Shopify 감사 페이지를 돋보이게 만드는 7가지 유용한 팁
게시 됨: 2022-02-12감사 페이지 또는 주문 확인 페이지는 고객이 구매를 완료하는 즉시 표시되는 랜딩 페이지를 말합니다.
실제로 사람들은 주문 및 배송 상태를 업데이트하기 위해 항상 감사 페이지를 방문합니다. 그러나 감사 페이지는 그보다 더 나은 성능을 낼 수 있습니다. 그것은 고객 충성도와 이익을 창출하는 훌륭한 도구가 될 수 있습니다!
Shopify 감사 페이지를 최적화할 방법을 찾고 있다면 제대로 찾아오셨습니다!
이 게시물에서는 기본 Shopify 감사 페이지를 수익 창출 자산으로 변환하는 데 유용한 팁을 보여 드리겠습니다.
방법을 알아보러 가자!
- Shopify 감사 페이지 최적화가 필수인 이유는 무엇입니까?
- 맞춤형 Shopify 감사 페이지를 만드는 방법
- Shopify 감사 페이지를 전환 중심으로 만드는 7가지 팁
- 개인적인 분위기를 주기
- 소셜 공유 버튼 추가
- 브랜드 시각화
- 반품 인센티브 제공
- 고객 서비스 및 추적 포함
- 신뢰 배지 표시
- 구매 후 설문 조사 삽입
Shopify 감사 페이지 최적화가 필수인 이유는 무엇입니까?
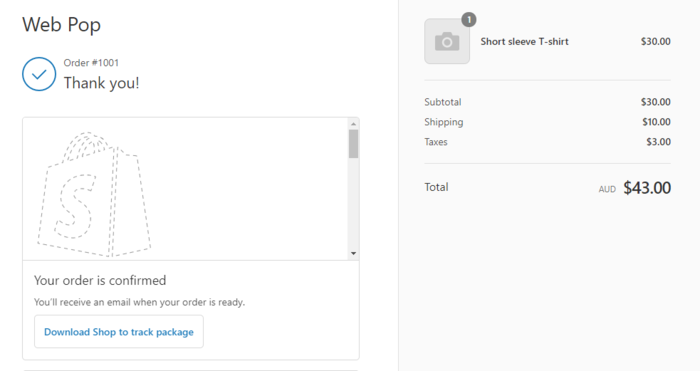
각 Shopify 스토어 테마는 서로 다른 감사 페이지를 구성합니다. 그러나 그것들은 모두 한 가지 공통점을 공유합니다. 그것들은 매우 기본적이고 덜 전환 중심적이라는 것입니다. 고객은 주문 요약 및 배송 업데이트에 대한 아이디어만 얻을 수 있습니다.

실제로 Shopify 감사 페이지에 적절한 최적화를 제공하면 사용자 쇼핑 경험을 크게 개선하고 상점에서 더 많은 판매를 유도할 수 있습니다.
첫째, 감사 페이지 링크가 포함된 이메일은 항상 100% 공개율을 받습니다. 온라인 쇼핑객은 주문 상태 및 배송 세부 정보를 보려면 해당 항목을 열어야 합니다.
해당 페이지에 할인 코드 또는 베스트셀러 항목과 같은 상향 판매 요소를 포함하면 고객이 이를 알아차리고 계속 쇼핑할 가능성이 있습니다.
또한 구매자는 배송 날짜를 추적해야 하기 때문에 주문 확인 페이지를 꽤 자주 방문해야 합니다. 구매 후 제안을 더 많이 볼수록 Shopify 스토어에서 더 많은 전환을 얻을 수 있습니다.
둘째, Shopify 감사 페이지를 사용자 정의하면 적은 노력으로 막대한 ROI를 얻을 수 있습니다. 이 사실을 고려할 때: 귀하는 상향 판매 이메일 열기 비율을 10%에서 15%로 늘리기 위해 고군분투하는 반면 감사 페이지에서 상향 판매할 때 그 비율은 최대 100%에 도달합니다.
게다가 감사 페이지가 이미 존재하기 때문에 전체 프로세스에 많은 노력이나 비용이 필요하지 않습니다. 최적화를 위한 올바른 도구를 찾기만 하면 됩니다. 도구 구입 비용과 광고를 비교하면 버킷에 불과합니다.
맞춤형 Shopify 감사 페이지를 만드는 방법
Shopify는 기본 감사 페이지를 사용하지만 기본적으로 페이지를 편집하거나 사용자 정의할 수 있는 제한된 옵션을 제공합니다. 상점 소유자는 Shopify 감사 페이지의 스타일을 지정하는 데 도움이 되는 타사 앱을 선택해야 합니다. 또는 많은 코드를 가지고 놀아야 합니다.
사용자 지정 Shopify 감사 페이지를 수동으로 만드는 방법과 작업을 단순화하는 데 도움이 되는 몇 가지 최고의 무료 Shopify 앱을 나열하는 방법을 안내해 드립니다.
Shopify 감사 페이지 수동으로 사용자 정의
JavaScript 또는 CSS 코드를 편집하면 감사 페이지에 이미지, 텍스트 상자, 버튼, 주문 상태 등을 삽입할 수 있습니다. 다음 단계를 따르십시오.
- Shopify 관리 대시보드에 로그인하고 설정 > 결제 > 주문 처리 로 이동합니다.
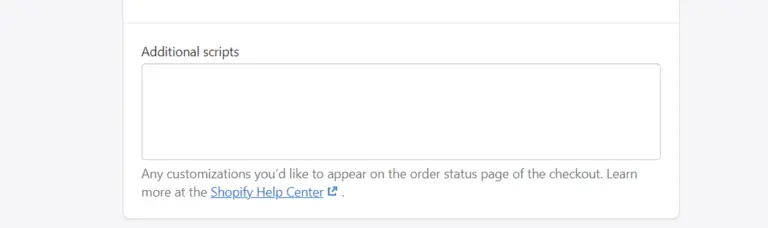
- 추가 스크립트까지 아래로 스크롤한 다음 이 코드 조각을 이 상자에 추가합니다.

<스크립트> Shopify.Checkout.OrderStatus.addContentBox( '<h2>CUSTOM_TITLE_HERE</h2>', '<p>CUSTOM_TEXT_HERE</p>', '<p>CUSTOM_TEXT_HERE</p>' ) </스크립트>
참고: 마찬가지로 이 형식을 사용하여 다른 요소를 삽입할 수 있습니다(예: 버튼의 경우 <button>, 이미지의 경우 <img>).
또는 테마를 편집하여 주문 확인 페이지의 스타일을 지정할 수 있습니다. 온라인 스토어 > 테마 > 작업 으로 이동한 다음 위에 코드를 붙여넣으면 완료됩니다.
Shopify 감사 페이지 스타일을 지정하는 앱
#1. 재전환 상향 판매 및 교차 판매 – $7.99/월부터 시작
이 앱은 감사 페이지를 상향 판매 및 교차 판매 도구로 바꾸는 마법사입니다. 드래그 앤 드롭 인터페이스는 감사 페이지를 쉽게 약화시키는 데 도움이 됩니다.
Reconvert는 2.5,000개 이상의 별점 5개 리뷰로 Shopify 커뮤니티에서 널리 승인되었습니다.
#2. 감사 페이지 사용자 정의 – $7.99/월부터 시작
감사 페이지 사용자 정의 도구는 드래그 앤 드롭 인터페이스와 수많은 위젯을 제공하여 원하는 대로 감사 페이지를 사용자 정의할 수 있습니다. 소셜 공유 버튼, 추천 제품, 동영상, 맞춤 메시지 등을 추가할 수 있습니다.
이 앱은 지금까지 인상적인 전체 평점 4.8점을 받았습니다.
#삼. 더 나은 감사 페이지 – $10/월부터 시작
다른 Shopify 감사 페이지 앱과 유사하게 Better Thank You Page에는 감사 페이지를 사용자 정의할 수 있는 12가지 위젯이 포함되어 있습니다. 이 앱을 사용하면 감사 페이지 비디오를 표시하고, 소셜 프로필을 삽입하고, 구매 후 설문조사 등을 수행할 수 있습니다.
이러한 강력한 기능 덕분에 이 앱은 전체 별점 4.7/5점을 받았습니다.
Shopify 감사 페이지를 전환 중심으로 만드는 7가지 팁
비즈니스 스타일에 따라 Shopify 매장마다 감사 페이지 디자인과 전환 중심 포인트가 다릅니다. Shopify 감사 페이지를 군중들 사이에서 돋보이게 하는 몇 가지 실행 가능한 팁을 강조합니다.
#1 개인적인 분위기를 주기
첫 번째이자 가장 중요한 감사 페이지 101은 개인적인 접촉을 제공하는 데 중점을 둡니다. 고객이 주문 확인을 위해 이름, 배송 주소와 같은 개인 정보를 입력하면 이 정보를 활용하여 감사 페이지에 포함할 수 있습니다.
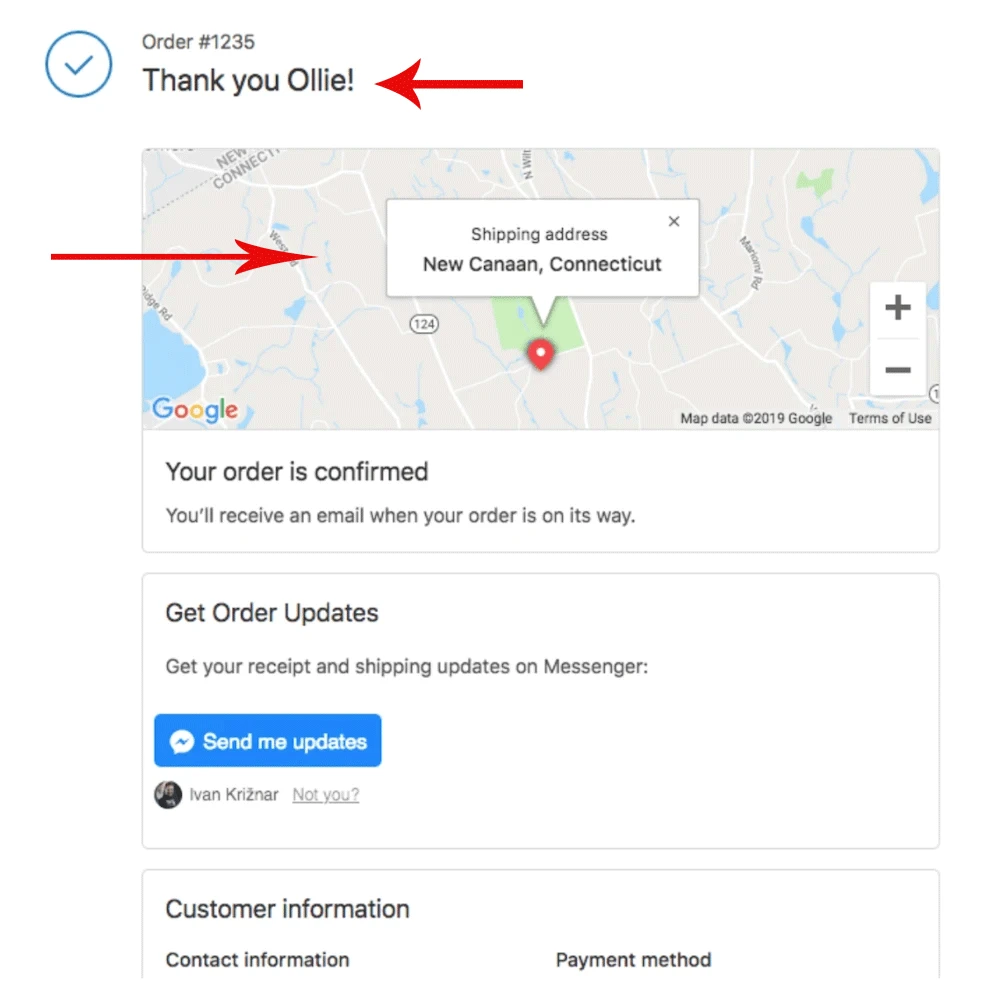
예를 들어 주문 코드를 표시하는 대신 박쥐에서 바로 주소를 지정할 수 있습니다. "Hello, Lucy" 또는 "Hi, Tom" 다음에 진심 어린 메모가 이어집니다. 이는 고객에게 가치 있는 존재라는 느낌을 줍니다.

또한 배송 주소가 포함된 Google 지도를 Shopify 감사 페이지에 통합하면 더욱 개인화됩니다.

이미지 소스
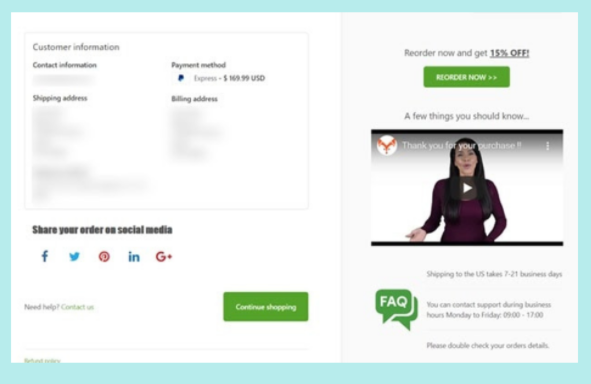
#2 소셜 공유 버튼 추가
소셜 미디어 버튼을 추가하면 고객이 소셜 플랫폼에서 Shopify 스토어에 참여할 수 있습니다. 팔로우하면 제품 업데이트, 신제품 출시 또는 핫딜 발표에 대한 알림을 받을 수 있습니다. 이는 온라인 쇼핑객의 반복 구매로 이어집니다.
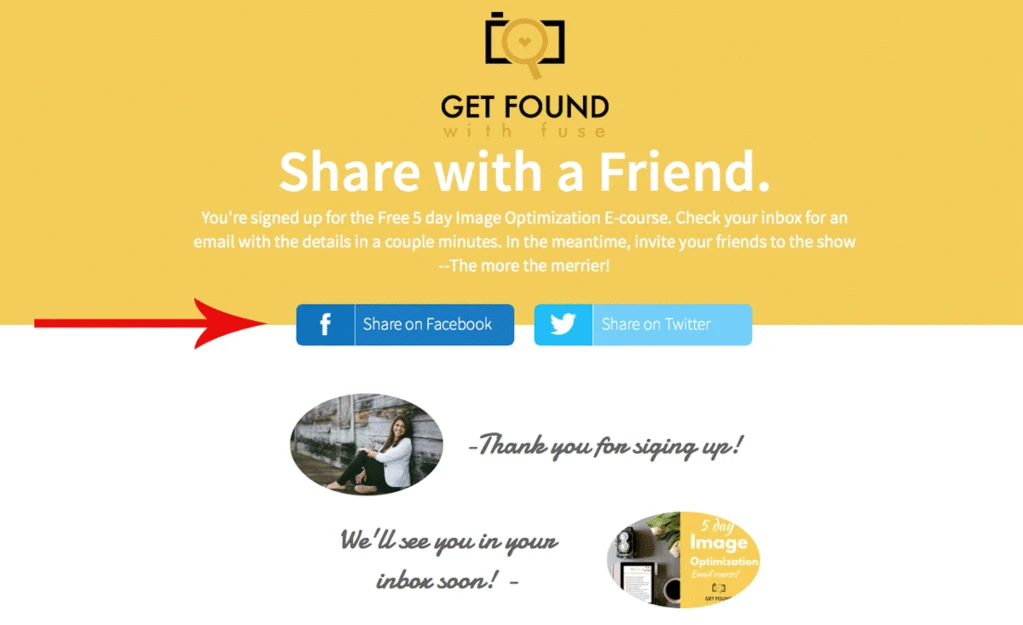
그들이 당신의 뜨거운 거래에 당첨되면 멋진 메시지로 축하하고 Facebook이나 Twitter에서 구매를 공유하도록 격려할 수 있습니다. 이것은 친구의 관심을 끌 수 있어 상점이 더 많은 매출을 올릴 가능성을 높일 수 있습니다.

이미지 소스
#3 브랜드 시각화
"더 많은 인상, 더 많은 전환"이라는 말이 있습니다. 즉, 다음 번에 더 많은 인상을 주기 위해서는 첫인상이 모든 것을 의미합니다.
감사 페이지는 고객에게 깊은 인상을 주고, 고객과 강력한 관계를 구축하고, 고객이 매장을 다시 찾게 만드는 첫 번째이자 가장 중요한 요소입니다.
어떻게 해서든 군중들 사이에서 눈에 띄게 만들어야 합니다. 하지만 어떻게?
기본 Shopify 감사 페이지는 잊어버리십시오. 일반적인 스타일은 수천 개의 다른 Shopify 구매 확인 페이지 중에서 돌처럼 가라앉을 것입니다. 대신 로고, 이미지, 독특하고 눈에 띄는 카피, 튜토리얼 및/또는 FAQ 비디오를 사용하여 시각화로 아름답게 꾸며야 합니다.
구매자는 배송 상태를 볼 수 있을 뿐만 아니라 Shopify 감사 페이지에서 제품 및 브랜드에 대한 아이디어도 얻을 수 있습니다.

이미지 소스
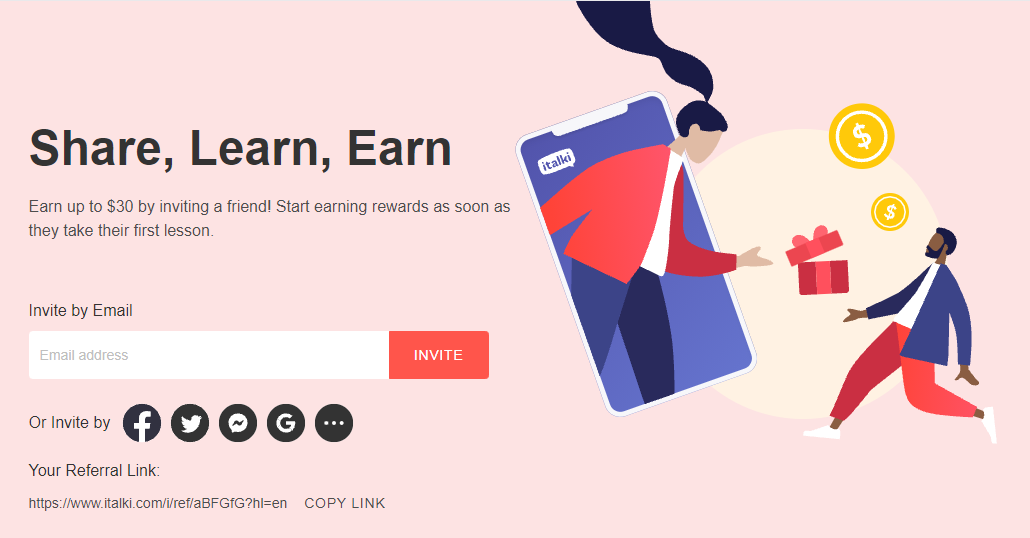
#4 반품 인센티브 제공
소셜 공유 버튼을 부착하는 것이 트릭을 수행하는 데별로 도움이 되지 않는다면 고객에게 인센티브를 제공하는 것이 액션을 유발할 수 있습니다. 특히 할인 코드나 추천 링크는 고객이 친척과 친구를 귀하의 브랜드로 추천하도록 유도할 수 있습니다.
Italki는 이 트릭을 효과적으로 활용했습니다. 학습자가 Italki로 시험 수업을 마칠 때마다 다른 회원을 커뮤니티에 가입하도록 초대하는 추천 링크를 보냅니다.
각각의 성공적인 참조는 기존 학습자와 초보자 모두에게 윈-윈 상황을 가져올 것입니다. 전자는 학습 과정을 계속하기 위해 30달러를, 후자는 시험 수업에 대해 처음 10달러를 받습니다.

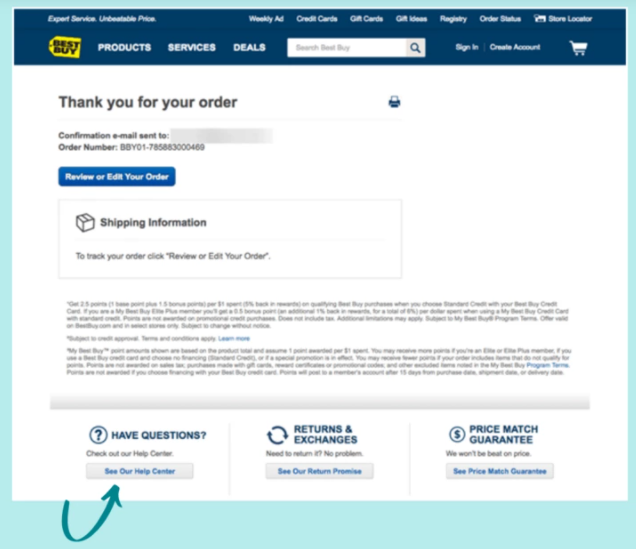
#5 고객 서비스 및 추적 포함
온라인 비즈니스에 최고 수준의 고객 서비스를 제공하는 엄청난 힘은 아무리 강조해도 지나치지 않습니다. 그것은 고객이 당신의 가게를 다시 찾게 만드는 가장 중요한 요소로 두드러집니다.
감사 페이지에서 직접 지원 옵션과 주문 추적을 제공함으로써 고객은 무료로 귀하의 웹사이트를 방문하고 지원 서비스를 검색할 수 있습니다. 이것은 "언제든지 우리에게 연락할 수 있습니다. 우리는 당신을 위해 여기 있습니다!"에 대한 귀하의 아이디어를 설명합니다.

이미지 소스
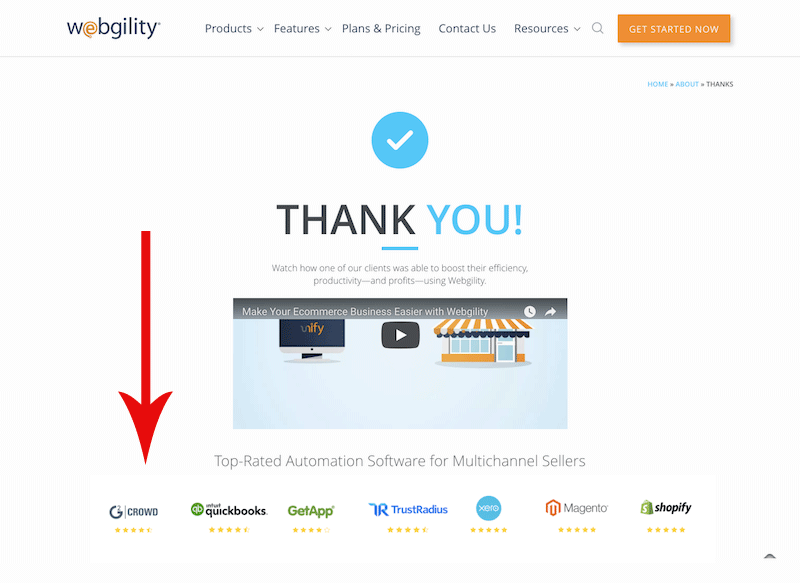
#6 신뢰 배지 표시
일반적으로 신뢰 배지는 제품 페이지와 결제 페이지에 표시되어 고객의 신뢰를 얻고 전환율을 높입니다.
Shopify 감사 페이지를 전환 기반으로 만들기 위해 최선을 다하고 있으므로 해당 페이지에 신뢰 배지를 표시하는 것은 좋은 생각입니다.
Google, Yelp Shopify의 별 5개 등급, 무료 배송 및 환불 보장과 같은 기타 보증은 물론 신뢰 배지를 통해 쇼핑객에게 확실한 확신을 줄 수 있습니다. 또한 이것은 당신과의 거래에 대한 그들의 자신감을 강화할 것입니다.

이미지 소스
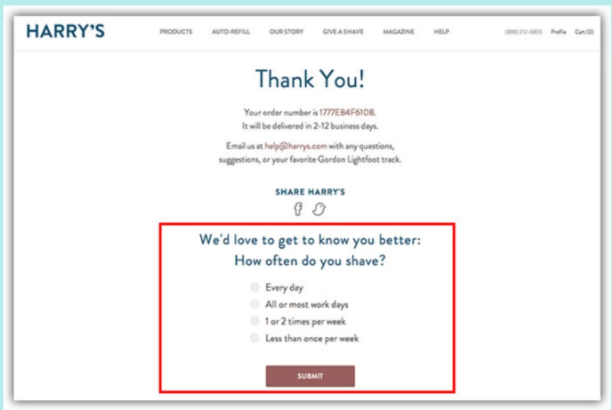
#7 구매 후 설문조사 삽입
사이트의 사용자 쇼핑 경험에 대해 더 많이 이해하기 위해 구매 후 설문조사를 삽입하여 감사 페이지를 설문조사 도구로 활용할 수 있습니다.
이를 통해 더 많은 고객 데이터를 수집할 수 있을 뿐만 아니라 현재 하고 있는 일이 옳고 그른지 알 수 있습니다. 여기에서 서비스, 제품 품질 또는 브랜딩 디자인을 개선할 수 있습니다.
문제는 설문 조사가 두 가지 모양의 칼이 될 수 있다는 것입니다. 긴 설문조사는 주의를 산만하게 하고 고객을 짜증나게 하며 고객을 멀어지게 할 수 있습니다. 짧고 간결하며 요점을 유지해야 합니다.

이미지 소스
Shopify 감사 페이지를 최적화할 때입니다!
이 기사에서는 Shopify 감사 페이지, 이를 사용자 정의하는 방법, 전환 중심으로 만드는 데 유용한 팁에 대한 단서를 제공했습니다.
모든 팁은 매우 쉽게 따라할 수 있습니다. 코딩 기술에 자신이 있다면 제안 사항을 수동으로 적용할 수 있습니다. 코드 사용이 마음에 들지 않는 경우 Shopify 앱을 사용하면 해당 프로세스를 간소화할 수 있습니다.
또한 Shopify 감사 페이지 앱에 대한 신뢰할 수 있는 선택을 제공했습니다. 그것들을보고 귀하의 사이트와 예산에 적합한 것을 선택하십시오.
Shopify 최적화에 대한 아이디어가 있습니까? 제안할 감사 페이지가 있습니까? 주저하지 말고 아래 의견에 제출하십시오.
