WordPress용 간단한 Elementor 메뉴: UX 개선을 위한 반응형 탐색 만들기
게시 됨: 2021-05-28방문자가 웹사이트를 계속 탐색하는 것을 누가 원하지 않습니까? 그리고 우리는 당신이 그들의 참여를 유지하는 방법에 대해 듣고 싶어할 것이라고 확신합니다. 이를 돕기 위해 웹사이트를 더 쉽게 탐색하고 참여도를 높일 수 있는 Simple Elementor Menu 라는 환상적인 새 위젯을 출시했습니다.

귀하의 웹사이트에는 방문자가 필요로 하는 모든 정보가 있을 수 있지만 방문자가 귀하의 사이트를 제대로 탐색할 수 없다면 이 모든 정보는 중요하지 않습니다. 그리고 사이트에서 물건을 찾는 것이 어렵다고 느끼면 주변에 머물지 않을 것입니다. 따라서 사람들이 더 쉽게 탐색할 수 있도록 잘 구성된 메뉴를 갖는 것이 중요합니다.
간단한 Elementor 메뉴로 사이트 탐색을 개선하는 이유는 무엇입니까?
사이트 탐색 을 개선해야 하는 데에는 여러 가지 이유가 있습니다 . 웹사이트에 적절한 탐색 메뉴가 있으면 사이트에 깊이를 더할 수 있습니다. 그리고 방문자가 귀하의 웹 사이트를 더 많이 탐색하도록 권장합니다. 사이트 탐색을 개선하기 위한 몇 가지 다른 이유를 살펴보겠습니다.
세션 시간 증가 및 이탈률 개선
탐색을 잘하면 웹사이트가 논리적 범주로 나뉩니다. 방문자가 웹사이트를 탐색하는 데 도움이 됩니다. 방문자가 Simple Elementor 메뉴 를 사용하여 카테고리를 명확하게 탐색할 수 있다면 웹사이트 작동 방식을 파악하는 데 시간을 할애할 필요가 없습니다. 방문 시간을 크게 늘리고 이탈률을 낮춥니다.
WordPress 웹 사이트의 디자인 향상
탐색 메뉴는 사이트의 아름다움을 높일 수 있습니다. 따라서 탐색 메뉴가 전체 웹사이트 디자인과 잘 맞는지 확인해야 합니다. Simple Elementor Menu 를 사용 하면 짧고 깔끔한 탐색 메뉴를 만들고 웹사이트를 더욱 멋지게 만들 수 있습니다.
잠재 고객이 쉽게 탐색할 수 있도록 지원
좋은 탐색 메뉴는 방문자가 웹사이트를 더 오래 탐색할 수 있게 하고 자신감을 줍니다. 그리고 사이트가 분류된 지식으로 가득 차 있다는 것을 아는 것은 잠재 고객이 귀하의 웹사이트가 제공하는 것에 더 관심을 갖게 만들 것입니다. 따라서 고객의 신뢰를 효과적으로 높일 수 있습니다.
Elementor 메뉴 위젯으로 사용자 경험을 개선하는 방법
방금 언급했듯이 방문자는 웹사이트에서 원하는 것을 쉽게 찾을 수 있는 것을 좋아합니다. 체계적이고 간단한 메뉴를 사용하여 웹사이트에서 제공해야 하는 내용을 명확하게 보여줄 수 있습니다. 따라서 Elementor 메뉴 위젯을 사용하면 사이트의 사용자 경험 측면에서 많은 도움이 될 수 있습니다.
 예를 들어 WooCommerce 웹사이트를 관리하는 경우 다양한 종류의 제품에 대해 다른 카테고리와 하위 카테고리를 만들 수 있습니다. 방문자가 원하는 유형의 제품을 찾는 데 몇 초 밖에 걸리지 않습니다.
예를 들어 WooCommerce 웹사이트를 관리하는 경우 다양한 종류의 제품에 대해 다른 카테고리와 하위 카테고리를 만들 수 있습니다. 방문자가 원하는 유형의 제품을 찾는 데 몇 초 밖에 걸리지 않습니다.
잠재 고객 또는 구독자이기 때문에 방문자가 떠나는 것을 원하지 않습니다. 이러한 일이 발생하지 않도록 하려면 Elementor 에서 체계적인 탐색 메뉴를 만들기만 하면 됩니다.
Essential Addons의 EA Simple Elementor 메뉴 위젯 소개
이제 아름답고 간단한 Elementor 메뉴를 만들 수 있으며 코딩이 필요하지 않습니다. 100만 명이 넘는 활성 사용자가 있는 가장 인기 있는 위젯 라이브러리 인 Elementor용 필수 애드온 에는 웹사이트를 돋보이게 하고 최대한 매력적으로 만드는 위젯이 너무 많습니다.
웹사이트를 위한 반응형 및 간단한 탐색 메뉴를 만들기 위해 Elementor용 EA Simple Menu 를 제공합니다. 이름에서 알 수 있듯이 방문자를 위한 간단한 메뉴를 만들어 방문자 유지율을 높일 수 있습니다.

준비된 레이아웃과 함께 제공되며 탐색 메뉴가 더 사용자 친화적으로 보입니다. 웹사이트의 사용자 경험을 향상하는 데 도움이 되므로 더 많은 사람들이 사이트를 방문하고 결국에는 웹사이트에 더 많은 참여를 유도합니다.
Elementor에서 간단한 메뉴를 만드는 방법은 무엇입니까?
Elementor에서 EA Simple Menu 위젯 을 활성화하고 사용하는 방법에 대해 이야기해 보겠습니다 . 먼저, 웹사이트를 위한 간단한 메뉴를 구축하기 전에 갖추어야 할 사항을 살펴보겠습니다.
간단한 메뉴를 만드는 데 필요한 것들
️ Elementor : 코딩 없이 웹사이트에 대한 간단한 메뉴를 만들고 싶다면 WordPress 웹사이트에 Elementor를 설치 및 활성화해야 합니다.
️ Elementor용 필수 애드온 : EA 단순 메뉴 위젯은 Elementor용 필수 애드온이므로 WordPress 웹사이트에서도 필수 애드온을 설치하고 활성화해야 합니다.
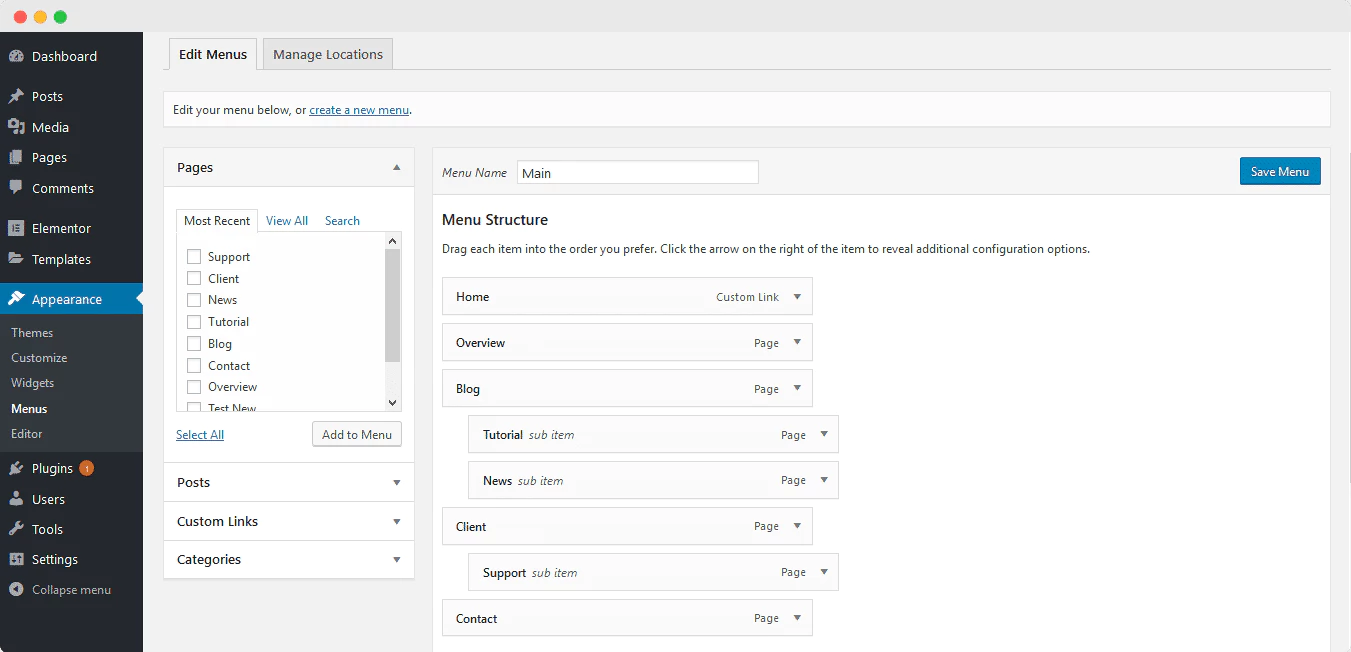
1단계: WordPress 대시보드에서 메뉴 만들기
먼저 위젯이 Elementor 페이지 편집기로 가져올 수 있도록 WordPress 대시보드에서 메뉴를 만들어야 합니다. 그러나 이미 만든 경우 이 단계를 건너뛸 수 있습니다.
wp-admin→Appearance→Menus 로 이동하면 됩니다 . 이제 메뉴를 만들고 메뉴에 이름을 지정한 다음 원하는 항목을 추가할 수 있습니다. 그런 다음 유형에 따라 항목을 재정렬하고 완료되면 저장을 누를 수도 있습니다.


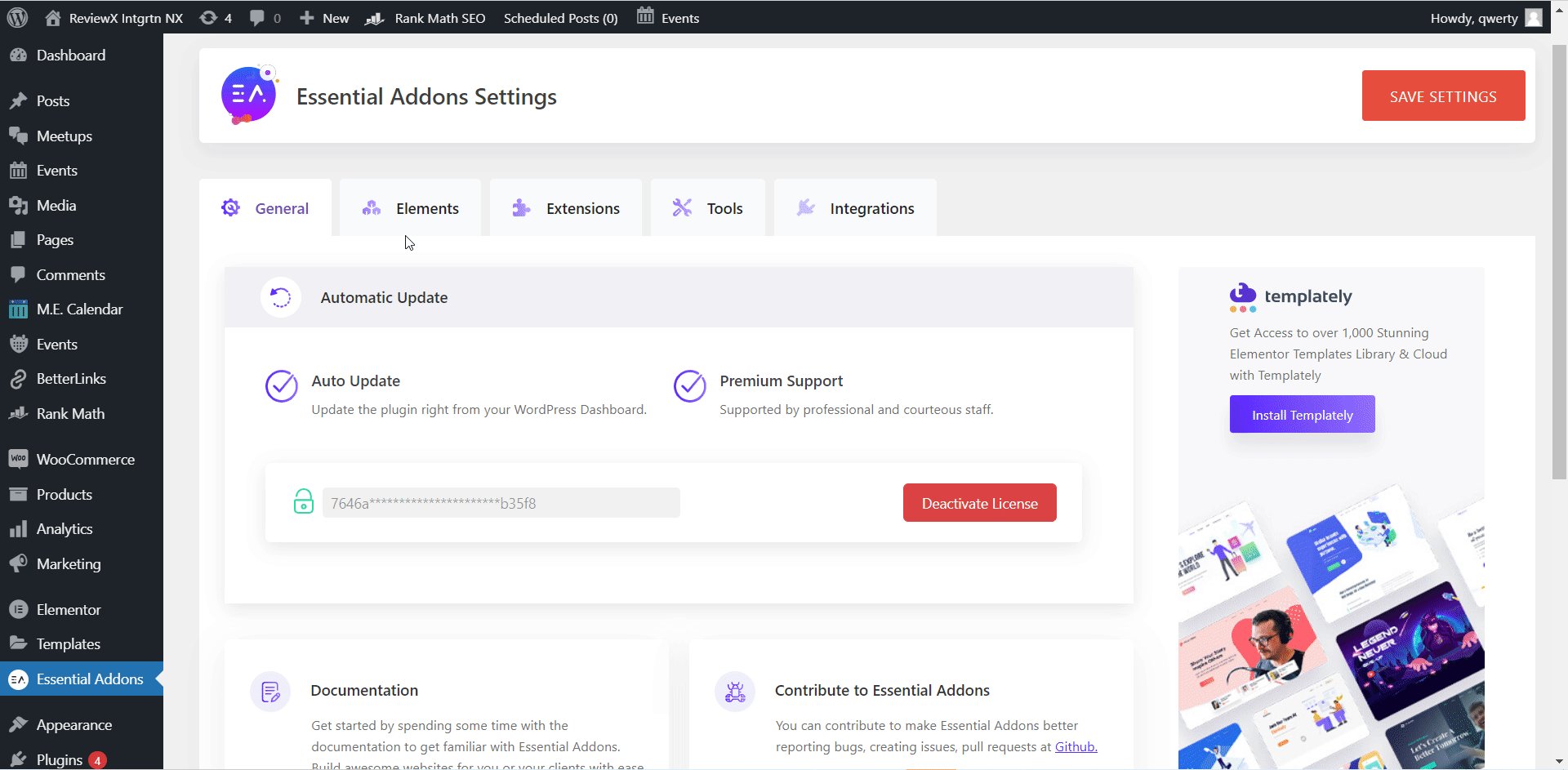
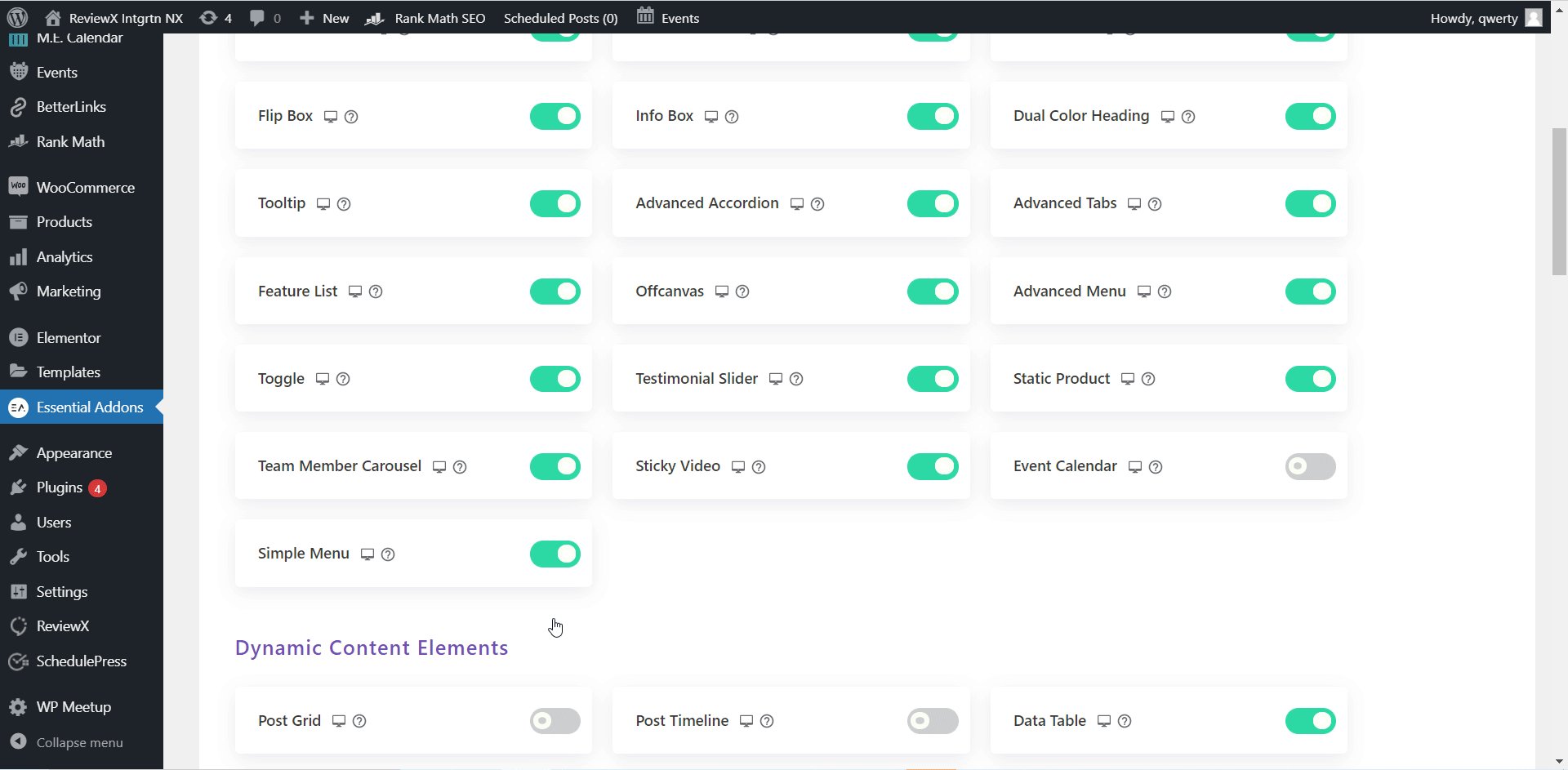
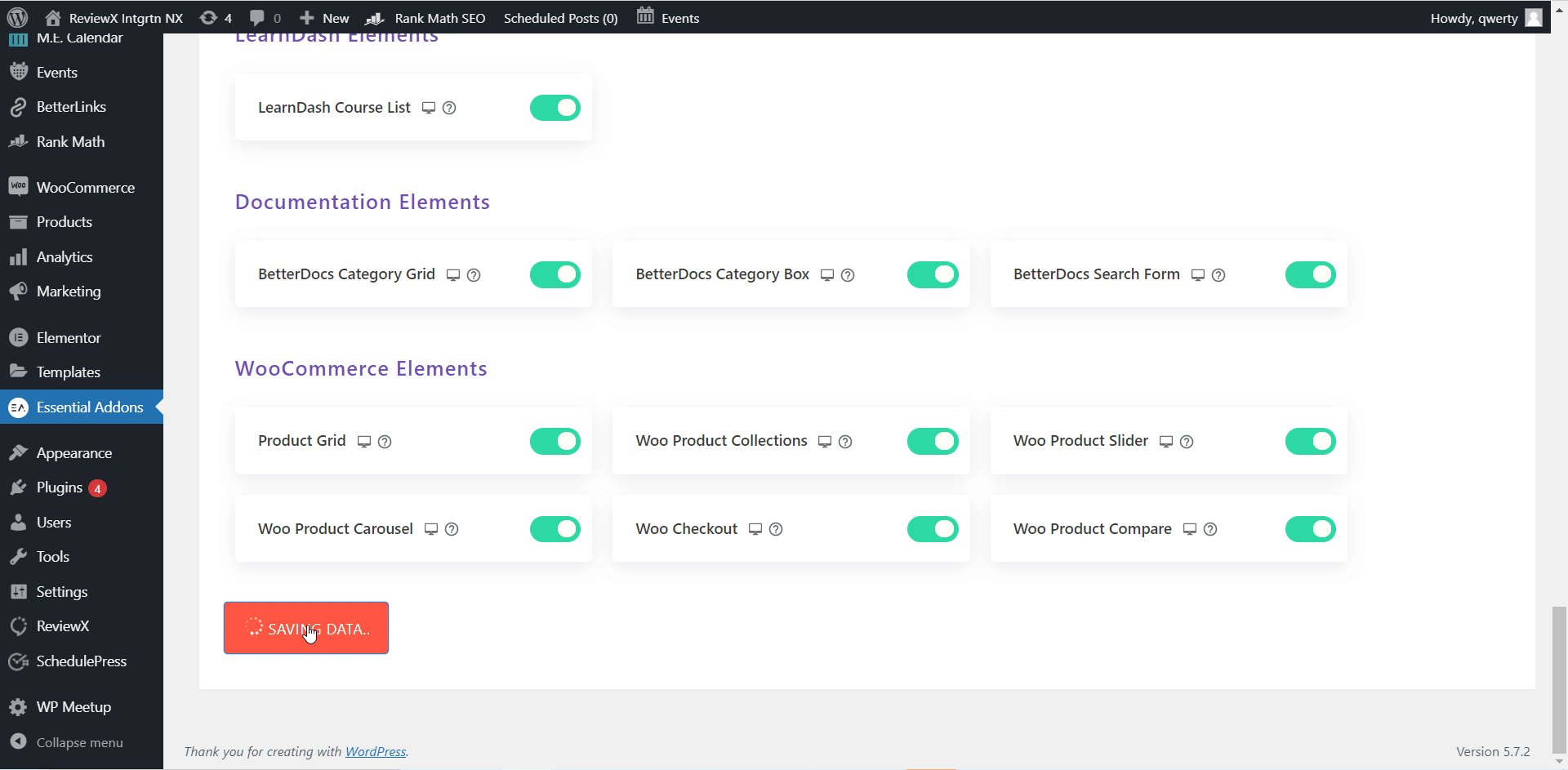
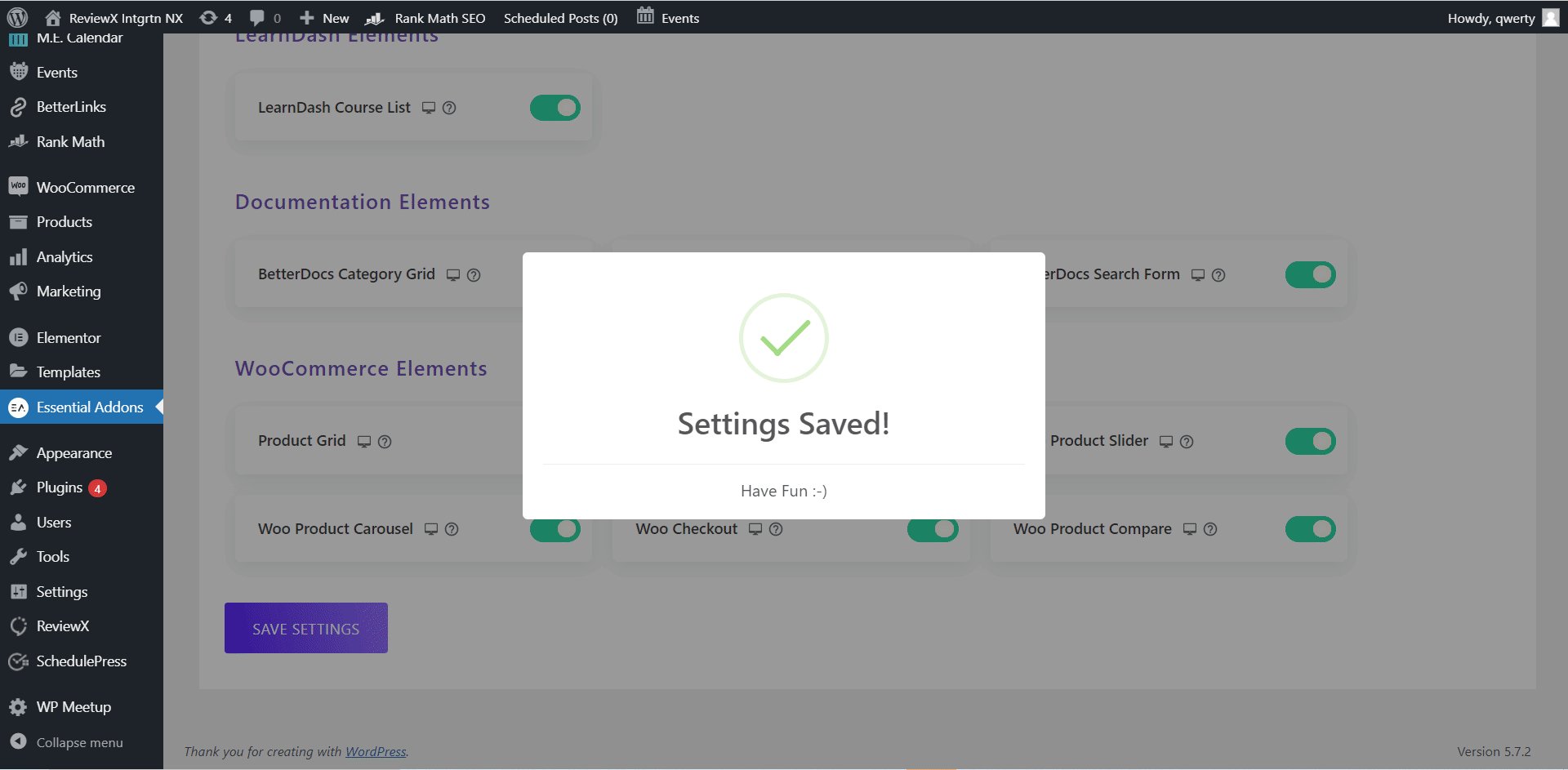
2단계: Elementor에서 EA 단순 메뉴 위젯 활성화
그런 다음 Elementor용 EA 단순 메뉴 위젯이 WordPress에서 활성화되어 있는지 확인해야 합니다. 필수 추가 기능 → 요소 로 이동 하여 '간단한 메뉴' 요소가 활성화되어 있는지 확인하십시오 . 그리고 완료되면 '설정 저장' 을 누르십시오 .

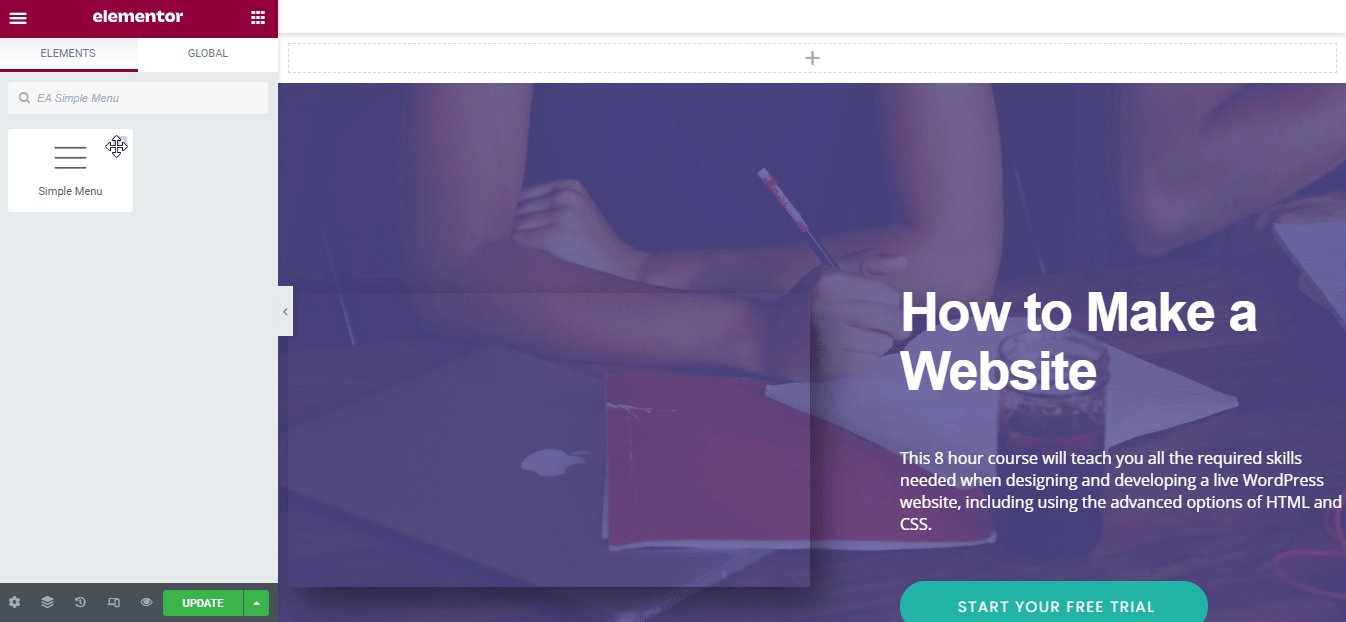
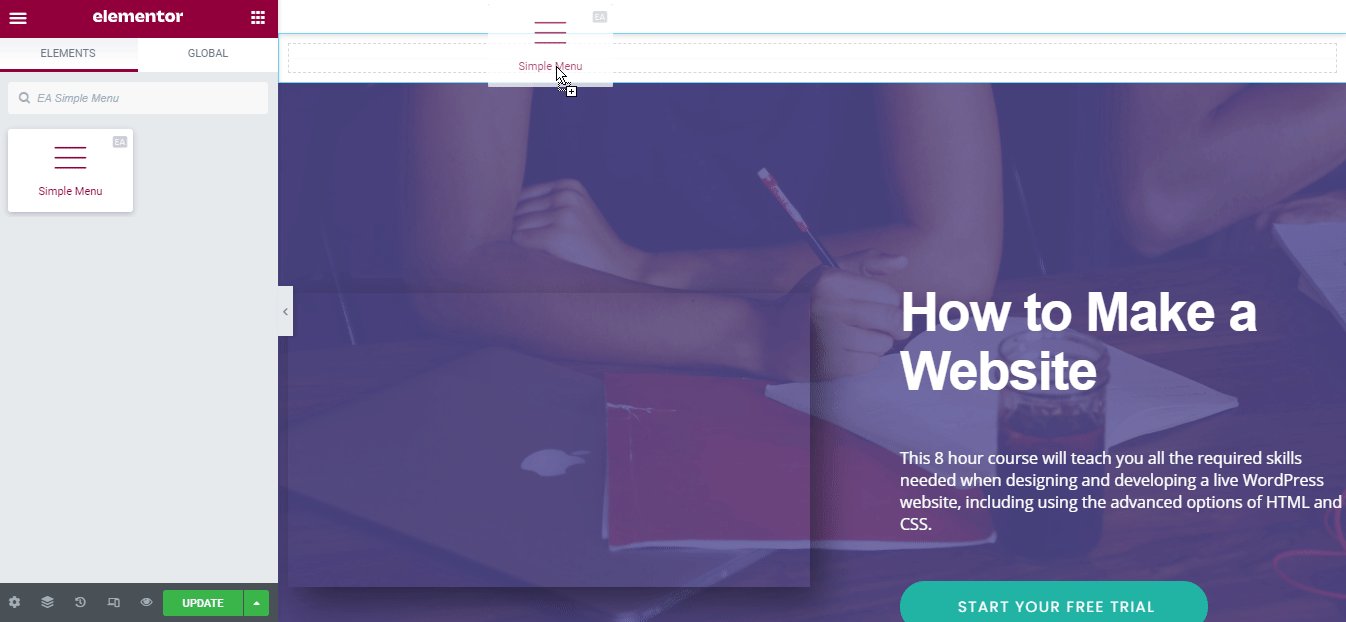
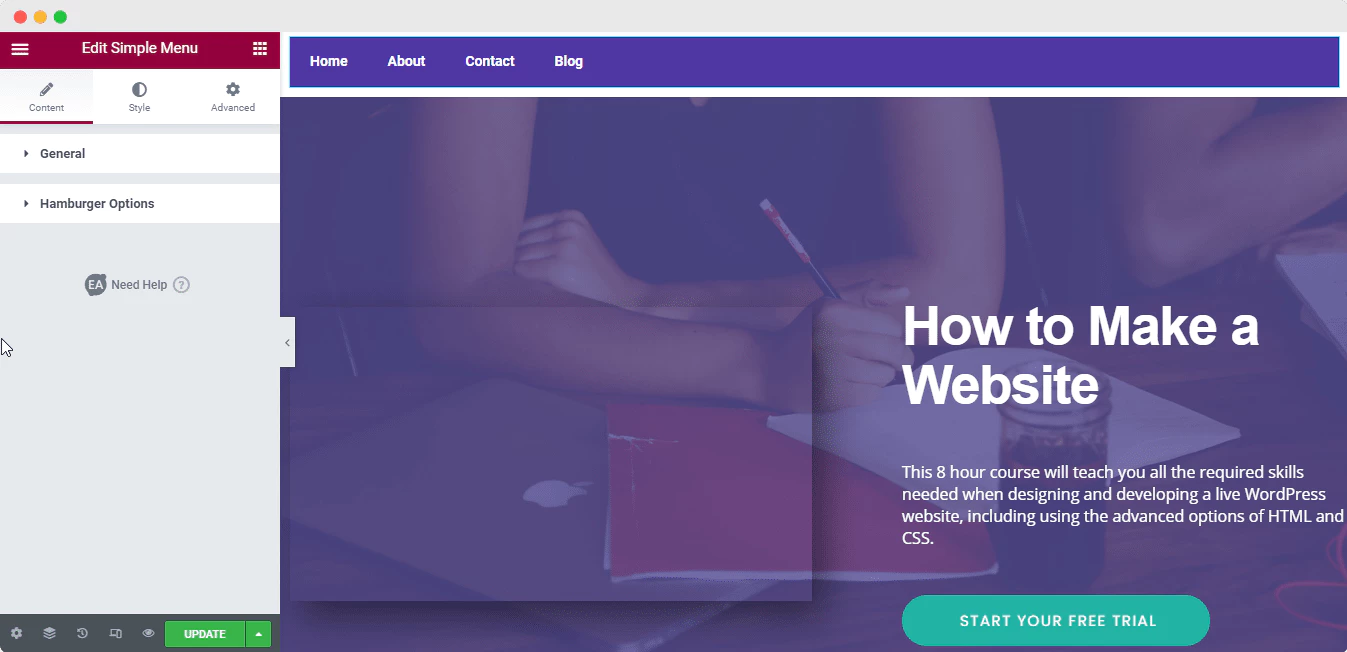
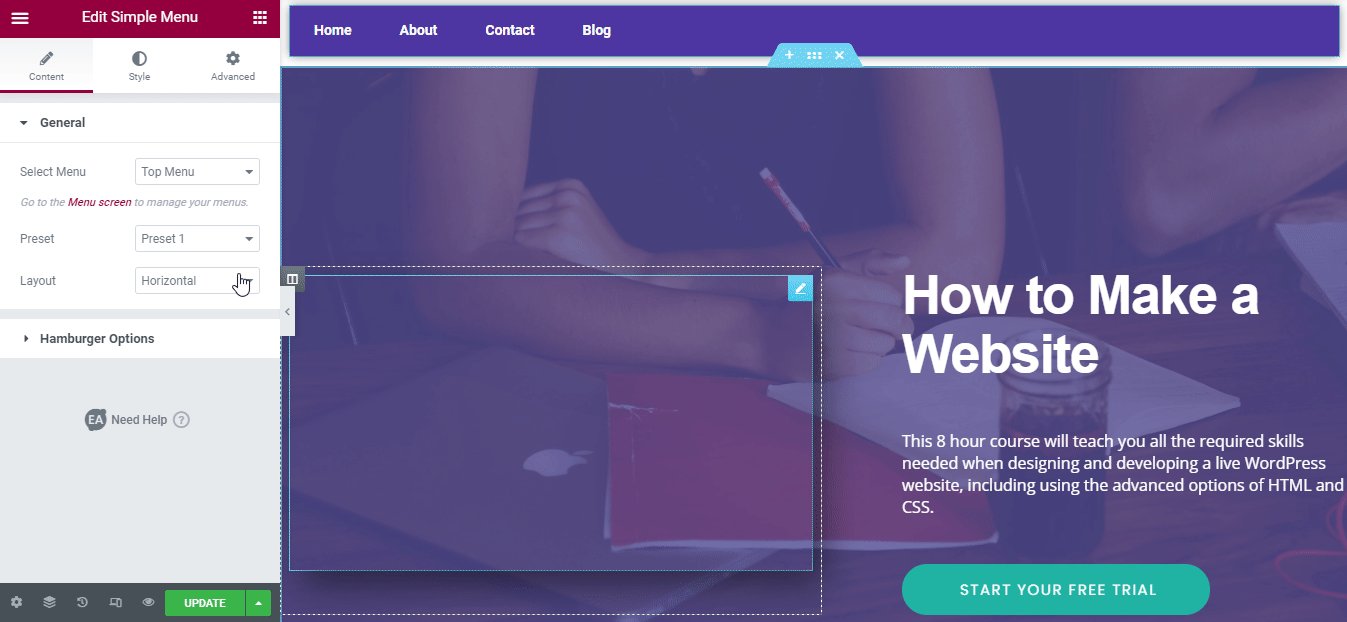
이제 메뉴를 원하는 위치로 돌아가서 Elementor builder를 엽니다. ' EA Simple Menu ' 요소 를 검색 하고 위젯을 원하는 섹션으로 드래그하기만 하면 됩니다. 그러면 해당 섹션에 메뉴가 추가됩니다.

3단계: 간단한 메뉴 콘텐츠 구성
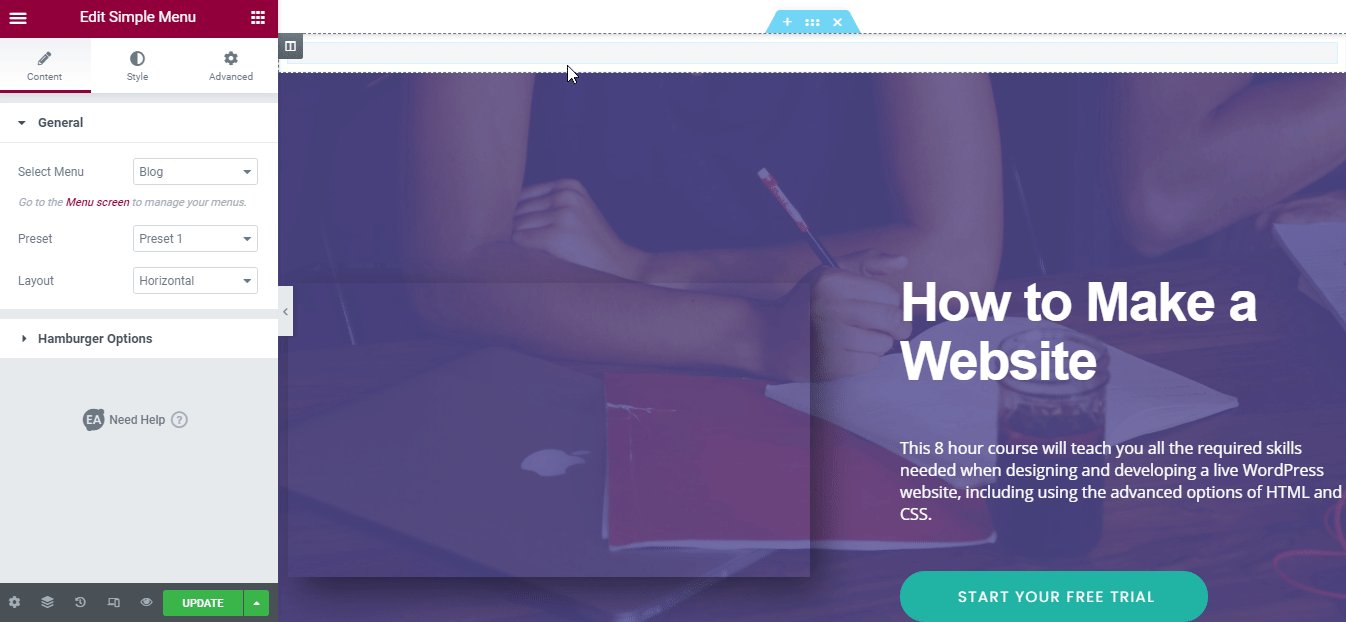
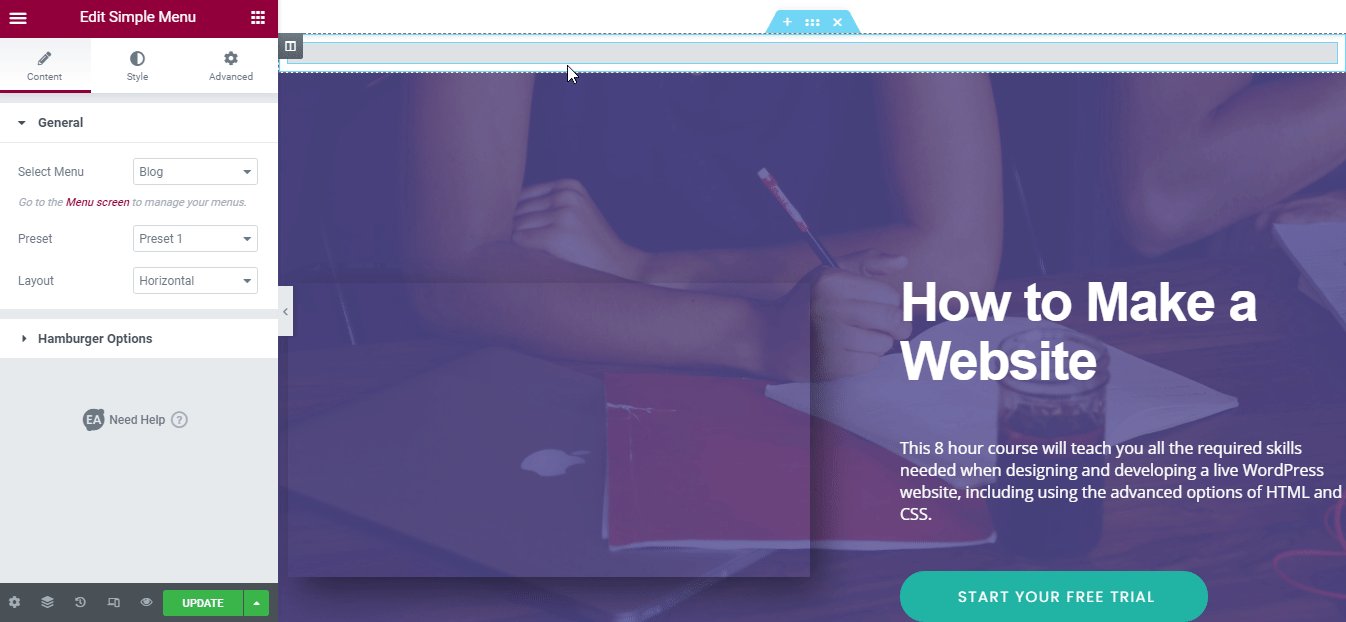
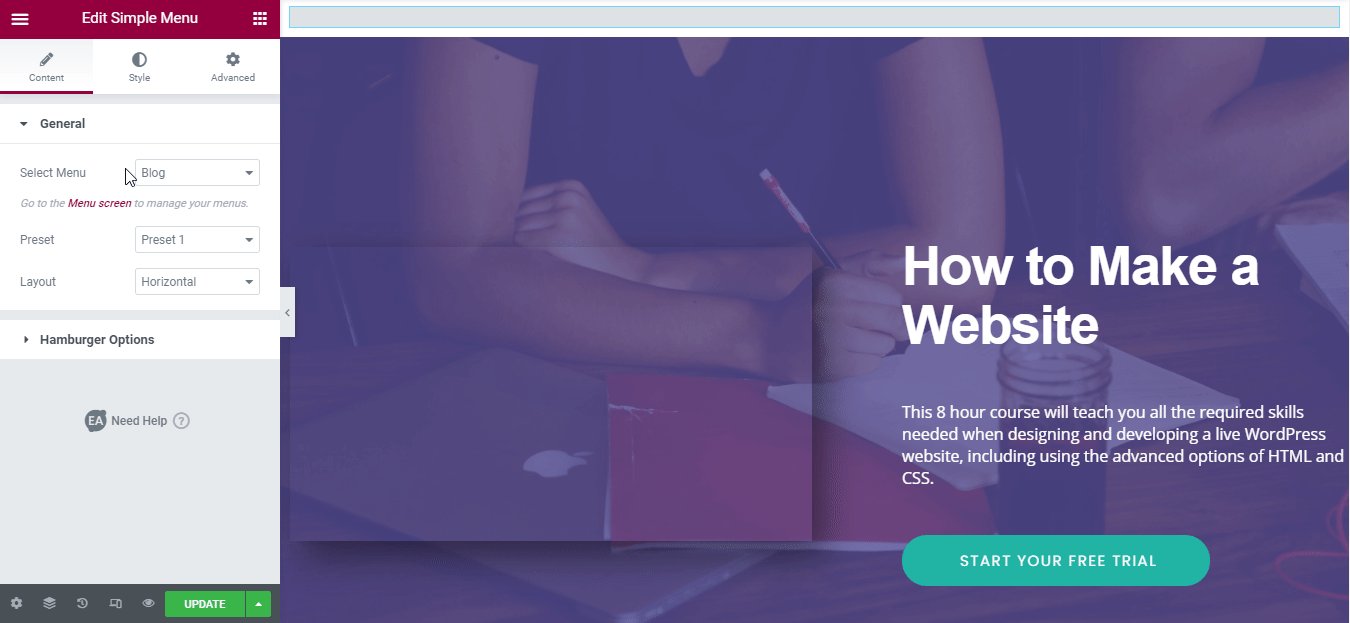
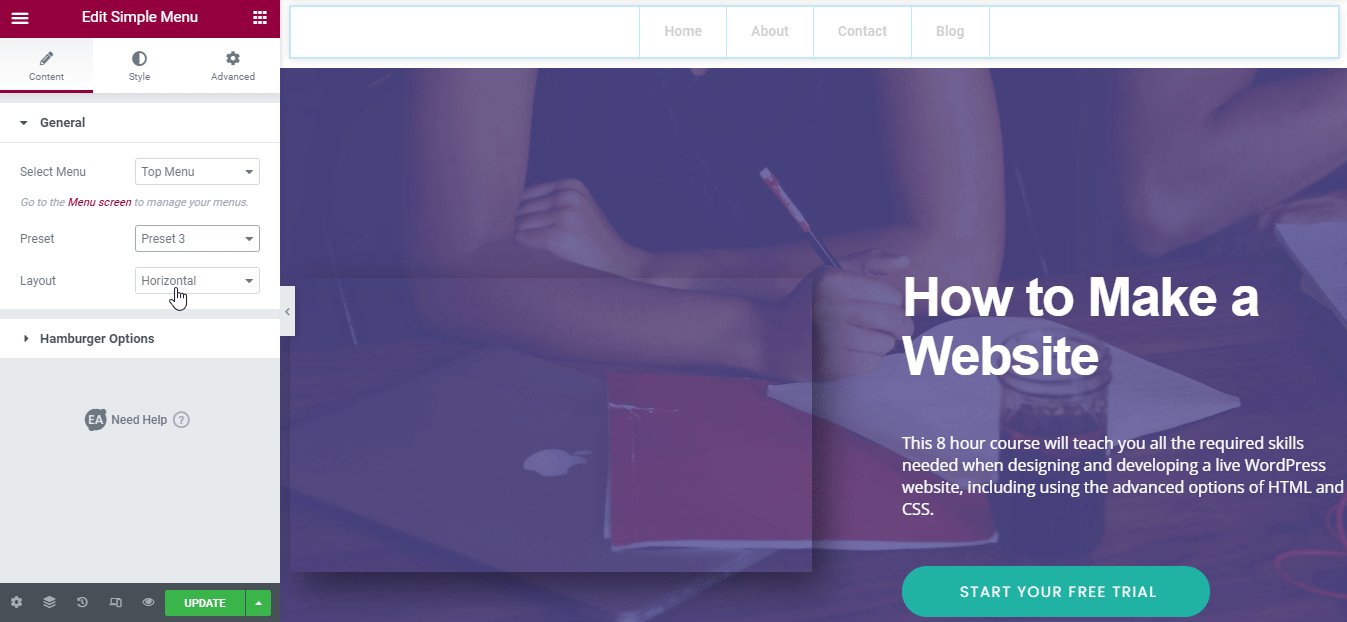
이 부분은 Elementor 에서 메뉴 콘텐츠를 구성하는 방법에 관한 것 입니다. '콘텐츠' 탭은 구성해야 하는 ' 일반' 과 '햄버거 옵션' 으로 구성되어 있음을 알 수 있습니다.

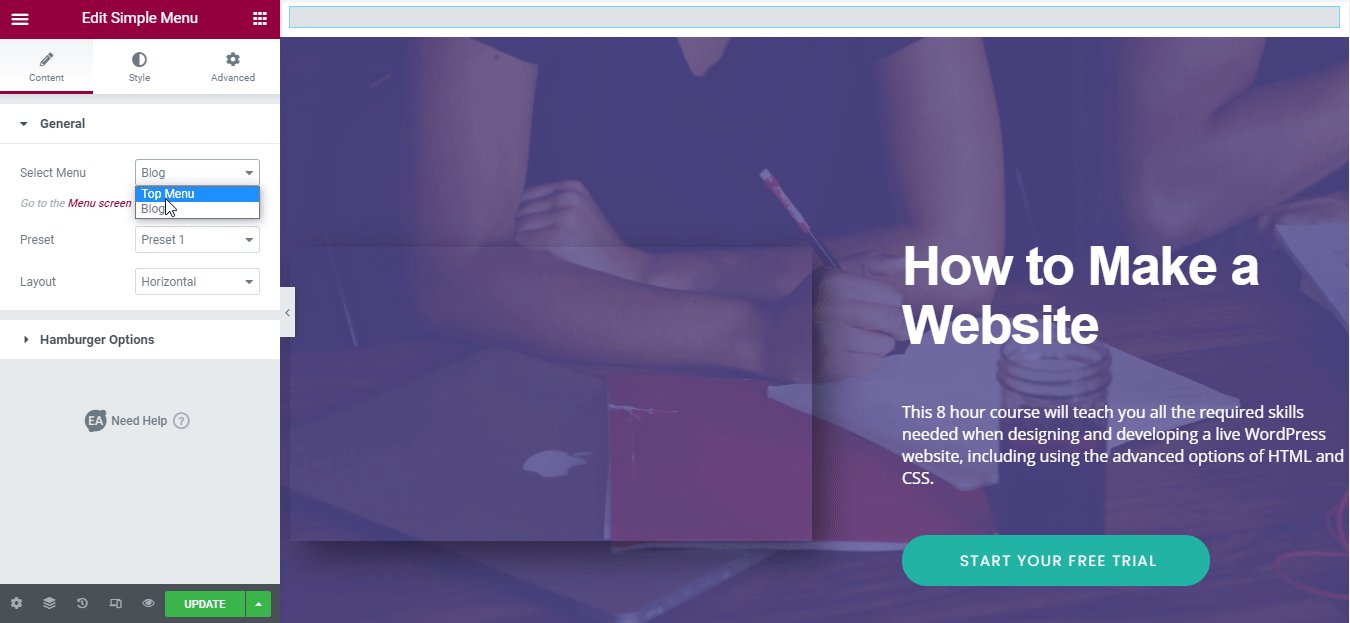
'일반' 탭 에서 이 위젯의 메뉴를 선택할 수 있습니다. 메뉴를 두 개 이상 만든 경우 드롭다운 메뉴에서 표시할 메뉴를 선택할 수 있습니다.

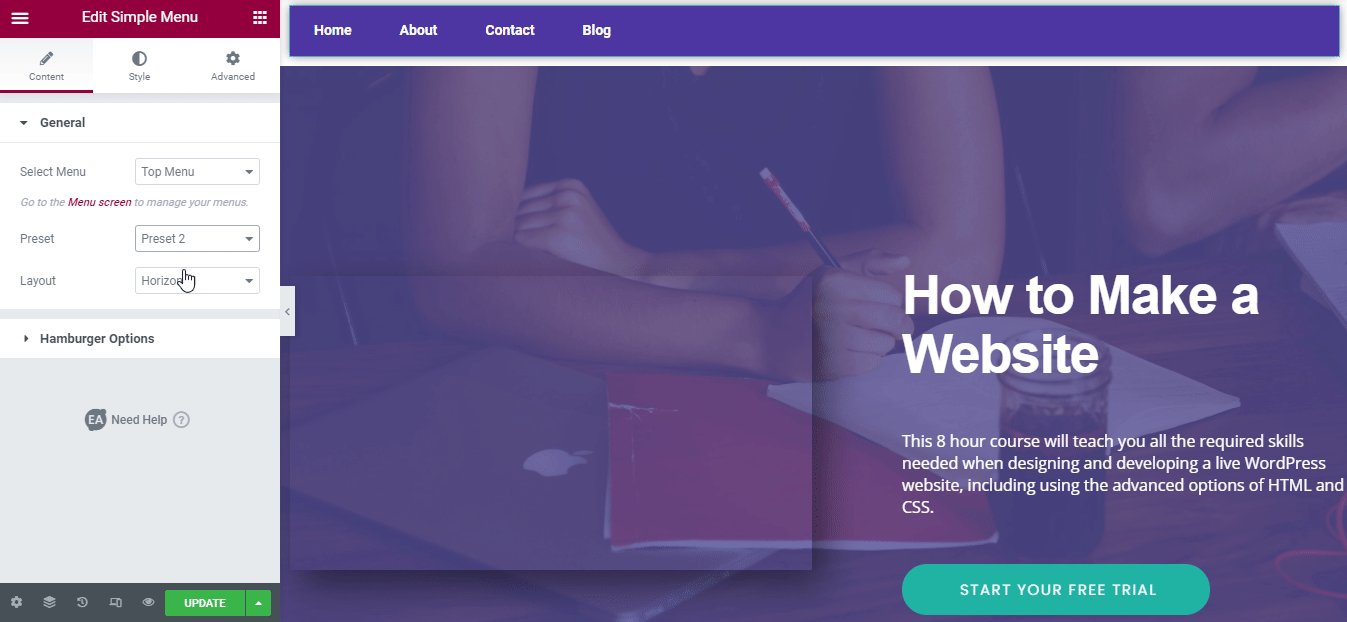
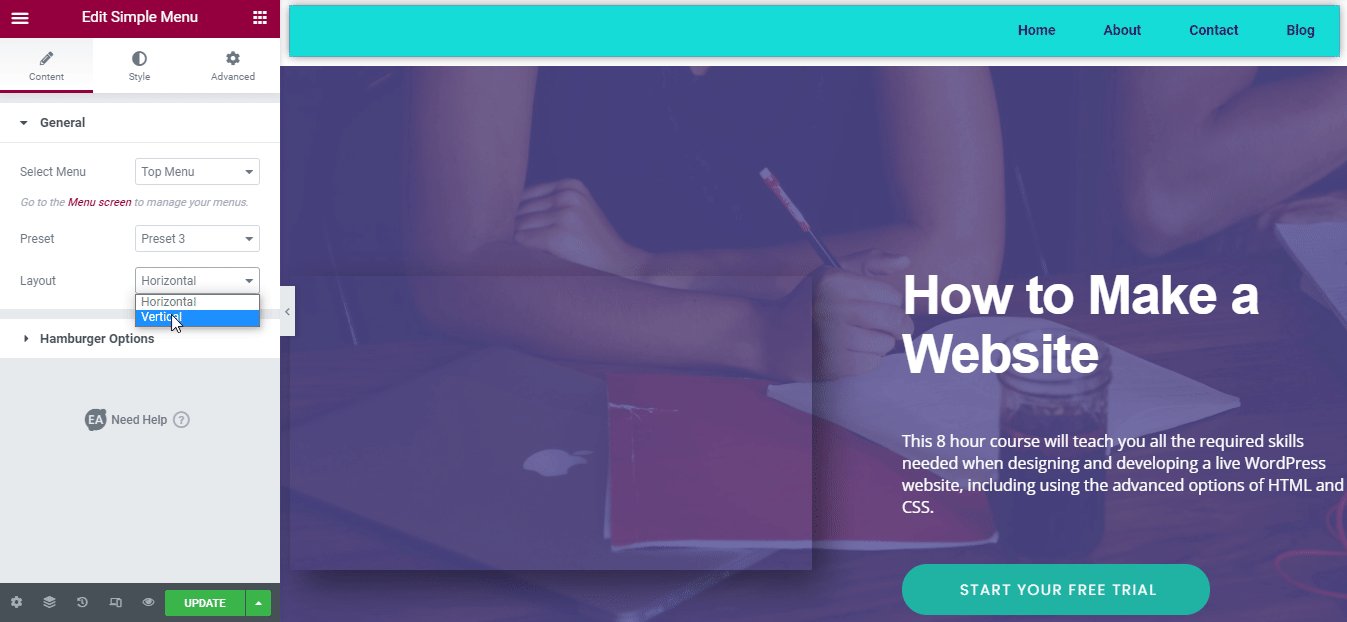
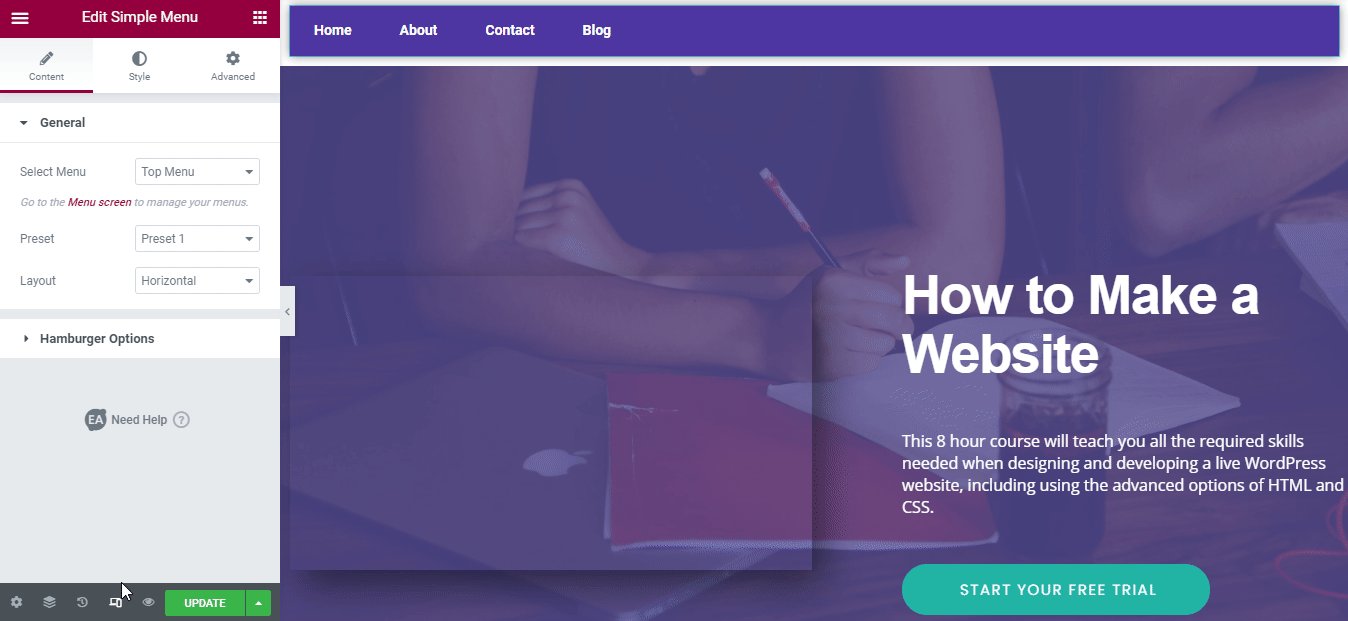
선택할 수 있는 3가지 사전 설정 옵션이 있으며 각각은 메뉴에 대해 서로 다른 전망을 가지고 있습니다. '레이아웃' 이라는 또 다른 섹션이 있습니다 . 여기에서 '가로' 와 '세로' 두 가지 모양 중에서 선택할 수 있습니다 . 페이지 미학과 잘 어울리는 것을 선택해야 합니다.

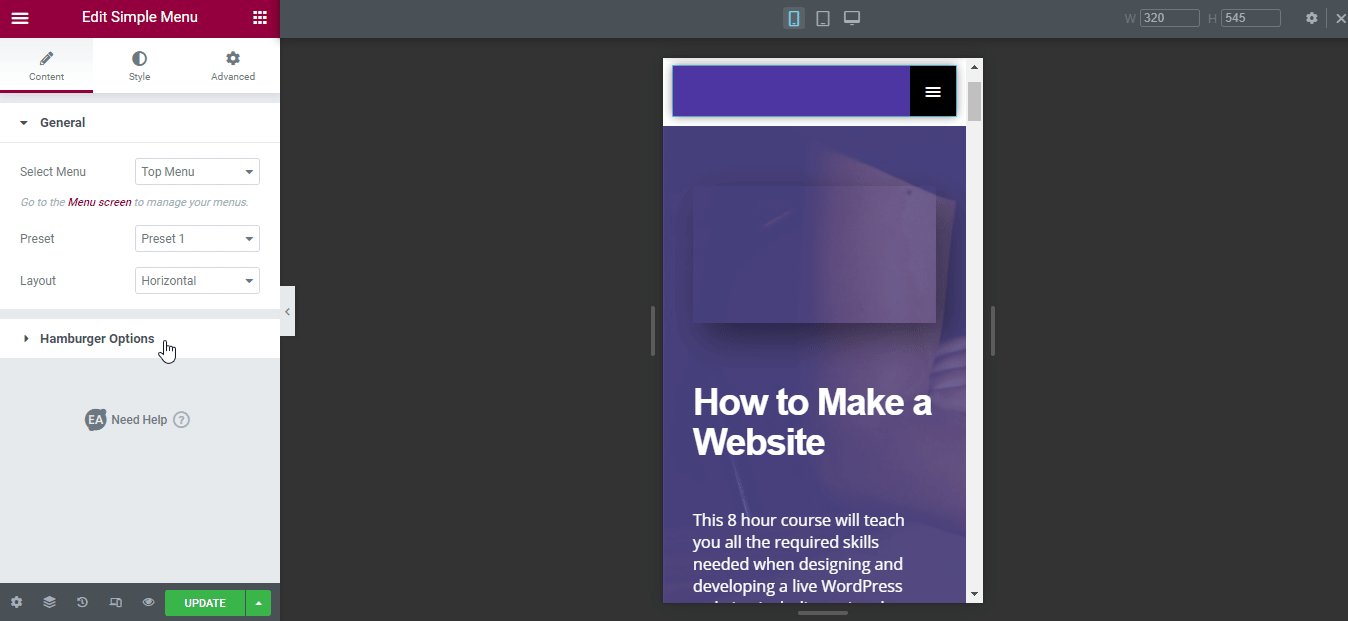
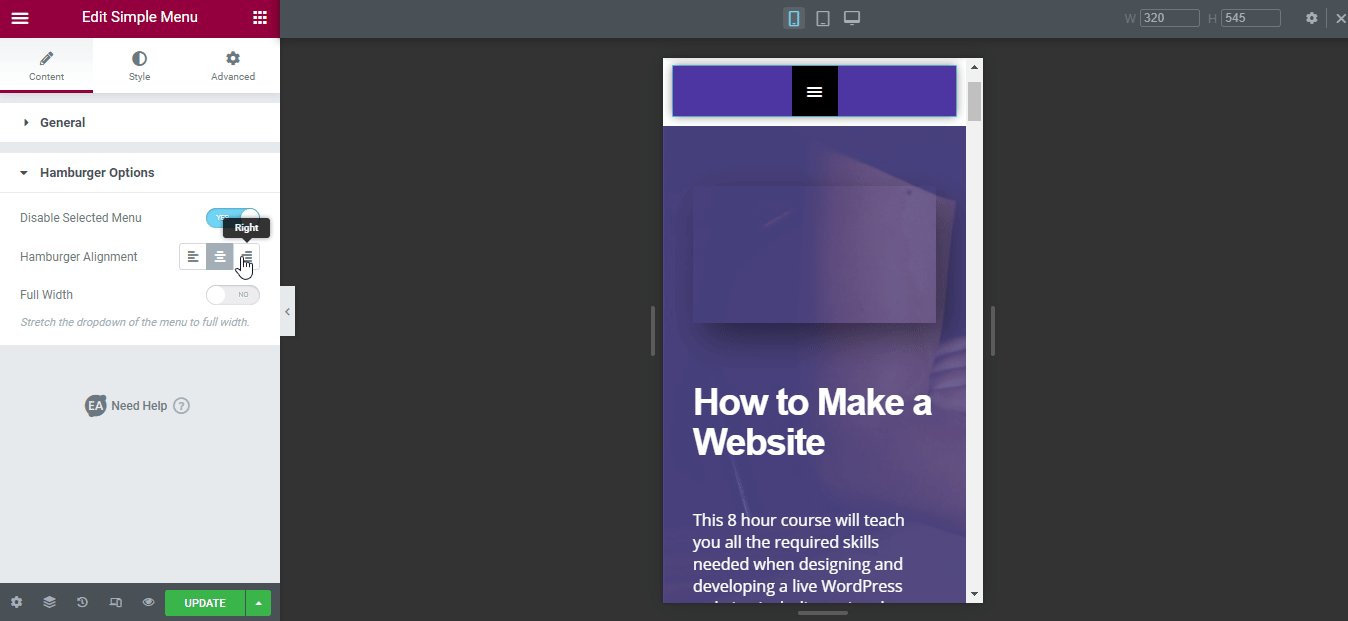
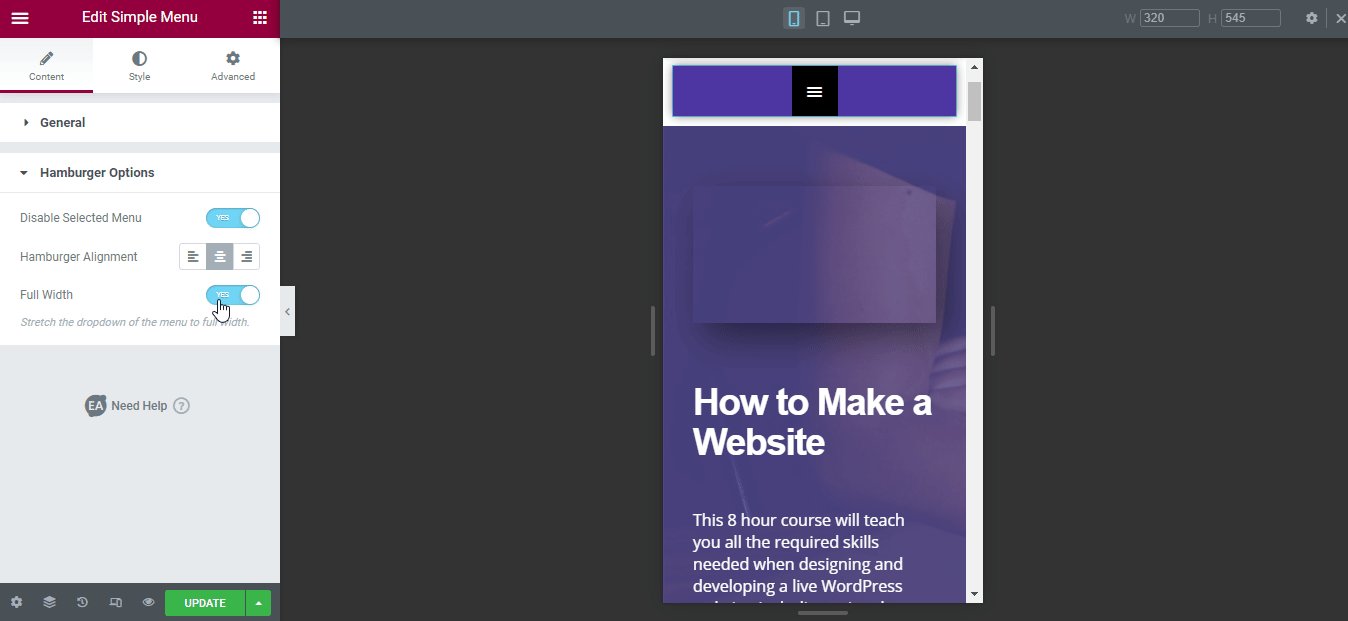
그리고 '햄버거 옵션' 섹션에서 메뉴의 모양을 훨씬 더 편집할 수 있습니다. '선택한 메뉴 비활성화' 옵션 을 활성화하면 메뉴 정렬을 변경하고 원하는 경우 전체 너비로 만들 수 있습니다. 예, 이러한 변경 사항은 응답 모드에서 완전히 작동합니다.

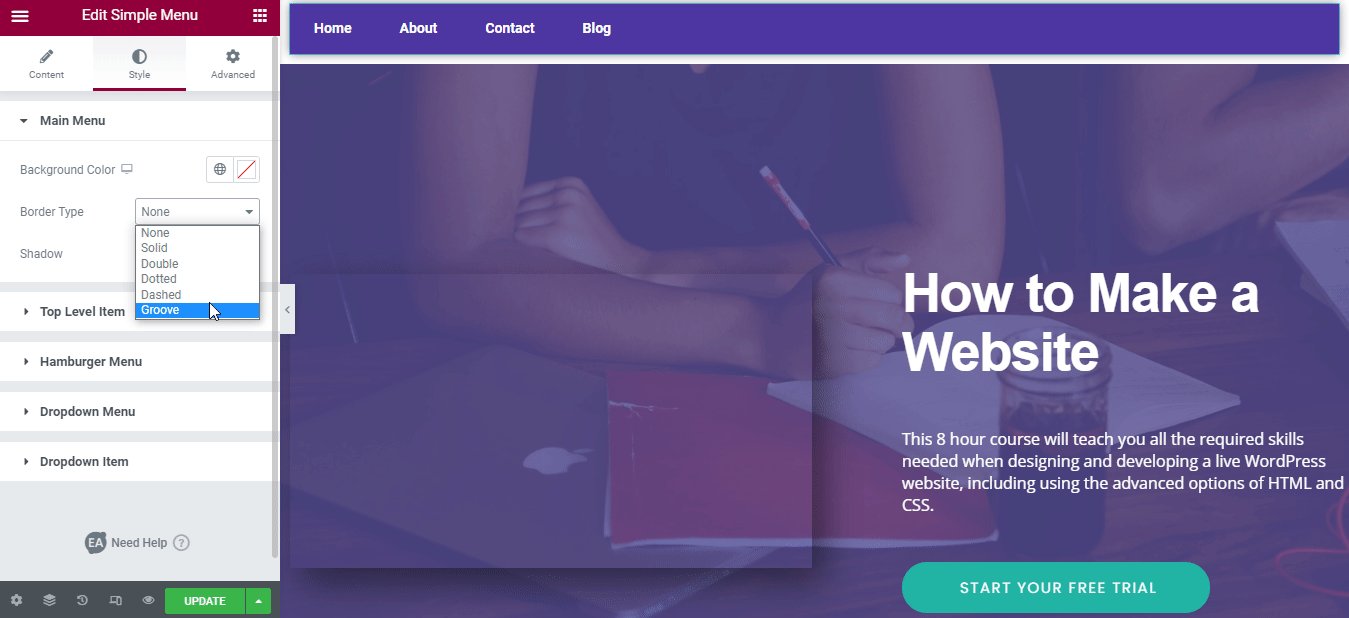
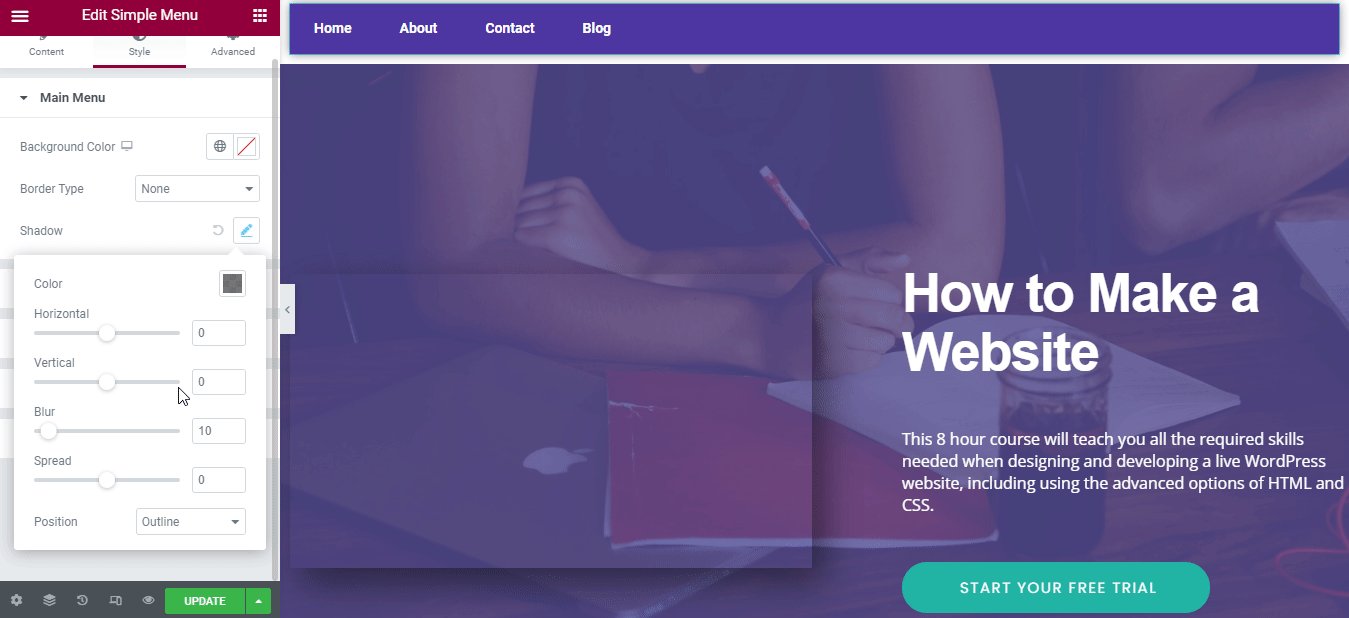
4단계: Elementor에서 EA 단순 메뉴 스타일 지정
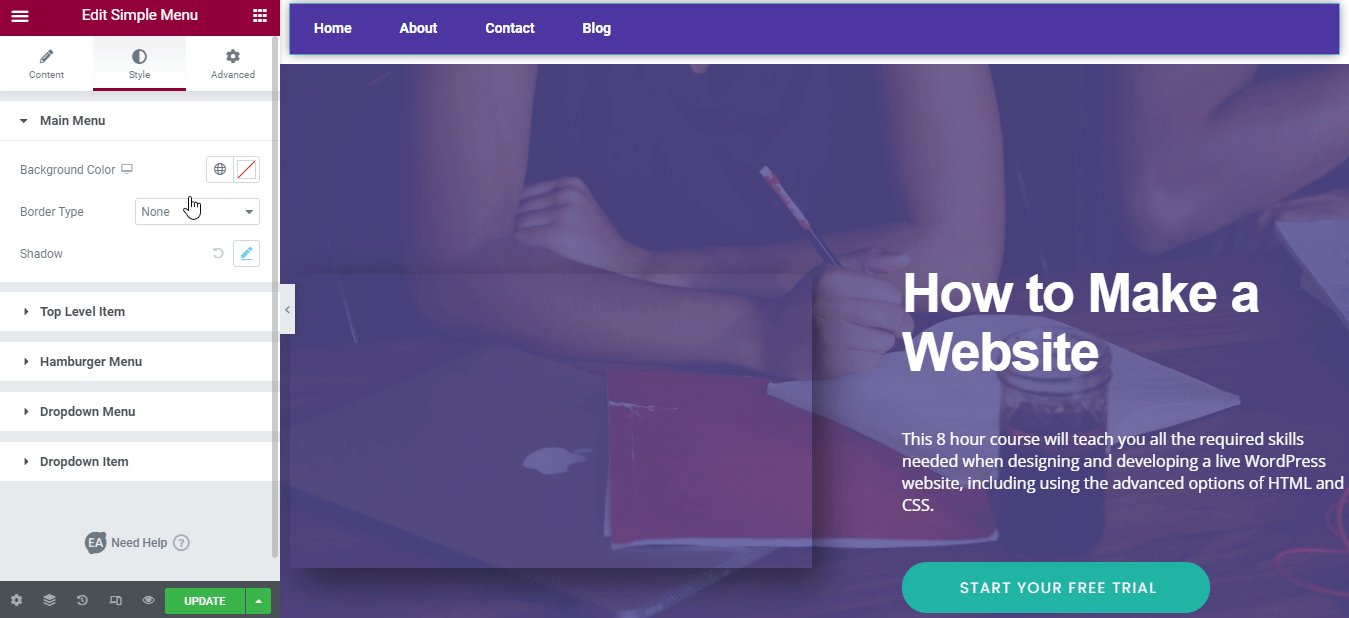
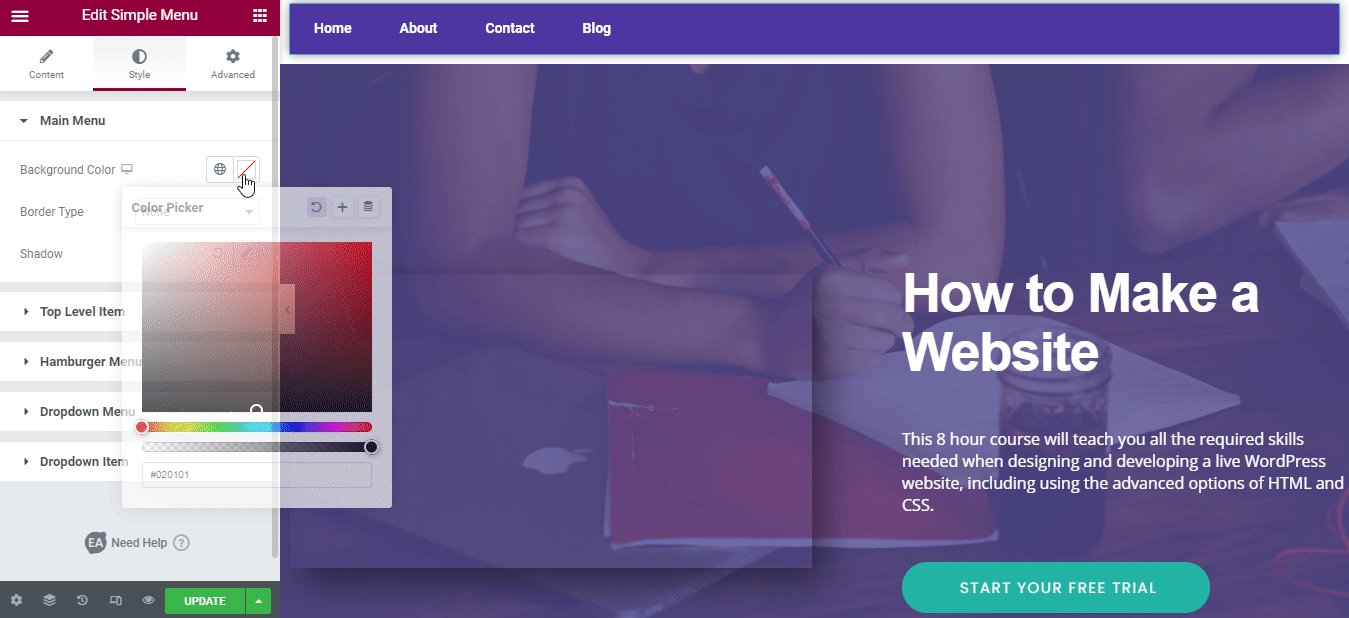
마지막 단계는 Simple Elementor Menu 를 스타일화하는 것 입니다. '메인 메뉴' , '최상위 항목' , '햄버거 메뉴' , '드롭다운 메뉴' , '드롭다운 항목' 스타일을 편집할 수 있음을 알 수 있습니다 . '메인 메뉴' 섹션 을 편집하여 시작하고 배경색을 선택하고 다른 측면을 변경할 수 있습니다.

마음에 들면 다른 섹션을 원하는 만큼 편집할 수도 있습니다. 사용자가 간단하게 찾을 수 있는 방식으로 디자인해야 한다는 점을 기억하십시오. 이 문서에서 이 위젯을 편집하는 방법에 대해 자세히 알아볼 수 있습니다 .
지금 반응형 탐색 메뉴를 만드십시오
반응형 탐색 메뉴를 갖는 것은 건강한 참여를 위해 정말 중요하며 이 Simple Elementor Menu 는 작업을 위해 이동하는 WordPress 위젯입니다. 이 탐색 메뉴 위젯은 모든 장치에서 완벽하게 반응하며 웹사이트 콘텐츠를 통해 방문자를 완벽하게 안내할 수 있습니다. 따라서 Elementor 에서 사용자 지정하여 놀라운 사용자 경험을 제공해야 합니다.
오늘 이 위젯을 사용해 보고 이 블로그가 도움이 되었는지 알려주십시오. 문제가 발생하면 여기로 연락해 주시면 기꺼이 도와드리겠습니다. 최신 업데이트를 받으려면 블로그를 구독하는 것을 잊지 마십시오 .
