WooCommerce 상점을 설정하는 방법은 무엇입니까? (쉬운 튜토리얼 2023)
게시 됨: 2023-12-27WooCommerce 매장을 설립하고 온라인 비즈니스를 시작하는 방법이 궁금하십니까? 그렇다면 아무데도 가지 마십시오.
WooCommerce는 전 세계적으로 가장 널리 사용되는 전자상거래 플랫폼 입니다. 초보자 도 사용할 수 있는 유연성 , 비용 효율성 및 사용자 친화적인 인터페이스 로 잘 알려져 있습니다.
그럼에도 불구하고 WooCommerce를 설정하는 것은 일부 신규 이민자 에게는 어려운 작업이 될 수 있습니다. 많은 사람들이 초기 단계를 시작하고 WooCommerce를 올바르게 구성하는 데 어려움을 겪고 있습니다.
이 튜토리얼에서는 WooCommerce를 설정하는 전체 과정을 안내합니다. 또한 전자상거래 상점을 강화 하고 성장시키는 다양한 방법을 배우게 됩니다. 자, 시작합시다!
전자상거래 상점에 WooCommerce를 사용할 때의 이점
먼저 전자상거래 상점에 WooCommerce를 사용하면 어떤 이점이 있는지 알아보겠습니다. 아래 사항을 살펴보면 그 중요성에 대한 이유를 알게 될 것입니다.
- 비용 효율성: WooCommerce는 무료 오픈 소스이므로 초기 비용 없이 온라인 상점을 만들 수 있습니다. 무료 추가 기능 외에 유료 추가 기능도 상당히 저렴합니다.
- 다양한 판매: 다양한 제품을 판매할 수 있습니다. 여기에는 물리적, 디지털, 가상, 약속, 예약 또는 제휴 상품이 포함됩니다.
- 사용자 친화적: WooCommerce를 사용하는 것은 매우 쉽습니다. 인터페이스는 간단하여 배송, 지불 등에 대한 옵션을 구성할 수 있습니다.
- 확장 가능한 생태계: 멤버십, 제품 필터, 반복 구독, 결제 대행사 등과 같은 다양한 확장 기능을 얻을 수 있습니다.
- 유연성: 또한 이 플러그인은 다양한 인기 WordPress 테마와 온라인 상점을 원하는 대로 사용자 정의할 수 있는 플러그인을 지원합니다.
- 수수료 없는 판매: 또 다른 잘 알려진 전자 상거래 빌더인 Shopify와 달리 WooCommerce는 수수료를 청구하지 않으므로 모든 수입을 유지할 수 있습니다.

그게 다가 아니다! WooCommerce는 귀하의 웹사이트를 모든 기능을 갖춘 온라인 상점으로 바꿔주는 강력한 WordPress 전자상거래 플러그인입니다. 그럼, 많은 혜택을 누리실 수 있을 거예요!
지금은 WooCommerce 상점을 만들기 위한 요구 사항을 알아보겠습니다.
기능적인 WooCommerce 스토어를 만드는 데 필요한 필수 사항
WooCommerce 상점을 처음부터 만들려면 다음 필수 사항이 필요합니다.
- 호스팅 계정: WooCommerce 스토어를 저장하는 안전하고 신뢰할 수 있는 웹 호스팅 제공업체를 선택해야 합니다. WooCommerce 호스팅 계획이라면 더 좋습니다.
- WooCommerce 플러그인: 호스팅 계획에 WooCommerce 플러그인이 있는지 확인하세요. 그렇지 않은 경우 WordPress 사이트에서 전자상거래 기능을 사용하려면 이를 설치해야 합니다.
- 도메인 이름: 전자상거래 사이트에 쉽게 액세스하려면 고유하고 기억에 남는 도메인 이름을 등록하세요. 이는 웹상의 사이트 주소를 나타냅니다.
- SSL 인증서: WooCommerce 상점에는 SSL(Secure Sockets Layer) 인증서가 설치되어 있어야 합니다. 이는 온라인 거래와 고객 데이터를 보호합니다.
- 전자상거래 모델: 전자상거래 상점에 적합한 비즈니스 모델을 선택하세요. 기업 대 기업(B2B), 기업 대 소비자(B2C) 등이 될 수 있습니다.
- 제품 유형: 전자상거래 틈새 시장을 기반으로 온라인 상점에서 판매하는 제품 종류를 결정하세요. 물리적, 가상, 서비스, 구독 등이 될 수 있습니다.
- WordPress 테마: 스토어의 디자인 및 기능 요구 사항에 맞는 반응형 WooCommerce 호환 테마를 선택하세요.
특히 이러한 모든 구성 요소는 무료가 아니며 금전적 비용이 발생합니다. WooCommerce 플러그인 자체는 무료이지만 웹사이트를 만들기 위해서는 다른 전제조건도 필수적입니다. 따라서 이러한 서비스 선택에 따라 무료 또는 프리미엄이 될 수 있습니다.
이제 주요 섹션을 살펴보겠습니다!
WooCommerce 상점을 설정하는 방법은 무엇입니까? (단계별)
기능적인 WooCommerce 상점을 만들려면 여러 주요 단계가 필요합니다. 원활하고 성공적인 전자상거래 웹사이트 설정을 위해서는 이러한 모든 단계를 완료해야 합니다.
지체 없이 WooCommerce 매장 설정 방법에 대한 전체 과정을 알아보세요!
1단계: WooCommerce 호스팅 플랜 구매
WordPress는 모든 종류의 웹사이트를 만들 수 있는 웹사이트 빌더입니다. WooCommerce 플러그인을 추가하면 웹사이트에 전자상거래 기능이 제공됩니다. 하지만 모든 사람이 사용할 수 있는 것은 아니므로 웹사이트를 직접 호스팅해야 합니다.
따라서 웹사이트 파일을 저장하고 전 세계적으로 액세스할 수 있게 해주는 웹 호스팅 플랫폼을 선택해야 합니다. WooCommerce 웹사이트의 경우 WooCommerce 호스팅 계획을 제공하는 호스팅 서비스를 직접 선택할 수 있습니다. WooCommerce가 사전 설치되어 있기 때문입니다.

그러나 웹 호스팅 플랫폼을 선택하는 것은 중요한 결정입니다. 따라서 솔루션이 전자상거래 요구 사항에 이상적인지 확인하려면 집중적인 조사를 수행해야 합니다.
이를 안내하기 위해 고려 사항과 권장 사항을 명시하겠습니다. 갑시다!
최고의 WooCommerce 호스팅 플랫폼을 선택하는 방법은 무엇입니까?
귀하의 호스팅 플랫폼이 WooCommerce에 최적화되어 있는 것만으로는 충분하지 않습니다. 다음 사항은 호스팅 계획을 구매하기 전에 고려해야 할 다양한 요소입니다.
- 보안: 보안은 전자상거래 웹사이트에 매우 중요합니다. 따라서 정기적인 백업, SSL 인증서 등 보안 기능을 제공하는 호스팅 서비스를 선택하세요.
- 성능 및 속도: 호스팅 서버는 좋은 성능, SSD 스토리지, 빠른 로딩 시간을 갖춰야 매장이 긍정적인 사용자 경험을 제공할 수 있습니다.
- 비용: 다양한 WooCommerce 호스팅 제공업체의 가격 계획을 비교하세요. 그런 다음 예산 내에서 필수 기능을 포함하는 요금제를 선택하세요.
- 가동 시간 서비스: 판매 손실을 방지하려면 가동 시간 서비스를 제공하는 WooCommerce 호스트를 선택하세요. 가동 시간을 보장하는 SLA(서비스 수준 계약)가 있는지 확인하세요.
- 서버 위치: 대상 고객과 지리적으로 가까운 서버 위치가 있는지 확인하세요. 이를 통해 해당 지역 고객의 페이지 로드 시간이 향상됩니다.
- 확장성: 비즈니스 성장에 따라 호스팅 계획을 확장할 수 있는지 확인하세요. 좋은 호스팅 제공업체는 트래픽이 많은 제품 목록을 위해 확장 가능한 리소스를 제공해야 합니다.
그 외에도 지원 옵션, 사용자 리뷰, 사용 편의성 등의 다른 기준이 있을 수 있습니다. 웹 호스팅 플랫폼을 선택하는 방법에 대한 가이드에서 모든 요소를 알아보세요.
3가지 최고의 WooCommerce 호스팅 플랫폼
이제 사용할 가치가 있는 최고의 WooCommerce 호스팅 플랫폼을 알아 보겠습니다.
이러한 공급자는 관리형 WooCommerce 호스팅 솔루션을 제공합니다. 관리형 호스팅 서비스를 사용하면 전자상거래 비즈니스를 시작하고 성장시키는 데 집중할 수 있습니다. 반면 호스팅 제공업체는 귀하의 서버와 웹사이트 관리를 담당합니다.
그런데 왜 관리형 호스팅 솔루션을 선택해야 할까요? 전자상거래 웹사이트는 역동적이고 기능적이어야 합니다. 따라서 그렇게 하려면 관리형 호스팅 서비스를 구입하는 것이 좋습니다.
1. 넥세스 우커머스
Nexcess는 다양한 요구에 맞는 다양한 웹 호스팅 솔루션을 갖춘 안정적이고 완벽하게 관리되는 호스팅 제공업체입니다. Nexcess WooCommerce 호스팅 서비스는 온라인 상점에서도 뛰어납니다. 판매 성과 향상을 위한 매장 설계 및 모니터링 도구를 제공합니다.

또한 무료 SSL 인증서, 일일 자동 백업, CDN(Content Delivery Network) 서비스 등과 같은 다양한 성능 및 보안 기능을 얻을 수 있습니다.
가격:
아래 표는 Nexcess WooCommerce 호스팅 솔루션의 가격 계획을 보여줍니다.
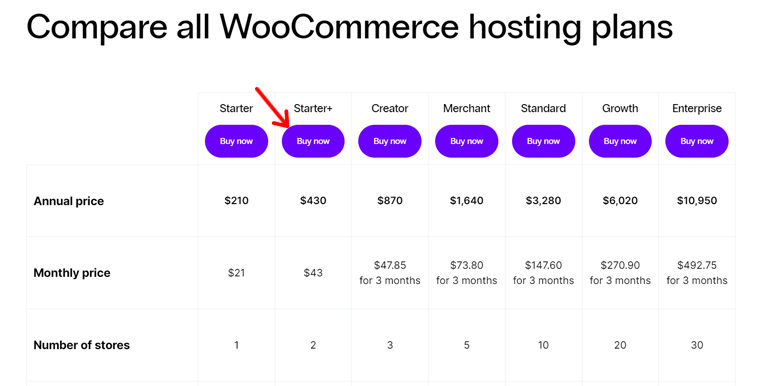
| 계획/특징 | 기동기 | 스타터+ | 창조자 | 상인 | 기준 | 성장 | 기업 |
| 월간 가격 | $21 | $43 | 3개월 동안 $47.85 | 3개월 동안 $73.8 | 3개월 동안 $147.6 | $270.9 | $492.75 |
| 연간 가격 | $210 | $430 | $870 | $1,640 | $3,280 | $6,020 | $10,950 |
| 매장 수 | 1 | 2 | 삼 | 5 | 10 | 20 | 30 |
| 대역폭 | 3TB | 4TB | 5TB | 5TB | 5TB | 10TB | 10TB |
| 저장 | 30GB | 45GB | 60GB | 100GB | 300GB | 500GB | 800GB |
Nexcess WooCommerce 호스팅 솔루션에 대해 더 자세히 알고 싶으십니까? 그런 다음 Nexcess WooCommerce에 대한 전체 리뷰를 읽어보세요.
2. 킨스타 우커머스
Kinsta는 관리형 WordPress 및 WooCommerce 호스팅 솔루션을 제공하는 인기 있는 클라우드 호스팅 서비스 제공업체입니다. Kinsta WooCommerce 호스팅 서비스는 기술 요구 사항을 관리합니다. 여기에는 백업, 보안, 캐싱 등이 포함됩니다.

또한 사용하기 쉬운 MyKinsta 대시보드도 함께 제공됩니다. 여기에서 가동 시간 확인, 로컬 개발(DevKinsta), 스테이징 환경 등을 위한 도구를 찾을 수 있습니다.
또 뭔데? Kinsta는 Enterprise Cloudflare DDoS(분산 서비스 거부) 및 맬웨어 보호를 통해 금융 데이터에 대한 견고한 보안을 제공합니다.
가격:
아래에서 Kinsta의 WooCommerce 호스팅 솔루션 가격 책정 방식을 확인하세요.
| 계획/특징 | 기동기 | 찬성 | 비즈니스 1 | 사업 2 | 사업 3 | 비즈니스 4 |
| 월별 가격 | $24 | $47 | $77 | $150 | $227 | $300 |
| 연간 가격 | $350 | $700 | $1150 | $2250 | $3400 | $4500 |
| 사이트 수 | 1 | 2 | 5 | 10 | 20 | 40 |
| 월간 방문수 | 25K | 50K | 100K | 250K | 400K | 600K |
| 저장 | 10GB | 20GB | 30GB | 40GB | 50GB | 60GB |
WooCommerce 매장에 Kinsta를 사용할 생각이신가요? 그런 다음 Kinsta 호스팅 리뷰에서 이에 대한 모든 것을 알아보세요.
3. 프레셔블
안정적인 WooCommerce 매장을 구축하기 위한 신뢰할 수 있는 호스팅 제공업체는 Pressable입니다. 탁월한 지원, 보안 및 성능 기능을 제공합니다. 각 플랜에는 보안 강화 및 성능 최적화를 위한 Jetpack Security Daily가 함께 제공됩니다.

또한 28개 위치에 글로벌 CDN 및 캐싱 서비스가 있습니다. 궁극적으로 귀하의 웹사이트는 귀하의 대상 위치에서 빛처럼 빠른 속도로 로드됩니다.
가격:
다음 Pressable 플랜 중에서 귀하의 온라인 상점에 가장 적합한 플랜을 찾아보세요.
| 계획 | 개인의 | 기동기 | 고급의 | 찬성 | 프리미엄 | 사업 | 비즈니스 80 | 비즈니스 100 |
| 연간 가격 | $250 | $450 | $600 | $900 | $1550 | $3500 | $5450 | $6750 |
| 월별 가격 | $25 | $45 | $60 | $90 | $155 | $350 | $545 | $675 |
| WordPress 설치 | 1 | 삼 | 5 | 10 | 20 | 50 | 80 | 100 |
| 월간 방문 | 30K | 50K | 75K | 150K | 400K | 100만 | 160만 | 2M |
| 저장 | 20GB | 30GB | 35GB | 50GB | 80GB | 200GB | 275GB | 325GB |
Pressable이 귀하의 웹사이트에 가장 적합한 선택인지 혼란스러우신가요? 그렇다면 놓치지 말아야 할 Pressable에 대한 전체 리뷰가 있습니다.
우리의 추천 – Nexcess WooCommerce
다른 모든 호스팅 제공업체 중에서 온라인 상점에 Nexcess WooCommerce를 사용하는 것이 좋습니다. 그런데 왜? 우리의 성명을 뒷받침하는 여러 가지 이유는 다음과 같습니다.
- Free Object Cache Pro는 제품을 빠르게 로드하고 원활한 결제를 제공합니다.
- 플러그인 성능 모니터 도구는 플러그인이 설치되거나 업데이트된 후 상점 성능, 페이지 무게 및 로드 시간을 관리합니다.
- WooCommerce Automated Testing은 매일 밤 상점의 기능 점검을 실행합니다.
- 판매 실적 모니터 도구는 판매 동향, 느린 사이트 속도 등에 대한 주간 통찰력을 받은 편지함에 제공합니다.
- Solid Security Pro 및 Iconic WP 플러그인과 같은 최고 품질의 플러그인을 제공하여 온라인 상점에 많은 가치를 더합니다.
- Astra Pro, Qubely Pro 등과 같은 프리미엄 테마를 제공합니다. 또한 무료 Kadence가 사전 설치되어 있습니다.
- Glew.io Analytics는 데이터 시각화와 같은 기능을 갖춘 고급 분석 도구입니다.
- 자동 크기 조정을 사용하면 갑작스러운 트래픽 급증 중에도 스토어가 작동합니다.
- 두 가지 버전의 스토어를 시각적으로 비교하여 버그를 찾아 해결할 수 있습니다.
- 사이트 성능을 향상시키기 위해 이미지 압축 및 지연 로딩을 자동화합니다.
요약하면 Nexcess WooCommerce는 전자상거래 웹사이트를 위한 여러 기능, 도구 및 프리미엄 기능을 한 곳에서 제공합니다. 전반적으로 매장의 성능, 확장성, 보안 등을 향상시킵니다.
따라서 간소화되고 효율적인 전자상거래 운영을 위한 이상적인 선택입니다. 따라서 우리는 추가 단계를 위해 Nexcess를 사용할 것입니다!
Nexcess를 구매하고 시작하는 방법은 무엇입니까?
Nexcess WooCommerce 호스팅 계획을 구매하려면 따라야 할 일련의 단계가 있습니다. 주의 깊게 살펴보세요.
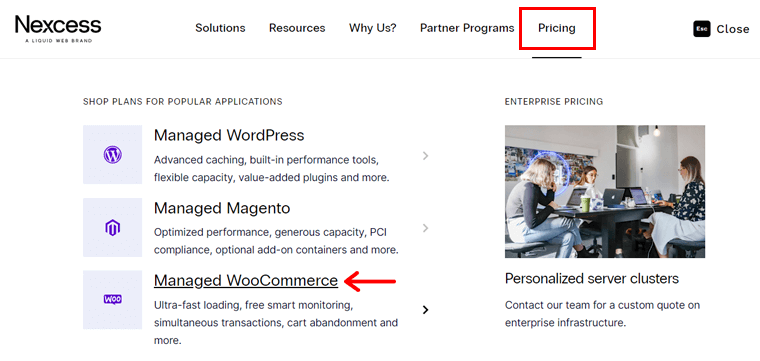
i단계: WooCommerce 호스팅 계획 선택
먼저 넥세스 공식 홈페이지에 접속하여 네비게이션 메뉴에서 '가격' 메뉴를 클릭하세요. 그런 다음 ' 관리형 WooCommerce ' 옵션을 누르세요.

원하는 페이지에 도달하면 모든 가격 책정 방식을 주의 깊게 살펴보세요. 선택하신 후 해당 요금제에서 ' 지금 구매 ' 버튼을 클릭하세요.

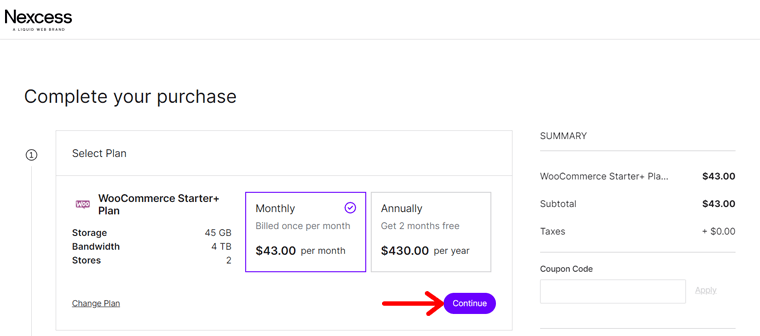
ii단계: 구매 프로세스 완료
앞으로 결제 페이지가 열립니다. 여기에서 연간 또는 월간 요금제를 선택하고 ' 계속 '을 클릭할 수 있습니다.

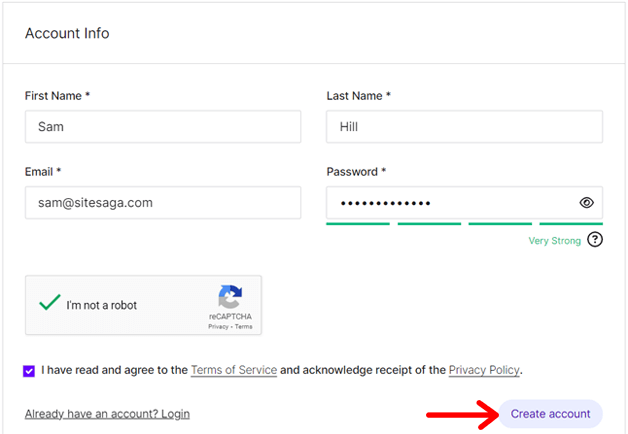
그런 다음 신규 사용자인 경우 계정 정보를 입력하세요. 그런 다음 ' 계정 만들기 ' 버튼을 클릭하세요. 이미 계정이 있는 경우 해당 옵션에서 직접 로그인하세요.

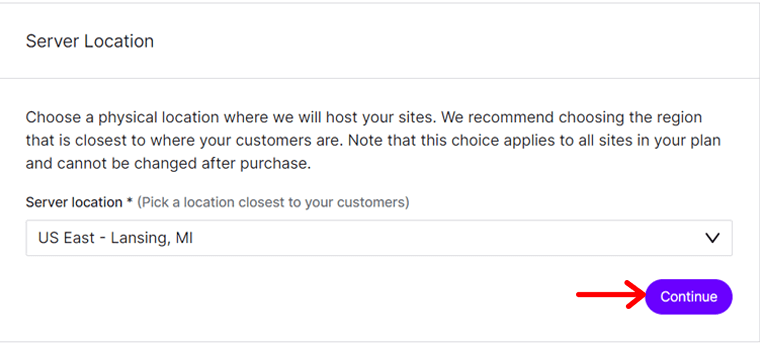
그런 다음 청구서 수신 주소를 언급하고 결제 정보를 입력해야 합니다. 또한 적절한 서버 위치를 선택하는 것을 잊지 마십시오. '계속' 버튼을 클릭하여 새 세부정보를 계속 저장하세요.

다음으로 주문 세부정보를 한 번 검토할 수 있습니다. 또한, 쿠폰 코드가 있으면 삽입할 수도 있습니다. 마지막으로 '구매완료' 버튼을 눌러주세요.
그러면 포털 링크와 계정 정보가 포함된 주문 완료 이메일을 받게 됩니다.
iii단계: Nexcess Portal 시작하기
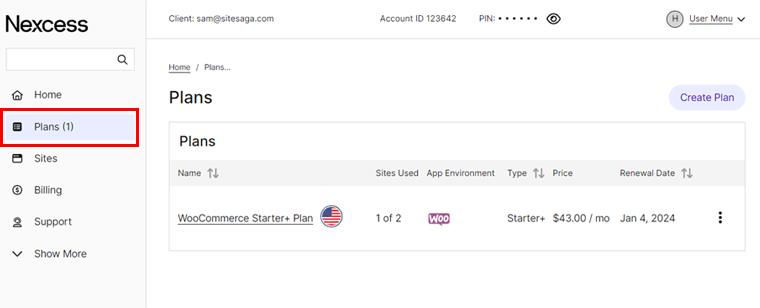
Nexcess 포털에 로그인하면 계획이 생성되고 WooCommerce가 '계획' 메뉴에 설치된 것을 확인할 수 있습니다. 프로세스가 완료되면 성공적인 Nexcess 요금제 활성화 및 WooCommerce 설치에 대한 또 다른 이메일을 받게 됩니다.

특히 Nexcess는 구매 후 자체적으로 WooCommerce 사이트를 자동으로 설정합니다. 따라서 계획 내에서 새 웹사이트를 찾을 수 있습니다.
무엇보다도, 웹사이트 이름을 변경하고 원하는 대로 설정을 구성할 수 있습니다. 하지만 가장 중요한 부분은 사용자 정의 도메인 이름을 추가하는 것입니다. 다음에 대해 알아보세요!
2단계: WooCommerce 스토어 도메인 받기
중요한 것은 WooCommerce 상점에 대한 도메인을 확보해야 한다는 것입니다. 도메인은 사람들이 귀하의 웹사이트에 액세스하기 위해 브라우저의 주소 표시줄에 입력하는 웹사이트의 이름입니다.
특히 도메인은 TLD(최상위 도메인)와 SLD(2차 도메인)의 두 부분으로 구성됩니다. 여기서 SLD는 웹사이트의 이름이고 TLD는 확장자 또는 접미사입니다.
예를 들어 당사 웹사이트 ' SiteSaga.com '에서는 'SiteSaga' 가 SLD이고 ' .com '이 TLD입니다.

도메인 이름을 얻는 방법과 위치에 대해 계속 읽으면서 모든 내용을 알아보세요. 간다!
도메인 이름을 선택하는 방법은 무엇입니까?
이제 도메인에 대해 알았으니 매장용 도메인을 얻는 방법이 궁금할 것입니다. 이제 WooCommerce 매장에 딱 맞는 도메인 이름을 선택하는 데 도움이 되는 몇 가지 중요한 팁을 알아보세요.
| 이유 | 설명 |
| 귀하의 비즈니스와의 관련성 | 귀하의 도메인은 귀하의 비즈니스나 귀하가 판매하는 제품을 반영해야 합니다. 이를 통해 고객은 WooCommerce 매장의 내용을 더 쉽게 이해할 수 있습니다. |
| 키워드 사용 | 사람들이 귀하의 제품과 유사한 제품을 검색할 때 사용할 수 있는 관련 키워드를 포함하세요. 이를 통해 SEO(검색 엔진 최적화)가 향상됩니다. |
| 짧고 단순하게 유지하세요 | 도메인이 짧고, 철자가 쉽고, 기억하기 쉽고, 사용자 친화적인지 확인하세요. 이렇게 하면 오타나 맞춤법 오류가 발생할 가능성이 줄어듭니다. |
| 숫자와 하이픈을 피하세요 | 도메인에는 숫자, 하이픈 또는 기타 복잡한 문자를 사용하면 안 됩니다. 이로 인해 오타만 발생합니다. |
| 장기적으로 생각하라 | 확장되더라도 브랜드와 일치하는 도메인 이름을 선택하세요. 또한 일관성을 위해 주요 소셜 미디어 플랫폼에서 사용할 수 있는지 확인하세요. |
| 올바른 확장 프로그램을 선택하세요 | '.com'은 사용할 수 있는 가장 인기 있는 도메인 확장자입니다. 그 외에 '.store'와 같이 전자상거래 사이트에 특화된 사이트를 선택할 수 있습니다. |
따라서 귀하의 웹사이트 도메인은 고유해야 하며 귀하의 브랜드와 밀접하게 관련되어 있어야 합니다. 이는 귀하의 웹사이트를 다른 웹사이트와 구별하는 데 중요한 역할을 합니다.
또한 기억에 남는 도메인을 사용하면 사람들이 귀하의 웹사이트를 더 쉽게 찾고 다시 방문할 수 있습니다. 따라서 매장의 도메인 이름을 선택하는 것은 온라인 인지도를 형성하는 데 있어 중요한 단계입니다.
여기에서 도메인 이름을 선택하는 방법에 대한 자세한 가이드를 확인하세요! 아직도 도메인 선택에 대해 혼란스러워하시나요? 그런 다음 최고의 무료 도메인 이름 생성기의 도움을 받으세요. 이 도구는 키워드를 기반으로 도메인 아이디어를 자동으로 생성합니다.
도메인 이름을 어디서 구할 수 있나요?
사이트의 도메인 이름을 결정하는 것만으로는 충분하지 않습니다. 사용 가능 여부를 확인하고 등록해야 내 것으로 만들 수 있습니다. 또한 다양한 방법으로 도메인 이름을 얻을 수 있습니다.
1. 도메인 등록기관
도메인 등록기관은 도메인을 판매하는 회사 또는 웹사이트에 도메인을 등록할 수 있는 회사입니다. 도메인 예약을 관리할 뿐만 아니라 해당 도메인에 대한 IP 주소도 할당합니다.
인기 있는 도메인 등록 기관으로는 Namecheap, GoDaddy, Domain.com, Hostinger 등이 있습니다. 이 목록에서 가장 적합한 도메인 등록 기관을 모두 찾아보세요.
또한 도메인 등록과 호스팅 서비스를 모두 제공하는 플랫폼을 찾을 수 있습니다. 실제로 Nexcess는 도메인 이름 서비스도 제공합니다. 따라서 Nexcess에 도메인을 등록하거나 Namecheap에서 구입할 수 있습니다.
2. 웹 호스팅 제공업체
알고 계셨나요? 여러 호스팅 제공업체도 도메인 등록 서비스를 제공합니다. 이러한 호스트를 사용하면 상점용 도메인을 얻기 위해 다른 플랫폼을 찾을 필요가 없습니다.
또한 일부 웹 호스팅 서비스에서는 무료 도메인(호스팅 가입 후 1년 동안)을 제공합니다. 한 가지 예가 DreamHost입니다. 공유 스타터 호스팅 계획의 비용은 연간 청구되는 월 $2.95 이며 처음 3개월 이내에 사용할 수 있는 무료 도메인이 포함되어 있습니다.

그러나 WooCommerce 매장에는 관리형 호스팅 플랫폼을 제안합니다. 더 빠른 속도, 보안 및 성능 기능을 갖추고 있기 때문입니다. 예를 들어 Necess .
따라서 관리 호스트를 선택하고 별도의 도메인 등록자를 사용할 수 있습니다. 또는 온라인 상점 호스팅뿐만 아니라 도메인 등록에도 Nexcess를 사용하세요.
Nexcess에서 도메인 이름을 변경하는 방법은 무엇입니까?
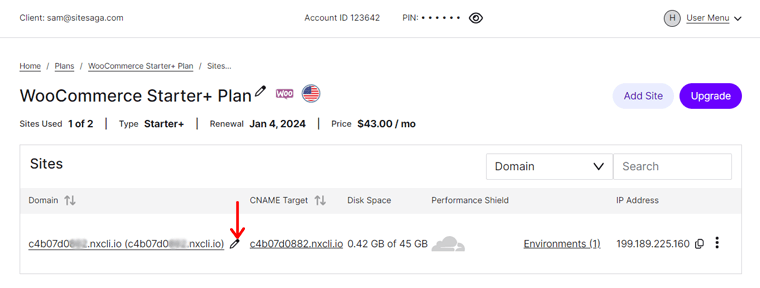
Nexcess WooCommerce 매장의 도메인을 변경하려면 먼저 제어 영역에서 '계획' 메뉴를 클릭하세요. 그런 다음 WooCommerce 계획을 엽니다.
목록에 귀하의 웹사이트가 표시되면 해당 연필 아이콘을 클릭하여 도메인 구성 섹션으로 리디렉션됩니다.

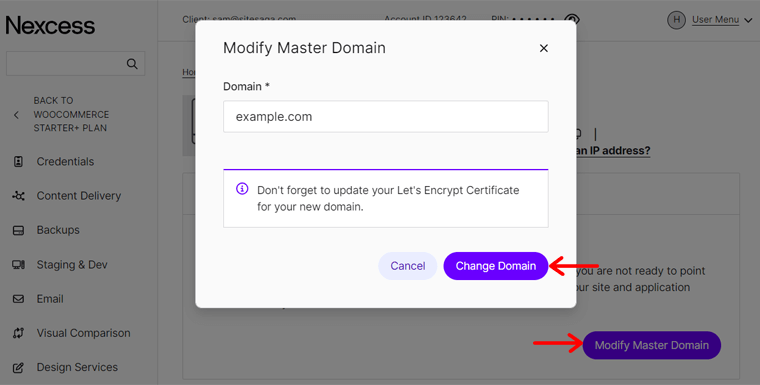
여기서 ' 마스터 도메인 수정 ' 버튼을 클릭하고 새 도메인을 삽입합니다. ' 도메인 변경 ' 버튼을 누르는 것을 잊지 마세요.

그런 다음 SSL 인증서를 업데이트하고 캐시를 지우고 웹사이트를 테스트해야 합니다. 이 문서에서 그 방법을 알아보세요.
WordPress 대시보드를 여는 방법?
다행히 Nexcess를 사용하면 WordPress 웹사이트가 이미 구축되어 있습니다. 따라서 도메인을 변경한 후 웹사이트 대시보드에 직접 로그인할 수 있습니다.
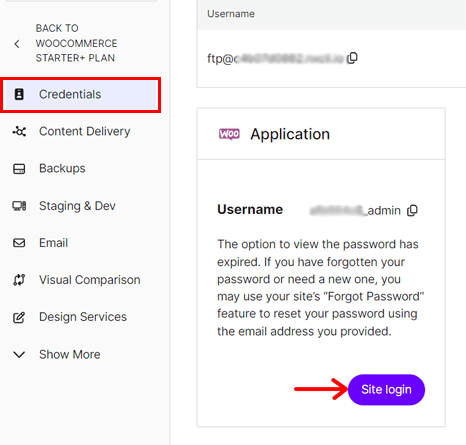
그렇게 하려면 선택한 계획 내에서 웹사이트를 클릭하면 '자격 증명' 메뉴로 리디렉션됩니다. 거기에서 클릭해야 하는 ' 사이트 로그인 ' 버튼을 찾을 수 있습니다.

이제 로그인 페이지가 열리며 여기에 사용자 이름과 비밀번호를 입력해야 합니다. 이러한 자격 증명은 모두 Nexcess 패널에서 다시 정의됩니다. 자격 증명을 입력한 후 ' 로그인 ' 버튼을 클릭하면 WordPress 대시보드가 바로 앞에 나타납니다.

WordPress 대시보드에 로그인하는 방법에 대한 빠른 프로세스는 다음과 같습니다.
3단계: WooCommerce 테마 설치
최고의 호스팅과 매력적인 도메인을 확보했다면 다음으로 중요한 단계는 테마를 선택하는 것입니다. 또한 비즈니스 요구 사항에 맞게 사이트를 디자인해야 합니다.
제품이 아무렇게나 진열되어 있는 소매점에 들어간다고 상상해 보십시오. 그런 상황이라면 당신은 빨리 가게를 떠나겠죠?
마찬가지로, 온라인 상점이 방문자를 사로잡으려면 전문적이고 매력적인 디자인이 필요합니다. 따라서 매장에서는 긍정적인 사용자 경험을 위해 제품을 멋지게 선보여야 합니다.
이것이 바로 WordPress 테마가 웹 사이트의 전체 전망을 제공하는 방법입니다.
이 단계에서는 적합한 테마를 선택하고 설치하여 WooCommerce 스토어를 설정하는 데 도움을 드립니다. 그럼 시작해 볼까요!
최고의 WooCommerce 테마를 선택하는 방법은 무엇입니까?
먼저 요구 사항에 따라 모든 WooCommerce 테마를 비교해야 합니다. 예를 들어, 외관과 기능. 그런 다음 그중에서 완벽한 것을 선택하십시오.
도움을 드리기 위해 테마를 선택할 때 염두에 두어야 할 다양한 요소는 다음과 같습니다.
- WooCommerce 호환성: 테마가 WooCommerce 매장용으로 특별히 디자인되었는지 확인하세요. 최신 WooCommerce 버전과 호환되어야 합니다.
- 반응형 디자인: 많은 사용자가 모바일 장치를 통해 온라인 상점에 액세스합니다. 따라서 테마는 일관되고 사용자 친화적인 경험을 위해 반응형 디자인을 갖춰야 합니다.
- 쉬운 사용자 정의 옵션: 사용자 정의 옵션과 용이성의 적절한 균형을 갖춘 테마를 선택하세요. 따라서 디자인 요소에 코딩 기술이 필요하지 않은지 확인하십시오.
- 플러그인 및 확장 기능과의 원활한 통합: 테마가 온라인 상점에서 사용할 WordPress 플러그인 및 WooCommerce 확장 기능을 지원하는지 확인하세요.
- 속도 및 SEO: 또한 테마가 사이트 속도에 영향을 주어서는 안 됩니다. 또한 SEO 최적화 기능이 내장되어 있어야 합니다. 이를 통해 사이트의 성능과 순위가 향상됩니다.
이러한 지침 외에도 일부에는 지원 자료, 데모 콘텐츠, 사용자 리뷰, 비용, 소셜 미디어 통합 등이 포함됩니다. 다음은 테마 선택 방법에 대한 전체 기사입니다.
3가지 최고의 WooCommerce 테마
WooCommerce 테마를 다양한 방법으로 얻을 수 있다는 것을 알고 계셨나요? WooCommerce 자체에는 다양한 카테고리와 산업 분야의 약 80개 테마를 갖춘 테마 스토어가 있습니다. 일부 전자상거래 틈새 시장에는 음식 및 음료, 패션 및 의류 등이 포함됩니다.
공식 WordPress 테마 저장소에서는 수백 가지의 무료 전자상거래 테마를 찾을 수 있습니다. 대부분은 테마의 원래 웹사이트에서 프리미엄 버전을 이용할 수 있습니다.
또한 프리미엄 WordPress 테마를 판매하는 여러 마켓플레이스가 있습니다. ThemeForest, Themify 등이 있습니다.
WooCommerce 호환 테마의 긴 목록 중에서 우리가 추천하는 최고의 테마 목록은 다음과 같습니다. 그럼, 뛰어 들어 봅시다!
1. 케이던스
Kadence는 전자상거래 비즈니스를 포함한 다양한 웹사이트 소유자의 요구를 충족하는 인기 있는 다목적 WordPress 테마입니다. 옷가게, 커피숍, 레스토랑 등을 운영하는 경우 적합한 전자상거래 템플릿이 포함되어 있습니다.

게다가 장바구니 기능도 있어요. 이로 인해 귀하와 방문자가 장바구니에 있는 항목을 쉽게 탐색할 수 있습니다.
프리미엄 플랜은 15개 이상의 강력한 모듈이 포함된 쇼핑 키트도 제공합니다. 그 중 일부는 고급 리뷰, 변형 갤러리, 변형 견본, 제품 브랜드 등입니다.
가격:
Kadence는 프리미엄 추가 기능 및 번들이 포함된 무료 WordPress 테마입니다. WordPress.org 테마 저장소에서 무료 테마를 다운로드하여 웹사이트에 업로드할 수 있습니다. 또는 대시보드에서 테마를 직접 설치하는 것도 가능합니다.
유료 기능에 액세스하려면 다음 Kadence 가격 체계 중 하나를 구입하세요.
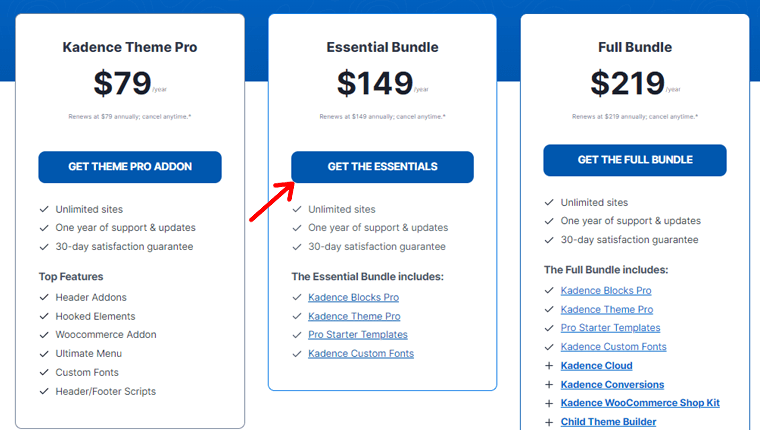
- Kadence Theme Pro: 연간 $79, 무제한 사이트, WooCommerce 추가 기능 등
- 필수 번들: 연간 $149, Kadence Theme Pro, 프로 스타터 템플릿 등
- 전체 번들: 연간 $219, 필수 번들, WooCommerce 쇼핑 키트 등.
Kadence에 대해 더 자세히 알아보고 싶으신가요? 그렇다면 정직한 Kadence 테마 리뷰를 읽어보세요.
2. 네브
모바일에 최적화된 WordPress 테마를 찾고 있다면 Neve를 선택하세요. 이 테마는 모바일을 지원하고 AMP(Accelerated Mobile Pages)와 호환되므로 온라인 상점이 보기 좋게 보이고 모든 장치에서 원활하게 작동합니다.

또한 빠른 보기, 고정 장바구니, 제품 갤러리 슬라이더, 위시리스트 등과 같은 WooCommerce 기능을 제공합니다. 또한 웹 사이트에 가져와 사용할 수 있는 여러 WooCommerce 템플릿을 찾을 수 있습니다.
가격:
Neve는 또한 무료 및 프리미엄 플랜을 모두 사용할 수 있는 부분 유료화 WordPress 테마입니다. 무료 버전을 얻으려면 WordPress.org의 테마 디렉토리에서 다운로드하거나 WordPress 대시보드에서 설치하면 됩니다.
무료 기능이 온라인 상점에 충분하지 않다고 가정해 보세요. 그런 다음 구입할 수 있는 프리미엄 Neve 가격 계획은 다음과 같습니다.
- 개인: 연간 $69, 무제한 사이트, 헤더 부스터, 1년 지원 등
- 비즈니스: 연간 $149, 개인 계획 기능, WooCommerce Booster, 프리미엄 스타터 사이트 등.
- 대행사: 연간 $259, 사업 계획 기능, Otter Pro, 화이트 라벨 지원 등
Neve 테마에 대한 자세한 리뷰를 읽고 이에 대한 모든 것을 알아보세요.
3. 매장
WooCommerce에서 디자인한 전자상거래 테마를 사용하시겠습니까? 그렇다면 Storefront를 이용하세요.

Storefront는 WooCommerce 및 WooCommerce 확장 기능과 긴밀하게 통합되는 무료 WooCommerce 테마입니다. 최신 제품, 추천 제품, 판매 중인 제품, 최고 등급 제품 등의 섹션이 포함된 전자상거래 중심 홈페이지를 만들 수 있습니다.
또한 이 테마는 접근성 지침을 따릅니다. 궁극적으로 귀하의 매장은 더 많은 청중이 접근할 수 있게 될 것입니다.
가격:
Storefront는 완전 무료 WooCommerce 테마입니다. 따라서 WordPress.org의 테마 저장소나 WooCommerce 테마 스토어에서 다운로드하여 사이트에 업로드할 수 있습니다. 또 다른 방법은 관리 영역에 바로 설치하는 것입니다.
우리의 추천 – Kadence
모든 WooCommerce 테마 중에서 온라인 상점에 Kadence를 사용하는 것이 좋습니다. 이유를 알아보려면 아래 목록을 확인하세요.
- Kadence Blocks 플러그인은 여러 가지 고급 및 사용자 정의 블록을 제공합니다.
- Kadence Shop Kit는 추가 스토어 기능을 위한 여러 모듈을 제공합니다.
- Kadence 전환을 사용하면 판매를 늘리고 매장에서 고객의 참여를 유도할 수 있습니다.
- Kadence 갤러리를 사용하여 아름다운 제품 갤러리와 앨범을 만드세요.
- 고객이 플랫폼에서 제품을 공유할 수 있는 간편한 소셜 공유 기능입니다 .
- 이메일 디자이너를 사용 하면 사용자 정의 WooCommerce 이메일 템플릿을 편집할 수 있습니다.
- WooCommerce 리뷰양식 등에 Google CAPTCHA 추가가 가능합니다.
무엇보다도 Kadence와 Nexcess는 같은 회사이므로 무료 Kadence 테마가 대시보드에 자동으로 설치됩니다.
또한 Full Bundle을 사용하는 것이 좋습니다. 왜? 하나의 패키지로 현재와 미래의 모든 제품에 액세스할 수 있기 때문입니다.
선택한 전자상거래 테마를 설치하는 방법은 무엇입니까?
테마를 선택하면 웹사이트에 설치할 수 있습니다. 그 과정은 모든 테마에서 거의 동일합니다. 이제 Kadence 설치 단계를 살펴보겠습니다.
1. Kadence 무료 설치
먼저 무료 테마 설치 과정을 살펴보겠습니다.
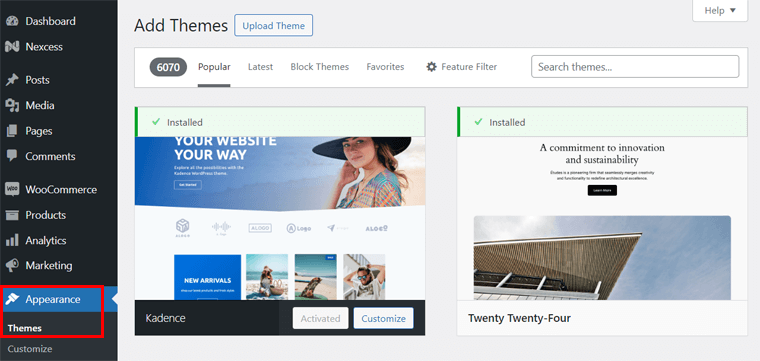
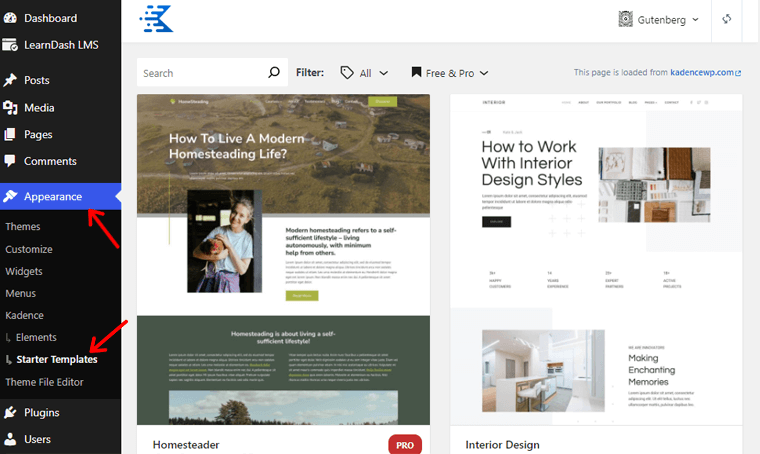
이를 위해서는 WordPress 대시보드에 로그인하고 ' 외관 > 테마 > 새 테마 추가 ' 옵션으로 이동하세요.
거기에서 'Kadence'를 검색하고 찾은 후 '설치' 버튼을 클릭하세요. 그런 다음 '활성화' 버튼을 클릭하여 웹사이트에서 테마를 실행하세요.
Nexcess WooCommerce 계획이 이미 이를 수행하고 있으므로 다음과 같이 표시됩니다.

WordPress 테마 설치 방법에 대한 자세한 안내는 이 문서를 확인하세요.
놀랍게도 Nexcess 호스팅이 이미 웹사이트에 Kadence를 설치했을 수도 있습니다. 이 경우 단계를 수동으로 수행할 필요가 없습니다.
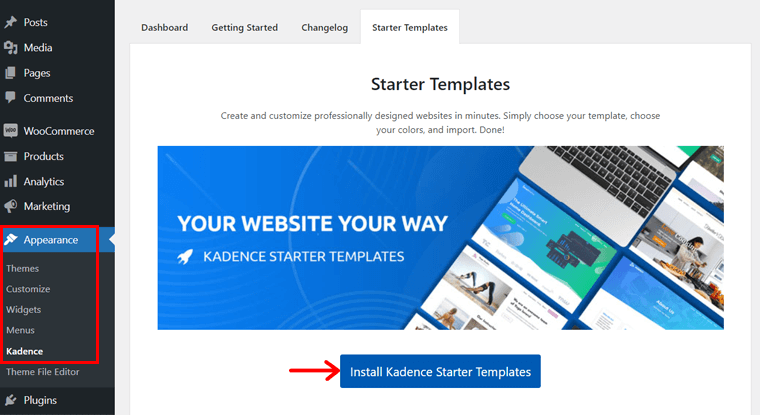
그러나 처음부터 전자상거래 사이트 생성을 시작하지 않으려면 Kadence 시작 템플릿 플러그인을 설치해야 합니다.
이를 위해서는 ' 모양 > Kadence > 시작 템플릿 ' 옵션으로 이동하세요. 거기서 ' Kadence 스타터 템플릿 설치 ' 버튼을 클릭하세요.

2. 프리미엄 Kadence 설치
이제 Kadence 번들(예: Essential Bundle)을 구매하고 사용하는 과정을 안내해 드리겠습니다. 따라서 아래 단계를 주의 깊게 따르십시오.
i단계: Kadence Essential 번들 구매
가장 먼저 Kadence 웹사이트를 열고 '가격' 메뉴를 클릭하세요.

제공된 요금제 중에서 원하는 요금제를 선택하세요. 우리의 권장 사항에 따라 번들에서 'Get the Essentials' 버튼을 클릭해 보겠습니다.

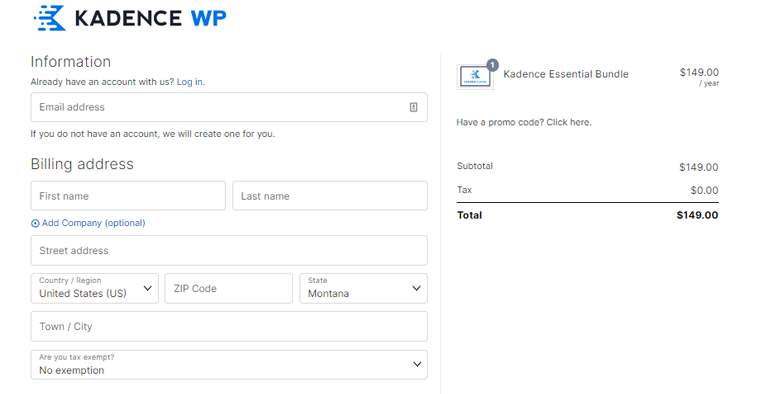
그러면 결제 페이지로 리디렉션됩니다. 여기에서 Kadence 계정이 있는 경우 로그인하십시오. 그렇지 않은 경우 이메일 주소를 입력하여 새 이메일 주소를 만드세요.
그런 다음 청구 정보와 결제 세부정보를 입력하세요. ' 주문하기 ' 버튼을 클릭하기 전에 이용 약관에 동의하는 것을 잊지 마세요.

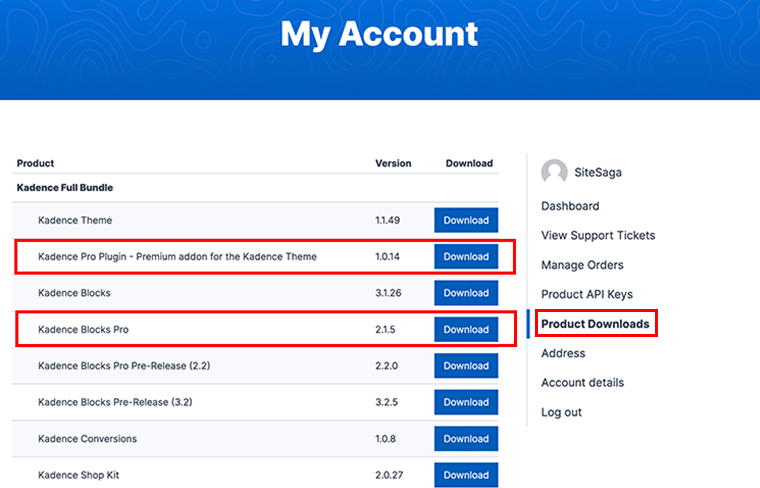
구매가 성공적으로 완료되면 내비게이션에서 '계정' 메뉴를 엽니다. 해당 대시보드에서 ' 제품 다운로드 ' 옵션으로 이동하세요. 여기에서 필요한 모든 프리미엄 옵션을 다운로드할 수 있습니다.
지금은 Kadence Pro 플러그인 및 Kadence Blocks Pro의 '다운로드' 버튼을 클릭해 보겠습니다.

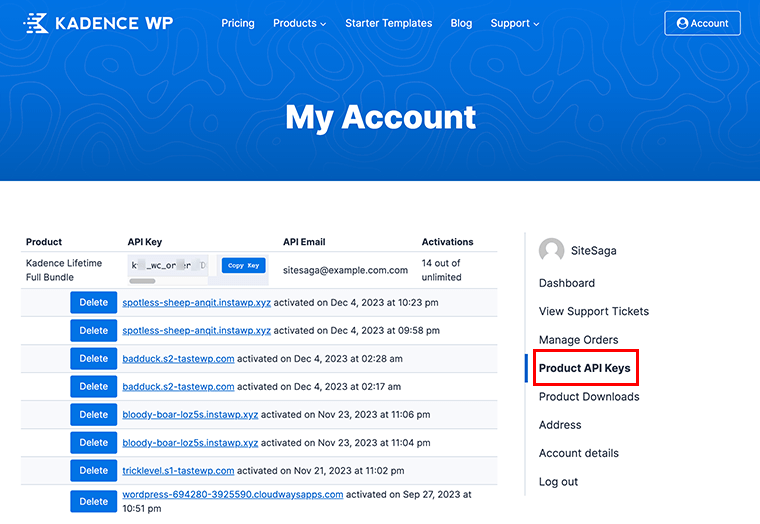
마찬가지로, 이러한 플러그인을 활성화하려면 라이센스 키를 찾아야 합니다. 따라서 사이드바에서 ' 제품 API 키 ' 메뉴를 엽니다. 그런 다음 제품의 라이센스 키를 복사하여 저장하십시오.

ii단계: Kadence Pro 설치
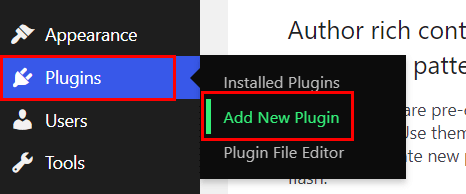
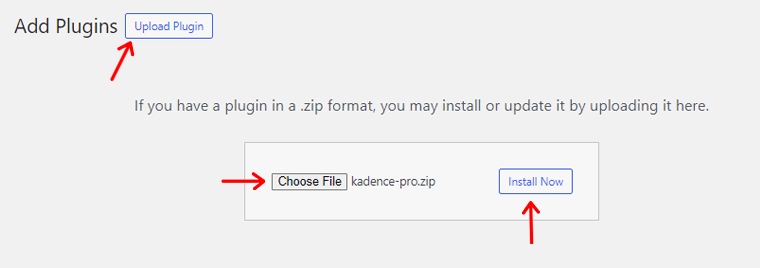
앞으로는 귀하의 사이트에 필수인 무료 Kadence 테마가 있는지 확인하세요. 그런 다음 Kadence Pro 설치를 시작하십시오. 따라서 ' 플러그인 > 새 플러그인 추가 '로 이동하세요. 예, Kadence Pro는 테마용 추가 기능 또는 플러그인입니다.

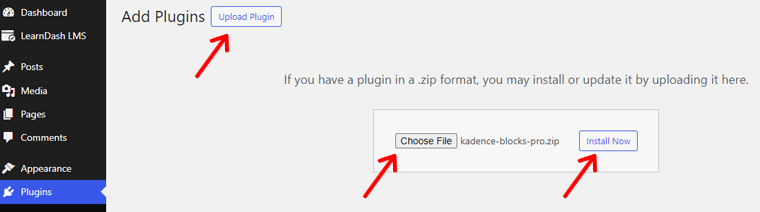
다음으로 ' 플러그인 업로드 ' 버튼을 클릭한 후 ' 파일 선택 ' 버튼을 클릭하세요. 그런 다음 플러그인 폴더를 업로드하고 ' 지금 설치 ' 버튼을 누르세요.

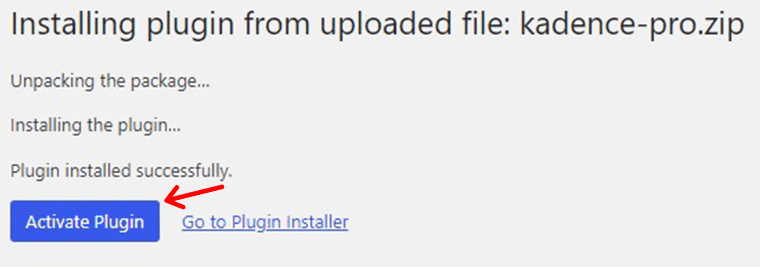
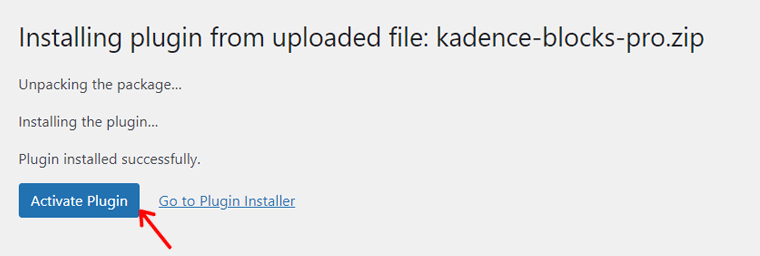
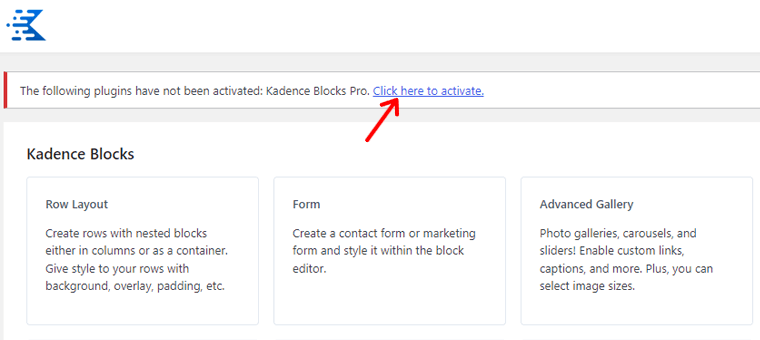
설치가 완료되면 아래와 같이 ' 플러그인 활성화 ' 버튼을 클릭하세요.

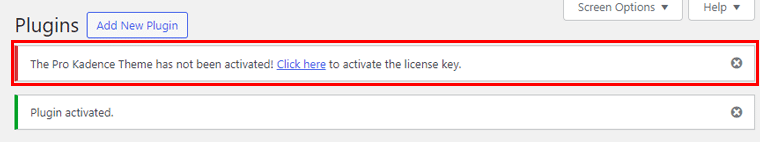
공지에 따라 라이센스 키를 사용하여 프리미엄 기능도 활성화해야 합니다. 따라서 ' 여기를 클릭 하세요' 옵션을 누르면 다른 위치로 리디렉션됩니다.

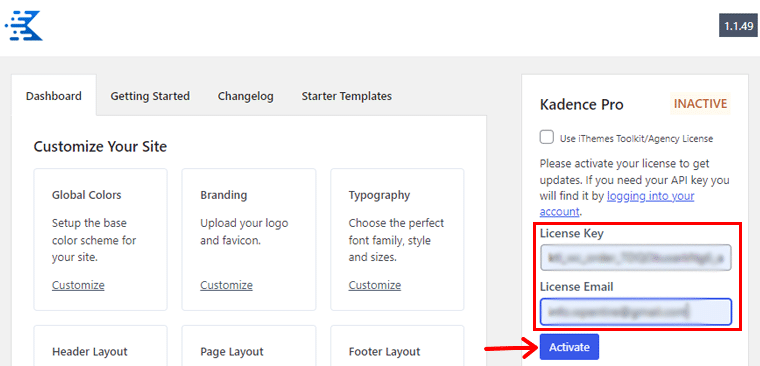
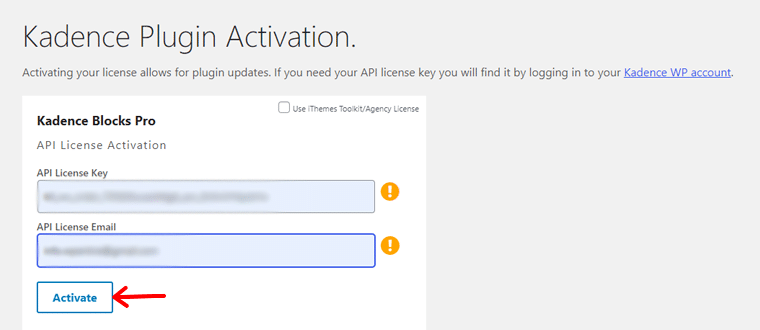
거기서 라이센스 키와 라이센스 이메일을 입력하세요. 그런 다음 ' 활성화 ' 버튼을 클릭하세요. 프로세스가 성공적으로 완료되면 Kadence Pro에 '활성' 메시지가 표시됩니다.

프리미엄 테마 기능을 위해 Kadence Pro를 설치하는 것이 전부입니다. 다음은 WordPress 플러그인을 설치하는 방법에 대한 전체 가이드입니다.
상점 템플릿 가져오기 및 개인화
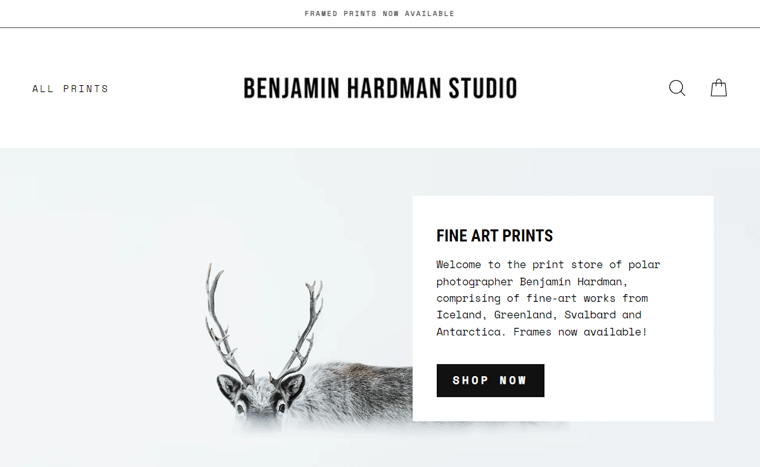
이제 전자상거래 웹사이트를 참고하여 진행해 보겠습니다. 제작 과정을 보여줄 수 있는 인기 있는 전자 상거래 사이트는 Benjamin Hardman Studio입니다.

따라서 Kadence를 사용하여 WooCommerce 스토어에 적합한 시작 템플릿을 가져와 보겠습니다. 먼저 ' 외모 > Kadence > 스타터 템플릿 ' 메뉴로 이동합니다.

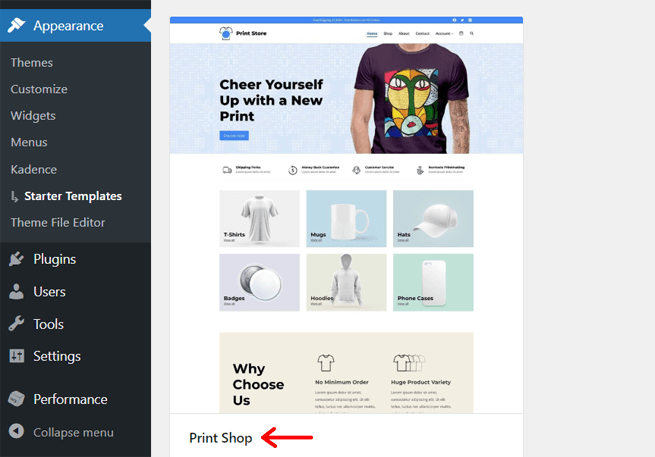
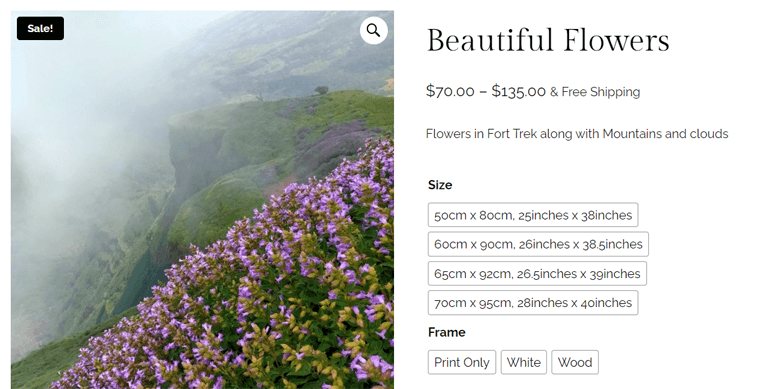
이를 통해 원하는 무료 또는 유료 템플릿을 선택하세요. 여기서는 원하는 사이트와 유사한 디자인을 가진 Print Shop 이라는 무료 전자상거래 템플릿을 사용해 보겠습니다.

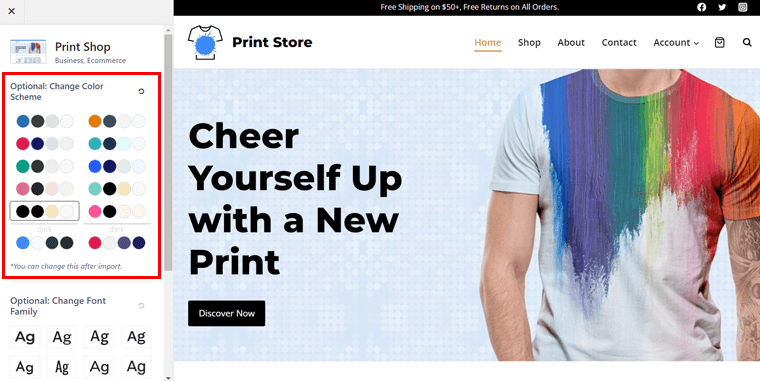
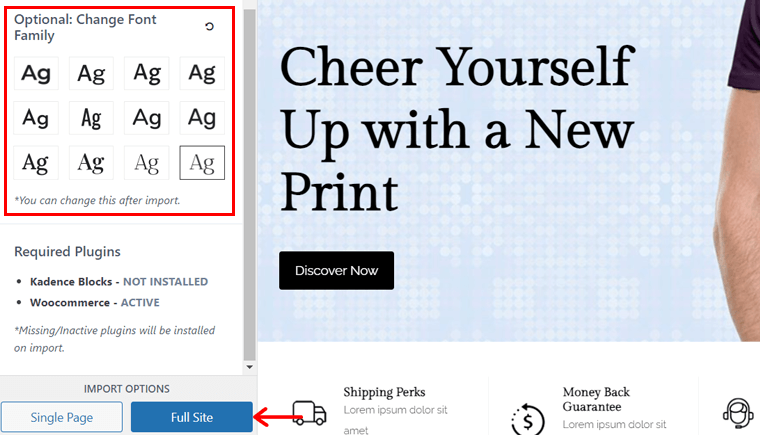
이제 선택할 수 있는 다양한 사용자 정의 옵션이 제공됩니다. 먼저, 주어진 옵션 중에서 색 구성표를 선택하세요. 특히, 템플릿을 가져온 후 색상을 변경할 수 있습니다.

그 아래에는 다양한 글꼴 모음 옵션이 있으므로 사이트에 적합한 글꼴을 선택하세요. 또한 템플릿을 사용하려면 Kadence Block과 같은 일부 플러그인을 설치해야 할 수도 있습니다. 따라서 템플릿을 삽입하는 동안 무료 플러그인이 자동으로 설치됩니다.
그 다음에는 단일 페이지 와 전체 사이트 라는 두 가지 옵션이 있습니다. 우리의 경우 ' 전체 사이트' 버튼을 선택해 보겠습니다.

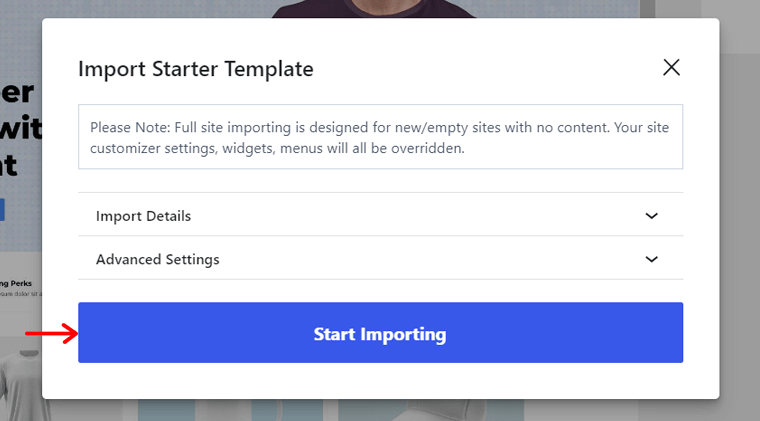
그러면 '가져오기 시작' 버튼을 클릭해야 하는 팝업 창이 열립니다.

지금은 사이트 사용자 정의 프로세스를 중지하고 WooCommerce를 설정한 후 수행하겠습니다. 그러나 더 많은 기능을 사용하려면 Kadence Blocks Pro 플러그인을 설치하고 나중에 사용할 수 있습니다.
Kadence Blocks Pro 설치
Kadence Blocks Pro의 설치 과정은 Kadence Pro의 설치 과정과 유사합니다. ' 플러그인 > 새 플러그인 추가 > 플러그인 업로드 ' 버튼으로 이동해야 합니다.
거기에서 ' 파일 선택 ' 버튼을 누르고 'Kadence Blocks Pro' 파일을 업로드하세요. 다음으로 ' 지금 설치 ' 버튼을 클릭하세요.

나중에 이 프리미엄 플러그인을 활성화하려면 ' 플러그인 활성화 ' 버튼을 클릭하세요.

마찬가지로 알림에 있는 ' 활성화하려면 여기를 클릭 하세요' 옵션을 누르세요.

이제 해당 플러그인의 라이센스 키와 라이센스 이메일을 입력하세요. 마지막으로 ' 활성화 ' 버튼을 누르세요.

이제 WooCommerce 플러그인 구성 프로세스를 살펴보겠습니다.
4단계: WooCommerce 플러그인 설정
다행히 WooCommerce는 Nexcess 기반 온라인 상점에 자동으로 설치됩니다. 따라서 구성을 직접 시작할 수 있습니다.
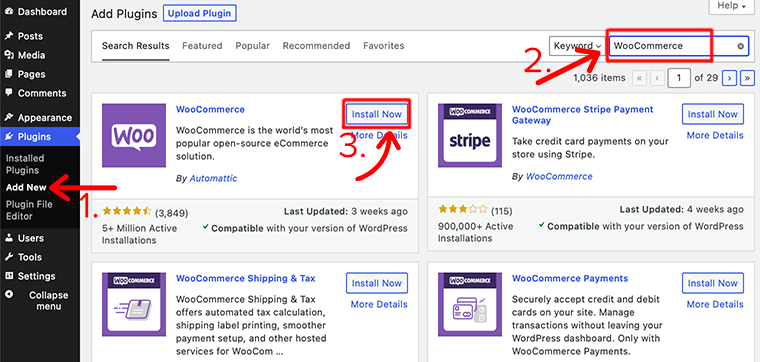
이 기능이 없는 다른 웹 호스팅 계획의 경우 먼저 WooCommerce를 설치해야 합니다. 간단히 말하면 ' 플러그인 > 새 플러그인 추가 ' 메뉴로 이동합니다.
거기에서 'WooCommerce'를 검색한 후 '지금 설치' 버튼을 클릭하세요. 잠시 후 ' 활성화 ' 버튼도 누르세요.

이제 WooCommerce 스토어를 설정하는 방법에 대한 아래 단계를 따르세요.
설정 마법사 사용
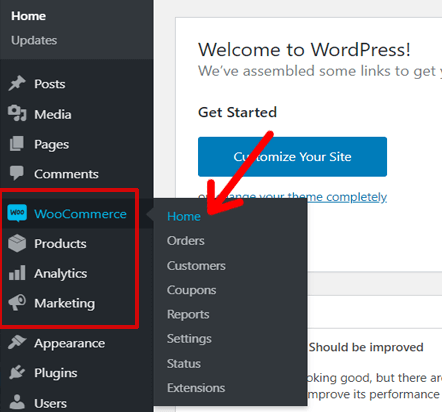
먼저 대시보드에서 '우커머스' 메뉴를 방문하거나 ' 우커머스 > 홈 '으로 이동하세요.

그러면 설정 마법사가 열립니다. 거기에서 ' 내 스토어 설정 ' 버튼을 클릭하세요.

또한, 신규 사업이든, 이미 판매 중인 사업이든, 고객을 위한 사업이든 관계없이 귀하의 사업을 설명해야 합니다. 선택하신 후 ' 계속 ' 버튼을 클릭하세요.

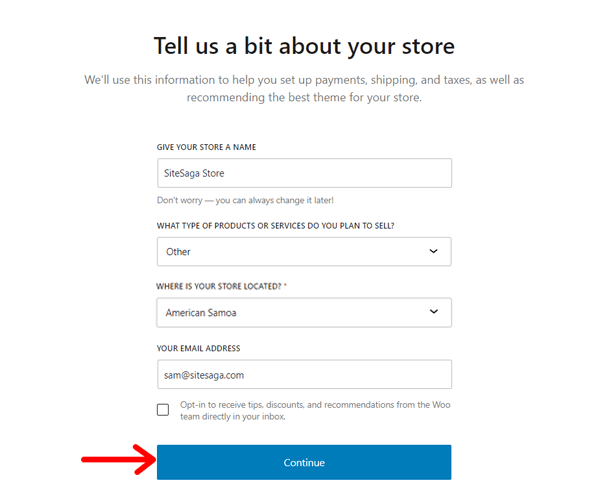
그런 다음 WooCommerce 매장 이름, 업종 및 위치를 명시하세요. 여기서는 매장명을 'SiteSaga Store' 로, 업종을 ' 기타 '로 선택했습니다. 품질 좋은 이미지를 파는 인쇄소이기 때문이죠. ' 계속 ' 버튼을 누르는 것을 잊지 마세요.

또한 WooCommerce는 일부 무료 기능의 사용을 권장합니다. 그들은:
- 콘텐츠 제작을 위한 Jetpack AI 도우미
- Pinterest에 제품을 선보이세요
- MailPoet으로 고객에게 다가가세요
- 판매 촉진을 위한 Google 목록 및 광고
필요에 따라 원하는 기능을 선택하고 ' 계속 ' 버튼을 클릭하세요.

마지막으로 Jetpack 기능을 위해 WordPress.com 계정과 스토어를 연결할 수 있습니다. 따라서 해당 작업을 수행하거나 ' 아니요, 감사합니다 ' 옵션을 누르시면 됩니다.
추가 설정 구성
설정 마법사에는 모든 항목이 표시되지 않으므로 설정을 구성해야 합니다. ' WooCommerce > 설정 ' 메뉴를 열면 설정이 포함된 여러 탭을 찾을 수 있습니다.
지금 당장 구성해야 할 몇 가지 중요한 설정은 다음과 같습니다.
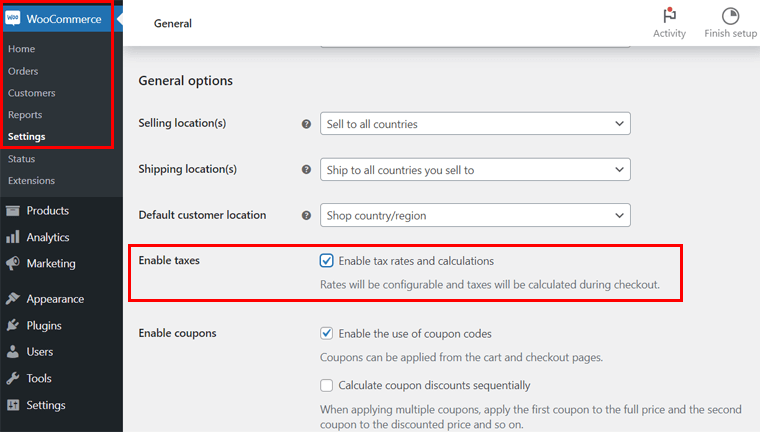
1. 일반사항
여기서는 매장 위치를 좀 더 자세하게 지정해야 합니다. 또한 배송 위치, 고객, 세금 및 쿠폰에 대한 일반 옵션이 있습니다. 마지막으로 유형 및 표시 방법을 포함하여 통화를 구성해야 합니다.
' 세율 및 계산 활성화 '를 잊지 마세요.

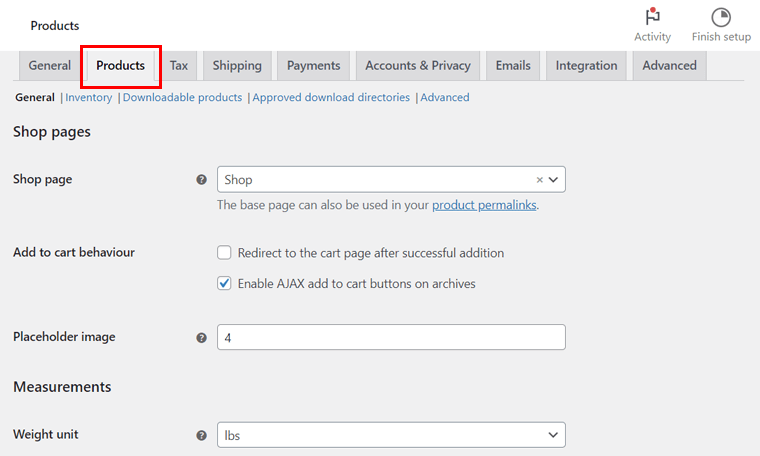
2. 제품
이 탭에서는 상점 페이지, 측정 단위, 제품 리뷰 및 평가와 같은 제품에 대한 일반 설정을 구성할 수 있습니다. 또한 인벤토리, 다운로드 가능한 제품 등에 대한 옵션도 있습니다.

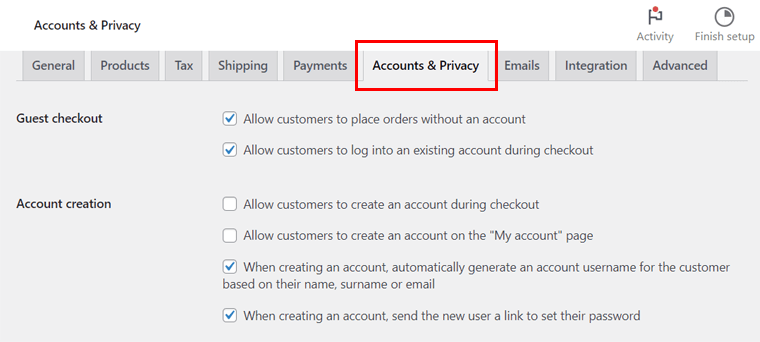
3. 계정 및 개인정보 보호
여기에서 계정 및 개인정보 보호정책 페이지를 설정할 수 있습니다. 계정은 게스트 또는 등록된 고객일 수 있습니다. 마찬가지로 개인정보 보호정책은 등록 또는 체크아웃을 위한 것일 수 있습니다. 결국 몇 가지 개인 데이터 보존 옵션이 있습니다.

4. 이메일
이 섹션에서는 MailPoet을 사용하여 고객에게 이메일이 전송되는 방법을 관리할 수 있습니다. 이메일은 신규 주문, 실패한 주문, 취소된 주문 등에 대한 것일 수 있습니다.
5. 통합
이 탭에서는 MaxMind 통합을 활성화하여 지리적 위치 조회를 수행할 수 있습니다. 따라서 라이센스 키와 파일 경로만 입력하시면 됩니다.
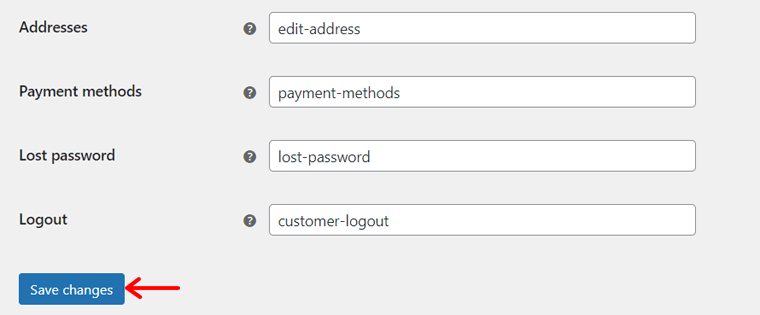
6. 고급
여기에서 WooCommerce 스토어의 페이지와 기능을 설정할 수 있습니다. 페이지에는 장바구니, 결제, 내 계정 및 이용 약관이 포함됩니다. 해당 기능은 결제 및 계정과 관련이 있습니다.
해당 설정을 완전히 사용한 후에는 ' 변경 사항 저장 ' 버튼을 클릭하세요. 특히 나중에 자세히 설명하기 위해 몇 가지 필수 설정을 건너뛰었습니다. 그러니 걱정하지 마세요!

5단계: WooCommerce에서 결제 게이트웨이 설정
이제 WooCommerce 스토어를 생성할 때 가장 중요한 구성 부분을 살펴보겠습니다. 이는 고객으로부터 결제를 받는 결제 게이트웨이를 구현하는 것입니다.
귀하의 비즈니스에 적합한 결제 처리업체를 선택하는 것이 중요하다는 점을 기억하십시오. 따라서 판매량, 처리 수수료, 지원 위치 등에 따라 옵션을 신중하게 분석하십시오.
또한 귀하의 비즈니스 은행 계좌와 잘 통합되는지 확인하십시오. 또한, 직접계좌이체, 신용카드 결제 등 다양한 결제수단을 지원하는지 확인하세요.
WooCommerce에서는 여러 결제 게이트웨이를 전자상거래 사이트에 통합할 수 있습니다. 그 중 일부는 다음과 같습니다:
- 줄무늬
- 페이팔 결제
- 정사각형
- 몰리 결제 등.
중요한 것은 WooCommerce 상점에 둘 이상의 결제 게이트웨이를 사용할 수 있다는 것입니다. 그럼 결제 통합을 위해 WooCommerce 스토어를 설정하는 방법을 알아봅시다.
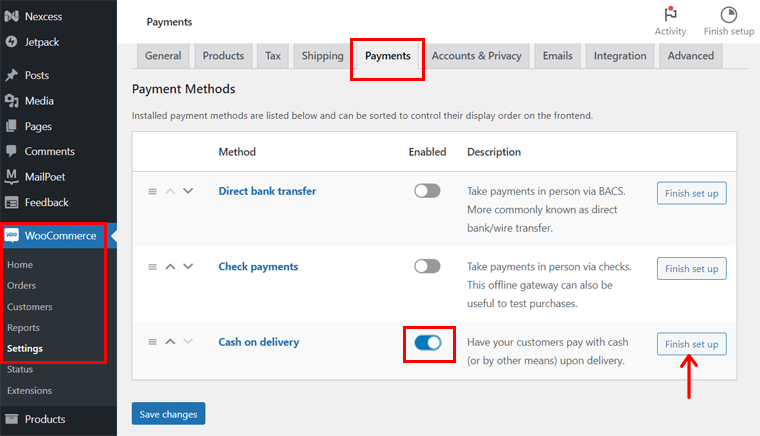
처음에는 WordPress 대시보드에서 ' WooCommerce > 설정 ' 메뉴를 엽니다. 여기에서 기본 결제 옵션이 있는 '결제' 탭을 클릭하세요. 먼저 그것들을 살펴보겠습니다.
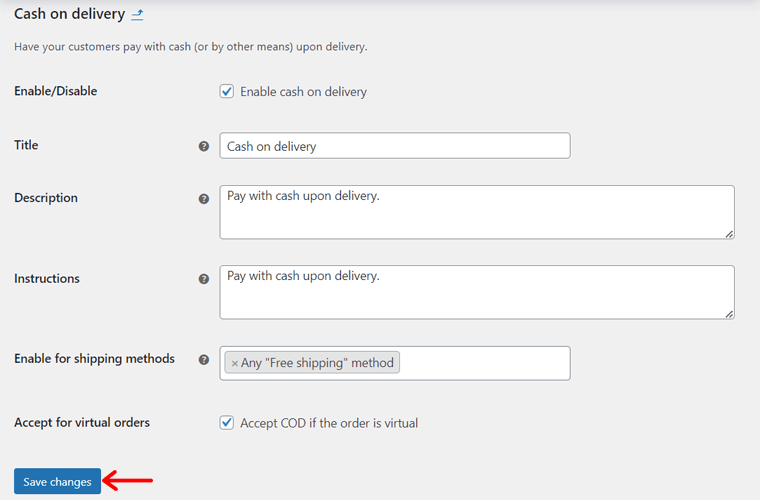
결제 방법을 활성화한 다음 ' 설정 완료 ' 버튼을 클릭해야 합니다. 예를 들어 ' 대금 상환 '에 대한 프로세스를 확인해 보겠습니다.

여기에는 결제 제목, 설명, 지침을 입력해야 합니다. 또한 배송 방법을 선택하고 이 방법이 가상 주문에 허용되는지 여부를 확인하세요. 마지막으로 ' 변경사항 저장 ' 버튼을 클릭하세요.

수표 결제 및 직접 은행 송금에도 유사한 프로세스가 적용됩니다.
WooCommerce에서 WooPayments를 설정하는 방법은 무엇입니까?
이 3가지 옵션 외에도 고급 결제 게이트웨이용 WooCommerce 확장 프로그램을 사용할 수 있습니다. 예를 들어 WooPayments는 공식 WooCommerce 결제 게이트웨이입니다.
사용하시려면 플러그인을 설치하셔야 합니다. 단계는 다음과 같습니다.
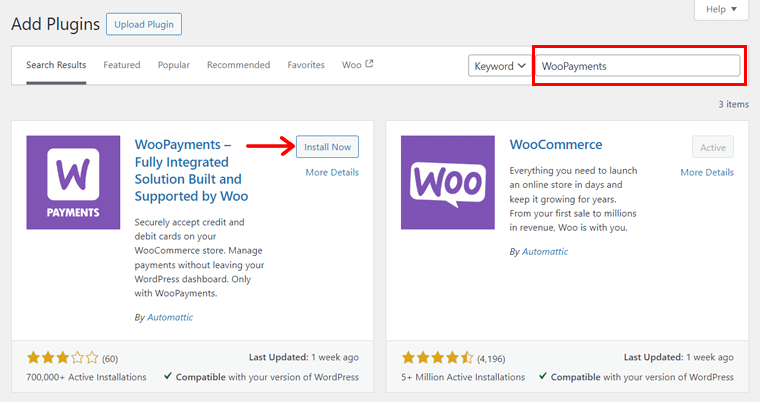
- 대시보드에서 ' 플러그인 > 새 플러그인 추가 '로 이동하세요.
- 검색창에 'WooPayments'를 검색하세요.
- WooPayments에서 ' 지금 설치 ' 버튼을 클릭하세요.

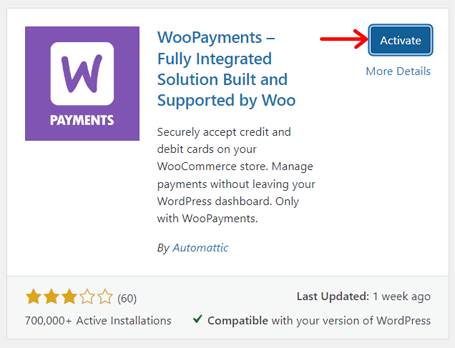
마지막으로 ' 활성화 ' 버튼을 눌러주세요.

이제 ' WooCommerce > 설정 > 결제 ' 옵션으로 다시 이동하세요. 거기서 'WooPayments '를 활성화하고 ' 설정 완료 ' 버튼을 누르세요.

그런 다음 웹사이트를 워드프레스닷컴 계정과 연결해야 합니다. 또한 WooPayments에는 계정 생성이 필요하며 개인 및 비즈니스 정보를 지정해야 합니다.
이 문서에서 온라인 상점의 WooPayments 구성에 대해 알아보세요.
6단계: WooCommerce 배송 방법 구성
마찬가지로 글로벌 고객이 있는 경우 배송은 시기적절한 제품 배송을 위한 또 다른 중요한 구성 요소입니다. 따라서 배송 방법, 비용 및 요금을 미리 결정하십시오.
의심할 바 없이 전자상거래 사이트에는 다양한 고객을 위한 다양한 배송 방법이 있을 수 있습니다. 예를 들어, 지역 고객은 무료 배송을 받을 수 있습니다.
이를 염두에 두고 이러한 배송 방법을 구성하는 과정에 집중해 보겠습니다. 이를 위해서는 ' WooCommerce > 설정 > 배송 ' 메뉴로 이동하세요. 그런 다음 다음 단계를 따르세요.
첫 번째 단계는 다양한 배송 지역을 만드는 것입니다. 왜? 고객이 배송 위치를 알 수 있기 때문입니다. 또한 이에 따라 배송 방법과 요금을 정의할 수 있습니다.
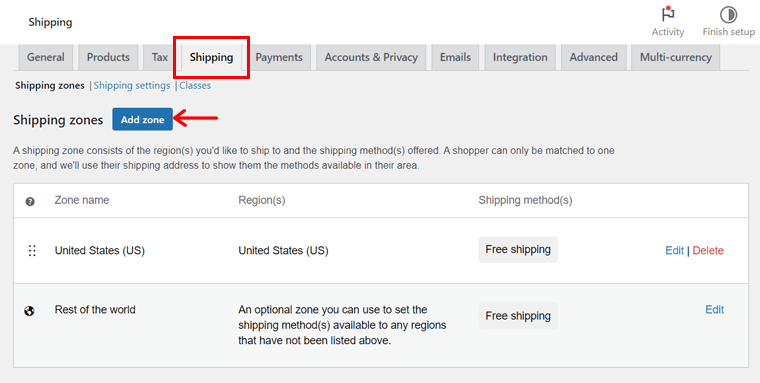
따라서 ' 배송 지역 ' 탭에서 ' 지역 추가 ' 버튼을 클릭하세요.

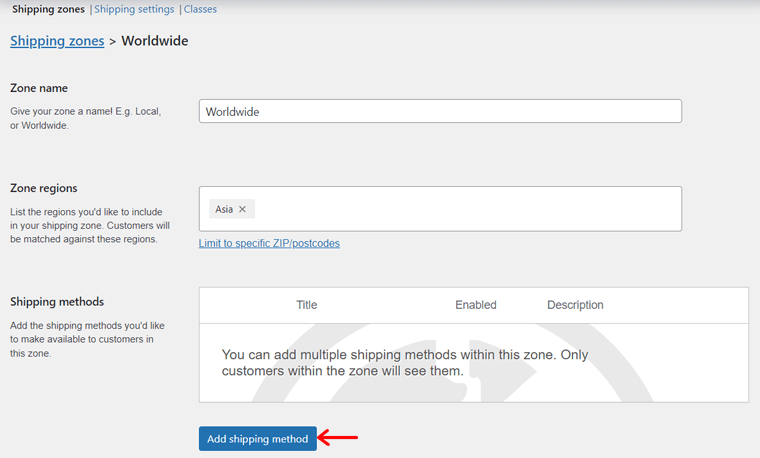
새 페이지에서 ' 영역 이름 '을 입력하고 관련 ' 영역 영역 ' 여러 개를 선택합니다. 그 아래 ' 배송방법 추가 ' 버튼을 클릭하세요.

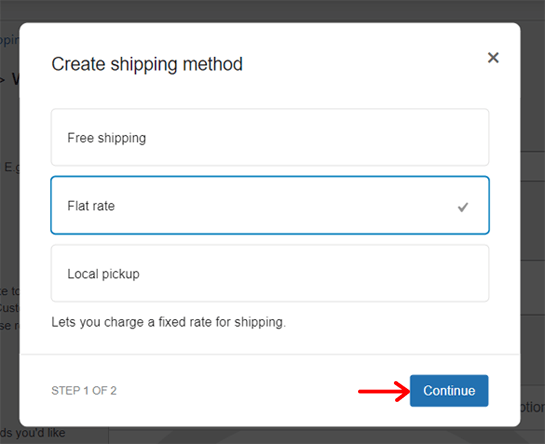
그런 다음 다음과 같은 옵션 중에서 배송 방법을 선택하세요.
- 정액운임 : 배송지나 무게에 관계없이 상품 배송에 대해 고정된 비용을 설정합니다.
- 무료배송 : 배송지역에 따라 배송비가 부과되지 않습니다.
- 지역 픽업: 고객이 매장에서 주문을 픽업할 수 있습니다.

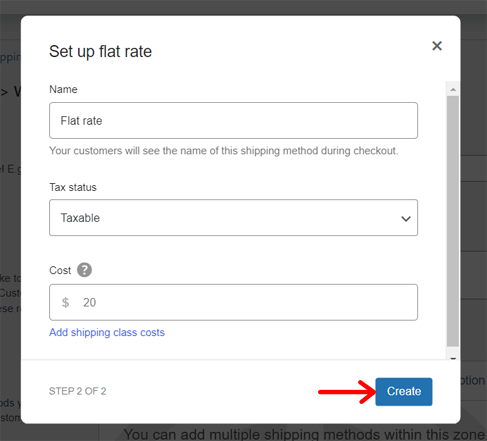
정액 배송 방법을 선택한 경우 해당 방법을 편집하고 비용을 언급해야 합니다. 그 후 아래와 같이 'Create' 버튼을 클릭합니다.

배송 지역 외에도 배송 옵션 및 배송 클래스에 대한 다른 탭을 찾을 수 있습니다. 그런데 그것들은 무엇입니까? 살펴보자:
- 배송 옵션: 여기에서는 배송 계산 및 목적지를 설정할 수 있습니다.
- 배송 클래스: 요소에 따라 제품을 분류하기 위한 배송 클래스를 추가합니다.
이 문서에서 배송 클래스에 대해 알아보세요.
7단계: 스토어의 세율 조정
앞으로 세금 구성은 WooCommerce 웹 사이트를 만드는 또 다른 필수 단계입니다. 해당 옵션을 얻으려면 일반 설정에서 ' 세금 활성화 '를 선택하십시오. 그 후에야 ' 세금 ' 탭을 받게 됩니다.
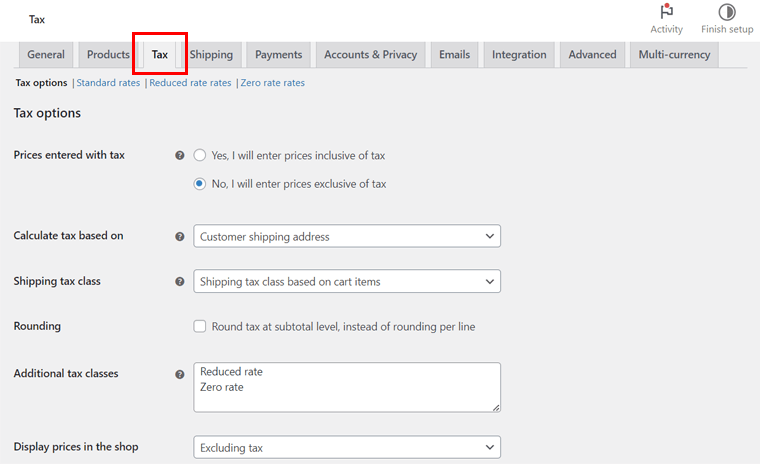
이제 ' 세금 ' 탭에는 여러 개의 개별 설정이 포함됩니다. 하지만 먼저 세율을 추가하세요. 이는 표준 요율, 할인 요율 또는 제로 요율이 될 수 있습니다. 그 후 ' 세금 옵션 '으로 이동합니다.
여기에는 다음 옵션이 포함됩니다.
- 세금과 함께 입력된 가격: 제품 가격을 입력하는 방법을 결정합니다. 카탈로그 가격은 기본 세율을 사용하여 입력되거나 세금이 제외됩니다.
- 매장, 장바구니 및 결제 시 가격 표시: 가격에 세금이 포함된 경우 세금 포함을 선택합니다. 그렇지 않은 경우 세금 제외를 선택하세요.
- 배송세 클래스 및 추가 클래스: 기본적으로 표준 클래스로 설정됩니다. 그러나 다른 세금 클래스가 필요한 경우 해당 클래스를 선택하세요.
- 다음을 기준으로 세금 계산: 세금 계산에 사용할 주소를 선택합니다. 이는 고객 청구서 수신 주소, 배송 주소 또는 매장 기본 주소일 수 있습니다.
- 반올림: 라인별이 아닌 소계 수준에서 반올림하려면 이 옵션을 활성화합니다.
- 가격 표시 접미사: 세금 가격 표시 방법을 정의합니다. 예: 가격 포함 부가가치세: {price_include_tax}
- 세금 합계 표시: 총 세액이 하나인지 항목별로 있는지 지정합니다.
그런 다음 ' 변경사항 저장 ' 버튼을 클릭하세요.

WooCommerce에서 세금을 설정하는 방법에 대한 전체 가이드는 다음과 같습니다.
8단계: 스토어에 제품 추가
구성 프로세스가 완료되면 스토어에 제품 추가를 시작하세요. 제품 페이지는 제품을 표시하므로 온라인 상점에서 가장 중요한 페이지입니다. 따라서 나중에 소개하는 데 도움이 될 제품을 신중하게 추가하세요.
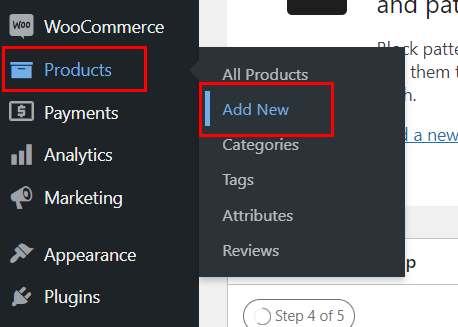
이를 위해서는 ' 제품 > 신규 추가 ' 메뉴로 이동하세요. 여기에서 일련의 작업을 수행해야 합니다. 아래에 설명된 대로 순차적으로 수행합니다.

1. 제품 이름과 설명을 유지하세요.
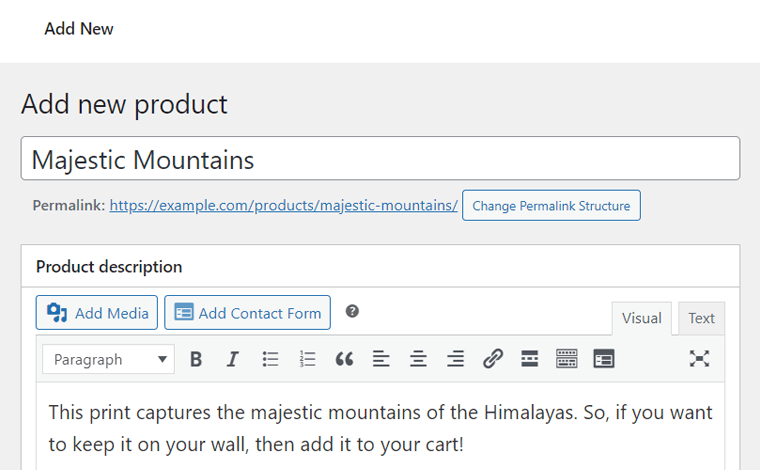
먼저 ' 제품명 ' 항목에 제품명을 입력해야 합니다. 그 아래에는 ' 제품 설명 ' 섹션이 있어 제품의 세부 사항을 문장으로 작성할 수 있습니다.

하단에는 ' 제품 간략한 설명 ' 섹션도 있습니다. 따라서 여기에 제품 설명의 짧은 버전을 추가할 수 있습니다.

2. 제품 데이터 유형을 선택하세요.
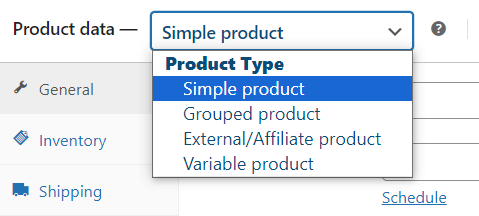
' 제품 데이터 ' 섹션에서 웹사이트에서 판매하는 제품 유형을 선택하세요. 실제로 WooCommerce를 사용하면 다음과 같은 종류의 제품을 판매할 수 있습니다.
- 단순 제품: 물리적, 가상(디지털) 또는 다운로드 가능한(파일) 제품입니다.
- 그룹 상품: 여러 개의 단순 상품이 결합된 상품입니다.
- 외부/제휴 제품: 생산자 직송 제품 또는 제휴 제품.
- 변동상품 : 사이즈 등을 기준으로 상품을 여러 가지 변형으로 판매하는 경우

3. 제품 데이터 설정 구성
제품 유형에 따라 제품에 사용 가능한 설정을 구성해야 합니다. 그럼 참고용으로 단순상품과 가변상품에 대한 상품데이터를 설정해 보겠습니다.
I. 단순제품
간단한 제품의 경우 약 8개의 설정 탭이 제공됩니다. 하나씩 살펴보겠습니다.
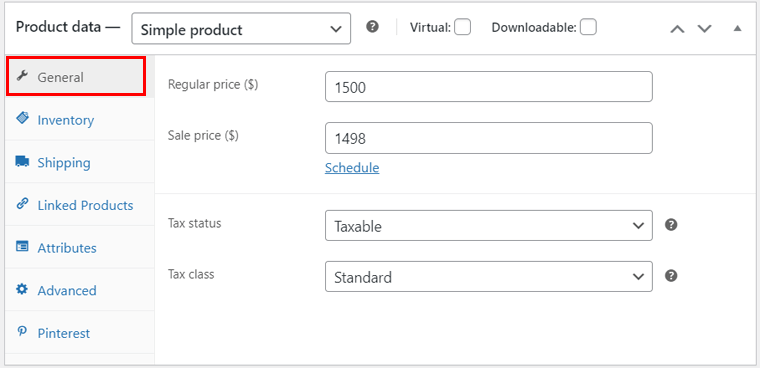
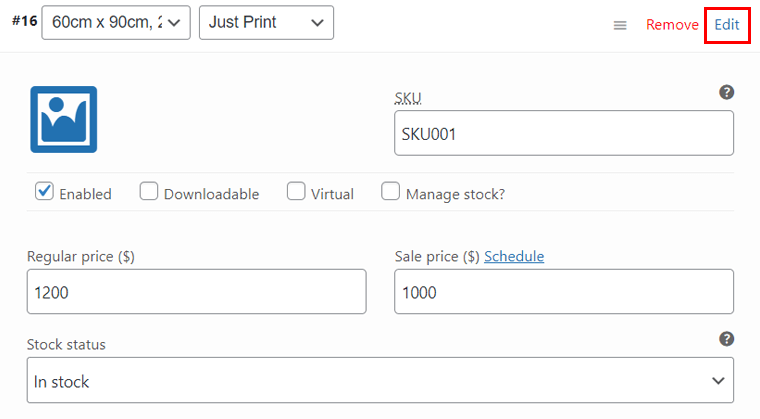
일반: 여기에 일반 제품 가격과 판매 제품 가격을 추가합니다. 또한 할인 캠페인의 판매 가격 날짜를 예약할 수 있습니다.

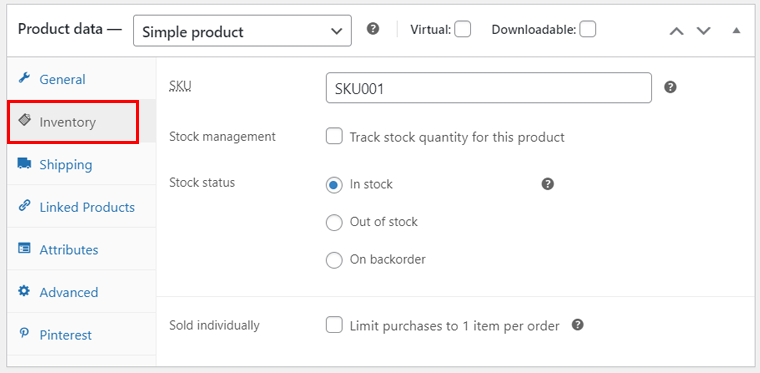
재고: 이 탭에서는 SKU(재고 유지 단위) 및 재고 상태와 같은 재고 세부 정보를 입력합니다. 또한 재고 관리 및 구매 한도를 활성화하거나 비활성화합니다.

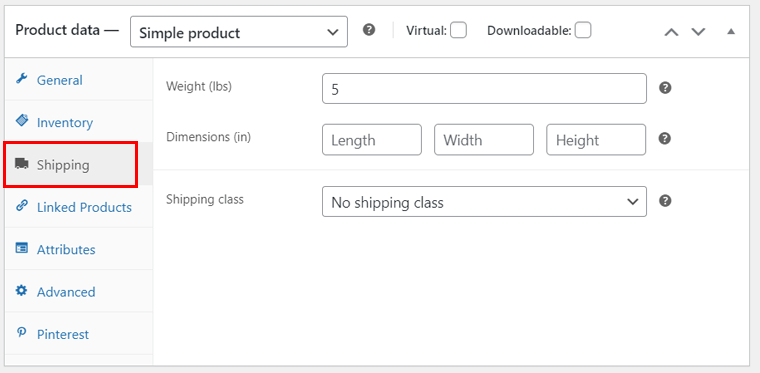
배송: 이제 제품의 무게와 규격을 언급해 보세요. 또한 유사한 제품을 그룹화하려면 배송 클래스를 선택하세요.


마찬가지로 다른 옵션은 다음과 같습니다.
- 연계상품 : 다른 상품을 추가한 후 상향판매(상품 조회시 권장), 교차판매(장바구니 담기시 권장)를 지정합니다.
- 속성: 크기, 색상 등 제품의 특정 특성을 삽입합니다. 그렇게 하면 고객이 원하는 제품을 찾는 데 도움이 됩니다.
- 고급: 구매 메모 추가, 제품 리뷰 활성화 등
- Pinterest: 제품을 소개하기 위한 조건과 제품 카테고리를 명시합니다.
II. 가변제품
가변상품의 설정은 단순상품과 거의 동일합니다. 유일한 차이점은 제품의 속성을 강제로 지정해야 한다는 것입니다.
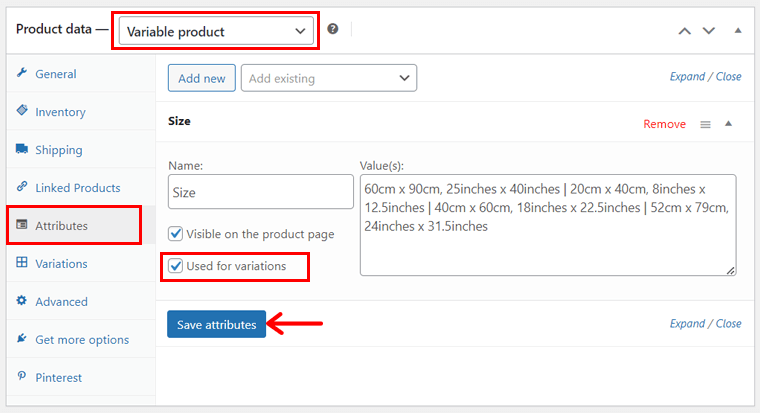
실제로 우리가 원하는 실제 홈페이지의 상품은 다양합니다. 그럼, 제품 데이터로 ' Variable Product '를 선택하고 ' Attributes '를 열어보겠습니다.
예를 들어 다양한 속성은 이미지 크기일 수 있습니다. 'Size'라는 이름과 해당 값을 '|' 로 구분하여 추가하면 됩니다. 아래 이미지와 같이. 그런 다음 ' 속성 저장 '을 클릭하세요. ' 변형에 사용됨 ' 옵션을 선택했는지 확인하세요.

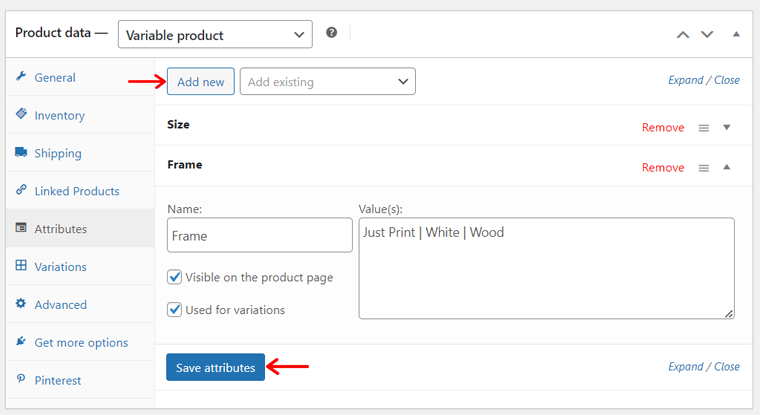
이제 ' 새로 추가 ' 버튼 을 클릭하여 ' Just Print | 화이트 | 나무 '.

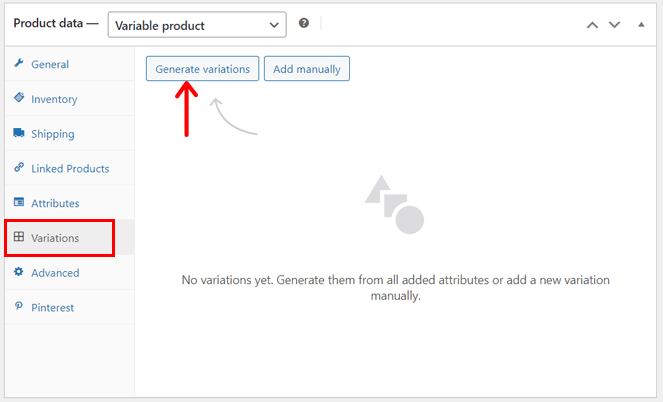
그런 다음 새로운 ' 변형 ' 탭을 엽니다. 여기에서 수동으로 추가하거나 속성에서 자동으로 생성할 수 있습니다. 가장 쉬운 방법은 ' 대안 생성 '을 클릭한 다음 '확인' 버튼을 클릭하여 확인하는 것입니다.

또한 각 변형의 가격 및 기타 세부정보를 포함하려면 ' 수정 '을 클릭하고 마지막으로 ' 변경사항 저장 '을 클릭해야 합니다. 기본적으로 제품 변형은 웹사이트 미리보기의 드롭다운 메뉴에 표시됩니다.

특히, 그룹화된 제품을 만드는 것은 단순한 제품을 결합하는 것일 뿐입니다. 외부/제휴 상품의 경우 상품 URL 과 버튼 텍스트를 입력해야 합니다. 그게 다야!
4. 제품 이미지, 갤러리, 태그 및 카테고리
편집기 오른쪽에는 다양한 섹션이 있습니다. 먼저 ' 상품 이미지 설정 ' 옵션을 클릭하여 상품 이미지를 업로드하세요.

마찬가지로 ' 제품 갤러리 이미지 설정 ' 옵션을 눌러 갤러리에 선보일 여러 제품 이미지를 삽입할 수 있습니다.
그런 다음 ' 새 카테고리 추가 ' 옵션을 클릭하여 제품 카테고리를 생성하고 선택하세요. 그러나 동일한 유형의 제품을 판매하는 경우에는 필수 사항이 아닙니다.
5. 제품 게시
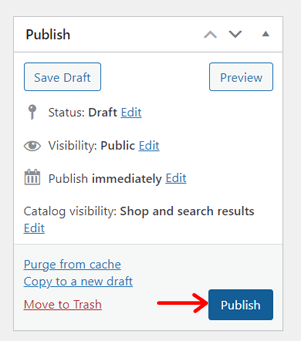
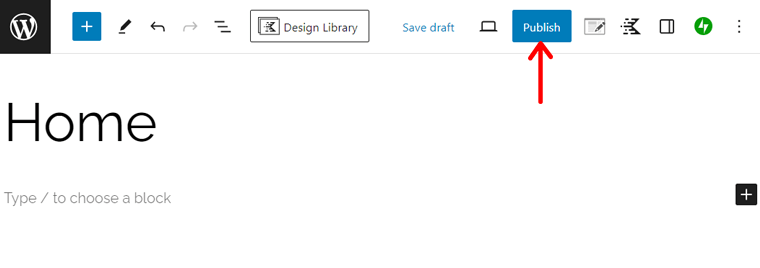
다른 모든 작업이 완료되면 오른쪽 상단 섹션을 살펴보세요. 여기에서 제품의 상태와 가시성을 구성할 수 있습니다. 또한 초안으로 저장하거나 게시하세요.
여기서 ' Publish ' 버튼을 클릭하여 제품을 라이브로 만들어 보겠습니다. 마찬가지로 모든 제품에 대해 동일한 작업을 수행합니다.

9단계: 필수 전자상거래 페이지 만들기
다음으로 WooCommerce 사이트 편집 및 사용자 정의를 시작할 수 있습니다. 여기에는 필요한 모든 페이지 설정이 포함됩니다. 템플릿을 사용하거나 처음부터 시작하는 경우에도 원하는 방식으로 개인화할 수 있습니다.
먼저 전자상거래 웹사이트의 필수 페이지를 모두 알아봅시다. 그들은:
| 페이지 | 설명 |
| 집 | 고객이 방문하는 웹사이트의 첫 번째 페이지입니다. 여기에서 추천 제품, 진행 중인 판매 등을 표시할 수 있습니다. |
| 에 대한 | 이 페이지에서는 사명과 비전을 포함하여 전자상거래 비즈니스를 설명해야 합니다. 여기에서 정보 페이지를 만드는 방법을 알아보세요. |
| 연락하다 | 여기에서 실제 매장 위치와 고객이 귀하와 소통할 수 있는 방법을 명시할 수 있습니다. WordPress 문의 양식 플러그인을 선택한 다음 이 페이지에 문의 양식을 추가하세요. |
| 개인 정보 정책 | 이 페이지에서는 귀하의 웹사이트가 사용자의 개인 정보를 수집, 사용, 저장 및 보호하는 방법을 보여줍니다. 또한 귀하의 개인 정보 보호 권리 및 조건을 명시합니다. |
| 블로그 | WooCommerce 상점 방문자 수를 늘리려면 블로그 페이지에 기사, 뉴스 등을 추가하세요. 여기에서 블로그를 시작하는 방법을 읽어보세요. |
| 사용후기 | 이 페이지를 추가하여 이전 고객이 귀하의 서비스에 얼마나 만족했는지 잠재 고객에게 보여줄 수 있습니다. |
WooCommerce 스토어 홈페이지를 만드는 방법은 무엇입니까?
위에서 언급한 모든 페이지 중에서 귀하의 홈페이지가 가장 중요한 페이지입니다. 그럼, 매력적인 홈페이지를 만드는 방법을 알려드리겠습니다.
아까 말씀드렸던 실제 홈페이지를 참고해서 이와 같은 홈페이지를 만들어 보도록 하겠습니다. 그 전에 모든 제품을 추가하고 WooCommerce를 설정하세요.
시작 할까? 간다!
필수 탐색 메뉴 추가
원하는 실제 홈페이지에는 크게 3가지 홈페이지 메뉴가 있습니다. 메뉴 2개는 머리글에, 메뉴 1개는 바닥글에 있습니다.
이 메뉴에는 전자상거래 웹사이트의 다양한 페이지에 대한 링크가 포함되어 있습니다. 마찬가지로 다음과 같은 페이지를 추가해 보겠습니다.
- 모든 인쇄물 보기(템플릿에서 쇼핑 페이지 이름 변경)
- 자주 묻는 질문
- 회사 소개(템플릿에 이미 이 정보가 있을 수 있음)
- 개인정보 보호정책(템플릿에 이미 포함되어 있음)
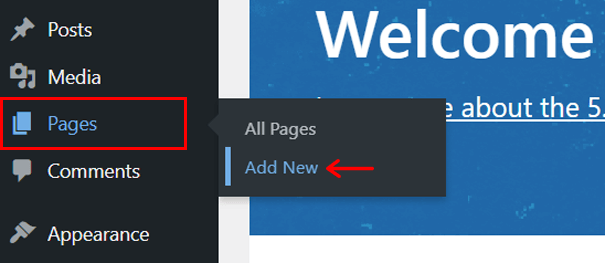
새 페이지를 만드는 방법이 궁금하다면 ' 페이지 > 새 페이지 추가 ' 메뉴로 이동하면 됩니다.

거기에 페이지 이름을 입력하고 ' 게시 '를 클릭하세요. 아래 스크린샷은 'Home' 이라는 새 홈페이지를 추가하는 과정을 보여줍니다.

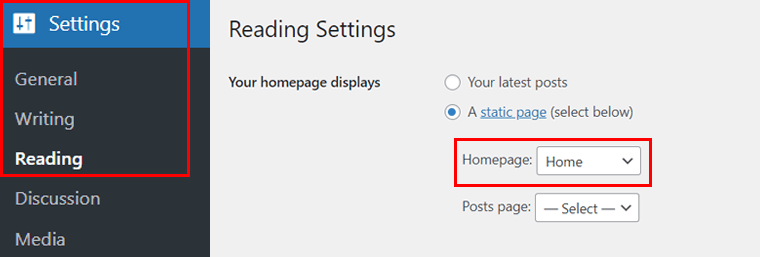
선택한 템플릿의 홈페이지를 사용하지 않을 것이므로 ' 설정 > 읽기 ' 메뉴에서 '홈' 페이지를 '홈페이지 '로 선택하세요.

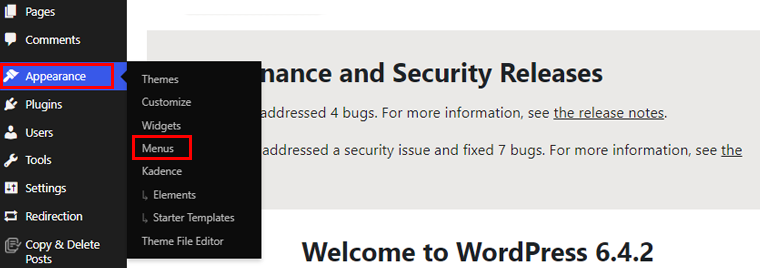
그런 다음 ' 외관 > 메뉴 ' 옵션으로 이동하세요.

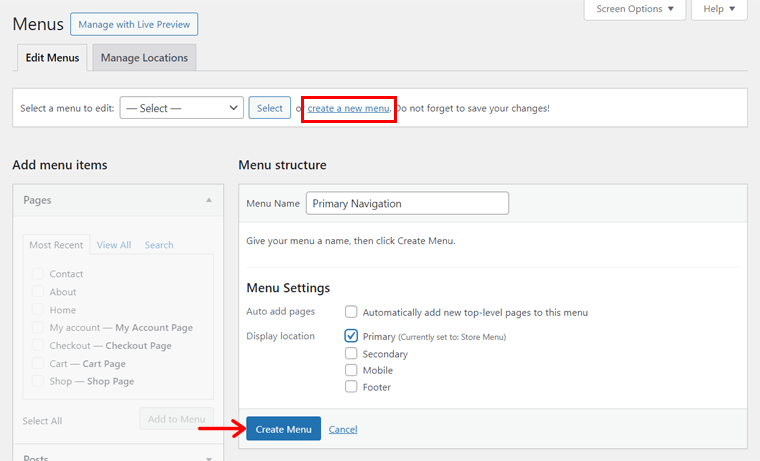
거기서 ' 새 메뉴 만들기 ' 옵션을 클릭하세요. 이제 메뉴 이름을 ' Primary Navigation '으로 추가하고 ' Display location '도 ' Primary '로 설정합니다. 마지막으로 ' 메뉴 만들기 '를 누르세요.

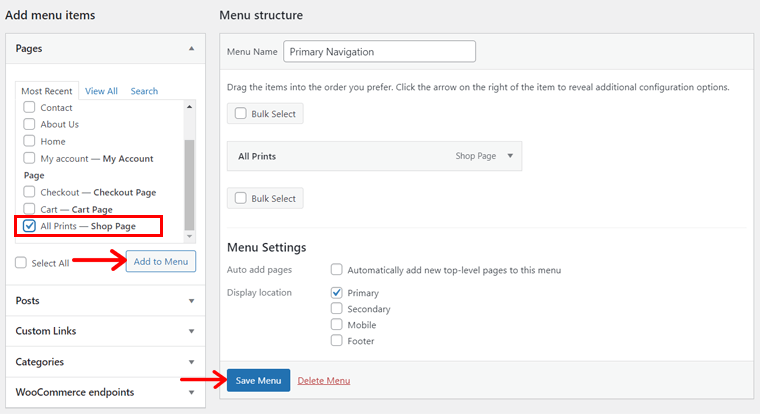
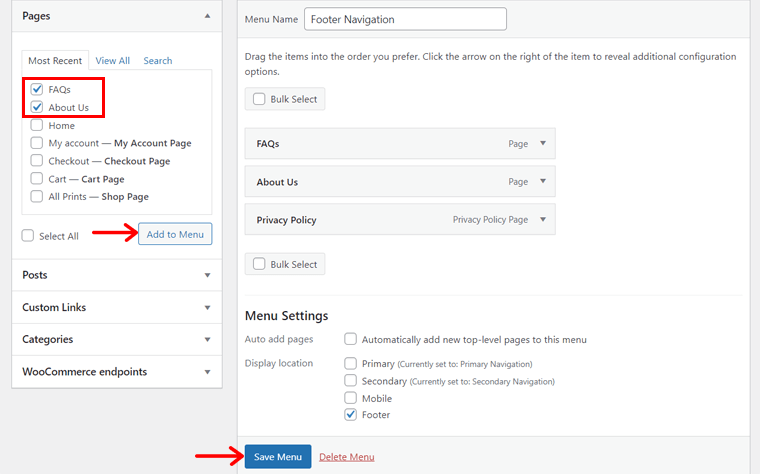
참고 인쇄소에서는 기본 메뉴에 상점 페이지 링크가 포함되어 있습니다. 따라서 ' 페이지 ' 섹션에서 ' 모든 인쇄물 보기 ' 페이지를 선택하고 ' 메뉴에 추가 ' 버튼을 누르세요. 또한, 이 기본 메뉴를 저장하려면 ' 메뉴 저장 ' 버튼을 클릭하세요.

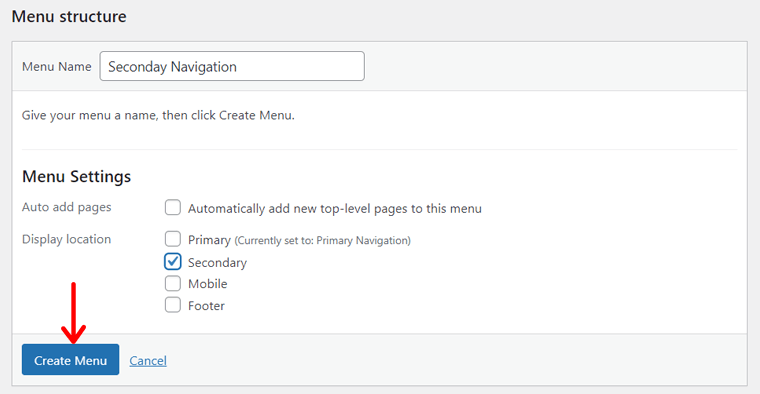
마찬가지로 다른 메뉴를 만들되 이번에는 ' Secondary ' 표시 위치와 함께 ' Secondary Navigation '으로 저장합니다.

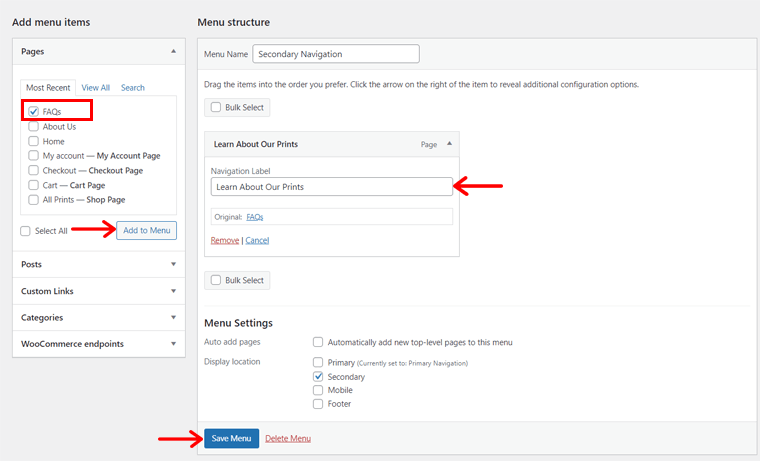
또한 메뉴에 ' FAQ ' 페이지를 추가하고 탐색 수준을 ' 인쇄물에 대해 알아보기 '로 변경합니다.

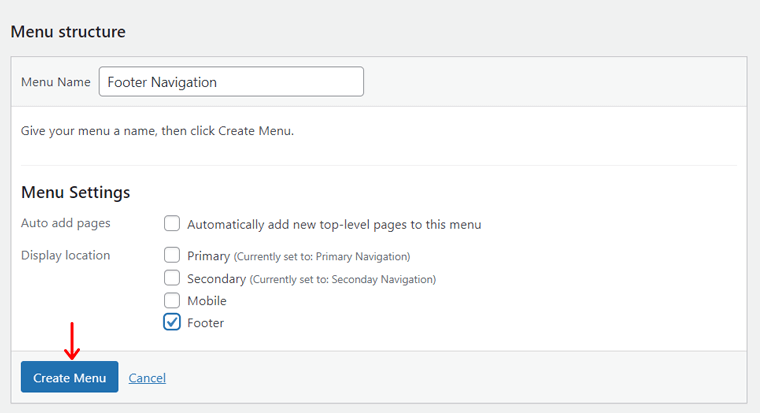
마지막으로 표시 위치가 ' 바닥글 '인 ' 바닥글 탐색' 이라는 또 다른 메뉴를 만듭니다.

거기에 아래와 같이 FAQ, 회사 소개 및 개인 정보 보호 정책 페이지를 삽입하세요.

필요한 위젯 삽입
원하는 웹사이트의 바닥글에는 페이지 링크 외에 다른 요소가 포함되어 있습니다. 이를 추가하려면 해당 구성요소로 위젯을 생성해야 합니다. 이제 프로세스를 시작하겠습니다!
처음에는 ' 외관 > 위젯 '을 엽니다.

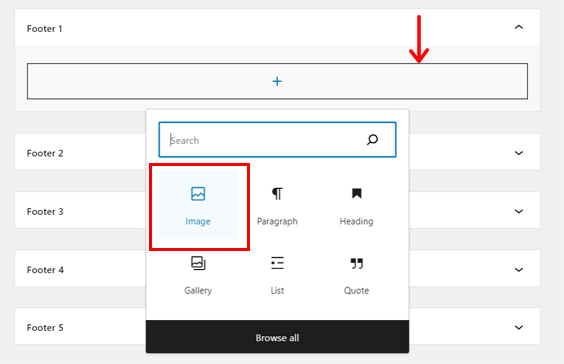
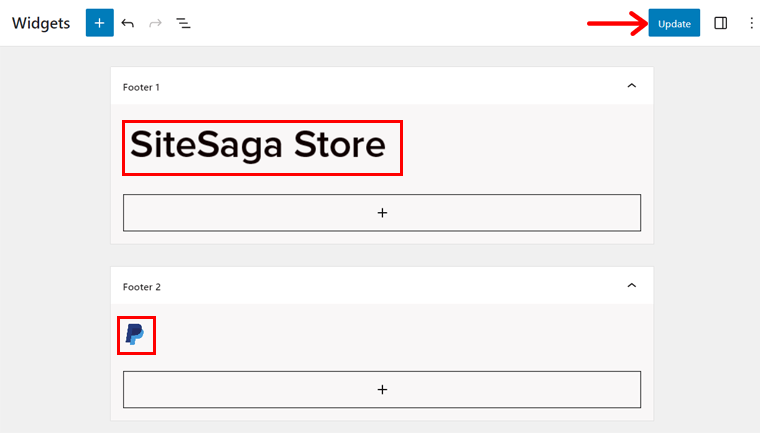
그런 다음 템플릿에 있는 바닥글 위젯 편집을 시작합니다. 거기에 이미지 블록을 삽입하고 웹사이트 로고를 업로드하세요.

마찬가지로 다른 바닥글 위젯을 사용하여 'PayPal' 결제 수단 이미지를 삽입하세요. 변경 사항을 저장하려면 '업데이트' 버튼을 누르세요.

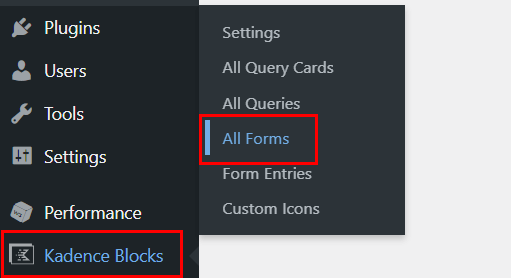
마지막으로 최종 위젯에는 Kadence Blocks를 사용해야 합니다. 따라서 먼저 ' Kadence Blocks > All Forms '로 이동하여 ' 새 게시물 추가 ' 버튼을 클릭하세요.

거기에 양식 제목을 ' 구독 '으로 추가하세요. 그 아래에는 Kadence 양식에 대한 몇 가지 옵션이 표시됩니다.
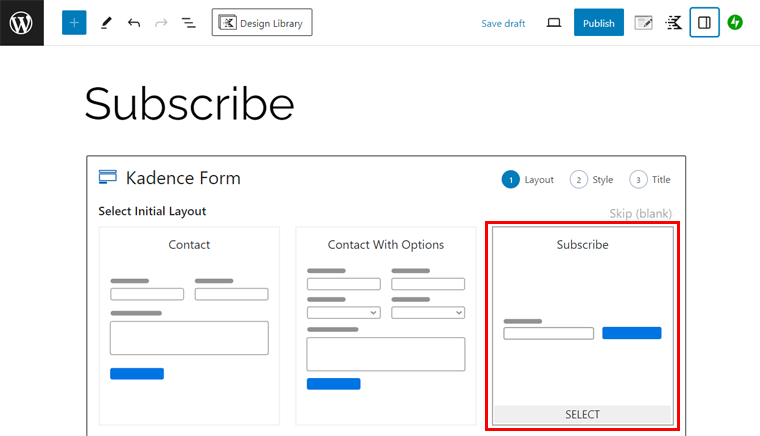
먼저 양식 레이아웃을 선택해야 합니다. 그럼, ' 구독 '과 함께 가볼까요. 그런 다음 양식 스타일을 선택하십시오. 우리는 'Underline'을 사용하겠습니다.

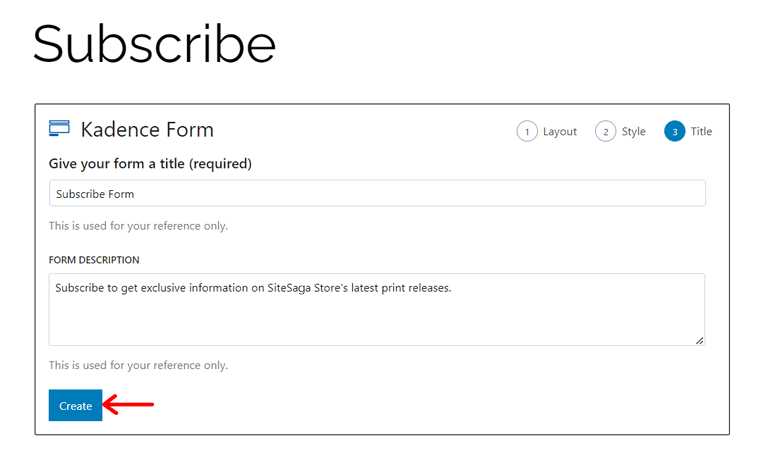
그런 다음 양식 제목과 양식 설명을 다시 삽입하세요. 다음으로 '만들기'를 클릭하세요.

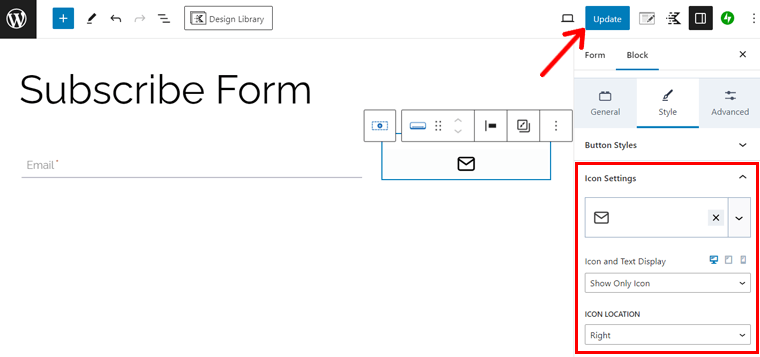
이제 구독 양식을 사용자 정의해 보겠습니다. 와 같은:
- ' 메일 ' 이용하기 '구독' 버튼 대신 아이콘이 표시됩니다.
- 버튼 색상을 제거하고 아이콘 색상을 검은색으로 유지합니다.
그런 다음 '업데이트' 버튼을 클릭하세요.

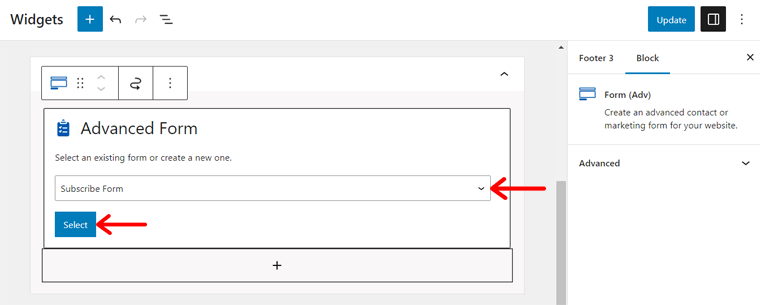
위젯 생성 과정으로 돌아가서 원래 사이트와 마찬가지로 단락을 삽입합니다. 그런 다음 ' Kadence Form(Adv) ' 블록을 추가하고 ' Subscribe Form '을 선택합니다. 또한 ' 선택 '을 클릭하세요.

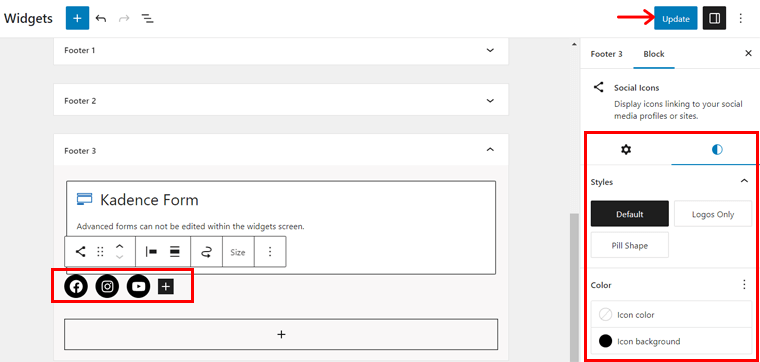
그 아래에 ' 소셜 아이콘 ' 블록을 삽입하고 일부 소셜 미디어 채널에 대한 아이콘을 삽입합니다. 또한 원하는 대로 사용자 정의하고 링크를 유지하세요. 마지막으로 ' 업데이트 '를 눌러주세요.

상점의 머리글 및 바닥글 작성
메뉴와 위젯을 생성했다면 이제 머리글과 바닥글 만들기를 시작해 보겠습니다. 이를 위해서는 대시보드에서 ' 외관 > 사용자 정의 '를 열면 ' 홈 ' 페이지가 열립니다.

WordPress 커스터마이저에서 현재 홈페이지에 추가된 템플릿의 머리글과 바닥글이 포함되어 있는 것을 확인할 수 있습니다. 따라서 해당 구성 요소를 사용하지 않는 경우 해당 구성 요소를 삭제하세요.
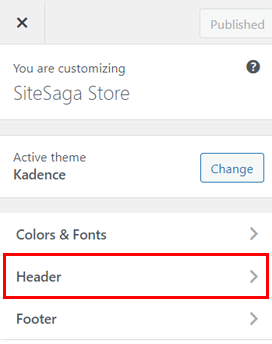
따라서 실제 웹사이트처럼 만들려면 페이지 하단의 헤더 섹션에 대한 드래그 앤 드롭 인터페이스를 제공하는 ' 헤더 '를 엽니다.

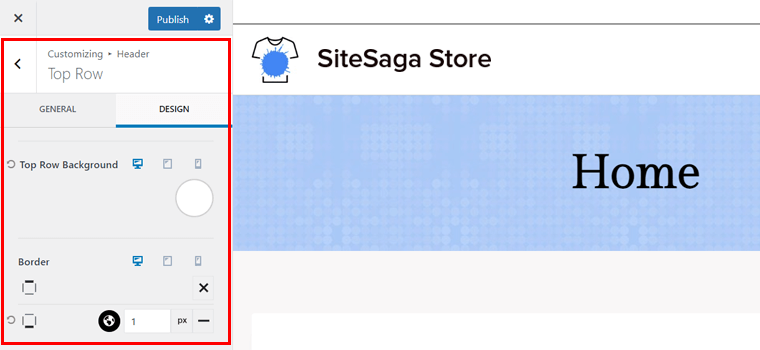
' 맨 위 행 '에서 설정 아이콘을 열고 배경색을 흰색으로 변경합니다. 그리고 하단에 1px 정도의 테두리를 추가하고 검정색으로 설정해주세요.

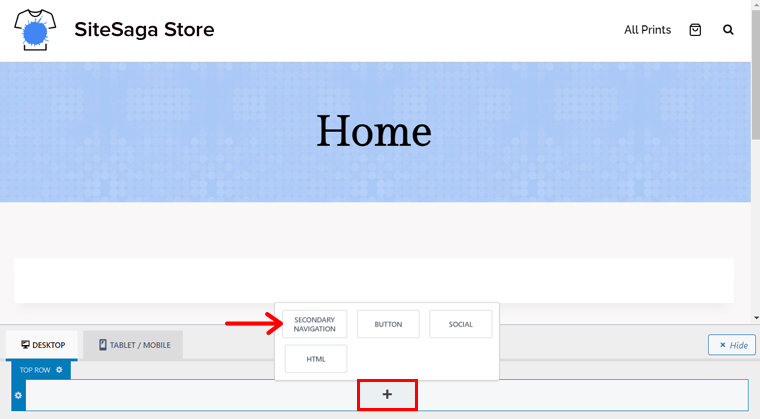
이제 맨 위 행의 가운데 부분에 있는 ' + ' 아이콘을 클릭하고 ' 보조 탐색 '을 삽입합니다.

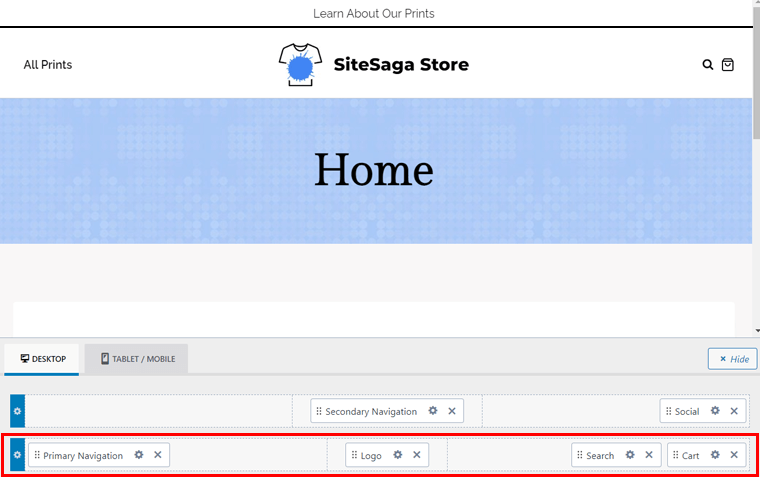
기본 행으로 이동하여 다음 작업을 수행합니다.
- 첫 번째 열에 ' 기본 탐색 '을 삽입합니다.
- 두 번째 열에 '로고'를 추가합니다.
- 세 번째 열에 '검색' 및 '장바구니' 옵션을 유지하세요.

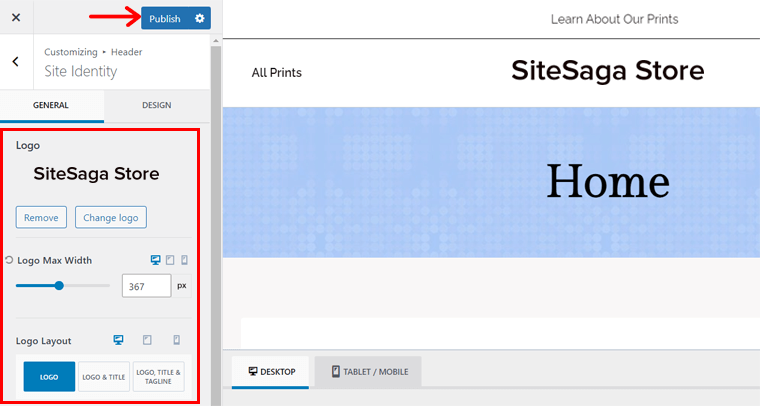
옆으로 ' 헤더 > 로고 '로 이동하여 웹사이트의 로고를 변경하세요. 또한 로고 레이아웃을 '로고' 로 선택하고 크기를 조정하세요. 변경 사항을 저장하려면 페이지를 게시하는 것을 잊지 마세요.

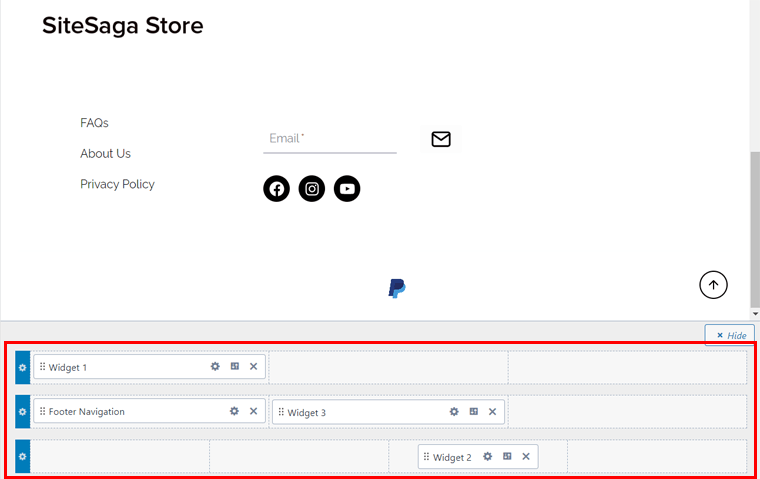
그런 다음 사용자 정의 도구에서 '바닥글' 옵션을 엽니다. 여기에서 헤더와 유사한 하단에 유사한 인터페이스가 있습니다. 거기서 다음 작업을 수행합니다.
- 바닥글 색상을 흰색으로 변경합니다.
- ' 맨 위 행 ' 왼쪽에 웹사이트 로고가 있는 위젯을 삽입하세요.
- ' 바닥글 탐색 '을 ' 가운데 행 ' 왼쪽에 유지합니다.
- 그 외에도 중앙에 구독 양식이 있는 위젯을 추가하세요.
- ' 하단 행 ' 중앙에 PayPal 이미지가 포함된 위젯을 추가합니다.

필요한 사용자 정의를 완료하고 '게시'를 눌러 변경 사항을 저장하세요.
홈페이지의 본문 섹션 디자인
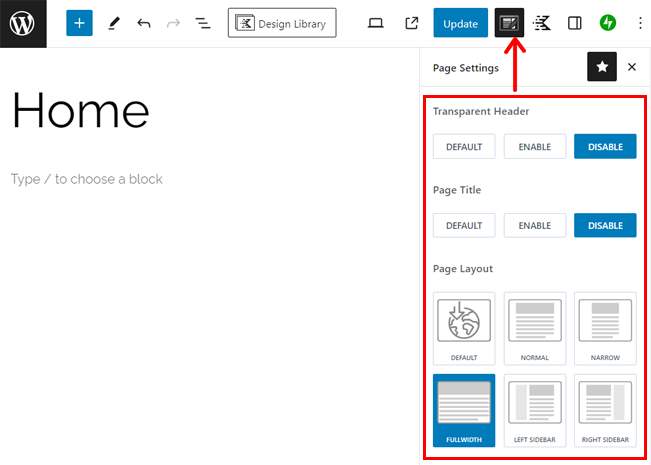
이제 머리글과 바닥글이 모두 설정되었으므로 본문 섹션으로 이동하겠습니다. 이를 위해 홈 페이지를 연 다음 이전에 템플릿에서 제공된 홈페이지의 설정을 구성합니다. 따라서 페이지 제목을 비활성화했는지, 전체 너비 페이지 레이아웃을 사용했는지 등을 확인하세요.

다 되었으면 Kadence 상단의 ' 디자인 라이브러리 ' 버튼을 클릭하세요.

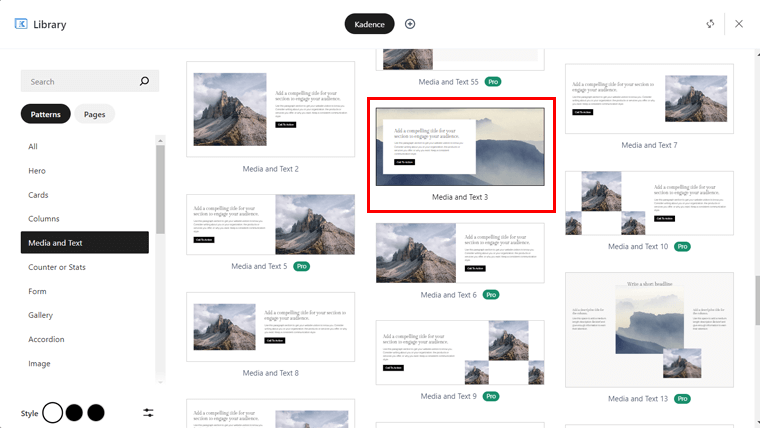
다음으로 ' 미디어 및 텍스트 ' 탭을 클릭하여 당사 참고 사이트의 커버 이미지와 유사한 패턴을 검색해 보세요. 그게 ' 미디어와 텍스트 3 '이니 클릭해 보세요.

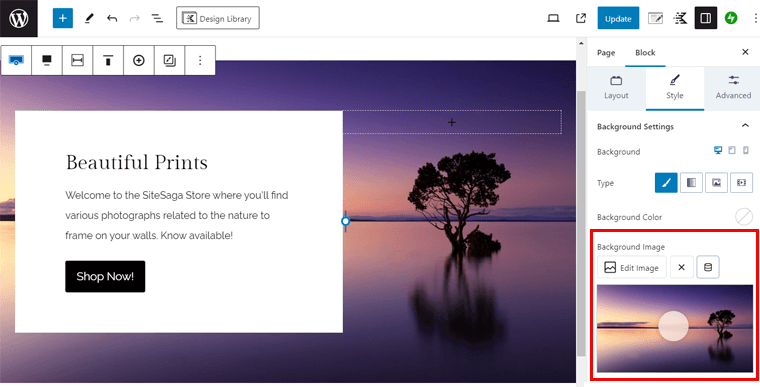
앞으로는 요구 사항에 따라 제목, 단락 및 버튼의 텍스트를 변경하세요. 이후 전체 패턴을 선택하고 블록 설정에서 ' 이미지 편집 '을 클릭하세요. 이제 이미지를 업로드하여 첫 번째 섹션을 완료하세요.

공간을 확보하려면 스페이서 블록을 삽입하세요. 그 아래에 쇼핑 페이지 링크와 함께 ' 인쇄물 컬렉션 보기 '라는 제목을 추가하세요.
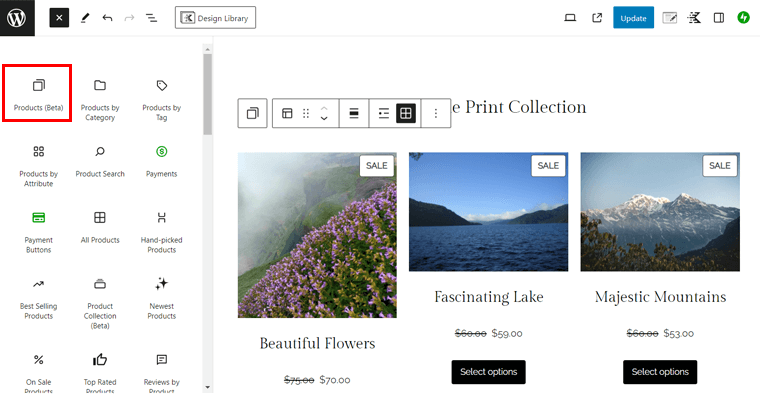
또한 '제품(베타)' 블록을 추가할 수 있습니다. 열을 1개만 표시해야 합니다.

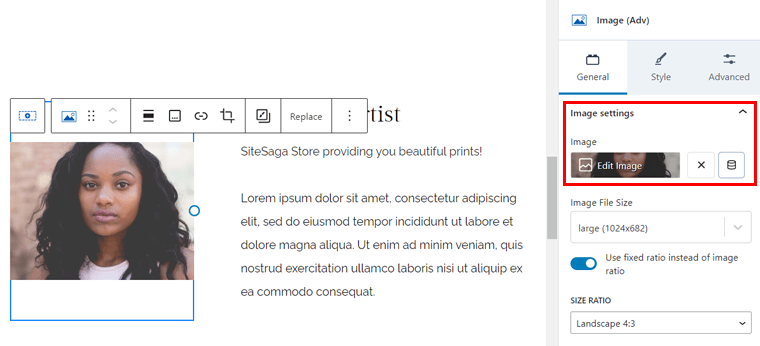
마찬가지로 정보 섹션에 다른 미디어 및 텍스트 패턴을 사용한 다음 요구 사항에 따라 이미지와 텍스트를 변경할 수 있습니다. 예를 들어 Kadence의 ' Media and Text 8 ' 패턴은 아래와 같이 이 섹션에 적합합니다.

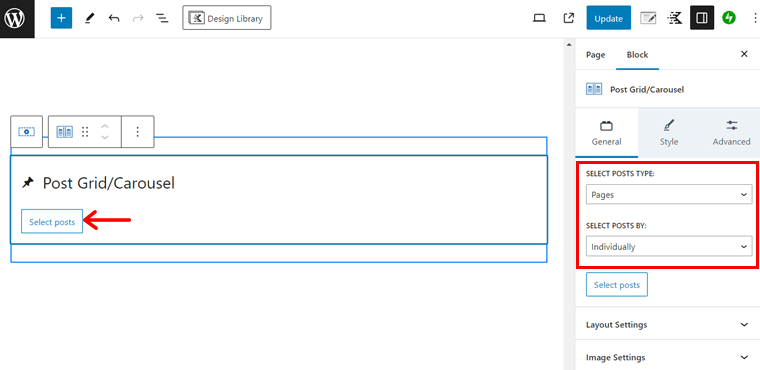
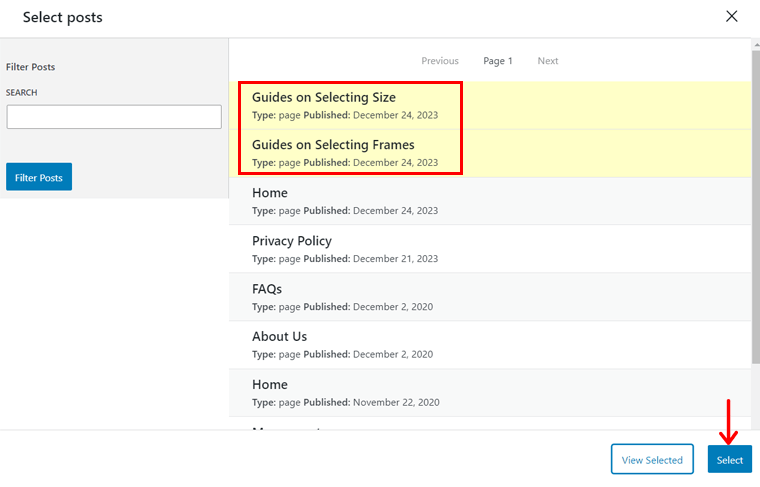
마지막 섹션에서는 주요 이미지가 있는 일부 페이지를 표시해야 합니다. 따라서 ' Post Loop 2 '와 같은 Post Loop 패턴을 찾아 페이지에 삽입하세요. 거기에서 ' 게시물 유형 선택 '을 '페이지' 로, ' 게시물 선택 '을 ' 개별 '로 선택하세요.
이제 ' 게시물 선택 ' 버튼을 클릭하세요.

그런 다음 2페이지를 클릭하면 1페이지가 상점 페이지입니다. 그런 다음 ' 선택 '을 누르세요.

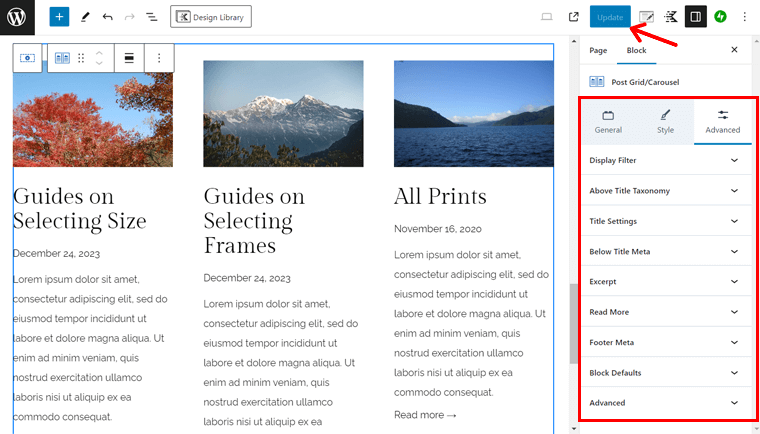
마지막으로 ' 고급 ' 설정으로 이동하여 발췌, 날짜, 자세한 내용 등을 구성합니다.

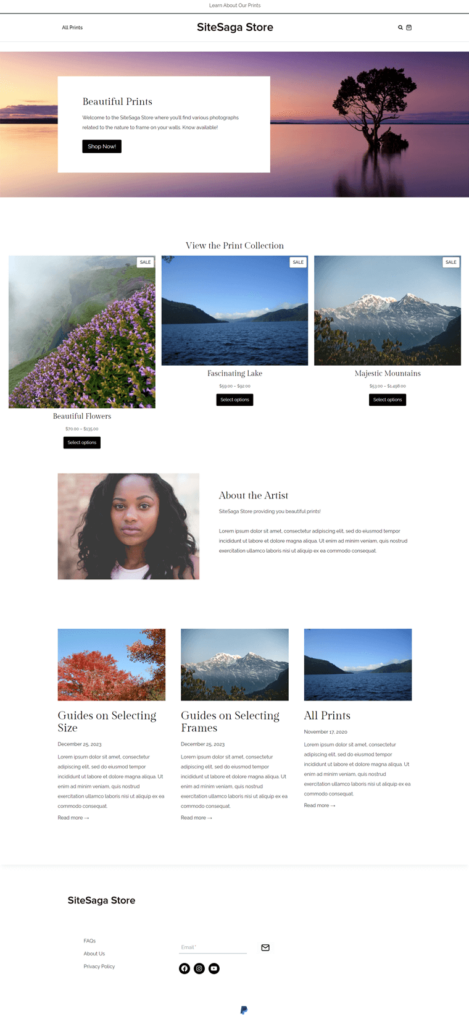
그게 다야! 축하해요! 귀하의 홈페이지가 인기 있는 전자상거래 웹사이트로 준비되었습니다.
귀하의 홈페이지가 어떻게 보이는지 미리보기는 다음과 같습니다.

WooCommerce 상점의 홈페이지와 기타 페이지를 만들 수 있기를 바랍니다. 무엇보다도 중요한 페이지는 WooCommerce와 템플릿에 의해 자동으로 만들어집니다. 따라서 사용자가 해야 할 일은 사용자 정의하는 것뿐입니다.
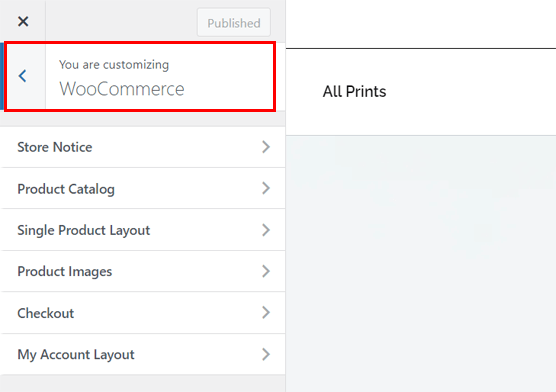
미리 디자인된 WooCommerce 페이지의 경우 WordPress 사용자 정의 도구를 통해 개인화할 수도 있습니다. ' 외관 > 사용자 정의 > WooCommerce ' 메뉴로 이동하세요. 여기에서 다음 설정을 찾을 수 있습니다.
- 스토어 공지사항: 스토어와 관련된 공지 사항을 표시할 내용과 방법을 사용자 정의합니다.
- 제품 카탈로그: 제품 카탈로그의 레이아웃, 너비, 정렬, 스타일 등을 수정합니다.
- 단일 제품 레이아웃: 제품 카탈로그와 유사하지만 제품에 대한 옵션입니다.
- 상품 이미지: 메인 이미지와 썸네일 이미지 크기를 조정합니다.
- 결제: 결제 페이지의 모양과 작동 방식을 변경합니다.
- 내 계정 레이아웃: 레이아웃을 선택하고 이름과 아바타 표시 여부를 지정합니다.

변경한 후 ' 게시 '를 클릭하세요.
스토어 페이지에서 WooCommerce 블록 사용
WooCommerce 블록만 사용하여 원하는 대로 다양한 요소를 추가할 수 있습니다. 이제 하나의 WooCommerce 블록을 사용하여 페이지에 섹션을 추가해 보겠습니다.
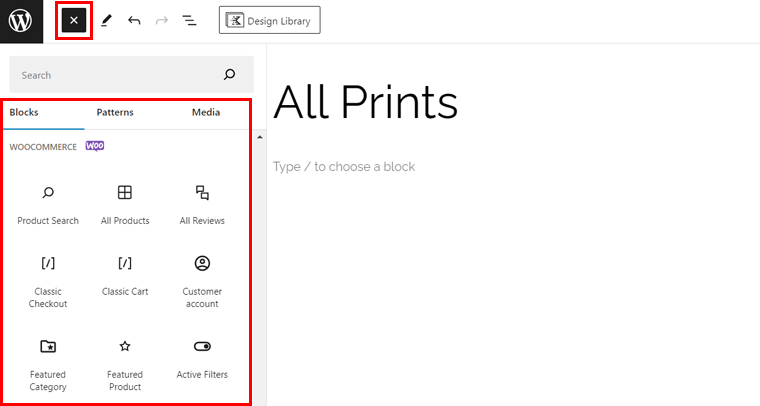
먼저 ' 페이지 > 모든 페이지 ' 메뉴에서 페이지를 엽니다. 상단 표시줄에 있는 ' + ' 버튼을 클릭하면 사용할 수 있는 블록, 패턴, 미디어가 열립니다. 아래로 스크롤하면 'WooCommerce' 섹션 아래에 블록이 있습니다.

이제 요구 사항에 따라 요소를 페이지에 끌어서 놓기만 하면 됩니다. 다음과 같은 몇 가지 옵션이 있습니다.
- 주요 카테고리
- 특별 상품
- 가격으로 필터링
- 평점으로 필터링
- 최고 평점 제품
- 최신제품 등
그 중 상점 페이지에 블록을 추가해 보겠습니다. 우리 할까요? 갑시다!
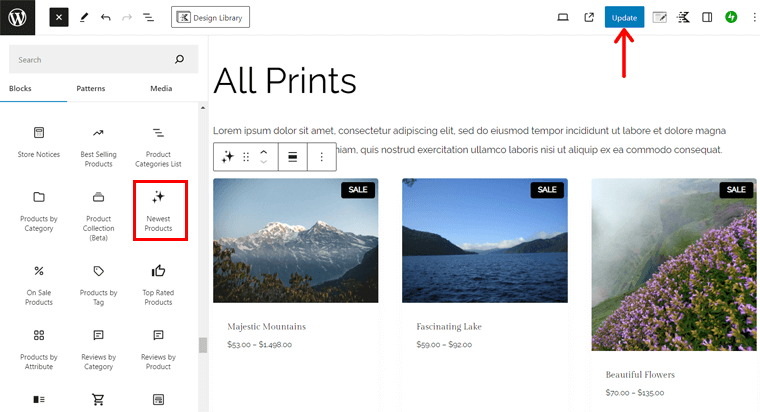
예를 들어 목록에서 ' Newest Products ' 블록을 드래그해 보겠습니다. 이제 오른쪽에서 ' 차단' 설정을 찾을 수 있습니다. 다음과 같은 설정을 조정하십시오.
- 레이아웃: 표시할 열과 행 수를 선택합니다.
- 콘텐츠: 표시할 콘텐츠를 선택합니다.
- 재고 상태별 필터링: 다양한 재고 상태를 표시하거나 숨길 수 있습니다.
- 제품 카테고리별 필터링: 표시하려는 제품 카테고리를 선택하세요.
블록 앞에 ' Our Newest Products '라는 제목을 추가하는 것을 잊지 마십시오. 이 작업을 완료한 후 ' 업데이트 '를 클릭하세요.

WooCommerce 블록 플러그인인 ProductX를 사용하여 제품 페이지 레이아웃을 변경하는 방법을 알아보세요.
귀하의 WooCommerce 사이트가 이미 아름답게 보이기를 바랍니다. 하지만 기다려서 자세히 알아보세요!
10단계: 추가 플러그인 및 확장 설치
WooCommerce가 완료할 것을 권장하는 또 다른 단계는 특정 확장 프로그램과 추가 기능을 설치하는 것입니다. 그 외에도 온라인 상점에 필수적인 플러그인을 사용하는 것이 좋습니다.
여기서는 중요한 플러그인을 살펴보고 권장 플러그인을 안내해 드리겠습니다. 갑시다!
WooCommerce 권장 확장 프로그램
이전에는 웹사이트에 WooCommerce를 설정할 때 필수 권장 WooCommerce 확장 프로그램을 추가하셨기를 바랍니다. 그들은:
| 확장 | 설명 |
| Google 목록 및 광고 | WooCommerce 상점을 Google과 통합하세요. 궁극적으로 이를 통해 귀하의 제품이 Google에 무료로 나열되고 유료 광고 캠페인을 시작할 수 있습니다. 이는 매장의 매출을 높이는 데 도움이 됩니다. |
| WooCommerce에 대한 핀터레스트 | Pinterest에서 제품 카탈로그를 쉽게 선보이세요. 그리고 Pinterest 사용자에게 귀하의 제품을 구매하려는 경향이 있는 시기를 알려주세요. |
| 메일시인 | MailPoet 이메일 마케팅 서비스를 사용하여 구매 후속 이메일, 뉴스레터 및 판촉 캠페인을 만들고 보낼 수 있습니다. |
그 외에 대시보드의 ' WooCommerce > 확장 프로그램 '에서 더 많은 내용을 확인하실 수 있습니다. 무료 버전을 다운로드하고 유료 버전 구매 페이지에 액세스할 수 있습니다.
유용한 WooCommerce 플러그인
또한 다른 회사의 유용한 WooCommerce 플러그인도 소개하겠습니다. 이를 사용하면 전자상거래 웹사이트에 다양하고 매력적인 기능을 추가할 수 있습니다.
지체하지 말고 탐험을 시작해 보세요!
1. YITH 위시리스트
YITH 위시리스트는 고객이 좋아하는 제품을 저장할 수 있는 YITH의 강력한 WooCommerce 플러그인입니다. 나중에 구매하기로 결정한 경우 관심 있는 제품을 쉽고 빠르게 찾을 수 있습니다.

또한 소비자는 소셜 네트워크를 통해 자신의 위시리스트를 친척 및 친구와 공유할 수 있습니다. 왜? 이제 그들의 친척과 친구들이 생일이나 크리스마스와 같은 특별한 날에 그 제품을 구입할 수 있게 되었기 때문입니다.
가격: Freemium( 무료 + 프리미엄 ) 플러그인, 프리미엄 플랜 비용은 연간 €99,99 입니다.
YITH 위시리스트를 사용하는 방법은 무엇입니까?
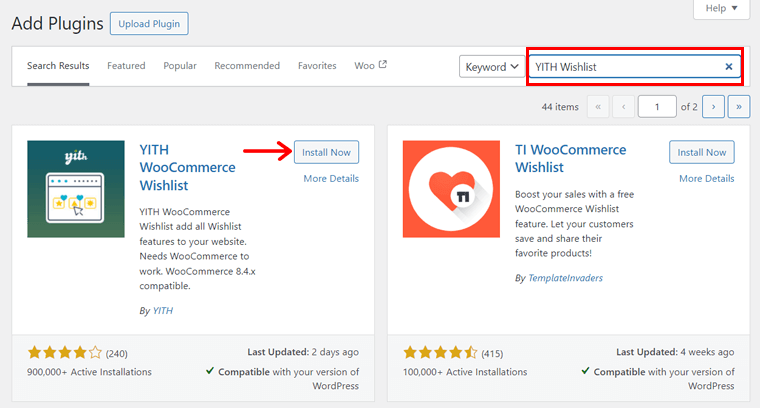
먼저 웹사이트에 이 플러그인을 설치하고 활성화해야 합니다. ' 플러그인 > 새 플러그인 추가 ' 메뉴로 이동하여 ' YITH 위시리스트 '를 검색하시면 됩니다. 찾았으면 ' 지금 설치 '를 클릭하세요.

그런 다음 아래 스크린샷과 같이 '활성화'를 클릭하여 플러그인을 활성화하세요.

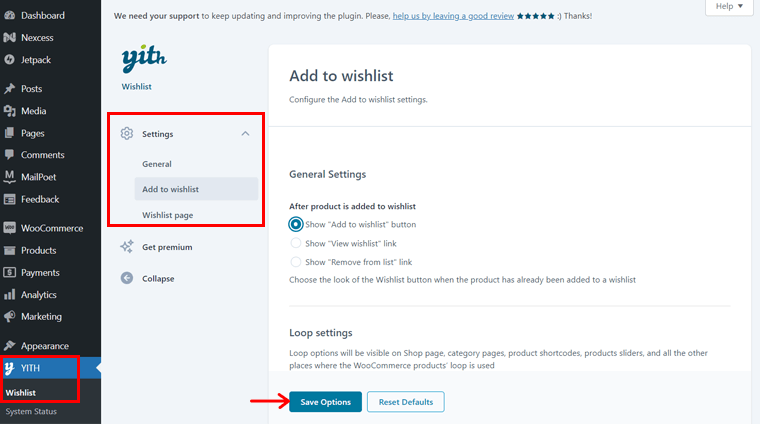
잠시 후 대시보드에 'YITH > 위시리스트' 메뉴가 새롭게 단장된 것을 보실 수 있습니다. 여기에는 구성할 수 있는 몇 가지 설정이 포함되어 있습니다. 그들은:
- 일반: 캐시 가능한 위시리스트 항목을 로드할 수 있는 AJAX 로딩을 활성화할 수 있습니다.
- 위시리스트에 추가: 여기에서 위시리스트 옵션을 표시할 방법과 위치를 선택합니다. 또한 텍스트를 사용자 정의하고 편집할 수도 있습니다.
- 위시리스트 페이지: 이 설정에는 위치, 편집, 사용자 정의 등 위시리스트 페이지에 대한 옵션이 포함됩니다.
변경을 완료한 후 ' 변경사항 저장 ' 버튼을 클릭하세요.

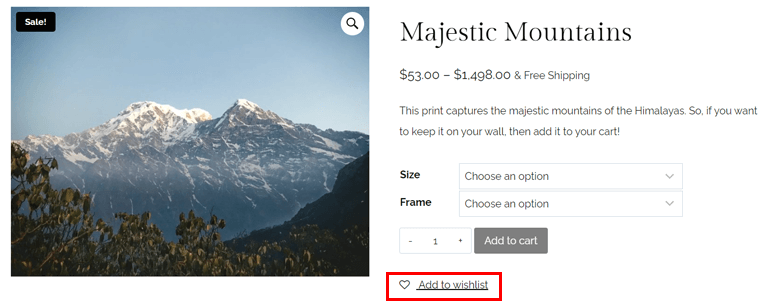
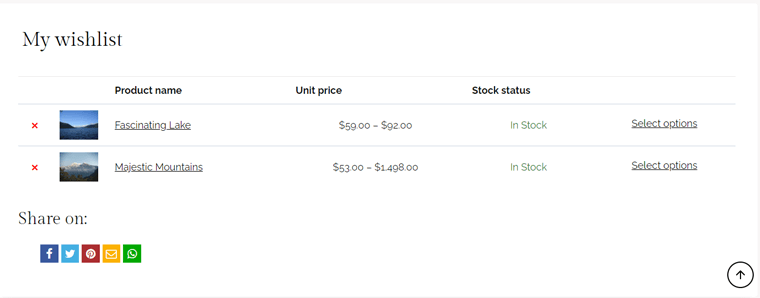
기본 설정을 유지하더라도 웹사이트에 위시리스트 기능이 자동으로 추가되는 것을 볼 수 있습니다. 이제 고객은 위시리스트에 제품을 추가할 수 있습니다.

그러면 아래 이미지와 같이 제품을 찾아볼 수 있습니다.

2. YITH WooCommerce 비교
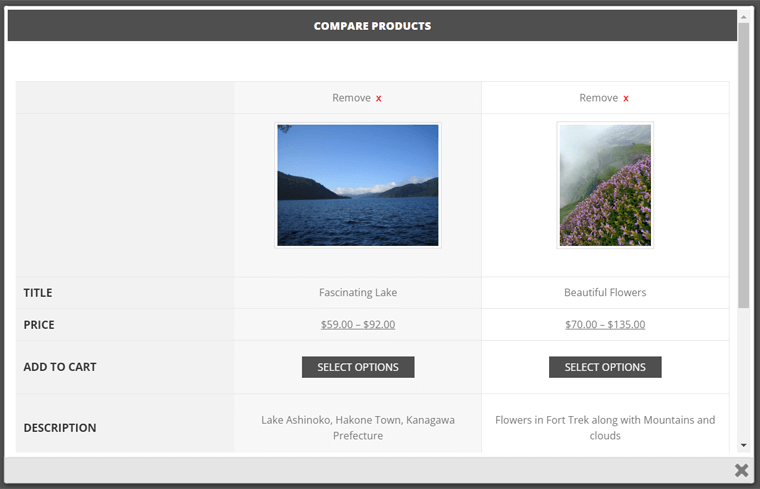
고객이 상점의 제품을 비교할 수 있는 또 다른 WooCommerce 플러그인은 YITH WooCommerce Compare입니다. 기본적으로 이 플러그인을 사용하면 방문자는 비교표를 통해 제품 간의 차이점을 쉽게 확인할 수 있습니다.

또한 필요에 따라 이 테이블을 완전히 사용자 정의할 수 있습니다. 또한 비교 중에 표시할 WooCommerce 속성을 지정하여 테이블을 구성할 수 있습니다.
가격: 완전히 무료 로 사용할 수 있습니다.
YITH WooCommerce 비교를 사용하는 방법은 무엇입니까?
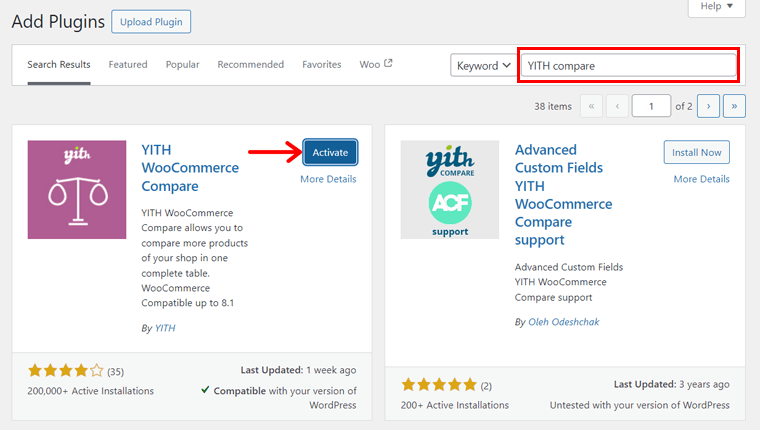
우선, 다른 플러그인처럼 대시보드에 YITH WooCommerce Compare를 설치하고 활성화하세요. 활성화 프로세스의 스크린샷은 다음과 같습니다.

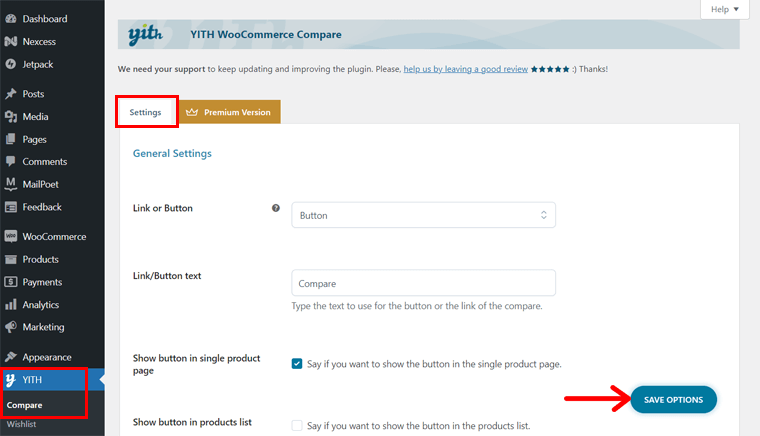
그러면 대시보드의 동일한 ' YITH ' 메뉴에 '비교' 하위 메뉴가 추가됩니다. 해당 메뉴를 열고 사용 가능한 설정을 확인하세요.
- 일반 설정: 이 기능에 대한 버튼이나 링크를 선택합니다. 이에 따라 비교 버튼이나 링크의 텍스트, 표시 위치, 디자인을 구성합니다.
- 테이블 설정: 테이블의 제목, 표시할 필드, 이미지 크기 등을 편집합니다.
마지막으로 ' 저장 옵션 '을 누르십시오.

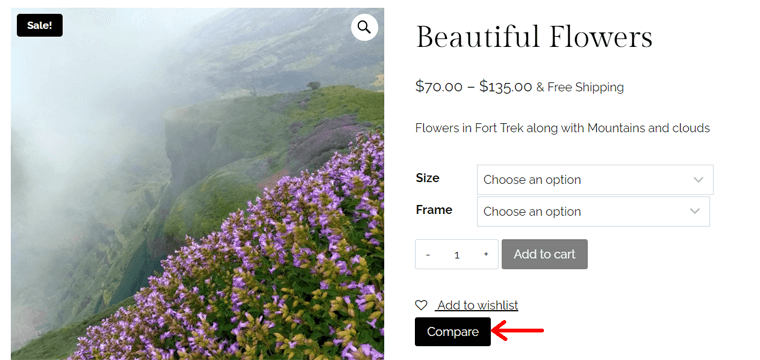
프런트 엔드에는 각 제품에 대한 '비교' 버튼이나 링크가 표시됩니다. 클릭하시면 상품이 테이블에 추가됩니다.

마찬가지로 테이블에 다른 제품을 추가할 수도 있습니다. 그렇게 하면 기다리던 결과를 볼 수 있습니다. 두 제품의 비교표입니다.

3. WooCommerce용 변형 견본
기본 WooCommerce 기능을 사용하는 것과 다른 방식으로 제품의 여러 변형을 판매하고 싶으십니까? 그런 다음 WooCommerce용 Variation Swatches 플러그인을 활용해 보세요. 제품의 변형에 대한 속성을 선택할 수 있는 전문적인 경험을 제공합니다.

또한 다양한 이미지, 색상 및 라벨로 제품 변형 항목을 표시할 수 있습니다. 또한 빠른 보기 옵션을 제공하여 고객이 빠른 보기에서 색상과 이미지 견본을 별도로 로드할 수 있습니다.
가격: 프리미엄( 무료 + 프리미엄 ), 프리미엄 가격은 연간 49달러 부터 시작됩니다.
WooCommerce에 변형 견본을 사용하는 방법은 무엇입니까?
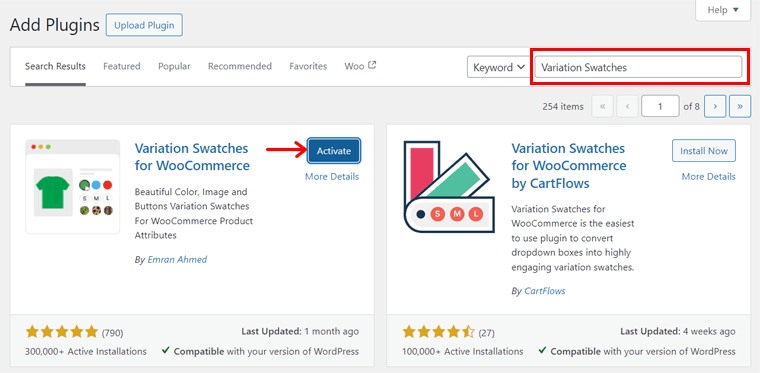
처음에는 WooCommerce용 변형 견본 플러그인을 설치하고 활성화해야 합니다. 이 과정은 YITH Wishlist에서 수행하는 방법과 동일합니다.

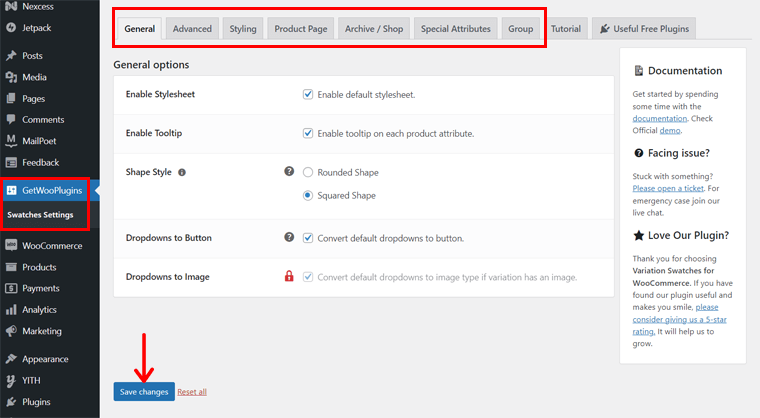
그렇게 하면 대시보드에 'GetWooPlugins'라는 새 메뉴가 나타납니다. 따라서 ' 견본 설정 '을 엽니다.
여기에는 플러그인 기능에 대한 많은 구성 옵션이 포함되어 있습니다. 이제 사용 가능한 각 탭에 대해 알아 보겠습니다.
- 일반: 스타일시트 및 도구 설명 활성화와 같은 일반 옵션이 포함됩니다.
- 고급: 비활성화된 속성, 속성 이미지 크기 등을 표시하는 방법을 선택합니다.
- 스타일 지정: 견본 표시기와 제품 페이지 견본의 크기를 구성합니다.
- 제품 페이지: 설정 프리로더, 변형 라벨 구분 기호, 변형 재고 정보 등
- 아카이브 / 쇼핑: 정렬 및 위치와 같은 아카이브 및 쇼핑 페이지에 대한 옵션입니다.
- 특수 속성: 카탈로그 모드에서 단일 변형을 표시하는 방법을 선택합니다.
이러한 설정을 구성한 후 ' 변경 사항 저장 '을 클릭하세요.

이 플러그인은 생성 시 ' Variable Product '를 선택한 제품에 적합하다는 점을 기억하세요. 앞서 8단계에서 가변 제품을 생성하는 과정을 언급했습니다.
프로세스를 전달할 때 가변 제품에는 구성된 속성과 변형이 포함되어야 합니다. 우리는 이미 크기와 프레임을 기준으로 제작했습니다.
다양한 제품에 대한 드롭다운 메뉴 대신 이 플러그인을 사용하면 해당 제품이 견본으로 표시됩니다. 이는 SiteSaga Store의 디자인과 유사합니다. 확인 해봐:

Nexcess의 추가 필수 WordPress 플러그인
핵심 WordPress 플랫폼은 웹사이트에 대한 기본 기능을 제공합니다. 전자상거래 기능을 위해 WooCommerce를 추가하는 것과 마찬가지로 웹사이트에는 추가 플러그인을 사용해야 하는 일부 기능이 포함되어 있어야 합니다.
뭔지 맞춰봐? 우리가 사용하고 있는 웹 호스팅 플랫폼인 Nexcess는 WordPress 대시보드에서 바로 액세스할 수 있는 여러 무료 및 프리미엄 플러그인을 제공합니다. 응, 제대로 들었어!
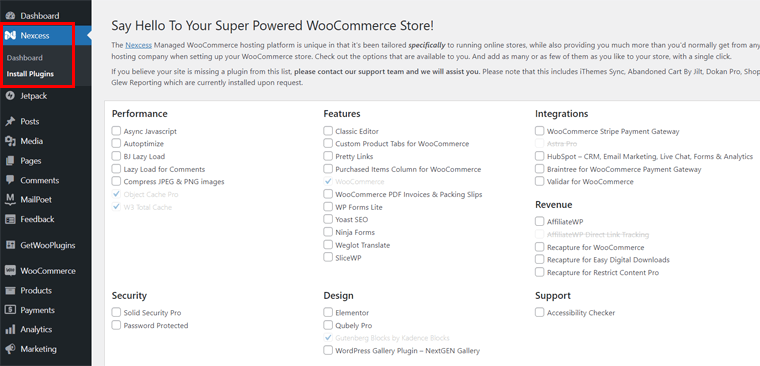
' Nexcess > Install Plugins ' 메뉴로 이동하기만 하면 됩니다.

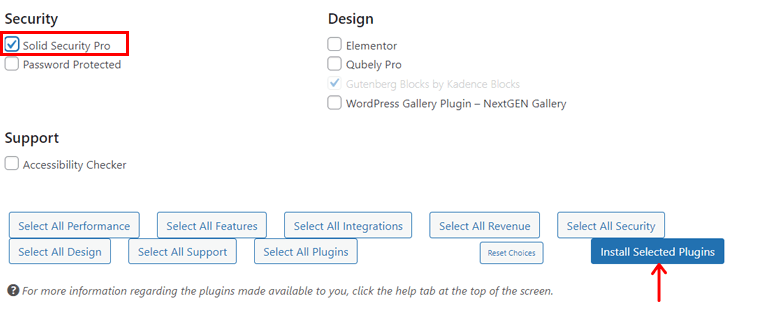
그런 다음 필요한 플러그인을 선택하십시오. 마지막으로 '선택한 플러그인 설치' 버튼을 클릭하세요. 그게 다야!

다음은 WooCommerce 상점에서 사용해야 하는 Nexcess의 필수 플러그인 목록입니다.
1. 견고한 보안 프로
이전에 iThemes Security라고 불렸던 Solid Security는 강력한 WordPress 보안 플러그인입니다. 사용자 로그인 보안을 강화하고 취약한 검사를 수행하며 무차별 대입 공격으로부터 사이트를 보호합니다.

또한 보안 웹사이트 템플릿을 제공하며 그 중 하나가 전자상거래입니다. 따라서 플러그인을 설정하는 동안 전자상거래 옵션을 선택할 수 있습니다. 궁극적으로 웹사이트의 보안 기능은 제품이나 서비스 판매에 중점을 둡니다.
가격: Nexcess는 라이센스를 통해 Solid Security Pro 버전에 대한 액세스를 제공합니다. 실제로 이 프리미엄 플러그인은 사이트당 99달러부터 시작합니다. 하지만 무료로 얻을 수 있습니다!
SolidWP 리뷰 기사에서 Solid Security를 포함한 SolidWP의 다양한 제품에 대해 자세히 알아보세요. 전반적으로 모든 도구에 액세스하려면 해당 제품군을 구입하는 것이 좋습니다.
2. 허브스팟
HubSpot은 CRM(고객 관계 관리), 이메일 마케팅, 라이브 채팅 및 분석과 같은 서비스를 위한 만능 WordPress 플러그인입니다. 고객 지원 및 관계 관리는 전자상거래 웹사이트에 매우 중요하며 HubSpot을 사용하면 이를 쉽게 수행할 수 있습니다.

또한 이메일 마케팅, 웹 트래픽 분석 등을 포함한 마케팅 분석이 내장되어 있습니다. 따라서 가장 성과가 좋은 온라인 상점의 마케팅 활동을 이해할 수 있습니다. 또한 개선해야 할 부분을 수정할 수도 있습니다.
가격: 무료 WordPress 플러그인. 그러나 귀하의 필요에 따라 프리미엄 서비스를 받을 수 있습니다.
여기에서 웹사이트에 꼭 필요한 WordPress 플러그인을 찾아보세요!
WooCommerce 스토어를 위한 추가 플러그인 및 도구
앞으로 온라인 상점에 사용할 수 있는 몇 가지 추가 플러그인과 타사 도구는 다음과 같습니다. WooCommerce 매장을 시작하고 성장시키는 데 도움이 됩니다. 그럼 그들에 대해 알아봅시다.
1. 셈루쉬
Semrush는 웹 사이트의 검색 엔진 순위, 소셜 미디어 존재 등을 향상시키기 위해 널리 사용되는 온라인 마케팅 도구입니다. 전체적으로 SEO, 콘텐츠 마케팅, 시장 조사, 광고 등을 위한 50개 이상의 스마트 도구가 포함되어 있습니다.

또한 이를 사용하여 WooCommerce 매장에 적합한 키워드를 찾을 수 있습니다. 또한 웹사이트, 백링크 및 트래픽을 분석할 수 있습니다. 결과적으로 웹사이트 감사, 광고 캠페인 최적화, 경쟁사 조사 등을 수행할 수 있습니다.
가격: 이 도구에는 요청당 10개의 도메인 및 키워드 분석과 같은 제한된 무료 버전이 있습니다. 또한 스타터 'Pro' 플랜의 비용은 월 $129.5 입니다.
7일 동안 제공되는 프리미엄 평가판을 통해 Semrush를 무료로 사용하는 방법을 알아보세요!
2. 도칸
다중 공급업체 마켓플레이스를 시작하고 싶으신가요? 그렇다면 Dokan은 WooCommerce 매장에 적합한 확장이 될 수 있습니다. 관리자는 쿠폰 생성, 공지사항 작성, 제품 광고 등을 할 수 있습니다.

또한 공급업체는 배송 및 주문을 관리하고, 다양한 제품을 생성하고, 제품을 대량 편집하는 등의 작업을 수행할 수 있습니다. 귀하 또는 귀하의 공급업체에 기능이 필요한 경우 WooCommerce 스토어를 강화할 수 있는 30개 이상의 모듈이 있습니다.
가격: 부분 유료화(무료 + 유료). 유료 플러그인의 시작 가격은 연간 $149 입니다.
3. WP 로켓
WP Rocket은 성능 및 속도 최적화를 위한 최고의 WordPress 캐싱 플러그인입니다. 이는 SEO, 핵심 웹 바이탈, 전환율 및 웹사이트의 전반적인 사용자 경험을 개선하는 데 도움이 됩니다. 또한 성능 향상을 위해 RocketCDN과 통합할 수도 있습니다.

WP Rocket의 주목할만한 기능으로는 지연 로딩, 데이터베이스 최적화, 사전 로딩, 축소, GZIP 압축 등이 있습니다. 따라서 캐싱 이외의 여러 측면에 중점을 둡니다.
가격: 부분 유료화(무료 + 유료). 프리미엄 플랜은 웹사이트 1개당 연간 59달러 부터 시작됩니다.
쉽게 사용하려면 WP Rocket에 대한 솔직한 리뷰를 확인하세요.
4. 중력 형태
Gravity Forms는 시각적 양식 편집기와 드래그 앤 드롭 인터페이스를 갖춘 최고의 WordPress 양식 작성 플러그인입니다. 이 플러그인을 사용하여 연락처 양식, 설문조사, 결제 양식 등과 같은 모든 종류의 양식을 만들 수 있습니다.

또한 양식의 여러 필드를 활용하고 원하는 대로 편집할 수 있습니다. 또한 필드, 섹션, 페이지 및 버튼 표시/숨기기와 같은 양식을 구성할 수 있습니다. 그런 다음 구축하는 모든 양식에 대해 사용자 정의 자동화된 워크플로를 설정하게 됩니다.
가격: 연간 시작 비용이 59달러 인 프리미엄 플러그인입니다.
대안: 무료 플러그인을 원한다면 WPForms 또는 Fluent Forms를 사용할 수 있습니다. 둘 다 추가 기능을 위한 프리미엄 버전도 포함되어 있습니다.
5. 순위 수학
Rank Math는 검색 엔진에서 귀하의 웹 사이트 순위를 높이는 데 도움이 되는 빠르게 성장하는 WordPress SEO 플러그인입니다. '워드프레스 SEO의 스위스 군용 칼'이라고 불립니다. 이는 웹 사이트의 SEO 및 가시성에 대한 전체 기능 세트에 액세스할 수 있기 때문입니다.

또한 페이지의 SEO 최적화를 위한 여러 페이지 내 SEO 도구를 제공합니다. 다른 무료 SEO 플러그인과 달리 Rank Math는 무료 버전에서도 페이지당 최대 5개의 키워드에 대한 콘텐츠 최적화를 허용합니다.
가격: 프리미엄(무료 + 프리미엄), 프리미엄 플랜은 월 $3.99 부터 시작됩니다.
대안: 온라인 상점의 SEO를 개선하는 데 이상적인지 확인하기 위한 Rank Math 리뷰는 다음과 같습니다. 그러나 Yoast SEO는 대부분의 웹 사이트에서 사용되는 또 다른 WordPress SEO 플러그인입니다. 사용을 고려할 수 있는 Nexcess 권장 사항 중 하나입니다.
6. 버퍼
Buffer는 소셜 미디어 게시물을 예약하고 자동화할 수 있는 인기 있는 소셜 미디어 자동화 도구입니다. 간단히 말해서, 여러 소셜 미디어 플랫폼의 제품, 거래 및 기타 콘텐츠에 대한 정보를 한 곳에서 공유할 수 있습니다.

게다가 소셜 미디어 게시물 콘텐츠를 원하는 대로 맞춤 설정할 수도 있습니다. 또한 요구 사항에 따라 다양한 게시물 그룹을 예약하세요.
가격: 무료 요금제를 사용하면 3개 채널에 연결할 수 있습니다. 스타터 플랜 에는 채널당 월 6달러 로 더 많은 기능이 추가됩니다.
7. 비코
앞으로 Veeqo는 재고, 주문, 배송 등을 관리할 수 있는 재고 관리 도구입니다. 따라서 WooCommerce 매장에 대한 모든 활동을 한 곳에서 수행할 수 있습니다.

또한 이 플랫폼은 옴니채널 소매업체에 가장 적합합니다. 즉, WooCommerce 및 Shopify, BigCommerce 등과 같은 다른 곳에서 제품을 판매할 수 있습니다. 그러나 중앙 위치 한 곳에서 재고를 관리할 수 있습니다.
가격: Veeqo는 사용자 수나 배송 수에 제한이 없는 100% 무료 도구입니다.
8. 구글애널리틱스
Google Analytics는 단일 위치에서 귀하의 비즈니스에 대한 모든 데이터를 분석하기 위한 최고의 분석 도구입니다. 전자상거래 웹사이트에 꼭 필요한 도구입니다. 이를 사용하면 웹사이트 트래픽, 사용자 행동 및 판매 실적을 추적할 수 있습니다.

일반적으로 WordPress 분석 플러그인은 WordPress 웹사이트에 Google Analytics 대시보드를 제공합니다. 따라서 이러한 플러그인을 사용하기 전에 Google Analytics 자체를 사용하기 시작해야 합니다. 다양한 시각화 기능을 통해 사이트 추적 및 관리가 더욱 간편해졌습니다.
가격: 완전히 무료 로 사용할 수 있습니다.
11단계: WooCommerce 스토어 시작
WooCommerce 상점을 만드는 단계가 끝나가고 있습니다. 하지만 출시하기 전에 잠재 고객이 아무것도 하지 않고 매장을 떠나지 않도록 모든 기능을 미리 보고 테스트해야 합니다.
따라서 WooCommerce 매장을 시작하기 전에 수행해야 할 모든 필수 사항을 설명하겠습니다. 계속 읽으세요:
1. 귀하의 웹사이트가 모바일 친화적인지 확인하세요
먼저, 스마트폰이나 태블릿 등 모든 모바일 장치에서 액세스하는 사용자가 온라인 상점을 모바일 친화적으로 만들 수 있도록 해야 합니다.
간단히 말해서, 웹사이트는 방문자가 어떤 기기를 사용할 때든 쉽게 작업을 수행할 수 있어야 합니다. 이는 버튼을 클릭하거나 선명한 제품 이미지를 보는 것을 의미할 수 있습니다. 이를 위해서는 모바일 보기에 맞게 이미지와 콘텐츠를 최적화해야 합니다.

2. 제품 디스플레이 검토
앞서 언급했듯이 제품의 고품질 이미지를 보여주어야 합니다. 또한 설명, 통화 등도 정확하고 정확해야 합니다. 또한, 각 상품에 대한 상품 카테고리 및 태그를 확인하시기 바랍니다.
따라서 전자상거래 웹사이트의 페이지를 확인하여 제품이 아름답게 표시되는지 확인해야 합니다. 예, 잘 정리되어 있고 탐색하기 쉬워야 합니다.
3. 웹 브라우저에서 웹사이트 테스트
모바일 장치뿐만 아니라 귀하의 웹사이트도 모든 주요 브라우저에서 제대로 작동해야 합니다. 여기에는 Chrome, Safari, Microsoft Edge, Firefox 등이 포함됩니다.
그렇기 때문에 귀하의 웹사이트가 이러한 브라우저에서 완벽하게 작동하는지 확인해야 합니다. 그것도 아무런 문제나 구성이 필요하지 않습니다.
또한 웹사이트의 디자인과 기능도 모든 브라우저에서 동일해야 합니다. 문제를 발견하면 즉시 해결하세요.
4. 결제 프로세스 테스트
WooCommerce 매장을 시작하기 전에 수행해야 할 또 다른 중요한 검토는 결제 프로세스를 테스트하는 것입니다. 따라서 전체 결제 프로세스에 대해 철저한 테스트를 수행하십시오. 여기에는 원활한 기능을 위해 트랜잭션을 테스트하는 것이 포함됩니다.
또한 결제 대행사와 방법이 정확하고 안전하게 구성되어 작동하는지 확인하세요. 또한 주문 확인 이메일이 즉시 전송되는지 확인하세요.
또한 다른 모든 전자상거래 구성요소의 구성도 확인하세요. 여기에는 배송비, 세금 등이 포함됩니다.

5. 출시 발표
전자상거래 웹사이트의 모든 구성요소를 테스트할 때 처음에 출시를 발표할 수 있습니다. 이는 잠재 고객 사이에서 기대감을 불러일으킵니다.
따라서 소셜 미디어, 이메일 뉴스레터 등 다양한 채널을 통해 출시 소식을 공유할 수 있습니다. 거기에서 주요 기능, 프로모션 또는 할인을 강조하여 초기 고객의 관심을 끌 수 있습니다.
그런 다음 사용자가 새로운 WooCommerce 스토어에서 피드백을 제공하고 경험을 공유하도록 장려할 수도 있습니다.
이제 WooCommerce 매장을 설정하는 방법의 마지막 단계를 살펴보겠습니다.
12단계: 매장 홍보 및 마케팅
WooCommerce 매장을 시작하고 판매를 한 후에도 작업은 여기서 끝나지 않습니다. 사람들을 전자상거래 매장으로 적극적으로 유도하는 것이 중요합니다.
이를 위해서는 방문자를 웹사이트로 유인하고 고객으로 전환시키는 현명한 전략을 적용해야 합니다. 당신은 그들에 대해 모르나요? 괜찮아요; 성공적인 온라인 상점을 구축하기 위한 간단하고 효과적인 몇 가지 방법을 살펴보겠습니다.
지금 바로 시작해보자!
1. 매장 SEO 최적화
SEO는 성공적인 비즈니스를 위한 모든 웹사이트에 필수적인 전략입니다. 경쟁이 치열한 온라인 상점도 마찬가지입니다. 따라서 전자상거래 SEO는 귀하에게 큰 도움이 될 수 있습니다!

전자상거래 상점이 검색 결과에서 눈에 띄게 순위를 매기고 고객을 유치하려면 제품 페이지를 최적화해야 합니다. 그러기 위해서는 일련의 조치가 필요하다. 그것은 포함:
- 키워드 조사를 수행하고 제품 제목, 설명, 페이지 URL 등에 관련 키워드를 전략적으로 사용하십시오. 여기에서 웹사이트에 키워드를 추가하는 방법을 알아보세요.
- 더 나은 검색 엔진 순위를 위해 웹사이트 속도를 최적화하세요.
이 가이드에서 SEO에 대한 모든 것을 알아보세요. 또한 최고의 SEO 도구와 인기 있는 WordPress SEO 플러그인을 활용할 수 있습니다.
2. 로열티 프로그램 및 할인
WooCommerce 매장에서는 모든 구매에 대해 로열티 포인트를 설정할 수 있습니다. 이 충성도 프로그램을 사용하면 단골 고객에게 보상을 제공하여 고객 유지율을 높일 수 있습니다.
쉽게 말하면, 고객이 적립한 포인트를 바탕으로 할인, 무료 상품, 딜, 프로모션 등을 제공하는 것이 가능합니다. 여기서 할인은 특정 제품, 이벤트 또는 시즌에 적용될 수 있습니다.
3. 소셜미디어 마케팅
전 세계 인구의 절반 이상이 소셜 미디어에 참여합니다. 이는 소셜 미디어 플랫폼을 통해 청중을 홍보하고 연결하는 것이 중요하다는 것을 보여줍니다. 따라서 Facebook, Instagram, Twitter, Pinterest와 같은 채널에서 비즈니스 프로필을 설정해야 합니다.

그 후에는 제품 이미지, 프로모션, 이벤트 등 흥미로운 콘텐츠를 정기적으로 공유해야 합니다. 또한 단골 고객과 소통하고 고객 피드백에 대한 조치를 취해야 합니다.
WordPress에 가장 적합한 소셜 공유 플러그인을 찾아보세요. 또한 여기에서 웹사이트에 소셜 미디어 공유 버튼을 추가하는 방법을 알아보세요!
4. 콘텐츠 마케팅
신뢰를 얻고 청중과 소통하려면 블로그를 만드는 것을 고려해 보십시오. 그곳에서 귀하의 제품 및 틈새시장과 관련된 콘텐츠를 정기적으로 게시해야 합니다. 이는 고객의 일반적인 질문을 해결하는 것일 수도 있습니다.

또한 인포그래픽, 비디오와 같은 가치 있는 콘텐츠를 생성할 수도 있습니다. 이 모든 콘텐츠는 소셜 미디어와 이메일을 통해 공유할 수 있습니다. 결과적으로 이는 매장으로 더 많은 트래픽을 유도하고 고객에게 유용한 정보를 전달합니다.
콘텐츠를 쉽게 생성하고 싶으신가요? 그런 다음 콘텐츠 변환을 위한 최고의 AI 도구를 찾아보세요.
5. PPC 광고
PPC(클릭당 지불) 광고는 전자상거래 비즈니스를 홍보하는 예산 친화적인 방법입니다. 이를 통해 검색 엔진, 소셜 미디어, 웹사이트의 광고 공간을 타겟팅할 수 있습니다.
간단히 말해 Google Ads를 사용하면 귀하의 제품과 유사한 제품을 검색하는 잠재고객을 타겟팅할 수 있습니다. 이를 통해 검색 결과에서 전자상거래 웹사이트의 우선순위를 지정할 수 있습니다.

또한 소셜 미디어 광고는 특정 고객을 타겟팅하는 데에도 유용합니다. 또한 리타겟팅 광고는 구매하지 않은 방문자를 다시 불러오는 또 다른 방법입니다.
6. 이메일 마케팅
이전에 말했듯이 WooCommerce는 이메일 마케팅에 MailPoet을 사용할 것을 권장합니다. 그런데 왜? 이메일 마케팅에서는 고객과 사이트 방문자로부터 이메일 주소를 수집해야 합니다.

그 후에는 제품을 홍보하고 마케팅하기 위한 다양한 작업을 수행할 수 있습니다. 좋다:
| 전략 | 설명 |
| 분할 | 고객 행동, 구매 내역, 선호도에 따라 이메일 목록을 나눌 수 있습니다. 이를 통해 타겟이 명확하고 관련성이 높은 콘텐츠를 적절한 대상에게 보낼 수 있습니다. |
| 뉴스레터 | 정기적으로 뉴스레터를 보내 WooCommerce 스토어에서 귀중한 콘텐츠, 뉴스 및 업데이트를 공유할 수 있습니다. |
| 기타 이메일 변형 | 또한 프로모션, 제안, 제품 권장 사항, 고객 리뷰, 사용후기 및 버려진 장바구니 이메일을 공유할 수도 있습니다. 이러한 모든 이메일은 사람들을 유인하고 판매를 향상시킵니다. |
| 자동화된 워크플로우 | 이메일 마케팅 서비스를 사용하면 이메일 순서를 자동화할 수 있습니다. 환영 이메일부터 전체 고객 여정까지 다양합니다. |
WordPress의 경우 WooCommerce와 호환되는 모든 이메일 마케팅 플러그인을 사용할 수 있습니다. 이 목록에서 가장 좋은 것을 선택하십시오.
7. 제휴 마케팅
제휴 마케팅은 기업이 자신의 사이트로 트래픽이나 판매를 유도한 제휴사에 보상을 제공할 수 있는 온라인 마케팅 전략입니다. 이를 위해 제휴사는 비즈니스에서 제공하는 추적 링크를 사용하고 해당 링크를 통한 성공적인 추천 또는 판매에 대해 수수료를 받습니다.
따라서 WordPress 제휴 플러그인을 사용하여 제휴 프로그램도 설정해야 합니다. 그렇게 하면 다른 기업이 수수료를 받고 귀하의 제품을 홍보할 수 있습니다.

또한 매장이나 제품에 대한 콘텐츠를 만들 수 있는 영향력 있는 사람이나 블로거와 파트너십을 맺을 수도 있습니다. 그 대가로 이는 더 많은 고객에게 다가가고 매출을 높이는 데 도움이 됩니다.
다만, 관련 계열사, 수수료 구조, 지급 조건 등을 명확히 파악해야 합니다. 또한, 배너, 제품 이미지 등 홍보자료를 제공하면 좋습니다.
8. 타 사업체와의 협력
첫째, 온라인 커뮤니티에 참여하여 다른 기업이나 잠재 고객과 소통하세요. 이는 틈새 시장의 포럼, 그룹 및 커뮤니티에 가입하여 수행할 수 있습니다. 그곳에서 전문 지식을 공유하고, 질문에 답하고, 관련 제품을 홍보하세요.
그런 다음 다른 비즈니스와 협력이나 파트너십을 시작하십시오. 이를 통해 공동 할인이나 묶음 프로모션을 제공할 수 있습니다. 또한 이벤트를 공동 주최하고, 소셜 미디어 콘테스트를 운영하고, 공동 광고 자료를 생성하는 것도 가능합니다.

궁극적으로 두 전자상거래 기업 모두 고객 도달 범위를 확대할 수 있을 것입니다. 말할 것도 없이, 인플루언서 마케팅은 적합한 인플루언서의 인기를 활용하여 브랜드 인지도를 높이는 또 다른 방법입니다.
9. 비즈니스 개선 및 확장
또 뭔데? 온라인 상점의 성과를 지속적으로 모니터링해야 합니다. 또한 고객 피드백을 분석해야 합니다. 통찰력에 따라 전자상거래 웹사이트를 지속적으로 개선하세요.
WooCommerce 매장이 성장함에 따라 비즈니스를 확장할 기회를 찾으세요. 제품 라인을 확장할 수도 있습니다. 또한 항상 전자상거래 동향에 대한 최신 정보를 받아보세요.

전반적으로 비즈니스를 확장하고 정기적으로 모니터링하는 것도 더 많은 청중에게 비즈니스를 정확하게 홍보하는 데 도움이 됩니다.
요약하면 WooCommerce 상점 설정은 동적 프로세스입니다. 여기에는 신중한 계획, 실행 및 지속적인 최적화가 포함됩니다. 이러한 포괄적인 단계를 따르면 성공적인 전자상거래 웹사이트를 구축하는 데 큰 도움이 됩니다.
헌신과 고객 중심 접근 방식을 통해 WooCommerce 매장은 경쟁이 치열한 전자 상거래 세계에서 성공할 수 있는 잠재력을 가지고 있습니다. 행운을 빌어요!
자주 묻는 질문(FAQ)
마지막으로, 모든 혼란을 명확히 할 수 있도록 아래 FAQ에 대한 답변을 읽어보세요. 보세요!
1. WooCommerce 매장을 설정하려면 기술적 전문 지식이 필요합니까?
아니요, WooCommerce 매장을 설정하기 위해 고급 기술이 필요하지 않습니다. 하지만 그렇게 하면 플러스 포인트가 됩니다. 그럼에도 불구하고 설정 및 사용성 프로세스는 초보자에게 친숙합니다. 또한 전체 안내를 위해 이 튜토리얼과 같은 리소스에 액세스할 수 있습니다.
2. WooCommerce와 호환되는 결제 게이트웨이는 무엇입니까?
PayPal 및 Stripe과 같은 인기 있는 결제 게이트웨이는 WooCommerce와 호환됩니다. 따라서 귀하의 비즈니스 요구에 맞는 것을 선택할 수 있습니다.
3. WooCommerce 매장을 어떻게 보호하나요?
다양한 보안 관행을 구현하여 WooCommerce 매장을 보호할 수 있습니다. 여기에는 정기적인 업데이트, SSL 인증서 사용, 보안 플러그인 설치 등이 포함됩니다. 이 모든 기능은 매장과 고객 데이터를 보호합니다.
4. 기존 온라인 상점을 WooCommerce로 마이그레이션할 수 있나요?
예, 전자상거래 플랫폼에 구축된 기존 온라인 상점을 WooCommerce로 마이그레이션하는 것이 가능합니다. 마이그레이션 프로세스를 지원하는 데 사용할 수 있는 다양한 도구와 서비스가 있습니다.
5. WooCommerce 사용과 관련된 비용이 있나요?
WooCommerce 플러그인 자체는 무료입니다. 따라서 비용은 호스팅, 도메인 이름, 프리미엄 테마, 확장 프로그램, 결제 게이트웨이 및 추가 플러그인 선택에 따라 달라집니다.
웹사이트 제작에 대한 A부터 Z까지 알고 싶으신가요? 그런 다음 이 가이드를 읽어보세요.
결론
자신 있게 WooCommerce 매장을 설정하는 방법 에 대한 여정을 마무리하겠습니다! 이 튜토리얼에서는 WooCommerce 상점을 만드는 필수 단계를 언급했습니다.
이제 WooCommerce 매장의 주요 구성 요소에 대한 탄탄한 기반을 갖추셨기를 바랍니다. 신뢰할 수 있는 호스트를 선택하는 것부터 온라인 상점을 홍보하는 것까지 모두 포함됩니다.
이 튜토리얼을 부지런히 따르면 전자상거래 매장을 효율적으로 운영할 수 있습니다. 그러나 혼란스러운 점이 있으면 주저하지 말고 아래에 의견을 남겨주세요. 우리는 귀하의 질문을 해결하고 성공적인 구현을 위해 귀하를 안내하기 위해 왔습니다.
또한 개인 웹사이트를 만드는 방법과 멤버십 웹사이트를 만드는 방법에 대한 유사한 기사를 읽어보실 수 있습니다.
이 기사가 도움이 되었다면 친구나 동료와 공유해 보는 것은 어떨까요? 업데이트를 받으려면 Facebook과 Twitter에서 팔로우하세요!
