Neve FSE: 블록 기반 WordPress 테마 테스트
게시 됨: 2023-11-08페이지 헤더의 블록입니다. 바닥글에 또 다른 내용이 있습니다. 그리고 그것도 가능하기 때문에, 여기에 완전히 블록으로 디자인된 예쁜 탐색 메뉴가 있습니다.
예, 구텐베르그 블록을 사용하여 WordPress 사이트의 모든 부분을 A부터 Z까지 만드는 것이 가능합니다.

하지만 최소한 하나의 전제조건이 있습니다. 블록 기반 테마를 사용해야 합니다.
공식 WordPress 디렉토리에서 가장 인기 있는 디렉토리 중 하나는 Neve FSE입니다 . 이 기사가 끝나면 설치, 설정 및 필요에 맞게 사용자 정의할 수 있게 됩니다.
또한 그것이 귀하에게 적합한지(이런 종류의 테마가 모든 사람에게 적합한 것은 아닙니다), 향후 프로젝트에 사용할 수 있는지도 알 수 있습니다.
개요
- 니브 FSE란 무엇인가요?
- Neve FSE 테마는 어떤 모습인가요?
- Neve FSE 설치 방법
- 테마 인터페이스는 어떤 모습인가요?
- Neve FSE 테마의 시각적 모양을 사용자 정의하는 데 사용할 수 있는 옵션은 무엇입니까?
- 머리글과 바닥글을 수정하는 방법
- 사용자 정의 레이아웃을 만드는 방법
- 성능, SEO, 반응성: 3가지 주요 측면 자세히 살펴보기
- 가격 및 사용자 지원
- Neve FSE의 대안은 무엇입니까?
- Neve FSE에 대한 최종 리뷰
니브 FSE란 무엇인가요?
개요
Neve FSE는 WordPress 사이트 편집기와 호환되는 무료 블록 기반 WordPress 테마입니다.
쇼케이스, 블로그, 전자상거래 상점, 포트폴리오 등 다양한 유형의 사이트를 디자인하기 위해 즉시 사용 가능한 템플릿, 레이아웃 및 블록 패턴을 제공합니다.
2023년 6월에 출시된 Neve FSE는 구텐베르그 블록과 Otter Blocks 플러그인에서 제공하는 특수 블록을 사용하여 구축되었습니다. 후자는 Neve FSE 뒤에 있는 회사인 Themeisle에서 제공합니다.
FSE란 무엇입니까?
처음 몇 줄을 읽으면서 FSE라는 약어가 무엇을 의미하는지 궁금할 것입니다. 이해를 돕기 위해 몇 가지 설명을 드리겠습니다.
FSE는 전체 사이트 편집을 의미합니다 . 2022년 1월 워드프레스 5.9와 동시에 출시된 프로젝트입니다.
FSE 를 사용하면 콘텐츠 편집기(구텐베르그)의 블록을 사용하여 사이트의 전체 구조(컨텐츠뿐만 아니라 머리글, 바닥글, 메뉴 및 페이지 템플릿 포함)를 만들고 편집할 수 있습니다 .
이를 통해 WordPress 콘텐츠 편집기가 페이지 빌더의 작동 방식에 더 가까워졌습니다.
번역상의 이유로 더 간단하고 명확한 설명을 제공하기 위해 전체 사이트 편집은 2022년 11월에 사이트 편집기로 이름이 변경되었습니다 .
그러나 많은 사용자는 여전히 사이트 편집기를 전체 사이트 편집(FSE)이라고 부릅니다. 이것이 아마도 Neve가 테마 이름에 이 약어를 추가한 이유일 것입니다.
그게 더 명확해졌나요? 이 점을 결론짓기 위해 작지만 중요한 기술적 설명은 다음과 같습니다.
사이트 편집기가 작동하려면 5.9 이상의 WordPress 버전이 필요합니다 .
이는 또한 Neve FSE와 같은 블록 기반 테마를 활성화하려면 버전 5.9 이상이 필요하다는 것을 의미합니다. 예를 들어 Twenty Twenty-Three와 같은 최신 기본 WordPress 테마의 경우도 마찬가지입니다.
Neve FSE와 Neve 테마의 차이점은 무엇입니까?
네베, 네베. 그 이름은 친숙한 것 같습니다. 그리고 그럴 만한 이유가 있습니다! Themeisle은 이미 Neve라는 매우 인기 있는 테마( 30만 개 이상의 활성 설치)를 제공하고 있습니다.
하지만 주의하세요. Neve FSE와는 다릅니다. 공식 테마 디렉토리에 대한 설명에는 "Neve FSE는 Neve의 실험적인 자매 테마입니다."라고 나와 있습니다.
전체적인 비전은 비슷하지만(둘 다 가볍고 성능이 최적화된 코드 제공) 두 테마의 아키텍처와 접근 방식은 동일하지 않습니다. 또한 동일한 카테고리의 사용자를 타겟팅하지도 않습니다.
- Neve는 "클래식" 테마입니다. 즉, 블록 기반이 아닙니다. Customizer를 사용하여 구성하면 테마는 무엇보다도 페이지 빌더 친화적이라는 특징이 있습니다. 예를 들어 Elementor 페이지 빌더(제휴 링크)와 호환되는 즉시 사용 가능한 여러 템플릿을 제공합니다.
- Themeisle은 Neve FSE를 사용하면 "웹 사이트의 디자인과 사용자 정의를 더 효과적으로 제어"할 수 있다고 말합니다. 블록을 기반으로 하는 이 테마는 WordPress 사이트 편집기를 통해서만 사용자 정의할 수 있으며 무엇보다도 이 도구의 모든 미묘함을 마스터한 사람들을 대상으로 합니다.
이미 Neve를 사용하고 있고 Neve FSE로 전환하려는 경우 특정 호환성이 있습니다. 예를 들어 Themeisle은 "Neve FSE는 Neve에 사전 정의된 전체 색상, 일부 타이포그래피 옵션 및 버튼 설정을 사용하려고 시도합니다."라고 지정합니다.
마지막으로, Themeisle이 Site Editor 호환 테마에 대해 전혀 낯선 사람이 아니라는 점은 주목할 가치가 있습니다. 또한 다음과 같은 테마를 제공합니다.
- Raft : 10,000개 이상의 활성 설치.
- 포크 : 3,000개 이상의 활성 설치.
- 강둑 : 4K+ 활성 설치.
- Jaxon : 4K+ 활성 설치.
Neve FSE 테마는 어떤 모습인가요?
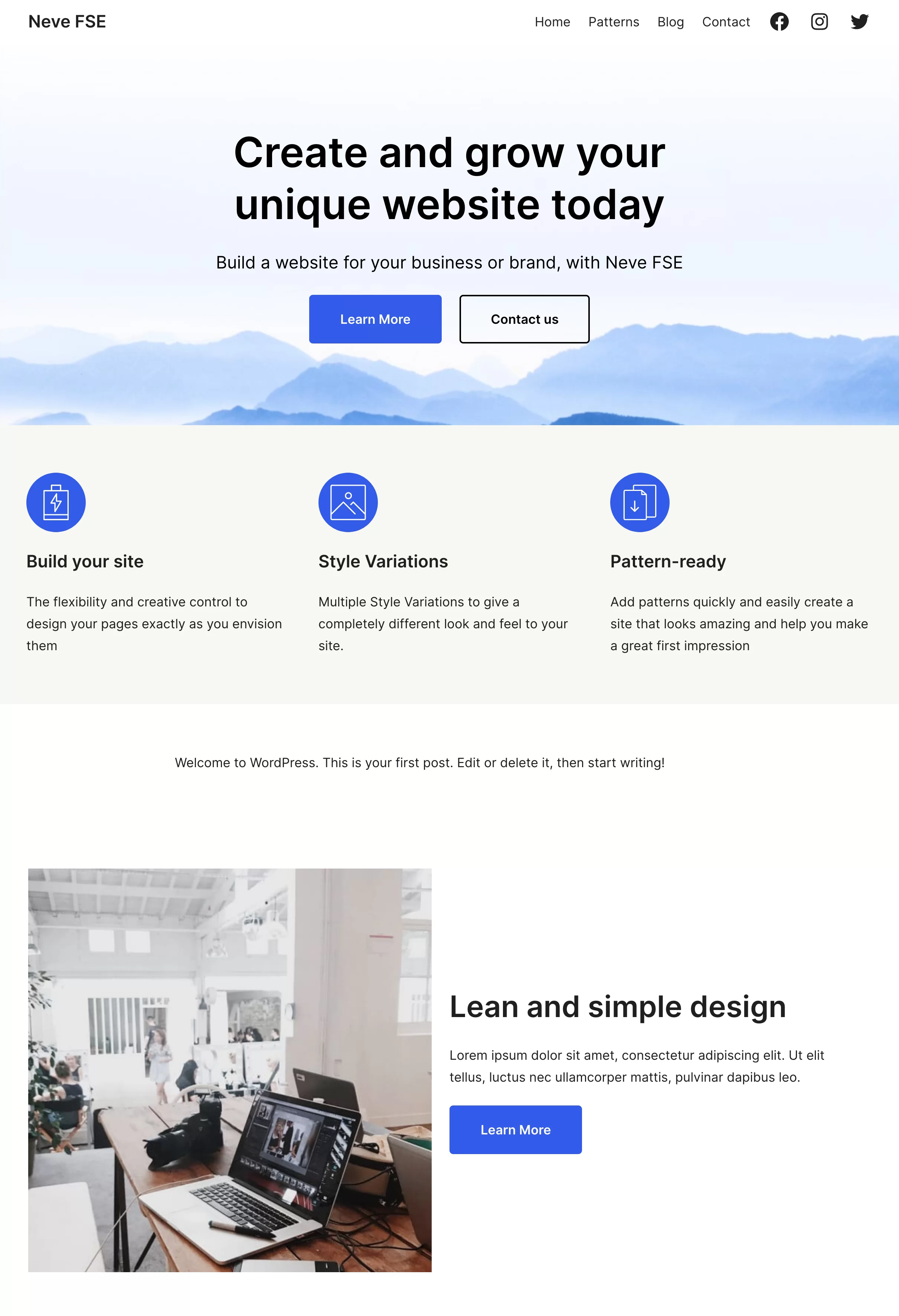
Neve FSE 테마의 데모 프레젠테이션을 기반으로 몇 가지 주요 기능을 강조할 수 있습니다.
- 현대적이고 미니멀한 모습입니다 .
- 파란색, 회색, 흰색의 밝은 색상 팔레트입니다 .
- 왼쪽에는 로고, 오른쪽에는 소셜 네트워크(페이스북, 인스타그램 등)로 리디렉션되는 아이콘으로 구성된 헤더입니다 .
- 직사각형 및 정사각형 콘텐츠 블록 .
- 숨을 쉴 수 있는 공간을 제공하고 경쾌한 느낌을 강조하는 빈 공간 .
- "Inter" 타이포그래피, 산세리프체를 사용 하고 화면 읽기에 적합합니다.

데모는 테마의 완성된 시각적 느낌을 제공하기 위해 존재하지만, 물론 테마를 조작하여 기본 특성(색상, 활자체, 블록 유형 등)을 수정할 수도 있습니다.
방법을 보여주기 전에 테마 설치 및 인터페이스 알아보기 등 기본 사항부터 시작하겠습니다.
Neve FSE 설치 방법
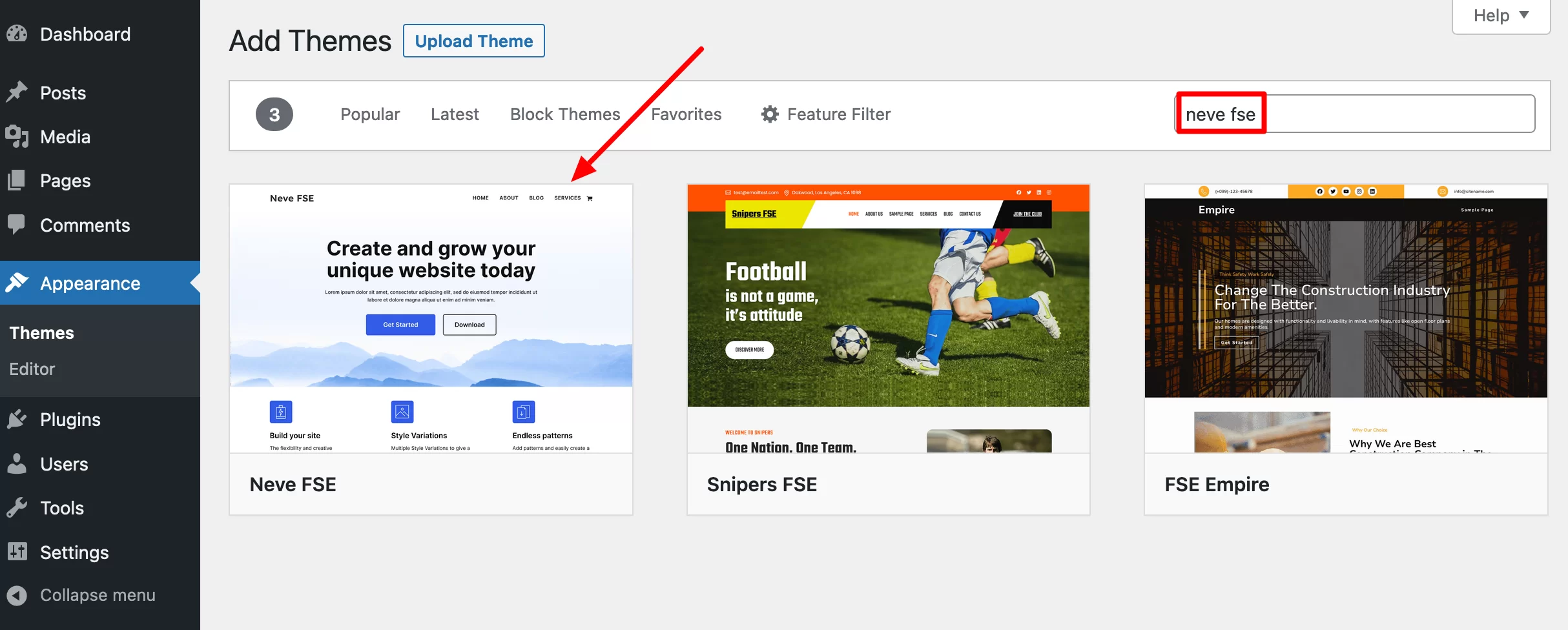
백오피스에서 모양 > 테마 로 이동하세요.
페이지 상단의 "새로 추가" 버튼을 클릭하세요. 검색창에 'neve fse'를 입력하세요.

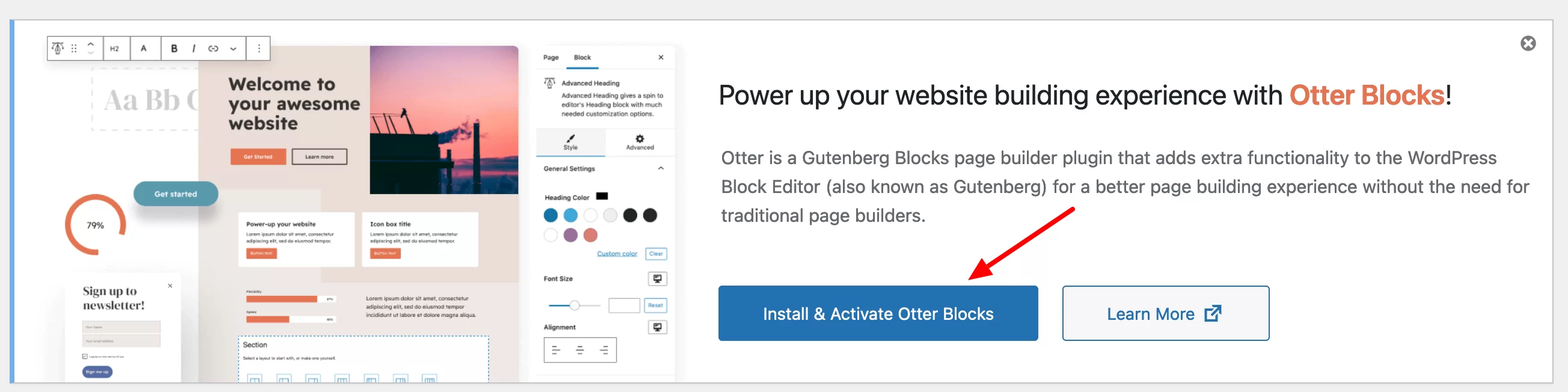
테마를 설치하고 활성화하세요. 이 작업이 완료되면 Themeisle은 추가 블록의 이점을 누릴 수 있도록 자체 Otter Blocks 플러그인을 활성화할 것을 제안합니다 .
이 테스트의 목적을 위해 활성화하기로 결정했습니다.

또 다른 가능한 설치 방법: 공식 Neve FSE 웹사이트 에서 "다운로드" 버튼을 클릭하여 테마의 zip 파일을 다운로드할 수도 있습니다 . 그런 다음 관리 인터페이스에 업로드하고 활성화하십시오.
테마 인터페이스는 어떤 모습인가요?
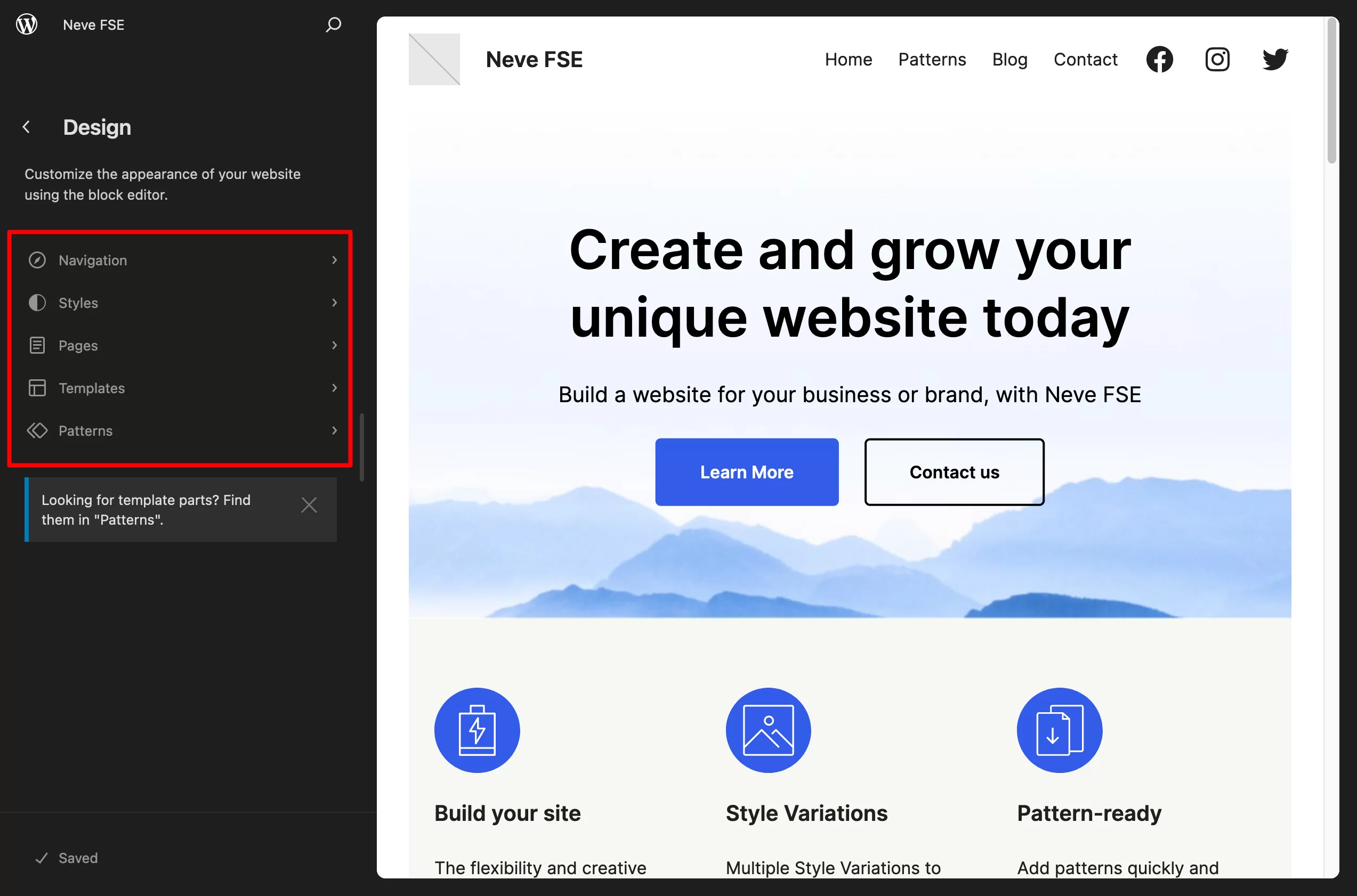
테마 옵션 및 메뉴에 대한 개요를 보려면 모양 > 편집기를 클릭하세요.
5가지 측면을 사용자 정의할 수 있음을 알 수 있습니다(모든 블록 기반 테마와 유사).
- 항해
- 테마 스타일 (전체 색상)
- 페이지
- 템플릿
- 패턴 (템플릿 부분)

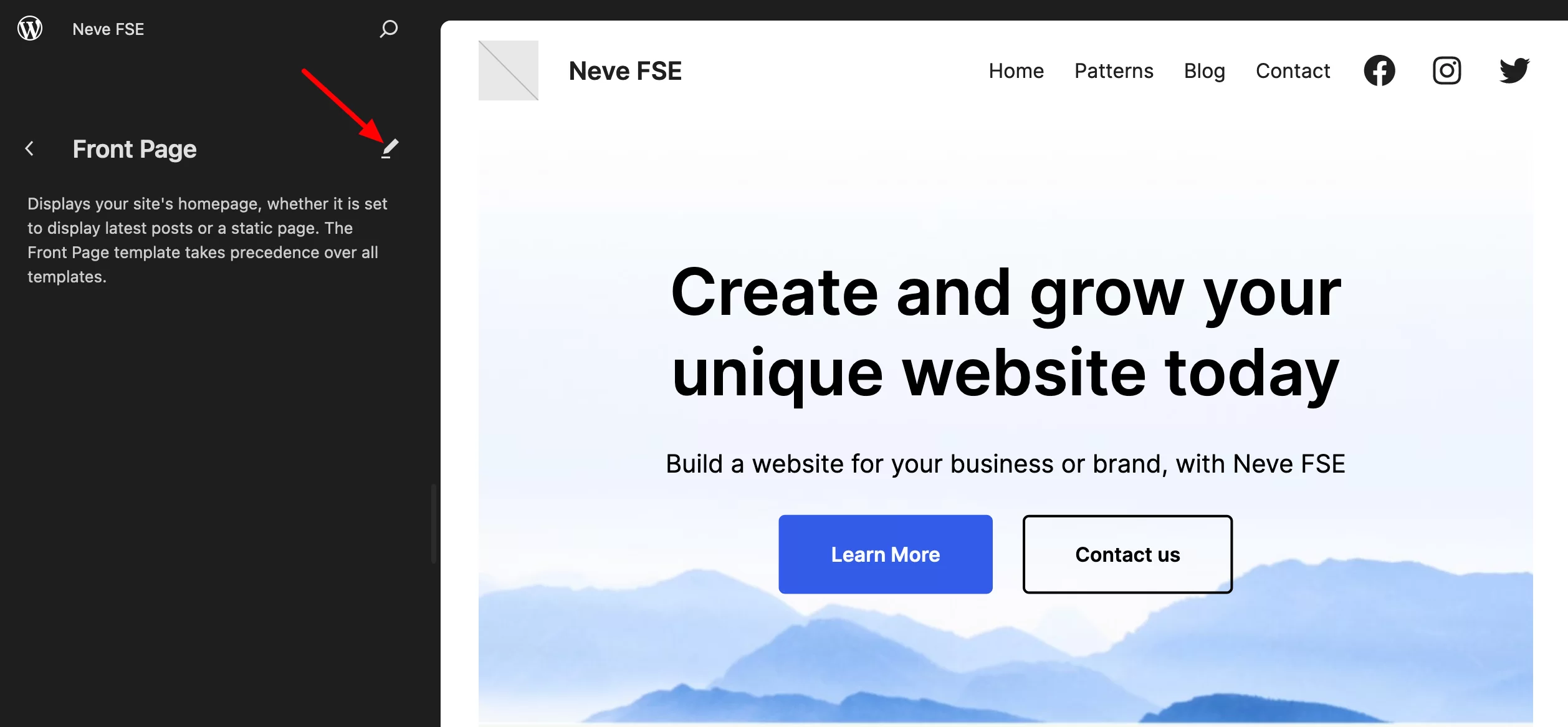
예를 들어 홈 페이지 템플릿을 수정하려면 "템플릿" 메뉴에서 해당 템플릿을 선택한 다음 작은 펜 아이콘을 클릭하세요.

그런 다음 사이트 편집기로 리디렉션됩니다. 이 사이트의 인터페이스는 아마도 게시물과 일부 페이지를 디자인하는 데 사용하는 콘텐츠 편집기의 인터페이스와 동일합니다.
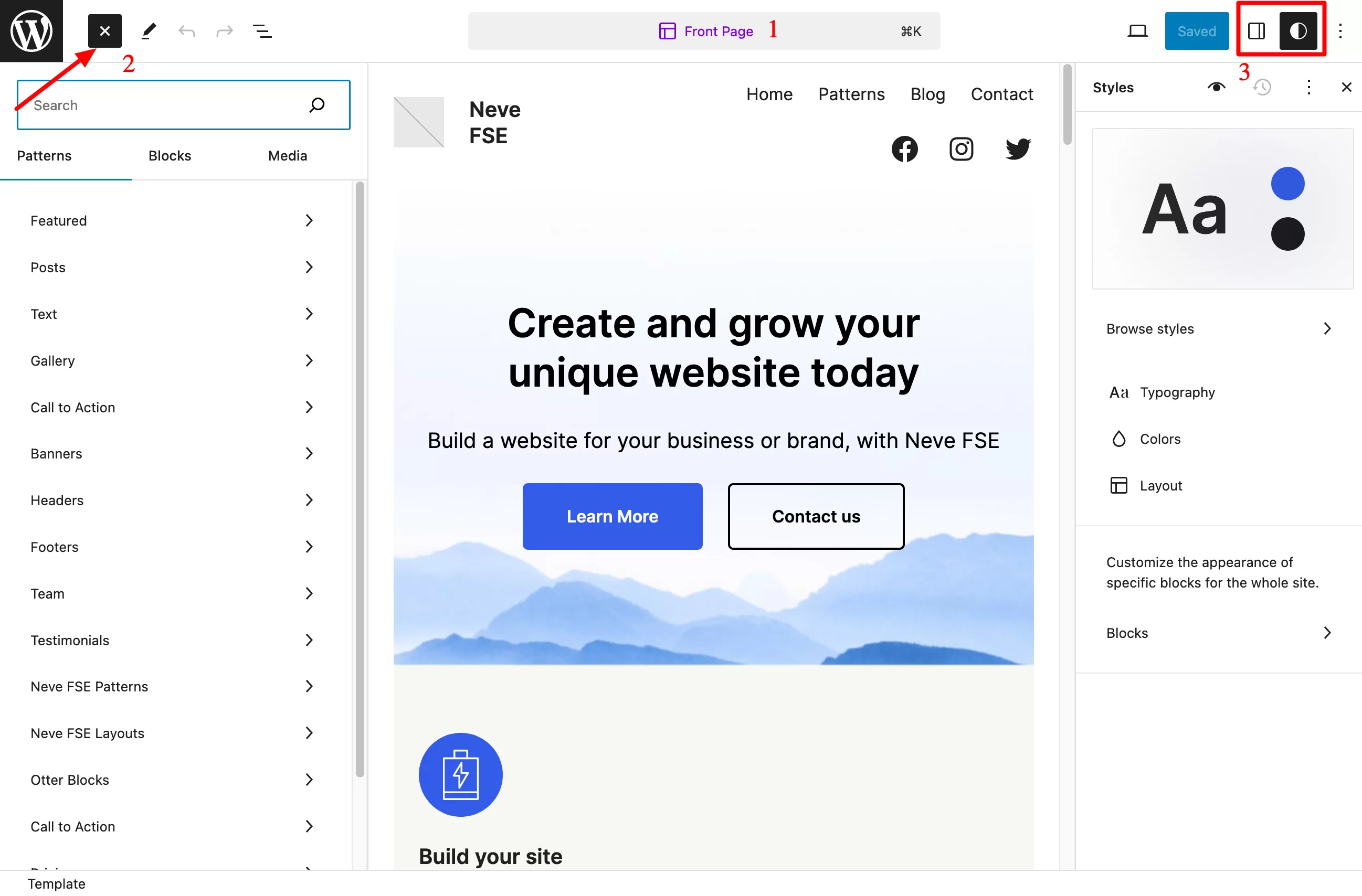
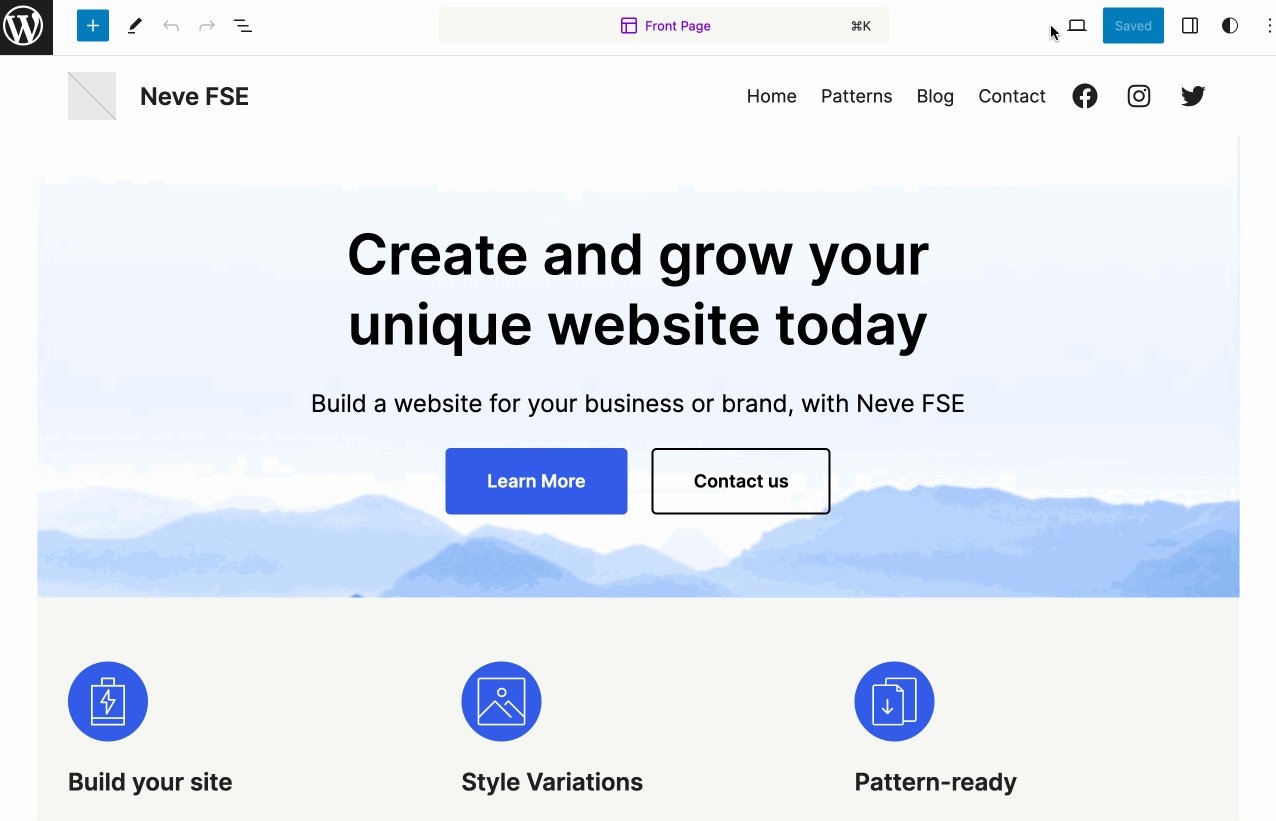
보고 할 수 있는 작업은 다음과 같습니다.
- 편집 중인 페이지 템플릿이 인터페이스 상단에 표시됩니다(그림 1).
- 블록 삽입기(2)에서 패턴, 블록 및 기타 미디어를 추가합니다 . 페이지에서 원하는 영역으로 클릭하거나 드래그하세요.
- 전체 사이트에 동시에 적용할 수 있는 전체 스타일(타이포그래피, 색상)과 각 블록의 시각적 모양을 수정합니다 (3).

Neve FSE 테마에 대한 첫 번째 몰입은 여기까지입니다. 다음 섹션에서는 테마의 시각적 모양을 수정하는 데 사용할 수 있는 옵션을 보여 드리겠습니다.
Neve FSE 테마의 시각적 모양을 사용자 정의하는 데 사용할 수 있는 옵션은 무엇입니까?
페이지 템플릿
우선, 사이트 전체에서 사용할 기존 페이지 템플릿을 생성하거나 수정할 수 있습니다.
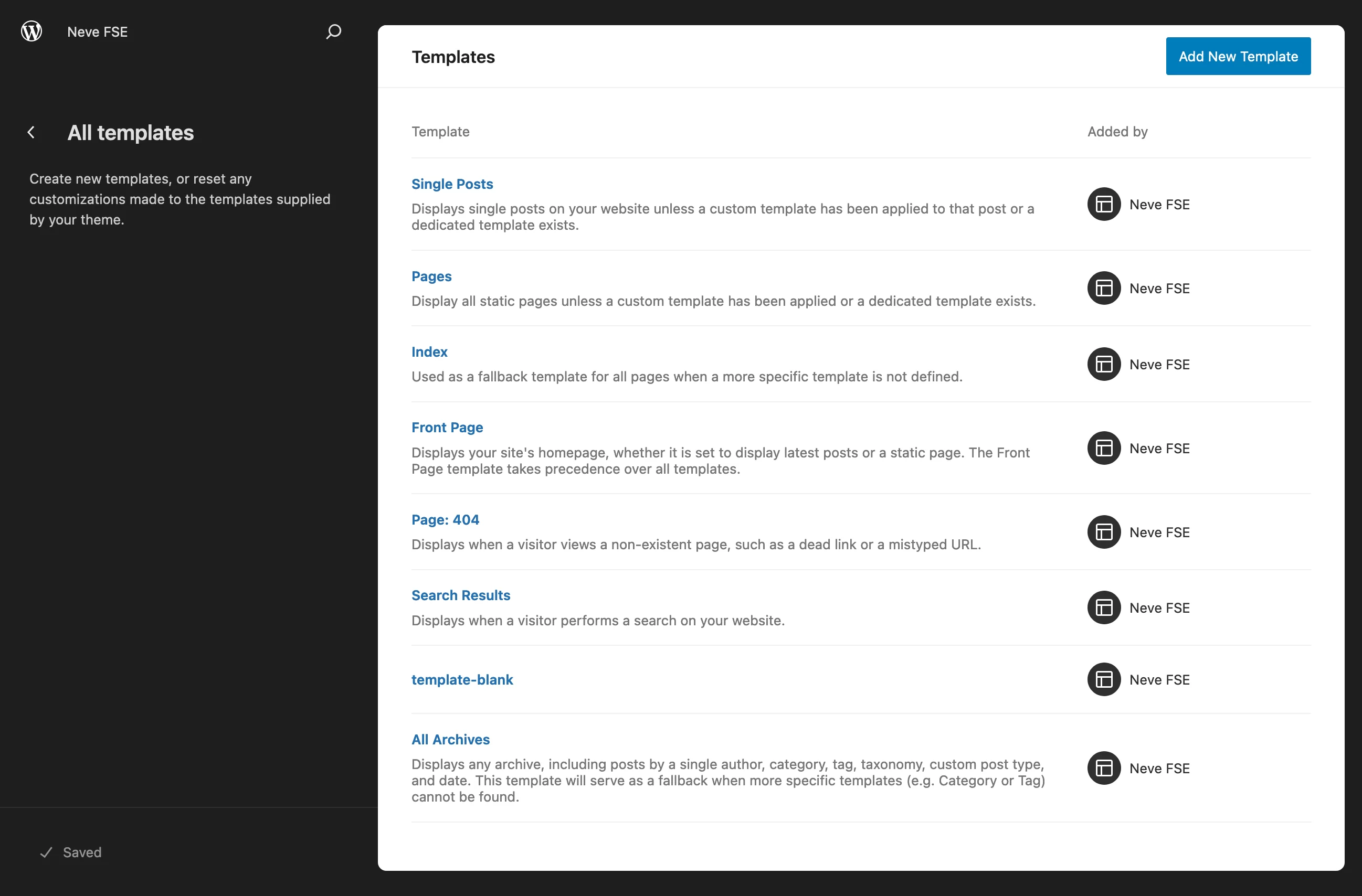
기본적으로 Neve FSE는 디자인 > 템플릿 > 모든 템플릿 관리 에서 액세스할 수 있는 다음 페이지 템플릿을 제공합니다.
- 단일 게시물 : 각 블로그 게시물의 표시를 제어하는 페이지입니다.
- 페이지 : 연락처 또는 정보 페이지와 같은 표준 페이지 템플릿용입니다.
- 색인 : 이 템플릿은 사이트의 기본 홈페이지로 설정하지 않은 경우 홈페이지 대신 사용할 수 있습니다.
- 첫 장
- 페이지: 404
- 검색 결과
- Template-blank : 단일 출판물이나 페이지의 모든 블록을 표시합니다.
- 모든 아카이브 : 카테고리, 태그 등과 같은 아카이브 페이지에 사용됩니다.

선택한 템플릿을 수정하려면 관심 있는 템플릿을 클릭하세요. 처음부터 시작하려면 파란색 "새 템플릿 추가" 버튼을 클릭하여 자신만의 템플릿을 만드세요.
패턴 및 레이아웃
네브 FSE 템플릿
템플릿을 사용하면 사이트의 구조 페이지에 대한 전체 구조를 만들 수 있습니다.
패턴을 사용하면 여러 블록으로 구성된 특정 요소를 각 템플릿에 추가할 수 있습니다.
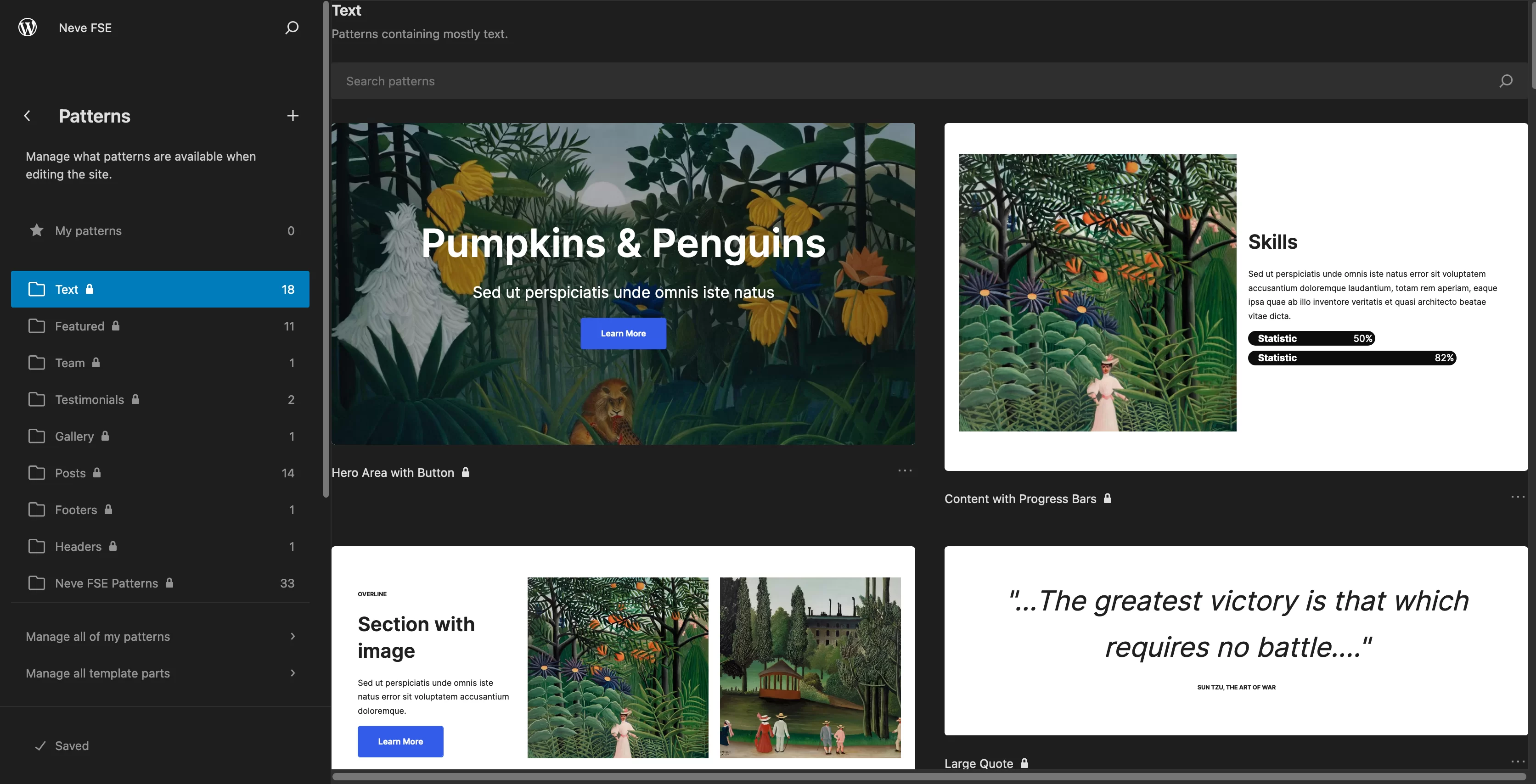
디자인 > 패턴 에서는 텍스트, 추천, 팀, 회원 평가, 갤러리 및 게시물 영역에서 바로 사용할 수 있는 여러 카테고리의 섹션을 찾을 수 있습니다.

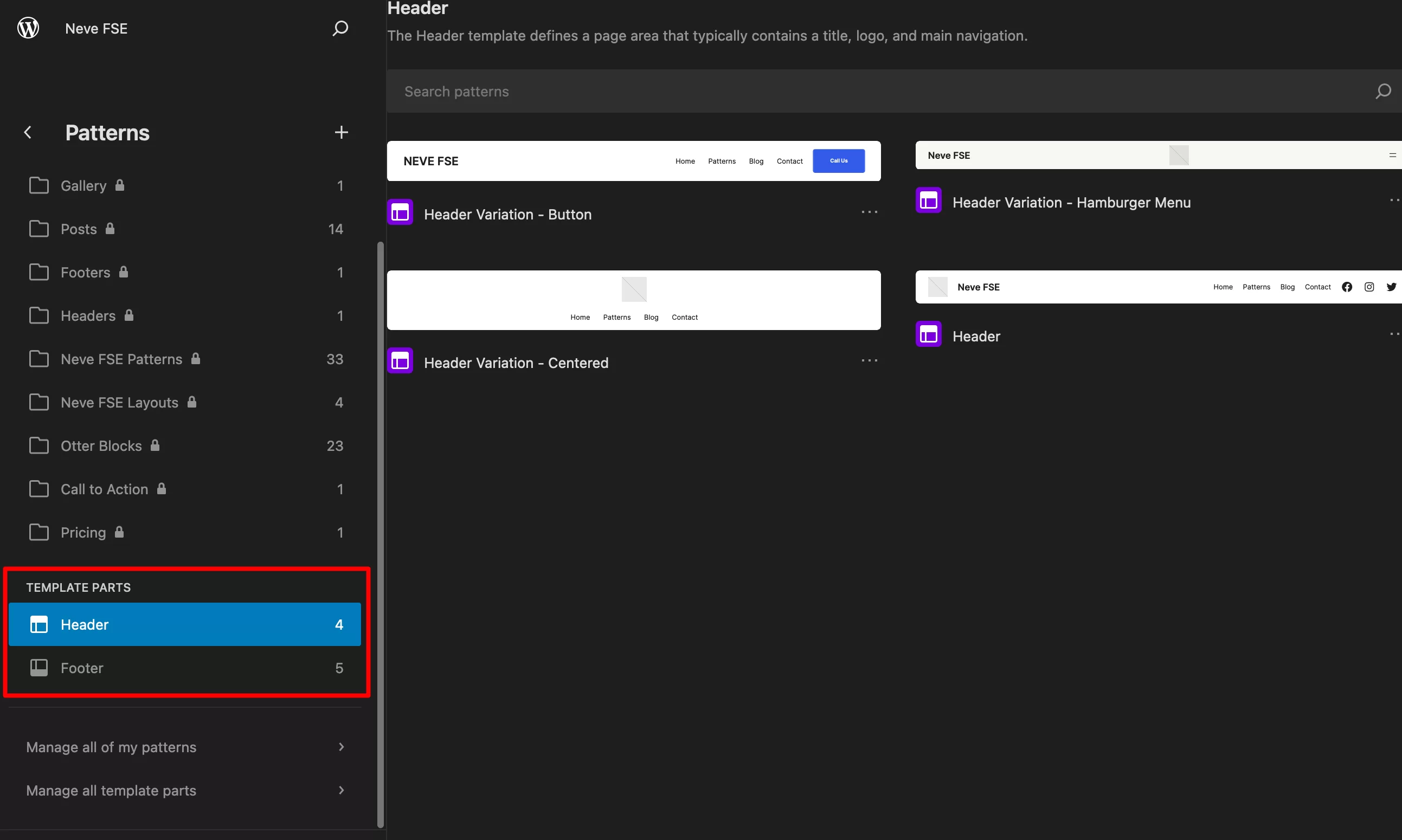
또한 머리글(4) 및 바닥글(5) 템플릿도 있습니다.

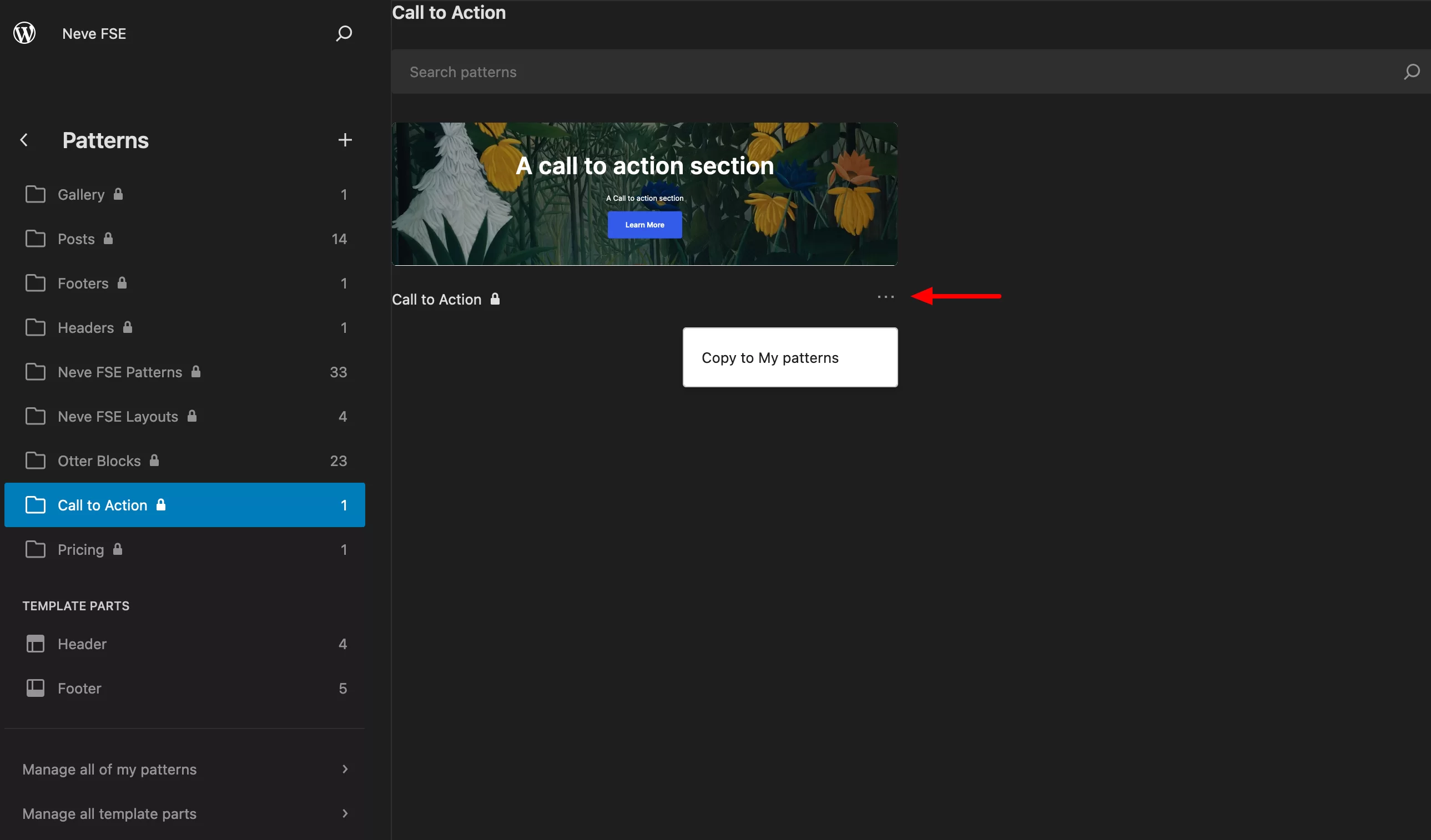
특정 패턴을 많이 사용하는 경우 세 개의 작은 점을 클릭하고 "내 패턴에 복사"를 선택하여 "내 패턴" 폴더에 추가할 수 있습니다. 그러면 사이트 편집기 인터페이스에서 더 쉽게 찾을 수 있습니다.

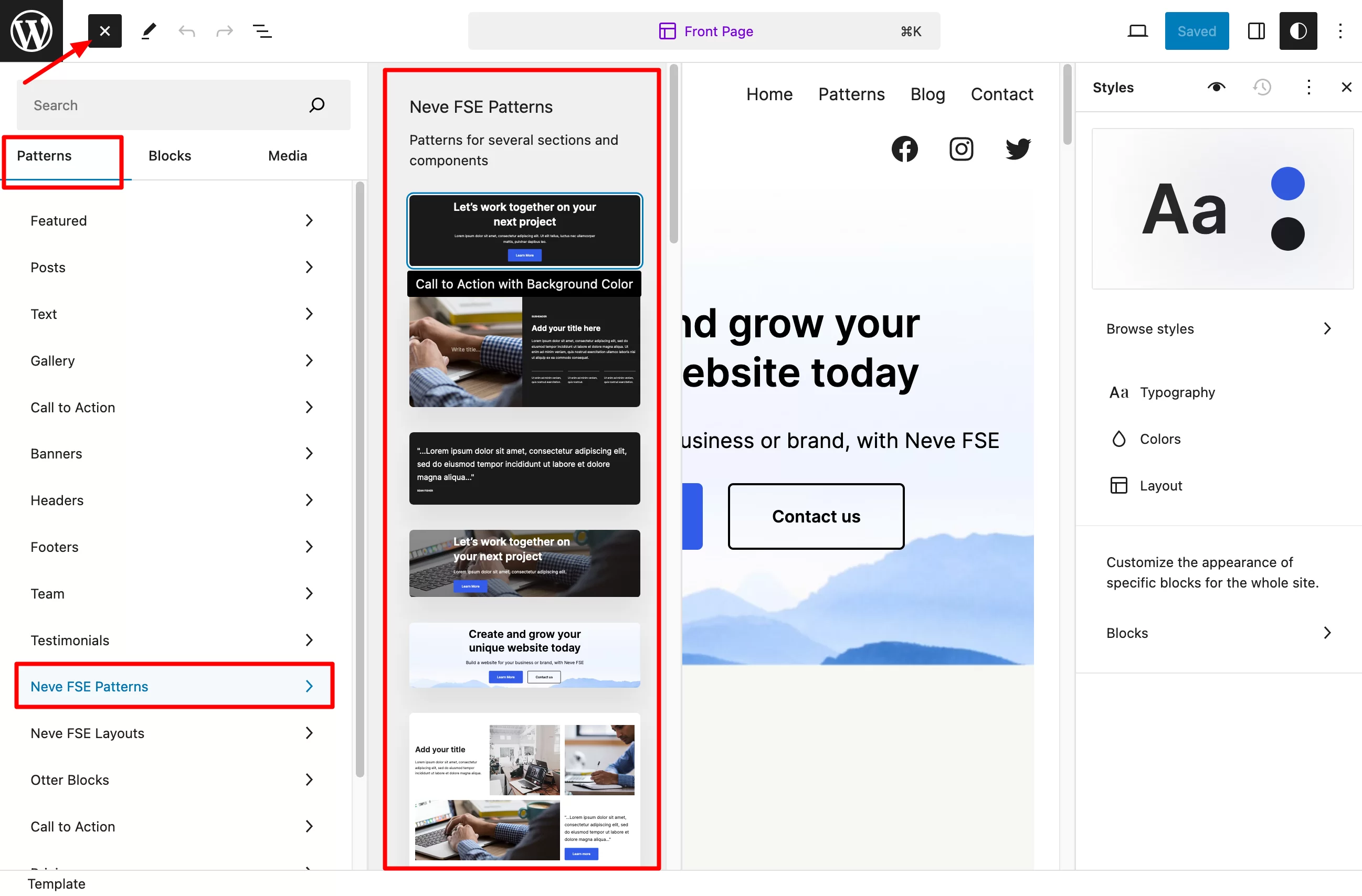
물론 이러한 패턴은 사이트 편집기 인터페이스의 블록 삽입기( 패턴 > Neve FSE 패턴 메뉴)에서도 사용할 수 있습니다.
원하는 템플릿, 페이지, 게시물에 사용할 수 있습니다.

페이지 레이아웃
여전히 사이트 편집기에서 아카이브 및 단일 게시물 페이지(단일 기사를 표시하는 데 사용되는 페이지)에 대한 두 개의 추가 레이아웃 에 액세스할 수도 있습니다.
아카이브 페이지의 경우 기본 그리드 레이아웃 외에도 "표지" 및 "목록" 형식의 레이아웃에 액세스할 수 있습니다.
단일 게시물 페이지의 경우 "표지" 및 "프레임 표지"(전폭) 레이아웃을 사용할 수 있습니다.
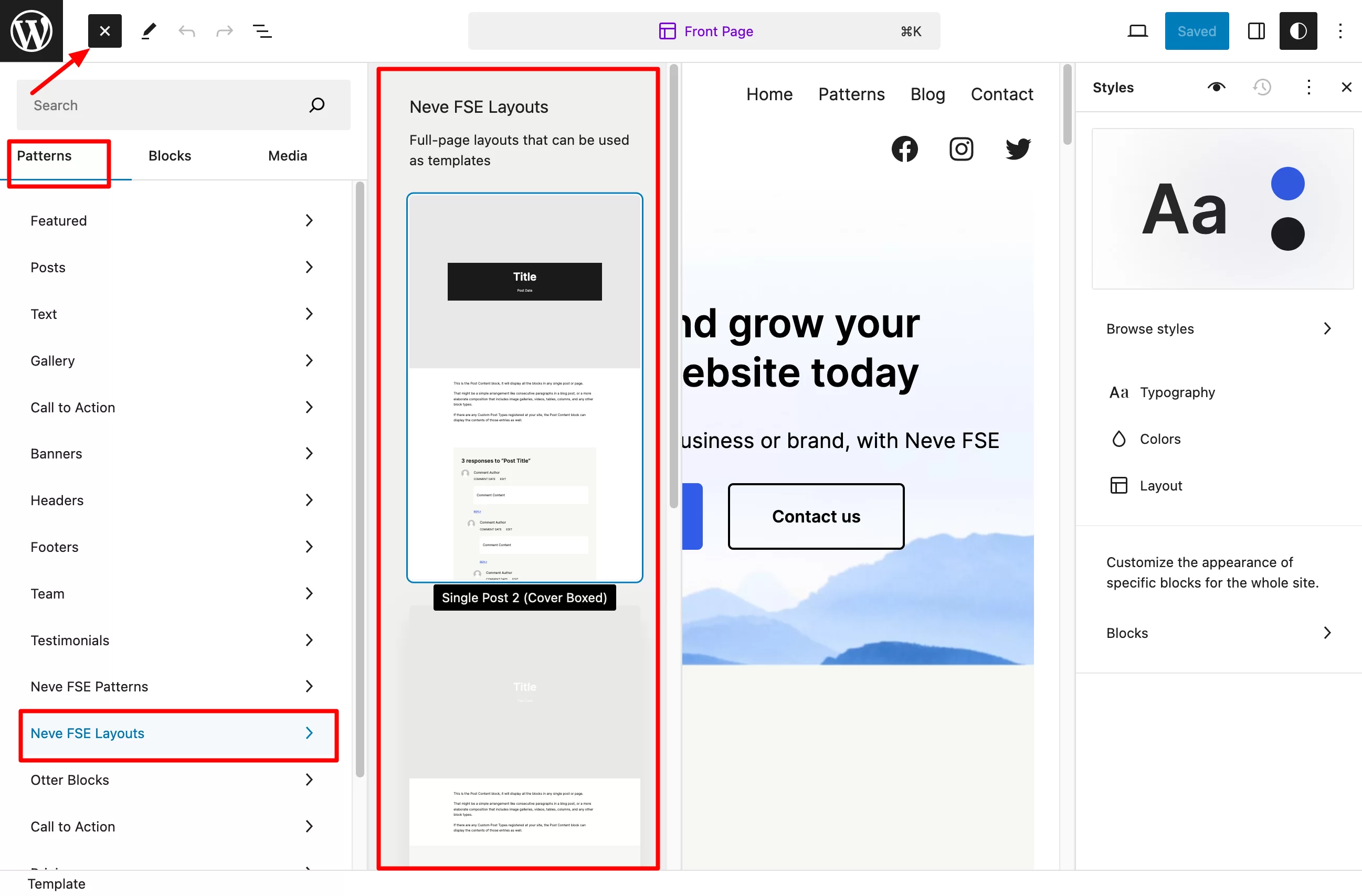
패턴의 "Neve FSE 레이아웃" 메뉴에서 이 모든 것을 찾을 수 있습니다:

글로벌 스타일
Neve FSE 테마의 시각적 모양을 사용자 정의하기 위해 사용할 수 있는 마지막 중요한 요소는 스타일 변형 (전역 스타일이라고도 함)입니다.
이는 각 블록을 개별적으로 사용자 정의할 필요 없이 블록에 대한 일반 설정을 지정 하고 해당 설정을 사이트의 모든 페이지에 한 번에 적용할 수 있는 사이트 편집기 전용 기능입니다.
예를 들어, 버튼 색상을 변경하면 모든 버튼에 동일한 색상이 적용됩니다.
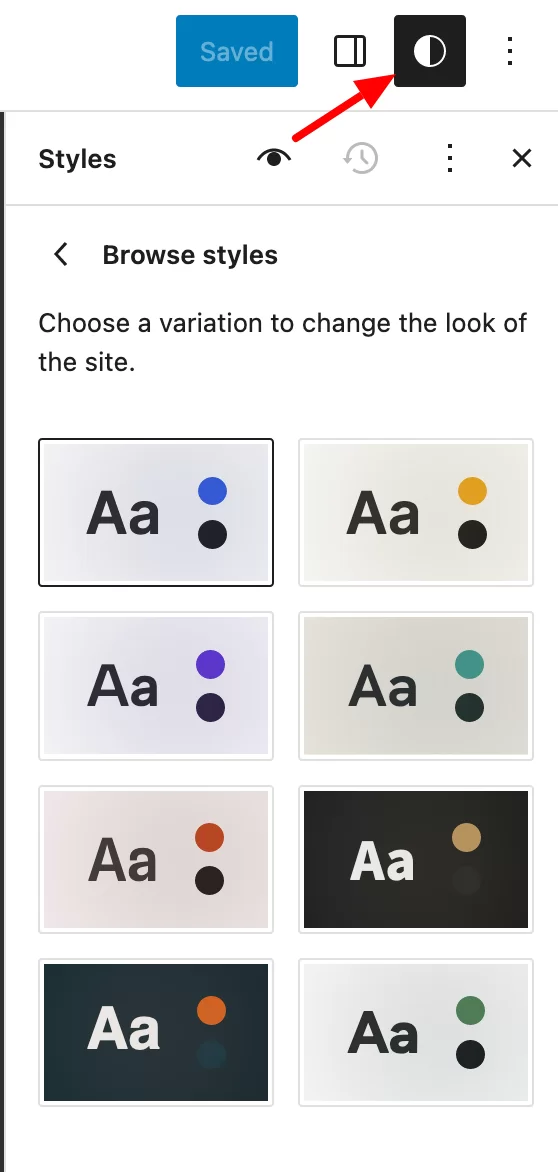
Neve FSE의 제작자는 테마에 8가지 스타일 변형을 통합했습니다. 사이트 편집기의 "스타일" 메뉴를 통해 액세스할 수 있습니다.
"스타일 찾아보기"에서는 먼저 테마의 기본 색상과 보조 색상을 모두 변경하는 8가지 색상 팔레트(어두운 파스텔 빨간색, 밝은 빨간색, 밝은 녹색, 아즈텍 골드 등)를 찾을 수 있습니다.

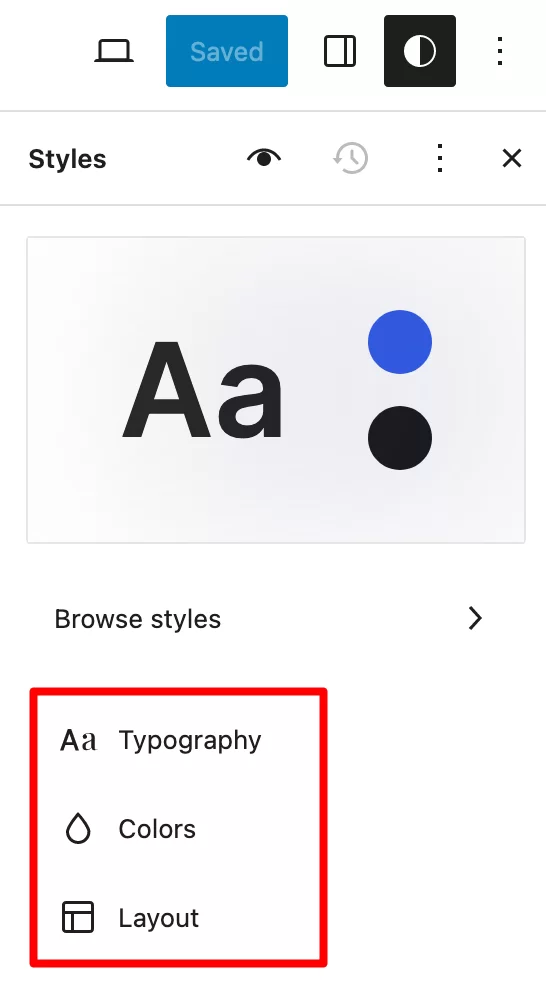
다음을 변경할 수도 있습니다.
- 제목, 텍스트, 링크, 캡션, 버튼 등 다양한 요소의 타이포그래피
- 팔레트 색상 - 자신만의 색상을 만들거나 다양한 요소(배경, 제목, 텍스트, 버튼 등)를 편집할 수 있습니다.
- 페이지 레이아웃 - 기본 콘텐츠 영역의 너비, 내부 여백 및 블록 사이의 간격을 정의합니다.

이제 테마 디자인을 사용자 정의하기 위한 기본 옵션을 알게 되었습니다. 이제 다음 프로젝트에 유용할 몇 가지 구체적인 실제 사례를 살펴보겠습니다.

코드를 건드리지 않고 손을 더럽힐 준비가 되셨나요? 시작하자.
머리글과 바닥글을 수정하는 방법
이것을 기억? Site Editor(이전 FSE)의 가장 큰 장점 중 하나는 머리글과 바닥글을 포함하여 사이트의 모든 영역을 제어할 수 있다는 것입니다.
즉, 구텐베르그 블록을 이용하면 코딩 없이 A부터 Z까지 머리글이나 바닥글을 디자인할 수 있습니다.
정말 좋지 않나요? 처음부터 시작하고 싶지 않다면 Neve FSE에서 제공하는 머리글 및 바닥글 템플릿을 사용할 수 있습니다 .
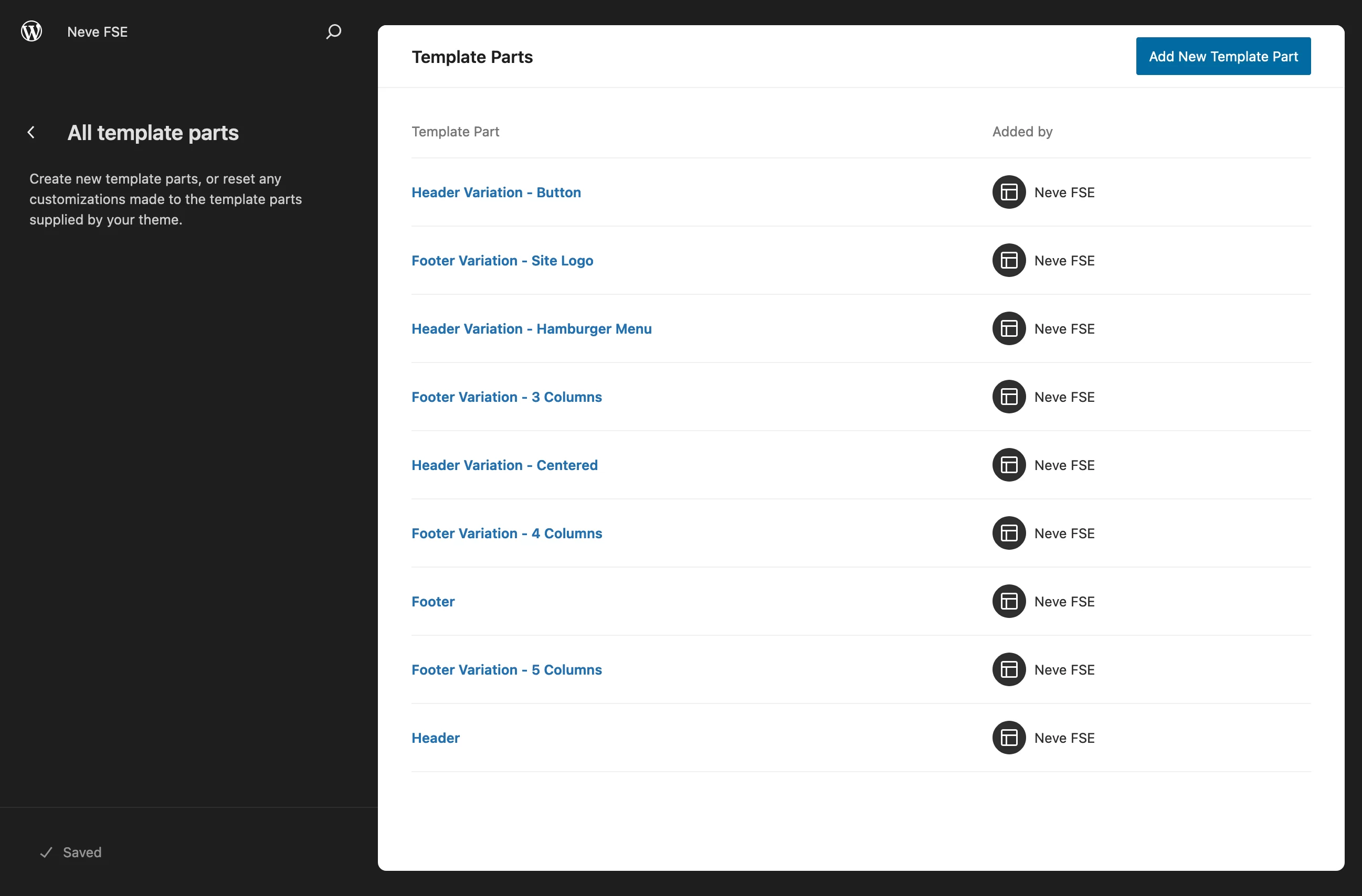
액세스하려면 모양 > 편집기 > 패턴 > 모든 템플릿 부분 관리 로 이동하세요.
이 페이지로 이동하게 됩니다:

"새 템플릿 부분 추가" 버튼을 클릭한 다음 이름을 지정한 후 "헤더"를 선택하여 처음부터 헤더를 디자인할 수도 있습니다. 그런 다음 선택한 블록을 헤더에 통합하세요.
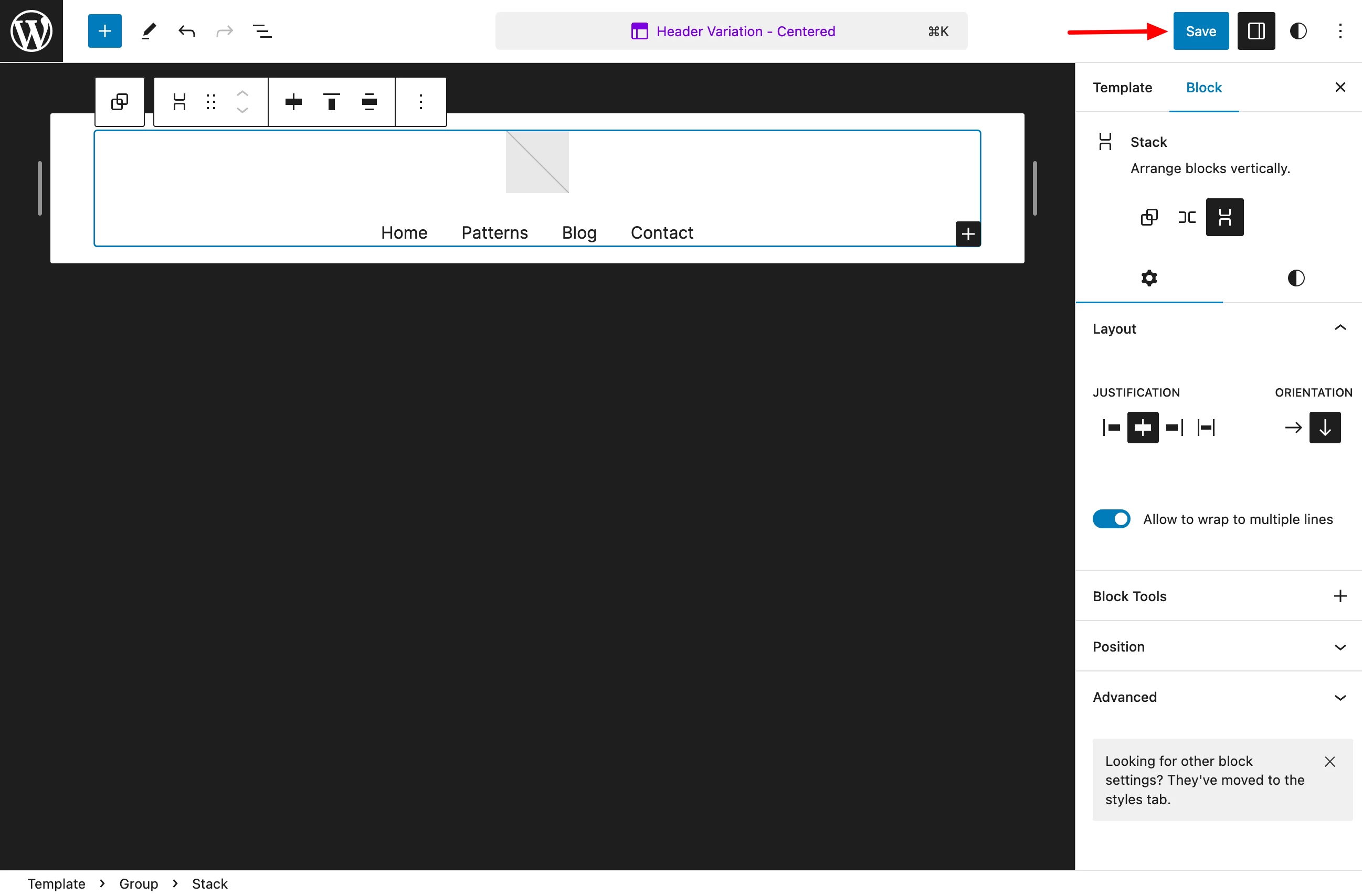
원하는 템플릿(예: "헤더 변형 - 가운데 정렬")을 선택하고 클릭하여 수정하세요.
원하는 대로 각 요소를 수정하고(예: 로고 추가) 추가 블록을 통합할 수 있습니다 .
완료되면 “저장”을 클릭하세요.

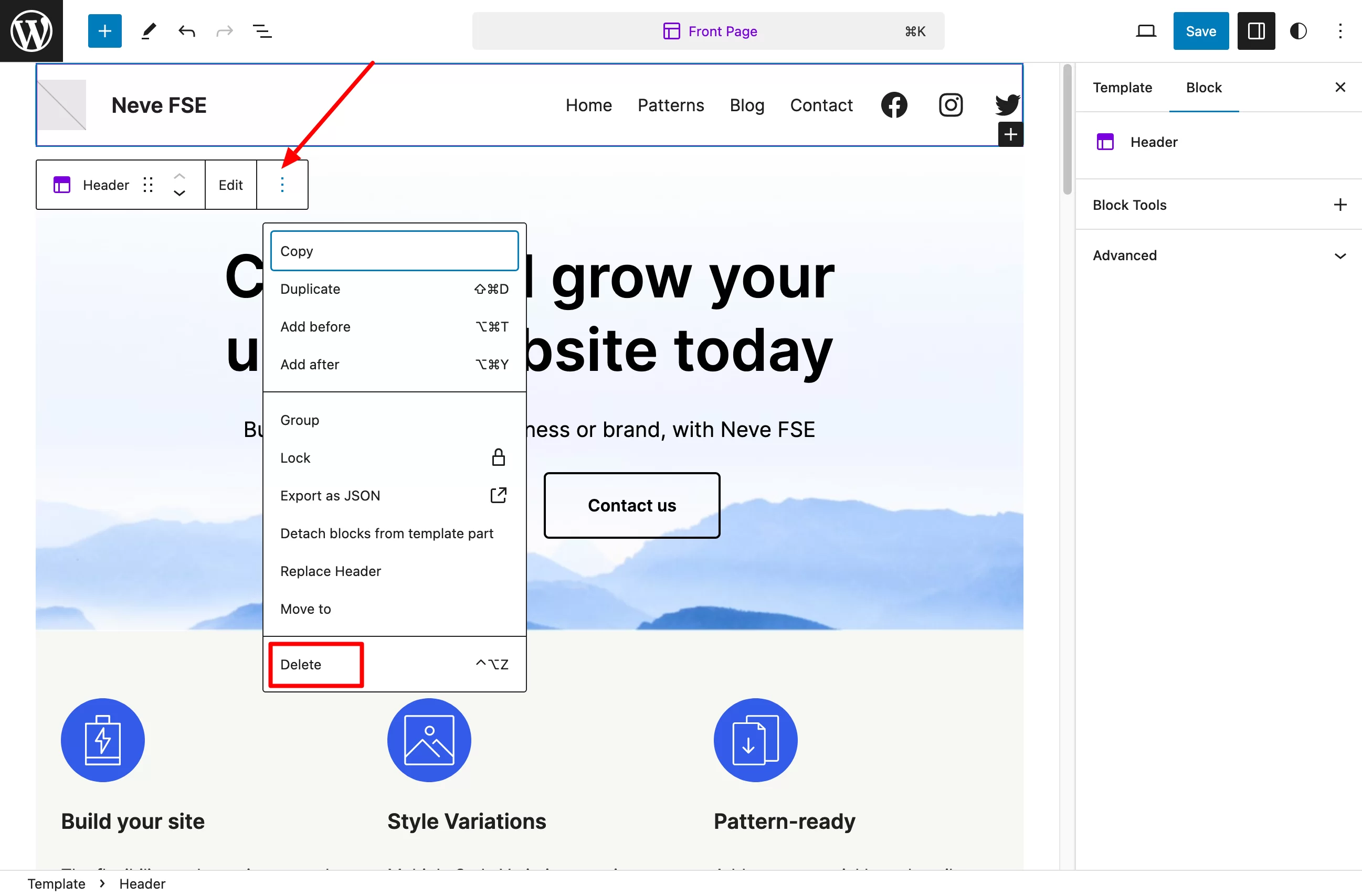
이 작업을 완료한 후 헤더를 추가하려는 페이지 템플릿을 엽니다. 홈 페이지를 예로 들어보겠습니다.
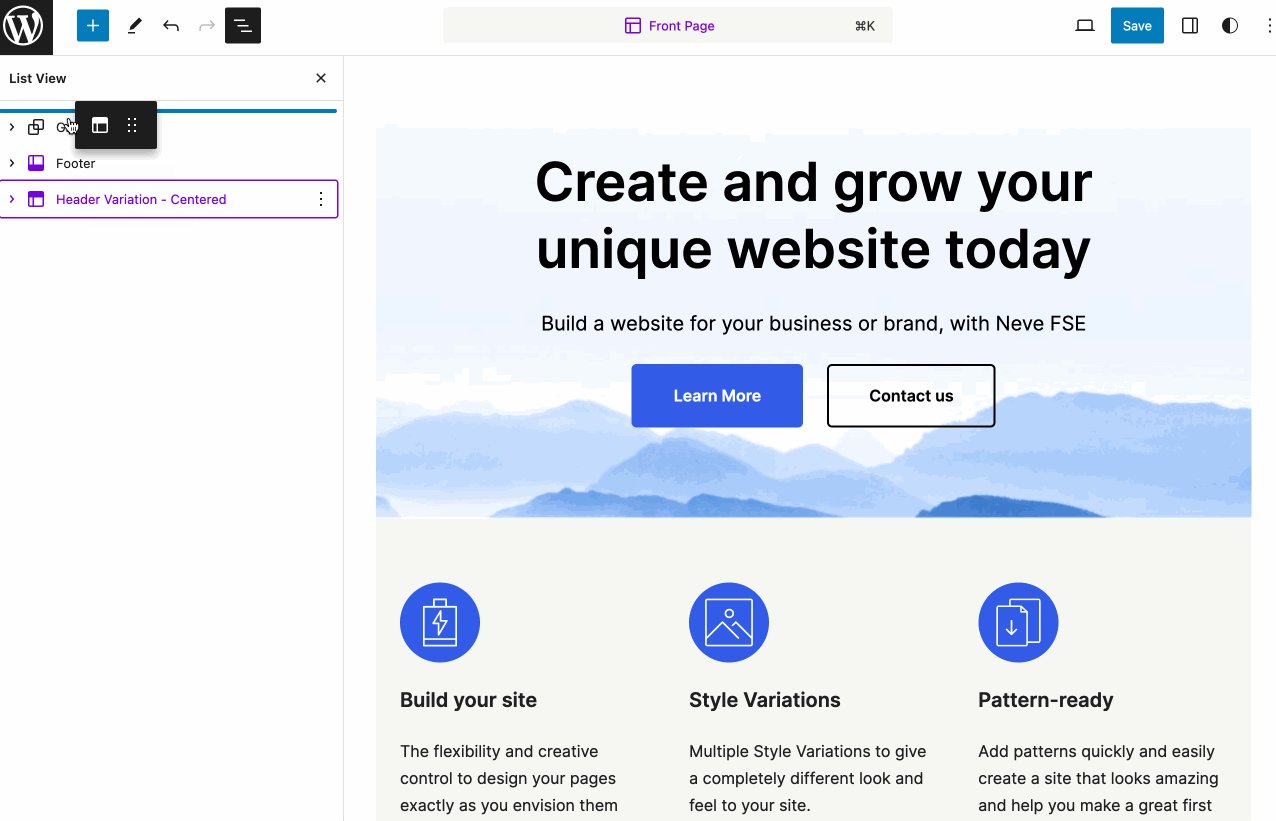
현재 헤더를 선택하고 점 3개를 클릭하여 삭제하세요 .

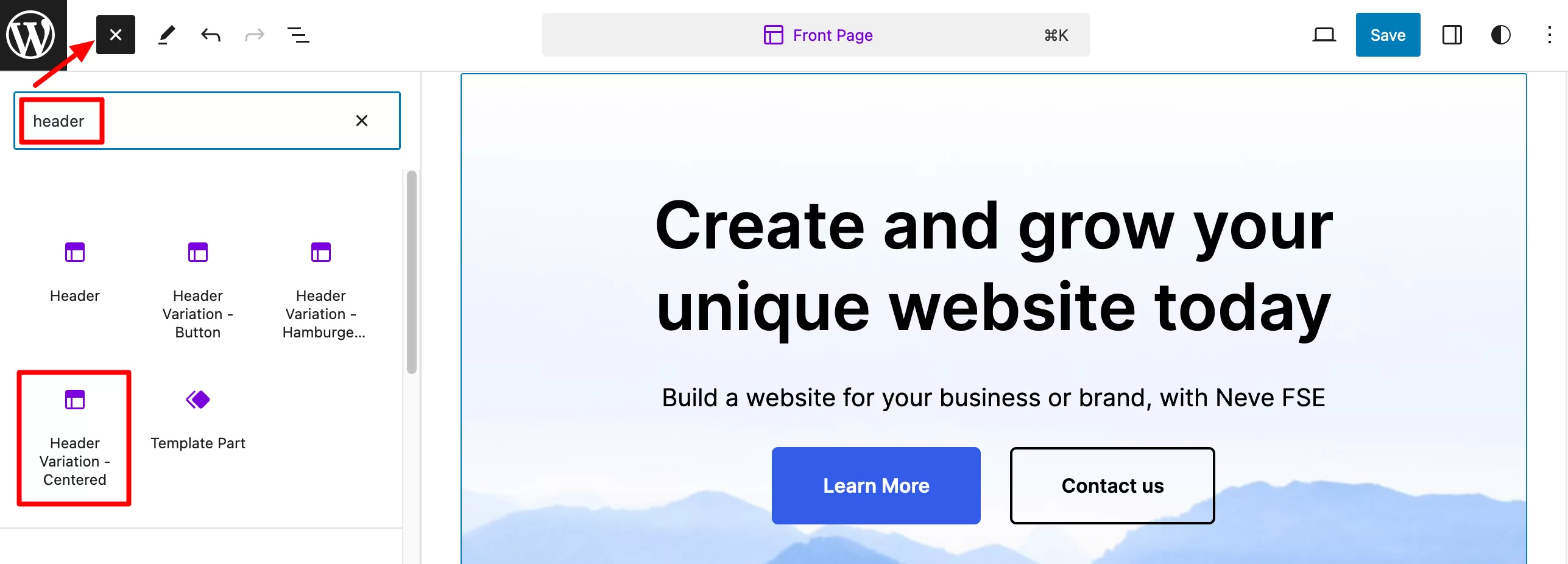
그런 다음 블록 삽입기의 검색 창에 "header"를 입력합니다. "헤더 변형 - 가운데"를 선택하고 클릭합니다.

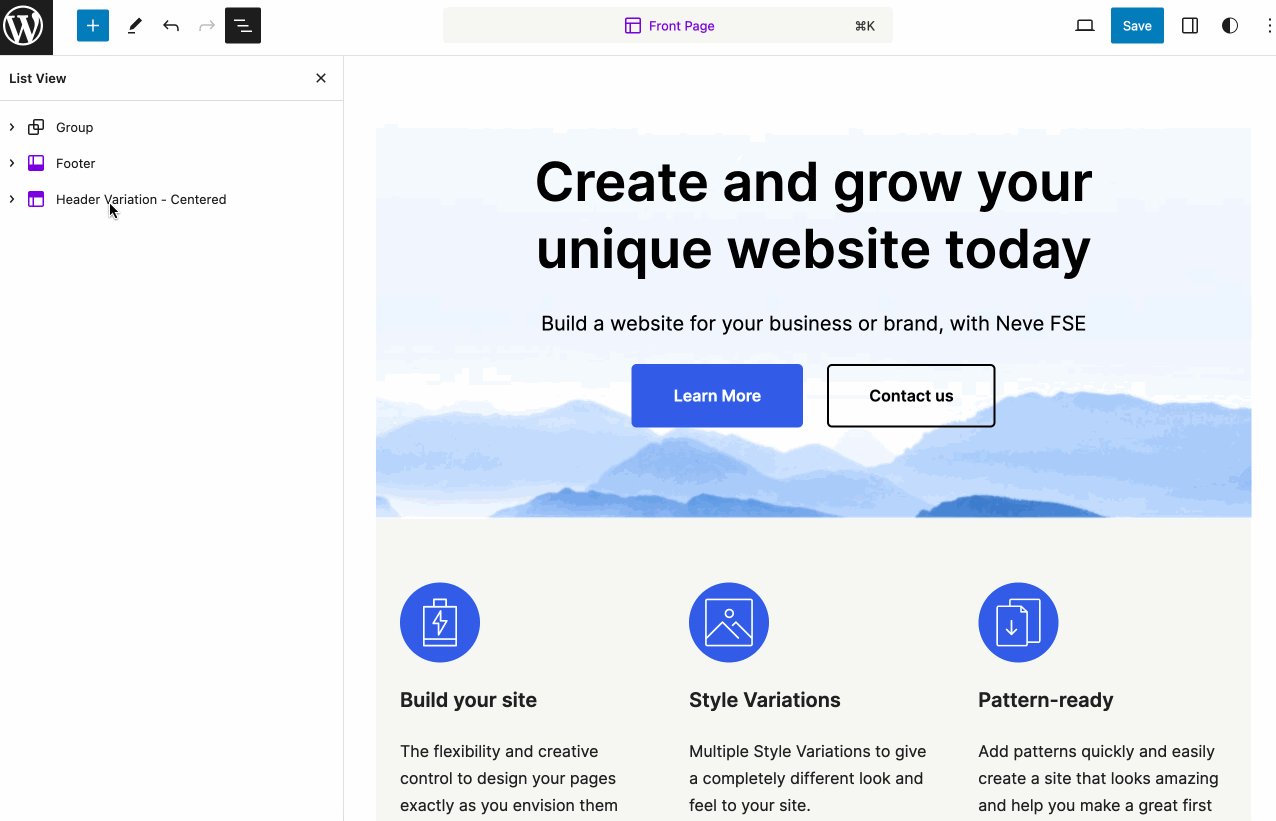
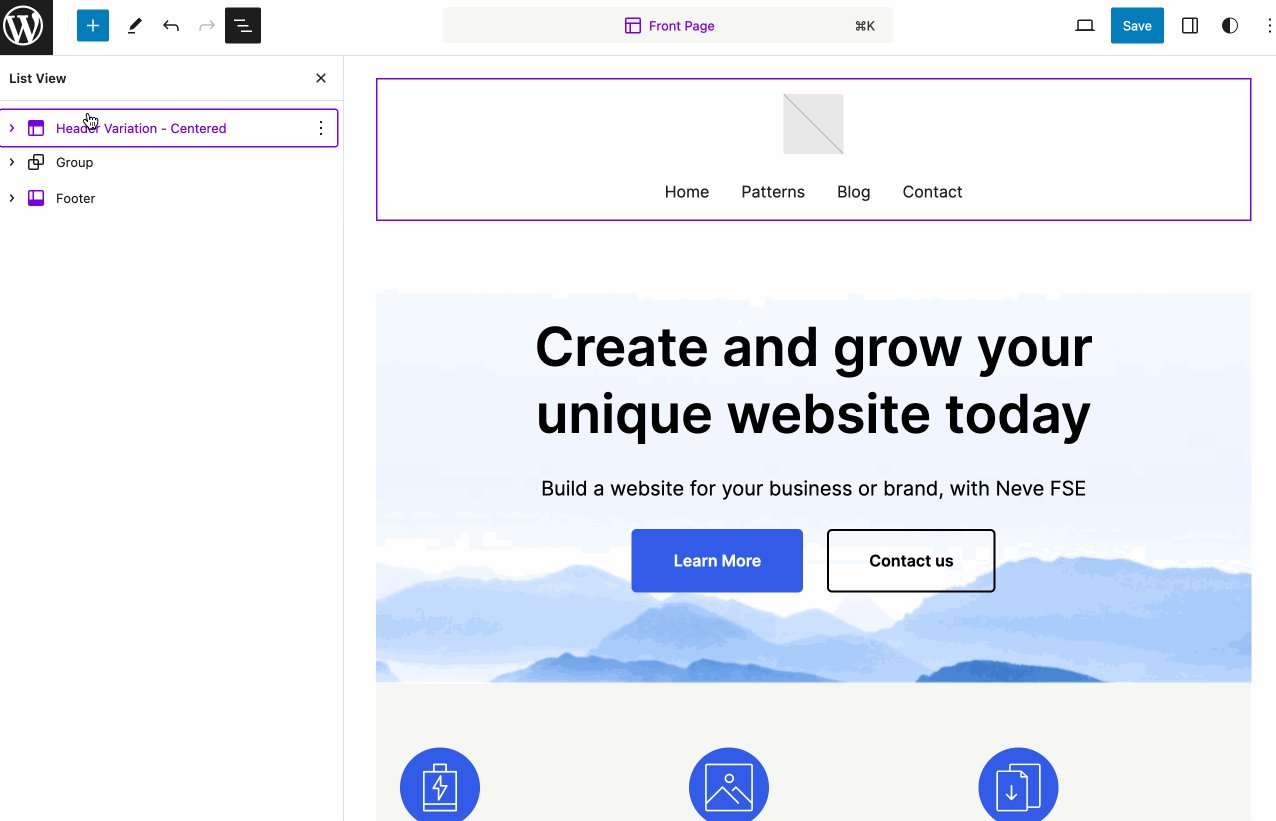
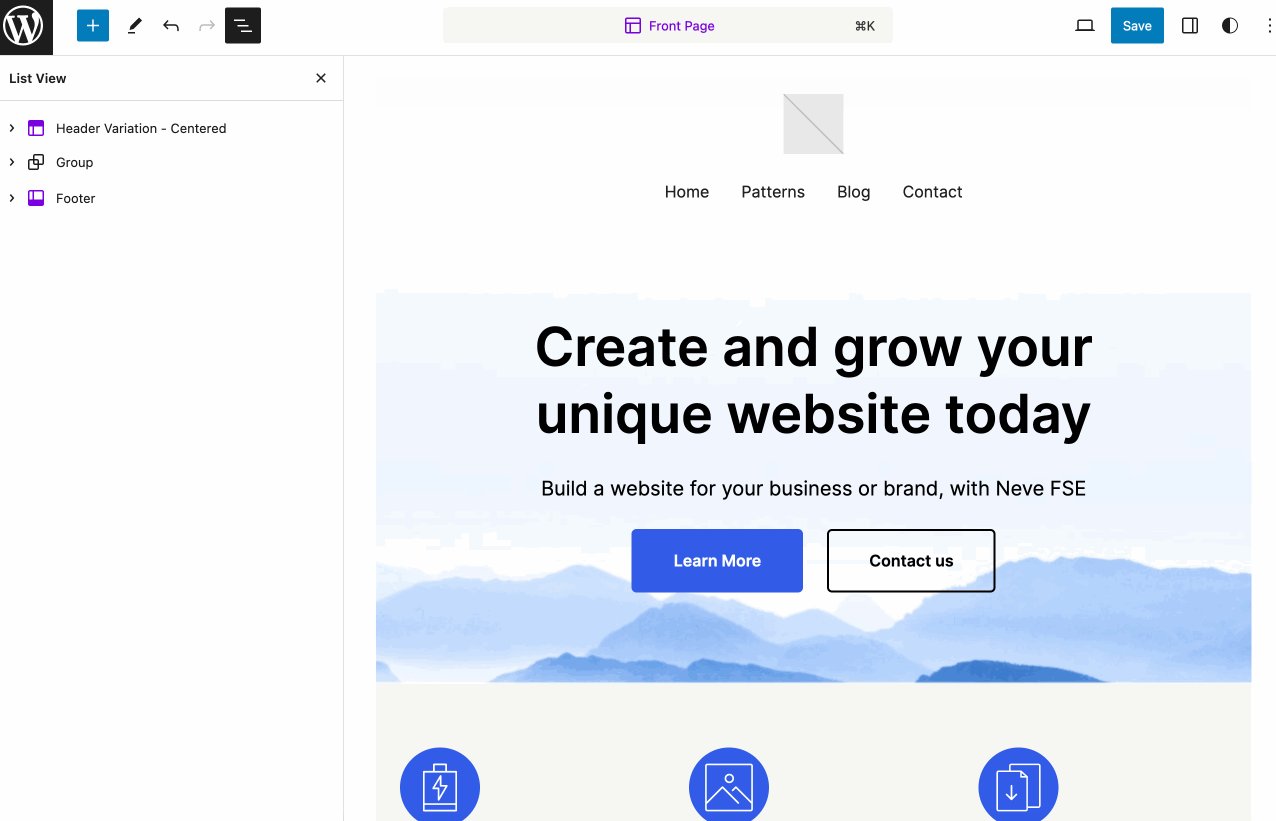
기본적으로 템플릿은 페이지 하단에 추가됩니다. 위로 이동하려면 '목록 보기'로 이동하여 페이지 상단으로 이동하세요. 그런 다음 변경 사항이 적용되도록 저장하는 것을 잊지 마세요.

사용자 정의 레이아웃을 만드는 방법
다음으로 페이지 템플릿을 디자인하는 방법과 Neve FSE에서 제공하는 다양한 템플릿을 활용하는 방법을 살펴보겠습니다.
Neve FSE를 사용하여 사용자 정의 템플릿을 어떻게 디자인합니까?
Neve FSE로 사용자 정의 템플릿을 설정하려면 "템플릿" 메뉴로 이동하여 "모든 템플릿 관리"를 선택하세요.
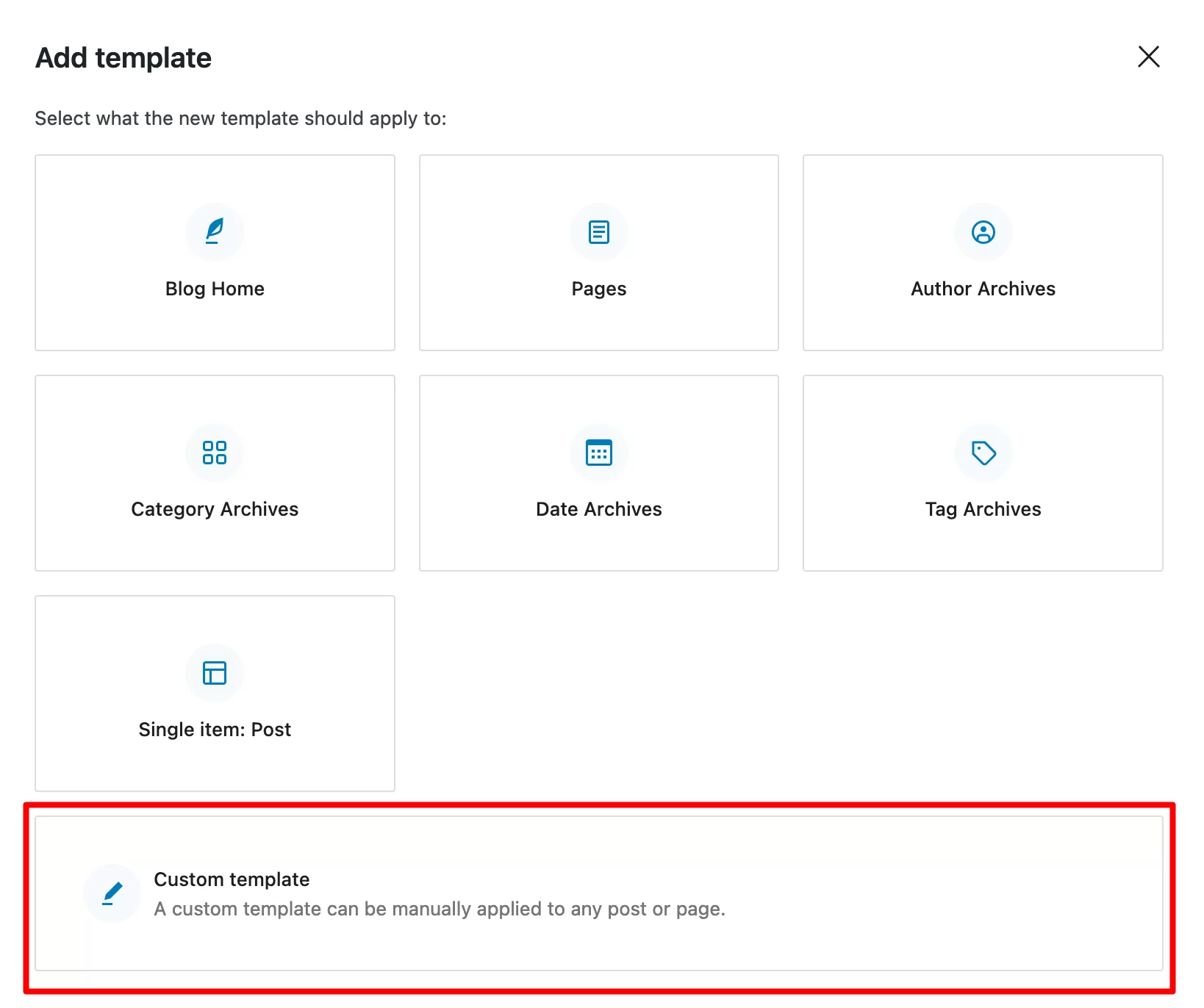
오른쪽 상단에서 파란색 "템플릿 추가" 버튼을 클릭한 다음 "사용자 정의 템플릿" 상자를 클릭합니다 .

이름을 지정한 다음 선택한 블록을 화면에 표시된 페이지에 추가하세요 .
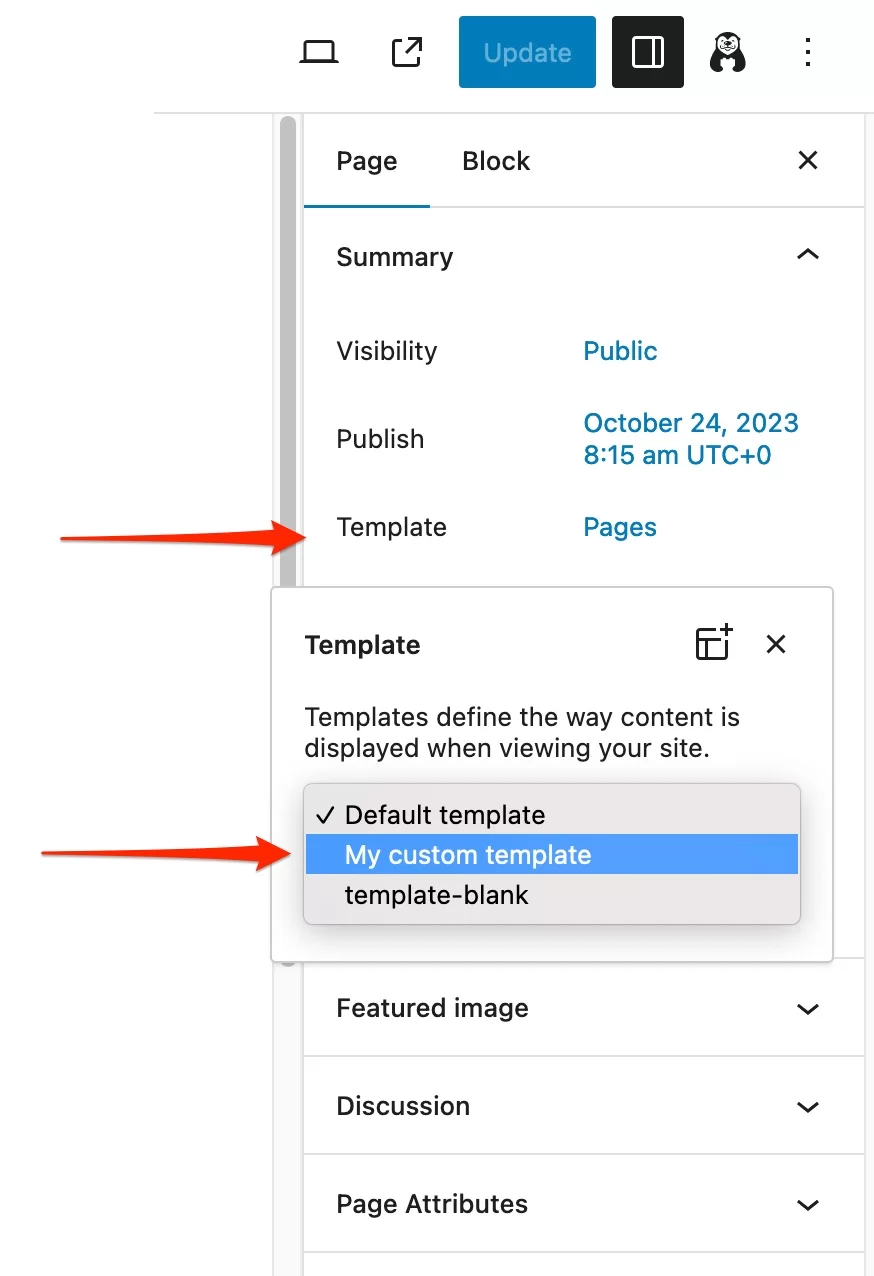
방금 디자인한 템플릿을 원하는 페이지에 적용하려면 해당 템플릿을 선택하세요. 그런 다음 WordPress 편집기의 "페이지" 탭에서 "템플릿" 섹션의 "페이지"를 클릭하세요.
마지막으로 드롭다운 메뉴에서 원하는 템플릿을 선택합니다(예: '내 맞춤 템플릿').

바로 사용할 수 있는 레이아웃을 어떻게 사용하나요?
두 번째 옵션은 바로 사용할 수 있는 레이아웃을 사용하는 것입니다. 예를 들어, 블로그 게시물에 특정 레이아웃을 적용한다고 가정해 보겠습니다.
'내 모든 템플릿 관리' 메뉴에서 '템플릿 추가'를 클릭하세요. '단일 항목: 게시'를 선택한 다음 '특정 항목 게시'를 선택하세요.
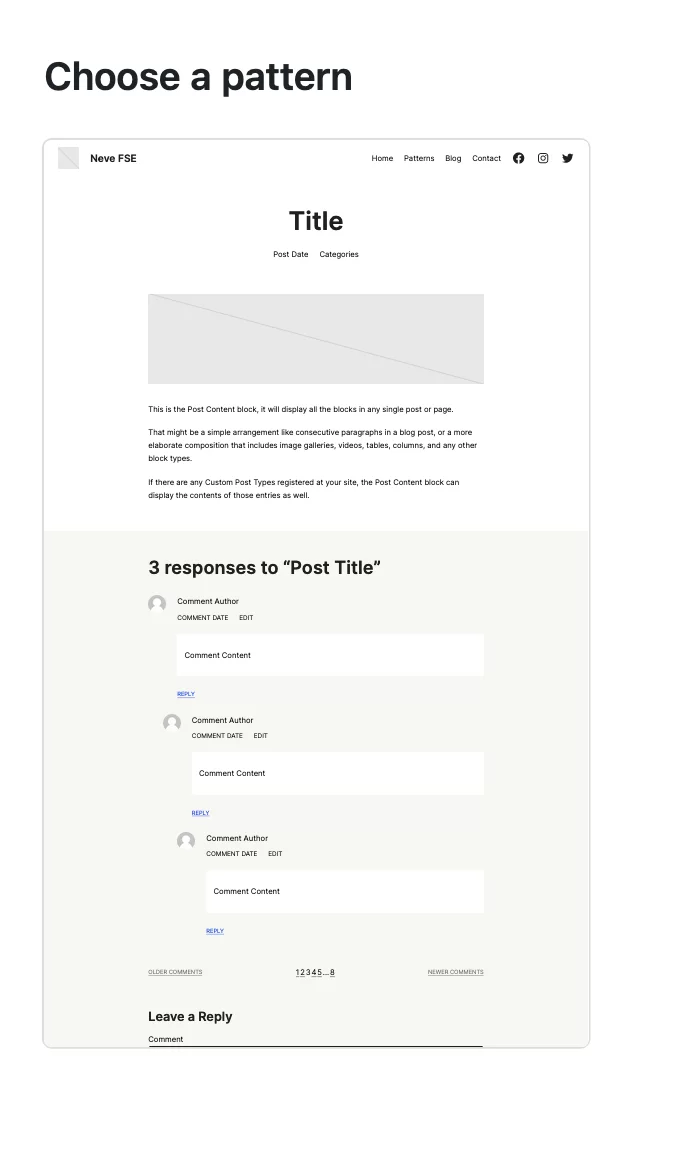
수정하려는 게시물을 클릭하세요. 그런 다음 Neve FSE가 제안한 패턴 템플릿을 선택합니다 .

물론 제안된 레이아웃을 그대로 사용할 수도 있지만 새로운 블록, 패턴, 기타 스타일 설정을 추가하여 원하는 대로 사용자 정의할 수도 있습니다.
완료되면 변경 사항을 저장하기만 하면 됩니다!
모든 블로그 게시물의 레이아웃을 동일하게 하려면 동일한 단계에 따라 "단일 게시물" 템플릿을 사용자 정의하세요 .
모두 준비되셨나요? 왜냐하면 우리는 이 테스트의 또 다른 큰 부분을 다루게 되기 때문입니다. 자세한 내용을 알아보려면 계속 읽어보세요.
성능, SEO, 반응성: 3가지 주요 측면 자세히 살펴보기
로딩 속도
Themeisle은 Neve FSE 테마 홈 페이지에서 " Neve를 인기 있게 만든 것과 동일한 성능 최적화 및 경량 코드를 즐기십시오"라고 말합니다.
이는 매우 좋은 신호입니다. 왜냐하면 Neve 테스트에서 로딩 속도 측면에서 테마가 정말 좋은 결과를 얻었기 때문입니다. 실제로 시장에서 가장 빠른 테마 중 하나입니다.
"자매" Neve FSE를 사용하면 실망하지 않을 것입니다. 기본 WordPress 사이트 편집기와 함께 작동하도록 제작되었다는 사실은 불필요한 무게를 피할 수 있음을 의미합니다. 모든 것을 단순하고 가볍게 유지하는 것이 보장 됩니다 .
Neve FSE를 사용하면 사용자 경험 관리에 필수적인 깨끗한 기초부터 시작합니다. 하지만 조심하세요. 그것이 필요한 전부는 아닙니다.
모든 것을 망치지 않으려면 다음 모범 사례를 적용하는 것을 잊지 마십시오. "비용을 들이지 않고 WordPress 웹 사이트 속도를 높이는 방법" 기사에서 자세히 다뤘습니다.
- bluehost (제휴 링크)와 같은 빠르고 고성능 웹 호스트를 사용하세요 .
- Imagify로 이미지의 무게를 최적화하세요 .
- 최신 버전의 PHP를 활성화합니다 .
- WP Rocket 캐시 플러그인(제휴 링크)을 활성화하세요 .
- 불필요한 플러그인을 사용하지 말고 더 이상 사용하지 않는 플러그인을 비활성화하세요 .
- Google PageSpeed Insights와 같은 도구를 사용하여 페이지 로딩 속도를 테스트하세요 .
성능 평가 서비스가 유용하긴 하지만, 제공되는 점수에 너무 집중하기보다는 "사이트의 실제 로딩 시간"과 "유동성에 대한 인상"에 집중해야 합니다.
SEO 최적화
SEO에 관해서는 Neve에게 많은 것을 기대하지 마십시오. 가볍고 깔끔한 코드 덕분에 "기본적으로 SEO 친화적"으로 작업을 수행한다고 주장합니다.
즉, 검색 엔진 봇이 귀하의 사이트를 크롤링하는 것을 방해하지는 않지만 결과 페이지의 맨 위에 귀하가 표시된다는 보장도 없습니다.
WordPress 사이트의 페이지 SEO를 최적화하려면 Yoast, Rank Math 또는 SEOPress와 같은 SEO 플러그인을 활성화하세요.
Google에서 최고의 자리를 차지하기 위해 귀하의 사이트에 대한 세밀한 SEO 전략을 개발하고 싶다면 SEO 가이드를 확인하세요.
반응형 디자인
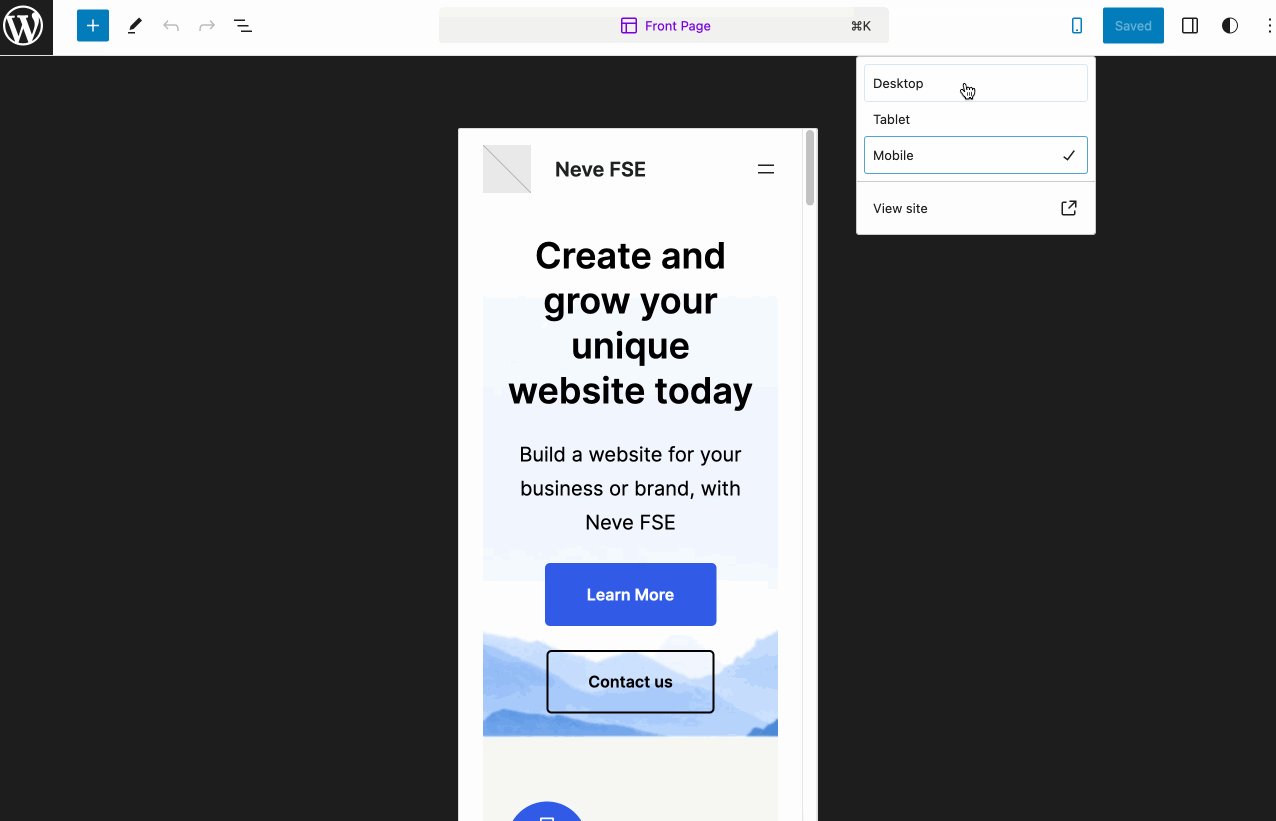
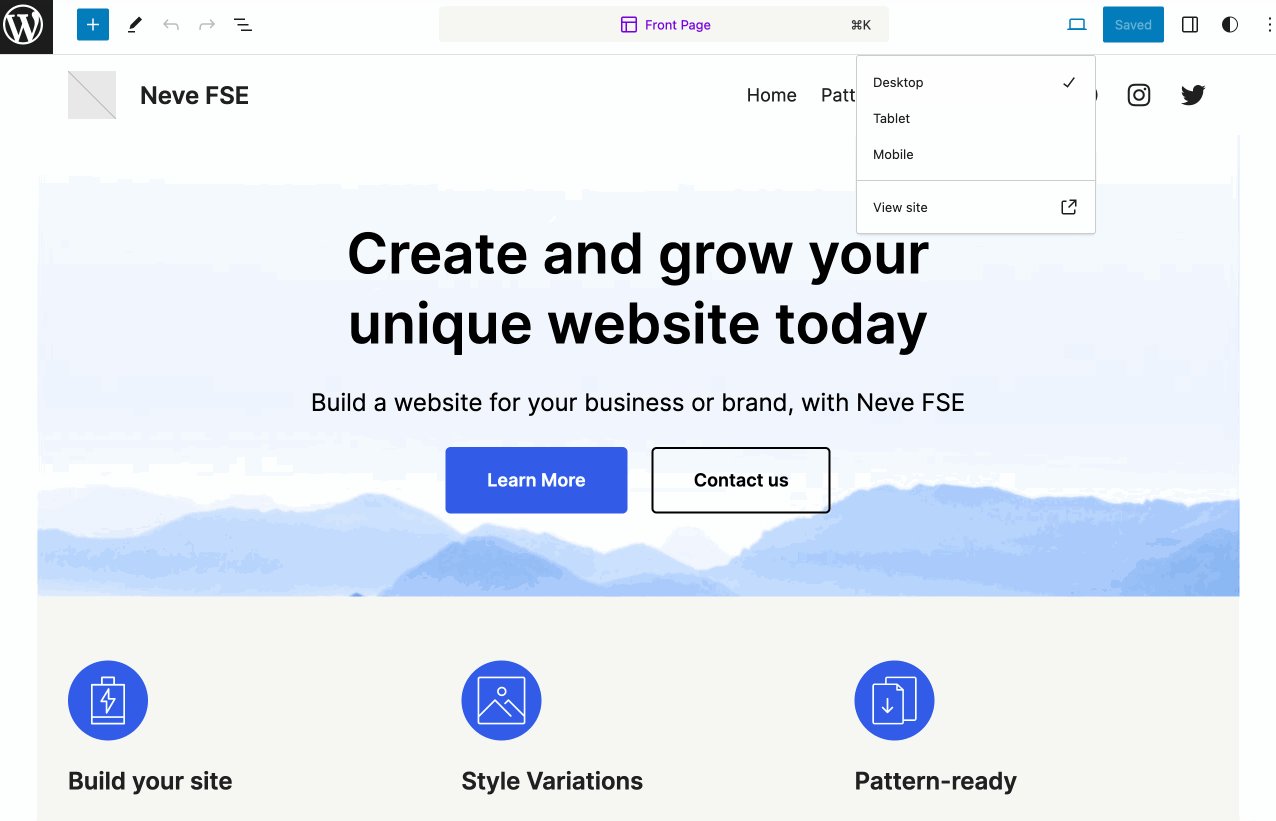
주의 깊게 관찰해야 할 또 다른 주요 요소는 모든 화면(데스크톱, 스마트폰 또는 태블릿)에 사이트가 적절하게 표시되는지 입니다. 전문 용어로는 반응형 디자인이라고 합니다.
이 글을 쓰는 시점에서 대부분의 WordPress 테마는 기본적으로 반응형입니다.
즉, 완벽한 디스플레이를 보장하기 위한 몇 가지 사소한 조정을 제외하면 렌더링이 이미 최적인 경우가 많습니다.
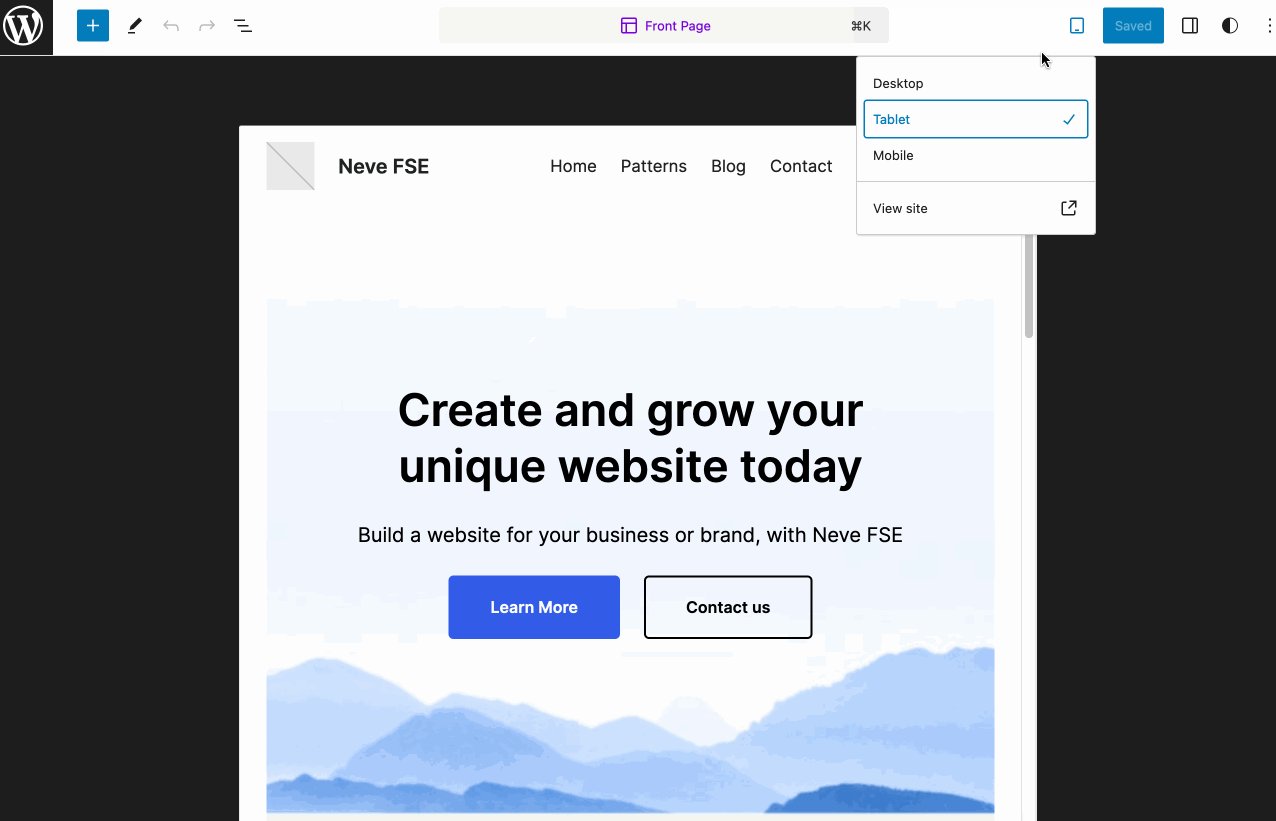
Neve FSE의 경우입니다. 페이지를 편집할 때 사이트 편집기에서 반응형 아이콘을 클릭하면 이를 확인하고 조정할 수 있습니다.

언뜻 보면 불만스러운 것이 하나도 없습니다. 맞춤설정을 완료하고 사이트가 온라인 상태가 된 후에도 Google의 모바일 최적화 테스트 (무료)를 사용하여 반응성을 확인 해야 합니다.
가격 및 사용자 지원
가격에 관해서는 불쾌한 놀라움이 없습니다. 이 글을 쓰는 시점에서 Neve FSE는 무료이며 숨겨진 비용도 없습니다.
지갑에 좋은 소식이네요. 그러나 무료라는 사실은 예를 들어 이메일을 통한 맞춤형 지원에 액세스할 수 없다는 것을 의미합니다 .
문제가 발생하면 무작위 응답 시간이 있는 테마의 공개 포럼을 거쳐야 합니다. 또는 Neve FSE의 매우 드문 문서나 전문 리소스(기사, 비디오 등)에서 직접 답을 찾을 수도 있습니다.
그러나 실제로 가장 큰 어려움은 테마 자체가 아니라 Neve FSE가 의존하는 WordPress 사이트 편집기에 있습니다.
이 편집기를 익히려면 학습 곡선과 탄탄한 기술이 필요합니다(자세한 내용은 아래 결론에서 확인하세요).
도움을 받으려면 이 리소스를 확인하여 사이트 편집기에 대한 추가 정보를 얻으세요.
Neve FSE의 대안은 무엇입니까?
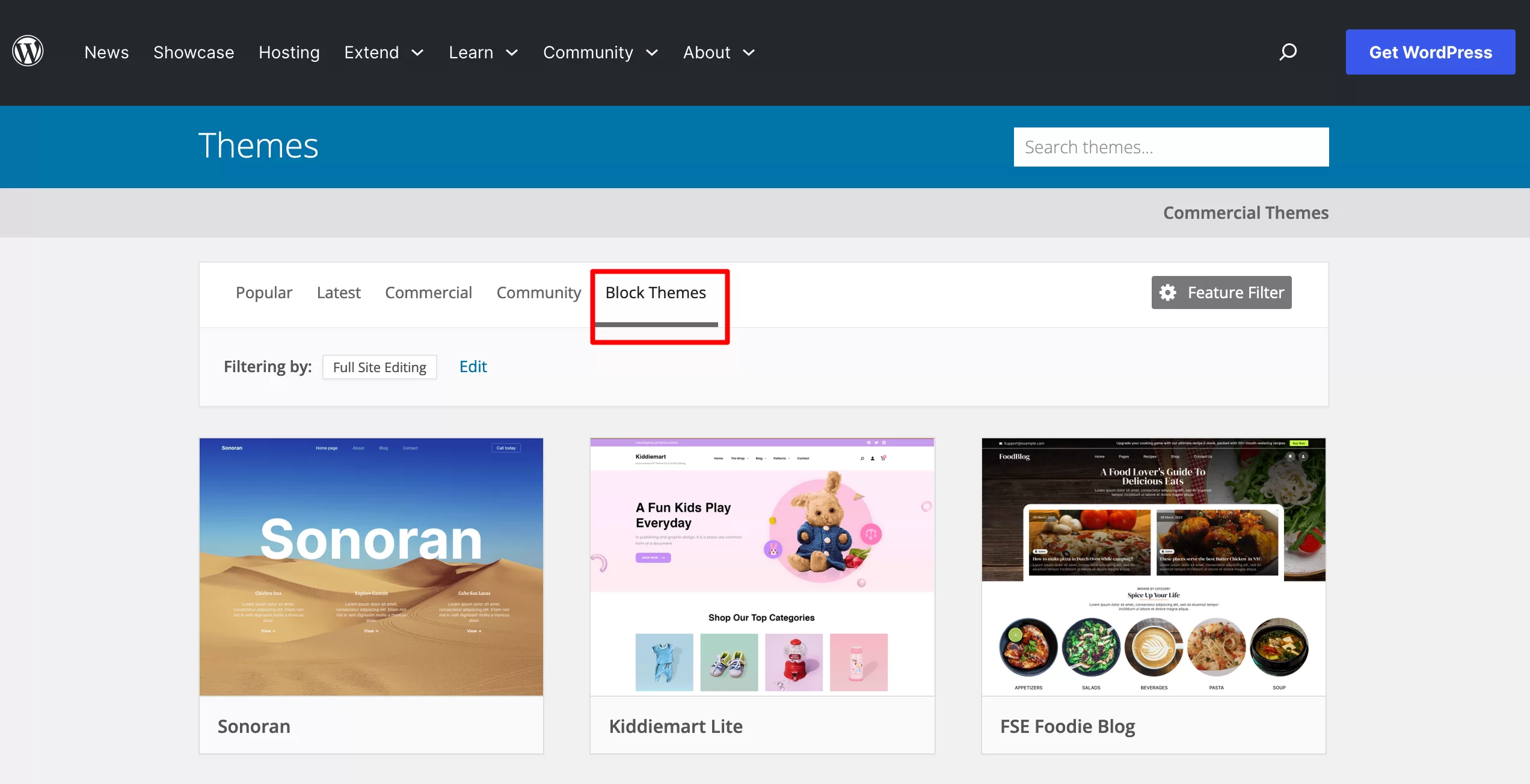
Neve FSE는 귀하에게 적합하지 않지만 여전히 WordPress 사이트 편집기를 활용하고 싶으십니까? 공식 WordPress 디렉토리에서 다른 무료 테마를 찾을 수 있습니다.
전체 목록을 찾으려면 '블록 테마' 탭을 선택하세요.

현재로서는 수천 개에 달하는 클래식 테마(Astra, GeneratorPress, Kadence 등)에 비해 선택 항목이 매우 적다는 것을 알 수 있습니다(수백 개의 옵션).
각 테마를 개별적으로 테스트하지는 않았습니다. 그러나 Neve FSE의 대안으로 고려할 수 있는 몇 가지 좋은 옵션이 있습니다.
- Themeisle의 다른 FSE 테마(예: Raft)
- 올리
- Tove 또는 Poe와 같은 Anders Noren 테마
- 그리고 물론 기본 WordPress 테마, 특히 오랫동안 기다려온 Twenty Twenty-Four가 WordPress 6.4와 함께 2023년 11월에 출시될 예정입니다(또는 이 글을 읽을 때 이미 출시되었습니다).
블록 기반 테마로 전환할 준비가 되었거나 시도해 보고 싶으신가요? #WordPress 사이트 편집기와 호환되는 #Neve FSE #테마 테스트를 읽어보세요.
Neve FSE에 대한 최종 리뷰
Neve FSE는 WordPress 사이트 편집기의 요구 사항에 맞게 조정된 매우 흥미로운 테마입니다.
개인적으로 미니멀하고 깔끔한 디자인과 활용도 높은 다양한 패턴이 마음에 들었습니다.
마지막 질문도 있습니다. 향후 프로젝트에 이 테마를 채택할 수 있습니까? 대답은 귀하의 열망, 그리고 무엇보다도 귀하의 현재 기술 수준에 따라 달라집니다.
이 글을 쓰는 시점에서 사이트 편집기는 아직 완전히 개발되는 중입니다. 템플릿과 웹 디자인 측면에서 탄탄한 기술 지식이 필요한 도구입니다.
Neve FSE는 사이트 편집기에 의존하기 때문에 학습에 대한 큰 갈증이 있고 두뇌에 도전할 준비가 되어 있지 않은 한 WordPress를 발견하는 초보자에게 이 테마를 완전히 권장하지 않습니다 .
사이트 편집기를 마스터하려면 오랜 시간 학습이 필요하기 때문입니다.
하지만 물론 가능합니다. 그것은 당신에게 달려 있습니다. WordPress를 막 시작하는 경우 Astra와 같은 클래식 테마를 Elementor와 같은 페이지 빌더와 결합하여 시작하는 것이 더 쉬운 선택인 것 같습니다(페이지 빌더를 마스터하는 데에도 많은 시간이 소요됨).
그러나 사이트 편집기의 작동 방식에 대해 잘 알고 있는 숙련된 사용자라면 Neve FSE가 마음에 들 수 있습니다.
나는 당신의 의견을 기대하고 있습니다. 이미 Neve FSE를 사용하고 계시나요, 아니면 시작할 계획이신가요? 댓글에 여러분의 의견을 남겨주세요.