뉴스레터 랜딩 페이지 – 2022년에 따라야 할 최고의 가이드
게시 됨: 2022-04-26더 많은 리드를 생성하고 타겟 고객과 계속 연결하고 싶으십니까?
때때로 뉴스레터를 보내는 것은 그렇게 하는 가장 현명한 방법 중 하나입니다. 하지만 처음부터 사람들이 뉴스레터를 구독하게 하려면 어떻게 해야 할까요?
이 경우 뉴스레터 랜딩 페이지가 작동합니다. 특히 이 목적을 위해 훌륭하고 매력적인 방문 페이지를 구축하여 청중을 끌어들이고 뉴스레터 구독을 독려할 수 있습니다.
여러분을 돕기 위해 이 기사에서는 정의에서 모범 사례에 이르기까지 뉴스레터 랜딩 페이지에 대해 필요한 모든 것을 논의할 것입니다.
weMail은 효과적인 이메일 마케팅 및 구독 관리 도구이기 때문에 우리의 경험을 바탕으로 이 기사를 준비했습니다. 시작하자.
목차
- 뉴스레터 랜딩 페이지란?
- 별도의 뉴스레터 랜딩 페이지가 필요한 이유
- 2022년에 따라야 할 뉴스레터 랜딩 페이지 모범 사례
- 영감을 얻을 수 있는 최고의 뉴스레터 랜딩 페이지 예
- 뉴스레터 랜딩 페이지에 대한 FAQ
- 지금 뉴스레터 랜딩 페이지 구축을 시작하십시오
뉴스레터 랜딩 페이지란?
방문 페이지는 사용자가 온라인 검색, 이메일, 광고 또는 기타 디지털 위치에서 클릭한 후 방문하는 웹사이트의 위치입니다. 목표는 청중이 구매 또는 구독자가 되는 것과 같은 특정 작업을 완료하도록 설득하는 것입니다.
뉴스레터 랜딩 페이지는 청중이 주간 또는 월간 뉴스레터를 구독하도록 설득하는 일종의 랜딩 페이지입니다.
제대로 구축하고 사용할 수 있다면 뉴스레터 구독 랜딩 페이지는 큰 수익원과 리드 생성이 될 수 있습니다. 게다가 일부 비즈니스는 전적으로 구독에 의존합니다. 그래서, 당신이 그들 중 하나라면 그것은 당신에게 큰 기회입니다.
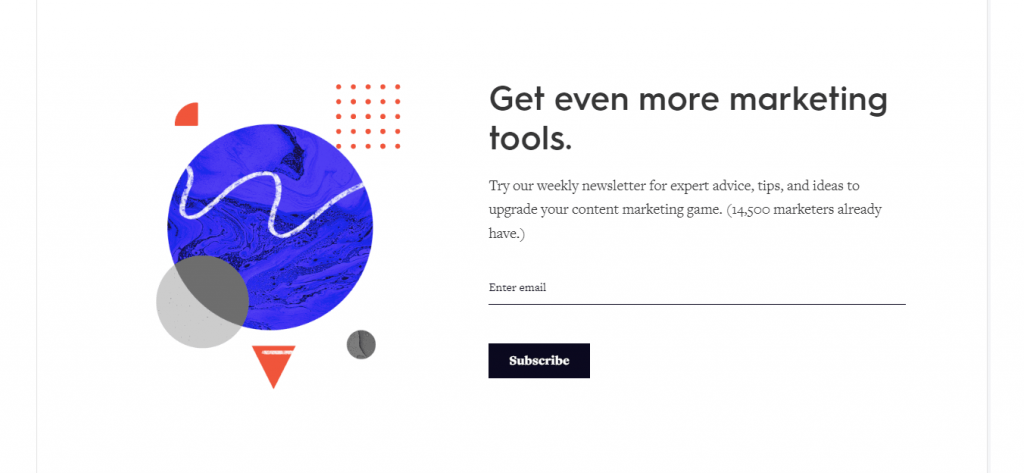
예: 뉴스레터 랜딩 페이지의 디자인과 구조는 웹사이트 유형과 개인 취향에 따라 다릅니다. 일반적인 랜딩 페이지는 다음 이미지와 같습니다(5열 미디어) –

이 기사의 후반부에서 더 많은 뉴스레터 랜딩 페이지의 예를 보여주고 이에 대해 이야기하겠습니다. 그 전에 몇 가지 다른 기본 사항에 대해 논의해 보겠습니다.
뉴스레터 랜딩 페이지의 핵심 요소
뉴스레터 랜딩 페이지에는 일반적인 랜딩 페이지의 많은 자료가 있지만 다른 방식으로 포함되어 있습니다. 따라서 뉴스레터 랜딩 페이지의 핵심 요소는 다음과 같습니다.
- 헤드라인: 사용자의 관심을 끌고 첫인상을 줍니다.
- 설명 문구/본문: 청중이 등록한 이유를 알려줍니다.
- 시각 자료: 페이지를 매력적으로 만들고 사용자가 페이지를 암기하도록 돕습니다.
- 클릭 유도 문안 버튼: 사용자가 구독을 클릭하고 수행하도록 권장합니다.
주요 요소에 대해 자세히 설명하고 뉴스레터 랜딩 페이지 모범 사례 섹션에서 랜딩 페이지를 더 매력적이고 효율적으로 만드는 방법에 대한 몇 가지 팁을 공유합니다. 그때까지 우리와 함께 있어주세요.
별도의 뉴스레터 랜딩 페이지가 필요한 이유

웹사이트 방문자가 뉴스레터를 구독하도록 설득하는 방법에는 여러 가지가 있습니다. 귀하의 페이지, 블로그 게시물 아래에 구독 양식을 추가하거나 팝업 등을 사용할 수 있습니다. 그렇다면 뉴스레터를 위한 별도의 랜딩페이지가 필요한 이유는 무엇일까요?
별도의 뉴스레터 랜딩 페이지를 만들면 사용자의 관심을 끌고 가입을 설득하는 데 도움이 되는 구독 프로세스에 더욱 중점을 둡니다.
게다가 블로그나 소셜 미디어 게시물 구독을 요청하는 버튼을 추가하거나 링크를 공유하려면 별도의 랜딩 페이지를 구축해야 합니다.
사용자를 방문 페이지로 안내한 후 혜택을 받을 방법을 알려 뉴스레터 구독자가 되도록 설득할 수 있습니다. 여기에서 멋진 영상과 유용한 정보로 사용자를 유치할 수 있는 기회도 얻게 됩니다.
2022년에 따라야 할 뉴스레터 랜딩 페이지 모범 사례

뉴스레터 구독을 위한 매력적이고 효과적인 랜딩 페이지를 구축하려면 현재의 모범 사례와 트렌드를 따라야 합니다. 우리는 몇 가지 주요 팁, 관련 예 및 유용한 정보로 이 부분을 다뤘습니다.
2022년에 따라야 할 뉴스레터 랜딩 페이지의 모범 사례는 다음과 같습니다.
- 목표 및 가능한 결과 지정
- 짧지만 매력적인 헤드라인 사용
- 설득력 있고 훑어볼 수 있는 카피 작성
- 매력적이고 고품질의 이미지 사용
- 더 적은 수의 필드로 스크롤 없이 볼 수 있는 부분에 구독 양식 유지
- 생생하고 매력적인 CTA 버튼 추가
- 구독 완료 후 사용자에게 감사 인사
- 짧은 비디오 추가(소개 또는 회사 프로필)
- 먼저 소개하고 편지를 홍보하십시오
- 성능 분석 및 필요한 경우 설계 변경
이제 각 요점에 대해 자세히 이야기하겠습니다.
1. 목표와 가능한 결과를 지정하십시오
매우 간단하고 일반적인 관행입니다. 사업에서 주도권을 잡기 전에 얻고자 하는 것과 얻을 수 있는 금액을 확정해야 합니다. 랜딩 페이지를 만드는 것은 마케팅 전략의 일부이므로 매우 구체적이어야 합니다.

지정해야 하는 네 가지 주요 사항은 다음과 같습니다.
- 페이지 방문 – 매일 뉴스레터 랜딩 페이지에 얼마나 많은 방문자를 얻고 싶습니까?
- 구독률 – 방문자 중 구독자로 전환하고 싶은 비율입니다.
- 투자 – 이러한 목표를 달성하기 위해 얼마나 많은 돈과 자원을 투자할 수 있는지.
- 실현 가능한 결과 – 잠정적 결과는 무엇이며 목표에 도달할 수 있는 정도입니다.
이제 다음 단계로 진행하여 목표를 달성하기 위한 전략을 수립할 수 있습니다. 네, 실험을 할 수 있습니다. 그러나 실험에도 일정한 계획과 구체적인 목표가 있어야 합니다. 게다가 목표를 정하고 가능한 결과를 알면 좌절할 가능성도 적습니다.
2. 짧지만 매력적인 헤드라인 사용
뉴스레터 방문 페이지의 제목은 청중이 읽을 첫 번째(때로는 유일한) 텍스트입니다. 따라서 사용자의 관심을 끌 수 있도록 매우 주의하고 가능한 한 최선을 다해야 합니다.
짧지만 강력한 헤드라인을 작성하십시오. 창의적이고 진부한 표현을 피하십시오. 브랜드를 소개하면서 이 구독을 통해 얻을 수 있는 이점을 간략하게 설명하십시오.
하나의 헤드라인을 사용하고 필요한 경우 소제목을 사용하고 전체 제목 부분을 2~3문장으로 마무리하는 것이 좋습니다. 나중에 사본을 작성할 때 회사에 대해 이야기하고 청중을 설득하는 등 모든 것을 설명할 수 있는 기회를 얻게 됩니다.
3. 설득력 있고 훑어보기 쉬운 카피 쓰기

매력적인 헤드라인으로 사용자의 관심을 끈 후에는 뉴스레터에 가입하도록 설득해야 합니다. 따라서 설명 문구는 설득력 있고 훑어보기 쉬워야 합니다. 좋은 카피를 작성하는 방법을 알아보려면 다음 방법을 따르십시오.
- 짧고 정확하게 유지
- 귀하 또는 귀하의 회사가 어떻게 도움이 될 수 있는지 알려주십시오.
- 이 구독의 이점에 중점을 둡니다.
- 목록/글머리 기호, 숫자 및 통계 사용
- 짧은 문장과 단락으로 간단한 언어로 작성
이 부분에서는 회사 및 구독에 대한 모든 기본 정보를 제공하고 사용자가 동시에 가입하도록 유도해야 합니다. 그러나 당신은 그것을 짧게 만들어야 할 것입니다. 따라서 단어를 적게 사용하되 사용자가 쉽게 스캔할 수 있도록 지능적으로 구성해야 합니다.
4. 매력적이고 고품질의 이미지 사용
이미지는 사용자의 주의를 거의 벗어나지 않는 모든 종류의 문서에서 가장 중요한 요소입니다. 하나의 단순한 이미지가 때때로 전체 페이지의 모양과 느낌을 바꿀 수 있습니다. 그렇기 때문에 여기에서 매우 조심해야 합니다.
고품질의 선명하고 매력적인 사진과 일러스트레이션을 사용하십시오. 큰 크기로 유지하십시오.
이미지를 페이지의 배경으로 사용할 수 있습니다. 페이지 내 디자인 요소로 사용할 수도 있습니다. 어디에서나 현명하게 사용하십시오.
5. 더 적은 필드로 스크롤 없이 볼 수 있는 부분에 구독 양식 유지
사람들은 일반적으로 전체 방문 페이지를 살펴보고 구독 양식을 찾고 작성하는 데 많은 시간을 소비하고 싶어하지 않습니다. 따라서 양식을 쉽게 보고 빠르게 채울 수 있도록 페이지를 디자인해야 합니다.
가장 좋은 방법은 페이지의 스크롤 없이 볼 수 있는 부분 위에 구독 양식을 유지하고 더 적은 수의 필드(최대 2~3개)를 사용하는 것입니다.
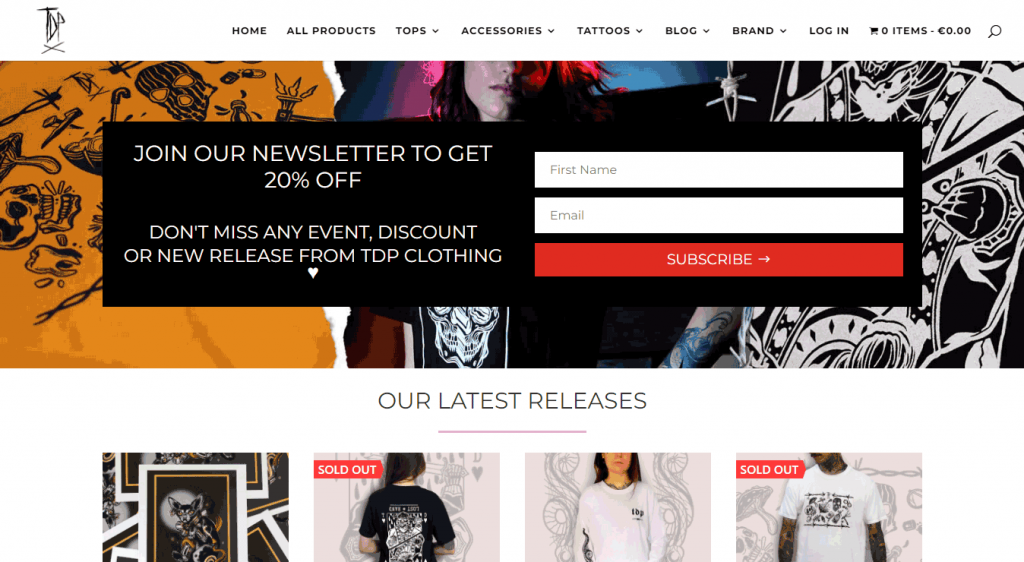
아래 이미지(TDP 의류)를 보면 더 잘 알 수 있습니다.

이 페이지에는 많은 요소가 포함되어 있지만 사이트 권한은 여전히 페이지 상단에 구독 양식을 유지하도록 관리합니다. 그리고 양식이 멋지게 배치되고 매우 매력적으로 보이며 필드가 2개뿐입니다.

6. 생생하고 매력적인 CTA 버튼 추가
클릭 유도문안(CTA) 버튼의 목적은 사용자가 특정 행동을 취하도록 유도하는 것입니다. 뉴스레터 랜딩 페이지에서 사용자는 일반적으로 구독 프로세스를 마칩니다. 아래 팁을 따라 CTA 버튼을 독특하고 더 매력적으로 만들 수 있습니다.
- 시선을 사로잡는 색상 사용
- 크고 단순하게 유지
- "구독" 대신 고유한 텍스트를 사용해 보세요.
구독 양식 아래에 CTA 버튼을 넣어야 합니다. 대부분의 양식 플러그인이 이 세그먼트를 처리하므로 걱정할 필요가 없습니다.
7. 구독 완료 후 사용자에게 감사 인사
많은 웹사이트는 사용자가 CTA 버튼을 누른 후 구독이 완료되었는지 여부를 알려주지 않습니다. 그것은 매우 나쁜 습관이며 그러한 무책임에 대해 알아야 합니다.
귀하는 사용자에게 구독 절차가 완료되었음을 확인할 뿐만 아니라 시간과 관심에 감사를 표해야 합니다.
사용자에게 감사하는 것은 어렵지 않습니다. 팝업만 생성하면 쉽게 할 수 있습니다. WordPress에서 팝업을 만드는 방법을 알아보려면 이 기사를 읽으십시오.
8. 짧은 비디오 추가(소개 또는 회사 프로필)
비디오는 현재 디지털 세계, 특히 마케팅에서 큰 비중을 차지하고 있습니다. 랜딩 페이지를 구축할 때도 마찬가지입니다. 임베디드 비디오 콘텐츠는 전환율을 거의 86%까지 높일 수 있기 때문입니다.
너무 많은 텍스트를 사용하는 대신 뉴스레터 랜딩 페이지에 회사, 제품 또는 구독 자체에 대한 짧은 관련 비디오를 추가할 수 있습니다. 사용자 경험을 크게 향상시키고 청중이 가입하도록 권장합니다.
9. 먼저 소개하고 편지를 홍보하라

뉴스레터 랜딩 페이지의 목표는 리드를 수집하거나 방문자를 구독자로 전환하는 것입니다. 일단 당신이 당신의 회사와 제품을 홍보할 수 있는 많은 기회를 얻게 될 것입니다. 먼저 그들을 조금씩 움직여야 하고 승진을 위해 가야 합니다.
따라서 랜딩 페이지에서는 자신을 소개하면서 가입 동기를 부여하는 데 주로 집중해야 합니다. 프로모션을 먼저 시작하지 않는 것이 좋습니다. 페이지를 간단하게 유지하고 주의가 산만하지 않도록 해야 합니다.
10. 성능 분석 및 필요한 경우 설계 변경
랜딩 페이지를 계속 고수하는 것은 좋은 생각이 아닙니다. 누가 알아! 방문자가 귀하의 페이지를 좋아하지 않을 수 있습니다. 따라서 페이지 성능에 대한 최신 정보를 유지하고 때때로 디자인을 변경해야 합니다. 다음 팁을 따르세요.
- 페이지 방문 및 구독률 분석
- 페이지 및 해당 정보를 정기적으로 업데이트
- 성능 저하 시 페이지 디자인 변경
- 다양한 제품에 대해 별도의 페이지 작성
이로써 뉴스레터 랜딩 페이지에 대한 주요 팁과 2022년에 따라야 할 모범 사례가 끝났습니다. 지금 최고의 페이지 예를 보면 학습 내용을 관련시킬 수 있습니다.
관련 기사: 독자에게 가장 깊은 인상을 줄 수 있는 11가지 간단한 뉴스레터 아이디어 + 이메일 뉴스레터: 피해야 할 6가지 실수
영감을 얻을 수 있는 최고의 뉴스레터 랜딩 페이지 예
뉴스레터 랜딩 페이지 디자인은 그래픽이 풍부한 요소를 통합하는 것이 전부가 아닙니다. 좋은 페이지는 간단하고 매력적이며 의미가 있어야 하며 구독 프로세스를 완료하는 데 필요한 단계가 더 적어야 합니다.
아래 예제를 보고 나면 더 나은 아이디어를 얻을 수 있습니다. 이 부분에 뉴스레터 랜딩 페이지의 몇 가지 가장 좋은 예를 포함하여 자신만의 뉴스레터를 만들면서 영감을 얻을 수 있습니다.
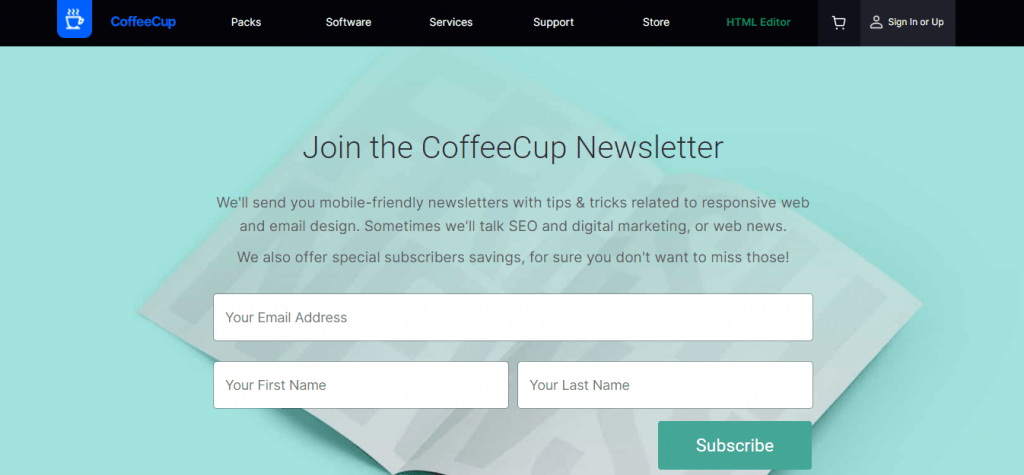
1. 커피컵

CoffeeCup의 뉴스레터 랜딩 페이지는 밝고 깨끗하며 읽기 쉽습니다. 또한 사용자가 구독할 때 무엇을 기대해야 하는지 정확히 알려줍니다. 또한 이 페이지는 탐색하기 쉽고 많은 개인 정보를 요구하지 않습니다.
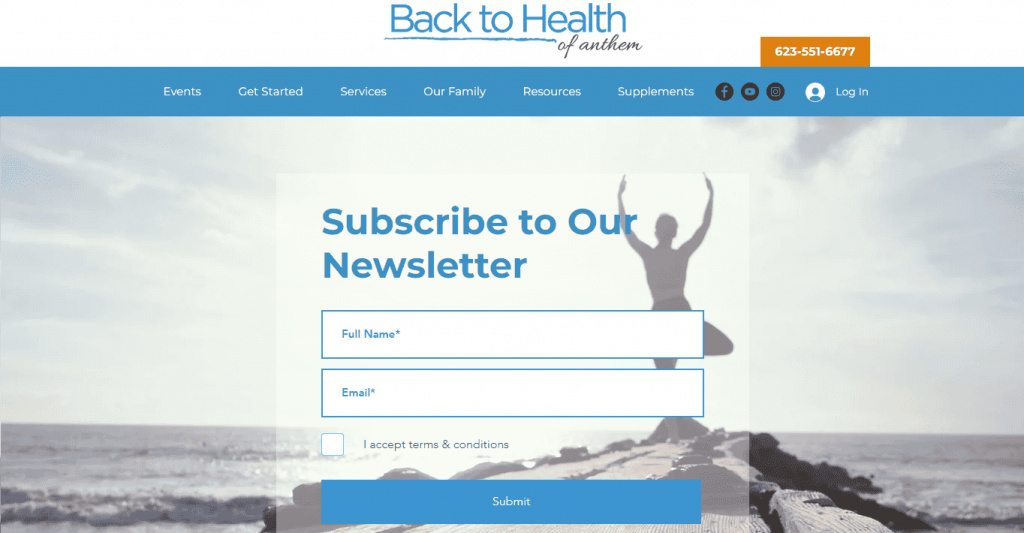
2. Anthem의 건강으로 돌아가기

Back to Health of Anthem의 이 랜딩 페이지는 단순하지만 매력적입니다. 페이지를 의미 있게 만들고 이 회사가 하는 일에 대한 통찰력을 제공하는 아름다운 배경 이미지를 사용합니다.
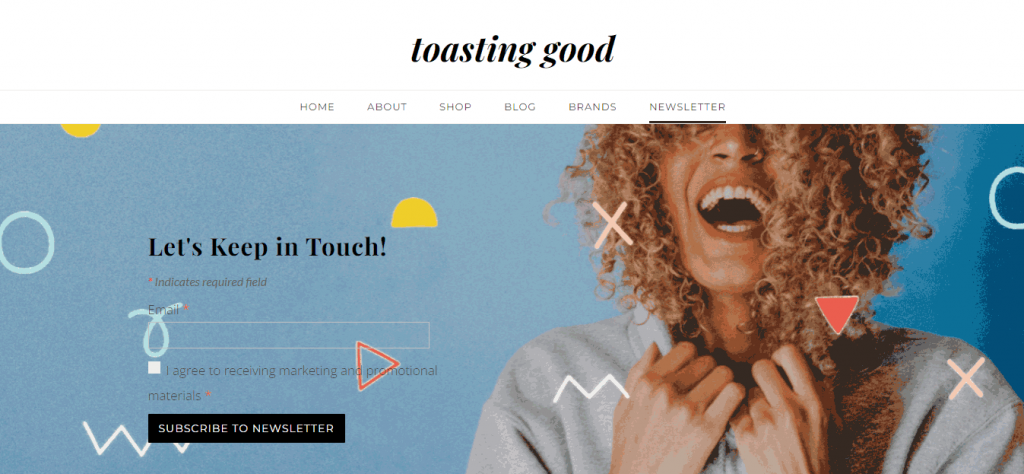
3. 좋은 토스트

단순함과 아름다움의 또 다른 예. Toasting Good의 이 페이지는 제가 개인적으로 가장 좋아하는 페이지입니다. 간단하지만 설득력이 있습니다. 뉴스레터를 위한 별도의 메뉴도 있습니다. 배경 이미지도 환상적입니다.
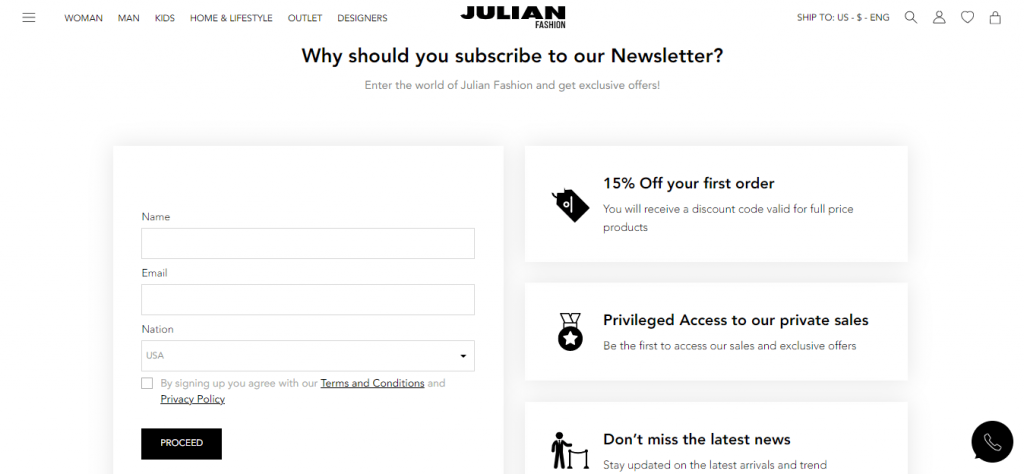
4. 줄리안 패션

Julian Fashion사는 이 페이지를 특별하게 만드는 뉴스레터 랜딩 페이지에 몇 가지 제안을 통합했습니다. 뉴스레터 구독을 통해 무엇을 얻을 것인지 사용자에게 소중하게 알리거나 제안을 제공하는 것은 좋은 페이지 디자인 개념입니다.
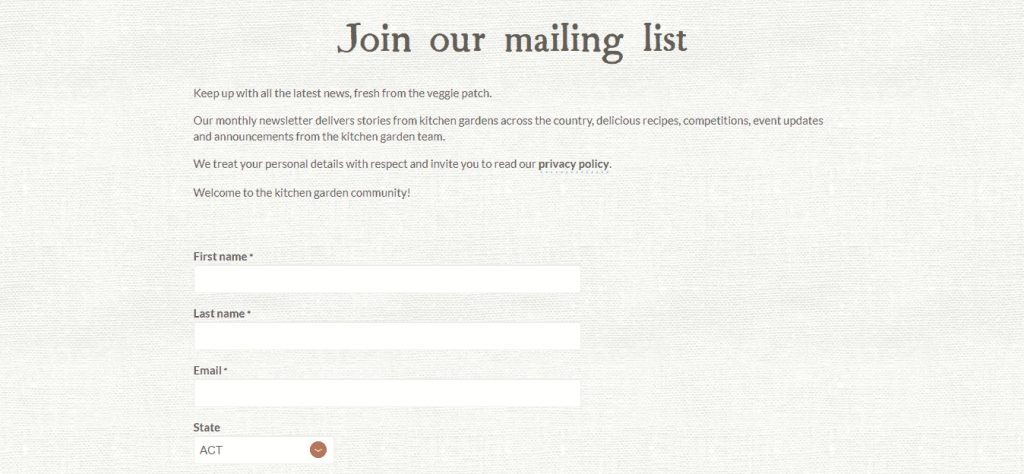
5. 키친 가든 파운데이션

Kitchen Garden Foundation 페이지의 아름다운 질감 디자인은 사용자의 시선을 단숨에 사로잡습니다. 이 페이지는 미학적으로 즐겁고 깨끗합니다. 또한 홈페이지에 뉴스레터 메뉴가 있고 상단에 멋진 배경 이미지를 사용합니다(이 스크린샷에서는 다루지 못함).
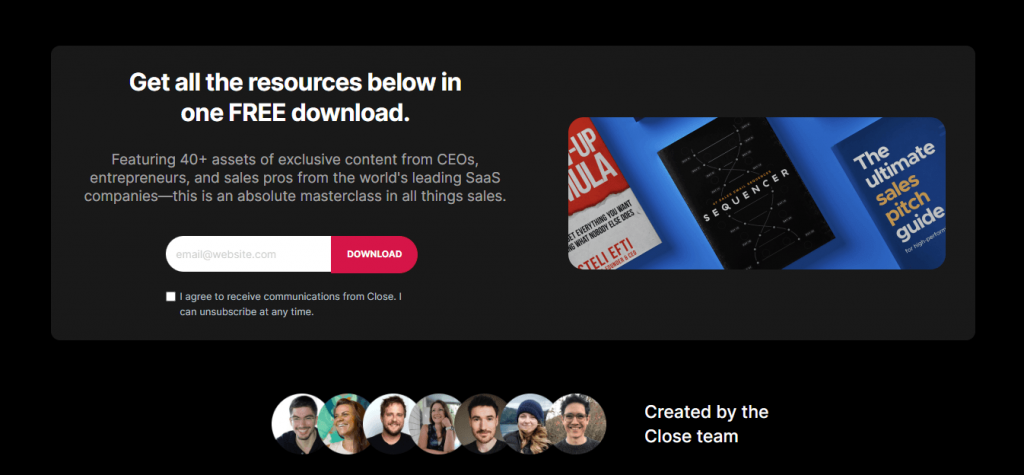
6. 닫기

이것은 일반적인 뉴스레터 랜딩 페이지가 아니지만 간단하고 매력적입니다. 닫기를 사용하면 사용자가 이메일 주소를 제출하기만 하면 리소스를 다운로드할 수 있습니다. 이 프로세스는 자동으로 사용자를 뉴스레터에 등록합니다. HubSpot 및 Mirakl을 비롯한 여러 상위 IT 회사가 이 접근 방식을 따릅니다.
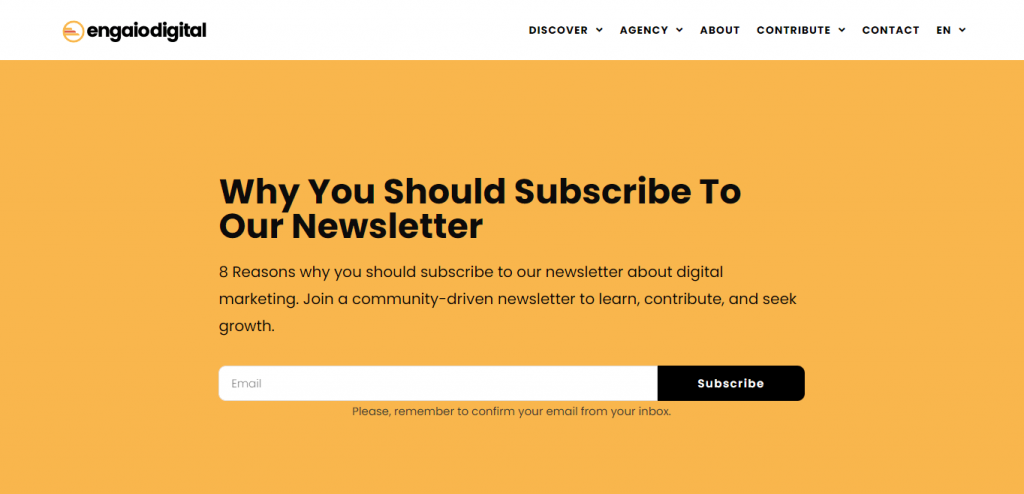
7. 엔가이오 디지털

Engaio Digital의 페이지 디자인은 완전히 다른 접근 방식을 따릅니다. 이메일 주소만 입력하면 뉴스레터를 즉시 구독할 수 있습니다. 아래로 스크롤하여 구독해야 하는 이유에 대한 통찰력을 얻을 수도 있습니다. 그것에 대한 전체 기사를 작성했습니다!
더 읽어보기: 7가지 멋진 뉴스레터 가입하기 변환하는 예제 및 사용할 7가지 이상의 최고의 무료 뉴스레터 템플릿
뉴스레터 랜딩 페이지에 대한 FAQ
여기 뉴스레터 랜딩 페이지에 자주 묻는 질문이 포함되어 있으며 그 중 일부는 유용할 수 있습니다.
랜딩 페이지에 무엇이 있어야 할까요?
방문 페이지에는 다음이 포함되어야 합니다.
1. 헤드라인 및 부제목(선택사항)
2. 본문 – 제품 또는 목적에 대한 간략한 설명
3. 시각 자료 – 하나 이상의 지원 이미지 또는 짧은 비디오
4. 목표 달성을 위한 클릭 유도문안(CTA) 버튼
선택 사항: 인증, 사용자 평가, 증거 요소, 소셜 링크.
뉴스레터는 웹사이트에서 어디로 가야 합니까?
웹사이트에서 뉴스레터 구독 옵션을 팝업, 링크, 머리글, 바닥글, 사이드바 또는 독립형 페이지로 사용할 수 있습니다.
랜딩페이지가 홈페이지인가요?
홈페이지는 때때로 방문 페이지가 될 수 있습니다. 방문 페이지는 방문자가 방문하여 특정 작업을 수행하는 장소입니다. 홈페이지를 중심으로 작업을 디자인한다면 랜딩페이지도 될 수 있습니다.
지금 뉴스레터 랜딩 페이지 구축을 시작하십시오
이 기사가 뉴스레터 랜딩 페이지에 대해 필요한 모든 것을 배우는 데 도움이 되었기를 바랍니다. 이제 자신의 페이지를 구축할 때입니다.
우리는 지금까지 이 사이트에 뉴스레터에 대한 많은 기사를 게시했습니다. 여행을 시작하기 전에 몇 가지를 확인하는 것이 좋습니다. 당신을 돕기 위해 우리는 이미 이전 부분에서 관련 기사를 연결했습니다. 따라서 확인하는 것을 잊지 마십시오.
원하는 방문 페이지를 구축한 후 리드를 수집하기 시작합니다. 이때 전체 프로세스를 유지하려면 이메일 마케팅 및 구독 관리 솔루션이 필요합니다. weMail은 이 경우 큰 도움이 될 수 있습니다.
