코드 없는 튜토리얼: Elementor에서 맨 위로 스크롤 버튼을 만드는 방법
게시 됨: 2022-01-13Essential Addons 5.0을 사용하면 대화형 버튼을 사용하여 사이트 방문자가 웹사이트에서 언제든지 맨 위로 스크롤 할 수 있는 유연성을 쉽게 제공할 수 있습니다 . 클릭 한 번이면 눈길을 사로잡는 맨 위로 스크롤 버튼을 만들고 웹사이트 탐색 기능을 향상시킬 수 있습니다. 코딩 없이 맨 위로 스크롤 버튼을 만드는 방법을 배우려면 이 Elementor 튜토리얼 을 확인하십시오 .

웹사이트에서 맨 위로 스크롤 버튼이 필요한 이유
맨 위로 스크롤 버튼은 웹 사이트를 만들기 위한 기본 기능이나 기본 제공 기능이 아닙니다. 수년간의 데이터 연구를 통해 UX 디자이너는 맨 위로 스크롤 버튼이 있으면 웹사이트 사용자 경험이 향상된다는 것을 발견했습니다. 따라서 웹 사이트에 맨 위로 스크롤 기능이 필요한 최상의 사용 사례를 살펴보겠습니다.
웹사이트에 정말 긴 페이지나 게시물 이 있는 경우 맨 위로 스크롤 버튼을 만드는 것이 좋습니다. 사이트 방문자가 긴 페이지와 게시물에서 길을 잃는다면 버튼을 사용하여 쉽게 맨 위로 스크롤할 수 있습니다.
쉽게 탐색 하고 웹사이트의 사용자 경험 을 개선하려면 맨 위로 스크롤 버튼이 필요합니다. 기존 웹사이트 디자인은 페이지 상단에 탐색 모음을 배치합니다. 위로 스크롤 버튼을 만들어 웹사이트를 더 쉽게 탐색하고 원하는 곳으로 돌아갈 수 있습니다.
웹사이트 방문자가 상단 메뉴 표시줄로 돌아가려면 랩톱에서 마우스나 마우스패드를 사용해야 합니다 . 그러나 간단하면서도 유용한 맨 위로 스크롤 버튼을 사용하면 사이트 방문자는 한 번의 클릭으로 웹사이트의 맨 위 섹션에 즉시 도달할 수 있습니다.
위로 스크롤 버튼을 만드는 3가지 방법
UX 순위가 좋은 웹 사이트를 탐색하면 Scroll To Top 버튼이 끈적 거리지 않고 반응이 좋으며 눈에 띄는 모양을 유지한다는 것을 알 수 있습니다. WordPress 웹 사이트에서 맨 위로 스크롤 버튼을 만드는 것은 전문 지식 수준과 보유하고 있는 리소스에 따라 다릅니다. 여기에서 위로 스크롤 버튼을 만드는 가능한 모든 방법을 나열했습니다.
1. Elementor 라이브러리에서 멋진 스크롤 맨 위로 위젯 가져오기
Elementor 라이브러리 를 사용하여 맨 위로 스크롤 버튼을 만드는 것은 코드가 필요 없는 절차입니다. 맨 위로 스크롤 버튼이 있는 인기 있는 Elementor 라이브러리를 얻기만 하면 됩니다. 그런 다음 페이지에 버튼을 추가하고 웹 페이지를 게시하기만 하면 됩니다.
2. 아이콘 위젯을 사용자 정의하여 맨 위로 스크롤 버튼으로 전환
기존 Elementor 위젯을 사용하면 간단한 CSS 지식 으로 맨 위로 스크롤 버튼으로 전환 할 수 있습니다. 이 경우 Elementor의 Icon 위젯은 스크롤을 맨 위로 버튼으로 전환하는 데 가장 적합한 위젯입니다. Elementor를 사용하여 웹사이트를 디자인하는 데 대한 심층적인 지식이 있어야 합니다.

3. 사용자 정의 코딩을 사용하여 맨 위로 스크롤 버튼 만들기
코딩에 익숙하고 웹 사이트 개발 경험이 있는 경우 Elementor 라이브러리나 위젯 종속성을 사용하지 않고 맨 위로 스크롤 버튼을 만들 수 있습니다. 사용자 정의 코딩 을 작성한 다음 WordPress 대시보드의 function.php 파일에 추가해야 합니다.
맨 위로 스크롤 버튼을 만들기 위해 Elementor 라이브러리를 사용할 때의 이점
스크롤 생성을 위한 Elementor 튜토리얼로 넘어가기 전에 위의 방법들을 나란히 비교해보자.
이전에 코딩 경험이 없다면 맨 위로 스크롤 버튼을 만드는 것이 큰 번거로움이 될 것입니다. 다른 개발자를 포함시켜야 하며 이 방법은 비용과 시간이 모두 소요됩니다. 반면 Elementor 위젯을 Scroll To Top 버튼으로 변환하면 원하는 대로 자유롭게 사용자 지정할 수 없습니다. 거기에서 사용자 정의하는 동안 많은 장애물에 직면하게 됩니다.

위의 사항을 고려하면 Elementor 라이브러리를 사용하여 맨 위로 스크롤 버튼을 디자인하는 것이 더 쉽고 시간을 절약 할 수 있습니다. 코딩 없이도 멋진 맨 위로 스크롤 버튼을 즉시 만들 수 있도록 위젯이나 확장 프로그램을 준비할 것 입니다. 또한 Elementor 웹 사이트 빌더를 사용하면 Scroll back to top 모양을 디자인할 때 최대한의 유연성을 얻을 수 있습니다. 또한 혼자서도 이 놀라운 기능을 웹사이트에 쉽게 구현할 수 있습니다. 따라서 Elementor 라이브러리로 이동하여 맨 위로 스크롤 버튼을 만드는 것은 모든 측면에서 최선의 선택입니다.
맨 위로 스크롤 버튼을 만들기 위한 Elementor 튜토리얼 공유
WordPress 웹 사이트의 대화형 맨 위로 스크롤 버튼을 만들기 위한 Elementor 자습서를 공유할 시간입니다. 최고의 Elementor 라이브러리 중에서 튜토리얼 목적으로 Elementor용 Essential Addons를 선택 했습니다. 이 놀라운 Elementor 라이브러리에는 80개 이상의 위젯 이 있으며 백만 명 이상의 활성 사용자 가 신뢰 합니다.

웹사이트 대시보드에서 Essential Addons for Elementor 플러그인 을 설치 및 활성화 하고 이 Elementor 튜토리얼을 단계별로 따르십시오. 비디오 자습서를 찾고 있다면 여기를 확인하십시오.
1단계: Essential Addons Elementor Library에서 '맨 위로 스크롤' 확장 활성화
먼저 WordPress 대시보드에서 Essential Addons 패널로 이동하여 Extensions 탭으로 이동합니다. Essential Addons가 맨 위로 스크롤하기 때문에 기능은 확장입니다. 이제 확장 프로그램을 즉시 활성화하도록 토글합니다. 기능을 활성화한 후 '설정 저장' 을 클릭하는 것을 잊지 마십시오 .
2단계: 맨 위로 스크롤 버튼 모양 구성
맨 위로 스크롤 버튼을 생성하려는 웹사이트의 Elementor에서 페이지 또는 게시물을 엽니다. '요소 패널' 의 왼쪽 하단에 있는 톱니바퀴 또는 설정 아이콘을 클릭 하여 ' 페이지 설정' 에 액세스합니다 . 그런 다음 스크롤하여 'EA Scroll To Top' 옵션을 찾아 토글하여 활성화하십시오. Essential Addons의 무료 확장입니다. 따라서 PRO로 업그레이드할 필요가 없습니다.
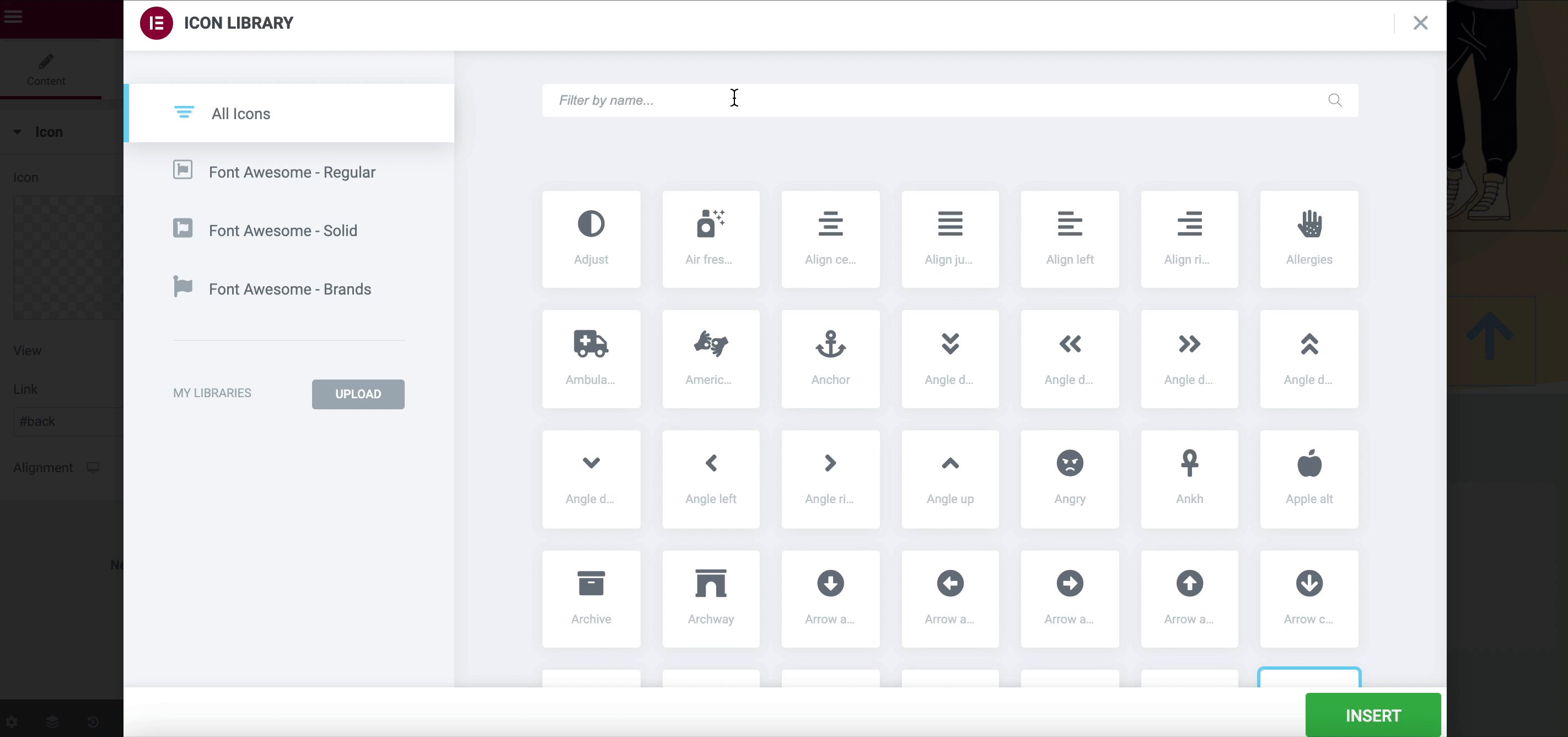
' 맨 위로 스크롤 ' 확장이 실시간 미리보기에 표시됩니다. 아래 이미지는 'EA Scroll To Top' 의 기본 레이아웃이 어떻게 생겼는지 보여줍니다 .
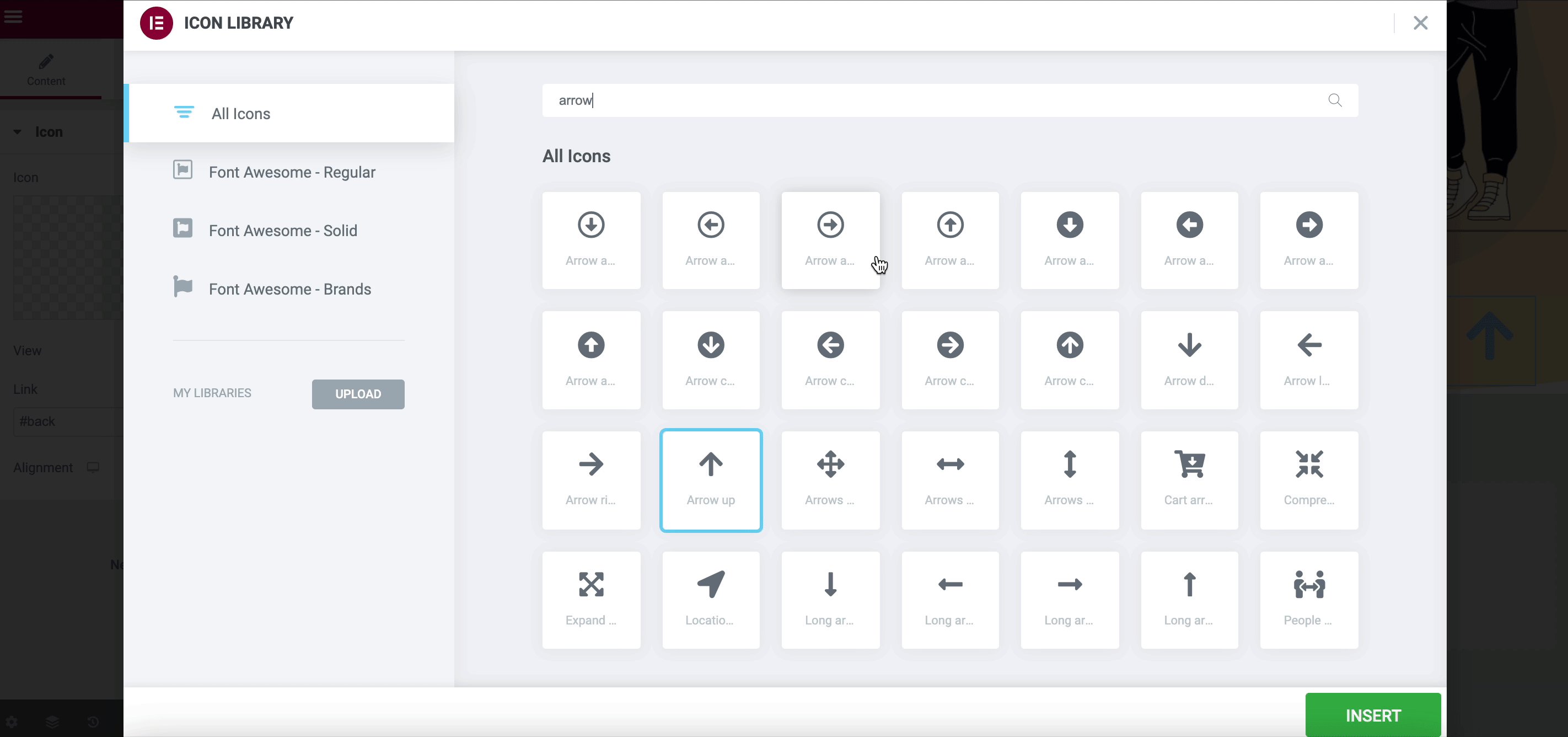
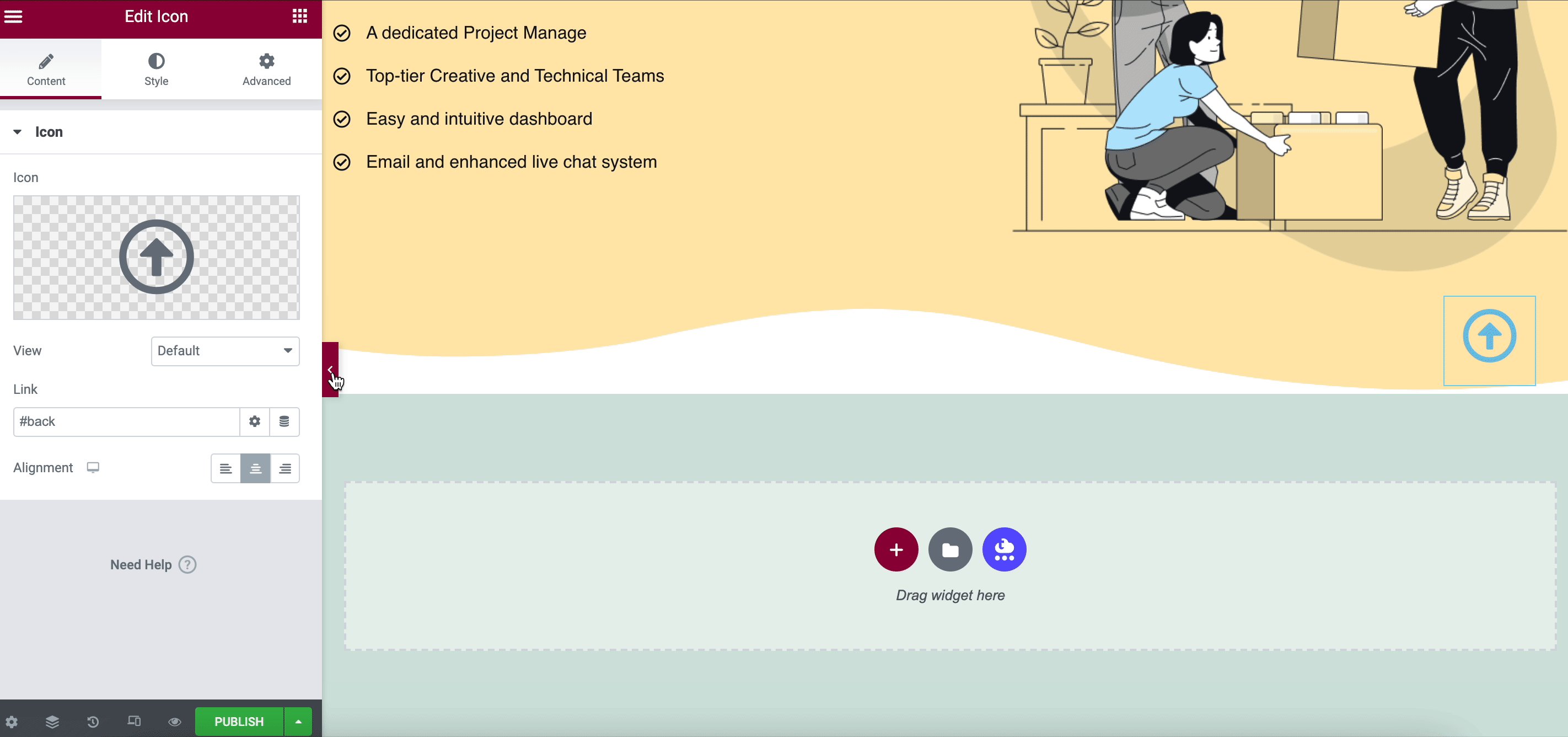
이제 맨 위로 스크롤 버튼의 모양을 사용자 정의할 시간입니다. 위로 스크롤 버튼 아이콘, 색상, 글꼴, 테두리, 호버 애니메이션 등을 쉽게 변경할 수 있습니다. 사용 가능한 모든 사용자 정의를 조정 및 설정하고 웹 사이트에 대한 스타일리시하면서도 대화형 맨 위로 스크롤 버튼을 만드십시오.
맨 위로 스크롤 버튼으로 웹 사이트의 최종 결과
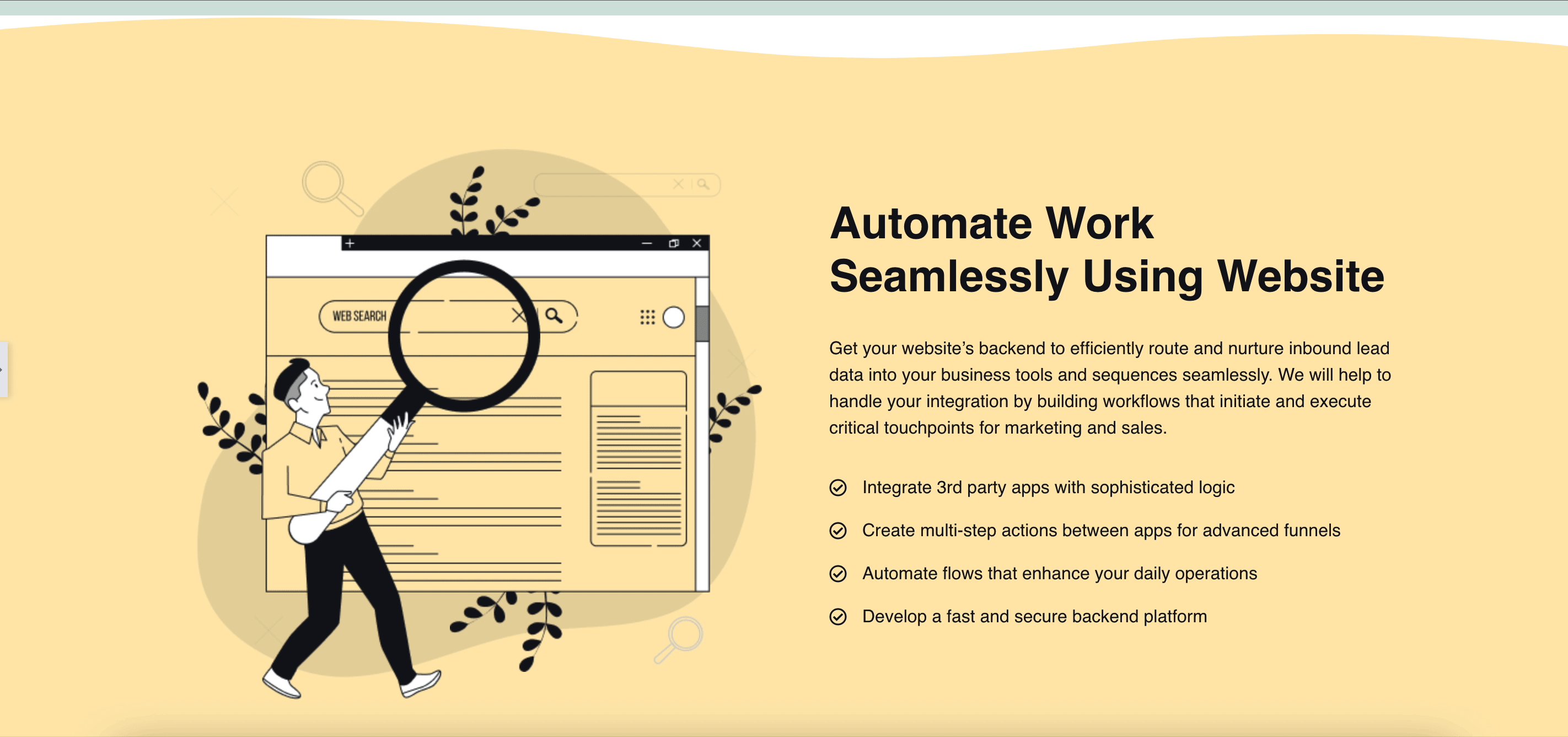
위의 모든 단계를 수행하고 사용자 정의를 수행한 후에는 이제 Scroll To Top 버튼으로 멋진 페이지를 전 세계와 공유할 시간입니다. 그렇게 하려면 얼굴에 대한 '게시' 버튼을 클릭하십시오. 맨 위로 스크롤 버튼은 이와 같이 귀하의 웹사이트에 즉시 나타납니다.
보너스: 필수 애드온에서만 얻을 수 있는 맨 위로 스크롤 버튼의 고급 기능
이것은 Essential Addons 확장인 '맨 위로 스크롤' 을 사용하여 맨 위로 스크롤 버튼을 얼마나 쉽게 만들 수 있는지 입니다. 웹 사이트 페이지를 스크롤하는 데 도움이 되는 것 외에도 다음은 이 확장의 더 독점적인 기능 목록입니다.
️ 한 페이지 또는 게시물뿐만 아니라 전체 사이트에 대해 전역적으로 맨 위로 스크롤 버튼을 활성화할 수도 있습니다 .
️ 분류된 장소에 대해 맨 위로 스크롤 버튼을 표시할 수도 있습니다. 예를 들어 페이지만 또는 게시물만.
️ 또한 Essential Addons로 다양한 사용자 정의 옵션을 얻을 수 있습니다.
이 Elementor 튜토리얼을 따르면 웹사이트 게시물과 페이지에 대화형 맨 위로 스크롤 버튼을 추가할 수 있습니다. 막히면 언제든지 전담 Essential Addons 지원 팀 과 통신할 수 있습니다 . 따라하기 쉬운 이러한 종류의 Elementor 자습서를 보려면 블로그 구독을 잊지 마세요 .
