WordPress에서 PageSpeed Insights를 사용하여 페이지 속도를 향상시키는 방법
게시 됨: 2023-08-16교통 체증을 좋아하시나요? 긴 줄을 서서 기다리는 것을 좋아하시나요?
아마도 당신은 아니오라고 대답할 것입니다. 그것은 정상입니다. 시간낭비를 좋아하는 사람은 아무도 없습니다 . 차 안이든, 슈퍼마켓이든, 화면 앞이든 상관없습니다. 모든 것은 일을 완수하는 것에 관한 것입니다.
느린 사이트는 여름철 고속도로의 교통 체증과 같아서 재앙적입니다. 떠나고 싶게 만들고 다시는 돌아오지 않게 만듭니다.

다행히 사이트가 빠르게 로드되는지 확인하는 도구가 있습니다. 예를 들어 Google PageSpeed Insights에서 WordPress 페이지를 테스트한 적이 있나요?
그렇다면 이 도구를 사용하고 이점을 얻는 방법을 실제로 알고 있습니까? 그렇지 않다면 아마도 그것을 사용하는 방법을 배우고 싶어할 것입니다.
이 종합 가이드가 끝나면 PageSpeed Insights는 귀하에게 더 이상 비밀을 주지 않을 것입니다. 전문가처럼 이 기능을 마스터하고 페이지를 실제로 향상시킬 수 있습니다.
방문자를 기쁘게 할 준비가 되셨나요? 시작하자!
개요
- PageSpeed Insights란 무엇인가요?
- Google PageSpeed Insights는 어떻게 작동하나요?
- WordPress 사이트의 성능을 평가하기 위해 PageSpeed Insights를 사용해야 하는 이유는 무엇입니까?
- PageSpeed Insights를 사용하여 WordPress 페이지의 로딩 속도를 어떻게 측정하나요?
- PageSpeed Insights 보고서를 어떻게 분석하나요?
- WordPress 사이트의 PageSpeed Insights 점수를 어떻게 향상시킬 수 있나요?
- 100/100 PageSpeed Insights 점수가 정말 필요한가요?
- PageSpeed Insights의 대안은 무엇입니까?
- 결론
PageSpeed Insights란 무엇인가요?
PageSpeed Insights(PSI)는 모바일 및 데스크톱 장치 모두에서 웹 페이지의 사용자 경험(성능, 접근성, SEO 등)을 분석하기 위해 Google에서 제공하는 무료 도구입니다.
PSI는 또한 최적화 기회를 제공하고 테스트된 페이지의 로딩 속도를 향상시키기 위한 제안을 제공합니다.
페이지를 평가하기 위해 Google PageSpeed Insights는 0에서 100까지의 점수를 할당합니다. 점수가 100에 가까울수록 페이지의 사용자 경험이 더 좋아지고, 그 반대의 경우도 마찬가지입니다.

이 점수는 Core Web Vitals를 포함한 다양한 요소(렌더링을 차단하는 미사용 리소스, 이미지 최적화, 초기 서버 응답 시간 등)를 측정합니다.
핵심 웹 바이탈은 웹페이지의 실제 사용자 경험(UX)을 평가하기 위해 Google에서 만든 측정항목 집합입니다. 블로그에서 핵심 웹 바이탈에 대한 전체 가이드를 확인하세요.
Google PageSpeed Insights를 Google 내 사이트 테스트와 혼동해서는 안 됩니다. 오늘날에는 덜 가치가 있는 이 도구를 사용하면 모바일 최적화 테스트를 수행하여 개별 페이지와 모바일 사이트 전체의 속도를 측정할 수 있습니다.
Google PageSpeed Insights는 어떻게 작동하나요?
WordPress 사이트 페이지의 PageSpeed Insights 점수를 계산하기 위해 Google 도구는 Lighthouse를 사용합니다 .
또한 Google에서 무료로 제공하는 “Lighthouse는 개발자가 문제를 진단하고 사이트의 사용자 경험을 개선할 수 있는 기회를 식별하는 데 도움이 되는 자동화된 웹사이트 감사 도구입니다.”라고 Google은 말합니다. "성능 및 접근성을 포함하여 실험실 환경에서 사용자 경험 품질의 여러 측면을 측정합니다."
"실험실 환경" 이라는 용어에 익숙해졌을 수도 있습니다. 언뜻 보면 이 문구가 모호하지만 제약 산업이나 의학 연구와는 아무런 관련이 없다는 점에 유의하세요. ^^
그러나 이 용어는 PageSpeed Insights 작동 방식에 영향을 미치기 때문에 무엇을 의미하는지 이해하는 것이 중요합니다.
PageSpeed Insights 실험실 데이터
전체 점수를 계산하기 위해 PageSpeed Insights는 먼저 실험실 환경에서 수집된 데이터(실험실 데이터)를 사용합니다.
구글은 연구실 데이터가 “통제된 환경에서 수집되기 때문에 문제 디버깅에 유용하다”고 지적합니다.
기본적으로 Lighthouse는 단일 장치 및 고정된 네트워크 조건 세트(4G 네트워크, 중급 장치 등)를 기반으로 페이지 로딩을 시뮬레이션합니다 .

이러한 특성을 고려할 때 이러한 데이터는 방문자의 사용자 경험을 충실하게 나타내지 않습니다 .
현장 데이터
현실을 가장 잘 반영하기 위해 PageSpeed Insights는 필드 데이터 에도 의존합니다.
Google에 따르면 지난 28일 동안 수집된 이 데이터는 "다양한 장치 및 네트워크 조건에서 실제 사용자의 익명 성능 데이터에 해당합니다."
이는 Chrome 사용자 경험 보고서(CrUX) 데이터 세트에서 제공됩니다.

관련된 측정항목은 다음과 같습니다.
- 핵심 웹 바이탈에서 고려되는 3가지 측정항목 (나중에 자세히 설명하겠습니다): LCP(최대 콘텐츠 포함 페인트), FID(첫 번째 입력 지연), CLS(누적 레이아웃 변경)
- 첫 번째 콘텐츠가 포함된 페인트 (FCP)
- 다음 페인트(INP)와의 상호작용
- TTFB(Time to First Byte)는 이 글을 쓰는 시점에서 아직 실험 단계에 있는 측정항목입니다.

즉, 테스트 중인 동일한 페이지에 대해 서로 다른 실험실 및 현장 데이터를 얻는 것은 지극히 정상입니다.
그 이유는 간단합니다. 실험실 데이터를 사용하면 테스트 변수가 현장 데이터보다 훨씬 더 제한됩니다.
실험실 테스트에서는 단일 지리적 위치에서 단일 네트워크에 연결된 단일 장치를 사용합니다.
반면, 현장 데이터는 실제 사용자 데이터와는 다른 네트워크 및 장치를 기반으로 합니다 .
WordPress 사이트의 성능을 평가하기 위해 PageSpeed Insights를 사용해야 하는 이유는 무엇입니까?
페이지가 빠르게 로드되는 고성능 사이트를 보유하는 것은 방문자의 사용자 경험을 향상시키는 데 매우 중요합니다.
- 페이지 로딩 시간이 1초에서 3초로 줄어들면 이탈률이 32% 증가할 가능성이 높습니다.
- 웹사이트의 전환율은 로딩이 1초씩 추가될 때마다(로딩 시간이 0~5초인 경우) 4.42% 감소합니다.
- 거의 70%의 소비자가 페이지 속도가 온라인 소매업체에서 구매하려는 의향에 영향을 미친다는 데 동의합니다.
부인할 수 없는 장점
그렇기 때문에 페이지 성능을 정기적으로 테스트하여 페이지가 최적화되었는지 확인하는 것이 중요합니다. Google Insights는 다음과 같은 여러 가지 이유로 선택된 도구입니다.
- 그것은 무료입니다 .
- 이해하기 쉽고 초보자에게 적합합니다 . 색상으로 구분되어 있어 잘 작동하는 부분과 그렇지 않은 부분을 빠르게 확인할 수 있습니다.
- 페이지 색인을 생성하기 위해 Google 알고리즘이 고려하는 핵심 웹 바이탈과 관련된 결과를 제공합니다 . Core Web Vital이 Google의 관점에서 가장 중요한 요소가 아니더라도 검색 엔진은 이를 사용하여 서퍼에게 똑같이 유용한 콘텐츠를 제공하는 두 페이지를 구별할 수 있습니다. 그러면 핵심 웹 바이탈에 가장 최적화된 페이지가 경쟁사보다 더 나은 위치에 배치될 수 있습니다.
이제 더 이상 고민하지 말고 일을 시작할 시간입니다. 다음 섹션에서는 PageSpeed Insights를 사용하여 WordPress 사이트의 페이지 성능을 분석하는 방법을 알아보세요.
PageSpeed Insights를 사용하여 WordPress 페이지의 로딩 속도를 어떻게 측정하나요?
PSI로 분석해야 하는 페이지
페이지 분석을 본격적으로 시작하기 전에 스스로에게 한 가지 질문을 던져 보는 것이 좋습니다. 어떤 페이지를 테스트해야 할까요?
논리적으로 가장 먼저 생각할 수 있는 것은 홈페이지입니다. 물론이죠. 하지만 이것이 실제로 WordPress 사이트에 가장 전략적인 선택일까요?
일을 제대로 수행하려면 사이트에서 트래픽 또는 판매를 생성하는 페이지 에 집중하는 것부터 시작하는 것이 좋습니다.
이러한 페이지에 문제가 있는 경우 문제를 해결하면 전환율을 높일 수 있는 좋은 기회가 됩니다.
귀하의 비즈니스에 가장 전략적인 페이지를 찾으려면 선호하는 통계 분석 도구(Google Analytics, Matomo, Plausible 등)를 사용하십시오.
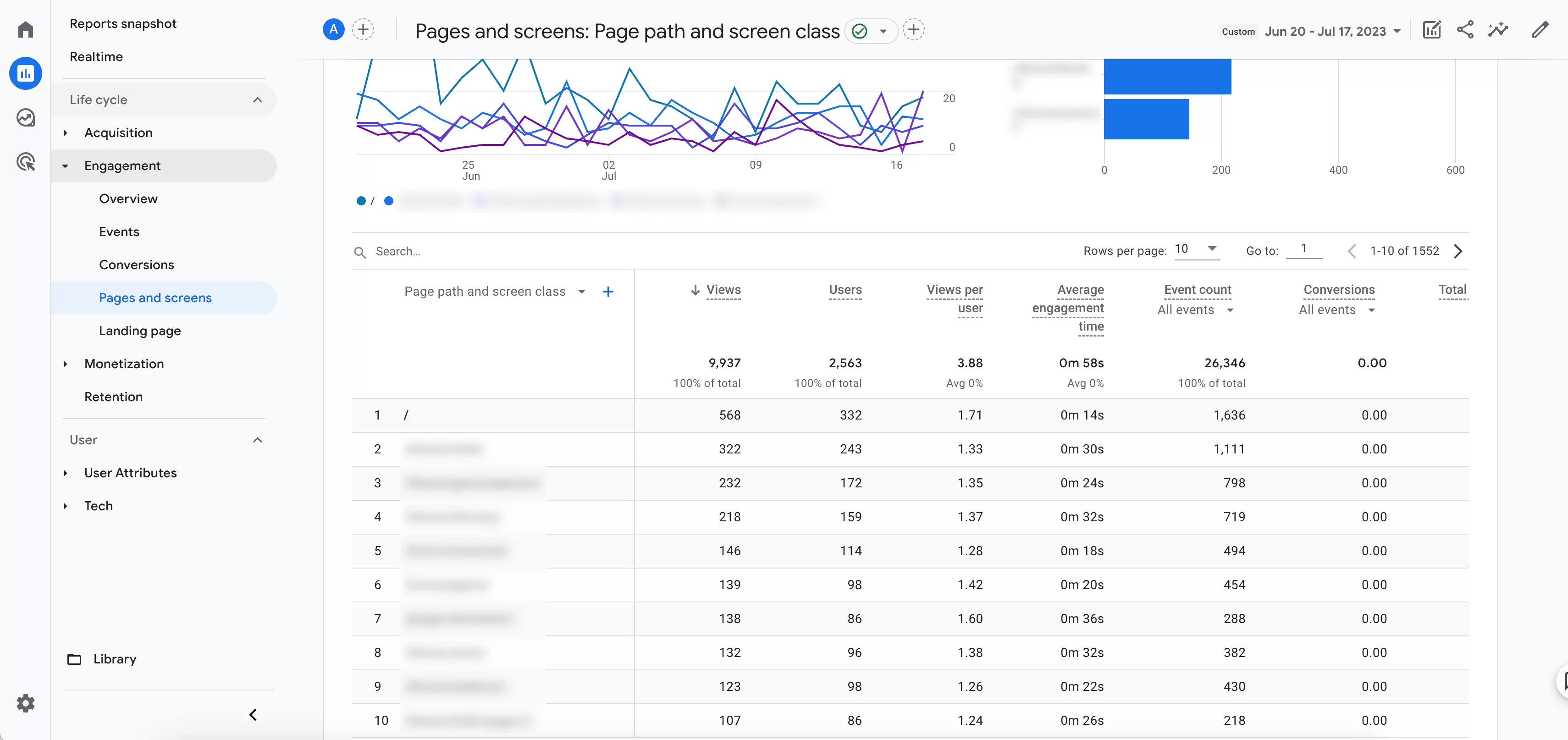
사용자가 어떤 페이지를 먼저 방문하는지 확인하려면 Google Analytics 4의 보고서 > 수명 주기 > 참여 > 페이지 및 화면 메뉴를 사용하세요.

시작하기 좋은 곳입니다. 물론 홈 페이지 테스트를 막을 수 있는 방법도 없습니다. PageSpeed Insights는 어떠한 제한도 두지 않으므로 자유롭게 마음껏 사용하실 수 있습니다.
그러나 수백 페이지로 구성된 사이트의 경우 시간이 오래 걸릴 수 있습니다. 그렇기 때문에 시간을 투자할 가치가 있는 페이지에 집중해야 합니다.
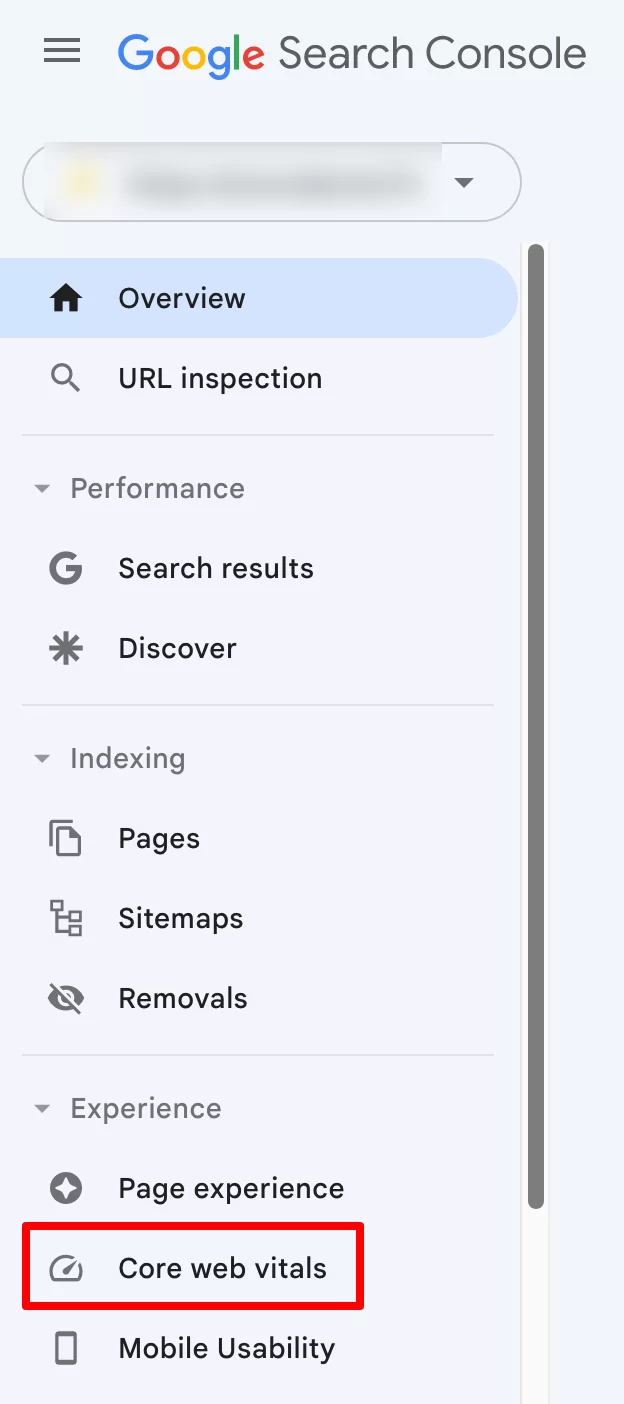
Google에서 제공하는 또 다른 무료 도구인 Search Console을 사용할 수도 있습니다.
이 도구에는 "Core Web Vitals"라는 메뉴가 있습니다. 이 메뉴 에는 코어 웹 바이탈을 최적화하기 위해 어떤 URL이 느리고 어떤 URL을 개선해야 하는지 표시됩니다.

Google Search Console을 활용하려면 Google 계정이 있어야 하며 이를 WordPress 사이트에 연결해야 합니다.
작업을 더 쉽게 하기 위해 Google Sheets나 Google Docs와 같은 워드 프로세싱 도구를 사용하여 스프레드시트에서 분석할 URL을 컴파일할 수 있습니다.
페이지 테스트 프로세스
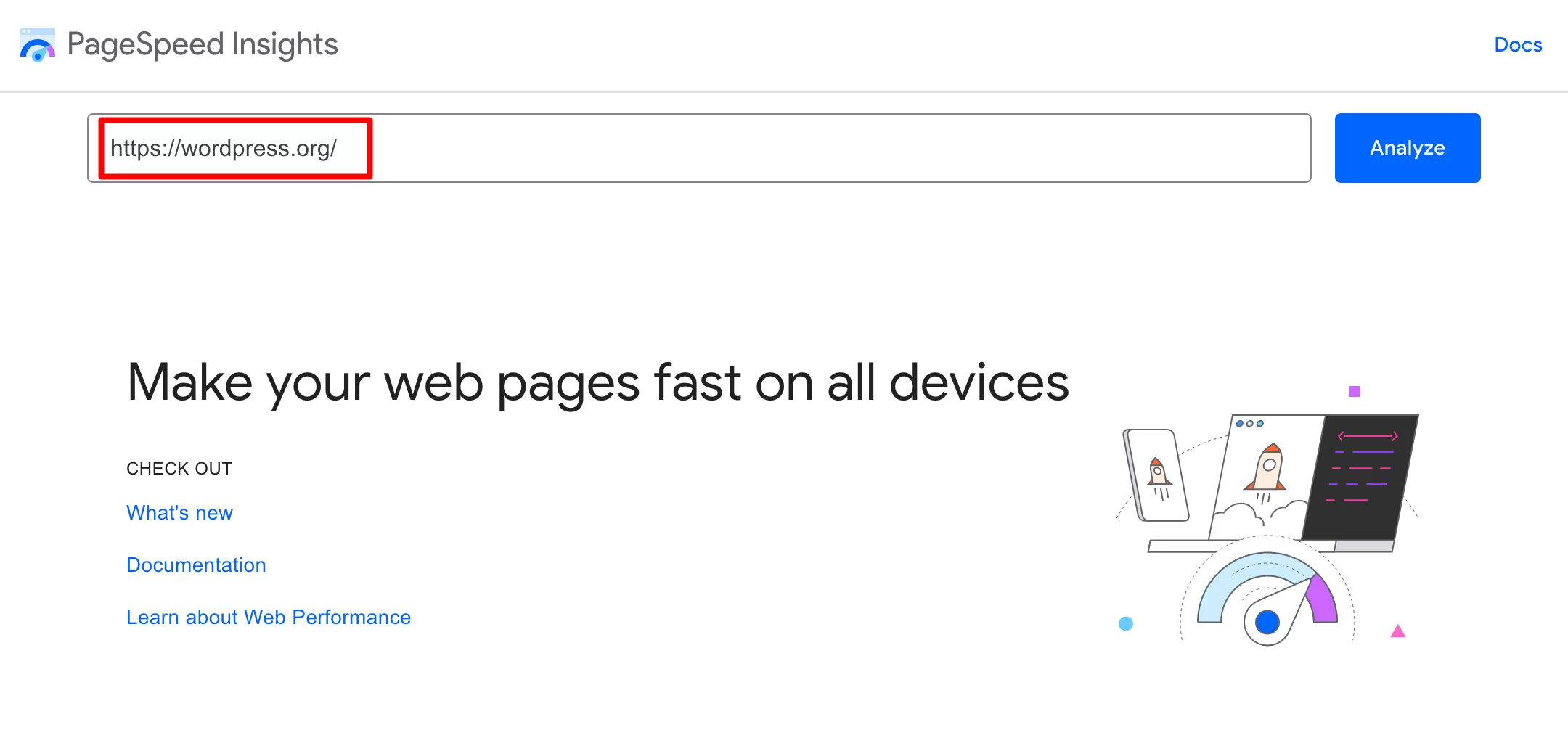
문제가 있는 페이지를 식별한 후 다음 단계는 매우 간단합니다. 공식 PageSpeed Insights 웹사이트로 이동합니다.
제공된 입력란에 원하는 URL을 입력하세요 . 그런 다음 파란색 "분석" 버튼을 클릭합니다.

몇 초 후에 PSI는 다음 섹션에서 설명할 분석 보고서를 제공합니다.
PageSpeed Insights 보고서를 어떻게 분석하나요?
핵심 웹 바이탈 평가
PageSpeed Insights에서 고려하는 주요 측정항목
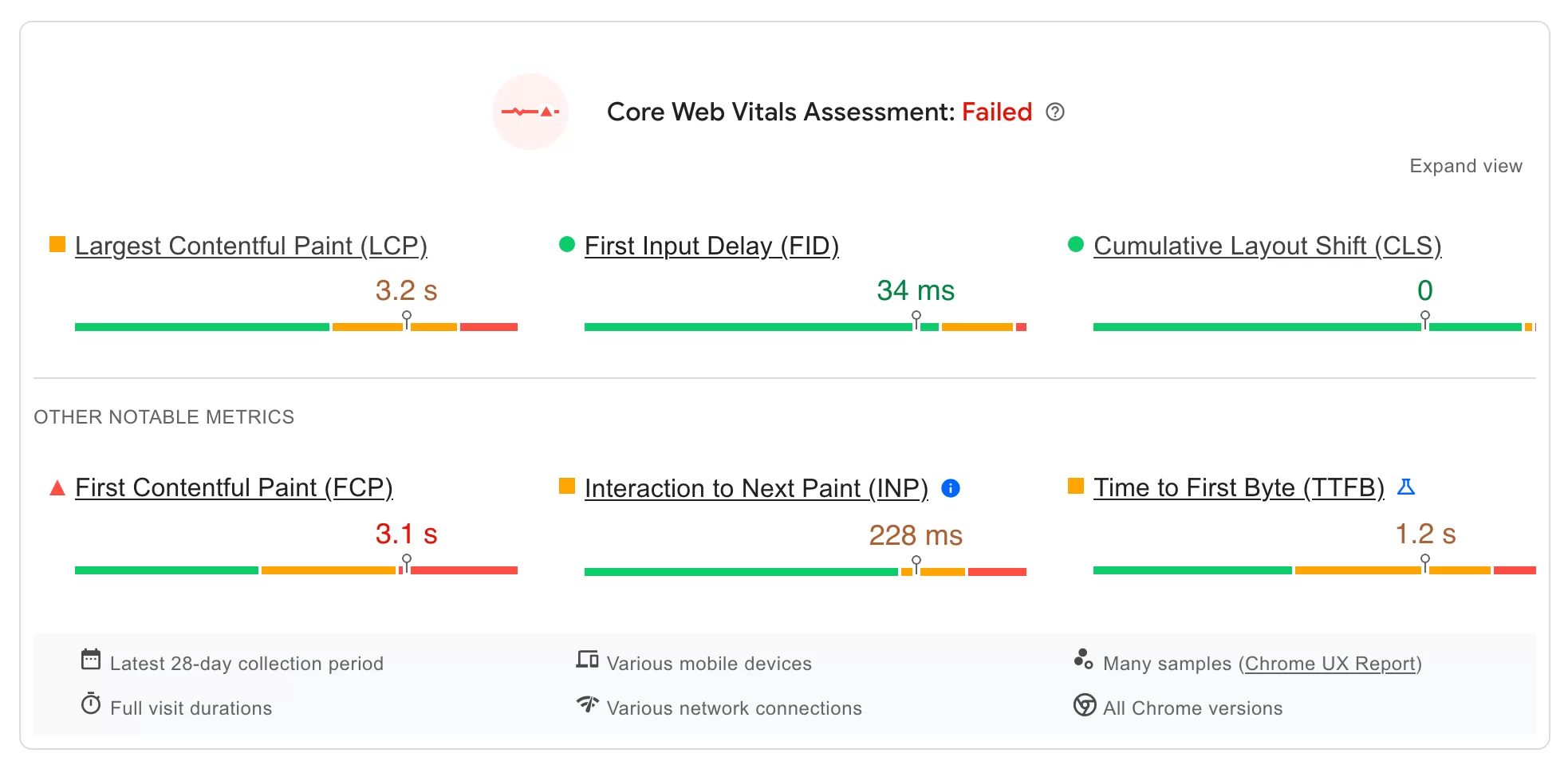
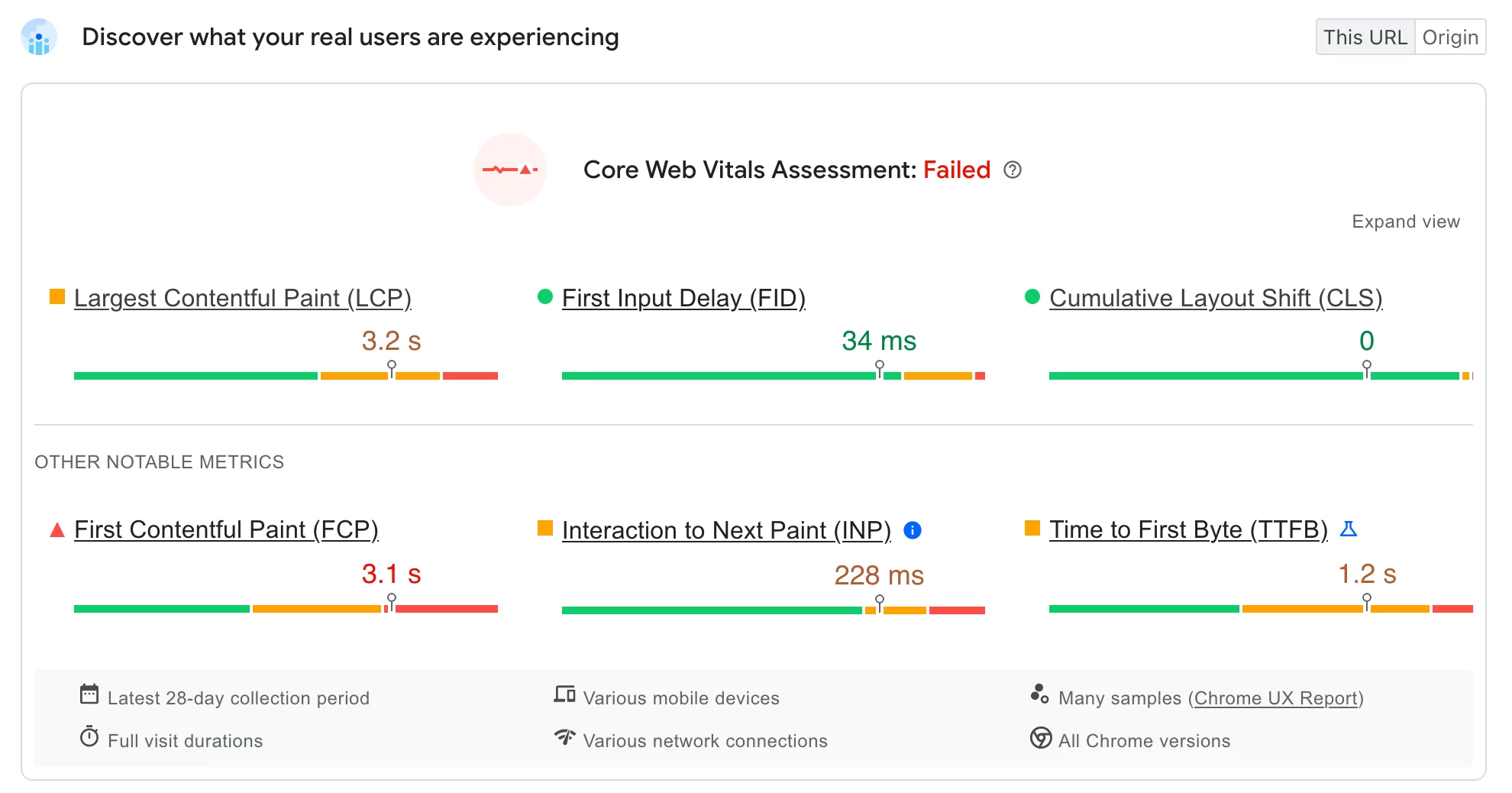
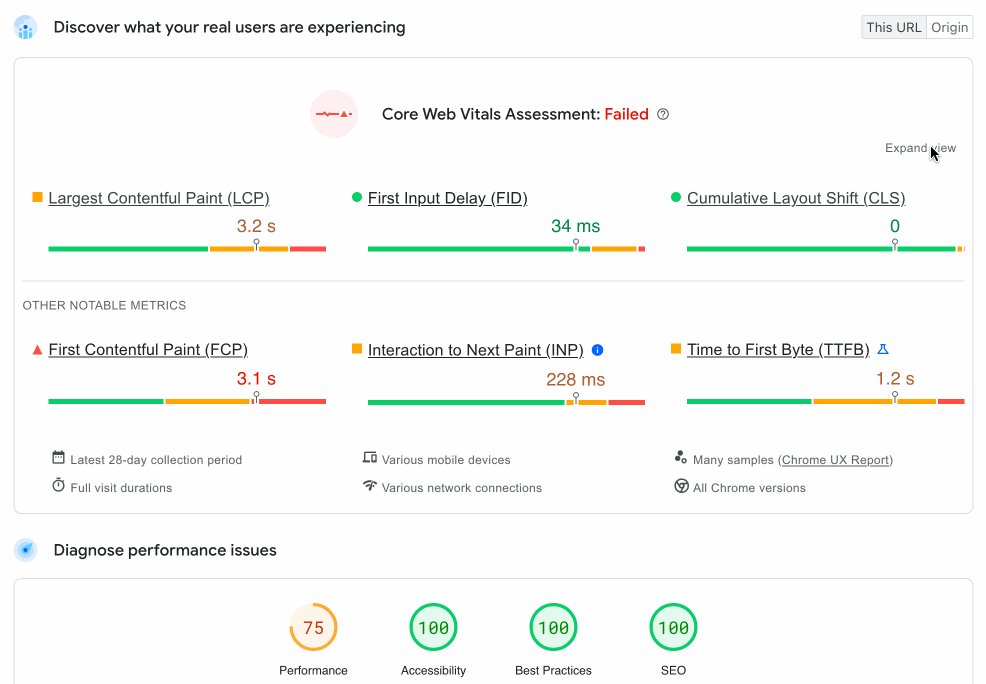
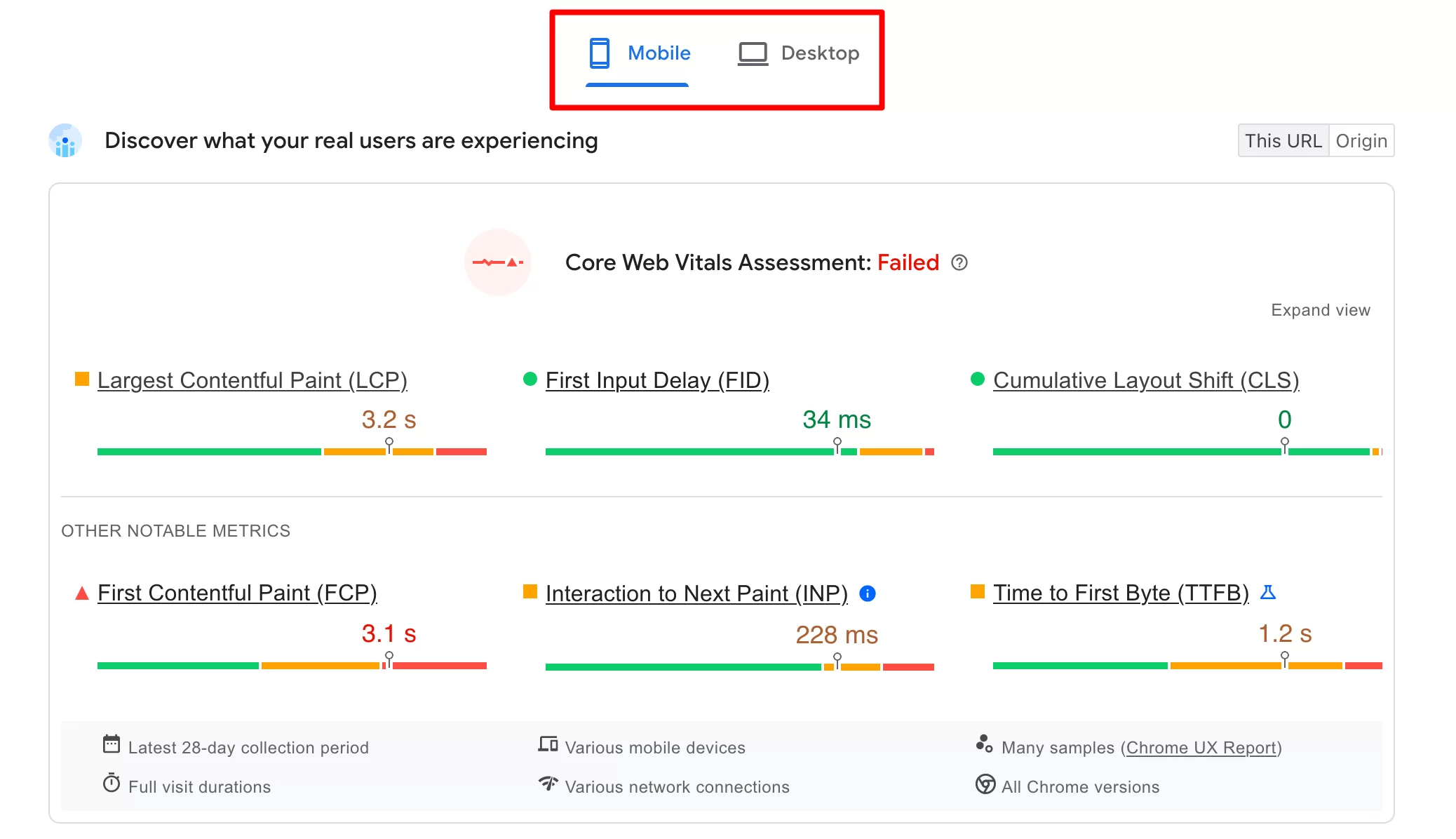
먼저, Google PageSpeed Insights는 통과(녹색) 또는 실패(빨간색)라는 라벨이 붙은 소위 필드 데이터를 제공하여 핵심 웹 바이탈을 평가합니다.
이 첫 번째 섹션에서는 다음 핵심 측정항목의 결과를 확인할 수 있습니다.
- 콘텐츠가 포함된 최대 페인트 (LCP)는 페이지가 로드되기 시작하는 순간부터 브라우저 창에 표시되는 페이지의 가장 큰 요소 표시 시간을 평가합니다.
- FID( 첫 번째 입력 지연 )는 인터넷 사용자가 페이지와 처음 상호 작용하는 순간(링크 클릭, 버튼 누르기 등)과 브라우저가 이 상호 작용에 응답하는 순간 사이의 지연을 측정합니다.
- CLS( 누적 레이아웃 변경 )는 페이지 로드 중에 표시되는 요소의 위치가 갑자기 변경되는 경우와 같이 레이아웃의 예상치 못한 각 변경을 평가하여 시각적 안정성을 측정합니다.
기타 주목할만한 지표
바로 아래 보고서에는 "기타 주목할만한 지표"가 나와 있습니다(핵심 웹 바이탈 평가 시 고려되지 않음).
- FCP( First Contentful Paint )는 페이지 로딩 시작부터 페이지 콘텐츠의 일부가 화면에 표시되는 순간까지의 경과 시간을 측정합니다.
- INP( 다음 페인트에 대한 상호 작용 )는 사용자가 페이지를 방문하는 동안 발생하는 모든 클릭, 탭 및 키보드 상호 작용의 대기 시간을 관찰하여 사용자 상호 작용에 대한 페이지의 전반적인 응답성을 평가합니다. 2024년 3월부터 INP가 FID를 대체하게 됩니다.
- TTFB( Time to First Byte )는 웹 브라우저의 요청과 서버 응답의 첫 번째 바이트가 도착하기 시작하는 순간 사이에 경과된 시간을 측정합니다.

색상 코드 분석
각 지표에 대한 결과는 일반적으로 초(s) 또는 밀리초(ms)로 표시됩니다.
유일한 예외는 0과 양수 사이의 점수를 표시하는 CLS 메트릭입니다. 숫자가 높을수록 레이아웃이 더 많이 오프셋됩니다.
PSI는 막대 형태의 색상 범주를 사용하여 결과를 표시합니다.
- 녹색은 최적화가 양호하다는 것을 의미합니다.
- 주황색은 '개선이 필요함'을 나타냅니다.
- 빨간색은 낮은 점수에 해당합니다.

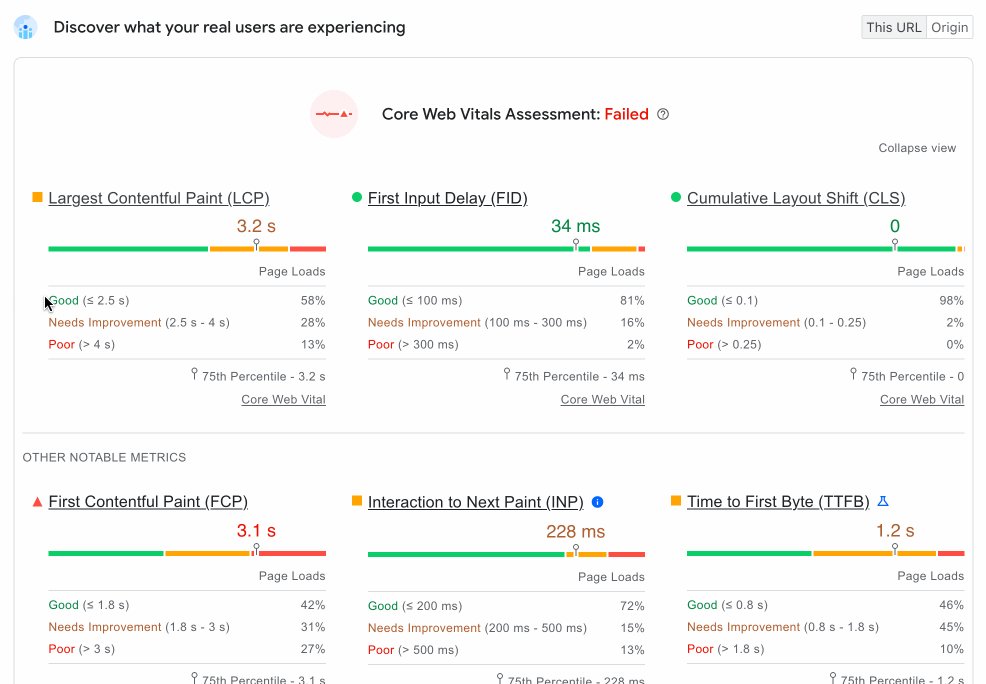
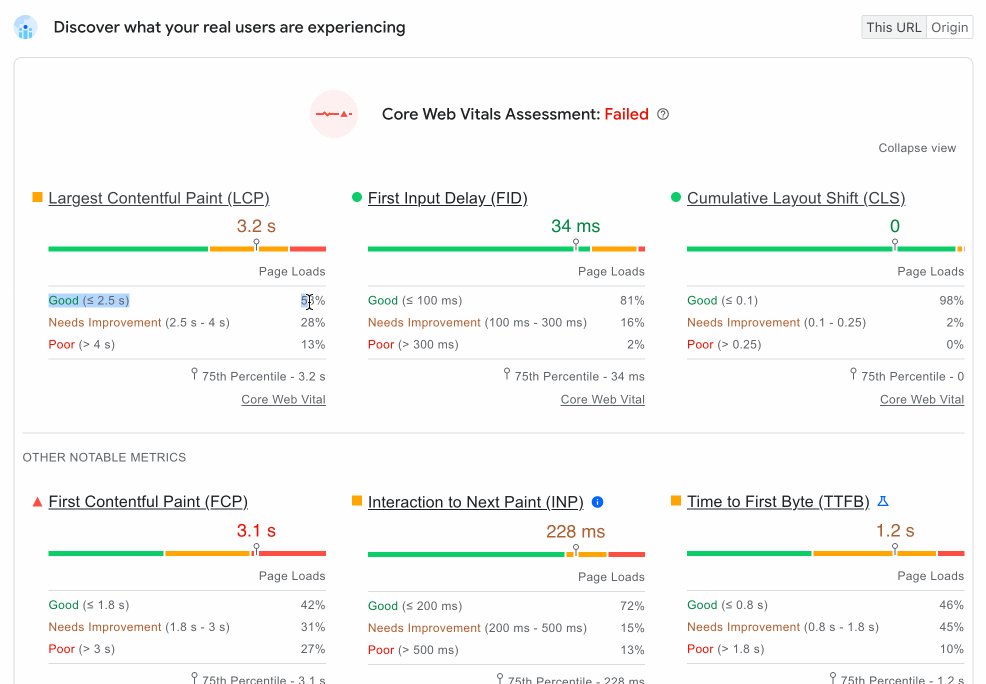
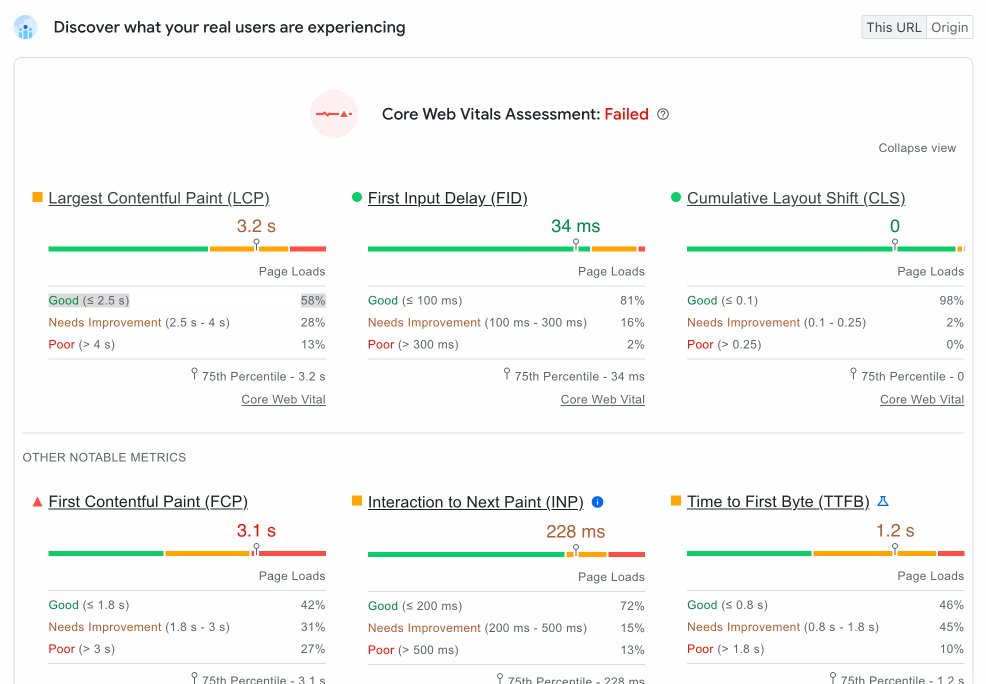
"보기 확장"을 클릭하면 각 범주("좋음", "개선 필요" 또는 "나쁨")에 대한 백분율 표시기를 찾을 수 있습니다.
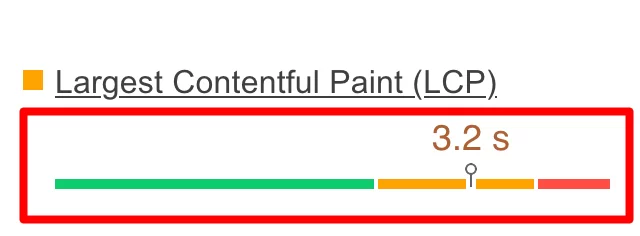
예를 들어, 아래 스크린샷에서 녹색 막대의 58% 표시는 PSI에서 관찰한 모든 LCP 값의 58%가 2.5초 미만(또는 동일)임을 나타냅니다.

이러한 순위를 제공하기 위해 Google PageSpeed Insights는 75번째 백분위수 값을 사용합니다 .
즉, 사이트 페이지 조회수의 75% 이상이 '양호' 기준을 충족하면 해당 사이트는 이 측정항목에서 '우수' 실적을 내는 것으로 분류됩니다.
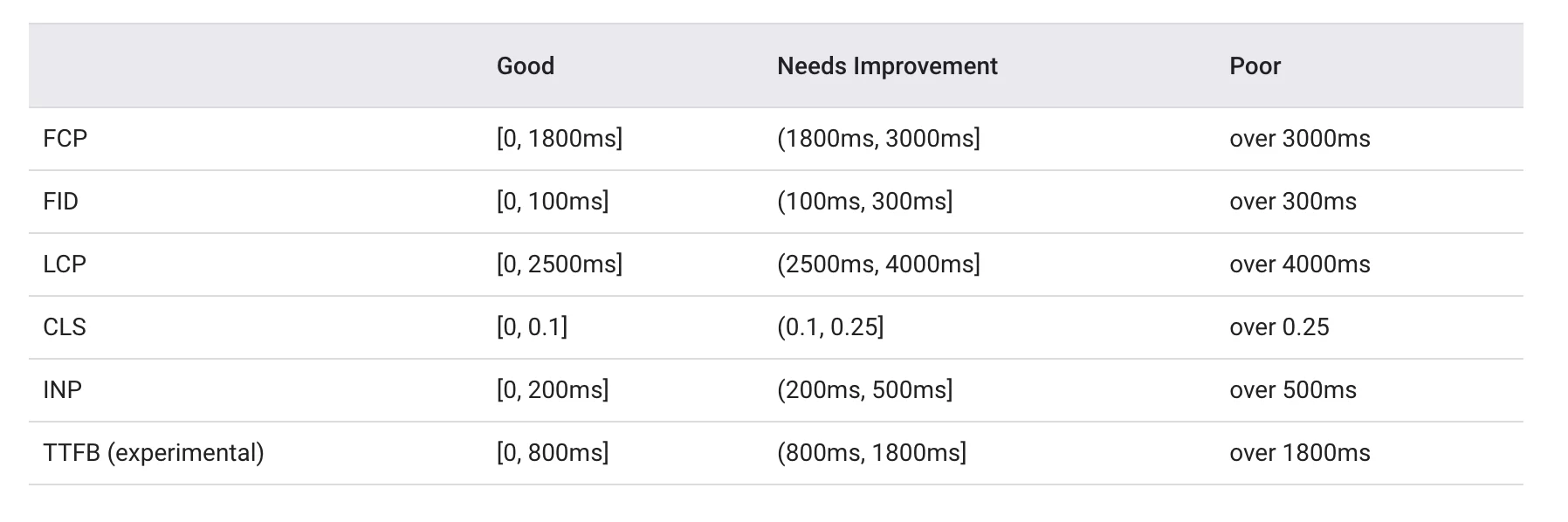
벤치마킹할 대상이 필요한 경우 PSI는 사용자 경험 품질을 분류하기 위해 다음 기준점을 정의합니다.

결론적으로, 한 번의 클릭으로 모바일 보고서에서 데스크톱 보고서로 전환할 수도 있습니다(두 장치 간에 점수가 다름).
따라서 페이지의 모바일 버전에서는 핵심 웹 바이탈 테스트를 통과했지만 동일한 페이지의 데스크톱 버전에서는 실패했을 가능성이 있습니다.

성능 문제 분석
페이지를 조금 아래로 스크롤하면 성능 문제 분석을 볼 수 있습니다.
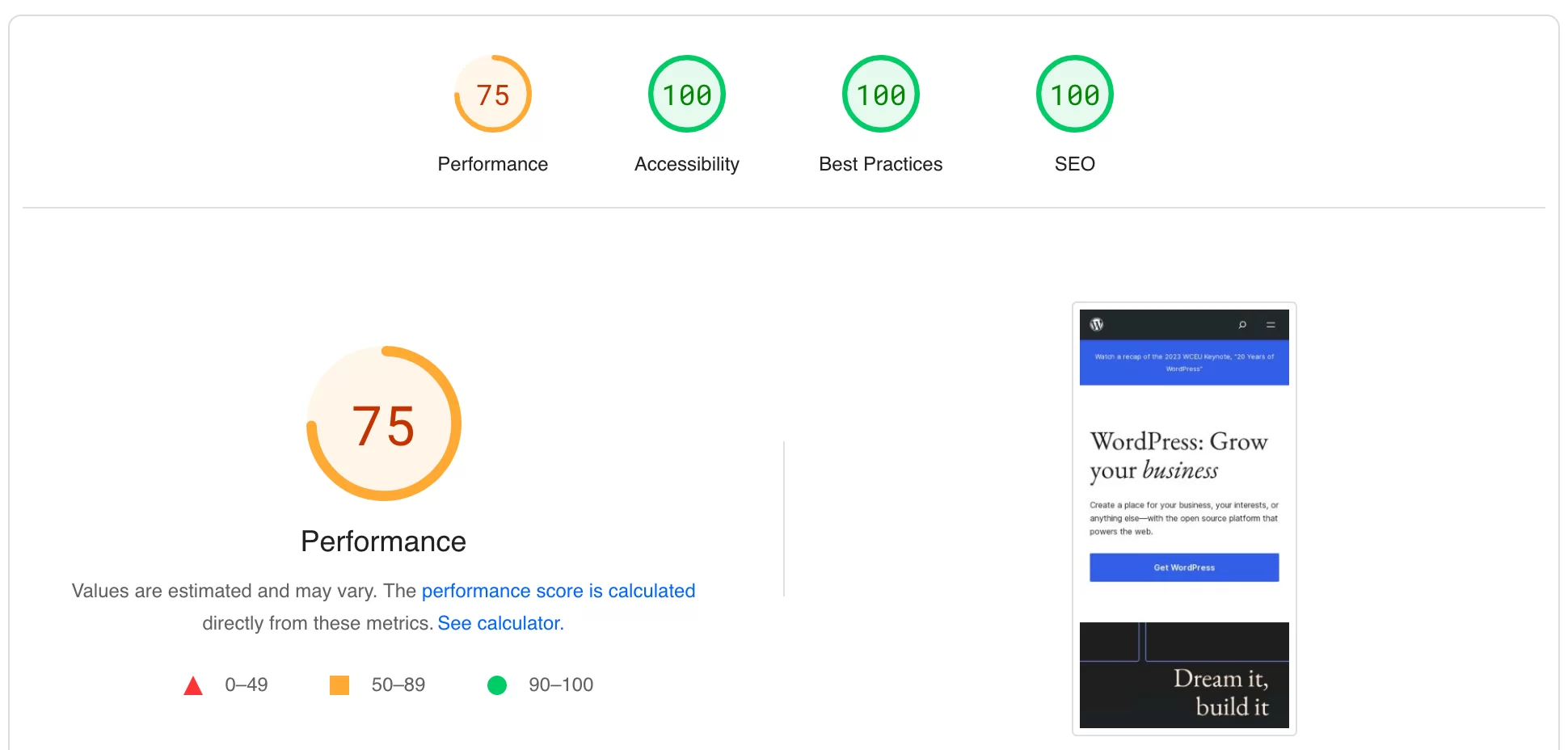
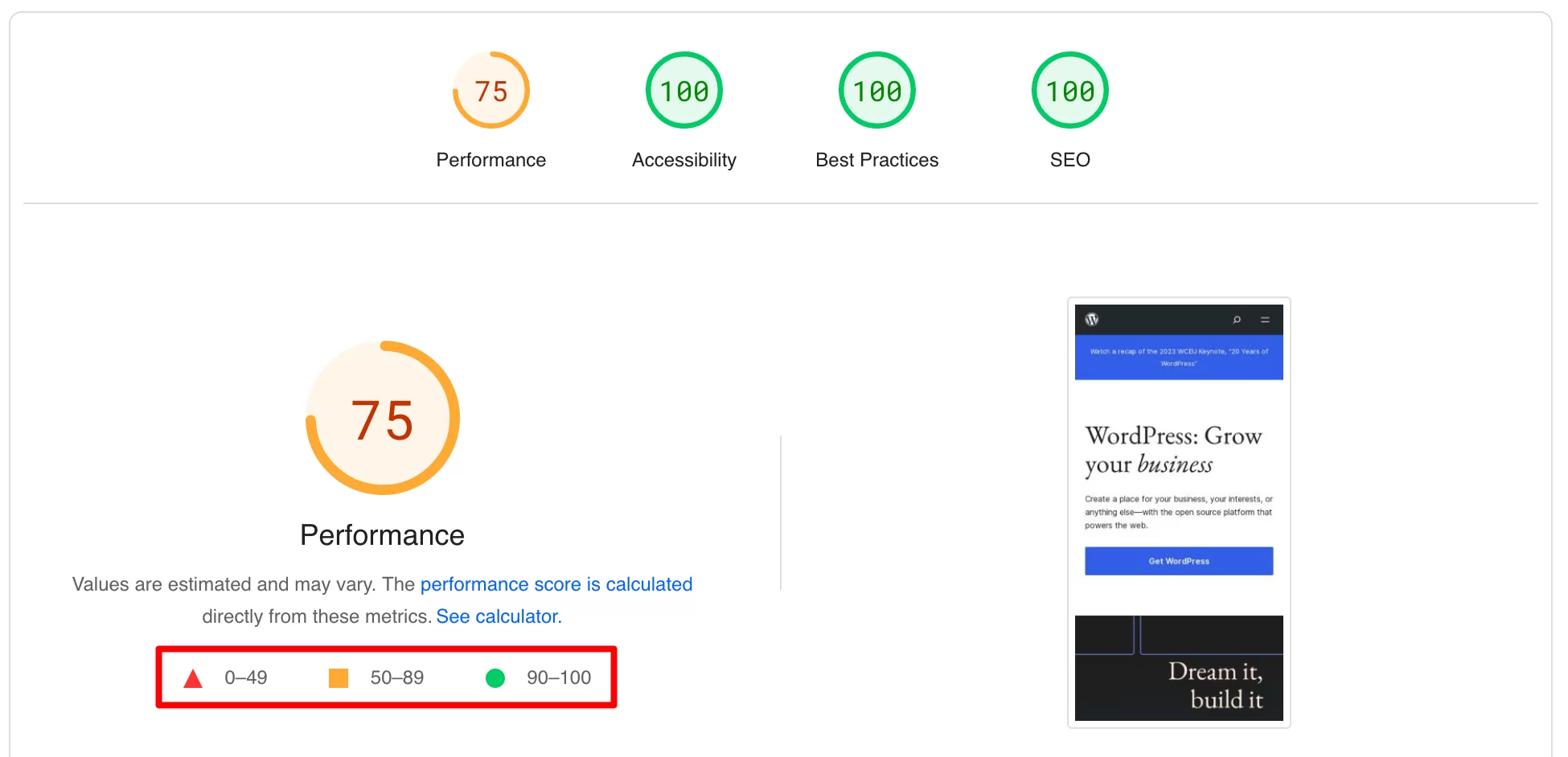
이것이 앞서 이야기한 실험실 데이터에 해당합니다. 여기에서 PageSpeed Insights는 먼저 4가지 범주에 대한 점수를 제공합니다 .
- 성능
- 접근성
- 모범 사례
- SEO
이 점수는 다음과 같이 해석됩니다.
- 90점 이상인 경우 점수가 만족스러운 것으로 간주됩니다(녹색 원).
- 점수가 50에서 89 사이인 경우 점수에 개선이 필요합니다(주황색 사각형).
- 점수가 50점 미만인 경우 점수가 좋지 않은 것으로 간주됩니다(빨간색 삼각형).

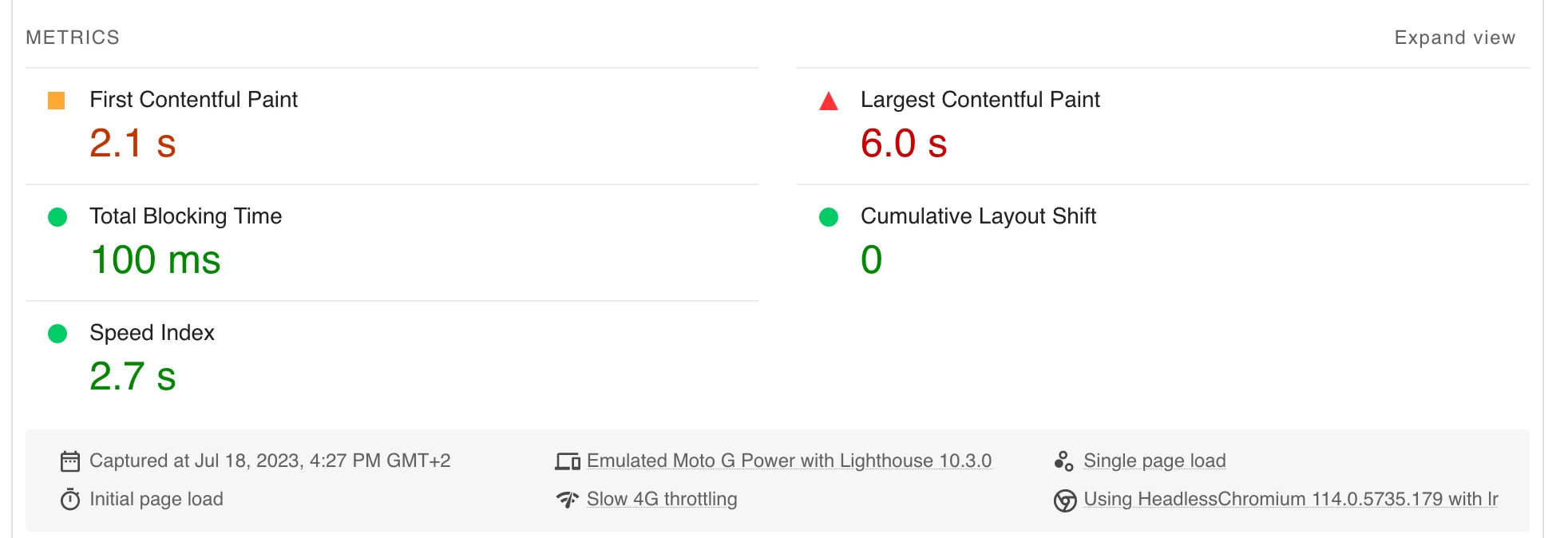
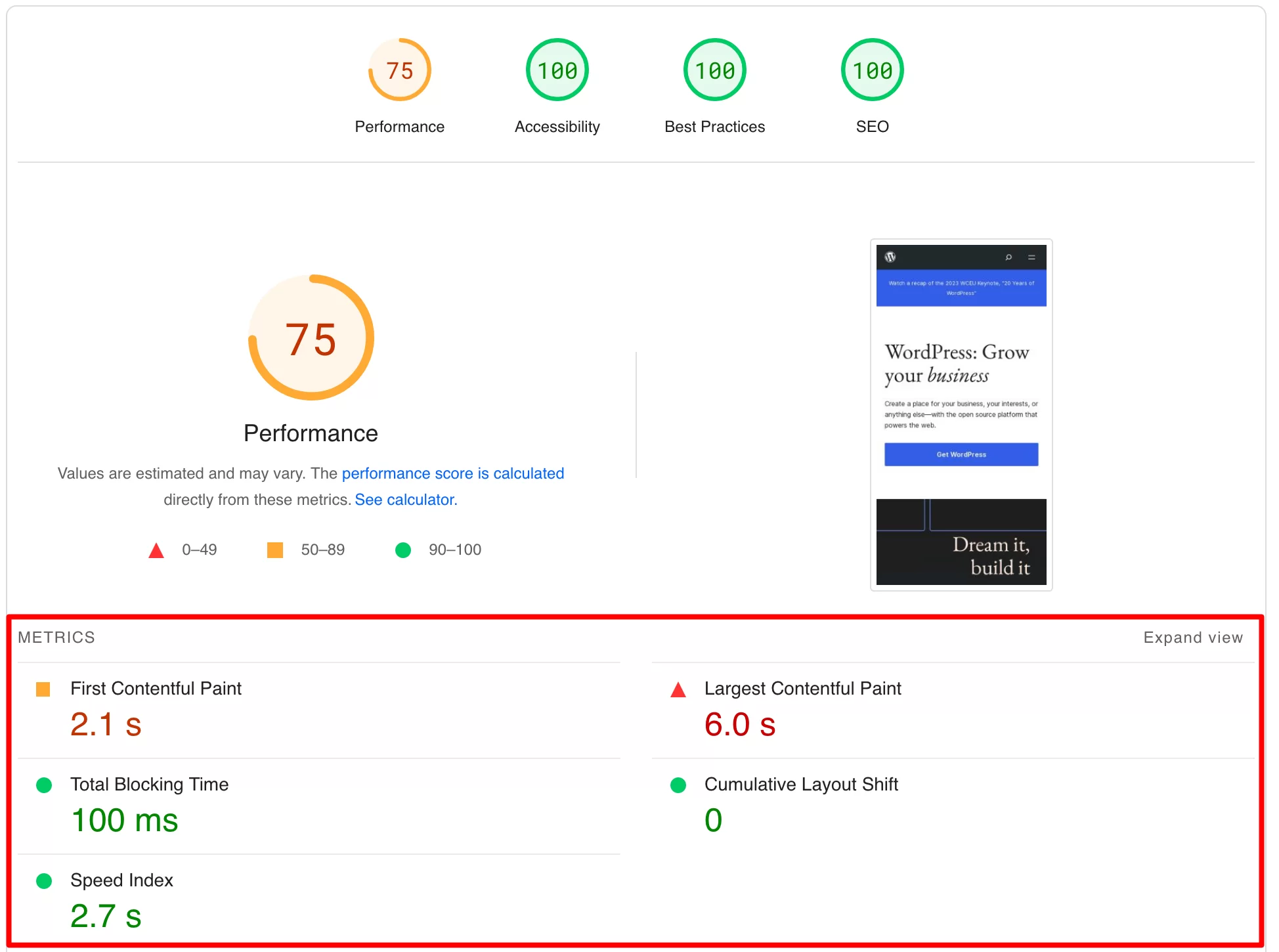
바로 아래에는 5개의 통계가 있습니다. 여기에는 세 가지 핵심 웹 바이탈 중 두 가지(최대 콘텐츠가 포함된 페인트 및 누적 레이아웃 변경)가 포함되지만 다음도 포함됩니다.

- 첫 번째 만족스러운 페인트
- 작업 기간이 50ms를 초과한 경우 FCP와 상호 작용 전 지연 사이에 경과된 시간을 측정하는 총 차단 시간
- 페이지가 로드될 때 콘텐츠가 시각적으로 표시되는 속도를 측정하는 속도 지수

기회와 진단
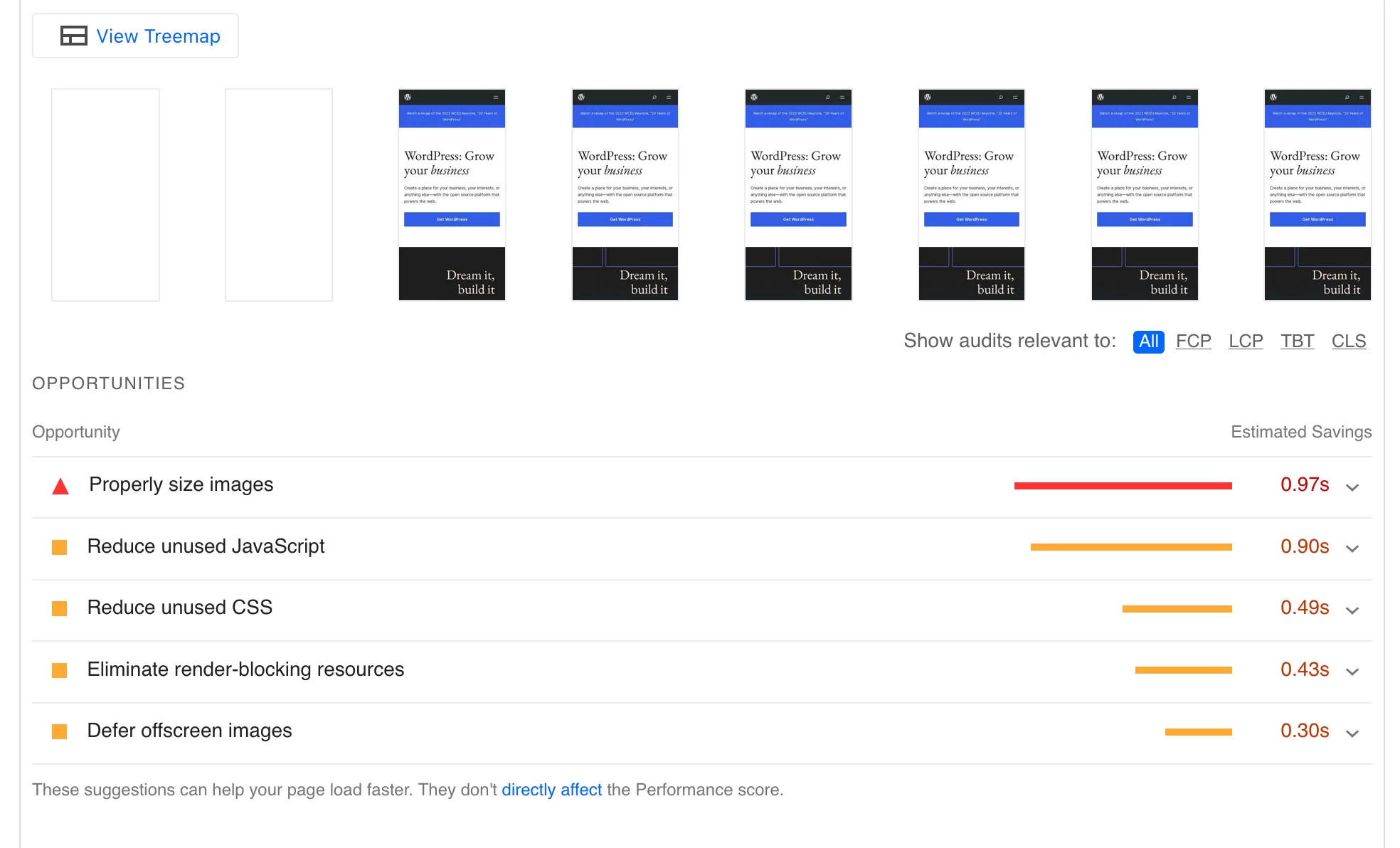
분석 보고서의 세 번째 섹션은 기회 및 진단 에 관한 것입니다. 여기에서 사이트의 로딩 속도와 사용자 경험을 개선하기 위한 권장 사항을 찾을 수 있습니다.
구체적으로 PageSpeed Insights는 사이트를 최적화하는 데 도움이 되는 조치를 제안합니다.

예를 들어 위 스크린샷에서 도구가 다음을 제안하는 것을 볼 수 있습니다.
- 이미지 크기를 적절하게 조정하세요
- 사용하지 않는 JavaScript 리소스 줄이기
- 사용하지 않는 CSS 리소스 줄이기
- 렌더링을 방해하는 리소스 제거
- 오프스크린 이미지 로딩 연기
각 권장 사항에 대해 예상 절감액(로딩 시간 기준)이 제공됩니다. 예를 들어, 사용하지 않는 JavaScript 리소스를 줄이면 LCP 점수가 0.90초 향상됩니다.
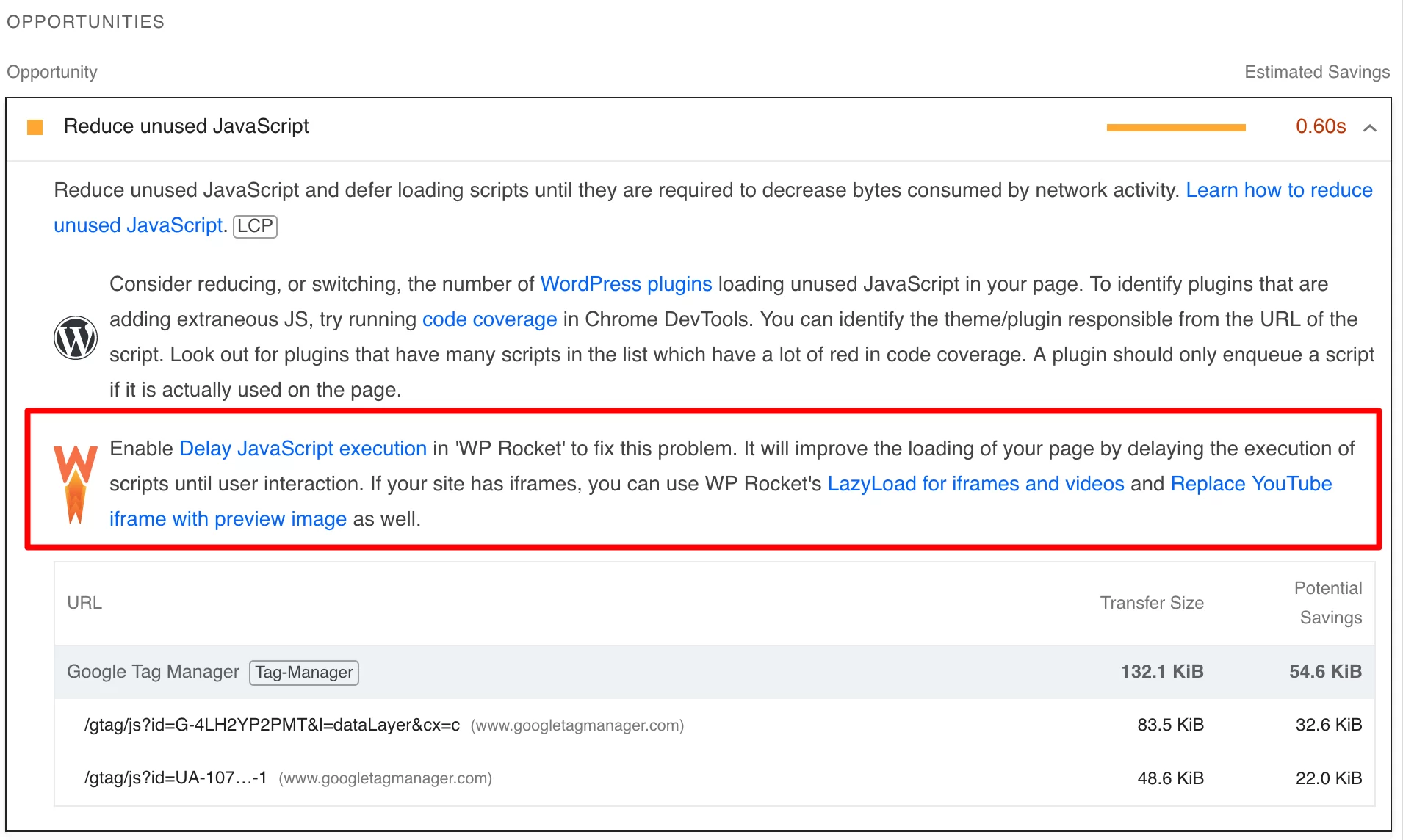
이 도구가 매우 유용한 이유는 무엇을 해야 할지 알려줄 뿐만 아니라 수행 방법도 알려준다는 점입니다 .
예를 들어 WordPress CMS를 감지하고 플러그인 권장 사항을 제시하여 문제를 해결할 수 있습니다.
작은 아래쪽 화살표를 클릭하면 사용하지 않는 JavaScript 리소스를 줄이기 위해 WP Rocket 플러그인의 기능을 활성화하라는 메시지가 특별히 표시되는 것을 볼 수 있습니다.

성공적인 감사
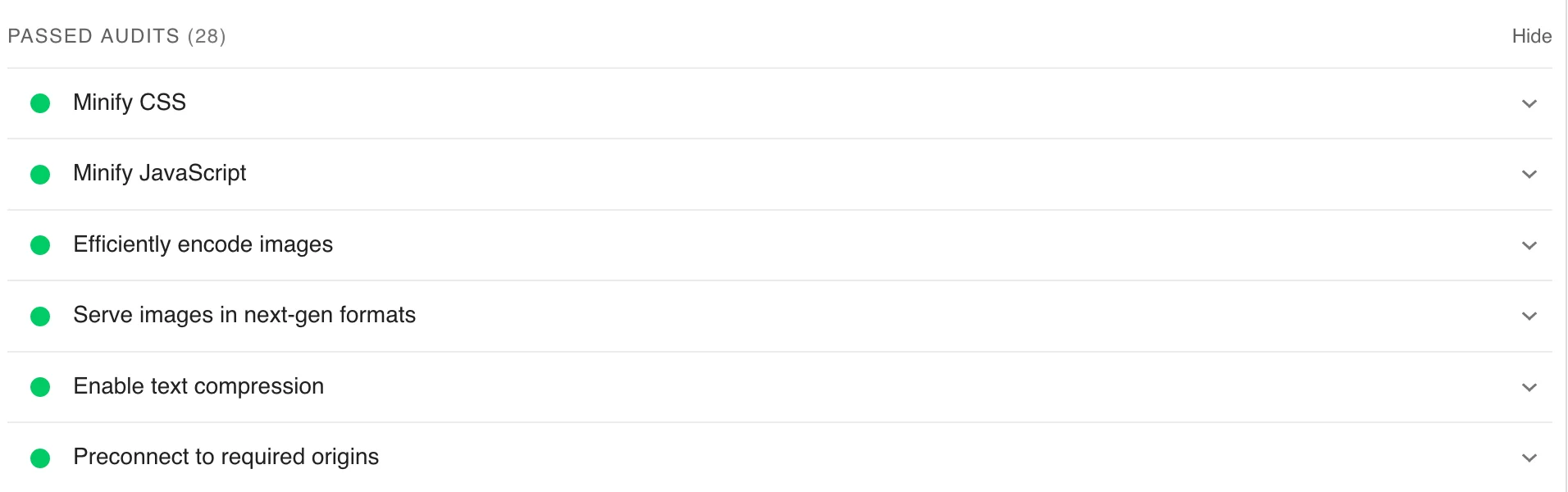
마지막으로 PageSpeed Insights 분석 보고서에는 '감사 통과'라는 섹션이 포함되어 있습니다.
이 도구는 귀하의 페이지가 다음 세 가지 영역에서 기본 조언을 따르는지 확인합니다.
- 접근성
- 모범 사례
- SEO
점수가 100에 가까울수록 페이지 개선을 위한 안내를 덜 받게 됩니다(좋은 징조).
성공적인 감사는 녹색 원으로 표시됩니다.

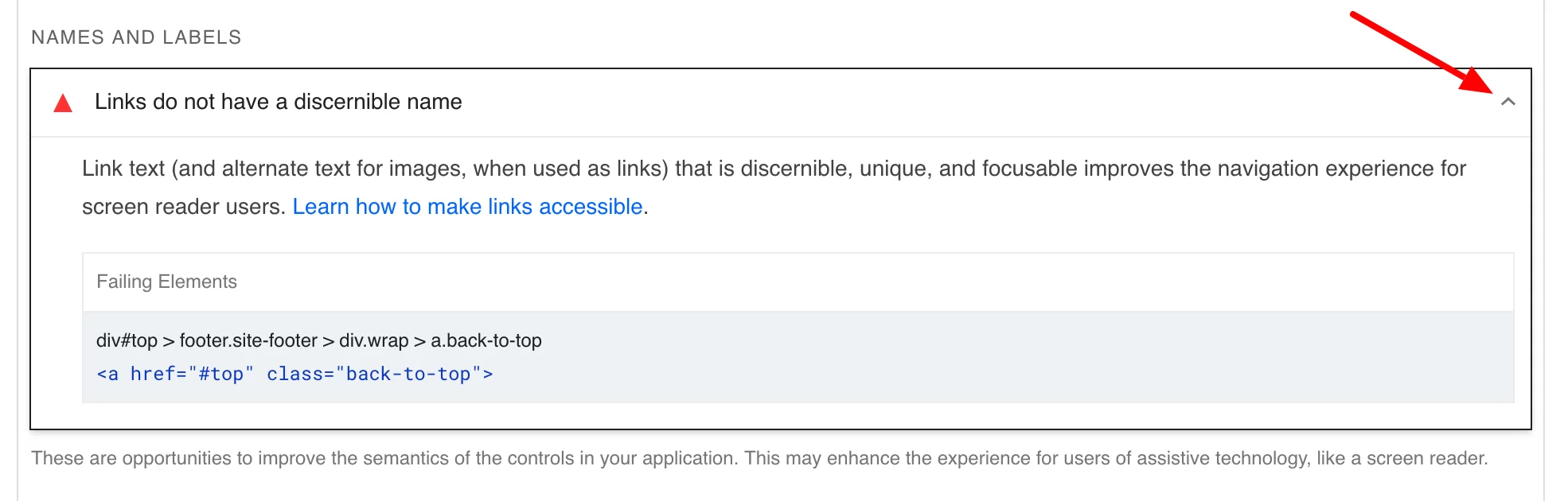
문제가 감지되는 즉시 PSI는 사용자에게 경고를 보내고 문제 해결에 도움이 되는 제안과 함께 해당 특정 지점이 문제가 될 수 있는 이유를 설명합니다.
자세한 내용을 알아보려면 문제와 관련된 작은 아래쪽 화살표를 다시 한 번 클릭하세요.

지금은 여기까지입니다. 이제 PageSpeed Insights의 작동 방식과 이를 사용하여 WordPress 페이지를 분석하는 방법을 알게 되었습니다.
다음 섹션에서는 WordPress 사이트의 PageSpeed Insights 점수를 향상시키는 데 도움이 되는 몇 가지 사항에 중점을 두겠습니다.
공식 WordPress 플러그인 디렉토리는 대시보드에서 PSI 테스트를 수행할 수 있도록 Google PageSpeed의 Insights라는 플러그인을 제공합니다. 사용하든 안하든 자유입니다. 개인적으로 저는 추가 플러그인으로 인해 사이트에 과부하가 걸리지 않도록 온라인 도구를 사용하는 것을 선호합니다.
WordPress 사이트의 PageSpeed Insights 점수를 어떻게 향상시킬 수 있나요?
가능한 최고의 점수를 얻으려면 페이지 로드 시간을 줄이는 데 도움이 될 수 있는 기회에 집중해야 합니다.
완전히 다른 사이트(쇼케이스, WooCommerce 등)의 여러 페이지에서 테스트를 실행했을 때 PSI가 동일한 개선 기회를 매우 자주 강조한다는 것을 깨달았습니다.
좀 더 자세히 살펴보겠습니다.
사용하지 않는 CSS 및 JavaScript 리소스 줄이기
CSS 및 JavaScript 리소스가 실제로 사용되지 않을 때 페이지에 로드되는 것은 드문 일이 아닙니다.
사용자 개입이 있을 때까지 스크립트 실행을 연기하여 페이지 로딩을 개선하려면 이를 줄이는 것이 중요합니다.
또한, PSI가 설명했듯이 이는 "네트워크 활동에 사용되는 바이트 양을 줄여줍니다."
이 문제를 해결하려면 WP Rocket 프리미엄 플러그인(제휴 링크)의 “파일 최적화” 탭에서 “JavaScript 실행 지연” 옵션을 활성화하세요 .
동시에 CSS 및 JavaScript 코드를 최소화할 수 있는 기회를 가지십시오 (즉, 모든 정보를 유지하면서 크기를 줄이십시오).
공백과 주석을 삭제하거나 특정 JavaScript 함수 및 변수의 이름을 줄여 이를 수행할 수 있습니다.
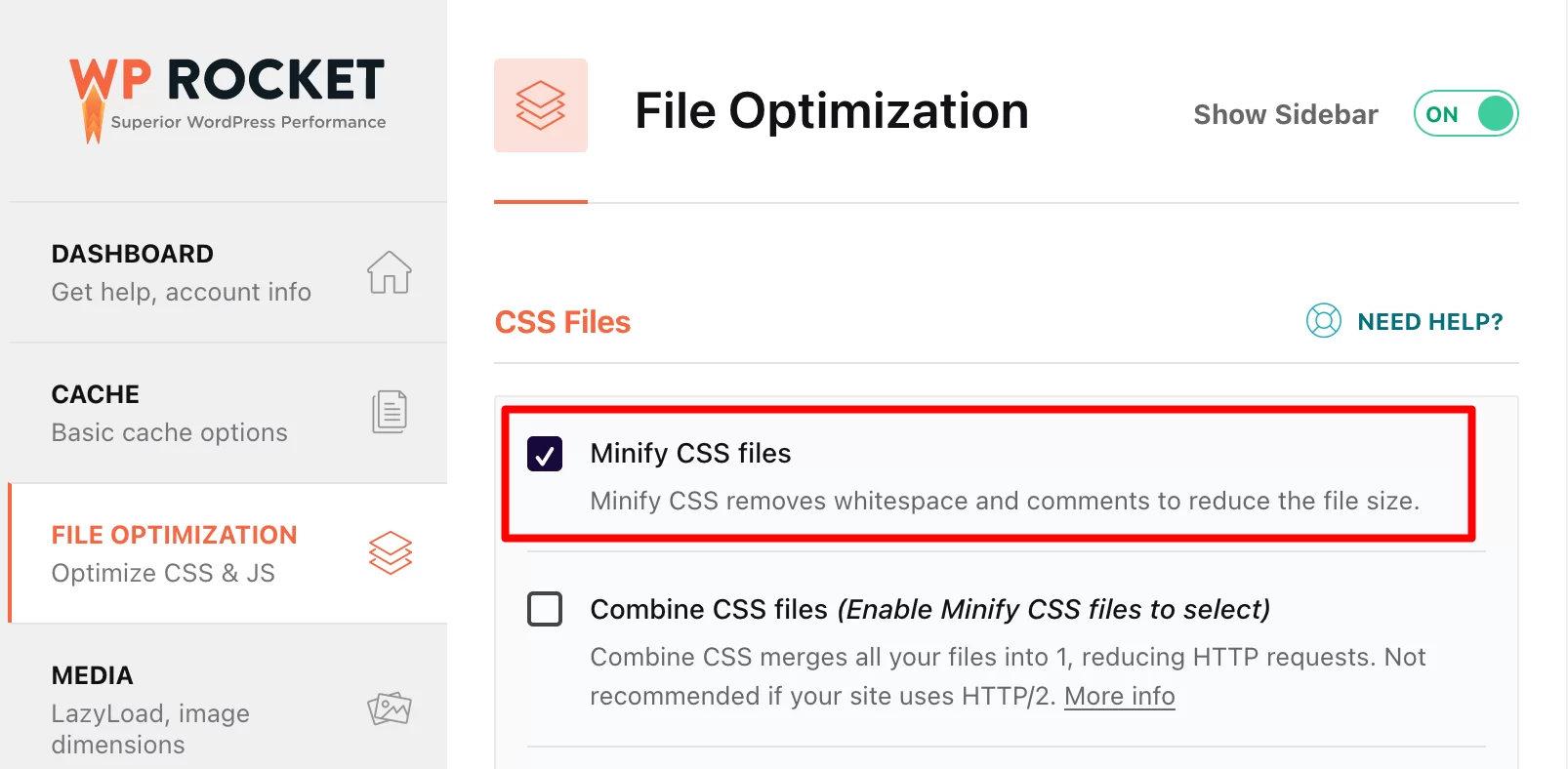
여기서 다시 "파일 최적화" 탭에서 "CSS 파일 축소" 및 "JS 파일 축소" 옵션을 활성화하여 WP Rocket을 활용하세요.

무료 플러그인을 사용하여 CSS 및 JavaScript 코드를 최적화하려면 자동 최적화 또는 자산 정리를 고려하세요 . 그러나 이는 WP Rocket보다 관리하기가 더 복잡합니다.
렌더링을 방해하는 리소스 제거
렌더링을 차단하는 리소스(CSS 및 JavaScript 스크립트)는 페이지 보기(처음 페인팅)를 방지하는 리소스입니다. 결과적으로 로딩 시간이 부정적인 영향을 받습니다.
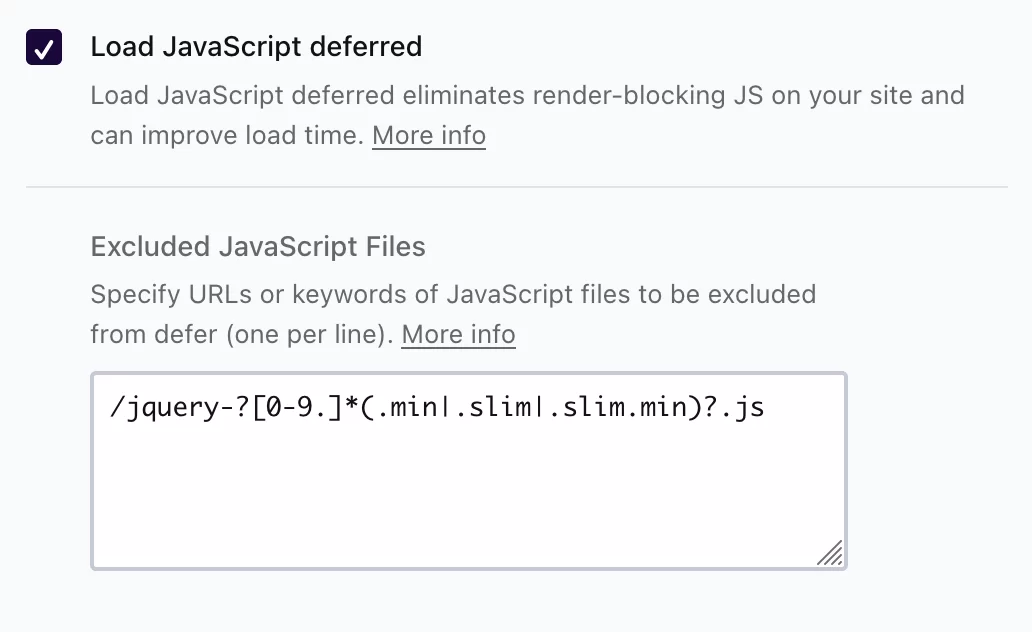
예를 들어 이 문제를 해결하려면 나중에 JavaScript를 로드 할 수 있습니다. WP Rocket을 사용하는 경우 "파일 최적화" 탭에서 아래 확인란을 선택하세요.

초기 서버 응답 시간 단축
서버가 브라우저 요청(소위 TTFB)에 응답하는 데 시간이 오래 걸릴수록 페이지 로드 속도가 느려집니다.
초기 서버 응답 시간을 줄이기 위한 몇 가지 권장 사항은 다음과 같습니다.
- bluehost 와 같은 고성능 웹 호스트를 선택하세요 (제휴 링크)
- Astra, Kadence, Blocksy 등 가볍고 잘 코딩된 테마를 선택하세요.
- WordPress 사이트 에서 사용하지 않는 플러그인을 제거하세요.
- 사이트에서 최신 버전의 PHP를 활성화하세요 (작성 당시 WordPress의 최신 주요 버전을 사용하고 있다면 PHP 8.1 이상).
- 데이터베이스 최적화 (예를 들어 WP Rocket을 사용하면 자동 청소를 예약할 수 있습니다)
- gzip 압축(또는 Brotli 압축)을 활성화합니다 . 귀하의 호스팅 제공업체가 이미 이를 활성화했을 수도 있습니다. 자세한 내용은 해당 기관에 문의하세요. 그렇지 않은 경우 WP Rocket이 자동으로 처리합니다.
페이지 캐시
다음으로, 페이지에 캐싱 시스템을 사용하고 있는지 확인하세요. 캐싱은 특정 리소스(웹 페이지, 이미지 등)의 복사본을 저장하여 웹 방문자에게 더 빠르게 전달할 수 있는 기술입니다.
다시 한번, WP Rocket은 이를 위한 이상적인 도구입니다. 플러그인은 귀하의 페이지를 자동으로 캐시합니다 (브라우저의 캐시를 최적화하는 동시에).
WP Rocket을 사용하면 아무 것도 할 필요가 없습니다. 무료 대안으로 WP Fastest Cache를 추천합니다.
이미지 최적화 및 크기 조정
사용자 경험을 최적화할 때 이미지를 방정식에서 제외하지 마세요!
페이지의 비중이 커지는 첫 번째 원인인 경우가 많으므로 이 문제를 정면으로 해결하는 것이 좋습니다.
무게를 줄이고 크기(너비와 높이)를 조정하는 것부터 시작하세요 . 이렇게 하려면 이 문서에 자세히 설명된 Imagify 플러그인을 사용하세요.
둘째, 이미지를 차세대 형식으로 배포할 수 있는 기회를 가지십시오. 이는 WordPress의 PageSpeed Insights에서 자주 감지되는 기회입니다.
PSI는 다음과 같이 지적합니다. “WebP 및 AVIF와 같은 이미지 형식은 종종 PNG 및 JPEG보다 더 나은 압축 기능을 제공합니다. 결과적으로 다운로드 속도가 빨라지고 데이터 소비가 줄어듭니다.”
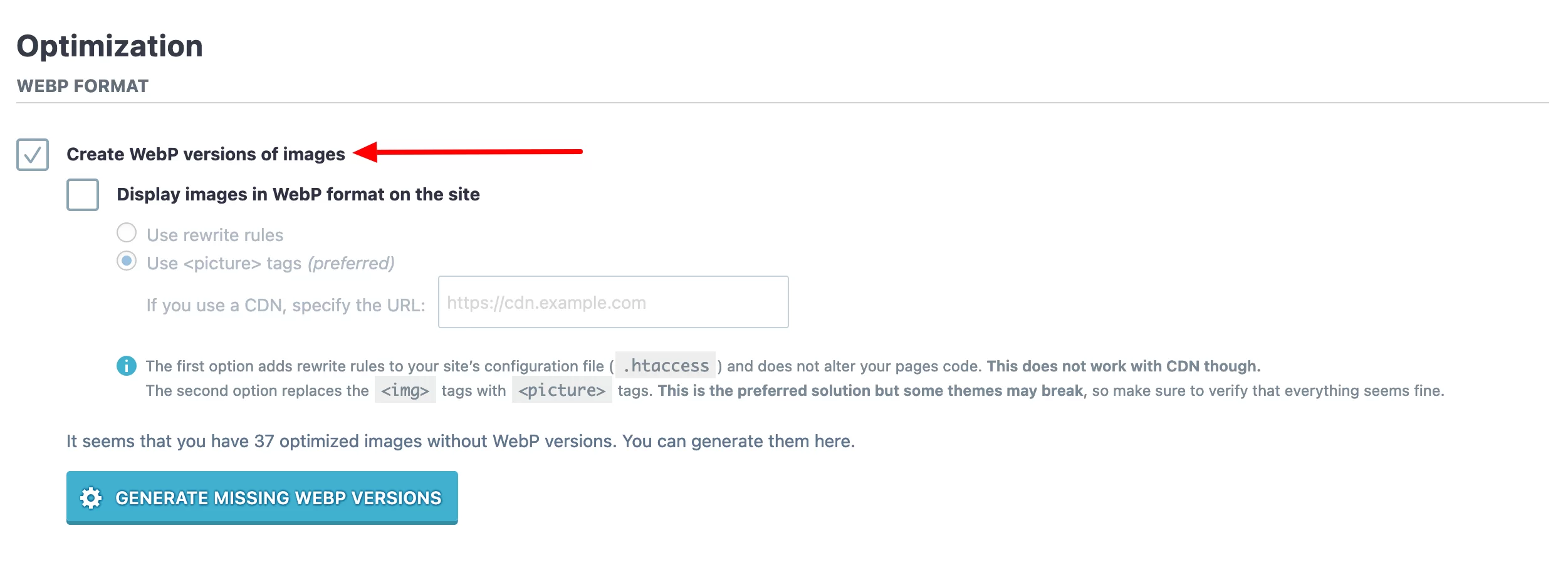
여기서도 Imagify와 같은 플러그인이 여러분의 동맹이 될 것입니다. 이를 통해 미디어 라이브러리의 이미지를 WebP 형식으로 변환 할 수 있습니다. 이렇게 하려면 "최적화" 메뉴에서 "이미지의 WebP 버전 생성" 상자를 선택하세요.

이러한 기본 최적화를 구현하면 WordPress 페이지의 PageSpeed Insights 점수가 시간이 지남에 따라 향상됩니다.
그러고 보니 100/100이 정말 성배인가요? 다음 섹션에서 대답하세요.
100/100 PageSpeed Insights 점수가 정말 필요한가요?
그렇다면 100/100을 달성하기 위해 100%를 투자하시겠습니까? 이것이 당신의 자존심을 만족시킬 수는 있지만, 특히 WordPress 사이트의 모바일 버전에서는 그러한 점수를 달성하기가 매우 어려울 것입니다.
가장 중요한 것은 "양호" 점수(녹색)를 획득하고 PSI에서 제안한 권장 사항을 적용하는 것입니다.
두 상자를 모두 선택하면 실제로 매우 잘하고 있는 것입니다. 100/100점을 얻지 못해도 Google에서는 불이익을 주지 않으니 안심하세요.
또한 평균 점수로 인해 사이트가 제대로 작동하는 데 방해가 되지 않습니다 !
한 단계 더 나아가서 이 기사의 저자는 예 를 들어 "평균 로딩 시간이 500밀리초 미만(매우 빠른 속도입니다!)이고 100/100 점수가 없는 사이트를 이미 본 적이 있습니다"라고 설명합니다. PageSpeed 인사이트” .
실제로 기사에 추가된 것처럼 집중해야 할 점은 사이트의 인지된 성능 입니다.
기본적으로 방문자가 귀하의 사이트가 빠르게 로드된다는 인상을 받았다면 귀하의 사이트가 올바른 것입니다(궁극적으로 PSI 점수가 얼마나 나쁜지는 중요하지 않습니다).
이것은 본질적으로 WP Rocket의 전문가들이 지적한 바와 같이 권장하는 것입니다. 성능 평가 서비스는 유용하지만 너무 집중해서는 안 되며 오히려 "사이트의 실제 로딩 시간" 과 "인상" 에 집중해야 합니다. 유동성이요.”
마지막으로, 페이지 로드 속도는 2018년부터 Google에서 페이지 위치를 결정하는 순위 기준이었지만 그 영향은 여전히 낮습니다.
결론: 사용자 경험을 최대한 즐겁게 만들기 위해 사이트를 테스트하고 최적화하십시오. 그렇습니다! 그렇게 하기 위해 몸을 뒤로 구부리는 것은 큰 일이 아닙니다!
PageSpeed Insights의 대안은 무엇입니까?
PageSpeed Insights에 확신이 없으신가요? 페이지 로드 속도를 테스트하기 위한 몇 가지 무료 또는 부분 유료화 대안은 다음과 같습니다.
- 핑덤
- 웹페이지테스트
- GTmetrix
성능 측정 서비스를 사용하는 방법에 대한 구체적인 지침을 보려면 WP Rocket 블로그에서 이 튜토리얼을 추천합니다.
이 가이드에 따라 #PageSpeed Insights 도구를 사용하여 #WordPress 페이지의 로딩 속도를 높이세요.
결론
WordPress 사이트에서 Google PageSpeed Insights를 사용하면 방문자의 사용자 경험을 평가할 수 있습니다.
Google의 무료 도구를 사용하면 핵심 웹 바이탈을 관리하면서 사이트의 로딩 속도와 접근성을 향상시킬 수 있습니다.
이 줄 전체에서 특히 다음 사항에 대해 배웠습니다.
- PageSpeed Insights 작동 방식
- PSI로 페이지 로드 속도를 측정하는 방법
- WordPress 사이트의 Google PageSpeed Insights 점수를 향상시키는 방법
주요 변경사항(예: 플러그인, 테마 또는 기타 기능 추가)이 발생할 때마다 주저하지 말고 정기적으로 체크인하여 사이트 속도를 테스트하십시오 .
그런 다음 속도 저하가 감지되면 상황을 바로잡을 수 있는 위치에 있게 됩니다. 동시에 사이트의 전반적인 성능을 최적화하세요 . 이렇게 하려면 비용을 들이지 않고 WordPress 사이트를 최적화하는 방법 가이드를 살펴보세요.
PageSpeed Insights를 사용하시나요? 그렇다면 댓글을 작성하여 알려주세요.