PowerPack의 표시 조건으로 Elementor 콘텐츠를 제한하는 방법
게시 됨: 2020-10-19Elementor로 콘텐츠를 세부적으로 제한하는 것은 지금까지 쉬운 일이 아니었습니다. 그러나 이제 PowerPack의 표시 조건 기능을 사용하여 웹사이트 페이지에 위젯이나 섹션이 표시되는 시기를 정의할 수 있습니다. 이 기사에서는 PowerPack의 표시 조건 기능을 사용하여 Elementor 웹 사이트의 콘텐츠를 제한하는 방법을 보여줍니다.
웹사이트의 콘텐츠를 시청자에게 보여주고 싶지 않은 경우가 많이 있습니다. 특정 날짜 에 쿠폰을 실행하거나 링크를 다운로드 하거나 로그인한 사용자에게 내 계정 을 표시하는 것과 같은 인스턴스.
이 경우 Elementor는 많은 옵션을 제공하지 않습니다. 페이지 또는 웹사이트의 일부 콘텐츠를 제한하려면 Elementor용 PowerPack Addon이 필요합니다. PowerPack은 위젯이나 섹션을 제한할 수 있는 규칙을 설정할 수 있는 독창적인 도구와 함께 제공됩니다. 이 튜토리얼에서 이 기능을 사용할 것이며 이 기능을 사용할 수 있는 다양한 시나리오를 살펴볼 것입니다.
이 블로그가 끝나면 PowerPack의 표시 조건 기능을 사용하여 요소 페이지의 콘텐츠를 쉽게 제한할 수 있습니다.
이 기능을 사용하는 방법을 모르는 경우 이 자습서를 따르거나 이 빠른 가이드를 확인할 수 있습니다. 비디오를 보고 싶다면 여기에서 확인할 수 있습니다.
Elementor로 콘텐츠 제한
여기에서는 사용자의 콘텐츠를 제한함으로써 이점을 얻을 수 있는 다양한 시나리오를 살펴보겠습니다. 또한 PowerPack의 표시 조건 기능을 사용하여 해당 콘텐츠를 제한하는 방법에 대한 단계를 살펴보겠습니다.
뛰어들자!
시나리오 1: 기간 한정 거래 및 제안 실행
웹 사이트에서 제안이나 할인을 실행하려는 경우 특정 날짜 또는 기간에 실행되기를 원할 것입니다. 그렇죠?

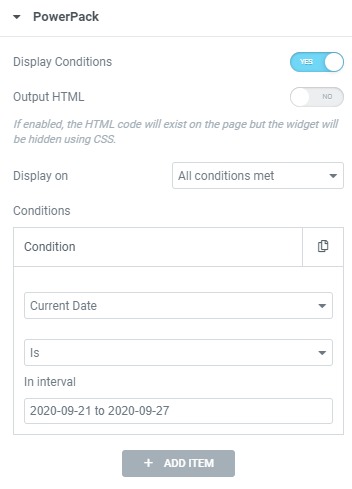
이를 위해 쿠폰 코드 섹션에 대한 표시 조건을 활성화하고 조건을 "현재 날짜" 로 설정하고 웹사이트에서 거래를 실행하려는 날짜의 기간을 입력할 수 있습니다.
그것을 하는 방법?
거래를 실행하려는 페이지의 섹션 또는 위젯 설정을 열고 고급 > PowerPack 설정 으로 이동합니다. 이제 표시 조건 옵션을 활성화하고 첫 번째 매개변수를 드롭다운 목록에서 선택하여 "현재 날짜" 로 설정합니다.

특정 날짜 범위에 제안이 실행되기를 원하므로 거래를 실행할 날짜를 선택하십시오.
이렇게 하면 조건이 충족될 때만 요소가 표시되고 현재 날짜가 설정된 날짜를 초과하면 제안이 자동으로 숨겨집니다.
시나리오 2: 로그아웃한 사용자의 콘텐츠 제한
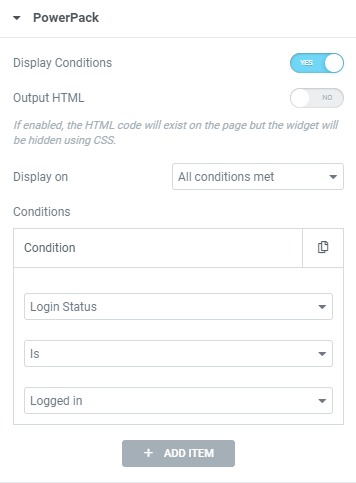
헤더 버튼의 "내 계정" 버튼이나 프로필 페이지와 같이 로그아웃한 사용자로부터 웹사이트의 일부 요소를 숨기려면 그렇게 할 수도 있습니다. 이를 위해 로그인 상태 매개변수를 사용하여 버튼 또는 기타 요소를 제한합니다.
그것을 하는 방법?
이전과 마찬가지로 제한하려는 위젯/섹션의 고급 설정에서 표시 조건 옵션을 활성화합니다.
이제 매개변수를 "Login status" 로 선택하고 다른 두 매개변수를 "is" 및 "Logged in" 으로 설정합니다.

이렇게 하면 사용자가 웹사이트에 로그인할 때만 요소가 표시됩니다. 그렇지 않으면 제한된 요소가 표시되지 않습니다.
시나리오 3: 단일 페이지의 콘텐츠 제한
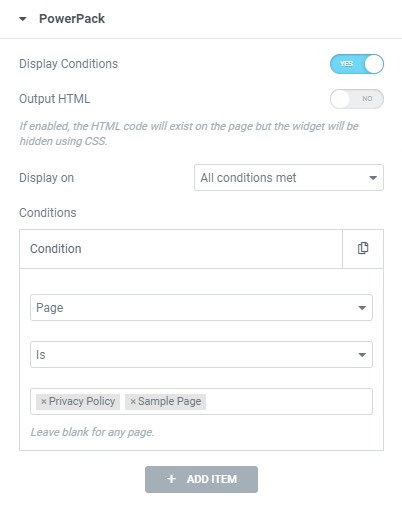
특정 블로그 페이지의 바닥글이나 팝업에 요소를 표시하지 않도록 표시하시겠습니까? 단일 페이지 조건을 사용하여 이를 수행할 수 있습니다.
이 매개변수를 사용하여 특정 페이지에 en 요소/섹션을 표시하거나 표시하지 않도록 할 수 있습니다.
그것을 하는 방법?
이를 위해 표시 조건을 활성화하여 표시하거나 숨기려는 기능을 표시합니다. 이제 조건을 단일 하위 범주로 설정합니다. 게시물, 페이지, 게시물 유형 또는 정적 게시물 을 선택할 수 있습니다.

완료되면 제외하거나 독점적으로 포함하려는 단일 페이지를 검색하고 선택하십시오. 이렇게 하면 요소가 특정 페이지에 표시/숨길 수 있습니다.
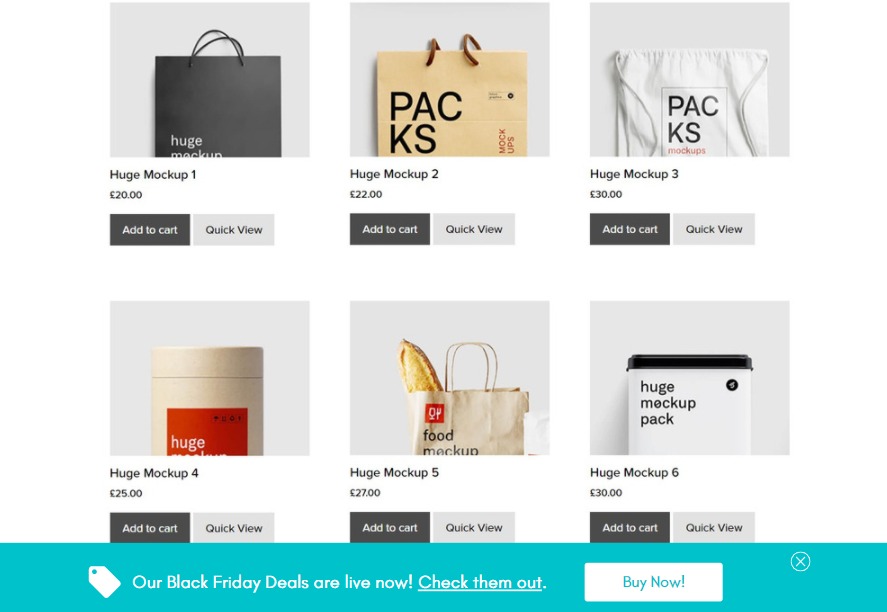
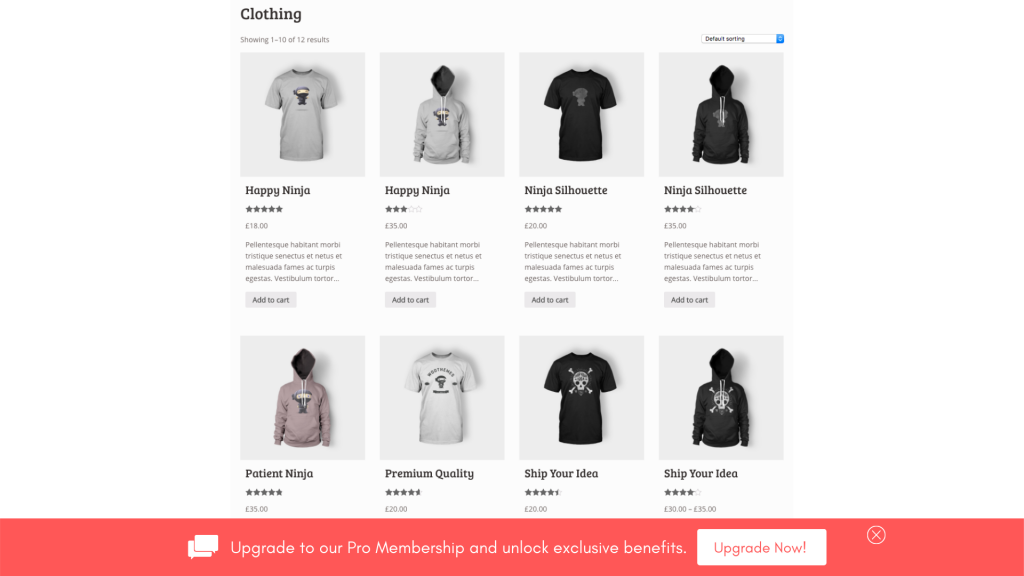
시나리오 4: 기존 WooCommerce 고객을 위한 상향 판매 또는 특별 제안 표시
예, 이마저도 가능합니다. 전자 상거래 상점 고객에게 상향 판매를 수행하려는 경우 이에 대한 사용자 역할 매개변수를 사용하여 수행할 수도 있습니다.

장바구니 페이지 또는 제품 페이지 하단에 섹션을 배치할 수 있습니다. 그러면 기존 고객에게만 표시됩니다.
그것을 하는 방법?
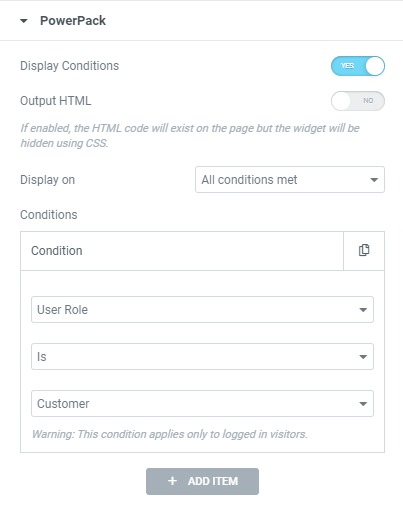
상향 판매 섹션에 대한 표시 조건을 활성화합니다. WooCommerce 제품 위젯을 사용하여 이 섹션을 만들 수 있습니다. 그런 다음 홍보하려는 제품 수에 따라 제품 수를 2~3개로 제한할 수 있습니다.

이제 조건을 "사용자 역할" 로 선택하고 매개변수를 "is" 및 "customer" 로 설정합니다. 그러면 상향 판매 섹션이 기존 고객에게만 표시됩니다.
시나리오 5: 각 운영 체제에 대해 "iOS/Android용 다운로드" 아이콘 표시
모바일 앱 랜딩 페이지를 사용자 지정하고 사용자가 사용하는 장치에 따라 아이콘을 표시하려는 경우 "운영 장치" 조건을 사용하여 수행할 수 있습니다.

운영 체제 조건은 Android, Windows, MAC, OpenBSD 또는 Linux와 같은 OS를 기반으로 콘텐츠를 제한합니다.
그것을 하는 방법?
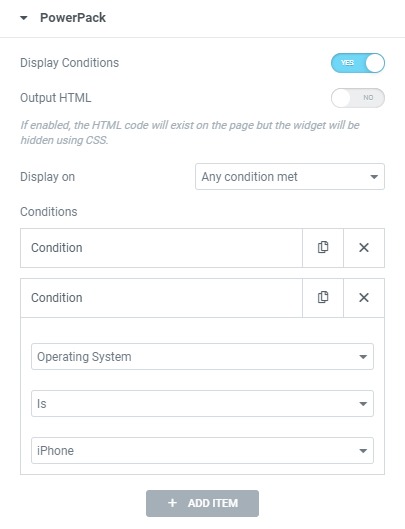
다운로드 링크 섹션의 고급 탭에서 표시 조건을 활성화합니다. 이제 조건을 "Operating System" 으로 추가하고 다른 매개변수를 "is" 및 "android" 로 추가합니다.


iPhone OS에서도 동일한 섹션을 표시하려면 다른 운영 체제 조건을 추가하고 매개변수를 "iPhone" 으로 설정하면 됩니다. 조건 중 하나라도 충족될 때 섹션이 표시되도록 "표시 켜기" 매개변수를 "모든 조건 충족" 으로 변경해야 합니다.
시나리오 6: 브라우저 유형에 따라 콘텐츠 제한
브라우저 유형을 기반으로 일부 콘텐츠를 제한하려는 경우 어떻게 합니까? 글쎄요, 그것도 가능합니다. 이는 특정 브라우저를 대상으로 하는 일부 콘텐츠를 표시하려는 경우에 유용할 수 있습니다.
Chrome 애드온 또는 Firefox 애드온에 대한 랜딩 페이지를 만든 경우 다운로드 버튼을 자동으로 제한하고 관련 브라우저에 표시되도록 할 수 있습니다.
그것을 하는 방법?
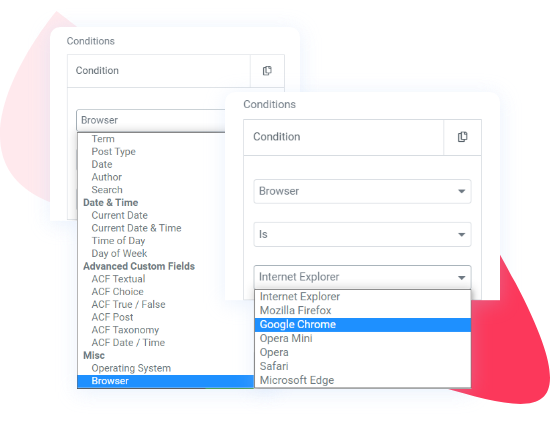
브라우저 유형을 기반으로 Elementor로 콘텐츠를 제한하려면 해당 특정 위젯 또는 섹션에 대해 PowerPack의 표시 조건을 활성화하십시오.

이제 기준을 "Browser" 로 선택하고 다음 매개변수를 "is" 로 설정합니다. 이제 콘텐츠를 표시할 브라우저를 선택합니다. 크롬 확장 프로그램 방문 페이지가 있고 다운로드 링크가 크롬 브라우저에만 나타나도록 하려면 세 번째 필드를 "Google 크롬" 으로 설정하면 됩니다. 이렇게 하면 위젯/섹션이 크롬 브라우저에만 나타납니다.
시나리오 7: 특정 게시물 유형의 콘텐츠 숨기기/표시
웹사이트에 사용자 정의 게시물 유형이 있는 경우 게시물 유형 조건으로 요소 섹션을 표시하거나 사라지게 할 수 있습니다. 이렇게 하면 특정 게시물 유형의 모든 페이지에서 위젯/섹션이 제거되거나 표시됩니다.
그것을 하는 방법?
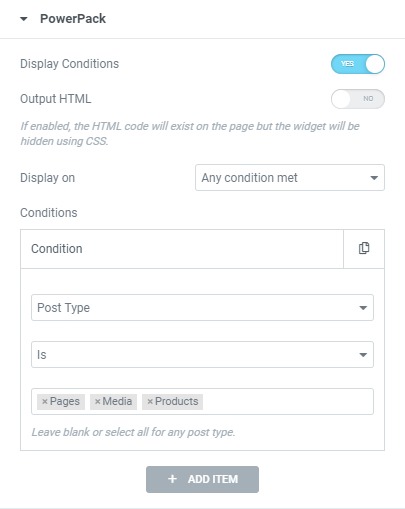
이를 위해 위젯/섹션에 대한 표시 조건을 활성화합니다. 이제 조건을 "포스트 유형" 으로 선택하고 다음 매개변수를 "is" 로 설정한 다음 요소를 표시할 게시물 유형을 선택합니다.

이렇게 하면 해당 게시물 유형에만 요소가 표시됩니다. 이것은 제품 페이지에만 판매 배너 또는 기타 팝업을 표시하는 데 매우 유용합니다.
시나리오 8: 제품 아카이브 페이지에만 팝업 표시
게시물 유형과 마찬가지로 콘텐츠를 제한하여 아카이브 페이지도 설정할 수 있습니다. 할인 알림이나 "최근 구입" 팝업을 표시하여 제품 판매를 늘리고 싶다면 아카이브 페이지에만 팝업을 표시하면 됩니다.
그것을 하는 방법?
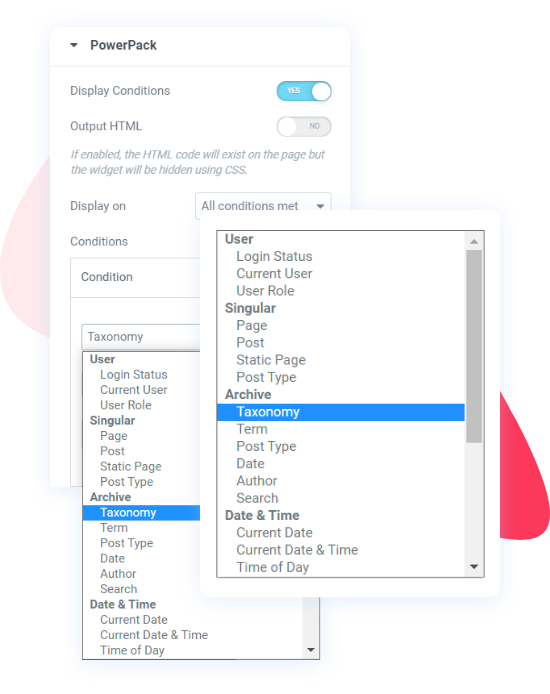
이것은 먼저 섹션에 대한 표시 조건 기능을 활성화하여 수행할 수 있습니다. 이제 아카이브 범주에서 조건을 선택합니다. 분류, 용어, 게시물 유형, 날짜, 작성자 또는 검색으로 이동할 수 있습니다.

목록에서 "Taxonomy" 를 선택하고 세 번째 매개변수를 "Product category" 로 설정합니다. 이렇게 하면 해당 섹션이 웹사이트의 제품 카테고리 페이지에만 표시됩니다.
시나리오 9: 주간 제안 및 할인 실행
누가 금요일 공짜나 주말 제안을 좋아하지 않습니까? 그러나 수동으로 수행하고 거래 및 사은품을 위해 매주 웹 사이트를 업데이트하는 것은 상당한 양의 작업을 추가할 수 있습니다.
표시 조건을 사용하여 특정 요일에만 콘텐츠를 표시하는 규칙을 설정할 수 있습니다.
이 조건을 사용하면 콘텐츠 차단/섹션이 주말이나 다른 요일에만 나타나도록 할 수 있습니다.
그것을 하는 방법?
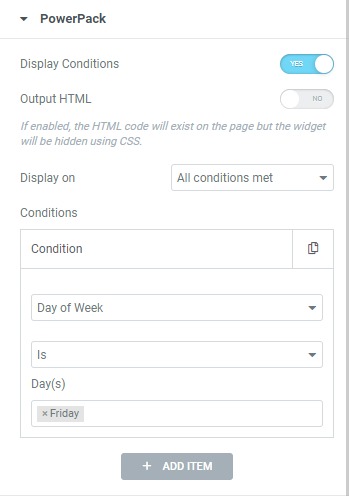
공짜 배너 섹션에 대한 표시 조건 옵션을 활성화하고 조건을 "요일"로 설정합니다. 그런 다음 세 번째 매개변수를 거래를 표시할 날짜로 설정합니다.

예를 들어 금요일에만 거래를 표시 하려면 목록에서 금요일을 선택하면 배너가 금요일에만 나타납니다. 여러 날을 선택할 수도 있습니다.
시나리오 10: 해피 아워 거래 표시
표준 요일의 특정 기간 동안 웹사이트에서 트래픽 및 전환에 다운타임이 발생하는 경우 해당 시간 동안 전환을 높이기 위해 해피 아워 제안을 실행할 수 있습니다.
이를 위해 Time of Day 매개변수를 사용하여 해당 시간 동안 매일 표시되도록 콘텐츠를 제한할 수 있습니다.
그것을 하는 방법?
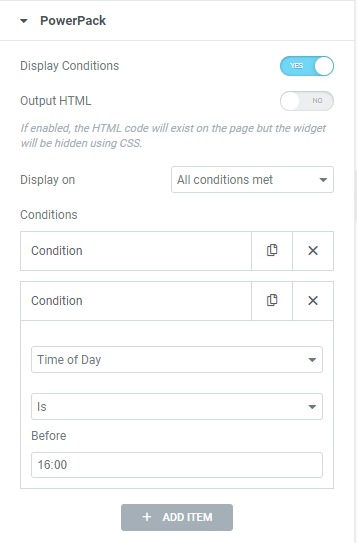
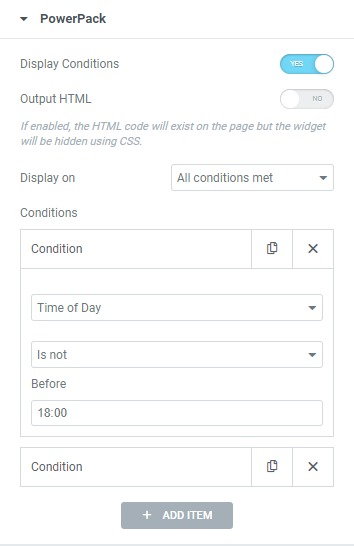
이렇게 하려면 해피 아워 정보 페이지/배너에 대한 표시 조건 기능을 활성화하십시오. 이제 조건을 Time of Day로 설정하고 세 번째 매개변수 에서 거래 종료 시간을 설정합니다.


이제 다른 조건을 추가하고 조건을 시간으로 다시 설정합니다. 이번에는 두 번째 매개변수를 "is not"으로 설정하고 세 번째 필드에 거래 시작 시간을 입력합니다.
디스플레이 켜기가 "모든 조건 충족"으로 설정되도록 이 두 조건을 추가했는지 확인합니다. 이런 식으로 배너/정보 페이지는 매일 정해진 시간에만 나타납니다.
Elementor를 사용하여 콘텐츠를 제한하기 위한 더 많은 아이디어가 있습니까?
다음은 PowerPack의 표시 조건 기능을 사용하여 웹사이트 페이지의 콘텐츠를 제한하는 방법의 몇 가지 예일 뿐입니다. 더 많은 매개변수를 기반으로 콘텐츠 표시를 제한할 수 있습니다. 이 표시 조건 목록에서 해당 매개변수를 확인할 수 있습니다.
다시 한 번, 디스플레이 조건에 대한 비디오 자습서를 확인하려면 여기에서 확인할 수 있습니다.
여러 조건을 함께 사용하기!
동일한 요소에 대해 여러 조건을 혼합하고 일치시킬 수도 있습니다. 예를 들어, 특정 날짜에 거래를 실행하고 로그아웃한 사용자에게만 거래를 표시하려는 경우 로그인 상태 및 날짜 매개변수에 대해 2개의 다른 조건을 추가하면 됩니다. 다른 조건도 믹스 앤 매치 할 수 있습니다!
디스플레이 조건 기능 외에도 Elementor용 PowerPack Addon을 사용하면 더 많은 것을 얻을 수 있습니다. 요소 또는 워크플로를 향상시키는 데 사용할 수 있는 70개 이상의 위젯과 전문적으로 디자인된 템플릿 라이브러리가 제공됩니다.
PowerPack에 대해 더 알고 싶다면 여기에서 확인할 수 있습니다.
이 기사가 유용했다면 알려주세요. 또한 아래의 댓글 섹션에서 가장 많이 사용하는 조건을 알려주세요!
