Qubely Gutenberg 블록 편집기 및 페이지 빌더 플러그인 검토 및 설치
게시 됨: 2019-11-22날이 갈수록 사람들은 구텐베르그 편집자를 좋아합니다. 이 블록 기반 WordPress 편집기는 새로운 페이지 구축 시스템을 가져왔을 뿐만 아니라 WordPress 사용자에게 많은 새로운 기능을 제공했습니다. 기본 Gutenberg 블록을 사용하면 이전보다 훨씬 더 나은 웹사이트를 만들 수 있습니다. 그러나 전문적인 웹 페이지를 디자인하려면 고급 블록과 기능이 절실히 필요함을 느낄 것입니다.
여기에서 Qubely – Gutenberg 편집기의 한계를 최소화하고 WordPress 사이트에서 간단하거나 복잡한 레이아웃을 만들 수 있는 무한한 가능성을 열어주는 Visual Gutenberg Block Toolkit이 작동합니다.
수많은 전용 사용자 지정 구텐베르크 블록, 내장 섹션, 준비된 페이지 레이아웃 및 다양한 스타일 옵션을 갖춘 Qubely는 단순한 구텐베르크 블록 플러그인이 아니라 문자 그대로 모든 레이아웃을 디자인하는 데 사용할 수 있는 구텐베르크 블록 편집기의 디자인 툴킷입니다. 상상할 수 있습니다.
구텐베르크 블록 플러그인이 필요한 이유는 무엇입니까?
좋은 질문. 구텐베르크 편집기가 웹 페이지를 쉽게 만드는 데 도움이 된다면 왜 타사 플러그인이 필요할까요? 대답은 Gutenberg가 여러분의 노력을 덜어주고 웹 페이지를 현명하게 구축할 수 있게 해주지만 몇 가지 제한 사항이 있고 기본 블록이 게시하려는 콘텐츠 유형을 포함하지 않을 수 있다는 것입니다.
필수 블록을 제공하는 동안 Qubely와 같은 Gutenberg 블록 플러그인은 WordPress 웹 사이트에서 수행해야 하는 작업을 수행할 수 있는 더 많은 옵션을 제공합니다. 따라서 Gutenberg 편집기를 새로운 수준으로 끌어올리려면 기능을 확장하고 사용자 정의 블록을 제공하는 플러그인만 있으면 됩니다.
Qubely는 기본 편집기에 없는 많은 사용자 정의 블록으로 Gutenberg를 확장하며, 다양한 스타일 옵션을 적용할 수 있는 기능으로 WordPress 블록 편집기를 제어할 수 있습니다. 또한 이미 만들어진 섹션과 레이아웃이 많이 있으므로 처음부터 디자인할 필요조차 없습니다. Qubely의 맞춤형 Gutenberg 블록을 사용하면 모바일에 최적화된 멋진 웹 페이지를 만들 수 있습니다.
어떤 Qubely Gutenberg 블록 플러그인이 있습니까?
당신이 확신하고 당신의 WordPress 사이트에 Gutenberg 블록 플러그인을 설치하고 싶다면, 우리의 권장 사항이며 놀라지 마십시오. Qubely입니다. Qubely Gutenberg 툴킷을 자세히 살펴보고 그것이 무엇을 의미하는지 살펴보겠습니다.
Qubely Gutenberg 블록 툴킷 기능
준비된 페이지 레이아웃 번들

먼저 Qubely는 많은 페이지 레이아웃 번들을 제공하며 페이지 레이아웃을 가져오고 모양을 사용자 지정할 수 있습니다. 페이지 레이아웃 번들은 다양한 범주로 제공되므로 쉽게 탐색하고 필요한 것을 선택할 수 있습니다. 각 번들은 유형에 따라 필요한 모든 페이지로 구성됩니다.
내장 섹션

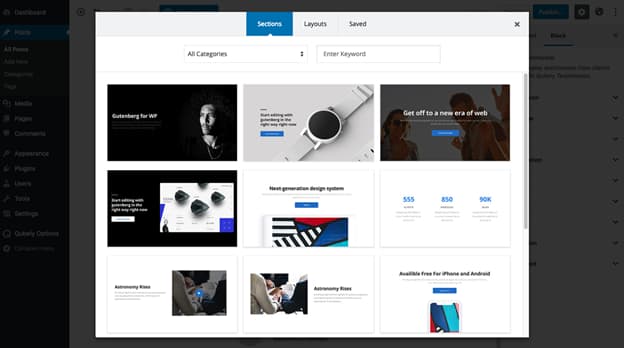
Qubely에는 웹 사이트를 빠르게 구축하는 데 도움이 되는 사전 정의된 섹션의 풍부한 라이브러리가 있습니다. 이러한 준비된 섹션은 Gutenberg 편집기에서 블록으로 가져와 사용할 수 있으며 처음부터 섹션을 만들 필요가 없습니다. 미리 정의된 섹션에는 다양한 범주가 있으므로 쉽게 탐색하고 필요한 섹션을 찾을 수 있습니다.
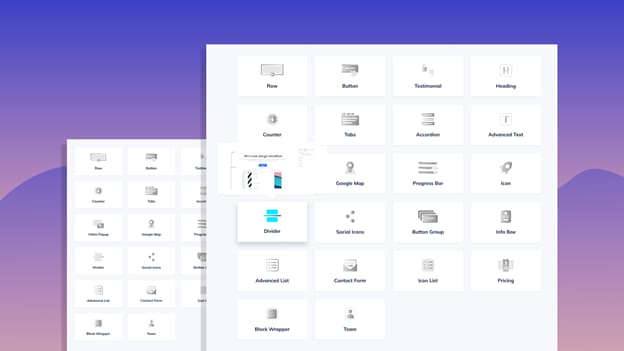
고급 구텐베르크 블록

여기에서 Qubely가 더욱 흥미로워집니다. Qubely에는 상상할 수 있는 레이아웃을 생성할 수 있는 수많은 Gutenberg 사용자 지정 블록이 있습니다. Qubely 플러그인을 설치하면 Gutenberg 블록 편집기에 22개 이상의 사용자 정의 블록을 추가하고 Gutenberg의 페이지 구축 경험을 한 단계 높일 수 있습니다.
Qubely 내부의 고급 구텐베르크 블록
- 열
놀라운 기능으로 완전히 사용자 정의 가능한 행 및 열 레이아웃을 만드십시오. 원하는 레이아웃을 얻으려면 드래그하여 열의 크기를 조정하십시오. 간격을 제어하고 행 배경에 이미지, 비디오, 색상, 그라디언트 또는 혼합 모드를 추가합니다.
- 단추
버튼에서 레이아웃, 모양 또는 인터페이스의 가능한 조합을 디자인합니다. Button 블록에서 사용 가능한 옵션이 있는 스타일 버튼.
- 증명서
이름, 아바타, 아이콘 등이 포함된 후기를 창의적으로 선보입니다. 주어진 옵션에서 평가 레이아웃을 선택하십시오. 견적 아이콘, 메시지, 이름, 명칭, 아바타, 등급 표시 여부를 결정합니다.
- 상
Font Awesome 아이콘으로 아이콘을 원하는 위치에 배치하고 원하는 대로 스타일을 지정하세요. 배경과 테두리가 있거나 없는 아이콘을 표시합니다. 아이콘 크기, 정렬, 링크, 배경색 및 그림자를 정의하여 아이콘 스타일을 지정합니다.
- 구글지도
Google 지도를 포함하고 지도 높이, 지도 확대/축소 및 기타 옵션을 맞춤설정하세요!
- 분할기
스타일 설정이 가능한 미리 설계된 아름다운 분할기 및 분할기를 유연하게 정렬합니다.
- 고급 텍스트
텍스트를 추가하고 디자인합니다. 테두리를 적용하고 상자 그림자를 적용하고 타이포그래피도 조정합니다.
- 카운터
제한 및 기간, 디자인, 접두사 및 접미사 등과 같은 광범위한 설정으로 카운터를 추가하십시오.
- 탭
탭에 콘텐츠를 표시하고 애니메이션, 아이콘 등을 추가하세요!
- 아코디언
드롭다운 인터페이스에서 무제한 스타일 설정으로 접을 수 있는 텍스트 콘텐츠를 표시합니다.
- 비디오 팝업
놀라운 방문자 참여를 위해 비디오를 팝업하고 아이콘, 래퍼, 오버레이로 스타일을 지정하십시오. 오버레이 및 상자 그림자를 적용하고 동영상 팝업에 애니메이션을 추가합니다.
- 표제
애니메이션, 타이포그래피, 테두리 및 기타 여러 고급 옵션으로 제목 스타일을 지정합니다.
- 진행 표시 줄
막대 배경, 애니메이션 등을 사용하여 진행률 표시줄에 통계를 표시합니다.
- 소셜 아이콘
레이블, 아이콘 또는 둘 다를 사용하여 소셜 미디어 프로필을 한 곳에 추가합니다.
- 버튼 그룹
유연한 디자인 옵션과 독창적인 레이아웃으로 여러 버튼을 한 곳에서 사용할 수 있습니다.
- 정보 상자
사용자의 관심을 끌 수 있는 Infobox를 사용하여 사이트에 정보를 아름답게 배치하십시오. 정보 상자 블록은 제목, 프리제목, 애니메이션, 구분 기호 및 사이트의 세련된 정보 상자를 위한 다양한 사용자 정의 옵션과 함께 제공됩니다.
- 고급 목록
준비된 레이아웃 및 사용자 정의 옵션과 함께 표시할 고급 목록이 있습니다.
- 문의 양식
사이트 방문자가 유용한 필드가 있는 연락처 양식에서 상호 작용할 수 있습니다. 연락처 양식에서 자리 표시자와 레이블을 활성화/비활성화합니다. 원하는 글꼴 크기, 높이, 간격 등으로 레이블 타이포그래피를 디자인합니다. 입력 스타일을 개선하고 보안 문자를 활성화하십시오.
- 아이콘 목록
아이콘이 많은 매력적인 아이콘 목록을 배치하고 모양을 사용자 정의합니다.
- 가격
미리 정의된 여러 레이아웃을 사용하여 개별적으로 다른 계획으로 가격표를 작성하십시오. 계획에 기능, 배지 및 게시 버튼 텍스트를 표시합니다. 계획 기간, 타이포그래피, 스타일 배지를 설정하고 실시간으로 텍스트를 편집합니다.
- 블록 래퍼
블록 래퍼를 사용하여 원하는 색상 등의 배경으로 모든 블록을 마무리합니다.
팀: 이름, 직위 및 이미지와 같은 세부 정보와 함께 각 팀 구성원을 개별적으로 등록합니다.
- 영상
Qubely Image Block으로 이미지를 삽입하고 아름답게 꾸며보세요.
- 타임라인
Qubely의 새로운 타임라인 블록으로 제품 출시, 회사 연혁 및 이정표, 향후 업데이트, 성과 등과 같은 다양한 이벤트의 타임라인을 제시하세요. 자세한 타임라인과 로드맵을 보여주고 다양한 사용자 지정 옵션으로 스타일을 지정하세요.

세부 사항에 대한 몇 가지 최고의 Qubely 기능
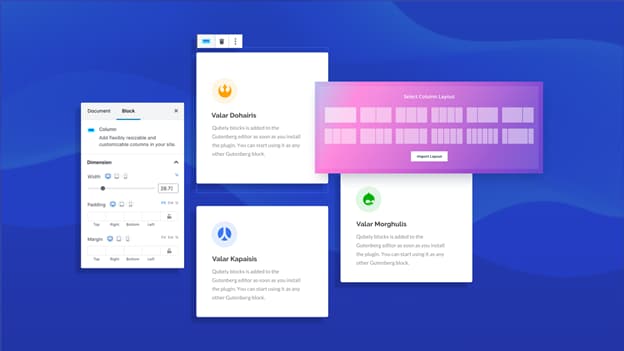
스마트 레이아웃 빌더(행-열 구조)

Gutenberg 편집기에서 바로 행-열 구조를 사용하여 단순하거나 복잡한 웹 페이지 레이아웃을 구축할 수 있습니다. 널리 사용되는 주요 페이지 빌더의 행-열 레이아웃 구축 개념은 Qubely 덕분에 Gutenberg 편집기 내에 있습니다.
여러 행-열 조합
다른 숫자와 크기의 열 조합이 여러 개 있습니다. Qubely의 Row 블록을 사용하면 한 번에 한 행에 1개에서 최대 6개 열을 가져올 수 있습니다. 필요한 것을 선택하기만 하면 됩니다.
조정 가능한 열
간단히 열을 끌어서 크기를 조정합니다. 특정 수의 열 조합의 행을 선택한 후 끌어서 열 크기를 조정하기만 하면 됩니다. 조정 가능한 기둥 시스템으로 원하는 레이아웃을 만드십시오.
고급 행 열 설정
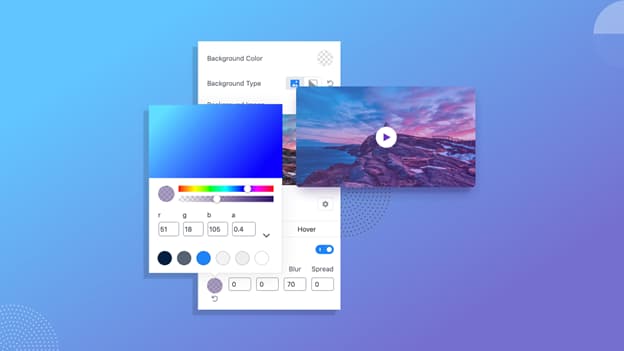
열에 패딩 및 여백을 적용하는 것과 함께 단일 색상, 이미지 및 그라디언트로 열 배경 및 호버 배경을 설정할 수도 있습니다. 열 테두리를 지정하고 border-radius를 적용하고 각 열에 개별적으로 애니메이션을 적용합니다. 또한 열에 사용자 지정 CSS를 추가하여 이러한 열 스타일 지정 옵션을 넘어서십시오.
클래식 및 그라데이션 배경색

그라디언트 색상의 배경을 원하십니까? 괜찮아요. 지금 할 수 있습니다. Qubely를 사용하면 그라디언트 및 클래식 색상으로 블록 배경을 설정할 수 있습니다. 배경 설정을 조정하고 색상을 선택하십시오. 색상을 선택할 수 있는 색상 팔레트가 있습니다.
커스텀 타이포그래피 컨트롤
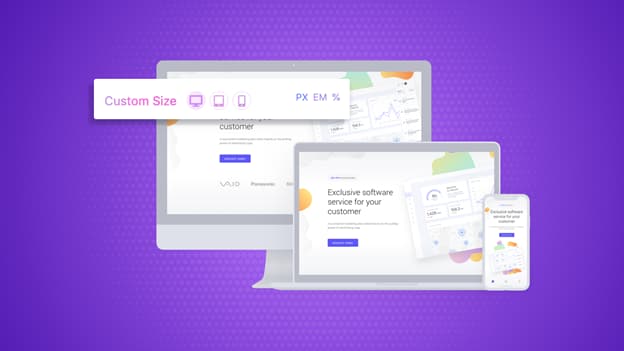
사이트 타이포그래피를 완벽하게 관리할 수 있습니다. Qubely는 글꼴 패밀리, 크기, 두께 등을 더 쉽게 정의할 수 있는 각 블록과 함께 사용자 정의 타이포그래피 제어 옵션을 제공합니다. 또한 글꼴 두께, 글꼴 변환, 글꼴 크기 설정, 문자 간격, 줄 높이(px, em 및 백분율)를 표시할 장치에 따라 적용할 수 있습니다.
기기별 반응형 컨트롤

Qubely 블록으로 반응형 레이아웃 및 페이지 콘텐츠를 생성합니다. 여러 화면 크기에 대한 중단점을 정의하여 웹사이트의 전체 응답성을 제어합니다. 따라서 QUbely로 만드는 모든 것이 완벽하게 반응합니다. 또한 특정 장치에서 콘텐츠를 숨기거나 표시할지 여부를 결정할 수 있습니다.
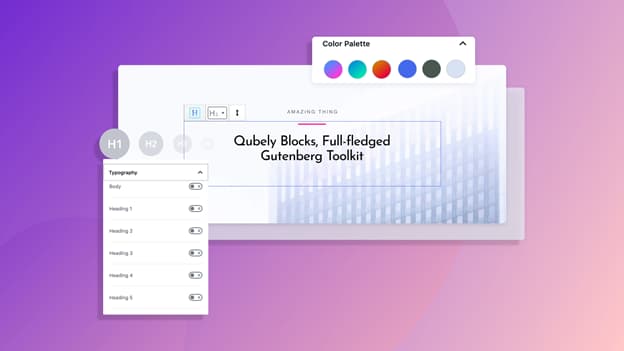
전체 색상 및 타이포그래피 설정

Qubely Gutenberg 툴킷을 사용하여 색상 팔레트와 타이포그래피를 전역적으로 설정할 수 있습니다. 전체 색상 팔레트에서 색상을 변경하면 할당된 섹션에 자동으로 색상이 적용됩니다. 색상과 마찬가지로 본문, 제목 및 버튼과 같은 다양한 텍스트에 대한 타이포그래피를 선택하여 WordPress 사이트 전체에 전체적으로 적용할 수도 있습니다.
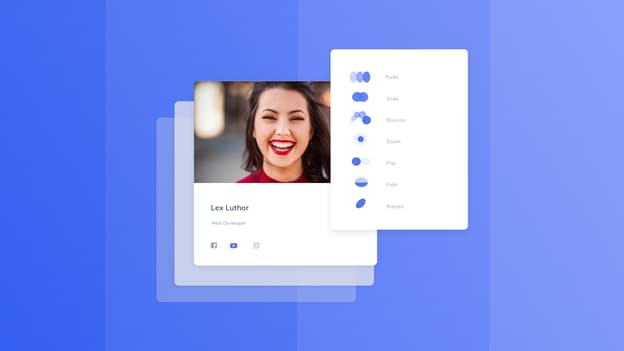
내장 애니메이션 효과

페이드, 바운스, 슬라이드, 확대/축소, 뒤집기, 접기, 회전 등의 애니메이션 효과를 적용하여 페이지 섹션에 애니메이션을 적용합니다. 블록에 애니메이션 효과를 적용하고 웹 페이지를 더욱 매력적으로 만드십시오.
Qubely 시작하기
Qubely로 아름다운 웹 페이지를 만드는 것은 매우 쉽습니다. WordPress 기본 편집기에서 벗어날 필요가 없습니다. Qubely는 Gutenberg 편집기 내에서 사용자 정의 블록을 제공합니다. 이 WordPress 블록 플러그인을 사이트에 설치하면 Gutenberg 편집기 내부의 Qubely 범주에 있는 모든 Qubely 블록을 갖게 됩니다. 아래에서 전체 프로세스를 살펴보겠습니다.
● Qubely 플러그인 설치
● Qubely 설정
● Qubely 블록에 액세스
● Qubely 블록 사용
● 섹션/레이아웃 가져오기
WordPress 사이트에 Qubely 설치

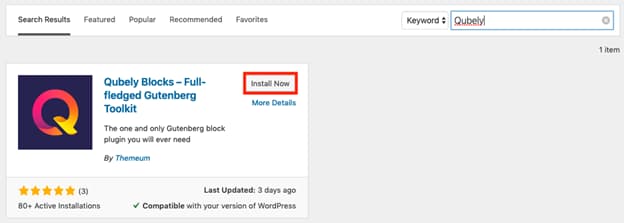
Qubely를 설치하는 것은 다른 WordPress 플러그인을 설치하는 것과 같습니다. 대시보드에서 검색하거나 WordPress 디렉토리에서 다운로드한 다음 업로드하여 설치할 수 있습니다. 선택은 모두 당신의 몫입니다.
- Qubely 플러그인 설정

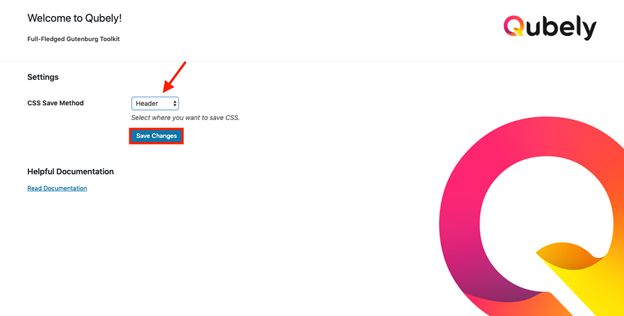
Qubely 내부에는 설정할 것이 많지 않습니다. Qubely는 설정에서 아무것도 수정할 필요 없이 작업을 시작합니다. 사이트에 Qubely를 설치하면 A Qubely 옵션이 WordPress 대시보드에 추가됩니다. Qubely 옵션을 클릭하면 CSS를 저장할 위치를 결정해야 하는 Qubely 설정 페이지로 이동합니다. CSS 저장 방법에서 헤더 또는 파일 시스템을 선택하고 아래 변경 사항 저장을 클릭합니다.
- Qubely 블록에 액세스
현재 Qubely 내부에는 14개의 커스텀 블록이 있습니다. 향후 업데이트에서 블록 수를 점진적으로 늘릴 예정입니다. 액세스 방법을 알아봅시다.

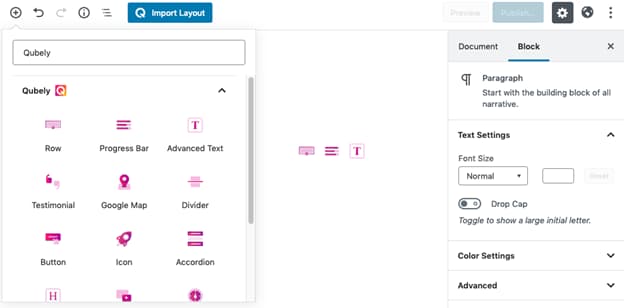
사이트에 Qubely를 설치하면 Gutenberg 편집기에서 Qubely 블록에 쉽게 액세스할 수 있습니다. 더하기 기호를 클릭하고 Qubely의 검색 범주에 "Qubely"를 입력합니다. 검색 창에 특정 블록 이름을 입력하여 블록에 액세스할 수도 있습니다.

- Qubely 블록 사용
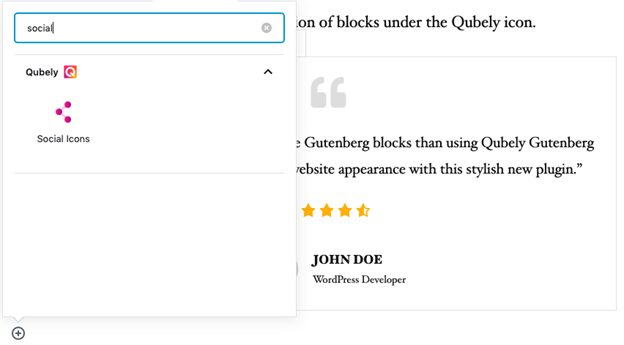
Qubely 블록을 사용하는 것은 Gutenberg 편집기에서 다른 블록을 사용하는 것과 같습니다. Qubely 또는 블록 이름을 검색하여 블록에 액세스한 다음 사용할 블록을 클릭합니다. 선택한 블록은 Qubely의 고급 옵션으로 사용자 정의하고 스타일을 지정할 수 있는 기본 디자인을 갖게 됩니다.
- 섹션/레이아웃 가져오기

처음부터 준비된 느낌을 원하십니까? Qubely는 블록으로 가져올 준비된 레이아웃을 많이 제공합니다. 또한 스타일 옵션을 사용자 정의하고 적용하여 더욱 멋지게 만들 수도 있습니다. 준비된 섹션과 레이아웃은 더 쉽게 탐색할 수 있도록 다양한 범주로 제공됩니다.
마무리
Qubely는 업데이트할 때마다 더 많은 기능, 준비된 디자인 및 새로운 블록으로 개선되고 있습니다. 따라서 Qubely가 Gutenberg를 사용하도록 영감을 주고 당신이 재능을 가지고 세상과 공유하고 싶은 것을 게시할 수 있는 다양한 옵션을 제공할 가능성이 있습니다.
그래서 무엇을 기다리고 있습니까? 지금 Qubely를 다운로드하고 놀라운 웹사이트 구축을 시작하십시오.
