산소 대 엘리멘터: 궁극적인 비교
게시 됨: 2021-12-21다음 페이지 빌더 비교 가이드를 소개하겠습니다. 여기에서 WordPress Oxygen과 Elementor 용 페이지 빌더 플러그인의 주요 차이점을 확인할 수 있습니다!
Oxygen Builder는 페이지 작성 기능이 있는 사이트 빌더 플러그인입니다. 플러그인이 기본적으로 제공되는 테마만 사용할 수 있도록 WordPress 내에서 테마 섹션을 비활성화합니다 .
Elementor는 선택적 테마 편집 기능이 있는 전용 페이지 빌더 플러그인입니다.
즉, 프리미엄 버전과 함께 제공되는 테마 편집기를 사용하지 않는 한 주요 테마 구성 요소에 영향을 미치지 않으므로 거의 모든 타사 테마와 함께 사용할 수 있습니다.
🛠️ 여기에서 WordPress 페이지 빌더의 전체 목록을 확인하십시오. ➡️
주요 기능 비교: 산소 대 Elementor
이 섹션에서는 Elementor와 Oxygen의 주요 기능을 비교할 것입니다.
사용자 인터페이스 및 사용 용이성
UI와 사용 용이성은 사용자가 사용할 페이지 빌더를 결정할 때 가장 중요한 요소 중 하나입니다. 이러한 측면에서 Elementor와 Oxygen이 어떻게 대립하는지 아래에서 살펴보겠습니다.
산소 사용자 인터페이스 및 사용 용이성
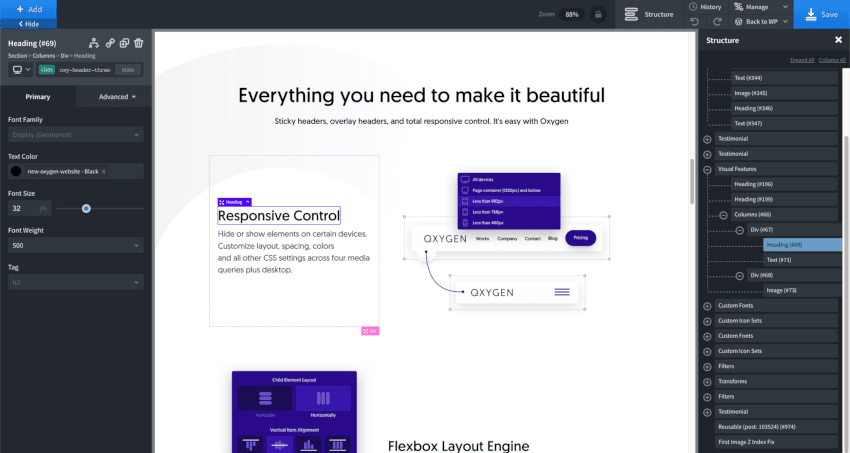
Oxygen Builder는 어수선한 레이아웃 내부에 깔끔한 UI를 사용합니다. 필요한 것을 쉽게 찾을 수 있지만 페이지의 표시 영역은 최대 3개의 막대로 최소화됩니다.

메인 바는 왼쪽에 있으며 상당히 넓습니다. 여기에서 요소, 섹션 및 열에 대한 설정을 구성합니다.
더 짧은 막대는 빌더 상단의 너비에 걸쳐 있습니다. 이 막대에는 요소에 대한 "추가" 버튼과 몇 가지 다른 빠른 사용 버튼이 있습니다.
⚡ 또한 확인하세요: Divi 대 Elementor
이 막대를 일시적으로 숨겨 빌더 없이 페이지를 볼 수 있지만 왼쪽 사이드바가 있을 때 상단 막대는 항상 표시됩니다.
세 번째 사이드바는 페이지 구조를 나타내기 위해 구조 버튼 을 클릭하는 경우와 같이 일시적으로 오른쪽에 나타납니다.
Elementor 사용자 인터페이스 및 사용 용이성
⚡여기에서 Elementor WordPress Editor에 대해 자세히 알아보십시오. ➜
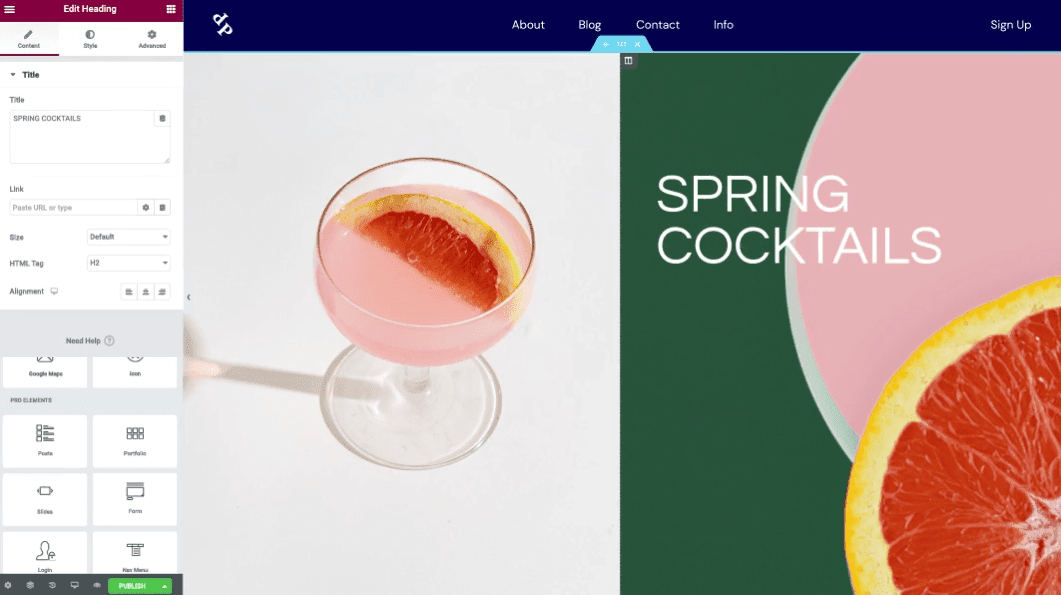
Elementor의 UI는 훨씬 깨끗하므로 사용하기가 훨씬 쉽습니다.

모든 것이 혼란을 일으키지 않고 왼쪽 사이드바에 포함되어 있습니다. 이 표시줄을 숨겨 페이지 전체를 볼 수도 있습니다.
요소에 대한 추가 버튼과 편집기의 다른 부분에 대한 메뉴 버튼은 사이드바 상단의 마젠타색 "Elementor" 막대에 포함되어 있습니다.
사이드바 하단에는 빠른 사용 버튼이 있습니다. 이것은 산소와 Elementor를 비교할 때 Elementor가 진정으로 빛나는 곳입니다.
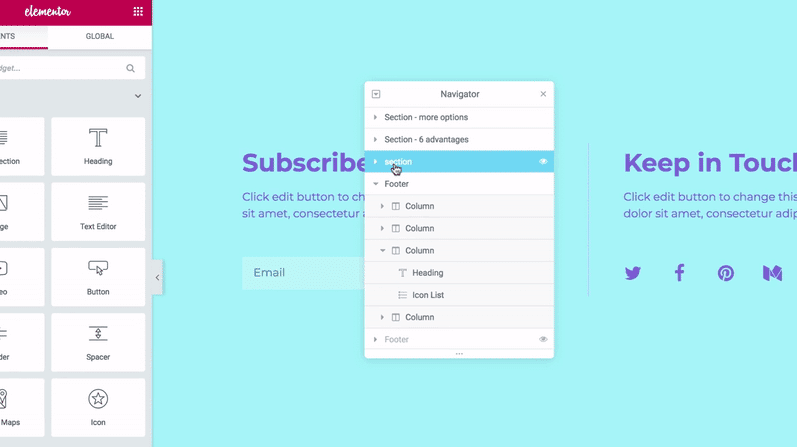
예를 들어 Elementor의 Oxygen 구조 메뉴의 자체 버전을 "내비게이터"라고 합니다.

일시적으로 오른쪽 사이드바로 추가할 수 있는 이동 가능한 작은 팝업 창으로 나타납니다.
템플릿
미리 만들어진 템플릿은 사용자가 페이지 빌더를 좋아하는 또 다른 중요한 요소입니다. 그들은 많은 시간을 절약하고 새로운 WordPress 웹 사이트를 구축할 때 매우 유용합니다.
템플릿과 관련하여 Elementor와 Oxygen이 사용자에게 무엇을 제공할 수 있는지 알아보겠습니다.
산소 템플릿
산소 템플릿은 모두 건축업자의 디자인 세트에서 비롯됩니다. 산소 디자인 세트는 "세트"라고 하는 15개 이상의 컬렉션으로 그룹화된 완전히 디자인된 웹 페이지입니다.
세트 내의 모든 템플릿은 전체 웹사이트의 핵심 페이지 를 형성하기 위해 결합될 수 있습니다.

이러한 세트는 빌더 자체에서 분해되어 수십 개의 개별 페이지 템플릿과 수백 개의 미리 만들어진 섹션 템플릿을 만듭니다 .
이러한 템플릿을 사용하면 자신만의 디자인을 쉽게 만들 수 있지만 책, 앱 및 기타 제품의 방문 페이지, 곧 출시될 페이지, 유지 관리 페이지 등과 같은 특정 마케팅 요구 사항을 위한 템플릿은 없습니다.
다행히도 언제든지 직접 만들어 라이브러리에 저장할 수 있습니다.
요소 템플릿
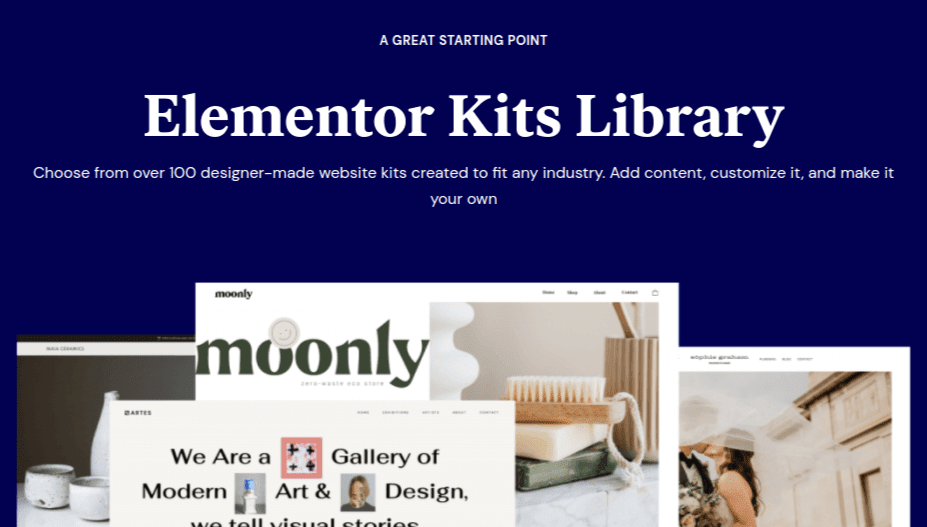
🔥여기에서 모든 Elementor 템플릿 데모 보기 ➜
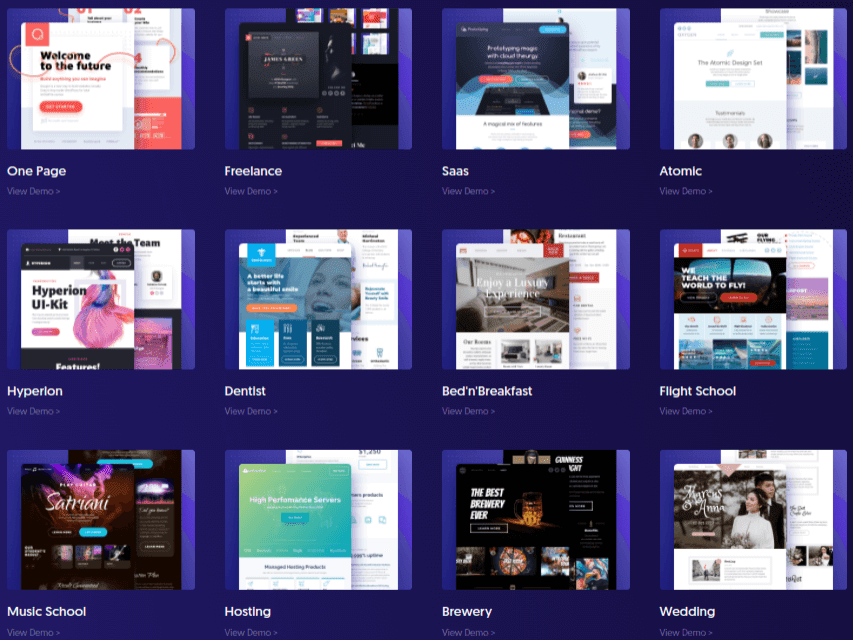
Elementor는 Oxygen과 Elementor를 비교할 때 훨씬 더 큰 템플릿 라이브러리를 가지고 있습니다. 300개 이상의 랜딩 페이지 디자인 으로 시작합니다. 이 라이브러리는 크기 때문에 매우 다양합니다.
할로윈 세일과 같은 구체적인 랜딩 페이지 디자인도 찾을 수 있습니다.
Elementor에는 "웹사이트 키트"라는 자체 버전의 디자인 세트도 있습니다.
사실, 템플릿만큼 폭이 넓은 다양한 웹 사이트 키트가 100개 이상 있으므로 이 Oxygen Builder 대 Elementor 비교 가이드의 이 섹션에서 Elementor를 확실한 승자로 만듭니다.
🔥🔥🔥 우리가 가장 좋아하는 Elementor 템플릿을 확인하세요 ➜ Elementor Design Conference Kit

빌더 자체에는 플러그인의 독점 팝업 빌더를 위한 팝업 템플릿뿐만 아니라 선택할 수 있는 미리 만들어진 섹션 템플릿 ("블록"이라고 함)의 대규모 라이브러리도 있습니다.
자신의 디자인을 라이브러리에 저장할 수도 있습니다.
드래그 앤 드롭 빌더
드래그 앤 드롭 빌더는 WordPress 페이지 빌더가 존재하는 주된 이유입니다. 아래에서 Oxygen과 Elementor의 드래그 앤 드롭 빌더를 비교해 보겠습니다.
산소 드래그 앤 드롭 빌더
산소 페이지는 섹션으로 나뉩니다. 이러한 섹션에 열을 추가하고 모듈을 열 또는 섹션 자체로 끌어다 놓을 수 있습니다. 그러면 해당 열에 div가 생성됩니다.

Oxygen에서 자동으로 간격을 제어하는 세 가지 방법이 있습니다.
열 레이아웃 은 거의 모든 페이지 빌더 플러그인에서 사용되기 때문에 가장 쉽게 알아볼 수 있습니다. 산소에는 6가지가 있습니다.
개별 섹션 내의 모든 하위 요소에 특정 속성을 적용하여 간격을 제어할 수도 있습니다. 모든 요소가 수직 또는 수평으로 쌓이도록 선택한 다음 정렬을 선택하십시오.
이 섹션에 드롭하는 모든 요소는 자동으로 이러한 규칙을 따릅니다.
마지막으로 특정 섹션 내에서 자신만의 그리드 레이아웃 을 구축하고 그리드 내 각 요소의 크기를 제어할 수 있습니다. 다른 모든 요소는 그에 따라 크기가 조정됩니다.
Oxygen의 끌어서 놓기 빌더의 다른 고유 기능은 다음과 같습니다.
- 요소, 열 및 섹션 주위의 컨테이너를 드래그(크기 조정)하여 여백 및 패딩을 적용하는 기능.
- 섹션 클래스, div 클래스 등과 같은 전체 랜딩 페이지에서 특정 클래스에 대한 텍스트 스타일과 같은 속성 제어
이것은 Oxygen이 Elementor와 Oxygen의 측면에서 우위를 점하는 영역 중 하나입니다.
Elementor 드래그 앤 드롭 빌더
Elementor 페이지는 섹션으로 나뉩니다.
모듈을 이러한 섹션으로 직접 끌어다 놓거나 열 레이아웃을 적용합니다. Elementor에는 12개가 있습니다.
열을 다른 열 위에 쌓아서 행을 만들고 다른 열 안에 열을 중첩할 수도 있습니다.
마지막으로 열의 측면을 왼쪽과 오른쪽으로 드래그하여 필요에 따라 크기를 조정할 수 있습니다 . 선택한 열 레이아웃에 의해 정의된 너비 규칙을 고수할 필요가 없습니다.
블록 및 모듈
블록 및 모듈은 페이지 빌더가 사용자가 WordPress 사이트 및 페이지를 디자인할 수 있도록 하는 데 사용하는 콘텐츠 요소입니다. 블록 라이브러리가 풍부할수록 생성할 수 있는 디자인 및 기능 측면에서 더 많은 옵션이 있습니다.
이 측면에서 Oxygen과 Elementor가 제공할 수 있는 것을 봅시다.
산소 블록 및 모듈
Oxygen의 내장 모듈 라이브러리는 특히 Elementor와 Oxygen을 비교할 때 다른 페이지 빌더 플러그인과 비교할 때 상당히 보통입니다.
블로그 게시물, WooCommerce, 가격 상자, Google 지도, 소셜 공유 등을 위한 모듈뿐만 아니라 볼 것으로 예상되는 모든 텍스트 기반 및 이미지 기반 모듈이 있습니다.
몇 가지 고유한 모듈에는 Link Wrapper 및 Shortcode Wrapper가 있습니다.
- 링크 래퍼 – 이 래퍼 내에 배치된 모든 모듈에는 동일한 링크가 적용됩니다.
- 단축 코드 래퍼 – 이 래퍼 내의 모든 모듈은 이 모듈을 삽입하는 단축 코드에 적용됩니다. 이 래퍼의 일반적인 용도는 콘텐츠 제한입니다.
Modal 모듈을 사용하여 (양식 없이) 팝업을 만들 수도 있습니다.

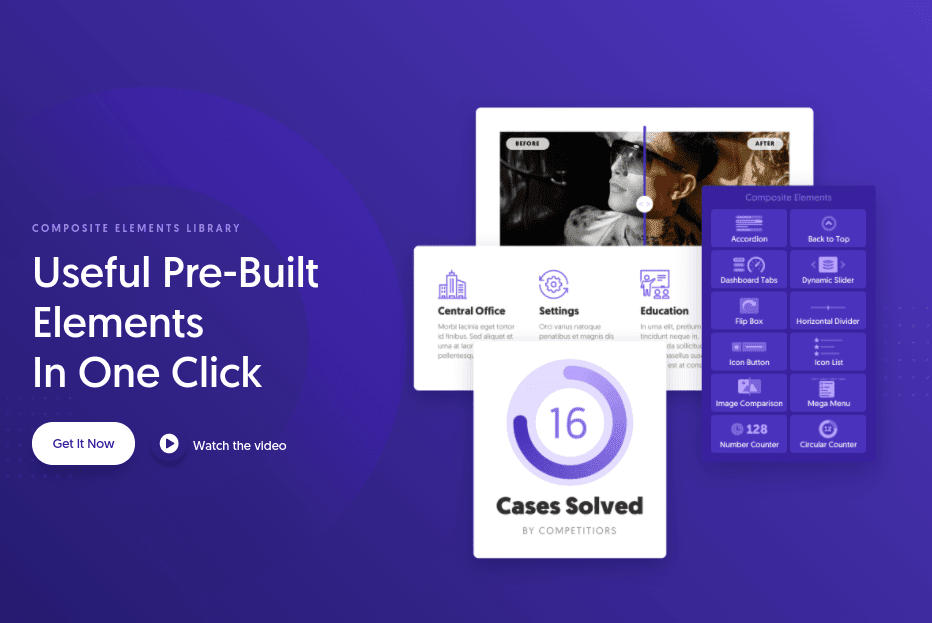
불행히도 Oxygen의 최고의 모듈은 애드온에서만 사용할 수 있습니다. 복합 요소라고 하며 플립 상자, 이미지 비교, 아코디언, 카운터, 아이콘 모듈 등이 포함됩니다.
Elementor 블록 및 모듈
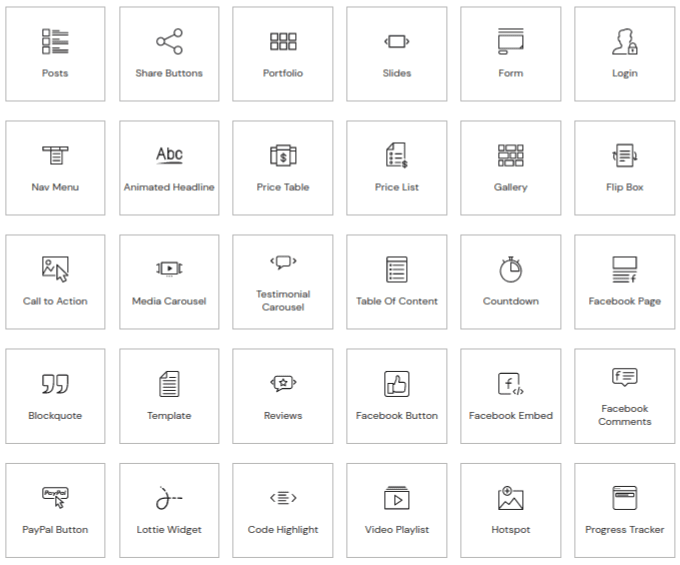
Elementor는 무료 버전에서 Oxygen이 추가로 청구하는 많은 모듈을 제공합니다.
무료 버전, Elementor Pro 및 WooCommerce 모듈 중에서 선택할 수 있는 90개가 넘습니다.

Elementor Pro를 사용하면 포트폴리오, 양식, 가격 목록(표뿐만 아니라), 양식이 포함된 팝업, 애니메이션 헤드라인, 클릭 유도문안, 목차, 리뷰 상자, Facebook 기반 요소 및 비디오 재생 목록을 추가할 수 있습니다.
이들은 모두 모듈로 사용할 수 있습니다. 즉, 섹션 내에서 여러 모듈을 사용하거나 타사 플러그인에 의존하여 직접 디자인할 필요가 없습니다.
가격: 산소 대 엘리멘터
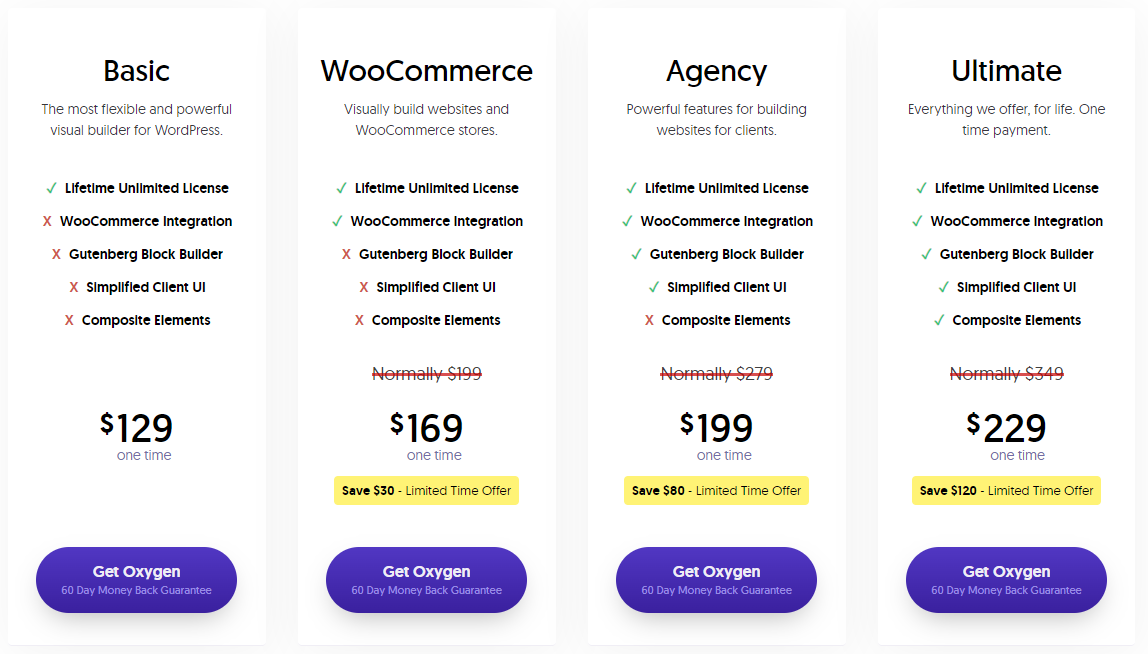
산소 가격
Oxygen에는 무료 버전이 없지만 7일 동안 데모로 Oxygen Builder를 무료로 사용해 볼 수 있습니다.
Oxygen의 모든 계획에는 평생 업데이트, 평생 지원 및 무제한 웹 사이트가 포함됩니다.
모든 계획은 일회성 라이선스 비용이며 60일 환불 보장이 지원됩니다.

- 기본 – $129
- WooCommerce – $199(WooCommerce 통합)
- 대행사 – $279(Gutenberg 블록 빌더 + 단순화된 클라이언트 UI)
- 궁극기 - $349
복합 요소는 Ultimate를 제외한 모든 계획에 대해 별도의 추가 기능으로 연간 $29에 사용할 수 있습니다. Ultimate에는 복합 요소에 대한 평생 액세스가 포함되어 있습니다.
엘리멘터 가격
Elementor는 WordPress.org에서 제한된 무료 버전을 사용할 수 있습니다. 페이지 빌더를 Hello, Astra, GeneratePress 또는 OceanWP 테마와 페어링하면 이 버전만으로 전체 웹사이트를 구축할 수 있습니다.

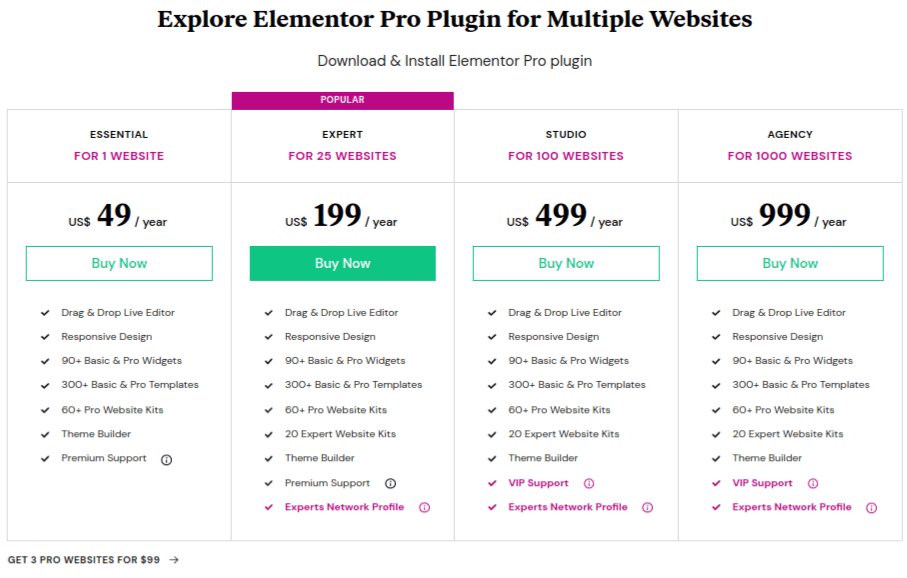
Elementor Pro는 다섯 가지 계획으로 제공됩니다.
- 필수 – $49/년(1개 웹사이트)
- 고급 – $99/년(3개 웹사이트)
- 전문가 – $199/년(25개 웹사이트)
- 스튜디오 – $499/년(100개 웹사이트)
- 대행사 – $999/년(1,000개의 웹사이트)
모든 계획은 30일 환불 보장으로 뒷받침되며(여기에서 Elementor의 환불 정책 확인) 프리미엄 또는 VIP 지원이 제공됩니다.

Elementor Pro 쇼케이스
Elementor Pro로 구축된 실제 웹사이트 보기
장단점: Elementor 대 산소
Elementor와 Oxygen은 모두 훌륭한 페이지 빌더이지만 둘 다 특정 장단점이 있습니다.
여기 있습니다:
산소 찬반 양론
장점
- 섹션 및 열의 자동 간격으로 시간 절약
- 그리드 빌더
- 디자인 세트는 수는 적지만 훌륭하고 현대적인 스타일을 사용합니다.
- 클래스에 스타일을 적용하는 것이 유용합니다.
- 무제한 웹사이트를 위한 평생 라이선스
단점
- 테마 시스템을 비활성화하므로 사이트 구축 측면은 선택 사항이 아닙니다.
- 복잡한 UI 레이아웃
- 방문 페이지 디자인이 다양하지 않음
- 모듈 라이브러리는 다른 페이지 빌더에 비해 작습니다.
- 최고의 모듈은 추가 비용이 듭니다.
- 약간의 타사 지원
Elementor 찬반 양론
장점
- 테마 시스템 비활성화
- 테마 편집기는 타사 테마 요소를 편집할 수 있습니다.
- 깔끔한 UI 디자인과 레이아웃
- 무료 버전은 많은 작업을 수행합니다.
- 300개 이상의 멋진 방문 페이지 디자인
- 100개 이상의 웹사이트 키트
- 90개 이상의 모듈
- 환상적인 타사 지원
단점
- 빌더는 개별 방문 페이지 내에서 열 레이아웃/간격 및 전역 스타일에서 더 많은 자동화를 사용할 수 있습니다.
- 평생 라이센스 없음
⚡ 또한 확인하십시오: Gutenberg vs Elementor
최종 생각: Oxygen Builder 대 Elementor Builder
페이지 작성과 관련하여 산소와 엘리멘터는 동전의 양면과 같습니다 .
Elementor와 Oxygen Builder를 비교할 때 후자의 플러그인은 특히 새 웹사이트를 구축하거나 자신의 웹사이트를 다시 디자인해야 하는 경우 사이트 빌더로 번창합니다. 코드 없이 자신만의 머리글, 바닥글, 페이지 템플릿 등을 디자인할 수 있습니다.
Elementor에 대해 말하면 이 페이지 빌더 플러그인을 사용할 때 코드 없이도 주요 테마 구성 요소를 만들 수 있습니다.
그러나 Oxygen과 달리 WordPress의 테마 시스템을 비활성화하지 않으므로 사이트 디자인 및 페이지 레이아웃에 대해 여전히 테마에 의존할 수 있습니다.
이것이 Elementor가 페이지 빌더로 빛나는 이유입니다.
가격이 저렴하고 모든 페이지 빌더 중 가장 큰 모듈 및 템플릿 라이브러리가 있으며 한 가지 형태의 사이트 구축에 얽매이지 않습니다.
제공하는 유연성 덕분에 WordPress에서 가장 인기 있는 페이지 빌더 플러그인 중 하나가 되었습니다.
🎨 궁극의 Elementor 리뷰는 여기에서 확인하세요 ➡️
🔔 또한 확인하십시오:
- 비버 빌더 대 Elementor
- 디비 대 엘리멘터
- Elementor 대 Visual Composer
- 구텐베르크 대 엘리멘터
- SiteOrigin 대 Elementor
- 건축가 대 Elementor를 번창하십시오
- 브리지 대 엘리멘터
- 산소 대 비버 빌더
