전환율을 높이는 5개 이상의 주문 확인 페이지 디자인
게시 됨: 2023-07-27주문 확인 페이지는 이름에서 알 수 있듯이 사용됩니다. 고객은 체크아웃 페이지에서 정보 요청을 이행한 후 이 페이지로 이동합니다. 주문 확인 페이지를 방문하면 고객은 주문을 검토하고 추적할 수 있습니다. 최소한 필요한 것은 주문이 성공적으로 주문되었다는 확인입니다.
즉, 주문 확인과 함께 페이지가 전체 용량으로 작동하도록 몇 가지 다른 요소를 포함해야 합니다. 홈페이지나 상품 페이지와는 별개로 주문 확인 페이지는 효과적으로 활용하면 전환율을 높이고 브랜드 인지도를 높일 수 있습니다.
향후 마케팅 캠페인에 효율적으로 사용할 수 있도록 주문 확인 페이지의 잠재력에 대해 자세히 살펴보겠습니다. 또한 매장 소유자에게 영감을 주는 뛰어난 주문 확인 페이지 디자인을 보여줍니다.
- 주문 확인 페이지란 무엇입니까?
- 전자상거래 사이트의 페이지를 최적화하는 것이 왜 중요한가요?
- 전환율을 높이는 5개 이상의 주문 확인 페이지 디자인
- 1. 아마존
- 2. 해리의
- 3. 월마트
- 4. 막스 앤 스펜서
- 5. 아메리칸 이글
- WooBuilder & Elementor를 사용하여 주문 확인 페이지 디자인을 만드는 방법
- 5개 이상의 주문 확인 페이지 디자인 모범 사례
- 1. 눈에 띄는 감사 메시지
- 2. 주문 정보 지우기
- 3. 소셜 공유 버튼
- 4. 상향 판매 및 교차 판매 기회
- 5. 피드백 요청
- 6. 기타 요소
- 지금 바로 나만의 주문 확인 페이지를 구축하고,
주문 확인 페이지란 무엇입니까?
주문 내역을 확인하고 요약하는 주문 확인 페이지는 고객이 구매를 완료한 후에 표시됩니다. 전자 상거래 사이트용으로 특별히 설계된 감사 페이지 라고도 합니다.
이 페이지는 구매한 항목, 수량, 가격, 배송 정보 및 주문 번호와 같은 구매에 대한 중요한 정보를 고객에게 제공합니다. 주요 목적은 고객에게 주문이 성공적으로 완료되었음을 확인하는 것입니다.
홈페이지와 제품 페이지가 고객이 제품이나 서비스를 탐색하는 곳이라면 주문 확인 페이지는 고객에게 주문 상태를 알리고 구매 후 더 많은 상호 작용을 하는 곳입니다.
전자상거래 사이트의 페이지를 최적화하는 것이 왜 중요한가요?
좋은 주문 확인 페이지 디자인이 있으면 얻을 수 있는 많은 이점이 있습니다.
- 향상된 고객 경험: 잘 최적화된 주문 확인 페이지는 고객에게 원활하고 사용자 친화적인 경험을 보장합니다. 주문 세부 정보를 쉽게 이해하고 검토하여 혼동이나 불만을 줄이는 데 도움이 됩니다. 원활하고 직관적인 경험은 고객 만족도를 높이고 브랜드에 대한 인식을 향상시킵니다.
- 구매 후 참여: 주문 확인 페이지를 활용하여 고객을 더 많이 참여시킬 수 있습니다. 특히 소셜 버튼, 제품 추천을 포함하거나 향후 구매에 대한 인센티브를 제공하거나 고객에게 피드백을 요청할 수 있습니다.
- 교차 판매 및 상향 판매: 주문 확인 페이지는 사람들이 더 많이 구매하도록 장려하는 가장 좋은 장소입니다. 모든 지원 도구를 사용하여 관련 항목 또는 제품 번들을 페이지에 추가할 수 있습니다. 이것은 교차 판매 또는 상향 판매를 위한 귀중한 기회가 될 것입니다.
전환율을 높이는 5개 이상의 주문 확인 페이지 디자인
다음은 귀하에게 영감을 줄 것으로 여겨지는 몇 가지 주문 확인 페이지의 예입니다.
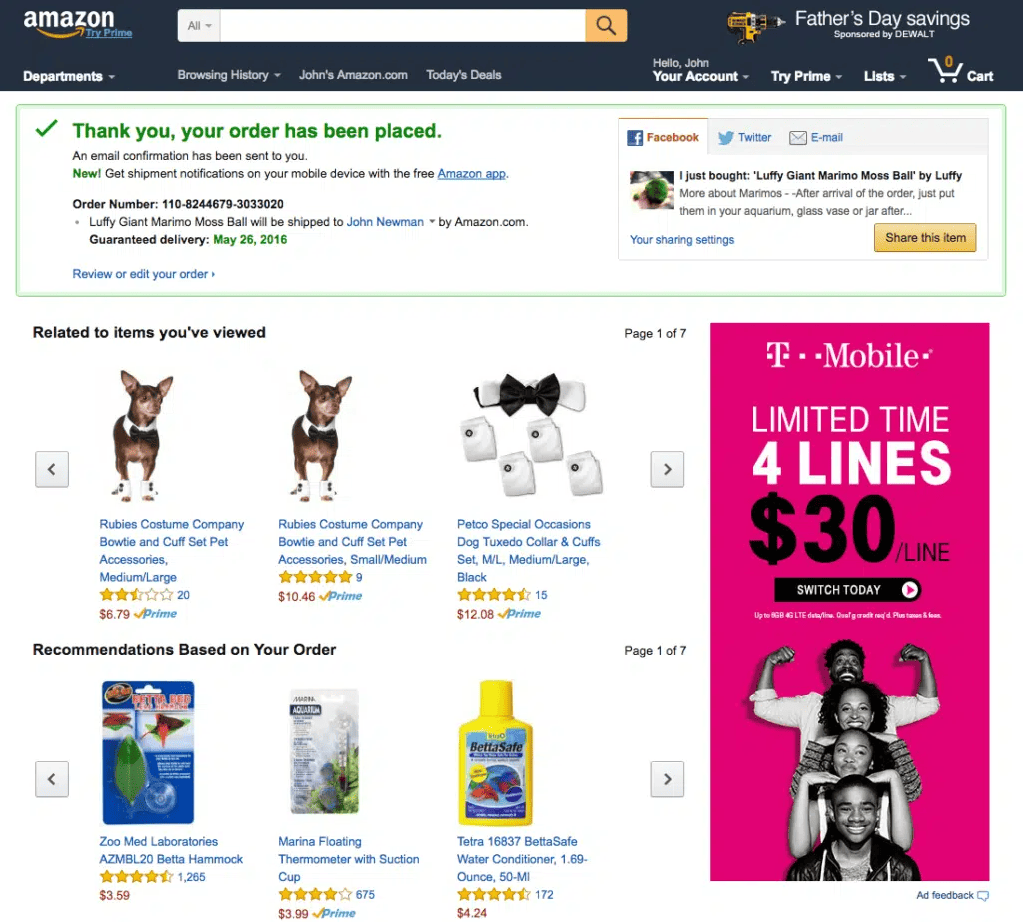
1. 아마존

고객이 감사 페이지에 오자마자 아마존은 이메일 확인 알림과 함께 눈에 잘 띄는 녹색 감사 메시지를 표시합니다. 또한 배송 추적에 쉽게 액세스할 수 있습니다.
Amazon의 주문 확인 페이지 디자인에는 주문 번호, 항목 이름 및 배송 정보를 포함한 명확한 주문 정보가 포함되어 있습니다. 주문 요약에 문제가 있는 경우 고객이 정보를 변경할 수 있도록 "주문 검토 또는 편집" 버튼이 포함되어 있습니다. 그리고 오른쪽에 보이는 것은 고객이 자신의 구매 경험을 친구와 공유할 수 있는 소셜 공유 버튼의 통합입니다.
아마존은 교차 판매 및 상향 판매 전략에 뛰어납니다. 위의 이미지에서 볼 수 있듯이 주문 확인 페이지는 고객의 구매 및 조회 기록을 기반으로 관련 제품 권장 사항을 보여주는 많은 공간을 차지합니다. 실제로 아마존은 홈페이지부터 주문 확인 페이지까지 개인화된 추천을 원활하게 제공하고 있다. 아마존 전체 수익의 35%가 교차 판매 및 상향 판매에서 나온다고 합니다.
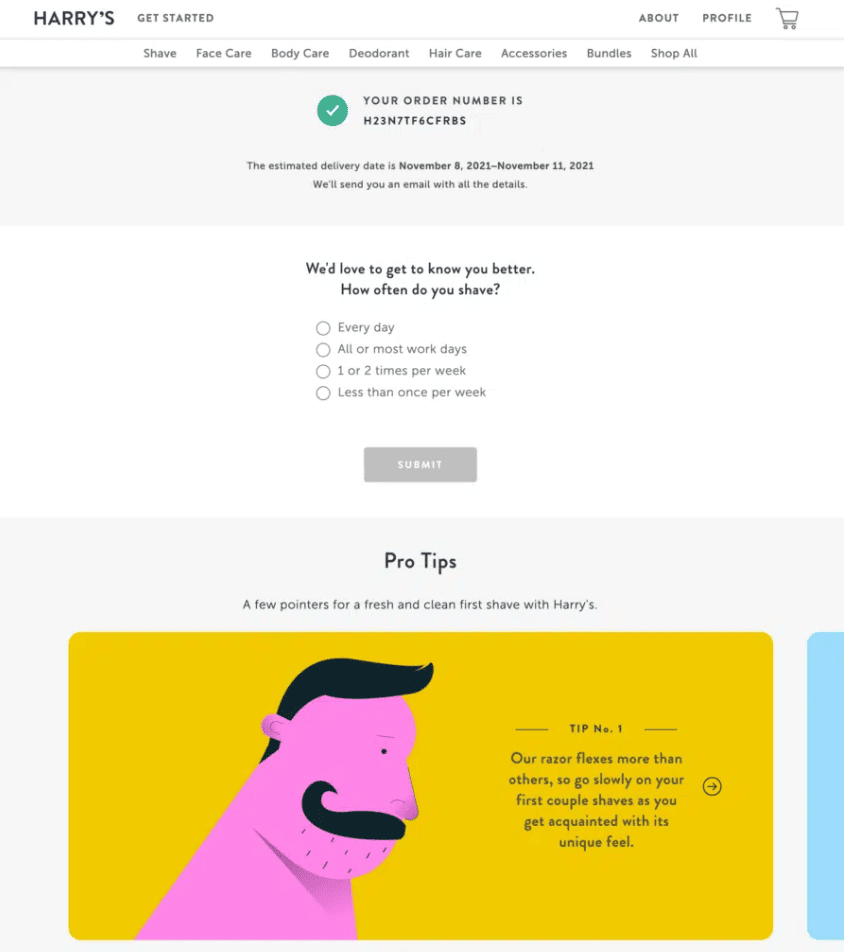
2. 해리의

Harry의 주문 확인 페이지 디자인은 설문 조사 및 프로 팁으로 인해 다른 페이지와 비교하여 차별화됩니다. 설문 조사 질문은 상점 소유자가 추가 개선을 위해 고객의 통찰력을 수집하는 데 도움이 되며 프로 팁 섹션은 고객에게 제품에 대해 교육합니다.
고객 여정 동안 주문 확인 페이지는 구매 흐름을 방해하지 않기 때문에 설문 조사를 실시하기에 가장 좋은 위치임이 입증되었습니다. 따라서 고객은 그것에 짜증을 내지 않을 것입니다. 그들은 심지어 설문 조사를 높이 평가하고 설문 조사를 완료하게 되어 매우 기뻐할 것입니다. 이는 구매 후 경험을 개선하는 효과적인 방법으로 간주됩니다.
구매한 아이템에 대한 프로 팁을 제공할 때 해리스만의 포인트로 꼽힌다. 이것은 상점 주인이 고객 경험을 향상하고 고객 관계를 구축하는 데 도움이 되는 학습 가치가 있는 구매 후 팁입니다.
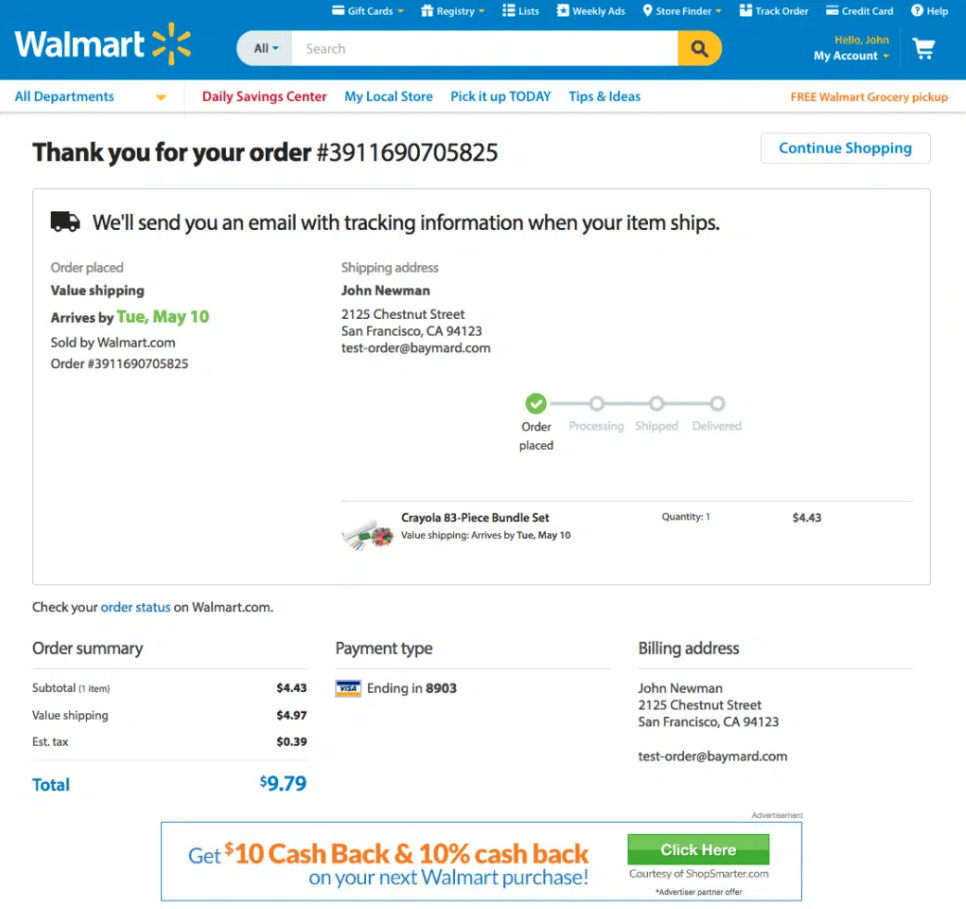
3. 월마트

Walmart는 미국에서 가장 큰 전자 상거래 소매업체 중 하나입니다. Amazon과 마찬가지로 이 슈퍼마켓도 주문 확인 페이지 디자인에 투자합니다.
한눈에 보기에도 고객이 쉽게 주문정보를 파악하고 배송추적을 할 수 있도록 잘 정리된 페이지임을 알 수 있습니다. 항목 이름, 가격, 결제 방법 및 고객 세부 정보와 같은 주문 세부 정보를 표시하는 것 외에도 Walmart의 감사 페이지는 예상 배송 날짜를 강조 표시하고 배송 진행률 표시줄을 만듭니다. 또한 고객이 Walmart에서 현재 주문 상태를 확인할 수 있는 링크를 표시합니다. 모든 주문 관련 세부 정보가 명확하게 표시되면 고객 신뢰와 신뢰를 구축하는 데 도움이 됩니다.
파란색 텍스트가 있는 쇼핑 계속하기 버튼은 페이지 상단의 감사 메시지 반대편에 있습니다. 이 버튼에 우선순위를 두는 것은 고객이 매장으로 돌아가 더 많이 구매하도록 동기를 부여하려는 욕구를 증명합니다.
페이지에서 가장 눈에 띄는 섹션은 하단에 있는 10% 캐쉬백 제안입니다. 캐쉬백을 받는 과정은 명시적으로 명시되어 있지 않으므로 고객이 자세한 정보를 보려면 버튼을 클릭해야 합니다. 귀하의 제품은 이미 고객의 관심을 끌었기 때문에 이 인센티브를 제공하면 고객이 매장에서 계속 탐색하고 반복 구매를 장려할 수 있습니다.
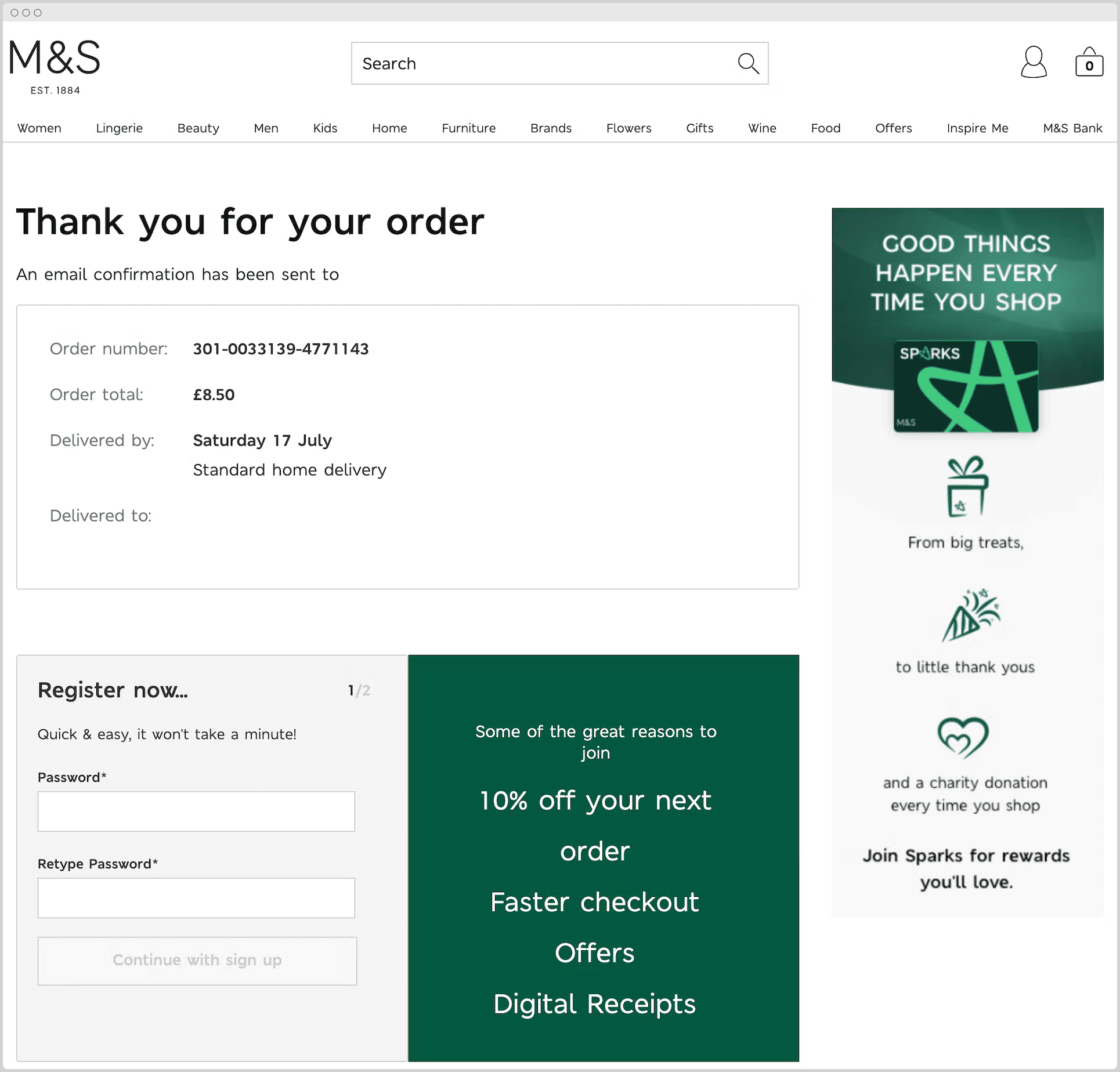
4. 막스 앤 스펜서

Marks & Spencer의 주문 확인 페이지 디자인에는 그다지 많지 않습니다. 간단한 감사 메시지, 주문 요약에 대한 기본 정보, 등록 상자가 있는 할인 제안 및 사이드바의 브랜드 메시지. 어쨌든 가게가 고객에게 보내고 싶은 것을 전달하는 것으로 충분합니다.
Marks & Spencer는 고객이 읽기 쉽도록 감사 메시지에 더 큰 글꼴 크기를 사용합니다. 한편, 10% 할인, 브랜드 메시지 등 중요한 부분을 강조하기 위해 흰색 글씨와 함께 녹색을 사용했다. 일부 이미지와 아이콘도 포함되어 브랜드 메시지 섹션을 고객에게 더 매력적으로 만듭니다.
할인 상자 옆에는 고객이 할인 프로그램에 가입할 수 있는 등록 상자가 있습니다. 고객은 쇼핑을 하는 동안 매우 만족스럽게 구매를 완료한 후 행동을 취하는 경향이 있으므로 전환이 발생할 확률이 높습니다.
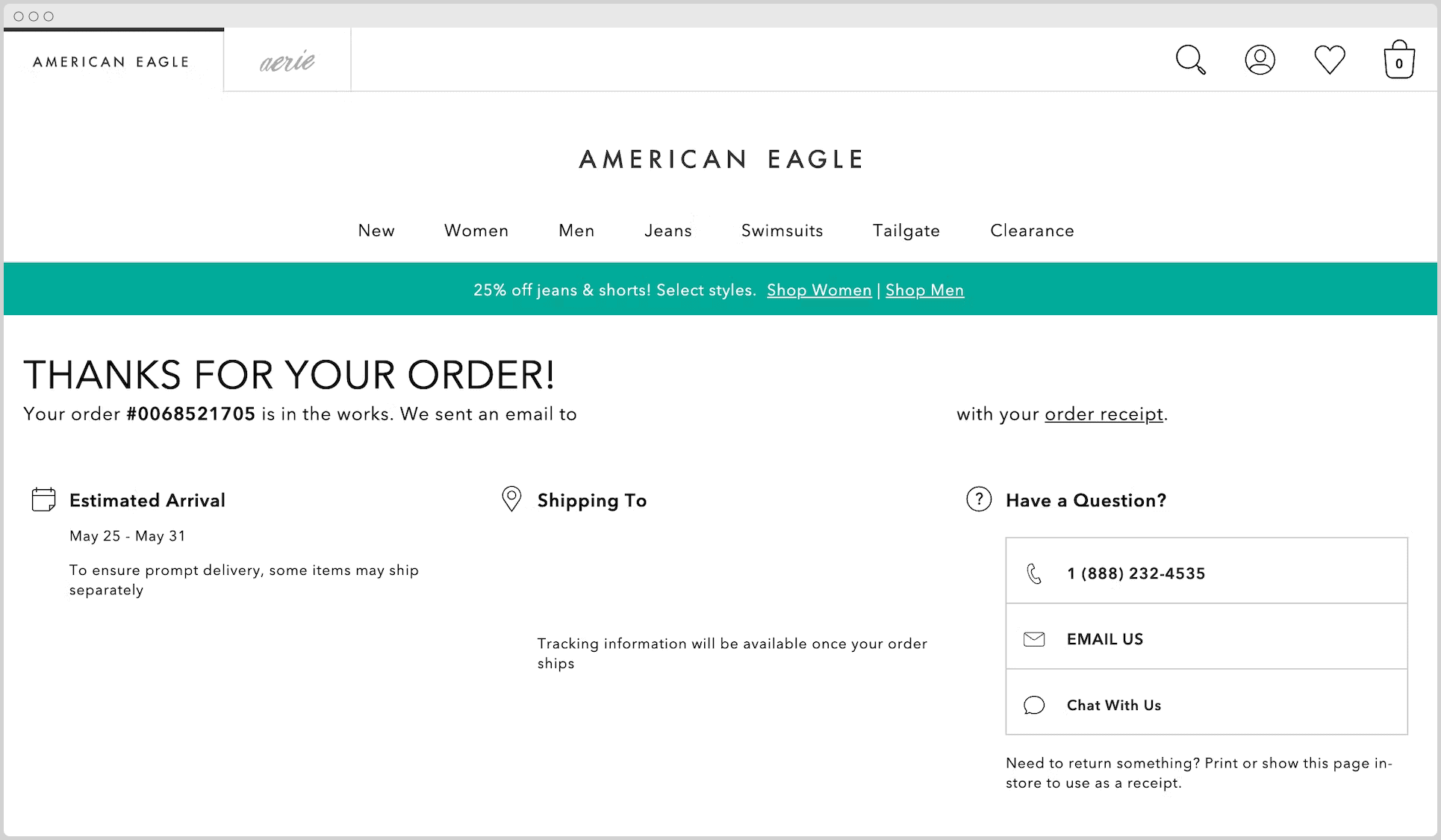
5. 아메리칸 이글

American Eagle은 주문 추적이 설정되어 있지만 주문 확인 페이지에 지원 연락처 정보를 제공하여 다른 전자 상거래 상점보다 점수가 높습니다.
제품을 구매한 후 고객은 잘못된 배송지, 배송 지연 및 제품 결함과 같은 몇 가지 문제를 처리하는 데 대해 걱정할 수 있습니다. 이러한 소비자 심리를 파악한 American Eagle은 고객에게 상점에 연락할 수 있는 다양한 방법을 제공합니다. 또한 "반품이 필요하십니까? 영수증으로 사용하기 위해 매장에서 이 페이지를 인쇄하거나 보여주면 고객이 더 안심할 수 있습니다. 이것은 구매자의 후회를 방지하는 진정으로 효과적인 방법입니다.


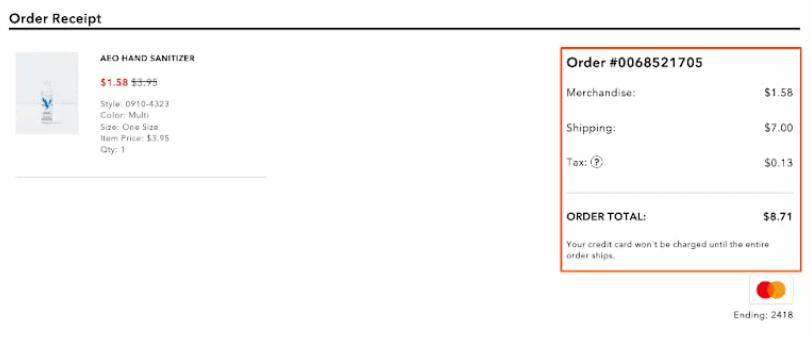
American Eagle의 또 다른 독특한 점은 가격 섹션이 별도로 배치되어 있다는 것입니다. 다른 전자 상거래 상점이 종종 총 가격을 제공하는 경우 American Eagle은 총 가격을 상품, 배송 및 세금에 대한 다른 가격 섹션으로 나눕니다. 이 명확한 구분으로 American Eagle은 자신의 정직함을 보여주고 고객은 매장을 더 신뢰하게 될 것입니다.
WooBuilder & Elementor를 사용하여 주문 확인 페이지 디자인을 만드는 방법
Elementor와 통합된 무료 Woostify 테마를 사용하면 기본 수준에서 WooCommerce 사이트를 구축할 수 있습니다. Woostify Pro로 업그레이드하면 WooCommerce 페이지를 위한 강력한 페이지 빌더인 WooBuilder를 비롯한 다양한 고급 기능에 액세스할 수 있습니다.
Elementor와 통합된 Woobuilder는 주문 확인 페이지 템플릿을 만들고 페이지에 대한 여러 요소를 구축하는 데 도움이 됩니다. 페이지 편집기에서는 Elementor 메뉴 모음에서 위젯을 끌어다 놓기만 하면 됩니다.
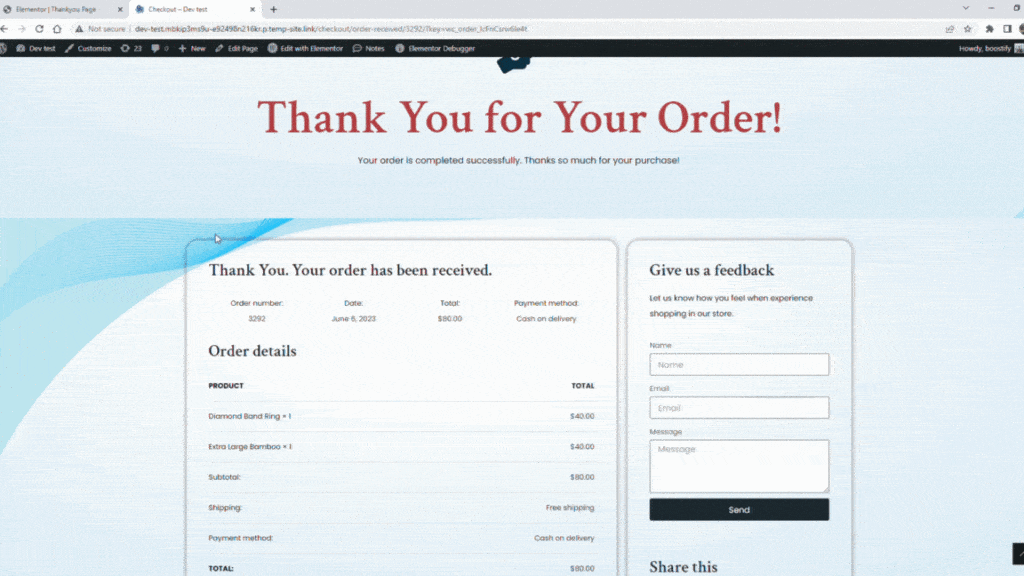
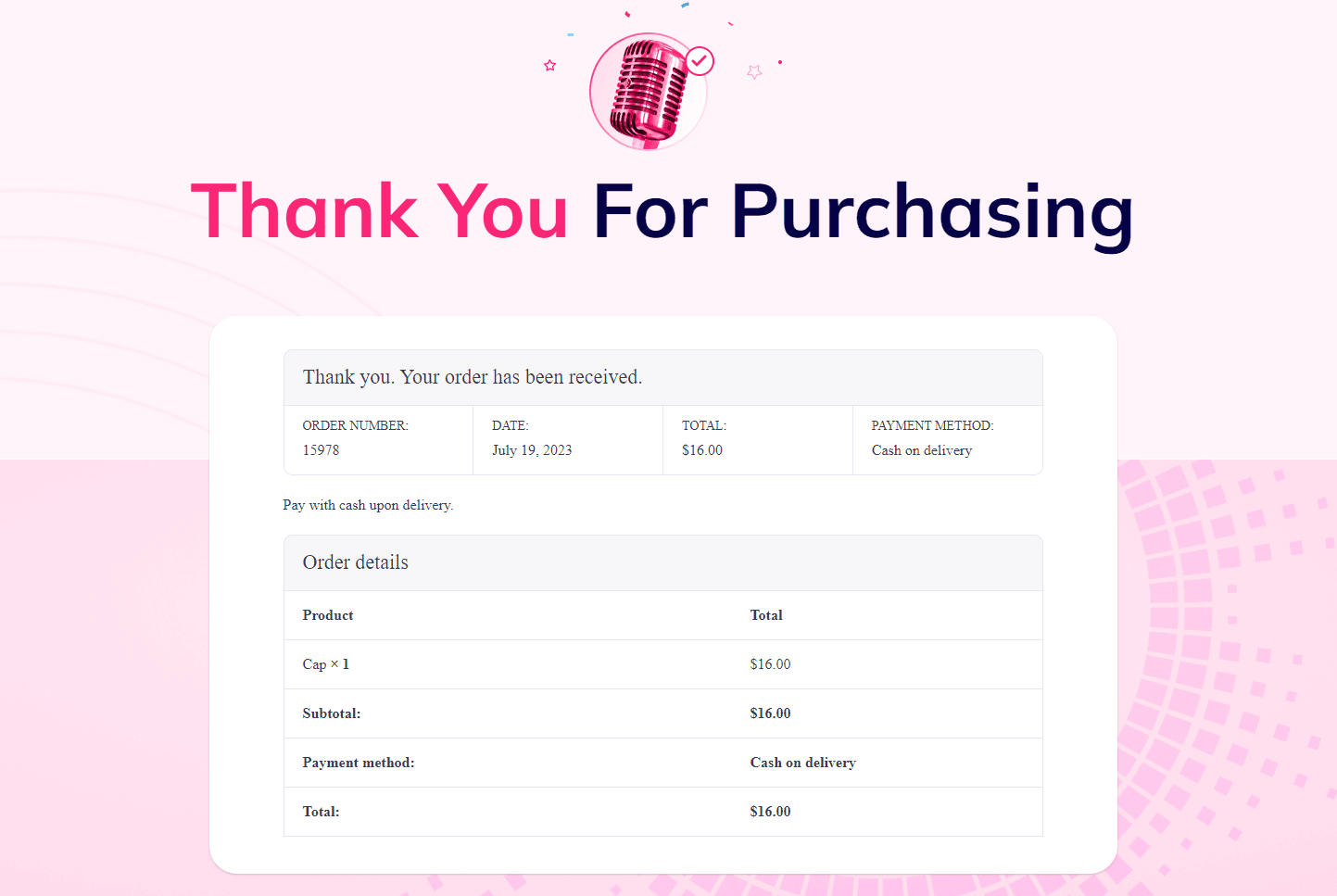
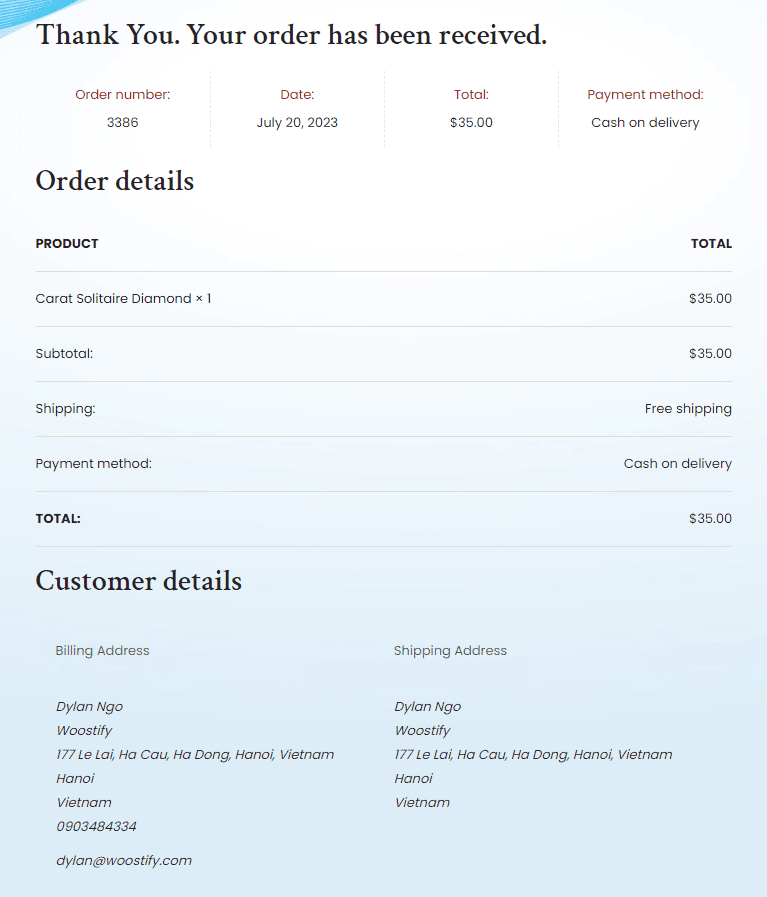
다음은 Woostify Pro를 사용하여 구축한 주문 확인 페이지 디자인의 예입니다.

이미지와 같이 이 주문 확인 페이지에는 5개의 주요 섹션이 있습니다. 서로 다른 Woostify 위젯을 사용하여 각 요소를 생성합니다.
- 감사 메시지 상자에는 감사 메시지, 추가 텍스트 및 감사 아이콘이 포함됩니다.
- 주문 정보 부분은 감사 메시지 왼쪽과 아래에 있습니다. 여기에 주문 개요, 주문 세부 정보 및 고객 세부 정보를 추가합니다. 또한 각 부분을 돋보이게 하기 위해 몇 가지 제목을 추가합니다.
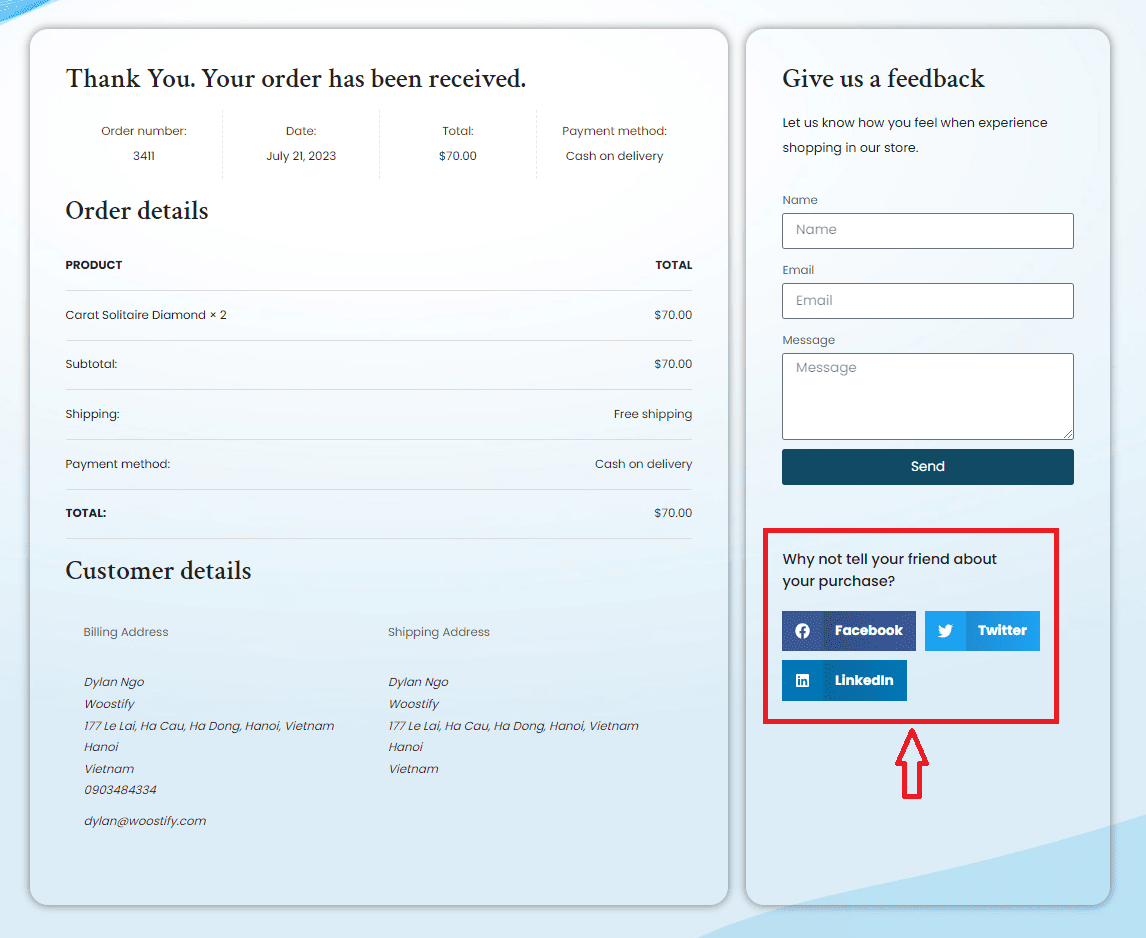
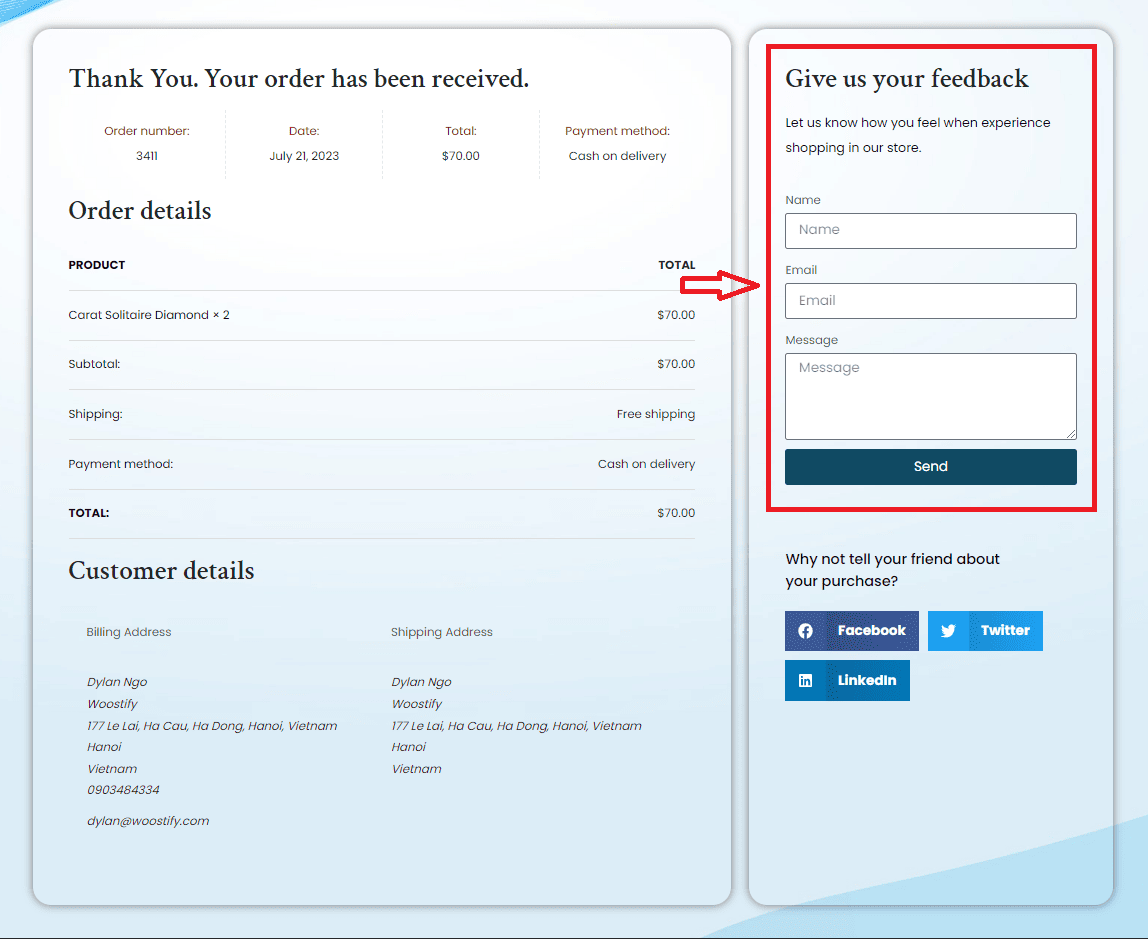
- 피드백은 주문 정보 옆에 작성됩니다. 고객과 더 많이 소통하고 관계를 구축하기 위해 피드백 양식을 만듭니다.
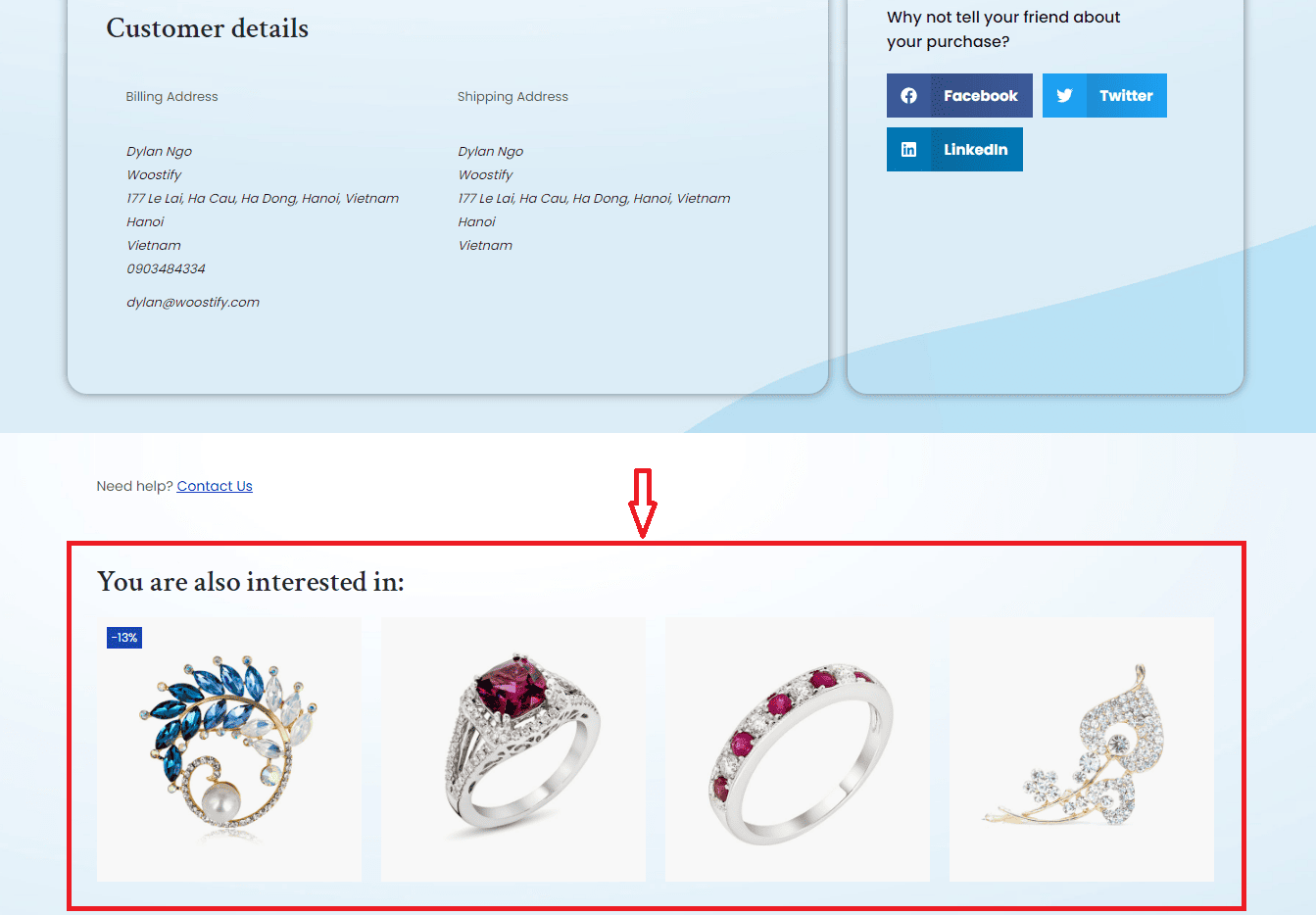
- 피드백 상자 아래에 소셜 공유 버튼이 추가되었습니다. 고객이 친구와 제품을 공유할 수 있습니다.
- 관련 제품은 주문 확인을 매장에서 인기 있는 항목을 홍보할 수 있는 이상적인 장소로 만듭니다. 또한 교차 판매 및 상향 판매를 촉진하기 위해 자주 함께 구매하는 제품을 추가할 수 있습니다.
또한 여백, 패딩, 이미지 및 비디오의 일부 위젯을 드래그하여 페이지의 균형 잡힌 레이아웃을 만들고 더 매력적으로 만듭니다.
실제로 이 주문 확인 페이지 디자인을 만드는 데 10분도 채 걸리지 않습니다. 여기에는 코딩 기술이 필요하지 않습니다!
동영상을 시청하여 주문 확인 페이지(전자상거래 감사 페이지)를 어떻게 A부터 Z까지 구축하는지 확인하십시오. 여기에서 더 많은 주문 확인 템플릿을 확인하십시오.
5개 이상의 주문 확인 페이지 디자인 모범 사례
1. 눈에 띄는 감사 메시지
고객이 주문 확인 페이지를 방문한 후 가장 먼저 보게 되는 감사 메시지는 페이지에서 가장 눈에 띄는 부분이어야 합니다. 상점 주인은 고객과 소통하고 감사의 마음을 표현하기 위해 이를 사용합니다. 다음은 감사 메시지의 몇 가지 예입니다.
- 감사합니다!
- 감사합니다, first_name!
- 주문해주셔서 감사합니다!
- 쇼핑해주셔서 감사합니다!
- 구입 주셔서 감사합니다!
- 감사합니다! 당신 준비 다 됐어요
감사 메시지 외에도 추가 텍스트를 작성하여 고객과 더 많이 소통할 수 있습니다. 메시지 텍스트를 더 큰 크기로 제공하고 가장 눈에 띄는 색상을 선택하고 아이콘을 삽입하여 이 섹션을 매력적으로 만들어야 합니다.

2. 주문 정보 지우기
고유한 주문 번호, 날짜, 총 가격 및 지불 방법이 포함된 주문 개요는 고객이 주문을 검토하는 데 도움이 됩니다. 또한 고객을 위한 기준점 역할을 하며 추적 및 커뮤니케이션을 용이하게 합니다.
개요 섹션 외에도 항목 이름, 수량, 가격, 배송료, 청구 주소, 배송 주소 및 적용된 할인 또는 프로모션을 포함한 주문 세부 정보를 고객이 볼 수 있도록 해야 합니다. 특히 고객이 여러 항목을 주문하는 경우 주문 확인 페이지에 이 섹션이 있어야 합니다.
고객이 주문 정보 섹션의 모든 부분을 쉽고 빠르게 파악할 수 있도록 명확한 레이아웃도 설정해야 합니다.

3. 소셜 공유 버튼
소셜 공유는 종종 입소문 마케팅 전략의 필수적인 부분입니다. 고객이 소셜 채널에서 구매를 공유할 수 있게 함으로써 브랜드 가시성을 높이고 더 많은 추천 트래픽을 가져와 추가 전환 및 판매로 이어집니다.
많은 고객이 구매를 완료한 후 친구에게 상품을 소개하는 경향이 있습니다. 따라서 주문 확인 페이지는 소셜 공유 버튼을 추가하기에 이상적인 장소입니다. 가능하면 고객이 소셜 공유 버튼을 클릭하도록 동기를 부여하기 위해 인센티브나 할인을 제공하는 것을 고려해야 합니다.
이러한 버튼을 주문 세부 정보 또는 감사 메시지 근처에 배치하여 고객이 이러한 버튼을 쉽게 보고 액세스할 수 있도록 할 수 있습니다. 그러나 페이지의 주요 초점은 아니므로 단순하게 유지하고 브랜드 미학에 맞게 조정하십시오.

4. 상향 판매 및 교차 판매 기회
주문 확인 페이지는 추가 구매를 생성할 수 있는 좋은 기회를 제공합니다.
고객의 주문 이력을 기반으로 고객이 주문한 상품과 함께 자주 구매하는 관련 상품을 추천할 수 있습니다. 개별 아이템을 따로 구매하는 것보다 부가가치를 더해주는 전용 번들이나 패키지를 제안하는 것도 추천한다. 또 다른 아이디어는 다른 고객들로부터 긍정적인 평가를 받는 인기 제품을 선보이는 것입니다.
사람들의 행동을 유도하기 위해 제한된 시간 동안 특별 제안을 설정할 수 있습니다. 귀하의 제안이 그들의 선호도 및 요구 사항과 일치한다면 확실히 귀하의 수익이 증가할 것입니다. 고객이 다른 제품을 구매하지 않더라도 여전히 인기 있는 제품이나 신제품을 홍보할 수 있는 좋은 기회입니다.
고객의 구매를 기반으로 관련 상향 판매 또는 교차 판매 제안을 제공합니다. 경험을 향상시키거나 추가 가치를 제공하는 보완 제품 또는 액세서리를 표시합니다. 이러한 제안이 방해가 되지 않고 진정으로 고객에게 유익한지 확인하십시오.

5. 피드백 요청
이것은 고객과 소통하고 고객 경험을 개선하기 위해 통찰력을 탐색하는 또 다른 방법입니다. 고객의 생각과 의견을 경청하는 데 관심을 보일 때 고객은 감사함을 느낄 것입니다.
또한 피드백 요청의 목적을 명확하게 명시해야 합니다. 예를 들어 제품 및 서비스를 개선하거나 고객에게 더 나은 쇼핑 경험을 제공하고자 합니다. 피드백을 제공하도록 고객을 설득하려면 솔직하고 열정을 보여야 하며 고객 정보의 기밀성을 보장해야 합니다. 또한 인센티브를 제공하는 것은 고객이 피드백을 공유하도록 동기를 부여하는 흥미로운 방법입니다.
고객 피드백은 모든 매장 소유자에게 귀중한 통찰력을 제공합니다. 받은 피드백을 정기적으로 분석하고 관련 제안에 대한 조치를 취하여 제품과 서비스를 지속적으로 개선하십시오.

6. 기타 요소
위에서 언급한 5가지 모범 사례 외에도 주문 정보 페이지에 다음 요소를 추가하는 것도 고려하십시오.
- 배송 정보: 예상 배송 날짜 또는 예상 배송 시간을 명확하게 전달합니다. 해당하는 경우 고객이 배송 진행 상황을 모니터링할 수 있도록 추적 정보 또는 링크를 포함합니다. 이러한 투명성은 고객 기대치를 관리하는 데 도움이 됩니다.
- 연락처 정보 및 지원: 전화번호, 이메일 주소 또는 실시간 채팅 옵션과 같은 고객 지원 연락처 정보를 명확하게 제공합니다. 주문과 관련하여 질문이나 문제가 있는 경우 고객이 쉽게 연락할 수 있도록 하십시오. 기대치를 관리하기 위해 지원 시간 또는 응답 기간을 포함하는 것을 고려하십시오.
- 반품 및 환불 정책: 주문 확인 페이지에 반품 및 환불 정책을 요약하십시오. 기간, 조건 및 반품 시작에 대한 특정 지침과 같은 필수 세부 정보를 포함합니다. 이를 통해 고객은 옵션을 이해하고 신뢰를 쌓을 수 있습니다.
지금 바로 나만의 주문 확인 페이지를 구축하고,
주문 확인 페이지 또는 감사 페이지는 더 많은 전환을 생성하고 수익을 늘리는 강력한 도구로 사용할 수 있습니다. 또한 구매 후 고객과의 관계를 구축할 수 있는 기회를 제공합니다.
수많은 창의적인 아이디어로 독특한 주문 확인 페이지 디자인을 만들려면 Woostify Pro를 사용할 때만 사용할 수 있는 WooBuilder와 같은 지원 도구가 필요합니다. 이 프로 기능을 사용하면 페이지에 수많은 요소를 추가하고 사용자 지정할 수도 있습니다.
또한 기사에 나와 있는 팁과 예를 살펴보는 것을 잊지 마십시오. 그들은 감사 페이지에 대한 혁신적인 아이디어를 제시하는 데 도움을 줄 것입니다.
