SVG 그래픽 크기 조정
게시 됨: 2022-12-24SVG 그래픽 의 크기를 조정하면 본질적으로 그래픽의 크기가 변경됩니다. 이것은 그래픽의 너비와 높이 속성을 변경하여 수행할 수 있습니다. SVG 그래픽의 너비와 높이를 변경하면 기본적으로 그래픽 크기가 조정됩니다. 그러나 SVG 그래픽의 크기를 조정할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 그래픽의 종횡비가 유지되는지 확인해야 합니다. 그렇지 않으면 그래픽이 왜곡되어 보입니다. 둘째, 그래픽을 여전히 읽을 수 있는지 확인해야 합니다. 즉, 그래픽을 너무 작거나 크게 만들지 않아야 합니다. 셋째, 그래픽이 여전히 좋아 보이는지 확인해야 합니다. 즉, 그래픽을 너무 단순하거나 복잡하게 만들지 않아야 합니다. 넷째, 그래픽을 계속 사용할 수 있는지 확인해야 합니다. 마지막으로 그래픽에 계속 액세스할 수 있는지 확인해야 합니다.
확장 가능한 벡터 그래픽(SVG)을 확장하는 방법 Amelia Bellamy-Royds는 SVG 확장에 대한 유용한 가이드를 제공합니다. 래스터 그래픽의 크기 조정은 벡터 그래픽의 크기 조정만큼 간단하지는 않지만 다양하고 흥미로운 가능성을 제공합니다. SVG 사용 방법을 배우는 중이라면 어떻게 작동해야 하는지 이해하기 어려울 수 있습니다. 세로 이미지의 종횡비는 너비와 높이의 비율로 명확하게 정의됩니다. 래스터 이미지를 다른 종횡비로 강제 설정하면 사물이 왜곡됩니다. 고유 높이 및 너비와 다른 크기로 강제 설정하면 사물이 왜곡됩니다. 인라인 SVG는 캔버스 크기에 관계없이 코드에 지정된 크기로 그려집니다. 크기를 조정할 수 있는 벡터 그래픽을 만드는 마지막 단계입니다.
viewBox 속성은 >svg> 요소에서 찾을 수 있습니다. 값은 공백 또는 쉼표로 구분되는 x, y, 너비 및 높이의 네 가지 숫자 목록입니다. 뷰포트의 왼쪽 상단 모서리에 대한 좌표계를 지정합니다. 높이가 제공하는 공간을 채우려면 좌표/의사 명판의 수를 조정해야 합니다. 이미지를 늘리거나 왜곡하도록 선택하면 종횡비와 일치하지 않는 치수를 지정할 수 없습니다. 다른 이미지 유형을 개체로 사용하려는 경우 새로운 개체 맞춤 CSS 속성을 사용하면 그렇게 할 수 있습니다. 또한 preserveAspectRatio%27none%27 옵션을 선택하여 래스터 이미지와 정확히 동일한 방식으로 이미지 크기를 조정할 수 있습니다.
너비나 높이를 더하거나 빼서 이미지의 크기를 변경할 수 있습니다. 이를 위해 sva를 사용하는 가장 좋은 방법은 무엇입니까? 위태로운 일이 많이 있습니다. 시작하려면 이미지 자동 크기 조정을 사용하십시오. 요소의 종횡비를 제어하기 위해 다양한 CSS 속성을 사용하여 높이와 여백을 조정할 수 있습니다. 다른 브라우저는 viewBox가 있는 이미지에 자동으로 300*150 크기를 적용합니다. 그러나 이 동작은 사양에 지정되어 있지 않습니다. 최신 Blink 또는 Firefox 브라우저를 사용하는 경우 viewBox 내에서 이미지를 볼 수 있어야 합니다.
높이와 너비를 모두 지정하지 않으면 이러한 브라우저는 동일한 기본 크기를 사용합니다. >object> 및 기타 대체 요소뿐만 아니라 인라인 SVG에서 사용할 수 있는 가장 간단한 방법은 컨테이너 요소를 사용하는 것입니다. 인라인/svg 형식의 공식 그래픽 높이는 (대략) 0입니다. preserveRatioAspect 값을 설정하면 그래픽이 0으로 조정됩니다. 대신 종횡비의 일부로 사용하기 위해 신중하게 선택한 패딩 영역을 덮기 위해 그래픽의 전체 너비를 사용해야 합니다. ViewBox 및 PreserveRatioAspect 특성으로 인해 고유한 보기를 만들 수 있습니다. 각각 고유한 배율 속성이 있는 중첩 요소를 사용하여 그래픽 배율을 별도의 부분으로 나눌 수 있습니다. 이 방법을 사용하면 높이 제한 내에서 와이드스크린 디스플레이를 채우도록 늘어나는 머리글 그래픽을 만들 수 있습니다.
PNG보다 더 많은 데이터(예: 경로 및 노드)가 포함되어 있기 때문에 SVG 파일 이 더 큽니다. SVG 형식의 이미지는 PNG 이미지와 비슷하게 보이지 않습니다.
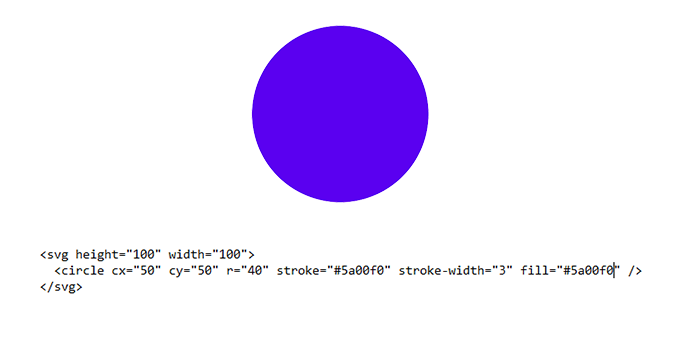
ViewBox는 SVG 이미지 의 크기를 조정하는 데 사용됩니다. ” 0 0 100 100″은 x=0, y=0, 너비 = 100 단위, 높이 = 100 단위인 좌표계입니다. 결과적으로 직사각형의 너비가 50px이고 높이가 50px인 한 모든 치수가 동일하게 조정됩니다.
Svg 크기를 어떻게 수정합니까?

SVG 크기를 수정하는 가장 좋은 방법은 상황에 따라 다를 수 있으므로 이 질문에 대한 일률적인 대답은 없습니다. 그러나 SVG 크기 문제를 해결하는 방법에 대한 몇 가지 팁에는 viewBox 속성을 사용하고 너비와 높이를 픽셀 또는 백분율로 지정하는 것이 포함됩니다. 또한 미디어 쿼리를 사용하여 다양한 화면 크기에서 SVG가 올바르게 표시되는지 확인하는 것이 도움이 될 수 있습니다.
이미지 필터 중 하나에서 다음 오류가 수정되었습니다. SVG에 대해 false가 아닌 계산된 크기를 사용하십시오. 높이와 너비의 값을 생성하는 필터가 정수 값을 예상했기 때문에 큰 오류가 발생했습니다. WordPress의 최신 릴리스에는 실제 계산된 크기가 표시되는 방식이 변경되었습니다. 클래식 편집기와 블록 편집기를 모두 사용한 테스트에서 이미지 마크업이 다르다는 것을 알았지만 수리 전이나 후에 큰 차이를 느끼지 못했습니다. 이것은 내가 더 자세히 살펴본 주제였으며 문제인 것 같습니다. 사용 중인 SVG와 찾고 있는 SVG 간에 일부 속성이 다를 수 있습니다. 보시다시피 높이가 27이고 너비가 23인 뷰박스가 SVG에 표시될 수 있지만 높이 및 너비 속성은 SVG에 의해 1030으로 설정되어야 합니다.
one_pixel_fix 함수의 로직에 따르면 이미지에 100x100px를 적용해야 합니다. 이 문제는 해당 속성의 이전 버전이 null로 설정되었기 때문에 발생했습니다. 높이와 너비가 두 번 출력되는 것은 좋은 일입니다. 첫 번째 반복은 IMG 태그의 시작 부분에서 발생하고 마지막 반복은 끝에 발생합니다. 불행히도 결과적으로 브라우저는 최종 매개변수에 따르지 않고 연대순으로 첫 번째 매개변수를 렌더링합니다. 1.9.9를 사용하면 이 프로그램의 출력이 생성됩니다. PR이 완료될 때까지 PR을 제공하므로 테스트를 통해 문제가 해결되는지 확인할 수 있습니다. https://github.com/safe-svg/pull/41 특정 변경 사항을 되돌리려면
일관된 교차 브라우저 레이아웃을 제공하기 위해 웹에서 사용되는 개방형 벡터 기반 형식입니다. 수학은 레이아웃을 만드는 데 사용되므로 상자의 크기를 고려할 필요가 없습니다. 결과적으로 SVG가 페이지에 렌더링된 다음 확대되면 차이를 만들 수 있습니다.
SVG를 렌더링할 때 크기가 작아질 수 있는 여러 요인이 있습니다. SVG가 압축될 가능성이 있습니다. SVG가 압축되면 데이터가 더 작은 영역에 저장되도록 레이아웃을 변경해야 할 수 있습니다. 또 다른 가능성은 SVG가 다른 해상도로 다른 장치에서 렌더링된다는 것입니다. SVG가 이전 장치와 다른 장치에서 렌더링되는 경우 데이터가 더 작은 영역에 저장될 수 있습니다.
다른 말로 하면 SVG의 크기를 염두에 두는 것이 중요하지만 이 크기가 렌더링된 후에 어떻게 변경될 수 있는지 아는 것도 마찬가지로 중요합니다.
Svg의 Viewbox 속성
아래 이미지에 표시된 값(사용자 공간에 있음)은 SVG 문서 를 만들 때 viewBox 속성에 자동으로 할당됩니다.
Svg 이미지의 크기는 어떻게 조정합니까?

SVG 파일의 크기를 어떻게 조정할 수 있습니까? 시작하려면 먼저 SVG 이미지 파일 을 추가해야 합니다. 파일을 드래그하거나 흰색 영역에서 선택합니다. 그런 다음 설정을 변경하고 크기 조정 옵션 목록에서 크기 조정을 선택할 수 있습니다. 프로세스가 완료되면 결과를 zip 파일로 저장할 수 있습니다.
이미지를 복구하는 간단한 프로세스가 이상적입니다. 하지만 따라하기 쉽지 않은 과정이었다. 이미지를 SVG 파일로 변환하는 방법에는 두 가지가 있습니다. .XML 형식을 수정하여 너비와 높이를 변경할 수 있습니다. SVG 파일은 텍스트 편집기를 사용하여 열 수 있습니다. 코드 줄이 보이면 옆에 있는 코드 상자를 선택하십시오. CSS를 대안으로 사용할 수도 있습니다. "너비" 또는 "높이"를 선택하여 화면 크기를 변경할 수 있지만 상황을 변경하지는 않습니다.

네 번째 단계는 너비 및 높이 필드를 입력하여 원하는 크기를 선택하는 것입니다. 이미지를 확대하려면 확대하십시오.
그만큼 SVG의 속성
SVG로 렌더링되기 때문에 스케일링이 없어야 하지만 높이와 너비가 없어야 합니다. 이 예제의 경우 svg>의 viewBox: svg width=”1191 ” height=”971″…만큼 1:1로 렌더링해야 합니다.
Svg가 크기를 조정하지 않는 이유는 무엇입니까?

SVG(Scalable Vector Graphics)는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식입니다. SVG 사양 은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 공개 표준입니다. SVG 이미지와 해당 동작은 XML 텍스트 파일에 정의됩니다. 이는 검색, 인덱싱, 스크립팅 및 압축이 가능함을 의미합니다. XML 파일인 SVG 이미지는 모든 텍스트 편집기로 만들고 편집할 수 있지만 그리기 소프트웨어로 만드는 경우가 더 많습니다.
SVG 크기를 조정하는 방법
SVG 이미지의 크기를 조정하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 벡터 편집 프로그램에서 이미지를 여는 것입니다. 그런 다음 "파일" 메뉴에서 아트보드 또는 캔버스 크기를 선택합니다. 또 다른 방법은 Vectr와 같은 무료 온라인 SVG 편집기를 사용하는 것입니다. 마지막으로 텍스트 편집기에서 이미지를 열고 SVG 요소 의 너비 및 높이 속성을 수동으로 변경할 수 있습니다.
Svg 변환=축척
scale() CSS 함수는 2D 평면에서 요소의 크기를 조정하는 변환을 정의합니다. scale3d() 함수와 달리 scale() 함수는 z축을 고려하지 않습니다.
HTML 요소와 SVG 요소는 같은 방식으로 변환 기능을 사용하여 조작할 수 있습니다. HTML 요소와 SVG 요소 사이에는 작동 방식의 몇 가지 차이점 외에도 몇 가지 차이점이 있습니다. 변환 함수에 % 값을 사용하고(CSS 변환에서와 같이) 모든 회전 또는 기울이기 각도 값이 도이면 문제가 됩니다. HTML 요소에 대한 좌표계의 원점은 요소의 50% 50% 지점에서 찾을 수 있습니다. SVG 케이스 는 캔버스의 0 0 지점에 위치합니다. 회전, 배율 조정 및 기울이기 변환은 변환의 원점에 따라 결과가 달라집니다. 요소에 변환 변환을 적용한 결과 이동됩니다.
HTML 및 SVG 요소는 모두 translateX(tx), translateY(ty) 및 translate(tx[, ty) 함수를 사용하여 번역할 수 있습니다. 처음 두 개는 x와 y(요소 좌표계의 좌표)에서만 볼 수 있습니다. 세 번째 변환 함수는 x축과 y축을 따라 tx와 ty를 사용합니다. 요소와 해당 좌표계는 회전의 결과로 고정된 원점을 중심으로 이동합니다. 도(degree), 라디안(radian), 회전(turns) 또는 그래디안(gradians)은 표현할 수 있는 각도 중 일부입니다. 대안으로 calc()를 사용할 수 있습니다(예: 현재 calc(25turn – 30deg)와 같은 것). calc()는 이제 Firefox 59+에 rotate() 함수의 각도 값으로 포함되었습니다.
x 및 y 매개변수를 시뮬레이트하기 위해 CSS에서 transform-origin 값을 사용할 수 있습니다. SVG 변환 속성 을 사용하는 경우 요소와 해당 좌표계는 두 번째 및 세 번째 인수의 rotate() 인수로 지정된 점을 기준으로 간단히 회전됩니다. 이 예에서는 회전(-45) 대신 회전(-45 140 105)을 사용해야 합니다. 각 회전에 대해 고정점을 지정하고 요소를 오른쪽 하단 모서리에서 90도 회전한 다음 오른쪽 상단 모서리에서 90도 회전하려는 경우 고정점을 지정하기만 하면 됩니다. CSS 변환으로 어떻게 동일한 효과를 얻을 수 있습니까? 첫 번째 회전은 쉽지만 변환 원점이 오른쪽 하단으로 설정되어야 합니다. 두 번째 회전은 어떻습니까?
첫 번째 이후에 요소를 연결하는 한 요소는 90도 회전합니다. 축척 변환의 결과는 좌표계의 원점 위치에 따라 결정될 수 있습니다. 배율 인수가 (-1, 1) 범위 내에 있으면 요소가 축소되고 이 범위를 벗어나면 요소가 확장됩니다. 하나의 스케일링 계수가 다른 것보다 크면 방향성 스케일링이 있습니다. 적절한 변환 원점을 설정하거나 변환을 연결하여 이 작업을 수행할 수 있습니다. 충분은 변환이나 회전과 달리 정사각형을 원으로, 원을 평행사변형으로 바꾸기 때문에 요소를 왜곡합니다. 기울이기 각도는 변환이 적용된 후 축의 첫 번째 위치와 마지막 위치 사이의 각도로 정의됩니다.
[0*, 90*] 구간에 양의 기울기 각도가 있으면 원래 좌표와 동일한 부호의 값이 추가됩니다. x 축을 따라 점을 기울이면 x 좌표는 요소의 Y 좌표에 관계없이 일정하게 유지됩니다. y 축을 따라 점을 기울이면 요소의 X 좌표에 관계없이 y 좌표가 d만큼 변경됩니다. 기울이기 작업은 크기 조정 작업과 마찬가지로 요소 좌표의 위치에 따라 결정됩니다. 동일한 축을 따라 동일한 각도의 두 스큐 변환은 다른 결과를 생성합니다. HTML 케이스(왼쪽)와 SVG 케이스(오른쪽)는 위의 그림에 나와 있습니다. 오른쪽 상단 모서리 각도는 60도이지만 y 좌표의 부호는 다른 두 각도와 구별됩니다. CSS transform 속성의 각도 값은 단위 값입니다.
도(degrees), 라디안(rad), 회전(turns), 그래디안(grad), 심지어 calc()까지 모두 조합하는 데 사용할 수 있습니다. 변환을 사용하면 HTML 요소를 포함한 모든 요소를 변환하여 회전, 크기 조정 및 기울일 수 있습니다. SVG 속성 의 값으로 연결된 변환을 사용하면 IE에서 원하는 결과를 얻을 수 있습니다. 그러나 그것은 추악합니다. 이것을 어떻게 합니까? 별은 이 코드에서 사용되는 다각형과 같은 모양입니다. 아래 이미지는 캔버스의 각도를 원점(0 0)과 비교하는 방법을 보여줍니다. 코드의 x,y 쌍 또는 점 자체를 가리키면 서로 관련된 점을 볼 수 있습니다. 어떤 별의 회전이 인덱스와 일치하는지 알아야 합니다. 예를 들어 인덱스를 기반으로 하는 특정 각도와 함께 임의의 각도가 그려져 있다고 가정해 보겠습니다.
Svg에서 변환이란 무엇입니까?
설명 변환은 특정 요소 및 해당 하위에 적용되는 변환 정의를 정의합니다. 변환은 SVG2의 프레젠테이션 속성이므로 CSS 속성입니다.
Svg에서 경로를 어떻게 조정합니까?
경로의 축척을 변경할 수 있습니다. 다음 예는 옵션 메뉴에서 0 0 24이고 24와 512를 입력하기 전에 0 0 512 512로 크기를 조정해야 하는 SVG를 보여줍니다. Shift Z, Shift W, Shift Q, Shift W 및 Shift Z 키도 사용할 수 있습니다. .
컨테이너에 맞게 Svg 크기 조정
SVG 이미지는 viewBox 및 preserveAspectRatio 특성을 사용하여 특정 컨테이너 크기에 맞게 크기를 조정할 수 있습니다. viewBox 속성은 SVG 이미지의 좌표계를 정의하고, preserveAspectRatio 속성은 컨테이너에 맞게 이미지 크기를 조정하는 방법을 지정합니다.
SVG를 100% 적합하게 만드는 것은 간단한 XPath 표현식을 작성하는 것만큼 간단합니다. 2014년 1월 2일 오전 5시에 열릴 예정입니다. 지금 머리가 막혀서 일을 처리할 수 없습니다. 나는 a.svg 파일의 요소가 자동으로 확장될 것이라고 믿지만(나는 믿습니다), a.bg 이미지는 그렇지 않습니다. "나는 원어민이 아닙니다"라는 표현을 사용하는 것은 올바르지 않습니다. 그래 나도 너와 같은 생각이야. 배경으로 변경하거나 추가할 수 있습니다. 지정된 크기에 맞추려면 배경을 너비와 높이로 늘려야 합니다. 배경이 아닌 경우 – a.svg가 블록처럼 작동할 것이라고 확신합니다 – 너비 100%는 자동으로 올바른 높이를 원하는 것입니까?
온라인 SVG 스케일
SVG 이미지의 크기를 조정할 수 있는 몇 가지 온라인 도구가 있습니다. 하나는 svg-resize라고 하고 다른 하나는 svg-scaler라고 합니다.
