곧 출시될 구텐베르크 에디터 소개
게시 됨: 2018-10-02WordPress 사용자라면 곧 출시될 Gutenberg 편집기에 대한 소문을 들었을 것입니다. 우리는 이미 구텐베르크의 출시가 워드프레스에 의미하는 바에 대해 이야기했습니다. 그러나 우리는 아직 새 편집기가 어떻게 작동하는지 더 깊이 파고들 기회를 얻지 못했습니다.
구텐베르크가 출시 되기 전에 기본 사항을 이해하면 WordPress 5.0이 출시될 때까지 제대로 작동할 수 있습니다. 또한 Uncode 사용자라면 Gutenberg 경험이 익숙한 시각적 빌더와 어떻게 비교되는지 알고 싶을 것입니다.
이 기사에서는 구텐베르크 편집기에 대해 간략히 소개합니다. 그런 다음 제공해야 하는 내용을 탐색하고 Uncode와 비교합니다. 일하러 가자!
New Gutenberg Editor 소개
한동안 워드프레스를 사용해 왔다면 플랫폼의 편집기에 꽤 익숙할 것입니다. 콘텐츠 형식을 지정하고 미디어 파일을 추가하며 검색 엔진 최적화(SEO)를 개선하는 데 도움이 되는 많은 기능이 포함되어 있습니다.

현재 WordPress 편집기 가 작동합니다 . 그러나 고급 페이지 빌더 도구가 제공하는 기능에 약간 미치지 못한다고 말할 수 있습니다. WordPress 편집기는 콘텐츠 생성 및 편집에 관한 것이며 완벽한 픽셀 페이지를 구축하는 것이 아니기 때문입니다. 또한 오랜 시간 동안 거의 현재 상태로 있었습니다.
구텐베르크를 통해 워드프레스는 에디터의 스타일을 완전히 재정비하여 과감한 도약을 하고자 합니다. 새 업데이트에는 페이지 작성 도구의 두 가지 핵심 기둥인 블록 시스템과 끌어서 놓기 기능이 포함됩니다.
간단히 말해서, 새로운 Gutenberg 편집기는 포스트 생성 및 페이지 작성을 위한 보다 시각적인 경험을 제공하는 것입니다. 이것이 유망한 움직임인 이유는 다음과 같습니다.
- 이전에 페이지 빌더 도구를 사용한 적이 있다면 편집기가 익숙할 것입니다.
- 게시물과 페이지가 표시되는 방식을 더 잘 제어할 수 있습니다.
- WordPress는 고급 페이지 구축 기능을 제공하는 다른 플랫폼과 경쟁하기 위해 더 나은 위치에 놓일 것입니다.
종이에 구텐베르크는 환상적인 아이디어처럼 들립니다. 그러나 베타 버전이 출시된 이후로 에디터에 대한 커뮤니티의 반응은 매우 미온적이었습니다.
현재 상태에서 Gutenberg는 고전적인 편집기와 페이지 구축 솔루션 사이의 절충안처럼 느껴집니다. 그것이 반드시 나쁜 것은 아닙니다. 그러나, 이 새로운 편집기는 플랫폼의 많은 핵심 사용자를 만족시키지 못할 위험이 있습니다.
물론 Gutenberg는 아직 나오지 않았으며 최종 기능 목록이 어떻게 보일지 모릅니다. 그러나 지난 한 해 동안 많은 발전이 있었으므로 현재 상태를 직접 확인하는 것이 좋습니다.
구텐베르크 편집기를 사용해 보는 방법
새 편집기는 아직 베타 버전이므로 사용해 보려면 Gutenberg 플러그인을 설치해야 합니다. 라이브 사이트에 문제를 일으킬 수 있으므로 스테이징 웹사이트에서 이 작업을 수행하는 것이 가장 좋습니다.
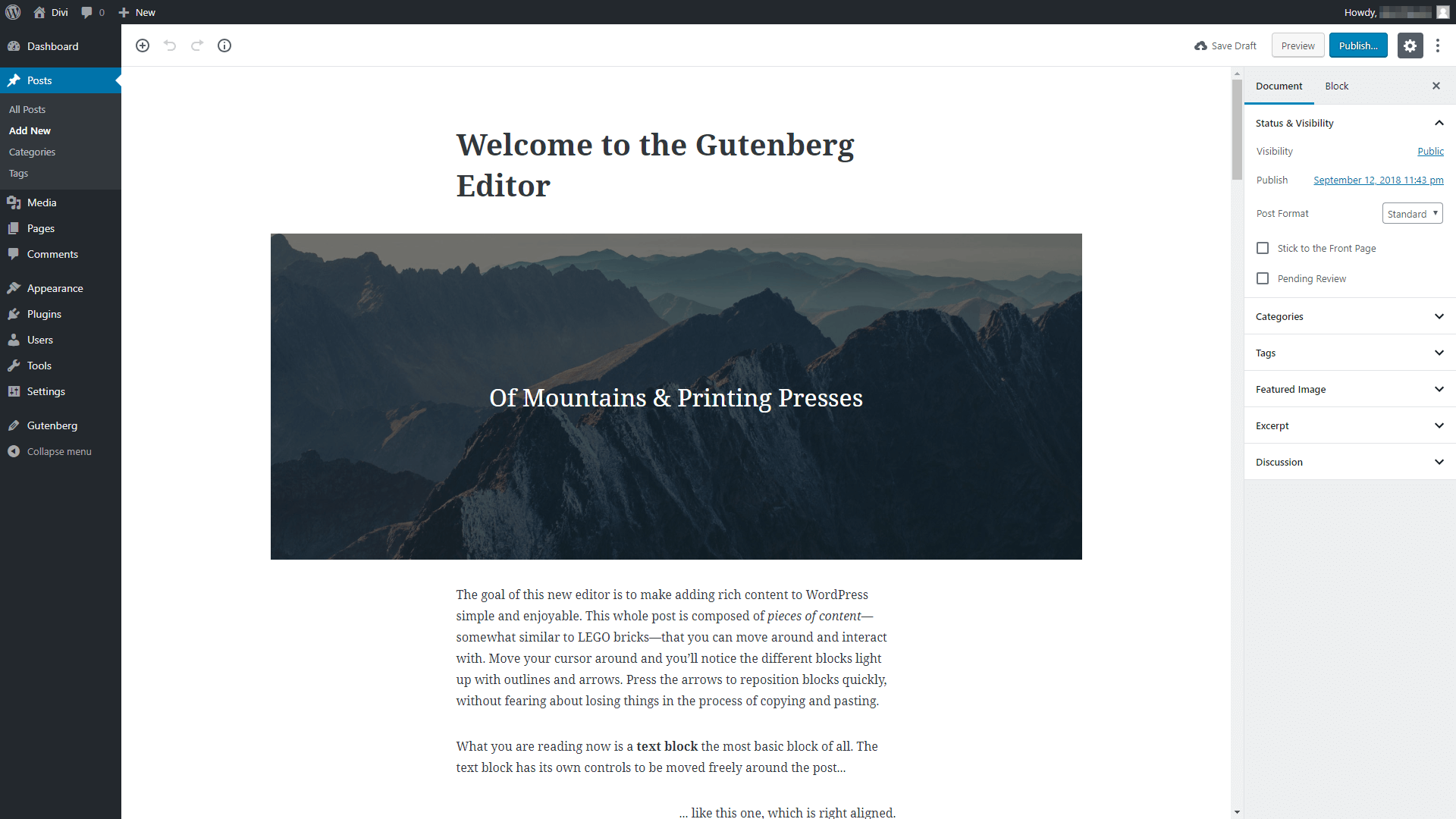
플러그인을 활성화하면 페이지나 게시물을 편집할 때 표시되는 기본 편집기가 Gutenberg로 대체됩니다.

훨씬 더 매끄럽게 보이지만 WordPress 편집기의 기본 기능은 모두 여기에 있습니다. 예를 들어 가운데 열을 사용하여 콘텐츠의 제목과 본문을 입력할 수 있습니다. 오른쪽에는 카테고리, 태그 및 추천 이미지를 콘텐츠에 추가하는 옵션을 포함한 여러 탭이 있습니다.
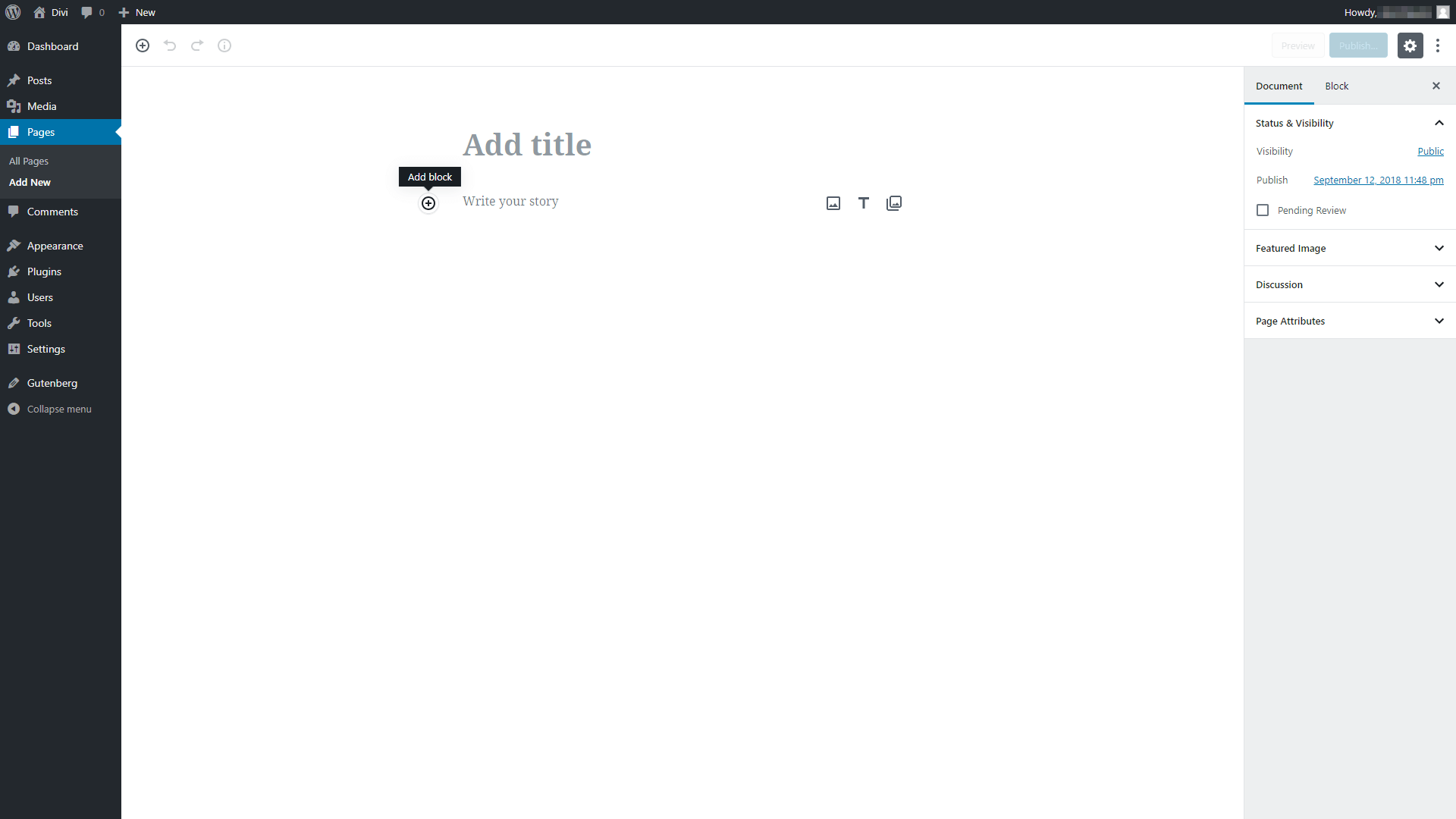
일단 방향을 잡고 나면 블록 시스템인 Gutenberg의 핵심 기능을 살펴보고 싶을 것입니다. 편집기 내 아무 곳이나 클릭하면 Add Block 이라는 더하기 기호가 표시됩니다.

더하기 기호를 클릭하면 게시물이나 페이지에 추가할 수 있는 모든 블록 목록이 표시됩니다. 각 블록은 텍스트, 이미지, 테이블 등과 같은 다양한 유형의 콘텐츠를 나타냅니다. 구텐베르그 내에서 콘텐츠를 만드는 것은 그것을 한 조각씩 만든 다음 필요에 따라 블록을 사용자 지정하고 정렬하는 작업을 포함합니다.
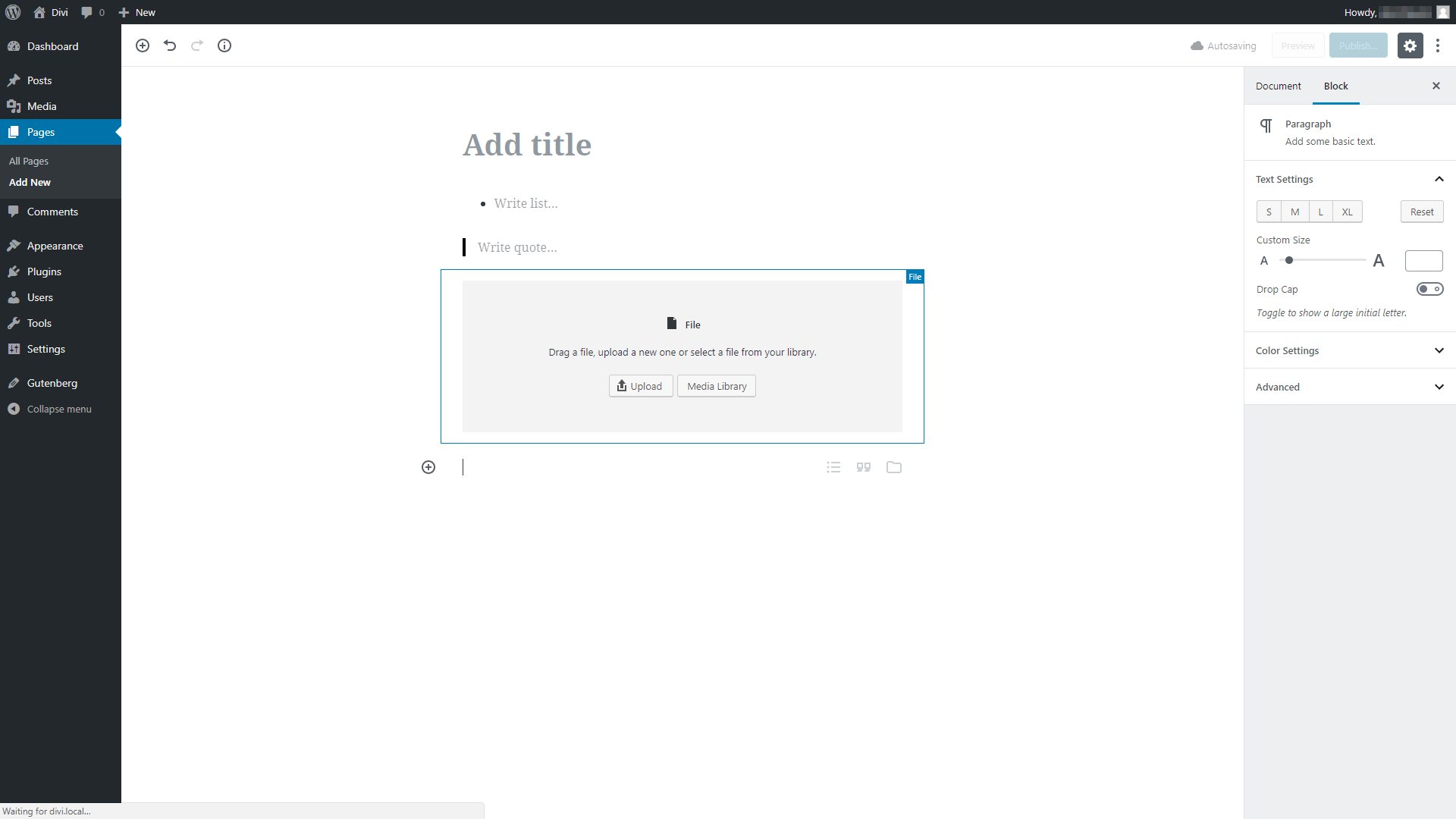
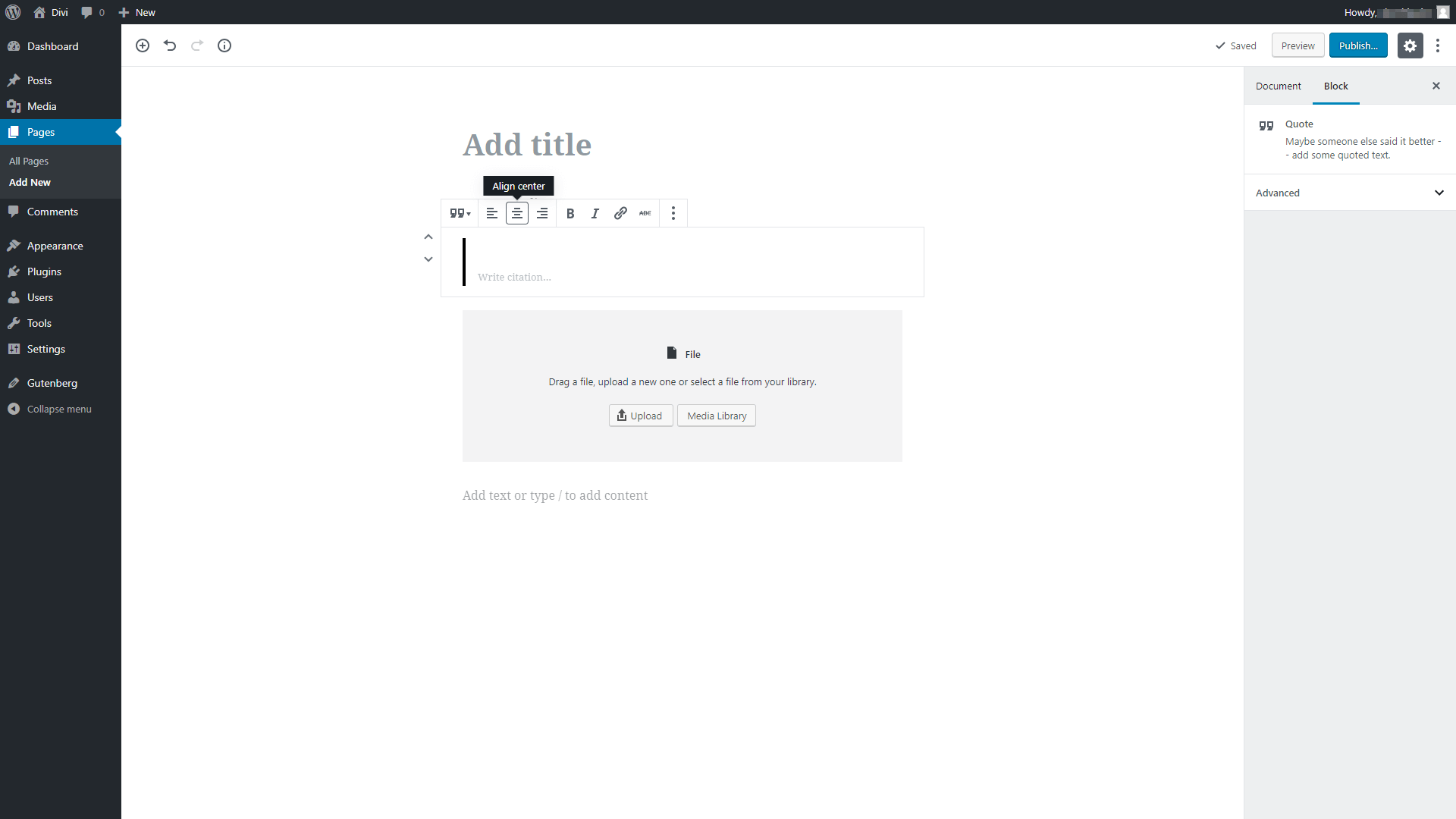
블록을 선택하면 편집기에 표시됩니다. 아래 예에서는 목록, 인용문 및 포함된 파일을 차례로 추가했습니다.


각 블록을 클릭하면 사용자 지정을 위한 고유한 옵션 목록이 표시됩니다. 예를 들어 인용 블록을 사용하면 다음 내에서 정렬을 수정하고 텍스트 서식을 지정할 수 있습니다.

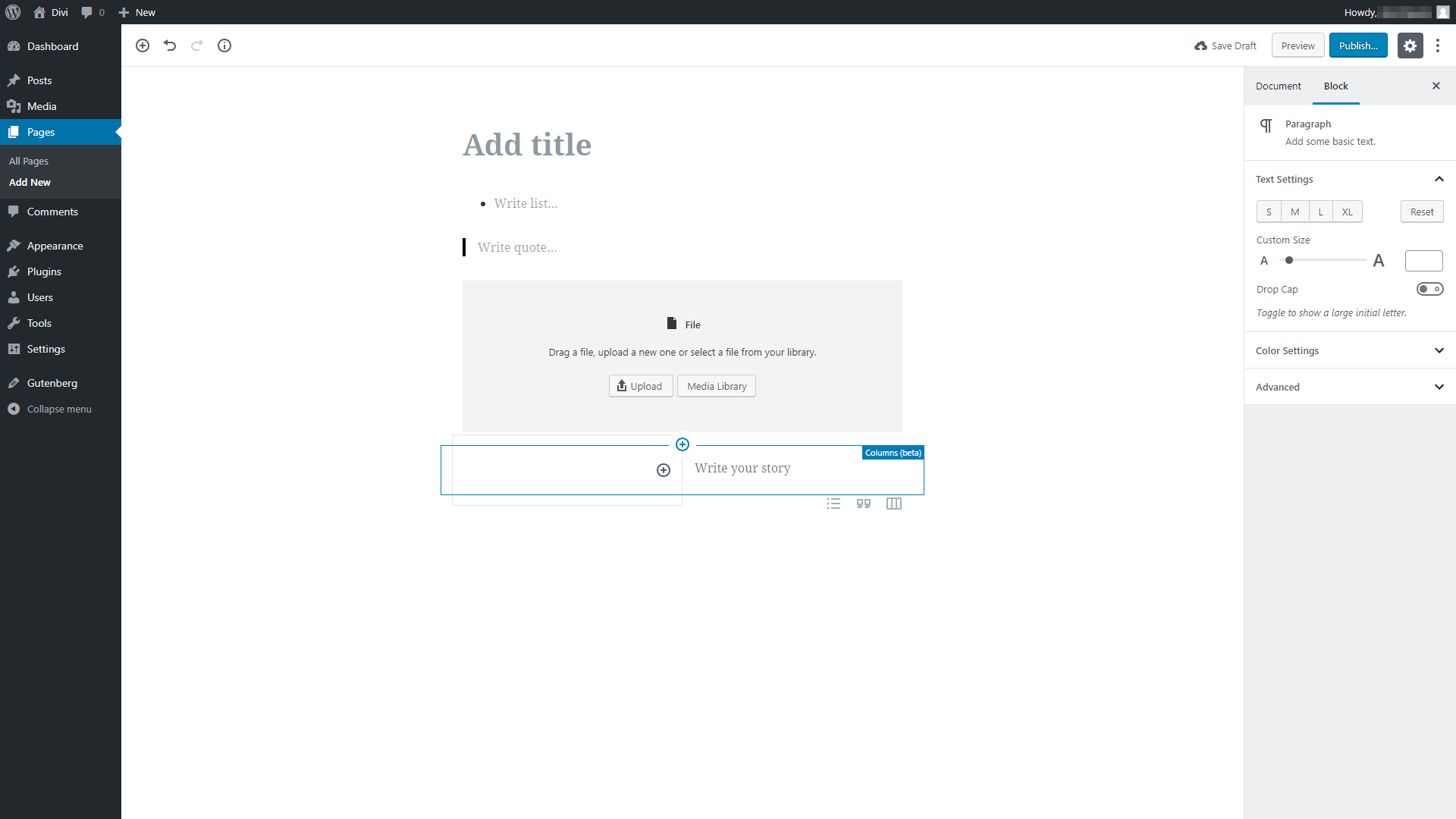
또한 블록을 끌어다 놓는 방식으로 블록을 다시 정렬할 수 있습니다. 이는 이전에 페이지 빌더를 사용한 적이 있는 경우 해당 과정과 동일합니다. 더 중요한 것은 Gutenberg가 세로로 뿐만 아니라 서로 옆에 요소를 추가할 수 있는 기둥 시스템을 실험하고 있다는 것입니다.

그러나 열 기능은 아직 개발 중이므로 현재 완벽하게 작동할 것으로 기대하지 마십시오.
이전에 페이지 빌더 플러그인을 사용했는지 여부에 관계없이 Gutenberg에 익숙해지는 것은 매우 간단합니다. 그러나 현재 상태에서는 완전한 기능을 갖춘 페이지 빌더 도구를 대체할 수 없다는 것도 분명합니다. 블록 시스템, 열 및 끌어서 놓기 기능을 포함한 모든 기본 사항이 있습니다. 그러나 블록 선택은 여전히 다소 작습니다. 또한 편집기는 사용자 정의와 관련하여 몇 가지 옵션을 제공합니다(비록 향후 변경될 수 있음).
Uncode 편집기: 구텐베르크 대안
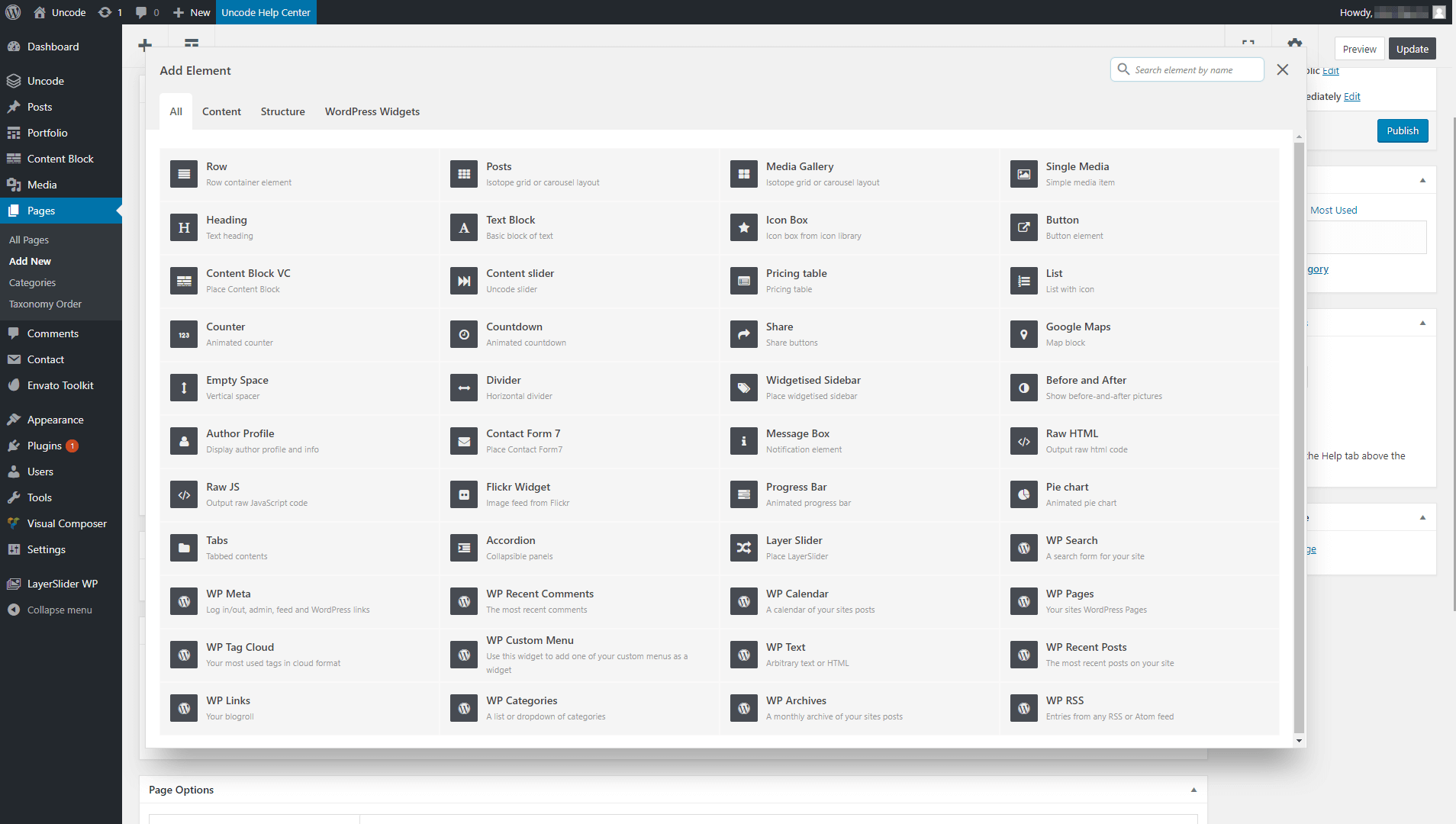
Gutenberg는 WordPress의 미래일 수 있지만 지금 바로 심층적인 페이지 빌더 경험을 원한다면 다른 곳을 찾아야 합니다. 예를 들어 Uncode 페이지 빌더는 블록(또는 우리가 '요소'라고 부름)과 관련하여 훨씬 더 많은 옵션을 제공합니다.

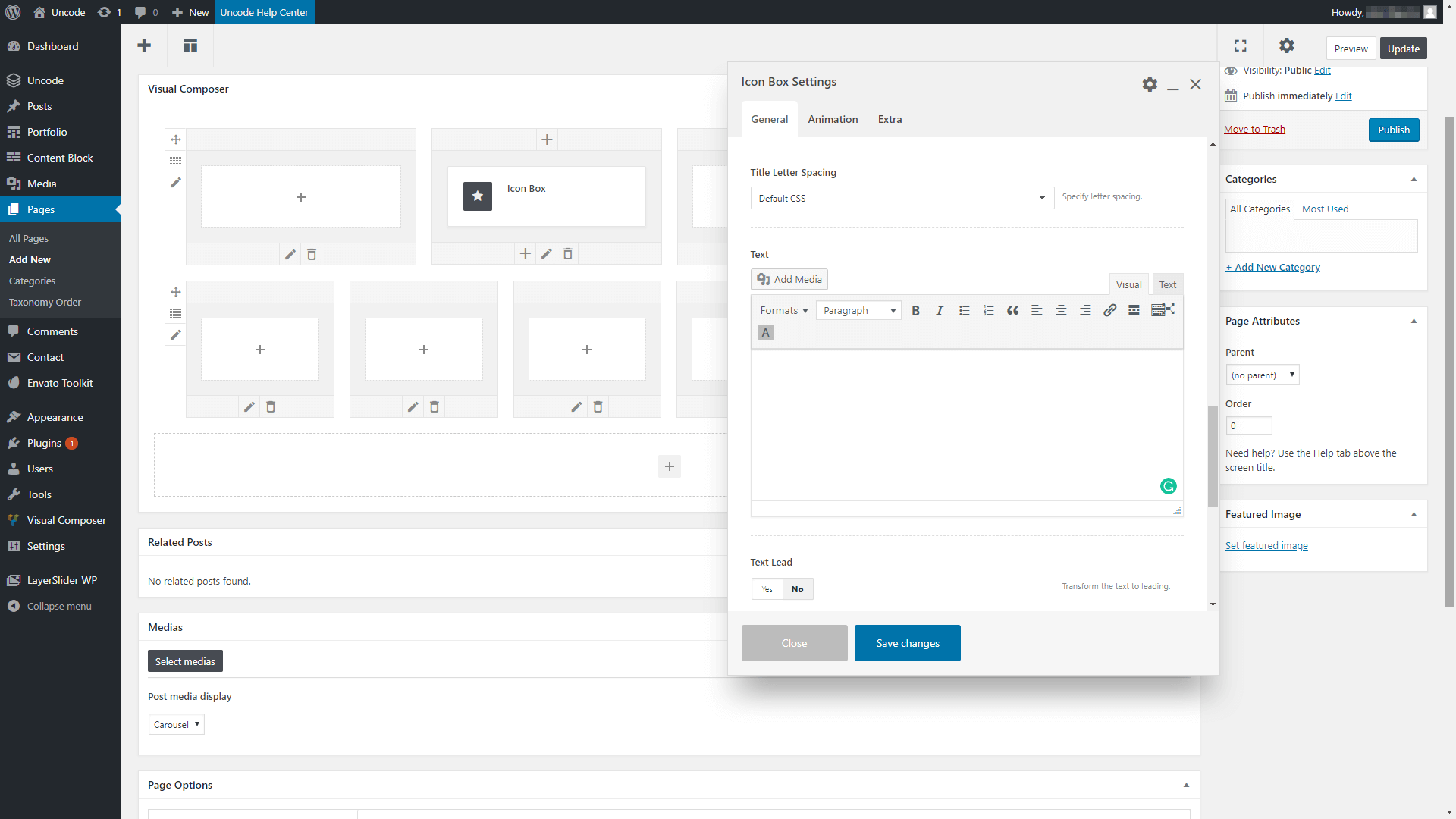
수십 가지 요소 중에서 선택할 수 있을 뿐만 아니라 각 요소에는 광범위한 사용자 정의 설정이 포함되어 있습니다. 실제로 이것은 레이아웃과 요소가 완전히 동일한 두 페이지를 가질 수 있지만 몇 가지 간단한 조정으로 완전히 다르게 보일 수 있음을 의미합니다.

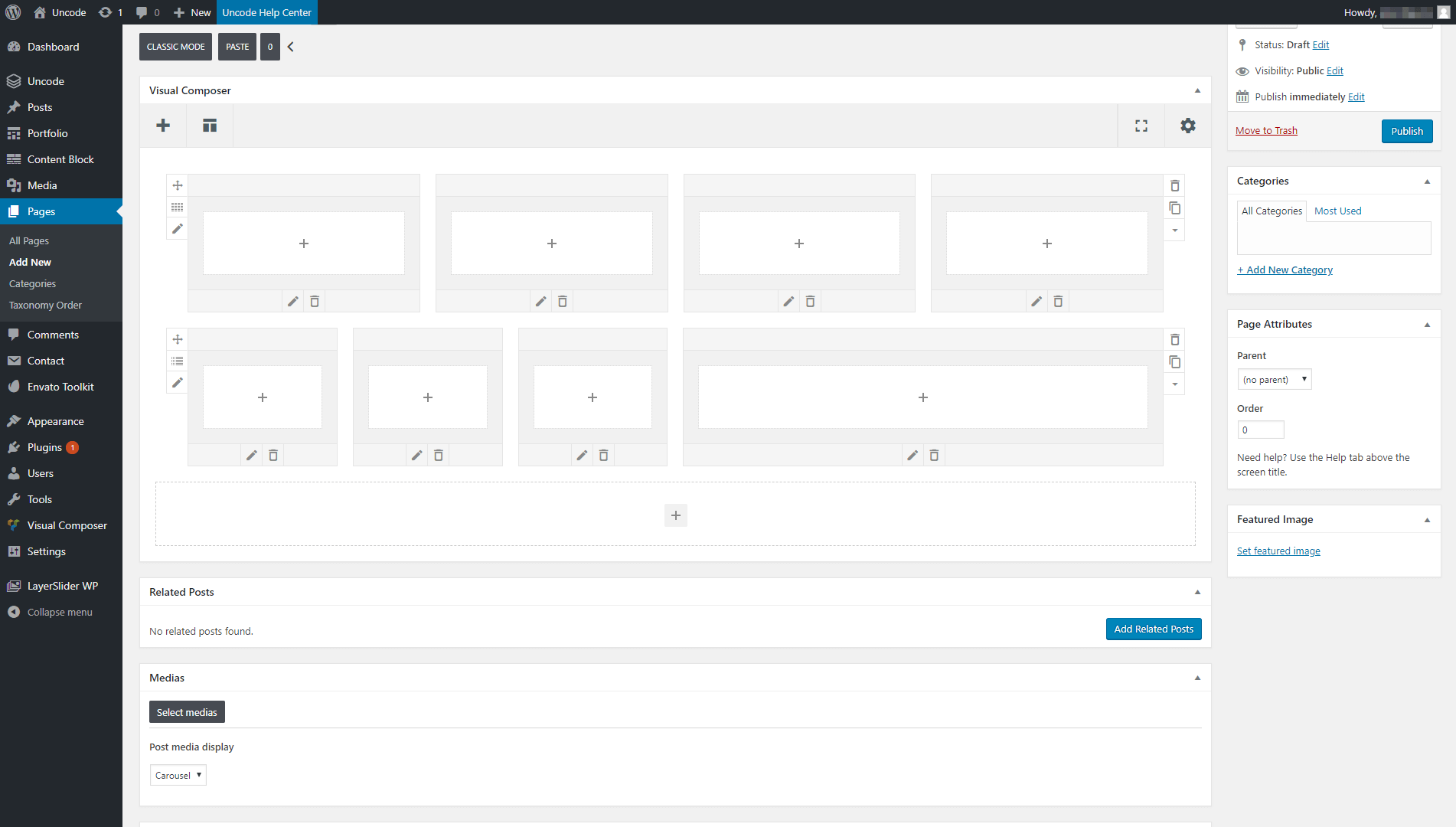
마지막으로 Uncode의 레이아웃 시스템은 현재 상태에서 Gutenberg가 제공하는 것보다 훨씬 더 심층적입니다. 간단한 행과 열로 수행할 수 있는 작업의 몇 가지 예를 확인하십시오.

궁극적으로 Uncode 비주얼 빌더와 Gutenberg는 많은 유사점을 공유하지만 현재로서는 매우 다른 경험을 제공합니다. 간단히 말해서, Uncode 사용자라면 많은 주요 기능에 액세스할 수 없게 되므로 아직 Gutenberg로 이동하지 않는 것이 좋습니다. 이전에 Uncode를 사용해 본 적이 없고 Gutenberg가 제공하는 것에 만족하지 못한다면 지금이 우리 테마를 사용해 볼 수 있는 완벽한 시간입니다.
결론
Gutenberg의 출시는 수년간 WordPress 생태계에서 일어날 가장 흥미로운 일 중 하나입니다. 이전 WordPress 편집기는 이제 과거의 일이 되려고 하지만 원하는 경우 계속 사용할 수 있습니다(전용 플러그인 덕분에).
그러나 Uncode 사용자라면 주력 테마의 비주얼 편집기에서 계속 작업할 것이므로 안심하십시오. Gutenberg가 현재 서 있는 것처럼 전체 페이지 빌더 솔루션을 대체할 준비가 거의 완료되지 않았습니다. 언젠가는 Uncode의 비주얼 빌더를 새 편집기와 통합할 것입니다. 지금으로서는 긴장을 풀고 평소와 같이 작업하는 것이 좋습니다.
구텐베르크 편집기의 작동 방식에 대해 궁금한 점이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
