Ready Elementor 템플릿을 사용하여 온라인 식료품 가게 웹사이트를 구축하는 방법
게시 됨: 2021-10-08전자 상거래 솔루션은 사람들이 온라인에서 필요한 모든 종류의 상품을 구매하기를 좋아하기 때문에 요즘 매우 인기가 있습니다. 저명한 연구 또는 마케팅 컨설팅 출처도 지난 몇 년 동안 전자 상거래의 엄청난 성장을 인식하고 나타냅니다. 온라인 식료품 가게 웹사이트 는 매우 수익성 있는 비즈니스가 될 수 있으며 흥미롭게도 몇 번의 클릭으로 웹사이트를 만들 수 있고 코딩 지식이 전혀 필요하지 않습니다.

따라서 이미 온라인 식료품 가게를 운영 중이거나 계획하는 것과 같이 현재 어떤 단계에 있든, 어떤 경우에도 모든 기능을 갖춘 최신 디자인 및 사용자 친화적인 온라인 식료품 상점 웹사이트 가 필요한 것입니다. 원활한 고객 경험을 제공할 수 없으면 전자 상거래 비즈니스가 더 이상 지속되지 않기 때문입니다.
이러한 이유로 소비자가 가질 수 있는 최고의 쇼핑 경험을 보장하기 위해 사용자 친화적인 온라인 식료품점 웹사이트를 구축해야 합니다. 그리고 WordPress 와 Elementor 로 빌드하면 매우 쉬울 것입니다 .
WordPress는 독점적인 준비 테마, 멋진 플러그인, 모든 유형의 웹사이트를 온라인으로 구축할 수 있는 준비된 템플릿과 함께 제공 되는 가장 인기 있는 오픈 소스 플랫폼 중 하나입니다. 그리고 무엇을 추측? 코딩 없이!
코드를 한 줄도 추가하지 않고 온라인 식료품 가게 웹사이트 를 만들기 위한 모든 세부 정보를 알게 되어 기쁩니다. 모든 세부 정보를 얻으려면 아래를 살펴보십시오.
온라인 식료품 가게를 디자인하기 전에 모든 최신 트렌드를 확인하십시오
무엇이든 하기 전에 먼저 WordPress 또는 기타 플랫폼에서 온라인 식료품 웹사이트를 디자인할 때 최신 트렌드가 무엇인지 알아야 합니다. 모든 요점을 확인하십시오:
아름다운 사용자 친화적인 인터페이스 디자인
고객이 원하는 장소로 쉽게 이동하고 즉시 구매 결정을 내릴 수 있는 방식으로 온라인 식료품점 웹사이트를 만들어야 합니다. 전자 상거래 웹 사이트를 처음 방문하면 매력을 느끼고 탐색하기 쉬워 보입니다. 이는 전체 웹사이트 디자인, 메뉴, CTA, 콘텐츠 각각에 적용되며 대상 고객 그룹이 이해하기 쉬워야 합니다.
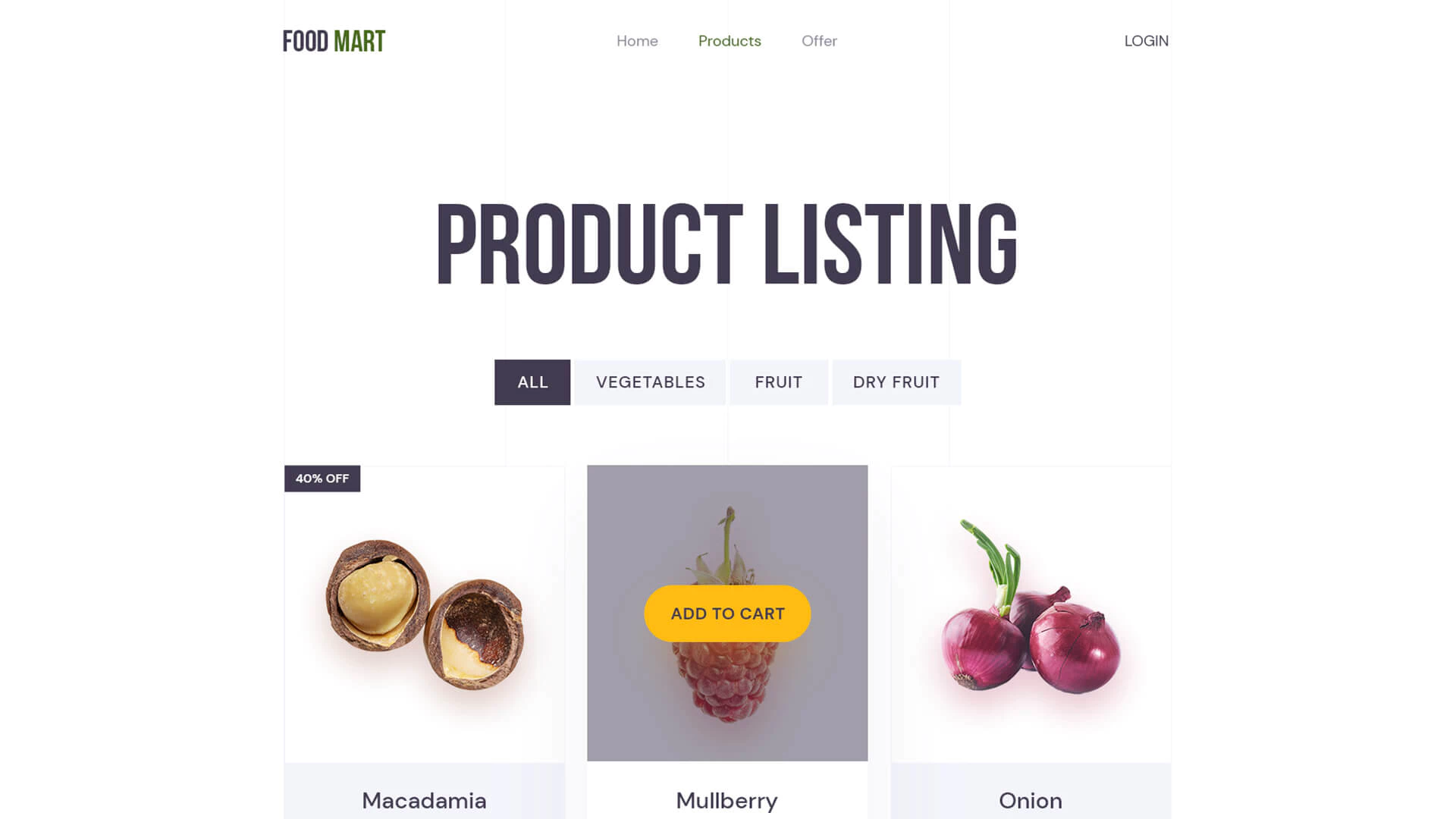
모든 식료품 제품을 대화식으로 표시
온라인 식료품 웹사이트를 디자인할 때 두 번째로 중요한 것은 방문 페이지에서 유행하는 제품을 아름답게 보여야 한다는 것입니다. 고객이 최신 제품, 추천 제품 또는 가장 인기 있는 제품, 다음에 출시될 제품 등을 알고 있으므로 고객은 자신의 요구 사항을 인식하고 이에 따라 웹사이트에서 구매합니다.

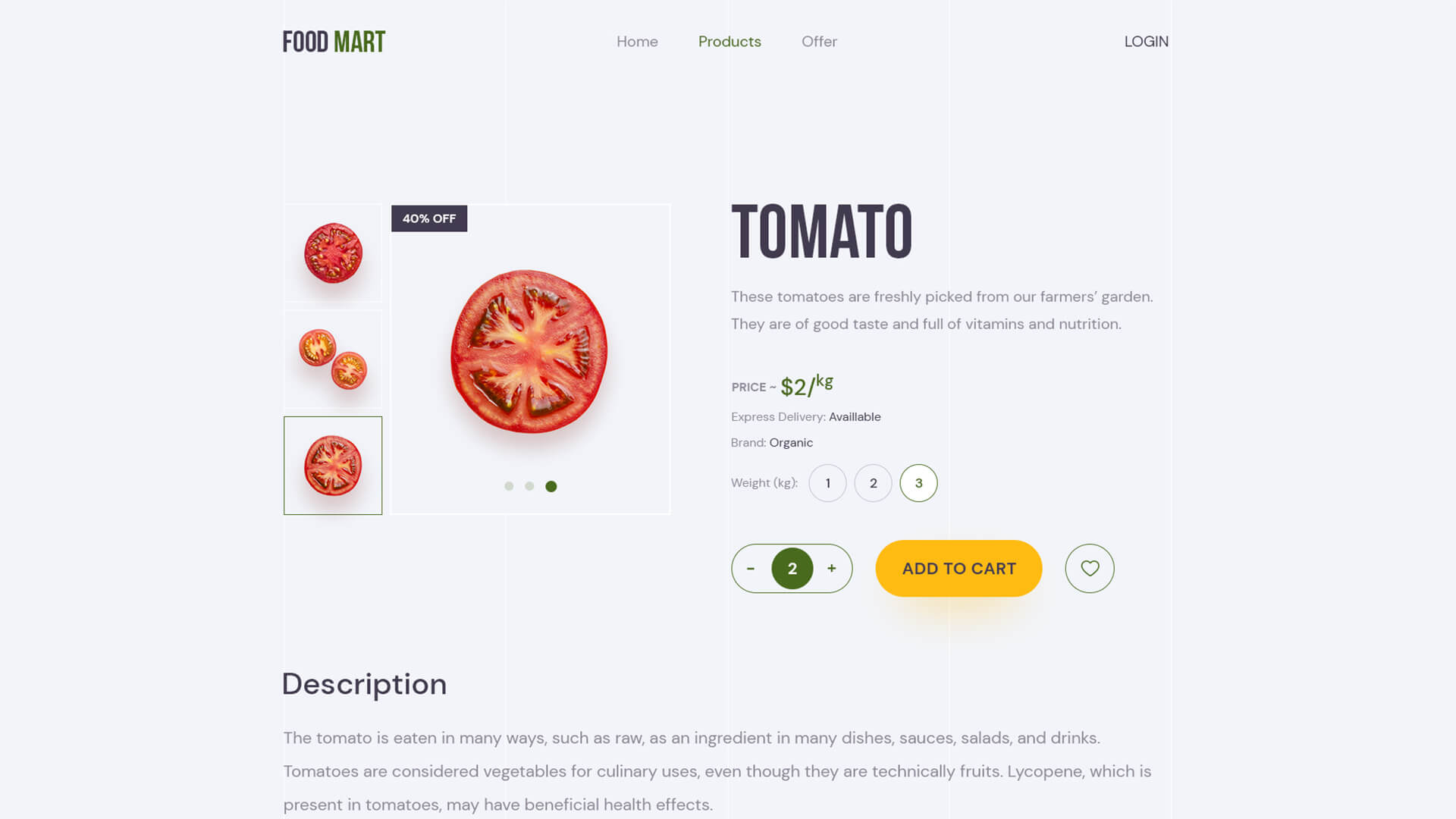
아름답게 정리된 제품 세부 정보 페이지
제품 세부 정보 페이지를 구성하여 고객이 제품을 클릭할 때 전문 분야 또는 기타 유형의 세부 정보가 무엇인지 알 수 있습니다. 아름답게 디자인하고 장식해야 합니다.

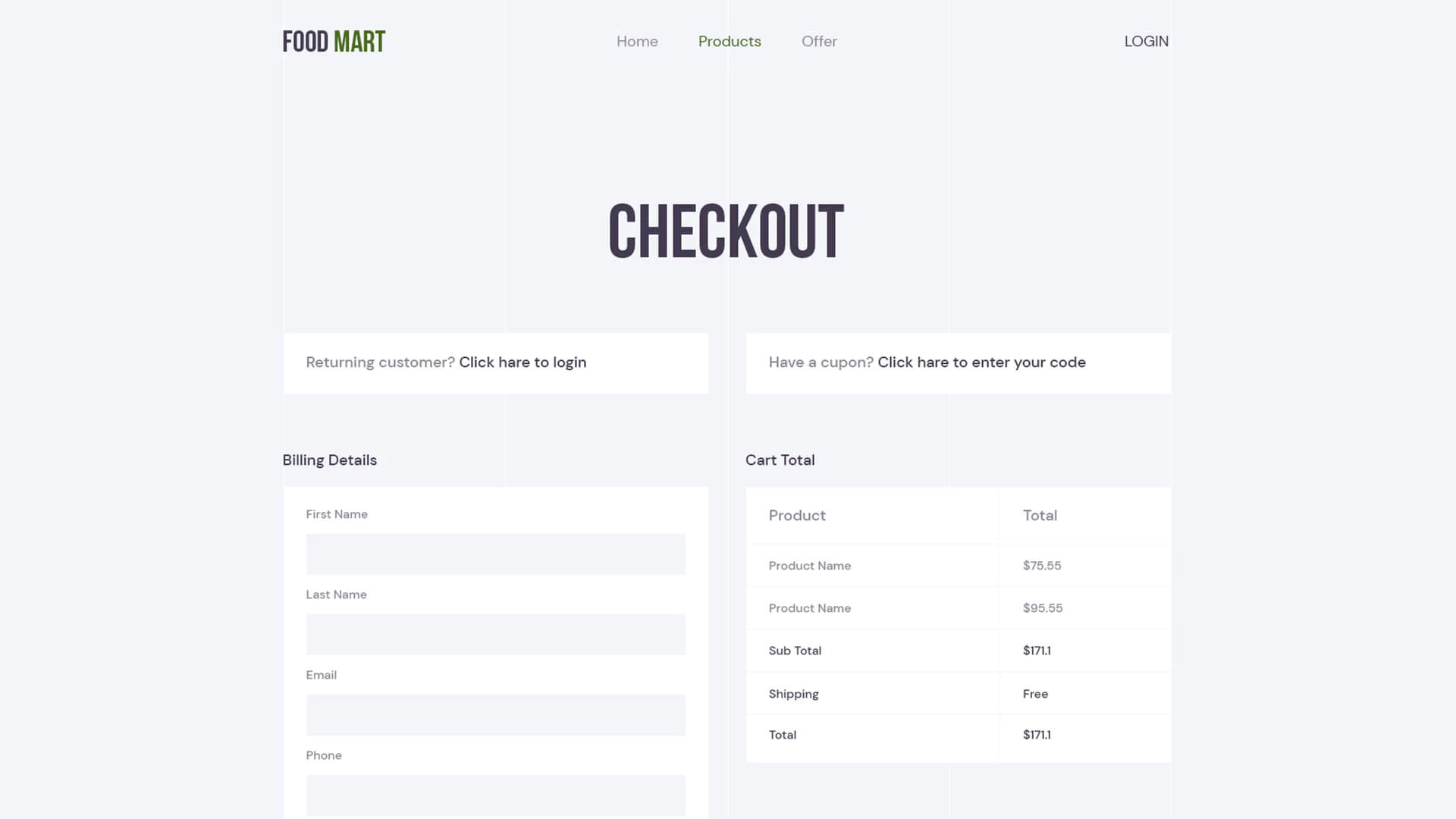
완전한 기능을 갖춘 장바구니 페이지 및 체크아웃 페이지 추가
고객의 장바구니 경험은 모든 전자 상거래 웹 사이트에서 원활해야 합니다. 한 번의 클릭으로 여러 제품을 장바구니에 추가할 때 기능이 있어야 하고 그에 따라 전체 지불이 포함된 세부 목록을 만들어야 합니다. 디자인과 형태 기능이 고객에게 효과적이고 오류가 없는지 확인해야 합니다. 고객이 원하는 제품을 바로 구매하는 곳이기 때문입니다.
유연성을 위해 여러 지불 방법 포함
지불 방법에 유연성을 제공해야 합니다. 카드 결제, 은행 거래, 착불 등 다양한 결제 방법이 포함되어야 합니다. 그리고 온라인 게이트웨이는 구매자와 판매자 측 모두의 금전 거래가 원활해야 합니다.

가이드: WordPress에서 온라인 식료품 가게 웹사이트를 구축하는 방법
WordPress 에서 온라인 식료품 웹사이트를 만들 계획이라면 가장 인기 있는 Elementor 페이지 빌더 와 준비된 템플릿을 사용하는 것이 가장 좋습니다.
1300개 이상의 준비된 템플릿 과 고급 클라우드 지원 이 포함된 Elementor용 최고의 템플릿 클라우드인 Templately 를 얻을 수 있습니다 . 그리고 모든 최신 요구 사항에 맞는 완전한 전자 상거래 웹 사이트를 만들기 위해 준비된 단일 템플릿, 템플릿 팩 또는 블록이 많이 있을 수 있습니다.
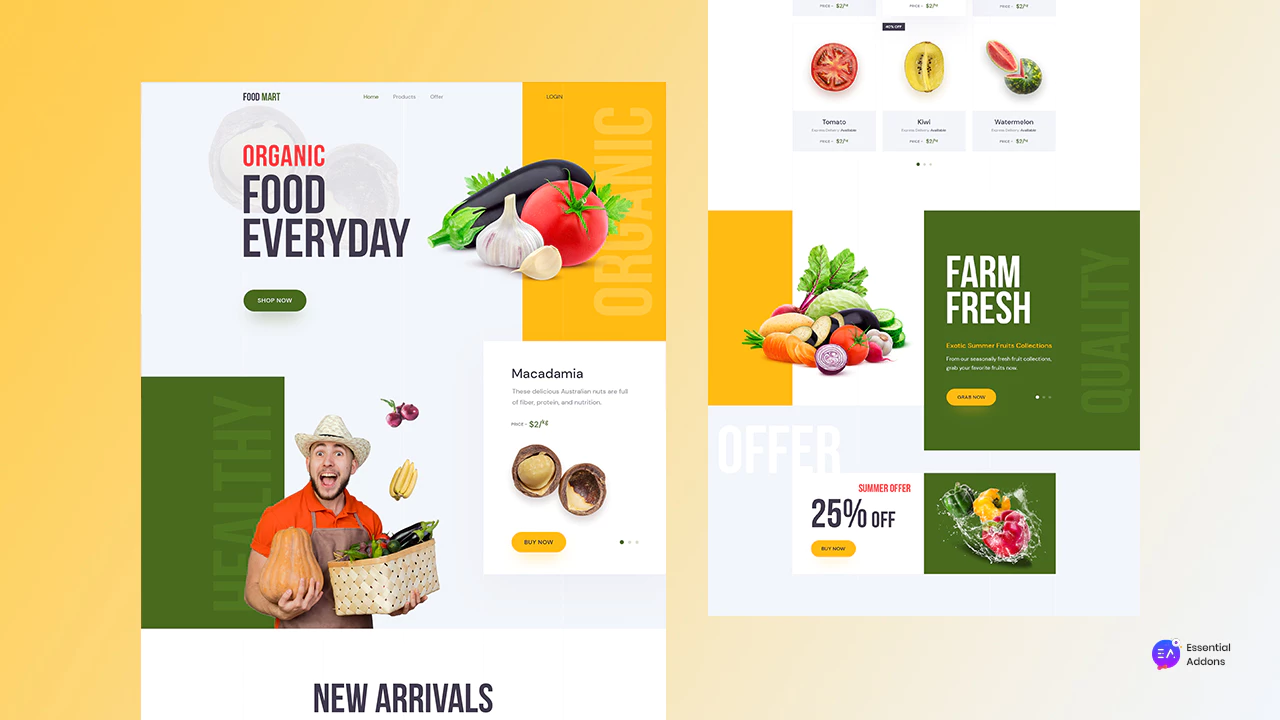
Food Mart 는 Templately 에서 코딩 없이 온라인 식료품점 웹사이트를 만들기 위해 도입되었습니다. 이 프리미엄 템플릿 팩 에는 5개의 준비된 페이지와 4개의 블록이 포함되어 있어 WordPress에서 멋진 웹사이트를 디자인할 수 있습니다.
Food Mart 식료품점 웹사이트 템플릿 팩을 사용하기 위한 체크리스트
Templately 의 'Food Mart' Elementor 템플릿 팩을 사용하기 전에 몇 가지 작업을 수행해 보겠습니다 . 이 식료품점 웹사이트 템플릿 팩을 사용하는 데 필요한 플러그인을 확인해 보겠습니다.
Elementor : Templately에서 제공하는 이 식료품점 웹사이트 템플릿 팩을 사용 하려면 최고의 페이지 빌더 Elementor 를 설치하세요.
필수 추가 기능 : Elementor용 필수 추가 기능을 활성화합니다 . 이것은 1백만 명 이상의 행복한 사용자와 70개 이상의 놀라운 위젯이 있는 Elementor를 위한 최고의 요소 라이브러리로 간주됩니다.
WooCommerce : WordPress 에서 WooCommerce 플러그인을 설치하고 식료품을 추가하십시오.

Templately : 이제 Elementor용으로 준비된 템플릿을 사용 하려면 계정을 등록하고 WordPress 웹사이트에 'Templately'를 설치해야 합니다 .
1단계: 푸드 마트 홈페이지 템플릿 선택
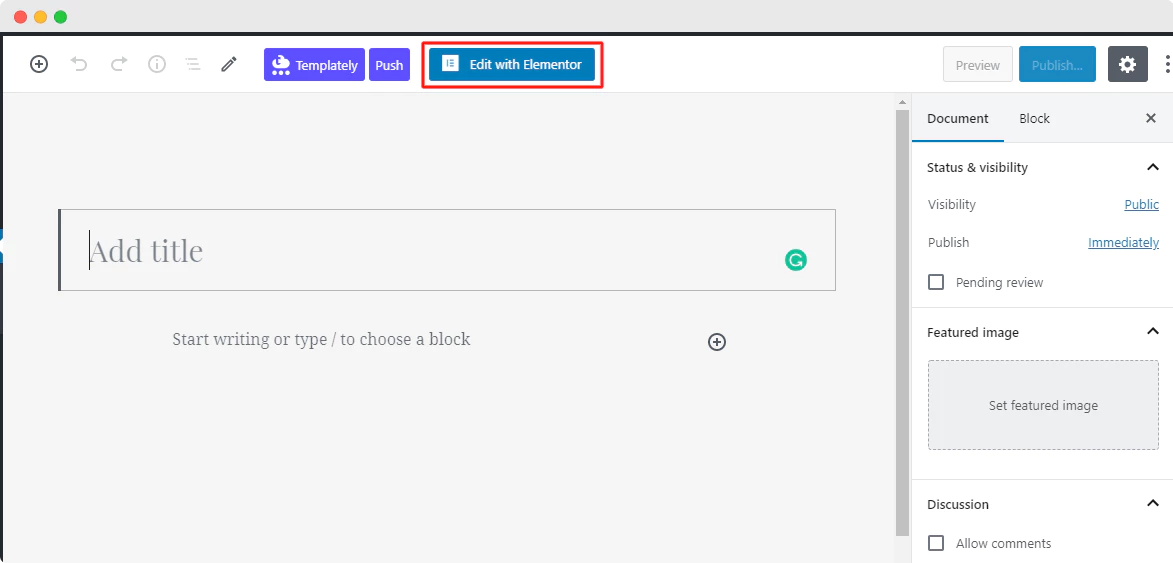
Templately 의 Food Mart 홈페이지 템플릿 을 시작 하고 Elementor로 편집을 클릭해 보겠습니다. WordPress 대시보드에서 새 페이지를 만듭니다. 몇 분 안에 Elementor 편집기에 새 페이지가 제공됩니다.

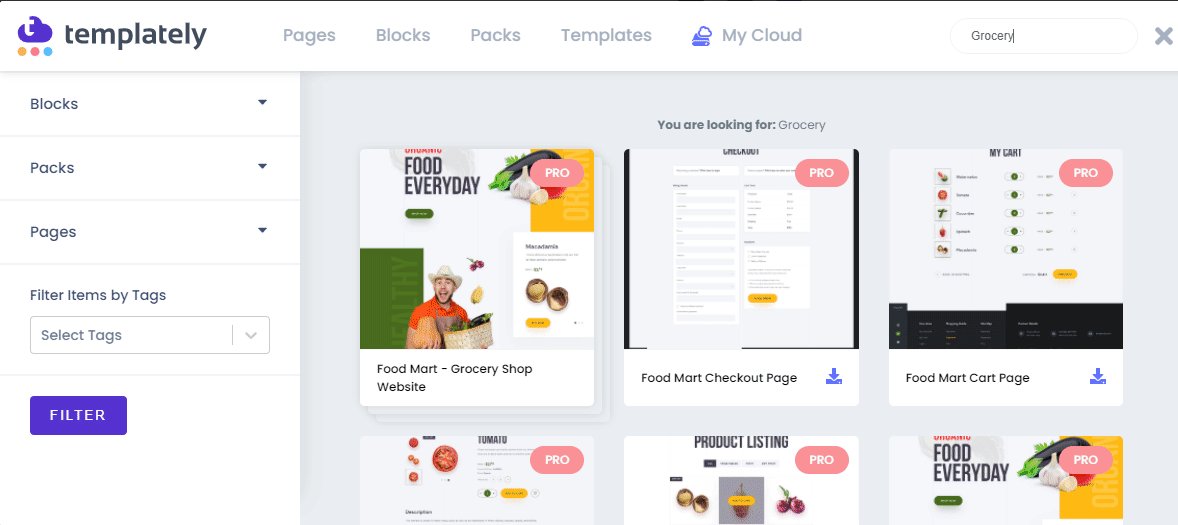
2단계: Templately 파란색 아이콘 클릭
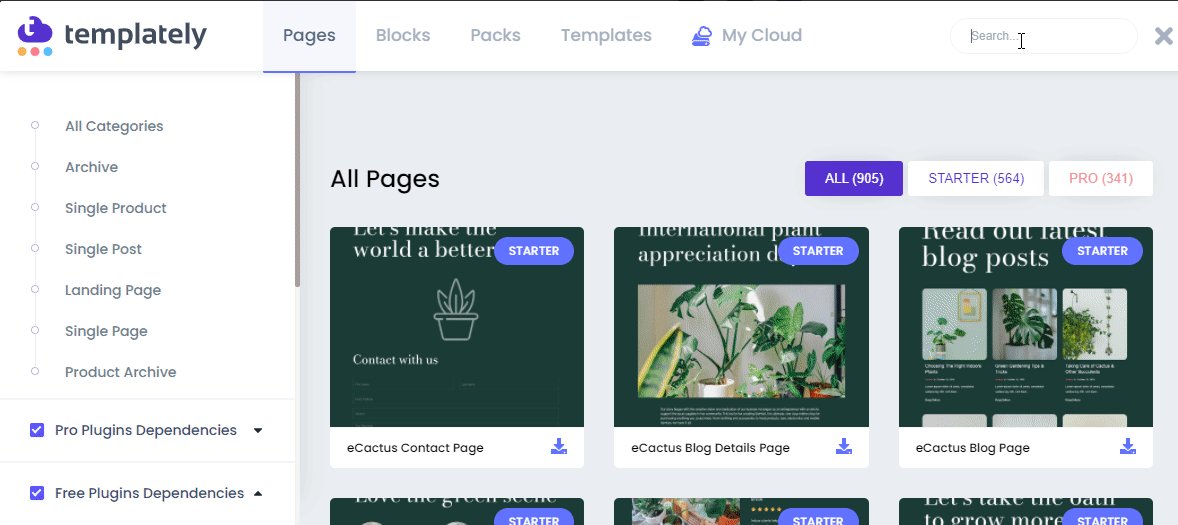
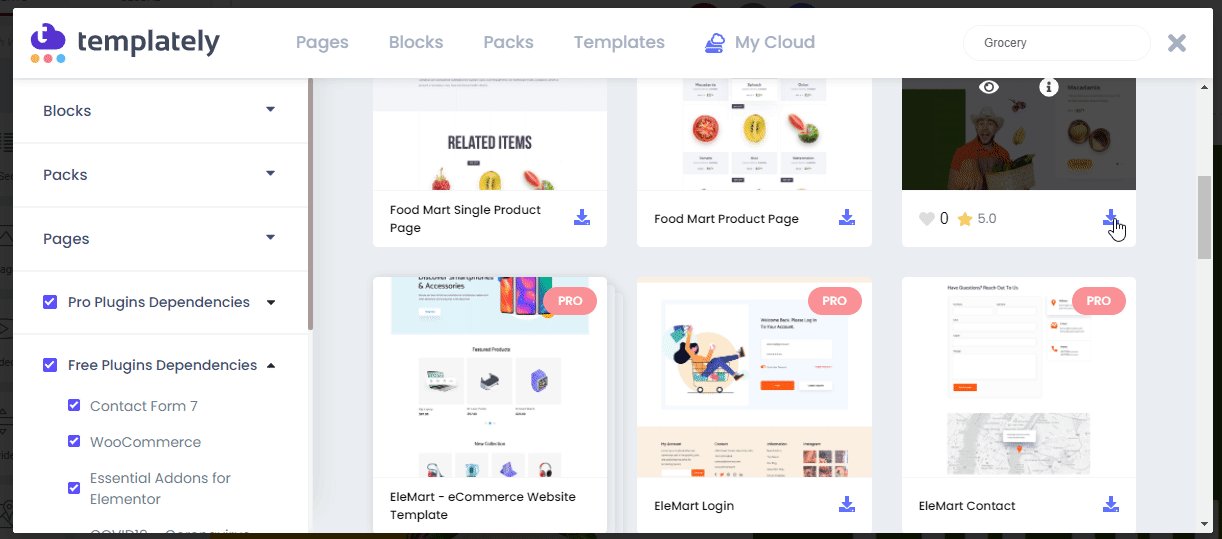
그런 다음 페이지의 중간 Templately 파란색 아이콘 을 클릭해야 합니다. 팝업창을 제공합니다. 거기에서 Templately의 아름답게 준비된 템플릿 디자인을 모두 볼 수 있습니다.
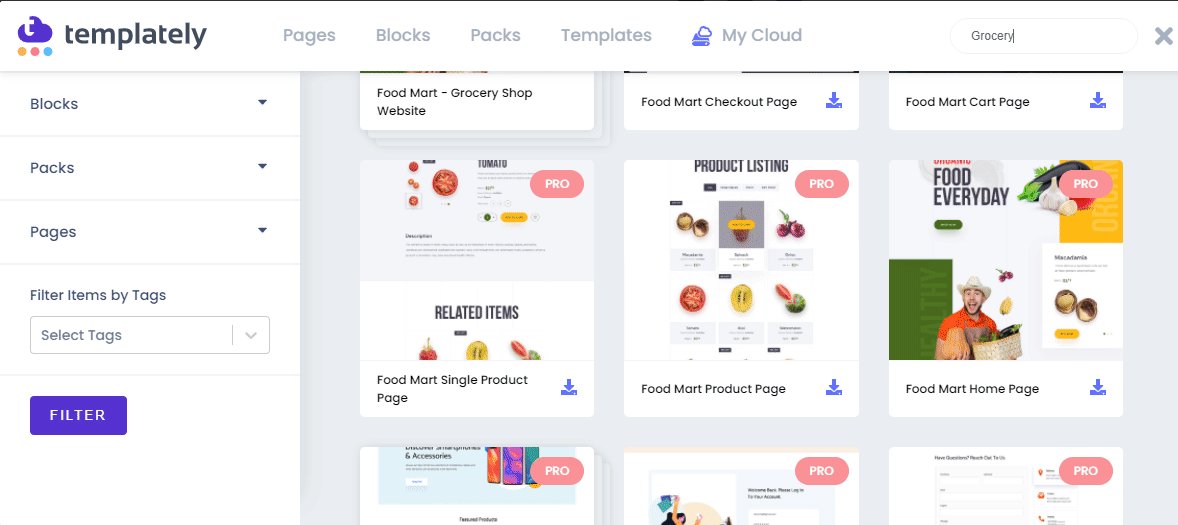
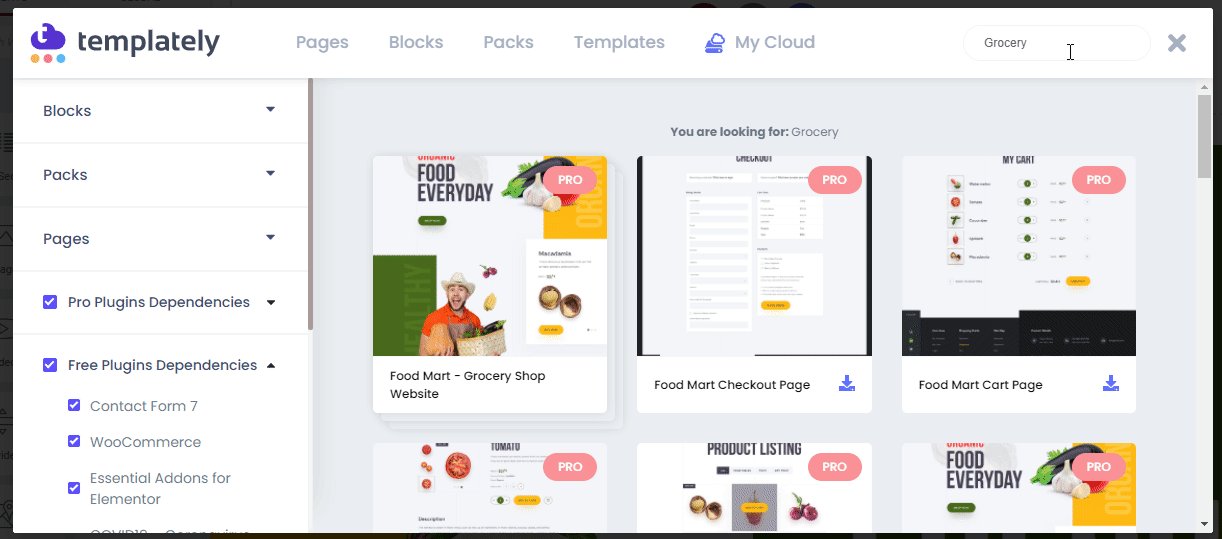
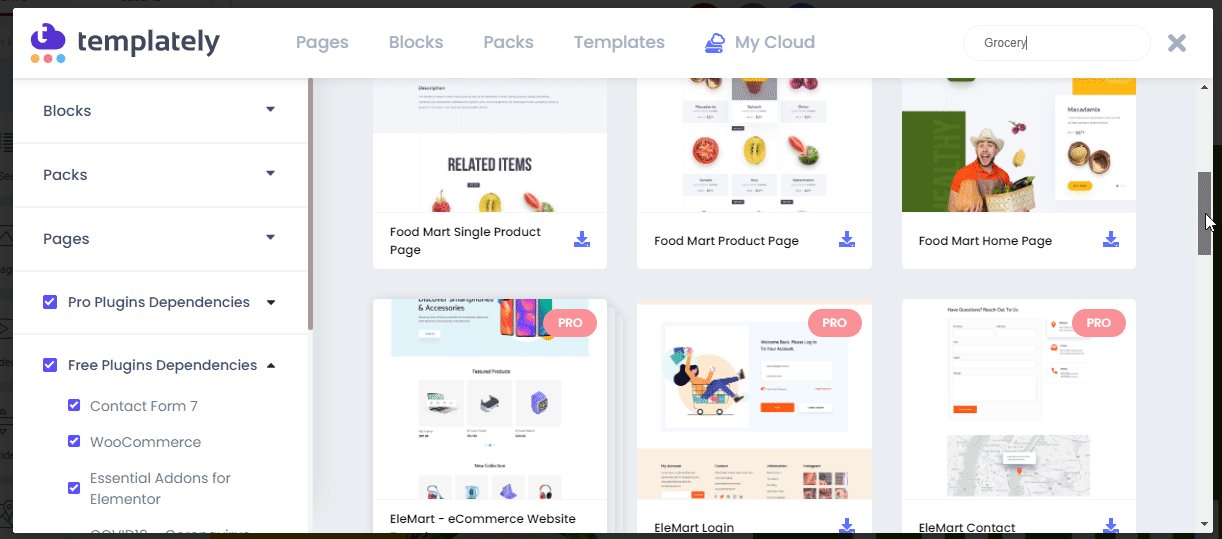
검색 패널에서 '푸드 마트' 또는 '식료품'을 검색합니다. 그러면 이 팩의 모든 준비된 랜딩 페이지 디자인 및 블록이 자동으로 표시됩니다.

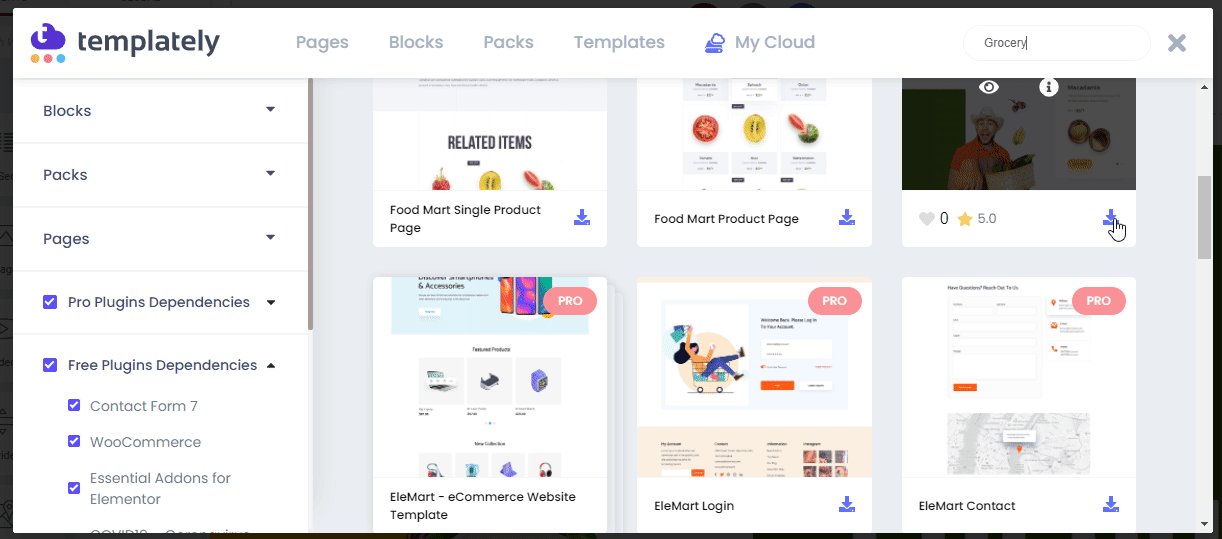
3단계: 푸드마트 홈페이지 템플릿 삽입
이제 Food Mart 방문 페이지 템플릿 디자인 에 '삽입' 버튼을 누르십시오. Elementor Editor에서 식료품점 웹사이트 방문 페이지 템플릿을 로드하는 데 약간의 시간이 걸립니다.

4단계: 푸드 마트 홈페이지 디자인 사용자 지정
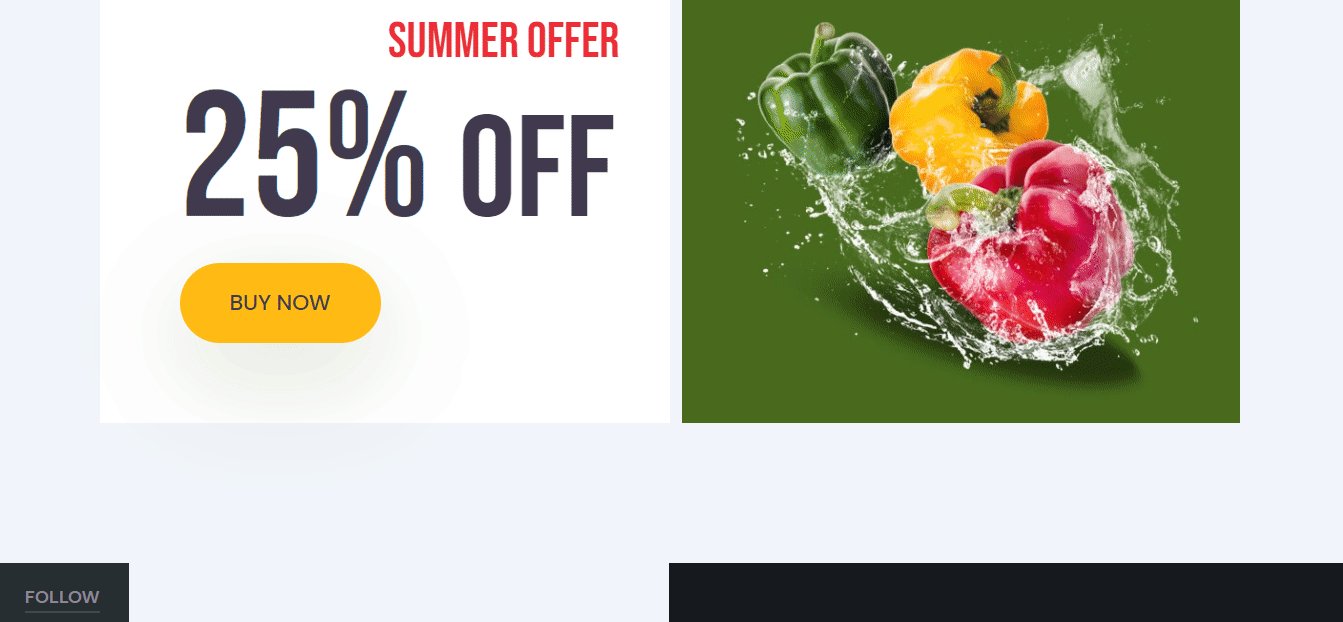
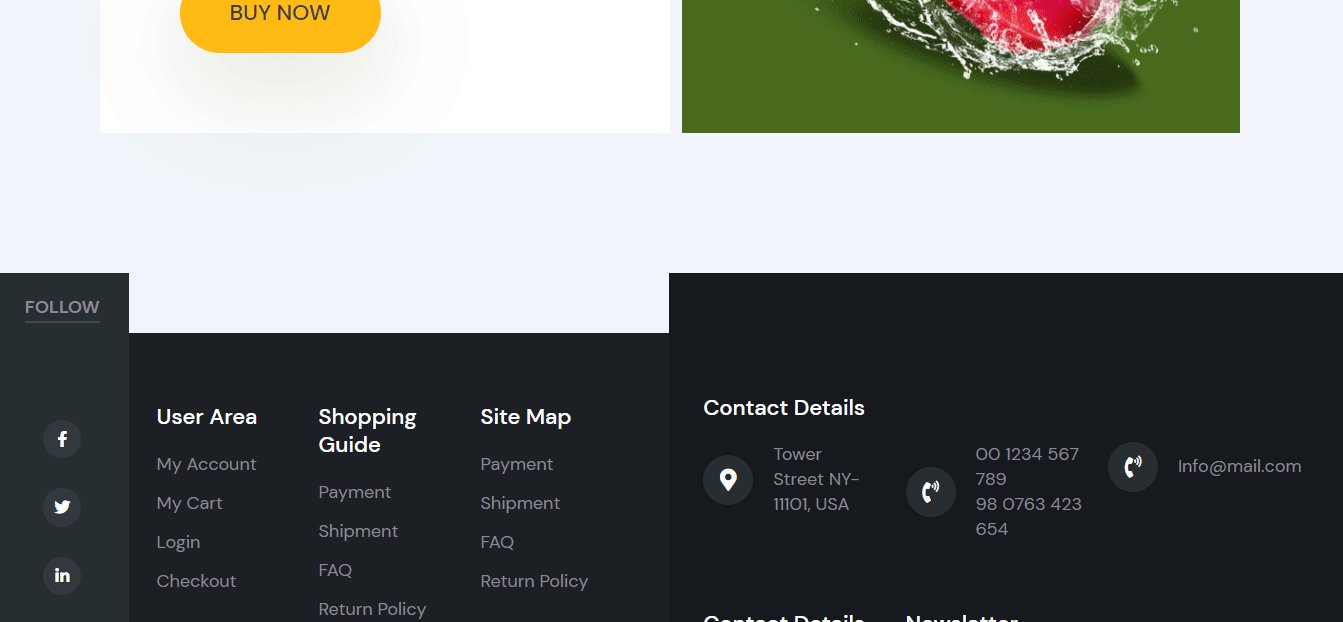
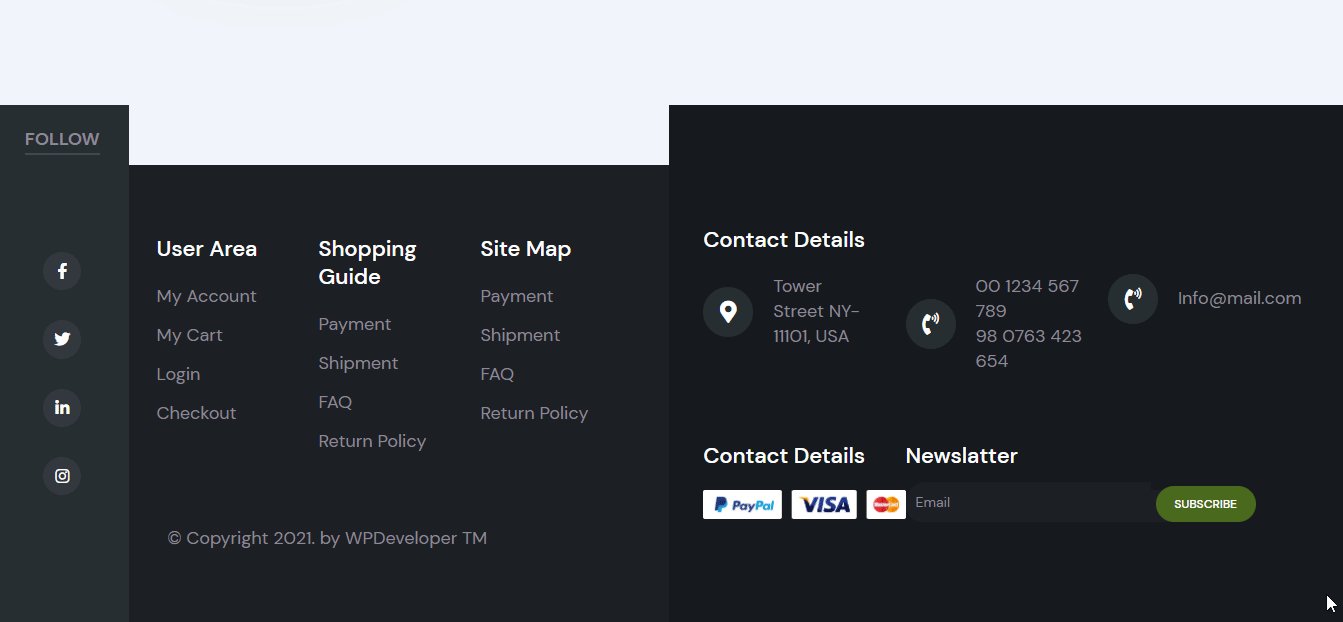
이제 Food Mart에 자신만의 콘텐츠를 추가하고 각 크리에이티브 섹션에 대한 템플릿 디자인을 준비하고 원하는 대로 만들 수 있습니다. 기본적으로 이 템플릿 콘텐츠는 SEO에 최적화되어 있으므로 원하는 경우 그에 따라 텍스트 콘텐츠를 맞추고 시각적 개체를 약간 변경할 수 있습니다. 그게 다야

각 생성, 최신 유행 섹션에 콘텐츠를 추가했으므로 이제 색상을 변경하고 선호하는 글꼴, 정렬 등을 사용 하여 디자인을 사용자 정의 할 수 있습니다. 섹션을 한 위치에서 다른 위치로 드래그 앤 드롭하고 약간의 수정을 할 수도 있습니다. , 라이브가 될 준비가 완전히 되었습니다.
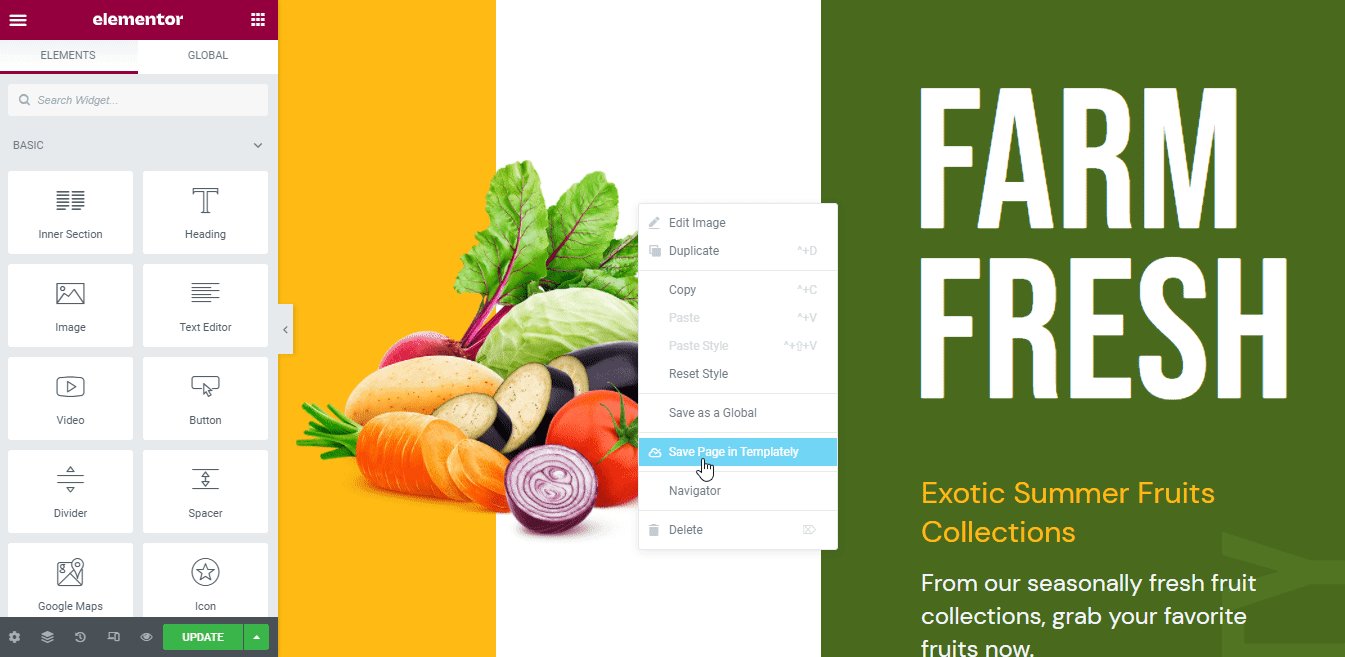
6단계: MyCloud에 디자인 저장
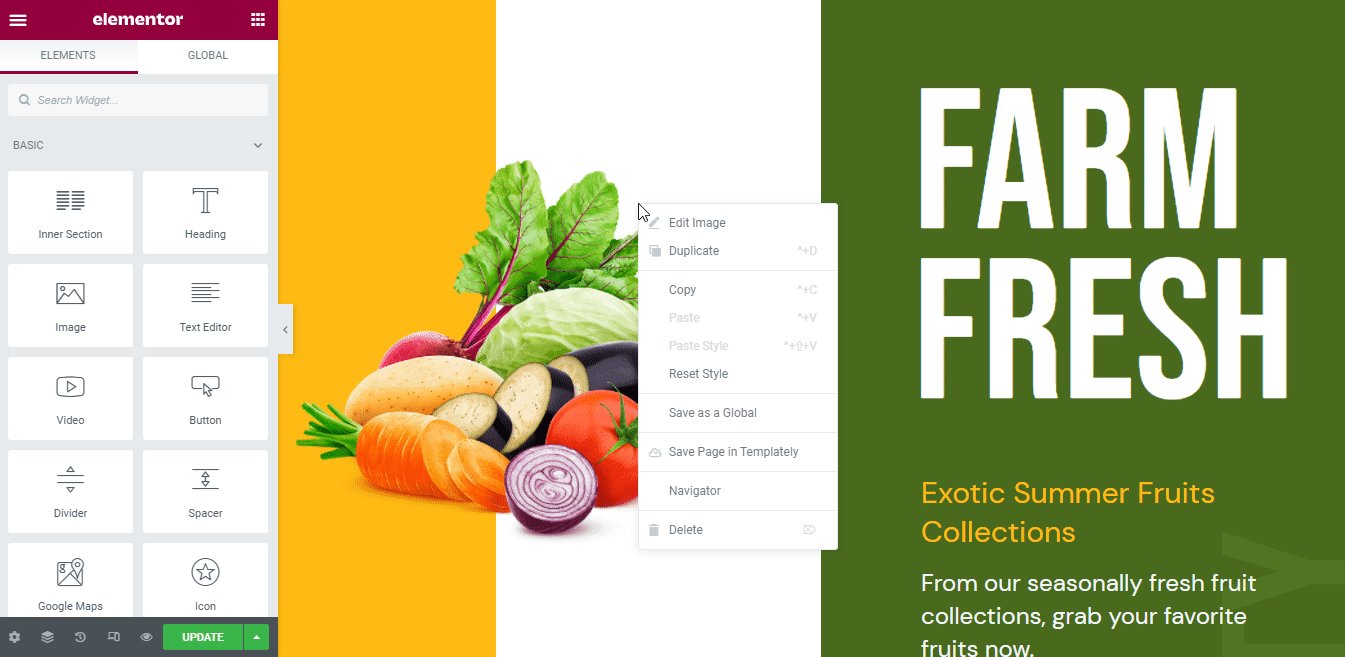
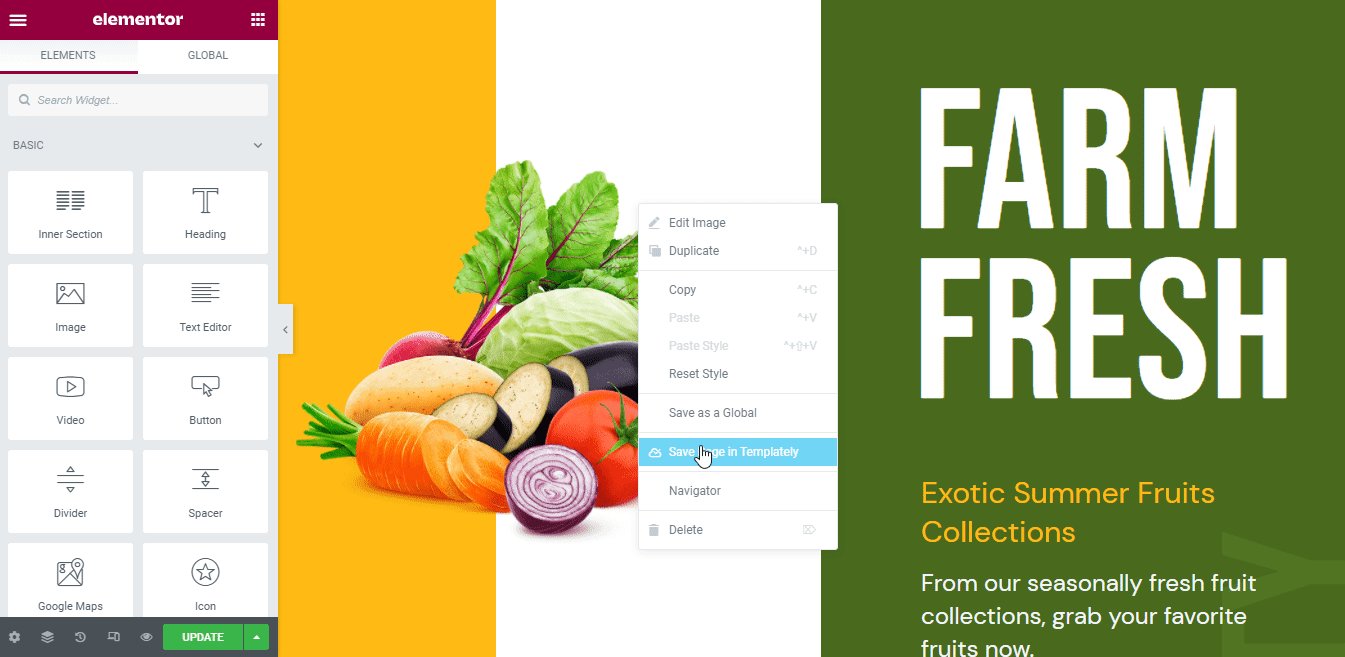
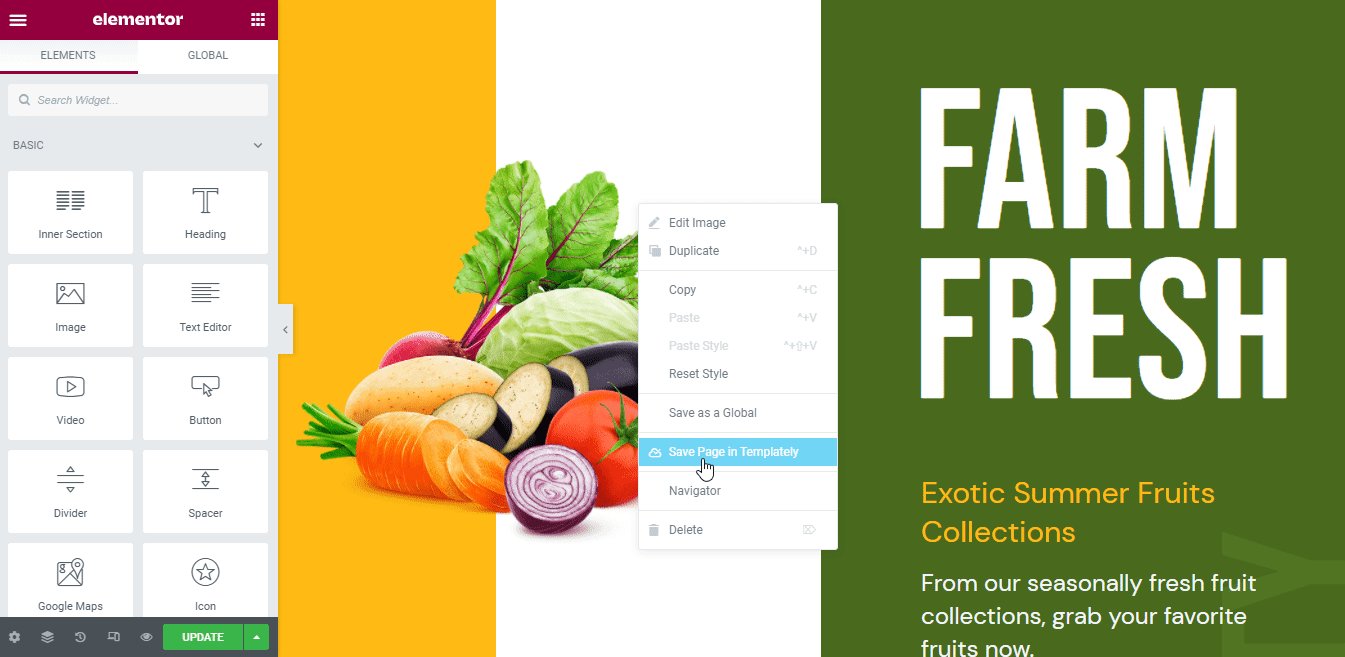
Templately는 Templately의 'MyCloud' 저장소에 준비된 템플릿 디자인을 저장할 수 있는 이 독점적 기능만 제공합니다 . 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장'을 선택하기만 하면 됩니다. 그러면 Templately의 클라우드 스토리지에 식료품 가게 웹사이트 디자인이 저장됩니다. 나중에 이 디자인을 재사용하거나 백업으로 저장할 수 있습니다.

원하는 경우 Templately WorkSpace 를 사용하여 준비된 디자인을 공유하는 팀과 언제든지 원활한 협업을 생성할 수 있습니다. 클라우드에서 협업하기 위해 워크스테이션 외부의 사람들을 초대하고 액세스할 수도 있습니다.
그에 따라 모든 변경을 수행한 후 축하합니다! 이것은 Templately의 Food Mart를 사용하여 온라인 식료품 가게 웹사이트를 위한 아름다운 홈페이지 디자인입니다 . 이 프로세스에 따라 준비된 나머지 템플릿을 사용하고 Elementor에서 코딩하지 않고도 완전한 식료품점 웹사이트를 만들 수 있습니다.

코딩 없이 멋진 온라인 식료품 가게 웹사이트 만들기
Templately ready Elementor 템플릿 팩 Food Mart로 코딩하지 않고 WordPress에서 온라인 식료품 웹사이트를 구축하기 위해 이 가이드가 마음에 드셨으면 합니다. 이제 Templately에 가입 하여 웹사이트 구축 계획을 세우고 Templately의 멋진 템플릿 컬렉션에 액세스하십시오.
EleMart: 코딩 없이 모든 웹사이트를 구축하기 위한 Elementor를 위한 최고의 다목적 템플릿

아래에 댓글을 달아 귀하의 경험을 알려주십시오. 이 외에도 문제가 발생하거나 즉각적인 도움이 필요한 경우 언제든지 지원 팀에 문의 하거나 친근한 Facebook 커뮤니티 에 가입할 수 있습니다 .
