프리미엄 WordPress 테마 – 구매하기 전에 고려해야 할 10가지
게시 됨: 2020-01-23다음은 프리미엄 WordPress 테마를 구매하기 전에 고려해야 할 10가지 사항입니다. 프리미엄 WordPress 테마를 구매하고 싶으십니까? 어떤 테마를 구매해야 할지 막막하신가요? 또는 더 나쁜 것은 테마와 마켓플레이스가 충분히 좋은지 어떻게 알 수 있는지 궁금하십니까? 우리는 당신의 우려를 이해합니다. WordPress 테마를 구입하는 것이 보기보다 어렵다는 것을 알고 있습니다.
우리 모두는 모든 블로그가 완벽하고 최고로 보이기를 바랍니다. 블로거로서 당신에게 일어날 수 있는 최악의 일 중 하나는 단지 그 주제를 찾기 위해 테마를 다운로드하고 설치하는 것입니다. 마음이 아프고 답답하고 고통스럽습니다.
이것이 우리가 이 포스트를 쓴 이유입니다. 프리미엄 WordPress 테마를 구매하기 전에 고려해야 할 모든 중요한 요소를 기록하고 싶습니다. 이 기준의 대부분을 무료 테마에도 적용할 수 있습니다. 그 요인들을 하나씩 논의해 봅시다.
1. 워드프레스 테마 속도
웹사이트 속도는 점점 더 중요해지고 있습니다. 빠른 로딩 테마는 블로그의 성공에 절대적으로 중요합니다. Web Performance Today의 조사에 따르면 페이지 로드 시간이 1초에서 4초로 증가함에 따라 웹사이트 전환이 급격히 감소하는 것으로 나타났습니다. Google은 로딩 시간이 순위에 영향을 미친다는 것을 확인했으며 최근에 모바일 로딩 시간이 곧 모바일 순위 요소가 될 것임을 다시 확인했습니다. 따라서 페이지 속도를 처리하지 못하면 비즈니스에 큰 문제가 될 수 있습니다.
블로그의 프리미엄 테마를 선택할 때 속도가 가장 중요합니다. 빠른 테마는 사용자가 블로그 경험에 만족할 수 있도록 합니다. 그렇기 때문에 항상 테마의 속도를 확인해야 합니다. 이상적인 로드 시간에 대해 프리미엄 테마를 확인하는 방법에는 여러 가지가 있습니다. 그 중 일부를 살펴보겠습니다.
데모 설치 및 평가
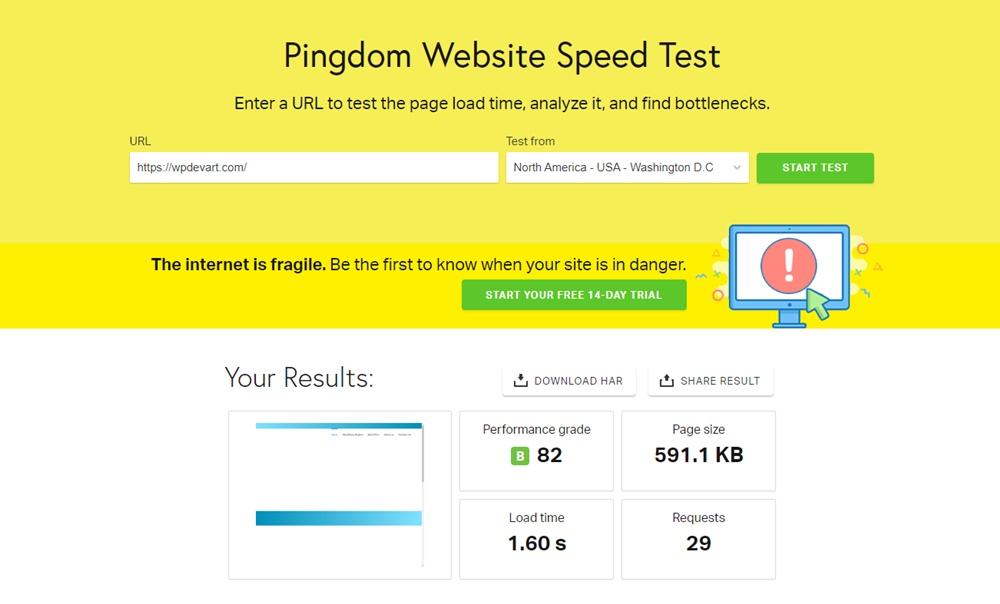
프리미엄 테마 제공업체에서 평가용 테마에 대한 액세스 권한을 부여한 경우 웹사이트 속도를 확인할 수 있는 여러 가지 방법이 있습니다. 원하는 호스팅에 데모 테마를 설치한 후 Pingdom으로 이동하여 테마의 데모 URL을 입력합니다. Pingdom은 웹사이트를 방문하는 많은 방문자를 에뮬레이트하는 무료 웹사이트 테스트 유틸리티를 제공합니다. 테스트가 완료되면 Pingdom이 경험한 로딩 시간에 대한 자세한 통계를 얻을 수 있습니다.

이러한 통계의 대부분은 테마 자체가 아니라 호스트와 관련이 있음을 알 수 있습니다. 즉, 이 데이터는 테마 성능의 절대적인 척도로 유용하지 않습니다. 이 데이터를 실행 가능하게 만들기 위해 할 수 있는 일은 고려 중인 대체 테마로 Pingdom에서 또 다른 테스트를 수행하는 것입니다. 선택한 몇 가지 테마로 이 테스트를 완료하면 모든 테마의 로딩 시간을 비교할 수 있습니다. 테마를 호스팅하기로 선택한 호스트는 동일하므로 호스팅과 관련된 통계만 무시하고 테마와 관련된 데이터를 볼 수 있습니다.
다음과 같은 일반적인 문제를 확인하십시오.
- 본문보다 자바스크립트가 많이 로드된 경우
- 테마 코드를 실행하는 데 걸리는 시간
- 이미지 치수가 지정되지 않은 경우
- 압축이 활성화되지 않은 경우
- 테마 자산의 크기가 너무 큰 경우
각 도구에는 장단점이 있으므로 여러 도구를 사용하여 이러한 테스트를 수행하는 것이 좋습니다. 여러 도구를 사용하면 테마 로딩 속도와 관련된 중요한 문제가 무시될 가능성을 제거할 수 있습니다.
권장되는 일부 대체 도구는 Google Page Speed, GTMetrix 등입니다.
또는 프리미엄 테마 공급자가 테마에 대한 데모 설정을 제공하지 않는 경우에도 테마의 속도 문제 대부분을 확인할 수 있습니다. 대부분의 경우 테마 공급자는 테마 자체의 데모를 설정합니다. 이것은 잠재적인 구매자가 테마를 사용한 후에 어떻게 보일지 깊이 볼 수 있도록 하기 위한 것입니다. 테마 속도를 확인하려면 위의 테스트를 테마의 데모 URL에 직접 적용하십시오.
이 URL을 사용하고 위에서 언급한 도구를 사용하여 테마의 성능을 확인할 수 있습니다. Chrome 브라우저 자체 내에서 간단한 테스트를 수행할 수도 있습니다. 브라우저에 내장된 콘솔을 사용하여 최상위 문제를 쉽게 식별할 수 있습니다.
방법은 다음과 같습니다.
- 테마의 데모 페이지 열기
- 페이지를 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 클릭합니다. Windows의 경우 "Ctrl + Shift + I" 또는 Mac의 경우 "Cmd + Shift + I"를 누를 수도 있습니다.
- 도구 모음이 나타납니다
- "감사"라는 마지막 탭을 클릭합니다.
- 아래 이미지에서 언급한 대로 옵션을 선택하고 실행을 클릭합니다.
- 정보 분석
주의해야 할 일반적인 테마 속도 문제
일반적인 문제에서 위에서 언급했듯이 JavaScript 문제, 캐싱 문제 등을 찾아야 합니다. 사용하는 도구가 자동으로 문제를 강조 표시하므로 이러한 사항을 기억할 필요가 없습니다.
2. 플러그인과 WordPress 테마 호환성
플러그인은 블로그용 앱입니다. 블로그에서 적절한 플러그인을 사용하면 전환율이 높고 기능이 풍부하고 돈을 벌고 청중을 즐겁게 하는 블로그를 만들 수 있습니다. 수천 개의 무료 플러그인을 사용할 수 있으므로 올바른 플러그인을 선택하는 것이 중요합니다. 선택할 프리미엄 테마가 사용할 모든 플러그인과 호환되는지도 중요합니다.

좋은 테마를 조사한 다음 선택하기로 결정한 몇 가지 플러그인을 지원하지 않는다는 사실을 알게 되면 엄청난 시간 낭비가 될 수 있습니다. 사용할 플러그인을 선택했으면 프리미엄 테마가 호환되는지 평가할 차례입니다. 방법은 다음과 같습니다.
테마 문서 확인
테마 개발자는 이미 플러그인 호환성의 필요성을 이해하고 테마를 개발할 때 이를 고려합니다. 프리미엄 테마와 호환되지 않는 접근 방식을 사용했다면 이미 문서화했을 가능성이 큽니다.
프리미엄 테마를 선택하는 경우 테마 문서를 읽는 데 시간을 할애하십시오. 거기에서 플러그인 호환성에 대한 정보를 찾을 수 있습니다.
개발자에게 물어보세요
문서가 광범위하지 않거나 호환 가능한 플러그인을 자세히 다루지 않는다면 개발자에게 직접 물어보는 것이 현명한 결정입니다. 그렇게 하려면 개발자 웹 사이트에서 지원 또는 연락처 정보를 찾아 이메일로 보내십시오(또한 WordPress 멤버십 플러그인 목록 확인).
이메일을 보낼 때는 정확하고 구체적으로 하는 것이 좋습니다. "테마가 SEO 플러그인을 지원합니까?"와 같은 질문입니다. 매우 모호합니다. 보다 구체적인 질문은 "테마가 Yoast SEO의 향상된 이동 경로 기능을 지원합니까?"입니다. 다양한 플러그인에 대한 질문이 있는 경우 모든 질문을 올바른 형식의 이메일로 정리한 다음 보내십시오. 대부분의 개발자는 도움이 되며 신속하게 응답합니다.
3. 커스터마이징
좋은 프리미엄 테마는 많지만 전 세계에서 시작하는 블로그의 양에 비하면 아무것도 아닙니다. 블로그가 다른 블로그와 똑같이 보이도록 하지 않으려면 어느 정도 사용자 정의할 수 있는 테마를 선택해야 합니다.
물론 모든 테마를 열고 수동으로 코드를 편집하면 사용자 정의할 수 있지만 모든 사람이 그렇게 할 만큼 능숙하지는 않습니다. 프리미엄 테마에는 기본 제공되는 몇 가지 기본 사용자 지정 기능이 포함되어야 합니다.
테마에 있을 수 있는 몇 가지 기본 사용자 지정 기능은 다음과 같습니다.
- 기본 색상 팔레트 사용자 정의
- 로고 배치 사용자 정의
- 여러 메뉴 배치
- 바닥글 요소 편집
- 홈페이지 레이아웃 편집
- 머리글 및 바닥글 스크립트 추가
그리고 더 많은.
이러한 사용자 정의 기능은 블로그에 사용자 정의된 테마를 생성하는 데 도움이 됩니다. 기본 사항 외에도 사용자 지정은 테마에 대한 사용자 지정 기능을 만드는 것으로 확장될 수도 있습니다. 여기에는 사용자 정의 위젯, 사이드바 또는 블로그 전체에 유용할 수 있는 기타 기능이 포함될 수 있습니다.
4. SEO 친화적
SEO가 왜 중요한지 이미 알고 있을 것입니다. SEO가 올바르게 완료되면 블로그에 많은 타겟 트래픽을 가져올 수 있습니다. 대부분의 블로거는 두 가지 유형의 SEO에 주목합니다.
- 페이지 SEO
- 오프 페이지 SEO
페이지 SEO는 SEO에 영향을 미치는 웹사이트의 요소를 최적화하는 것을 의미합니다. 이는 일반적으로 블로그 콘텐츠, 적절한 키워드 사용, 내부 링크, 콘텐츠 길이 및 Google에서 알려주지 않는 기타 요소를 의미합니다(최고의 WordPress SEO 플러그인 목록 확인).
오프 페이지 SEO는 블로그로 들어오는 링크, 링크에 적절한 앵커 텍스트 사용 및 Google이 명시적으로 언급하지 않은 기타 불가사의한 것들을 의미합니다. 그러나 대부분의 블로거가 무시하는 세 번째이자 아마도 가장 중요한 SEO 분류가 있습니다. 기술 SEO라고 합니다.
간단히 말해서, 기술적인 SEO는 Google이 귀하의 웹사이트에 적절하게 액세스하고 이해할 수 있음을 의미합니다. Google은 귀하의 웹사이트를 사람처럼 보지 않습니다.
웹사이트는 더 이상 일반 HTML로 생성되지 않습니다. Javascript, 서버 측 스크립팅, Ajax 및 Google이 완전히 이해할 수 없는 기타 많은 기술과 같은 기술이 있습니다. Google은 매우 정교하지만 여전히 복잡한 정보를 완전히 이해하지 못합니다. 이 외에도 프리미엄 테마가 만들어야 하는 다른 많은 기술적 SEO 고려 사항이 있습니다.
이러한 고려 사항의 몇 가지 예는 다음과 같습니다.
- 콘텐츠 전에 JavaScript 로딩
- 이미지 크기를 지정하지 않음
- Ajax를 통해 콘텐츠 로드
- 부적절한 페이지 매김 기술
- 무제한 스크롤의 부적절한 구현
- Jquery 및 기타 자산을 로컬로 로드
- 부적절한 웹사이트 아키텍처
그리고 더 많은.
프리미엄 테마가 기술적 SEO를 고려하지 않고 기술적 SEO 구현을 위한 모범 사례를 사용하지 않는 경우 Google에서 웹사이트를 이해하거나 탐색하는 데 어려움을 겪을 수 있습니다.
그런 일이 발생하면 Google에서 순위를 매길 수 있는 기회가 거의 없습니다. 구매하려는 프리미엄 테마가 적절한 아키텍처를 구현하고 기술적 SEO 모범 사례를 유지하는지 항상 확인하십시오. 고려 중인 프리미엄 테마가 기술적 SEO 모범 사례를 따르는지 확인하는 몇 가지 방법이 있습니다.
개발자에게 물어보세요
이것은 쉬운 방법입니다. 테마를 만든 개발자는 기술 SEO 구현에 대한 질문에 답할 수 있어야 합니다.
문서 읽기
WordPress Premium 테마에 문서가 있는 경우 필요한 구현에 대한 정보를 얻을 수 있습니다.
직접 테스트
이것은 고도로 기술적인 솔루션이지만 실제로 잘 작동할 수 있습니다. Google을 시뮬레이션하고 이러한 구현을 직접 테스트할 수 있는 도구가 많이 있습니다. Searchbot Simulator와 같은 온라인 도구를 사용해 테마를 테스트할 수 있습니다.

브라우저 동작을 시뮬레이션할 수 있는 인기 있는 브라우저용 확장 기능도 있습니다. 데스크탑 기반 솔루션의 경우 Screaming Frog와 같은 도구를 사용하여 테마에 문제가 있는지 테스트할 수 있습니다.
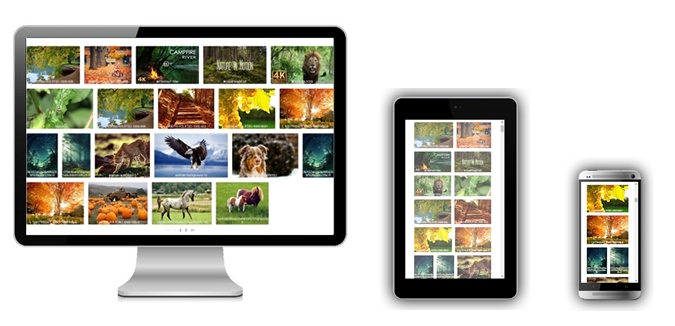
5. 반응형 디자인
프리미엄 테마에서 반응형 디자인이 왜 중요한지 말하지 않아도 됩니다. 이미 2020년이고 모바일 트래픽은 이미 데스크톱 트래픽보다 높습니다.

모든 기기에 최적화되지 않은 테마는 사용자를 짜증나게 할 뿐만 아니라 Google에 문제를 일으키기도 합니다. Google은 현재 결과에 반응하지 않는 웹사이트를 표시하고 있으며 이로 인해 클릭률이 떨어질 가능성이 가장 높습니다. 모바일 친화적이지 않은 웹사이트는 느린 웹사이트가 이미 가지고 있는 것처럼 검색 결과에서 푸시다운될 것이라는 합리적인 가정을 할 수 있습니다. 따라서 상자에서 즉시 반응하는 프리미엄 테마를 선택하는 것이 매우 중요합니다.
또한 WordPress 예약 캘린더, WordPress 사진 및 비디오 갤러리, WordPress 카운트다운, WordPress 문의 양식과 같은 반응형 플러그인 중 일부를 확인할 수 있습니다.
반응이 좋다고 해서 사용자 친화적이라는 의미는 아닙니다. 반응형 디자인은 웹사이트가 다양한 장치에 따라 조정될 수 있음을 의미하지만 사용자 친화적이라는 의미는 아닙니다(또한 반응형 WordPress 출시 예정 플러그인을 확인할 수 있음).
그러나 다음 단계에 따라 프리미엄 테마의 응답성과 사용자 친화성을 쉽게 테스트할 수 있습니다.
- 데모 테마 설치 또는 테마 데모 페이지 로드
- 테마가 로드된 후 브라우저의 크기를 최소 크기로 조정합니다.
- 해당 모드로 웹사이트에 접속하여 테마를 사용하는 느낌이 어떤지 판단해 보세요. 방문자의 입장이 되어 잠재적인 문제를 기록해 두십시오.
이 방법은 훌륭하게 작동하지만 특정 장치에서 웹사이트가 어떻게 보이는지 알려주지는 않습니다. 예를 들어 iPhone에 대한 웹사이트를 운영하는 경우 iPhone에서 웹사이트가 어떻게 보이는지 테스트하고 싶습니까?
테스트할 수 있는 몇 가지 방법이 있습니다.
테스트할 실제 장치 가져오기
이것은 프리미엄 테마를 테스트하는 가장 비용이 많이 드는 방법입니다. 그러나 테스트하려는 장치가 이미 있는 경우에는 매우 쉽습니다.
일반적으로 친구나 가족에게 이 검사를 받는 것이 좋습니다. 생각지도 못한 문제를 지적하는 경우가 많습니다.
Chrome 기기 시뮬레이터 사용
많은 블로거들은 Chrome에 기기별 기능을 테스트하는 기능이 내장되어 있다는 사실을 모릅니다. Google 크롬을 사용하려면 테마 데모 페이지를 열고 페이지를 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 클릭합니다. Windows에서 "Ctrl + Shift + I"를 누를 수도 있습니다. 도구 모음이 열리면 왼쪽에 있는 작은 장치 아이콘을 클릭합니다.
이제 상단 메뉴에 집중하십시오. 여러 장치를 선택할 수 있는 옵션이 있으며 선택한 장치에 따라 디스플레이가 조정됩니다. 마우스 커서도 터치 기반 아이콘으로 변경되며 이는 터치 친화적인 기능을 이해하는 데에도 유용합니다(또한 이 유용한 게시물 – WordPress 기본 .htaccess 파일 확인).
드롭다운 메뉴에서 선택할 수 있는 많은 장치 사전 설정도 기본적으로 제공됩니다. 새 화면 크기를 반영하도록 화면이 즉시 조정됩니다. 드롭다운 메뉴에서 '편집'을 선택하면 더 많은 장치 사전 설정을 선택하고 자신의 장치를 정의할 수도 있습니다.
6. 여러 페이지 스타일
블로그를 할 때 작성해야 하는 다양한 유형의 블로그 게시물이 있습니다. 일부는 텍스트가 무거울 수 있고 일부는 그래픽이 무거울 수 있습니다. 게시물 유형에 따라 목적이 다를 수 있습니다.
귀하가 작성하는 일부 게시물은 귀하의 권위를 보여주기 위해 긴 형식일 수 있습니다.
일부 게시물은 짧고 랜딩 페이지와 비슷할 수 있습니다.
일부 게시물은 리드 자석으로 사용되어 이메일 주소를 수집하는 데 사용될 수 있습니다.
예를 들어 Copyblogger의 일반 블로그 게시물 이미지를 살펴보십시오.
https://copyblogger.com/headline-hacks-report/
이제 Copyblogger의 다른 게시물을 다시 살펴보십시오. 다른 게시물과 얼마나 다른지 확인하십시오.
https://copyblogger.com/magnetic-headlines/
프리미엄 WordPress 테마에는 다양한 유형의 페이지를 쉽게 만들 수 있도록 몇 가지 사용자 정의 게시물 유형이 포함되어야 합니다. 테마에 사용자 정의 유형이 많을수록 좋습니다.
7. 잦은 업그레이드
인터넷은 위험한 곳이 될 수 있습니다. 매일 악의적인 사용자와 해커는 자신의 소유가 아닌 웹사이트에 액세스하려고 시도합니다. 이러한 악의적인 사용자 취약점은 테마, WordPress 버전 또는 플러그인에서 발견됩니다.
일반적으로 WordPress와 좋은 플러그인은 새로운 기능을 제공하고 보안 허점을 없애는 업데이트를 자주 받습니다. 좋은 테마도 비슷한 경로를 따라야 합니다. 좋은 개발자와 프리미엄 테마 제공자는 버그, 보안 문제 및 기타 문제에 대해 테마를 지속적으로 확인합니다.
Theme Forest : Flatsome의 WooCommerce 베스트 셀러 테마를 예로 들어 보겠습니다.
변경 로그를 보면 개발자가 버그를 수정하고 기능을 추가하고 기타 개선 사항을 추가하는 거의 매달 테마가 새로운 업데이트를 받는 것을 볼 수 있습니다. 좋은 프리미엄 테마는 일반적으로 제한된 시간 및 업데이트에 대한 프리미엄 지원과 함께 제공됩니다. 업데이트 시간은 프리미엄 테마 제공업체에 따라 다릅니다.
8. 위젯
WordPress 위젯은 블로그에 추가 기능을 추가하는 작은 코드 조각입니다. 위젯은 사이드바와 같은 블로그의 위젯 준비 영역에 연결할 수 있습니다.
위젯은 블로그에 많은 기능을 제공할 수 있습니다. 그들은 지도, 이메일 구독 또는 귀하가 선택한 기타 기능을 제공할 수 있습니다. 프리미엄 테마는 테마에서 사용할 수 있는 추가 위젯도 제공해야 합니다.
9. 크로스 브라우저 호환성
블로거라면 좋아하는 브라우저가 있을 것입니다. 가장 인기 있는 브라우저는 구글 크롬과 파이어폭스로 시장 점유율은 68.97%다. 대부분의 테마는 이러한 브라우저와 호환되지만 나머지 31.03%는 어떻습니까?
분명히 잠재 독자의 30%를 무시하는 것은 현명한 행동이 아닙니다. 그렇기 때문에 프리미엄 테마가 모든 브라우저와 호환되는지 확인하는 것이 중요합니다. 오류 외에도 많은 브라우저에서 테마가 올바르게 표시되지 않거나 문제가 있을 수 있습니다.
이러한 문제의 최악의 부분은 적절한 테스트 없이는 블로그에 문제가 있는 경우 대부분의 사용자가 연락하지 않기 때문에 블로그에 문제가 있다는 것조차 알 수 없다는 것입니다. 따라서 모든 주요 브라우저에서 프리미엄 테마의 호환성을 테스트해야 합니다. 다행히도 프리미엄 테마의 호환성 문제를 테스트하는 데 도움이 되는 신뢰할 수 있는 도구가 이미 많이 있습니다.
그 중 일부는 다음과 같습니다.
- 파워 매퍼
- 브라우저 샷
요구 사항에 따라 결정한 도구는 연기됩니다. 주로 브라우저 테스트 도구는 3가지 유형이 있습니다.
- 스크린샷 기반
- 라이브 테스트 기반
- 오류 검사 기반
스크린샷 기반 브라우저 검사 도구는 원격으로 여러 브라우저에서 블로그를 렌더링하고 어떻게 보이는지 스크린샷을 공유합니다. 이러한 도구는 블로그의 시각적 오류를 이해하는 데 도움이 됩니다. 이전 버전의 Internet Explorer는 최신 브라우저가 쉽게 수행하는 많은 작업을 제대로 수행하지 못한다는 것은 잘 알려져 있습니다.
스크린샷 기반 도구를 사용하면 블로그에서 이러한 종류의 문제를 쉽게 식별할 수 있습니다. 라이브 테스트 기반 브라우저 도구는 하나 또는 여러 브라우저의 동작을 시뮬레이션하고 실시간으로 상호 작용할 수 있도록 합니다. 이 유형의 테스트는 사용자 지정을 테스트하거나 웹사이트의 중요한 페이지를 테스트할 때 유용합니다.
양식이 있는 랜딩 페이지가 있는 경우 홍보하는 데 많은 시간을 들인 후 일부 브라우저에서 이 페이지가 잘못 표시되는 것을 알고 싶지 않을 것입니다. 오류 검사 도구는 브라우저 간 테스트를 위해 다른 유형의 기능을 제공합니다. 다양한 브라우저에서 블로그를 테스트하고 발생한 모든 오류를 보여줍니다.
이러한 도구는 일반적으로 개발자가 테마를 개발하는 동안 사용하지만 블로그에 있을 수 있는 사용자 지정 또는 기타 기술 문제를 테스트하는 데에도 사용할 수 있습니다.
10. 지원 및 문서화
많은 블로거는 테마 지원이 얼마나 중요한지 깨닫지 못합니다. 구매하는 대부분의 테마는 베어 본 테마입니다. 즉, 블로그를 가장 멋지게 보이게 하기 위해 수행해야 하는 이미지, 메뉴, 위젯 및 기타 수백 가지의 작은 구성으로 테마가 구성되지 않습니다. 많은 프리미엄 테마에는 또한 구성해야 할 수 있는 사용자 정의 게시물 유형, 사용자 정의 위젯 및 단축 코드가 있습니다(또한 WordPress 가격 테이블 플러그인을 확인할 수 있음).
테마에 많은 돈을 쓰고 구성할 수 없다면 어떤 느낌이 듭니까?
확실히 행복하지 않습니다.
프리미엄 테마를 구매하기로 선택한 제공업체가 무엇이든 좋은 지원을 제공하는지 확인하는 것이 중요합니다. 좋은 지원이란 신속하고 대응적이며 유능한 지원을 의미합니다.
빠른 지원
출시 기한이 있는 경우 빠른 답변이 필요합니다! 응답하는 데 48시간이 걸리는 지원 팀은 거의 지원이 전혀 없는 것과 같습니다. 프리미엄 테마를 구매할 때 개발자가 빠른 지원을 제공하는지 확인하십시오. 24시간 이내의 첫 번째 응답은 거의 필수입니다.
반응형
대응 지원 팀은 사람들이 실제로 문제 해결에 관심이 있음을 의미합니다. "귀하의 쿼리를 확인했으며 48시간 이내에 응답하겠습니다"라는 이메일을 얼마나 빨리 받는지는 중요하지 않습니다. 당신에게 중요한 것은 문제가 얼마나 빨리 해결되는지입니다.
대응 지원 팀은 귀하의 불만 사항을 들을 뿐만 아니라 해결을 위한 적절한 조치를 취할 것입니다. 더 많은 문제가 있는 경우 지원 팀에서 모든 문제를 해결할 수 있어야 합니다.
능숙한
유능한 지원 팀이 필요한 것은 분명합니다. 전화만 받는 "지원 담당자"에게 이메일을 보내거나 이야기하는 것을 좋아하는 사람은 없습니다. 지원을 요청할 때 실제로 질문을 해결할 수 있는 사람과 이야기하는 것이 중요합니다. 개발자가 지원 요청에 응답하도록 하는 것이 실용적이지 않다는 것을 알고 있지만 필요한 경우 자격을 갖춘 사람이 질문에 응답할 수 있어야 합니다.
결론
프리미엄 WordPress 테마를 구입할 때 고려해야 할 요소에 대해 밝힐 수 있기를 바랍니다. WordPress 테마를 구입할 때 고려해야 할 다른 요소가 여전히 있다고 생각하는 경우 의견에 알려주시면 게시물을 업데이트하겠습니다.
