Procreate에서 그림을 SVG 파일로 저장하기
게시 됨: 2023-01-11당신이 어떤 유형의 아티스트인지에 관계없이 일생에 적어도 한 번은 procreate를 사용했을 가능성이 있습니다. 모르는 사람들을 위해 procreate는 사용자가 디지털 아트를 만들 수 있는 앱입니다. 그리고 이 앱의 최고 기능 중 하나는 그림을 svg 파일 로 저장할 수 있다는 것입니다. 이것은 자신의 작품을 인쇄하거나 다른 용도로 사용하고자 하는 예술가들에게 희소식입니다. 그러나 이 기능을 사용하기 전에 알아야 할 몇 가지 사항이 있습니다. 이 기사에서는 그림을 procreate에서 svg 파일로 저장하는 데 필요한 모든 정보를 살펴보겠습니다.
이 단계별 가이드는 Procreate의 래스터 파일을 인터랙션 및 애니메이션용 웹 친화적인 벡터로 변환하는 방법을 알려줍니다. 코드 편집기를 사용하여 내보낸 이미지를 정리하는 방법뿐만 아니라 SVG 디자인 및 내보내기에 대해 알아야 할 모든 것을 배우게 됩니다. D3 및 SVG는 대화형 기능과 애니메이션을 지원 하므로 유연성이 뛰어난 고유한 대화형 응용 프로그램을 만들 수 있습니다. Illustrator와 유사한 비트맵 추적 도구가 함께 제공됩니다. 이것은 가장 작은 파일 크기가 여전히 원본 아트워크를 반영하는지 확인하기 위한 것입니다. 다양한 유형의 도면에 대한 몇 가지 지침을 제시했지만 경우에 따라 수정해야 하는 경우가 거의 확실합니다. 이미지 추적 설정을 사용하여 흰색 배경을 제거하지 않으려면 직접 선택 도구를 사용하십시오.
모양을 이동하여 자체 레이어에서 수정할 수 있습니다. 선택 또는 방향 선택 도구를 사용하여 경로가 장애물인 경우 경로를 제거할 수 있습니다. 수정해야 하는 그래픽 부분을 구성해야 합니다. 여전히 몇 가지 방법으로 파일 크기를 줄일 수 있습니다. 실제로 이 단계를 통해 SVG를 D3에 통합하는 것이 그렇지 않은 경우보다 훨씬 쉬워집니다. CSS 충돌을 피하려면 유지하려는 ID(Illustrator에서 만든 레이어일 가능성이 높음)를 클래스로 변환하고 중요하지 않은 ID를 제거하는 습관을 들이십시오.
도면을 SVG로 저장할 수 있습니까?

예, 도면을 svg로 저장할 수 있습니다. 이렇게 하려면 선호하는 벡터 편집 프로그램 에서 파일을 열고 svg로 내보내기만 하면 됩니다. 이렇게 하면 그림의 품질이 유지되고 세부 사항을 잃지 않고 크기를 조정할 수 있습니다.
이미지를 SVG로 저장
이미지를 SVG로 저장하면 웹 사용을 위한 확장 가능한 리소스를 제공하면서 선명하게 보일 수 있습니다. Adobe Photoshop은 SVG 파일을 만들기 위한 훌륭한 도구입니다.
Procreate는 벡터로 저장합니까?

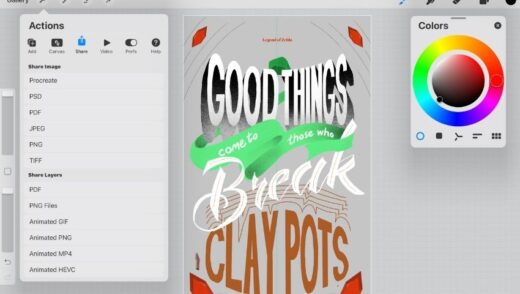
기본 메뉴인 '파일'로 이동하고 '다른 이름으로 저장'을 선택하여 파일을 저장합니다. 작품이 선택한 형식이고 이름이 있는지 확인하세요. 이 방법은 파일을 벡터로 저장하는 데 사용할 수 있습니다. 최종 단계에 진입했습니다.
SVG 파일 만들기
SVG 파일을 만드는 확실한 방법은 없습니다. 몇 가지 일반적인 방법에는 Adobe Illustrator, Inkscape 또는 Sketch와 같은 벡터 그래픽 편집기를 사용하거나 Microsoft Paint와 같은 그리기 프로그램을 사용하는 것이 포함됩니다. 벡터 그래픽 편집기에 액세스할 수 있는 경우 일반적으로 SVG 파일을 만드는 가장 쉽고 다양한 방법입니다. 그러나 Microsoft Paint와 같은 프로그램도 간단한 SVG 파일을 만드는 데 사용할 수 있습니다.

XML은 SVG( Scalable Vector Graphics )의 기반입니다. JavaScript 도구를 사용하여 SVG 파일을 생성하면 직접 편집하거나 프로그래밍 방식으로 생성 및 수정할 수 있습니다. Illustrator 또는 Sketch에 액세스할 수 없는 경우 Inkscape가 실행 가능한 옵션입니다. Adobe Illustrator를 사용하여 svg 파일을 만드는 방법에 대한 자세한 내용은 아래 섹션을 참조하십시오. SVG 코드 버튼은 SVG 파일의 텍스트를 생성합니다. 기본 텍스트 편집기로 선택하는 즉시 열 수 있습니다. 이 도구를 사용하여 최종 파일의 모양을 수정하거나 텍스트를 복사하여 붙여넣을 수도 있습니다.
이것이 파일의 맨 위에서 XML 선언과 주석을 제거해야 하는 이유입니다. CSS 또는 JavaScript를 사용하여 도형의 스타일을 지정하거나 애니메이션을 적용할 수 있지만 함께 스타일을 지정하거나 애니메이션을 적용할 수 있도록 구성하는 것이 좋습니다. 이미지가 Illustrator에서 전체 대지(흰색 배경)를 채우지 않을 가능성이 큽니다. 그래픽을 저장하기 전에 아트웍에 맞는 크기인지 확인하십시오.
Inkscape 및 Inkpad는 기본 SVG 형식을 지원하므로 벡터 그래픽을 만드는 데 이상적인 도구입니다. 레이어 및 벡터 그래픽은 SVG 파일 형식에서 사용할 수 있는 기능 중 일부에 불과합니다. 이 그래픽 프로그램 세트는 웹 사이트 또는 프로젝트용 그래픽을 만드는 데 이상적입니다. 타이포그래피는 또한 다양한 글꼴과 내보내기 기능을 포함하는 Inkpad에서 제공됩니다.
Svg 파일을 Procreate로 가져오는 방법
JPG, PNG 또는 SVG 파일을 Procreate에 추가하려면 렌치 아이콘 > 추가>를 클릭한 다음 파일을 삽입하십시오(*파일이 파일 앱에 설치된 경우). 사진이 카메라 롤에 있는 경우 클릭하여 사진을 삽입할 수 있습니다. 두 번째 페이지에는 다운로드 버튼이 있습니다.
Ipad에서 Svg 파일을 만드는 방법
iPad에서 svg 파일을 만드는 방법에는 여러 가지가 있습니다. 한 가지 방법은 Adobe Illustrator Draw 또는 Affinity Designer와 같은 벡터 드로잉 앱을 사용하는 것입니다. 또 다른 방법은 Procreate 또는 Sketchbook과 같은 래스터 드로잉 앱을 사용하고 파일을 svg로 내보내는 것입니다.
확장 가능한 벡터 그래픽(SVG) 파일은 웹 친화적인 벡터 파일 형식입니다. 그리드는 점과 선을 기준으로 이미지를 저장하는 수학 공식을 생성하는 데 사용됩니다. 그 결과 품질을 잃지 않고 이미지 크기를 크게 조정할 수 있습니다. XML 코드는 SVG를 구성하는 데 사용되는 XML 코드를 정의합니다. 즉, 모든 텍스트 정보는 모양이 없는 것이 아니라 문자 그대로입니다. Chrome, Edge, Safari 및 Firefox를 포함한 대부분의 주요 브라우저에서 s veiw 파일을 열 수 있습니다. 컴퓨터에 내장된 프로그램을 사용하여 이미지를 열 수도 있습니다. 웹 그래픽에 움직이는 요소를 도입하는 데 사용할 수 있는 다양한 온라인 도구에 대해 알아보세요.
SVG는 벡터 파일이고 PNG는 래스터 파일입니다. SVG에는 픽셀이 없기 때문에 항상 해상도를 유지합니다. PNG 파일 을 너무 많이 또는 너무 작게 늘리거나 줄이면 흐릿하고 픽셀화됩니다. 예를 들어 복잡한 경로와 앵커 포인트가 있는 그래픽은 더 많은 저장 공간이 필요합니다.
Apple Pencil – 손글씨 Svg 파일을 만드는 가장 좋은 방법
Apple Pencil은 iPad에서 그릴 수 있는 스타일러스이며 다양한 획 두께로 손글씨 SVG 파일을 생성하려는 경우에 필요합니다. Apple Pencil은 압력에 민감하므로 충분히 세게 누르면 스트로크의 무게가 증가합니다. 또한 텍스트 편집기를 열고 선택하기만 하면 SVG 파일을 만들고 편집할 수 있습니다. svg 요소 사이에 원, 사각형, 타원 또는 경로와 같은 다른 svg 모양과 경로를 사용할 수 있습니다. 또한 다양한 JavaScript 라이브러리를 사용하여 웹 페이지에서 svg 파일을 그리고 조작할 수 있습니다.
