WooCommerce에서 원 클릭 쿠폰을 만드는 방법
게시 됨: 2020-04-21
사용자 경험(UX)은 성공적인 WooCommerce 스토어를 구축하는 데 중요한 요소입니다. 사실, 장바구니 포기의 주요 원인 중 하나는 쇼핑객이 결제하는 동안 실망스러운 문제에 직면할 때입니다.
다행히도 고객에게 쿠폰과 할인을 제공하는 것이 전환율을 높이는 요인이 될 필요는 없습니다. WooCommerce 플러그인용 고급 쿠폰에는 체크아웃 시 원 클릭 할인 쿠폰 버튼을 제공하여 포기를 줄이는 데 도움이 되는 훌륭한 기능이 있습니다.
이 기사에서는 WooCommerce에서 '원 클릭 알림 적용'을 구성하는 방법을 보여줍니다. 그런 다음 이를 통해 전반적인 고객 경험을 개선할 수 있는 방법에 대해 논의합니다. 가자!
한 번의 클릭으로 쿠폰 적용이 WooCommerce에서 결제 경험을 향상시키는 방법
잘 알려진 사실은 체크아웃 중에 쇼핑객을 좌절시키는 모든 것이 장바구니를 포기하는 시나리오로 이어질 가능성이 있다는 것입니다.
결과적으로 고객을 기쁘게 하는 것은 무엇이든 포기를 줄여야 합니다.
귀하의 쿠폰과 관련하여 우리는 프로세스를 최대한 원활하게 만들고 가능한 한 많은 사용자 피드백을 제공하고자 합니다.
일반적인 프로세스는 다음과 같습니다.
- 고객이 쿠폰 제안이 포함된 이메일을 받습니다.
- 그들은 상점에서 쇼핑하고 계산대에 간다
- 쿠폰을 기억한 다음 결제 필드를 찾아 수동으로 코드를 입력하거나 복사+붙여넣기해야 합니다.
- 쿠폰이 부여되고 고객(지금까지 포기하지 않은 경우)이 결제를 진행합니다.
그러나 WooCommerce에서 원 클릭 적용 쿠폰을 사용하면 해당 프로세스를 개선하는 데 도움이 됩니다.
- 고객이 쿠폰 제안이 포함된 이메일을 받습니다.
- 그들은 상점에서 쇼핑하고 계산대에 간다
- 계산대에 도착하면 할인 대상이라는 알림이 표시되고 입력하지 않고도 쿠폰을 적용할 수 있는 버튼이 있습니다.
쿠폰을 적용하기 어렵게 만드는 것은 장바구니 포기로 이어질 수 있는 불필요한 좌절입니다. 고급 쿠폰 원 클릭 적용 알림 기능으로 특정 문제를 쉽게 해결할 수 있습니다.
고급 쿠폰으로 원 클릭 적용 알림을 활성화하는 방법(4단계)
쿠폰을 제공하는 것은 체크아웃 프로세스의 특히 중요한 시점에 번거로운 프로세스가 될 수 있습니다.
고객이 할인을 받을 자격이 있을 때 WooCommerce 알림을 표시하는 기능을 사용하여 고급 쿠폰이 단 4단계로 어떻게 도움이 되는지 살펴보겠습니다.
1. 고급 쿠폰 플러그인 설치 및 활성화
시작하려면 요금제를 선택하고 WooCommerce 플러그인용 고급 쿠폰을 다운로드해야 합니다.
파일을 다운로드했으면 WordPress 대시보드를 방문하여 플러그인을 설치하고 활성화해야 합니다. 이렇게 하면 현재 WooCommerce 설치에 새로운 기능이 원활하게 통합됩니다.
2. 새 쿠폰 설정
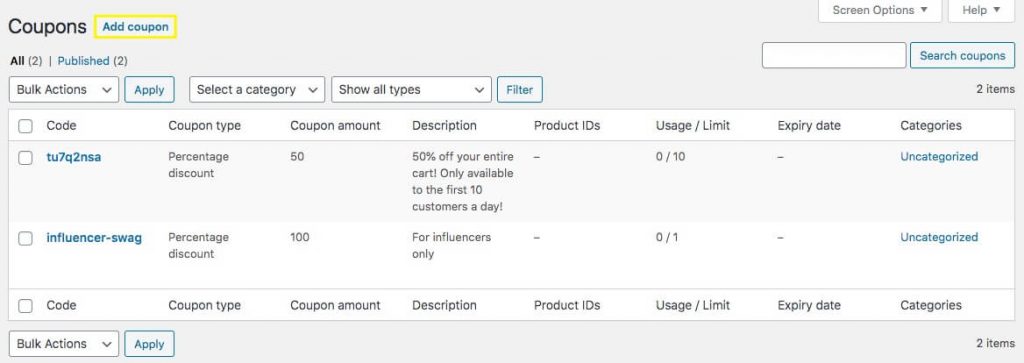
원 클릭 알림에 대한 조건을 설정하기 전에 사용할 활성 쿠폰이 있는지 확인해야 합니다. 새 것을 만들려면 WooCommerce > 쿠폰 > 쿠폰 추가 로 이동하십시오.

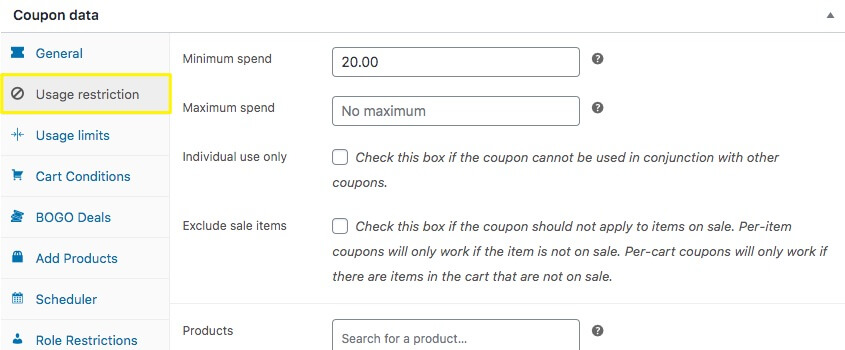
쿠폰의 이름을 지정하고 쿠폰의 가치를 포함하는 일반 설정을 완료한 후 사용 제한 을 클릭하여 고객에게 쿠폰을 통지할 시기를 정의할 수 있습니다.

이 예에서는 최소 지출 요구 사항을 $20로 설정합니다. 즉, 쇼핑객이 체크아웃할 때 장바구니에 최소 $20의 제품이 있는 경우 쿠폰을 사용할 수 있습니다.

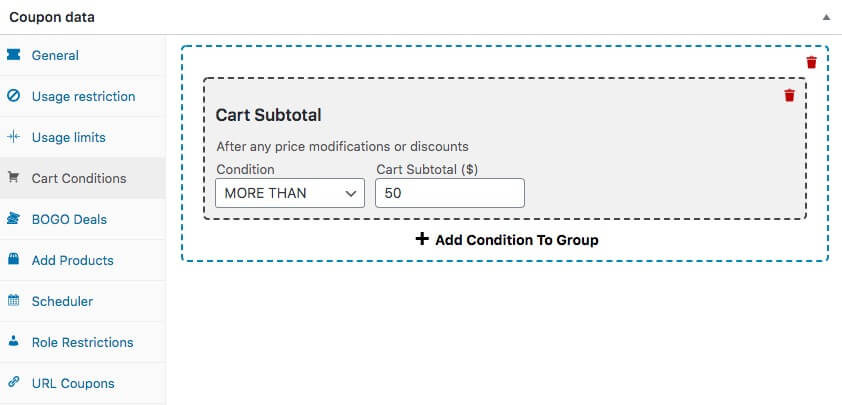
장바구니 조건 설정 패널을 사용하여 쿠폰이 표시되기 위해 충족해야 하는 매개변수를 설정할 수도 있습니다.

기본적으로 조건이 더 복잡한 경우 사용 제한 보다 장바구니 조건 을 사용하는 것이 좋습니다. 이 방법을 사용하면 예를 들어 그룹화에 둘 이상의 조건을 추가할 수 있습니다.
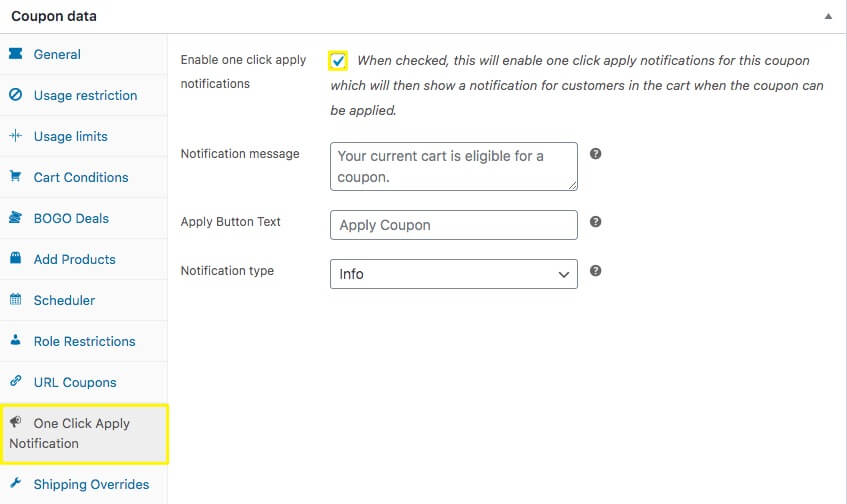
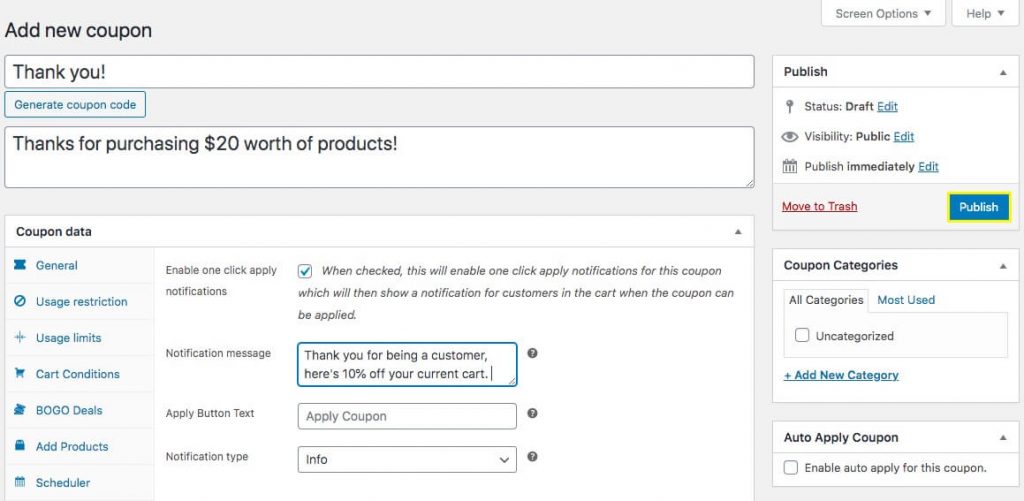
3. 원 클릭 적용 알림 설정 구성
이제 원 클릭 알림 적용 을 클릭하고 설정을 선택할 준비가 되었습니다.

여기에서 ' 한 번의 클릭으로 알림 적용 활성화 '라고 표시된 상자를 클릭해야 합니다. 즉, 장바구니가 이전에 설정한 제한 사항을 충족하면 쇼핑객이 화면 메시지를 받게 됩니다.
다음으로 고객이 받을 알림 메시지를 사용자 지정할 수 있습니다. 이를 통해 고유한 커뮤니케이션 지점을 만들 수 있습니다. 예를 들어, 깜짝 할인을 제공하면서 구매를 해주셔서 감사할 수 있습니다.
또 다른 고급 쿠폰 기능인 '자동 적용'도 장바구니 조건을 사용하며 두 옵션은 기능이 다릅니다. 원클릭 적용을 사용하면 사용자가 쿠폰에 '옵트인'할 수 있는 기회를 제공합니다. 자동 적용을 사용하면 사용자가 체크아웃할 때 자동으로 할인을 볼 수 있습니다.
4. 쿠폰 설정 게시 및 테스트
새 쿠폰 및 원클릭 알림에 대한 모든 설정을 조정했으면 발행 을 클릭하여 쿠폰을 사용할 수 있도록 하십시오.

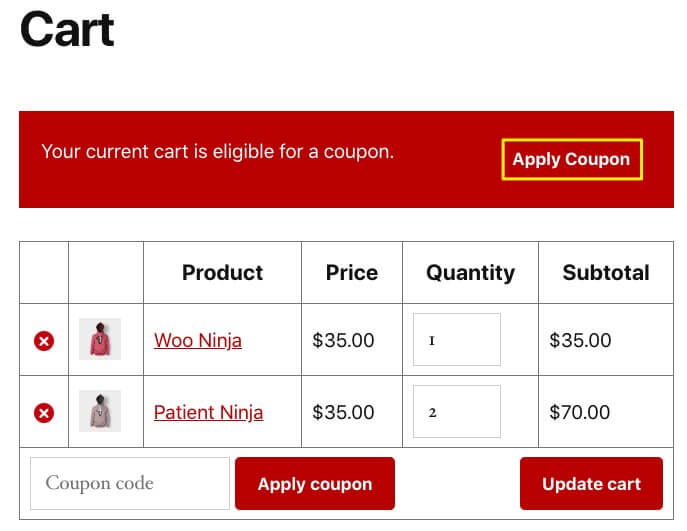
쿠폰이 활성화되면 테스트할 수 있습니다. 장바구니에 담고 결제하러 가세요! 요구 사항(예: $20 상당의 제품)을 충족했다면 장바구니에 쿠폰 텍스트와 버튼이 표시되어야 합니다.

이것이 바로 고객이 사용하기 쉽고 사용자 경험을 방해하지 않는 쿠폰을 만드는 방법입니다!
주요 내용
결론은 다음과 같습니다.
쿠폰이나 할인을 추가하는 과정은 고객에게 어렵지 않습니다. 쿠폰은 좋은거 맞죠? 따라서 고객이 보상을 받는 것처럼 느끼게 하면 고객을 대하는 것이 쉬웠던 것처럼 느끼게 됩니다.
고급 쿠폰을 사용하면 WooCommerce에서 쿠폰을 적용하는 원 클릭 버튼을 도입하여 사용자가 쿠폰을 적용하는 방법을 간소화할 수 있습니다. 이를 통해 고객 여정의 중요한 부분에서 잠재적인 문제를 피할 수 있습니다.
고객이 다른 브라우저 탭에서 귀하의 코드를 찾아 헤매는 것을 방지하려면 다음과 같이 하기만 하면 됩니다.
- WooCommerce용 고급 쿠폰 추가 기능을 구입하고 설치합니다.
- WordPress에서 새 쿠폰을 설정합니다.
- 원 클릭 적용 알림 설정을 구성합니다.
- 프론트 엔드에서 쿠폰 설정을 게시하고 테스트하여 원하는 방식으로 작동하는지 알 수 있습니다.
고급 쿠폰을 사용하여 WooCommerce에서 원 클릭 적용 알림을 만드는 방법에 대해 질문이 있습니까? 아래의 의견 섹션에서 언제든지 저희에게 알려주십시오!
