WordPress에서 소셜 공유로 매력적인 이미지 갤러리 구축
게시 됨: 2023-02-02소셜 미디어는 모든 디지털 마케팅 전략에 필수적입니다. 전 세계 인구의 많은 부분에 도달하고 이미지 갤러리를 선보일 수 있는 빠르고 비용 효율적인 방법입니다.
알고 계십니까?: 2021년 Statista의 보고서에 따르면 미국에서만 약 93%의 기업이 하나 이상의 소셜 미디어 플랫폼에 존재하며 Facebook은 회사에서 가장 인기 있는 플랫폼입니다.
그런 통계로는 무시하기 어렵습니다. 다음은 소셜 미디어를 사용하지 않음으로써 놓칠 수 있는 사항입니다.
- 가시성 향상: 소셜 미디어 플랫폼은 도달할 수 있는 방대한 청중을 제공하여 브랜드 인지도와 가시성을 크게 높일 수 있습니다.
- 고객 참여: 소셜 미디어는 고객과 상호 작용하고 관계를 구축할 수 있는 기회를 제공합니다. 기업이 고객의 요구와 선호도를 이해하고 실시간 피드백에 대응하는 데 도움이 됩니다.
- 비용 효율적인 마케팅: 소셜 미디어 광고는 많은 사람들에게 도달할 수 있는 비용 효율적인 방법입니다. 전통적인 마케팅 방법보다 더 저렴한 옵션입니다.
- 타겟 광고: 소셜 미디어 플랫폼은 기업이 특정 틈새 고객에게 도달할 수 있도록 인구 통계, 관심사 및 행동과 같은 다양한 타겟팅 옵션을 제공합니다.
- 웹사이트 트래픽 증가: 비즈니스 웹사이트로 트래픽을 유도하여 판매 및 수익을 높일 수 있습니다.
- 경쟁 우위: 많은 기업이 소셜 미디어를 사용하므로 소셜 미디어를 사용하지 않으면 이러한 플랫폼의 적극적인 경쟁업체에 비해 불리할 수 있습니다.
- 커뮤니티 구축: 기업은 전 세계적으로 소셜 미디어를 사용하여 커뮤니티를 구축하여 고객 충성도와 유지율을 높일 수 있습니다.
- 분석 데이터: 소셜 미디어 플랫폼은 고객 행동, 선호도 및 참여에 대한 풍부한 데이터를 제공합니다. 기업은 이 데이터를 사용하여 마케팅 전략과 전략적 의사 결정을 개선합니다.
위의 내용을 고려하여 소셜 미디어가 디지털 마케팅 전략의 일부가 아닌 경우 하나를 만들어야 합니다.
소셜 미디어 – 참여를 여는 열쇠
소셜 미디어는 이미지가 완전히 새로운 잠재 고객에게 도달하는 데 도움이 됩니다. 소셜 미디어 플랫폼에서 당신의 사진을 공유하는 사람들은 당신을 위한 마케팅이 될 것입니다. 그것은 당신과 당신의 사업을 위한 승리입니다.
지금쯤이면 소셜 미디어를 내 디지털 마케팅 믹스에 어떻게 포함시킬 수 있을지 생각하고 계실 것입니다. 이 채널에서 내 이미지를 더 많이 노출하려면 어떻게 해야 합니까?
자세한 내용과 그렇게 할 때의 이점을 알아보려면 계속 읽으십시오!
목차
- Modula를 사용하여 소셜 공유 옵션으로 매력적인 이미지 갤러리 생성
- Modula 설치 및 활성화
- Modula로 이미지 갤러리 만들기
- Modula로 소셜 공유 추가
- 소셜 미디어에서 이미지가 공유될 가능성을 높이는 방법
- 소셜 사이트에서 이미지 공유의 위험
- 이런 일이 발생하지 않도록 하려면 어떻게 해야 합니까?
- 결론
Modula를 사용하여 소셜 공유 옵션으로 매력적인 이미지 갤러리 생성
비용은 얼마입니까? 아무것도 아님; 이 가이드에서는 무료 버전의 Modula를 사용하여 이미지 갤러리에 소셜 공유 버튼을 추가합니다.
그 방법을 보여주기 전에 Modula로 만든 이미지 갤러리에 소셜 공유를 추가할 때 얻을 수 있는 몇 가지 이점이 있습니다.
- ️ 참여 증가: 방문자는 소셜 미디어 플랫폼에서 좋아하는 이미지를 공유할 수 있으므로 웹사이트 트래픽을 늘릴 수 있습니다.
- 브랜드 가시성 향상: 소셜 미디어에서 이미지를 공유하면 더 많은 청중이 이미지를 볼 수 있어 브랜드 가시성과 노출이 증가합니다.
- 더 나은 SEO: 소셜 공유는 웹사이트에 대한 인바운드 링크 수를 늘리고 검색 엔진 순위를 높이는 데 도움이 될 수 있습니다.
- 전환 증가: 소셜 공유 기능이 있는 갤러리는 방문자가 좋아하는 이미지를 친구, 가족, 팔로워와 쉽게 공유할 수 있도록 하여 전환 증가에 도움을 줄 수 있습니다.
- 더 나은 사용자 경험: 소셜 공유 기능을 사용하면 사용자가 선택한 소셜 미디어 플랫폼에서 좋아하는 이미지를 쉽게 공유할 수 있습니다.
보상을 얻을 수 있는 5가지 혜택 과 가장 좋은 점은 무엇입니까? 어렵지 않죠? 우리는 그것이 무료라고 언급 했습니까?
뛰어들 준비가 되셨나요? 다음은 Modula를 처음 사용하는 사용자를 위한 플러그인 설치/활성화에 대한 빠른 가이드입니다.
Modula 설치 및 활성화
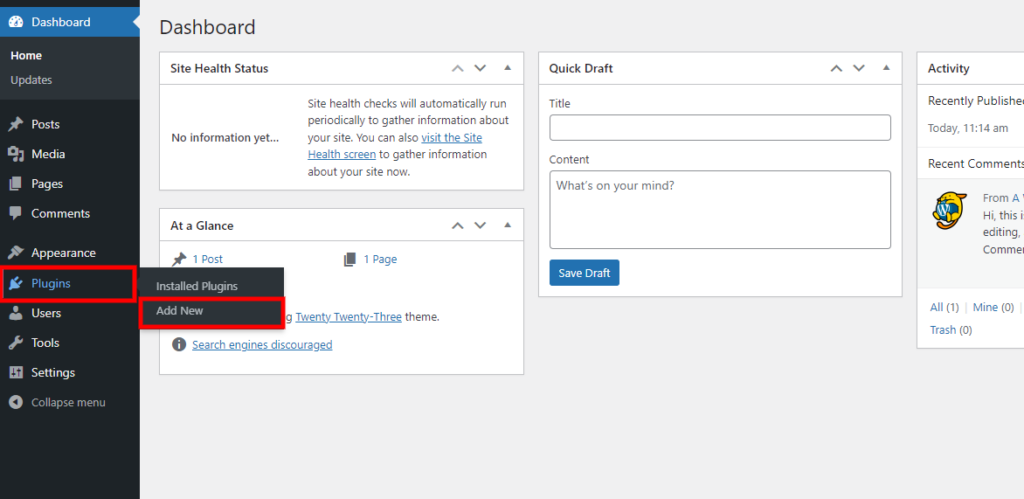
첫 번째 단계는 Modula를 설치하고 활성화하는 것입니다. 이렇게 하려면 WordPress 대시보드 > 플러그인 > 새로 추가 로 이동합니다.

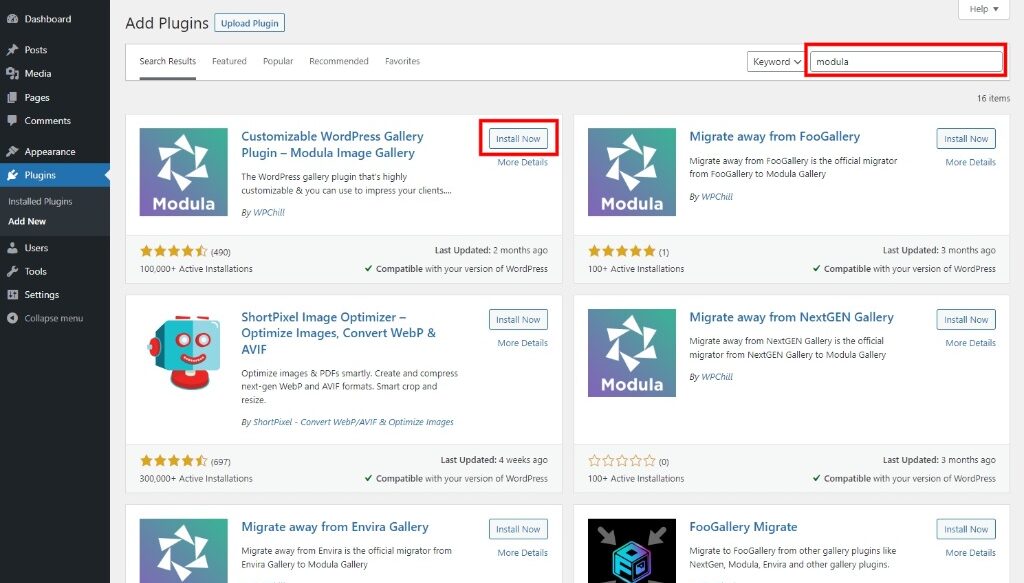
새로 열린 페이지의 오른쪽 상단 모서리에 검색 표시줄이 있습니다. ' Modula '를 입력하면 첫 번째 검색 결과에 빠르게 나타납니다.
지금 설치 버튼을 클릭하여 설치 를 시작합니다.

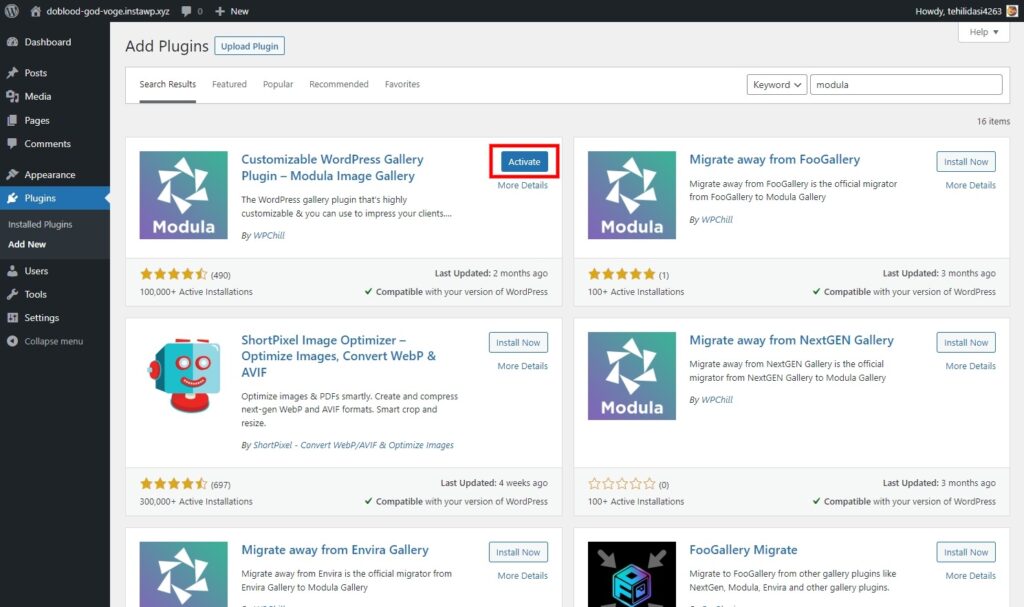
플러그인 설치가 완료되면 활성화 버튼을 클릭합니다.

Modula로 이미지 갤러리 만들기
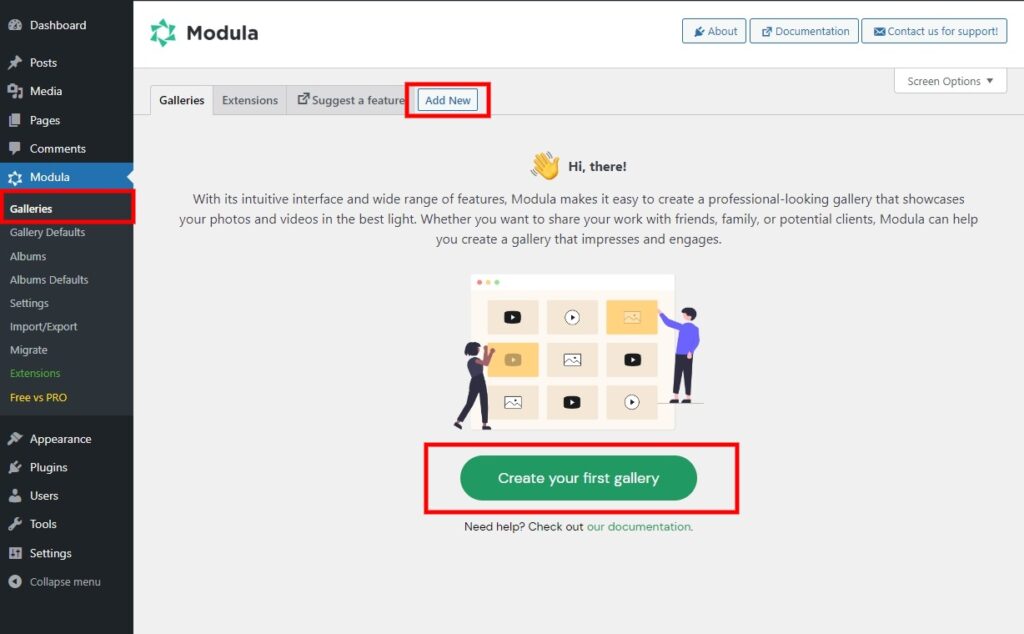
Modula를 설치하고 활성화했으면 이제 이미지 갤러리를 만들 차례입니다. WordPress 대시보드로 이동한 다음 Modula > Galleries 를 선택합니다.

여기에서 새로 추가 를 선택하여 갤러리 만들기를 시작합니다.
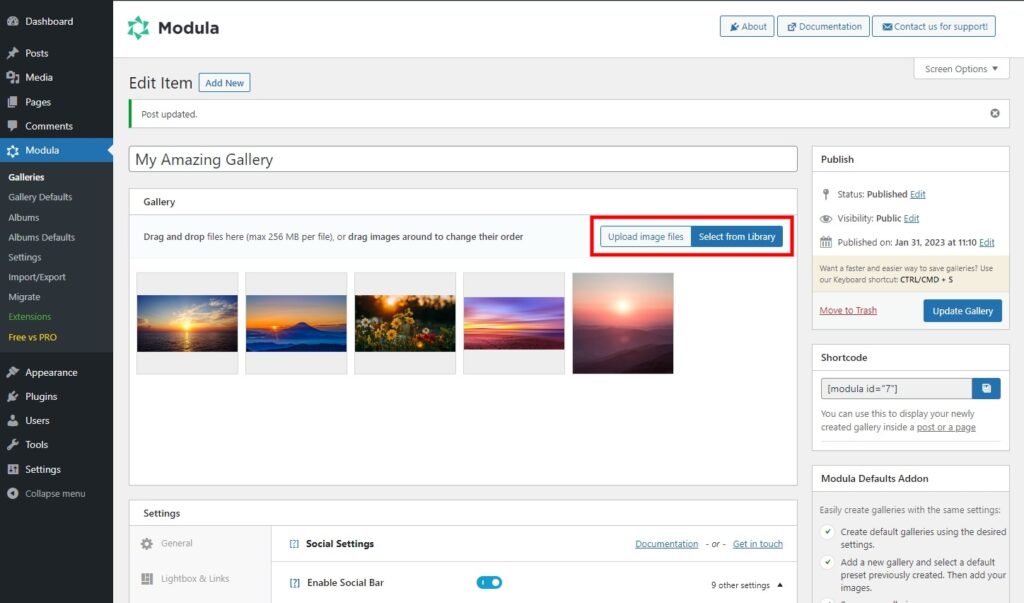
갤러리 에 제목을 추가하고 새 이미지를 업로드하려면 이미지 파일 업로드 를 선택할 수 있는 새 창이 열립니다.

선택한 사진으로 미디어 라이브러리를 이미 채운 경우 라이브러리 에서 선택합니다.
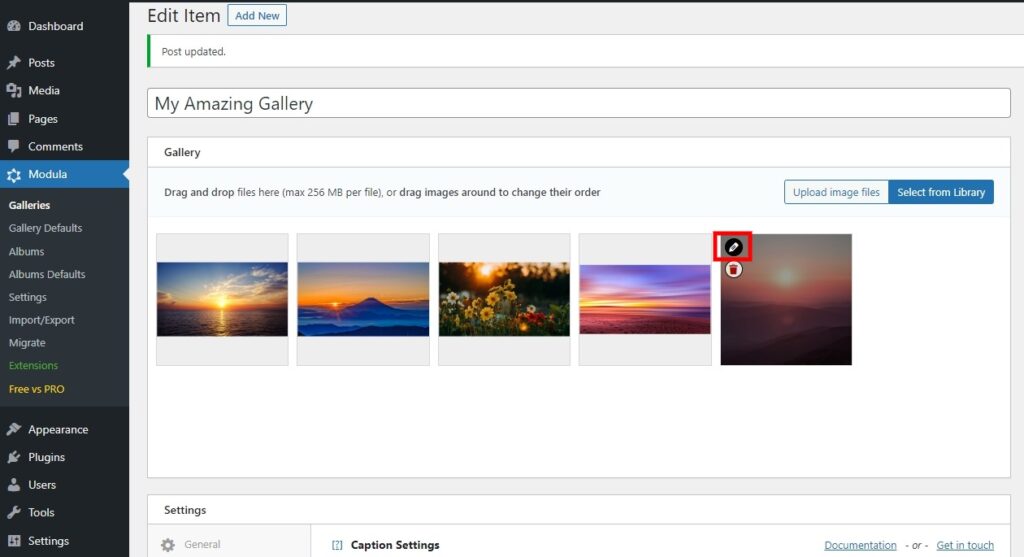
️ 중요한 팁!: 이미지에 제목을 추가하는 것을 잊지 마세요. 제목은 소셜 미디어에 공유할 때 표시되는 텍스트입니다! 매우 쉽습니다. 이미지의 연필 아이콘을 클릭하세요.

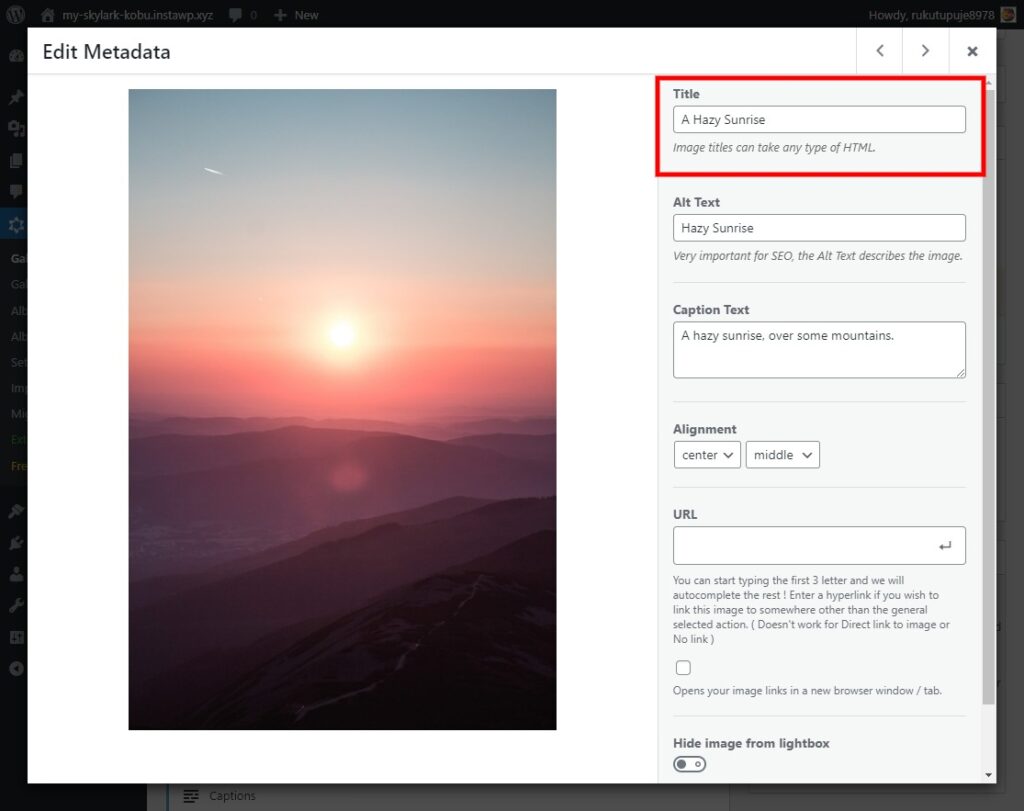
그런 다음 소셜 미디어에 표시되는 텍스트임을 염두에 두고 이미지에 대한 설명 제목을 추가합니다.

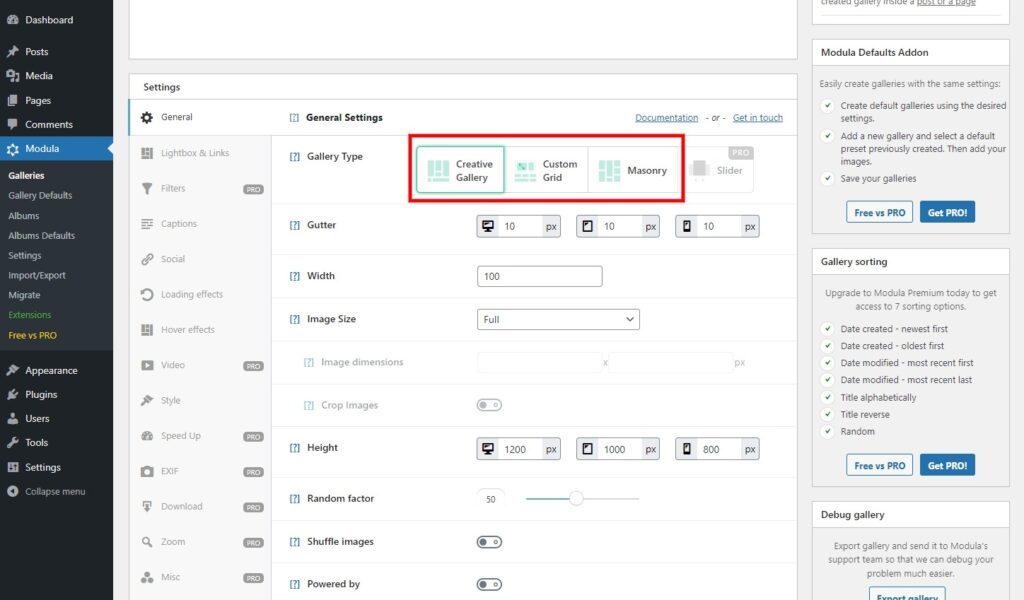
다음으로 갤러리 유형 을 선택해야 합니다. Modula를 사용하면 Creative Gallery , Custom Grid , Masonry 또는 Slider 의 네 가지 옵션을 선택할 수 있습니다.

슬라이더 는 Modula 프로 버전에서만 사용할 수 있습니다. 소셜 공유 옵션이 없으므로 이전 세 가지 옵션 중에서 선택하십시오.

Modula로 소셜 공유 추가
갤러리 구축을 마치면 소셜 공유 옵션을 활성화하기 위한 작은 단계만 남았습니다.
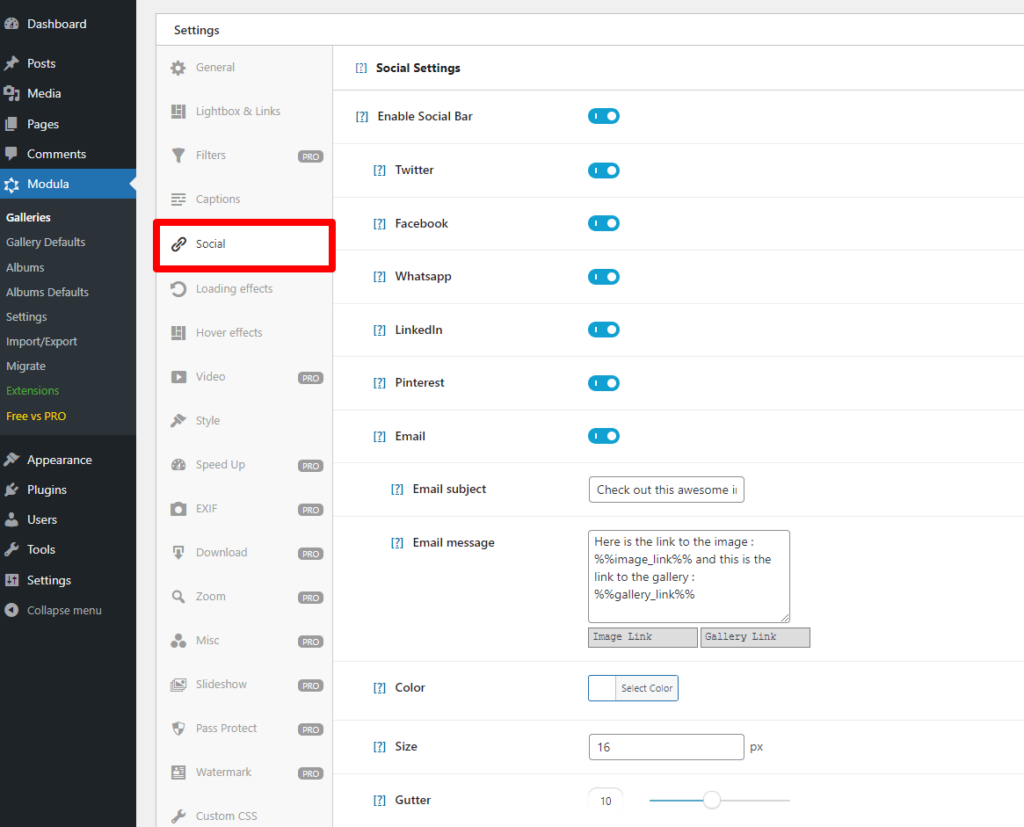
설정 섹션까지 아래로 스크롤하면 소셜 탭이 있습니다. 소셜 탭 아래에 소셜 바 활성화 버튼이 표시됩니다. 클릭하면 더 많은 옵션이 나타납니다.

Modula를 사용하면 다음과 같은 주요 소셜 미디어 플랫폼에 공유 버튼을 추가할 수 있습니다.
- 트위터
- 페이스북
- 링크드인
- 핀터레스트
또한 WhatsApp 또는 이메일 을 통해 이미지를 공유할 수도 있습니다. 이러한 각 옵션은 토글을 통해 활성화/비활성화할 수 있습니다. 추가할 채널을 선택하면 Modula가 나머지 작업을 수행합니다.
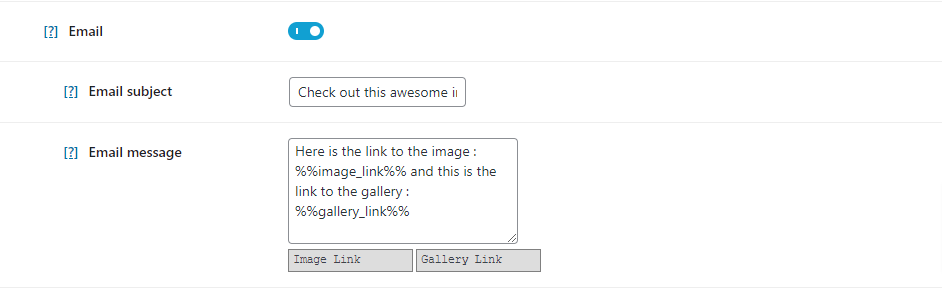
이메일 옵션을 선택하면 사용자가 공유할 이메일 제목과 메시지를 설정할 수 있는 텍스트 상자와 같은 추가 설정이 나타납니다.

이메일 메시지 텍스트 상자 아래에 있는 두 개의 버튼을 클릭하여 이미지 또는 갤러리 링크를 쉽게 삽입할 수 있습니다.
이메일 메시지에 %%image_link%% 및 %%gallery_link%% 가 자동으로 삽입됩니다.
이메일을 통한 공유는 소셜 미디어 공유에 해당하지 않는다고 말할 수 있습니다. 그럼에도 불구하고 그렇게 할 수 있는 옵션이 없는 것보다 있는 것이 낫습니다!
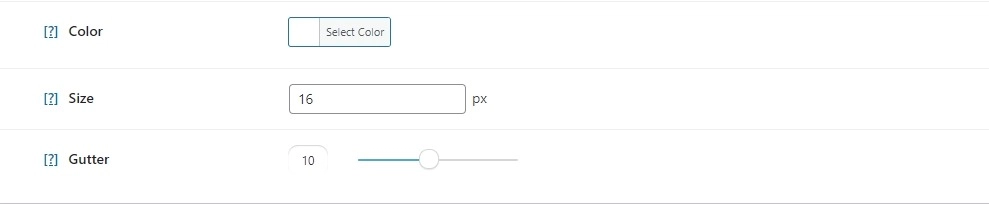
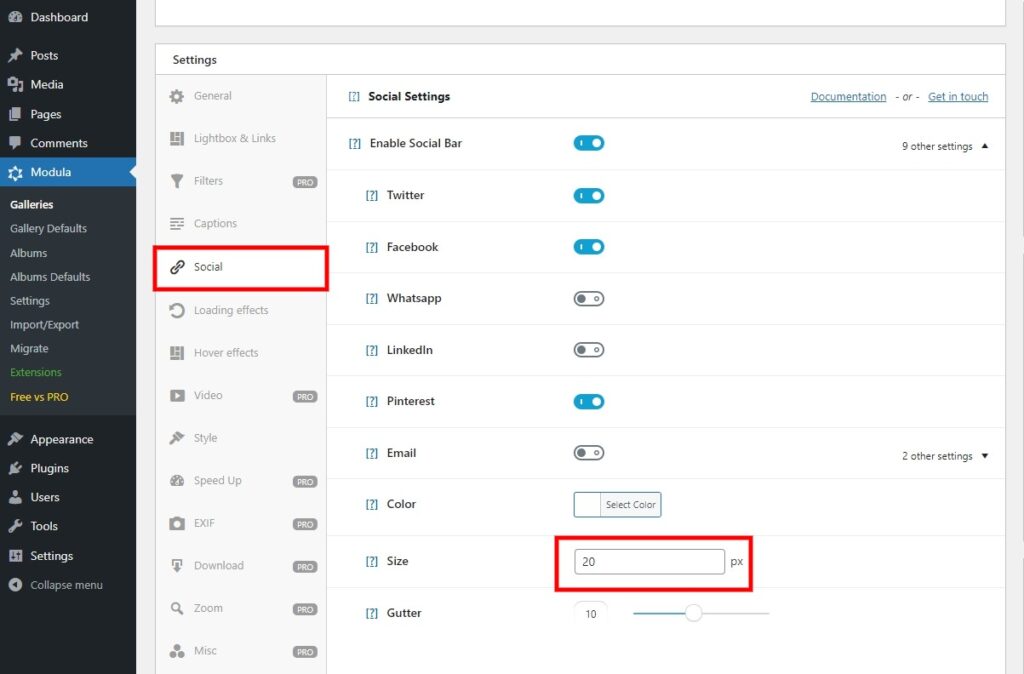
소셜 공유 옵션 외에도 아이콘 색상, 크기 및 여백을 사용자 지정할 수 있습니다.

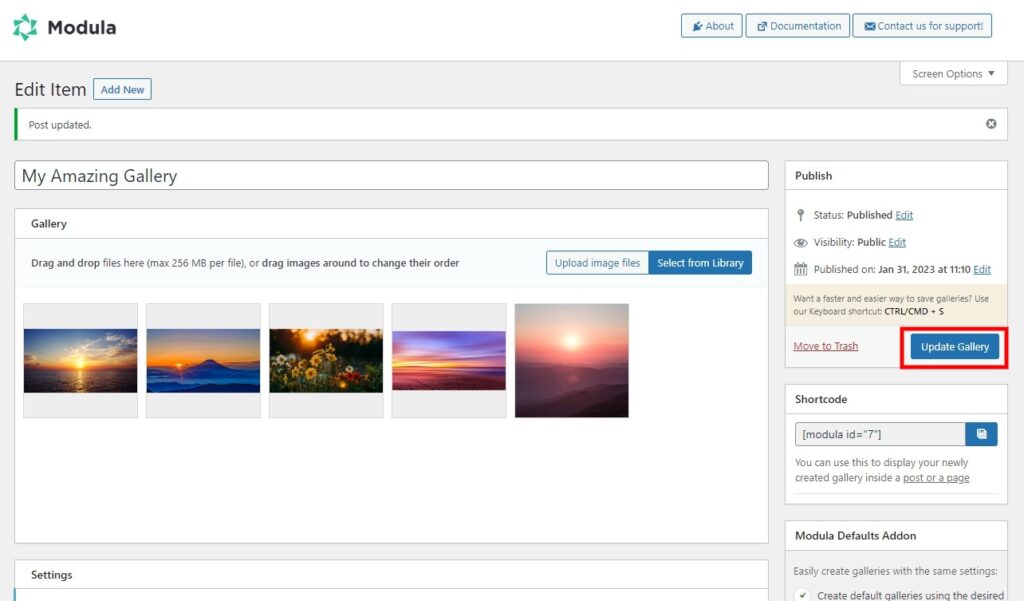
변경 사항에 만족하면 게시 또는 갤러리 업데이트 를 누르십시오. 그런 다음 갤러리를 표시할 차례입니다.

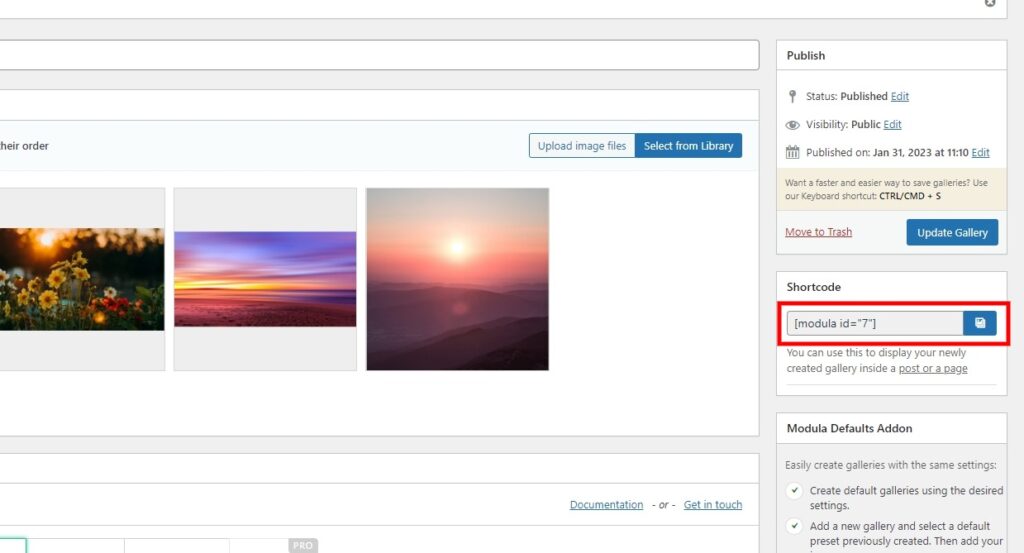
Modula에서 생성한 Shortcode를 복사하는 것을 잊지 마십시오. 갤러리를 표시하려면 필요합니다!:

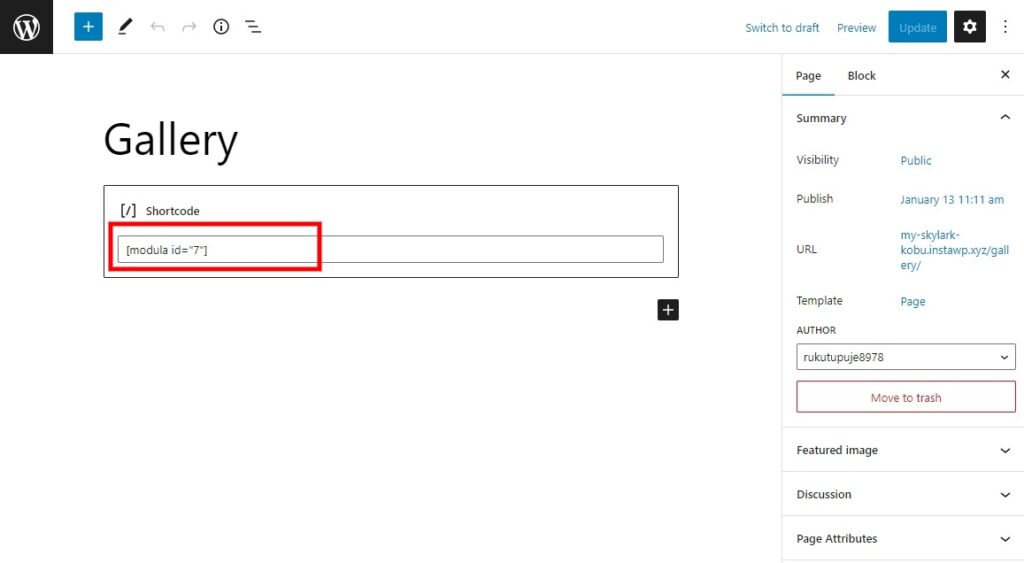
갤러리가 표시될 페이지로 이동한 다음 블록에 단축 코드를 붙여넣습니다.

업데이트 또는 게시 버튼을 누르는 것을 잊지 마십시오. 그러면 소셜 공유 옵션이 있는 WordPress 이미지 갤러리가 페이지에 표시됩니다!
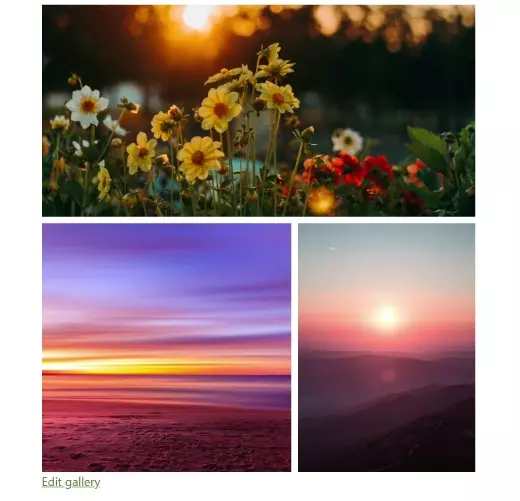
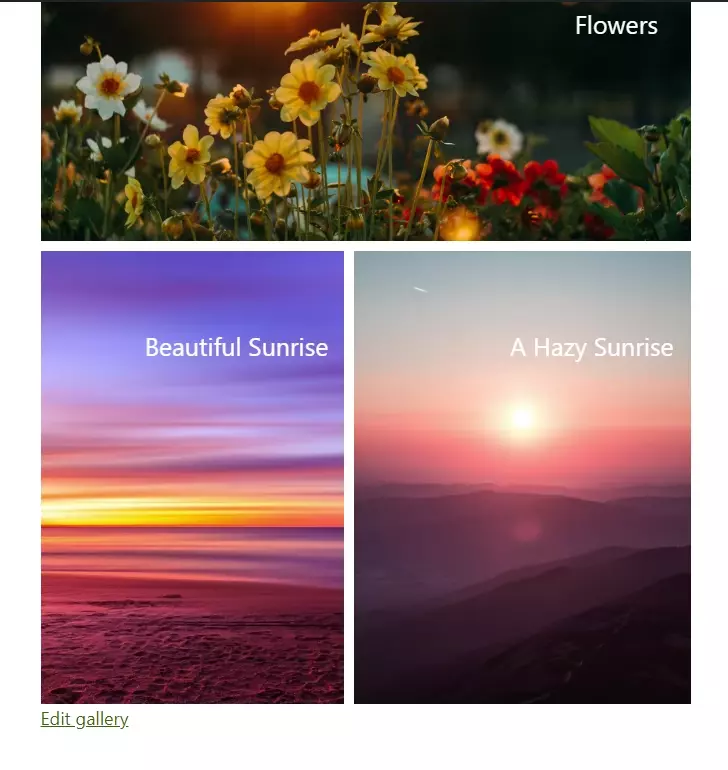
최종 결과

기억해야 할 주요 사항:
- 선택한 소셜 채널이 갤러리 내의 각 이미지에 표시됩니다. 방문자가 선택한 이미지 위로 마우스를 가져가면 소셜 아이콘이 나타납니다.
- 소셜 미디어에서 공유할 때 공유되는 링크는 전체 갤러리가 아니라 이미지 자체의 URL이 됩니다.
- 소셜 미디어에 표시되는 텍스트는 이미지 제목의 텍스트입니다. 따라서 하나를 추가하는 것을 잊지 마십시오!
소셜 미디어에서 이미지가 공유될 가능성을 높이는 방법
소셜 공유가 활성화된 갤러리의 한 예를 보여 드렸습니다. 이제 갤러리를 더욱 공유 가능하게 만드는 방법을 살펴보겠습니다!
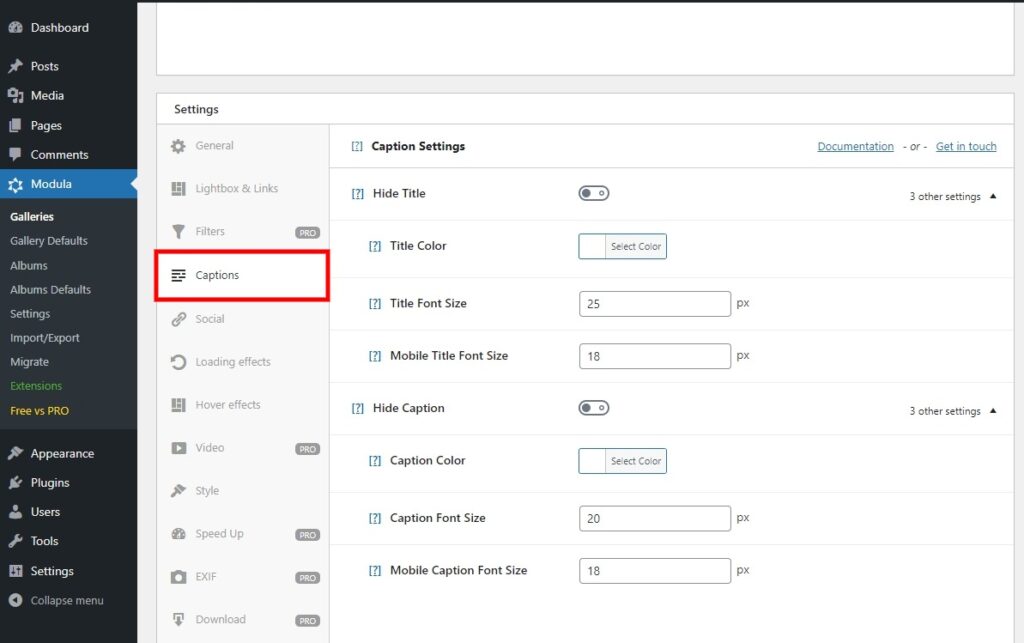
갤러리 설정으로 돌아가 보겠습니다. 자막으로 이동:

이전 예에서는 제목과 캡션이 표시되지 않도록 설정했으므로 변경해 보겠습니다.
여기서 데스크톱 및 모바일 장치의 제목 및 캡션 크기를 변경했습니다. 다음으로 소셜 섹션으로 돌아가서 아이콘 크기를 변경해 보겠습니다. 더욱 눈에 띄기를 원합니다.

여기에서 아이콘의 크기를 더 눈에 띄게 늘렸습니다. 프런트 엔드에서 어떻게 보이는지 봅시다.

나는 당신이 이 예가 훨씬 더 두드러진다는 데 동의할 것이라고 확신합니다! 몇 가지 빠른 변경으로 이미지 갤러리에 열정을 더할 수 있습니다!
위의 예는 호버 효과 라고 부르는 것입니다. Modula의 무료 버전에는 사용할 수 있는 하나의 효과가 함께 제공됩니다.
호버 효과에 대한 더 많은 옵션을 원하는 경우 Modula Pro에는 선택할 수 있는 41가지 옵션이 있습니다!
소셜 사이트에서 이미지 공유의 위험
이점, 노출 증가, 브랜드 인지도, 웹사이트 트래픽 등을 다루었습니다. 그러나 관련된 위험 중 하나를 언급하지 않았다면 태만했을 것입니다.
갤러리의 이미지를 소셜 미디어에 공유하면 다른 작업에 사용될 수 있습니다. 예를 들어 누군가 소셜 미디어 플랫폼에서 보고 이미지를 저장하고 필요에 따라 사용할 수 있습니다.
설상가상으로 그들은 귀하의 작업을 자신의 것으로 넘기거나 심지어 배포할 수도 있습니다. 슬프게도 이것은 종종 발생합니다.
이런 일이 발생하지 않도록 하려면 어떻게 해야 합니까?
이 문제를 해결하는 방법은 Business 패키지 에서 사용할 수 있는 Watermark 확장 을 사용하는 것입니다.
워터마크가 있는 이미지의 예는 아래를 참조하세요.

이미지에 워터마킹을 하면 귀하의 동의 없이 귀하의 이미지를 사용하려는 사람들을 막을 수 있습니다. 사진에 웹사이트 주소를 추가하면 웹사이트로 더 많은 트래픽을 유도할 수 있습니다.
사용자는 워터마크를 보고 웹사이트에서 더 많은 이미지를 찾을 수 있습니다.
워터마크를 예방 조치로만 생각하지 마십시오. 브랜드/프로필을 높일 수 있는 기회라고 생각하세요.
결론
Modula에는 WordPress의 소셜 공유 버튼을 사용하여 시각적으로 멋진 이미지 갤러리를 만드는 데 필요한 모든 도구가 있습니다. 모바일 친화적이고 사용하기 쉬워 전문적인 경험이 없는 사람들도 접근할 수 있습니다.
다양한 설정 및 사용자 정의 옵션을 실험하여 눈길을 끄는 공유 가치가 있는 이미지 갤러리를 만드십시오.
Modula Pro와 그 방대한 기능에 대해 자세히 알아보려면 여기에서 자세히 알아보십시오.
