Ready Elementor 템플릿을 사용하여 멋진 레스토랑 웹사이트 디자인하기
게시 됨: 2020-07-20
오늘날의 디지털 세계에서 레스토랑 비즈니스를 운영하는 경우 비즈니스 성장을 촉진하기 위해 레스토랑 웹사이트 도 있어야 합니다 . 고맙게도 준비된 Elementor 템플릿 을 사용하는 경우 WordPress 에서 레스토랑 웹사이트를 만드는 것은 그리 어렵지 않습니다 . 사실, 한 줄의 코드도 건드리지 않고 전문 웹사이트 디자이너를 고용하지 않고도 혼자서 모든 것을 할 수 있습니다.
우리를 믿지 않아? 이 블로그 게시물에서 5분 이내에 준비된 Elementor 템플릿을 사용하여 멋진 레스토랑 웹사이트를 디자인하는 방법을 보여드릴 것이기 때문에 계속 읽으십시오.
목차
WordPress 웹 사이트로 레스토랑 비즈니스 성장 촉진
오늘날 거의 모든 사람들이 인터넷에서 활동하기 때문에 레스토랑 웹사이트를 만드는 것은 여러 가지 방법으로 비즈니스 성장을 촉진하는 데 도움이 될 것입니다. 이러한 이유로 레스토랑 비즈니스를 위한 웹사이트를 만드는 것은 디지털 마케팅 전략의 필수적인 부분이 되어야 합니다. 다음은 레스토랑 웹사이트를 통해 혜택을 받을 수 있는 방법의 목록입니다.
더 많은 고객에게 도달: 레스토랑 비즈니스를 위한 온라인 입지를 구축하면 수많은 잠재 고객을 타겟팅하고 도달할 수 있습니다. 오늘날 거의 모든 사람들이 디지털 세계에서 활동하고 있기 때문입니다.
브랜드 인지도 향상: 온라인 인지도가 높을수록 더 많은 사람들이 레스토랑에 대해 배우고 알게 됩니다 . 따라서 레스토랑 웹 사이트를 만드는 것은 브랜드 인지도를 높이는 데 도움이 됩니다.
브랜드 이미지 향상: 레스토랑 웹사이트를 통해 잠재 고객과 연결하고 고객 평가, 리뷰 등을 공유하여 브랜드 이미지를 향상할 수 있습니다.
온라인 주문 및 예약 받기: 레스토랑 웹사이트의 도움으로 고객이 레스토랑 웹사이트에서 할 수 있는 온라인 주문 및 예약을 통해 수익을 늘릴 수 있습니다.
Foodiecious, 레스토랑 웹사이트를 위한 최고의 Elementor 템플릿 시작하기
레스토랑 웹사이트를 만드는 가장 좋은 플랫폼은 WordPress에 있습니다. 모든 것을 설정하는 것이 매우 쉽고 시간이 매우 짧기 때문입니다. WordPress 계정 에 가입하고 자신의 도메인을 얻기만 하면 됩니다.
완료되면 코딩 경험이 없는 사람들에게 가장 인기 있는 페이지 빌더인 Elementor 를 사용하여 레스토랑 웹사이트를 만들고 디자인할 수 있습니다. 몇 분 만에 멋진 웹사이트를 즉시 만들 수 있는 '끌어서 놓기' 기능이 함께 제공됩니다. Elementor를 사용하여 처음부터 모든 것을 디자인할 필요조차 없습니다. 기성품 Elementor 템플릿을 사용하기만 하면 시간과 노력을 절약할 수 있습니다.
Elementor용 무료 레스토랑 웹사이트 템플릿 받기
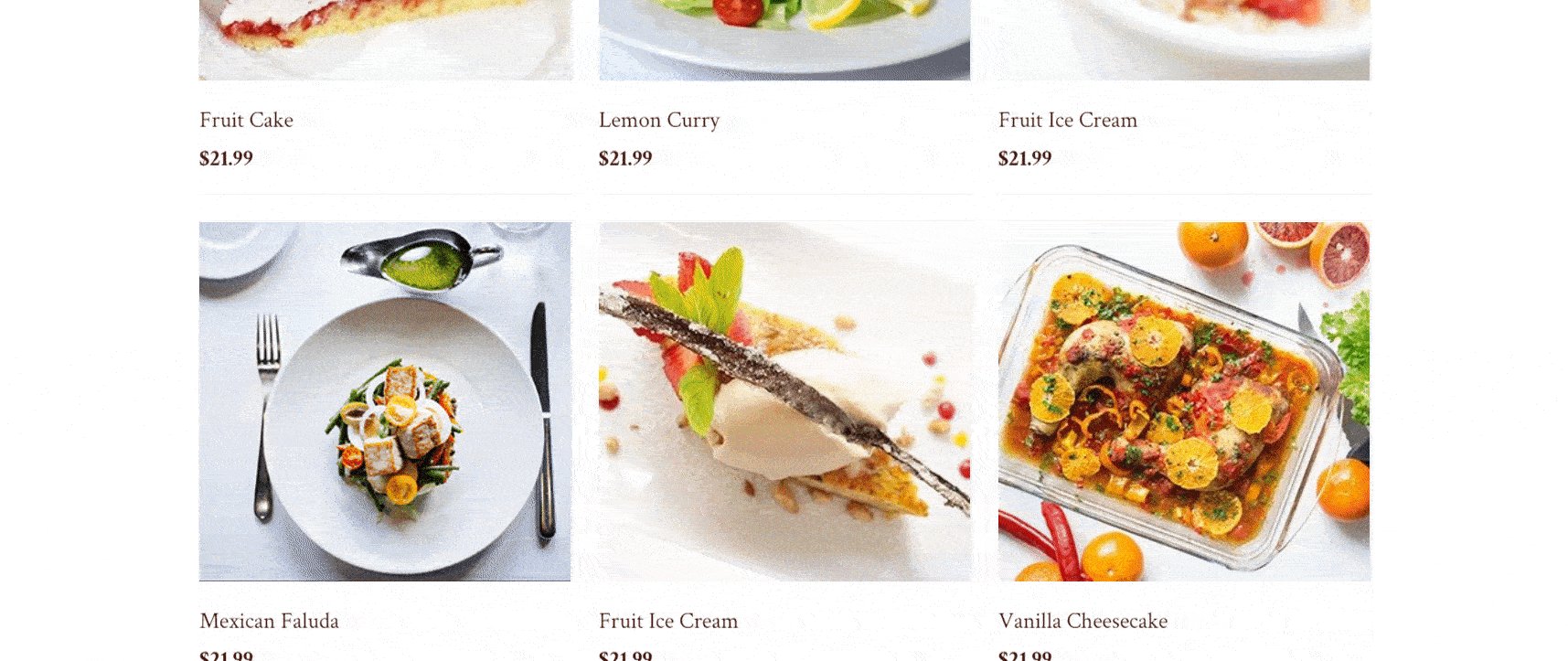
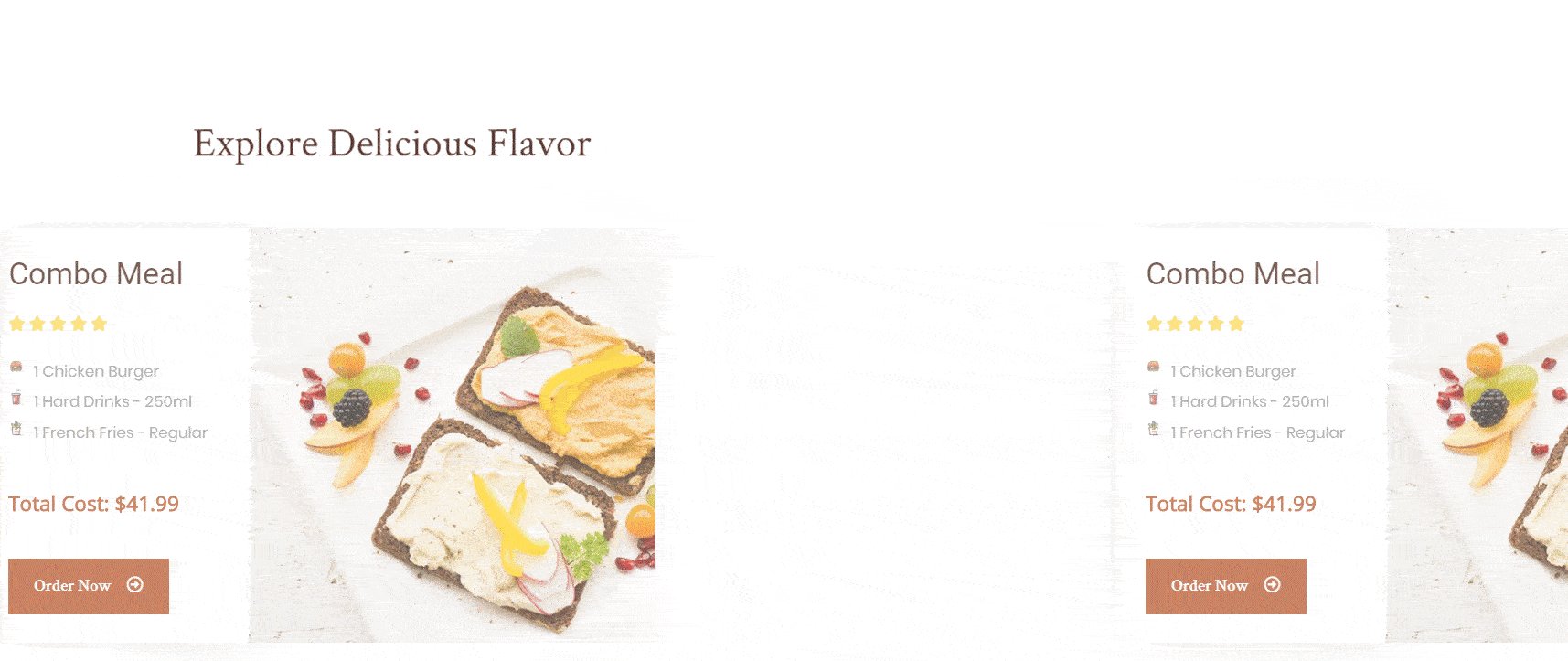
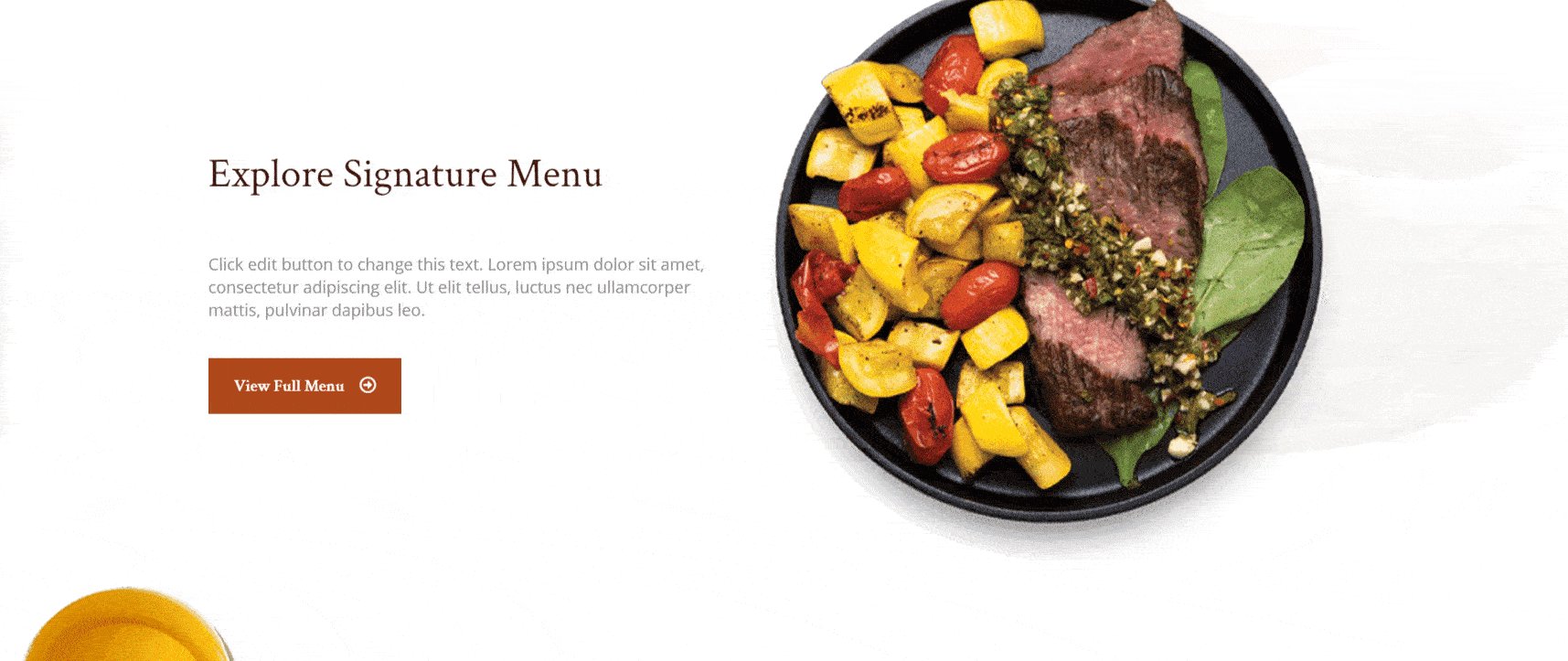
Templately 의 Foodiecious 템플릿 팩을 소개 합니다. 바로 사용할 수 있는 이 Elementor 템플릿 팩은 방문자의 시선을 사로잡는 매력적인 레스토랑 웹사이트를 만드는 데 필요한 모든 필수 기능을 제공합니다.
Foodiecious는 Elementor Editor 를 사용하여 원하는 방식으로 빠르고 쉽게 스타일을 지정할 수 있는 6개의 미리 만들어진 멋진 웹 페이지와 2개의 미리 만들어진 블록과 함께 제공됩니다. 튜토리얼을 시작하기 전에 이 템플릿 팩으로 얻을 수 있는 몇 가지 기능과 WordPress에서 완전한 기능의 레스토랑 웹사이트 를 만드는 데 어떻게 도움이 되는지 간단히 살펴보겠습니다.




Elementor를 사용하여 레스토랑 웹사이트를 만드는 데 필요한 것들:
레스토랑 비즈니스를 위한 Elementor 템플릿을 선택할 때 Foodiecious가 최고의 선택이 되는 이유를 알았으니 이제 웹사이트 디자인을 시작해 보겠습니다. 아래에 다음 항목이 나열되어 있는지 확인하십시오.

- Elementor: 이 페이지 빌더가 아직 없는 경우 WordPress 웹사이트에 대한 고유한 도메인이 있는 즉시 Elementor를 설치하고 활성화해야 합니다.
- 필수 추가 기능: Foodiecious 템플릿 팩으로 얻을 수 있는 많은 멋진 기능은 600,000명 이상의 사용자가 있는 Elementor의 가장 인기 있는 요소 라이브러리인 필수 추가 기능으로 설계되었습니다. Foodiecious 템플릿을 사용하려면 이 플러그인 을 설치하고 활성화해야 합니다 .
- Templately: Foodiecious는 Templately 에서 제공하는 Elementor용 템플릿 팩 이므로 이 템플릿 팩을 사용하려면 계정에 가입 한 다음 WordPress용 Templately 플러그인을 설치해야 합니다 .
- 문의 양식 7: Foodiecious의 문의 페이지와 예약 페이지를 사용하려면 WordPress용 문의 양식 7 플러그인을 설치하고 활성화해야 합니다.
여기에서 비디오 자습서 보기
5분 이내에 Elementor로 레스토랑 웹사이트를 디자인하는 방법
위에서 언급한 플러그인을 성공적으로 설치했다면 WordPress에서 자신만의 레스토랑 웹사이트를 만들 준비가 된 것입니다. 아래의 단계별 지침을 따르기만 하면 5분 이내에 Elementor를 사용하여 모든 것을 설정할 수 있습니다.
1단계: WordPress에 새 페이지 추가 및 Elementor로 편집 선택
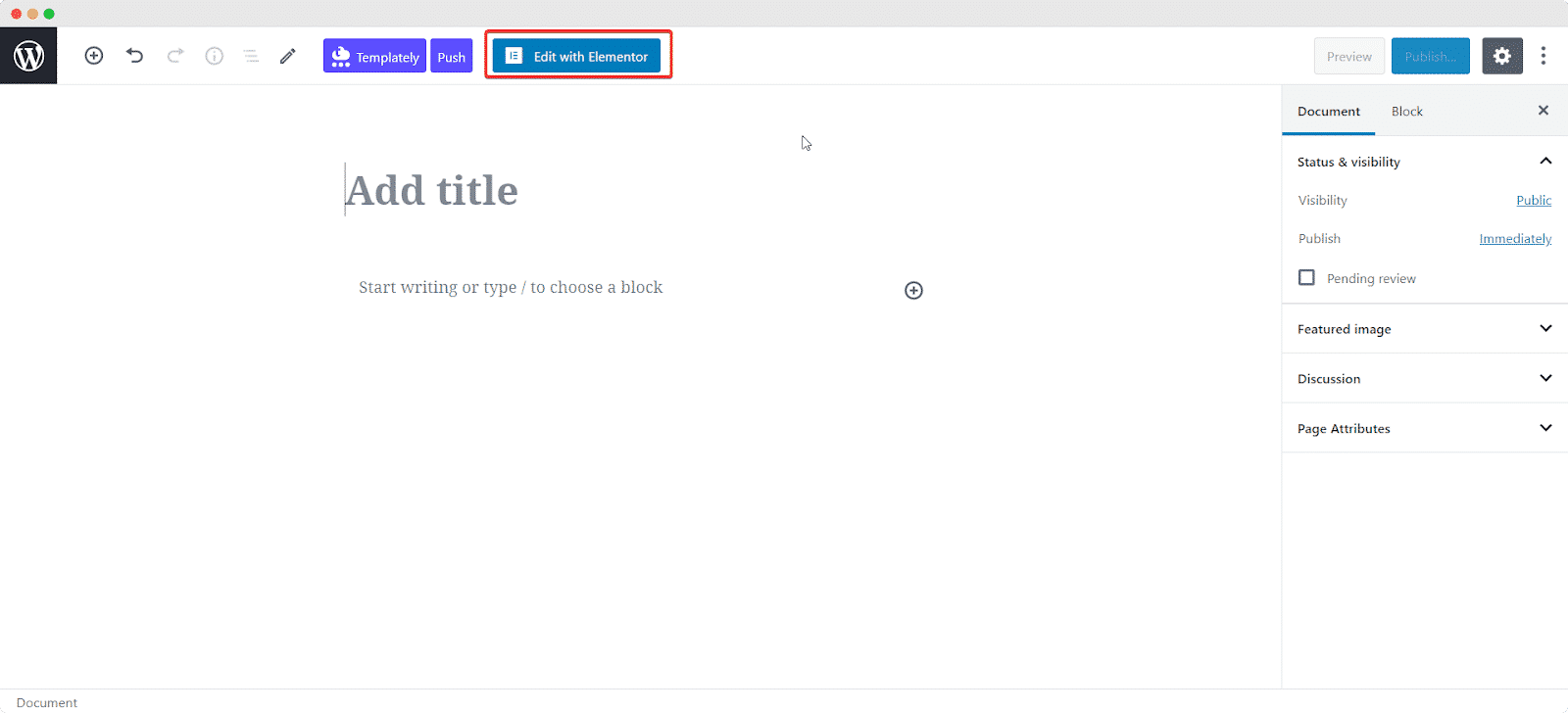
Elementor로 레스토랑 웹사이트를 디자인하는 첫 번째 단계는 새 페이지를 만드는 것입니다. WordPress 대시보드를 열고 페이지 -> 새로 추가로 이동하여 이 작업을 수행할 수 있습니다. 이렇게 하면 WordPress 웹사이트에 새 페이지가 생성됩니다.
다음으로 Elementor로 페이지를 편집해야 합니다. 이렇게 하려면 상단 의 'Elementor로 편집' 버튼을 클릭하기만 하면 됩니다. 그러면 자동으로 Elementor Editor가 열립니다.

2단계: Foodiecious 홈 페이지를 웹사이트에 로드
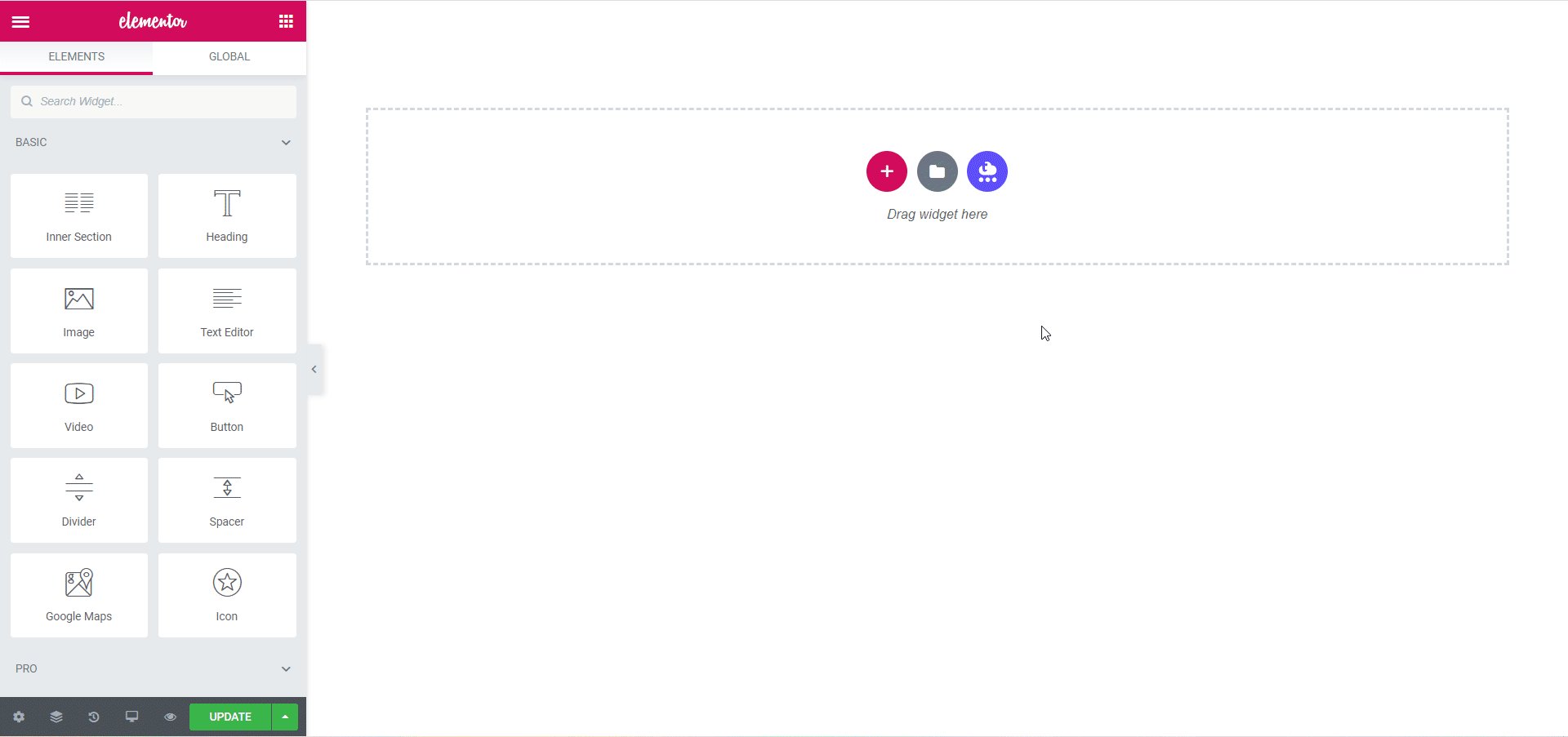
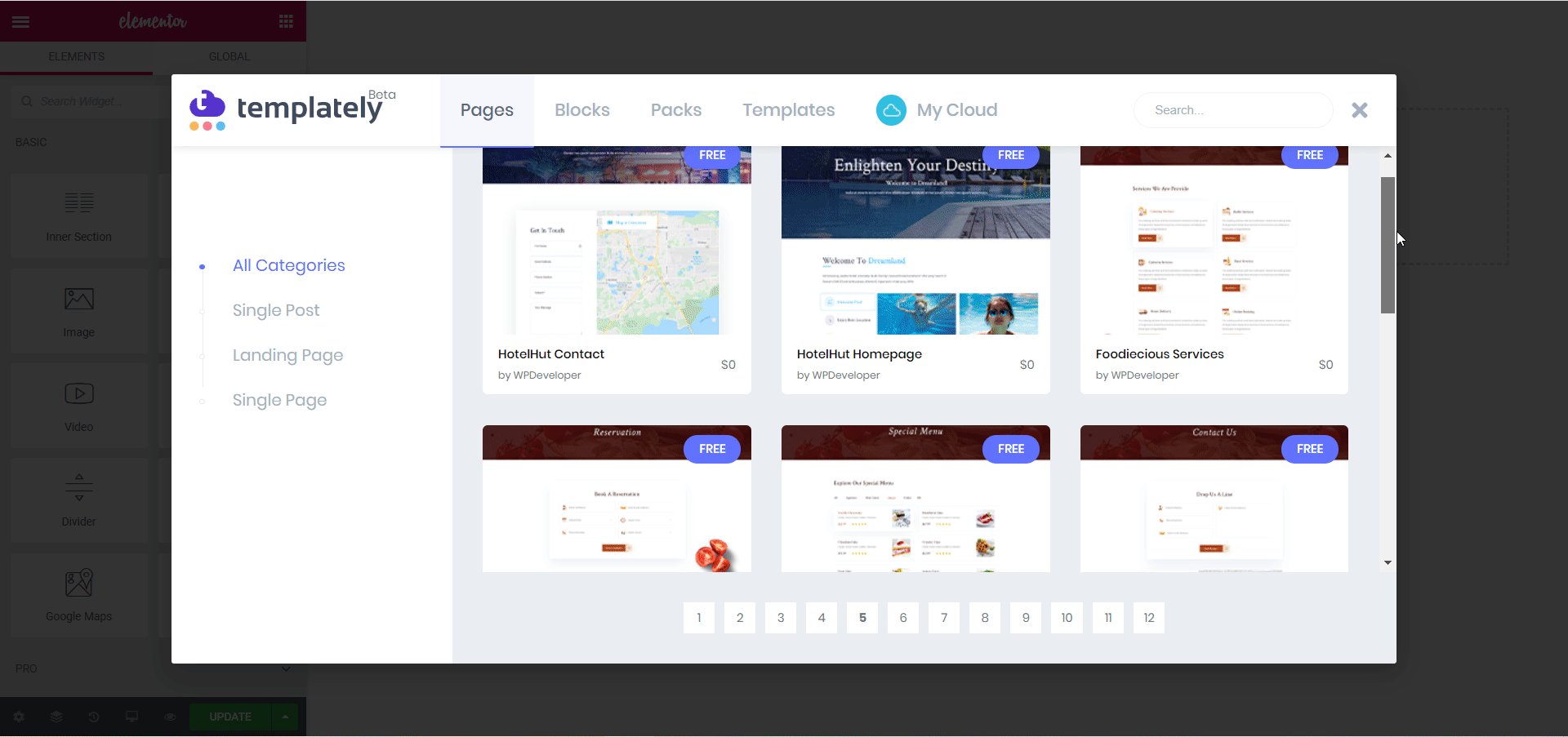
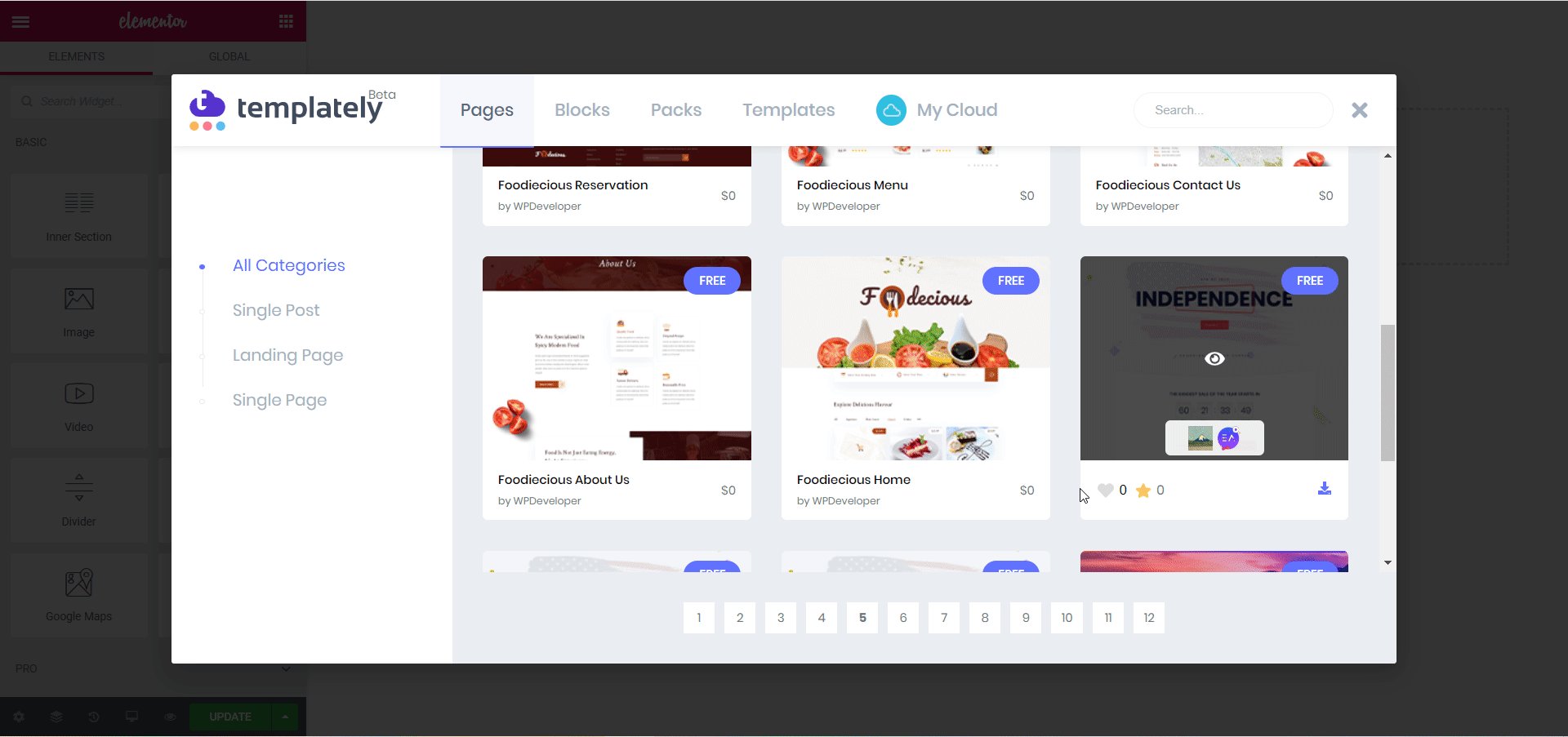
Elementor Editor 로드가 완료되면 파란색 템플릿 아이콘 을 볼 수 있습니다. 그것을 클릭하면 다양한 템플릿 디자인을 보여주는 팝업 창이 열립니다. 'Foodiecious' 를 검색하면 템플릿 팩을 볼 수 있습니다.
'삽입 ' 아이콘을 클릭하면 이러한 페이지나 블록을 삽입할 수 있습니다. 여기서는 '홈페이지'를 삽입하는 것으로 시작하겠습니다.

그게 다야! 레스토랑 웹사이트의 홈페이지를 성공적으로 추가했습니다. 아주 쉽지 않니? 이제 만족할 때까지 레스토랑 웹사이트 에 원하는 모든 페이지를 계속 추가하세요.
3단계: Elementor로 레스토랑 웹사이트 사용자 지정
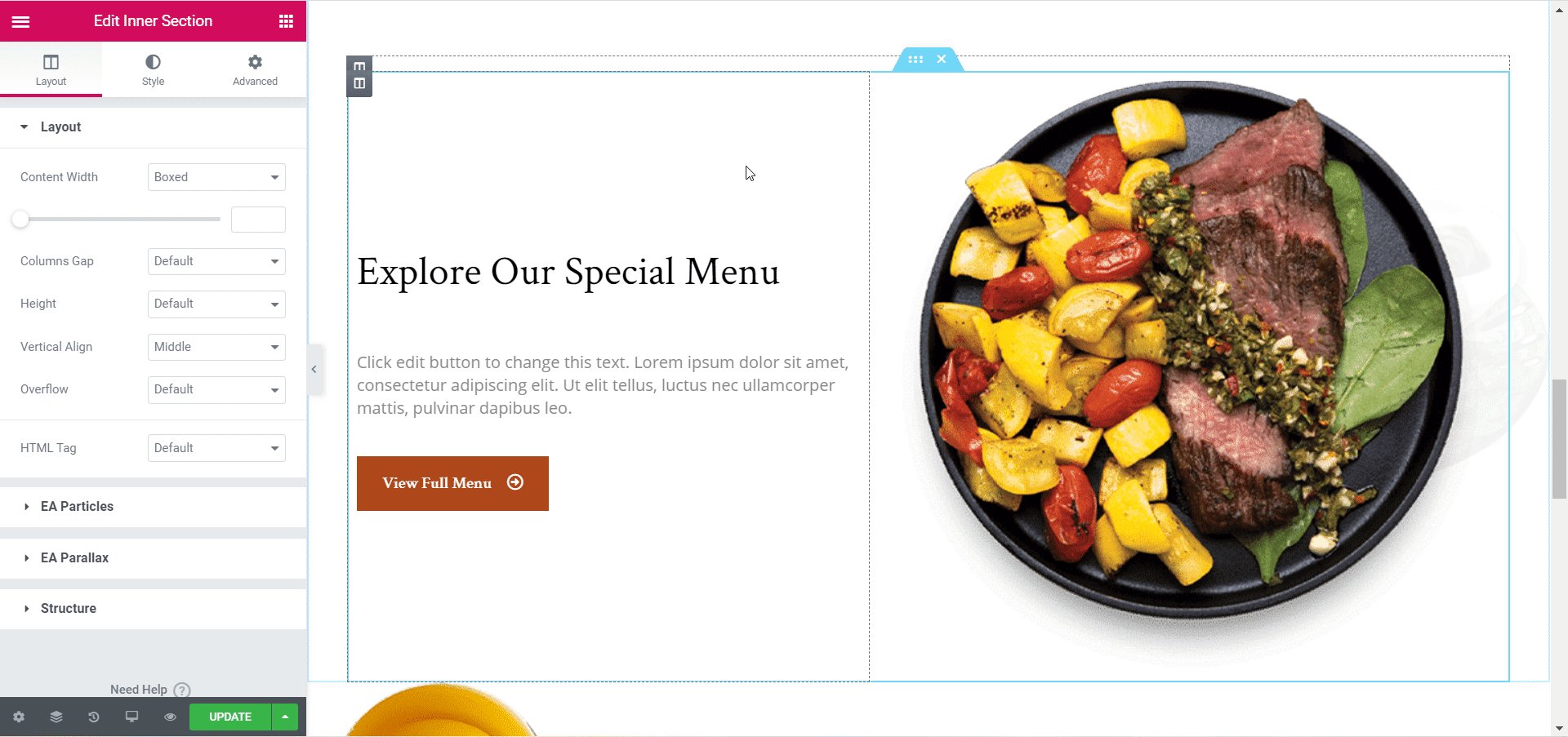
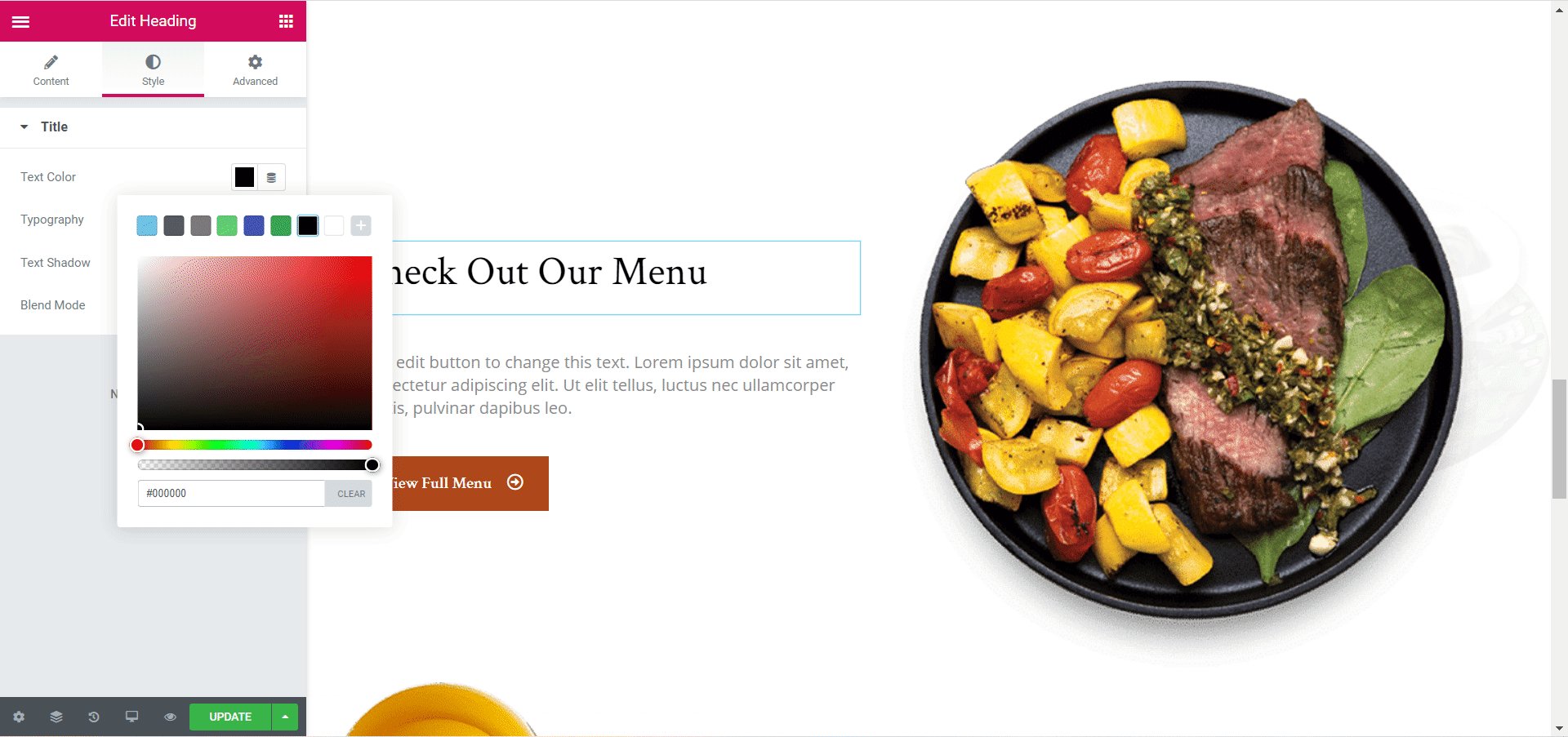
원하는 페이지와 블록을 모두 추가했으면 Elementor의 간단한 끌어서 놓기 기능을 사용하여 원하는 방식으로 템플릿을 빠르게 사용자 지정할 수 있습니다. 사용자 지정하려는 섹션을 클릭하고 왼쪽에 있는 Elementor Editor 를 사용하여 페이지 스타일을 지정하기만 하면 됩니다.

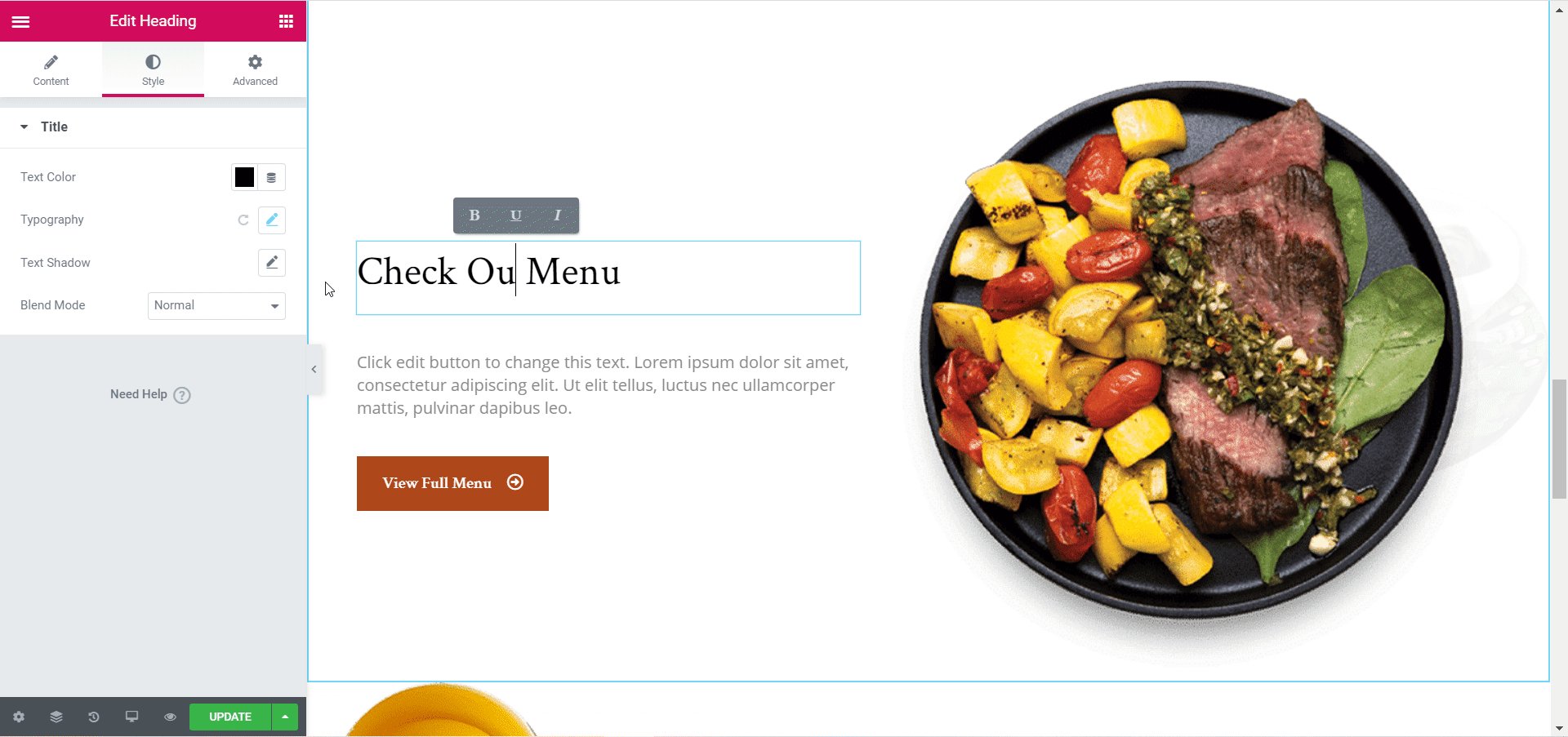
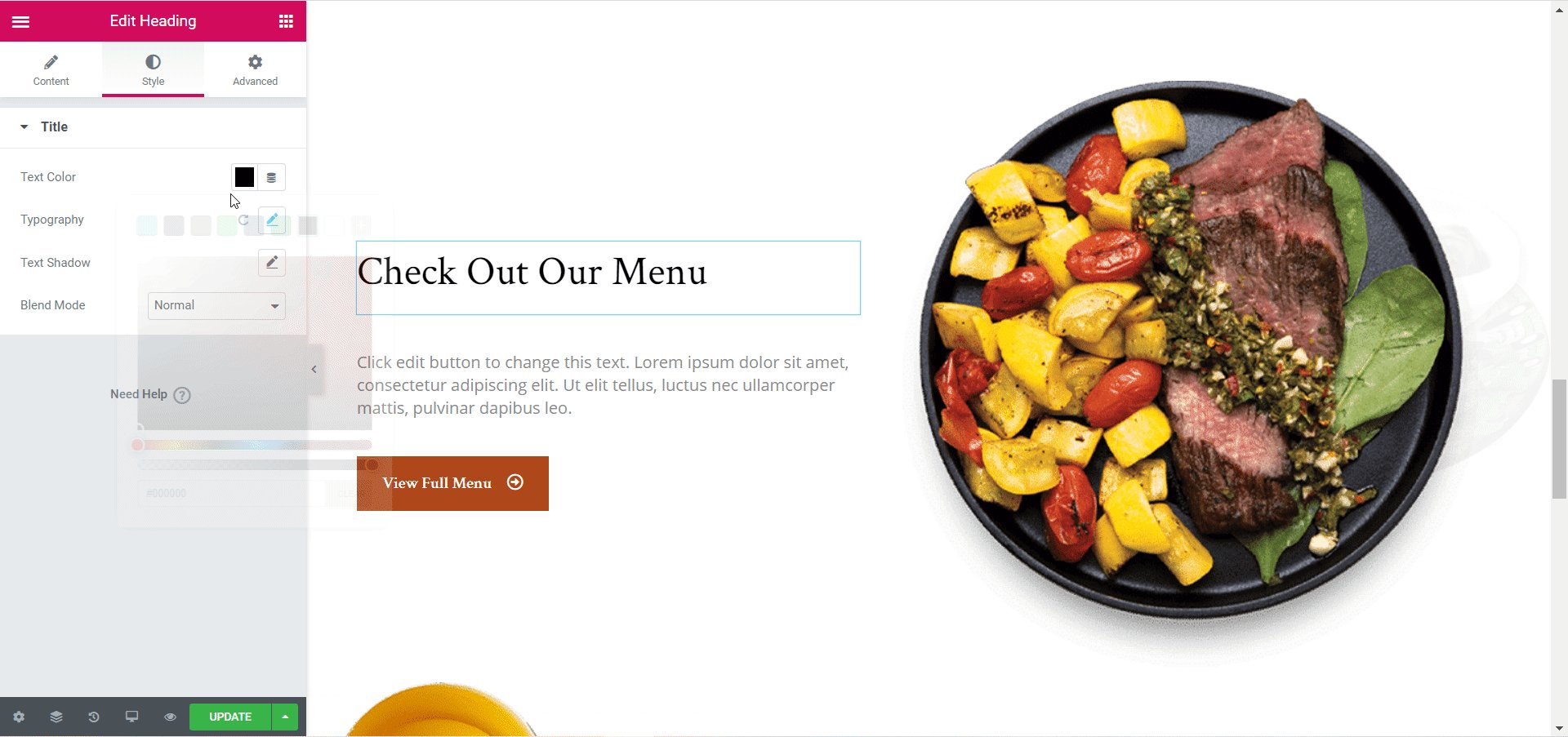
자신만의 콘텐츠, 이미지 및 비디오를 추가하여 페이지를 편집하고 색상과 활자체를 활용하여 레스토랑 웹사이트 에 나만의 개성을 더하십시오. 사이트 방문자가 귀하의 웹사이트를 방문할 때 정말 놀라게 하고 싶을 만큼 독특하게 만드십시오.
4단계: 레스토랑 웹사이트 디자인을 클라우드에 저장
Templately의 주요 기능 중 하나는 좋아하는 모든 템플릿과 디자인을 위한 클라우드 스토리지를 제공한다는 것입니다. 따라서 레스토랑 웹사이트 디자인을 재사용하거나 안전한 곳에 보관하려면 페이지를 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장' 옵션을 선택하여 템플릿 디자인을 MyCloud에 쉽게 저장할 수 있습니다.

최종 결과
마찬가지로 기성품 Elementor 템플릿을 사용하여 자신만의 레스토랑 웹사이트를 만들었습니다. 그리고 코드를 건드릴 필요도 없었고 웹사이트 디자이너를 고용할 필요도 없었습니다. 놀랍지 않습니까?
아래 의견에서 이 튜토리얼에 대해 어떻게 생각하는지 알려주십시오. 여러분의 의견을 듣고 싶습니다. 문제가 발생하면 지원팀 에 연락하여 추가 지원을 받을 수 있습니다.