페이지 매김 vs 지연 로딩 vs 추가 로드: 자세히 설명
게시 됨: 2022-11-23사용자는 정보를 찾기 위해 귀하의 웹사이트를 방문하며 귀하가 얼마나 잘 서비스를 제공하느냐에 따라 귀하의 웹사이트에서 얼마나 많은 시간을 보낼 것인지, 따라서 전환 여부가 결정됩니다.
콘텐츠를 탐색하는 적절한 방법을 제공하지 않고 많은 양의 정보를 제공하는 것은 최악의 상황입니다. 그 이유는 웹 사이트를 구축하고 트래픽을 얻기 위해 들인 모든 노력을 망칠 수 있기 때문입니다.
다행히 요즘에는 보다 체계적이고 관리하기 쉬운 방식으로 콘텐츠를 쉽게 표시할 수 있습니다. 인기 있는 방법은 페이지 매김, 지연 로딩/무한 스크롤을 추가하거나 웹사이트에서 더 많이 로드하는 것입니다.
그러나이 세 가지의 차이점이 무엇인지 궁금한 적이 있습니까? 글쎄요, 그렇다면 여기 이 글에서 모든 답을 얻을 수 있을 것입니다. 여기에서는 Pagination vs. Lazy loading vs. Load More 의 차이점에 대해 논의했습니다. 계속 읽으십시오…
페이지네이션이란?
페이지 매김은 여러 페이지를 일반적으로 서로 다른 기호 또는 번호 매기기로 표시되는 더 작은 섹션으로 분리하는 과정으로 , 특정 세그먼트 페이지로 이동하기 위해 클릭할 수 있습니다. 페이지 매김은 블로그 사이트, 비즈니스 사이트, 전자 상거래 사이트 등과 같은 거의 모든 유형의 웹 사이트에서 널리 사용됩니다.
페이지 매김의 예:
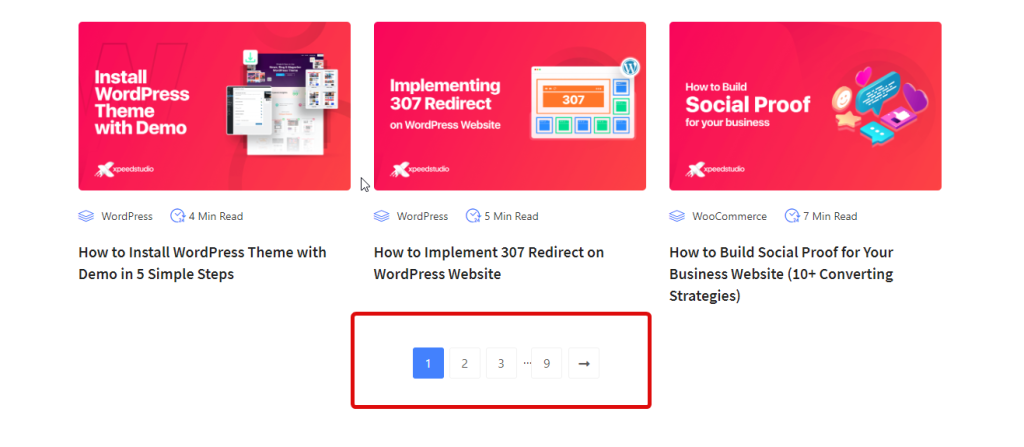
다음은 Xpeedstudio의 블로그 페이지에서 사용되는 전통적인 페이지 매김의 예입니다. 그림에서 볼 수 있듯이 결과의 다른 페이지로 이동하기 위해 순서대로 숫자를 제공합니다. 클릭 한 번으로 마지막 페이지로 바로 이동할 수도 있습니다. 또한 → 기호를 클릭하여 다음 페이지로 바로 이동할 수도 있습니다.

경우에 따라 아래 예와 같이 숫자가 있는 다음 및 이전 버튼도 볼 수 있습니다.
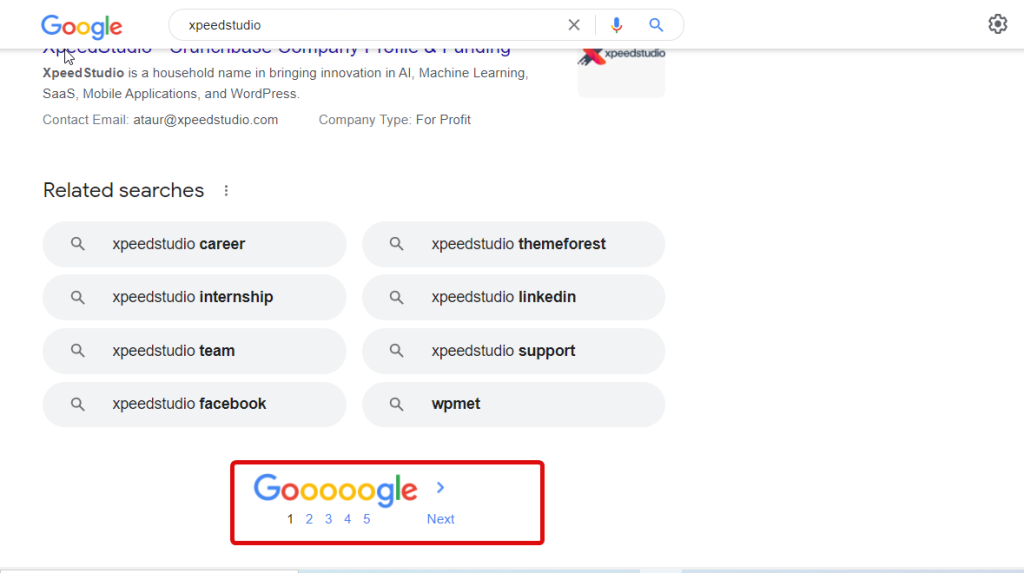
또 다른 예는 Google입니다.

페이지 매김을 사용하는 몇 가지 이유:
- 페이지 매김은 정보가 세그먼트로 표시되므로 탐색이 훨씬 쉬워지고 사용자가 정보를 쉽게 얻을 수 있습니다.
- 사용자가 원하는 것을 더 쉽게 찾고 제어할 수 있으므로 사용자 경험이 향상됩니다.
페이지 매김 사용의 부정적인 측면:
- 다음 페이지로 넘어가기 위해서는 추가적인 액션이 필요하기 때문에 어떤 분들은 귀찮으실 수도 있습니다.
- 내비게이션 작업이 추가되어 때때로 접근성 문제가 발생할 수 있습니다.
블로그 에서 따라야 할 최고의 UI 트렌드를 확인할 수도 있습니다.
지연 로딩 또는 무한 스크롤이란 무엇입니까?
지연 로드 또는 무한 스크롤은 사용자가 웹사이트를 아래로 스크롤할 때 콘텐츠를 로드 하는 프로세스입니다. 이것은 페이지가 끝나지 않는 경험을 만듭니다. 그러나 사용자는 모든 결과가 로드될 때까지 아래로 스크롤하여 새 결과를 얻을 수 있습니다.
지연 로딩의 예:
아래 예에서는 사용자가 아래로 스크롤할 때 콘텐츠가 로드되는 것을 볼 수 있습니다.

또 다른 예는 Pinterest입니다.

Lazy Loading을 사용하는 몇 가지 이유:
- 다음 결과로 이동하는 데 많은 조치가 필요하지 않으므로 장기간 사이트에 사용자를 보유하는 데 효과적입니다.
- 무한 스크롤은 사용자가 쉽게 아래로 스크롤할 수 있으므로 모바일 사용자에게 가장 적합합니다.
- 별도의 조치 없이 위로 스크롤하기만 하면 이전 결과에 쉽게 액세스할 수 있습니다.
무한 스크롤 또는 지연 로딩 사용의 부정적인 측면:
- 사용자가 계속 로드하면 결과 표시 프로세스가 느려질 수 있습니다.
- 전자 상거래 사이트에서 탐색 경로가 상단에 표시되지 않으면 사용자는 다소 통제력을 상실한 것처럼 느낄 수 있습니다.
더 많이 로드란 무엇입니까?
추가 로드 는 페이지 하단에 표시되는 버튼으로 아래로 스크롤할 수 있으며 추가 로드 버튼을 클릭하면 버튼에 추가 로드 옵션과 함께 더 많은 콘텐츠가 표시됩니다. 이 프로세스는 원하는 결과가 모두 표시될 때까지 계속됩니다.
추가 로드의 예:
이 예에서는 추가 로드 버튼이 WooCommerce Archive 페이지에서 작동하는 것을 볼 수 있습니다. ShopEngine .

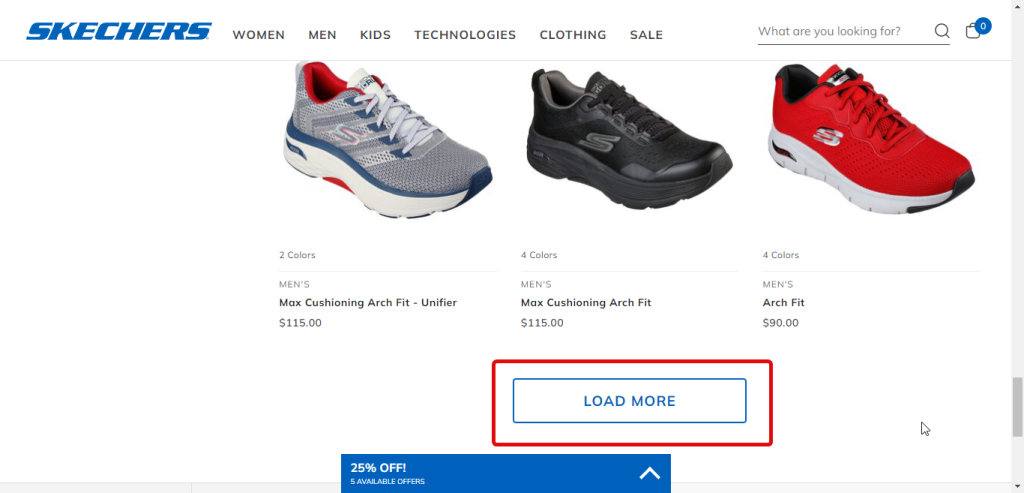
또 다른 예는 Skechers입니다.

더 보기를 사용하는 몇 가지 이유:
- Load more는 이전 결과를 대체하는 페이지 매김과 달리 이전 결과를 유지하면서 새로운 결과를 보여줍니다.
- 이 옵션은 스마트폰 및 소형 장치에서 우수한 사용자 경험을 보장합니다.
더보기 사용의 부정적인 측면:
- 일부는 추가 로드 버튼을 반복해서 클릭해야 하는 요구 사항을 좋아하지 않을 수 있습니다.
- 긴 결과 목록을 로드한 후 사용자는 정보를 추적하지 못할 수 있습니다.
NFT를 생성하는 데 드는 비용: 설명된 블로그를 확인할 수도 있습니다.

페이지 매김 vs. 지연 로딩 vs. 추가 로드 간의 차이점
사용 및 사용자 참여

쪽수 매기기
청중이 찾고 있는 내용을 가장 잘 알고 있는 블로그 게시물과 같은 콘텐츠를 다루는 경우 페이지 매김이 최선의 선택입니다. 이를 통해 사용자는 원하는 결과를 편리하게 찾을 수 있으므로 귀하의 웹사이트에 참여할 수 있습니다.
무한 스크롤
무한 스크롤링은 사용자가 특정 방향이나 목표 없이 콘텐츠에 몰두하는 상황에서 작동합니다. 이러한 상황의 좋은 예는 사람들이 시간을 보내기 위해 일반적으로 임의의 정보를 찾기 위해 스크롤하는 소셜 미디어 피드입니다. 무한 스크롤의 개념은 청중을 효과적으로 참여시키기 위해 이러한 상황에 적합합니다.
더 불러오기
Load More는 사람들이 찾고 있는 것이 무엇인지 알고 있는 상황에서 사용됩니다. 또한 그들은 선택할 수 있는 여러 옵션을 원하지만 여전히 프로세스를 제어하기를 원합니다. 예를 들어 카테고리 또는 아카이브 페이지는 더 보기 버튼을 사용하기에 완벽한 장소이므로 사용자는 여러 선택 항목을 볼 수 있고 더 많은 선택 항목을 보고 싶은지 여부를 선택할 수 있는 옵션도 있습니다.
논평:
콘텐츠 유형과 함께 사용할 것을 결정할 때 중요한 또 다른 사항은 장치 유형/크기입니다. 일반적으로 사용자가 추가 작업을 수행해야 하는 페이지 매김과 같은 여러 옵션을 추가하기에는 공간이 너무 작은 스마트폰과 같은 소형 장치의 경우 무한 스크롤 또는 지연 로딩이 선호됩니다.
따라서 장치 크기에 따라 다른 옵션을 선택할 수도 있습니다. 예를 들어 Google은 데스크톱에 페이지 매김을 사용하지만 모바일 장치에는 무한 스크롤을 사용합니다.
검색 엔진 최적화(SEO)

쪽수 매기기
페이지 매김에 페이지가 1000개가 넘지 않는 한(드물게) 페이지 매김은 SEO 측면에서 부정적인 영향을 미치지 않습니다. 페이지 매김이 검색 엔진 크롤링에서 문제를 일으키지 않는 이유는 각 페이지 매김 페이지를 개별 페이지로 취급하기 때문입니다. 또한 모든 페이지에는 해당 페이지의 번호가 포함된 고유한 메타 제목이 있어야 합니다.
운 좋게도 모든 WordPress 플러그인은 각 페이지 매김에 대한 페이지 번호를 포함하는 서로 다른 고유 URL을 생성하므로 SEO 게임을 방해하지 않습니다. WordPress 웹사이트에서 페이지 매김을 사용하고 있다면 잘 할 수 있습니다!
무한 스크롤
Google이 무한 스크롤 인덱스가 있는 페이지를 처리하는 방식은 각 블록을 고유한 URL과 메타 태그가 있는 별도의 웹 페이지로 취급하는 것입니다. 따라서 사용자가 무한히 스크롤되는 페이지를 보는 동안 Google은 실제로 여러 페이지의 조합을 봅니다.
웹 사이트의 URL이 스크롤로 변경되는 한 사이트는 SEO와 관련된 문제에 직면하지 않습니다. 100% 확실하게 하려면 예를 들어 스크롤로 URL이 변경되는지 확인하세요.
website.com/blog/?page-2
website.com/blog/?page-3
더 불러오기
무한 스크롤 또는 지연 로딩에 대한 동일한 이론이 Load More에 적용됩니다. 사용자는 클릭 후 더 많은 콘텐츠를 로드하는 단일 페이지로 보는 반면, 검색 엔진은 새로 로드된 각 블록을 새 페이지로 취급합니다. 따라서 SEO에는 문제가 없습니다.
논평
이제 문제는 SEO에 가장 적합한 것이 무엇입니까? 글쎄, Google은 사용자 경험에만 관심이 있기 때문에 답이 없습니다. 사용자가 귀하의 웹사이트에서 많은 시간을 보내는 한 귀하의 사이트 순위가 매겨집니다. 그리고 귀하의 웹 사이트에서 사용자를 오랫동안 유지하기 위해 작동하는 것은 귀하에게 달려 있습니다.
원활한 사용자 여정을 위한 7가지 핵심 UX 디자인 원칙 도 읽을 수 있습니다.
페이지 매김 vs 지연 로딩 vs 더 많이 로드: Quick Look에서
| 쪽수 매기기 | 지연 로딩/ 무한 스크롤 | 더 불러오기 | |
|---|---|---|---|
| 뭐야? | 정보를 여러 페이지로 나눕니다. | 사용자가 아래로 스크롤하면 콘텐츠가 로드됩니다. | 사용자가 추가 버튼을 클릭하면 콘텐츠가 로드됩니다. 콘텐츠 끝에 버튼이 나타납니다. |
| 탐색 방법 | 페이지 번호 클릭 | 위 또는 아래로 스크롤 | 이전 콘텐츠를 보려면 위로 스크롤하고 새 콘텐츠를 보려면 더 로드 버튼을 클릭하세요. |
| SEO에 나쁜가요? | 아니 | 아니 | 아니 |
| 사용하는 유명 사이트 | Google(데스크톱 버전) | 핀터레스트 | 스케쳐스 |
| 다음에 가장 적합 | 블로깅 사이트(데스크톱 버전) | 모든 웹사이트의 모바일 버전 | 전자상거래 웹사이트 |
블로그를 확인할 수도 있습니다. 당신이 몰랐던 11가지 유명 WordPress 웹사이트
자주 묻는 질문
페이지 매김, 지연 로드 및 추가 로드에 대해 자주 묻는 질문 중 일부를 살펴보겠습니다.
페이지 매김은 무엇을 위해 사용됩니까?
페이지 매김은 사용자가 원하는 정보를 쉽게 탐색할 수 있도록 긴 정보 목록을 더 작은 페이지로 구분하는 데 사용됩니다.
페이지 매김이 중요한 이유는 무엇입니까?
페이지 매김은 사이트 속도를 저하시킬 수 있는 단일 웹 페이지를 복잡하게 만들지 않고 관리 가능한 방식으로 많은 정보를 표시하는 데 도움이 됩니다.
페이지 매김이 무한 스크롤보다 낫습니까?
콘텐츠 유형, 컨텍스트 및 해당 장치에 따라 다릅니다. 일반적으로 사용자가 데스크톱에서 특정 콘텐츠를 찾는 경우 페이지 매김이 무한 스크롤보다 낫습니다. 그렇지 않으면 무한 스크롤도 좋은 옵션입니다. 따라서 명확한 답은 없습니다.
페이지 매김과 게으른 로딩 중 어느 것이 더 낫습니까?
둘 다 다른 용도로 사용됩니다. 페이지 매김은 빠른 솔루션을 제공하므로 우수한 사용자 경험을 제공합니다. 반면에 레이지 로딩은 잠재 고객을 사이트에 더 많이 참여시킵니다.
페이지 매김은 성능을 어떻게 향상시키나요?
페이지 매김은 사용자가 정보를 찾을 수 있도록 큰 콘텐츠를 작은 부분으로 나눕니다. 또한 사용자가 내비게이션을 사용하여 다른 페이지로 이동하면 콘텐츠가 페이지별로 로드되므로 데이터베이스의 부하도 줄어듭니다.
마지막 말
이제 Pagination과 Lazy loading과 Load More의 차이점에 대해 명확하게 이해하셨기를 바랍니다. 지금까지 읽으셨듯이 모두 다른 용도로 사용되며 다양한 콘텐츠 유형 및 장치 유형에 적합합니다.
따라서 청중을 연구하고 사용자가 웹 사이트에서 즐거운 시간을 보낼 수 있도록 탐색 유형을 선택하는 것은 전적으로 귀하에게 달려 있습니다.
블로그에 대한 질문이나 의견이 있으면 댓글 상자에 남겨주세요.
