전환 증가를 위한 매력적인 제품 상세 페이지를 만드는 11가지 요소
게시 됨: 2023-07-10단일 제품 페이지 또는 제품 페이지라고도 하는 제품 상세 페이지는 잠재 고객에게 필수 제품 정보를 제공하고 구매 결정에 큰 영향을 미칩니다. 이러한 페이지는 고객의 관심을 끌고 WooCommerce 웹사이트의 전환율을 높이는 데 중요한 역할을 합니다. 매력적인 제품 페이지를 만드는 것이 필요한 이유입니다.
그렇다면 어떻게 WooCommerce 제품 페이지를 시각적으로 만들 수 있을까요? 매력적이고 유익한 콘텐츠를 작성하는 것 외에도 제품 페이지에 포함해야 할 몇 가지 흥미로운 요소가 있습니다. 우리는 그들이 귀하의 제품 페이지를 새로운 차원으로 끌어 올려 향상된 사용자 경험을 보장하고 신뢰를 구축하며 전환율을 높일 것이라고 확신합니다. 관심을 끄는 상품 상세 페이지에 어떤 요소가 필수적인지 계속 읽으십시오.
- 매력적인 제품 상세 페이지를 만드는 11가지 요소
- 1. 제품영상
- WooCommerce 제품 상세 페이지에 동영상을 추가하는 방법
- 2. 360도 이미지
- 단일 제품 페이지에 360도 이미지를 추가하는 방법
- 3. 변형 견본
- 제품 페이지에 변형 견본을 추가하는 방법
- 4. 끈적끈적한 장바구니 담기 버튼
- 제품 페이지에 장바구니에 스티커 추가 버튼을 추가하는 방법
- 5. 뛰어난 사이즈 차트
- WooCommerce 사이트에 크기 가이드를 추가하는 방법
- 6. 줌 기능
- 제품 페이지에 줌 기능을 추가하는 방법
- 7. 제품 둘러보기
- WooCommerce 제품 둘러보기를 만드는 방법
- 8. 위시리스트 버튼
- WooCommerce 사이트에 위시리스트 버튼을 추가하는 방법
- 9. 맞춤 추천
- 상품 상세 페이지에 상품 추천을 추가하는 방법
- 10. 고객 리뷰 및 평가
- 11. 마지막으로 중요한 것은 사용자 의도 지향적인 콘텐츠입니다.
- 1. 제품영상
- 지금 매력적인 방식으로 WooCommerce 상세 제품 페이지를 사용자 지정하세요!
매력적인 제품 상세 페이지를 만드는 11가지 요소
이 기사에서는 제품 페이지에서 일반적으로 발견되는 기본 요소를 놓치게 됩니다. 대신, 우리는 놀라울 정도로 잘 작동하지만 종종 사람들의 눈에 띄지 않는 요소에 집중합니다. 또한 이러한 요소를 제품 페이지에 추가하는 방법을 보여줍니다. 지금 보자!
1. 제품영상
방문자에게 강한 인상을 남기려면 매력적인 비주얼이 필요합니다. 제품의 기능, 이점 및 사용법을 보여주는 짧은 비디오를 포함하는 것이 좋습니다.
텍스트나 이미지에 비해 비디오는 고객을 참여시키고 즐겁게 할 수 있는 큰 잠재력을 가지고 있습니다. 시각적으로 매력적인 비디오는 관심을 끌고 감정을 불러일으킬 수 있습니다. 참여 고객은 페이지에 더 오래 머물고 다른 제품을 탐색하고 비디오를 공유할 가능성이 높습니다. 제품 비디오가 소셜 미디어에서 입소문을 타면 브랜드의 인기가 높아집니다.

WooCommerce 제품 상세 페이지에 동영상을 추가하는 방법
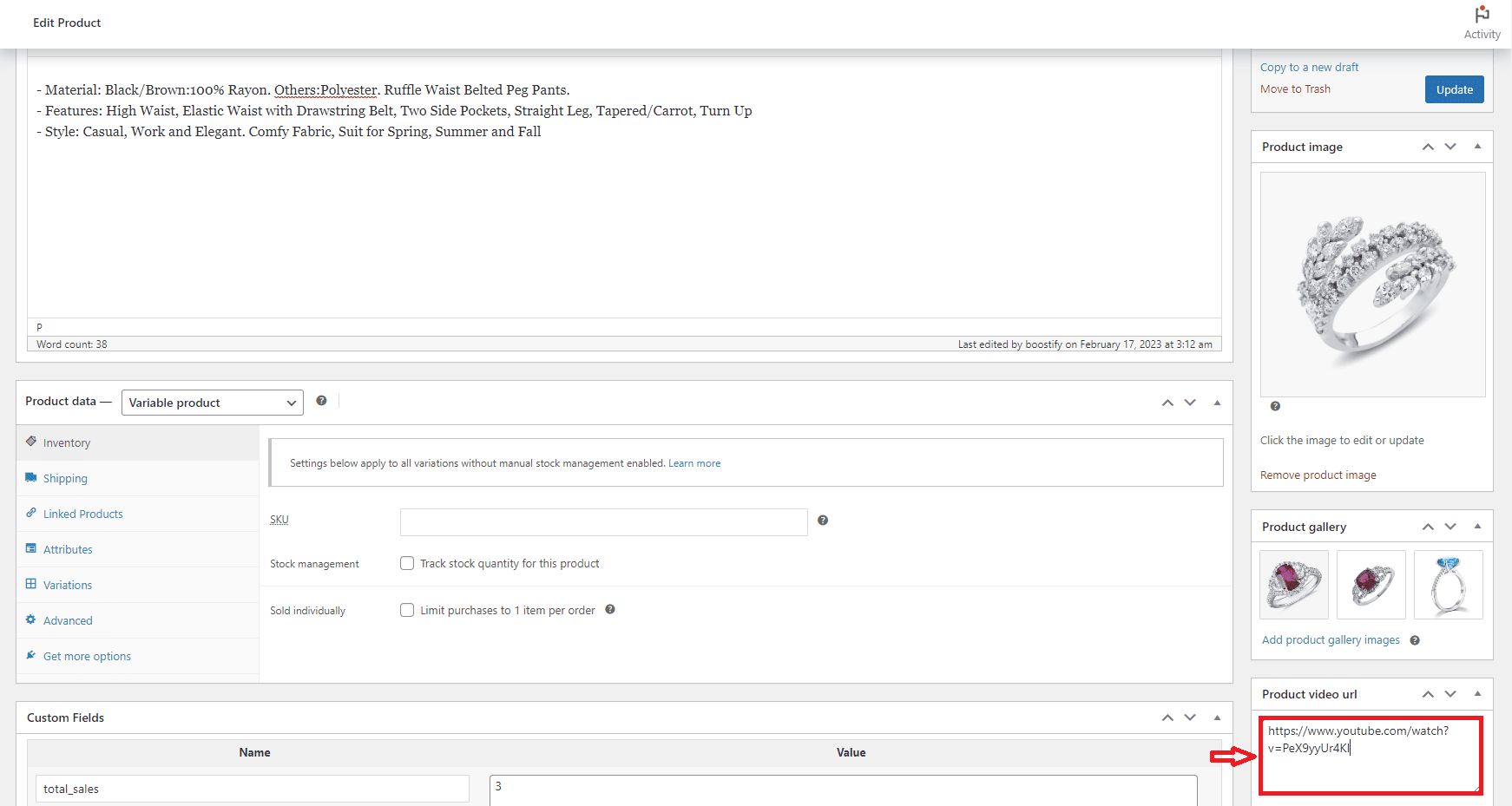
사용 중인 테마에 따라 다릅니다. 여기서 Woostify 테마를 예로 들어 보겠습니다. 제품 페이지에 동영상을 추가하려면 먼저 제품 페이지로 이동하여 편집 버튼을 클릭합니다. 그런 다음 페이지 편집기에서 YouTube 또는 Vimeo 비디오 링크를 복사하여 제품 비디오 URL 필드에 붙여넣습니다.

2. 360도 이미지
제품 비디오 외에도 제품 갤러리에 360도 이미지를 업로드하면 제품 상세 페이지를 보다 직관적으로 만들 수 있습니다.
이러한 이미지를 통해 사용자는 다양한 각도에서 제품을 볼 수 있습니다. 대부분의 사람들은 다양한 관점에서 제품을 검토할 수 있는 기회를 제공하기 때문에 그 경험을 좋아할 것입니다. 이것은 제품 탐색 경험을 향상시키는 좋은 방법입니다. 제품의 전체적인 외관과 구체적인 디테일을 확인하고 나면 사람들은 구매 결정을 내리기 전에 자신감을 갖게 될 것입니다.

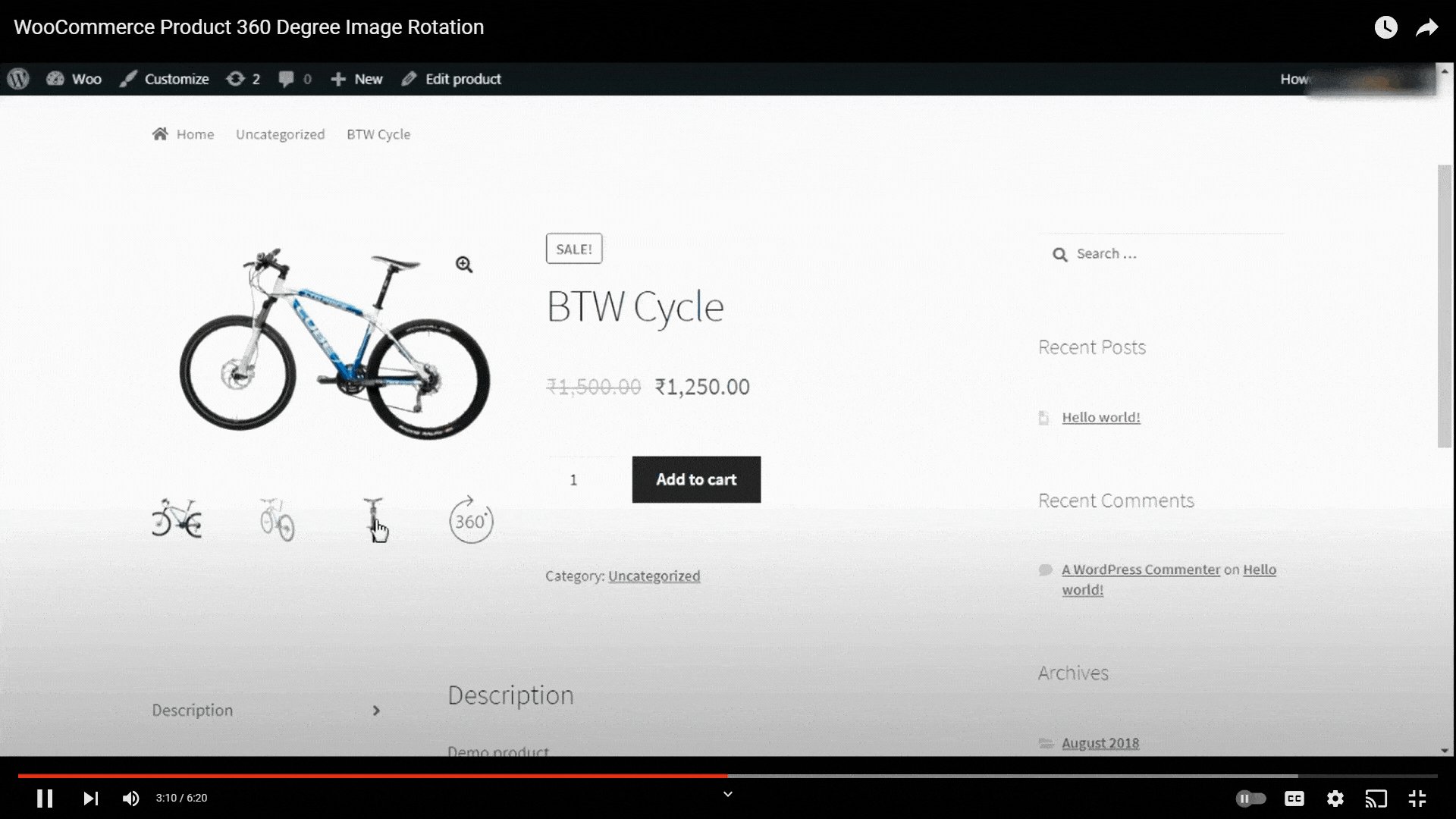
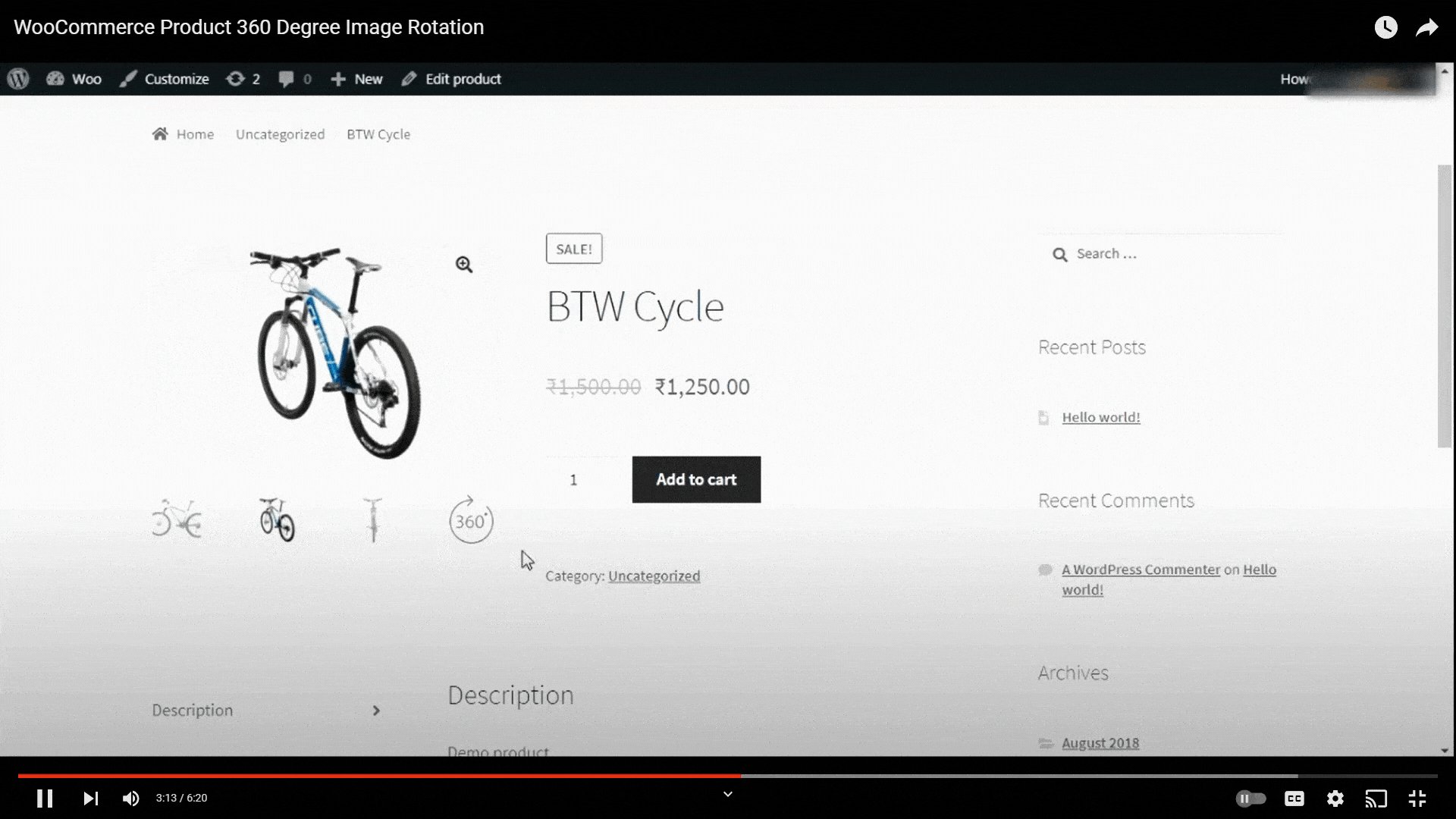
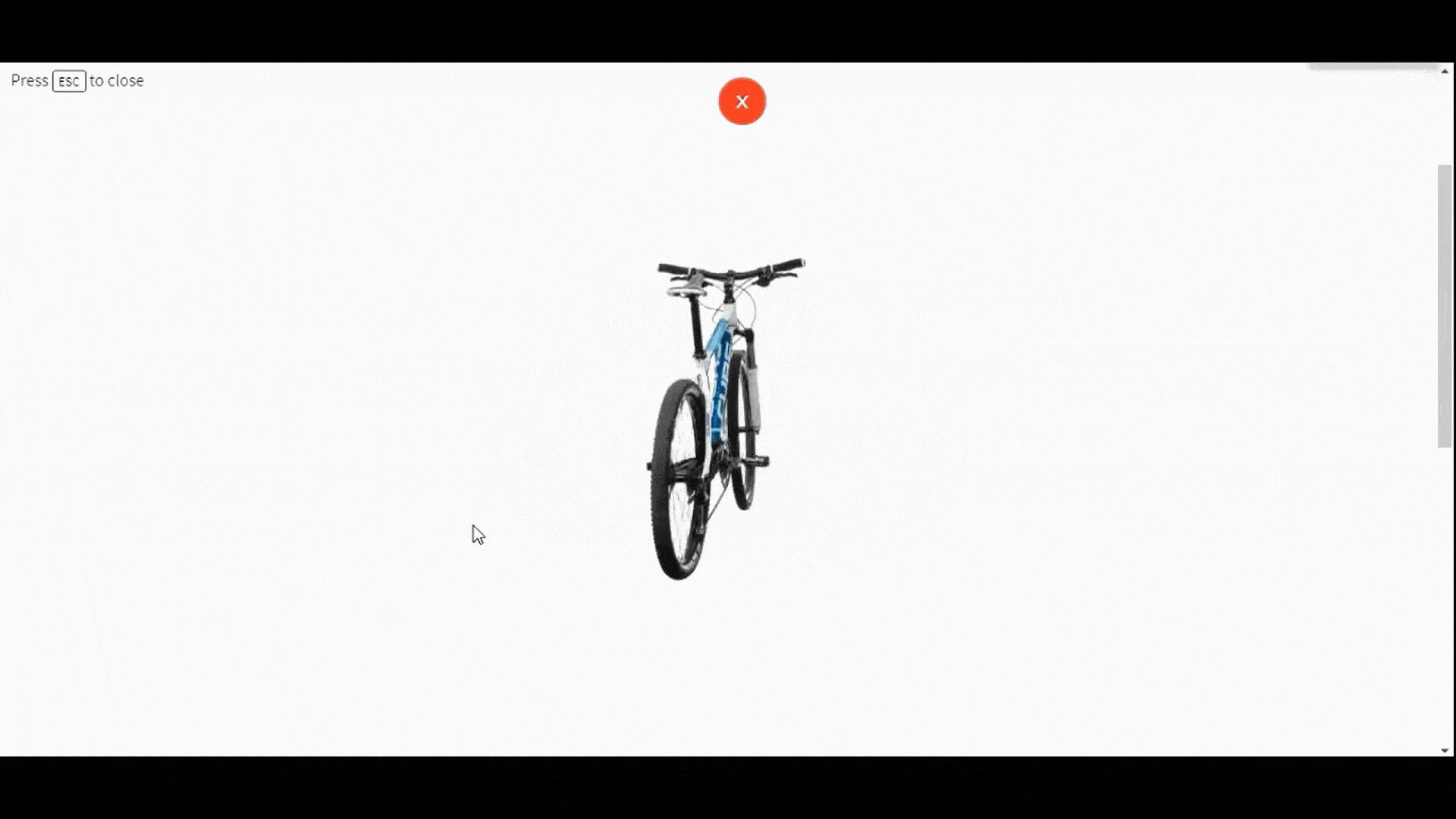
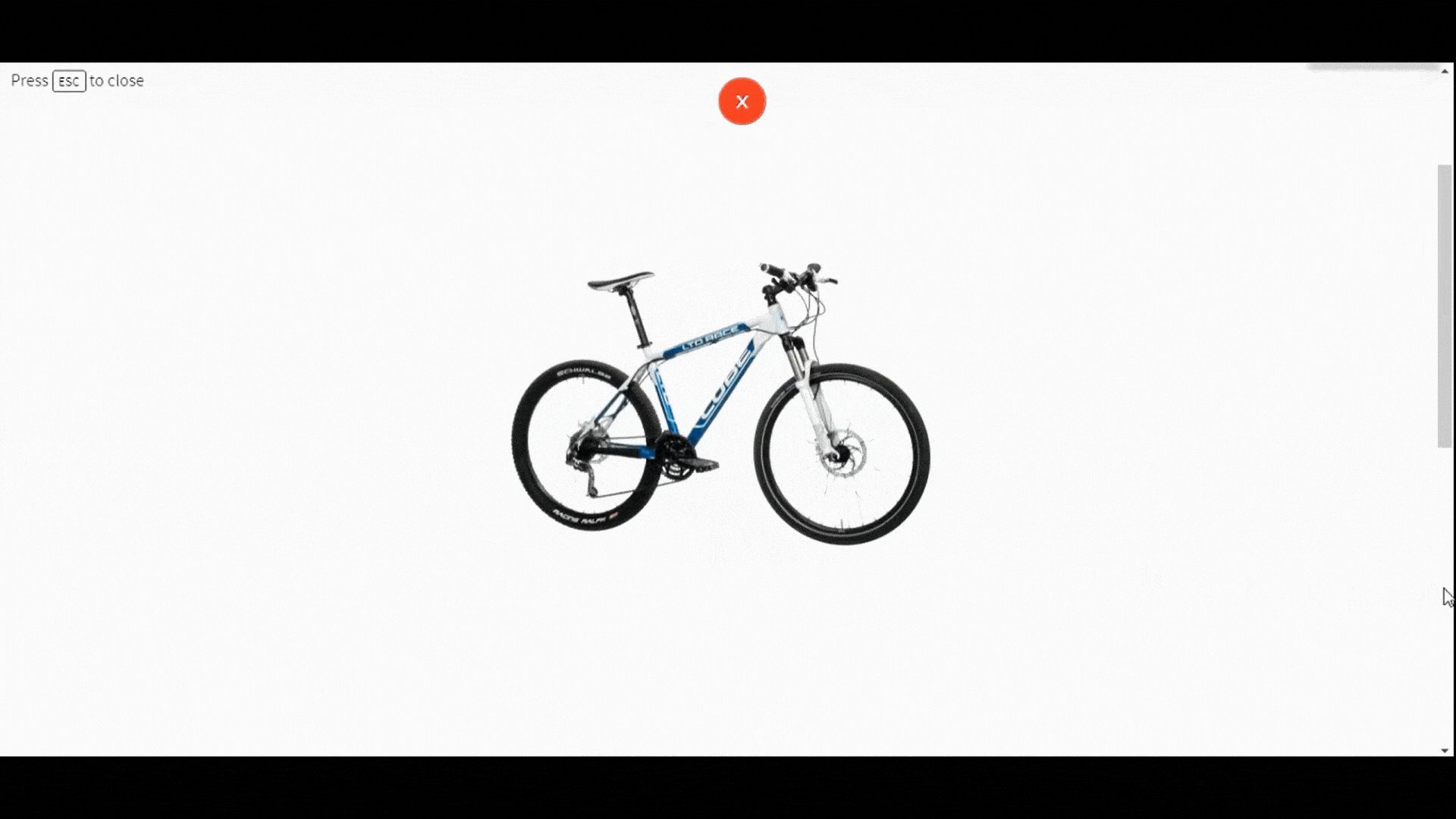
단일 제품 페이지에 360도 이미지를 추가하는 방법
SR Product 360° View는 WooCommerce 매장의 각 제품에 대한 360도 회전 제품 이미지를 생성하는 데 도움이 됩니다. 플러그인을 설치하고 활성화한 후 모든 각도에서 캡처한 모든 항목 사진을 원하는 순서로 업로드하여 시작합니다. 그런 다음 SR Product 360° View는 이러한 이미지를 결합하여 매력적인 360도 회전 애니메이션을 만듭니다. 이제 고객은 WooCommerce 제품 페이지를 방문할 때 360도 이미지를 탐색할 수 있습니다.
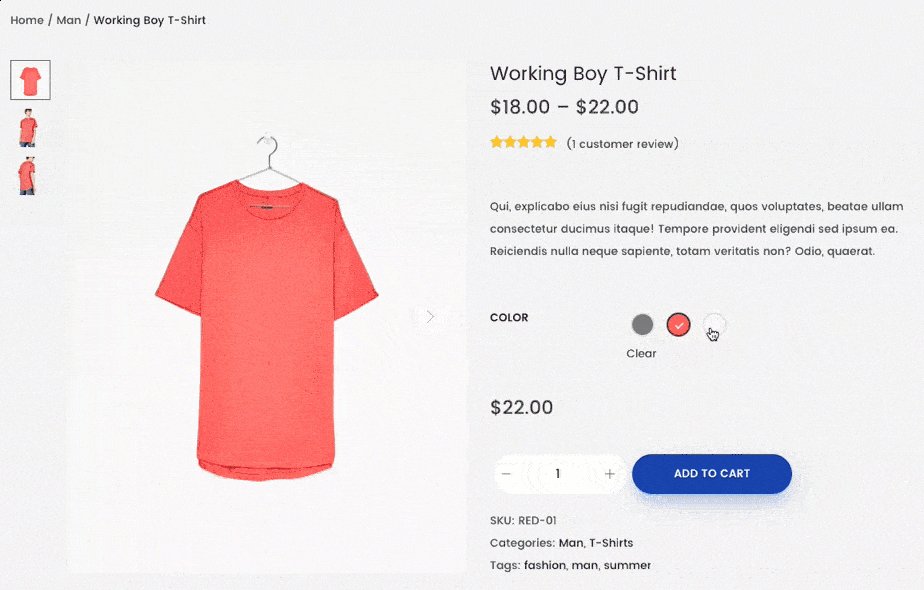
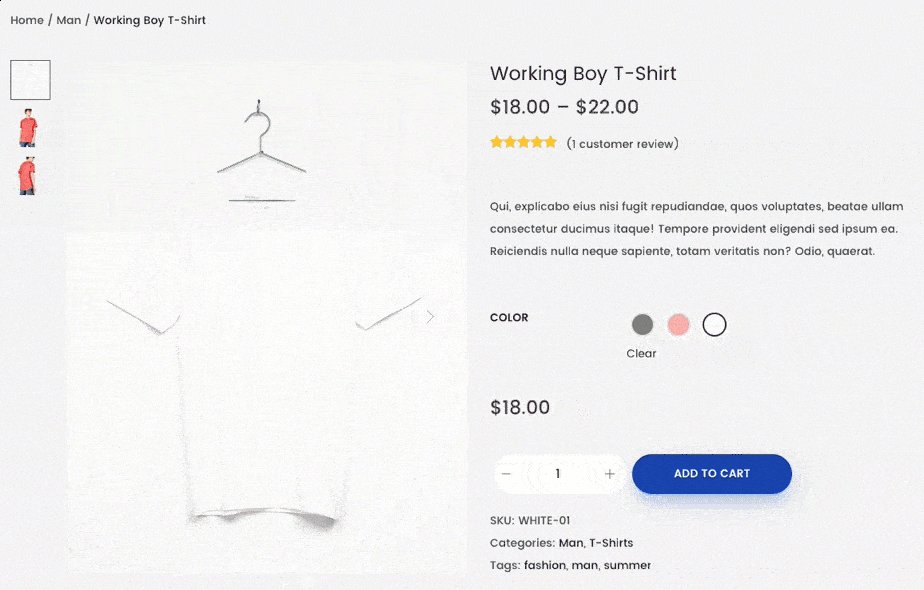
3. 변형 견본
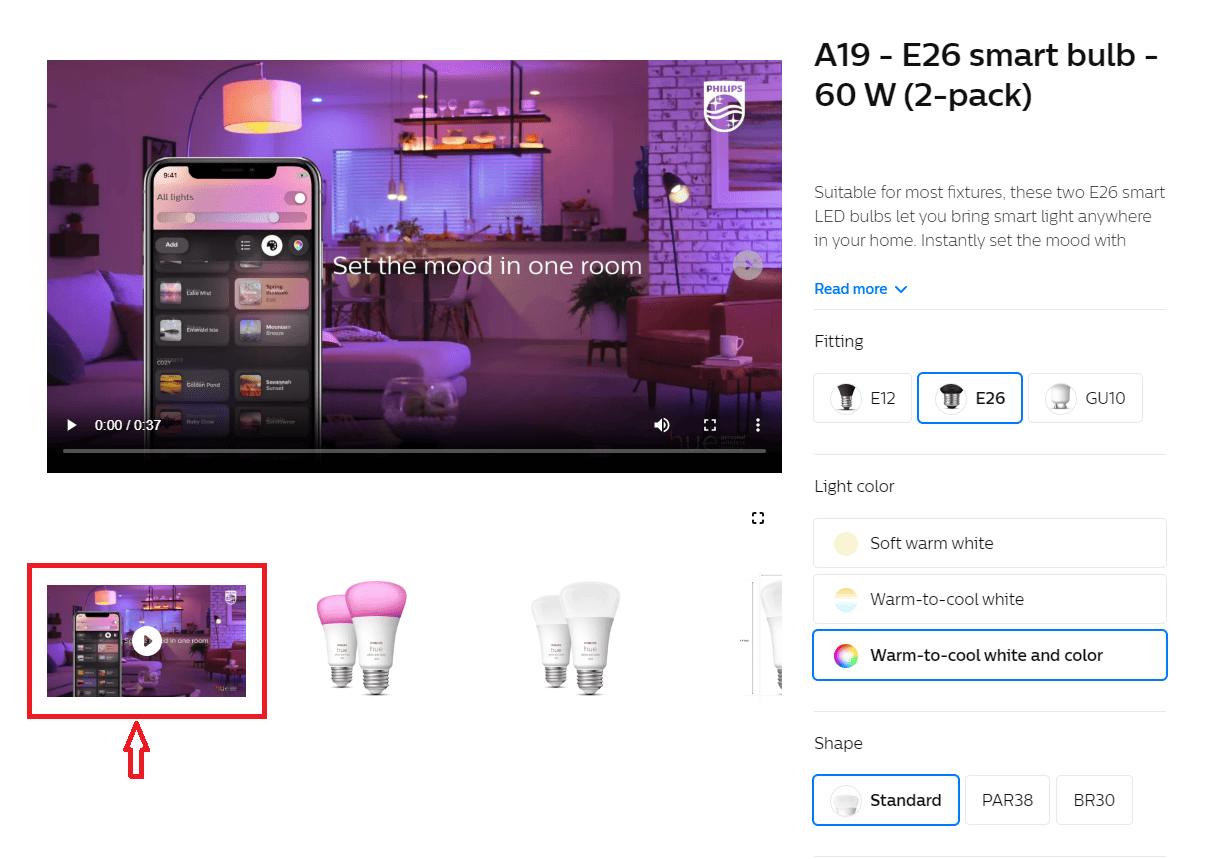
변형 견본을 사용하면 시각적으로 매력적인 견본을 통해 색상, 크기, 스타일 및 브랜드와 같은 다양한 제품 옵션이나 변형을 표시할 수 있습니다. 고객은 텍스트만 있는 드롭다운 메뉴에서 선택하는 대신 선호하는 옵션을 한눈에 볼 수 있습니다.
이 기능을 사용하면 사람들이 기본 변형보다 훨씬 더 쉽게 옵션을 탐색할 수 있으므로 쉽게 비교하여 선호도에 가장 적합한 변형을 선택할 수 있습니다.
변형 견본은 화면 공간이 제한된 모바일에서 검색할 때도 유용합니다. 견본은 고객이 드롭다운 메뉴를 사용하지 않고 선호하는 변형을 선택할 수 있는 간단하고 직관적인 방법을 제공합니다. 이 모바일 친화적인 접근 방식은 더 작은 장치에서 제품 페이지의 사용성을 향상시킵니다.
다양한 옵션을 시각적으로 표현함으로써 변형 견본은 고객 경험을 간소화하고 궁극적으로 상품 상세 페이지에서 고객 만족도와 전환율을 높이는 데 기여합니다.

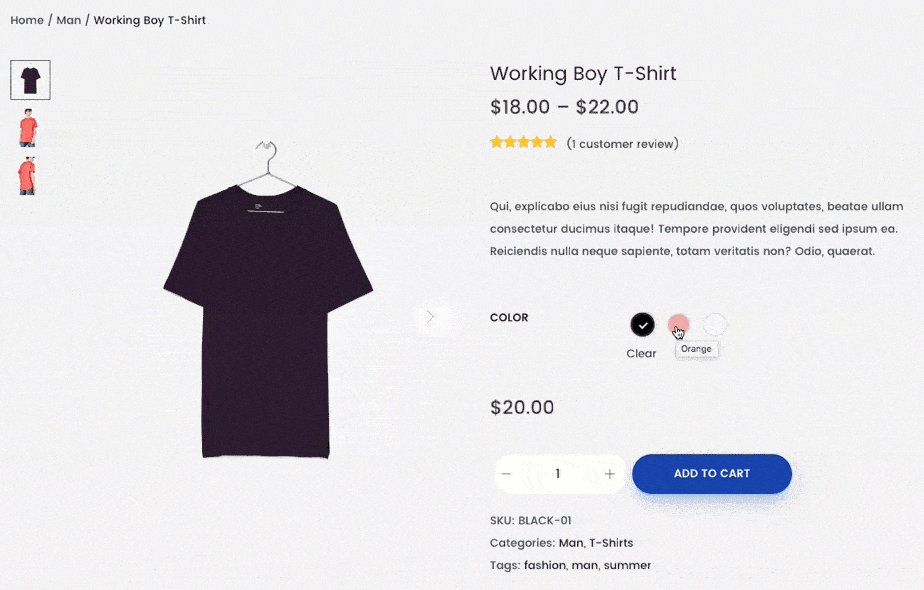
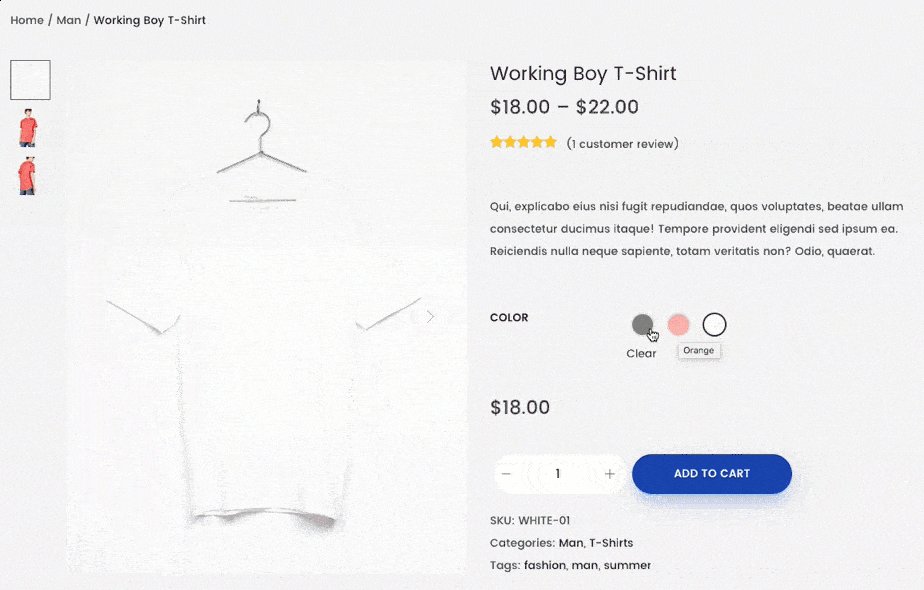
제품 페이지에 변형 견본을 추가하는 방법
Woostify Pro는 WooCommerce 제품 세부 정보 페이지에 대한 변형 견본을 만드는 데 도움이 되는 고급 기능을 제공합니다. 이 Woostify 애드온을 사용하면 색상, 크기, 스타일 및 브랜드와 같은 다양한 속성을 만들 수 있습니다. 이 추가 기능은 다양한 견본 스타일과 레이아웃을 제공하므로 브랜드 및 웹사이트 디자인과 일치하도록 모양을 사용자 지정할 수 있습니다.
변형 견본 문서를 읽고 이 비디오를 시청하여 모든 단계를 확인하십시오.
4. 끈적끈적한 장바구니 담기 버튼
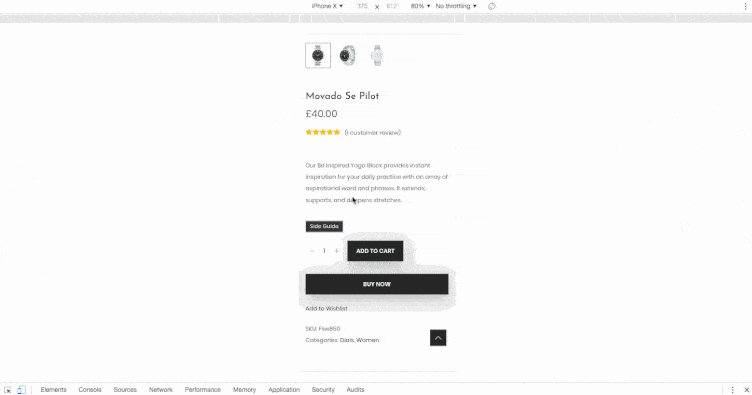
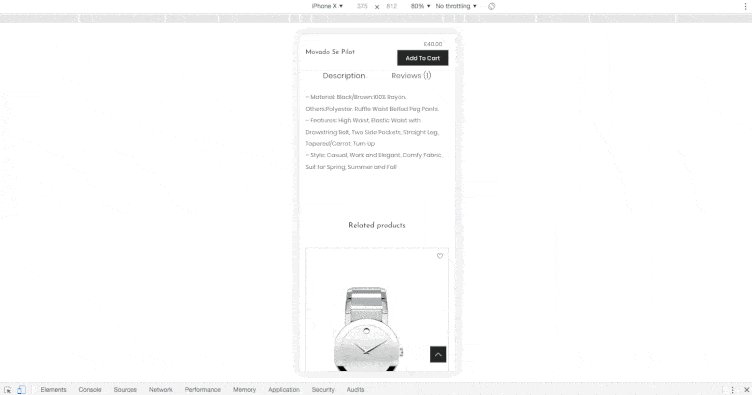
고정 장바구니에 추가 버튼을 만드는 것은 방문자가 페이지를 아래로 스크롤할 때 버튼을 계속 표시하고 액세스할 수 있도록 하여 쉽게 구매할 수 있도록 하는 것입니다.
가시성과 접근성을 높이는 데 유용한 기능입니다. 고정 요소인 버튼은 방문자가 페이지의 어느 위치에 있든 항상 손이 닿는 곳에 있고 쉽게 액세스할 수 있습니다. 방문자가 장바구니에 제품을 추가하기 위해 다시 스크롤할 필요가 없기 때문에 구매 프로세스가 간소화됩니다. 특히 모바일 브라우징의 경우 끈적이는 장바구니 담기 버튼이 점점 더 돋보일 것입니다.
끈적끈적한 카트에 추가 버튼은 방문자가 원하는 작업을 수행하도록 지속적으로 촉구하는 시각적 알림으로도 표시됩니다. 이 알림은 방문자가 주저하지 않고 구매를 완료하도록 하는 데 기여합니다.
고객이 단일 페이지에서 여러 제품을 고려 중인 경우 고정 장바구니에 추가 버튼을 사용하면 페이지를 벗어나지 않고도 장바구니에 여러 항목을 추가할 수 있습니다. 이러한 편리함은 고객이 제품을 함께 묶을 수 있도록 장려하고 상향 판매 및 교차 판매 기회를 촉진합니다.

Woocommerce 장바구니에 추가 버튼을 사용자 정의하는 방법에 대해 자세히 알아보십시오.
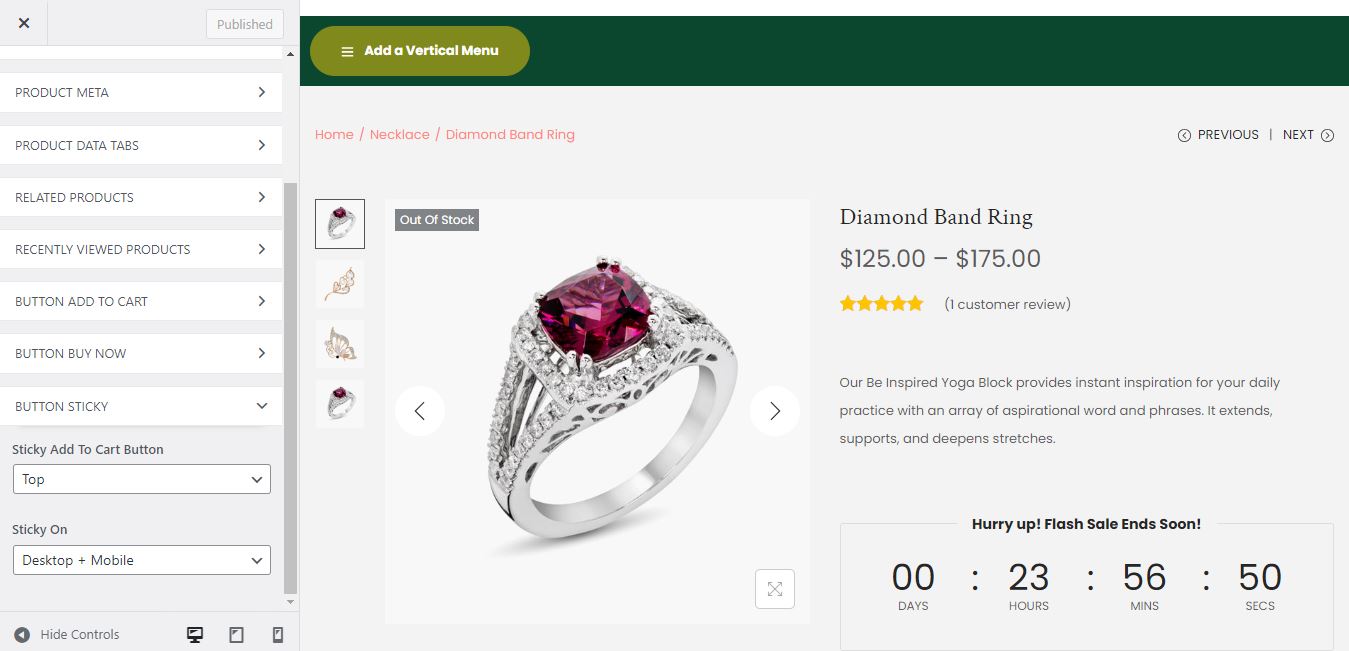
제품 페이지에 장바구니에 스티커 추가 버튼을 추가하는 방법
Woostify Pro에서 Sticky Add to Cart 버튼을 사용할 수 있습니다. 상품 상세 페이지의 상단 또는 하단에 고정되는 플로팅 버튼을 생성합니다. 단일 또는 가변 제품에 대해 이 기능을 설정할 수 있습니다. 데스크톱, 모바일 및 데스크톱 + 모바일을 포함하여 고정 버튼을 표시하는 장치에 대한 세 가지 옵션도 있습니다.


5. 뛰어난 사이즈 차트
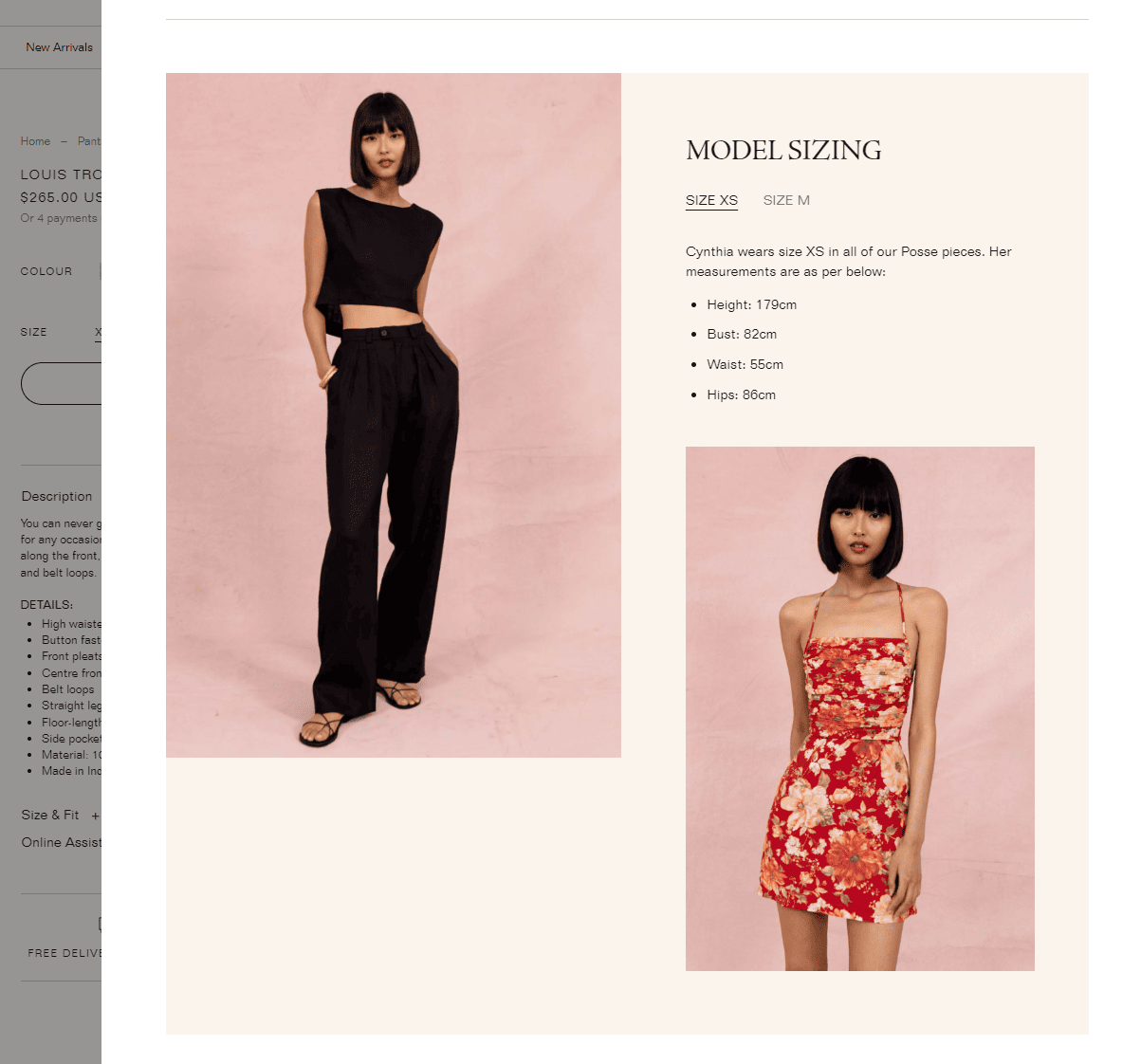
의류 및 액세서리와 같은 일부 유형의 제품은 종종 고객의 다양한 치수에 맞게 다양한 크기로 제공됩니다. 고객은 제품에 관심이 있을 때 사이즈 가이드를 살펴보는 경향이 있습니다. 사이즈 가이드가 있는 매장은 확실히 방문자를 더 오래 머물게 하고 가이드가 없는 매장보다 더 많은 전환을 생성한다고 확실히 말할 수 있습니다. 따라서 제품을 성공적으로 구매하려면 사이즈 가이드를 디자인하는 것이 필수 단계입니다.
사이즈 관련 문제는 제품 반품의 주요 이유 중 하나입니다. 사이즈 가이드가 없으면 고객이 잘못된 사이즈를 주문한 후 반품 또는 교환할 위험이 있습니다. 반대로 고객이 자세한 치수와 지침을 참조할 수 있으면 올바른 크기를 주문할 가능성이 높아져 크기 불일치로 인한 반품이 줄어듭니다.
사이즈 가이드를 제시하지 않으면 당연히 고객님들로부터 많은 문의를 받습니다. 그렇다면 수십, 수백, 수천 명의 고객을 위해 이 문제를 해결하는 데 얼마나 많은 시간을 할애하시겠습니까? 정확한 크기 정보는 고객 지원에 소요되는 시간을 줄이는 데 도움이 됩니다.

WooCommerce 사이트에 크기 가이드를 추가하는 방법
Woostify Pro의 프로 기능인 Woostify Size Guide 애드온을 사용하여 이 작업을 구현할 수 있습니다. 이 기능을 사용하면 자신만의 사이즈 차트를 만들고 여러 카테고리 또는 특정 제품에 할당할 수 있습니다. Woostify Size Guide는 또한 크기 가이드를 사용자 지정할 수 있는 다양한 옵션을 제공합니다. 예를 들어 사이즈 차트에 텍스트 설명이나 이미지를 추가할 수 있습니다. 추가 기능을 구성하거나 사용하는 방법에 대해 자세히 알아보려면 크기 가이드 문서를 읽으십시오.
Woostify Size Guide 사용에 대한 단계별 가이드를 보려면 이 비디오를 시청하십시오.
6. 줌 기능
이것은 제품 탐색 경험을 풍부하게 하는 또 다른 요소입니다. 확대/축소 기능을 사용하면 제품 이미지를 확대하여 자세히 볼 수 있습니다. 360도 이미지와 동영상을 통해 고객이 다양한 각도에서 제품을 볼 수 있다면 이 훌륭한 기능은 사용자가 더 가까운 거리에서 제품의 모든 세부 사항을 탐색하고 특정 관심 영역에 집중할 수 있도록 도와줍니다.
온라인 쇼핑을 할 때 사람들은 종종 제품을 주의 깊게 살펴보고 싶어합니다. 특정 영역을 확대하여 제품의 기능, 질감 및 재료 품질을 정확하게 평가하기 위해 제품을 더 깊이 탐색합니다. 제품을 깊이 이해하면 잠재 고객이 제품이 자신의 요구를 충족하는지 더 쉽게 결정할 수 있습니다. 사용자가 해당 시점에 제품을 구매하기로 결정하지 않은 경우에도 Zoom 기능은 페이지에서 더 많은 시간을 보내도록 권장합니다.
또한 제품을 자세히 보면 외관에 대한 의심이나 불확실성이 최소화됩니다. 이러한 투명성은 신뢰를 구축하고 구매 후 불만족의 위험을 줄입니다.
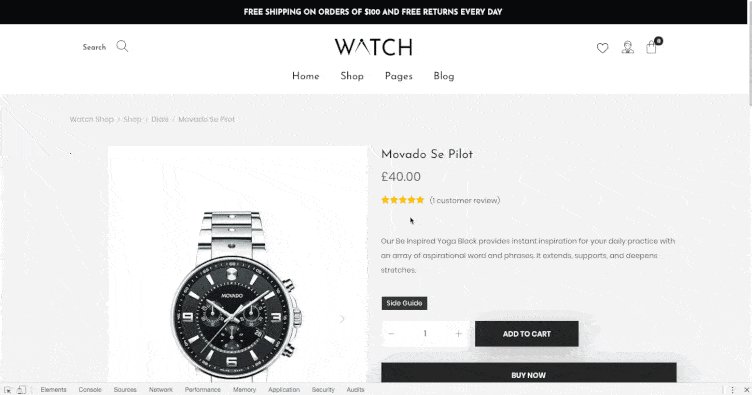
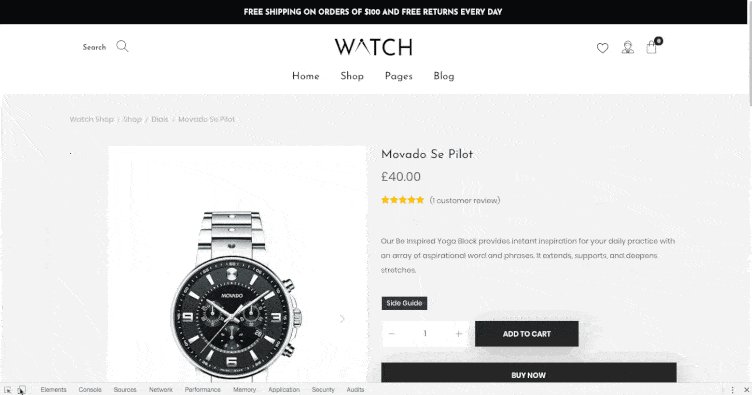
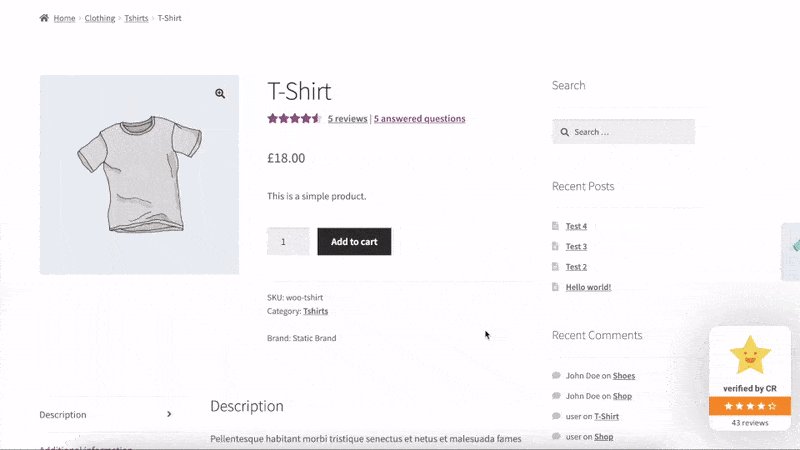
제품 페이지에 줌 기능을 추가하는 방법
상품 상세 페이지의 확대/축소 기능을 활성화하는 데 사용할 수 있는 여러 플러그인이 있습니다.
아래 이미지는 특히 Window Zoom 모드에서 Image Zoom Pro for WooCommerce 플러그인의 기능을 보여줍니다. 이 모드에서 사용자가 이미지 위로 마우스를 가져가면 확대된 보기가 별도의 창에 표시됩니다.

7. 제품 둘러보기
제품 둘러보기는 방문자에게 제품의 주요 특징, 기능 및 이점을 소개하는 가이드 프리젠테이션입니다. 방문자에게 제품의 기능을 탐색하고 이해할 수 있는 구조화된 연습을 제공합니다. 사람들이 제품을 더 깊이 이해할수록 구매할 가능성이 높아집니다.
제품 둘러보기를 만드는 것은 제품에 대한 매력적인 이야기를 전할 수 있는 기회이기도 합니다. 기능, 이점 및 해결하는 문제를 중심으로 내러티브를 짜면 청중을 사로잡고 감정적인 연결을 만들 수 있습니다. 스토리텔링은 제품 경험에 깊이와 울림을 더해 더 기억에 남고 영향력 있게 만듭니다.
또한 제품 둘러보기는 새로운 사용자를 교육하는 데 중요한 역할을 하여 사용자가 제품에 빠르게 적응하고 사용 방법을 배울 수 있도록 도와줍니다. 또한 복잡한 제품의 경우 제품 둘러보기는 셀프 서비스 교육 리소스 역할을 할 수 있으므로 사용자가 자신의 속도에 맞춰 학습하고 필요에 따라 둘러보기를 다시 참조할 수 있습니다.
대화형 오버레이, 도구 설명, 비디오 데모 또는 대화형 시뮬레이션을 비롯한 다양한 형식으로 제품 둘러보기를 만들 수 있습니다.

WooCommerce 제품 둘러보기를 만드는 방법
제품 둘러보기 생성을 전문으로 하는 둘러보기 플러그인을 선택해야 합니다. 인기 있는 옵션으로는 WooCommerce Product Tour 및 WP Ultimate Tours Builder가 있습니다.
8. 위시리스트 버튼
어떤 이유에서인지 사람들은 제품에 관심이 있음에도 불구하고 구매를 결정하지 않았습니다. 이러한 경우 고객이 나중에 참조하거나 구매할 수 있도록 위시리스트에 제품을 저장할 수 있는 위시리스트 버튼을 제공해야 합니다. 이것은 고객 참여를 장려하는 좋은 방법으로 간주됩니다. 위시리스트는 고객이 좋아하는 항목을 상기시켜 제품 상세 페이지로 돌아가서 다른 조치를 취하게 할 수 있습니다.
또한 위시리스트 버튼을 활용하여 고객 선호도 및 구매 의도에 대한 귀중한 통찰력을 얻을 수 있습니다. 위시리스트에 추가된 제품을 모니터링하면 인기 항목, 고객 관심사 및 잠재적 수요에 대한 데이터를 수집하는 데 도움이 됩니다. 이 정보는 향후 리마케팅 캠페인에 큰 도움이 될 것입니다. 특히 사용 가능한 위시리스트 데이터를 사용하여 위시리스트 항목을 특별 제안으로 고객에게 알리거나 제품 가용성에 대한 업데이트를 알리는 개인화된 이메일을 보낼 수 있습니다. 이는 고객의 공감을 얻고 다시 참여를 유도하며 잠재적으로 위시리스트 항목을 구매로 전환할 수 있는 좋은 기회입니다.
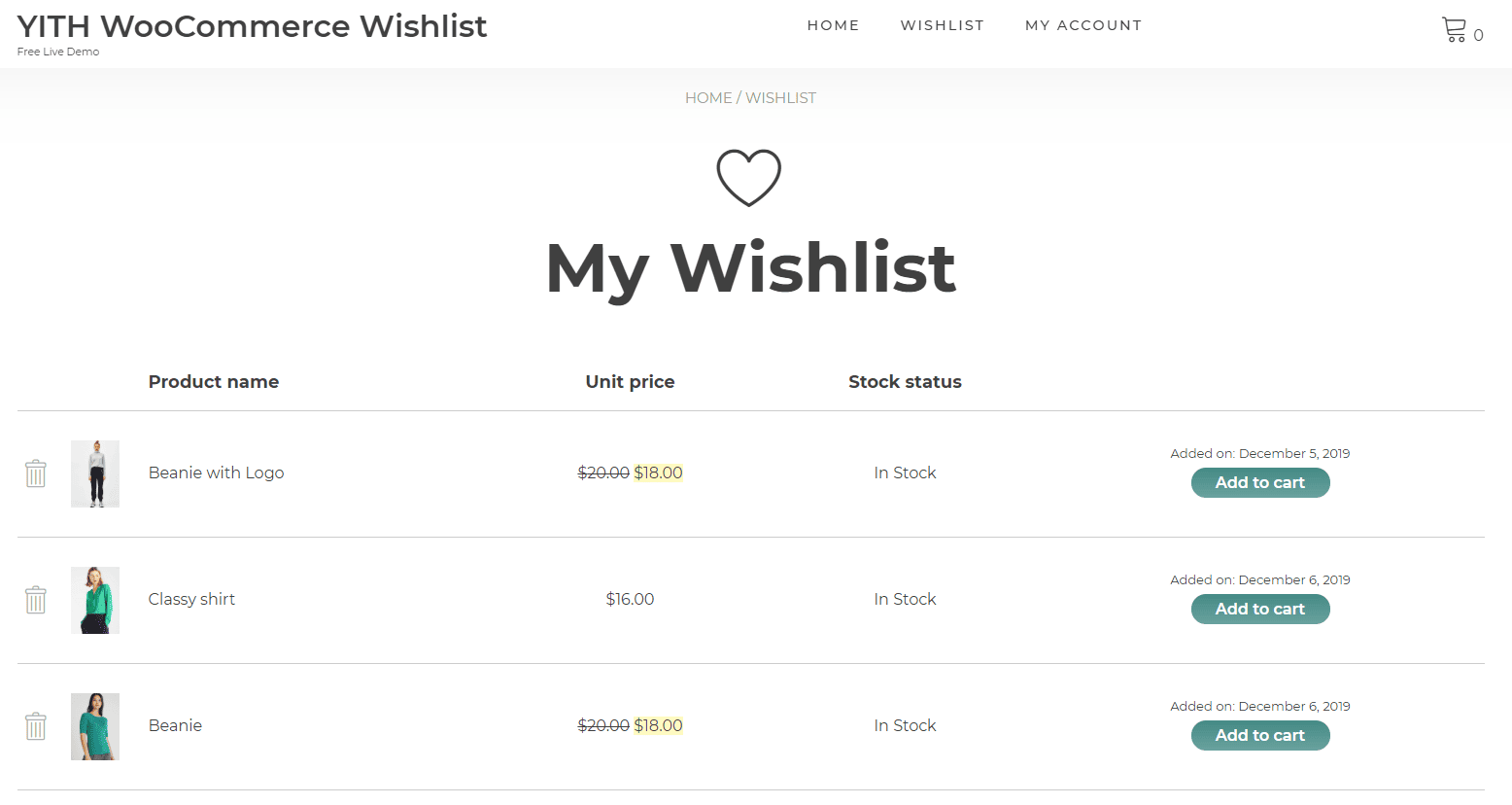
WooCommerce 사이트에 위시리스트 버튼을 추가하는 방법
TI WooCommerce 위시리스트, YITH WooCommerce 위시리스트 및 WooCommerce 위시리스트와 같이 선택할 수 있는 WooCommerce 위시리스트 플러그인이 많이 있습니다.

9. 맞춤 추천
온라인 쇼핑에서 개인화된 요소는 항상 고객을 만족시킵니다. 고객의 브라우징 및 구매 이력을 조사하여 고객의 관심사와 니즈에 맞는 상품을 추천할 수 있습니다. 고객이 관심 있는 것을 보면 추천 제품을 클릭하고 웹사이트 탐색을 계속할 가능성이 높습니다.
고객 경험 및 참여 증가 외에도 교차 판매 및 상향 판매를 위한 이상적인 기회입니다. 관련 항목 및 제품 번들을 표시하는 효과적인 전략이 있으면 사람들이 더 많은 구매를 하도록 유도하는 것이 그 어느 때보다 쉬워집니다. 전략의 성공은 고객을 얼마나 깊이 이해하느냐에 달려 있습니다.
가치 있는 제품 추천을 제안하는 것도 고객과의 관계를 강화하는 데 도움이 됩니다. 이렇게 만족한 고객은 귀하의 권장 사항이 자신의 필요와 선호도를 충족한다는 것을 알게 되므로 향후 구매를 위해 돌아올 가능성이 더 큽니다.
상품 상세 페이지에 상품 추천을 추가하는 방법
Wootify Pro에서 제공하는 Bought Together 애드온을 사용하면 제품 추천을 추가할 수 있습니다. 특수 기능을 통해 추가 기능은 가장 관련성이 높은 항목을 선택하고 각 제품 세부 정보 페이지에 권장합니다. 스마트한 도구인 Bought Together는 적시에 적절한 사람들에게 도달할 수 있는 방법을 찾을 것입니다. 단일 제품 페이지 외에도 기본 상점 페이지, 제품 카테고리 페이지, 장바구니 페이지, 결제 페이지 및 감사 페이지와 같은 다른 WooCommerce 페이지에서 효과적으로 작동합니다.
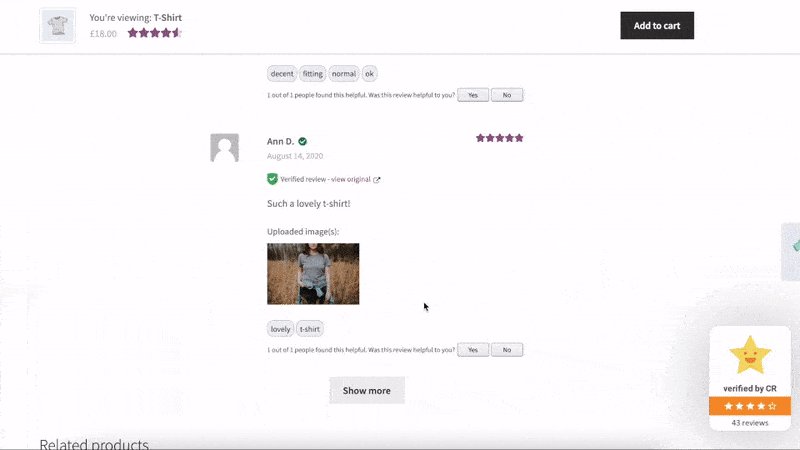
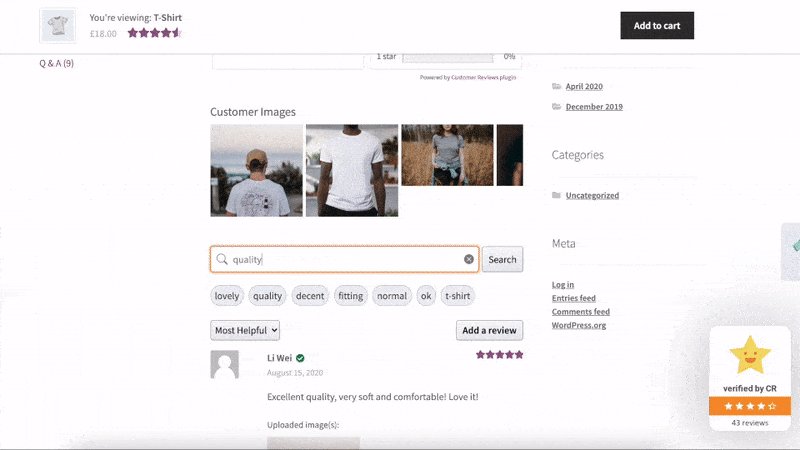
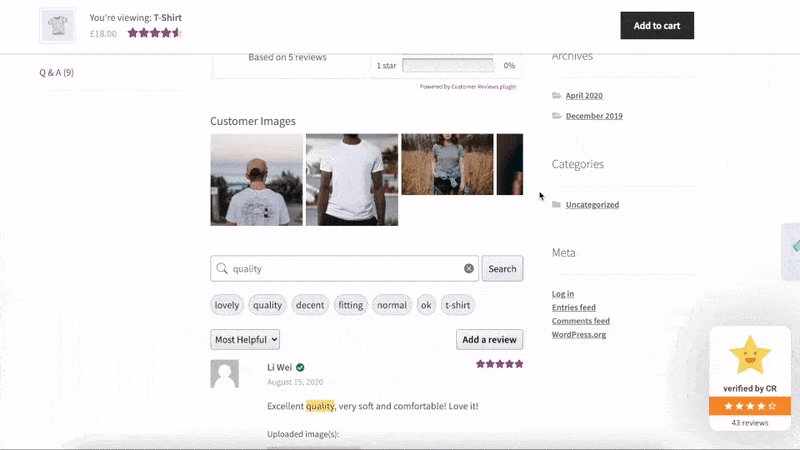
10. 고객 리뷰 및 평가
진정성 있는 고객 리뷰와 평점을 상품 상세 페이지에 반영하면 고객으로부터 큰 신뢰를 얻을 수 있습니다.
고객 리뷰 및 평가를 위한 공간을 만들려면 웹사이트를 프리미엄 테마 또는 리뷰용 타사 플러그인과 통합해야 할 수 있습니다. 고객 리뷰 섹션은 제품 설명 아래, 사이드바 또는 열에 위치하거나 자체 탭 또는 아코디언 스타일 섹션을 갖도록 디자인할 수 있습니다.
제품에 대한 평가를 표시하여 전반적인 평가를 표시할 수 있습니다. 전자 상거래 상점은 일반적으로 1~5개의 별 등급으로 별 등급 시스템을 사용합니다. 고객이 제품에 대한 만족도를 신속하게 표시할 수 있는 편리한 방법입니다.
리뷰의 진정성을 보장하기 위해 리뷰어의 이름과 리뷰 날짜를 표시해야 합니다. 사람들이 다른 고객에게 귀중한 정보를 제공할 수 있을 만큼 충분히 긴 리뷰 텍스트를 작성하도록 권장하십시오. 또한 정렬 및 필터링 시스템을 사용하여 리뷰를 최고 또는 최저 평점, 가장 유용함, 가장 최근, 가장 관련성 등 다양한 기준으로 정렬하는 것을 잊지 마십시오.
고객 리뷰 및 평점을 생성한 후에는 Google이 구조화된 데이터를 수집하고 검색 엔진 결과에서 상품 상세 페이지를 눈에 띄게 만들 수 있도록 리치 스니펫 및 스키마 마크업도 구현해야 합니다.

Top 10+ Best WooCommerce Review Plugins에 대한 기사를 읽고 고객 리뷰 작성을 위한 몇 가지 도구를 살펴보십시오.
11. 마지막으로 중요한 것은 사용자 의도 지향적인 콘텐츠입니다.
단일 제품 페이지에서 단순히 제공하는 것보다 고객이 필요로 하는 것을 볼 수 있도록 해야 합니다. 제품 페이지의 콘텐츠는 매력적일 뿐만 아니라 고객 의도에 맞춰야 합니다.
사용자가 귀하의 제품을 찾는 이유와 제품이 문제점을 해결하는 방법을 이해하려면 사용자 검색 이면의 의도를 조사하고 분석해야 합니다. 제품 가치를 전달하고 사용자의 의도를 다루는 헤드라인으로 시작하십시오. 게다가 타겟 청중과 공감하는 언어를 사용하고 제품이 그들의 특정 요구 사항을 어떻게 충족하는지 강조합니다.
짧고 긴 설명은 고객 의도에 맞는 이점과 기능에 초점을 맞춰야 합니다. 생성된 콘텐츠는 고객의 문제점을 직접 해결하고 귀사의 제품을 솔루션으로 보여줍니다. 또한 사람들이 제품을 사용하여 얻을 수 있는 몇 가지 긍정적인 효과를 강조하는 것이 좋습니다.
지금 매력적인 방식으로 WooCommerce 상세 제품 페이지를 사용자 지정하세요!
웹 사이트 구조에 따라 기사에 언급된 11가지 요소 중에서 가장 적합한 항목을 선택하여 고객의 관심을 사로잡는 매력적인 제품 페이지 디자인을 만들고, 쇼핑 경험을 향상하고, 전환을 촉진하고, 수익을 높일 수 있습니다.
Elementor & WooBuilder를 사용하여 제품 페이지를 사용자 지정하는 방법을 살펴보겠습니다.
저희 기사를 읽어주셔서 감사합니다. 도움이 되셨다면 아래 상자에 의견을 남겨주세요.
