Prosper Architect 평가(2022) – 최고의 WordPress 방문 웹 사이트 플러그인
게시 됨: 2021-12-13WordPress 웹 사이트를 위한 훌륭하고 유용한 웹 페이지를 만들고 싶지만 개발자가 아닙니다…
이것은 시간만큼 오래된(또는 최소한 WordPress만큼 오래된) 딜레마입니다. 그리고 수정하기 위해 웹사이트 페이지 빌더 플러그인이 생성된 것이 올바른 딜레마입니다.
몇 달 전 Thrive Content Builder는 이러한 플러그인 중 하나였습니다. 이제 Thrive Content material Builder는 사라지고 Prosper Architect로 알려진 새로운 것으로 대체되었습니다.
Prosper Material Builder와 마찬가지로 Thrive Architect는 코드를 알 필요 없이 WordPress에서 정교한 웹 페이지를 설정할 수 있도록 지원합니다. 그러나 완전히 새로운 인터페이스와 훨씬 더 많은 스타일 선택이 가능합니다.
일반적으로 Thrive Written content Builder보다 상당한 업그레이드라고 생각합니다. 내가 가정하는 이유에 대해 자세히 알아보려면 Prosper Architect 평가를 읽어보세요.
Thrive Architect 비평 요약: 새 플러그인의 기능
Prosper Architect는 첫 번째 Thrive Information Builder 플러그인의 전체 재출시입니다. 제공되는 구성 요소와 방문 웹 사이트 템플릿의 문구에서 둘 사이에는 많은 유사점이 있지만 주요 차이점은 다음과 같습니다.
- Prosper Architect는 모든 테마와 훨씬 더 호환 되지만 이전에는 Prosper Information Builder의 일부 특성이 Thrive Themes 고유의 테마 전용으로 예약되어 있었습니다.
- 특히 패턴의 셀 반응 변형과 관련하여 더 많은 스타일 선택 항목 이 있습니다.
- 더 빠르게 제작되었습니다 . 플러그인은 Thrive Written content Builder에서 발생하는 부진한 사람들을 피하도록 최적화되어 있습니다.
- UI가 더 깨끗해 졌습니다. 새 인터페이스가 훨씬 더 현대적입니다(그리고 Elementor에서 분명히 깊은 인상을 받았습니다. 몇 가지 유사점을 발견하게 될 것입니다).
게다가 Prosper Themes는 이전에 Thrive Material Builder에 대한 가장 큰 비판이었던 것을 개선했습니다.
더 이상 단축 코드 잠금이 없습니다.
이제 언제든지 플러그인을 비활성화하기로 결정하면 이전에 Thrive Articles Builder에 의해 남겨진 혼란스러운 단축 코드 대신 일반 코드 의 뒤쪽에서 출발합니다. 그것은 방망이에서 적절한 엄청난 발전 이며 코드의 뒤쪽에서 여전히 왼쪽에 올 때 Elementor 및 Beaver Builder와 같은 웹 페이지 빌더와 동등합니다.
프로그램에서 WordPress 페이지 빌더에서 원하는 모든 주요 특성을 계속 유지합니다. 이는 다음을 나타냅니다.
- 드래그 앤 폴 웹 페이지 빌더
- 인터넷 페이지 방문을 위한 184개 이상의 템플릿
- 인라인 텍스트 수정
- 회원 평가 및 카운트다운 타이머와 같은 유용한 최첨단 기능
- 전체 너비 레이아웃 – 이제 Prosper 테마의 테마 대신 모든 테마에서도 작동합니다.
- 호버 결과
- 디테일한 스타일링 솔루션
- 모바일 반응형 디자인 및 스타일 대안
무기를 들고 거의 모든 것을 추가로 자세히 살펴보겠습니다...
Thrive Architect로 웹사이트 구축하기
Prosper Architect를 설정하고 활성화하면 적절한 부재를 만들 준비가 된 것입니다.
다른 Thrive Themes 항목과 마찬가지로 Thrive Architect는 일반적인 WordPress GPL 라이선스 계획을 따르지 않습니다.
이런 종류의 경우 중요한 라이선스가 업데이트에만 연결되는 곳에서 꽤 많은 WordPress 플러그인과 달리 플러그인의 모든 섹션을 사용할 수 있기 전에 중요한 라이선스를 입력해야 합니다.
개인적으로, 그것은 주로 나를 괴롭히지 않지만 WordPress GPL 정신과 맞물리지 않으며 일부 순수주의자는 아마도 도전을 받을 수 있습니다.
이제 그만 Prosper Architect 인터페이스로 이동해 보겠습니다!
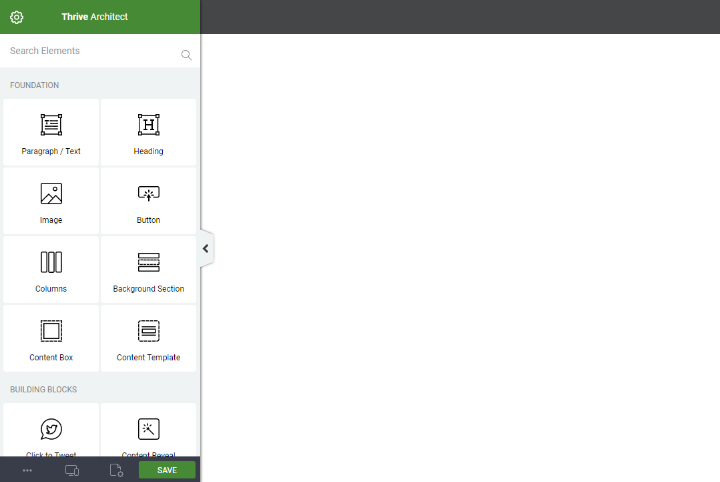
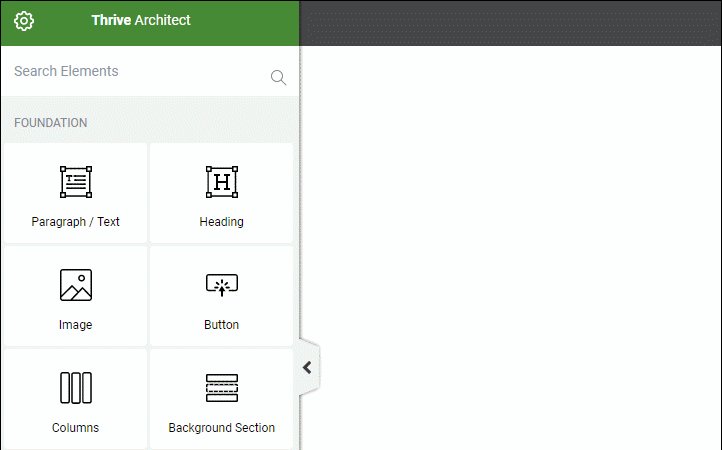
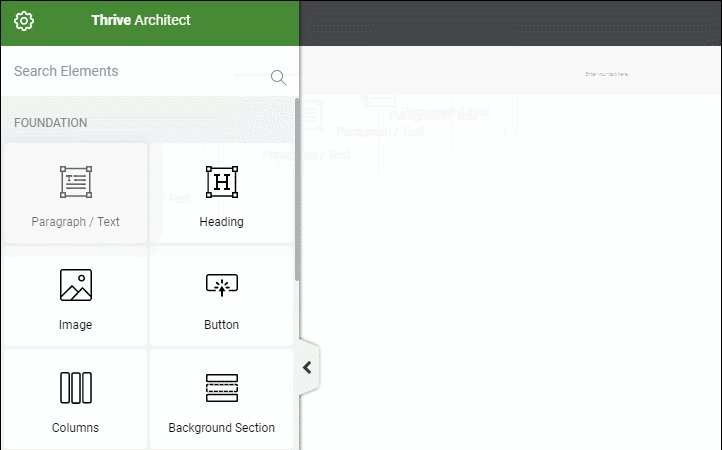
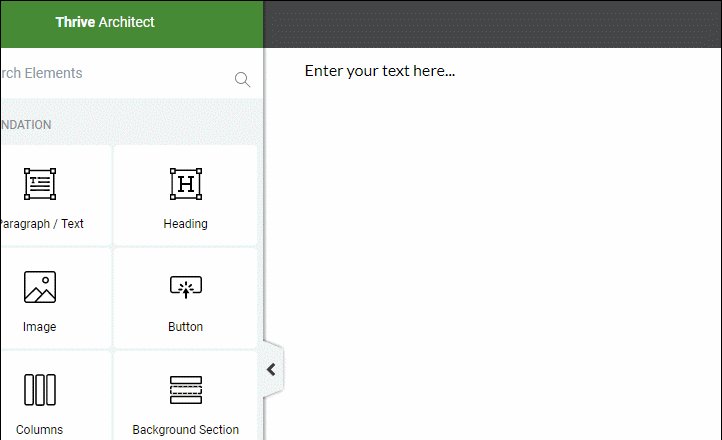
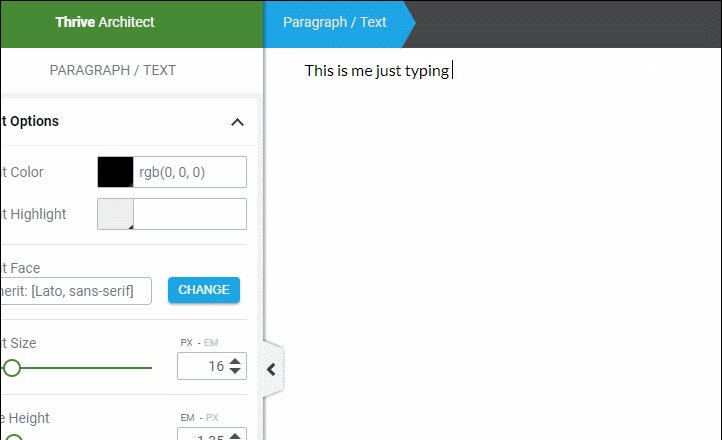
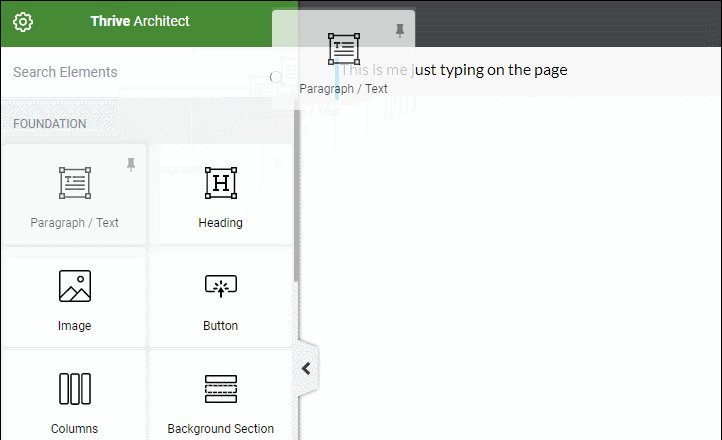
인터페이스를 처음 열었을 때의 모습은 다음과 같습니다.

그런 식으로 작업을 수행하려는 경우 사이드바를 오른쪽으로 변경할 수도 있습니다.
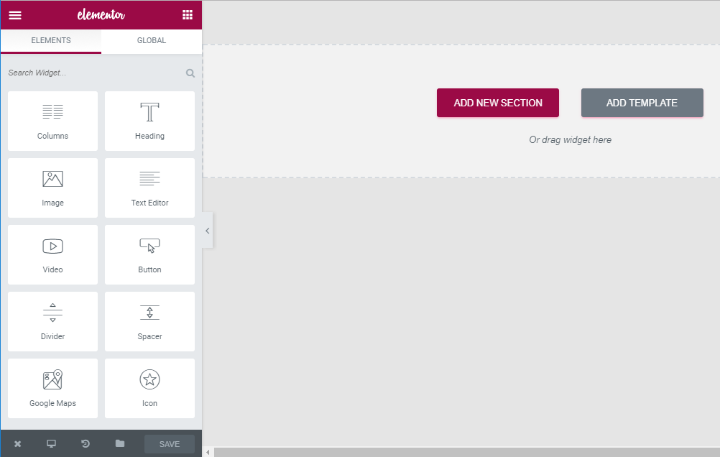
내가 지적했듯이 Elementor를 사용한 적이 있다면 몇 가지 유사점을 즉시 감지하게 될 것입니다. 비교를 위해 기본 Elementor 인터페이스는 다음과 같습니다.

Thrive Architect 구성 요소를 활용하여 웹 페이지 만들기
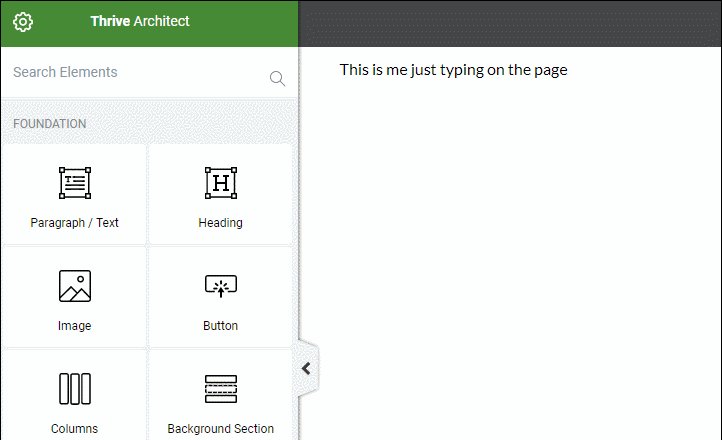
Thrive Architect는 기능을 두 섹션으로 나눕니다.
- 기초 – 제목에서 알 수 있듯이 이것은 모든 웹 페이지의 주요 요소이며 아마도 가장 많이 사용하게 될 것입니다. 그들이 웹 페이지의 주요 부분에서 항상 도움이 된다는 것은 굉장합니다.
- 차단 설정 – 이러한 기능은 더 정확하며 권장 사항 증가, 카운트다운 타이머 등과 같은 작업을 수행합니다. 그것들은 편리 하지만 개발하는 각 개별 웹 페이지에 대해 거의 모든 요소를 반드시 사용하지는 않을 것입니다.
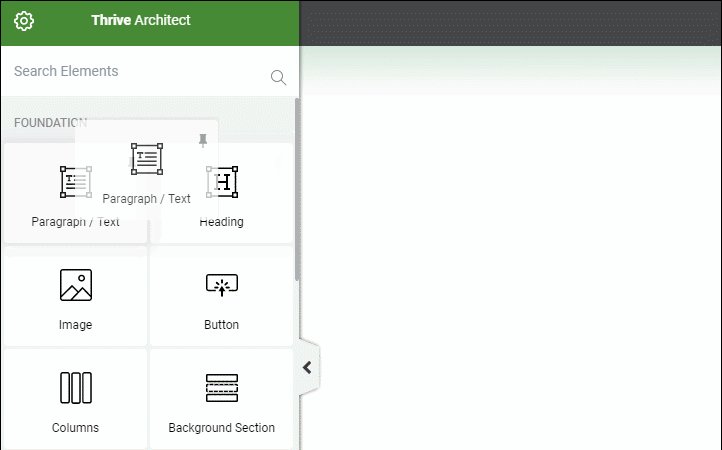
웹페이지 제작을 시작하려면 왼쪽 사이드바에서 적절한 사이드바로 구성 요소를 드래그하기만 하면 됩니다.

많은 페이지 빌더와 달리 Prosper Architect는 삽입하기 전에 부품이나 열 레이아웃을 생성하도록 유도하지 않습니다. 대신 드래그 앤 드롭으로 바로 이동할 수 있습니다(이 점에서 Beaver Builder와 비슷함).
그렇다고 해서 훨씬 더 많은 명령을 위해 컨테이너 내부에 요소를 설정할 수 없다는 의미는 아닙니다. Thrive Architect는 기능 팀을 유지(및 패션)하는 데 사용할 수 있는 몇 가지 다양한 섹션을 제공합니다.
- 자격 영역 – 깔끔한 전체 너비 및/또는 "채우기 화면" 배경을 개발할 수 있습니다.
- 정보 상자 – 여러 가지를 유지하거나 단일 요소에 대한 고려를 유도할 수 있습니다.
- 기둥 – 사전 개발된 기둥 구성을 쉽게 만드는 경향이 있지만 다중 기둥 디자인을 만드는 것은 중요하지 않습니다.
Thrive Architect에서 내가 가장 사랑하는 두 가지 속성
이 기사에서 내가 Prosper Architect에 대해 좋아하는 두 가지 문제가 있습니다. 내가 아는 한, 다른 어떤 웹 페이지 빌더도 이 두 속성의 조합을 제공하지 않습니다. 그들은:
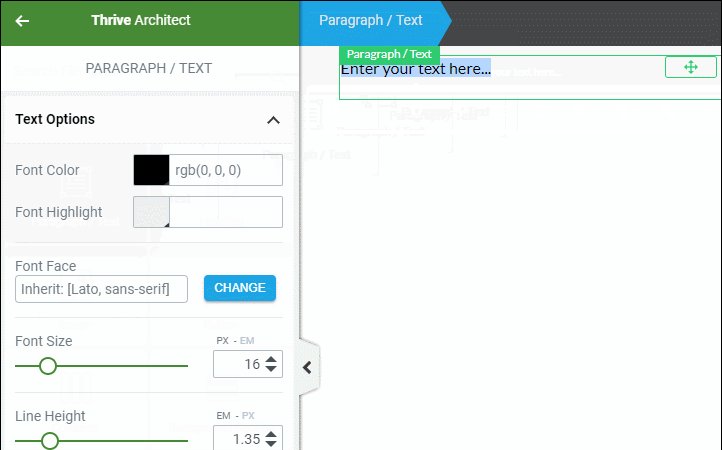
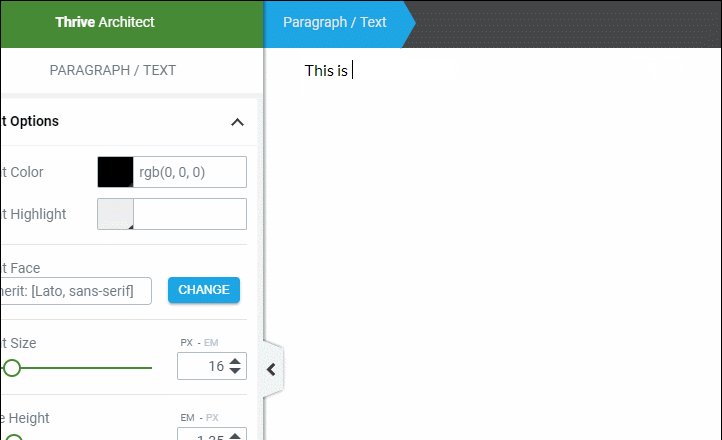
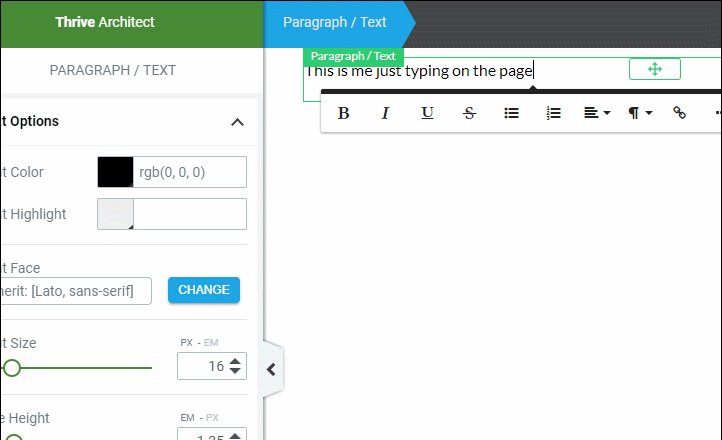
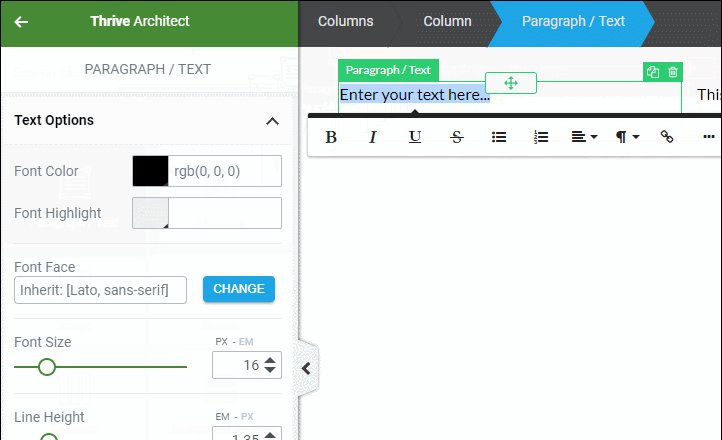
- 인라인 텍스트 향상. 웹사이트 페이지에서 직접 텍스트 콘텐츠를 편집할 수 있습니다. 사이드바(예: Elementor) 또는 팝업(예: Beaver Builder)이 필요하지 않습니다.
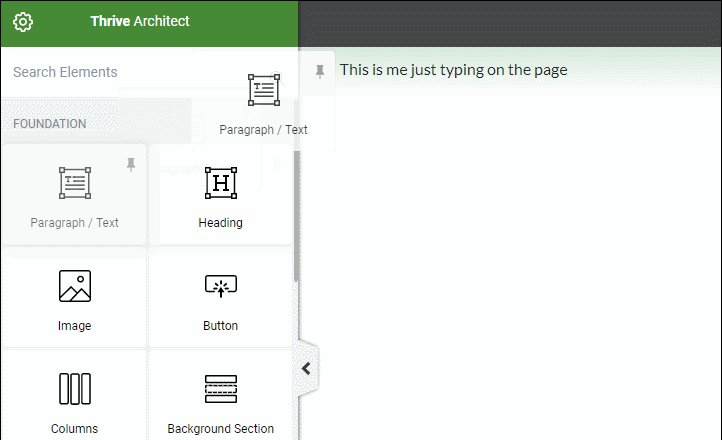
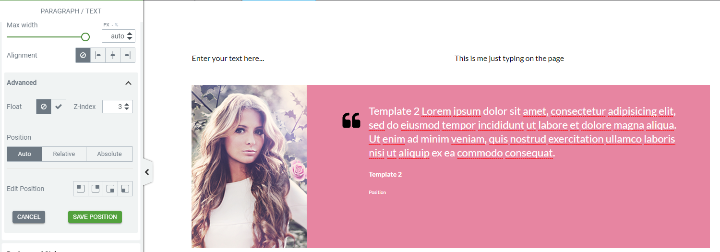
- 드래그 앤 폴 열 생성. 다른 요소로 다가오는 요소를 끌어서 새 열을 만들 수 있습니다.
Thrive Architect에서 인라인 텍스트 편집은 다음과 같습니다.

간단한 열 생성이 의미하는 바는 다음과 같습니다.

나는 이것들이 작은 속성처럼 보인다는 것을 압니다. 그러나 시간이 지남에 따라 각 속성은 중요한 시간을 절약하는 데 도움이 될 것입니다.

Divi Builder에는 인라인 텍스트 편집 기능이 있지만 쉬운 열 생성은 없습니다. Beaver Builder에는 빠른 열 생성 기능이 있지만 인라인 텍스트 콘텐츠 향상 기능은 없습니다.
그래서 비슷한 번들로 두 개를 제공함으로써 Prosper Architect가 단독으로 차별화되는 우수한 직업을 수행한다고 느낍니다.
Thrive Architect의 가장 유용한 측면에 대한 검색
Prosper Architect에서 제공하는 개별 단일 구성 요소를 각각 전시할 수는 없지만 이 기사에서는 가장 가치 있다고 생각하는 유형 중 일부를 소개합니다.
평가 구성 요소를 사용하면 소셜 증거를 손쉽게 추가할 수 있습니다.

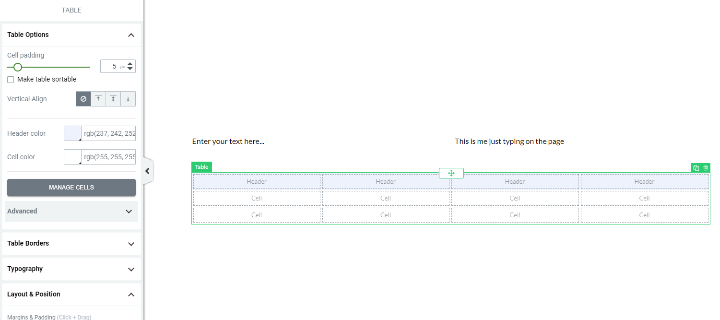
Table 구성 요소는 특히 매우 효과적이며 대부분의 용도에서 독립적인 테이블 플러그인에 대한 필요성을 없앨 수 있습니다. 전체 테이블 구성을 만들고 만들 수 있습니다.

그런 다음 다른 Prosper Architect 항목을 테이블로 끌어서 스타일을 개발할 수 있습니다. 이것은 가격표, 비교표 등을 훨씬 더 쉽게 만드는 데 도움이 됩니다.
대규모 데이터 세트에는 특별히 유용하지 않지만 인터넷 사이트에서 사용하는 대부분의 작은 테이블에는 적합합니다.
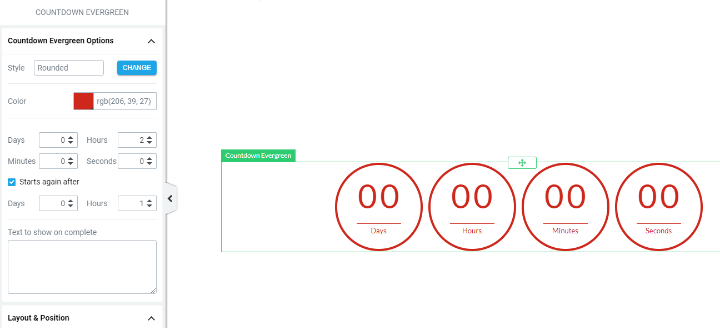
또한 두 가지 다양한 카운트다운 측면이 있습니다. 하나는 일반적인 카운트다운 타이머용이고 다른 하나는 상록수 카운트다운용입니다.

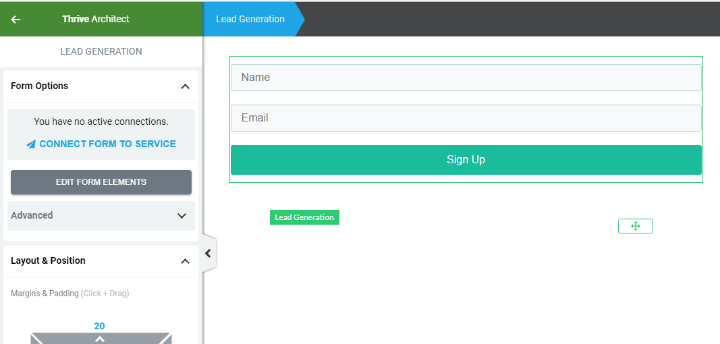
또한 이메일 목록을 작성하고 전문가 서비스를 홍보하는 잘 알려진 전자 메일에 연결할 수 있는 Direct Era 요소도 있습니다.

Prosper Architect 요소의 모든 스타일링
내가 언급했듯이 Prosper Articles Builder와 비교하여 Thrive Architect는 웹 사이트에서 사용하는 모든 구성 요소보다 더 많은 추가 제어 기능을 제공합니다.
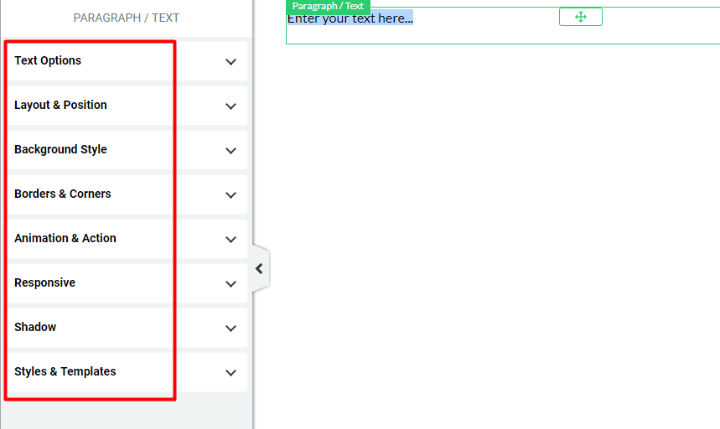
많은 웹페이지 빌더와 달리 Prosper Architect는 여러 탭을 사용하는 대신 이러한 모든 가능성을 하나의 열에 넣습니다.

더 빨리 작업할 수 있기 때문에 이 전술을 정말 원합니다.
당신은 확실히 지금 핸들 을 가지고 있습니다. 모든 단독 스타일 옵션을 나열하는 것은 시간이 걸리지만 바로 여기에 몇 가지 주요 사항이 있습니다.
- 색상/타이포그래피 전체 관리
- 요소에 대한 맞춤형 여백/패딩을 빠르게 포함
- 추가 위치 지정을 위해 float 및 z-index 변경
- 배경 조정
- 테두리 및 모서리 통합
- 애니메이션 포함
- 반응형 구조로 활성화하기 위해 고유한 제품에 대한 플립 팩터 켜기/끄기
- 개인화된 CSS 수업/ID 추가
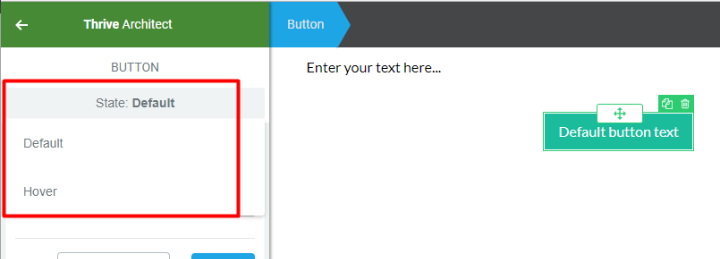
그리고 일부 요소의 경우 독특한 호버 상태에 대해 유사한 유형을 반복할 수 있습니다. 이렇게 하면 사용자가 구성 요소 이상을 가리킬 때 발생하는 일을 전체적으로 관리할 수 있습니다.

이제 형식을 빠르게 구축하려는 경우 이러한 모든 스타일 옵션의 이점을 각 개인이 한 번만 얻을 수 있는 것은 아닙니다.
그러나 – 원하는 경우 액세스할 수 있다는 것은 정말 멋진 일입니다.
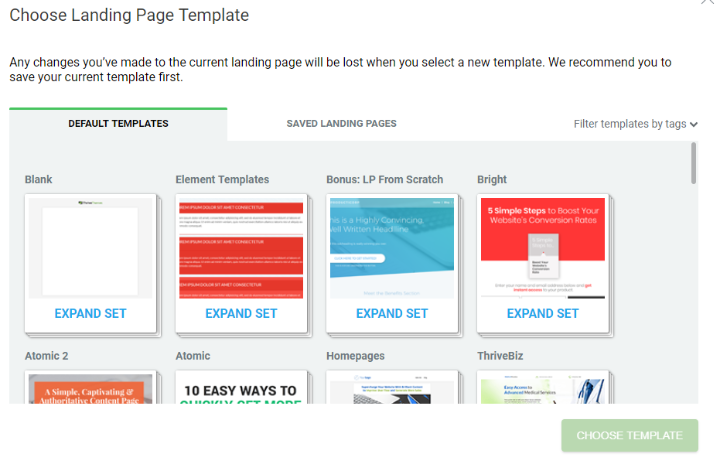
Prosper Architect로 미리 만들어진 템플릿 적용하기
Thrive Information Builder의 주요 매력 중 하나는 랜딩 페이지 템플릿의 거대한 구색이었습니다.
이것들은 사라진 지 오래되지 않았습니다. 그럼에도 불구하고 Thrive Architect를 사용하여 필요에 따라 가져올 수 있습니다.

솔직히 말해서, 랜딩 웹 페이지 템플릿 중 일부는 특히 Elementor 그룹이 펌핑하는 멋진 템플릿을 볼 때 약간 구식으로 보입니다.
그러나 선택 항목이 많고 일반적으로 최소한 기준선으로 기능하는 것을 발견할 수 있습니다.
Prosper Architect는 얼마나 많은 비용을 청구합니까?
두 가지 다양한 방법으로 Thrive Architect에 대한 액세스 권한을 얻을 수 있습니다.
가장 먼저 단일 웹 페이지 라이선스와 무제한 업데이트를 위해 $67 부터 시작하는 독립 실행형 플러그인을 얻을 수 있습니다.
둘째, 매월 $19(매년 청구)에 Thrive Themes Membership 설정을 얻을 수 있습니다. 이렇게 하면 거의 모든 단일 Thrive Themes 솔루션에 액세스할 수 있습니다. 중요한 마케터라면 이 거래를 통해 훨씬 더 나은 가치를 얻을 수 있습니다.
Prosper Architect를 사용해야 합니까?
저는 일반적으로 Prosper Articles Builder를 선호했습니다. 이것은 제 포트폴리오 인터넷 사이트에서 사용한 것입니다. 하지만 그만큼 사랑했던 만큼 늙어가는 경험을 한 것은 부정할 수 없다.
Classy Themes는 첫 출시 이후 시각적인 Divi Builder를 출시했으며 Elementor는 빠르게 시장 점유율을 끌어 올렸습니다. 또한 Beaver Builder가 여전히 훌륭하다는 것을 경험했습니다.
Prosper Architect는 Thrive Themes를 다른 모든 웹 사이트 빌더와의 토론에 다시 참여시키는 대규모 업그레이드입니다.
새로운 스타일 선택은 훌륭하고 추가 단축 코드 잠금이 없기 때문에 훨씬 더 자신있게 작업할 수 있습니다. Divi Builder, Elementor 또는 Beaver Builder 만큼 큰 커뮤니티가 없을 수도 있지만 가능한 한 빠르게 전환 중심의 인터넷 페이지를 구축하는 데 도움을 줄 수 있는 상당히 우수한 웹사이트 페이지 빌더라고 생각합니다.
따라서 새로운 WordPress 웹 페이지 빌더 시장에 있다면 의심할 여지 없이 Thrive Architect를 살펴보십시오.
Thrive Architect 플러그인 받기
