SiteOrigin 대 Elementor: 승자는 누구입니까?
게시 됨: 2022-02-15옳고 그른 웹 페이지 빌더를 선택하는 것은 WordPress 웹 사이트를 만들거나 깨뜨릴 수 있기 때문에 큰 결정입니다.
WordPress 페이지 빌더가 많기 때문에 선택이 항상 명확한 것은 아닙니다. 그렇기 때문에 웹사이트에 가장 적합한 WordPress 드래그 앤 드롭 빌더를 찾는 데 도움을 드립니다.
SiteOrigin과 Elementor는 잘 알려진 두 페이지 빌더 이지만 웹사이트와 방문 페이지에는 어느 것이 더 좋을까요?
Siteefy에서는 최고의 페이지 빌더를 찾기 위해 인기 있는 페이지 빌더의 성능 비교를 자세히 살펴보고자 합니다. 이번에는 Elementor와 SiteOrigin을 비교하여 어떤 드래그 앤 드롭 페이지 빌더 플러그인이 이겼는지 알아보겠습니다.
시작하자.
- Elementor 대 SiteOrigin 페이지 빌더 개요
- 사용자 인터페이스: Elementor 대 SiteOrigin 페이지 빌더
- Elementor 및 사이트 원본 페이지 빌더의 위젯 비교
- 레이아웃 및 디자인 옵션: SiteOrigin 대 Elementor
- 코드 품질
- SiteOrigin 대 Elementor: 장단점
- SiteOrigin 대 Elementor: 가격 비교
- 최종 평결: 비 개발자에게 어떤 WordPress 페이지 빌더가 더 낫습니까? SiteOrigin 대 Elementor?
🛠️ 여기에서 WordPress 페이지 빌더의 전체 목록을 확인하십시오. ➡️
Elementor 대 SiteOrigin 페이지 빌더 개요
👉 사이트 원점

SiteOrigin은 남아프리카 공화국의 WordPress 테마 및 플러그인 제작 스튜디오입니다.
WordPress.org에서 1백만 개 이상의 활성 설치가 있는 Site Origin Page Builder는 가장 인기 있는 WordPress 페이지 빌더 중 하나입니다.
👉 엘리멘터
Elementor는 2016년부터 시장에 출시되었으며 오늘날 WordPress.org에서 인상적인 500만 건 이상의 활성 설치를 자랑할 수 있습니다.

예를 들어 Yoast, WooCommerce 및 Akismet과 같은 가장 인기 있는 WordPress 플러그인과 동일한 페이지에 표시됩니다.
그래서 Elementor는 오늘날 엄청나게 인기 가 있습니다.
Elementor 페이지 빌더로 코딩 지식 없이도 웹사이트를 만들 수 있습니다. 사용하기 쉽고 원하는 것을 빠르게 얻을 수 있는 많은 기능이 있습니다!

Elementor Pro 쇼케이스
Elementor Pro로 구축된 실제 웹사이트 보기
사용자 인터페이스: Elementor 대 SiteOrigin 페이지 빌더
사용자 인터페이스는 콘텐츠 편집기 인터페이스에서만 많은 시간을 보낼 것이기 때문에 WordPress 페이지 빌더에서 가장 중요한 것 중 하나입니다 . 여기에서 SiteOrigin과 Elementor가 무엇을 제공하는지 봅시다.
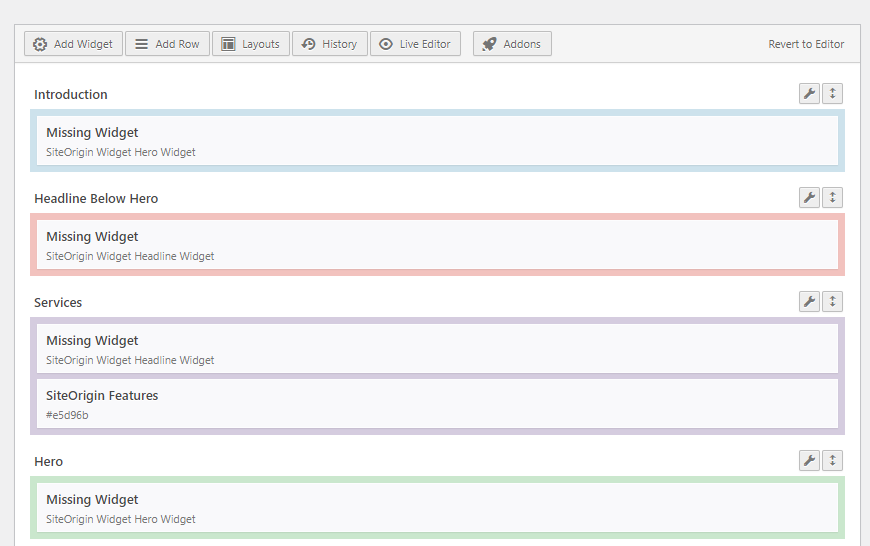
SiteOrigin 사용자 인터페이스
SiteOrigin에는 백엔드 및 프론트엔드 편집 기능이 모두 있습니다.
백엔드 편집기를 사용하면 페이지 빌더가 제공하는 끌어서 놓기 기능을 사용하여 상자를 이동하고 페이지에 배치하여 페이지를 디자인할 수 있습니다.

프런트 엔드 편집기에서 사이트 원본 페이지 빌더 화면은 두 부분으로 구성됩니다.
왼쪽에서 요소를 끌어다 놓을 수 있고 오른쪽은 라이브 미리보기 역할을 합니다. 이 쪽에 요소를 끌어다 놓을 수 없습니다.

Elementor에 비해 SiteOrigin의 라이브 편집은 매우 기본적입니다.
⚡ 또한 확인하세요: Brizy vs Elementor
Elementor 사용자 인터페이스
Elementor는 화면을 둘로 나누는 프런트 엔드 드래그 앤 드롭 편집기입니다.
SiteOrigin과 달리 왼쪽에서 요소를 가져와 오른쪽에서 원하는 위치에 배치할 수 있습니다.
Elementor는 실시간 시각적 페이지 빌더 편집기이므로 편집하면서 디자인의 실시간 미리보기를 볼 수 있습니다. 따라서 100% WYSIWYG WordPress 프론트 엔드 편집기입니다.
Elementor에는 실시간 "인라인 편집" 기능도 있어 실시간 미리보기에서 텍스트를 클릭하고 편집할 수 있습니다. SiteOrigin에는 이 기능이 없습니다.
Elementor 및 사이트 원본 페이지 빌더의 위젯 비교
모든 플러그인에는 좋은 위젯이 한두 개 필요합니다. Elementor 및 SiteOrigin 페이지 빌더 플러그인에 어떤 위젯이 포함되어 있는지 살펴보겠습니다.
SiteOrigin 페이지 빌더 위젯

SiteOrigin에는 비디오 위젯, 소셜 미디어 버튼용 위젯, 가격표 위젯 등 27가지 위젯 이 포함된 자체 위젯 번들 이 있습니다.
또한 SiteOrigin Page Builder는 WordPress 핵심 위젯을 지원합니다.
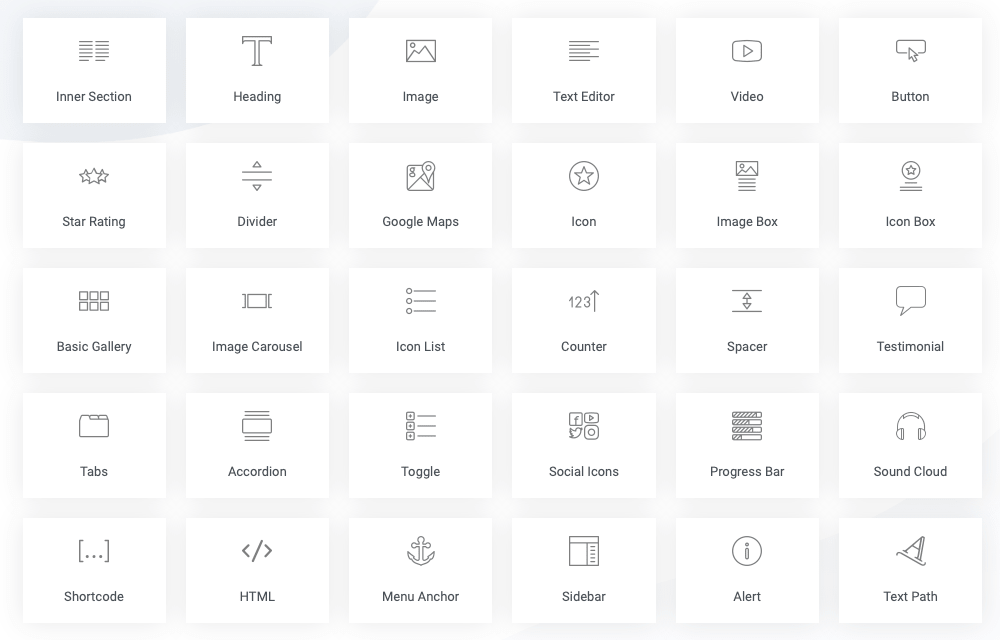
요소 위젯

반면 Elementor는 무료 버전에서 약 30 개, Elementor Pro에서 100개 이상의 위젯을 제공하므로 SiteOrigin보다 훨씬 많습니다.
⚡여기에서 모든 Elementor 위젯의 전체 목록을 확인하세요 ➜
레이아웃 및 디자인 옵션: SiteOrigin 대 Elementor
시각적으로 멋진 사이트와 웹 페이지를 만드는 것은 일부 페이지 템플릿과 레이아웃 없이는 어렵습니다. 따라서 디자인 옵션과 관련하여 SiteOrigin과 Elementor가 제공해야 하는 것은 다음과 같습니다.
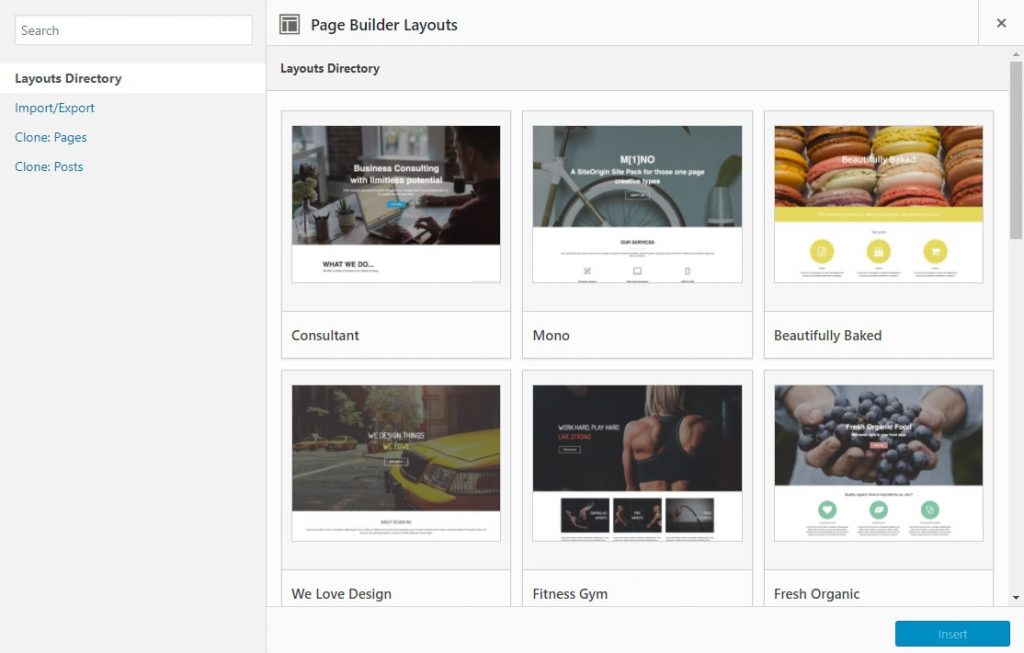
SiteOrigin 템플릿, 레이아웃 및 디자인 옵션

SiteOrigin Page Builder는 가져오고 편집할 수 있는 26개의 사전 제작된 템플릿 을 제공합니다. 그러나 마지막으로 템플릿을 테스트했을 때(테스트 프로세스의 일부로 이 기사를 작성하기 위해) 많은 템플릿이 잘못 로드되었거나 전혀 작동하지 않았습니다!

SiteOrigin Page Builder에는 행 과 열이 있습니다. 각 행에는 하나 이상의 열이 포함될 수 있습니다. 또한 끌어서 놓기 인터페이스를 사용하여 콘텐츠 요소의 너비를 조정할 수 있습니다.
불행히도 사용자 정의 페이지를 템플릿으로 저장하는 옵션은 없지만 대신 WordPress 페이지 빌더로 빌드된 페이지를 복제할 수 있습니다.
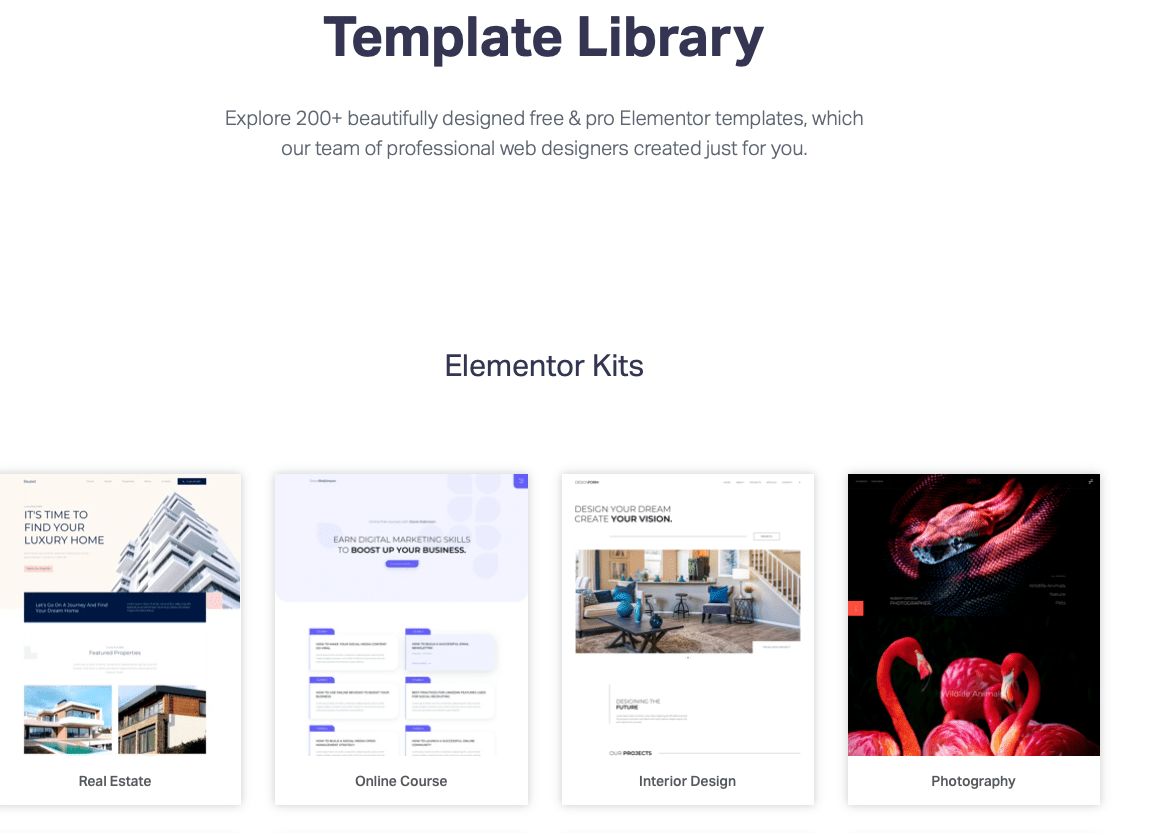
Elementor 페이지 빌더 템플릿, 레이아웃 및 디자인 옵션
🔥 여기에서 모든 Elementor 템플릿(라이브 데모) 보기 ➜

Elementor는 이에 비해 100개 이상의 전체 웹 사이트 키트 를 제공합니다. 이들 대부분은 Elementor Pro에서만 사용할 수 있습니다. Elementor Free에 약 30개 이상의 템플릿이 남습니다.
SiteOrigin과 마찬가지로 Elementor에는 사용할 수 있는 두 가지 레이아웃 요소( 섹션 및 열 )가 있으며 Elementor의 끌어서 놓기 기능을 사용하여 열 너비를 조정할 수 있습니다.
코드 품질
일부 페이지 빌더는 소스 코드와 관련하여 모범 사례를 따르지 않으므로 많은 웹 개발자가 이를 피하는 것을 볼 수 있습니다.
그러나 오늘날 많은 WordPress 페이지 빌더가 SiteOrigin 및 Elementor를 포함하여 코드 품질을 개선하는 데 큰 진전을 이루고 있습니다.
비활성화하면 무엇을 남기는지 살펴보겠습니다.
불행히도 일부 특수 위젯은 SiteOrigin에 코드를 남깁니다. 예를 들어 여기에는 SiteOrigin 편집기 위젯이 포함됩니다.
대부분의 위젯에서 SiteOrigin은 단축 코드를 남기지 않습니다.
반면에 Elementor는 비활성화할 때 코드를 남기지 않고 대신 일반 WordPress 편집기로 돌아갑니다.
⚡ 또한 확인하세요: Divi 대 Elementor
SiteOrigin 대 Elementor: 장단점
SiteOrigin과 Elementor 페이지 빌더는 모두 장단점이 있습니다.
다음은 사용자가 SiteOrigin 및 Elementor WordPress 페이지 빌더에서 기대할 수 있는 몇 가지 좋은 점과 나쁜 점입니다.
사이트 원본 페이지 빌더 장점:
- 다양한 추가 기능(프리미엄)
- 정기 업데이트(프리미엄)
- 이메일 지원(프리미엄)
- 많은 WP 테마 및 플러그인과 호환
사이트 원본 페이지 빌더 단점:
- 프론트엔드 편집 옵션이 거의 없으며 백엔드 편집기에 의존해야 합니다.
- 초보자에게는 UI가 다소 복잡할 수 있습니다.
- 다른 페이지 빌더와 비교할 때 SiteOrigin 페이지 빌더 편집기는 약간 오래된 것처럼 보입니다.
Elementor 장점:
- 끊임없이 성장하고 발전하는 최고의 WordPress 페이지 빌더
- 100개 이상의 사전 구축된 전체 웹 사이트 키트(무료 버전에서 30개 이상)
- 모바일 친화적이고 완벽하게 반응
- 거의 모든 WordPress 테마 및 플러그인과 함께 작동합니다.
- 직관적인 UI와 디자인, 배우기 쉬운
- 다양한 사용자 정의 옵션
- Elementor Popup Builder 및 Elementor Form Builder와 같은 추가 도구
- 활동적인 커뮤니티, 풍부한 문서 및 초보자가 페이지 작성을 도와주는 유용한 지원 팀
Elementor 단점:
- 학습 곡선
- 이 수준의 편집기에서 기대한 만큼 사용자 친화적이지 않은 인터페이스
SiteOrigin 대 Elementor: 가격 비교
SiteOrigin과 Elementor가 지갑을 위한 최고의 페이지 빌더입니까? 둘 다 몇 가지 기본 기능이 포함된 무료 버전을 제공하지만 더 자세한 내용은 두 WordPress 페이지 빌더의 프리미엄 버전에 대한 가격입니다.
SiteOrigin 프리미엄 가격

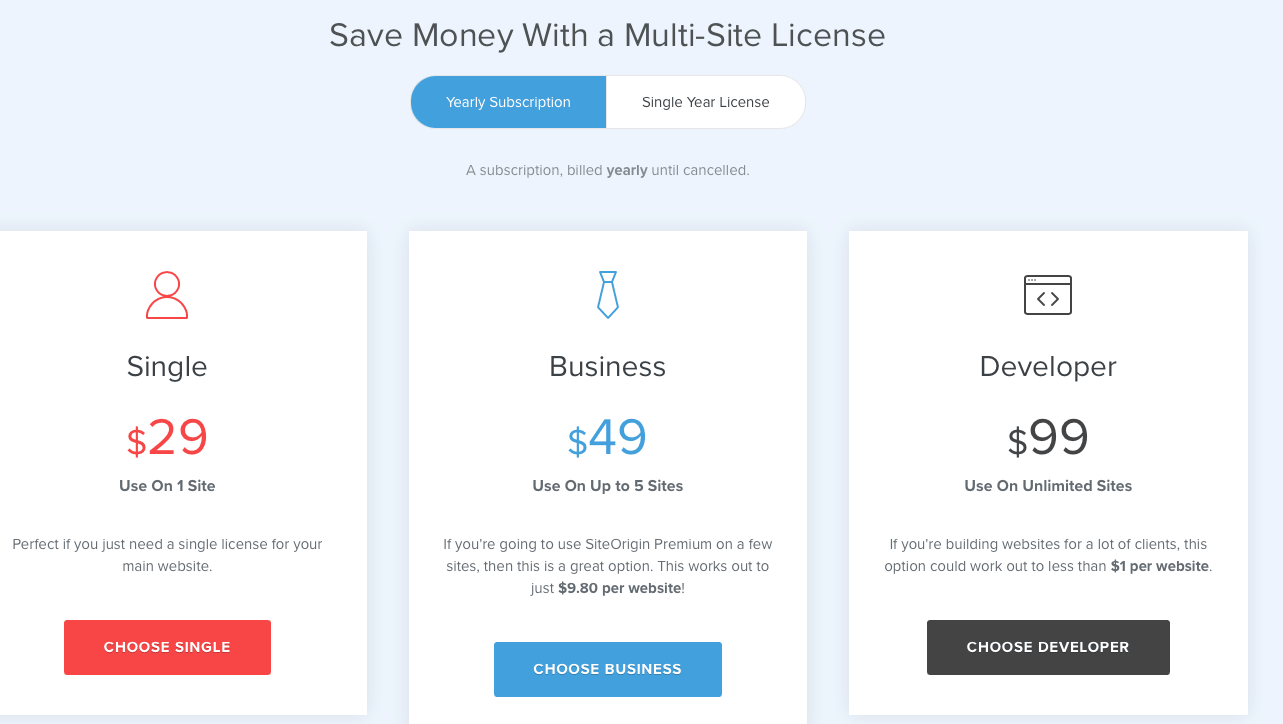
SiteOrigin Page Builder는 선택할 수 있는 세 가지 프리미엄 버전 계획을 제공합니다. 연간 구독 또는 1년 라이선스가 있습니다.
- 싱글 – $29
- 비즈니스 - $49
- 개발자 -$99
SiteOrigin Premium은 60일 전액 환불을 보장합니다.
Elementor Pro 가격

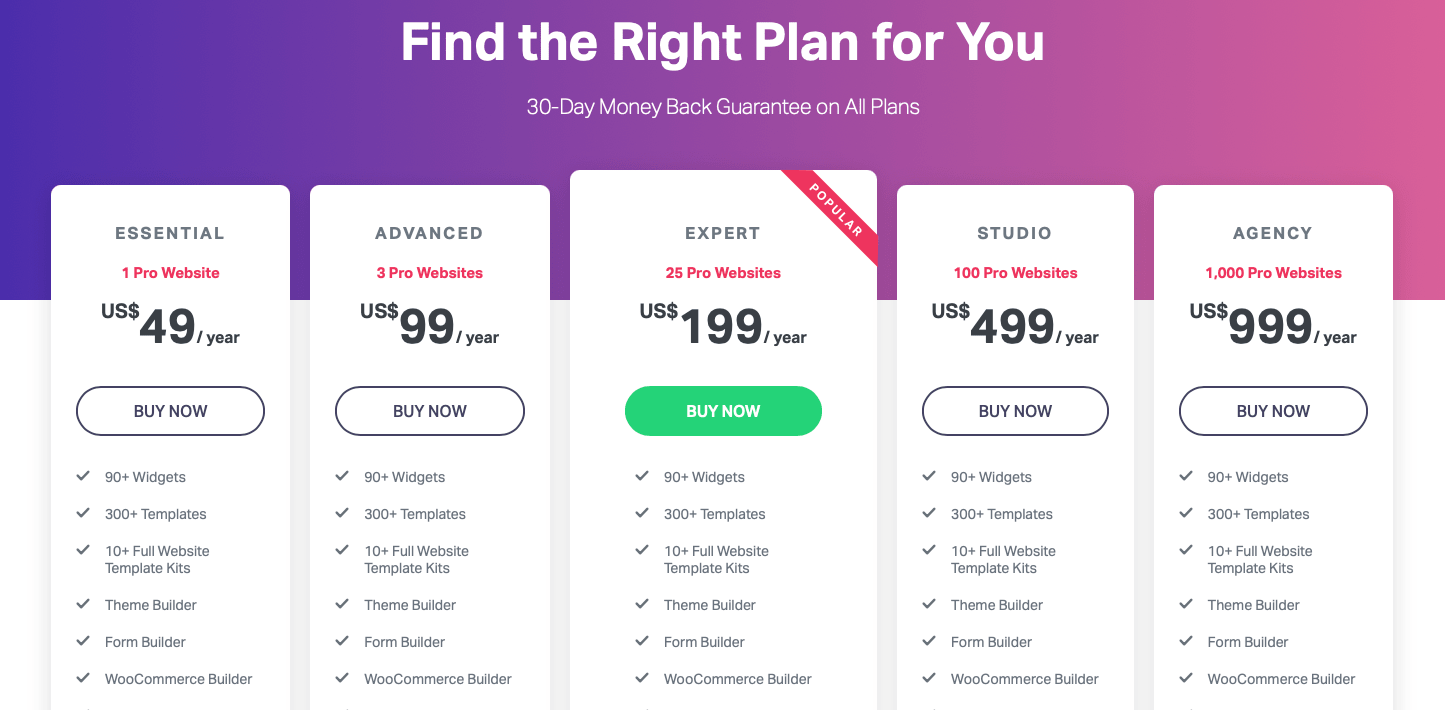
Elementor에는 SiteOrigin에 비해 몇 가지 더 많은 프리미엄 버전 계획(Elementor Pro)이 있습니다.
- 필수 – $49
- 고급 – $99
- 전문가 – $199
- 스튜디오 – $499
- 대행사 – $999
Elementor는 또한 모든 Elementor Pro 계획에 대해 무료 버전(Elementor Free)과 30일 환불 보장을 제공합니다. 여기에서 Elementor의 환불 정책에 대해 자세히 알아보세요.
최종 평결: 비 개발자에게 어떤 WordPress 페이지 빌더가 더 낫습니까? SiteOrigin 대 Elementor?
최고의 WordPress 페이지 빌더는 무엇입니까?
SiteOrigin 또는 Elementor 페이지 빌더?
아니면 Visual Composer, Divi Builder 또는 Beaver Builder와 같은 다른 드래그 앤 드롭 페이지 빌더일까요?
만들고자 하는 웹사이트나 방문 페이지의 종류에 따라 다릅니다.
SiteOrigin 페이지 빌더는 다음을 제공합니다.
- 프런트 엔드 및 백 엔드 편집기
- 커스텀 포스트 타입 빌더
- 사용자 정의 CSS를 사용하는 기능
Elementor가 제공하는 것은 다음과 같습니다.
- 더 많은 템플릿, 레이아웃 및 디자인 옵션
- 인라인 텍스트 편집기가 포함된 더 나은 프런트 엔드 편집기
- 그리고 더 많은 위젯(특히 Elementor Pro의 경우)
우리의 투표는 WordPress 페이지 빌더 중에서 더 확고한 이름으로 Elementor로 이동합니다. 또한 Elementor는 무료 버전과 프리미엄 버전 모두에서 더 유용한 기능을 제공할 수 있다고 생각합니다.
그러나 둘 중 어느 것에도 실수하지 않을 것입니다.
이제 이 두 페이지 빌더에 대한 귀하의 생각을 들어보겠습니다. SiteOrigin 또는 Elementor를 사용해 보셨습니까? 어떤 페이지 빌더를 선호합니까? 왜요?
🎨 궁극의 Elementor 리뷰는 여기에서 확인하세요 ➡️
🔔 또한 확인하십시오:
- 비버 빌더 대 Elementor
- 디비 대 엘리멘터
- Elementor 대 Visual Composer
- 구텐베르크 대 엘리멘터
- 산소 대 엘리멘터
- 브리지 대 엘리멘터
- 건축가 대 Elementor를 번창하십시오
