확장 가능한 벡터 그래픽(SVG): 텍스트 표시
게시 됨: 2023-02-06확장 가능한 벡터 그래픽(SVG)에 텍스트를 표시하는 경우에는 text 요소 를 사용하거나 textPath 요소를 사용하는 두 가지 접근 방식이 있습니다. 텍스트 요소는 가장 간단한 접근 방식입니다. 텍스트를 표시할 x 및 y 좌표와 글꼴 패밀리, 크기 및 기타 인쇄 속성을 지정할 수 있습니다. 반면에 textPath 요소를 사용하면 임의의 경로를 따라 텍스트를 표시할 수 있습니다. 이는 곡선 또는 나선형 텍스트를 만들거나 복잡한 모양의 윤곽선을 따라가는 데 유용할 수 있습니다. 두 접근 방식 모두 장단점이 있으며 어느 것을 선택하느냐는 특정 요구 사항에 따라 달라집니다. 이 문서에서는 두 가지 방법을 자세히 살펴보고 각 접근 방식을 사용하여 몇 가지 일반적인 텍스트 효과를 만드는 방법을 살펴보겠습니다.
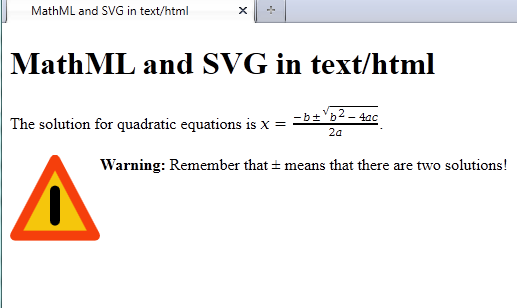
HTML 페이지는 특별한 소프트웨어 없이도 SVG 요소 를 내장할 수 있습니다.
Svg에 텍스트를 넣을 수 있습니까?

텍스트 속성이 있는 SVG 요소에는 그래픽 요소가 포함됩니다. 다른 SVG 그래픽 요소와 마찬가지로 그라디언트, 패턴, 클리핑 패스, 마스크 또는 필터를 text> 요소에 적용할 수 있습니다. text> 요소 내의 요소에 텍스트가 충분하지 않으면 요소가 렌더링되지 않습니다.
아이콘을 탭하면 새로운 스타일을 만들 수 있습니다. 만들려는 스타일 유형(채우기, 획 또는 패스)을 선택합니다. 색상 및 불투명도를 변경하는 것 외에도 스타일을 조정할 수 있습니다. 전체 SVG에 스타일을 적용하려면 길게 탭한 다음 드롭다운 메뉴에서 선택합니다. 스타일 만들기를 마쳤으면 스타일 드롭다운 메뉴에서 스타일을 선택한 다음 적용할 파일을 선택하여 향후 SVG 파일 에서 사용할 수 있습니다. Android용 Office 응용 프로그램의 그래픽 탭에서 편집할 수 있습니다. 스타일을 적용하여 SVG 파일의 모양을 빠르게 변경할 수 있으며 색상 및 불투명도를 변경할 수 있습니다. 전체 SVG에 스타일을 적용하려면 스타일 드롭다운 메뉴에서 선택합니다. 이미 스타일을 만든 경우 스타일과 파일 이름을 선택하여 향후 SVG 파일에서 사용할 수 있습니다.
사용 그리고 Svg의 사각형 안에 텍스트를 쓰는 요소
사각형 안에 텍스트를 만들 때 rect> 및 텍스트 요소 를 사용합니다. rect> 요소는 사각형의 외곽선을 정의하고 text> 요소는 그 안의 텍스트를 정의합니다. rect> 및 text> 요소는 요소의 *join> 요소를 사용하여 조인해야 합니다. 두 개의 다른 SVG 요소를 결합하는 join> 요소는 요소 그룹의 일부입니다. rect> 및 text> 요소는 하나로 병합되고 svg> 요소는 병합된 요소를 그리는 데 사용됩니다.
Svg 경로 안에 텍스트를 어떻게 넣습니까?

SVG 경로 에 텍스트를 추가하려면 요소를 사용해야 합니다. 이 요소에는 렌더링 방법을 제어하는 여러 속성이 있습니다. 이들 중 가장 중요한 것은 텍스트의 위치를 지정하는 "x" 및 "y" 속성입니다. "font-size" 및 "font-family" 속성은 텍스트의 크기와 서체를 지정합니다.
HTML에서 Textpath 요소를 사용하는 방법
텍스트의 위치를 설명할 때 href 속성은 *path 요소를 참조합니다. 경로가 경로와 교차하는 지점에서 텍스트가 렌더링됩니다.
Svg 텍스트를 편집 가능하게 하려면 어떻게 해야 합니까?
SVG 파일을 만들고 편집하는 데 사용하는 소프트웨어에 따라 달라지므로 이 질문에 대한 확실한 대답은 없습니다. 그러나 일반적으로 편집하려는 텍스트 요소(또는 텍스트 요소 그룹)를 선택한 다음 소프트웨어의 도구 모음에서 적절한 편집 도구를 선택하여 SVG 파일에서 텍스트를 편집 가능하게 만들 수 있습니다. 변경한 후에는 변경 사항을 보존하기 위해 파일을 저장해야 합니다.
텍스트를 SVG로
텍스트를 svg로 변환하려는 몇 가지 이유가 있습니다. 한 가지 이유는 완전히 텍스트 기반의 로고나 아이콘을 만들려는 경우입니다. 또 다른 이유는 그림자나 그라데이션과 같은 복잡한 텍스트 효과를 만들고자 하는 경우입니다. 또는 나중에 편집하거나 크기를 조정할 수 있도록 이미지의 텍스트를 보존할 수도 있습니다. 이유가 무엇이든 텍스트를 svg로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 벡터 편집 프로그램을 사용하는 것입니다. Illustrator에서 텍스트를 만든 다음 파일 > 내보내기 > 유형으로 저장으로 이동하고 svg를 선택하기만 하면 됩니다. 또 다른 방법은 Online-Convert.com과 같은 온라인 변환기를 사용하는 것입니다. 텍스트 파일을 업로드하고 출력 형식으로 svg를 선택한 다음 변환을 클릭하기만 하면 됩니다.

SVG 그래픽 옆에 텍스트를 표시하는 3가지 방법
SVG 그래픽 옆에 텍스트를 표시하는 방법에는 여러 가지가 있습니다. 가장 간단한 방법은 두 개의 인라인 요소인 svg>와 span>을 사용하는 것입니다. 이 옵션을 선택하면 텍스트를 변경할 수 있을 뿐만 아니라 sva에서 볼 수도 있습니다. 또는 href 속성을 사용하여 SVG 이미지 에 대한 경로를 지정하는 a> 태그를 사용할 수 있습니다. SVG를 시작하려면 시작된 새 탭이나 창으로 이동합니다. 마지막으로 contenteditable 속성을 사용하여 텍스트에 애니메이션을 적용할 수 있습니다. SVG 내에서 변경하면 SVG에도 표시됩니다.
SVG 텍스트 글꼴
SVG는 다음 글꼴 형식을 지원합니다.
– 트루타입 글꼴(.ttf)
– OpenType 글꼴(.otf)
– Adobe Type 1 글꼴(.pfb + .afm)
– 웹 개방형 글꼴 형식(.woff)
– 포함된 OpenType 글꼴(.eot)
– 확장 가능한 벡터 그래픽 글꼴(.svg)
대부분의 브라우저에서 사용하기에 가장 좋은 형식은 .woff입니다.
SVG 문서에서 원하는 모든 글꼴을 사용할 수 있습니다.
즉, 글꼴 파일이 컴퓨터에 설치되어 있는 한 원하는 글꼴을 사용하여 모든 유형의 SVG 문서 를 만들 수 있습니다. Google Fonts와 같은 웹 사이트 및 Inkscape와 같은 소프트웨어는 SVG 글꼴의 훌륭한 소스입니다. Inkscape 글꼴 관리자를 사용하여 SVG 글꼴 파일에 액세스하고 설치할 수도 있습니다. SVG 글꼴은 현재 Safari 및 Android 브라우저에서만 사용할 수 있습니다. WOFF에 초점을 맞춘 결과 Firefox는 Chrome 38(및 Opera 25)에서의 기능 구현을 무기한 연기했습니다. 반면 다른 도구를 사용하면 Batik 및 Inkscape와 같은 SVG 글꼴을 포함할 수 있습니다.
SVG 경로에 텍스트를 추가하는 방법
*defs> 태그에 정의된 *textPath* 요소를 사용하여 경로를 따르는 SVG 텍스트 를 생성하는 것은 그만큼 간단합니다. textPath> 필드에서 xlink:href 특성을 사용하여 경로를 참조할 수 있습니다. SVG 2.0에서는 xlink:가 제거되었기 때문에 경로는 xlink: 대신 href를 사용하여 참조됩니다.
SVG 텍스트 개요
SVG 텍스트 개요 는 개요가 있는 텍스트를 쉽게 생성할 수 있는 SVG의 텍스트 서식 지정 옵션입니다. 복잡한 배경에서 눈에 띄는 텍스트를 만들거나 3D 효과가 있는 텍스트를 만드는 데 유용할 수 있습니다.
SVG 텍스트 영역
svg 텍스트 영역 은 사용자가 벡터 그래픽 형식으로 텍스트를 입력할 수 있는 텍스트 필드 유형입니다. 일반 텍스트 영역과 유사하지만 사용자가 보다 유연하고 대화식으로 텍스트를 입력할 수 있습니다.
Inkscape의 텍스트 경로에 대한 SVG 태그
텍스트 경로를 설정했으면 svg 태그를 추가해야 합니다. 이를 수행하려면 "속성" 탭으로 이동한 다음 "svg" 버튼까지 아래로 스크롤합니다. svg 태그 의 열린 섹션에서 속성 목록에 액세스할 수 있습니다. 그런 다음 *svg 태그 뒤에 오는 텍스트 경로를 만들어야 합니다.
SVG 텍스트 줄바꿈
SVG 텍스트 줄 바꿈은 텍스트를 여러 줄로 나눌 수 있는 SVG 사양 의 기능입니다. 이 기능은 더 읽기 쉬운 텍스트를 만들거나 특정 영역에 맞는 텍스트를 만드는 데 유용할 수 있습니다.
SVG 텍스트에서 태그 를 사용하는 방법
SVG의 span> 태그를 사용하여 텍스트에 스타일과 기능을 추가할 수 있습니다. 문서의 머리글 또는 바닥글을 생성하거나 링크를 포함하려는 경우 목차를 추가하는 데 사용할 수 있습니다. 텍스트를 섹션으로 나누는 데 사용할 수도 있습니다.
span> 태그가 크로스 브라우저에 다소 어려운 것은 드문 일이 아닙니다. 다른 사람과 공유하려는 웹 페이지에서 사용하려면 모든 브라우저에서 작동하는지 확인해야 합니다.
텍스트 요소 대신 span> 태그를 사용하는 것은 텍스트에 스타일과 기능을 추가하는 환상적인 방법입니다. 다른 브라우저에서 이러한 앱을 사용하는 것이 얼마나 어려운지 알면 작업을 잘 수행할 수 있습니다.
