Adobe Illustrator에서 SVG 파일 크기 조정
게시 됨: 2023-02-11SVG는 디자이너가 자신의 작품을 인터넷에 올릴 수 있는 벡터 그래픽 이미지 파일 형식입니다. 벡터 그래픽을 공유하는 가장 인기 있는 방법 중 하나입니다. 웹에서 SVG 파일을 사용하려면 크기를 조정할 수 있는 방법이 필요합니다. Adobe Illustrator에서 SVG 파일의 크기를 조정하는 방법에는 두 가지가 있습니다. 첫 번째는 Scale 명령을 사용하는 것입니다. 크기를 조정할 개체를 선택하고 개체 > 변형 > 크기 조정을 선택합니다. 크기를 조정할 비율을 입력하고 확인을 클릭합니다. 두 번째 방법은 크기 조정 명령을 사용하는 것입니다. 크기를 조정할 개체를 선택하고 개체 > 변형 > 크기 조정을 선택합니다. 새 너비와 높이를 입력하고 확인을 클릭합니다. 웹에서 SVG 파일을 사용하는 경우 모든 장치에서 올바르게 표시되도록 크기를 조정해야 합니다. 이를 수행하는 가장 좋은 방법은 viewBox 속성을 사용하는 것입니다. viewBox 속성은 SVG 이미지의 너비와 높이를 정의합니다. 또한 최소 및 최대 너비와 높이를 설정할 수 있습니다. 이것은 SVG 이미지가 어떤 장치에서 보이든 관계없이 항상 올바른 크기임을 의미합니다. viewBox 속성을 추가하려면 텍스트 편집기에서 SVG 파일을 열고 다음 코드를 추가하십시오: viewBox=”0 0 100 100″. 파일을 저장하고 페이지를 새로 고칩니다. SVG 이미지는 이제 모든 장치에서 올바른 크기입니다.
SVG(Scalable Vector Graphics)를 스케일링하는 프로세스가 설명되어 있습니다. Amelia Bellamy-Royds가 SVG에 대한 방대한 확장 가이드를 공유합니다. 확장하는 것은 어려운 일이지만 혁신할 수 있는 기회이기도 합니다. 초보자는 SVG를 원하는 대로 정확하게 설정하는 방법을 이해하기 어려울 수 있습니다. Inaster 이미지, 높이와 너비의 비율이 명확하게 정의됩니다. 브라우저가 고유 높이 및 너비와 다른 크기로 래스터 이미지를 그리도록 강제하면 사물이 왜곡됩니다. 그러나 브라우저가 다른 종횡비를 그리도록 강제하면 상황이 왜곡됩니다. 인라인 SVG는 캔버스 크기에 관계없이 코드에 지정된 크기로 그려집니다.
ViewBox는 Scalable Vector Graphics 퍼즐의 중요한 부분입니다. 이 요소에는 viewBox 요소가 포함됩니다. 이 값은 공백이나 쉼표로 구분된 x, y, 너비 및 높이의 네 가지 숫자 목록입니다. X와 Y는 뷰포트의 왼쪽 모서리에 대한 좌표계를 정의합니다. 높이는 사용 가능한 높이에 맞게 크기를 조정해야 하는 px 또는 좌표의 수로 결정됩니다. 종횡비와 일치하지 않는 이미지 치수를 지정하면 늘리거나 왜곡할 수 없습니다. 새로운 개체 맞춤 CSS 속성을 사용하여 다른 이미지 유형에 대한 개체 맞춤 CSS 속성을 생성할 수도 있습니다.
또한 상황에 맞는 메뉴에서 preserveRatioAspect=”none”을 선택하면 그래픽이 래스터 이미지와 정확히 일치합니다. 래스터 이미지를 사용할 때 이미지의 너비 또는 높이를 선택하고 다른 배율을 일치 시킬 수 있습니다. SVG가 그렇게 할 수 있습니까? 관련된 수많은 단계가 있습니다. andlt;img>의 이미지에 이미지 자동 크기 조정을 사용하는 것이 좋지만 시작하려면 약간의 해킹이 필요합니다. 요소의 종횡비는 높이와 여백을 포함하여 다양한 CSS 속성을 사용하여 조정할 수 있습니다. 다른 브라우저에서는 기본 300*150 크기가 viewBox 사용 이미지에 자동으로 적용됩니다. 이 동작은 어떤 사양에도 정의되어 있지 않습니다.
최신 Blink/Firefox 브라우저를 사용하는 경우 이미지가 viewBox 안에 맞습니다. 페이지의 높이와 너비를 모두 지정하지 않으면 이러한 브라우저는 기본 크기로 기본 설정됩니다. 컨테이너 요소와 같은 요소를 인라인 SVG 및 다른 대체 요소로 바꾸는 것이 더 간단합니다. 인라인 그래픽(반전)의 공식적인 높이는 0입니다. preserveRatioAspect 값이 설정되면 그래픽의 크기가 조정되지 않습니다. 그래픽이 프레임의 전체 너비를 덮도록 늘어나고 적절한 종횡비를 충족하도록 신중하게 선택된 패딩 영역으로 퍼지기를 원합니다. ViewBox 및 PreserveRatioAspect는 적응력이 뛰어난 특성의 예입니다. 중첩된 요소를 사용하여 그래픽 축척을 별도의 섹션으로 나눌 수 있으며 각 섹션에는 고유한 축척 속성이 있습니다. 이 방법을 사용하면 제자리에 있지 않은 느낌 없이 와이드스크린 디스플레이를 덮도록 머리글 그래픽을 늘릴 수 있습니다.
svg 파일에서 viewBox를 높이 또는 너비 중 하나로 변경할 수도 있습니다. 전체 종횡비가 일관되게 유지되는 한 종횡비는 브라우저에서 조정됩니다.
Svg를 특정 크기로 어떻게 저장합니까?

SVG 파일을 특정 크기로 저장하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 벡터 편집 프로그램에서 파일을 연 다음 파일을 원하는 크기의 PNG 또는 JPG로 내보내는 것입니다. 또 다른 방법은 텍스트 편집기에서 파일을 열고 SVG 코드의 너비 및 높이 값을 원하는 크기로 변경하는 것입니다.
SVG는 벡터 형식이므로 레이아웃이 왜곡될 염려 없이 원할 때마다 크기를 조정할 수 있습니다. 페이지에서 SVG를 렌더링한 다음 크기를 조정하면 레이아웃이 계획대로 표시되지 않을 수 있습니다. SVG의 크기를 변경하려면 먼저 설정해야 합니다.

Svg 크기 조정: 장단점
SVG를 내보낼 때 반응형으로 사용자 지정하도록 선택할 수 있습니다. 결과적으로 SVG가 표시될 때마다 화면 크기에 맞게 자동으로 크기가 조정됩니다. 그러나 나중에 SVG 크기를 조정하면 선명하지 않을 수 있습니다. 원래 크기를 유지하려면 원하는 크기로 설정하기 전에 원하는 크기에 맞게 Illustrator 아트보드를 잘라야 합니다.
Illustrator에서 고품질 SVG로 내보내려면 어떻게 해야 합니까?

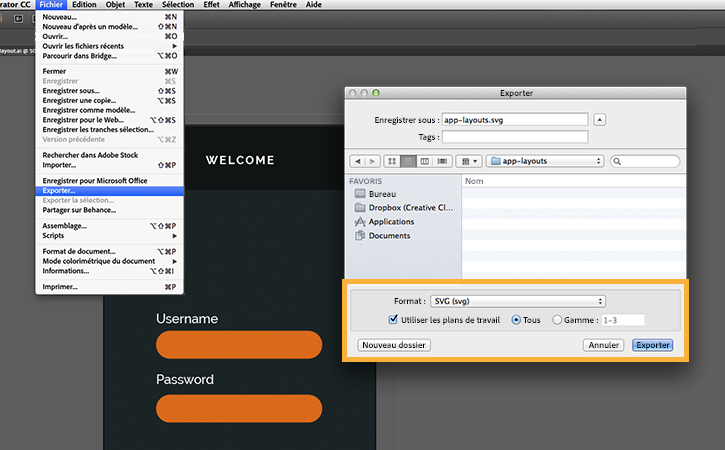
Illustrator에서 SVG 파일을 저장하는 과정은 간단합니다. 파일을 내보낼 때 파일 메뉴에서 'SVG' 유형을 선택하고 다른 이름으로 저장을 클릭하면 됩니다. 아래에 표시된 내보내기 설정이 가장 좋습니다.
SVG 파일을 최적화하는 프로세스는 파일 생성으로 시작하여 내보내기까지 계속됩니다. 다른 응용 프로그램과 마찬가지로 HTML 웹 페이지는 일단 구성되면 수정하기 어려울 수 있습니다. 도면에 명확하고 정확한 구조를 제공하는 것이 중요합니다. Illustrator 파일은 비트맵 이미지와 달리 픽셀 격자로 구성됩니다. 디자인에 크게 기여하려면 선, 사각형, 원과 같은 단순한 요소를 사용하는 것이 중요합니다. 간단한 도형에는 파일과 코드가 적어 유지 관리 및 편집이 더 쉽습니다. 일부 점을 제거하여 경로를 단순화할 수 있으므로 경로 데이터가 줄어들고 파일 크기가 작아집니다.
독립형 요소이기 때문에 검색, 액세스 및 재입력이 가능합니다. 매우 정밀한 텍스트 렌더링 엔진을 사용하는 경우 경로를 변환할 필요가 없습니다. 원하는 경우 Illustrator 또는 Photoshop 필터 효과 대신 ' SVG 필터 '를 사용하십시오. 이제 Illustrator.2에는 버전 2015.2에 추가된 웹 최적화 파일용 새 내보내기 패널이 포함되어 있습니다. 세 가지 옵션은 SVG의 첫 번째 드롭다운 목록에 있는 드롭다운 메뉴에 표시됩니다. 윤곽선이 있는 텍스트는 타이포그래피를 시각적으로 완벽하게 제어할 수 있게 해주지만 상당한 비용이 듭니다. 파일 크기가 급증하고 텍스트의 편집 가능성과 검색 가능성이 떨어집니다. 숫자는 임의의 숫자와 함께 많은 수의 문자 조합을 가질 수 있는 반면 숫자는 적은 수의 문자 조합을 가질 수 있습니다.
좌표가 소수점 뒤에 채워질 소수점 이하 자릿수를 계산하려면 소수점을 곱하십시오. 대부분의 경우 소수점 이하 한 자리만 넣으면 충분합니다. 제작을 위한 최종 버전으로 그래픽을 내보내는 경우 이 옵션을 선택해야 합니다. 나타나는 내보내기 대화 상자에서 다른 이름으로 내보내기...를 클릭하면 대지 사용이라는 추가 옵션이 표시되는 것을 볼 수 있습니다. 여러 아트보드를 별도의 SVG 파일 로 내보내려는 경우 유용할 수 있습니다.
Illustrator에서 SVG를 내보내는 방법
Adobe Illustrator에서 SVG 파일을 내보낼 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 파일 > 다른 이름으로 저장으로 이동한 다음 드롭다운 메뉴에서 SVG 형식을 선택하는 것입니다. 또 다른 방법은 파일 > 내보내기 > 다른 이름으로 내보내기로 이동한 다음 SVG 형식을 선택하는 것입니다. 파일 > 웹용으로 저장으로 이동한 다음 드롭다운 메뉴에서 SVG 형식을 선택하여 웹용으로 저장 기능을 사용할 수도 있습니다.
다음은 Illustrator를 사용하여 SVG 파일을 웹으로 내보내는 방법에 대한 단계별 가이드입니다. Adobe Illustrator에서는 세 가지 방법으로 SVG를 저장할 수 있습니다. 파일 및 내보내기 버튼을 사용하여 파일을 내보낼 수 있습니다. 그 길을 따라가다 보면 인생 최대의 성취를 이루는 길에 들어서게 될 것입니다. 대규모 SVG를 최적화하는 경우 인라인 스타일이나 내부 CSS를 사용하는 것도 좋은 생각입니다. SVG에서 래스터 그래픽(예: JPG) 또는 동적으로 생성된 그래픽을 사용할 수 있습니다. 크기 때문에 글꼴은 큰 이미지를 구성하는 데 더 효율적인 옵션입니다.
문자를 변환하려면 글꼴에서 벡터로 변경하십시오. 디스플레이 문제를 해결할 수 있지만 성능 저하 및 접근성 위반이 발생합니다. 클래스 이름이 너무 많은 SVG가 너무 많기 때문에 의도하지 않은 스타일을 지정하게 됩니다. 소수점 2를 사용하는 것이 좋습니다. 따라서 반응형을 비활성화하면 기본 SVG에 높이와 너비를 추가합니다. CSS에 너비와 높이를 포함하면 CSS도 SVG와 같은 모양을 갖게 됩니다.
