콘텐츠에 맞게 SVG 캔버스 크기 조정
게시 됨: 2023-01-29크기 조정은 일반적으로 개체 또는 이미지의 크기를 늘리거나 줄이는 것을 말합니다. 그러나 SVG를 내보낼 때 크기 조정은 일반적으로 SVG 캔버스의 크기를 그 안에 있는 내용에 맞게 조정하는 과정을 말합니다. 이는 요소의 너비 및 높이 속성 을 설정하거나 viewBox 속성을 사용하여 수행할 수 있습니다.
방의 절반 크기 복사본 을 인쇄하려면 SVG를 0.5 / WorldPrinterToScaleFactor로 크기 조정(곱하기)해야 합니다. 해상도 독립성은 SVG의 중요한 기능이지만 가능한 단점도 있습니다.
Svg 이미지 크기를 조정하면 이미지 품질이 저하됩니까?

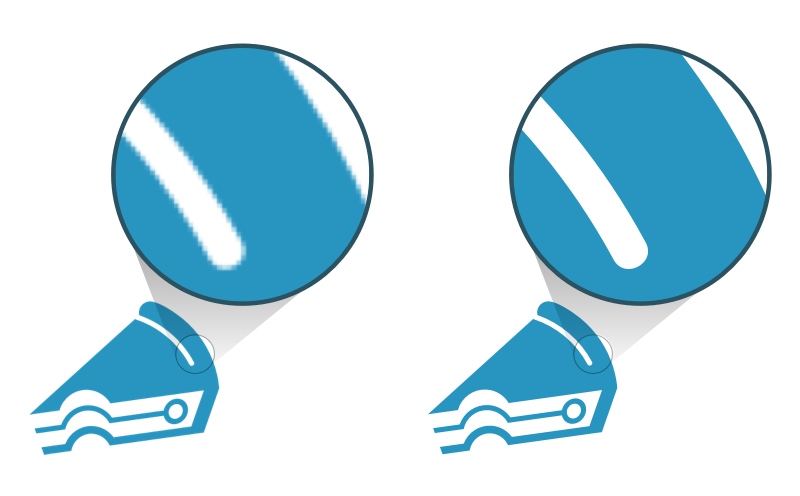
SVG 이미지 의 크기를 조정해도 반드시 이미지 품질이 저하되는 것은 아닙니다. 그러나 이미지가 너무 많이 확대되면 픽셀화되어 일부 디테일이 손실될 수 있습니다.
이미지가 원래 크기 보다 작게 축소되면 픽셀화되거나 흐릿하게 나타날 수 있습니다. 또한 원본 크기보다 크게 맞추기 위해 이미지를 확대하면 흐릿하거나 왜곡될 수 있습니다. 상황마다 결과가 다르기 때문에 크기를 조정하기 전에 이미지의 용도를 고려하는 것이 중요합니다. 예를 들어 웹 사이트에서 사용할 때와 같이 모든 장치에서 잘 보이도록 이미지를 가능한 한 해상도에 가깝게 유지하는 것이 가장 좋습니다. 그러나 이미지를 인쇄 프로젝트에 사용할 경우 모든 크기의 용지에서 볼 수 있도록 원래 크기로 축소하는 것이 좋습니다. 잠재적인 부작용을 인식하고 얼마나 유용한지에 관계없이 이미지 크기를 조정할 때 주의하는 것이 항상 중요합니다. 많은 사람들이 벡터와 래스터 이미지 형식의 구분에 익숙하지 않습니다.
벡터와 래스터 이미지 형식의 차이점
크기 때문에 ScalableVG는 이미지 품질 에 영향을 주지 않고 크기를 조정할 수 있습니다. 크기나 모양에 관계없이 완벽하게 깨끗하고 선명합니다. 대부분의 이미지 파일 형식에서 파일의 픽셀은 벡터 형식으로 저장됩니다. 그림 요소는 개별 세그먼트로 구성된 다각형 문자입니다. PNG보다 공간을 적게 차지하기 때문에 SVG는 작은 이미지에 적합한 형식을 만듭니다. 또한 벡터 파일이므로 품질 저하 없이 확대할 수 있습니다. 픽셀이 타겟팅하려는 공간과 동일한 크기라는 사실이 SVG가 흐릿한 이유를 설명할 수 있습니다. 이 문제를 해결하려면 먼저 편집 프로그램에서 원하는 크기를 설정한 다음 모든 픽셀이 그리드 중앙에 있는지 확인하십시오. SVG를 확장하면서 더 작은 크기로 렌더링할 수 있습니다. 이를 방지하려면 확장 문제를 방지하기 위해 업로드하기 전에 XML 파일을 생성해야 합니다.
Svgs를 어떻게 확장합니까?

SVG를 확장하는 몇 가지 방법이 있습니다.
1. viewBox 속성 사용
2. preserveAspectRatio 속성 사용
3. CSS 사용
4. 변환 속성 사용
Svg의 크기가 중요합니까?
svg가 무엇에 사용되는지, svg를 보는 데 어떤 소프트웨어가 사용되는지와 같은 다양한 요인에 따라 달라질 수 있으므로 이 질문에 대한 확실한 대답은 없습니다. 하지만 일반적으로 말해서 svg 파일 의 크기는 읽기에 충분할 만큼 크고 너무 많은 공간을 차지하지 않을 만큼 충분히 작다면 그다지 중요하지 않습니다.

더 큰 크기로 조정하더라도 벡터 이미지는 확대해도 고품질로 나타날 수 있습니다. 결과적으로 이미지 크기는 품질에 영향을 미치지 않습니다. SVG 파일은 일반적으로 이미지 파일보다 작습니다.
SVG 파일 크기와 디자인에 미치는 영향
모든 메타데이터가 이미지에서 제거되면 파일 크기는 사용된 최적화 도구에 따라 2.752KB까지 낮아질 수 있습니다. 결과적으로 SVG는 그래픽 이미지가 많이 필요하지 않은 로고, 아이콘 및 기타 작은 이미지 에 매력적인 옵션입니다. 크기 조정이 필요한 페이지에서 SVG를 사용하려는 경우 SVG 크기가 이미지 크기에 영향을 미친다는 사실을 알아야 합니다. SVG의 크기는 기본 크기인 16픽셀에 비례합니다. 이러한 경우 오류가 발생하거나 혼란스러운 결과가 발생할 수 있습니다. 궁극적으로 디자이너는 SVG의 크기를 결정할 책임이 있습니다. 특성을 사용하여 svg 파일에 치수를 강제 적용할 수 있지만 치수가 항상 필요하거나 바람직한 것은 아닙니다. 반응형 디자인을 사용하면 결과에 영향을 주지 않으면서 svg 파일을 더 작게 만들 수 있으므로 디자인은 궁극적으로 프로젝트에 가장 적합한 것을 결정하는 디자이너에게 달려 있습니다. .svg 파일에 viewBox를 추가하면 .svg 파일이 이미지 또는 인라인 코드로 만들어지고 원하는 크기에 맞게 크기를 조정할 수 있습니다.
Svg 이미지의 크기를 조정할 수 있습니까?
SVG와 같은 벡터 기반 이미지는 축소 또는 축소의 영향을 받지 않습니다. 그러나 래스터 이미지는 크기를 늘리거나 줄일 때 품질이 떨어집니다.
반응형 웹 디자인은 SVG와 같은 벡터 기반 이미지를 자주 사용하여 화면 크기나 장치에 관계없이 그래픽이 선명하게 유지되도록 합니다. 반응형 디자인을 비롯해 웹 디자인에서 다양하게 활용할 수 있는 파일 형식입니다. 그래픽은 가장 어려운 환경에서도 생생하게 유지되므로 다양한 플랫폼에서 표시하기에 탁월한 선택입니다. figma에서 초고해상도 이미지 를 얻으려면 어떻게 해야 합니까?
Figma Svg 내보내기 잘못된 크기
figma 파일을 SVG로 내보내려고 하는데 파일 크기가 잘못된 경우 올바른 "다른 이름으로 내보내기" 옵션을 선택하지 않았기 때문일 수 있습니다. 파일을 SVG로 내보낼 때 "아트보드" 또는 "캔버스" 옵션이 아닌 "파일" 옵션을 선택해야 합니다. 그렇지 않으면 파일이 잘못된 크기의 래스터 이미지로 내보내집니다.
Figma에서 내보내기 해상도를 어떻게 변경합니까?
이것을 클릭하면 이미지의 너비와 높이를 지정할 수 있는 대화 상자가 열립니다. 크기를 조정할 레이어를 선택하면 '편집'으로 이동하여 치수를 변경할 수도 있습니다. GitHub는 Canvas 또는 svg를 사용합니까?
Figma를 Svg로 내보낼 수 있습니까?
가장 좋은 방법은 내보내기 메뉴로 이동하여 SVG를 선택하는 것입니다. 언제든지 전체 문서 또는 레이어 하위 집합을 내보낼 수 있습니다. 선택한 후 내보내기 버튼을 클릭하면 파일이 저장된 위치로 이동합니다. SVG(Scalable Vector Graphics) 형식으로 생성할 수 있는 벡터 그래픽 유형입니다.
