SVG 파일이 표시되지 않는 경우에 대한 솔루션
게시 됨: 2023-01-01브라우저에서 SVG 파일을 보려고 하는데 파일이 표시되지 않는 경우 다음과 같이 시도해 볼 수 있습니다. 먼저 SVG를 지원하는 최신 브라우저를 사용하고 있는지 확인합니다. Internet Explorer와 같은 이전 브라우저는 SVG를 지원하지 않습니다. 최신 브라우저를 사용하고 있는데 SVG가 여전히 표시되지 않는 경우 텍스트 편집기에서 파일을 열고 오류를 찾아보세요. 표시되는 경우 수정하고 파일을 저장합니다. SVG가 표시되지 않는 또 다른 가능한 이유는 제대로 인코딩되지 않았기 때문입니다. SVG 편집기 에서 파일을 열고 다시 저장해 보십시오. 이러한 해결 방법이 작동하지 않으면 SVG 파일이 손상되었을 수 있습니다. 이 경우 처음부터 새 파일을 만들어야 합니다.
Internet Explorer 세션을 열고 www.adobe.com으로 이동하여 Adobe SVG 뷰어를 설치합니다. 검색 필드에 "svg 뷰어"를 입력합니다. Adobe Scalable Vector Graphics에 대한 링크가 표시되며 Adobe SVG 뷰어 링크 를 선택할 수도 있습니다.
Edge, Firefox, Chrome, Safari 및 Chrome을 포함한 대부분의 최신 브라우저는 svega 파일을 지원하므로 다른 브라우저를 사용할 필요가 없습니다.
Svg가 Chrome에 표시되지 않는 이유는 무엇입니까?

SVG 파일이 Chrome에 표시되지 않는 잠재적인 이유 중 하나는 파일이 제대로 인코딩되지 않았기 때문입니다. SVG 파일이 제대로 인코딩되지 않으면 브라우저에서 파일을 해석하고 제대로 렌더링할 수 없습니다. SVG 파일이 Chrome에 표시되지 않는 또 다른 잠재적인 이유는 파일이 브라우저에서 인덱싱되지 않는 디렉토리에 있기 때문입니다. SVG 파일이 Chrome에 제대로 표시되도록 하려면 파일이 제대로 인코딩되고 브라우저에서 인덱싱되는 디렉토리에 있는지 확인하십시오.
Treehouse 커뮤니티는 모든 배경과 기술 수준의 개발자, 설계자 및 프로그래머가 지식을 연결하고 공유할 수 있도록 합니다. 오늘날 전국에서 온 5,000명 이상의 학생과 졸업생이 우리 커뮤니티의 일원입니다. 어떤지 맛보기 위해 Treehouse는 신입생에게 7일 무료 평가판을 제공합니다. 수천 시간의 콘텐츠와 지원 커뮤니티에 액세스할 수 있습니다. 브라우저에서 object 요소를 사용하는 것은 매우 간단합니다. 이미지를 중앙에 배치하려는 경우 여백이 자동으로 0으로 설정되어 있는지 확인하십시오. 이미지를 인라인 모드에 배치하려는 경우 div 표시를 인라인으로 설정합니다. 이렇게 해도 문제가 해결되지 않거나 이미 수행한 경우 svg를 배치하는 데 사용한 코드를 붙여넣을 수 있습니까?
SVG가 작동하지 않습니까? Chrome 버전 확인
웹사이트 또는 웹 앱에서 SVG를 사용하고 있는데 예상한 내용이 표시되지 않는 경우 지원하지 않는 Chrome 버전을 사용하고 있을 수 있습니다. 사이트 또는 웹 애플리케이션이 벡터 그래픽을 지원하지 않는 서버에서 호스팅되는 경우 이전 버전의 Chrome을 사용하거나 이전 버전의 Chrome을 사용하는 경우 이러한 현상이 발생할 수 있습니다. Chrome의 최신 버전을 사용하려면 SVG 지원을 포함하도록 웹사이트 또는 웹 앱을 업그레이드해야 합니다.
브라우저가 SVG를 지원합니까?

예, 모든 주요 브라우저는 SVG를 지원합니다.
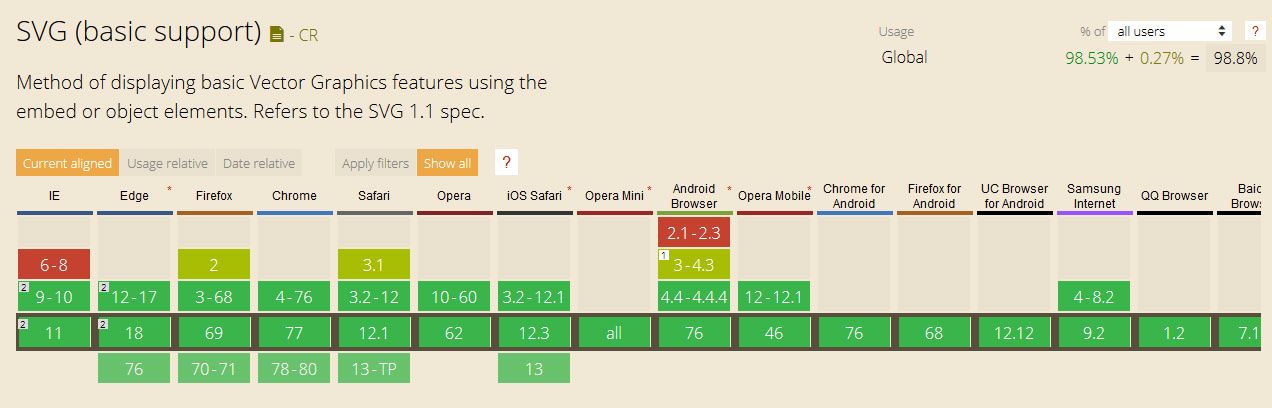
이 사양은 현재 어떤 브라우저에서도 지원되지 않으므로 사용하려는 각 브라우저에서 먼저 개별 기능을 검사해야 합니다. 기본 도형만 그리고 고급 기능(필터, 애니메이션 등)을 사용하지 않는다면 문제가 없을 것입니다. 전체 브라우저 호환성 매트릭스는 여기에서 찾을 수 있습니다. 특정 이미지가 필요한 경우 모든 종류의 SVG를 사용할 수 있습니다. iOS 7.x를 실행하는 모든 레티나 장치에 사용할 수 있습니다. 도중에 다른 장치가 있습니다. 브라우저가 지원하지 않는 경우에만 사용할 수 있습니다.
svg를 사용하는 대신 'no-svg'라는 클래스를 파일에 추가합니다. <img.>로 구성된 요소로 작업하려면 특정 기능을 대신하는 기능과 같은 일부 기능을 사용할 수 있습니다. 여기에는 웹 지원 및 브라우저 지원을 위한 몇 줄의 jQuery가 포함되어 있습니다.
가져오기 메뉴에서 '@grapecity/svg-basic-support'를 입력합니다. svega를 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 파일 형식이 올바른지 확인하는 것이 중요합니다. 잘못된 형식을 사용하여 SVG 파일 형식을 지정하면 일부 브라우저에서 파일을 제대로 렌더링하지 못할 수 있습니다. SVG 파일을 사용하려면 브라우저에서 먼저 특정 형식으로 파일을 수락해야 합니다. 파일 형식이 올바른지 확실하지 않은 경우 브라우저 또는 플랫폼 설명서를 확인하세요. 용량이 클 수 있는 SVG 파일을 유선 으로 전송하는 것은 권장하지 않습니다. 대신 필요한 경우 압축하십시오. SVG 파일은 코드에서 편집할 수 있지만 텍스트와 같은 일부 요소는 모든 브라우저에서 작동하지 않을 수 있습니다. SVG 코드를 편집하는 경우 프로젝트에 커밋하기 전에 브라우저 테스트를 거치는 것이 좋습니다. 처음으로 글로벌 표준이 될 웹 그래픽의 표준이 있습니다. 결과적으로 브라우저에서 점점 더 많이 지원하고 있으므로 사용 방법을 배우기에 좋은 시기입니다. SVG 파일은 네트워크를 통해 전송하기에 상대적으로 크기가 작기 때문에 필요한 경우 파일을 압축하십시오. 프로젝트에 커밋하기 전에 먼저 브라우저에서 SVG 코드를 테스트해야 합니다.
이제 찾아보기에서 Svg 이미지를 열 수 있습니다.
브라우저에서 웹 페이지를 볼 수 있는 것과 같은 방식으로 브라우저에서 SVG 이미지를 볼 수도 있습니다. From [object] to [iframe] 또는 기타 포함 기술에서 수행한 것과 유사한 iframe>으로 이미지를 포함합니다. Google은 다른 파일 형식과 동일한 유형의 파일을 지원합니다. SVG 파일의 파일 가져오기는 파일을 Google Web Designer 창으로 드래그하거나 파일 메뉴 명령을 사용하여 수행할 수 있습니다. SVG 파일을 가져올 때 파일을 이미지로 처리하거나 문서의 HTML 내에 코드를 인라인으로 포함하는 옵션이 있습니다. Firefox에서는 sva 파일 도 지원합니다. Firefox를 실행하고 다른 이미지처럼 표시되는 SVG 파일을 찾아보기만 하면 됩니다. 여전히 특정 제한 사항이 적용됩니다. 무엇보다도 Firefox 브라우저는 sva 파일에 연결할 수 없습니다. SVG 코드가 포함된 링크 또는 회신이 필요합니다. 두 번째 문제는 Firefox가 SVG의 모든 기능을 지원하지 않기 때문에 Google 또는 Web Designer에서와 동일한 결과를 얻으려면 응용 프로그램에 추가 코드를 추가해야 할 수도 있다는 것입니다.

Svg 파일이 올바르게 표시되지 않음

IE 또는 다른 SVG 편집기에서 다이어그램을 SVG 이미지 로 내보낼 때 이미지의 텍스트가 제대로 표시되지 않을 수 있습니다. 다음은 간단한 설명입니다. 내보낸 SVG는 웹 페이지에 표시하기 위한 것이었지만 편집기에서 편집할 수 있도록 의도하지는 않았습니다.
svg 파일이 올바르게 표시되지 않는 이유는 무엇입니까? 파일의 샘플(또는 샘플)을 제공하십시오. 문제를 해결할 수 없으면 여기에 게시하십시오. 파일에 헤드 이미지를 포함하는지 또는 단순히 링크하는지에 따라 이미지가 나타날 수 있습니다. 웹 사이트에 그리드를 추가하시겠습니까? 웹 사이트에 포함된 SVG를 테스트한 후 매우 조밀한 PNG로 변환할 수 있을 것이라고 믿습니다. 일부 컴퓨터의 글꼴은 단순한 세리프 글꼴로, 제대로 설치되지 않았을 가능성이 큽니다. 잠깐, 지금 내 게시물을 [해결됨]으로 표시하나요? 이 카테고리에는 이 작업을 수행하는 다른 게시물이 없습니다.
Svg는 크롬을 표시하지 않습니다
Chrome에서 SVG 파일을 보려고 하는데 표시되지 않는 경우 Firefox 또는 Safari와 같은 다른 브라우저에서 열어 보세요. 그래도 작동하지 않으면 파일을 PNG 또는 JPG와 같은 다른 형식으로 변환해 보세요.
찾아보기에서 Svg 파일 열기
VJPG는 벡터 이미지 형식으로 고품질 그래픽, 로고, 아이콘 및 인포그래픽을 만드는 데 사용할 수 있습니다. 이를 지원하는 브라우저의 수가 증가하고 이를 사용하는 사용자의 수가 증가함에 따라 사용자가 브라우저에서 SVA 파일을 여는 방법에 익숙해지는 것이 중요합니다. 모든 주요 브라우저가 열린 sveiw 파일 을 지원하기 때문에 어떤 것을 사용할지 걱정할 필요가 없습니다.
Svg 객체가 표시되지 않음
SVG 개체 가 올바르게 표시되지 않는 몇 가지 잠재적인 이유가 있습니다. 한 가지 가능성은 파일 형식이 올바르지 않다는 것입니다. SVG 파일이 올바르게 표시되려면 올바른 형식의 XML 문서여야 합니다. 또 다른 가능성은 파일이 컴퓨터에 설치되지 않은 글꼴을 사용하고 있어 텍스트가 잘못 표시되거나 전혀 표시되지 않을 수 있다는 것입니다. 마지막으로 일부 브라우저는 특정 유형의 SVG 콘텐츠를 표시하는 데 문제가 있으므로 브라우저 자체에 문제가 있을 수 있습니다.
Power BI 포럼에 나타나는 이미지(깨진 이미지)에 문제가 있습니다. 텍스트 문자열에 콜론을 추가하면 이제 이미지가 올바르게 표시됩니다. 내가 하고 있는 일에서 하나의 이미지가 SVG 이미지로 올바르게 렌더링되기 때문에 이것은 문제가 되지 않습니다. >svg> 요소를 사용할 때 속성이 있어야 하며, 대부분의 브라우저에서 'http://www.w3.org/2000/svg'로 설정할 수 있습니다. 이것을 텍스트 문자열에 포함하면 이미지가 올바르게 표시되어야 합니다. 결장이 계속해서 결장으로 바뀌는 것을 명심하십시오. 단순히 콜론으로 되돌립니다.
인라인 Svg가 표시되지 않음
인라인 SVG가 표시되지 않는 몇 가지 잠재적인 이유가 있습니다. 첫 번째 가능성은 브라우저가 인라인 SVG 를 지원하지 않는다는 것입니다. 이 경우 SVG를 외부 파일로 포함해야 합니다. 두 번째 가능성은 코드에 문제가 있다는 것입니다. 코드가 올바르지 않으면 SVG가 올바르게 표시되지 않을 수 있습니다. 마지막으로 SVG는 압축된 경우 표시되지 않을 수 있습니다. SVG를 압축하려면 SVGOMG와 같은 도구를 사용해야 합니다.
SVG를 표시할 때 좋은 수준의 브라우저 간 호환성을 달성하기 위해 따라야 하는 네 가지 기본 규칙이 있습니다. 이국적인 XML 네임스페이스는 권장되지 않습니다. 원래 코드가 이러한 변경을 받는 경우 다음 규칙을 따라야 합니다. 웹 브라우징을 위해 SVG를 사용할 때 매우 유용할 수 있는 인터넷에서 사용할 수 있는 수많은 도구가 있습니다.
인라인 또는 블록 Svg: 귀하의 프로젝트에 더 나은 것은 무엇입니까?
블록 및 인라인 sveiws의 장단점이 있습니다. 선택적 SVG 파일을 포함할 필요가 없기 때문에 인라인 SVG는 CSS로 스타일을 지정하기가 더 쉽습니다. 어쨌든 너무 크거나 너무 복잡하면 인라인 SVG는 더 작은 조각으로 나눌 수 없어 더 많은 공간을 차지하기 때문에 레이아웃 문제를 일으킬 수 있습니다. 블록 SVG 는 동일한 파일에 SVG와 CSS 코드를 모두 포함해야 하기 때문에 일반적으로 일반 SVG보다 스타일을 지정하기가 더 어렵습니다. 따라서 더 쉽게 더 작은 조각으로 분해할 수 있으므로 더 효율적으로 로드할 수 있습니다. 특정 상황과 요구 사항에 따라 프로젝트에 가장 효과적인 접근 방식을 결정해야 합니다.
