WordPress에 로그인할 때 다른 메뉴를 표시하는 2가지 방법
게시 됨: 2022-05-05WordPress를 사용하여 웹사이트를 구축하는 경우 탐색 메뉴 없이는 라이브 WordPress 웹사이트가 완성될 수 없습니다. 높은 검색 순위를 얻고 사이트 방문자를 유지하는 데 중요한 역할을 합니다.
포럼이나 회원 사이트와 같이 사이트에서 사용자가 로그인해야 하는 경우 동적 메뉴를 만들어야 할 수도 있습니다. 방문자가 로그아웃하거나 로그인하거나 특정 사용자 역할이 있을 때 방문자에게 다른 메뉴 항목을 표시하려고 합니다.
예를 들어 로그인한 사용자에게 프로필 링크를 표시할 수 있습니다. 또는 로그인하지 않은 사용자를 위해 로그인하거나 등록할 수 있는 링크를 표시합니다.
하지만 문제는 어떻게 그렇게 할 수 있느냐는 것입니다. 이 기사에서는 WordPress에 로그인할 때 다양한 메뉴를 표시하는 방법에 대한 심층적인 가이드를 제공합니다.
함께 알아보자!
- 동적 탐색 메뉴를 만들어야 하는 이유는 무엇입니까?
- #1 플러그인을 사용하여 동적 메뉴 만들기
- #2 코드를 추가하여 동적 메뉴 만들기
동적 탐색 메뉴를 만들어야 하는 이유는 무엇입니까?
사용자가 사이트에서 필요한 것을 쉽게 찾을 수 있도록 직관적이고 잘 구성된 메뉴를 갖는 것이 매우 중요합니다. 메뉴를 철저하게 구성하고 구성하는 것은 사이트에 대한 가이드처럼 작동해야 하므로 필수입니다.
즉, 방문자가 찾고 있는 콘텐츠로 이동해야 합니다.
귀하의 사이트를 성공적으로 만들기 위해서는 동적 메뉴가 필요합니다. 특히 로그인을 요구하는 웹사이트에서는 로그인한 사용자와 로그아웃한 사용자에게 표시되는 메뉴가 달라야 합니다.
그렇게 하면 로그인하지 않은 사용자가 콘텐츠를 볼 수 없도록 하고 로그인해야 합니다. 반면에 성공적으로 로그인한 사용자는 원하는 콘텐츠로 리디렉션됩니다.
또한 동적 메뉴는 명확한 표시를 제공하고 사이트를 사용자 친화적으로 만듭니다. 로그인한 방문자와 로그인하지 않은 방문자는 혼동 없이 다른 메뉴 항목으로 쉽게 이동할 수 있습니다.
이러한 모든 점을 통해 이제 웹 사이트에서 동적 메뉴가 얼마나 중요한지 명확해졌습니다. 이제 WordPress에 로그인할 때 다른 메뉴를 표시하도록 동적 메뉴를 설정하는 방법을 배울 차례입니다.
WordPress에 로그인할 때 다른 메뉴를 표시하는 2가지 방법
WordPress 사이트의 같은 위치에 여러 메뉴를 설정하는 데는 플러그인을 사용하거나 코드를 추가하는 두 가지 주요 방법이 있습니다.
#1 플러그인을 사용하여 동적 메뉴 만들기
WordPress에 로그인할 때 다른 메뉴를 표시하는 가장 간단한 방법은 플러그인을 사용하는 것입니다. 그러나 오늘날 사용 가능한 수많은 솔루션 중에서 가장 적합한 사용자 정의 메뉴 플러그인을 선택하는 것이 어려울 수 있습니다.
더 쉽게 사용할 수 있도록 사용자 메뉴 플러그인을 사용하는 것이 좋습니다. 이것은 로그인한 사용자가 있는 웹사이트를 위한 완벽한 플러그인으로 간주될 수 있습니다.

주요 특징들:
- 모든 사람, 로그아웃한 사용자, 로그인한 사용자 및 특정 사용자 역할과 같은 각 메뉴 항목을 볼 수 있는 사람을 제어합니다.
- 사용자가 사이트에 로그인할 때 사용자 정보를 표시합니다. 예: "안녕, 애니."
- 메뉴에 로그인, 등록 및 로그아웃 링크를 추가합니다.
WordPress에서 플러그인을 설치하고 활성화한 후 다음 단계에 따라 메뉴 항목에 가시성 제어를 적용하십시오.
- WordPress 관리 대시보드에서 모양 → 메뉴 로 이동합니다.

2. 메뉴에 새 항목을 추가하거나 기존 메뉴 항목을 확장합니다.
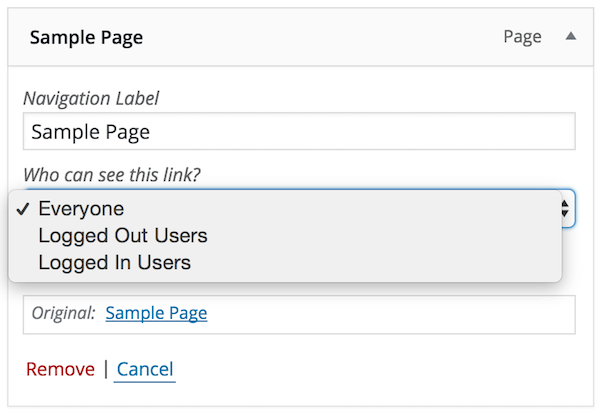
3. 누가 이 링크를 볼 수 있습니까? 드롭다운에서 모든 사용자, 로그아웃한 사용자 또는 로그인 한 사용자를 선택합니다.
변경하지 않으면 기본값이 Everyone 으로 설정됩니다.
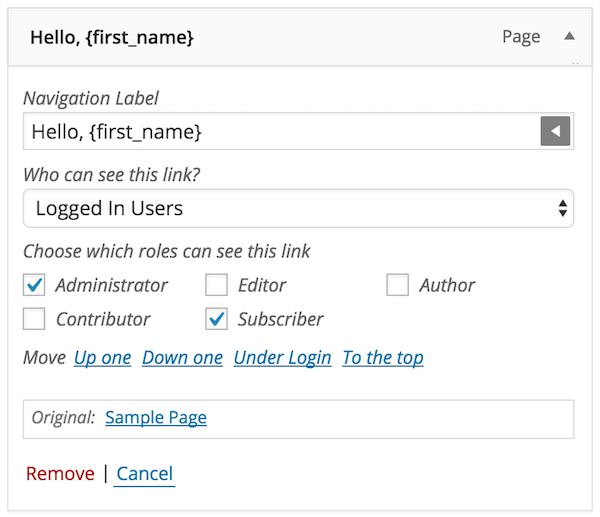
로그인한 사용자를 선택합니다. 그런 다음 메뉴 항목을 볼 수 있는 사용자 역할을 결정할 수 있습니다. 메뉴 항목을 특정 사용자 역할로만 제한할 수 있습니다.
4. 원하는 가시성 제어를 메뉴에 적용했으면 메뉴 저장 버튼을 누릅니다.


로그인한 사용자 를 선택한 경우 아래 가이드에 따라 사이트에 성공적으로 로그인한 후 정보를 표시하십시오.
- 탐색 레이블 필드로 이동하여 회색 화살표를 클릭합니다.
- 메뉴 항목에 표시할 사용자 정보를 정의합니다. 예: {first_name}, {last_name}, {username}, {display_name}, {nickname}, {email} .
- 메뉴 저장 버튼을 누릅니다. 이제 사용자가 사이트에 로그인하면 탐색 메뉴에 정보가 표시됩니다.

메뉴에 마지막으로 추가해야 하는 것은 사용자가 웹사이트에 로그인 및 로그아웃할 수 있는 링크입니다. 이 기능을 웹사이트에 추가하려면:
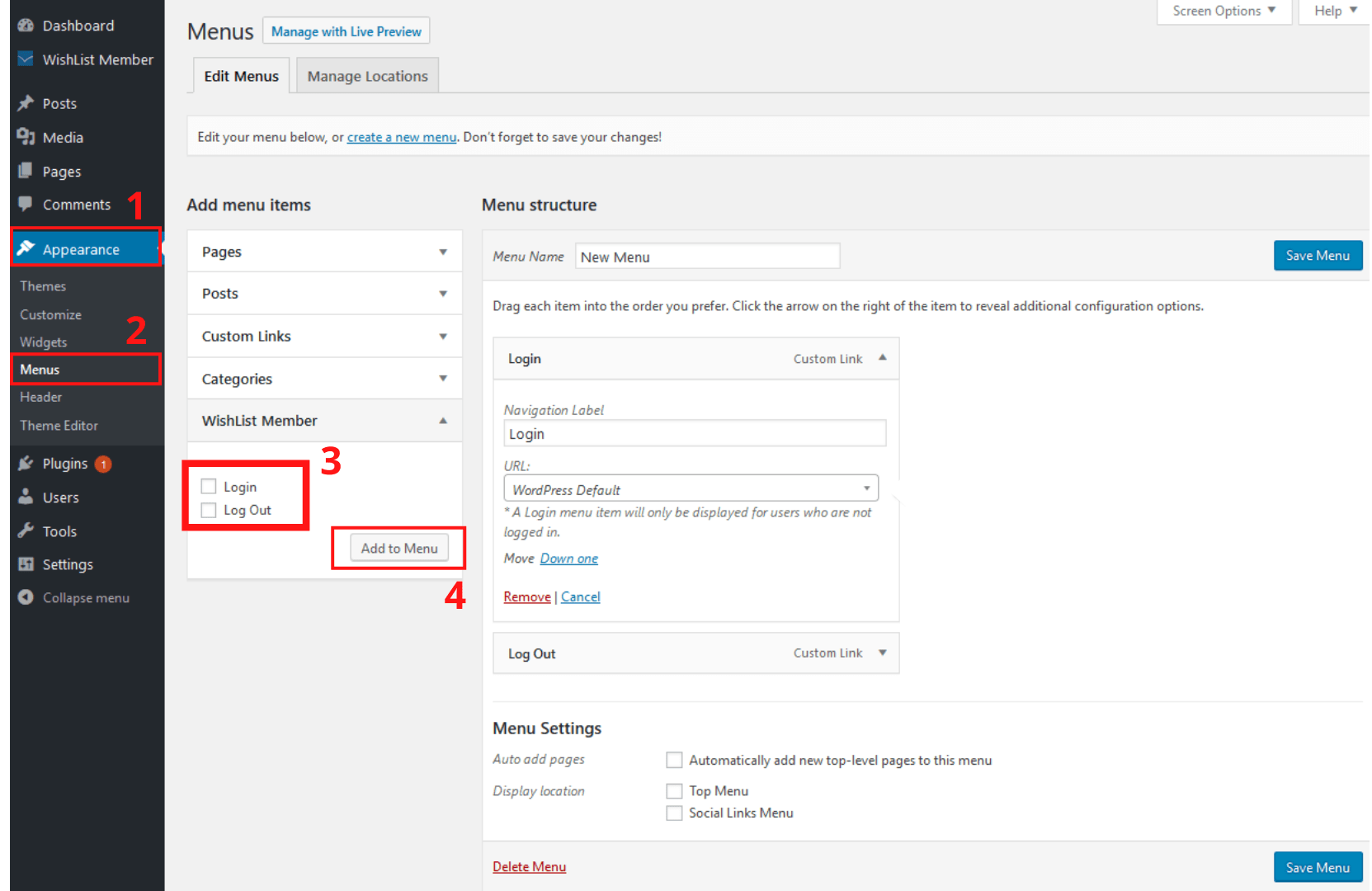
- 관리자 대시보드로 이동하여 모양 → 메뉴 를 클릭합니다.
- 메뉴 항목 추가 아코디언에서 사용자 링크 를 클릭하여 메뉴 항목을 확장합니다.
- 로그인 및 로그아웃 링크 확인란을 선택 하고 메뉴에 추가를 선택합니다.
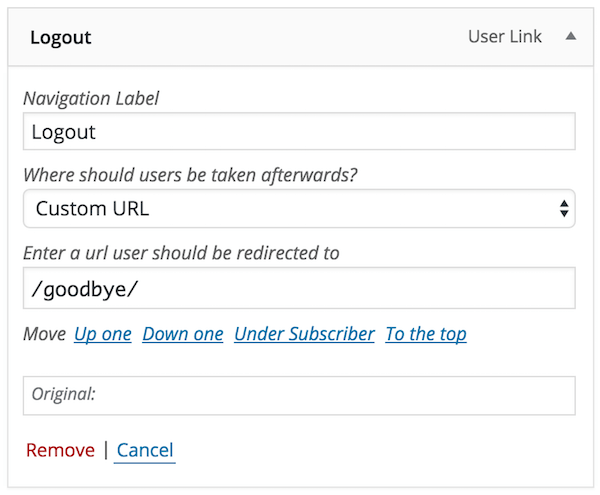
- 나중에 사용자를 어디로 데려가야 합니까?로 이동합니다. 필드, 드롭다운을 클릭하고 현재 페이지, 홈 페이지 또는 사용자 정의 URL 을 선택합니다.
변경하지 않으면 현재 페이지 가 기본 옵션이 됩니다.
사용자 지정 URL 을 선택하면 사용자가 리디렉션될 URL을 입력해야 합니다.
5. 메뉴 저장 버튼을 클릭하여 완료합니다.

#2 코드를 추가하여 동적 메뉴 만들기
WordPress에 로그인할 때 다른 메뉴를 표시하는 두 번째 방법은 수동으로 functions.php 파일에 코드를 추가하는 것입니다.
- 관리자 대시보드에서 모양 → 메뉴 로 이동합니다.
- 추가 메뉴 항목 에서 로그인 및 로그아웃 확인란을 선택합니다.
- 메뉴에 추가를 클릭하여 2개의 로그인 및 로그아웃 메뉴를 만듭니다.

4. 대시보드로 이동하여 모양 → 테마 편집기 를 클릭합니다.
5. 테마 파일 섹션에서 functions.php 를 선택한 다음 파일에 아래 코드를 추가합니다.
함수 my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = '로그인';
} 또 다른 {
$args['menu'] = '로그아웃';
}
$args 반환;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );그게 다야. 이제 로그인한 방문자에게는 로그인된 메뉴가 표시되고 등록되지 않았거나 로그아웃한 사용자에게는 다른 메뉴가 표시됩니다.
이 기술을 사용하면 WordPress 웹 사이트에 대해 두 가지 다른 메뉴를 설정할 수 있습니다. 이렇게 하면 로그인한 사용자나 로그아웃한 사용자의 메뉴를 언제든지 자유롭게 업데이트할 수 있습니다.
WordPress에 로그인하면 다른 메뉴를 표시할 준비가 되었습니다!
이 기사는 워드프레스에 로그인했을 때 다른 메뉴를 표시하는 2가지 간단한 방법을 보여주었습니다: 플러그인을 사용하고 functions.php 파일에 코드를 추가하는 것입니다.
로그인한 사용자와 로그인하지 않은 사용자를 위해 WordPress 메뉴를 사용자 정의하는 것은 케이크 조각에 불과합니다. 더 이상 기다리지 마십시오. 지금 시작합시다!
로그인 및 로그아웃 메뉴를 사용자 지정하는 방법을 배웠습니다. 로그인 양식을 사용자 정의하는 방법에 관심이 있을 수 있습니다.
