확장 가능한 벡터 그래픽: 적은 개체가 더 좋습니다
게시 됨: 2023-02-01SVG(Scalable Vector Graphics) 파일의 경우 일반적으로 파일 내에 개체 수가 적은 것이 좋습니다. 이는 SVG 파일 내의 각 객체가 개별적으로 렌더링되어야 하고 각 객체가 화면에 그려지려면 고유한 계산 세트가 필요하기 때문입니다. 따라서 SVG 파일 내에 개체가 많을수록 파일을 렌더링하는 데 더 오래 걸립니다. 또한 SVG 파일 내의 개체 수가 적으면 파일 크기도 작아지므로 로드 시간에 도움이 될 수 있습니다.
한 페이지에 수천 개의 아이콘을 표시할 수 있습니까? 인라인 SVG 아이콘 이 렌더링되면 렌더링하는 데 1초도 걸리지 않습니다. 디스플레이에 수백 개의 아이콘만 있는 경우 기술에 애를 먹을 필요가 없습니다. Vanilla HTML, CSS 및 JavaScript는 모두 내 테스트 페이지에 사용됩니다. X개의 HTML 문자열이 생성되고, 배열이 생성되고, 전체 HTML 청크가 추가되고, 렌더링하는 데 걸린 시간이 보고됩니다. 삼성 인터넷(안드로이드)과 구글 크롬(안드로이드, 맥), 엣지(맥), 사파리(iOS, 맥), 애플 인터넷(안드로이드)에서 세트당 1000개의 아이콘을 테스트했다. 브라우저가 최적화되어 있거나 코드가 Java로 작성되어 있어도 인라인 SVG는 가장 성능이 좋은 기술 중 하나로 간주됩니다.
이 기술은 항상 아이콘을 최적화하는 데 사용되었습니다. 외부 심볼 Sprite는 최적화 여부와 관계없이 성능 측면에서 다른 모든 방법을 능가했습니다. 외부 심볼 스프라이트는 Chrome 및 Edge의 내부 심볼 스프라이트보다 훨씬 덜 빠르고 일관성이 없었습니다. 데모에서 Barrett Sonntag는 일련의 CSS 필터를 사용하여 단색 이미지 요소를 채색했습니다. 시작하려면 더 적은 수의 고유한 이미지 또는 데이터 URI 문자열이 필요합니다. 이 기술은 모든 브라우저에서 사용되었으며 가장 빠르고 편차가 가장 적었습니다. 이 기법은 정적 이미지를 사용하든 데이터 URI를 사용하든 관계없이 일반적으로 가장 느렸습니다.
SVG 강사인 Sara Soueidan이 웹용으로 더 나은 SVG를 디자인하고 내보내는 방법을 설명합니다. 모든 SVG 기능 을 최적화하려면 인라인 SVG를 사용하세요. 이미지 요소는 데이터 URI(Base64가 아닌 이스케이프된 XML로 인코딩됨)를 가장 많이 사용하기 때문에 가장 성능이 좋습니다.
로고, 아이콘 또는 간단한 그래픽을 위해 PNG와 .VNG 중에서 선택해야 하는 작업에 직면한 경우 .VNG가 이기는 것은 당연합니다.
Svg 이미지 크기를 조정하면 이미지 품질이 저하됩니까?

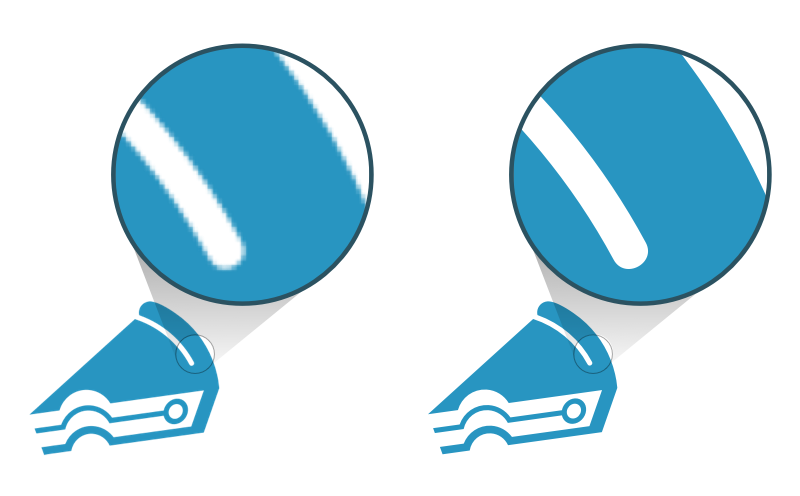
SVG 이미지 의 원래 품질과 크기 조정 방법을 포함하여 여러 요인에 따라 달라지므로 이 질문에 대한 명확한 답은 없습니다. 그러나 일반적으로 SVG 이미지의 크기를 조정하면 품질이 저하될 수 있으며, 특히 이미지가 크게 확대된 경우에는 더욱 그러합니다.
앤티앨리어싱을 사용하여 그래픽 이미지 를 생성하는 기능은 소수의 사람들만 알고 있습니다. 화면에서 매끄러운 벡터 모양과 명확한 텍스트를 보는 이유이기도 합니다. 화면이 작을수록 그래픽의 픽셀 수가 줄어들어 이미지의 품질이 떨어집니다(여전히 완벽한 품질인 경우에도). 래스터 모양으로 작업할 수 있는 훌륭한 도구이지만 올바르게 사용하는 방법을 알고 있는 경우에만 가능합니다. 이 기술은 너무 선명한 아이콘의 벡터 포인트를 부드럽게 조금씩 움직여서 그 이상을 원하는 경우에 유용합니다.
SVG를 사용하면 거의 모든 규모에서 놀라운 모양을 만들 수 있지만 일부 사람들에게는 원하는 대로 모양을 만드는 것이 어려울 수 있습니다. 인라인 콘텐츠의 경우, 예를 들어 브라우저는 최근에야 새로운 사용자에게 혼란을 줄 수 있는 인라인 콘텐츠에 대한 표준 크기 조정 접근 방식을 채택했습니다. PNG는 모든 크기로 확장할 수 있고 고품질 이미지에 가장 적합하기 때문에 자세한 그래픽과 아이콘에 가장 적합합니다.
최적의 품질을 위한 SVG 크기 설정
사진의 크기를 축소하면 모든 경우에 적용되는 정답은 없습니다. 품질 손실 없이 SVG 크기를 조정할 수 있지만 여전히 흐릿하게 나타날 수 있습니다. 가장 좋은 해결책은 편집 프로그램에서 특정 크기로 SVG를 만든 다음 모든 픽셀을 그리드에 정렬하는 것입니다. 여전히 SVG를 확장할 수 있지만 더 작은 크기로 렌더링할 수도 있습니다.
Svg의 크기가 중요합니까?

SVG 파일의 크기는 로드 시간 및 파일 크기와 관련하여 중요할 수 있습니다. SVG 파일이 너무 크면 로드하는 데 시간이 오래 걸리고 작은 파일보다 더 많은 공간을 차지할 수 있습니다. 그러나 SVG 파일 을 최적화하여 더 작고 빠르게 로드할 수 있는 여러 가지 방법이 있습니다. 일반적으로 크기는 SVG 파일의 품질에 큰 영향을 미치지 않습니다.
SVG와 같은 XML 기반 벡터 그래픽 파일 유형 은 웹 이미지에서 2차원 이미지를 나타내는 데 사용됩니다. sva의 도움으로 어떤 이미지 치수를 찾을 수 있습니까? 크기가 고정되어 있지만 단위 수에 관계없이 높이와 너비 비율을 제공하는 SVG가 있습니다. SVG 이미지는 어떤 크기로도 그릴 수 있기 때문에 명확하게 정의된 크기나 종횡비를 가질 필요가 없습니다. 이미지 크기를 조정하려면 크기 조정 방법을 명시적으로 지정해야 합니다. 다른 이미지 파일이 있는 경우 브라우저가 이미지에 맞게 컨테이너의 고유 높이 및 너비와 다른 크기로 이미지를 그리도록 강제할 수 있습니다. SVG 파일은 기본적으로 반응형이므로 높이와 너비 사이에 고유한 링크가 없습니다.
SVG에 viewbox 및 preserveAspectRatio 속성을 추가하는 것은 종종 유용한 단계입니다. 이미지는 작은 공간만 필요하도록 로고 또는 그래픽으로 축소됩니다. 파일을 확대하려면 .svg 파일을 텍스트 편집기로 끌어다 놓으면 됩니다.

SVG 파일은 더 이상 단순한 로고와 아이콘 그 이상입니다. 이러한 그래픽은 다양한 화면 크기와 해상도의 데스크톱 응용 프로그램에 사용할 수 있으므로 고품질 그래픽의 모양과 느낌을 제공합니다. .V 파일은 인쇄 시 또는 레티나 디스플레이에서 JPEG 및 PNG 파일보다 우수할 뿐만 아니라 인쇄 시 JPEG 및 PNG 파일보다 우수합니다. 결과적으로 레티나 디스플레이에서 JPG 파일을 사용할 수 있지만 SVG 파일이 더 잘 보입니다.
Svg 파일 크기 조정: 고려해야 할 9가지 사항
svg 파일의 크기를 조정할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 해상도가 작은 파일은 크기가 더 커집니다. 배율에 따라 이미지 크기도 확대 또는 축소됩니다. 브라우저가 다운로드를 시도할 때(예: 블로그 게시물의 경우) 전체 파일을 로드하기 때문에 파일 크기가 더 클 수 있습니다. 이미지가 전자 상거래 목적으로 사용되는 경우 파일 크기가 더 커질 수 있는 몇 가지 이유가 있습니다. 사용자가 크기를 조정할 수 있는 상황에서 이미지를 사용하면 파일 크기가 더 작아질 수 있습니다. 여섯째, 파일이 클수록 이미지 품질이 낮아질 수 있습니다. 대용량 파일은 7일에 다운로드하는 데 시간이 조금 더 걸릴 수 있습니다. 여덟 번째 시나리오에서 사용자가 크기를 조정할 수 없는 상황에서 이미지를 사용할 경우 파일 크기가 더 커집니다. 하드 드라이브에서는 더 큰 파일이 더 많은 공간을 차지할 수 있습니다.
언제 Svg를 사용하면 안 됩니까?
벡터 기반의 특성상 사진처럼 디테일과 질감이 큰 이미지에는 적합하지 않습니다. 단순한 색상과 모양의 로고, 아이콘 및 기타 평면 그래픽은 SVG에 가장 적합합니다.
웹 디자인에 사용되는 가장 일반적인 형식은 SVG(Scalable Vector Graphics)입니다. 표준 이미지와 비교할 때 SVG 형식의 이미지는 벡터이며 브라우저에서 크기를 조정하거나 확대해도 품질이 떨어지지 않습니다. 장치에 따라 해상도 기반 문제를 해결하기 위해 추가 데이터 또는 자산이 필요할 수 있습니다. W3C의 표준 파일 형식은 SVG입니다. HTML, CSS, JavaScript 및 기타 공개 표준 및 기술이 모두 지원됩니다. 크기가 작기 때문에 SVG 이미지는 다른 형식의 이미지만큼 크지 않습니다. PNG 그래픽 의 무게는 동등한 sva 그래픽 무게의 최대 50배입니다.
이러한 파일은 XML 및 CSS 기반이므로 서버의 이미지를 포함할 필요가 없습니다. 로고 및 아이콘과 같은 2D 그래픽에 이상적이라는 사실에도 불구하고 상세한 이미지에는 적합하지 않습니다. 대부분의 최신 브라우저가 지원하더라도 이전 버전의 Internet Explorer는 지원하지 않을 수 있습니다.
SVG 이미지를 사용하는 데는 몇 가지 단점이 있지만 매우 다양하게 사용할 수 있으며 다양한 응용 프로그램에서 사용할 수 있습니다. SVG의 첫 번째 단점은 픽셀 구조 대신 포인트와 경로를 사용하기 때문에 다른 유형의 이미지 형식만큼 자세하게 표시되지 않는다는 것입니다. 또한 SVG 이미지에 대한 향후 지원이 중단되고 잠재적으로 부족할 수 있다는 점이 우려됩니다.
Svg 사용의 장단점
그래픽 및 일러스트레이션에 자주 사용되는 벡터 이미지 형식 입니다. 다른 이미지 형식에 비해 몇 가지 장점이 있음에도 불구하고 항상 잘 작동하는 것은 아닙니다. Javascript는 SVG에서 찾을 수 있으므로 서버에 업로드하기 전에 제거해야 합니다. SVG 파일을 지원하는 알려진 호스팅 서비스는 없으며 사용자가 SVG 파일을 업로드할 수 있는 웹사이트도 없습니다. 또한 SVG의 복잡성 때문에 구현이 어려울 수 있습니다. 스타일은 귀하의 선호도에 맞게 조정됩니다.
SVG 성능 문제
SVG 파일의 일반적인 문제 중 하나는 크기입니다. 벡터 이미지 의 특성으로 인해 매우 큰 파일이 될 수 있습니다. 이로 인해 특히 웹 브라우저에 로드할 때 성능 문제가 발생할 수 있습니다. 또 다른 잠재적인 문제는 SVG 파일에 포함될 수 있는 세부 수준입니다. 다시 말하지만, 벡터 이미지는 많은 정보를 포함할 수 있기 때문에 로드 및 렌더링 속도가 느릴 수 있습니다.
Svg 대 래스터 이미지
웹 사이트를 위한 시각적으로 매력적인 디자인을 만드는 것 외에도 SVG를 사용하여 더 쉽게 읽을 수 있습니다. 반응 속도는 더 빠르지만 SVG의 이미지 크기는 웹 사이트 로드 시간에 큰 영향을 미치지 않습니다.
Svg 성능 대 Png
SVG를 사용한 압축은 사용자 비용 없이 파일을 더 작은 파일 크기로 압축하는 기능을 포함하여 다른 압축 기술을 사용한 압축에 비해 상당한 이점을 제공합니다. PNG는 또한 무손실 압축에서 5-20%의 비율로 압축될 수 있으므로 더 많은 수의 파일을 저장할 수 있습니다. 그러나 여전히 SVG보다 클 가능성이 높습니다.
파일 유형에는 PNG와 svg의 두 가지 유형이 있습니다. PNG는 고해상도에도 불구하고 무한정 확장할 수 있는 용량이 없습니다. 벡터화된 그래프는 수학적으로 연결된 선, 점, 모양 및 알고리즘으로 구성됩니다. 모든 크기로 확장할 수 있다는 사실에도 불구하고 시간이 지남에 따라 해상도가 손실됩니다. SVG를 생성하기 위해 코드를 사용할 필요는 없습니다. 대신 텍스트를 사용해야 합니다. 결과적으로 화면 판독기와 검색 엔진은 이러한 장치를 사용하여 액세스 가능성과 최적화 방법을 결정할 수 있습니다. 온라인 형식으로 널리 사용되는 PNG는 다양한 웹 브라우저 및 운영 체제에서 지원됩니다. SVG 파일을 사용하여 애니메이션을 만들 수 있지만 GIF 파일만큼 간단하지는 않습니다.
프로젝트를 위한 다목적 파일 형식이 필요한 경우 잘 찾아오셨습니다. 두 파일 간의 선명한 대비로 인해 웹 사이트가 이전보다 더 선명하게 표시되고 속도가 느려지지 않도록 크기가 훨씬 작아집니다. 크기가 크기 때문에 크기에 관계없이 디자인을 멋지게 보이게 할 수도 있습니다. 마지막으로 인쇄된 카드 스톡이나 카드 스톡을 만들려면 PNG 파일이 필요합니다. 잘 찾아오셨습니다! SVG 파일이 최선의 선택입니다.
올바른 이미지 파일 형식을 선택하는 방법
SVG 파일은 로고, 아이콘 및 간단한 그래픽을 만드는 가장 좋은 방법입니다. PNG 파일보다 훨씬 작고 더 선명하게 나타나기 때문에 속도의 차이를 느끼지 못할 것입니다. 그래도 성능은 크게 다르지 않습니다. 이러한 모든 형식은 이미지 유형에 따라 크기를 축소하거나 확대할 수 있습니다. 이미지를 무엇에 사용하고 있는지, 그리고 SVG의 선명도 향상이 약간의 속도 저하를 감수할 가치가 있다고 생각하는지 여부에 관계없이 결과는 전적으로 귀하에게 달려 있습니다.
