Uncode의 셰이프 디바이더 기능에 대한 간략한 살펴보기
게시 됨: 2018-09-06사람들이 웹사이트의 중요한 부분을 건너뛰지 않고 관심을 끌 수 있는 방법을 찾도록 하는 가장 좋은 방법 중 하나입니다. 어떤 사람들은 대담한 색상을 사용하고 다른 사람들은 눈길을 끄는 이미지를 사용합니다. 그러나 취할 수 있는 보다 창의적인 접근 방식이 있습니다.
예를 들어 모양 구분선을 사용하면 주요 섹션을 서로 분리하고 중요한 정보를 강조 표시할 수 있습니다. 사용하는 모양이 더 독특할수록 사람들의 관심을 더 효과적으로 사로잡고 웹사이트의 전반적인 모양을 개선할 수 있습니다.
이 기사에서 우리는 웹 디자인의 디바이더에 대해 자세히 살펴보고 실제로 작동하는 몇 가지 예를 확인할 것입니다. 그런 다음 이 기능을 훨씬 더 대담하게 적용한 Uncode Shape Dividers를 소개합니다. 일하러 가자!
디바이더가 무엇인지(그리고 왜 유용한지)
디바이더는 매우 단순한 요소이며 그 이름은 본질적으로 그들이 하는 일을 요약합니다. 간단히 말해서, 구분선은 페이지에서 두 개의 별개 섹션 사이를 구분하는 것입니다. 많은 웹 사이트는 페이지의 전체 디자인에 하나의 배경을 사용합니다. 대조적으로, 구분선은 한 섹션이 끝나고 다음 섹션이 시작되는 위치에 대한 시각적 신호를 제공할 수 있습니다.
예를 들어 홈 페이지 중앙에 회사 소개 섹션이 있고 그 뒤에 연락처 양식이 있다고 가정해 보겠습니다. 구분선을 사용하면 두 요소를 명확하게 구분할 수 있습니다. 또한 고유한 색상과 배경으로 각각을 돋보이게 만들 수 있습니다.
대부분의 경우 페이지에 구분선을 추가하려면 컴 코딩을 사용해야 합니다. 그러나 작업에 적합한 도구가 있으면 이 작업이 훨씬 더 쉽습니다.
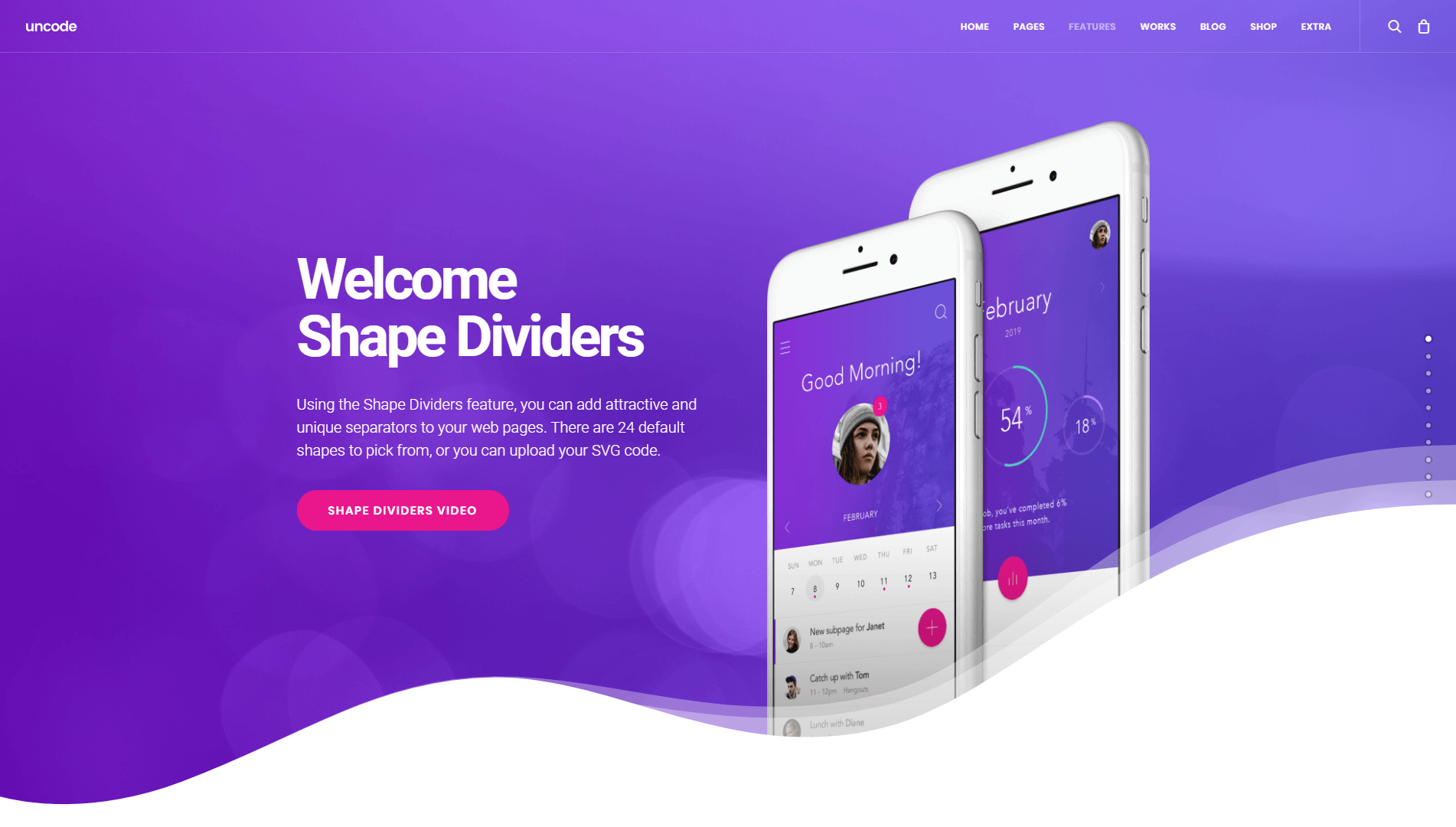
Uncode Shape Dividers 기능 소개

페이지에 구분선을 추가하려면 일반적으로 어느 정도의 디자인 작업이 필요합니다. 그러나 우리는 Uncode 사용자를 위해 프로세스를 가능한 한 간단하게 만들고 싶었으므로 새로운 Shape Dividers 기능이 있습니다.
Uncode를 사용하면 페이지 섹션 사이의 구분선으로 설정할 수 있는 24개의 모양 중에서 선택할 수 있습니다. 이러한 모양 중에는 화살표, 구름 및 도시 스카이라인뿐만 아니라 여러 유형의 곡선이 있습니다. 또한, 자신만의 SVG(Scalable Vector Graphics)를 추가하여 모양 구분자로 사용할 수 있으므로 기능이 매우 유연합니다.
상상할 수 있듯이 분배기 자체는 완전히 사용자 정의할 수 있습니다. 예를 들어 모양을 반전하고 높이, 색상 및 불투명도를 사용자 지정할 수 있습니다. 작은 화면에서 탐색을 개선하는 데 도움이 될 수 있다고 생각되는 경우 모바일 장치에서 구분선을 숨길 수 있는 옵션도 있습니다.
계속해서 Uncode Shape Dividers를 수정하기 시작하려면 시각적 빌더 내에서 Dividers 탭을 찾기만 하면 됩니다. 행 섹션과 내부 행 섹션 사이에 있어야 합니다. 원하는 경우 전용 자습서에서 모양 구분선을 추가하는 방법에 대해 자세히 알아볼 수 있습니다. 지금은 이 기능으로 할 수 있는 몇 가지 멋진 작업을 보여드리겠습니다.
작동 중인 셰이프 디바이더의 코드화 해제
앞서 언급했듯이 Uncode에는 많은 유형의 Shape Divider가 있습니다. 각각에는 고유한 장점과 사용 사례가 있습니다. 요점을 설명하기 위해 우리가 가장 좋아하는 몇 가지 분할기를 실제로 보여 드리겠습니다. 나머지를 보고 싶다면 해당 기능을 직접 테스트해야 합니다!
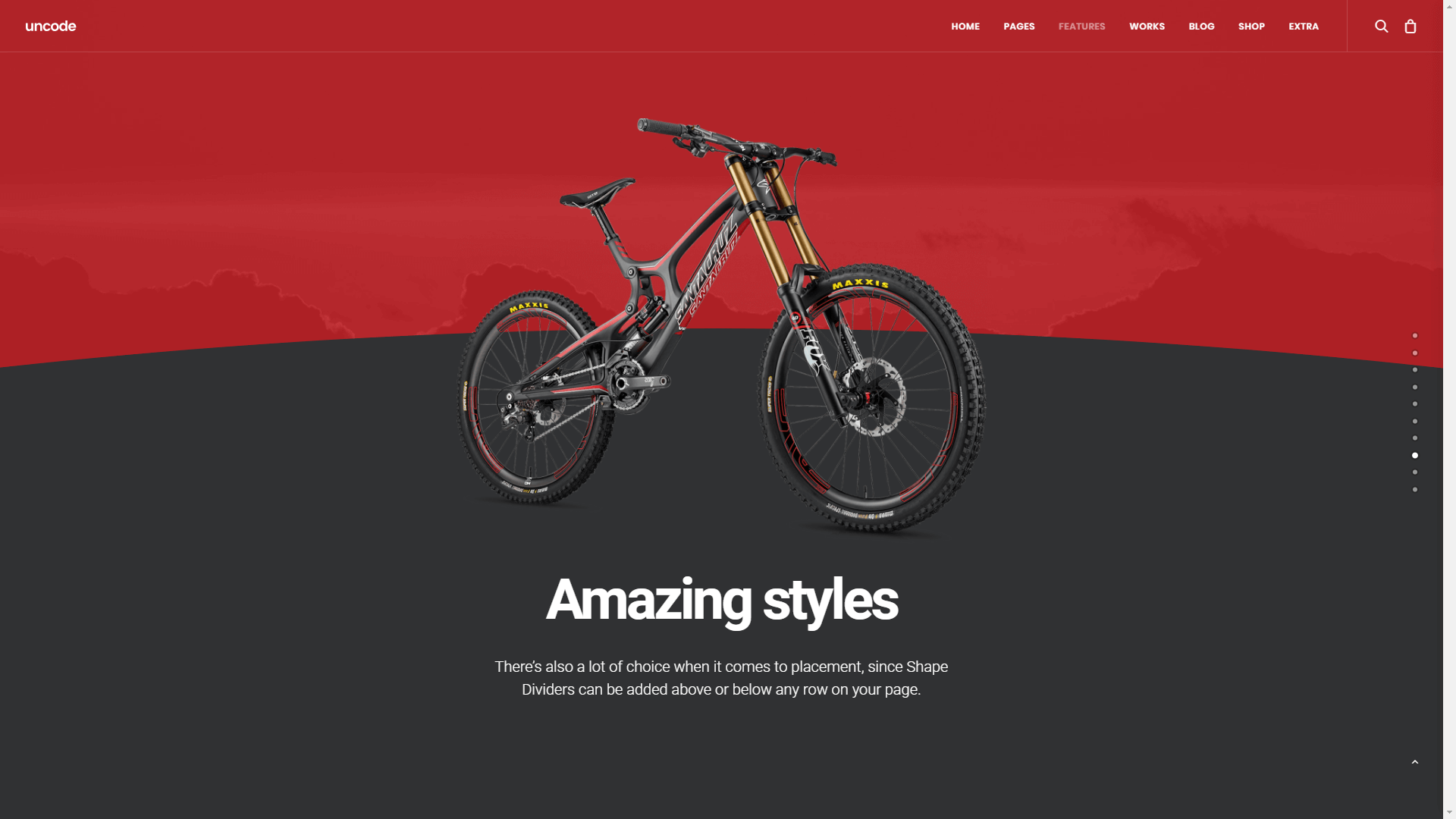
곡선
디바이더 사이의 일반적인 추세는 일반적인 모양을 사용하는 것입니다. 예를 들어, 곡선은 사용할 수 있을 만큼 간단한 모양이지만, 그렇다고 해서 눈에 띄게 보이지 않는 것은 아닙니다.

이 예에서는 곡선을 사용하여 주의를 기울이고 싶은 제품을 강조 표시합니다. 자전거의 위치는 화면에서 뛰어내리려는 것처럼 보이게 하며, 이 모든 것은 Uncode를 사용하여 몇 분 안에 추가할 수 있는 단순한 곡선 모양 구분선 덕분입니다. 모든 Uncode 모양 구분선과 마찬가지로 이 경우 높이 및 방향과 같은 곡선 설정을 가지고 놀 수 있습니다.
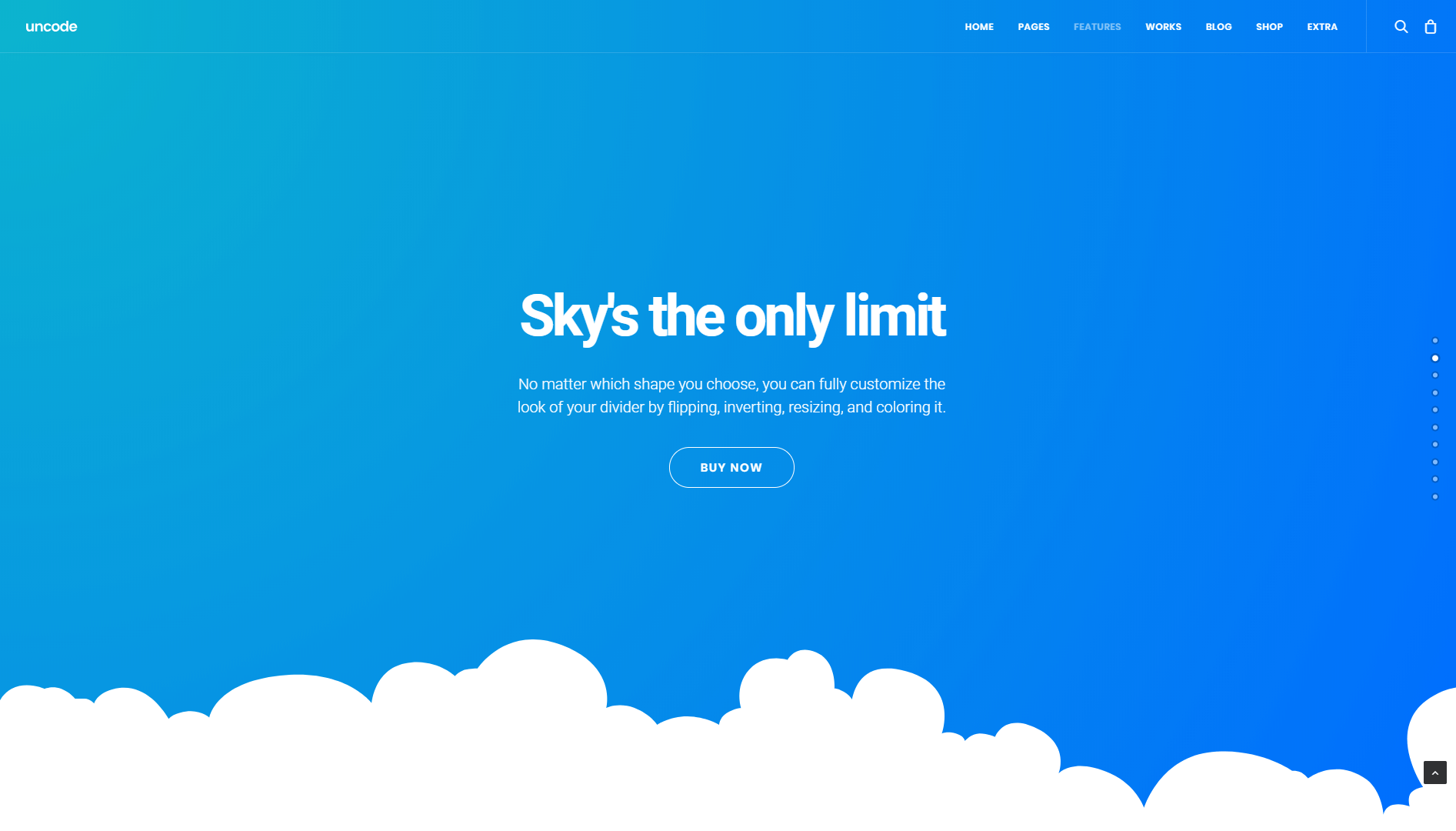
구름
구름은 분배기와 관련하여 우리가 가장 좋아하는 모양 중 하나일 것입니다. 사람들은 종종 선과 곡선과 같은 단순한 모양을 고수합니다. 그러나 페이지 중 하나의 중간에 멋진 솜털 구름을 추가하기 위해 할 말이 있습니다.

클라우드는 가벼운 개인 사이트에는 환상적이지만 더 진지한 웹 사이트에는 적합하지 않을 수 있습니다. 그러나 각 종류의 모양 구분선을 사용할 시기를 결정하는 것은 사용자의 몫입니다.
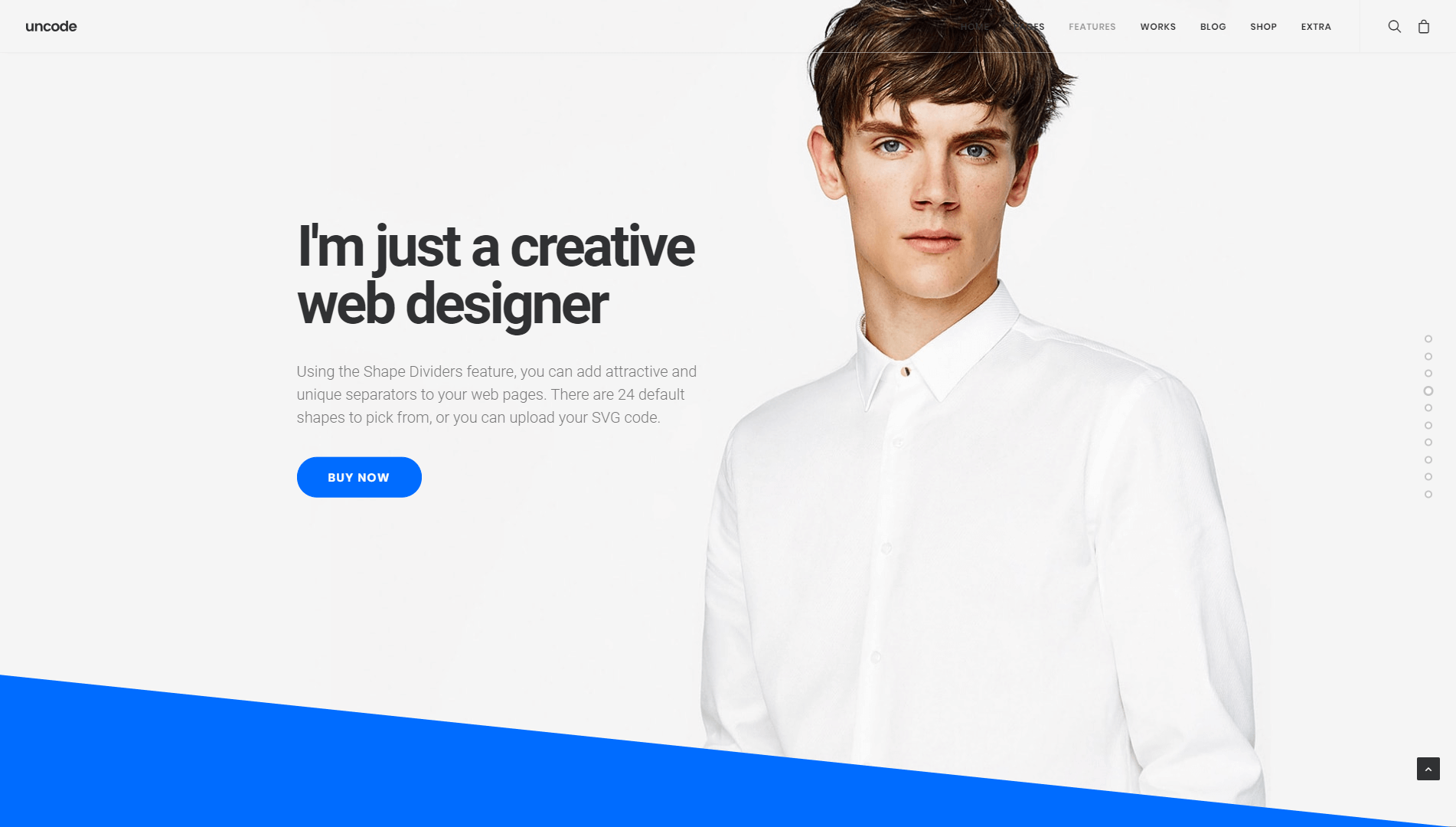
경사
깔끔한 라인을 좋아한다면 틸트 S 자형 디바이더가 최고의 옵션 중 하나가 될 것입니다. 기울기를 사용하면 웹 사이트를 전문적이고 깨끗하게 유지하면서 최신 모양 구분선의 모든 이점을 얻을 수 있습니다.


그러나 기울기에 약간의 재미를 느끼고 싶다면 Uncode를 사용하여 모든 모양 구분선을 사용자 지정할 수 있다는 점을 기억하십시오. 예를 들어 이 경우 기울기를 반전하여 섹션 간에 대비를 만들 수 있습니다. 높이를 높여서 더 뚜렷하게 만들 수도 있습니다.
레이와 팬 불투명도
웹사이트를 눈에 띄게 만들고 싶다면 아래에서 실제로 볼 수 있는 광선 및 팬 불투명도 모양 구분선을 확인하고 싶을 것입니다.

이러한 모양은 기본적으로 기울기 효과가 있는 기울기로 선이 덜 심각해 보입니다. 또한 디바이더의 높이와 색상을 가지고 놀기만 하면 위에서 본 예와 유사한 모양을 쉽게 얻을 수 있습니다.
언덕
마지막으로 여러 곡선을 특징으로 하는 Shape Dividers인 언덕을 확인해 보겠습니다. 기본적으로 곡선 자체는 아래에서 볼 수 있듯이 그렇게 발음되지 않습니다.

웹 사이트의 특정 섹션을 강조 표시하려는 경우 결과 모양이 완벽합니다. 추가 포인트의 경우 언덕 아래 섹션에 자연스럽게 '융합'되는 이미지를 사용하여 위와 같은 효과를 얻을 수 있습니다.
옵션
모양 구분선 옵션은 구분선이라고 표시된 탭의 행 및 내부 행 섹션에 있습니다. 여기에서 12가지 유용한 설정을 찾을 수 있으며, 이 설정을 혼합하여 멋진 구분선을 만들 수 있습니다.
- 모양 구분선: 미리 만들어진 모양을 사용하려면 기본값을 선택하고 SVG 코드를 사용하여 자신의 모양 구분선을 업로드하려면 사용자 지정을 선택합니다.
- 모양 유형: 24개의 기본 모양 중에서 선택하십시오. Curve, Curve Opacity, Curve Asymmetrical, Curve Asymmetrical Opacity, Book, Spear, Arrow, Mountains, Clouds, City, Triangle, Pyramids, Tilt, Tilt Opacity, Ray Opacity, Fan Opacity, Swoosh , Swoosh Opacity, Waves, Waves Opacity, Hills, Hills Opacity, Flow 및 Flow Opacity.
- 모양 SVG: 사용자 정의 SVG 코드를 선택합니다. 색상 옵션으로 수정하지 않는 한 사용자 정의 SVG는 원래 색상을 유지합니다. 사용자 정의 SVG를 사용하는 경우 SVG가 SVG 파일이 아닌 SVG 코드로 삽입되는 것이 중요합니다. SVG 코드를 입력하기만 하면 멀티미디어 추가 옵션을 사용하여 이 작업을 수행할 수 있습니다. 이렇게 하면 사이트의 다양한 부분에서 사용자 지정 SVG를 쉽게 할당하고 수정할 수 있습니다. 또한 사용자 정의 색상을 적용할 수 있습니다.
- 반전된 모양 : 반전된 모양을 사용하려면 이 옵션을 선택합니다.
- 모양 뒤집기: 이 옵션은 모양 구분선을 수평으로 뒤집습니다.
- 모양 높이: 모양 구분선에 대한 사용자 정의 높이를 픽셀 또는 백분율로 설정합니다. 높이가 픽셀로 지정되면 모양 구분자는 중단점을 사용하여 더 작은 장치 또는 뷰포트에 대한 응답으로 조화롭게 크기를 조정합니다. 1500픽셀 이상의 디스플레이 크기는 원래 높이 값을 사용하고, 1499px에서 1180px까지의 디스플레이 크기는 80%로, 1179px에서 960px까지는 65%로, 959px에서 570px까지는 50%로, 569px 미만은 25%로 확장됩니다. 첫 번째 중단점 모양 구분선의 높이입니다.
- 모양 색상: 모양 구분선에 대해 단색을 선택합니다. 기본 색상은 흰색입니다. 이미 포함된 SVG를 업로드하지 않는 한 그라디언트를 사용할 수 없습니다.
- 모양 불투명도: 모양 구분선에 대한 사용자 정의 불투명도를 설정합니다.
- 모양 비율: 이 설정은 모양 종횡비를 유지합니다. 너비와 높이 사이의 원래 비율을 유지하기 위해 모양이 캔버스 외부로 확대됩니다. 이 옵션은 구분선이 구름 또는 도시 기본 모양과 같이 정확한 모양을 유지해야 하는 경우에 유용합니다.
- Shape Safe: 안전한 패딩 영역을 활성화하려면 이 옵션을 선택합니다. 이 옵션은 내용이 겹치지 않도록 위치를 설정합니다.
- 모양 Z-색인: 콘텐츠 위 또는 아래에 모양 구분선을 배치하도록 설정합니다. Z-Index 컨트롤은 Uncode on Rows, Inner Rows 및 Columns에서도 사용할 수 있습니다. Z-Index 옵션을 결합하면 여러 레벨 간의 겹침과 교차를 기반으로 아름다운 효과를 만들 수 있습니다.
- 모바일에서 숨겨진 모양: 이 옵션을 선택하면 소형 장치 및 태블릿에 대한 모양 구분선 가시성 옵션이 활성화됩니다.
결론
웹사이트 디자인에 관해서는 항상 개선의 여지가 있습니다. 모양 구분선을 추가하는 것은 Uncode를 사용하는 경우 훨씬 빠르게 수행할 수 있는 작업이며 실제로 페이지를 시각적으로 돋보이게 만들 수 있습니다.
Uncode를 사용하면 사이트의 스타일과 틈새 시장에 따라 24개의 고유한 모양 중에서 선택할 수 있습니다. 모양 구분선을 최대한 활용하려면 중요한 섹션과 정보를 강조 표시하는 데 사용하는 것이 좋습니다.
