게시물 또는 페이지에 단축 코드가 추가되면 해당 게시물 또는 페이지에 제품이 표시됩니다.
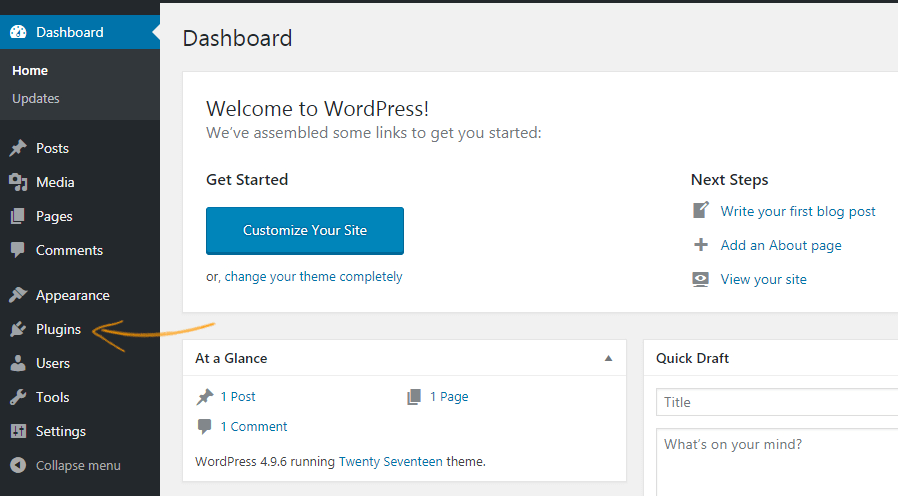
게시 됨: 2022-09-14WordPress 사이트에 제품을 추가하는 방법에 대한 기사를 원한다고 가정: WordPress 사이트 에 제품을 추가하는 것은 몇 단계로 완료할 수 있는 간단한 프로세스입니다. 먼저 워드프레스 관리 영역에서 제품을 생성해야 합니다. 상품이 생성되면 [상품 추가] 숏코드를 이용하여 게시물이나 페이지에 추가할 수 있습니다. [제품 추가] 단축 코드는 제품 > 새로 추가 아래의 WordPress 관리 영역에서 찾을 수 있습니다.
단계별 가이드는 첫 번째 WooCommerce 제품 을 추가하고 제품의 모든 세부 사항을 구성하는 방법을 알려줍니다. WordPress 대시보드를 열고 WooCommerce 섹션으로 이동합니다. 제품 만들기 버튼을 클릭하면 새 제품이 표시됩니다. 원하는 경우 모든 유형의 제품을 사용하여 판매할 수 있으며 이는 WooCommerce의 기능입니다. WooCommerce를 사용하면 dropshipping 스토어를 쉽게 시작할 수 있습니다. 재고 탭은 재고를 효과적으로 관리하는 데 도움이 됩니다. 배송 탭에서 실제 제품에 대한 배송 정보를 선택할 수 있습니다.
고유한 SKU 생성은 수동으로 또는 플러그인을 통해 수행할 수 있습니다. 고급 탭을 클릭하면 주문 후 표시되는 구매 메모를 생성할 수 있습니다. 짧은 이야기는 검색 엔진에서 더 잘 보일 것이며 WooCommerce 스토어 순위를 높이는 데 도움이 될 것입니다. 3~5단어로 된 짧은 설명을 하는 것이 가장 좋습니다. 초안은 사본의 오른쪽 사이드바에 표시되는 새 초안 링크에서 사용할 수 있습니다.
WordPress에 제품 섹션을 어떻게 추가합니까?
 크레딧: www.proprofschat.com
크레딧: www.proprofschat.comWordPress에 제품 섹션 을 추가하는 것은 실제로 매우 쉽습니다. WordPress 사이트에 새 페이지를 추가한 다음 해당 페이지에 제품 카탈로그 단축 코드를 추가하기만 하면 됩니다. 제품 카탈로그 단축 코드는 페이지에 제품 그리드 또는 제품 캐러셀을 자동으로 삽입한 다음 원하는 대로 사용자 지정할 수 있습니다.
Woocommerce 없이 WordPress에 제품을 어떻게 추가합니까?
 크레딧: 스택 교환
크레딧: 스택 교환WooCommerce 없이 WordPress에 제품을 추가하는 것은 WP eCommerce 플러그인 을 사용하여 수행할 수 있습니다. 이 플러그인은 무료이며 WordPress 플러그인 저장소를 통해 사용할 수 있습니다. 설치 및 활성화되면 WordPress 관리자 사이드바의 WP eCommerce 탭으로 이동하여 제품을 추가할 수 있습니다.
WordPress를 기반으로 하는 WooCommerce 플랫폼은 유연한 오픈 소스 상거래 솔루션입니다. WordPress가 아닌 웹사이트 에 플러그인을 설치하더라도 전자상거래 상점을 관리하려면 WordPress 계정이 있어야 합니다. 귀하의 상점이 주로 디지털 제품을 판매하는 경우 WooCommerce가 아마도 최선의 선택일 것입니다. 중소기업은 자체 온라인 상점을 구축하고 제품을 판매할 수 있는 WooCommerce 플랫폼에 액세스할 수 있습니다. WordPress에서 게시물이나 페이지를 만들 수 있는 것과 같은 방식으로 가격, 이미지 및 기타 세부 정보에 대한 몇 가지 추가 필드를 사용하여 동일한 방식으로 제품을 만들 수 있습니다. 제품 추가를 시작하려면 단계별 지침을 사용하십시오.
전자 상거래 플러그인인 WooCommerce는 많은 WordPress 웹 사이트 및 계정에서 사용됩니다. 이 플러그인을 만드는 데 WordPress 코딩이 사용되기 때문에 다른 플랫폼에서는 사용할 수 없습니다. WordPress 블로그 이외의 제품을 판매하려면 Shopify 또는 Magento와 같은 전자 상거래 플러그인이 필요합니다. 이 플러그인을 사용하여 WordPress에 구축되지 않은 대체 웹사이트 또는 계정에서 항목을 판매할 수 있습니다.
WordPress 페이지에 Woocommerce 제품을 추가하는 방법
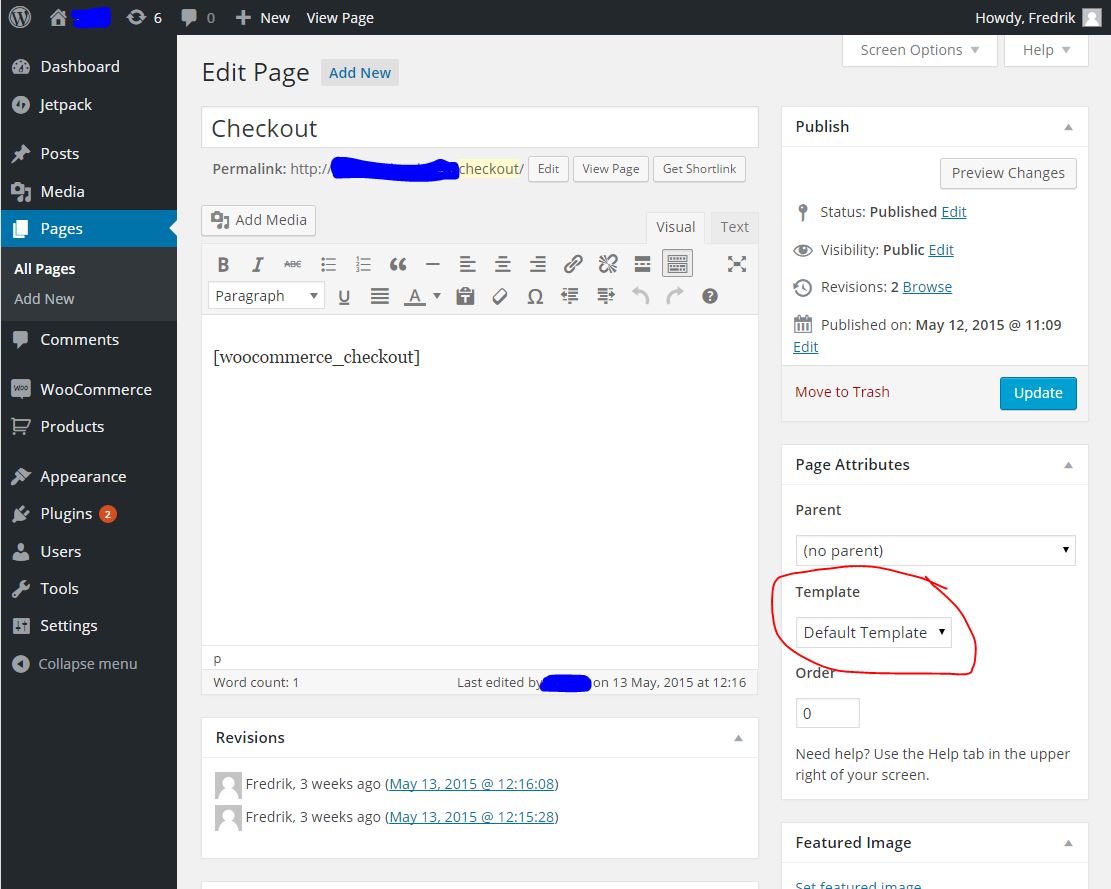
WordPress 페이지 에 WooCommerce 제품을 추가하는 것은 2단계 프로세스입니다. 먼저 WooCommerce에서 제품을 만들어야 합니다. 이렇게 하려면 WooCommerce > 제품 > 새로 추가로 이동합니다. 둘째, WordPress 페이지에 제품을 추가해야 합니다. 이렇게 하려면 제품을 추가하려는 WordPress 페이지로 이동한 다음 "우커머스 제품 추가" 버튼을 클릭합니다.
이 WooCommerce 스토어에서는 게시물이나 페이지에 제품을 추가하는 방법을 배웁니다. Product Table 플러그인 을 사용하면 사용자가 게시물이나 페이지를 떠나는 즉시 장바구니에 제품을 추가할 수 있으며 테이블/목록 레이아웃에 제품을 표시할 수 있습니다. 다음 단계에서는 제품이 모든 게시물 또는 페이지에 표시될 수 있도록 제품 테이블을 작성하는 방법을 보여줍니다. 표를 만든 후 화면 오른쪽 상단에 있는 변경 사항 저장을 클릭하여 변경 사항을 저장합니다. 테이블에는 모든 게시물이나 페이지에 추가할 수 있도록 단축 코드가 있어야 합니다. 플러그인의 일반 설정으로 돌아가서 단축 코드를 복사할 수 있습니다. 이 단축 코드는 상점의 모든 게시물이나 페이지에 표를 표시하는 데 사용할 수 있습니다.

단축 코드를 붙여넣기 전에 먼저 단축 코드 블록을 포함해야 합니다. 블록은 게시물의 첫 번째 단락 뒤에 추가됩니다. 게시물이 업데이트되면 해당 게시물로 이동하여 제품 테이블에 대한 언급이 있는지 확인할 수 있습니다. 사용자는 더 이상 장바구니에 제품을 추가하기 위해 블로그 게시물을 떠날 필요가 없습니다. WordPress 블록 편집기를 사용하여 페이지 또는 게시물에 제품을 추가하는 방법. WordPress의 최신 및 향후 버전에서 블록 편집기를 사용하면 플러그인이 필요하지 않습니다. 먼저 클래식 편집기와 함께 이전 버전의 WordPress를 사용하는 경우 구텐베르크 플러그인을 먼저 설치해야 합니다.
제품을 클릭하면 카테고리별 제품을 선택하여 페이지에 제품을 추가하거나 WooCommerce 스토어에 게시할 수 있습니다. 검색 창에서 제품을 검색하여 제품과 관련된 블록을 찾을 수 있습니다. 카테고리 선택 후 완료 버튼을 눌러 상품을 추가할 수 있습니다. 화면 오른쪽 상단 모서리에 있는 업데이트 버튼을 클릭하여 페이지를 업데이트할 수 있습니다.
Woocommerce 웹사이트에서 추천 제품을 사용해야 하는 이유
추천 제품을 표시하는 것은 최고의 제품을 홍보하는 동시에 고객이 구매하도록 유도하는 훌륭한 방법입니다. WooCommerce 웹사이트 에 추천 제품을 포함하면 고객이 제품을 구매할 가능성이 더 높아집니다.
WordPress의 홈페이지에 제품을 추가하는 방법
홈페이지에서 WooCommerce 제품을 원한다고 가정합니다. 1. WooCommerce 플러그인 을 설치하고 상점을 설정합니다. 2. 워드프레스에서 새 페이지를 만들고 [product] 단축 코드를 추가합니다. 3. WordPress 관리자에서 모양 > 위젯으로 이동합니다. 4. 제품 위젯을 사이드바 또는 홈페이지에 표시할 기타 위젯 영역에 추가합니다. 5. 표시할 제품을 선택하고 변경 사항을 저장합니다.
WordPress 웹사이트의 홈 페이지에 WooCommerce 제품 목록이 표시됩니다. 이 예제에서는 인기 있는 WordPress 테마인 Zerif Lite 테마를 사용합니다. 테마마다 다르게 동작하기 때문에 모든 테마에서 이 방법을 테스트하는 것은 불가능합니다. 사이드바(보기 영역)가 있거나 테마가 전면에 표준 페이지/게시물을 사용하는 경우 이 데모의 결과를 볼 수 있습니다. Conductor를 사용하면 웹사이트 전체에 WordPress 콘텐츠를 간편하게 표시할 수 있습니다. Conductor는 위젯에 로드되기 때문에 상황에 따라 쉽게 쌓거나 재배열할 수 있습니다. 가장 일반적인 사용자 정의는 장바구니에 추가 페이지의 텍스트를 '지금 구매'로 변경하는 것입니다. 보다 직접적인 링크 텍스트도 환영합니다.
전자 상거래 웹 사이트에 제품을 추가하는 방법
전자 상거래 웹 사이트에 제품을 추가하는 것은 몇 가지 간단한 단계로 수행할 수 있습니다. 먼저 제품 페이지를 만들어야 합니다. 이는 웹사이트에 새 페이지를 추가하거나 기존 페이지를 편집하여 수행할 수 있습니다. 제품 페이지를 만든 후에는 제품 정보 를 추가해야 합니다. 여기에는 제품 이름, 가격, 설명 및 이미지가 포함됩니다. 제품 정보를 추가했으면 구매 버튼을 추가해야 합니다. 이것은 제품 페이지에 대한 링크를 추가하거나 제품 페이지에 구매 버튼을 추가하여 수행할 수 있습니다.
이 자습서에서는 온라인 카탈로그에 새 제품 을 추가하는 방법을 보여줍니다. 아래 단계에 따라 WP Ecommerce를 설치하기만 하면 됩니다. 첫 번째 단계는 새 제품을 추가하는 것입니다. 두 번째 단계는 변형 또는 새로운 변형을 선택하는 것입니다. 세 번째 단계는 배송 설정을 구성하는 것입니다. 디지털 제품을 판매하는 경우 먼저 상점에 업로드해야 합니다. 실제 상품인 경우 무게, 치수, 배송비를 변경할 수 있습니다. 제품을 게시하려면 제품에 지정된 태그와 범주가 있어야 합니다. 수량 제한이 있는 경우 가격과 SKU를 지정할 수 있습니다.
개인화된 추천으로 매출 증대
개인화된 추천 및 추가 기능을 제공하여 평균 주문 가치를 높이는 동시에 판매 가능성을 높일 수 있습니다.
