WordPress 사이트에 Elementor의 웹사이트 빌더를 사용해야 하는 5가지 이유
게시 됨: 2021-10-07아름답고 전환되는 WordPress 사이트를 디자인하는 것은 양질의 고객을 확보하고 판매를 급증시키는 데 중요합니다. 하지만 처음부터 신뢰할 수 있는 웹사이트 빌더 없이는 사이트를 만들 수 없습니다.
하나를 찾고 있다면 Elementor는 WordPress 사이트 소유자 사이에서 눈에 띄는 도구입니다.
#Elementor(및 기타 #WordPress 웹사이트 빌더)에 대한 검색 및 연구를 줄이기 위해 다음은 도구의 주요 기능에 대한 안내입니다.
트윗하려면 클릭
1. 코딩 없이 페이지 디자인을 빠르게 사용자 정의할 수 있습니다.
Elementor는 초보자에게 친숙합니다. 코딩 없이 전문적인 웹 페이지와 완전한 사이트를 간단하고 편리하게 만들 수 있습니다.
Elementor는 페이지의 구조와 섹션을 만들기 위한 많은 유연성을 제공합니다. 또한 위젯 및 기타 구성 요소에 대한 옵션을 제공합니다. 여기에는 제목, 텍스트 편집기, 이미지, 열, 버튼, 비디오 등이 포함됩니다.
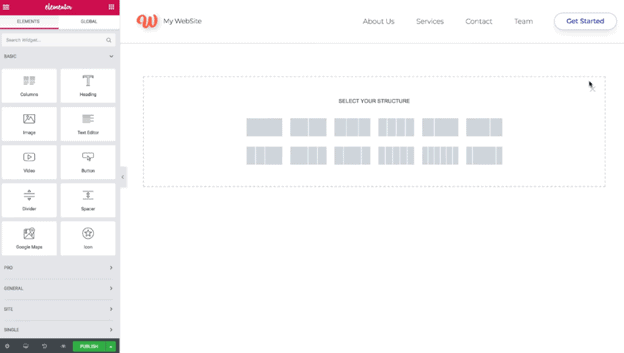
Elementor에는 탐색을 단순화하고 눈에 쉽게 디자인할 수 있도록 깔끔한 모양의 빌더 및 미리보기 패널이 있습니다.
예를 들어 왼쪽에는 사이트 요소에 대한 패널이 있고 오른쪽에는 미리보기 창이 있습니다. 이렇게 하면 특히 처음부터 시작할 때 디지털 캔버스를 쉽게 관리할 수 있습니다. 옵션에 빠르게 액세스할 수 있으며 미리보기 창을 사용하면 넓고 미세한 관점에서 디자인을 쉽게 볼 수 있습니다.

또한 페이지에 삽입할 블록 섹션 템플릿에 액세스할 수 있습니다. FAQ, 카운트다운, 이메일 구독, CTA가 포함된 배너 등이 될 수 있습니다.
이러한 요소를 삽입하면 페이지의 원하는 섹션과 지점에 배치하고 드래그 앤 드롭 인터페이스를 통해 이동할 수 있습니다.
섹션 또는 그 안의 구성 요소에 대해 삭제, 복제, 복사, 붙여넣기, 재설정 및 기타 작업을 수행할 수 있습니다.
내부 요소의 섹션(예: 열, 텍스트 편집기, 이미지, 제목 등)을 사용자 지정할 때 여러 디자인 옵션을 찾을 수 있습니다.
요소에 따라 브랜드 개성 및 마케팅 캠페인 목표에 따라 크기, 색상, 배경, 정렬 등을 자유롭게 조정할 수 있습니다.
Elementor의 웹 사이트 빌더는 작업을 즉시 저장하고 디자인에 적용된 이전 작업 및 수정 사항을 표시할 수도 있습니다.
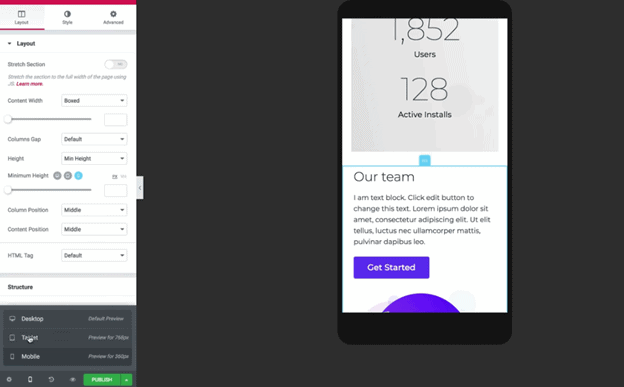
또한 데스크톱 컴퓨터, 태블릿 및 스마트폰에서 웹 페이지가 어떻게 표시되는지 확인할 수 있습니다. 모바일 보기를 확인할 때의 샘플은 다음과 같습니다.

Elementor의 라이브 프론트 엔드 편집 기능을 사용하면 웹 페이지를 빠르게 개인화 및 수정하고 실시간 결과를 얻을 수 있습니다.
또한 레이아웃을 완벽하게 제어할 수 있으며 지루한 관련 작업이 지루하지 않습니다. 따라서 웹 사이트 빌더는 귀하의 비즈니스에 탁월한 시간과 노력을 절약할 수 있습니다.
2. 귀하의 페이지는 즉시 SEO 친화적이며 모바일 반응형입니다.
Elementor의 웹사이트 빌더는 검색 엔진 순위에 맞게 웹 페이지를 최적화합니다. 요소가 로딩 속도를 늦추고 사이트의 사용자 경험을 망치지 않도록 합니다.
도구에서 분석 및 잠재고객 인사이트를 활용하여 사이트의 전환 및 성능을 높일 수도 있습니다.
Elementor는 강력한 제품 내 최적화 도구와 저명한 SEO 도구(예: Rankmath 및 Yoast)와의 원활한 통합을 추가로 제공합니다.
이 웹 사이트 빌더는 또한 개발 단계에서 웹 페이지를 모바일 친화적으로 만듭니다. 페이지를 만들 때 Elementor는 구조, 레이아웃, 디자인 요소 및 기타 측면을 즉시 모든 장치의 화면에 잘 맞도록 조정합니다.
그렇게 하면 최신 핸드헬드 장치에 맞게 크기를 조정하는 것에 대해 걱정하지 않고 사용자 정의에 집중할 수 있습니다.
앞서 보았듯이 태블릿과 스마트폰의 화면에서 웹 페이지의 모습을 즉시 볼 수 있습니다. 이것은 Elementor에서 구축할 때 페이지가 얼마나 모바일 지원되는지 보여줍니다.
모바일 응답성, 사이트 속도 및 최적화와 Elementor의 뛰어난 미학을 통해 디자인을 사용하여 웹사이트의 참여와 비즈니스 성과를 개선할 수 있습니다.
3. WordPress 사이트의 성능을 향상시킬 수 있습니다.

2021년 초 Elementor는 웹사이트와 페이지를 최적화하는 버전을 출시했습니다. 여기에는 조건부 자산 로드, 추가 DOM 요소 감소, 더 작은 자산 파일, 조건부로 로드된 라이트박스, 자산 로드 및 접근성 개선 등이 포함됩니다.
그런 다음 최근 Elementor는 현재 개선 사항을 기반으로 최신 업데이트를 출시했습니다. 이 새로운 개선 사항은 사이트 성능 을 더욱 강화하는 Elementor 3.4 입니다.
우선 Elementor 3.4는 다음을 제공합니다.
- 로드된 코드가 적은 구형 브라우저에 대한 지원을 중단하여 JavaScript 자산 파일 크기를 줄였습니다.
이를 결합하여 서버 응답 시간을 최대 23%까지 개선하고 메모리 사용량을 ~5%까지 줄였습니다. Elementor는 또한 Editor 로드에 대한 데이터 트래픽의 약 30%를 절약했습니다. 즉, 모든 것이 더 빠르고 원활하게 실행되었습니다.

- 향상된 글꼴 굉장 SVG 아이콘 메커니즘
또한 Elementor 3.4는 데스크톱, 랩톱, 와이드스크린, 모바일, 모바일 엑스트라, 태블릿 및 태블릿 엑스트라의 7개 장치에 대한 맞춤형 중단점을 제공합니다.
Elementor는 기본 성능을 향상하고 코드, 속도, 성능 및 안정성을 위협하지 않고 사용자 지정 중단점을 추가할 수 있습니다.
이를 통해 다양한 장치에 대한 사이트 디자인을 완전히 제어할 수 있습니다. 방문자에게 그림 같은 뷰포트와 완전히 반응하는 사이트 디자인 및 사용자 인터페이스를 제공할 수도 있습니다.
마지막으로 Elementor는 다음과 같이 일년 내내 더 많은 성능 향상 버전을 출시할 예정입니다.
- 페이지 로드를 점점 간소화하는 "필요한 항목만 로드" 기능
- JavaScript/CSS 라이브러리 사용 감소 및 기본 브라우저 지원,
- 현재 내부 JavaScript 및 CSS의 매우 강력한 최적화 및 개선 사항.
이러한 업그레이드를 얻으면 웹 페이지와 트래픽, 판매 및 전환을 크게 향상시킬 수 있습니다.
4. 테마를 완벽하게 제어할 수 있습니다.
노련한 WP 사이트 디자이너는 미리 디자인된 페이지 레이아웃이 있는 일부 WP 테마가 귀하가 만드는 모든 웹 사이트와 완벽하게 작동한다고 주장한다는 것을 알고 있습니다.
그러나 이러한 테마는 기본 설정에 맞게 빠르게 편집할 수 없습니다. 결과적으로, 그것들을 사용하는 성장하는 비즈니스에 대해 빠르게 관련성이 없고 구식이 됩니다.
하지만 Elementor에서는 상황이 다릅니다.
단순히 테마를 선택하여 WP 사이트에 적용하는 것이 아니라 실제로 브랜딩 및 비즈니스 요구 사항에 따라 디자인하고 사용자 지정합니다.
사이트 디자인을 완벽하게 제어할 수 있습니다. 즉, 원하는 모양을 얻기 위해 원하는 작업을 정확히 수행할 수 있습니다.
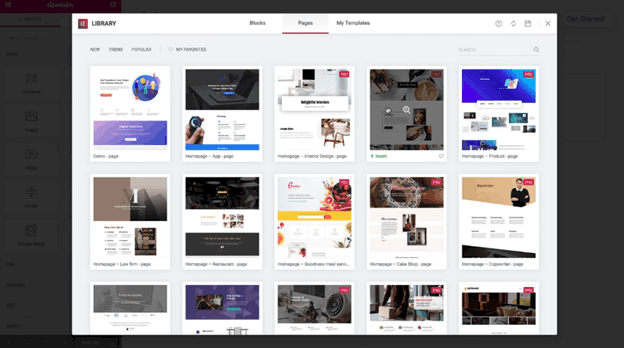
예를 들어, Elementor에는 사용자 정의할 수 있는 수백 개의 전문적으로 디자인된 템플릿이 있습니다.
레스토랑, 스파, 인테리어 디자인 등 비즈니스에 따른 다양한 테마를 만들고자 하는 특정 웹 페이지와 함께 사용하십시오.

템플릿을 선택하면 다운로드하여 요소 재정렬, 색상 변경 및 기타 작업을 시작할 수 있습니다(첫 번째 요점에서 설명한 대로).
또한 회사가 성장함에 따라 사이트 디자인, 레이아웃 및 기능까지 쉽게 수정하고 확장할 수 있습니다.
이렇게 하면 웹사이트 재설계 프로젝트에 필요한 시간, 노력 및 리소스를 절약할 수 있습니다. Elementor의 웹사이트 빌더는 회사 사이트에 맞는 정확한 종류와 모양을 보장합니다.
5. 여러 WordPress 플러그인으로 작업할 수 있습니다.

WP 플러그인 라이브러리에서 검색하면 Elementor와 통합할 수 있는 잘 작성된 수백 개의 애드온을 볼 수 있습니다. 그들은 Elementor의 페이지 빌더 기능을 확장하여 원하는 사이트 요구 사항을 더욱 충족시킵니다.
앞서 언급한 SEO 플러그인 외에도 다양한 목적을 위해 무료 및 프리미엄 플러그인을 얻을 수 있습니다.
Crocoblock(Elementor용 JetPlugins)이 한 예입니다. 동적 사이트 콘텐츠를 추가하고 관련 페이지에 반복 섹션(예: 서비스 및 평가)을 만들 수 있습니다.
Zoho CRM과 Zoho Desk 통합을 통해 리드, 연락처, Zoho CRM 사례 및 Zoho Desk 지원 티켓을 만들 수 있습니다.
스타일리시한 매거진 스타일의 사이트를 원한다면 Magazinify를 설치할 수 있습니다. 끌어서 놓기 기능을 통해 매력적인 브랜드에 적합한 뉴스 블록을 쉽게 만들 수 있습니다.
반면 Coder는 Elementor용 코드 구문 형광펜입니다. 200개 이상의 언어와 GitHub 및 BitBucket 리포지토리를 지원하며 기타 여러 직관적인 기능을 포함합니다.
Visibility Logic을 사용하여 다양한 조건(로그인, 사용자 메타, 특정 역할, 특정 브라우저의 방문 날짜 및 시간)에 따라 고객에게 특정 Elementor 위젯 또는 섹션을 표시하거나 숨길 수 있습니다.
슬라이드쇼의 경우 Prime Slider라는 고유 애드온을 사용할 수 있습니다. 드래그 앤 드롭 기능을 통해 20가지 이상의 최신 유행 디자인 위젯과 스타일을 제공합니다.
Elementor는 또한 더 많은 테마 템플릿, 확장, 실용적인 사이트 기능, 창의적인 요소 등을 제공하는 다른 플러그인과 원활하게 작동합니다.
이 모든 것이 웹 디자인 기회를 늘리고 강력한 비즈니스 사이트를 구축할 수 있는 잠재력을 극대화합니다.
Elementor로 더 간단해진 우수한 웹 페이지 디자인
이것이 Elementor의 웹사이트 빌더를 사용하는 것이 탁월한 비즈니스 결정인 이유입니다. 웹 디자인이 너무 단순화되어 초보자도 작업이 공원에서 산책이 될 수 있습니다.
이 강력한 도구를 사용하면 전환 친화적인 페이지 디자인과 우수한 사이트 성능을 얻을 수 있으며 이 모든 것이 최대의 비즈니스 수익성으로 이어집니다.
시간을 내어 Elementor의 웹 사이트 빌더를 탐색하고 도구 세트에 추가하는 것을 고려하십시오. 빨리 할수록 판도를 바꾸는 이점을 더 빨리 누리고 비즈니스를 추진할 수 있다는 점을 기억하십시오.
