Elementor 애드온을 사용해야 하는 5가지 이유
게시 됨: 2020-10-21Elementor는 단연코 최고의 페이지 빌더 중 하나입니다. 제공하는 기능과 사용자 정의의 수는 다른 페이지 빌더에서 찾기 어렵습니다.
Elementor로 작업해 왔다면 페이지 빌더의 기능을 향상시킬 수 있는 Elementor용 애드온과 플러그인을 많이 보았을 것입니다.
많은 사람들이 Elementor 애드온 사용에 대해 매우 혼란스럽고 회의적입니다. Quora 및 Facebook 그룹에서 "타사 Elementor 애드온이 가치가 있습니까?"와 같은 질문을 종종 봅니다. 또는 "추가 기능이 정말 디자인 프로세스에 가치를 추가합니까?" 또는 "Elementor용 애드온을 사용해 봐야 합니까?".
모든 초보자에게 이러한 모든 의심은 약간 위협적일 수 있습니다. 당신도 비슷한 의심을 품고 있다면 이 기사에서 모든 질문에 대한 답변을 얻을 수 있으니 안심하십시오.
Elementor 애드온을 사용하는 이유는 무엇입니까?
Elementor에는 많은 기능이 포함되어 있지만 설계 프로세스에 최대한의 효율성을 제공할 수 있는 모든 기능이 포함되어 있다는 의미는 아닙니다. Elementor 애드온이 가치가 있는 이유를 알아보겠습니다.
1. 디자인 프로세스를 더 쉽게 만드는 애드온
회사의 타임라인을 추가하거나 elementor로 구축된 타임라인 형식으로 웹페이지 콘텐츠를 표시하고 싶다고 가정해 보겠습니다. 다양한 위젯을 정렬하여 타임라인처럼 보이게 할 수는 있지만 불필요한 노력이 많이 필요할 것입니다.
이제 단일 위젯으로 모든 프로세스를 제거할 수 있다고 말하면 어떻게 될까요? 훨씬 더 나은 것 같죠?
타임라인을 만들려면 PowerPack 애드온의 타임라인 위젯을 사용하면 놀라운 효과와 디자인으로 인상적인 타임라인을 만드는 데 도움이 됩니다. 하나의 위젯을 끌어다 놓기만 하면 타임라인에 표시할 데이터를 입력할 수 있습니다. PowerPack의 타임라인 위젯에는 코드 한 줄도 건드리지 않고도 웹사이트에서 멋진 타임라인을 만들 수 있는 광범위한 고급 기능 목록이 포함되어 있습니다!
좋은 애드온의 장점은 작업을 많이 줄일 수 있는 기능을 얻을 수 있다는 것입니다. 예를 들어 타임라인 위젯을 사용합니다. 블로그 게시물을 타임라인에 표시하려면 목록에서 해당 옵션을 선택하면 쉽게 할 수 있으며 모든 게시물은 타임라인 형식으로 표시됩니다. 몇 번의 클릭으로 가로 또는 세로 타임라인을 표시할 수 있습니다.
이것은 단지 하나의 사례에 불과했습니다. 요소 또는 애드온으로 작업하면 디자인 프로세스의 속도를 높일 수 있는 다른 많은 경우가 있습니다.
2. Elementor 애드온으로 더 빠른 디자인
우리는 애드온이 훌륭하고 기능적인 위젯의 도움으로 디자인을 더 쉽게 만드는 방법에 대해 이야기했습니다. 어떻게 하면 디자인 프로세스를 더 빠르게 만들 수 있을지 생각해 본 적이 있습니까?
타임라인 위젯과 같은 유용한 위젯을 사용하면 디자인 시간을 줄여 작업 프로세스에 많은 가치를 추가할 수 있습니다. 요소를 사용하여 이전에 찾는 방법에 비해 타임라인을 만드는 데 하나의 위젯만 필요하기 때문입니다. 위젯. 예를 들어, 작업 시간을 없애고 디자인을 단 몇 분으로 줄일 수 있습니다. 애드온이 디자인 프로세스의 속도를 높이는 유일한 장소는 아닙니다.

AnalogWP와 같은 다른 기능적 애드온 플러그인은 디자인 프로세스의 속도를 높이는 데 있어 많은 것을 제공합니다. AnalogWP는 페이지를 만드는 데 사용할 수 있는 훌륭하고 아름답게 디자인된 프리미엄 템플릿과 함께 제공되며, 그 위에 AnalogWP에는 StyleKits라는 고유한 기능이 있습니다. 이 기능을 사용하면 H1, H2, 단락과 같은 동일한 요소를 한 번에 변경할 수 있습니다. 모든 단일 요소를 계속해서 변경할 필요가 없습니다.
좋은 위젯을 사용하면 디자인 프로세스의 속도를 확실히 높일 수 있습니다.
3. 추가 기능은 더 많은 통합을 가져옵니다.
누가 더 많은 통합을 좋아하지 않습니까?
웹사이트에서 사용 중인 기존 도구 및 서비스를 Elementor와 연결하는 기능은 웹사이트 디자인에만 도움이 될 것입니다. Elementor는 아마도 필요한 것보다 더 많은 통합을 제공하지만 Elementor와의 통합이 필요한 사용에 특정한 통합이 있습니다.
좋은 애드온 플러그인은 더 많은 통합을 제공합니다. 예를 들어 PowerPack Addon의 연락처 양식 위젯을 살펴보겠습니다. 그것은 또 다른 문의 양식 작성기가 아닙니다. Gravity Forms, Caldera Forms, Contact Form 7, WP Forms, Formidable, WP Fluent 및 Ninja Forms와 같은 인기 있는 양식 플러그인과의 완벽한 호환성 및 통합이 제공됩니다.


이 추가된 통합을 통해 기존 양식을 사용한 다음 PowerPack의 양식 위젯을 사용하여 Elementor 편집기에서 사용자 정의할 수 있습니다. 이러한 양식 스타일러를 사용하여 웹사이트의 연락처 양식을 안팎으로 스타일 지정할 수 있습니다. 타이포그래피에서 색상 옵션에 이르기까지 원하는 방식으로 양식을 디자인할 수 있는 완전한 유연성을 얻을 수 있습니다.
또한 확인하십시오 : Elementor로 WPForms 스타일 지정 방법
이 추가된 통합은 Elementor로 얻을 수 있는 통합 기능에 추가됩니다.
4. 전체 디자인을 향상시키는 추가 기능
이제 우리 모두는 용이성과 속도 면에서 타사 애드온 위젯이 얼마나 유용한지 압니다. 미학적으로 잘 설계된 모든 위젯과 페이지를 사용하여 시각적으로 흠잡을 데 없는 웹 페이지를 만들고 사용자 정의하여 디자인과 레이아웃을 한 단계 끌어올릴 수 있습니다.
PowerPack Elementor Addon은 전문적으로 디자인된 섹션 블록을 제공하여 쉽게 가져올 수 있고 추가로 사용자 정의하여 세련된 웹사이트를 만들 수 있습니다.
AnalogWP와 같은 추가 플러그인은 바로 사용하고 시작할 수 있는 전문적으로 설계된 템플릿을 제공합니다. 사용자를 위해 프로세스를 더 빠르고 쉽게 만드는 동시에 디자인의 모양도 개선합니다. 타사 추가 기능은 초보자이고 웹 디자인 프로세스에 대해 잘 모르는 경우 큰 도움이 될 수 있습니다.
5. Elementor 애드온으로 기능 향상
Elementor 위젯은 의심할 여지 없이 훌륭하지만 위젯을 사용하여 특정 작업을 수행하고 싶은 경우가 있을 수 있지만 해당 Elementor 위젯에는 해당 기능에 대한 기능이 없기 때문에 그렇게 할 수 없습니다.
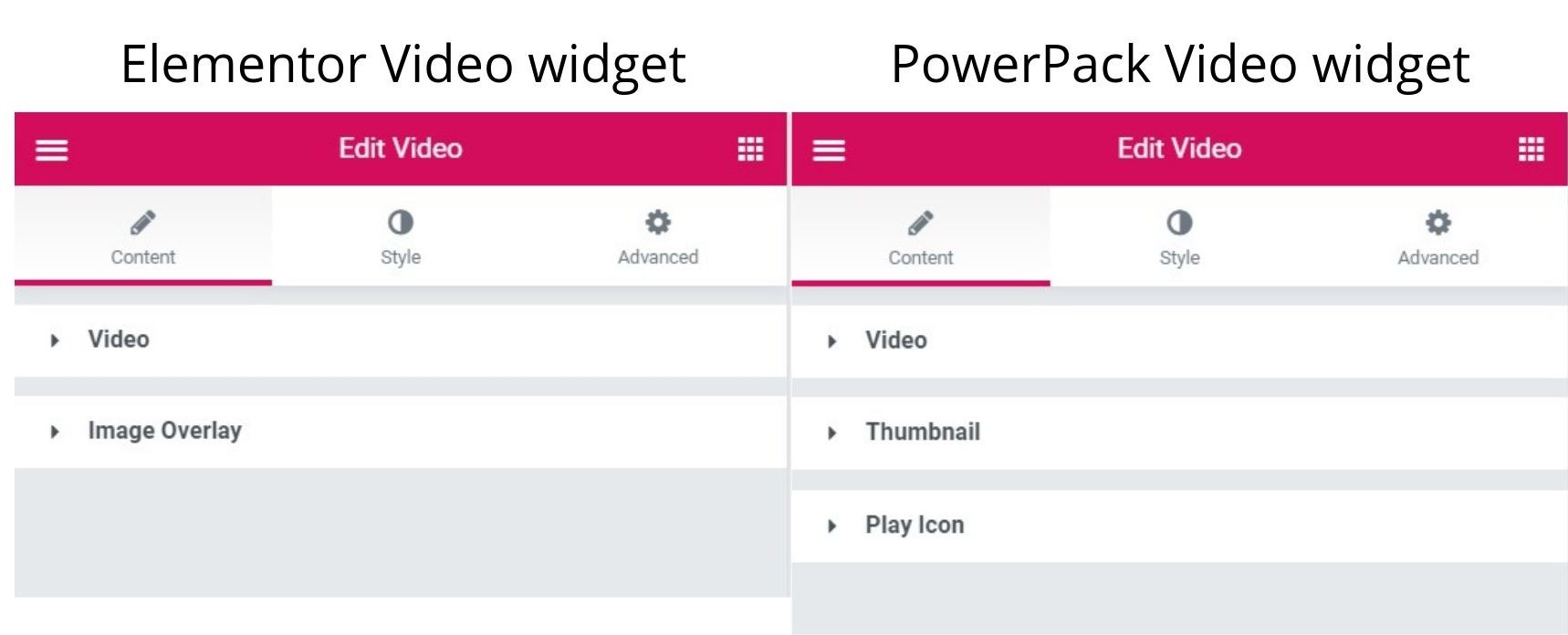
예를 들어 설명하겠습니다. 웹사이트에 비디오를 추가하고 싶다고 가정해 보겠습니다. 이를 위해 Elementor의 비디오 위젯을 사용하고 웹 페이지에 비디오를 연결할 수 있습니다. 그게 전부입니다! 이것은 전혀 큰 문제가 아닙니다. 이제 한 단계 더 나아가 보겠습니다. 비디오의 재생 버튼을 사용자 정의하려면 어떻게 해야 합니까? 현재로서는 elementor의 비디오 위젯으로 이 작업을 수행할 수 없으며 동일한 옵션이 없습니다. 그럼 어떻게 될까요?
여기에서 타사 위젯이 재생됩니다. 이 경우 PowerPack의 비디오 위젯을 사용하고 설정을 사용하여 원하는 방식으로 재생 버튼을 사용자 지정할 수 있습니다. 다음은 타사 애드온이 큰 차이를 만들 수 있는 부분입니다.

이것은 하나 또는 두 개의 위젯에만 국한되지 않습니다. 대부분의 경우 타사 애드온 플러그인이 Elementor 플러그인과 함께 이미 사용할 수 있는 위젯을 만들 때 사용자가 이미 사용할 수 있는 것보다 더 많은 옵션과 기능을 제공합니다. 우리는 사용자가 우리가 제공하는 위젯을 최대한 활용할 수 있도록 PowerPack에서 확인합니다.
위젯 외에도 PowerPack Addon을 사용하면 웹사이트를 멋지게 꾸밀 수 있는 고급 확장을 얻을 수 있습니다. 표시 조건 기능을 사용하면 웹사이트의 콘텐츠를 제한할 수 있습니다. Magic Wand 기능을 사용하면 한 웹사이트에서 다른 웹사이트로 Elementor 콘텐츠를 쉽게 복사할 수 있습니다. 마지막으로 PowerPack 배경 애니메이션 기능을 사용하여 웹사이트에 세련된 애니메이션 배경을 추가할 수 있습니다.
또한 읽기: PowerPack의 표시 조건으로 Elementor 콘텐츠를 제한하는 방법
당신에게로!
지금쯤이면 "Elementor 애드온이 가치가 있습니까?"에 대한 답을 찾았을 것입니다. 애드온을 시도한다면 Elementor용 PowerPack 애드온을 사용하여 쉽게 할 수 있습니다. Elementor로 웹 디자인 프로세스를 향상하는 데 도움이 되는 70개 이상의 크리에이티브 위젯이 함께 제공됩니다.
PowerPack Lite를 먼저 사용해 보려면 WordPress.org 저장소에서 직접 다운로드할 수 있습니다.
타사 요소 또는 애드온 사용에 대한 귀하의 의견을 알려주십시오. 아래에 귀하의 생각을 댓글로 달아주세요!
