Powder: 세상을 불타게 만드는 WordPress 테마인가요?
게시 됨: 2024-03-06화약 냄새가 나나요? 아니면… 다른 종류의 가루인가요?
안심하십시오. 충돌이 보이지 않으며, 끌 수 있는 불도 없습니다. Powder는 Site Editor와 호환되는 블록 기반 WordPress 테마의 이름입니다 .

우리는 이번 테스트에서 이 주제를 매우 자세히 살펴보았고, 여기서 모든 세부 사항을 심층 분석했습니다.
Powder가 당신의 마음을 사로잡고 다음 웹 디자인 프로젝트에 그것을 채택하게 만드는 작은 불꽃을 일으킬 수 있을까요? 비유적으로 말하면, 이 주제가 당신을 불타게 만들까요?
알아보려면 계속 읽어보세요.
- 파우더 테마는 무엇인가요?
- WordPress의 Powder 테마 기능은 무엇입니까?
- 파우더 테마는 어떤 모습인가요?
- WordPress에서 Powder를 어떻게 사용자 정의합니까?
- 파우더 어린이 테마
- 성능, SEO, 반응형 디자인: 3가지 주요 측면 자세히 살펴보기
- 파우더 WordPress 테마 가격 및 사용자 지원
- WordPress의 Powder 테마에 대한 최종 검토
파우더 테마는 무엇인가요?

Powder는 부분 유료화(Freemium) 블록 기반 WordPress 테마입니다. WordPress 사이트 편집기와 함께 작동하도록 설계되었습니다. 바로 사용할 수 있는 템플릿 , 블록 패턴 및 색상 변형을 갖추고 있어 백지 상태에서 시작하지 않고도 WordPress 사이트를 만드는 데 도움이 됩니다.
두 가지 버전으로 제공됩니다.
- 대시보드( 플러그인 메뉴 > 새 플러그인 추가 ) 또는 공식 WordPress 디렉토리에서 액세스할 수 있는 무료 버전
- (선택한 라이선스에 따라) 지원, 하위 테마 및 Figma 디자인 파일도 제공하는 프리미엄 버전입니다 . 이에 대해서는 가격 섹션에서 자세히 다루겠습니다.
WordPress 사이트 편집기(원래 전체 사이트 편집 또는 FSE라고 함)를 사용하면 구텐베르그 블록을 사용하여 사이트의 모든 부분(머리글, 바닥글, 404 페이지, 게시물 아카이브, 위젯 영역 등)을 만들고 편집할 수 있습니다. Powder와 같은 블록 기반 테마를 활성화했고 사이트가 5.9 이상의 WP 버전을 실행하는 경우 모양 > 편집기 메뉴를 통해 액세스할 수 있습니다. 페이지와 게시물을 편집할 수 있는 WordPress CMS 콘텐츠 편집기와 혼동해서는 안 됩니다.
"파워"와 "유연성"이 메뉴에 있습니다
공식 웹사이트 홈페이지에 명시된 바와 같이, Powder의 목표 는 "블록 기반 디자인의 강력함과 유연성을 수용하여 아름다운 WordPress 사이트를 만드는 방식에 혁명을 일으키는 것"입니다.
당분간 사용자의 채택은 상당히 틈새 시장으로 남아 있습니다. 이 글을 쓰는 시점에는 Powder의 활성 설치 수가 300개에 불과했습니다.
이는 부분적으로 테마의 젊음으로 설명될 수 있습니다. 버전 1.0이 2024년 1월에 출시되었습니다 .
그건 그렇고, WordPress 뉴스를 자세히 따라가면 Powder Studio라는 이 테마의 포크(Powder의 소스 코드에서 생성된 또 다른 테마)에 대해 들어보셨을 것입니다.
기록상 후자는 2023년 말부터 공식 디렉토리에서 다운로드할 수 없습니다.
브라이언 가드너의 터치
Powder 뒤에는 미국의 웹 디자이너이자 WordPress 전문가인 Brian Gardner 가 있습니다.
Gardner는 2000년대 후반 WP 생태계에서 명성을 얻었습니다. 그는 Genesis 프레임워크로 유명해진 StudioPress 테마 스토어를 시작했습니다.
미니멀리즘 전문가이자 자신의 개인 웹사이트에 "단순함을 믿는 사람" 이라고 표현한 Gardner는 현재 호스팅 회사인 WP Engine에서 개발자 관계를 담당하고 있습니다.
그는 Powder, Frost 및 Sedona를 포함한 여러 WordPress 테마를 만들었습니다.

WordPress의 Powder 테마 기능은 무엇입니까?
당신이 그것을 사용하기로 결정했다면 파우더는 당신을 위해 무엇을 준비할 수 있습니까? 공식 웹사이트에서 강조된 주요 기능 중 일부는 다음과 같습니다.
- “ 현대적인 디자인 ”
- 모두 사용자 정의할 수 있는 22가지 스타일 변형 (색상 팔레트)을 통해 스타일 가이드 및 브랜드 이미지에 대한 적응성
- 바로 사용할 수 있는 섹션을 페이지에 직접 추가하기 위한 거의 100개의 블록 패턴이 포함된 라이브러리
- 페이지 템플릿
- 3가지 다른 도메인 (뉴스, 소셜 네트워크, 비즈니스)의 3가지 하위 테마("평생" 또는 "전문" 라이센스 포함)
- Powder는 성능에 최적화된 WordPress 테마 로 제시되며 PageSpeed Insights 점수는 100/100입니다.
- 모바일 브라우징에 최적화된 테마를 갖춘 반응형 디자인

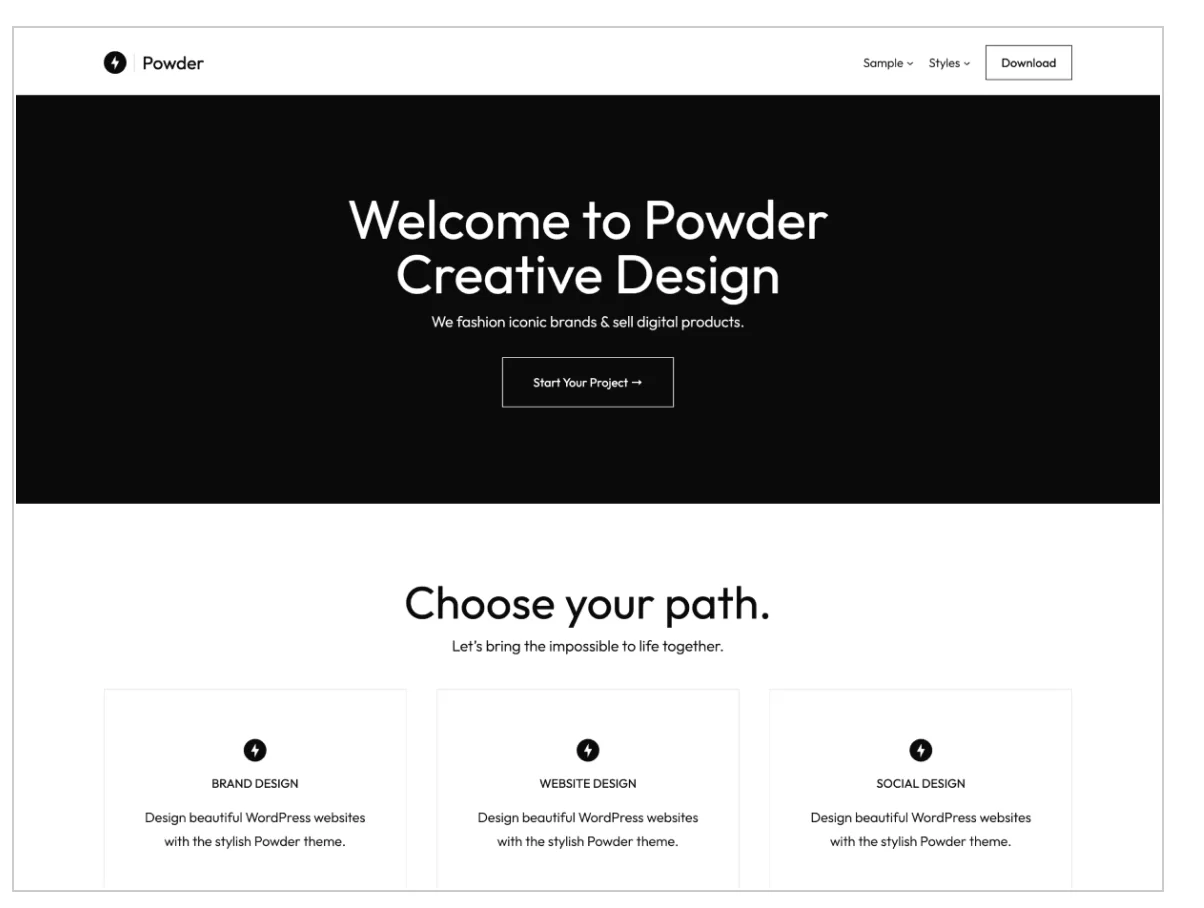
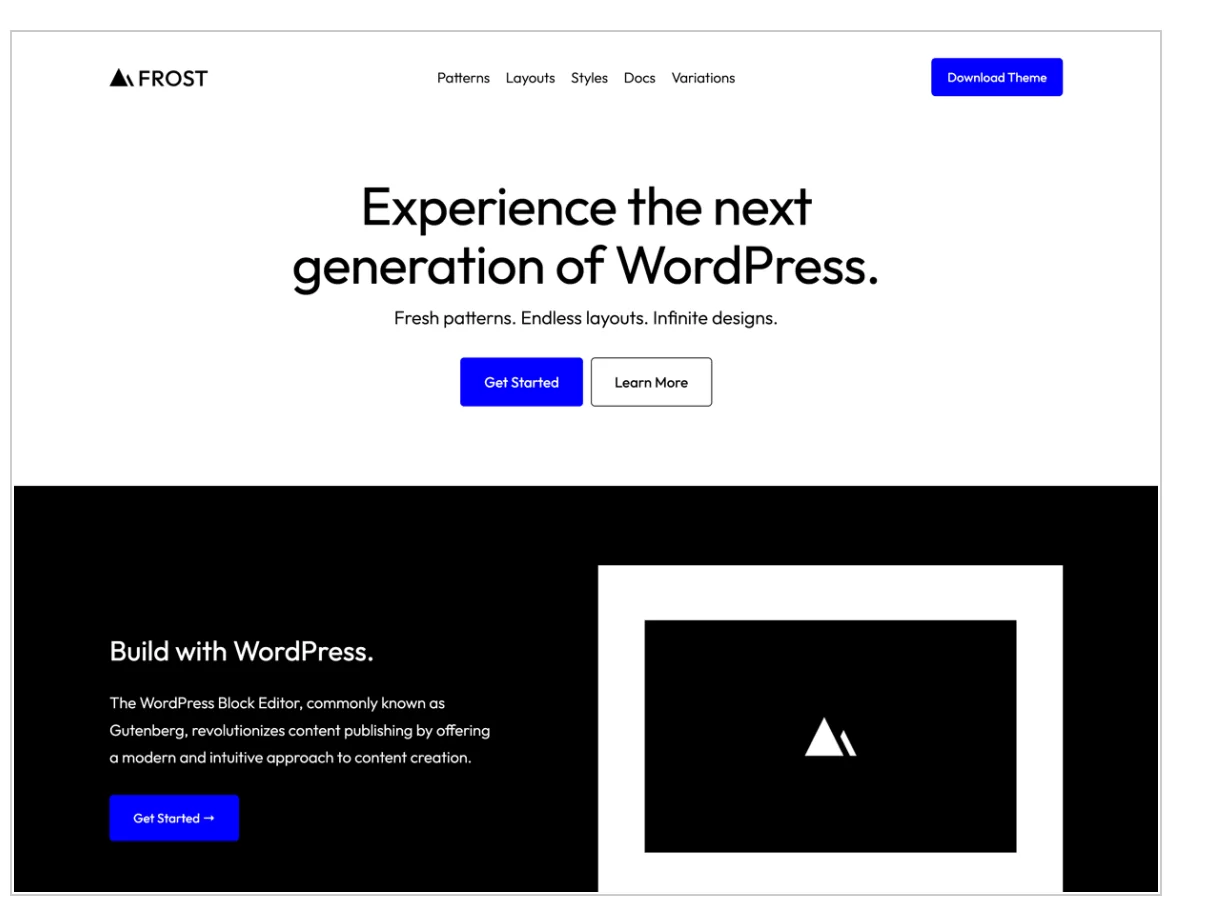
파우더 테마는 어떤 모습인가요?
Powder 테마와 그 기술적 특징에 대한 일반적인 프레젠테이션을 마친 후, 이제 활성화되면 어떤 모습인지 보여드리고 싶습니다.
데모 프리젠테이션에 따르면 프런트 엔드 인터페이스에서 Powder를 탐색할 때 눈에 띄는 내용은 다음과 같습니다(방문자에게 표시되는 내용).
- 블랙과 화이트 두 가지 중심 컬러를 사용한 깔끔하고 차분한 룩
- 왼쪽에는 저작권이 포함되어 있고 오른쪽에는 소셜 네트워크 프로필에 대한 링크가 포함된 바닥 글
- 숨을 쉴 수 있는 공간을 제공하고 공기가 잘 통하는 느낌을 강조하는 여러 개의 빈 공간
- 사이드바 부재
- "Outfit" 타이포그래피, 기하학 및 산세리프 사용

현재로서는 이 모든 것이 매우 기본적이므로 사용자 정의가 필요합니다. 데모는 테마의 완성된 시각적 미리보기를 제공하지만 사이트에서 테마를 활성화한 후 기본 특성(색상, 타이포그래피, 블록 유형 등)을 수정할 수 있습니다 .
이것이 바로 우리가 다음 섹션에서 집중적으로 다룰 내용입니다.
WordPress에서 Powder를 어떻게 사용자 정의합니까?
이 테스트의 목적을 위해 무료 버전의 테마에서 제공되는 사용자 정의 옵션을 자세히 설명하는 것부터 시작하겠습니다. 마지막에는 프리미엄 버전의 두 라이선스에서 제공되는 하위 테마가 무엇을 할 수 있는지에 대한 섹션을 만들었습니다.
WordPress Powder 테마 페이지 템플릿
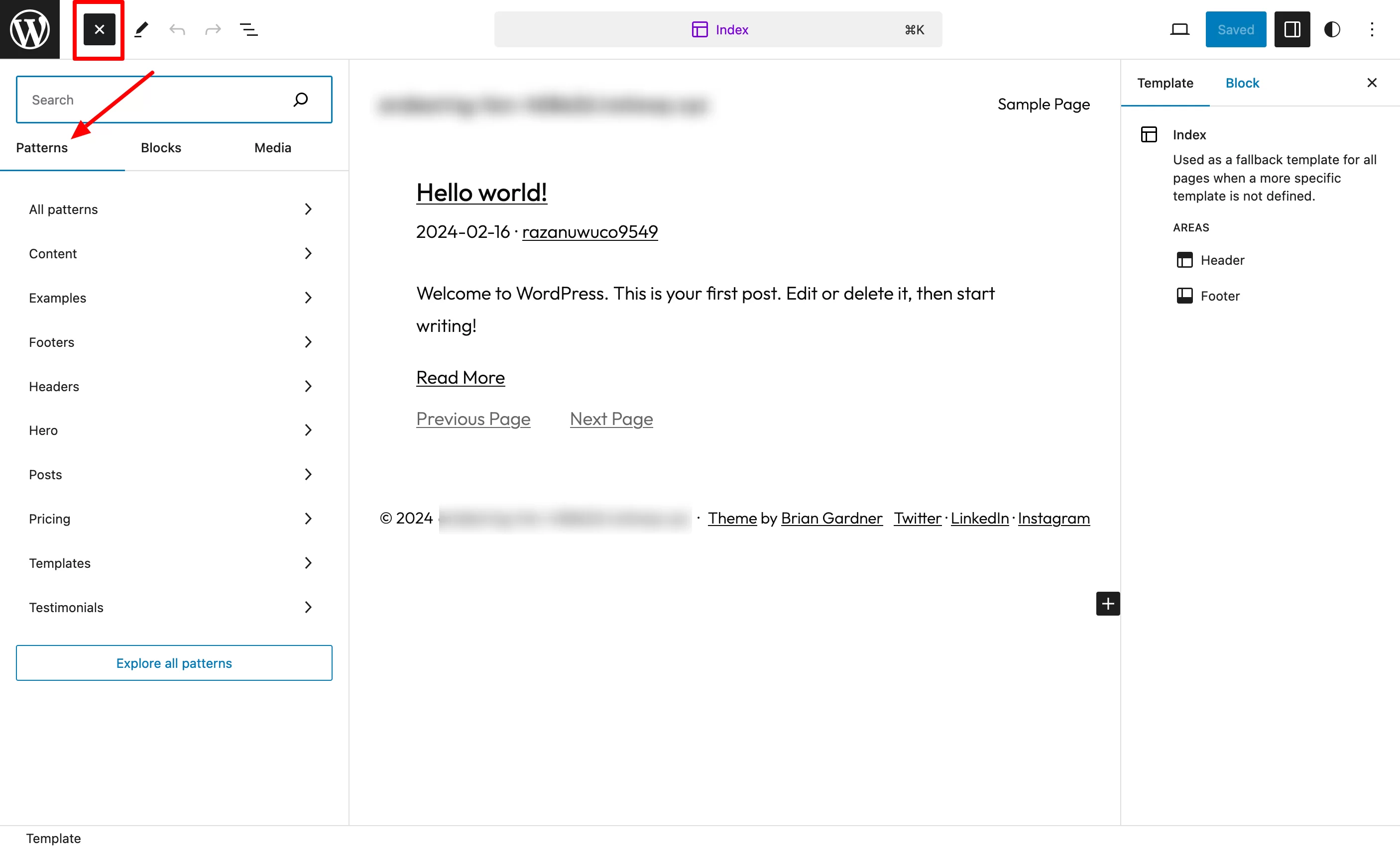
테마 사용자 정의를 시작하려면 모양 > 편집기로 이동하세요. 기본적으로 '색인'이라는 홈 페이지가 표시됩니다.
다른 두 페이지도 표준으로 사용할 수 있습니다.
- 개인 정보 정책
- 샘플 페이지
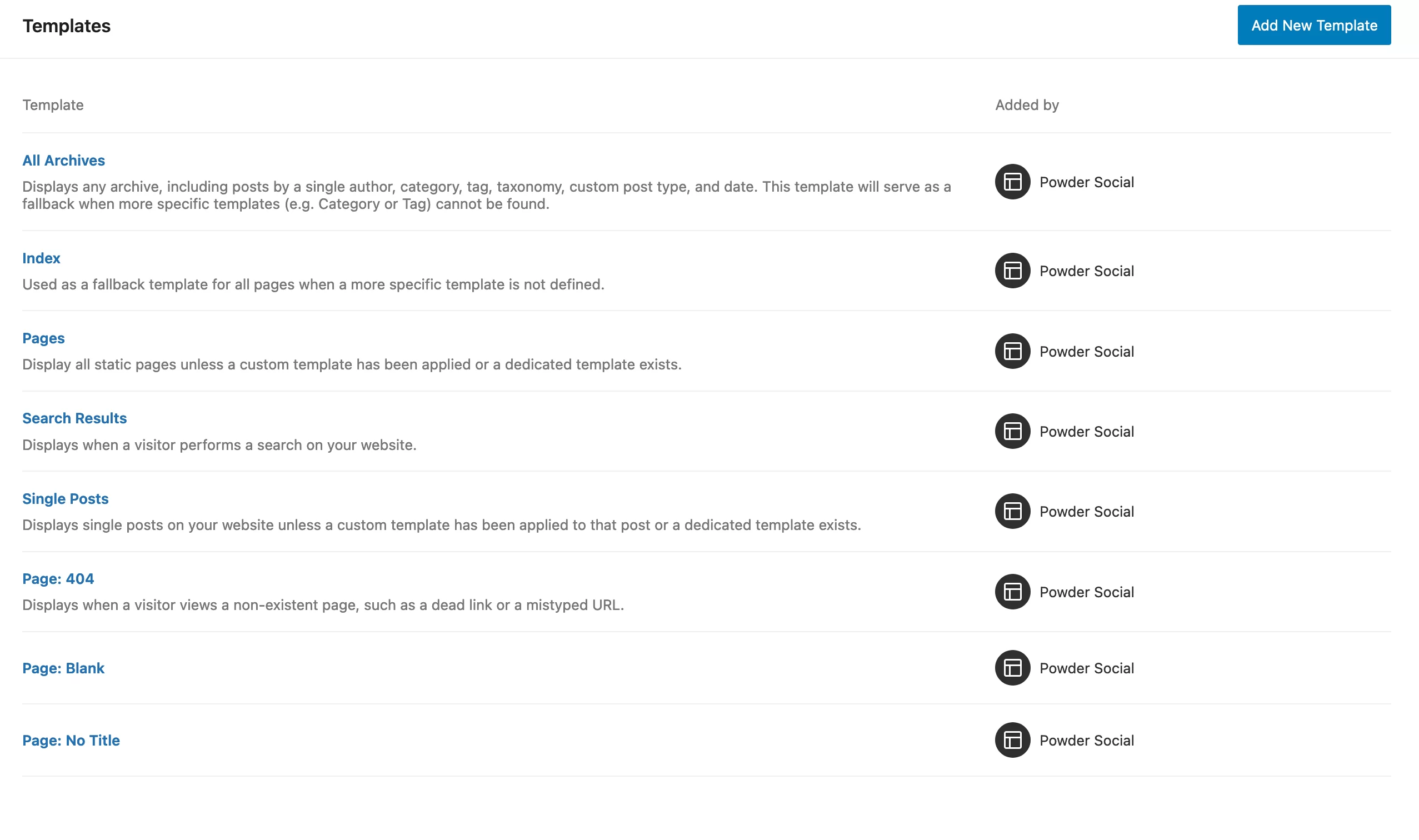
완전한 사이트를 구축하려면 방문자에게 다른 "클래식" 페이지를 제공해야 합니다. 이러한 생성을 돕기 위해 Powder는 바로 사용할 수 있는 8개의 페이지 템플릿을 제공합니다.
템플릿 > 모든 템플릿 관리 메뉴를 통해 액세스할 수 있습니다. 다음 템플릿을 사용할 수 있습니다.
- 출판물에만 해당 : 블로그 페이지의 구조와 표시를 디자인합니다. 예를 들어, 사용할 메타 태그(예: 날짜, 작성자 이름, 카테고리 등)를 제어할 수 있습니다.
- 페이지: 공백 : 처음부터 시작하기 위한 빈 템플릿입니다.
- 페이지 : 사이트의 모든 정적 페이지를 표시합니다.
- 색인 : 기본 홈 페이지 템플릿입니다.
- Page 404 : 맞춤형 404 페이지를 생성합니다.
- 페이지: 제목 없음 : 이 템플릿은 제목 없이 페이지를 표시하며, 예를 들어 랜딩 페이지 디자인의 기초로 사용할 수 있습니다.
- 검색 결과 : 방문자가 사이트를 검색할 때 나타나는 템플릿입니다.
- 모든 아카이브 : 이 페이지 템플릿의 설명에서 알 수 있듯이 "단일 작성자의 게시물, 카테고리, 태그, 분류, 사용자 정의 게시물 유형 및 날짜를 포함한 모든 아카이브를 표시합니다."

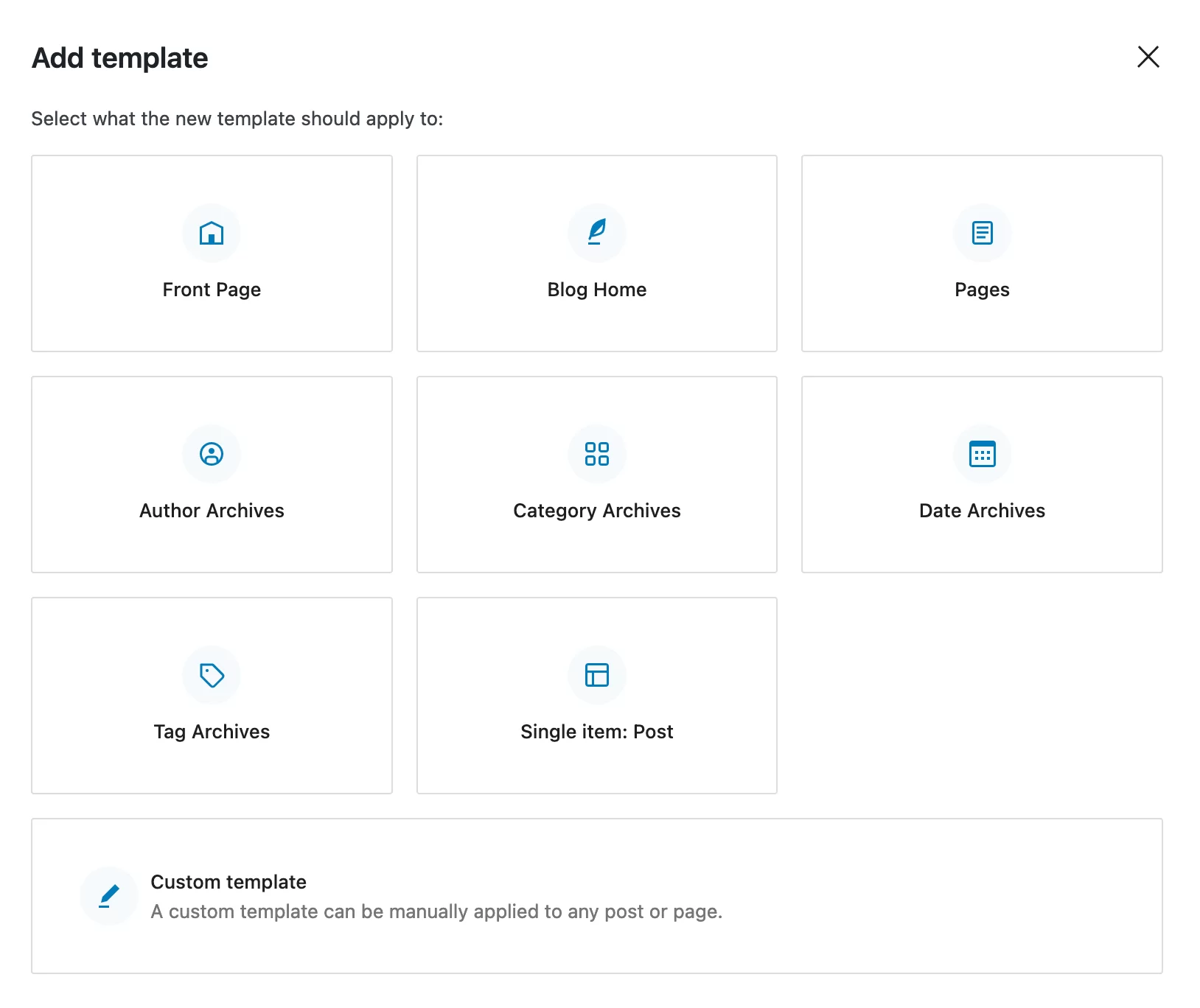
페이지 오른쪽 상단에 있는 "새 템플릿 추가" 버튼을 클릭하여 나만의 맞춤형 템플릿을 만들 수도 있습니다.

블록 패턴
다양한 페이지 템플릿을 설정한 후에는 디자인을 수정할 수 있습니다.
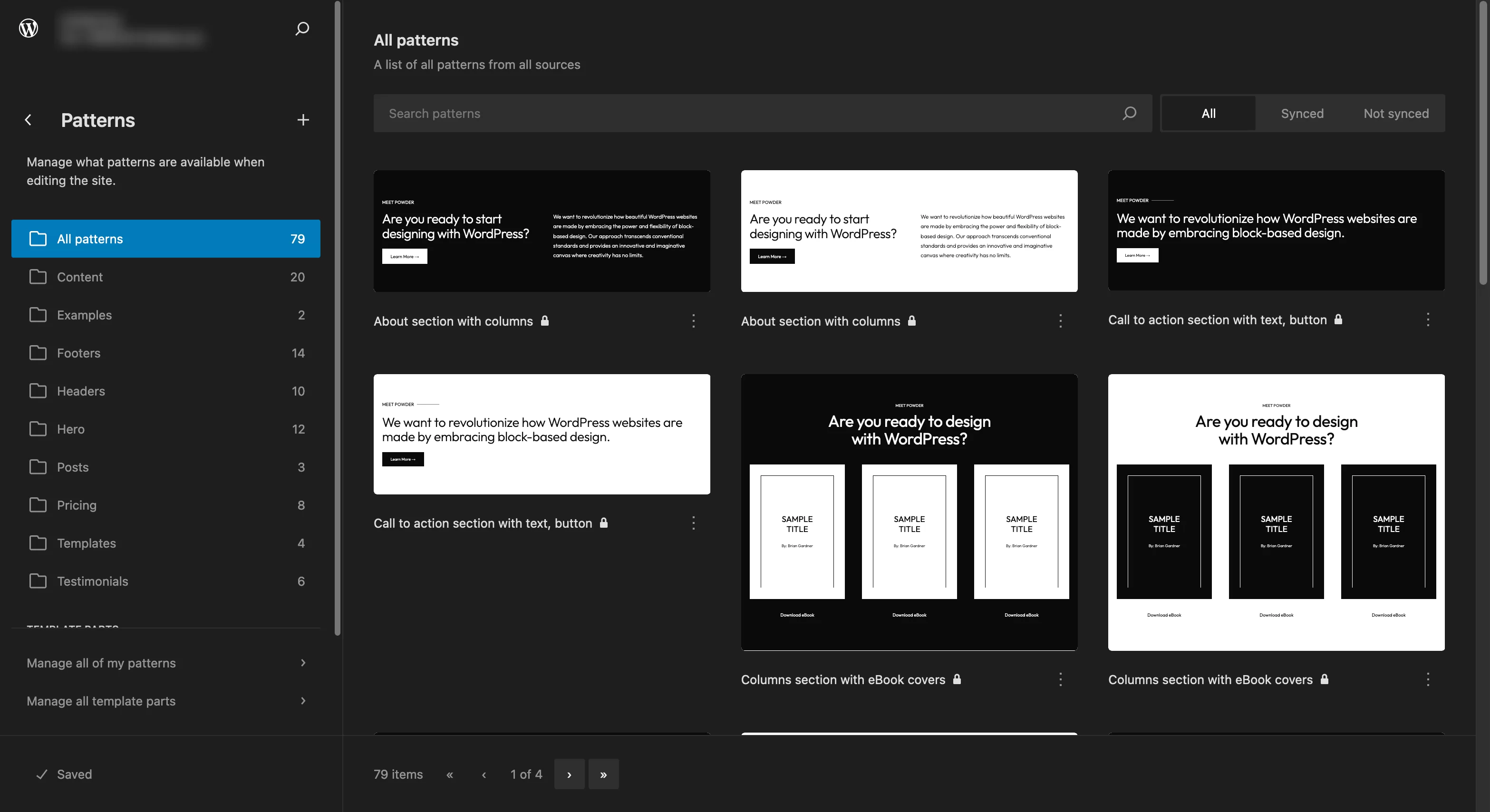
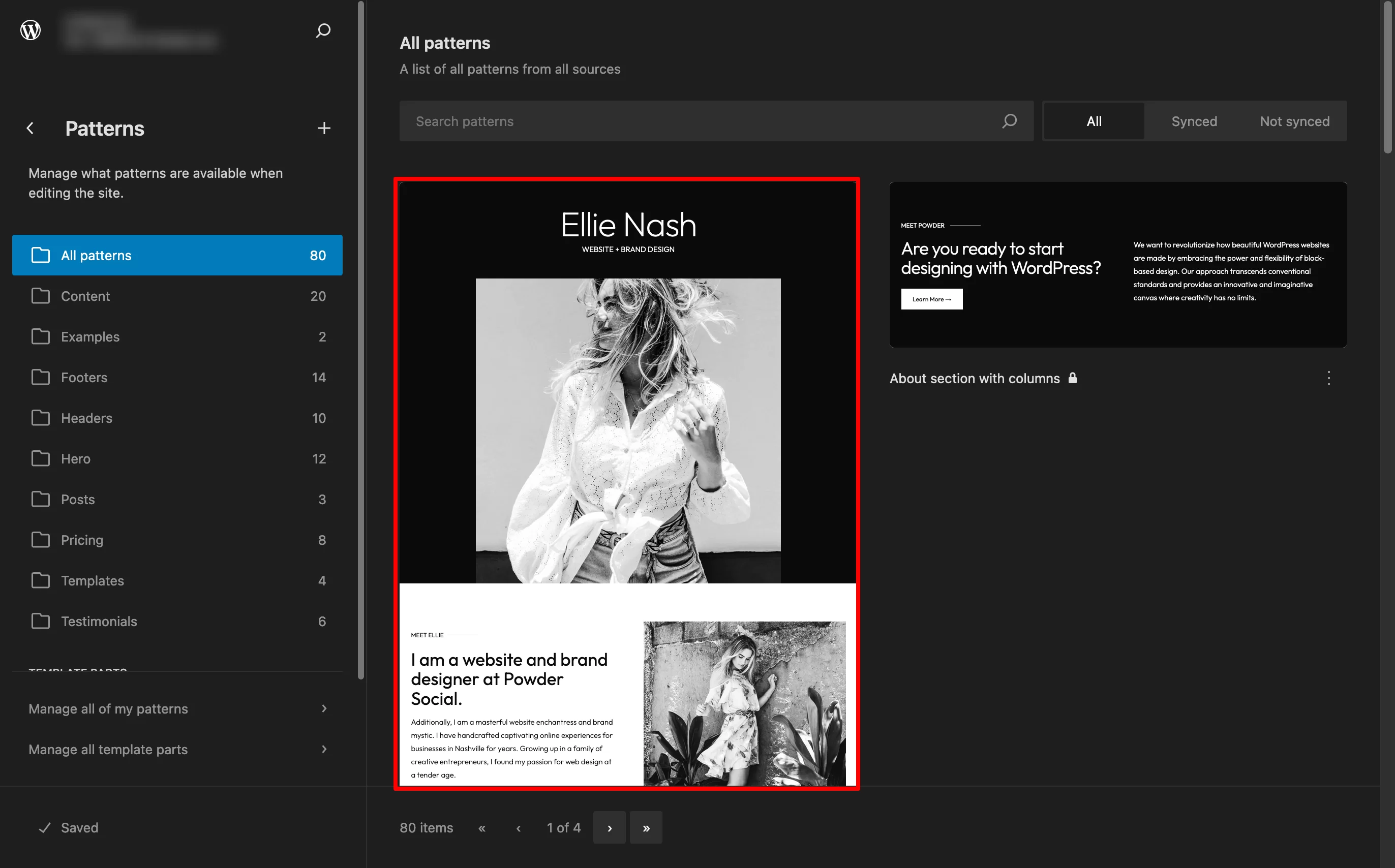
시간을 절약하려면 Powder의 다양한 블록 패턴 중 하나를 사용할 수 있습니다(거의 80개 중에서 선택할 수 있습니다!).
이는 여러 구텐베르그 블록으로 구성된 즉시 사용 가능한 콘텐츠 섹션입니다. 두 가지 다른 위치에서 찾을 수 있습니다.
- 사이트 편집기의 "패턴" 메뉴에서 .

- 페이지를 편집할 때 블록 삽입 도구의 "패턴" 탭 에서 .

이러한 패턴은 9가지 범주 로 구분됩니다.
- 콘텐츠
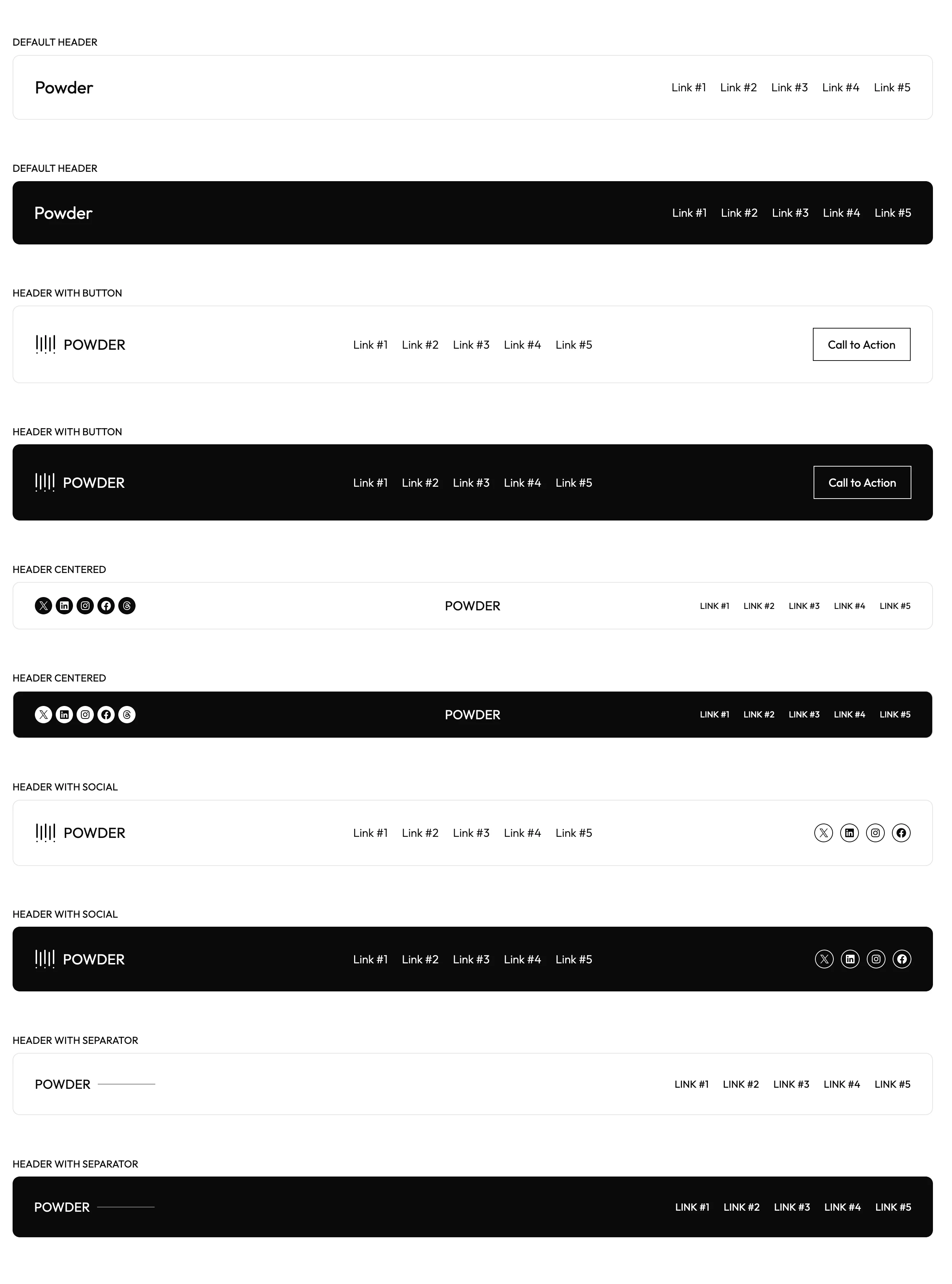
- 헤더
- 예
- 영웅
- 바닥글
- 가격
- 게시물
- 템플릿
- 사용후기

콘텐츠에 원하는 패턴을 추가하려면 블록 삽입 도구에서 해당 패턴을 선택하세요. 그런 다음 간단히 클릭하세요.
그런 다음 실시간으로 수정할 수 있습니다.
- 패턴의 전반적인 스타일 (타이포그래피, 색상 및 레이아웃)은 패턴이 사용되는 사이트의 모든 위치에 반영됩니다.
- 각 블록은 개별적으로

마지막으로 Powder를 사용하면 한 번의 클릭으로 사이트 편집기 및 블록 삽입 도구에서 선택한 패턴을 비활성화할 수 있습니다.
이는 나중에 사이트를 고객에게 넘겨주고 고객이 무분별하게 콘텐츠를 추가하는 것을 원하지 않을 때 유용할 수 있습니다.
이 옵션의 또 다른 흥미로운 측면은 특정 패턴을 비활성화함으로써 페이지 로딩 속도를 향상시킬 수 있다는 것입니다.
이 모든 것을 수동으로 관리하려면 WordPress 관리자의 사이드바에 있는 "파우더" 메뉴로 이동하세요 .

유명한 동기화 패턴을 포함하여 패턴을 생성, 관리 및 사용자 정의하는 방법을 알아보려면 해당 주제에 대한 튜토리얼을 읽어보세요 . 우리는 당신에게 그것에 대해 모두 말할 것입니다!
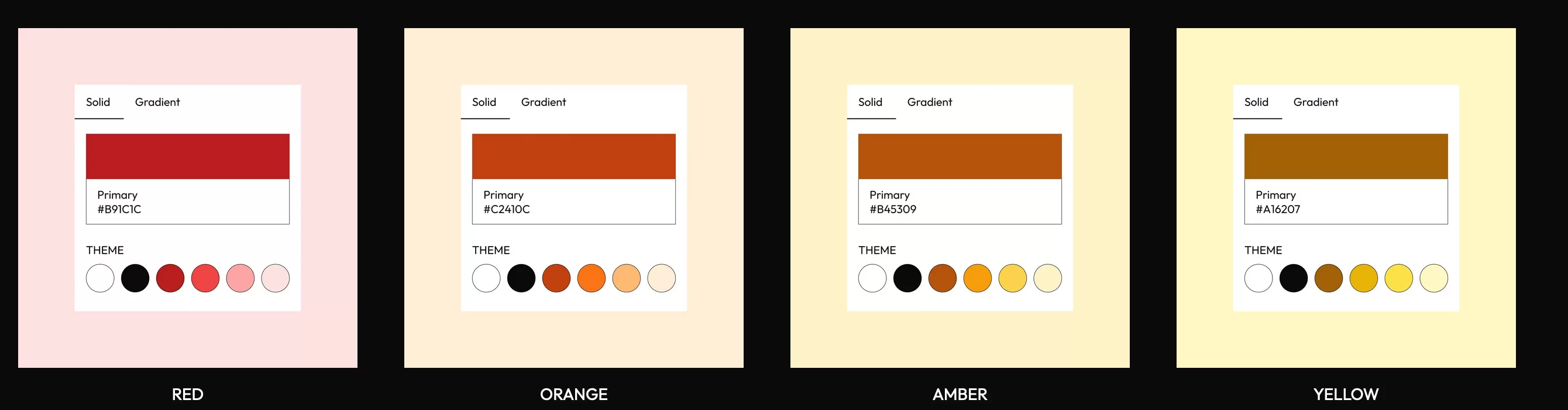
스타일 변형
페이지에 약간의 색상을 추가하고 무엇보다도 스타일 가이드에 맞게 만들기 위해 Powder는 22가지 스타일 변형을 제공합니다 .
다양한 조합을 제공하는 색상 팔레트입니다. 장점? 이는 WordPress의 글로벌 스타일 기능을 기반으로 합니다.
이를 통해 동일한 인터페이스에서 전체 사이트에 걸쳐 테마 및 블록 스타일(색상, 타이포그래피, 레이아웃 등)을 설정하고 적용할 수 있습니다.
즉, 각 블록을 하나씩 맞춤 설정할 필요가 없으며 귀중한 시간을 절약할 수 있습니다. 이러한 스타일 변형은 두 곳에서 찾을 수 있습니다.
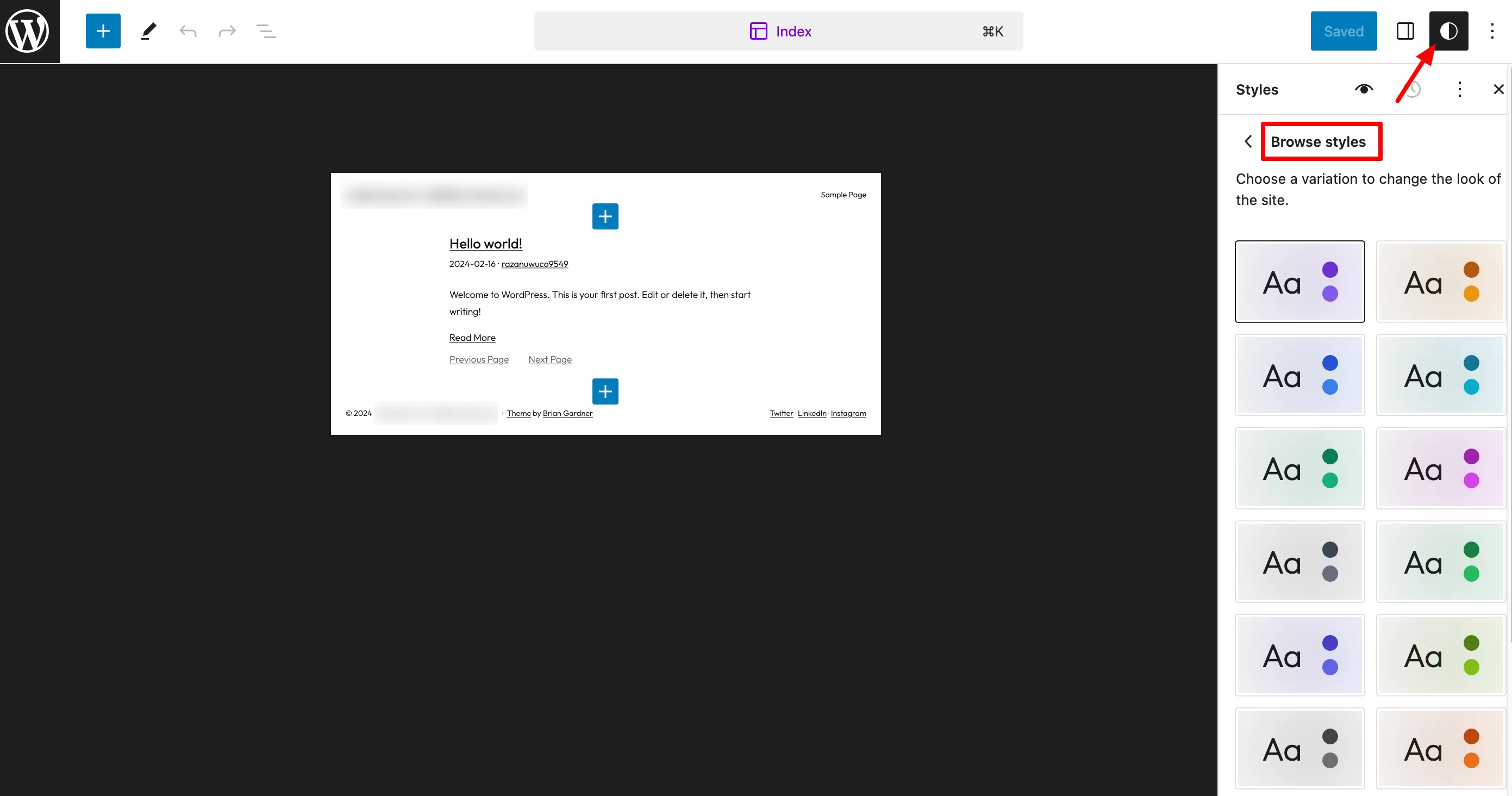
- 사이트 편집기 인터페이스의 '스타일' 메뉴에서 관심 있는 항목을 선택하고 '저장'을 클릭하여 사이트에 적용하세요.
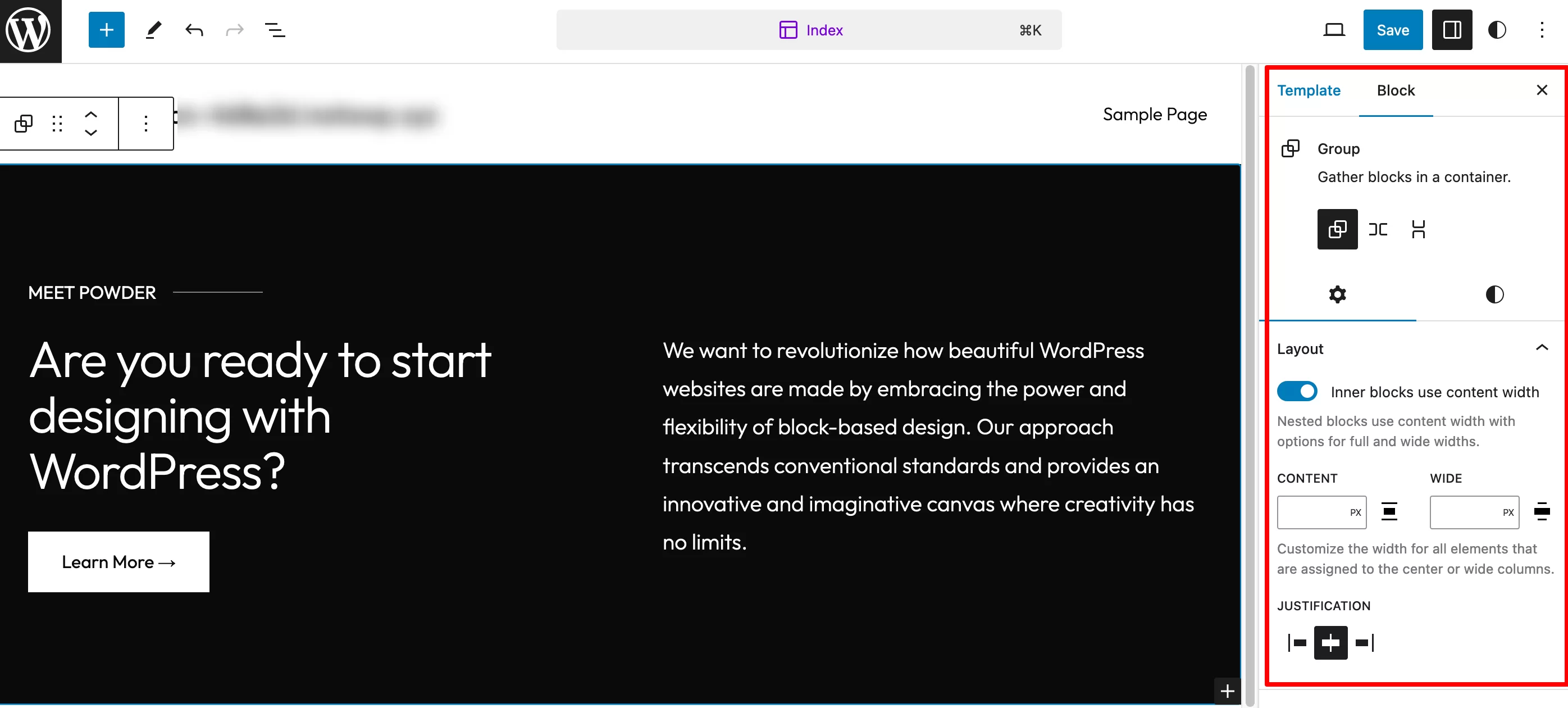
- 페이지를 편집할 때 오른쪽 상단에 있는 작은 "스타일" 아이콘을 클릭하세요 . 그런 다음 "스타일 찾아보기"를 클릭하세요.

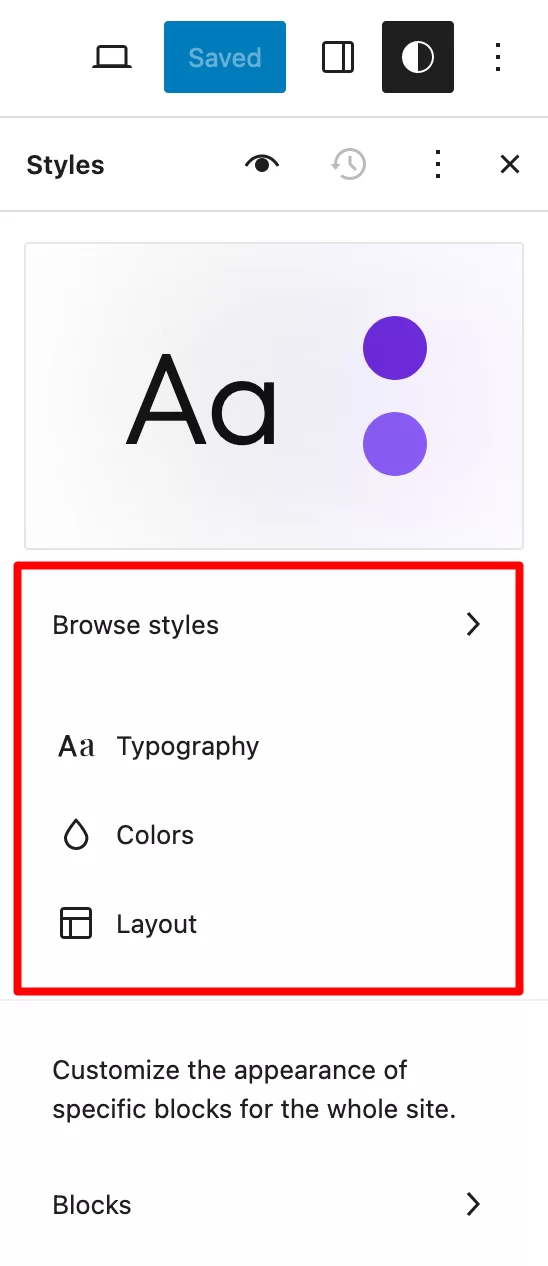
또한 전체 사이트에 영향을 미치는 세 가지 측면을 세부적으로 조정할 수도 있습니다.
- 타이포그래피 : 텍스트, 링크, 제목, 캡션 및 버튼(글꼴, 크기, 모양 및 줄 간격)에 대한 설정입니다.
- 색상 : 각 팔레트의 각 색상(스타일 변형)을 원하는 대로 맞춤 설정할 수 있습니다. 텍스트, 배경, 링크, 캡션, 버튼 및 제목의 색상을 관리할 수도 있습니다.
- 레이아웃 : 메인 콘텐츠 영역의 너비를 정의합니다.

이제 무료 버전의 Powder에서 제공되는 주요 사용자 정의 옵션에 익숙해졌습니다.
해당 테마에 대한 "평생" 또는 "전문가" 라이센스를 구입하면 Powder 하위 테마에도 액세스할 수 있습니다. 다음 섹션에서 이에 대해 자세히 알아보세요.
하위 테마는 사이트에 설치된 테마(상위 테마가 됨)의 기능, 디자인 및 레이아웃을 상속하며 업데이트할 때 수정 사항을 잃지 않고 심도 있게 사용자 정의할 수 있습니다 .
파우더 어린이 테마
Powder의 하위 테마 소개
Powder는 세 가지 하위 테마를 제공하므로 처음부터 시작할 필요가 없습니다. 그런 다음 원하는 대로 모양을 사용자 정의하고 콘텐츠를 다시 작성할 수 있습니다.

테마는 3가지 특정 도메인에 맞춰져 있습니다.
- Powder Social은 소셜 네트워크에서 자신의 존재감을 강조하고 싶은 사람들을 위한 것입니다.
- Powder News는 정기적으로 기사나 뉴스를 게시하고 이메일 목록을 개발하려는 콘텐츠 작성자 및 기타 미디어 제작자를 위한 것입니다.
- Powder Business는 자신의 활동을 온라인으로 발표하려는 기업(프리랜서 또는 대행사)을 위한 것입니다.



무료 버전에 비해 어린이 테마의 장점은 무엇입니까?
하위 테마를 활성화할 때 수많은 추가 옵션을 기대하지 마세요. 무료 버전과 비교하면 다음과 같은 차이점이 있습니다.
- 각 하위 테마에 꼭 맞는 레이아웃 입니다. 예를 들어 소셜 하위 테마는 활성화 후 다음과 같습니다.

- 한 번의 클릭으로 활성화할 수 있는 즉시 사용 가능한 홈 페이지 템플릿 :

그 외에는 무료 테마와 똑같습니다. 동일한 옵션에 액세스할 수 있습니다.
- 블록 패턴 (자식 테마에 따라 2~3개의 추가 패턴 포함)
- 페이지 템플릿
- 스타일 변형
하위 테마의 주요 이점은 사이트 디자인 시간을 절약할 수 있다는 것 입니다. 디자인과 모양이 여러분이 만들고 싶은 것과 비슷하다면 무료 버전의 테마를 사용할 때보다 더 빠르게 작업을 완료할 수 있습니다.
예를 들어, 한 번의 클릭으로 홈 페이지 템플릿을 추가하기만 하면 바로 사용할 수 있습니다(물론 원하는 대로 자유롭게 사용자 정의할 수 있습니다).
테마 사용자 정의: 확인하세요. 이제 성능, SEO, 반응형 디자인이라는 3가지 주요 영역에 대한 Powder의 영향을 살펴보겠습니다.
성능, SEO, 반응형 디자인: 3가지 주요 측면 자세히 살펴보기
성능
WordPress 사이트의 페이지 로딩 속도는 두 가지 측면에서 매우 중요합니다.
- 사용자 경험 (UX)
- 전환
즉, 사이트 로드 속도가 느릴수록 두 가지 모두에 부정적인 영향을 미칠 가능성이 커집니다.
제품 구매, PDF 다운로드, 견적 요청, 뉴스레터 가입 등 귀하가 원하는 작업을 수행하지 않는 방문자를 쫓아낼 위험이 있습니다.
물론 이 기사에서 자세히 설명하는 것처럼 고성능 사이트에는 모범 사례 의 구현이 필요합니다.
테마가 중요한 역할을 하지 않더라도 여전히 변화를 가져올 수 있습니다.
더 가볍고 코드가 잘 작성될수록 사이트가 더 빨라질 가능성이 높아집니다.
이런 점에서 Powder는 "매우 빠르다"고 광고합니다. 공식 홈페이지에는 해당 테마가 "모바일 및 데스크톱 플랫폼에서 100/100이라는 뛰어난 성능 평가"를 달성했다고 명시되어 있습니다.
미니멀리스트이지만 파우더는 참으로 매우 가볍습니다. WordPress 사이트 편집기와 함께 작동하도록 구축되어 불필요한 요소 없이 테마를 단순하게 유지합니다.
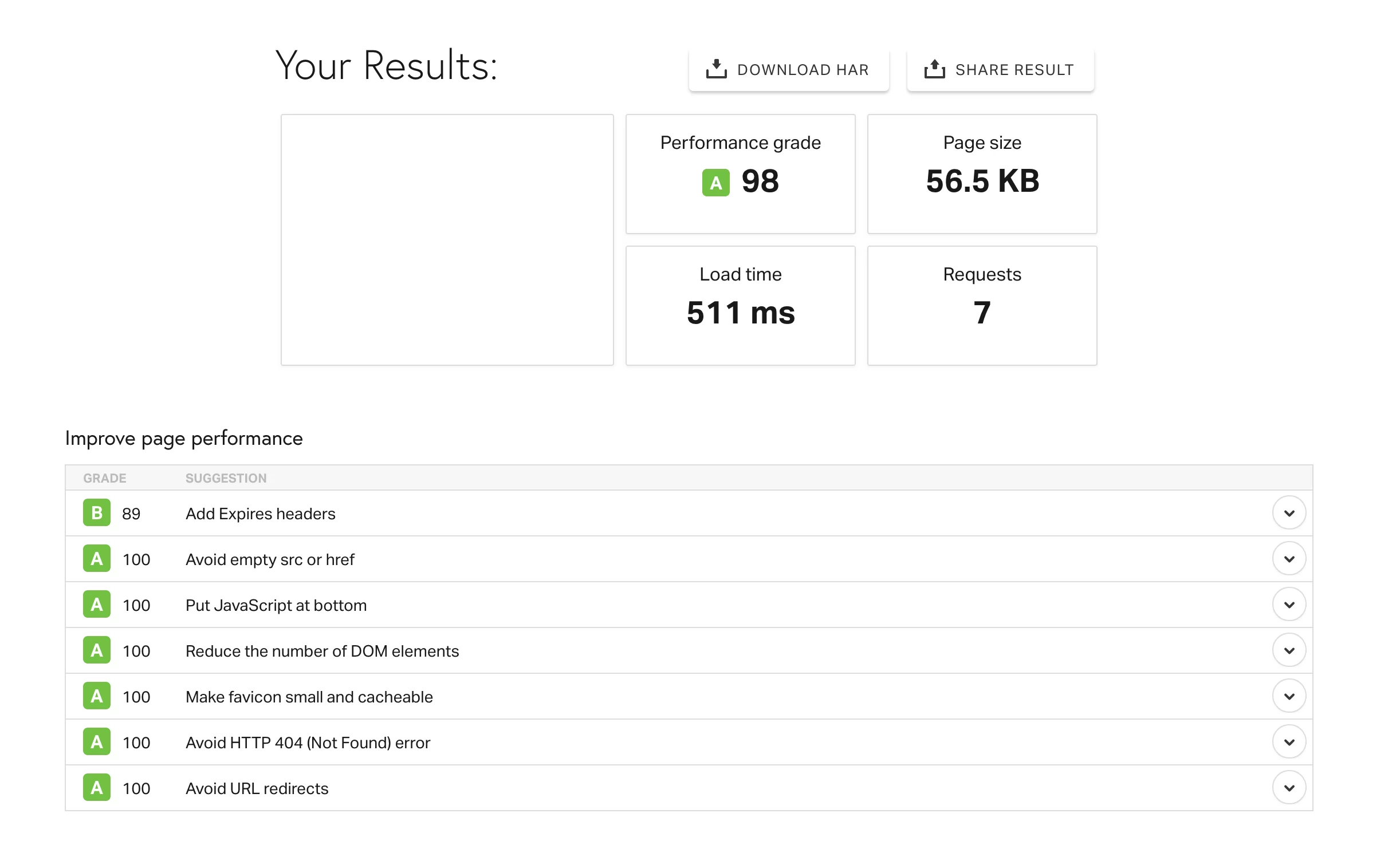
좀 더 구체적인 아이디어를 제공하기 위해 평가 서비스인 Pingdom Tools 에서 테스트했습니다 . 테스트 사이트에서는 플러그인 없이 무료 테마만 설치했습니다.
결과: 매우 빠르게 진행됩니다.

성과 평가 서비스는 유용하지만 서비스에 너무 집중해서는 안 됩니다. WP Rocket의 전문가가 조언하는 것처럼 "사이트의 실제 로딩 시간"과 "유동성 느낌"에 더 주의를 기울이세요.
SEO
SEO 측면에서는 보고할 내용이 많지 않습니다. Powder는 "최적의 SEO 구조를 위한 강력한 기반을 제공"한다고 주장합니다.
Google과 같은 검색 엔진이 귀하의 WP 사이트 URL을 크롤링할 수 있도록 허용하는 것은 이미 좋은 시작입니다.
나머지의 경우 원하는 hn 태그(h1, h2, h3, h4 및 h5)를 선택하고 WordPress 사이트 또는 콘텐츠 편집기에서 직접 다양한 제목에 깔끔하게 적용할 수 있습니다 .
그런 다음 SEO의 경우와 마찬가지로 이는 귀하에게 달려 있습니다. 성능과 마찬가지로 먼저 좋은 기술 사례를 적용해야 합니다.
예를 들어 Yoast SEO와 같은 일반 SEO 플러그인을 사용하는 것이 좋습니다.
검색 결과 페이지에서 자동으로 귀하의 위치를 차지하지는 않지만, 적절하게 사용한다면 자연 참조의 특정 주요 측면이 올바르게 구성되도록 보장합니다.
그런 다음 검색 결과 페이지에서 귀하의 존재감을 높이기 위해 멋진 백링크를 얻는 것은 물론이고 대상 고객의 요구 사항과 검색 의도에 맞는 키워드를 중심으로 최적화된 콘텐츠를 만들어야 합니다.
이 모든 것에는 탄탄한 기초와 최소한의 전문 지식이 필요합니다. SEO 지식을 강화하고 싶다면 WPMarmite의 전용 가이드를 확인하세요.
WordPress Powder 테마의 반응성
“어느 기기에서나 멋지게 보이는 반응형 웹사이트를 디자인하세요.” 이는 시장에 나와 있는 대부분의 테마와 마찬가지로 Powder가 미래 사용자에게 약속하는 것 중 하나입니다.
요즘 모바일 기기(스마트폰, 태블릿)에서 완벽한 디스플레이는 필수입니다.
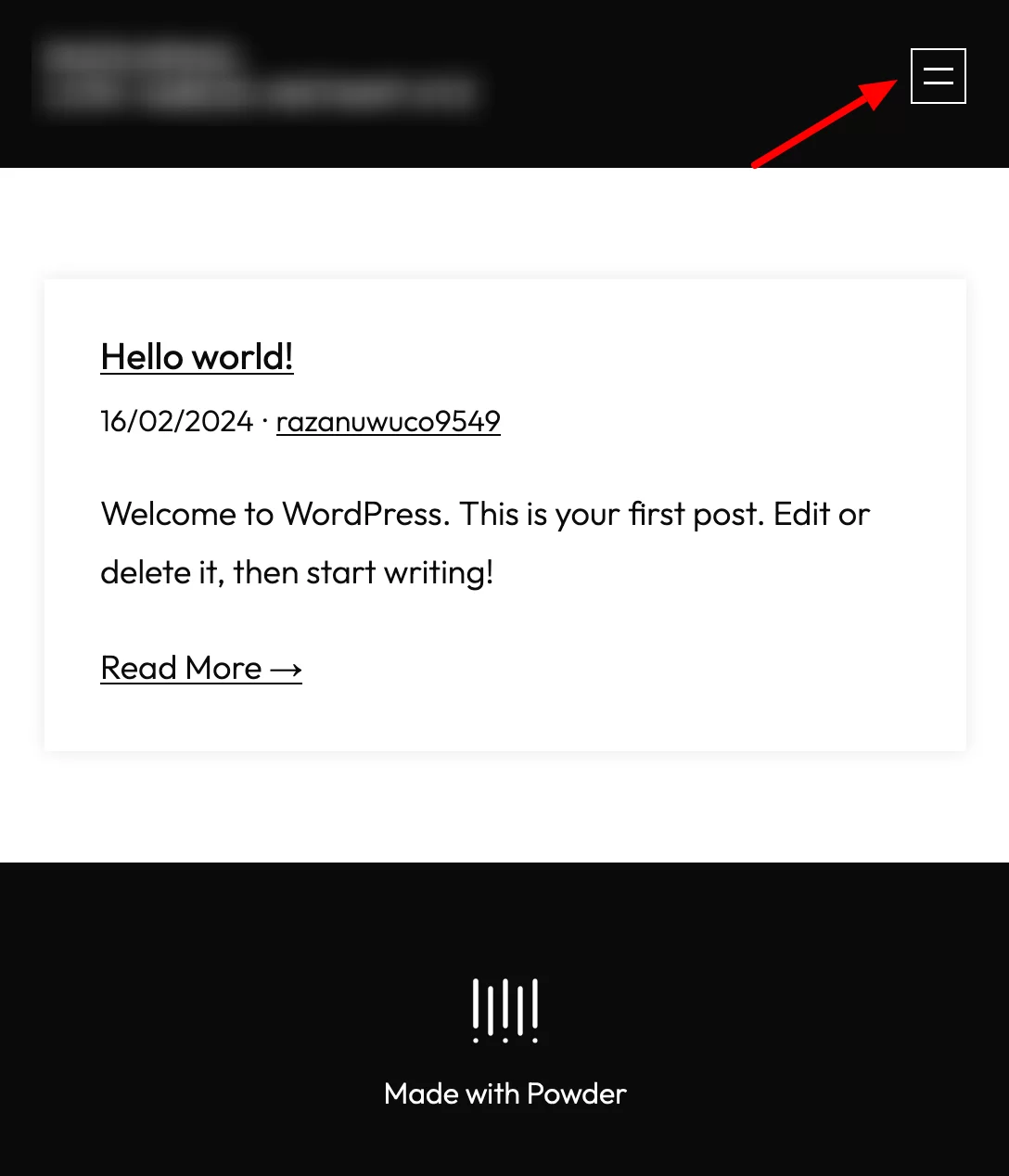
파우더는 이 약속을 잘 지킵니다. 디스플레이는 흠 잡을 데가 없습니다. 직접 알아보려면 웹 브라우저 창을 축소해 보세요.
당신도 집에서 내가 했던 것과 똑같은 것을 발견할 것이다. 창문이 줄어들면서 내용물이 서로 아래에 깔끔하게 들어맞는다.
또한 모바일에 최적화된 사이트에서 흔히 볼 수 있는 햄버거 메뉴가 나타나는 것을 볼 수도 있습니다.

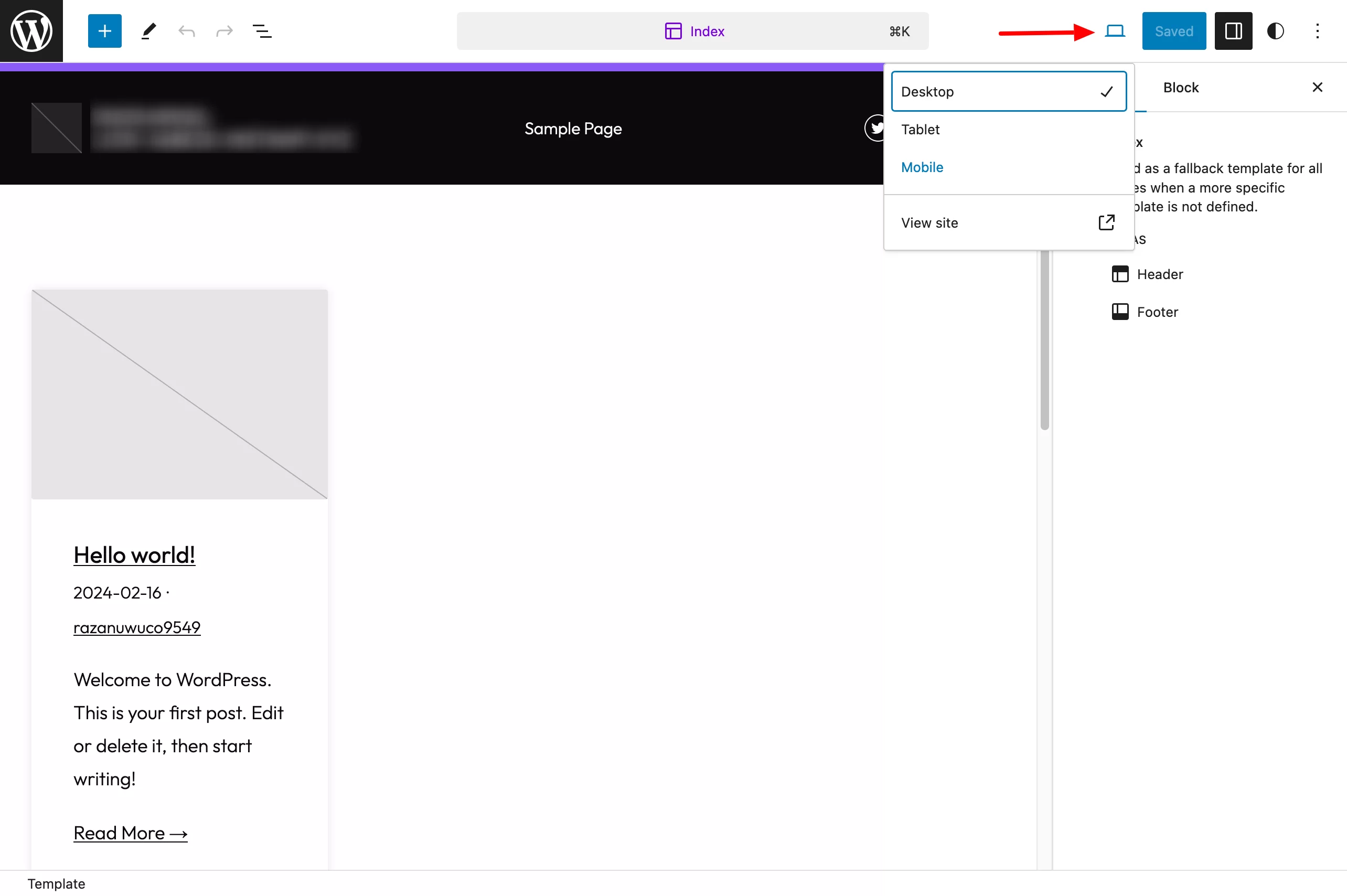
WordPress 편집기의 오른쪽 상단에 있는 작은 아이콘 덕분에 페이지를 편집하면서 페이지의 반응형 표시를 제어할 수도 있습니다.

파우더 WordPress 테마 가격 및 사용자 지원
파우더 비용은 얼마입니까?
Powder는 WordPress 관리 인터페이스 또는 공식 디렉토리에서 무료로 액세스할 수 있습니다.
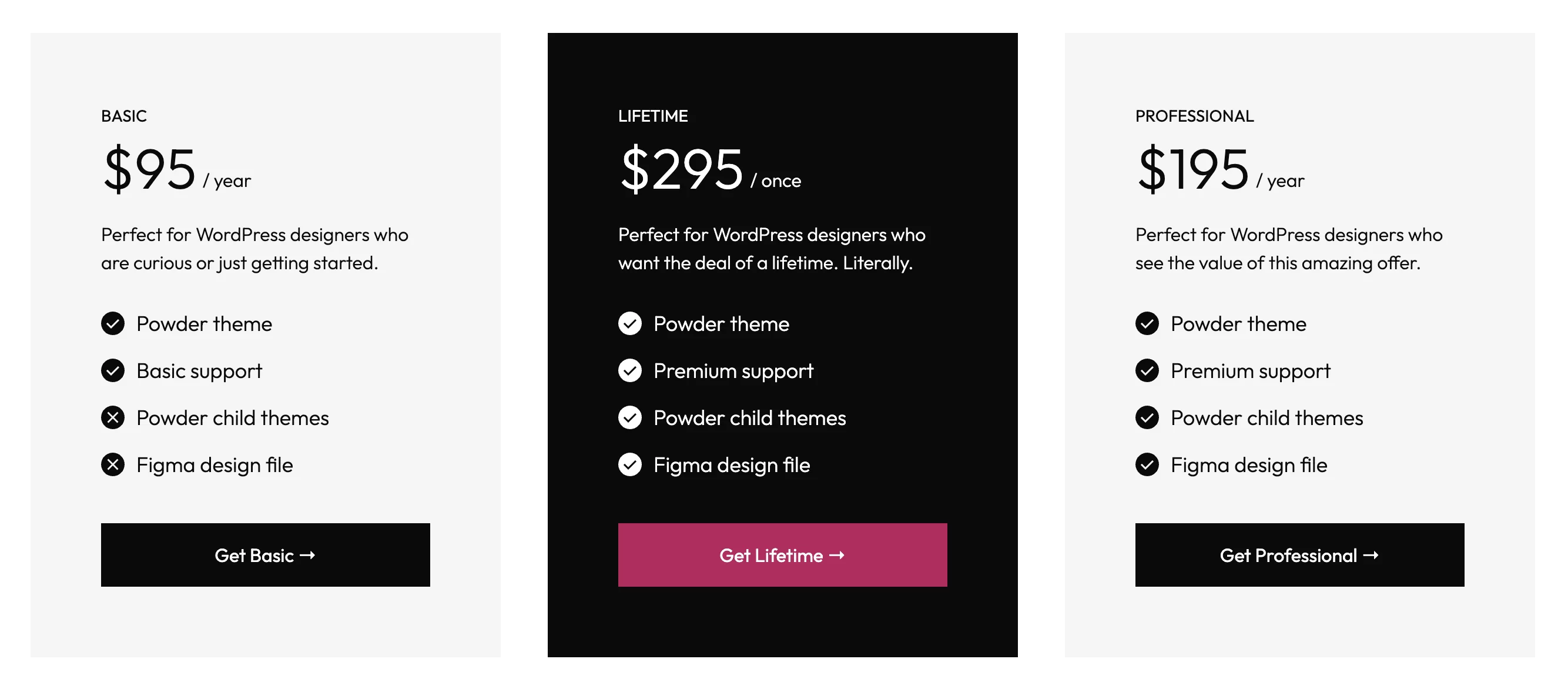
더 나아가, Powder는 3개의 라이선스가 포함된 프리미엄 패키지를 제공합니다.
- “기본” : $95/년. 이 버전과 무료 테마의 유일한 차이점은 맞춤형 지원에 대한 액세스입니다.
- " 전문가" : $195/년. "기본" 버전과 비교하여 이 라이선스는 3가지 하위 테마(소셜, 뉴스, 비즈니스)와 Figma 디자인 파일에 대한 액세스도 제공합니다.
- " 평생" : $295. 여기에서는 테마를 평생 사용하려면 한 번만 비용을 지불하면 됩니다. 물론 "Professional" 라이센스에 이미 포함된 모든 옵션이 제공됩니다.

파우더에는 14일 환불 보장이 제공됩니다. 테마와 해당 하위 테마는 사이트 수에 제한 없이 사용할 수 있습니다.
어떤 버전을 선택해야 할까요?
어떤 옵션을 선택해야 할지 궁금하신 경우 다음 몇 가지 지침을 참조하세요.
- 하위 테마를 활용하고 싶지 않고 지원도 필요하지 않다면 (스스로 관리할 준비가 되어 있는 경우) 무료 테마로 충분합니다. 반면에 문서는 매우 최소한입니다. 글을 쓰는 시점에는 기사가 2개밖에 없었습니다.
- 테마 사용 시 발생할 수 있는 질문에 대한 지원과 답변을 원하시면 3가지 프리미엄 라이선스 중 하나를 선택하세요.
- 3개의 하위 테마 중 하나를 활성화하려면 최소한 "Professional" 라이센스가 필요합니다.
- 모든 고객 (또는 개인) 프로젝트 에 테마를 사용하려는 경우 하위 테마를 활용하면서 "Lifetime" 패키지가 가장 적합할 것입니다.
#WordPress 테마 파우더의 가치는 얼마인가요? 이 테마의 기능과 #blocks를 기반으로 이 테마를 사용자 정의하는 방법에 대해 자세히 알아보세요.
WordPress의 Powder 테마에 대한 최종 검토
이제 이 기사를 마무리할 시간입니다. 간단히 말해서, Powder에 대한 우리의 시사점은 무엇입니까? 일단 전체적으로 매력적인 테마입니다 .
저는 개인적으로 최소한의 접근 방식과 사이트 편집기와 함께 작동한다는 사실에 감사드립니다.
이를 통해 페이지 로딩 속도를 우선시하면서 온갖 종류의 메뉴로 가득 찬 부피가 큰 사이트를 처리할 필요가 없습니다.
주목해야 할 또 다른 흥미로운 측면은 테마가 아직 초기 단계이므로 앞으로 몇 주에 걸쳐 상당히 발전해야 한다는 것입니다.
글을 쓰는 시점에 제작자인 Brian Gardner는 자신의 X 계정에 WooCommerce 지원 (스타일 및 템플릿) 통합이 곧 완료되었음을 표시했습니다.
파우더를 평가한다는 것은 파우더의 고유성을 고려한다는 의미이기도 합니다. 주제가 과감한 조치를 취했다는 점은 다시 한 번 주목할 가치가 있습니다.
블록 기반이므로 WordPress 사이트 편집기를 통해서만 사용하고 사용자 정의할 수 있습니다.
그리고 당분간 많은 사용자는 사이트를 구성하기 위해 이 도구만 사용하는 것을 꺼려합니다(Elementor와 같은 페이지 빌더는 여전히 매우 인기가 있습니다).
그러면 우리는 아래 질문을 하게 됩니다.
파우더는 누구를 위해 설계되었나요?
본질적으로(블록 기반 테마) Powder는 주로 숙련된 WordPress 사용자를 대상으로 하는 것 같습니다. 경험이란 웹 디자인과 템플릿 작성에 대한 기초 지식이 풍부한 사람을 의미합니다.
사이트 편집기를 사용하면 페이지의 모든 편집 영역을 제어할 수 있지만 모든 콘텐츠를 처음부터 만들어야 한다는 점을 잊지 마세요.
Powder의 블록 패턴을 사용할 수 있더라도 미학적으로 만족스럽고 일관적인 사이트를 디자인하려면 여전히 뛰어난 기술적 숙달이 필요합니다.
이것이 제가 이 테마를 초보자에게 추천하지 않는 이유입니다. 이 범주에 속한다면 Astra, Kadence 또는 Blocksy와 같은 올인원 테마를 사용하는 것이 더 편할 것입니다.
아니면 Elementor와 같은 페이지 빌더가 필요할 수도 있습니다. 하지만 조심하세요. 여기서도 모든 기본 사항을 숙지하려면 가파른 학습 곡선이 필요합니다!
오늘 제가 드릴 말씀은 이게 전부입니다. 이제 당신 차례입니다. 이 주제에 대해 어떻게 생각하시나요? 다음 웹 디자인 프로젝트에 기회를 주실 의향이 있으신가요? 댓글을 통해 여러분의 생각을 알려주세요.