React UI 구성 요소: 15가지 인기 있는 라이브러리
게시 됨: 2022-01-30- React UI 구성 요소 라이브러리를 사용해야 합니까?
- 디자인 시스템이란 무엇입니까?
- 간단한 기준
- 맨틴
- 차크라
- 머티리얼 UI
- 형태
- 프라임 리액트
- 부트스트랩
- 상록수
- 아르코 디자인
- 가이스트
- 유창한 UI
- 어근
- 재킷
- 두 가구 연립 주택
- 개미 디자인
- 반응 모음
- 스펙트럼
- 기본 웹
- 회로 UI
- NextUI
- 작은 UI
- 컴포넌트 중심의 웹 개발
React는 이제 10년이 넘었습니다. 생각하는 것은 미친 짓입니다. 그러나 오랜 세월에도 불구하고 React 라이브러리는 매주 1,400만 건 이상의 다운로드를 기록하고 있습니다. 또한 작동하기 위해 React에 의존 하는 80,000개 이상의 다른 오픈 소스 프로젝트가 있습니다.
많은 프로젝트가 React를 광범위하게 확장합니다. 특히 개발자는 앱 개발 중에 재사용할 수 있는 사용자 지정 요소 및 구성 요소를 만듭니다. 사실 React로 작업하는 것은 거의 전적으로 컴포넌트에 관한 것입니다. MVP를 구성하거나 앱 레이아웃을 빠르게 생성하려는 경우 구성 요소를 사용하면 프로세스를 빠르고 쉽게 액세스할 수 있습니다.
React에 대한 이해를 새롭게 하고 싶다면 Linton Ye의 이 기사를 확인하세요.
React UI 구성 요소 라이브러리를 사용해야 합니까?
React는 본질적으로 사용자 인터페이스를 구축하기 위한 라이브러리입니다. 이 컨텍스트의 구성 요소는 개발 프로세스에서 재사용할 수 있는 미리 빌드된 UI 요소입니다. React 구성 요소(또는 다른 프레임워크)는 앱 빌드 속도를 가속화하는 것을 목표로 합니다.
그러나 구성 요소 라이브러리를 사용하면 다음과 같은 상당한 이점도 있습니다.
- 개발 속도. 구성 요소가 미리 구축되어 있기 때문에 앱이 최종적으로 어떻게 보일 것인지에 대한 작업 프로토타입을 신속하게 구성할 수 있습니다.
- 생산력. 모든 단일 구성 요소 라이브러리는 양식, 버튼 및 섹션과 같은 디자인 요소를 다룹니다. 따라서 해당 요소를 직접 디자인하지 않아도 됩니다.
- 디자인 친숙함. 창의성도 중요하지만 마찰 없는 경험을 제공하려면 사용자에게 친숙한 디자인 경험을 제공하는 것이 필수적입니다.
- 최신 표준. 특히 대부분의 최신 라이브러리는 최신 접근성 표준을 준수하는 구성 요소를 갖도록 개발되었습니다.
잠재적인 단점은 대부분의 경우 개발자/커뮤니티의 지원에 의존하게 될 것입니다. 또한 새 라이브러리를 마스터하는 데 약간의 학습 곡선이 필요하지만 더 큰 그림에서 문제의 작은 감자 입니다.
디자인 시스템이란 무엇입니까?
React 구성 요소는 다양한 범주로 나뉩니다. "개별" 구성 요소 또는 본격적인 UI 구성 요소 라이브러리에서 선택하고 선택할 수 있습니다. 그리고 많은 경우 이러한 본격적인 라이브러리에는 완전한 설계 시스템이 포함됩니다.
간단히 말해서 디자인 시스템은 대규모 응용 프로그램을 구축하는 데 사용할 수 있는 완전한 구성 요소 집합입니다. Google의 Material UI, Shopify의 Polaris 디자인 시스템 등을 들어보셨을 것입니다.
어쨌든 디자인 시스템은 동일한 UI 구성 요소를 재사용하여 일관된 사용자 경험을 만드는 데 도움이 됩니다. 다행히도 각 라이브러리는 고유한 디자인 개념을 제공합니다.
간단한 기준
이 요약을 작성할 때 이 목록이 관련성을 유지하고 최신 상태인지 확인하기 위해 간단한 기준을 따랐습니다.
- 완벽한. 마찬가지로 각 라이브러리는 완전히 확장되었으며 방대한 UI 요소를 포함합니다.
- 접근성. 이것은 개발 경험에만 해당됩니다. 내 주요 관심사는 주어진 구성 요소 라이브러리가 개발자의 관점에서 작업하기 쉬워야 한다는 것입니다.
- 활동적인. 에서와 같이 라이브러리에는 활성 팔로어가 있으며 자주 업데이트됩니다.
나는 또한 GitHub의 인기도, 웹 개발 튜토리얼 사이의 일반적인 견인력 등을 고려했습니다. 새로운 React 구성 요소 라이브러리가 나타나고 가능성이 보이면 결국 이 목록에 포함시키기 위해 최선을 다할 것입니다.
자세히 살펴보겠습니다.
맨틴

Mantine은 다양한 요소를 다루고 각 요소에 대한 후크를 포함하는 광범위한 UI 구성 요소 라이브러리입니다. Vitaly Rtishchev가 만든 이 라이브러리는 2021년 첫 릴리스 이후 많은 추종자들을 끌어들였습니다. Mantine에는 기본 Dark 테마가 포함되어 있으며 모든 구성 요소는 Light 및 Dark 스타일 모두에서 사용할 수 있습니다.
총 120개 이상의 사용자 지정 구성 요소가 있습니다.
문서는 Next.js 및 Gatsby와 함께 Mantine을 사용하는 방법을 포함하여 광범위한 사용 사례를 다룹니다. 이 프로젝트는 매우 적극적으로 개발 중입니다. 그리고 일부 개발자가 말했듯이 "문서는 비교할 수 없습니다." .
차크라

Chakra는 가장 빠르게 성장하는 React UI 라이브러리 중 하나입니다. 간단하고 접근 가능한 구성 요소를 전제로 앱 부트스트랩을 즉시 시작할 수 있습니다. 또한 Chakra는 엄격한 디자인 원칙을 따릅니다. 각 구성 요소에는 고유한 스타일 소품이 제공되므로 구성 요소 스타일을 개별적으로 사용자 지정할 수 있습니다.
Chakra를 보다 엄격한 구성 요소 라이브러리와 비교하면 Chakra가 의견이 없는 환경에서 작동한다는 것이 분명합니다. 따라서 엄격한 속성 사양에 의존할 필요가 없으므로 앱 및 인터페이스 확장이 더 쉬워집니다.
다른 주목할만한 기능으로는 TypeScript 지원, WAI-ARIA 및 a11y를 통한 접근성, 소품 스타일링을 위한 Styled System이 있습니다.
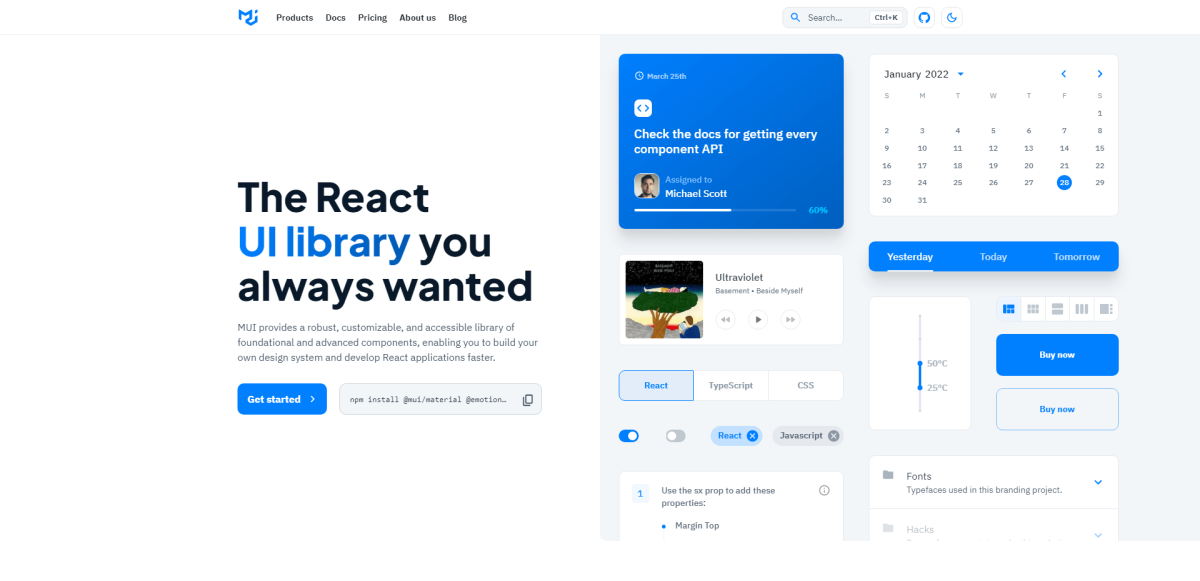
머티리얼 UI

머티리얼 디자인에 더 이상 소개가 필요합니까? MUI 라이브러리는 전체 Google 디자인 시스템을 확장된 React 라이브러리로 구현합니다. MUI는 또한 이 분기에서 가장 사랑받는 라이브러리 중 하나입니다. GitHub에 거의 75,000개의 별이 있는 만큼 MUI의 인기는 분명합니다. 그렇다면 무엇이 그러한 성공을 가능하게 합니까?
무엇보다 MUI는 오픈 소스 프로젝트가 아닌 브랜드로 운영됩니다. 이는 브랜드 무결성을 보호하기 위해 구성 요소가 완벽하게 스타일링된다는 것을 의미합니다. "여기에 예가 있습니다"라는 일반적인 유형이 아닌 문서도 마찬가지입니다.
그러나 가장 중요한 부분은 얼마나 많은 사람들이 MUI에 의존하는지입니다. 프로젝트의 인기가 높기 때문에 시작하는 데 도움이 되는 무료 리소스가 셀 수 없이 많습니다. 방문 페이지 템플릿, 블로그 디자인 모형 및 포트폴리오 스타일. 프로젝트를 생각해 보십시오. 누군가 이미 비슷한 것에 대한 상용구를 게시했을 가능성이 있습니다.
형태

Gestalt는 " Pinterest의 디자인 언어를 지원하는 React UI 구성 요소 집합" 입니다. 즉, Pinterest 개발자 및 디자이너 팀에서 사용하는 디자인 시스템입니다.
자세히 살펴보면 Gestalt는 현대 웹 표준을 기반으로 하는 강력한 기반을 제공한다는 점에서 다른 디자인 시스템과 다릅니다. 이러한 표준에는 접근성, 지속적인 색상 옵션 및 심층 변수 최적화가 포함됩니다.
Pinterest는 프로덕션 자체에서 React를 사용하기 때문에 이 라이브러리의 모든 단일 구성 요소에는 미리 만들어진 React 구성 요소가 있습니다.
프라임 리액트

PrimeReact는 거인의 마케팅 예산이 없을 수도 있지만 그럼에도 불구하고 뛰어난 라이브러리입니다. 불가지론적 특성 때문에 PrimeReact는 스타일에 독립적입니다.
따라서 Tailwind, Material, Bootstrap, Arya 등과 같은 인기 있는 스타일 가이드와 함께 사용할 수 있습니다. Designer 기능을 사용하여 기본 테마를 선택할 수 있습니다.
구성 요소 자체는 광범위한 라이브러리에서 기대할 수 있는 모든 것을 다룹니다. 메뉴, 다양한 패널, 데이터 테이블 등. PrimeReact는 PrimeFaces 프로젝트의 일부입니다. 이를 통해 테마 및 블록과 같은 다른 리소스를 빠르게 활용할 수 있습니다.
부트스트랩

Bootstrap을 사용해 본 적이 없다면 스스로를 프론트엔드 개발자라고 부를 수 있습니까? 가장 좋아하는 프론트엔드 툴킷( 주관적 )에도 React 라이브러리가 있습니다. 그리고 처음부터 React-first로 구축되었습니다. 각 구성 요소는 Bootstrap 기능을 포함하도록 맞춤 설계되었지만 jQuery와는 독립적입니다.
이 라이브러리의 주목할만한 기능 중 하나는 Bootstrap 스타일 가이드를 독점적으로 사용한다는 것입니다.
따라서 원래 스타일시트를 기반으로 하는 디자인으로 React Bootstrap을 사용할 수 있습니다. 예를 들어 부트스트랩 기반의 워드프레스 테마를 리액트 기반 디자인으로 빠르게 재구성할 수 있습니다.
상록수

Evergreen은 이 목록에서 디자인 시스템이기도 한 첫 번째 라이브러리입니다. 그리고 Segment에서 아낌없이 제공합니다. 그래서 Segment의 웹사이트와 제품을 보면 Evergreen을 기반으로 구축되었음을 알 수 있습니다. 즉, 이 라이브러리는 특정 구성으로 사용자를 잠그거나 정통적이지 않은 통합을 요구하지 않습니다.
"오늘날 작동하는 고정 구성을 만드는 대신 Evergreen은 새롭고 변화하는 설계 요구 사항을 예상하는 빌딩 시스템을 촉진합니다."
모든 구성 요소는 Figma 파일로도 사용할 수 있습니다.
라이브러리는 2가지 사용자 정의 테마와 함께 제공됩니다. 클래식 및 기본 . 또한 각 테마에 대해 사용자 정의 스타일을 정의하거나 처음부터 새로 생성할 수 있는 옵션이 있습니다.
아르코 디자인

중국 개발자 커뮤니티는 오픈 소스에 흠잡을 데 없는 기여를 했습니다. 그리고 아르코도 예외는 아닙니다. 이 엔터프라이즈급 구성 요소 라이브러리는 최신 인터페이스 구축 프로세스를 혁신합니다. 또한 전체 디자인 기반이 엄격한 루틴을 따르도록 하는 디자인 시스템이기도 합니다.

Arco는 세련된 디자인 철학으로 인해 눈에 띕니다. 그들의 디자인 시스템은 접근성뿐만 아니라 사용자 경험도 강조합니다. 이것의 예는 디자인을 형성하는 그들의 접근 방식입니다.
양식은 대부분 동기적으로 작업을 완료하려고 합니다. Arco는 외부 모달을 제공하는 대신 사용자 입력을 기반으로 하는 실시간 피드백을 전문으로 합니다. 해당 구성 요소는 각각 Figma 및 Sketch 내에서 사용하도록 다운로드할 수도 있습니다.
가이스트

Geist UI는 Vercel에서 제공하는 디자인 시스템을 분기하여 만들었습니다. Geist의 첫인상은 다소 미니멀하다는 것입니다. 따라서 랜딩 페이지 및 포트폴리오 웹 사이트를 구축하는 데 적합합니다.
그러나 분명히 웹 응용 프로그램과 더 복잡한 프로젝트 배포 모두에서 사용되었습니다. 최근 업데이트에서 Geist는 테마 를 추가하는 기능을 구현했습니다.
따라서 구조와 구성 요소의 다양성이 마음에 든다면 사용자 정의 스타일을 구현하는 것이 간단합니다. 개별 구성 요소에 대한 사용자 정의 스타일을 호출할 수도 있습니다.
유창한 UI

React는 Microsoft 365 제품군 전체가 이를 기반으로 하는 획기적인 기술입니다.
물론 Fluent UI를 통해서 말이죠.
Fluent는 React 구성 요소 라이브러리가 어떠해야 하는지에 대한 Microsoft의 견해입니다.
그리고 솔직히 UI 구성 요소를 제공하지만 훨씬 더 많은 일을 합니다.
Fluent UI Utilities 패키지에는 많은 클래스, 함수 및 인터페이스가 포함되어 있습니다. 이는 풍부하고 인터랙티브한 사용자 경험을 만드는 데 도움이 됩니다. Fluent는 앱을 구축하는 것 이상으로 진정한 엔터프라이즈 경험을 구축하는 데 도움이 됩니다.
또한 Microsoft에서 관리합니다. 따라서 신뢰성 문제와 같은 것은 문제의 여지가 없습니다.
어근

모든 종류의 구성 요소 라이브러리의 주요 매력 중 하나는 스타일입니다. 깔끔합니까, 괴상합니까, 아니면 전문적으로 보입니까? 인기 있는 웹 앱을 복제합니까? 모두 유효한 질문입니다.
하지만 Radix UI는 다른 접근 방식을 전문으로 합니다.
저수준 구성 요소 라이브러리인 Radix는 접근성과 맞춤형 스타일링 가능성을 강조합니다. 이는 구성 요소를 베어본 기반으로 도입하여 수행합니다.
구성 요소가 원시 상태로 배송되기 때문에 창의적인 자유를 깊이 파고들어 직접 스타일을 지정할 수 있습니다. 그 대가로 Radix는 기본 접근성 구현을 제공합니다. 또한 구성 요소가 세분화되도록 설계되어 사용자 지정 스타일 가이드 통합이 가능합니다.
재킷

Reakit은 풍부한 웹 애플리케이션을 유지 관리하기 위한 광범위한 툴킷입니다. 디자인적으로 접근이 가능하며 번들 스타일의 구조를 구현합니다. 즉, 개별 구성 요소를 사용하고 다른 구성 요소는 비활성화할 수 있습니다. 결과적으로 패키지 크기는 엄청나게 커질 수 있습니다.
Reakit에는 기본 스타일이 제공되지 않습니다. 이것은 또한 "저수준" 구성 요소 라이브러리가 됩니다. Reakit을 사용하는 Welcome UI는 사용자 정의 스타일을 만드는 방법의 한 예입니다. 그러나 Tailwind와 같은 것과 함께 사용하는 것은 어렵지 않습니다.
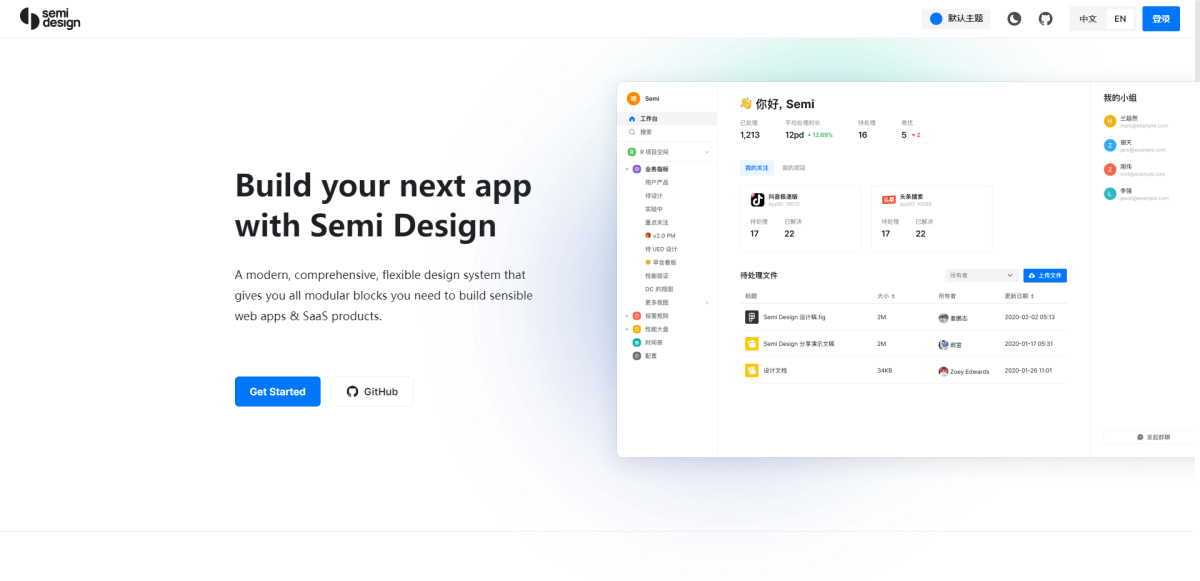
두 가구 연립 주택

Semi Design 시스템은 전체 TikTok 프론트 엔드를 구동합니다. 기업 최초의 종합 UI 라이브러리로 구축되었습니다. 가장 주목할만한 점은 모듈식 구성 요소 외에도 Semi는 Figma에 UI 키트도 게시합니다. 이는 앱 디자인 및 개발자 참여 프로세스를 가속화하는 데 도움이 됩니다.
테마와 관련하여 Semi에는 목적을 위해 구축된 맞춤형 "직접 수행" 플랫폼이 있습니다. 목표는 시스템을 정의한 다음 프로덕션에 적용하는 속도를 높이는 것입니다.
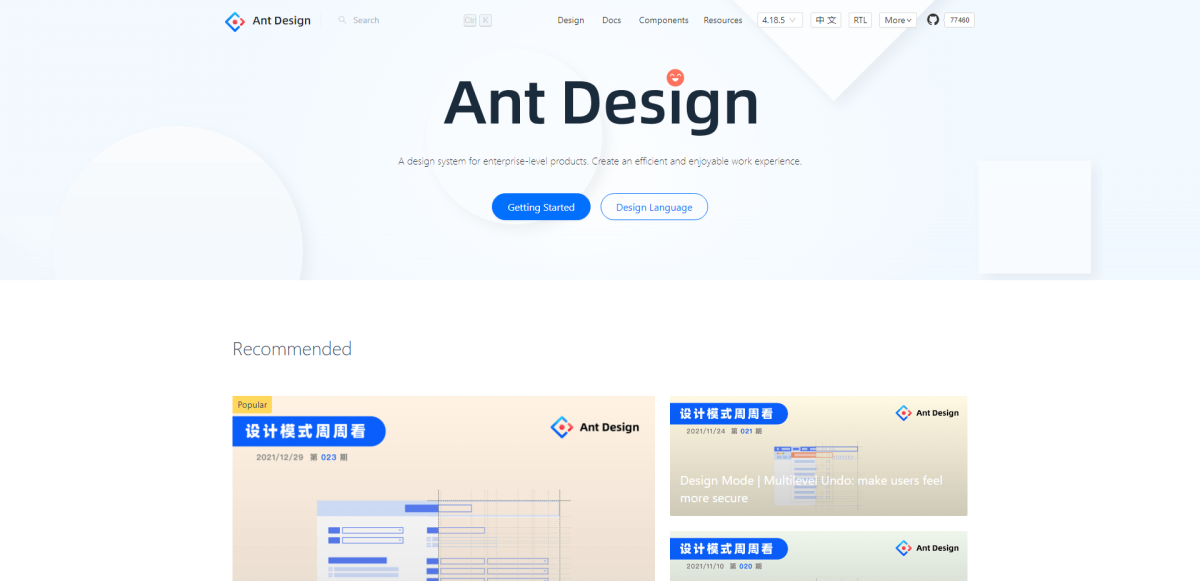
개미 디자인

현대의 영향과 극동에서 접근할 수 있는 것은 간과하기 어렵습니다. Ant Design은 GitHub에서 가장 인기 있는 구성 요소 라이브러리입니다. 적어도 React의 경우. UI 구성 요소를 제공할 뿐만 아니라 디자인 언어 이기도 합니다. 자세한 내용은 여기를 참조하세요.
Ant를 인기 있게 만드는 것 중 하나는 사용 가능한 리소스입니다. Ant를 유지 관리하는 핵심 팀은 이 영역에서 뛰어난 작업을 수행했습니다. 사전 구축된 템플릿, 맞춤형 모바일 환경에서 선택하거나 설명서를 자세히 살펴볼 수 있습니다.
또한 팽창 을 최소화하기 위해 Ant는 타사 구조를 구현합니다. 라이브러리는 많은 UI 요소와 레이아웃을 다루지만 추가 기능을 추가하는 것은 외부 라이브러리를 통해 수행하는 것이 가장 좋습니다. 이러한 라이브러리 중 상당수는 이미 Ant 디자인 사양을 따르고 있습니다.
반응 모음

React Suite는 액세스하기 쉬운 대화형 디자인 구성 요소를 전문으로 합니다. 백엔드 스타일 프로젝트에 사용하도록 특별히 제작되었습니다.
그러나 모든 프런트 엔드 워크플로에서 구현할 수 있습니다.
라이브러리는 밝음, 어두움, 고대비와 같은 다양한 테마를 제공합니다. 커스텀 스타일에 관해서는 – Less를 사용하게 될 것입니다.
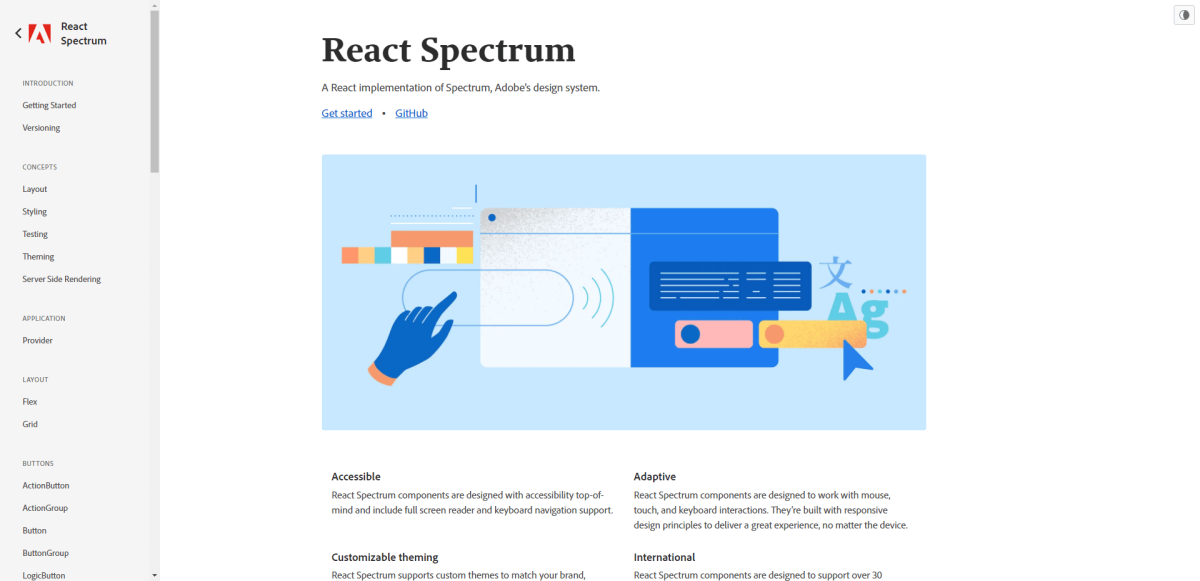
스펙트럼

Adobe는 디자인에 대한 기여로 명예의 전당에 입성할 것입니다. 그리고 그들이 디자인 시스템 Spectrum을 오픈 소스 커뮤니티에서 사용할 수 있도록 만든 것은 놀라운 일이 아닙니다. Adobe가 사용하는 바로 그 디자인 시스템입니다.
Spectrum은 레이아웃을 구현하기 위해 Flex와 Grid를 모두 사용합니다. 또한 많은 구성 요소가 사용자 지정 슬롯 레이아웃을 기반으로 합니다. 이 "슬롯"을 사용하면 개별 레이아웃의 스타일을 지정하고 중첩된 그룹에 특정 요소를 할당할 수 있습니다.
흥미롭게도 Adobe는 개발자와 디자이너가 미리 만들어진 스타일을 사용자 지정 하지 않도록 권장 합니다. Spectrum은 이미 일관성을 염두에 두고 구축되어 있습니다. 그리고 스타일을 망치기 보다는 원활한 사용자 경험을 구축하는 것이 목표여야 합니다.
최근 뉴스에서 Adobe는 접근성 우선 UI 기본 요소로 작동하는 React Hooks 모음인 React Aria도 작업하고 있습니다. 궁극적으로 React Aria의 목표는 처음부터 접근성 모범 사례를 구현하여 고유한 구성 요소 라이브러리를 구축할 수 있는 자유를 제공하는 것입니다.
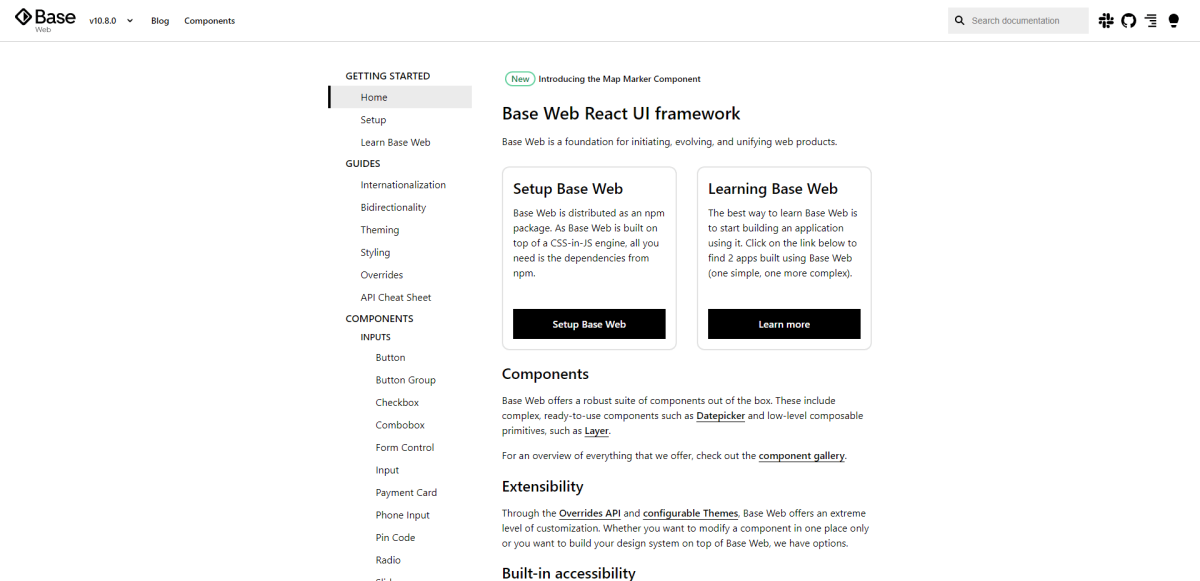
기본 웹

구성 요소 라이브러리의 주요 매력 중 하나는 현장 테스트를 거쳤다는 것입니다. 그리고 Base Web의 경우 Uber가 사용하는 디자인 시스템입니다. 네, 차량 공유 앱입니다.
Base는 한 번에 많은 응용 프로그램에서 사용자 지정을 전문으로 합니다. 목표는 다양한 개발 경로에서 구성 요소를 재사용할 수 있는 간단한 솔루션을 제공하는 것입니다. 예를 들어, 새로운 디자인 작업을 시작할 때 테마 환경은 그대로 유지됩니다.
Base의 모든 테마는 JavaScript, Flow 및 TypeScript에서 수행할 수 있습니다.
회로 UI

SumUp과 같은 민간 부문 회사가 이렇게 중요한 오픈 소스 기여를 하는 것을 보니 정말 기쁩니다. Circuit UI는 SumUp 인프라에서 사용되는 설계 시스템입니다. 최상의 사용자 경험을 보장하는 몇 가지 원칙을 바탕으로 구축되었습니다.
이러한 원칙에는 커밋 전 코드 테스트, 전면적 액세스 가능성, 표준화된 이름 지정 등이 포함됩니다. 기본 패키지 외에도 디자인 토큰(기본) 및 아이콘 팩에 액세스할 수 있습니다.
NextUI

NextUI는 이전에 살펴본 Geist 라이브러리 중 하나를 기반으로 사용합니다. NextUI의 세부 사항에 대한 복잡한 접근 방식을 통해 경험이 가장 적은 디자이너도 아름다운 웹사이트와 앱을 만들 수 있습니다. 또한 광범위한 문서는 첫 번째 NextUI 프로젝트를 배포하는 방법을 설명하는 데 훌륭한 역할을 합니다.
몇 가지 주목할만한 기능은 다음과 같습니다.
- 완전한 크로스 브라우저 지원을 통한 서버 측 렌더링.
- 완전한 WAI-ARIA 준수와 통합된 접근성 기능.
- 불필요한 CSS 로드를 피하기 위해 스티치를 사용합니다. 필요한 것만 로드하십시오.
마지막으로 Next.js 사용자에게 매우 인기 있는 선택이 되고 있습니다.
작은 UI

Tiny UI는 TypeScript로 작성된 React Hook 구성 요소를 제공합니다. 이 구성 요소 라이브러리의 주요 매력은 크기가 작지만 사용자 정의가 가능한 특성입니다.
특히 새 프로젝트를 시작하기 전에 사용자 정의 테마를 미리 정의할 수 있습니다.
구성 요소는 작은 레이아웃 요소에서 피드백 양식, 모달 및 구성 관리자와 같은 보다 구체적인 항목에 이르기까지 다양합니다.
컴포넌트 중심의 웹 개발
이 모든 훌륭한 라이브러리 덕분에 이제 CSS를 다시 작성하지 않아도 됩니다! 모든 농담을 제외하고 이 목록에는 훌륭한 선택이 많이 있습니다.
복잡한 설계 구조를 구축하는 데 마음이 흔들린 적이 있다면 이러한 라이브러리가 그 불확실성을 어느 정도 완화할 것입니다. 광범위한 문서 외에도 앞서 언급한 라이브러리 중 다수는 강력한 커뮤니티 지원을 받고 있습니다.
따라서 항상 추가 확장 및 구현을 찾을 수 있습니다.
