Uncode를 사용하여 설계된 멋진 한 페이지 웹사이트 5개
게시 됨: 2018-12-04당신이 접하는 대부분의 웹사이트는 제작자가 공유하고자 하는 모든 정보를 담을 수 있는 충분한 공간이 필요하기 때문에 한 페이지 이상입니다. 그러나 수행 중인 작업을 알고 있는 경우 때때로 한 페이지에 충분한 공간이 될 수 있습니다.
한 페이지 웹사이트는 완전히 새로운 것은 아니지만 요즘에는 일종의 예술 형식이 되었습니다. 또한 Uncode를 사용하면 멋진 한 페이지 디자인을 만들 수 있는 많은 기능에 액세스할 수 있습니다. 그것들이 무엇인지, 어떻게 사용하는지 아는 것뿐입니다.
이 기사에서는 한 페이지 디자인을 사용하는 것이 적절한 경우에 대해 이야기할 것입니다. 그런 다음 Uncode를 사용하여 구축된 한 페이지 사이트의 뛰어난 5가지 예를 보여 드리겠습니다. 바로 뛰어들자!
한 페이지 웹사이트를 만드는 것이 합리적일 때
이름에서 알 수 있듯이 한 페이지 웹 사이트는 제공해야 하는 모든 것을 한 페이지에 담았습니다. 요즘에는 한 페이지로 된 사이트가 다소 일반적이며 제대로 수행되면 멋지게 보일 수 있습니다.

처음에는 한 페이지 웹사이트라는 아이디어가 속임수처럼 들릴 수 있습니다. 결국, 대부분의 즐겨찾는 사이트에는 단일 페이지 이상이 포함되어 있을 것입니다. 그러나 웹 디자인에 관해서는 룰북이 없습니다. 귀하의 사이트가 보기에 좋고 목적을 충족하며 사용하기 쉽기만 하면 계속 사용할 수 있습니다.
따라서 질문은 다음과 같습니다. 보다 전통적인 설정 대신 한 페이지 디자인을 사용하는 것이 적절한 경우는 언제입니까? 어떤 옵션도 모든 프로젝트에 적합한 선택은 아닙니다. 예를 들어 블로그를 운영하는 경우 모든 게시물을 단일 페이지로 묶고 싶지 않다면 다중 페이지 디자인을 고수하고 싶을 것입니다. 그렇게 할 수는 있지만 사이트의 유용성이나 SEO(검색 엔진 최적화)에는 도움이 되지 않습니다.
우리의 의견으로는 한 페이지 디자인이 두 가지 유형의 프로젝트에서 가장 잘 작동하는 경향이 있습니다.
- 방문 페이지. 이러한 유형의 사이트에서 주요 목표는 전환을 유도하는 것입니다. 랜딩 페이지는 긴 형식의 판매 프레젠테이션으로 생각할 수 있습니다.
- 포트폴리오 및 대행사 사이트. 웹 사이트를 사용하여 작업을 소개하고 새로운 고객을 확보하는 경우 간결하고 가장 중요한 정보만 제공하는 것이 도움이 됩니다.
물론 한 페이지짜리 웹사이트를 사용하는 것이 합리적일 수 있는 다른 상황도 많이 있습니다. 이를 발견하려면 사이트가 어떤 목적을 달성하기를 원하는지, 거기에 도달하기 위해 포함해야 하는 요소가 무엇인지 알아야 합니다. 범위가 엄격하게 정의된 웹 사이트는 이러한 유형의 디자인에 가장 적합한 대상입니다.
한 페이지짜리 웹사이트를 만들 수 있다고 생각한다면 몇 가지 예를 살펴보고 어떤 것이 효과가 있고 어떤 것이 효과가 없는지 알아보십시오. 예를 들어, 대부분의 경우 단일 페이지 사이트는 탐색 메뉴가 없는 상태에서 벗어날 수 있습니다. 다른 사람들은 페이지 내의 각 섹션으로 연결되는 간단한 탐색을 사용합니다. 스크롤링 애니메이션과 마이크로인터랙션을 사용하여 디자인을 돋보이게 할 수도 있습니다.
다음 섹션에서는 이러한 모든 작업 등을 수행하는 Uncode 기반 웹 사이트의 몇 가지 예를 보여 드리겠습니다. 바라건대, 이것들이 자신의 프로젝트에 영감을 줄 수 있습니다.
Uncode를 사용하여 설계된 멋진 한 페이지 웹사이트 5개
다음 섹션에서는 다양한 산업 유형의 한 페이지 웹사이트의 다섯 가지 예를 제시합니다. 결국 한 페이지 디자인은 매우 다양할 수 있습니다. 한 번 보자!
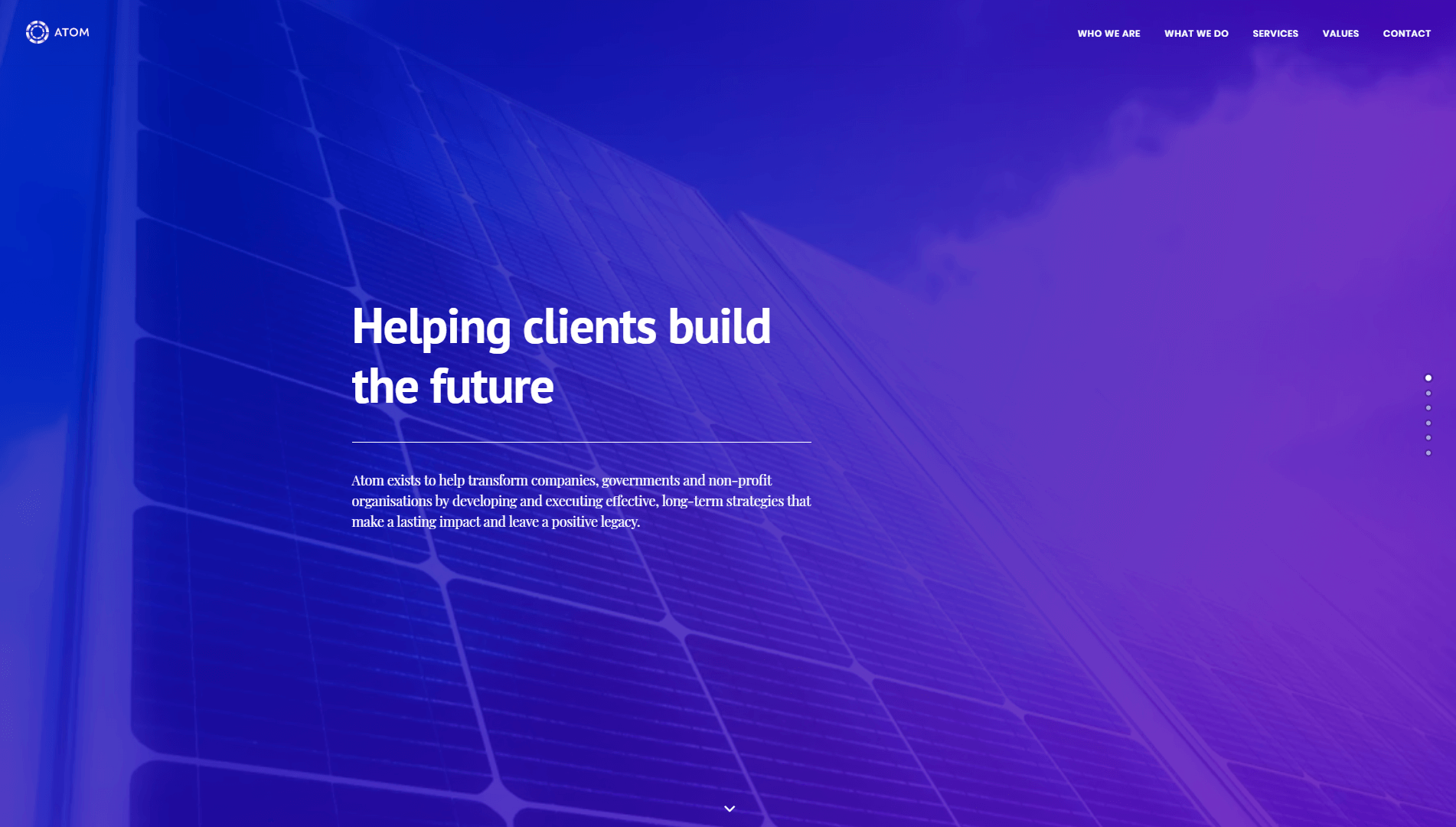
1. 아톰컨설팅

언뜻보기에 Atom Consulting은 다른 사이트와 매우 유사해 보입니다. 상단에 탐색 메뉴가 있고 회사에 대한 몇 가지 정보를 환영하는 큰 영웅 이미지 등이 있습니다.
그러나 페이지를 이동하기 시작하면 필요한 모든 정보가 한 곳에 있음을 알 수 있습니다. 화면 상단의 메뉴 항목을 클릭하면 해당 섹션으로 이동합니다.
또한 페이지 오른쪽에는 섹션에서 섹션으로 이동할 때 표시되는 작은 버튼이 있습니다. 또한 각 부분으로 직접 이동하고 전체 페이지와 관련하여 현재 위치를 확인하는 데 사용할 수도 있습니다.
이 '점 탐색' 시스템은 깨끗한 전환 효과 덕분에 다른 페이지를 방문하는 것처럼 느끼게 합니다. 한 페이지 스크롤이라는 Uncode 기반 기능을 사용하여 달성되며 설정하기 쉽습니다.
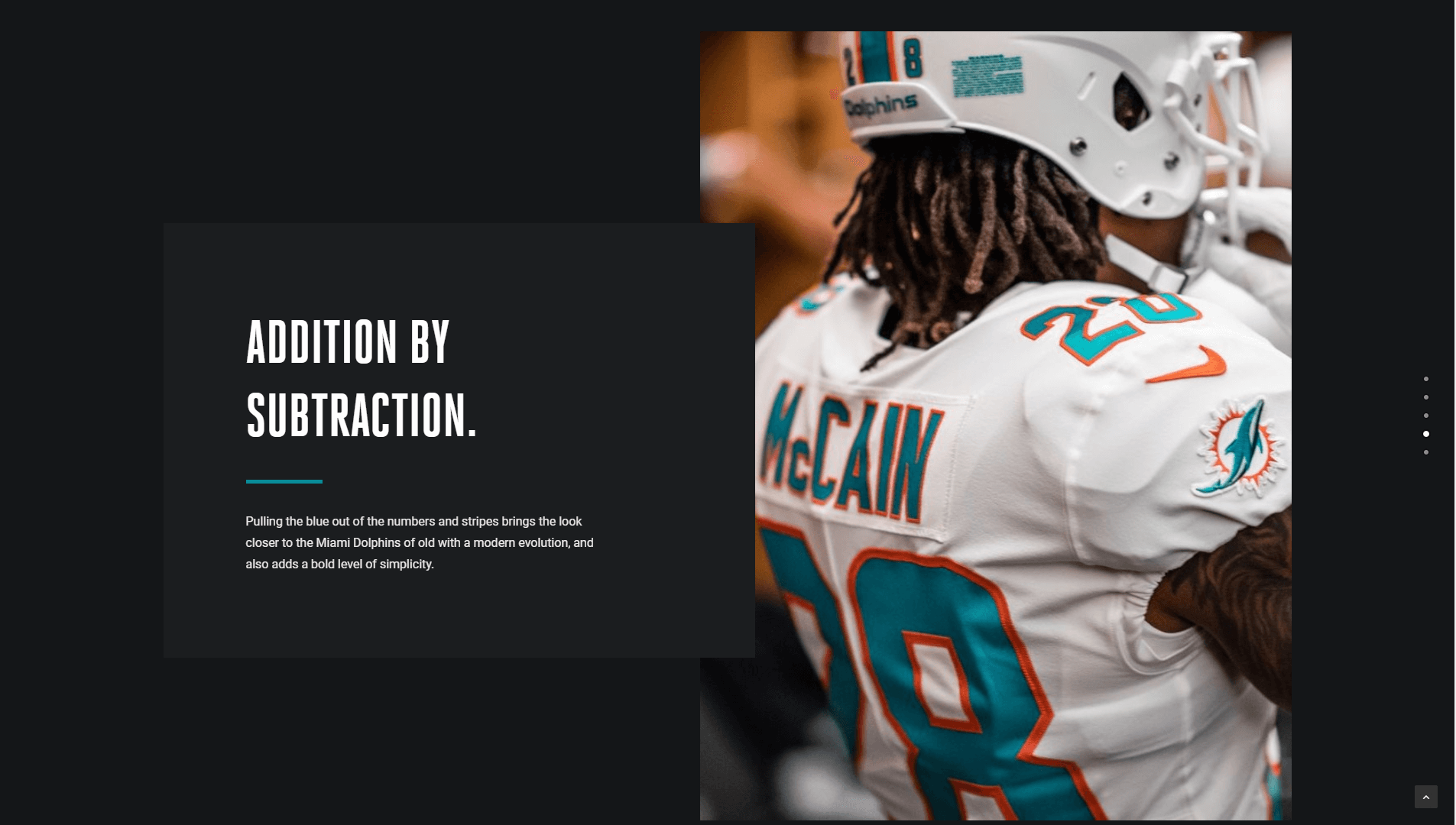
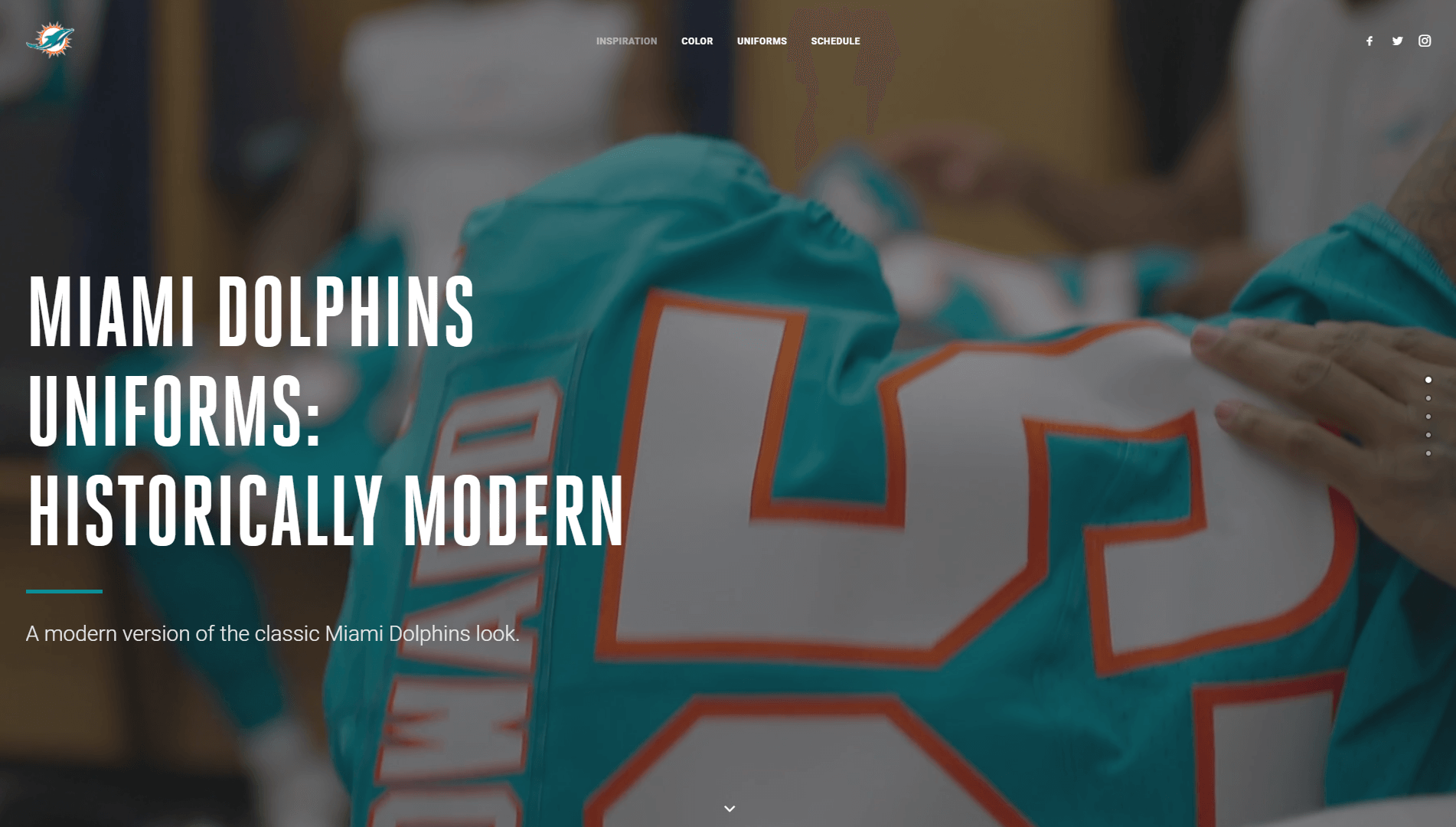
2. 마이애미 돌고래 유니폼

네, 맞습니다. Miami Dolphin의 유니폼 전용 웹사이트가 있습니다. 더욱 놀라운 것은 사이트 자체가 보는 즐거움이 있다는 것입니다. Uncode를 사용하여 빠르게 구현할 수 있는 멋진 배경 헤더 비디오로 즉시 환영한다는 것을 알게 될 것입니다.

Dot-navigation은 이 웹사이트에도 나타납니다. 그러나 구현은 이전 예와 약간 다릅니다. 두 사이트를 비교하면 여기의 스크롤 애니메이션이 약간 '빠르게' 표시된다는 것을 알 수 있습니다. Uncode를 사용하면 테마 설정 내에서 이러한 애니메이션의 동작을 사용자 지정할 수 있기 때문입니다.
또 다른 차이점은 이 한 페이지 웹사이트의 각 섹션에는 새 부분으로 이동할 때 재생되는 자체 애니메이션이 포함되어 있다는 것입니다. 이렇게 하면 콘텐츠가 상당히 가볍지만 사이트가 역동적으로 느껴집니다.
이것이 여러 페이지로 된 웹 사이트라면 주제가 너무 틈새 시장이어서 방문자의 참여를 유지하는 데 어려움을 겪을 것입니다. 그러나 모든 것을 한 페이지에 압축하여 사용자가 스크롤하고 즐길 수 있는 스토리를 만들 수 있습니다.
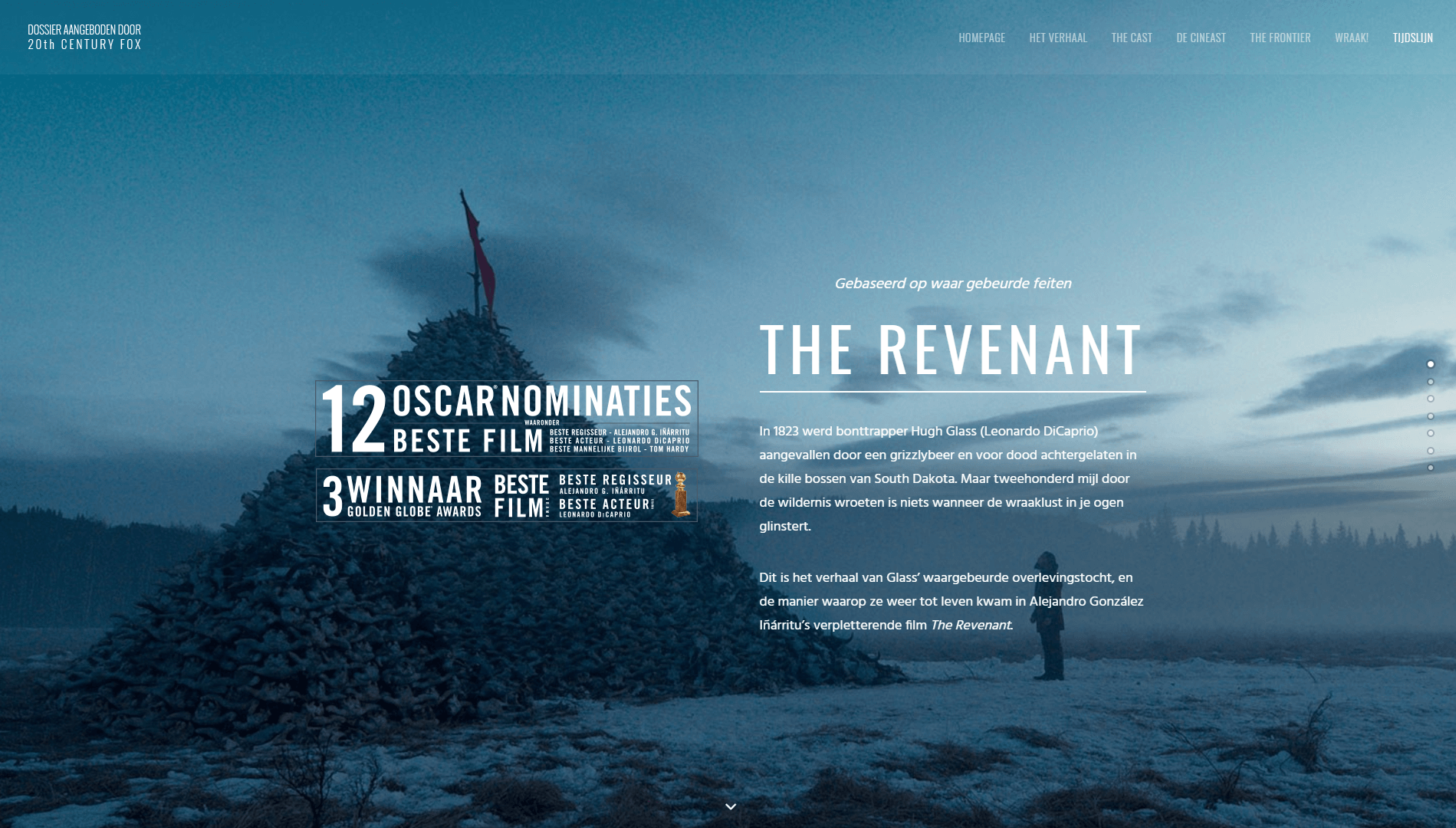
3. 레버넌트

디카프리오가 마침내 오스카상을 수상한 영화로 레버넌트를 기억할 것입니다. 그러나 당신이 모를 수도 있는 사실은 이 영화가 적어도 벨기에에서 개봉하기 위해서는 한 페이지짜리 웹사이트도 있다는 것입니다.
생각해 보면 한 페이지짜리 웹사이트는 영화나 다른 창의적인 작업을 강조하는 데 적합합니다. 페이지를 사용하여 예고편, 출연진 정보, 시놉시스 및 사진 갤러리를 자랑할 수 있습니다. 이 특정 웹사이트는 Uncode의 팀원 기능을 잘 활용하여 가장 중요한 배우의 헤드샷을 포함하여 캐스트 섹션을 만듭니다.
그 외에도 The Revenant 웹 사이트는 점 탐색 및 시차 배경도 통합합니다. Uncode를 사용하면 사이트 섹션에 시차를 추가하여 동적으로 보이게 할 수 있습니다. 그 움직임 감각은 한 페이지 디자인에 특히 유용합니다. 한 페이지 디자인이 더 생생하게 느껴지도록 도와주기 때문입니다.
4. 타우더마

기술적으로 Tauderma는 2페이지 웹사이트입니다. 그러나 그것은 사이트의 영어 버전과 프랑스어 버전이 모두 있기 때문입니다. 두 버전 모두에서 Tauderma는 많은 정보를 단일 페이지에 포장하는 탁월한 작업을 수행합니다.
여기의 디자인은 이전 예만큼 화려하지 않습니다. 그래도 이 웹사이트는 많은 일을 하고 있습니다. 예를 들어 탭을 사용하여 추가 정보를 숨기므로 아래로 스크롤할 때 사이트가 텍스트가 많아 보이지 않습니다. 특정 주제에 대해 읽으려면 추가 정보 버튼을 클릭하기만 하면 됩니다.
Tauderma는 또한 Uncode의 팀 구성원 모듈을 제공하며, 이 모듈을 사용하여 회사 담당자 중 일부를 표시합니다. 더 중요한 것은, 이것이 우리 쇼케이스에서 연락처 양식도 포함하는 첫 번째 사이트라는 것입니다.
Contact Form 7 플러그인은 Uncode의 사이트 빌더에 통합되어 있습니다. 이렇게 하면 단축 코드를 사용하지 않고도 웹 사이트에 복잡한 양식을 추가할 수 있습니다. 한 페이지로 된 웹사이트 방문자가 연락을 취하는 데 이보다 더 좋은 방법은 없습니다.
5. 먼지

지금까지 우리가 확인한 대부분의 사이트에는 소수의 섹션만 포함되어 있습니다. 그러나 Dust는 한 페이지에 9개의 개별 섹션을 포장하여 이러한 추세를 깨고 있습니다.
이 웹사이트에서 연락처 양식, 갤러리, 팀원 섹션, 예정된 이벤트 정보 등을 찾을 수 있습니다. 이것은 많은 것처럼 들리지만 실제로는 이러한 섹션 중 어느 것도 특히 조밀하지 않기 때문에 작동합니다. 다시 한 번 Uncode의 비디오 배경, 문의 양식 및 팀 구성원 기능이 작동하는 모습을 볼 수 있습니다.
사이트 자체는 매력적으로 보이지만 유일한 단점은 사용하는 비디오가 성능을 약간 떨어뜨릴 수 있다는 것입니다. 단일 페이지 사이트에서는 모든 방문자가 해당 단일 페이지와만 상호 작용하기 때문에 성능이 매우 중요합니다. 즉, 웹사이트가 크든 작든 최적화되어 있는지 확인해야 합니다.
결론
새 웹 사이트에서 작업할 때 가능한 한 많은 페이지를 채우고 싶을 수 있습니다. 그러나 때로는 간결해야 합니다. 사이트의 목표가 무엇인지에 따라 전문 웹사이트에서도 한 페이지로 충분할 수 있습니다. 또한 방문자가 탐색해야 하는 페이지가 적을수록 중요한 정보를 놓치지 않을 가능성이 높아집니다.
Uncode를 사용하는 경우 한 페이지 디자인과 완벽하게 상호 작용하는 많은 멋진 기능에 액세스할 수 있습니다. 몇 가지 예는 점 탐색, 비디오 헤더, 팀 구성원 섹션 등입니다. 성공적인 한 페이지 사이트를 디자인하려면 약간의 작업과 계획이 필요하지만 올바른 도구를 사용하면 작업이 훨씬 쉽고 그만한 가치가 있습니다.
Uncode를 사용하여 자신만의 한 페이지 웹사이트를 디자인하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 의견을 공유하십시오!
