NitroPack 검토: 실제 통계를 통한 장단점
게시 됨: 2022-06-01Google의 최신 업데이트로 웹사이트 속도가 중요한 순위 요소가 되었습니다. 웹사이트 속도가 전환율과 이탈률을 높이는 중요한 요소라는 것은 이미 잘 알려져 있습니다. Google의 최근 발표에 따르면 Core Web Vital 측정항목은 이제 웹사이트의 기술 품질을 결정합니다. Nitropack은 이러한 문제를 지원할 수 있는 최적화 플러그인 중 하나입니다.
WordPress 웹 사이트 소유자는 플러그인을 통해 이러한 많은 문제를 처리할 수 있습니다. 그러나 각 캐싱 플러그인은 서로 다른 장점과 단점을 제공합니다. 여기에서는 내가 가장 좋아하는 캐싱 플러그인 중 하나인 Nitropack의 이점과 사용에 대해 설명합니다.

이 도구를 더 잘 이해하기 위해 더 자세히 살펴보겠습니다.
니트로팩 개요
Nitropack은 여러 CMS 및 PHP 기반 웹사이트를 위한 포괄적인 솔루션을 제공합니다. 또한 Nitropack은 이러한 플랫폼에서 서비스를 제공합니다.
- 워드프레스
- 마젠토
- 오픈카트
- 우커머스
- PHP SDK
이 리뷰에서는 WordPress 웹 사이트에 집중할 것입니다.

JS, CSS 및 HTML 스크립트 압축을 위한 올인원 솔루션입니다. 또한 CDN 및 이미지 최적화 서비스를 제공합니다. WP Rocket과 같은 도구와 비교하면 스크립트 압축의 놀라운 작업을 수행합니다. 그러나 CDN 및 이미지 최적화 플러그인이 별도로 필요합니다.
일반적으로 이 플러그인은 Google Core Web Vital 테스트를 통과하여 FCP, LCP 및 CLS를 개선하는 데 도움이 됩니다. 또한 자동 캐싱을 사용하여 사용자에게 웹 요소를 더 빠르게 로드할 수 있습니다.
이 도구의 가장 매력적인 기능은 클라우드 기반이라는 것입니다. 따라서 플러그인은 호스팅 대역폭에 영향을 주지 않고 모든 최적화를 자동으로 수행합니다. 따라서 기술 담당자가 아니더라도 이 플러그인을 설정하고 사용하는 데 5분이면 충분합니다.
블로그 독자를 위해 NitroPack 5% 할인을 받으세요.
니트로팩 찬반 양론
Nitropack의 장단점을 간략하게 검토하여 돈 가치가 있는지 여부를 결정할 수 있습니다.
장점
- 좋은 CDN
- HTML, CSS 및 JS에 대한 자동 최적화
- 종합적인 이미지 최적화 도구 세트
- 사이트 속도를 개선하고 CWV를 통과하기 위한 수많은 사소한 조정.
- 더 많은 페이지 속도는 더 많은 전환과 동일합니다.
- 고속 호스팅/CDN 비용 절감
- WooCommerce 또는 Magneto와 같은 전자 상거래 플러그인 지원
- CWV 및 더 나은 순위를 통과하는 데 도움이 됩니다.
단점
- 일부 설정은 너무 공격적이며 다른 플러그인과 충돌할 수 있습니다.
- 고객 지원이 인상적이지 않습니다
- 감사 도구는 문제를 표시하지만 조정하여 조정할 수 있습니다.
- 더 큰 사이트에 대한 대역폭 문제
니트로팩의 특징
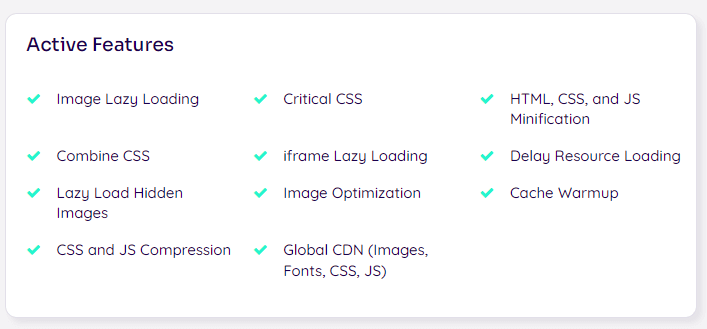
Nitropack은 웹사이트를 더 빠르고 Google에 최적화할 수 있도록 다양한 기능을 제공합니다. 대부분은 자동이므로 플러그인을 설정하는 것 이상을 수행할 필요가 없습니다. 대신 WordPress 대시보드에서 최적화 방법과 일부 기본 설정만 선택할 수 있습니다.
Nitropack Cloud 대시보드에서 수동 조정을 수행해야 합니다.

자동 최적화
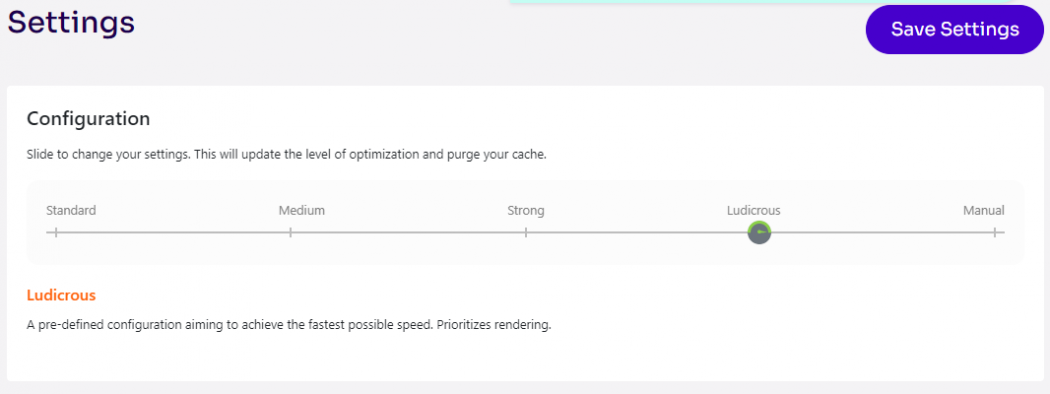
Nitropack은 설치 후 웹사이트를 자동으로 최적화합니다. 5가지 최적화 수준이 있지만 자동으로 Ludicrous 로 전환됩니다. 나는 이것이 Nitropack에서 최고의 자동 설정이라고 생각합니다. 그러나 " Strong "과 " Ludicrous ." 사이를 전환하고 싶을 수도 있습니다. 자동 최적화를 더 잘 이해하려면 이 가이드를 따르세요.
웹사이트에서 JS를 많이 사용하는 경우 Ludicrous 설정과 충돌할 수 있습니다. 예를 들어, JS 스크립트는 자동화된 " 모바일 메뉴를 디자인하는 데 사용됩니다. " Ludicrous에서 최적화를 유지하는 것은 코드를 깨고 모바일 메뉴가 이상하게 보일 수 있으므로 위험합니다.
그러나 CSS를 사용하여 메뉴를 만들면 문제가 해결됩니다. 또한 설정을 조정하여 웹사이트에 가장 적합한 것을 찾을 수 있습니다.

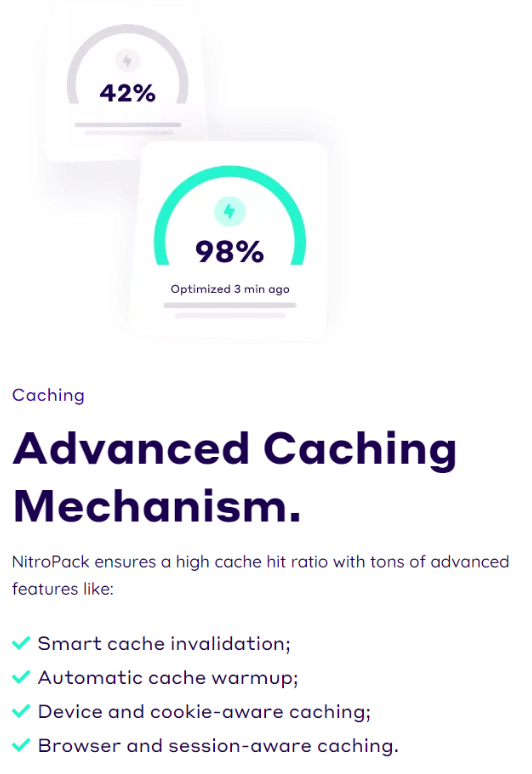
고급 캐싱 시스템
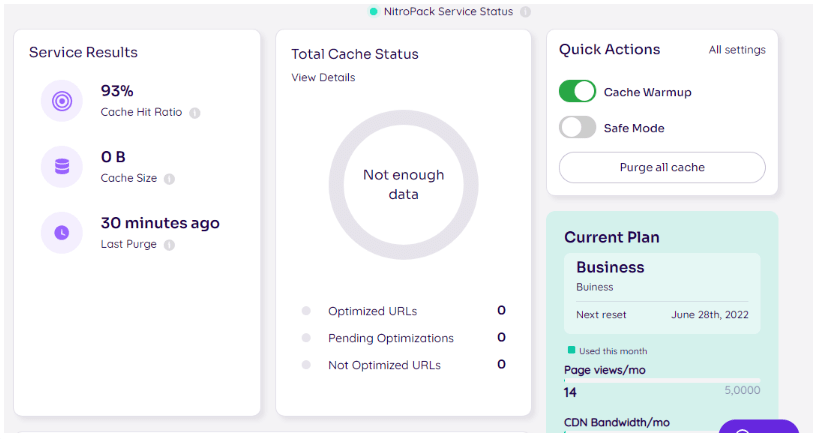
Nitropack은 대역폭 사용량을 줄이고 사이트의 사용자 경험을 향상시킬 수 있는 고급 캐싱 시스템을 제공합니다. 캐싱 부서에서는 가장 잘 수행됩니다. 사용자가 페이지를 클릭할 때 페이지를 캐시하고 CDN에 보관합니다.

워드프레스와 니트로팩 대시보드 모두에서 얼마나 많은 캐싱과 CDN이 사용되고 있는지 확인할 수 있습니다. 또한 원하는 경우 콘텐츠를 업데이트할 때 모든 캐시를 삭제할 수 있습니다.
- 스마트 캐시 기능은 사용자가 신규 사용자보다 더 자주 재방문하는 경우 매우 유용한 도구입니다. 그러나 콘텐츠 업데이트는 캐시 데이터 손실 없이 이전과 동일한 속도로 수행되어야 합니다.
- Smart Cache는 프로세스를 자동화 합니다. 성능이나 사용자 경험을 손상시키지 않고 1년 된 콘텐츠를 업데이트하더라도 캐시를 업데이트합니다.
- 캐시 워밍업 은 사이트에 트래픽이 적고 빠르게 확장되지 않는 경우에 유용한 기능입니다. 일반적으로 기본적으로 비활성화되어 있지만 사용자가 더 빠른 브라우징 경험을 하도록 하려면 활성화할 수 있습니다.

이를 활성화하면 방문자가 페이지를 클릭하지 않아도 캐시를 볼 수 있습니다. 또한 방문자의 인터넷 연결 속도가 느리면 페이지가 훨씬 더 빨리 로드됩니다.
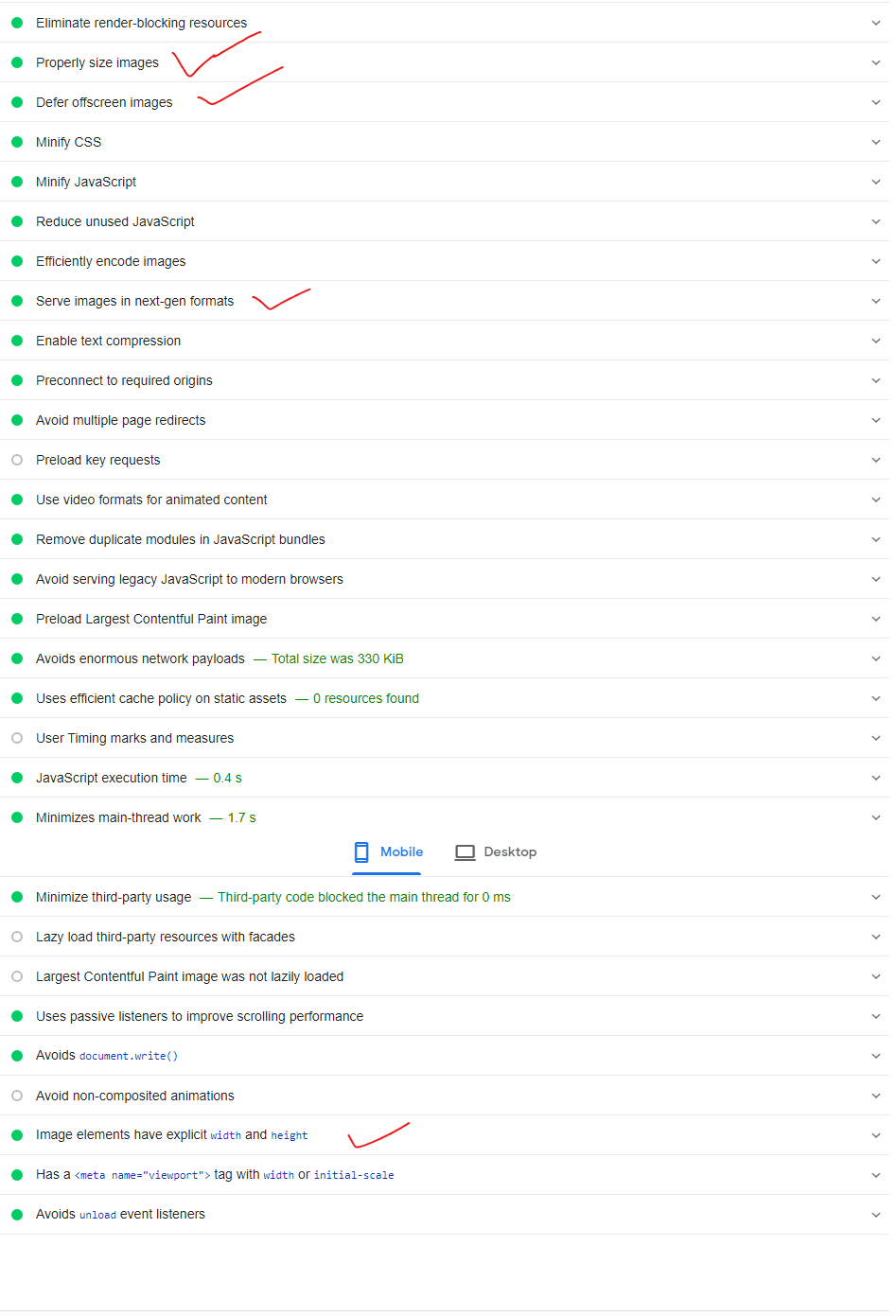
이미지 최적화
이미지는 웹사이트 개발에 중요한 역할을 합니다. 그러나 상당한 양의 공간을 소비합니다. 이미지를 로드하는 데 시간이 오래 걸리면 전체 사용자 경험에 영향을 줍니다. Nitropack은 자동으로 이미지를 압축하고 필요에 따라 크기를 조정합니다.
- 적응형 이미지 크기 조정: 장치에 따라 이미지를 로드하여 로드 시간을 줄입니다.
- 이미지 압축: 이미지를 손실 또는 무손실 형식으로 유지하여 대역폭을 덜 사용하고 웹 사이트 로드를 더 빠르게 만듭니다.
- 느린 로딩: 방문자가 이미지를 볼 준비가 될 때까지 이미지 표시를 연기합니다.
- WEBP 형식: 브라우저에서 더 빨리 표시할 수 있도록 이전 및 새로 업로드된 이미지를 WEBP 형식으로 자동 변환합니다.

Nitropack은 클라우드 플랫폼에서 이러한 모든 것을 배후에서 처리하므로 웹사이트에 추가 로드가 없습니다.
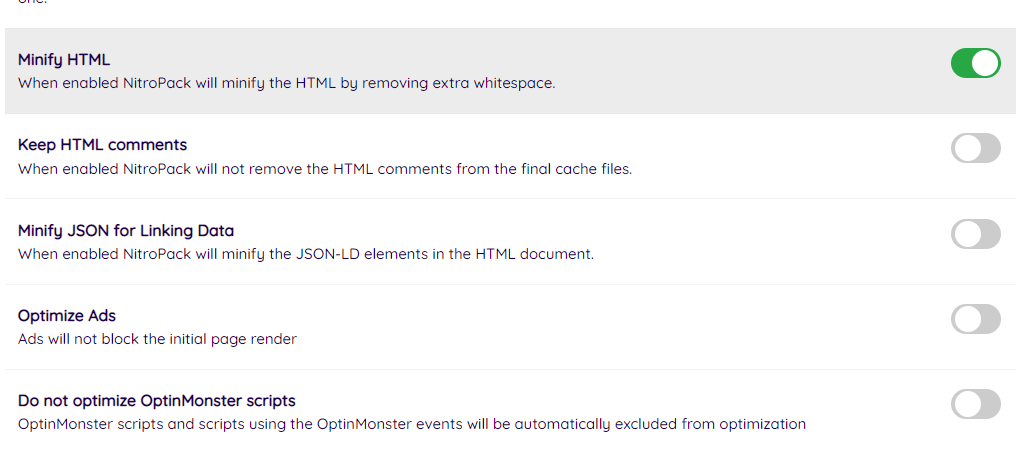
HTML 최적화
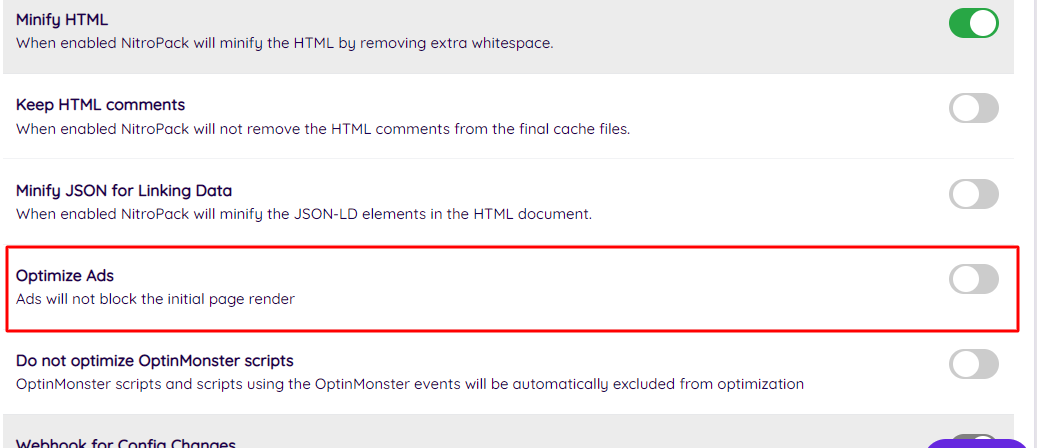
Nitropack은 웹사이트의 HTML 스크립트를 자동으로 최적화합니다. 많은 플러그인이 이 기능을 제공합니다. 그러나 웹 사이트의 코딩이 깨지고 보기 흉해질 수 있습니다. HTML을 잘 사용하는 것 외에도 웹사이트에서 JSON 코드를 최적화할 수도 있습니다.
웹사이트에서 JSON 코드와 관련된 문제가 발생하면 이 도구를 사용하여 해결할 수 있습니다. 예를 들어 옵트인 양식을 사용하는 경우 JSON 코드로 인해 로딩이 지연될 수 있습니다. Nitropack은 이를 자동으로 처리합니다.

OptinMonster를 옵트인 양식으로 사용하는 것이 좋습니다. 그런 다음 두 가지를 쉽게 통합하여 리드 생성을 위한 최상의 결과를 얻을 수 있습니다.
또한 HTML 주석을 DOM 리소스로 포함할 수 있습니다. 그러나 이렇게 하면 로딩 시간이 크게 증가하므로 권장하지 않습니다.
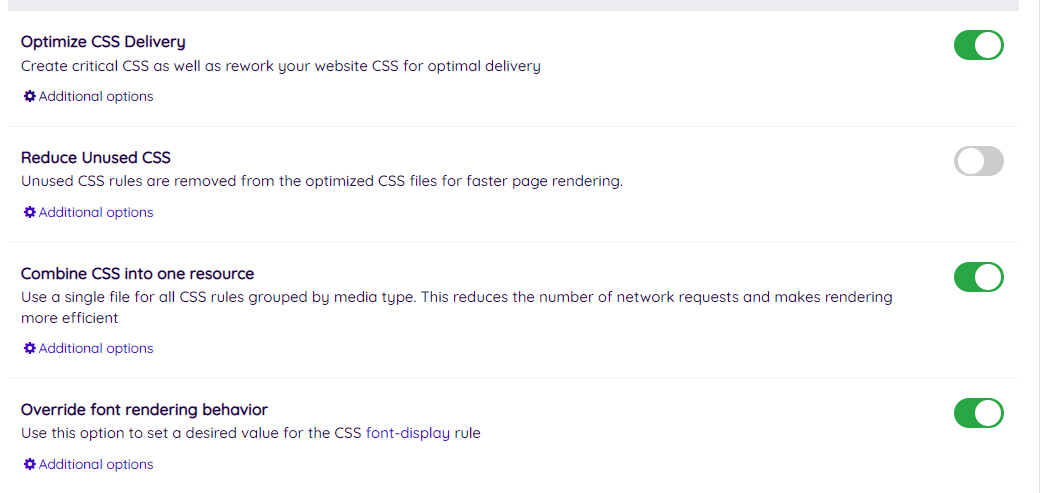
CSS 최적화
Nitropack은 CSS를 탁월한 방식으로 자동으로 최적화합니다. CSS 코드를 압축하고 최소화하여 페이지를 더 빠르게 로드합니다. 자동화에는 이러한 기능이 포함됩니다.

- CSS 결합: 모든 CSS 파일을 하나의 파일로 결합하여 HTTP 요청을 줄입니다.
- 스크롤 없이 볼 수 있는 CSS 우선: 먼저 스크롤 없이 볼 수 있는 부분에 CSS를 로드하여 사용자 경험을 개선하고 방문자에게 필요한 콘텐츠만 요청합니다.
- 축소: 더 나은 최적화를 위해 코드를 축소합니다.
- 압축: 콘텐츠를 빠르게 제공하기 위해 호스팅과 서버 모두에 대해 압축합니다.
또한 사용자 정의 CSS 구현, 사용하지 않는 CSS 감소 및 중요한 CSS와 같은 고급 기능도 얻을 수 있습니다. 또한 이러한 설정을 구현하려면 수동 최적화가 필요합니다.
하지만 가격을 보면 크리티컬cs와 같은 서비스에 월 10달러 만 내면 된다.
자바스크립트 최적화
느린 로딩 속도와 관련하여 JS 스크립트가 가장 큰 원인입니다. HTML 및 CSS와 마찬가지로 Nitropack은 JS 최적화 프로세스를 자동화하고 완성합니다.
- JS 결합: 더 적은 HTTP 요청을 위해 모든 JS 코드를 1팩으로 결합합니다.
- JS 압축: 서버에 더 빠르게 전달하기 위해 모든 스크립트를 압축합니다.
- JS 축소: 사이트를 손상시키지 않고 코드를 축소합니다.
전문 지식이 없는 한 JS를 수동으로 결합하지 않는 것이 좋습니다. 추가 기능을 제거한 후에도 단일 오류로 인해 웹사이트가 완전히 파괴될 수 있습니다.
통합 및 도구
Nitropack은 자체적으로 웹사이트의 속도와 성능을 최적화하기에 충분하지만 개발자는 통합을 통해 향상된 솔루션을 제공합니다.

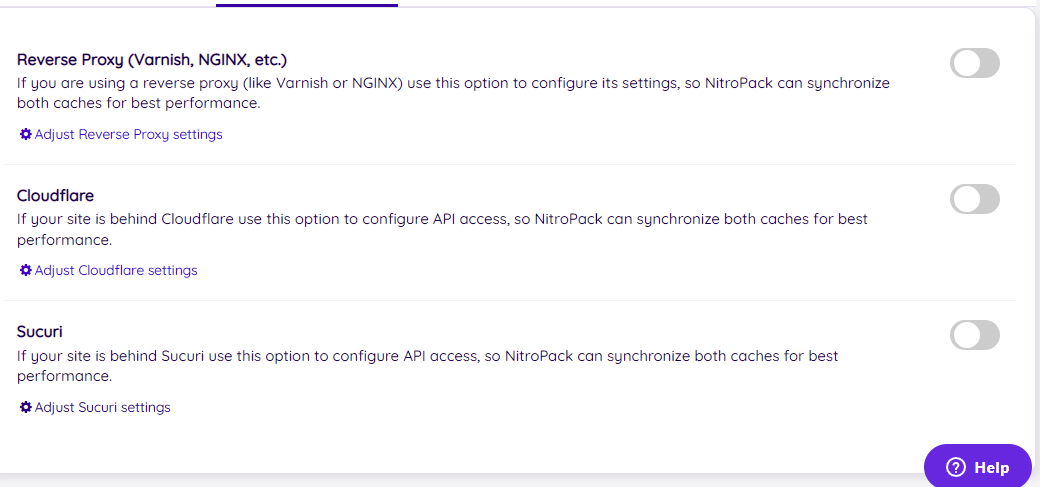
호스팅 제공업체가 gZip 대신 Varnish 또는 NGINX 를 역방향 프록시 서버로 사용하는 경우 최적의 성능을 위해 역방향 프록시를 조정해야 합니다. 예를 들어 특정 URL 또는 전체 웹 사이트에 대해 역방향 프록시를 조정할 수 있습니다.
또한 Cloudflare 또는 Sucuri에서 서비스를 사용하는 경우 해당 서비스를 API 키와 통합하여 CDN 성능을 개선할 수 있습니다.

Nitropack에서 내가 좋아하는 또 다른 기능은 광고 코드 최적화입니다. 수익 창출을 위해 광고 플랫폼을 활용하는 블로거에게 특히 유용합니다.
웹사이트에서 광고를 실행하면 Google Page Speed Insight에서 이러한 속도 저하 문제가 발생합니다. 한 번의 클릭으로 이 문제를 해결할 수 있습니다.
최고 수준의 CDN
Nitropack CDN은 Amazon CloudFront를 사용하기 때문에 별로 할 말이 없습니다. G2에 따르면 IBM CDN에 대한 두 번째 최고의 대안입니다. 화이트 라벨 CDN이라는 명성 외에도 신뢰도가 높습니다.
70개 이상의 국가에 있는 70개 이상의 서버는 방문자가 브라우저에서 가장 가까운 서버에서 파일을 받을 수 있도록 합니다.
작동 중인 니트로팩
지금까지 기능과 이점에 대해서만 배웠습니다. 실제 경험을 고려하지 않으면 불완전한 것처럼 보입니다. 따라서 저렴한 호스팅 제공업체를 사용하여 더미 웹사이트에서 테스트를 수행하여 Nitropack의 잠재력을 확인했습니다.

모든 테스트는 Chrome 브라우저의 " 게스트 모드 "에서 실행되었습니다. 결과적으로 결과에 영향을 주는 캐시가 없습니다.
제가 사용한 도구는 GT Metrix와 Google Page Speed Insight입니다. 이 두 웹 성능 검사기는 평판이 좋고 매우 강력합니다.
또한 Kadence Theme 및 Kadence Block 편집기를 사용하여 데모 웹사이트를 만들었다는 것을 상기시켜 드리고 싶습니다. 따라서 테스트를 시작하기 전에 다른 모든 플러그인은 비활성화되었습니다.
니트로팩을 추가하기 전에
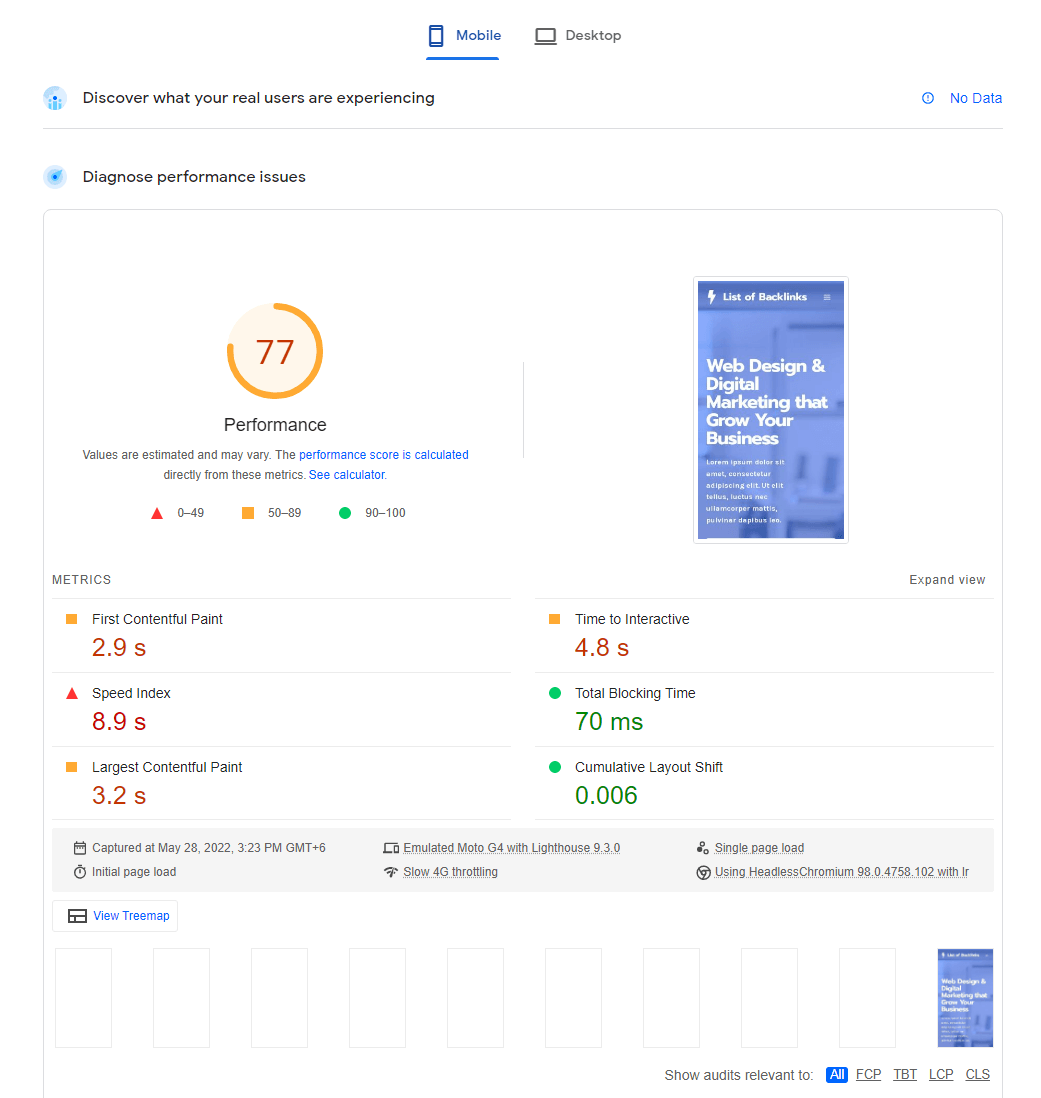
Google PSI 모바일 보고서 :

Google Page Speed Insight의 결과에 따르면 내 웹사이트의 모바일 버전 성능이 77에 불과 합니다. 로딩 시간은 8.9초입니다. 모바일 장치가 페이지를 표시하는 것은 매우 높습니다. 차단 시간은 좋았지만 다른 지표는 좋지 않았습니다.
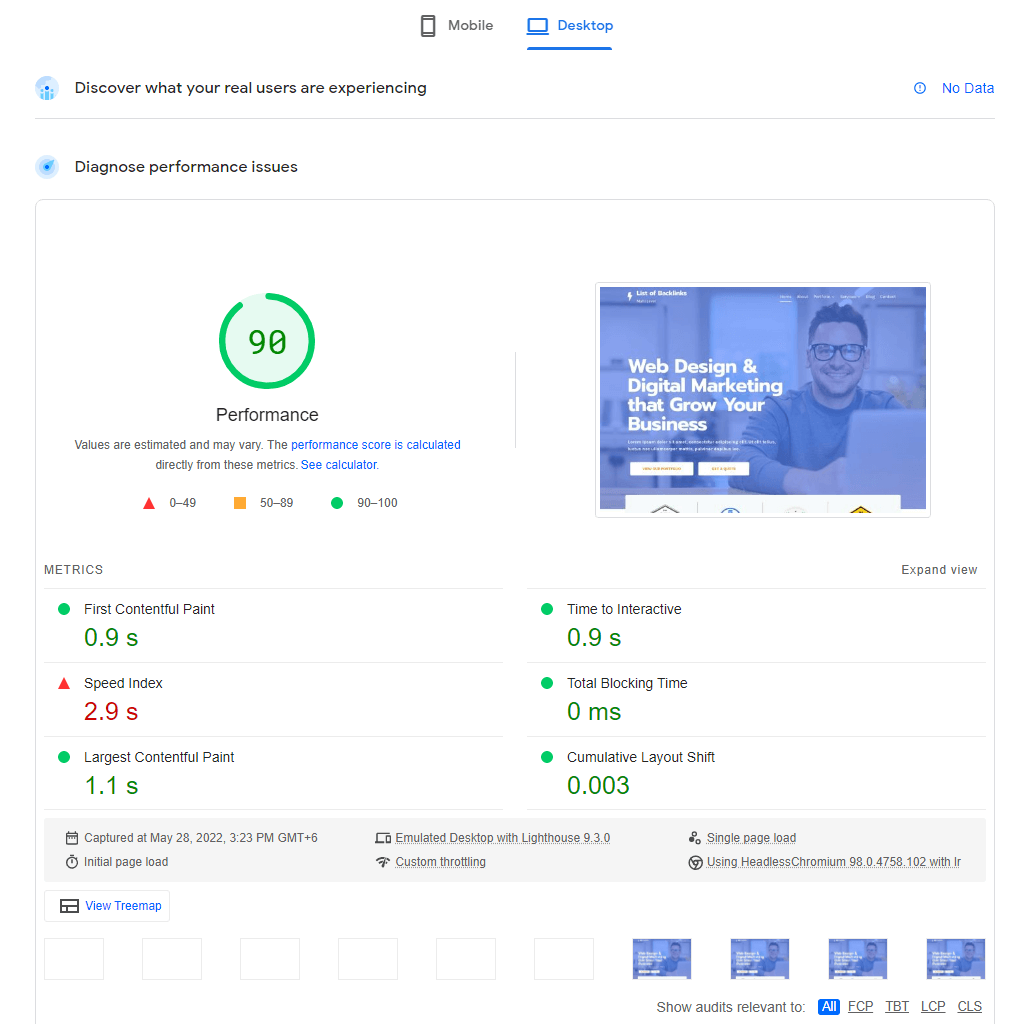
Google PSI 데스크톱 보고서:

X10hosting의 무료 요금제를 사용했는데도 데스크탑 성능은 여전히 높았습니다. 그 이유 중 하나는 가벼운 SEO 최적화 Kadence 테마입니다. 하지만 제 인터넷 속도는 최대 25Mbps로 상당히 빨라서 2.9초가 상당히 눈에 띕니다.
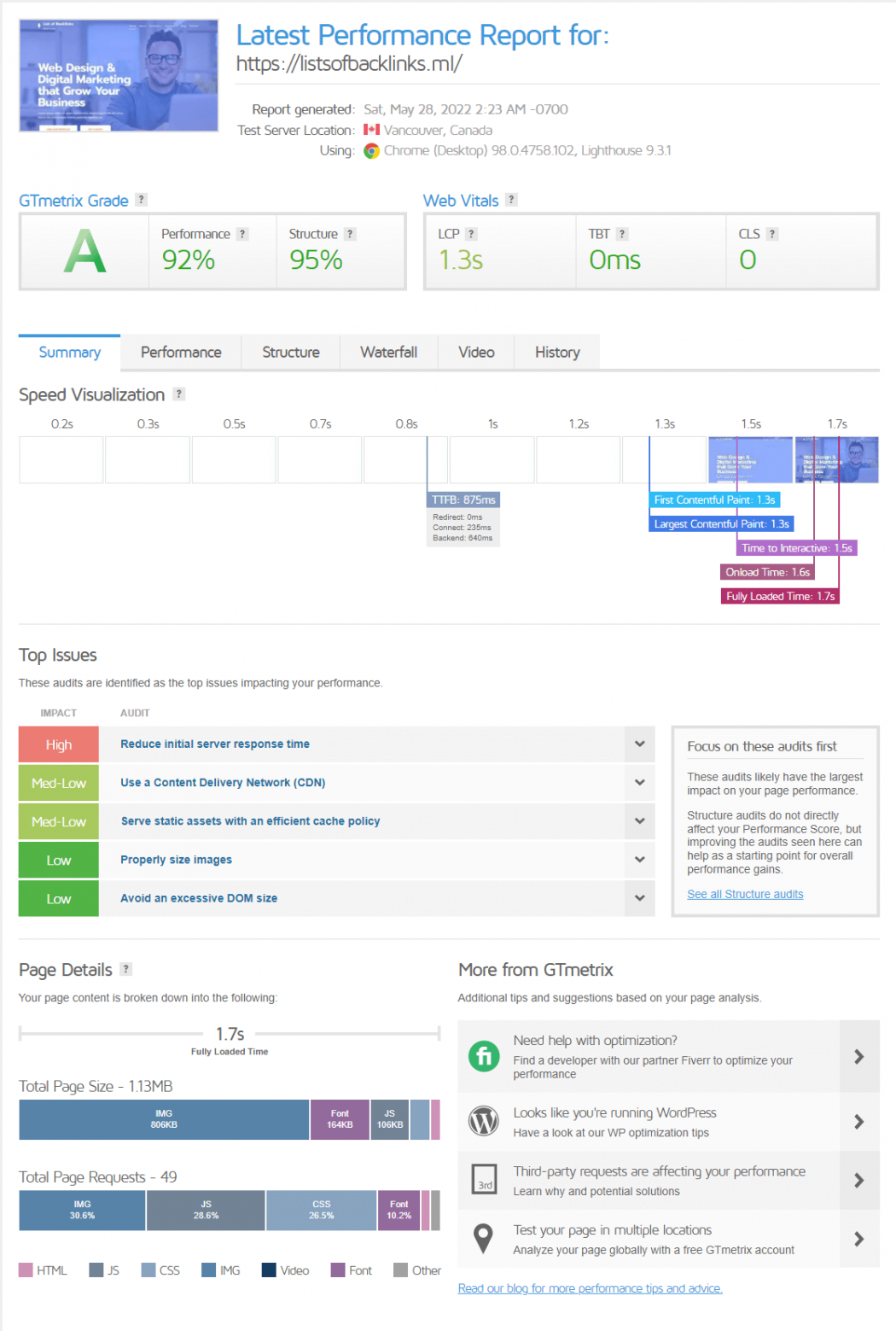
GT 메트릭스 보고서:

스크린샷은 괜찮은 웹사이트 결과로 보이지만 상호 작용하는 첫 번째 바이트 시간은 1.7초입니다. 따라서 스크롤 없이 볼 수 있는 항목만 로드하는 데 너무 오랜 시간이 걸립니다. 또한 페이지 크기는 1.13MB 로 느린 연결에서 로드하는 데 상당한 시간이 소요되어 49개의 HTTP 요청을 생성합니다.
니트로팩을 추가한 후
이제 내 웹 사이트의 유사한 설정을 기반으로 NitroPack이 무엇을 할 수 있는지 보겠습니다. 그래도 공정한 플레이를 유지하기 위해 다른 플러그인을 활성화하지 않았습니다.
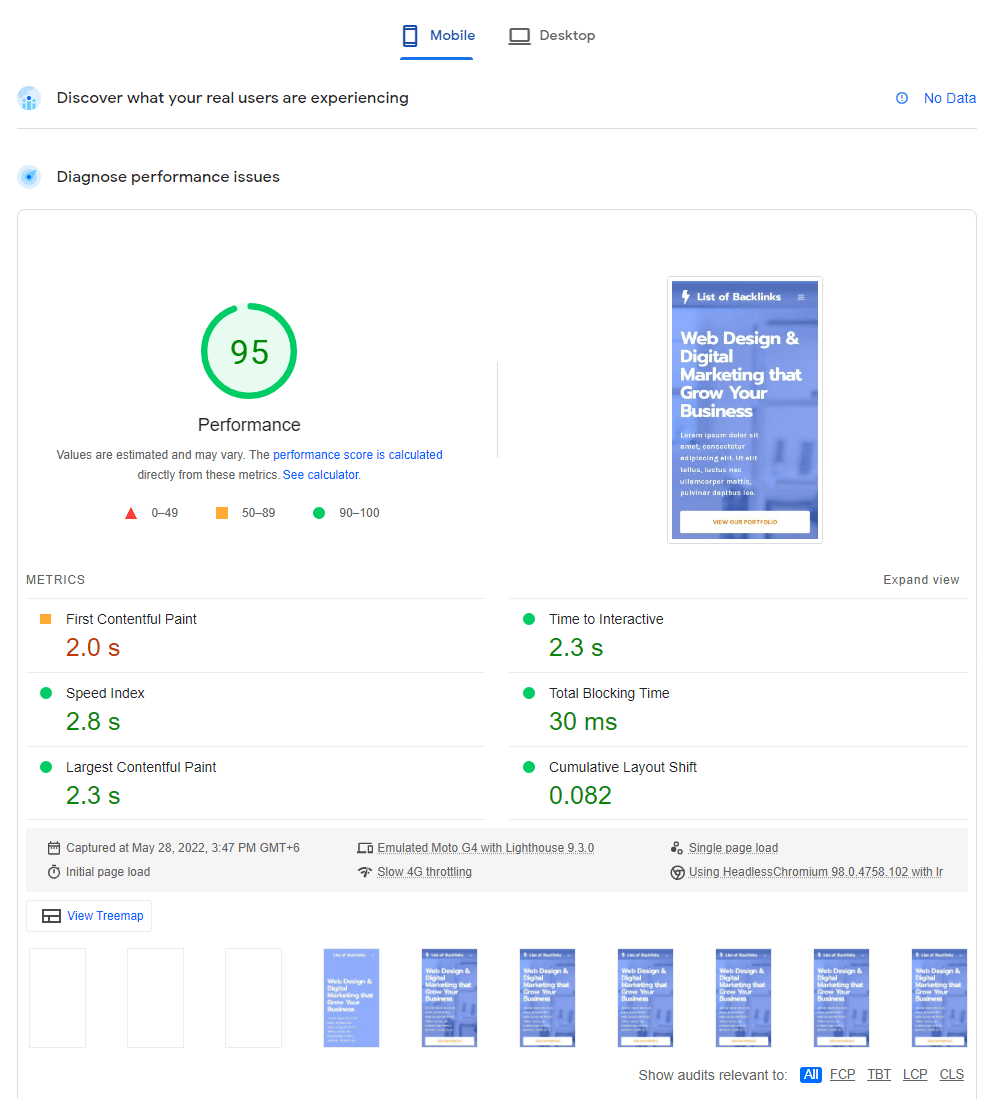
Google PSI 모바일 보고서:

도구의 성능 향상을 보십시오. 77%에서 95% 증가했습니다. 또한 로딩 시간이 3.18배 빨라진 2.8초로 줄어들었고, 실시간으로 FCP와 TTI(Time to Interactive)가 크게 향상됐다.
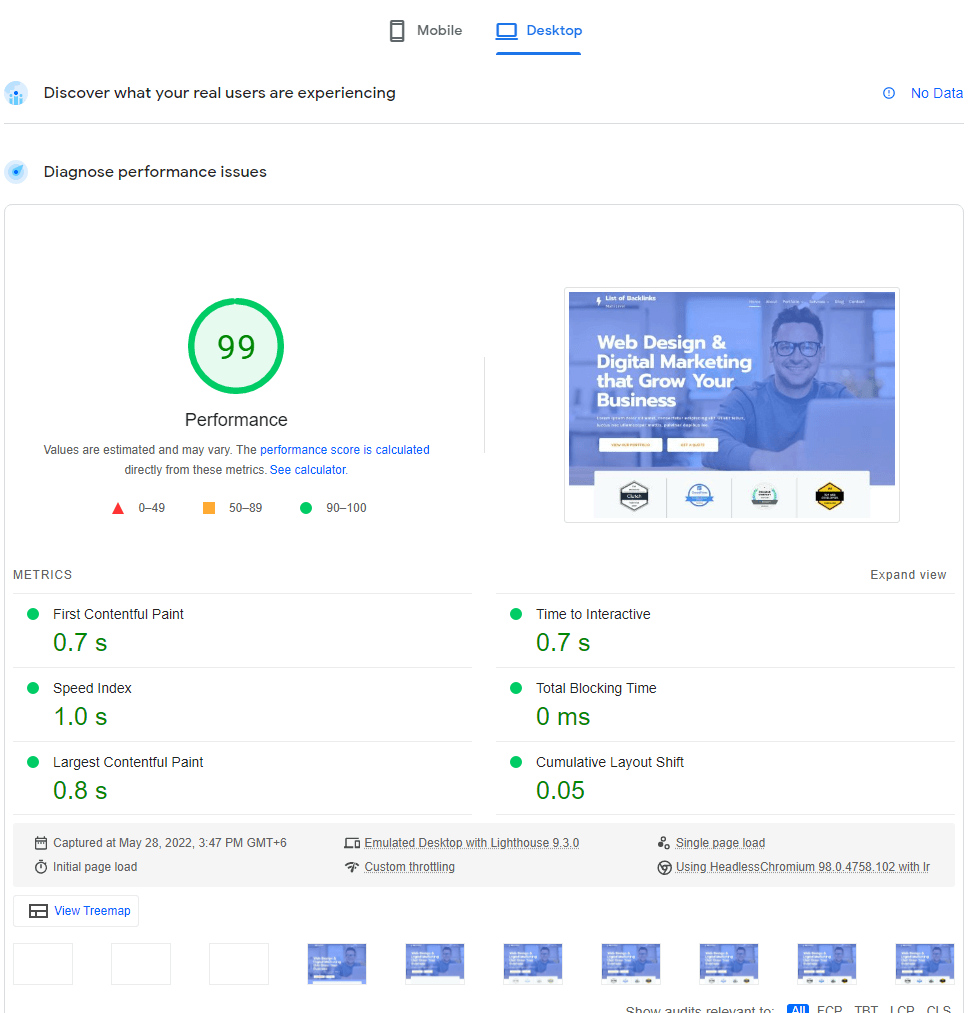
Google PSI 데스크톱 보고서 :

Nitropack을 사용하지 않은 이전 결과와 비교하면 이는 상당히 인상적입니다. 성능 은 99 점 으로 향상 되었고 속도 지수 는 1 초 로 감소 하였다 . FCP와 TTI를 모두 로드하는 데 걸리는 시간은 0.7초 였습니다. 요약하면 모든 것이 크게 향상되었습니다.
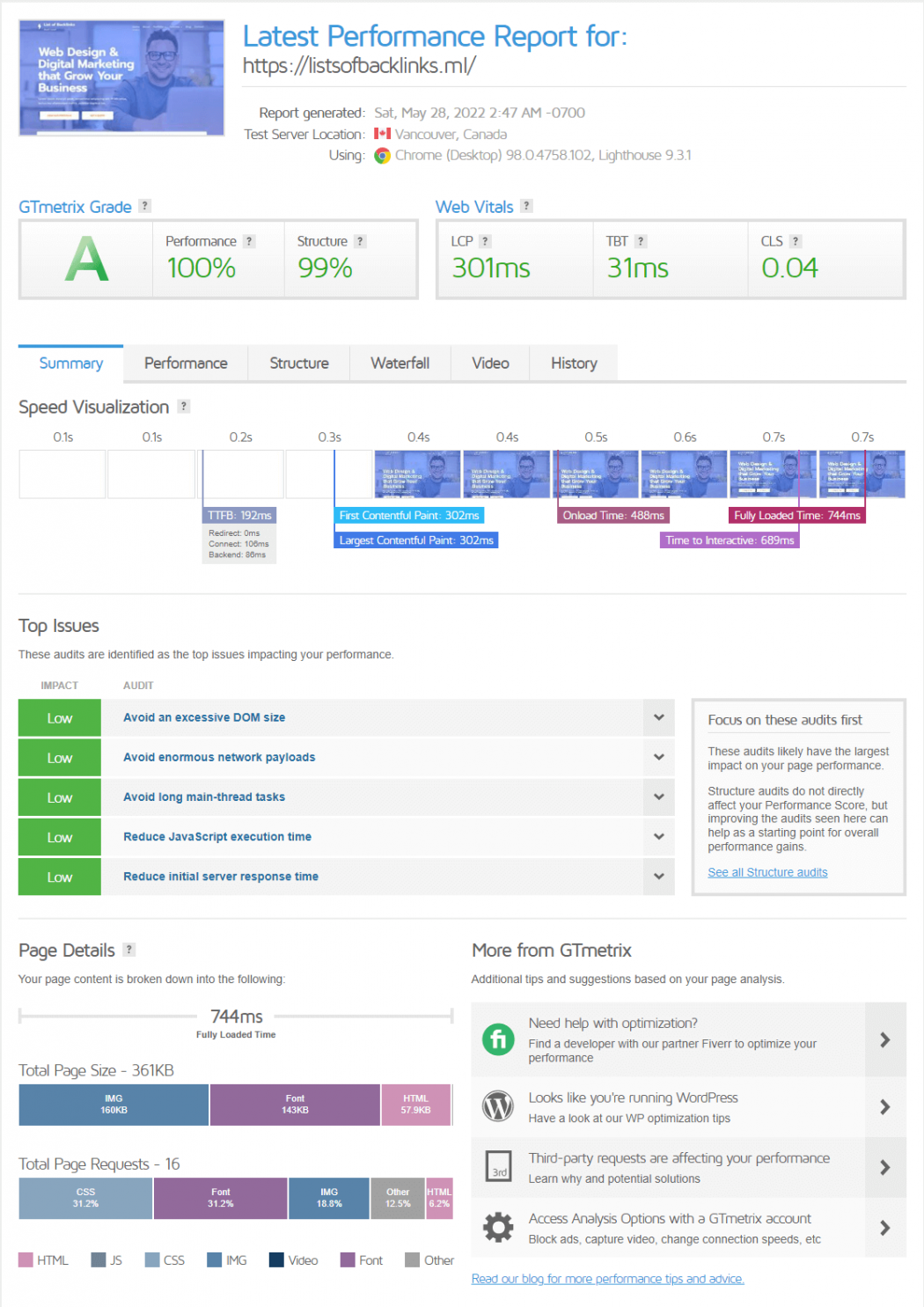
GT 메트릭스 보고서 :

GT Metrix의 보고서는 수치가 크게 변경되었기 때문에 이것을 더 잘 설명합니다. 0.7초의 로딩 시간에 100%의 성능 점수. 그것은 인상적이다. 페이지 크기는 이전 결과보다 3.53배 작은 361kb 로 감소했습니다. 페이지를 로드하기 위해 16개의 HTTP 요청 만 보냈습니다.
통계는 스스로를 말합니다. Nitropack은 웹사이트의 속도를 크게 향상시킵니다. 호스팅 서버에 부담을 주지 않기 때문에 다음 단계로 넘어갑니다.
Nitropack을 WordPress 웹 사이트와 연결하는 방법은 무엇입니까?
이 도구를 원한다고 확신한다면 연결 방법도 알아야 합니다.
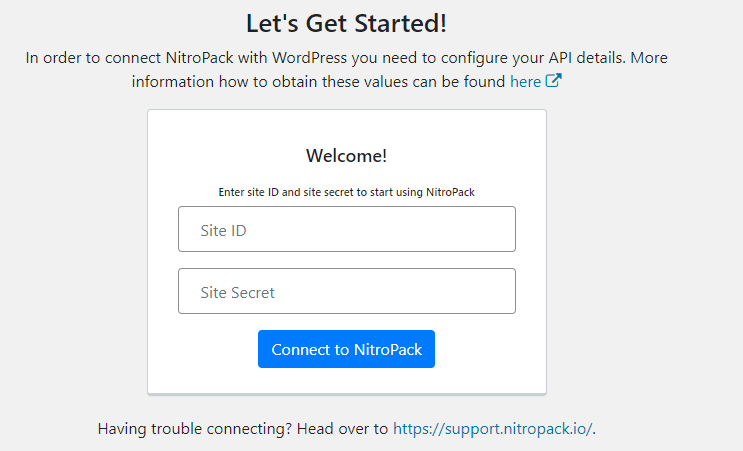
첫 번째 단계는 Nitropack의 공식 웹사이트에서 계정을 만드는 것입니다. 다음으로 웹사이트에 Nitropack 플러그인을 설치합니다. 웹사이트와 Nitropack 계정이 동일한 브라우저에 있는 경우 " Nitropack에 연결 " 버튼을 클릭하면 플러그인이 계정에 연결됩니다.

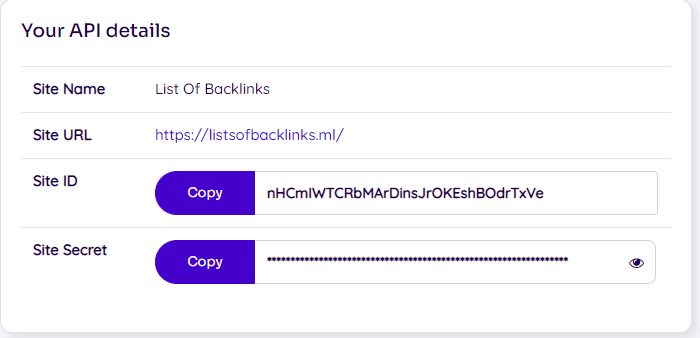
그렇지 않으면 수동으로 세부 정보 입력을 클릭하고 " 사이트 ID " 및 " 사이트 비밀 " 을 수동으로 입력할 수 있습니다. Nitropack 계정에서 복사하여 붙여넣고 " Nitropack에 연결"을 클릭합니다. 이것만 하면 됩니다.

니트로팩 요금제
Nitropack은 3가지 프리미엄 패키지와 무료 시작 옵션을 제공합니다. 이러한 각 패키지는 월별 및 연간 청구서 모두에서 사용할 수 있습니다.
매월 지불하는 경우:
- 비즈니스 팩의 비용 은 $18.90/월 입니다.
- 성장 팩 비용 은 월 $45.90 입니다.
- 체중계 비용 은 $158.40/월 입니다.
반면 연간 패키지를 선택하면 2개월의 무료 체험 기간 덕분에 월평균 비용이 대폭 절감된다. 연간 패키지의 월 사용료는 월 $15.75 이며 최대 월 $132입니다.
당신의 계획에 상관없이, 당신은 이것을 하나의 웹사이트에서만 사용할 수 있습니다. 그러나 웹 사이트가 두 개 이상인 경우 동일한 Nitropack 계정으로 프리미엄 패키지를 얻을 수 있습니다.
블로그 독자를 위해 NitroPack 5% 할인을 받으세요.
NitroPack이 WP Rocket보다 낫습니까?
CSS 및 HTML 압축과 같은 유사한 기능과 관련하여 Nitropack은 WP Rocket보다 좋지 않습니다. 그러나 Nitropack은 CDN과 우위를 제공하는 자동 최적화 기능을 제공합니다.
그럼에도 불구하고 WP Rocket은 기능을 고려할 때 더 저렴합니다. 따라서 Nitropack에 관해서는 서비스 비용을 지불할 여유가 있다면 최선의 선택입니다.
NitroPack 검토의 최종 평결
Nitropack은 다른 모든 최적화 도구를 모두 사용해 보았고 Google Core Web Vital 결과를 얻지 못한 경우 최상의 선택이 될 것입니다. 또한 귀하의 웹사이트는 100만 페이지 조회수에 대해서만 최적화될 수 있다는 점을 염두에 두어야 합니다.
월 방문자가 백만 명이 넘는 대규모 웹사이트가 있는 경우 Nitropack은 동일한 수준의 성능을 제공할 수 없습니다. 또한 다른 최적화 플러그인보다 약간 비싸지만 더 많은 기능을 제공합니다.
Nitropack은 프리미엄 플랜을 사용할 수 있는 모든 사람에게 훌륭한 옵션입니다. 또한 Google에서 순위가 높은 중간 규모의 사이트는 이 도구를 사용하여 사이트를 빠르고 사용자 친화적으로 유지해야 합니다.
NitroPack 관련 FAQ
NitroPack 검색 엔진은 친화적입니까?
예, Nitropack은 SEO를 향상시킵니다. 웹사이트를 개선하고 순위를 결정하는 데 사용되는 Core Web Vitals 테스트를 통과하는 가장 빠르고 효율적인 방법입니다. 모든 CWV 매개변수에 대해 녹색 체크를 받으면 Google에서 높은 순위를 차지할 가능성이 높아집니다.
NitroPack은 Cloudflare와 호환됩니까?
예, NitroPack은 Cloudflare와 호환됩니다. 그러나 더 나은 경험을 얻으려면 Mirage, Rocket Loader 등을 포함한 일부 Cloudflare 기능을 비활성화해야 합니다.
NitroPack은 WordPress와 호환됩니까?
Nitropack은 여러 플랫폼에서 작동하는 클라우드 기반 도구입니다. 실제로 WordPress가 포함되어 있으며 OpenCart 및 PHP SDK 웹 사이트에서도 사용할 수 있습니다.
NitroPack은 어떤 CDN을 사용합니까?
NitroPack은 Amazon CloudFront 를 사용하여 최적화된 정적 파일을 여러 서버에 배포하여 페이지 로드 시간을 단축합니다.
니트로팩이 좋은가요?
예, Nitropack은 매우 효과적입니다. 제 생각에는 모든 사람에게 추천하지 않습니다. 작은 사이트가 있고 이제 막 시작한다면 돈 가치가 없을 것입니다. 반면 Nitropack은 구독료를 지불할 수 있다면 삶을 훨씬 더 쉽게 만듭니다.
NitroPack은 부정행위를 합니까?
NitroPack은 치트가 아닙니다. (다른 최적화 도구와 비교하여) 웹사이트 최적화에 대한 고유한 접근 방식을 취함으로써 NitroPack은 뛰어난 결과를 달성합니다. 플러그인을 설치하고 GTMetrix 또는 Google Page Speed Insight와 같은 도구를 사용하여 사이트 성능을 테스트하십시오.
NitroPack은 얼마나 빨리 작동합니까?
웹사이트의 콘텐츠 크기와 수에 따라 NitroPack이 단일 페이지를 최적화하는 데 몇 초에서 몇 분 정도 걸릴 수 있습니다.
