WordPress에 맞게 이미지를 최적화하는 방법
게시 됨: 2021-11-09
WPMU 개발 20% 할인
이 기사에서는 WPMU DEV 호스팅 및 도구를 사용합니다. 여기에서 모든 WPMU DEV 계획을 20% 할인받을 수 있습니다. 멤버십에 포함된 Smush Pro를 받으세요.
속도는 모든 웹사이트에 많은 영향을 미칩니다. 즉, WordPress에 맞게 이미지를 최적화하는 방법을 놓치고 싶지 않습니다. 빠른 웹사이트를 보유하면 사용자 경험이 향상되고 결과적으로 비즈니스 성장이 향상된다는 것이 입증되었습니다. 속도가 Google 순위 요소 중 하나라는 것을 이미 알고 있을 것입니다.
대부분의 새로운 사람들은 원시 이미지를 웹사이트에 직접 업로드하는 것이 일반적입니다. 결과적으로 웹 사이트 속도가 크게 느려집니다. 그리고 그것을 깨닫는 것은 이미 늦었고, 더군다나 이미지가 포함된 기사가 여러 개라면 다시 돌아가서 최적화하고 업로드하기가 어렵습니다. 일이 많죠?
걱정하지 마세요. 이 문서가 처음인 경우 업로드하기 전에 이미지를 최적화하고 웹사이트를 더 빠르게 로드하는 데 도움이 됩니다. WordPress 플러그인을 통해 " 수동 접근 "과 "자동 " 접근 방식을 모두 안내해 드리겠습니다.
웹 성능을 위해 이미지 최적화를 개선할 수 있는 방법을 살펴보겠습니다.

이미지 최적화란?
당신이 단서가 없다면 어떤 이미지 최적화가 전혀 필요하지 않습니다. 글쎄요, 이미지 품질을 전혀 저하시키지 않고 이미지의 파일 크기를 줄이는 과정입니다. 간단히 말해서, 크기가 작은 이미지 파일은 웹사이트에서 더 빨리 로드됩니다. 이 프로세스는 전반적인 웹 성능을 위해 따라야 하는 중요합니다.
이미지 최적화의 이점
이미지를 적절하게 최적화하면 여러 가지 이점을 얻을 수 있습니다. 하지만 몇 가지 주요 이점을 안내해 드리겠습니다.
- 자원 사용 감소, 비용 절감
- 더 빠른 백업
- 더 나은 사용자 경험(UX)
- 높은 페이지 조회수
- 더 높은 전환 및 판매
- 검색 엔진에서 순위 향상
의심할 여지 없이 이미지는 비디오와 별개로 웹사이트를 더 무겁게 만듭니다. 따라서 사이트의 이미지를 최적화하면 전체 웹사이트 통계가 확실히 향상됩니다. 순위, 페이지뷰, 매출이 될 수 있습니다. 따라서 이미지 최적화는 장기적으로 모든 비즈니스 웹 사이트에서 반드시 수행해야 합니다.
웹사이트 속도에 집중하여 순위를 높이는 데 집중해야 할 때 Google과 함께 다른 검색 엔진도 사용자 경험을 순위의 가장 큰 요소 중 하나로 간주합니다.
이미지가 웹사이트를 느리게 하는 방법
이미지가 무거우면 웹사이트 로드 속도가 느려지는 데에는 몇 가지 이유가 있습니다. 이것을 몇 가지로 나누어 설명하겠습니다.
이미지가 느려질 수 있는 세 가지 주요 이유는 WordPress 사이트와 이를 극복하는 방법입니다.
- 너무 큰 이미지를 사용하는 경우 – 확실히 이미지가 너무 크면 페이지 크기가 커지고 웹사이트 속도가 느려집니다.
- 너무 많은 이미지를 사용하는 경우 – 모든 이미지 요청이 HTTP 요청을 하고 페이지가 여러 HTTP 요청을 하면 페이지 속도가 느려집니다. 그러나 이 경우 CDN(콘텐츠 전달 네트워크)을 통합하는 것이 합리적입니다.
- 이미지는 HTML, CSS 및 JavaScript를 사용하여 요소의 동기식 로드에 기여하고 페이지 렌더링 시간을 늘립니다. 전체적으로 페이지 또는 웹 사이트를 로드하는 데 많은 영향을 미칩니다. 솔루션: 다른 방법은 지연 로딩 기술을 통해 이미지를 표시하는 것입니다. 즉, 이미지를 한 번에 모두 로드하는 대신 사용자가 아래로 스크롤할 때 이미지를 하나씩 로드할 수 있습니다. 이 기술은 무거운 이미지가 포함된 느린 페이지가 더 빨리 로드되도록 도와주며 이는 UX 및 SEO 관점에서 분명히 더 좋습니다.
사이트를 더 빠르게 만들려면 이러한 것들을 제거하고 사이트를 현명하게 모니터링하고 유지 관리해야 합니다.
수동 방법: WordPress에 업로드하기 전에 이미지 최적화
이제부터 웹사이트 이미지 최적화의 중요성을 알게 되었습니다. 더 가벼운 로딩을 현명하게 유지하기 위해 이미지를 최적화하는 수동 방법이 무엇인지 살펴보겠습니다.
1. 올바른 이미지 파일 형식 선택
이제 이미지 파일 형식이 이미지의 파일 크기와 많은 관련이 있다는 것을 알게 되었습니다. 예를 들어 동일한 이미지를 jpg, png 또는 WebP와 같은 여러 형식으로 저장하면 파일 크기가 달라집니다. 네, 그렇습니다.
이제 페이지 크기를 더 작게 유지하고 압축을 최대한 활용하기 위해 어떤 이미지 형식을 사용해야 하는지 궁금할 것입니다. 극적으로 대답은 특정 형식에 국한될 수 없습니다. 콘텐츠 유형에 따라 특정 형식을 사용할 수 있는 시나리오를 설명하겠습니다.
JPG(사진공동사진전문가그룹)
이것은 전 세계에서 가장 일반적으로 사용되는 파일 형식입니다. 사진가나 블로거와 같은 대부분의 사람들은 콘텐츠에 이 형식을 사용합니다. 이 형식은 손실이 크고 압축 기술을 사용하면 파일 크기를 많이 줄일 수 있기 때문입니다. 아마도 수백만 가지 색상을 사용하고 사진에 적합하기 때문에 꽤 인기가 있는 이유일 것입니다. 압축이 제대로 이루어지지 않으면 화질이 저하된다는 단점이 있습니다.
PNG(휴대용 네트워크 그래픽)
물론 내 콘텐츠에 따르면 그것은 내가 가장 좋아하는 것 중 하나입니다. 웹디자이너로서 벡터 그래픽, 일러스트레이션, 아이콘을 많이 사용하기 때문입니다. 무손실 이미지 형식입니다. 즉, 이미지(.png 형식)를 압축한 후 파일 크기가 크게 변경되지 않을 수 있습니다. 왜 PNG를 사용해야 하는지 생각할 수도 있습니다. 배경이 필요하지 않은 많은 시나리오, 텍스트, 로고, 아이콘 및 벡터에 사용되는 투명한 배경을 유지할 수 있기 때문입니다.
WebP(웹 픽쳐)
jpg 및 PNG에 비해 WebP는 매우 새로운 이미지 형식입니다. 사실 이 이미지 형식은 이미지 품질을 전혀 잃지 않으면서 파일 크기에 많은 차이를 가져오기 때문에 너무 인기를 얻고 있습니다. 그러나 아주 새롭기 때문에 여전히 인기 있는 브라우저를 제외하고는 소수의 브라우저에서 지원하지 않을 수 있습니다. 그런데 2021년까지 지금까지 브라우저의 94%가 webP를 지원하고 Google에서 도입하고 있습니다. Google은 jpg에 비해 파일 크기가 34%, PNG 이미지 형식보다 26% 더 작을 것이라고 주장합니다. 손실 및 무손실 모두 WebP 이미지 형식에서 허용됩니다.
어떤 이미지 형식을 사용해야 하는 딜레마에 빠져 있습니까? 글쎄요, 그것은 요구 사항에 달려 있습니다. 다양한 시나리오에서 웹 페이지에서 여러 형식을 사용할 수 있습니다. 그러나 다른 형식을 변환하면 이미지 크기를 극적으로 최소화하는 데 도움이 되는 WebP가 확실하게 미래입니다.
2. 올바른 이미지 크기 사용
WordPress에서 이미지를 추가로 최적화하려면 크기가 조정된 이미지를 제공해야 합니다. 콘텐츠 또는 블로그 레이아웃에 적합한 이미지 크기 파일이 무엇인지 생각할 수 있습니다. 그리고 어떻게 결정할 수 있습니까?
콘텐츠 너비에 따라 이미지를 고려하고 크기를 조정하는 중요한 포인트 중 하나입니다. 더 작은 레이아웃에 더 큰 해상도의 이미지를 배치하면 사용자가 동일한 이미지를 로드하는 동안 브라우저가 픽셀을 완벽하게 표시하기 위해 이미지의 크기를 조정해야 하기 때문입니다. 확실히 로딩에 추가 시간이 걸리므로 로딩 페이지가 느려집니다.
온라인 및 오프라인에서 사용할 수 있는 여러 이미지 크기 조정 도구가 있습니다. WordPress에 업로드하기 전에 이미지 크기를 조정하는 데 사용할 수 있습니다.
- 온라인 도구 – 이미지 축소
- 오프라인 도구 – Adobe Photoshop, GIMP 등
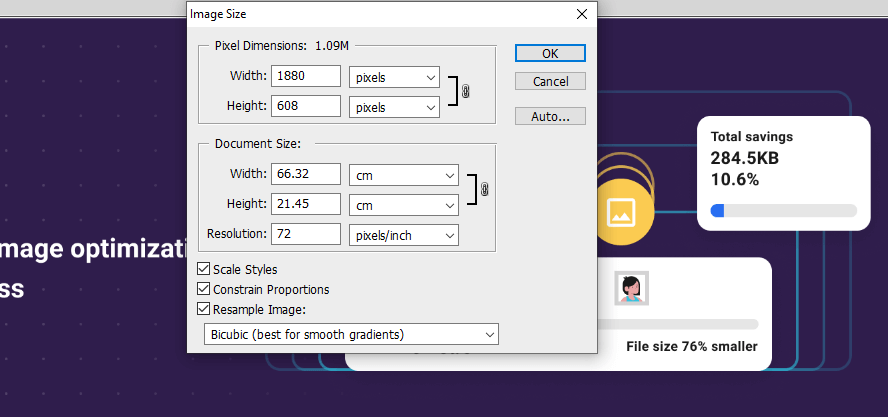
저는 일반적으로 포토샵을 사용하는데, 과정은 간단합니다.
포토샵에서 사진을 엽니다. 키보드에서 Ctrl+Shift+I 를 누릅니다. 이미지 크기 대화 상자가 팝업됩니다.


요구 사항에 따라 너비 매개변수를 입력합니다. 이미지의 높이도 비례합니다.
업로드하기 전에 이미지를 최적화하는 중이라면 크기 조정이 중요합니다. 웹 사이트를 더 가볍고 최적으로 유지하기 위해 해야 할 몇 가지 다른 작업이 있습니다.
3. 이미지 압축
이미지 파일의 크기를 최소화하기 위해 따라야 하는 프로세스는 품질에 영향을 주지 않으면서 해상도나 픽셀이 될 수 있는지 여부에 관계없이 이미지 압축이라고 합니다.
최적화된 이미지는 최적화되지 않은 이미지보다 40% 더 가볍습니다. 업로드 전후에 상관없이 웹사이트를 더 빠르고 최적으로 로드하려면 이미지 압축을 필수로 수행해야 합니다.
이제 JPG 및 PNG에 설명된 대로 느슨한 압축 또는 무손실 압축의 종류에 따라 완전히 달라집니다.
4. 추천 이미지에 대해 생각하기
WordPress 게시물에는 추천 이미지가 포함되어 있지 않지만 이미지는 테마 전체에서 구조적으로 사용됩니다. 예를 들어 특정 게시물을 볼 때 제목 옆에 썸네일로 나타날 수 있습니다.
많은 테마와 위젯이 추천 이미지에 의존하기 때문에 추천 이미지 최적화를 무시할 수 없습니다. 그러나 추천 이미지는 보기에 좋고 추천 이미지를 사용하여 특정 게시물 및 페이지에 사용자 정의 헤더 이미지를 설정하거나 축소판을 표시할 수 있습니다. 그러나 웹 사이트 속도를 어느 정도 늦추는 데 영향을 미칩니다.
레이아웃에 따라 추천 이미지의 크기를 한 번 결정하면 이 크기는 향후 모든 추천 이미지에 적용됩니다. 나는 내 블로그 중 일부에 대해 단일 게시물에 대한 추천 이미지를 표시하지 않는 것을 선호합니다. 이는 조금 더 빠르게 로드하는 데 도움이 됩니다.
5. 지연 로드 이미지 적용
일반적으로 웹 페이지를 방문할 때마다 이미지와 함께 모든 콘텐츠가 로드되기 시작합니다. 그리고 확실히 시간이 걸립니다. 게다가 많은 이미지가 포함된 무거운 페이지가 있는 경우 재앙처럼 보일 수 있습니다.
이것이 지연 로딩 이미지 기능이 궁극적 인 구조가 될 곳입니다. 이 기능을 활성화하면 사용자가 아래로 스크롤하는 경우에만 이미지가 하나씩 로드됩니다.
6. 캐시 이미지
기껏해야 모든 웹사이트는 웹사이트의 이미지를 캐싱하는 이 프로세스를 따릅니다. 이 프로세스는 이미지가 로컬 또는 근처 서버에 있는 브라우저의 도움으로 저장되기 때문에 최종 사용자가 웹사이트 또는 웹 페이지를 더 빨리 로드할 수 있도록 도와줍니다.
이 프로세스는 인기 있는 캐싱 플러그인 중 하나 또는 WP Smush와 같은 이미지 압축 플러그인을 복사하거나 설치하여 따를 수 있습니다.
7. 이미지 URL 리디렉션을 피해야 합니다.
페이지 속도를 늦출 수 있는 또 다른 요인은 이미지에 의해 생성된 리디렉션입니다. 리디렉션은 일반적으로 이미지가 다른 장소로 링크될 때 발생합니다.
웹사이트에 외부 소스의 이미지를 포함하는 것은 권장하지 않습니다. 대신 각 이미지와 미디어 조각을 사이트에 직접 저장합니다. 이미지가 별도의 미디어 페이지와 같은 어떤 것과도 연결되지 않는지 확인하십시오.
8. EXIF 데이터를 제거해야 합니다.
이미지의 EXIF 데이터에는 사진을 찍는 위치와 방법에 대한 정보가 들어 있습니다. 웹 파일의 경우 카메라에 의해 자동으로 추가되기 때문에 일반적으로 필요하지 않습니다.
따라서 이미지에서 이 데이터를 제거하면 큰 영향은 없지만 페이지 성능을 향상시킬 수 있습니다. WordPress 저장소에서 제거하는 데 도움이 되는 몇 가지 플러그인을 사용할 수 있습니다. 웹사이트에 사진을 많이 사용하는 경우 권장합니다.
9. 콘텐츠 전송 네트워크(CDN)
최적화 기술은 아니지만 사용자에게 사이트를 더 빨리 로드하는 데 확실히 도움이 됩니다. 전 세계 여러 지역에 서버 그룹이 있고 더 가까운 위치에서 사용자에게 콘텐츠를 전달할 수 있는 경우를 콘텐츠 전달 네트워크(CDN)라고 합니다.
CDN을 사용하는 것은 사용자에게 가능한 한 빨리 콘텐츠를 제공하는 더 빠른 방법 중 하나입니다. 시장에는 무료 및 유료로 제공되는 여러 CDN 서비스가 있습니다.
이미지 압축 플러그인으로 웹사이트를 최적화하는 방법 – 자동화된 방법
수동 방법을 통해 이미지를 최적화하는 과정을 이미 보았기 때문입니다. 시간이 많이 걸리고 콘텐츠 마케터와 블로거 또는 비즈니스 웹사이트에도 적합하지 않다는 것을 이해할 수 있습니다.
요구 사항에 따라 모든 이미지를 자동으로 압축하고 최적화하는 솔루션을 안내해 드리겠습니다. 간단한 설정이 작업을 수행합니다.

- 플러그인 Smush Pro를 설치하고 이 할인 링크를 클릭하여 WPMU Dev 멤버십에서 20% 할인을 받으세요. 기능이 제한된 무료 버전도 제공됩니다.

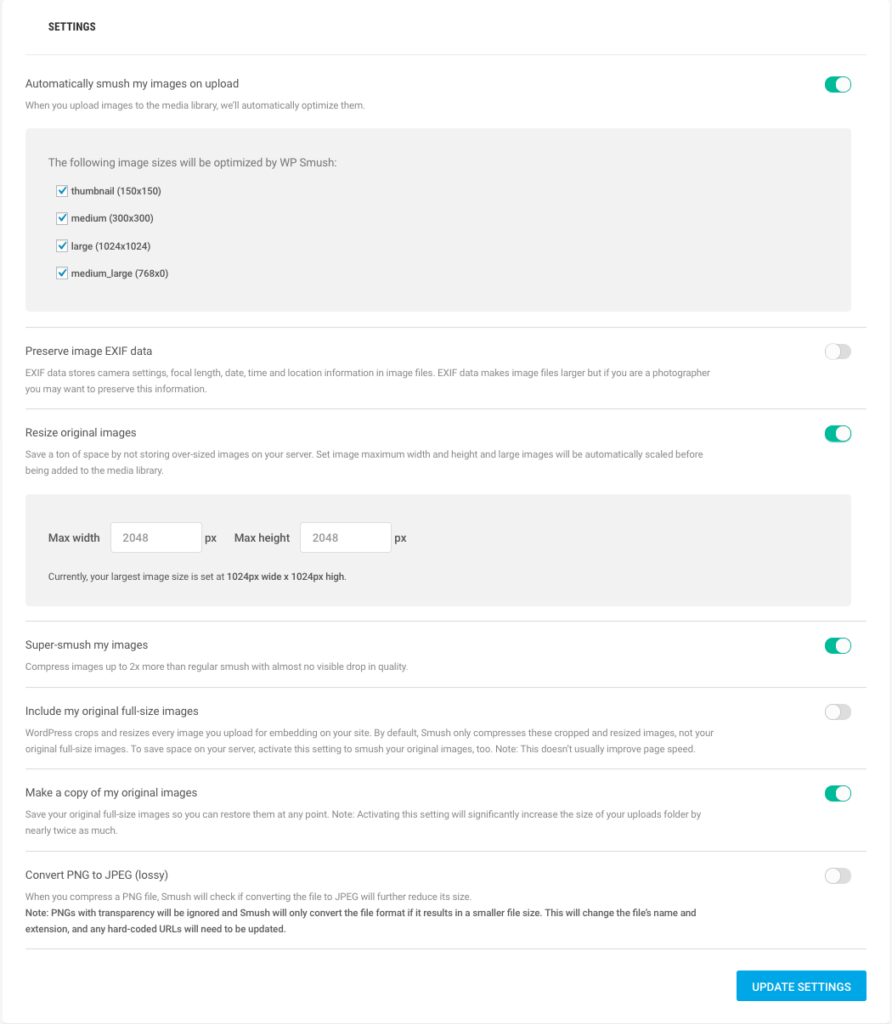
다음은 Smush pro에서 할 수 있는 몇 가지 권장 설정입니다. 이렇게 하면 몇 분 안에 사이트가 더 가볍고 빨라집니다.
그리고 다행스럽게도 Smush 개별 이미지와 함께 대량 Smush 옵션도 있습니다. 이렇게 하면 많은 시간을 절약할 수 있습니다. 하지만 설정에 주의해야 합니다.

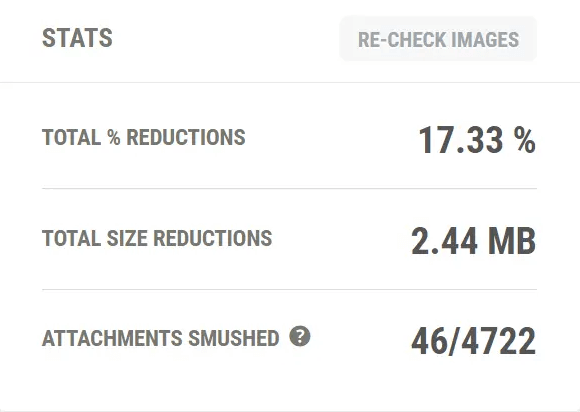
다음은 몇 개의 이미지에 대해서만 수행된 이미지 압축 통계입니다.
46개의 이미지로 사이트를 2.44MB로 만들었으며 이는 17.33%입니다. 수천 개의 이미지가 있고 플러그인이 모든 이미지를 최적화한다고 가정합니다.

WordPress 사이트 속도를 테스트하는 방법
다양한 방법으로 웹사이트를 테스트할 수 있습니다. 예, 웹사이트 속도를 테스트하고 등급을 언급할 뿐만 아니라 이를 수정할 수 있는 몇 가지 자동화 도구가 온라인에서 제공됩니다.

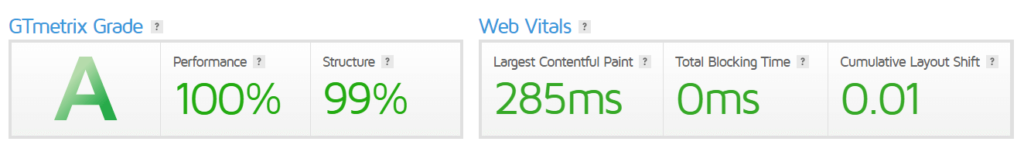
나는 GTMetrix와 Pingdom을 아주 일반적으로 사용하여 웹사이트 속도를 확인하고 권장 사항에 따라 오류를 수정합니다. 당신도 할 수 있습니다.

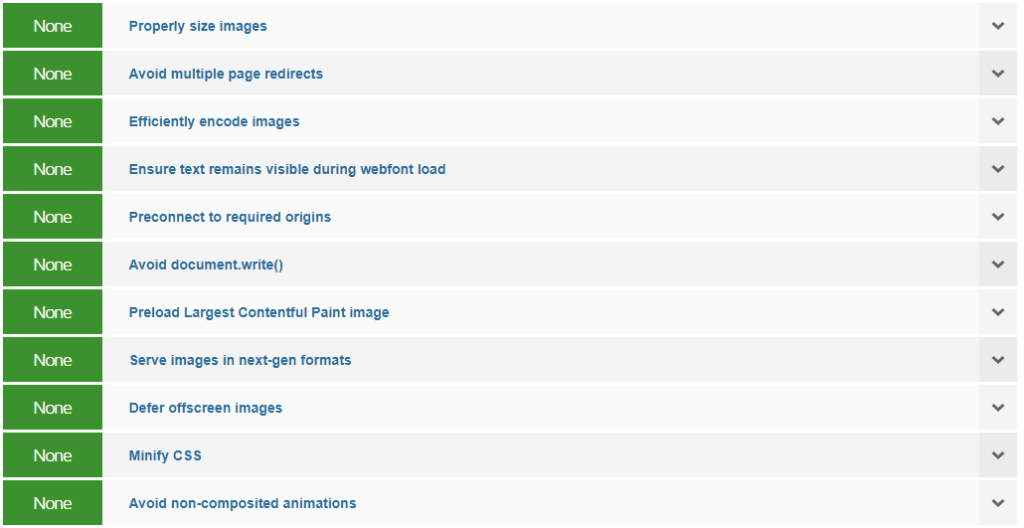
GTMetrix는 플러그인을 실행하고 이미지를 최적화한 후 아래 카테고리에 대한 제안을 표시하지 않습니다.
- 적절한 크기의 이미지
- 여러 페이지 리디렉션 방지
- nex-gen 형식으로 이미지 제공
플러그인은 가치가 있으며 수동으로 작업을 수행하지 않으려는 경우 많은 시간을 절약합니다.
블로그 독자 20% 할인
이 기사에서는 WPMU DEV 호스팅 및 도구를 사용합니다. 여기에서 모든 WPMU DEV 계획을 20% 할인받을 수 있습니다. 멤버십에 포함된 Smush Pro를 받으세요.
