Lili Blog Plus – 대담하고 아름답고 현대적이며 전문적인 블로그 테마 2021
게시 됨: 2021-06-24현대적이고 전문적인 블로그 테마 2021
목차
간단하고 전문적인 WordPress 테마를 찾고 있습니다. 시장과 웹에서 사용할 수 있는 수백만 개의 무료 WordPress 블로그 테마가 있습니다. 최고의 테마를 선택하는 것은 정말 흥미로운 부분이지만 때로는 정말 지루한 작업입니다. 모든 테마에는 고유한 다양한 기능, 디자인 및 사용자 지정 기능이 있습니다. 그중에서 오늘 우리는 블로깅에 관한 최신 관심사를 가진 블로깅을 위해 특별히 개발된 Lili Blog Plus WordPress 블로그 테마에 대해 알아볼 것입니다. 그것은 블로그 애호가들 사이에서 자신의 위치와 중요성을 가지고 있습니다.
Lili Blog Plus 는 현대적인 기능과 관련하여 개발된 무료 워드프레스 테마 중 하나이며 모든 사람에게 적합합니다. Lili Blog Plus에는 라이프 스타일, 여행, 개인, 패션, 건강, 음식, 스포츠 등과 같은 10가지 레이아웃 테마가 포함되어 있습니다. LILI Blog Plus에는 맞춤형 위젯, 빠른 설치, 원클릭 데모 가져오기, 여러 데모 옵션, 글꼴 및 색상 옵션 등.
Lili Blog Plus 는 부트스트랩 그리드 및 컬럼과 같은 최신 디자인 트렌드를 지원하는 전체 웹 브라우저를 지원하는 빠른 설치 및 즉시 사용 가능한 장치 호환성 워드프레스 테마입니다. 기본 제공 위젯, 다중 게시물 형식, 다중 홈 레이아웃 및 고정 헤더, 다양한 블로그 레이아웃 및 Instagram 피드와 같은 매력적인 기능으로 구축된 모든 필수 기능은 무료 버전에서 사용할 수 있습니다. 그러나 이미 사용 가능합니다. Pro 버전에서는 전담 지원과 정기적인 업데이트를 받을 수 있습니다.
워드프레스와 코드에 익숙하지 않더라도 블로그 사이트를 시작할 수 있습니다. 설정이 매우 간단하고 쉽습니다. 비디오를 포함한 자세한 문서가 있습니다. 그리고 문제가 발생할 때마다 직접 연락할 수 있습니다. 그들은 귀하의 문제를 해결하기 위해 전담 지원 팀이 있습니다.

Lili Blog Plus 테마의 주요 기능
LILI 블로그 플러스의 무료 버전에서도 사용할 수 있는 기능이 많이 있습니다. 지금 이 테마를 다운로드하고 나만의 블로그를 구축할 수 있습니다. 문제가 있는 경우 설정, 사용자 정의 및 원클릭 데모 가져오기에 관한 문서가 있습니다.
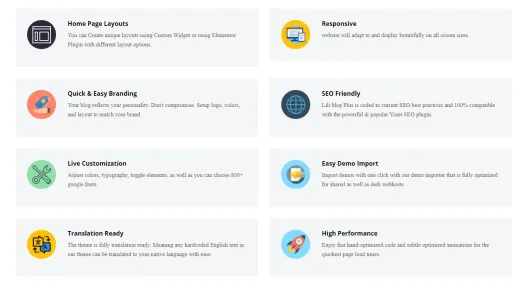
몇 가지 주요 기능은 다음과 같습니다.
원 클릭 데모 가져오기 – 10개의 아름답고 세심하게 디자인된 홈페이지를 통해 블로그에 대한 완벽한 레이아웃을 선택할 수 있습니다. 마우스 클릭 한 번으로 모두 가져오고 지금 바로 게시물 게시를 시작하세요.
반응형 - 모든 장치 호환성 반응형 디자인
번역 준비 – 웹사이트에서 사용할 언어 유형에 상관없이. 완전히 호환됩니다.
SEO 친화적 – Lili Blog plus는 현재 SEO 모범 사례로 코딩되었으며 강력하고 인기 있는 Yoast SEO 플러그인과 100% 호환됩니다.
커스터마이저 기반 테마 옵션 : 라이브 편집 설정이 가능합니다. 색상, 타이포그래피, 토글 요소를 조정하고 800개 이상의 Google 글꼴을 선택할 수 있습니다.
고성능 – 가장 빠른 페이지 로드 시간을 위해 손으로 최적화된 빠른 코드와 미세하게 최적화된 애니메이션을 즐기십시오.
이 외에도 사이트를 완벽하고 매력적으로 만드는 데 사용할 수 있는 더 많은 옵션이 있습니다.

Lili Blog Plus를 설치하는 방법
간단한 단계로 Lili Blog plus를 설치할 수 있습니다. 간단한 단계부터 시작해 보겠습니다.
- wordpress 관리 패널에 로그인
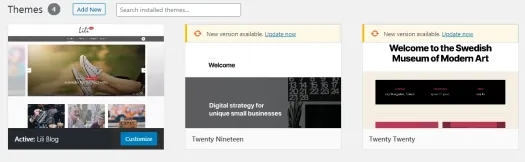
- 모양 > 테마로 이동
- 새로 추가 클릭
- LILI Blog Plus의 Zip 파일 업로드
- 테마 설치 후 활성화 버튼 클릭
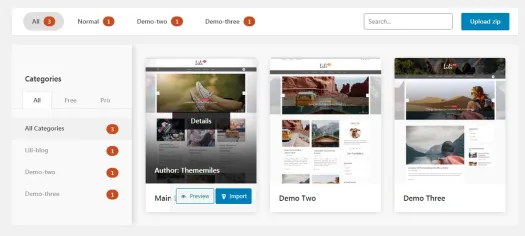
데모 가져오기
테마 활성화 후 테마의 원활한 작동을 위해 특정 플러그인 설치를 권장합니다. 플러그인 설치 시작을 클릭하면 필요한 모든 플러그인이 자동으로 설치됩니다.
- 원 클릭 데모 가져오기를 사용하면 필요한 모든 더미 데이터를 가져올 수 있습니다.
- 모양 > 데모 데이터 가져오기로 이동합니다.
- 가져올 데모를 선택합니다.
- 가져오기를 클릭
- 가져오기 프로세스를 완료하는 데 몇 분 정도 걸릴 수 있습니다.

홈페이지 및 블로그 페이지 설정
데모 콘텐츠를 설치하면 홈페이지가 표시됩니다. 이 페이지는 웹사이트의 홈페이지로 사용됩니다. 홈페이지로 설정하려면 설정 > 읽기로 이동하여 전면 표시 아래에서 정적 페이지(아래 선택)를 선택하고 글꼴 페이지는 홈페이지를, 게시물 페이지는 블로그 페이지를 선택하십시오.

홈 페이지 설정
데모 콘텐츠를 가져오지 않고 데모와 유사한 홈페이지를 만들고 싶다면 다음 절차를 따르세요.
- 테마 릴리 블로그 설치
- 관리자 패널 > 모양 > 테마 > 새로 추가 및 테마 검색 Lili Blog로 이동합니다.
- 설치를 클릭한 다음 활성화를 클릭합니다.
- 홈 페이지 만들기
- 관리자 패널 > 페이지 > 새로 추가로 이동합니다.
- 페이지 제목 제공(예: 홈 페이지)
- 오른쪽 부분의 페이지 속성 패널에서 페이지 템플릿으로 홈을 선택합니다.
- 게시를 클릭하여 페이지를 게시합니다.
- 블로그 페이지 만들기
위와 동일한 페이지 생성 방법을 따릅니다.
- 오른쪽 부분의 페이지 속성 패널에서 기본 템플릿을 페이지 템플릿으로 선택합니다.
- 게시를 클릭하여 페이지를 게시합니다.
- 홈페이지 및 블로그 페이지 설정
- 다음 절차에 따라 홈페이지 및 블로그 페이지를 설정하십시오.
- 관리자 패널 > 설정 > 읽기로 이동합니다.
- "정적 페이지(아래 선택)"를 클릭하십시오.
- 첫 페이지 설정: (최근 위에 생성된 홈 페이지)
- 게시물 페이지 : (최근에 만든 블로그)
사용자 정의
이제 테마를 설치했으므로 약간의 사용자 지정을 할 차례입니다.
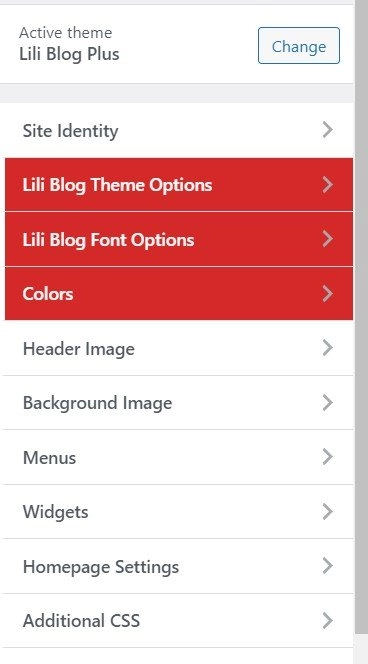
- 관리자 패널 > 모양 > 사용자 정의로 이동하여 다양한 옵션을 사용할 수 있습니다. 해당 옵션을 하나씩 시도하면 테마가 작동하는 방식을 이해할 수 있고 모든 종류의 사이트를 만들 수 있습니다.

테마 옵션

블로그마다 레이아웃 스타일이 다릅니다. 사용할 것과 가장 적합한 것을 선택할 수 있습니다.
- 관리자 패널 > 모양 > 사용자 정의 > 테마 옵션으로 이동하여 다양한 옵션을 사용할 수 있습니다. 요구 사항에 따라 웹 사이트를 관리하기 위해 사용 가능한 모든 옵션을 확인하십시오.

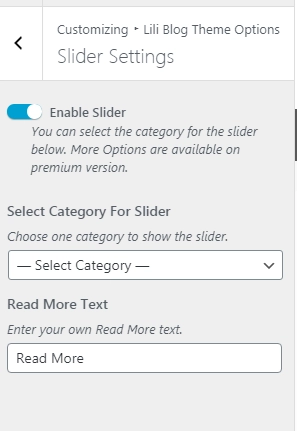
슬라이더
- 모양 > 사용자 정의 > 테마 옵션 > 메뉴로 이동합니다.
- 배너 슬라이더를 활성화/비활성화하는 옵션이 표시됩니다.
- 원하는 배너 슬라이더를 선택하고 배너 슬라이더의 설정을 확인합니다.
- 미리보기가 괜찮은 경우 게시를 클릭하여 변경 사항을 저장합니다.

블로그 페이지
- 모양 > 사용자 정의 > 테마 옵션 > 블로그 페이지로 이동하십시오.
- 사이드바 위치, 블로그 레이아웃, 이미지 레이아웃,
사이드바
- 모양 > 사용자 정의 > 테마 옵션 > 사이드바로 이동합니다.
- 사이드바 레이아웃을 변경하는 옵션이 표시됩니다.
- 사용 가능한 옵션을 사용하고 변경 사항을 확인하십시오.
- 미리보기가 괜찮은 경우 게시를 클릭하여 변경 사항을 저장합니다.
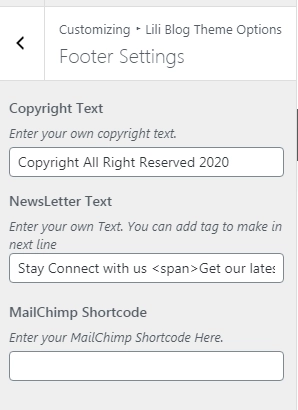
보행인
- 모양 > 사용자 정의 > 테마 옵션 > 바닥글로 이동합니다.
- Instagram 숏코드, 뉴스레터 텍스트, Mailchimp 숏코드, 저작권 텍스트를 입력합니다.
- 미리보기가 괜찮은 경우 게시를 클릭하여 변경 사항을 저장합니다.

글꼴 옵션
- 모양 > 사용자 정의 > 글꼴 옵션에서.
- 이 설정을 사용하면 웹사이트의 타이포그래피를 사용자 지정할 수 있습니다.
- 글꼴 모음, 제목의 줄 높이 및 본문 글꼴을 변경할 수 있습니다.
그림 물감
- 모양 > 사용자 정의 > 색상에서.
- 웹사이트의 다른 섹션과 선택에 따라 타이포그래피와 배경색을 변경합니다.
- 사용 가능한 옵션을 사용하고 변경 사항을 확인하십시오. 미리보기가 괜찮은 경우 게시를 클릭하여 변경 사항을 저장합니다.
배경 이미지
- 모양 > 사용자 정의 > 배경 이미지에서 사이트 본문 섹션의 배경 이미지를 변경할 수 있습니다.
소셜 링크
- 모양 > 사용자 정의 > 메뉴 > 소셜 링크로 이동
- 소셜 메뉴의 제목과 위치를 업데이트할 수 있습니다.
- 저장 및 게시를 클릭하여 변경 사항을 저장합니다.
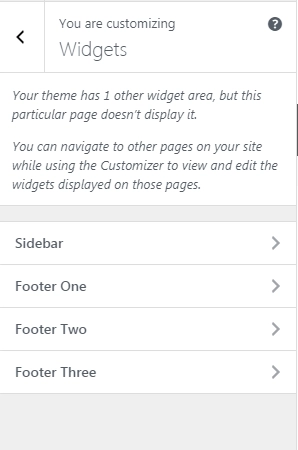
위젯
- 위젯을 사용하면 페이지, 텍스트, 이미지 등과 같은 사이트의 일부 추가 기능을 추가하고 업데이트할 수 있습니다. 모양 > 사용자 정의 > 위젯으로 이동합니다. 여기에는 다음이 포함됩니다.
- 사이드바
- 모양 > 사용자 정의 > 위젯 > 사이드바로 이동합니다.
- 사이드바용 위젯을 업데이트할 수 있습니다.
- 게시를 클릭하여 변경 사항을 저장합니다.

왼쪽 사이드바
- 모양 > 사용자 정의 > 위젯 > 왼쪽 사이드바로 이동합니다.
- 왼쪽 사이드바에서 위젯을 업데이트할 수 있습니다.
- 게시를 클릭하여 변경 사항을 저장합니다.
바닥글 1
- 모양 > 사용자 정의 > 위젯 > 바닥글 1로 이동합니다.
- 바닥글의 첫 번째 열에서 위젯을 업데이트할 수 있습니다.
- 게시를 클릭하여 변경 사항을 저장합니다.
바닥글 2
- 모양 > 사용자 정의 > 위젯 > 바닥글 2로 이동합니다.
- 바닥글의 두 번째 열에서 위젯을 업데이트할 수 있습니다.
- 게시를 클릭하여 변경 사항을 저장합니다.
바닥글 3
- 모양 > 사용자 정의 > 위젯 > 바닥글 3으로 이동합니다.
- 바닥글의 세 번째 열에서 위젯을 업데이트할 수 있습니다.
- 게시를 클릭하여 변경 사항을 저장합니다.
바닥글 4
- 모양 > 사용자 정의 > 위젯 > 바닥글 4로 이동합니다.
- 바닥글의 네 번째 열에서 위젯을 업데이트할 수 있습니다.
- 게시를 클릭하여 변경 사항을 저장합니다.
바닥글 4
- 모양 > 사용자 정의 > 위젯 > Offcanvas로 이동합니다.
- 캔버스 사이드바에서 위젯을 업데이트할 수 있습니다.
- 게시를 클릭하여 변경 사항을 저장합니다.
홈 설정
다음 절차에 따라 홈페이지와 블로그 페이지를 설정해 주세요.
- 관리자 패널 > 설정 > 읽기로 이동합니다.
- "정적 페이지(아래 선택)"를 클릭하십시오.
- 첫 페이지 설정: (최근 위에 생성된 홈 페이지)
- 게시물 페이지:(최근에 만든 블로그)

추가 CSS
- 모양 > 사용자 정의 > 추가 CSS로 이동합니다. 추가 CSS를 사용하면 테마에 더 많은 CSS를 추가하여 사이트의 전망을 업데이트할 수 있습니다.
무료에서 PRO 버전으로 전환하면 얻을 수 있는 이점
| 테마 기능 | 무료 버전 | PRO 버전 |
| 테마 옵션 | 예 | 예 |
| 반응형 디자인 | 예 | 예 |
| 번역 준비 | 예 | 예 |
| 사이드바 레이아웃 옵션 | 예 | 예 |
| 사이트 레이아웃 | 기본 전체 너비 | 박스형 및 전체 너비 |
| 헤더 유형 | 기본 헤더 | 3가지 다른 헤더 유형 |
| 슬라이더 유형 | 기본 | 두 가지 유형 |
| 슬라이더 효과 | 기본 | 페이드 및 수직 |
| 블로그 레이아웃 | 2 레이아웃 | 4 레이아웃 |
| 블로그 페이지 이미지 | 2 레이아웃 | 3 레이아웃 |
| 글꼴 모음 옵션 | 제한된 | 여러 섹션을 위한 800개 이상의 Google 글꼴 |
| 색 구성표 | 제한된 | 제한 없는 |
| 페이지 매김 유형 | 2종 | 3가지 유형 |
| 강력한 텍스트 옵션 | 아니 | 예 편집 가능 |
| 저자 약력 | 아니 | 예 |
| 바닥글 인스타그램 | 아니 | 예 |
| 바닥글 MailChimp 구독 | 아니 | 예 |
마지막 단어
Lili 블로그 플러스는 블로거가 자신의 블로깅 사이트에서 필요로 하는 모든 요구 사항에 관한 최고의 최신 테마 디자인 및 개발입니다. 추가 테마는 다음 블로그에 대한 올바른 결정을 내리는 박스형 레이아웃 및 어두운 버전, SEO 친화적, 반응형 및 완전 라이브 사용자 정의와 함께 제공됩니다.
