Oxygen Builder: 놀라운 페이지 빌더?
게시 됨: 2022-11-16Giorgio는 더 이상 "그것 없이는 살 수 없다"고 고백합니다. David에게 이것은 단순히 "개발자를 위한 꿈 "입니다.
그리고 Mark는 그것이 그의 경력을 바꾸는 데 도움이 되었다고 말합니다. 그 이하도 아닙니다.
조르지오, 데이빗, 마크는 내 그룹도 아니고, 핫한 신인 보이 밴드 멤버도 아니다.
Giorgio, David 및 Mark는 열성적인 사용자입니다. 광신도입니까? — 그들을 미치게 만든 페이지 빌더인 Oxygen Builder의.
해당 제품의 공식 홈페이지를 살펴보면 시중에서 가장 강력한 두 페이지 빌더인 엘레멘터나 디비 빌더보다 더 강력해 보이는 폭탄의 일종인 희귀한 보석을 발견한 듯한 인상을 준다.

물론 더 자세히 살펴보고 싶었다고 상상할 수 있습니다.
그렇다면 Oxygen은 그렇게 많은 찬사를 받을 자격이 있습니까? 일단 표면을 긁으면 껍질 아래에 실제로 무엇이 있습니까?
당신이 그것을 채택할 예정이라면 당신에게 맞습니까?
그것이 바로 이 새로운 기사에서 알게 될 것입니다.
개요
- 산소 빌더는 무엇입니까?
- 사용하기 얼마나 쉬운가요?
- 사용 중인 Oxygen Builder: 주요 기능 개요
- 테마 및 플러그인과 어떻게 작동합니까?
- 성능, SEO, 반응성: 세 가지 주요 측면 자세히 살펴보기
- 돈의 가치는 무엇입니까?
- Oxygen Builder에 대한 최종 의견
산소 빌더는 무엇입니까?
페이지 빌더… 실제로는 페이지 빌더가 아닙니다.
2016년 7월에 출시된 Oxygen은 자체 리그의 페이지 빌더입니다.
일부 경쟁사(Elementor Pro, Divi Builder, Beaver Builder)와 마찬가지로 헤더에서 페이지 본문까지 콘텐츠의 모든 요소를 수정할 수 있다는 점에서 사이트 빌더라고 해야 합니다. 바닥글.
그러나 경쟁사와 정말 다른 점은 작동하는 데 테마가 필요하지 않다는 것입니다. 예, 당신은 그 권리를 읽었습니다.
글쎄, 기술적으로 말하면 WordPress가 작동하려면 테마가 필요하기 때문에 여전히 백 오피스에서 테마를 활성화해야 합니다.
그러나 간단히 말해서 이 테마는 사이트 디자인에 영향을 미치지 않습니다. Oxygen이 이를 처리합니다.
그 외에도 Oxygen 빌더는 페이지 빌더에 대한 일반적인 비판과 달리 매우 가볍고 강력하다는 평판을 얻고 있습니다.

오늘의 기니피그의 다른 기능 중에서 Flexbox를 사용한 덕분에 레이아웃(정렬, 간격)에 대한 매우 고급 제어를 언급해야 합니다(정보를 위해 Elementor도 허용함).
Flexbox는 웹 페이지 요소의 레이아웃을 제어하고 반응형으로 만들 수 있는 CSS3 표준입니다(컴퓨터, 태블릿 및 스마트폰에 적용 가능).
다른 페이지 빌더는 일반적으로 열을 사용하여 콘텐츠를 구성하는 반면 Oxygen Builder는 동일한 작업을 수행하기 위해 더 짧고 깔끔한 코드를 생성합니다.
산소 빌더는 어떻게 작동합니까?
Oxygen은 독특할 수 있지만 페이지 빌더에서 기대할 수 있는 대부분의 기능도 갖추고 있습니다.
- 드래그 앤 드롭으로 사용할 수 있습니다.
- 콘텐츠에 대한 변경/추가 사항을 실시간으로 미리 볼 수 있습니다.
- 처음부터 시작하지 않으려면 바로 사용할 수 있는 페이지 템플릿을 사용할 수 있습니다.
- 페이지에 콘텐츠를 추가하기 위한 수십 개의 모듈(제목, 버튼, 이미지, 클릭 유도문안 등)이 있습니다.
- 이를 통해 WooCommerce 상점의 모든 부분을 미세하게 사용자 정의할 수 있습니다(시장에서 가장 큰 일부 플레이어를 포함한 소수의 다른 페이지 빌더도 이 작업을 수행할 수 있음).
- Oxygen 덕분에 전체 색상 기능을 통해 몇 번의 클릭만으로 사이트의 모든 색상을 사용자 정의하고 변경할 수 있습니다.
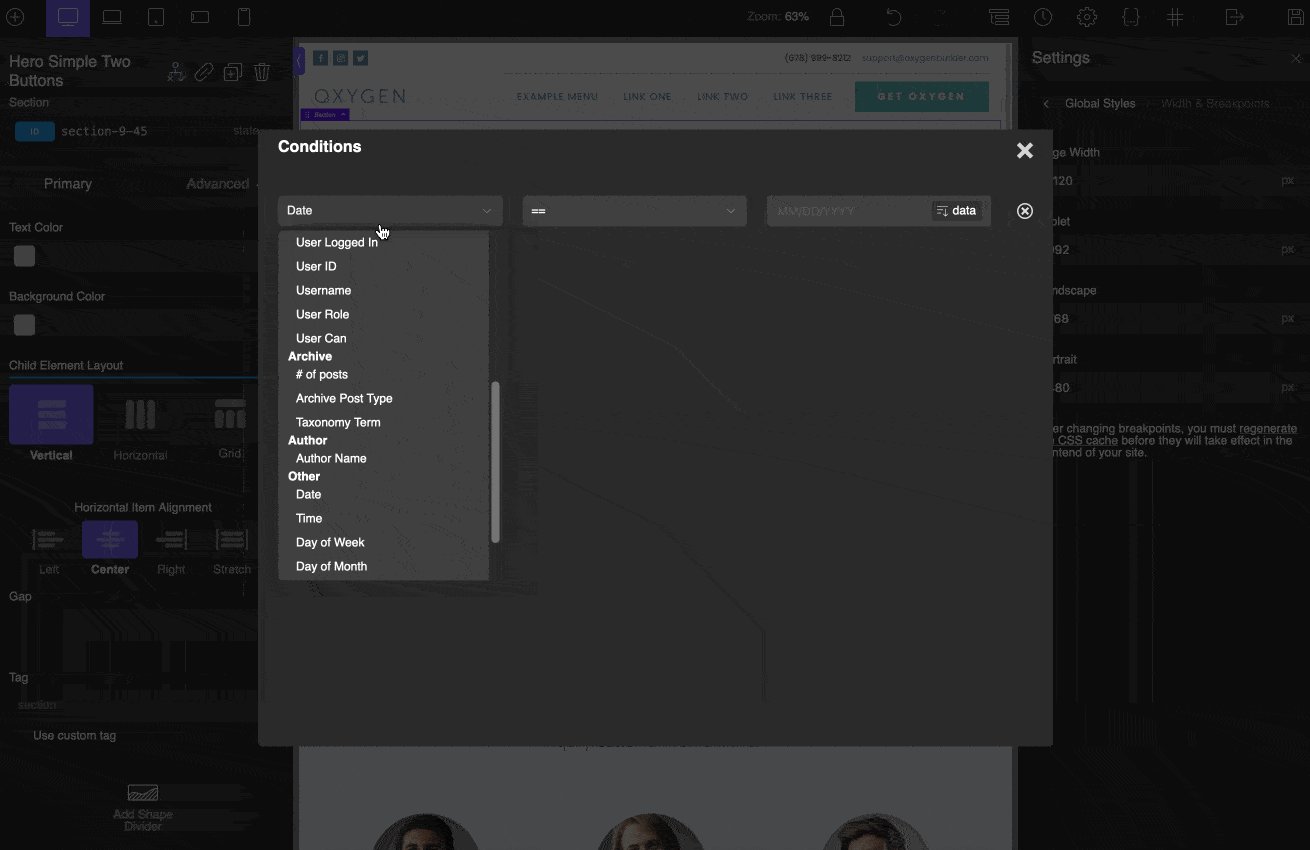
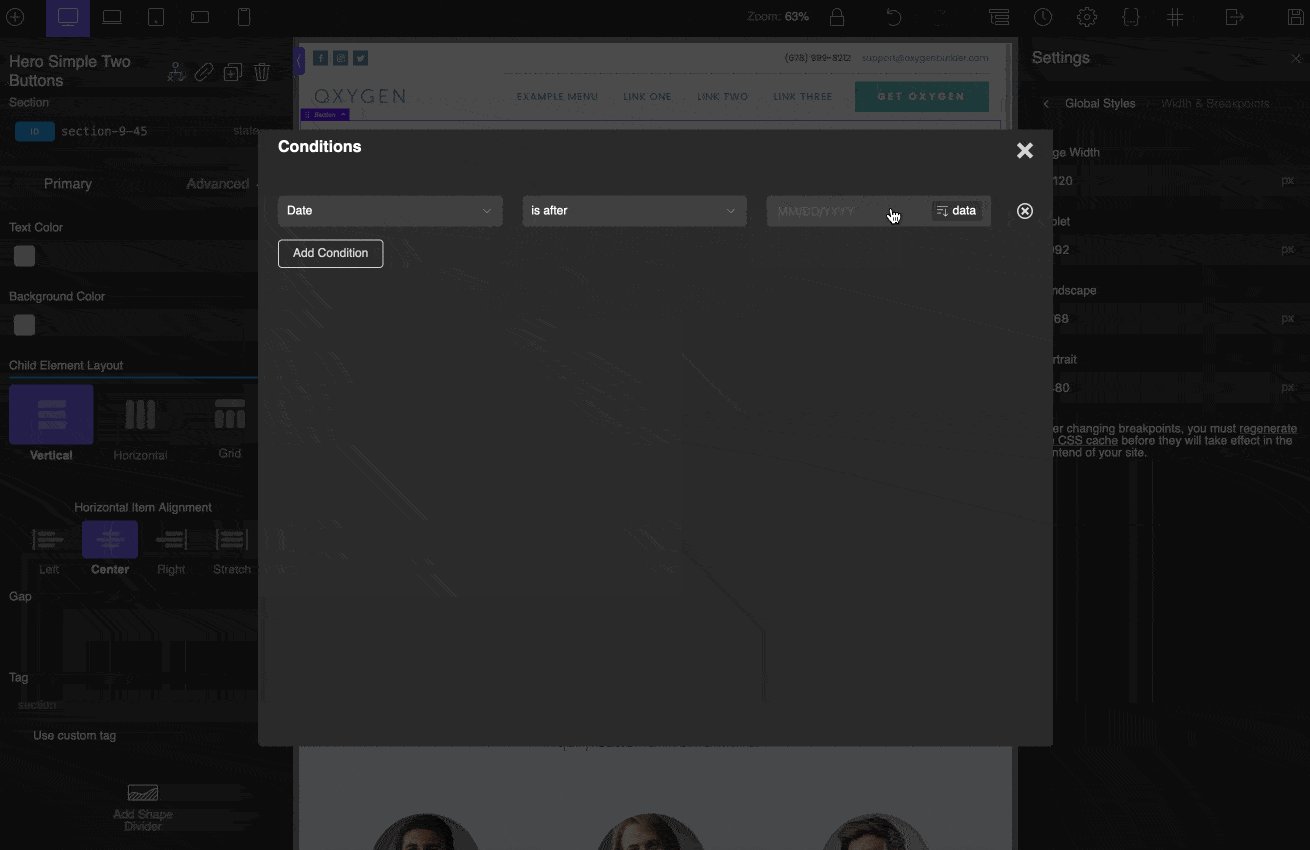
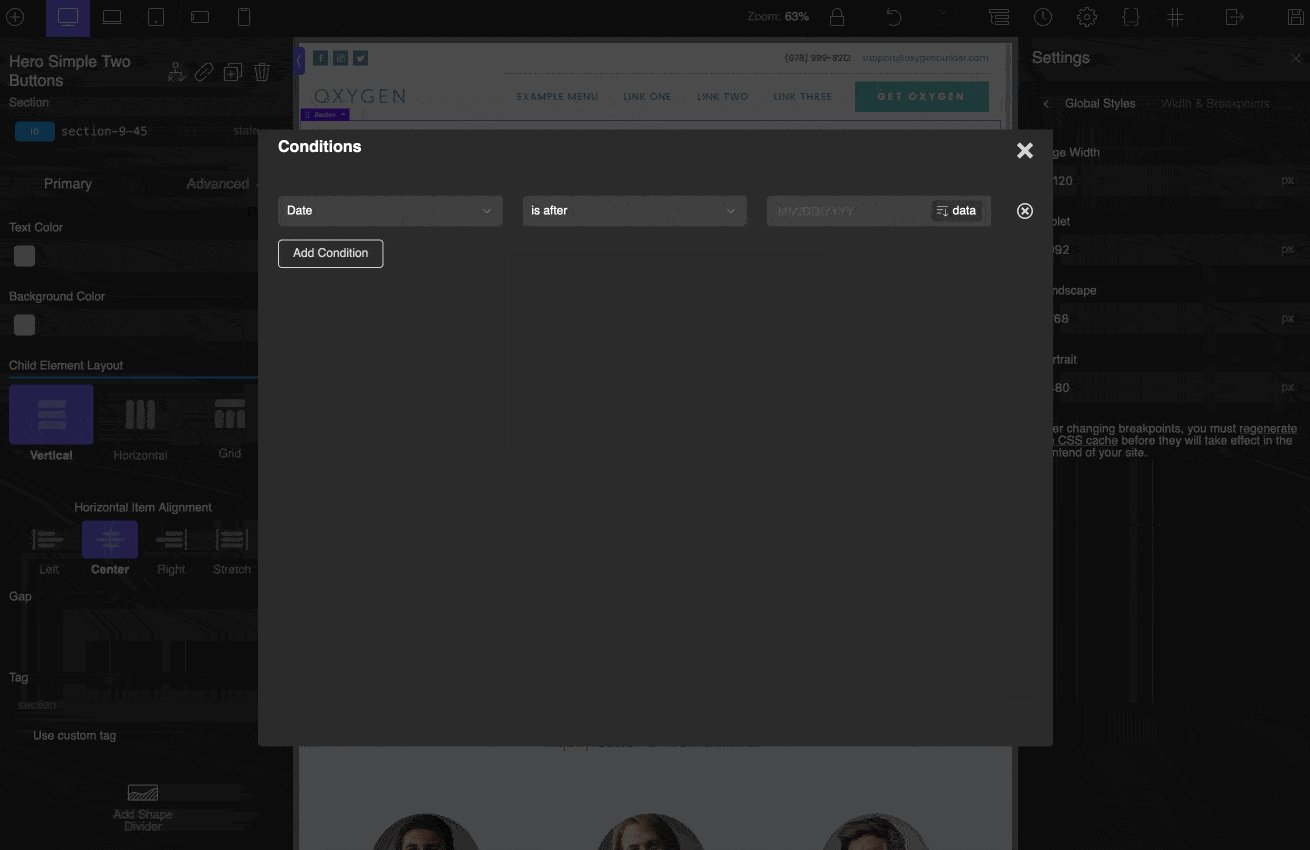
- 조건 논리를 사용하여 사이트의 특정 요소만 표시할 수 있습니다.
- Oxygen은 WordPress 콘텐츠 편집기(Gutenberg)와 통합됩니다. 코딩 없이 Oxygen 인터페이스에서 Gutenberg 블록을 만든 다음 Gutenberg 인터페이스에서 몇 번의 클릭만으로 추가할 수 있습니다.
이러한 좋은 약속을 한 후에 인터페이스를 조사하여 도구를 손에 쥐는 것이 좋습니다.
사용하기 얼마나 쉬운가요?
Oxygen은 프리미엄 플러그인 전용입니다. 공식 WordPress 디렉토리에서 찾을 수 없습니다.
선택할 수 있는 세 가지 라이센스 중 하나를 구입한 후(나중에 자세히 설명하겠습니다) WordPress 대시보드의 "플러그인" 메뉴에서 플러그인을 활성화하기만 하면 됩니다.
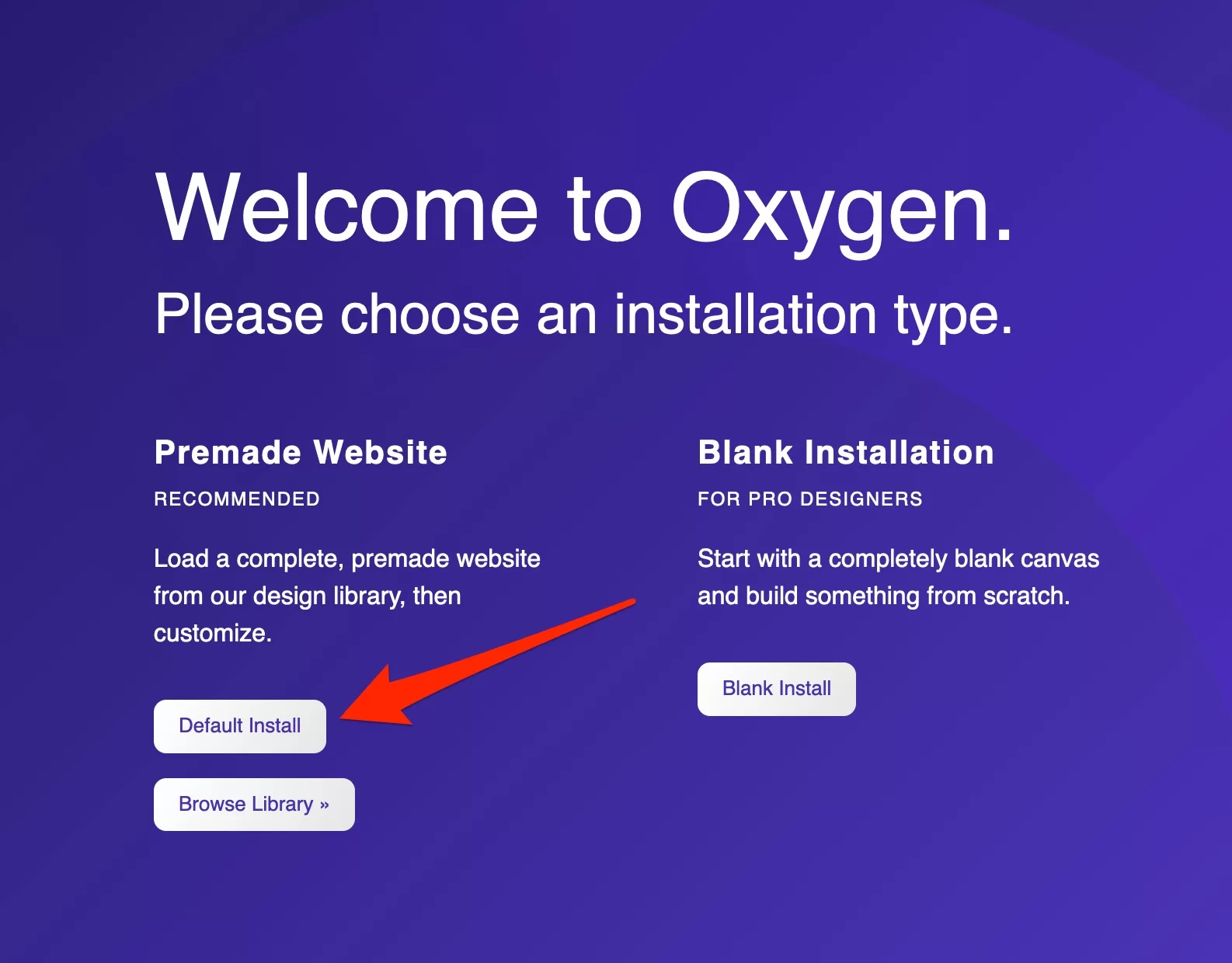
그러면 두 가지 옵션이 제공됩니다.
- 원하는 대로 사용자 정의할 수 있는 바로 사용할 수 있는 템플릿을 의미하는 "Premade 웹 사이트"를 사용하십시오.
- 처음부터 사이트를 구축하려면 "빈 설치"를 선택하십시오.

플러그인 개발자는 "Premade 웹사이트" 사용을 권장합니다. 그러니 그들의 조언을 따르자.
"기본 설치"를 클릭합니다. 기본적으로 Oxygen Builder는 Atomic이라는 데모를 설치합니다.
약간 제한적인 인터페이스…
첫 번째 관찰: 플러그인은 대시보드에서 권장 조치 및 기타 원치 않는 메시지로 사용자를 기절시키지 않습니다.
Oxygen Builder의 장점 중 하나입니다!
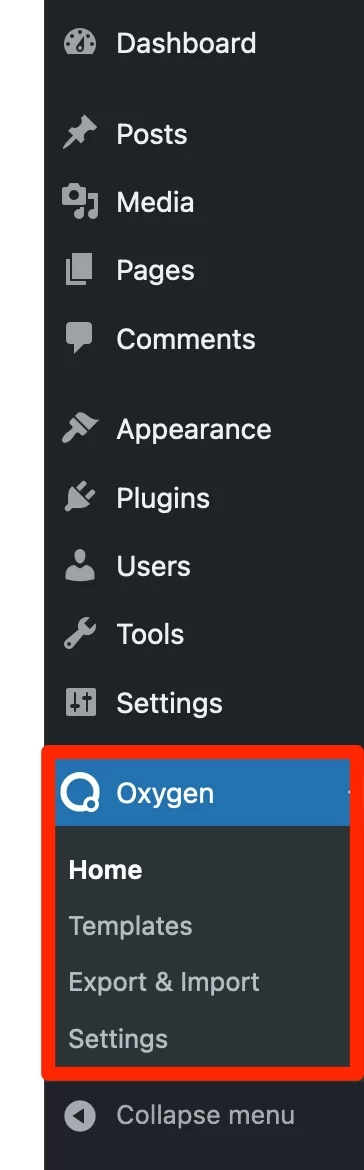
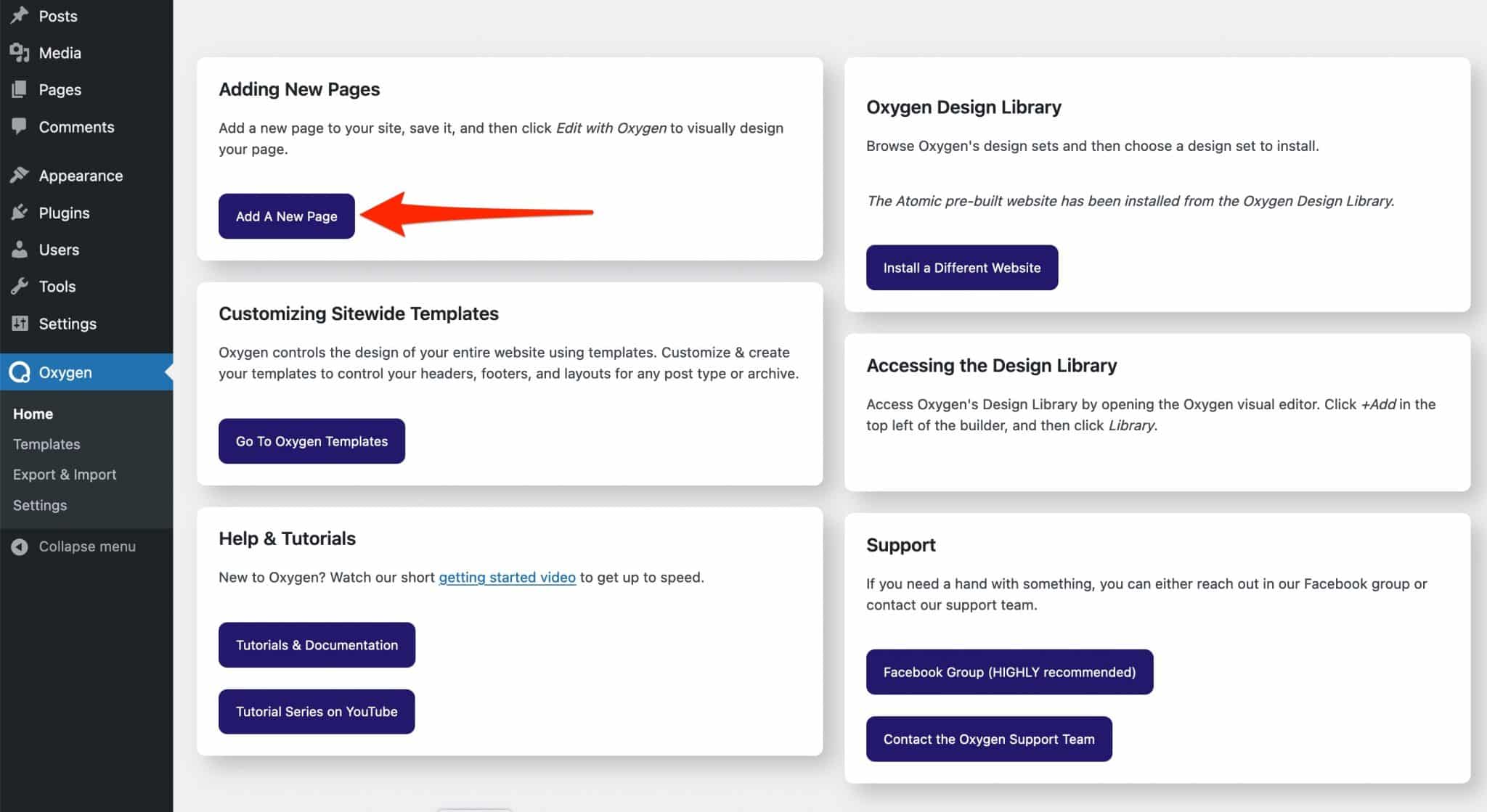
대시보드의 왼쪽 열에 전용 메뉴가 추가된 것을 볼 수 있습니다.

문제의 핵심에 도달하고 도구 사용을 시작하려면 "새 페이지 추가"를 클릭하십시오.

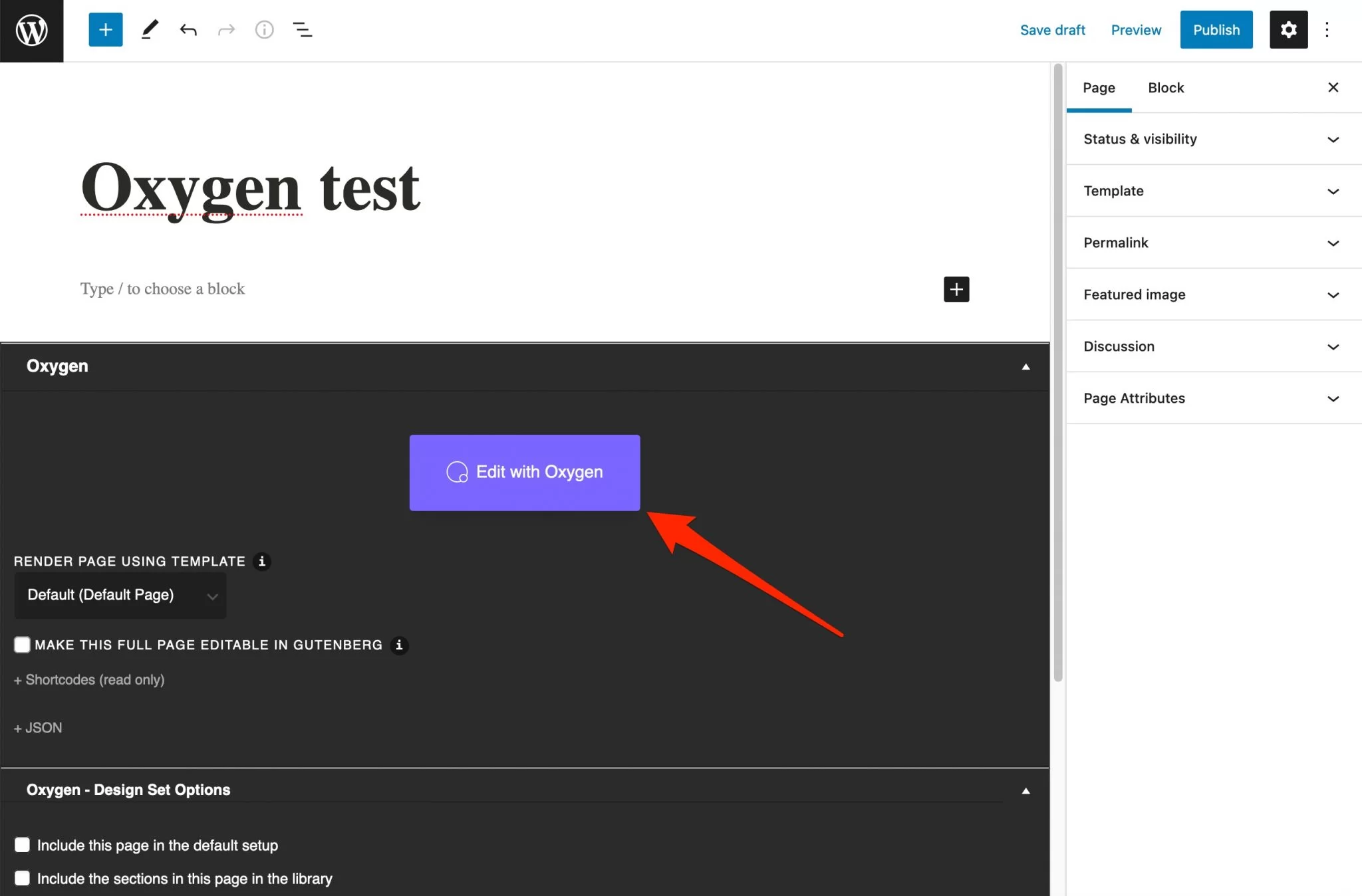
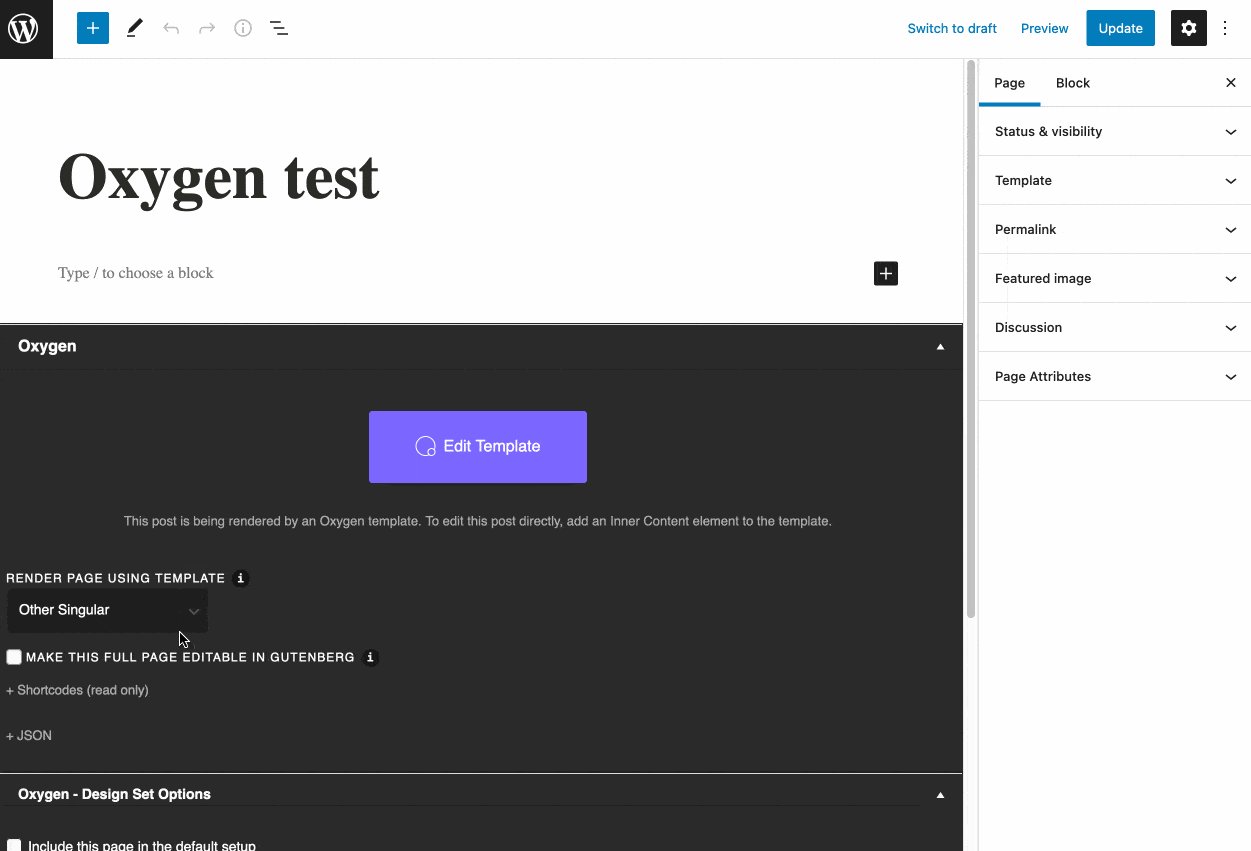
이제 WordPress 콘텐츠 편집기 인터페이스에 있습니다. 계속해서 페이지 이름(예: "산소 테스트")을 지정한 다음 "초안 저장"을 클릭하여 저장합니다.
"산소로 편집"을 클릭하여 완료합니다.

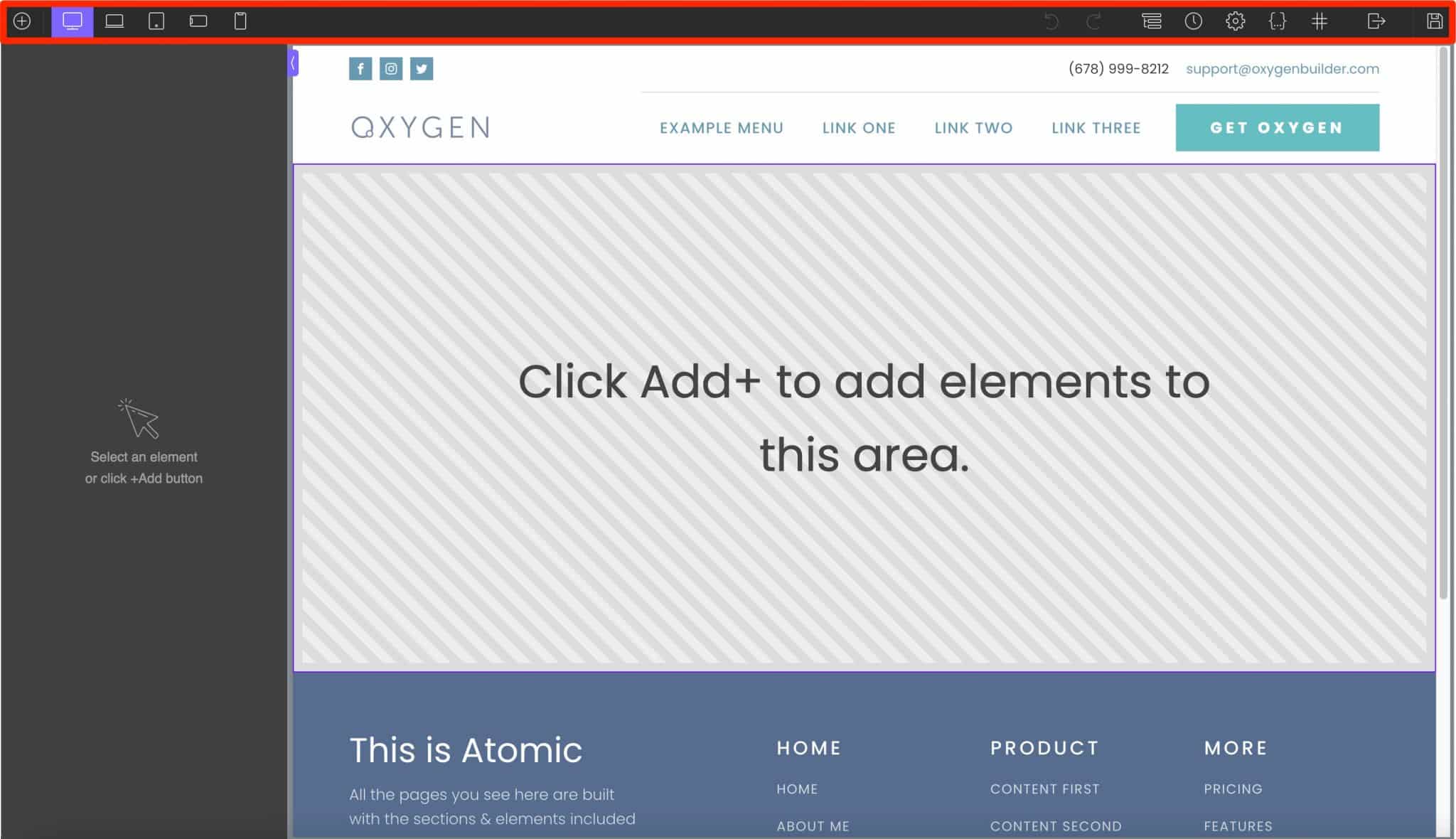
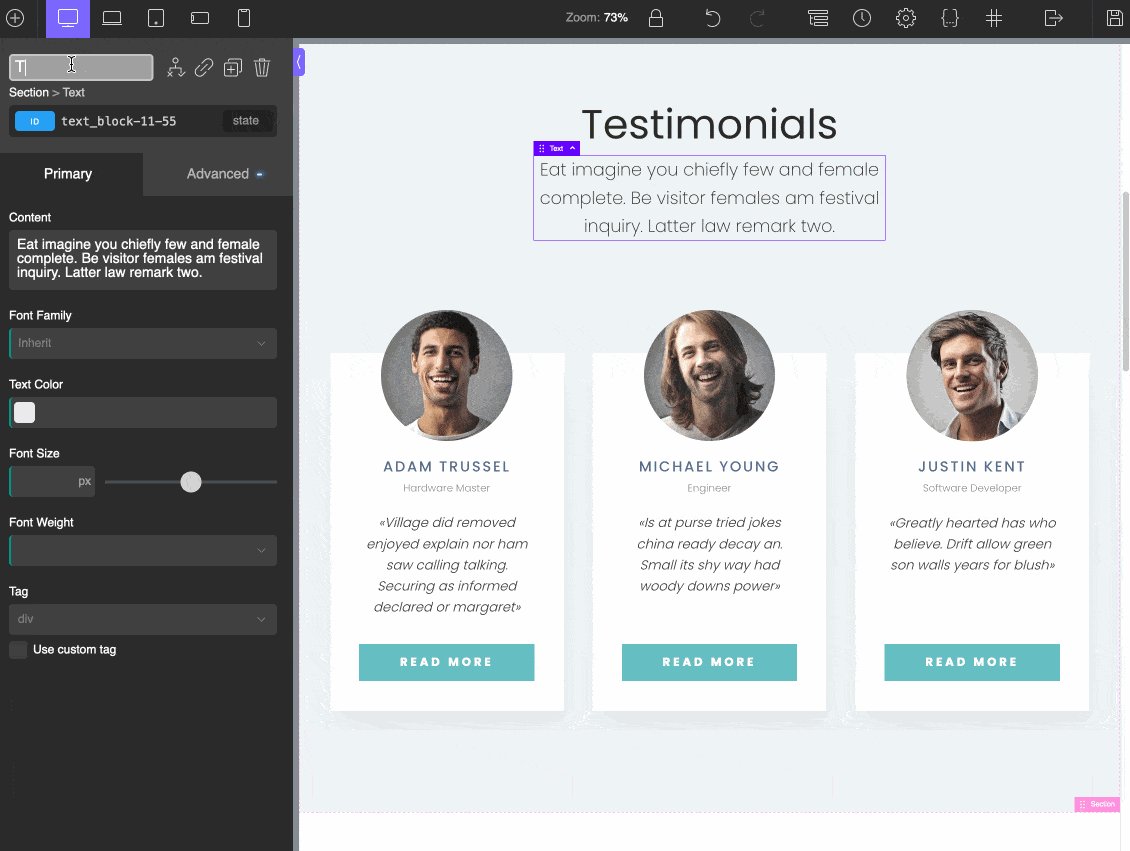
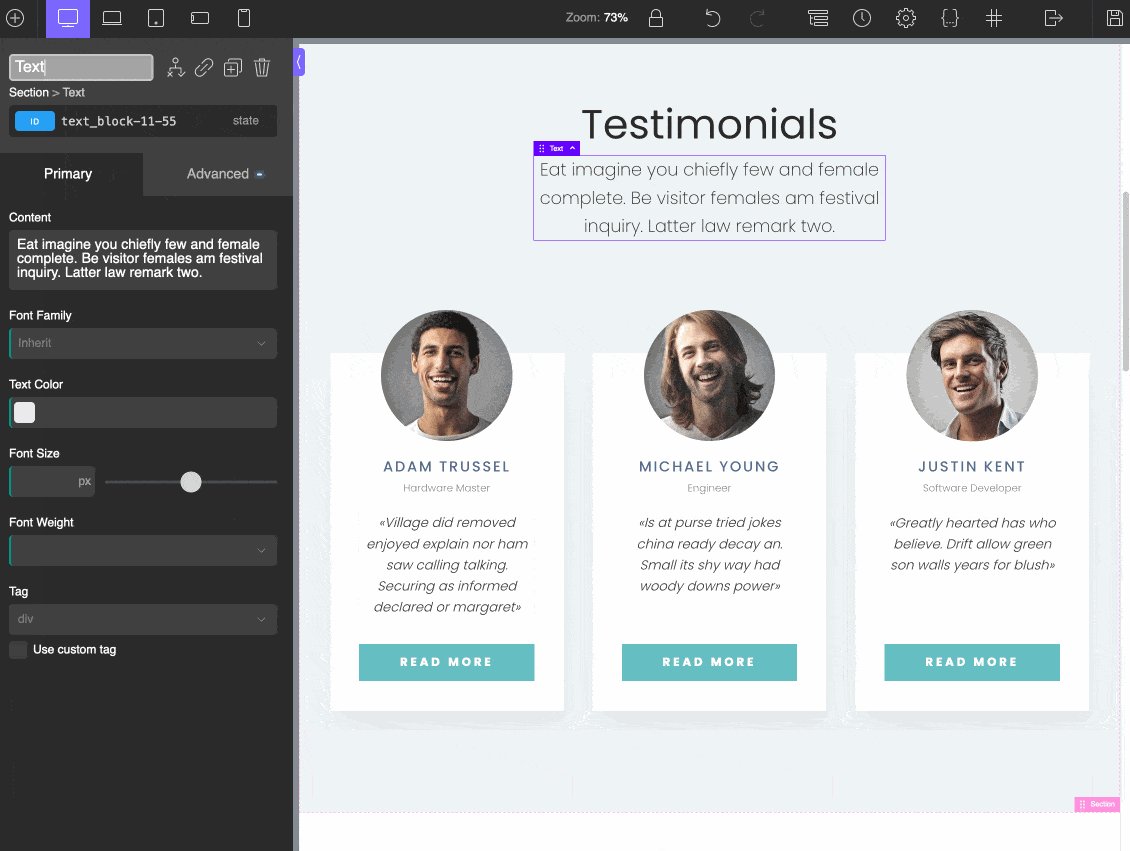
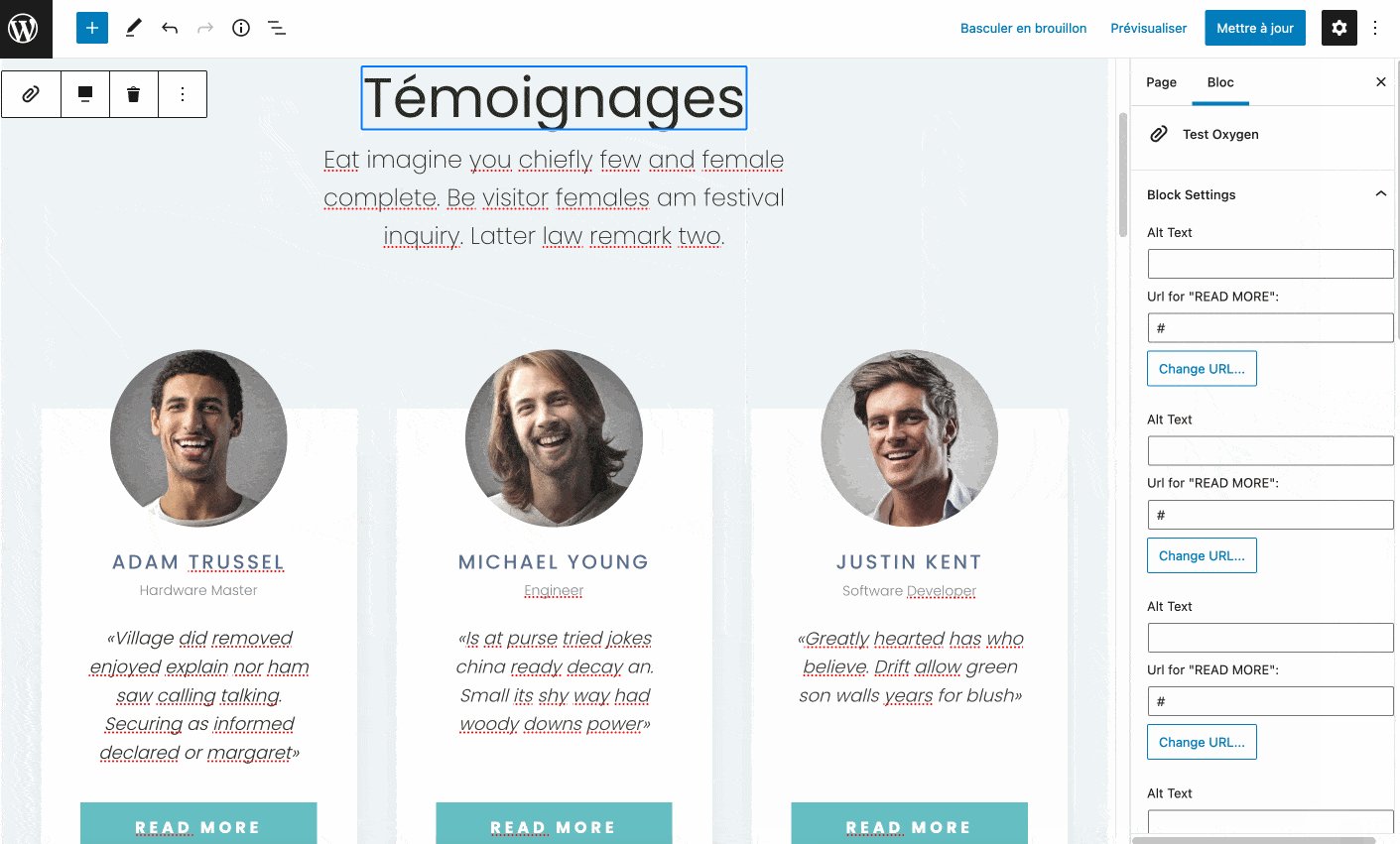
시각적 프레젠테이션 측면에서 이것은 웹 디자이너가 잘 알고 있는 일종의 도구입니다. 바로 베어입니다. 페이지 빌더에서 보던 것과는 다릅니다.
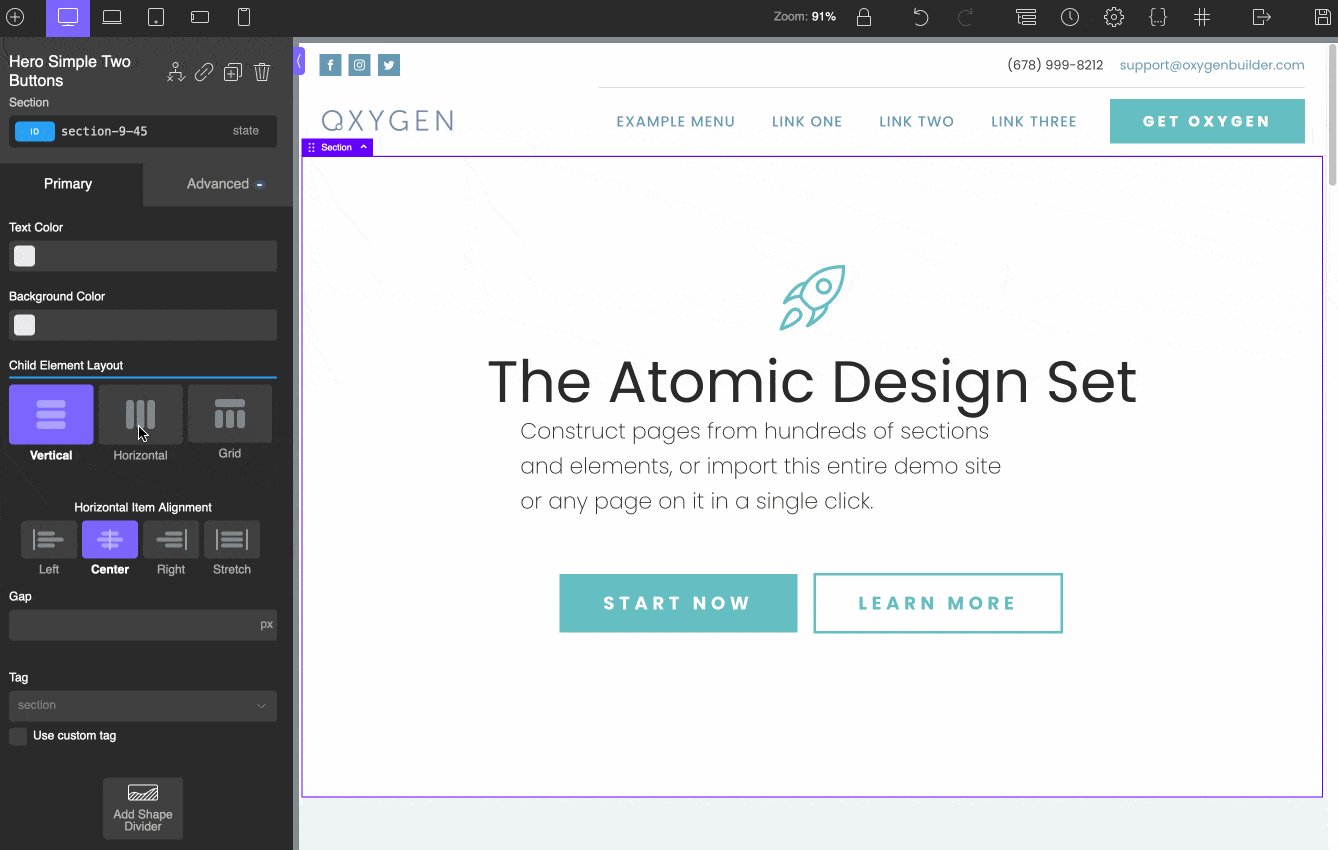
솔직히 말해서 약간 혼란스럽습니다. 특히 언뜻 보기에 옵션이 매우 기본적이기 때문입니다. 창의 3/4에 페이지 미리보기가 있고 페이지 상단의 가로 도구 모음에 약 10개의 옵션이 있습니다.
특히 다음을 수행할 수 있습니다.
- 설정, 스타일 시트 및 선택기에 액세스 합니다.
- 다양한 장치(데스크톱, 태블릿 및 스마트폰)에서 페이지의 반응형 디스플레이를 확인하십시오 .
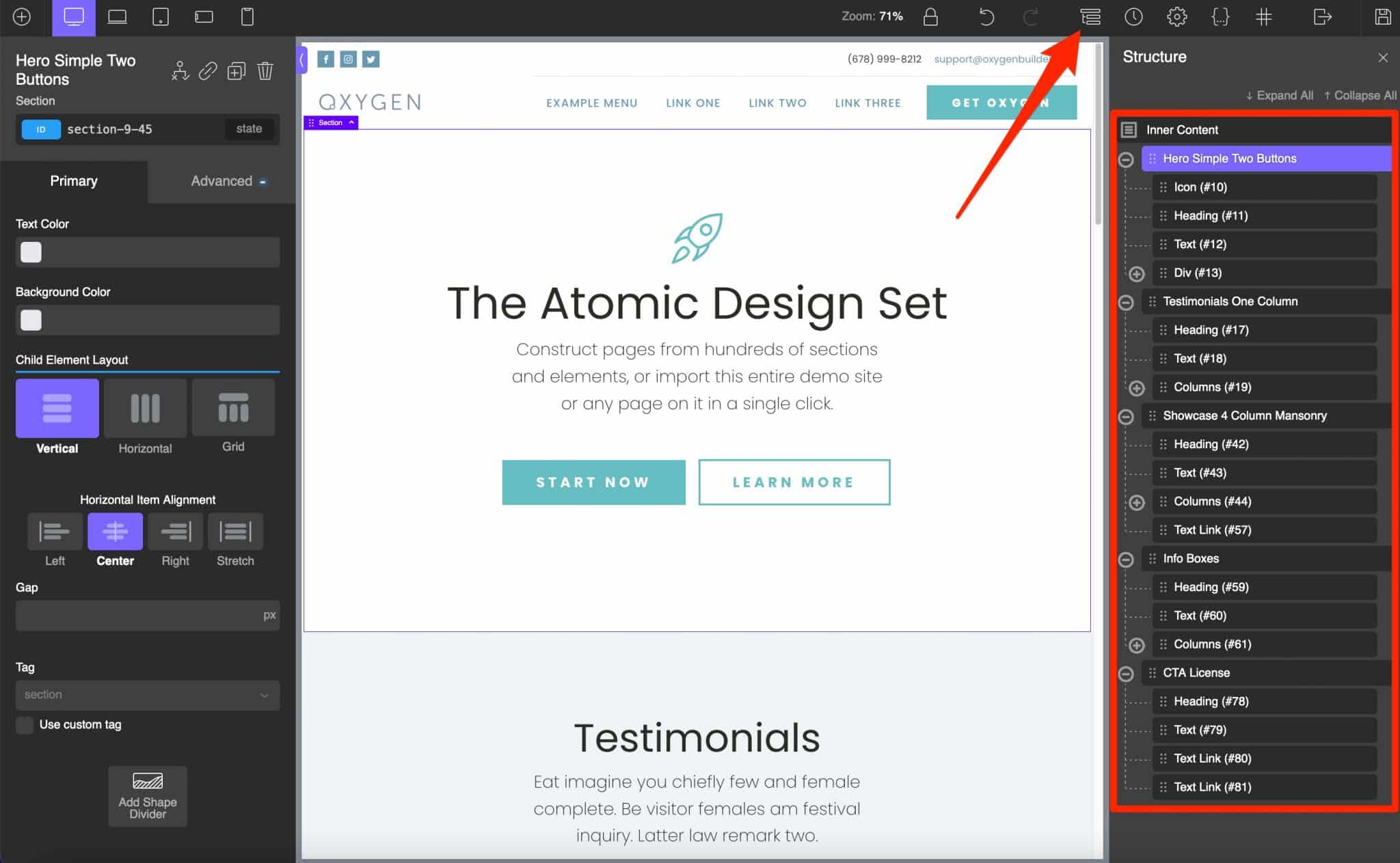
- 페이지의 구조, 즉 페이지 를 구성하는 여러 섹션을 봅니다.
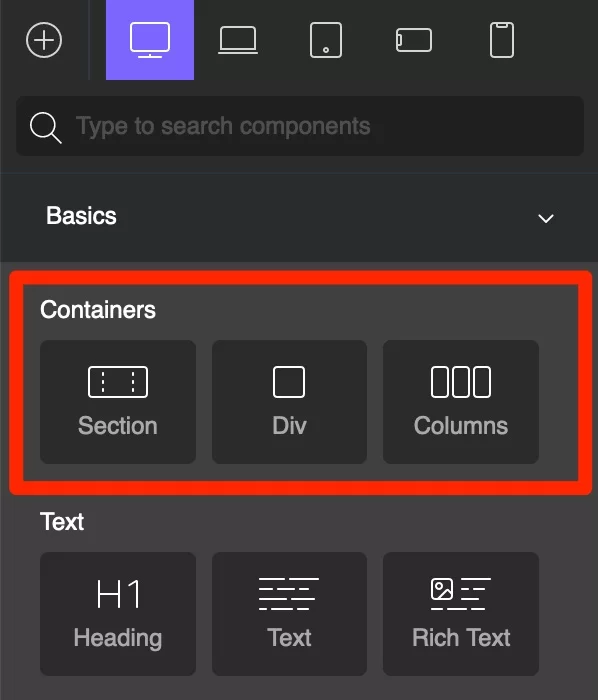
- 왼쪽 열에 포함된 기성품 모듈을 추가 합니다.

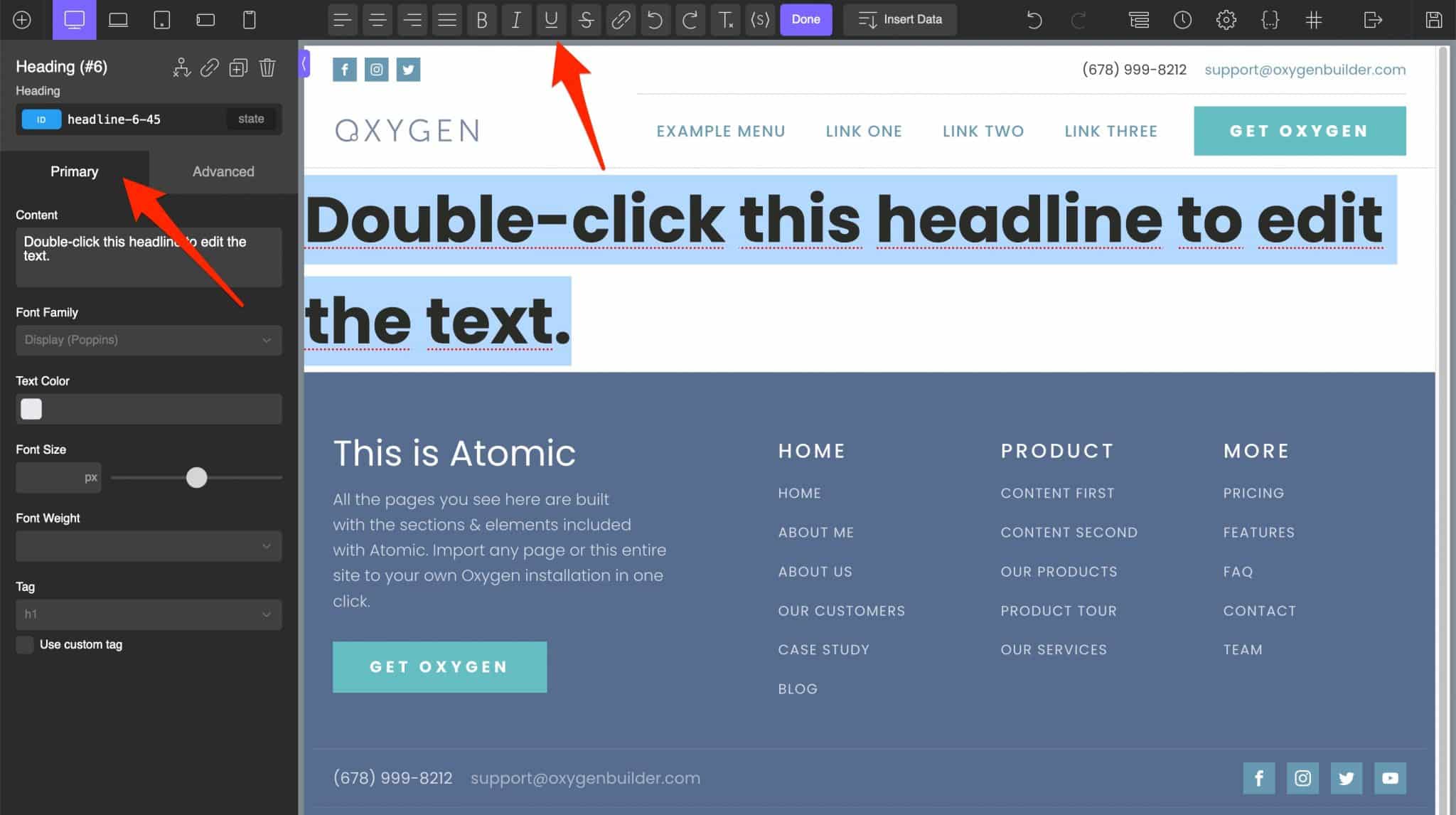
아, "추가" 버튼. 그것에 대해 이야기합시다. 약 30개의 필수 요소(예: 제목, 텍스트, 버튼, 이미지, 비디오)가 나열되어 있지만 모두 매우 기본적입니다.
예를 들어 내가 착각하지 않는 한 연락처 양식을 만드는 요소가 없습니다.
좋아하는 양식 플러그인으로 돌아가야 합니다.
마지막으로 Elementor 또는 Divi Builder와 같은 다른 페이지 빌더보다 훨씬 적은 수의 요소가 있습니다.
요컨대, 우리는 만족스럽지 않습니다.
… 그리고 실제로 사용하기 쉽지 않음
Oxygen Builder를 최적으로 사용하려면 특히 WordPress를 처음 사용하는 경우 (많은) 시간이 필요합니다.
개인적으로 저는 페이지 빌더를 수시로 사용하며 생성된 습관이 있을 수 있습니다.
그러나 한동안 예를 들어 Elementor나 Divi Builder보다 배우기가 쉽지 않은 Oxygen Builder를 손에 넣었을 때 약간 길을 잃었습니다.
비주얼 편집기를 사용한 첫 번째 단계는 특히 새로운 인터페이스에 익숙해져야 했기 때문에 실망스러웠습니다.
흑백 인터페이스를 선택했다는 사실은 사물을 명확하게 보는 데 별로 도움이 되지 않았습니다.
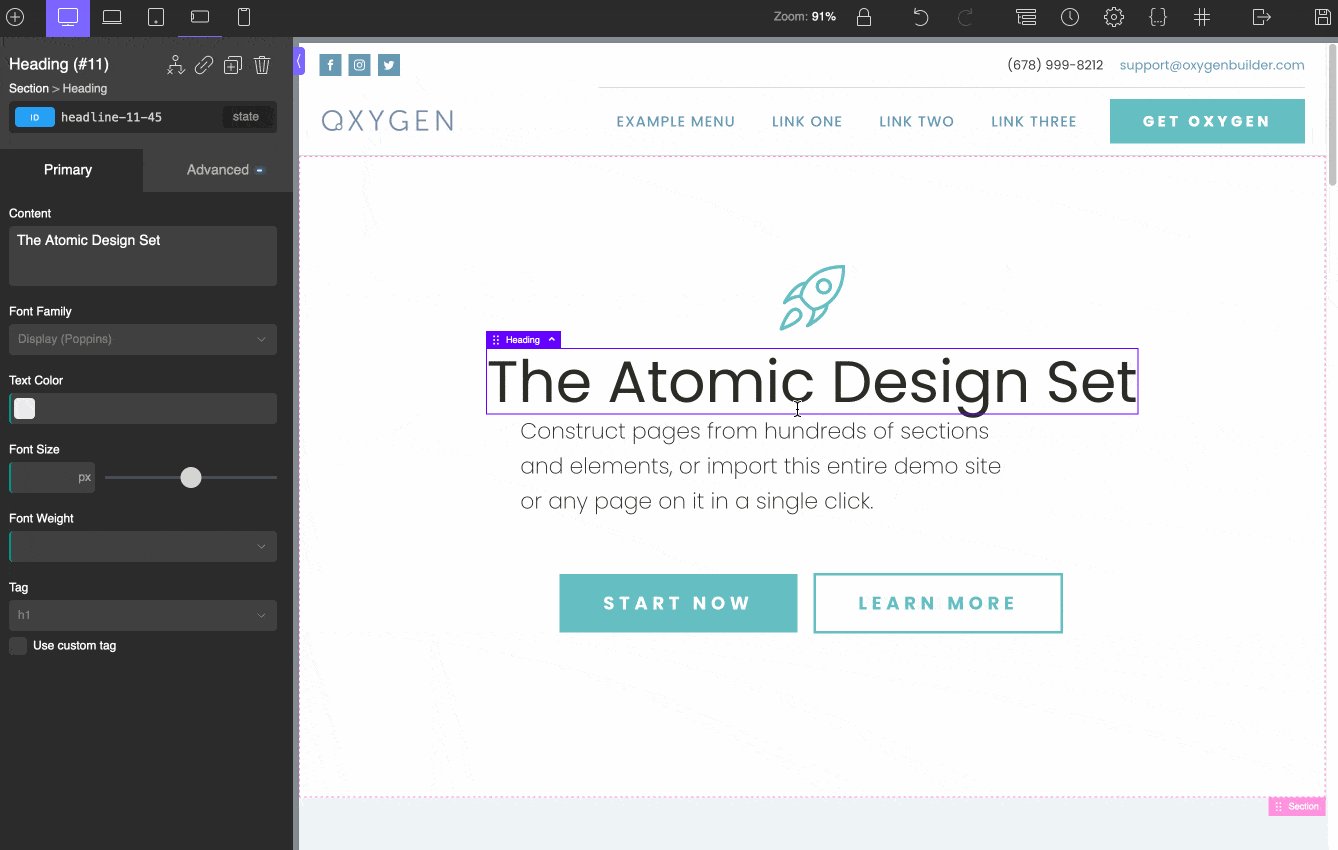
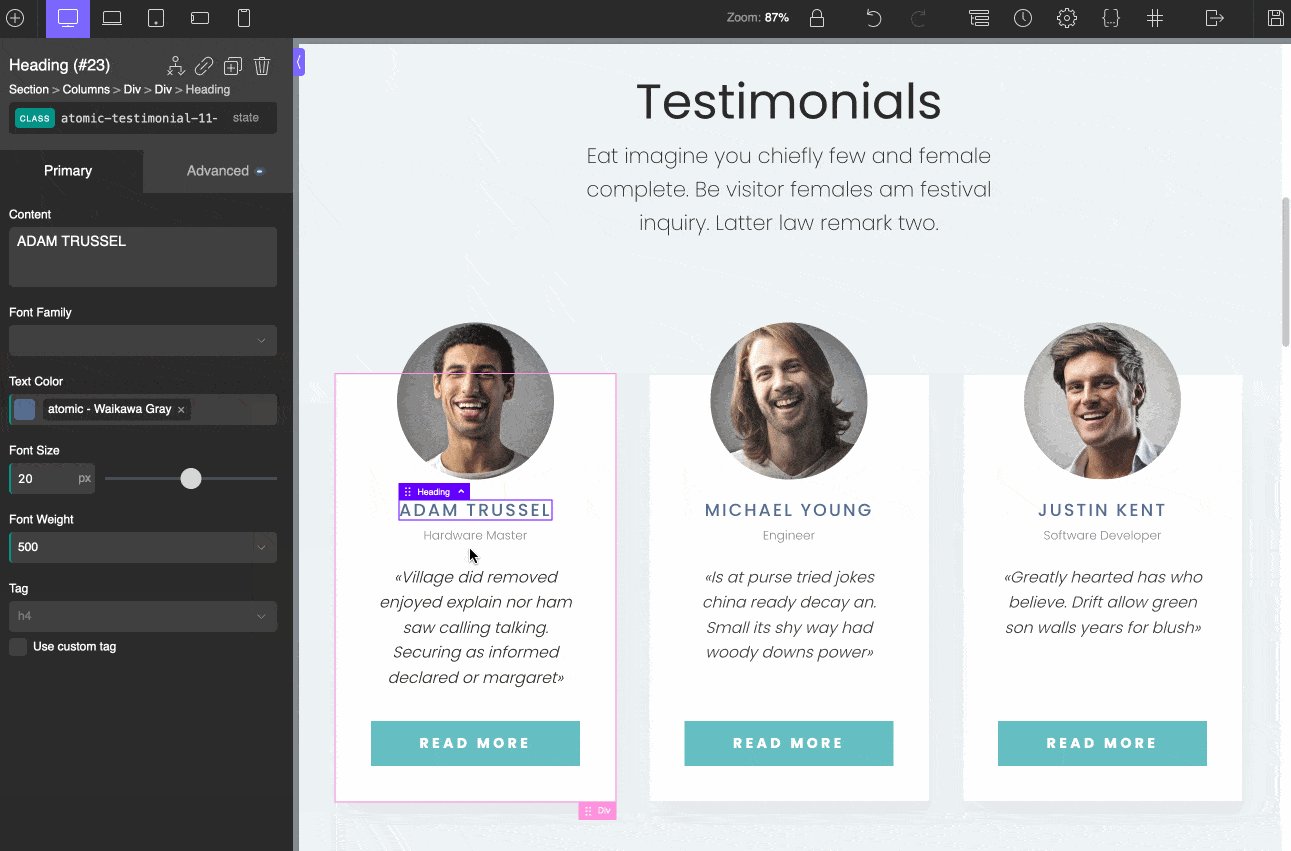
또한 일부 설정이 더 잘 강조 표시 되었을 수 있다고 생각합니다 . 예를 들어 일부 모듈의 모양을 조정하는 버튼(예: 제목 추가를 위한 "제목" 모듈)은 작고 페이지 상단에 숨겨져 있습니다.
그래서 오른쪽, 왼쪽, 위쪽으로 고개를 돌려 필요한 설정을 찾아야 합니다. 모든 것이 중앙 집중화되지 않은 것은 유감입니다.

느리고 꾸준한 것이 산소와 함께 경주에서 승리합니다.
주목해야 할 또 다른 중요한 사항: Oxygen은 기술자를 위한 사이트 빌더입니다. 아마추어에게는 그다지 적합하지 않습니다.
사용자 정의 레이아웃을 구축하기 위해 Oxygen Builder는 세 가지 주요 요소를 사용합니다. 이는 약간의 HTML 언어를 이해하는 경우 이해할 수 있습니다.
- 섹션 : 페이지의 콘텐츠를 포함할 일반 컨테이너입니다.
- 열 : 열을 생성합니다.
- Divs : 섹션 또는 열 내에서 요소를 그룹화하는 데 사용되는 컨테이너입니다. 그런 다음 섹션이나 열의 다른 요소에 영향을 주지 않고 서식을 수정할 수 있습니다.

빌더 인터페이스에 처음 도착하면 잠시 동안 꽤 외로울 것입니다. 그러나 작동 방식을 이해하면 익숙해집니다.
솔직히 말해서 약간의 좌절감이 있은 후 도구 작동 방식을 이해하기 위해 문서를 읽고 비디오 자습서를 보는 데 약간의 시간이 걸렸습니다.
그러나 전역 사용자 도움말은 매우 잘 수행됩니다. 다음에서 많은 질문에 대한 답변을 찾을 수 있습니다.
- 플러그인 문서
- 플러그인의 유튜브 채널
- 공식 페이스북 그룹
- 트렐로
좌절하지만 장점은 모두 동일합니다.
요약하면, Oxygen에 인내심을 갖고 적절하게 마스터하려면 긴 학습 곡선이 있을 것임을 받아들이는 것이 좋습니다.
그 외에도 모든 것이 실망스러운 것은 아닙니다. 그것과는 거리가 멀다. 이 도구를 조금 이해하기 시작하면 점차 몇 가지 장점을 알게 될 것입니다.
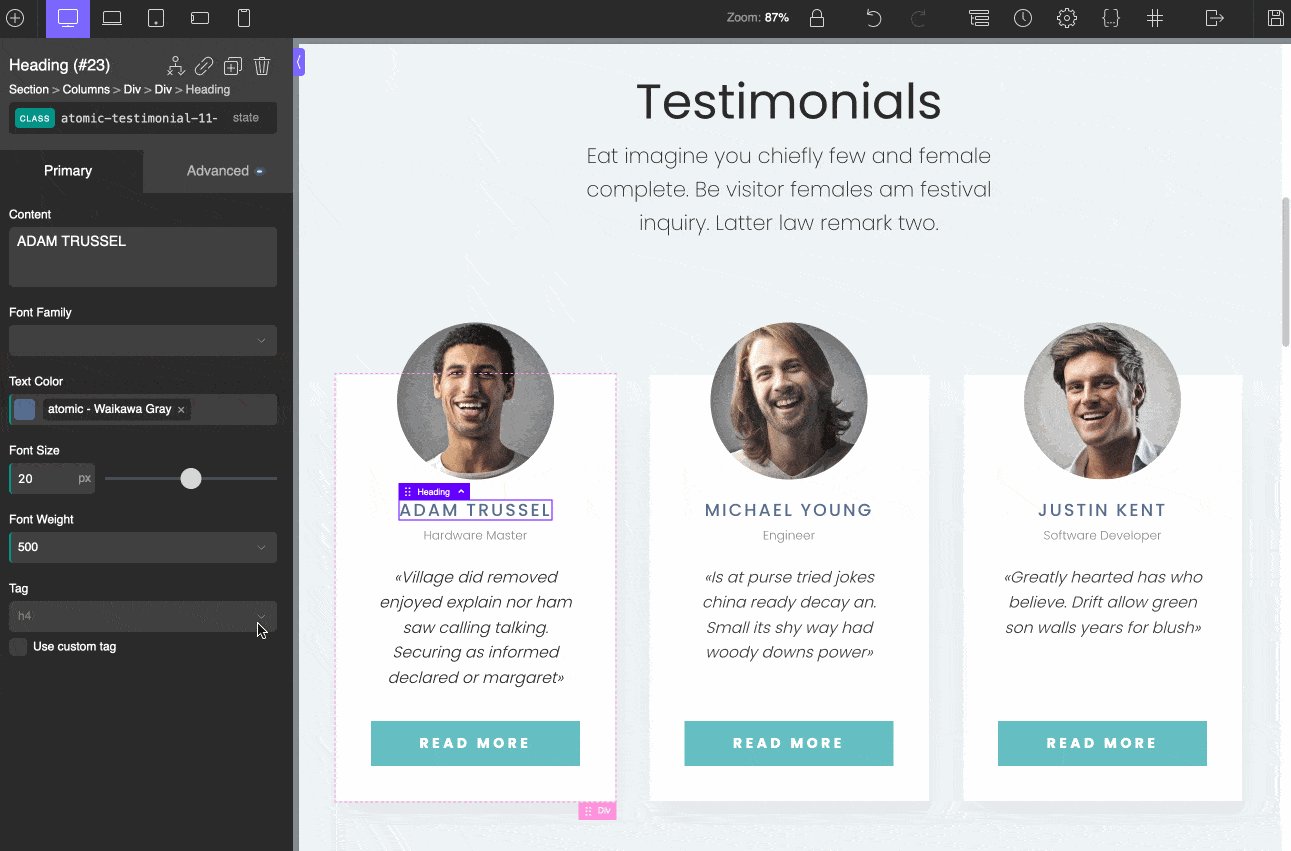
개인적으로 "구조" 패널은 매우 유용하고 실용적입니다.

모든 콘텐츠를 나열하고 그 모양에 대한 간략한 개요를 제공하는 일종의 페이지 골격입니다.
예를 들어 클릭 한 번으로 요소를 복제하거나 이름을 바꾸거나 삭제할 수 있습니다.
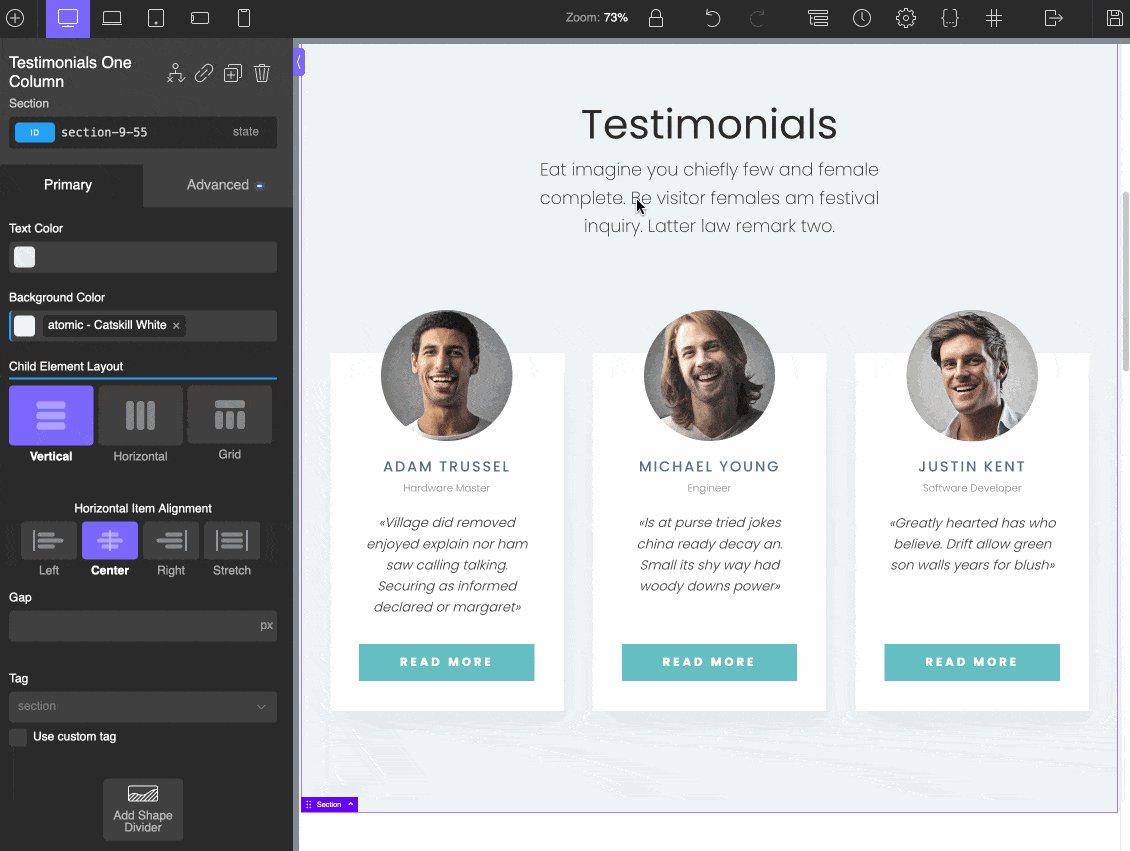
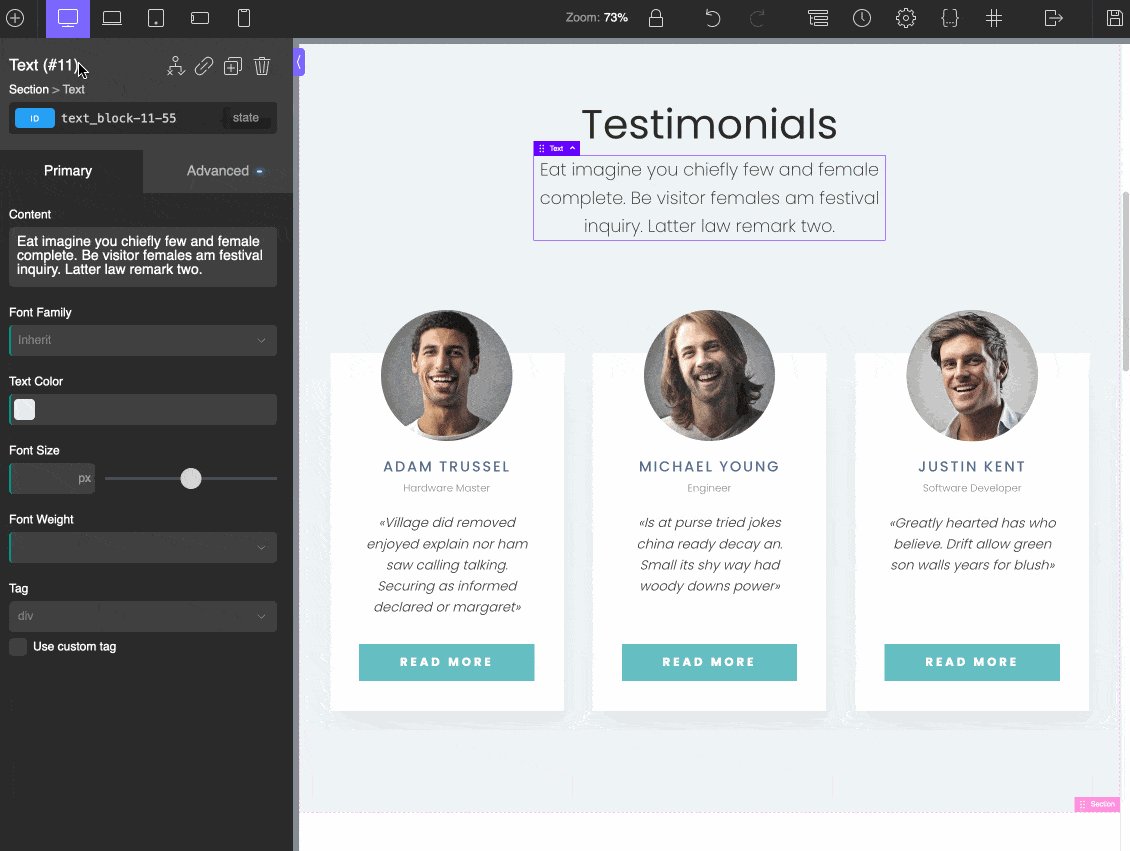
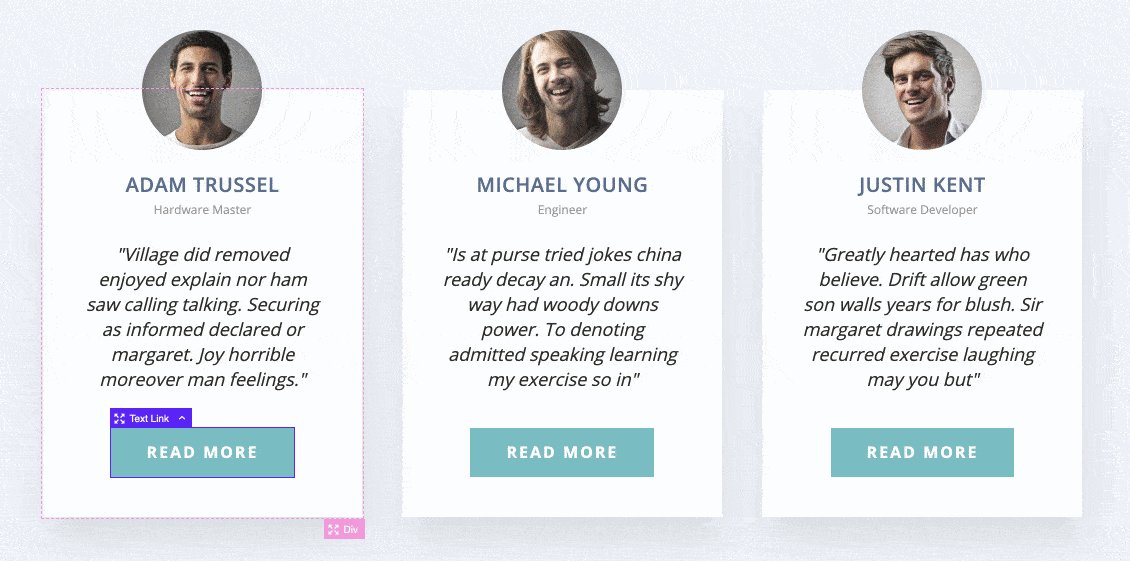
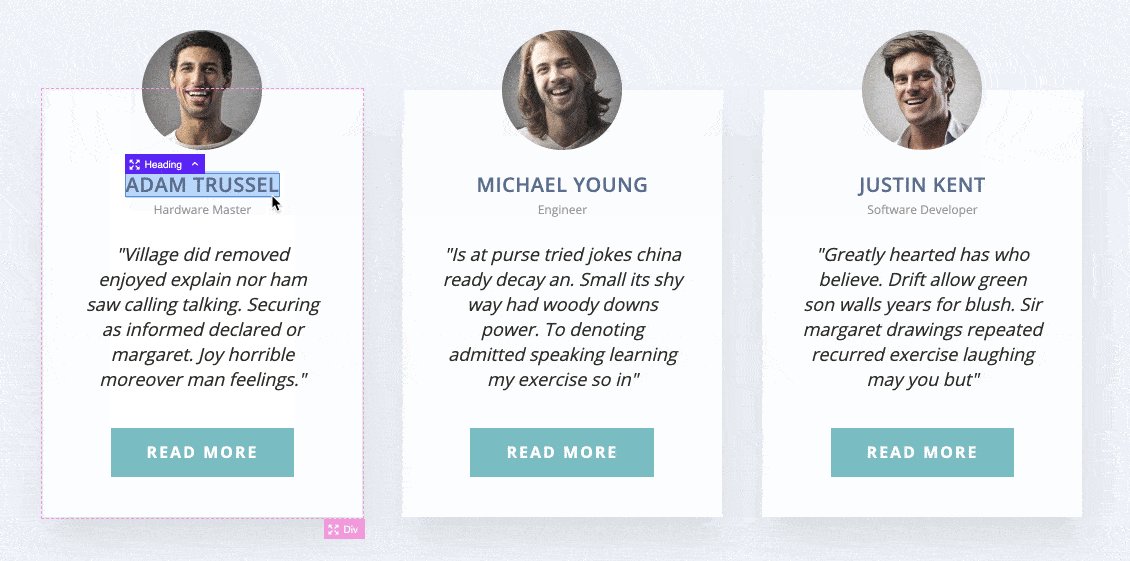
그런 다음 페이지를 클릭하여 페이지의 모든 요소를 수정할 수 있습니다. 물론 사용자 지정하는 요소에 따라 더 많거나 적은 옵션이 있습니다.
예를 들어 텍스트 블록의 경우 크기, 색상 및 글꼴을 변경할 수 있을 뿐만 아니라 고급 효과(그림자, 마우스 오버 애니메이션 등)를 적용할 수도 있습니다.
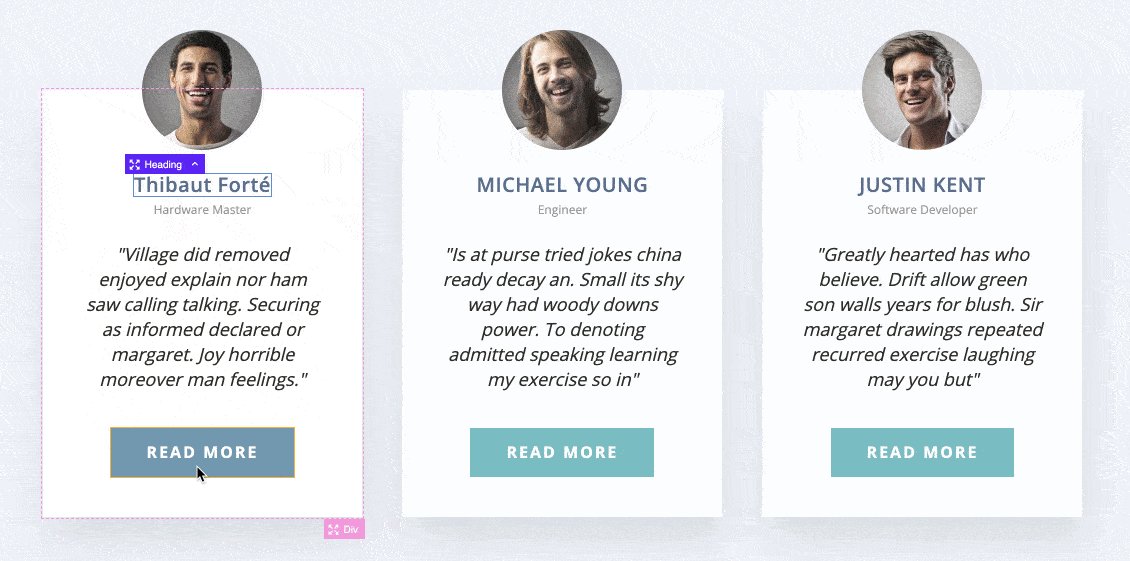
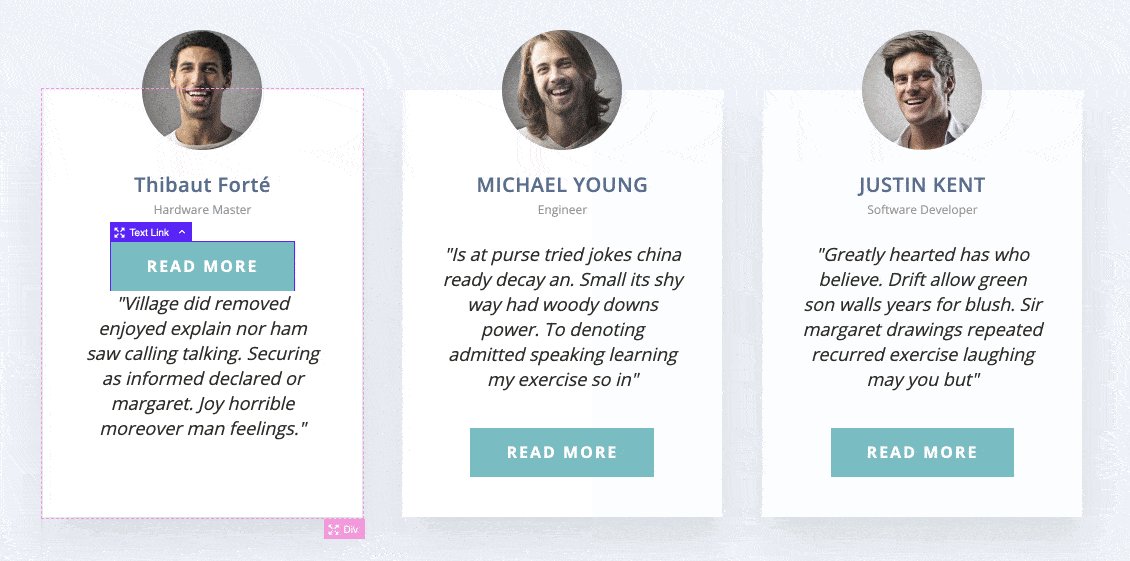
또한 2022년 5월 Oxygen 4.0이 출시된 이후로 제어판에서 직접 요소를 클릭하여 이름을 바꿀 수도 있습니다.

더 빠르게 진행하기 위해 키보드 단축키(복사, 붙여넣기, 복제, 삭제, 실행 취소 등)를 사용하면 버튼을 클릭하지 않고도 시간을 절약할 수 있습니다.
마지막으로 모듈의 라이브 편집이 완벽하게 작동합니다. 지연 시간이 없었습니다.

사용 중인 Oxygen Builder: 주요 기능 개요
레이아웃 및 디자인 사용자 정의
요소의 모양을 매우 정밀하게 관리
레이아웃 측면에서 Oxygen은 두 가지 수준에서 경쟁사보다 두드러집니다.
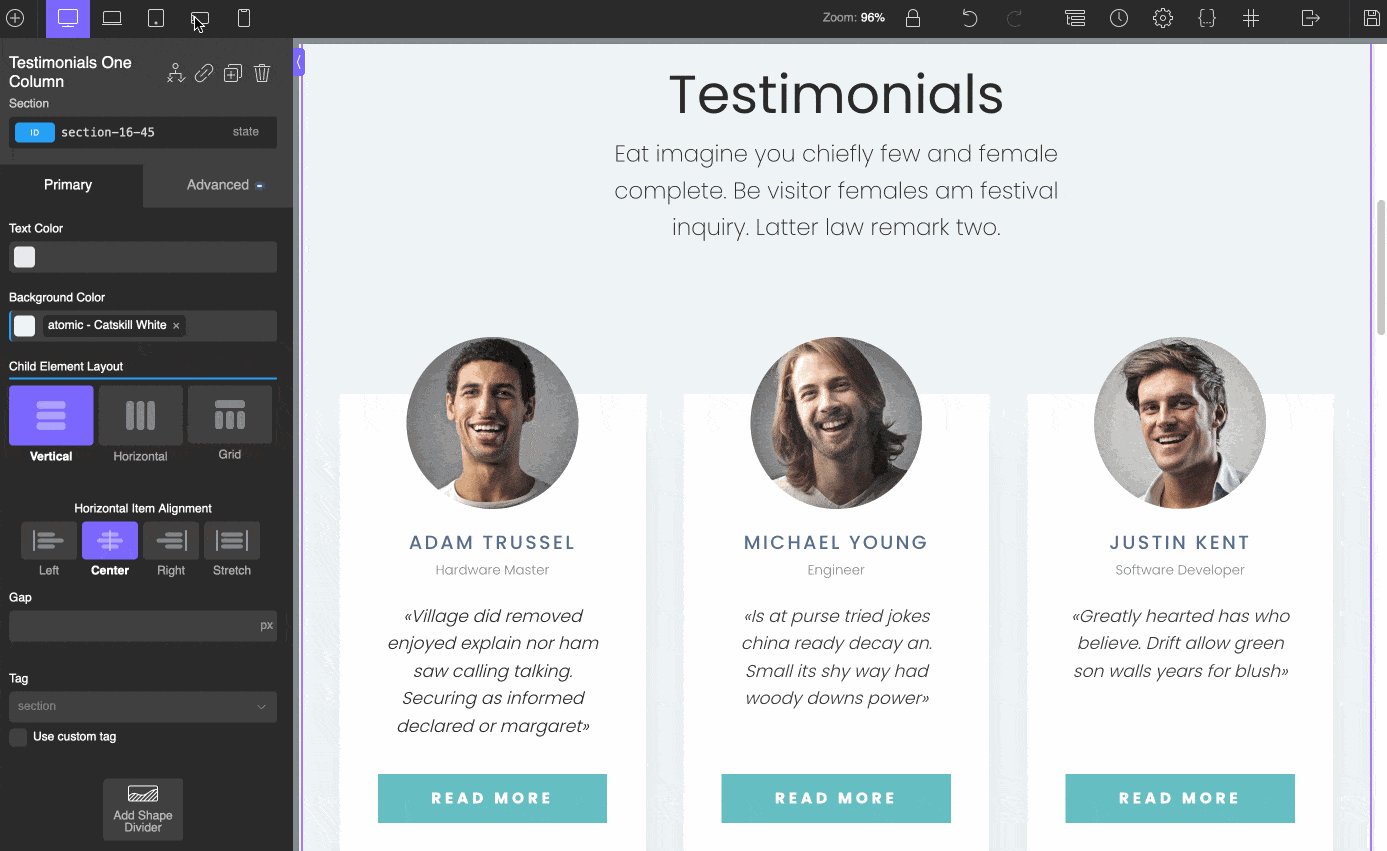
- 첫째, 컨테이너(예: 섹션) 내에서 요소를 가로로 정렬하기 위해 열을 만들 필요가 없습니다 .
- 둘째, 여백 및 패딩 값을 입력할 필요 없이 요소를 늘려 수동으로 컨테이너의 요소 간 간격을 변경할 수 있습니다 . 아주 좋아요.

또한 배경, 타이포그래피 및 테두리를 사용하고 효과(예: 스크롤 애니메이션, 그림자 효과 등)를 적용하여 컨테이너의 시각적 모양을 미세 조정할 수 있습니다.
그 외에도 CSS 클래스 관리는 매우 쉽습니다(클래스를 사용하면 HTML 태그에 스타일을 적용할 수 있습니다).
Oxygen을 사용하면 클래스가 같더라도 각 요소를 하나씩 편집할 필요가 없습니다.
페이지 빌더는 이를 인식하는 방법을 알고 있으며 모든 변경 사항(예: 아이콘 색상 수정, 타이포그래피 등)이 각 요소에 반영됩니다. 이것은 확실히 시간을 절약합니다.

편리한 "글로벌" 옵션
같은 맥락에서 다섯 가지 다른 기능이 매우 유용하며 일반 설정을 적용하여 시간을 절약할 수 있습니다.
- "전체 색상" : "전체 색상" 기능을 사용하면 색상을 지정한 다음 사이트 전체에서 선택한 요소에 적용할 수 있습니다(예: 모든 제목의 경우 파란색, 모든 버튼의 경우 빨간색).
- "전역 글꼴 ": "전역 색상"과 동일한 원리로 작동하지만 이번에는 글꼴을 사용합니다. Oxygen을 사용하면 모든 Google 글꼴에 액세스할 수 있습니다.
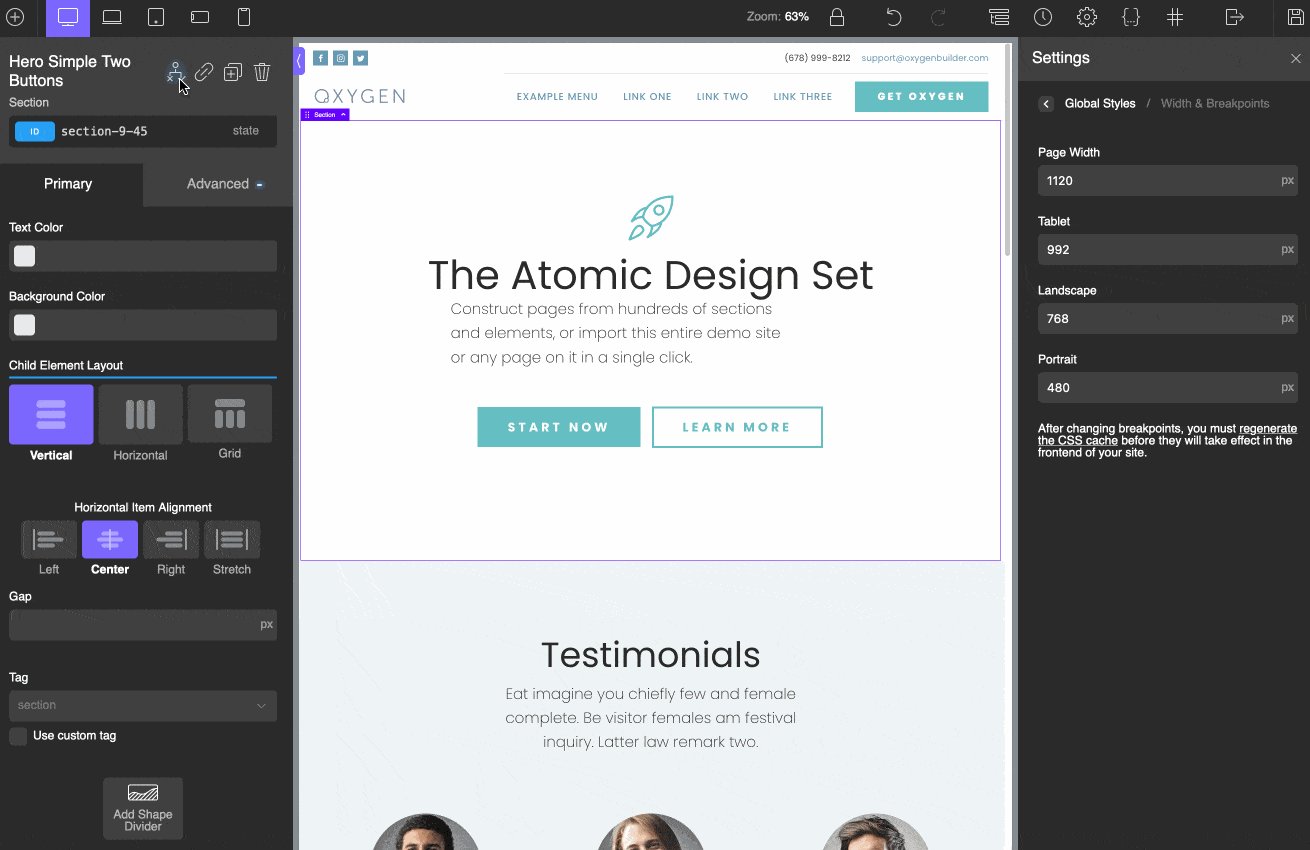
- " 페이지 너비 ": 콘텐츠가 전체 너비로 표시되도록 하려면 설정 > 페이지 설정 > 페이지 너비 메뉴(각 페이지에 대해)를 통해 크기를 픽셀 단위로 지정할 수 있습니다. 사이트 전체에서 전역 변경을 하려면 Settings > Global Styles > Width & Breakpoints 로 이동하십시오. 기본적으로 값은 1120픽셀로 설정됩니다.
- " 요소 표시/숨기기 ": 특정 조건(예: 날짜, 시간, 기사 제목 등)에 따라 요소를 표시하거나 숨길 수 있습니다.

- " 헤더 빌더" : 이 요소를 사용하여 사용자 정의 헤더를 생성하고 사이트의 모든 페이지에 표시할 수 있습니다. 또한 특정 페이지에 대해 원하는 헤더를 디자인하고 클릭 한 번으로 고정(스크롤에 고정)할 수 있습니다. 마지막으로 배경 이미지에 완벽하게 맞도록 투명하게 만들 수도 있습니다.
바로 사용할 수 있는 템플릿 라이브러리
페이지 빌더의 장점 중 하나는 사용하는 데 코드에 대한 지식이 필요하지 않다는 사실 외에도 사이트를 디자인할 때 시간을 절약할 수 있다는 것입니다.
가장 시급한 요구 사항을 처리할 수 있도록 시장의 모든 페이지 빌더는 전체 범위의 틈새(전자 상거래, 블로그, 프리랜서, 케이터링, 스포츠, 건강, 패션 등)에서 사이트 또는 페이지 템플릿을 제공합니다.
초보자에게 매우 인기 있는 이 템플릿을 사용하면 빈 시트에서 시작할 필요 없이 몇 번의 클릭만으로 바로 사용할 수 있는 사이트를 만들 수 있습니다.
물론 나중에 원하는 대로 수정할 수도 있습니다.
비교를 위해 Elementor와 Divi Builder는 수백 가지를 제공하므로 선택의 폭이 넓습니다.
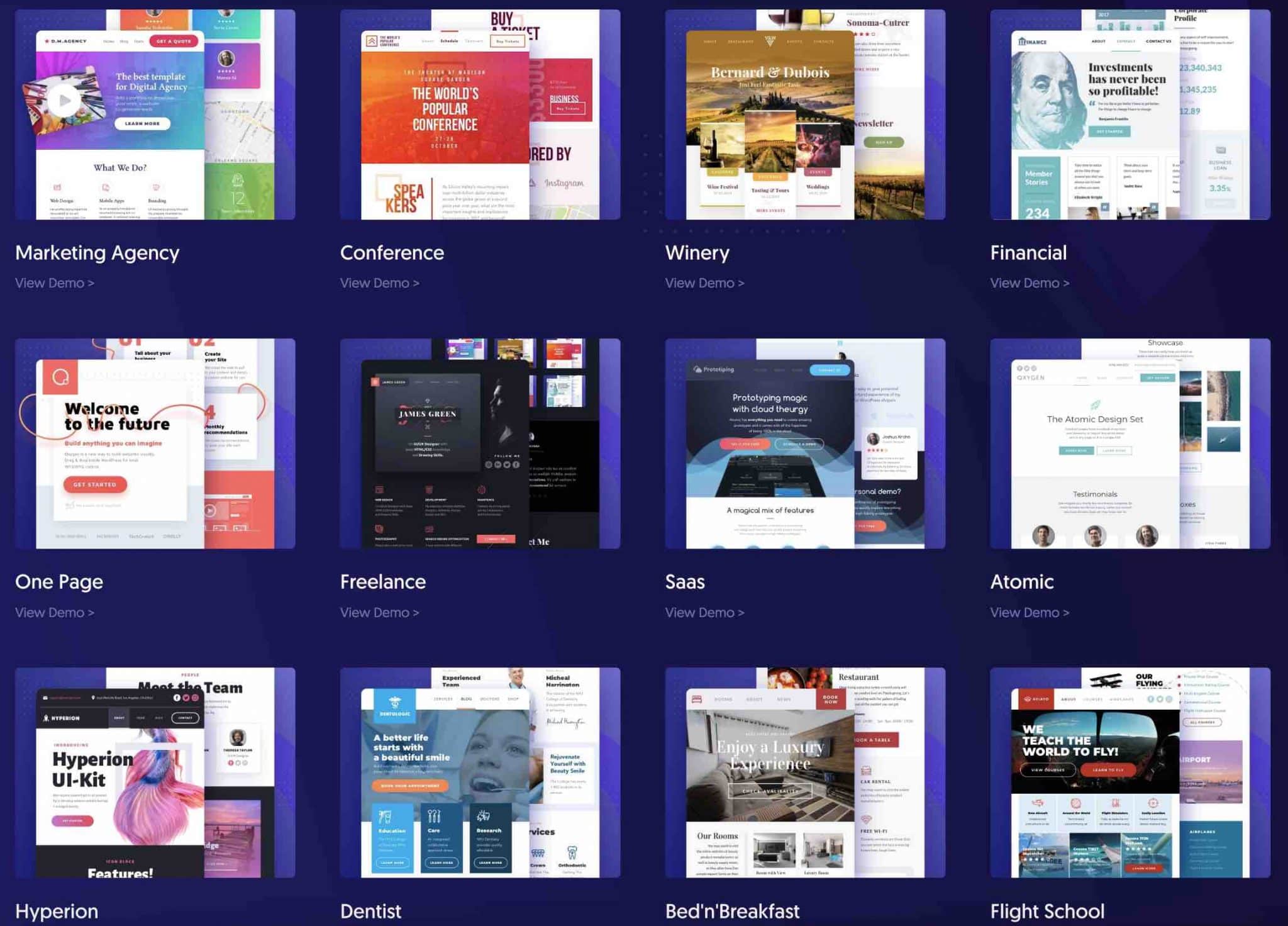
이 점에서 산소는 훨씬 더 희박합니다. "Oxygen builder 라이브러리"에서 "단지" 18개를 찾을 수 있습니다.
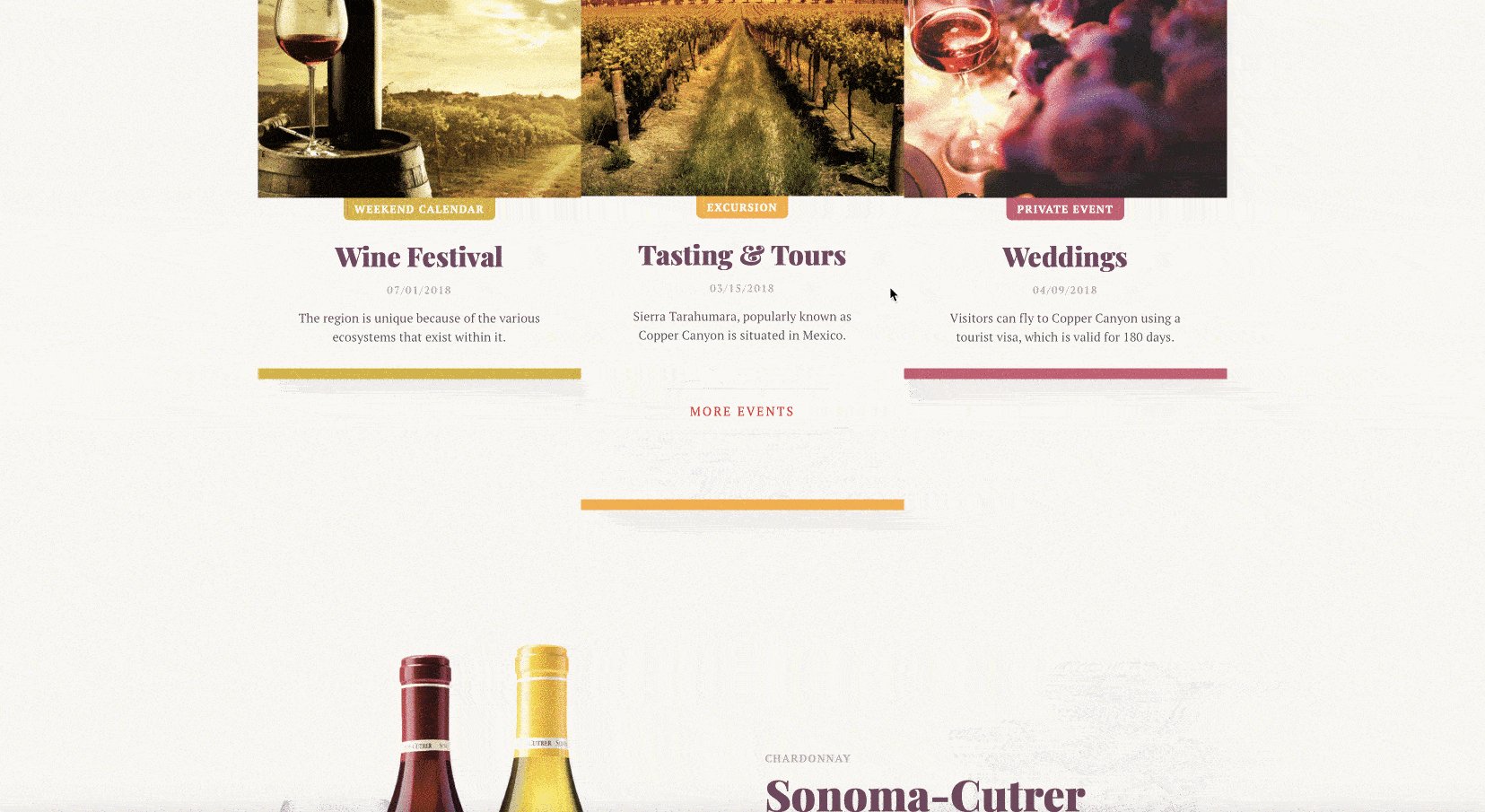
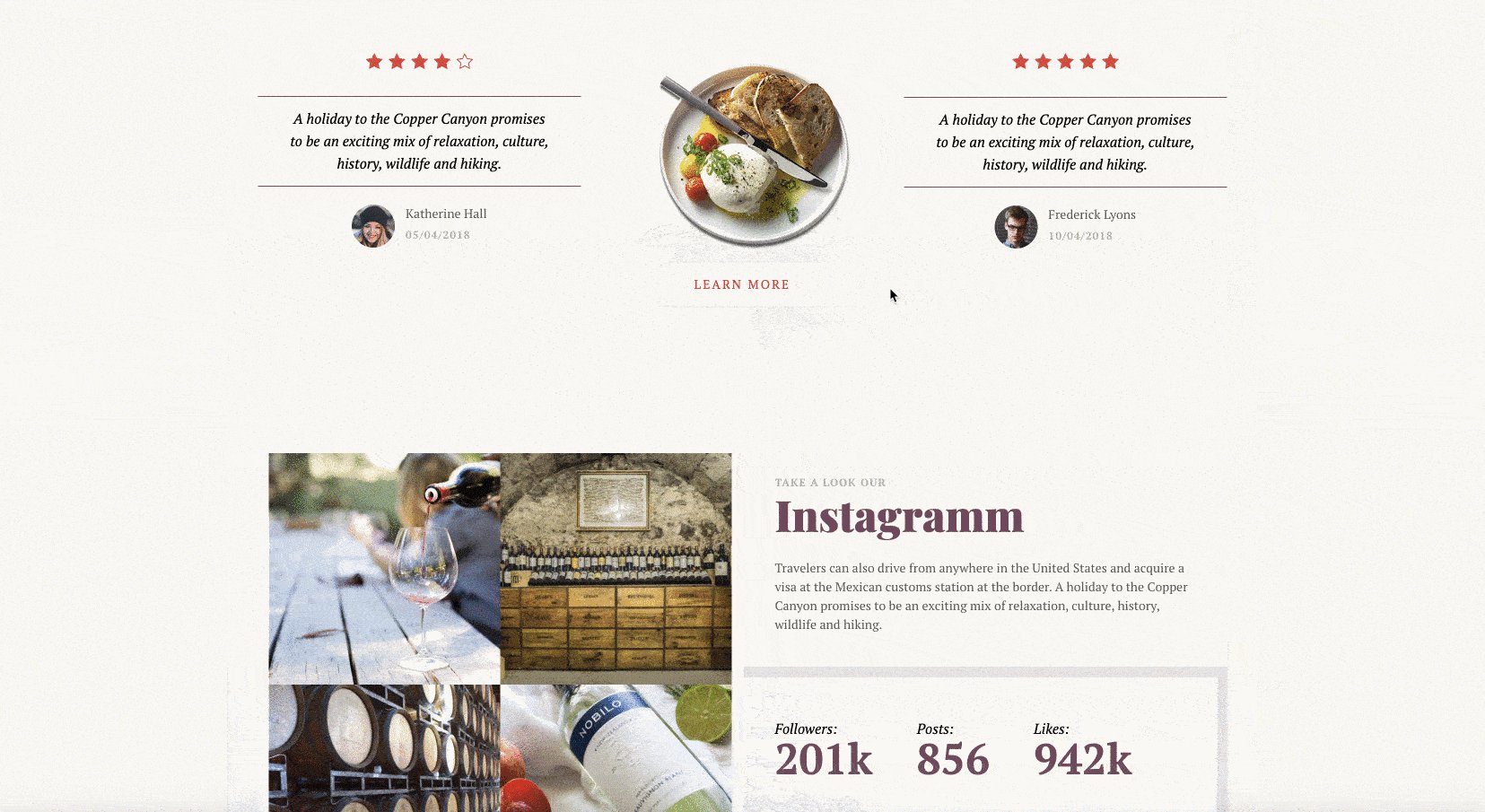
이 모델은 마케팅, 와인, 금융, 치과, 숙박 및 아침 식사 등 다양한 활동에 적용할 수 있는 광범위한 분야를 포괄합니다 .

디자인적으로는 컬러풀하고 깔끔하며 미니멀한 느낌이 특징입니다. 비주얼에 중점을 둡니다.
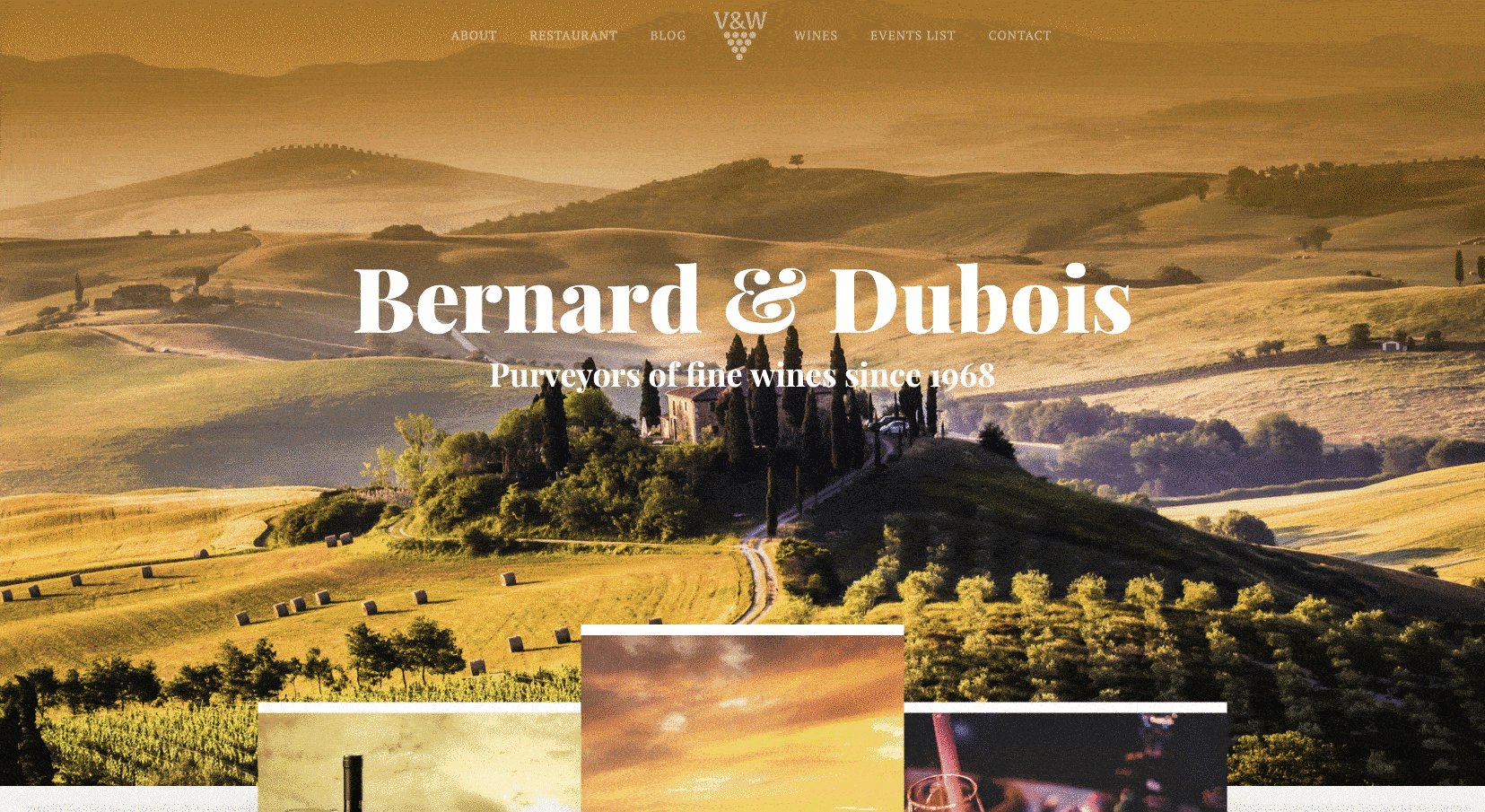
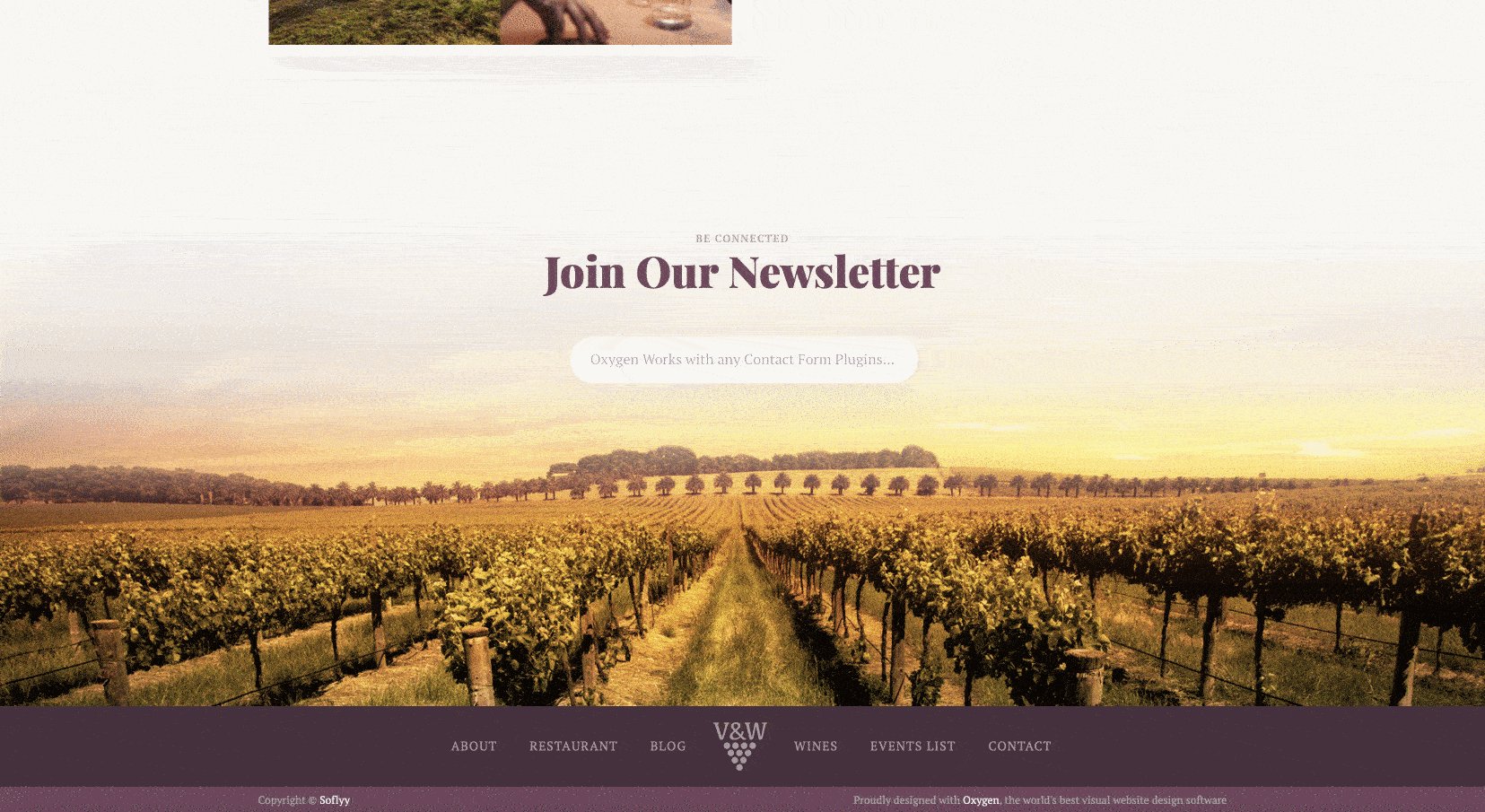
예를 들어 Winery 데모에서 무엇을 제공하는지 살펴보십시오. 적당히 소비하려면 : 나는 당신을 의지하고 있습니다.

사이트는 아름답고 우아한 느낌을줍니다. 그것에 대한 의견이 없습니다.

선택의 폭이 상당히 좁다는 점이 아쉽습니다.
Oxygen Builder 템플릿
주제가 전문적이기 때문에 너무 자세히 설명하지 않고 Oxygen을 사용하면 자신만의 템플릿을 만들 수 있습니다.
이러한 사용자 지정 템플릿을 사이트의 다른 부분(예: 기사 또는 페이지) 또는 전체 사이트에 적용할 수 있습니다.
예를 들어 블로그 게시물 전용 특정 헤더가 있는 템플릿 또는 404 페이지의 모양을 사용자 지정하는 템플릿을 만들 수 있습니다.
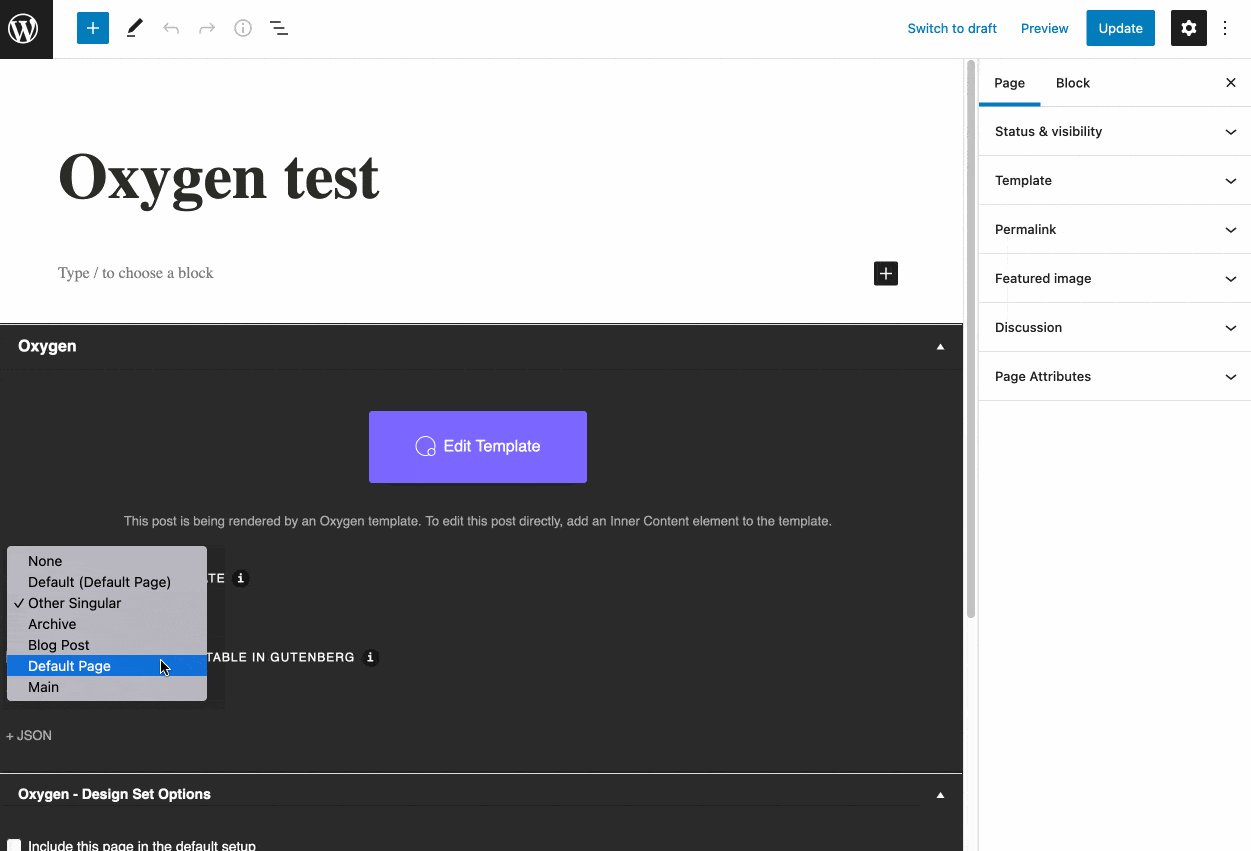
템플릿을 만들려면 산소 > 템플릿 메뉴를 통해 WordPress 관리에서 모든 작업이 수행됩니다.
그런 다음 원하는 템플릿을 적용하려면 원하는 페이지로 이동하여 디자인한 템플릿 중 하나를 선택하기만 하면 됩니다.

우커머스와 통합
WooCommerce 상점이 있습니까, 아니면 곧 시작하고 싶습니까?
"예"라고 대답했다면 다음 내용을 주의 깊게 읽으십시오. Oxygen Builder가 훌륭한 동맹이 될 것이기 때문입니다.
사이트 빌더는 매우 진보된 WooCommerce 통합 기능을 갖추고 있습니다. 그것은 당신이 당신의 온라인 상점에서 원하는 모든 것을 할 수 있게 해줄 것이며 모든 구석에서 그것을 사용자 정의할 수 있습니다.
WooCommerce 통합은 WooCommerce 플러그인용 Oxygen Elements를 자동으로 활성화하는 Ultimate 및 Oxygen + Breakdance 패키지에서만 사용할 수 있습니다.
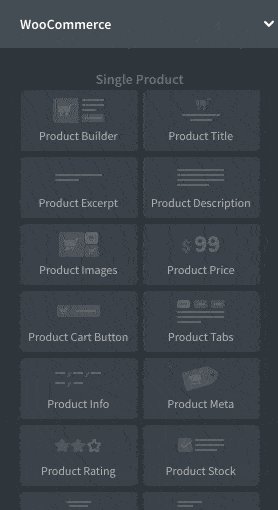
이를 위해 Oxygen은 WooCommerce의 기본 페이지(내 계정, 결제, 쇼핑 카트) 및 상점 제품을 사용자 정의할 수 있는 20개 이상의 모듈을 제공합니다.

예를 들어 제품 수준에서 다음 사용자 지정 요소를 추가할 수 있습니다.
- 이미지
- 물가
- 버튼
- 평점(별점)
- 관련 제품
- 등.
물론 색상, 타이포그래피, 배경, 테두리, 버튼, 링크 등을 특정 페이지에 있든 전체 WooCommerce 스토어에 있든 한 번에 설정할 수 있습니다.
구텐베르크 빌더
이제 WordPress 콘텐츠 편집기인 Gutenberg를 살펴보겠습니다.
Ultimate 및 Oxygen + Breakdance 버전에서 Oxygen Builder는 "Oxygen Gutenberg 통합"이라는 플러그인을 제공합니다.
이 플러그인 덕분에 두 가지 매우 흥미로운 일을 할 수 있습니다.
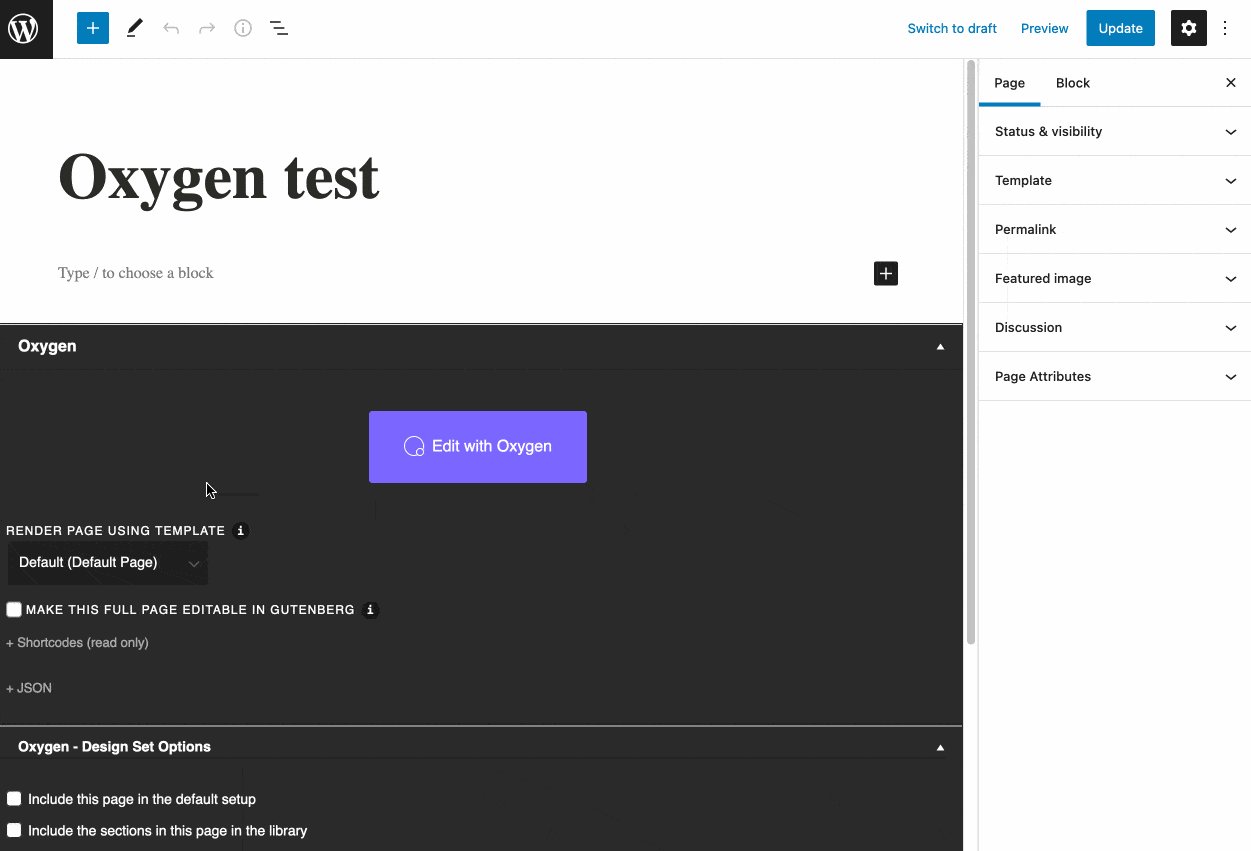
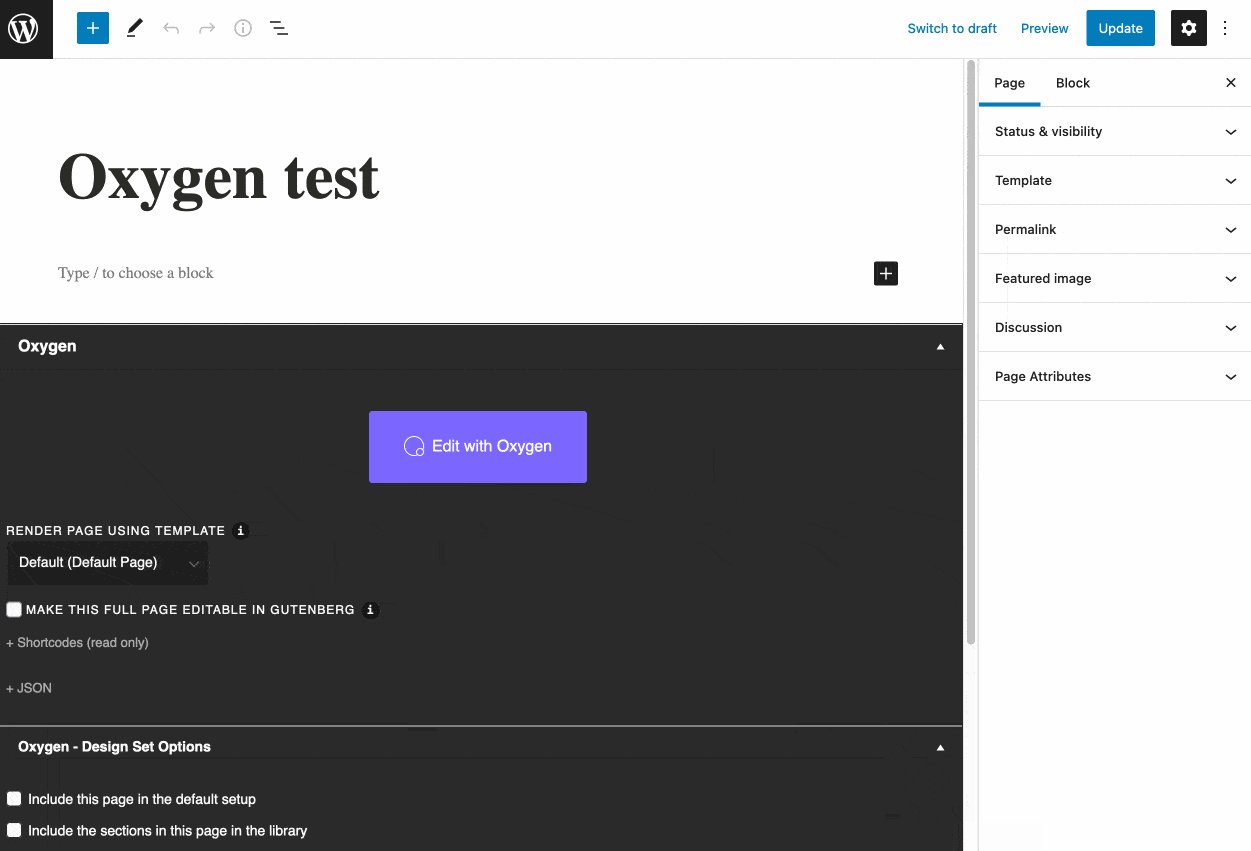
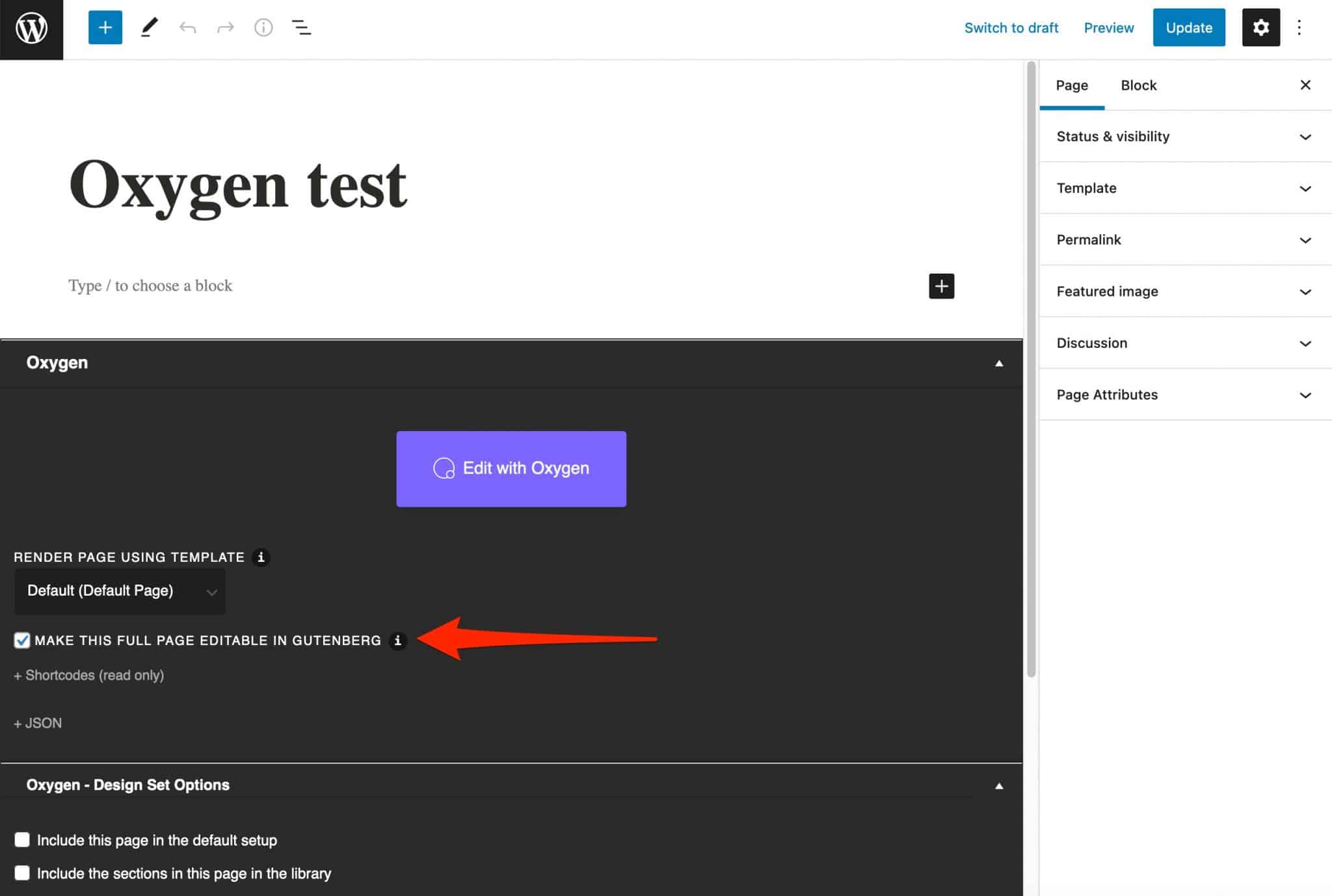
첫번째? Oxygen으로 만든 페이지를 Gutenberg에서 편집 가능하게 만드십시오.
이렇게 하려면 아래 그림과 같이 "이 전체 페이지를 구텐베르크에서 편집 가능하게 만들기" 확인란을 선택하기만 하면 됩니다.

두 번째는 특정 콘텐츠 영역(예: 섹션)을 Gutenberg 블록으로 변환할 수 있습니다.
그런 다음 구텐베르크 라이브러리에서 "Oxygen Blocks" 및 "Oxygen Full Page Blocks"라는 이름으로 해당 블록을 찾을 수 있습니다.

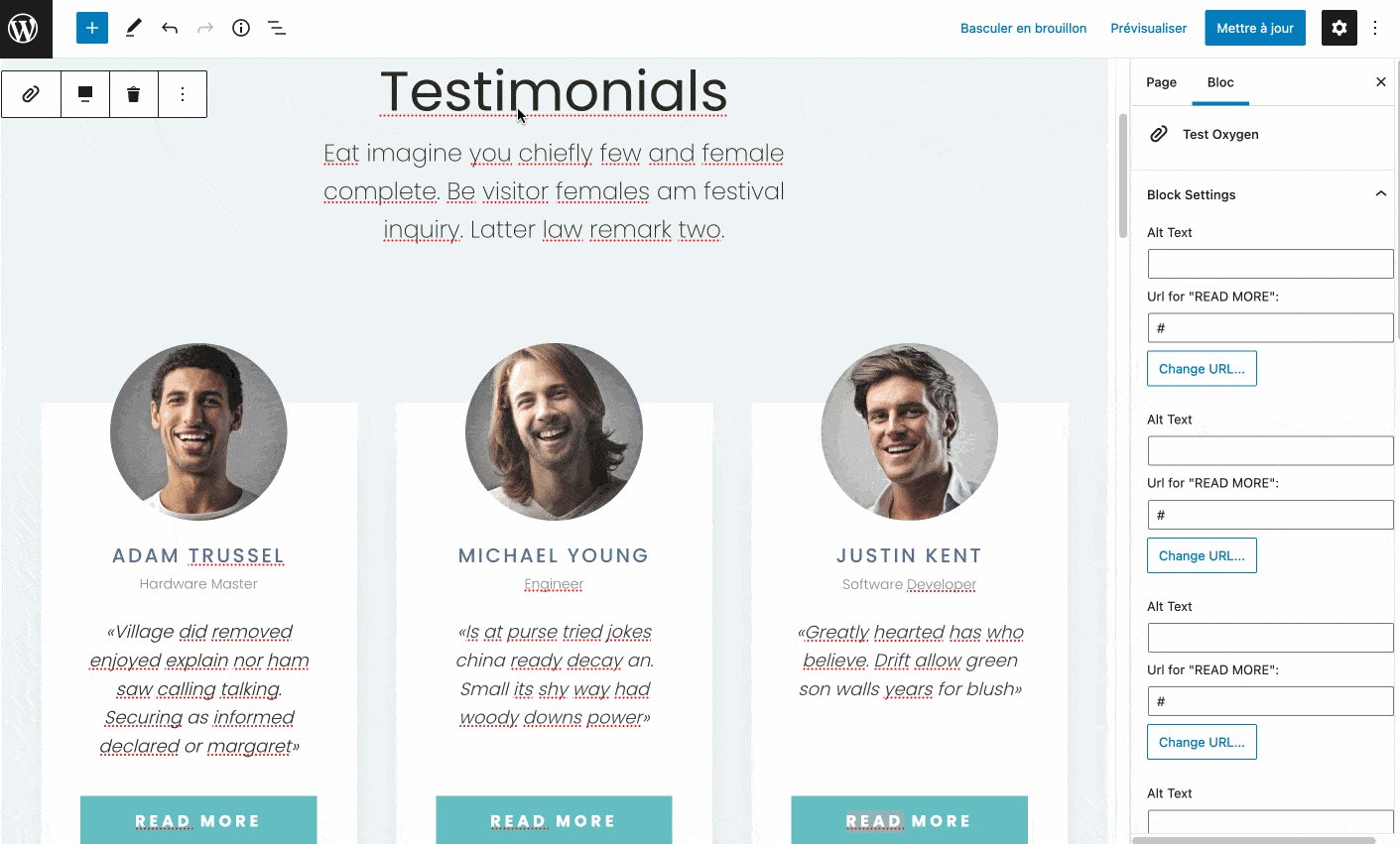
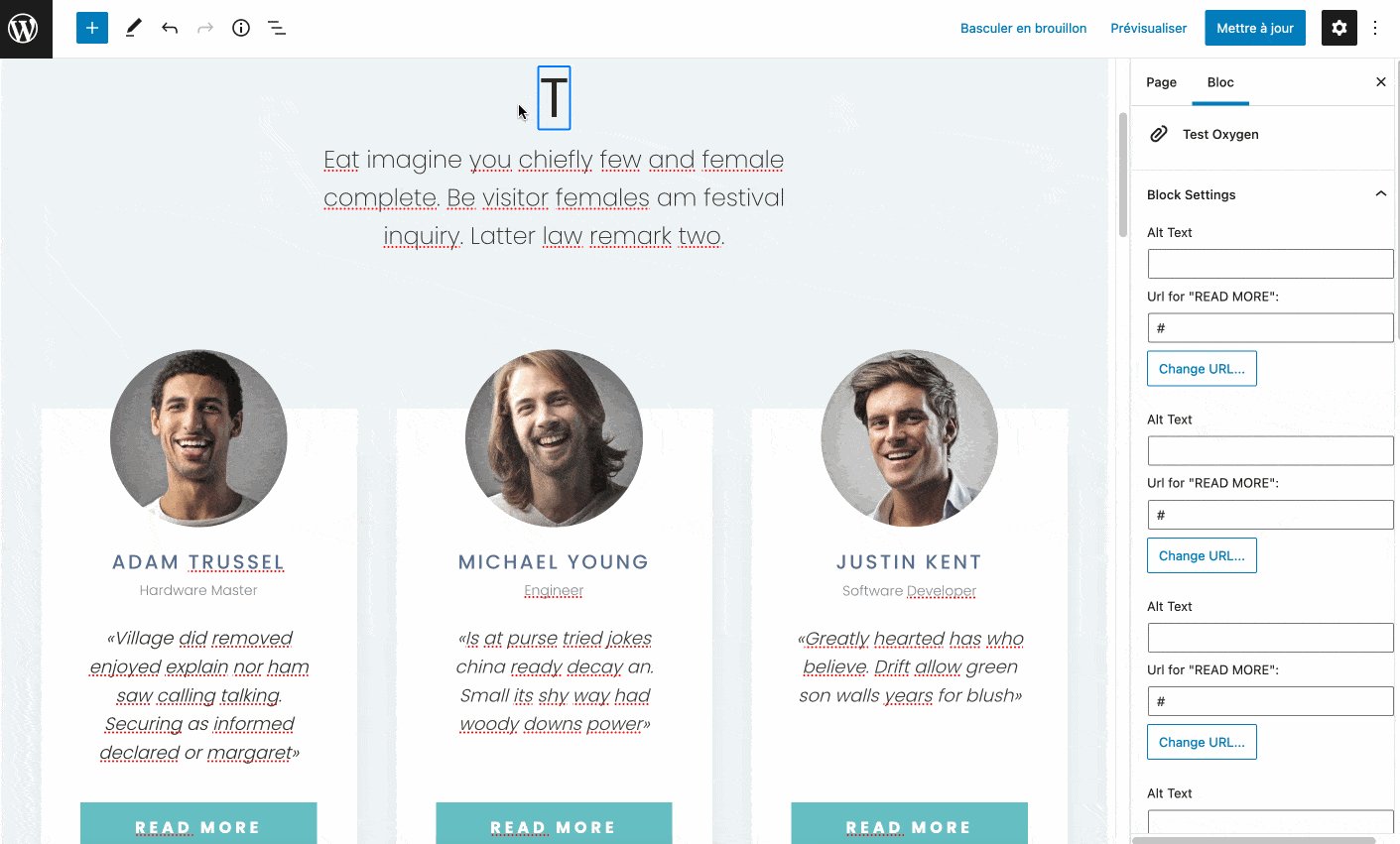
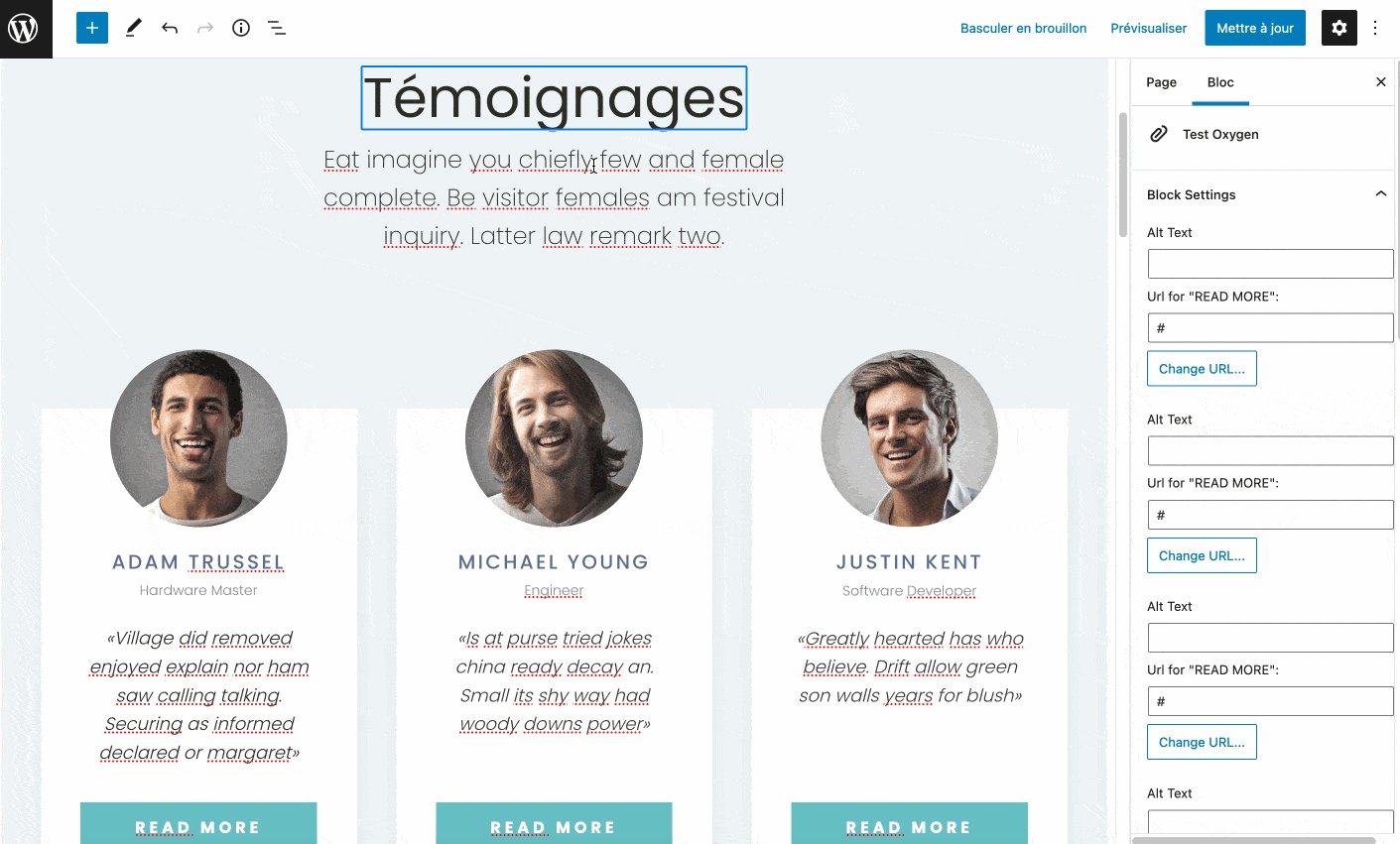
그런 다음 원하는 대로 텍스트를 수정할 수 있습니다.
내 생각에 Oxygen의 Gutenberg 플러그인은 클라이언트가 웹사이트의 콘텐츠를 제어하도록 하려는 경우 정말 유용합니다 .
클라이언트는 당신을 부르지 않고 구텐베르크보다 훨씬 더 긴 학습 곡선이 필요한 산소 생성 인터페이스로 가지 않고도 스스로 몇 가지 변경을 할 수 있습니다.

또한 귀하 또는 귀하의 고객이 게시물 작성에 익숙하다면 Oxygen을 사용하여 특정 디자인(예: 클릭 유도문안)으로 Gutenberg 블록을 만드는 것을 상상할 수 있습니다. 그런 다음 클릭 한 번으로 이러한 블록을 콘텐츠에 추가할 수 있습니다.
WPMarmite는 Elementor로 이 작업을 수행합니다. 예를 들어 뉴스레터를 홍보하기 위해 이 삽입물을 추가한 결과를 참조하십시오.
테마 및 플러그인과 어떻게 작동합니까?
테마와의 호환성
이 쪽에서는 걱정할 것이 없습니다.
기사의 시작 부분을 기억하십시오. Oxygen Builder는 작동하는 데 테마가 필요하지 않습니다.
플러그인의 FAQ에 명시된 바와 같이 “Oxygen은 WordPress 테마 시스템을 완전히 비활성화합니다. 즉, 테마는 Oxygen과 충돌하지 않지만 Oxygen이 활성화되어 있는 동안 스타일과 레이아웃도 사이트에 적용되지 않습니다. “

마지막으로 "클래식" 페이지 빌더에 대한 정보입니다. 언뜻 보기에 Oxygen Builder를 최고의 작업 도구로 만들기로 결정했다면 그것들을 사용할 필요가 없습니다.
플러그인 제작자가 설명하는 매우 특정한 경우를 제외하고는 다음과 같습니다 . 페이지 빌더로 사이트를 이미 디자인했지만 여전히 Oxygen으로 전환하여 테마를 바꾸고 머리글, 바닥글, 및 템플릿 .
그러나이 옵션에 관심이 있다면주의하십시오. 우선 많은 페이지 빌더를 사용하여 전체 사이트 ( 머리글 및 바닥글 포함)를 수정할 수 있습니다. Divi Builder, Elementor 및 Beaver Builder의 경우입니다.
그런 다음 페이지 빌더를 활성화하면 필연적으로 사이트 성능에 약간의 영향을 미치며 이는 사용자 경험과 SEO(검색 엔진 최적화)에 좋지 않습니다.
플러그인과의 호환성
Oxygen을 테스트하거나 채택할 계획이라면 플러그인과의 호환성에 대해서도 궁금할 것입니다.
안심하십시오. Oxygen은 WordPress 생태계의 대부분의 플러그인과 호환됩니다.
그러나 몇 가지 예외가 있습니다. 개발자들은 다국어 솔루션과의 통합이 항상 최적의 것은 아니라는 점을 인정합니다 .
그들에 따르면 " WPML , Polylang 및 Weglot과의 통합은 초보적입니다." 따라서 이러한 종류의 플러그인을 사용하는 경우 주의하십시오.
예를 들어 데모 사이트를 사용하여 호환성을 테스트할 수 있습니다.
일반적으로 Oxygen Builder의 작동 방식으로 인해 다른 플러그인과의 비호환성 위험이 존재할 수 있습니다.
WordPress 테마 시스템을 비활성화하기 때문에 이를 사용하는 플러그인이 작동하지 않는 경우가 있습니다.
예를 들어 일부 포럼을 탐색하는 동안 wpDiscuz 또는 Login Designer와의 비호환성을 언급한 사용자의 피드백을 발견했습니다.
성능, SEO, 반응성: 세 가지 주요 측면 자세히 살펴보기
Oxygen Builder가 현장 성능에 미치는 영향
Oxygen Builder는 성능을 위해 설계되고 최적화된 플러그인으로 명성이 높습니다.
깨끗하고 잘 코딩된 페이지는 section , div , hn , p , a , img 등과 같은 기본 HTML 요소를 통합합니다. " 디자인에 필요한" 스크립트와 스타일만 로드한다고 주장합니다.
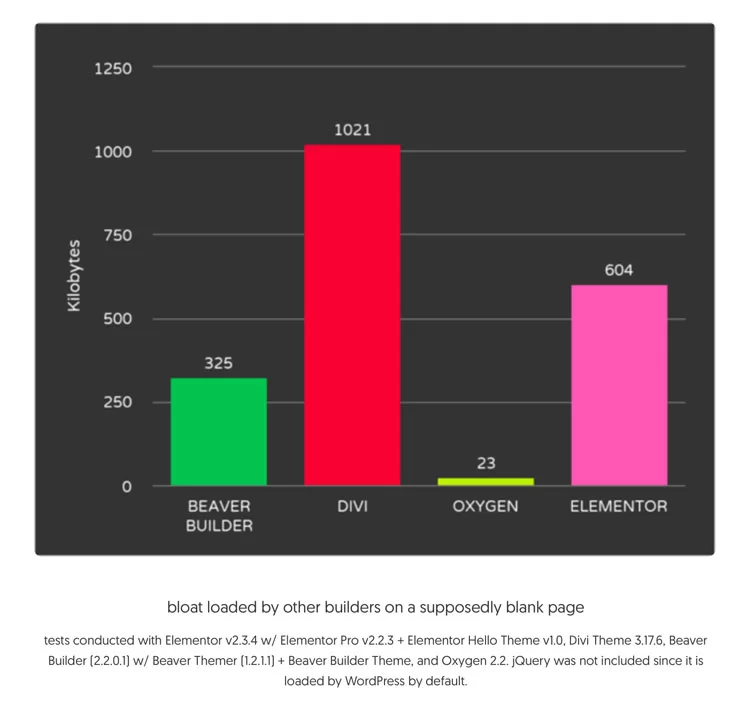
번개처럼 빠른 로딩 속도를 자랑하며 " Divi보다 50배, Elementor보다 25배, Beaver Builder보다 10배 가볍다 "고 주장합니다.

그리고 자체 만족을 마무리하기 위해 Oxygen 개발자는 캐시 또는 최적화 플러그인이 없는 페이지를 테스트할 때 349밀리초의 로드 시간을 달성했다고 주장합니다 .
나는 당신에 대해 모르지만 체크 아웃 할 가치가 있다고 생각했습니다.
진짜와 가짜를 구별하기 위해 약간의 테스트를 해봤습니다.
내가 한 방법은 다음과 같습니다.
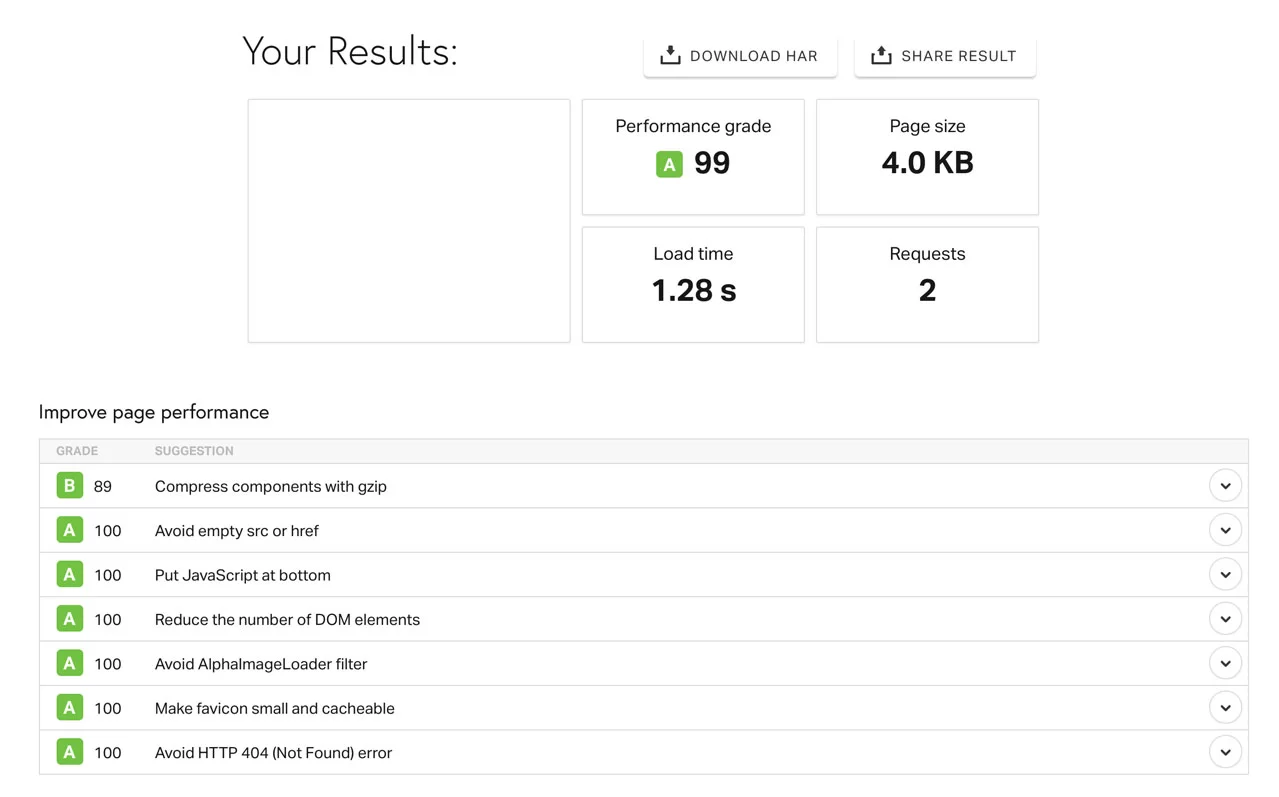
- 사용한 테스트 서비스: Pingdom Tools(런던을 위치로 사용)
- Oxygen "Freelance" 데모가 활성화된 페이지 테스트.

위의 결과는 첫인상을 주지만 최종 판단으로 간주할 수는 없습니다. 호스팅이나 사용하는 플러그인에 따라 집에서 다른 결과를 얻을 수 있습니다.
상당한 로딩 시간(1.28초) 외에도 가장 눈에 띄는 것은 페이지의 초경량(약 4KB)과 특히 거의 존재하지 않는 요청 수입니다.
이것은 Oxygen이 쓸모없는 스크립트로 과부하되지 않는다는 것을 의미합니다. 작동에 필요한 최소한의 기능을 포함하고 있어 로딩 시간이 느려지지 않습니다.
비용 을 들이지 않고 WordPress 사이트를 최적화 하려면 WPMarmite 블로그에서 이 기사 를 읽는 것이 좋습니다 .
SEO 최적화
SEO(검색 엔진 최적화) 측면에서 Oxygen도 좋은 학생입니다.
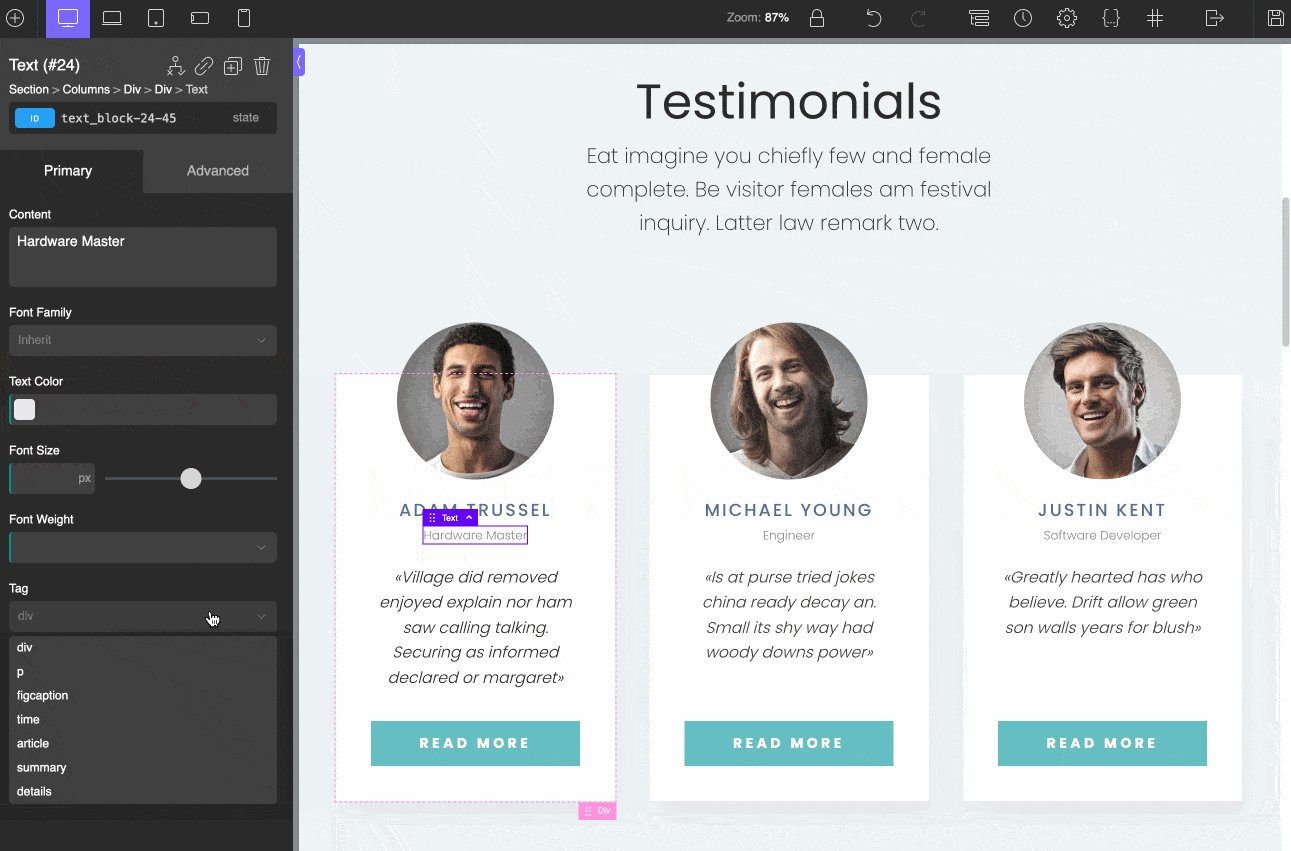
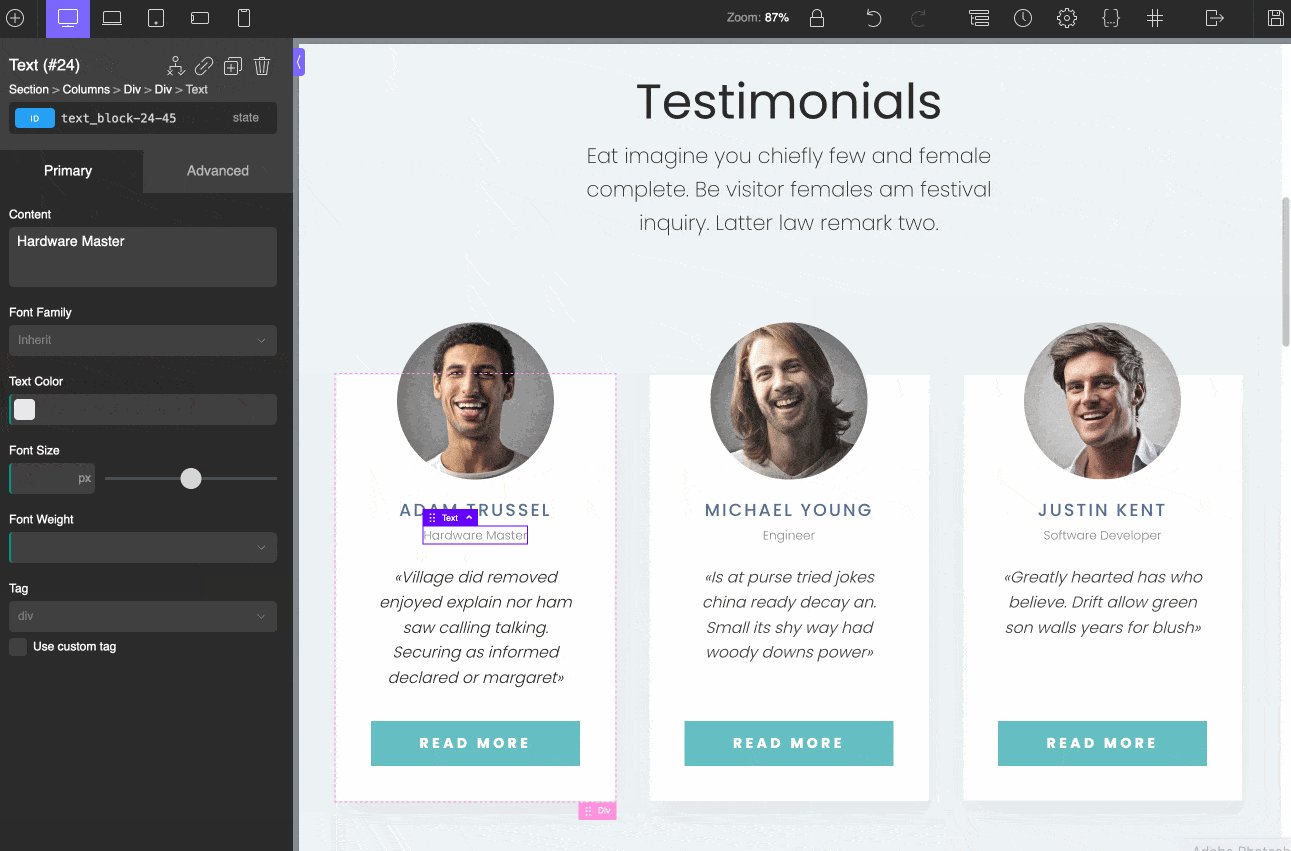
사이트를 크롤링할 검색 엔진 로봇이 HTML 구조를 이해할 수 있도록 페이지 참조를 최적화하는 hn 태그와 div 측면에서 대부분의 모듈에서 원하는 태그를 선택할 수 있습니다. , header , footer , span 또는 p 태그를 사용하여 콘텐츠를 잘 구성할 수 있습니다.

또한 Oxygen Builder는 Yoast, SEOPress 및 Rank Math를 인용하여 "모든 SEO 플러그인과 함께 작동" 한다고 주장합니다.
WPMarmite에서 사용되는 플러그인인 Yoast로 테스트했는데 모든 것이 매력처럼 작동하는 것을 확인할 수 있습니다.
SEO를 위한 사이트 최적화에 대해 자세히 알아보려면 가이드를 확인하세요.
민감도
Oxygen을 사용하면 방문자가 사용하는 매체에 관계없이 사이트가 올바르게 표시됩니까?
답변: 예, 귀하는 귀하의 역할을 할 수 있습니다.
먼저 장치 및 화면 크기(픽셀 단위로 측정)에 따라 렌더링을 실시간으로 미리 볼 수 있습니다.

또한 방문자가 사용하는 장치에 따라 이 요소 또는 해당 요소를 표시하거나 숨기도록 선택할 수도 있습니다.
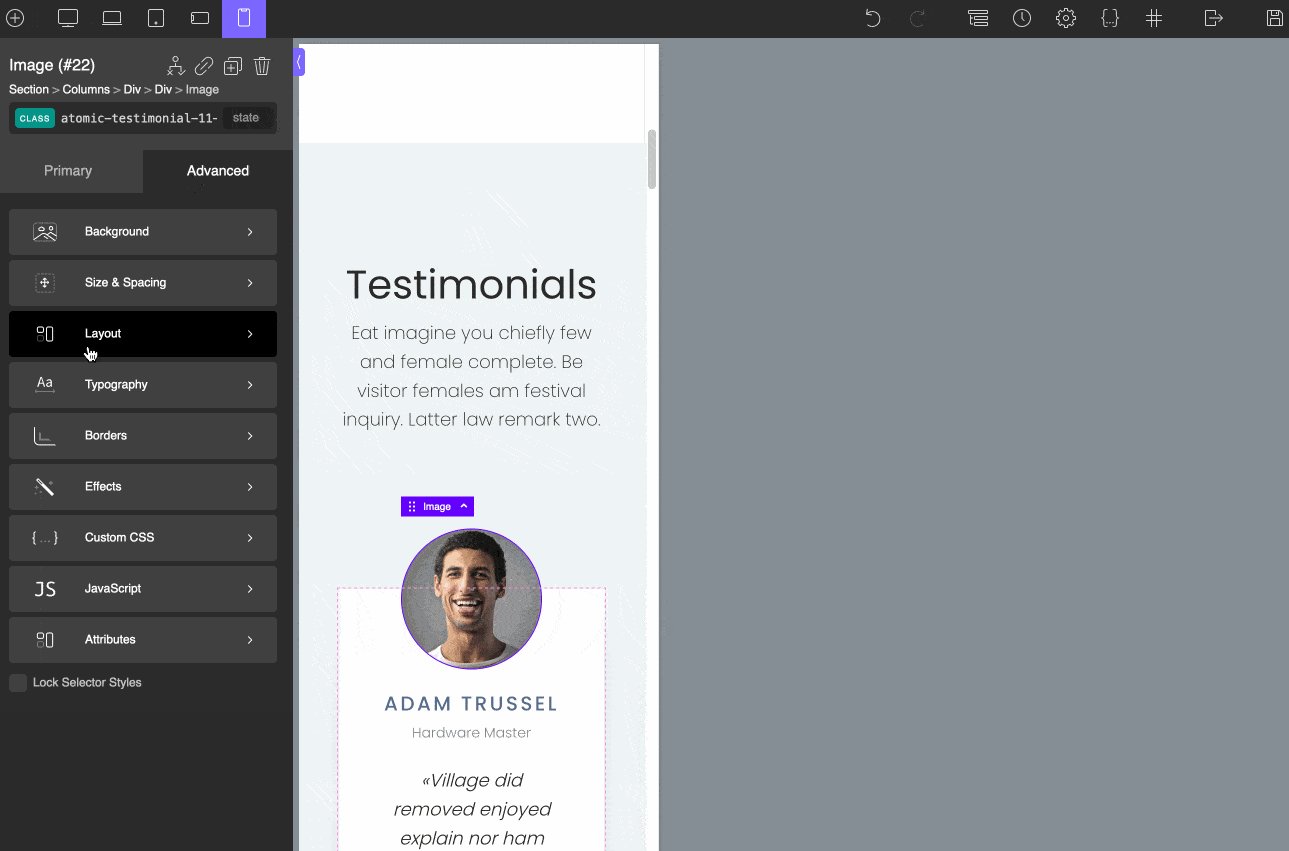
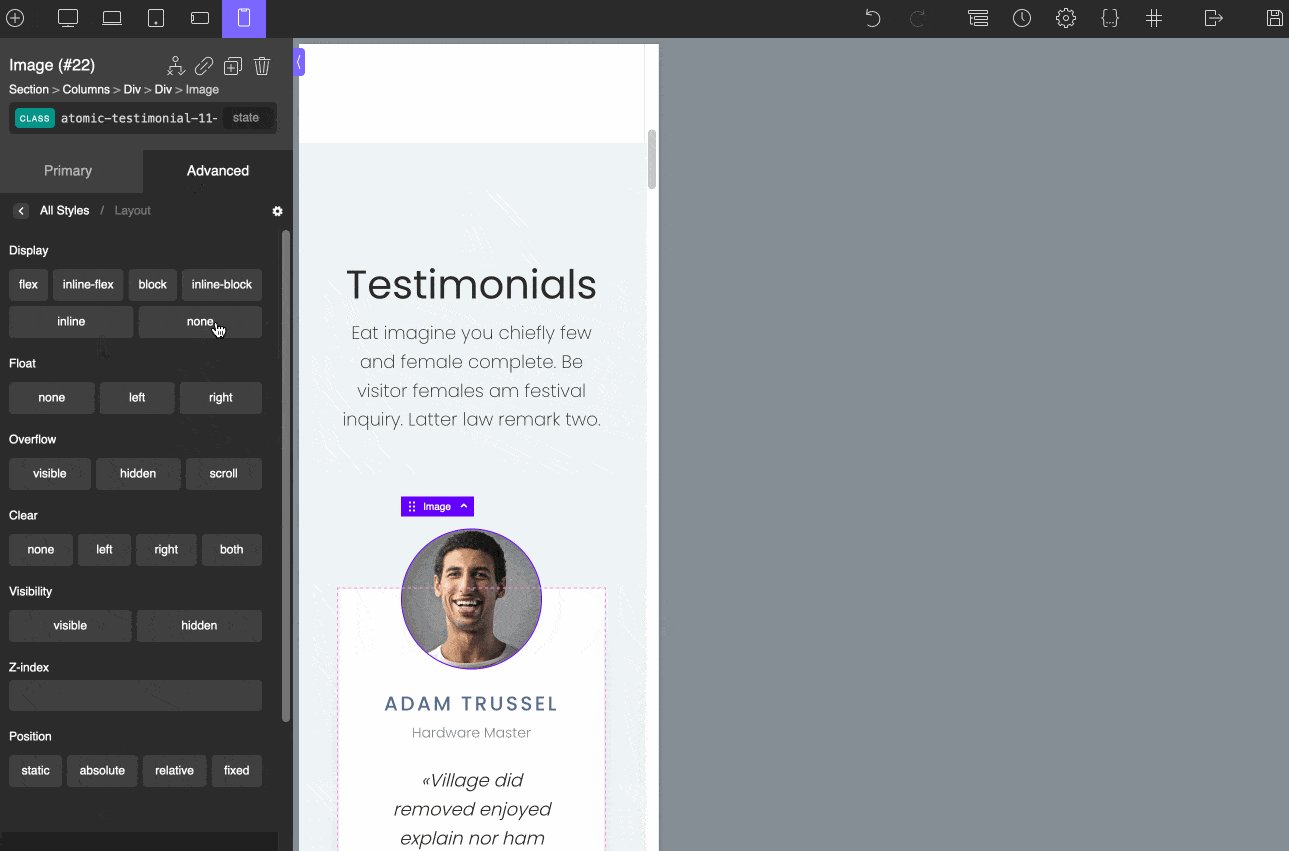
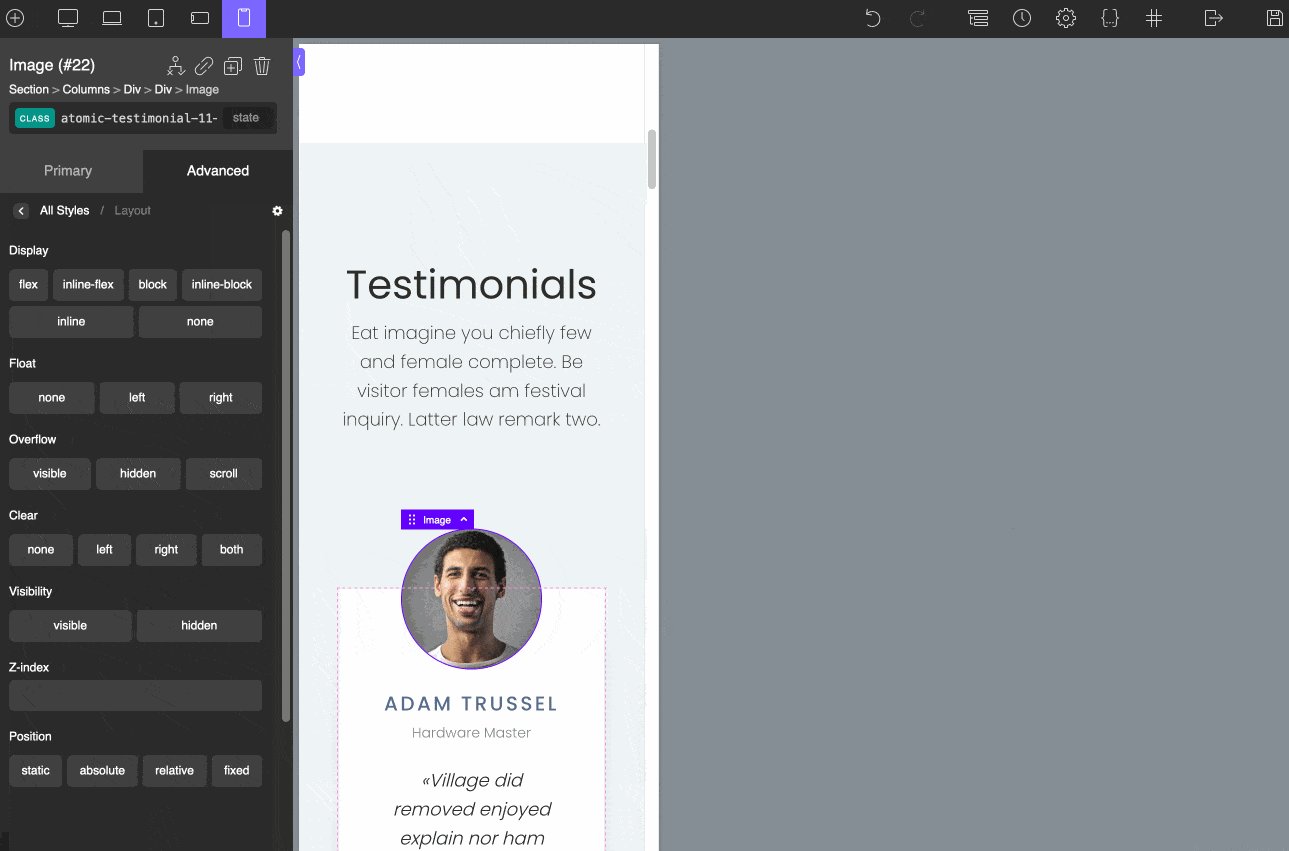
이렇게 하려면 원하는 매체(예: 480픽셀 미만)를 선택하고 원하는 요소(예: 사진)를 선택한 다음 "고급" 메뉴의 "레이아웃" 메뉴에서 "없음"을 선택하면 됩니다. 탭.

사이트가 반응하는지 확인하기 위해 Google의 관점에서 사내 도구인 모바일 최적화 테스트 를 사용할 수 있습니다 .
돈의 가치는 무엇입니까?
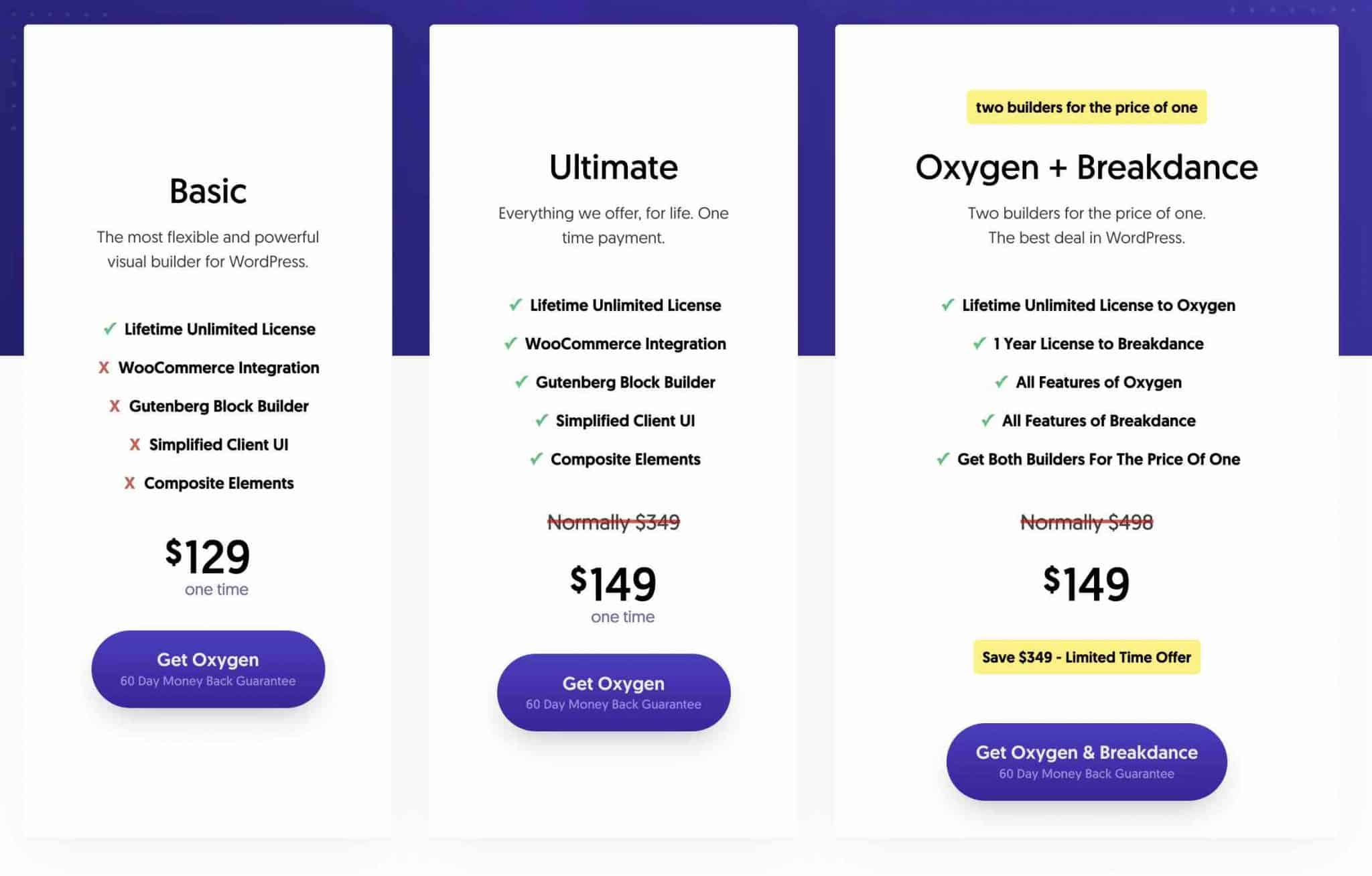
Oxygen은 무료 버전이 없으며 세 가지 유료 패키지를 제공합니다.
- 기본 ($129)
- 얼티밋 ($149)
- 산소 + 브레이크댄스 ($149)

기본 패키지는 가장 저렴하지만 예를 들어 WooCommerce 및 Gutenberg 통합의 이점이 없기 때문에 가장 제한적입니다.
$20 제한이 없다면 Oxygen Builder에서 제공하는 모든 옵션이 포함된 Ultimate 라이선스로 직접 이동 하는 것이 좋습니다.
동일한 가격($149)으로 Oxygen(Soflyy라는 회사)의 제작자가 제공하는 또 다른 페이지 빌더를 얻을 수도 있습니다. Breakdance라고 하며 주로 초보자를 대상으로 합니다.
Oxygen Builder는 저렴한 도구입니까?
바로 긴장감을 없애자: 산소는 매우 비용 효율적입니다.
이 글을 쓰는 시점에서 큰 장점 중 하나는 평생 지불입니다. 한 번만 지불하면 매년 갱신할 필요가 없습니다(단, 시간이 지남에 따라 변경될 수 있음).
또한 선택한 제안이 무엇이든 무제한 사이트에서 플러그인을 사용할 수 있으며 평생 지원 및 업데이트 혜택을 누릴 수 있습니다.
그리고 뛰어드는 것을 주저하는 사람들을 위해 Oxygen Builder는 60일 환불 보장을 제공합니다.
시장의 주요 경쟁 제품과 비교할 때 (실제로) 비교 대상이 없습니다.
- Elementor Pro (제휴 링크)는 무제한 평생 버전을 제공하지 않습니다. Agency라고 하는 가장 광범위한 제품은 페이지 빌더를 최대 1,000개의 사이트에서 사용할 수 있으며 비용은 연간 $999입니다.
- Divi (제휴 링크)는 $249에 평생 라이선스를 제공합니다.
- Beaver Builder (제휴 링크)는 평생 구매를 제공하지 않습니다. 무제한 사이트에서 사용할 수 있는 가장 저렴한 요금제(표준)는 연간 $99입니다.
#WordPress에서 #OxygenBuilder 페이지 빌더를 찾아보세요. 유용성, 사용자 정의, 성능 및 비용 대비 가치에 대해 모두 배우게 됩니다.
Oxygen Builder에 대한 최종 의견
결론을 내리기 전에 Oxygen의 장단점을 고려해야 할 때입니다.
강점
- 이 플러그인을 사용하면 머리글과 바닥글을 포함한 전체 사이트를 제어할 수 있습니다.
- 성능 및 로딩 시간 . 이러한 영구 최적화의 관점에서 Oxygen 4.0은 예를 들어 페이지 데이터를 저장하기 위해 JSON 형식(PHP 단축 코드가 아닌)을 사용하기로 결정했습니다. WordPress 관리자에서 직접 빌더를 다시 로드하지 않고 모양을 변경할 수도 있습니다(코딩 방법을 약간 알고 있는 경우).

- 깨끗하고 가벼운 코드.
- 나만의 템플릿을 만드는 옵션.
- WooCommerce용 페이지 빌더입니다 .
- 구텐베르크 블록 빌더.
- 예를 들어 고객에게 할당한 역할에 따라 특정 옵션 또는 사용자에 대한 액세스가 제한된 고객을 위한 맞춤형 인터페이스를 생성하는 기능.
- 페이지 빌더의 매우 저렴한 가격 .
개선 영역
- 시작하는 것은 쉽지 않으며 특히 초보자인 경우 많은 시간이 필요합니다.
- 우리를 배고프게 만드는 수많은 모듈 . 그러나 이것은 플러그인에 과부하를 주지 않으려는 개발자의 편견이기도 합니다.
- 일부 플러그인과의 호환성이 항상 보장되는 것은 아닙니다.
Oxygen Builder는 누구를 위한 것입니까?
Oxygen Builder는 주로 개발자 또는 적어도 코드(특히 CSS, HTML 및 JavaScript)에 대해 잘 알고 있는 사람들을 대상으로 하는 완전한 플러그인입니다.
페이지 빌더의 다양한 라이선스를 제시하는 페이지의 FAQ에 명시된 바와 같이 “Oxygen은 고급 페이지 빌더입니다. 시각적 인터페이스 내에서 HTML 및 CSS로 사이트를 만들고 싶다면 Oxygen을 좋아할 것입니다.”
완전한 힘을 얻으려면 손을 더럽혀야 합니다. 이 경우 실망하지 않을 것입니다.
반면에 초보자이거나 코딩을 전혀 하고 싶지 않다면 덜 기술적인 페이지 빌더, 사용하기 쉽고 배우기 쉬운 페이지 빌더를 사용하는 것이 좋습니다. 이 기사 전체에서 그 중 일부를 언급했습니다.
클라이언트를 위해 사이트를 만들고 나중에 디자인을 제어하도록 하려는 경우에도 마찬가지입니다.
산소를 손에 쥐어주면 아무 것도 모른 채 머리카락을 뽑을 수도 있습니다. 이런 상황에 처한 경우 신중하게 생각하십시오.
야수를 시험해보고 싶다면(60일 환불 보장이 있음을 기억하세요) 공식 웹사이트로 이동하여 받으세요.
그렇다면 다음 웹 사이트를 만드는 데 사용할 계획입니까? 아니면 이미 사용하고 계십니까?
어떤 경우이든 아래 의견에 의견 및/또는 피드백을 공유하십시오.