Spectra: WordPress 편집기에 통합된 이 페이지 빌더에 대해 자세히 알아보세요.
게시 됨: 2024-04-24기본 WordPress 인터페이스를 종료하시겠습니까? 절대. 수많은 위젯에 빠져들고 계십니까? 그는 그것을 꿈꾸지 않을 것입니다. 이 사람에게는 블록이 안내등이 됩니다.
기본 편집기(구텐베르크)를 떠나지 않고, 코딩도 하지 않고, 머리카락을 찢지 않고 다음 WordPress 사이트를 만드시겠습니까? 이는 다소 특별한 종류의 WordPress 페이지 빌더 인 Spectra 가 약속한 것입니다.

이름이 낯설죠? 아마도 이전 이름인 Ultimate Addons for Gutenberg로 알고 계실 것입니다.
그러나 그것은 당면한 주요 문제가 아닙니다. 아마도 이 인기 있는 도구에 대해 더 자세히 알아보고 싶을 것입니다.
이번 글에서는 이에 대해 자세히 소개하겠습니다. 다 읽고 나면 Spectra의 주요 기능, 장점, 한계를 알게 될 것입니다. 그리고 가장 중요한 것은 다음 프로젝트에 사용할 가치가 있는지 여부입니다.
- 스펙트럼이란 무엇입니까?
- WordPress에 Spectra를 어떻게 설치하나요?
- WordPress에서 Spectra를 사용하는 것이 얼마나 쉬운가요?
- WordPress 사이트를 사용자 정의하기 위해 Spectra를 어떻게 사용합니까?
- Spectra Pro는 어떤 옵션을 제공합니까?
- 스펙트럼의 비용은 얼마입니까?
- WordPress의 Spectra에 대한 대안은 무엇입니까?
- 플러그인의 장점과 단점
- WordPress용 Spectra 플러그인에 대한 최종 의견
이 기사에는 Spectra 웹사이트에 대한 제휴 링크가 포함되어 있습니다. 링크 중 하나를 클릭한 후 이 플러그인을 구매하면 WPMarmite가 커미션을 받게 됩니다. 추가 비용은 없습니다. 제휴를 통해 우리는 블로그 편집자의 연구 및 집필 작업에 자금을 지원할 수 있습니다. 또한 우리가 벌어들이는 수입을 통해 새로운 도구에 투자하고 더 높은 품질의 콘텐츠를 제공할 수 있습니다. 우리는 우리가 사용하거나 철저히 테스트했기 때문에 신뢰하고 권장하는 도구(플러그인, 테마, 소프트웨어 등)만을 제공한다는 점에 유의하십시오.
스펙트럼이란 무엇입니까?
" 웹 사이트 생성 프로세스를 단순화 "하는 플러그인입니다.

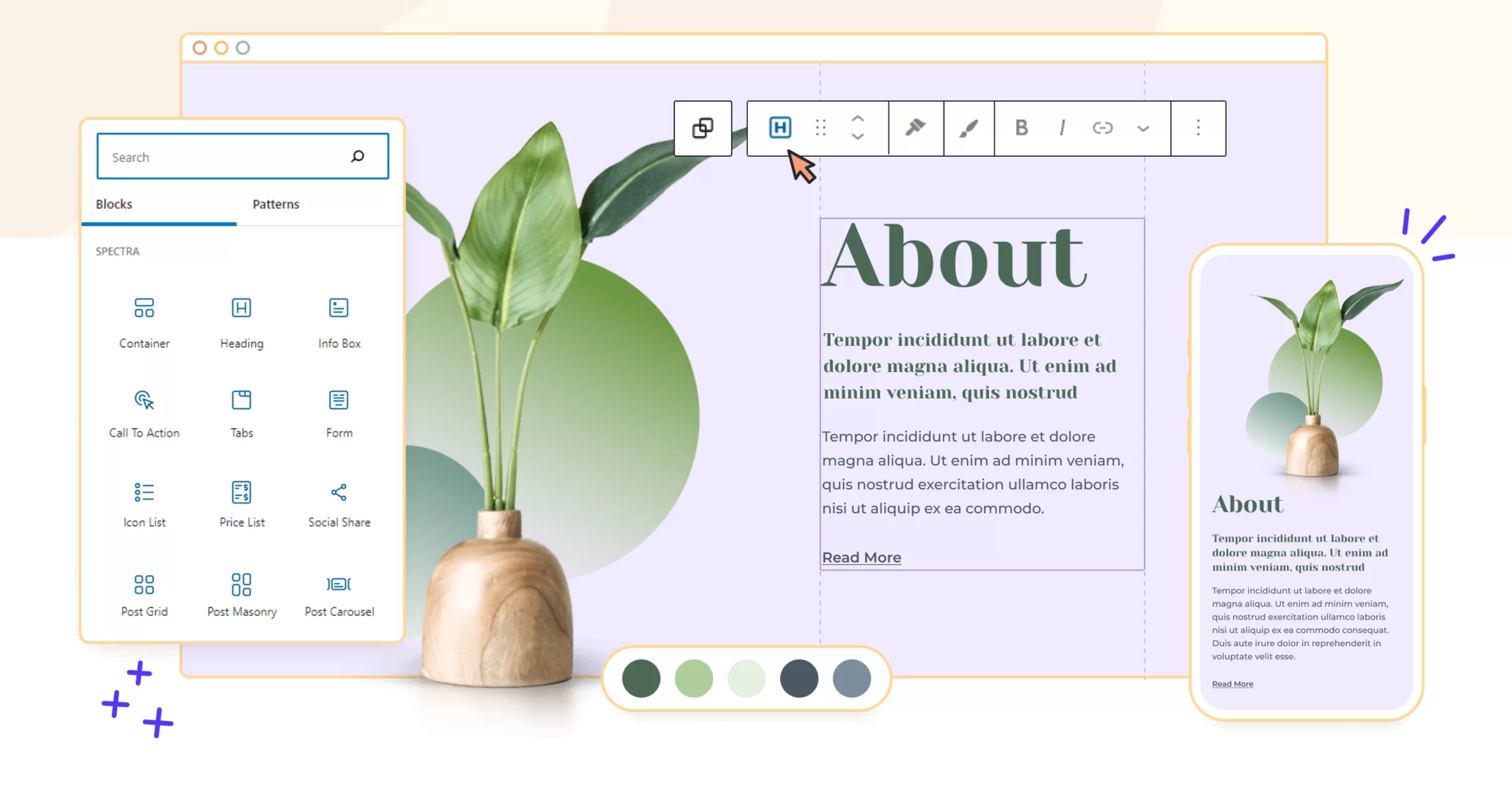
Spectra는 WordPress 편집기(Gutenberg)와 통합되는 부분 유료화 페이지 빌더입니다. 바로 사용할 수 있는 블록, 템플릿 및 기타 구성을 사용하여 코딩 없이 WordPress 사이트를 만들 수 있는 도구 상자입니다.
Spectra는 두 가지 버전으로 제공됩니다.
- WordPress 대시보드에서 직접 설치하거나 공식 플러그인 디렉토리에서 다운로드할 수 있는 무료 버전입니다 .
- 훨씬 더 고급 기능을 제공하는 Spectra Pro 라는 유료 버전 입니다.
Spectra는 Ultimate Addons for Gutenberg라는 이름으로 처음 알려졌습니다.
2019년 1월 출시 당시에는 구텐베르크의 블록 컬렉션 애드온에 불과했습니다. 우리는 그것을 비교 중 하나에 등장시켰습니다.
3년 후인 2022년 4월, 플러그인은 훨씬 더 완전한 도구로의 변환을 반영하여 Spectra로 이름이 변경되었습니다 .
당시 디자이너들은 "손으로 코딩한 것처럼 빠르고 모든 기술 수준의 사용자가 사용하기 쉬운 웹사이트"를 디자인하는 데 도움이 되는 도구라고 주장했습니다 .
공식 WordPress 디렉토리의 플러그인 프리젠테이션 페이지에 자세히 설명된 대로, 이번 변경의 목표는 "단일 플러그인 내에서 다양한 도구 키트를 제공하여 다양한 기능을 위해 여러 플러그인을 설치할 필요가 없도록 하여 웹사이트 생성 프로세스를 단순화"하는 것이었습니다.
Spectra와 Brainstorm Force 생태계
이 플러그인의 성공과 인기를 되돌아보면 도박이 성과를 거두었다고 말할 수 있습니다.
이 글을 쓰는 시점에는 600,000개 이상의 활성 설치가 있었고 우수한 사용자 피드백(전체 평점 4.7/5)이 있었습니다.
Spectra의 창시자인 Brainstorm Force는 성공적인 제품을 만드는 데 필요한 요소를 알고 있다고 말할 수 있습니다. WordPress에는 Brainstorm Force에 대한 비밀이 없습니다. 12명 정도의 사내 직원이 CMS의 중심에서 자주 공동 작업합니다.
몇 가지 예를 들자면 Brainstorm Force도 뒤에 있습니다.
- Astra , 공식 디렉토리에서 가장 인기 있는 비원어민 테마
- WordPress 사이트 편집기와 호환되는 블록 기반 테마이자 Spectra의 완벽한 동반자인 Spectra One
- Beaver Builder 페이지 빌더를 위한 모듈 및 템플릿 모음인 Beaver Builder 용 Ultimate Addons
- 스키마 마크업을 추가하고 리치 스니펫을 생성하는 Schema Pro
- Convert Pro (선택 양식 생성 및 전환 개선용)

전체적으로 Brainstorm Force의 제품은 300만 개 이상의 사이트에서 사용되고 있습니다. 그것은 당신에게도 자산이 되는 강력한 공격력입니다.
Brainstorm Force가 디자인한 플러그인이나 테마를 사용하면 생태계 내에 완벽하게 자리 잡은 강력한 백본을 갖춘 회사에 의존하고 있음을 확신할 수 있습니다.
이는 또한 사용자들이 대부분 칭찬하는 최고 품질의 서비스와 기능의 혜택을 누릴 수 있다는 것을 보장합니다.
WordPress에 Spectra를 어떻게 설치하나요?
WordPress에서 Spectra를 시작하려면 웹사이트에서 Spectra를 활성화하는 방법을 살펴보겠습니다.
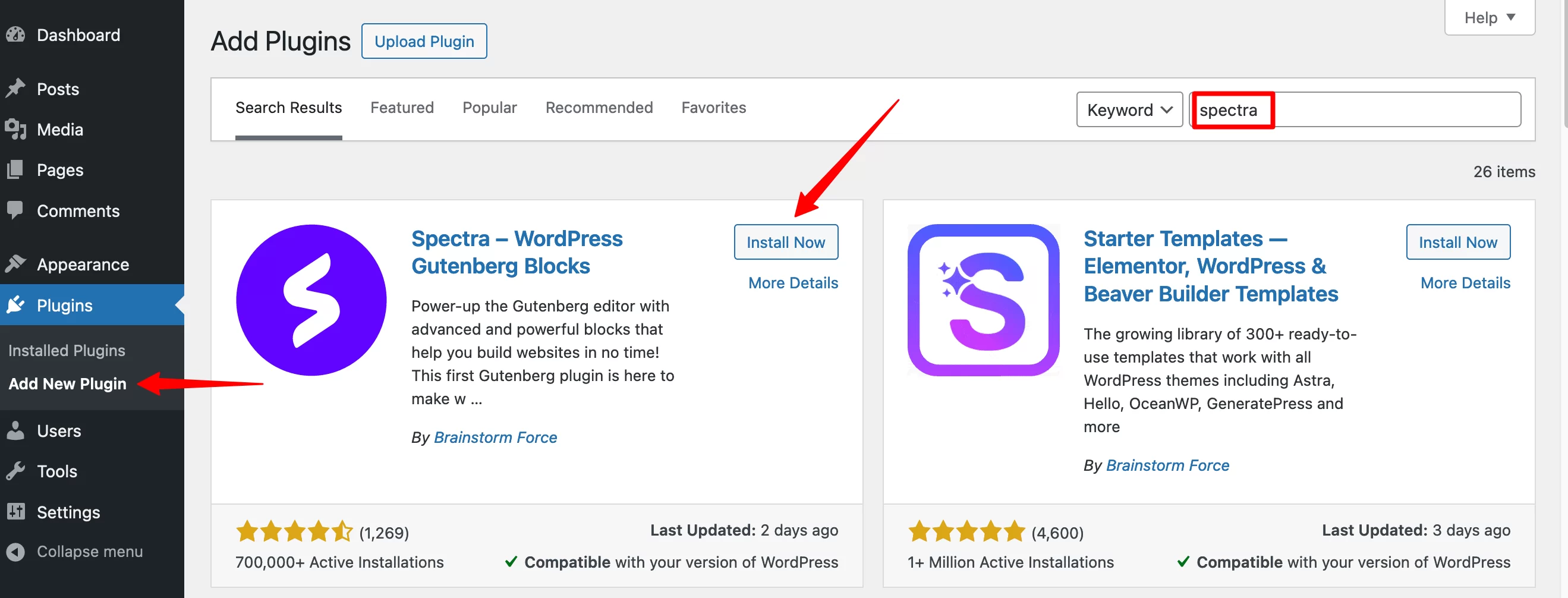
대시보드의 플러그인 > 새 플러그인 추가 메뉴에서 검색창에 "Spectra"라는 키워드를 입력하세요 .

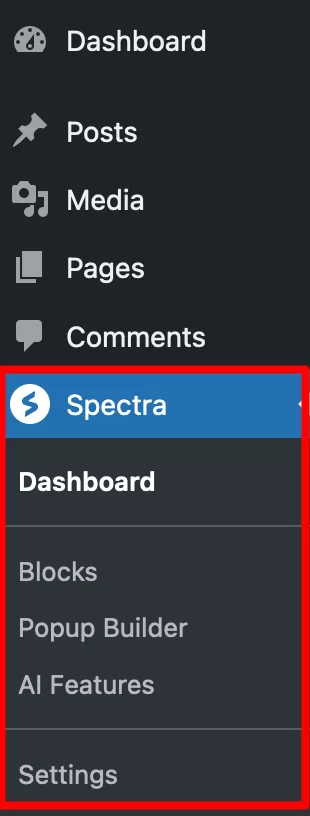
플러그인을 활성화하면 완료됩니다! 모든 것이 순조롭게 진행되면 사이드바 댓글 메뉴 아래에 새로운 맞춤 게시물 유형(CPT)이 표시됩니다.
예상하신 대로 이 CPT는… Spectra라고 합니다.

여기에서 플러그인이 제공하는 기본 메뉴와 설정을 찾을 수 있습니다. 다음 섹션에서 자세히 알아보세요.
WordPress에서 Spectra를 사용하는 것이 얼마나 쉬운가요?
인체공학적이고 직관적인 대시보드
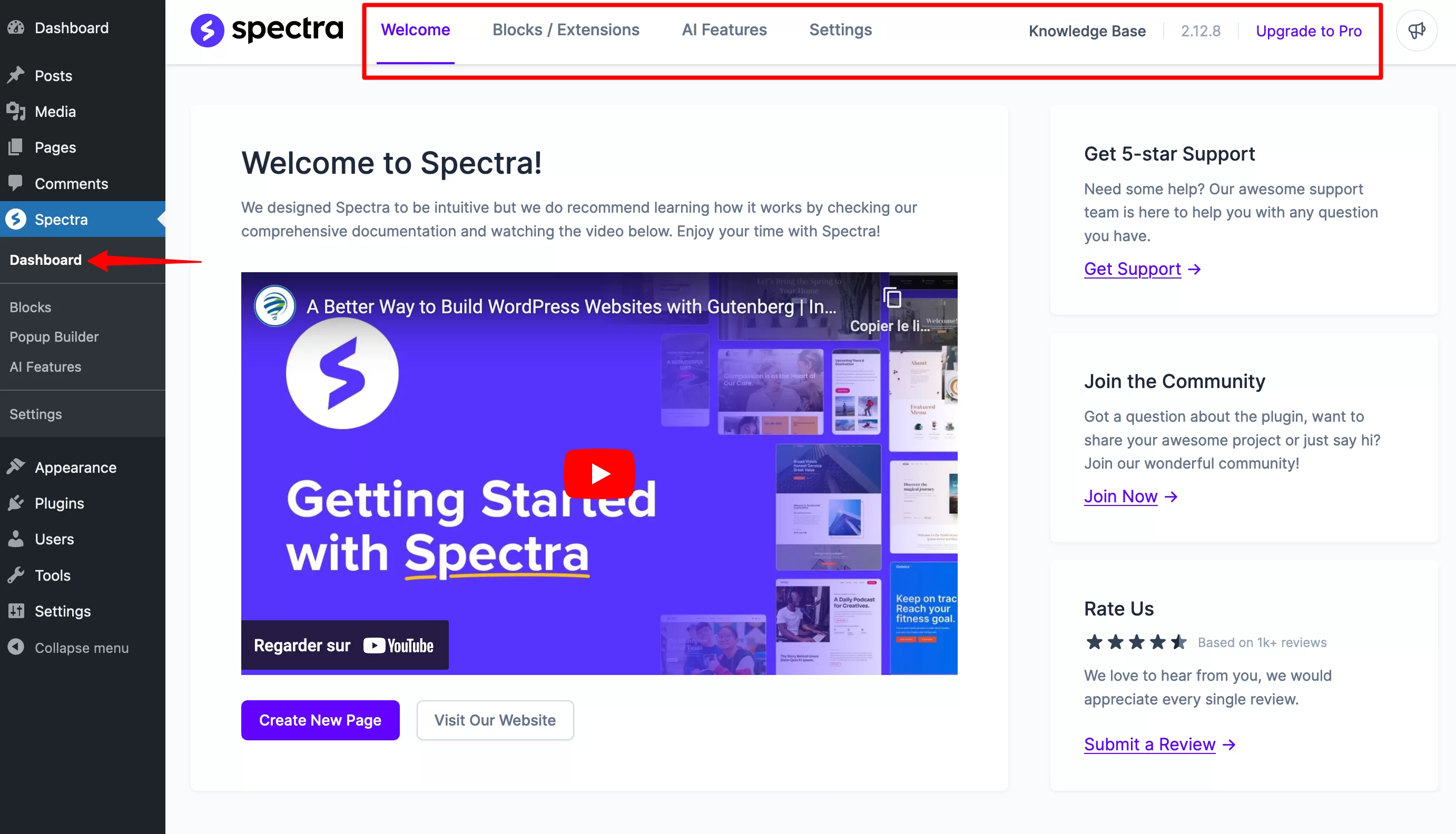
무엇보다도 눈에 띄는 것은 직관적이고 깔끔한 대시보드입니다 . 다양한 옵션에 액세스하는 위치와 방법을 쉽게 이해할 수 있습니다.
Spectra는 대시보드 하위 메뉴를 클릭하여 액세스할 수 있는 여러 가지 기본 메뉴를 제공합니다.

기억할 가치가 있는 사항은 다음과 같습니다.
- "환영" 탭에는 플러그인 교육 과정의 속도를 높이는 데 유용한 비디오 튜토리얼이 포함되어 있습니다.
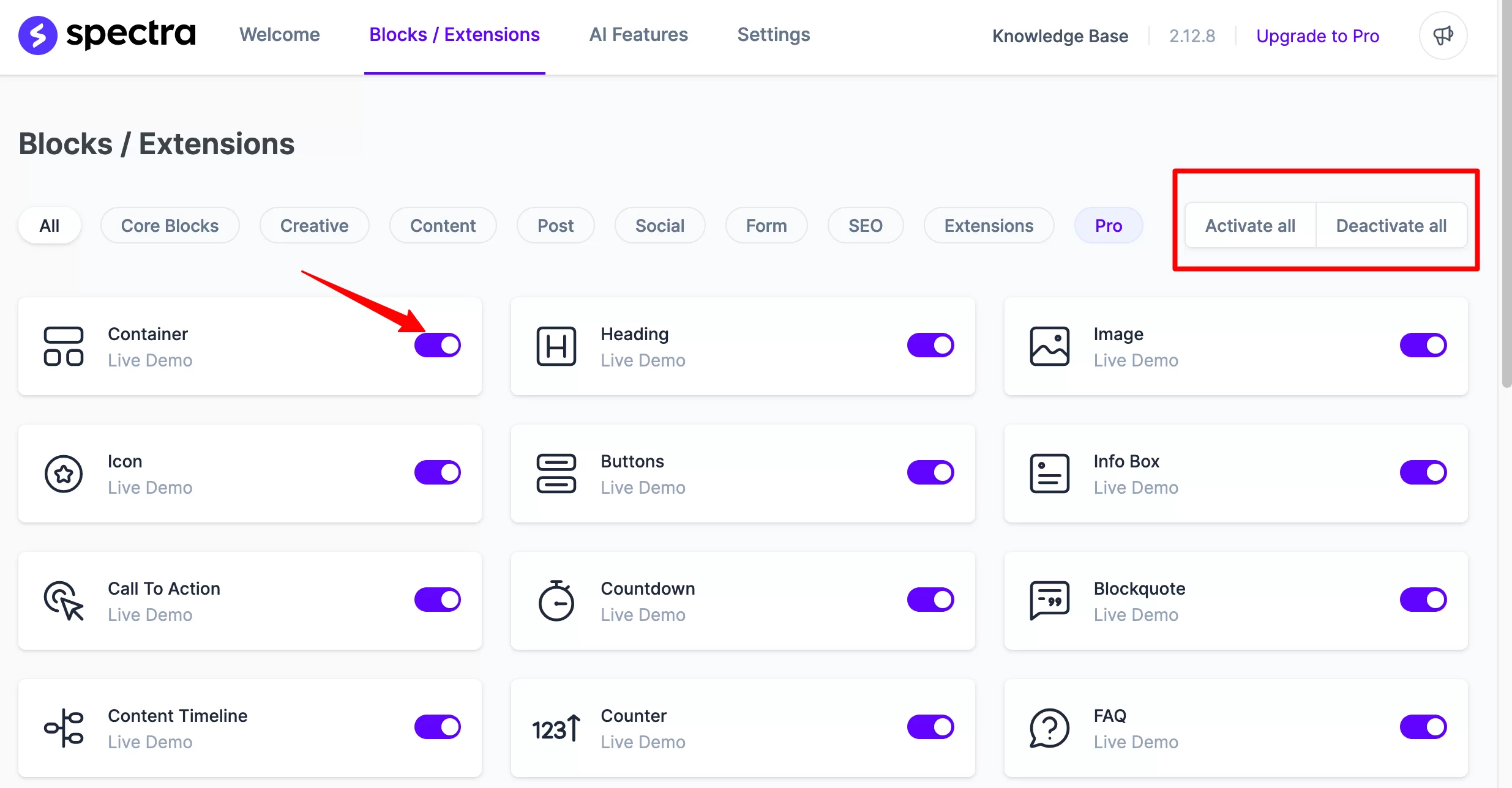
- "블록/확장" 탭에는 무료 버전(40)과 Spectra Pro에서 사용할 수 있는 모든 블록과 확장이 나열되어 있습니다. 카테고리별로 정렬할 수 있으며, 사용하고 싶지 않은 항목은 한 번의 클릭으로 비활성화하도록 선택할 수도 있습니다. 이는 페이지 로딩 속도에 부정적인 영향을 주지 않는 매우 실용적인 방법입니다.

- “AI 기능” 탭에서는 인공 지능 기반 WordPress 사이트 생성 마법사(Zip AI)에 액세스할 수 있습니다. 이 서비스는 무료는 아니지만(월 $3.25부터) 1000 무료 크레딧을 활용하여 확인해 볼 수 있습니다.
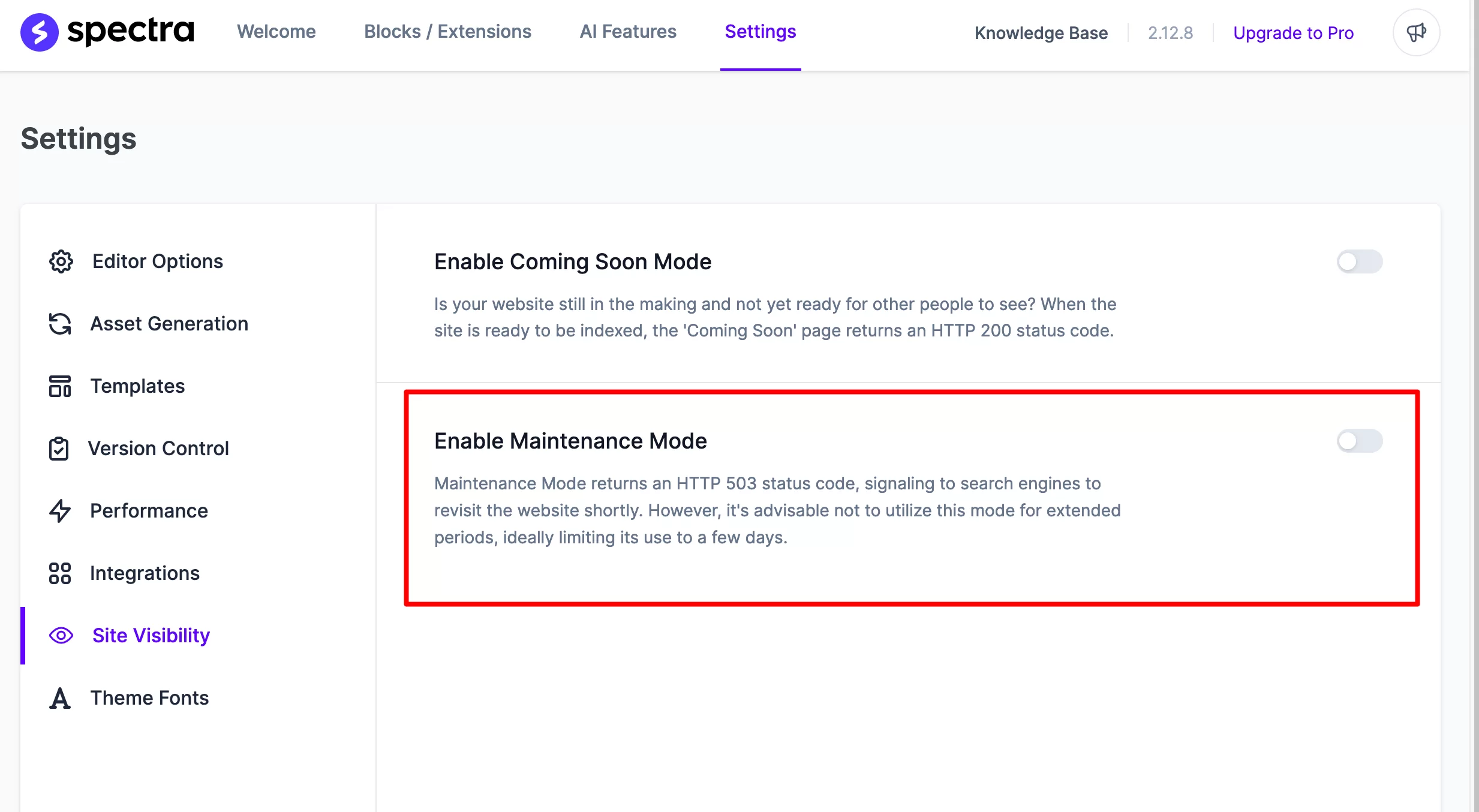
- '설정' 탭에서는 성능, 편집기 옵션, 사이트 가시성과 관련된 조정을 할 수 있습니다. 예를 들어, 원하는 경우 유지 관리 모드를 활성화할 수 있습니다.

- “팝업 빌더” 메뉴를 사용하면 팝업 창을 만들 수 있습니다(이에 대해서는 나중에 다시 설명하겠습니다).
- 오른쪽 상단에 있는 "지식 기반" 링크를 클릭하면 매우 상세한 Spectra 문서로 이동됩니다.
즉, Spectra 디자이너가 약속한 대로 이 플러그인을 사용하는 방법을 쉽게 찾을 수 있습니다.
WordPress에서 Spectra를 사용하는 위치
뛰어들고 싶을 때는 매우 간단합니다. Spectra를 두 가지 다른 위치에서 사용할 수 있습니다.
- WordPress 편집기 ( 모양 > 편집기 메뉴) 에서 블록 기반 테마를 사용하는 경우.
- WordPress 콘텐츠 편집기를 사용하여 게시물이나 페이지에서 직접 . 이렇게 하려면 기존 콘텐츠로 이동하거나 '게시물' 또는 '페이지' 메뉴를 사용하여 새 콘텐츠를 만드세요.
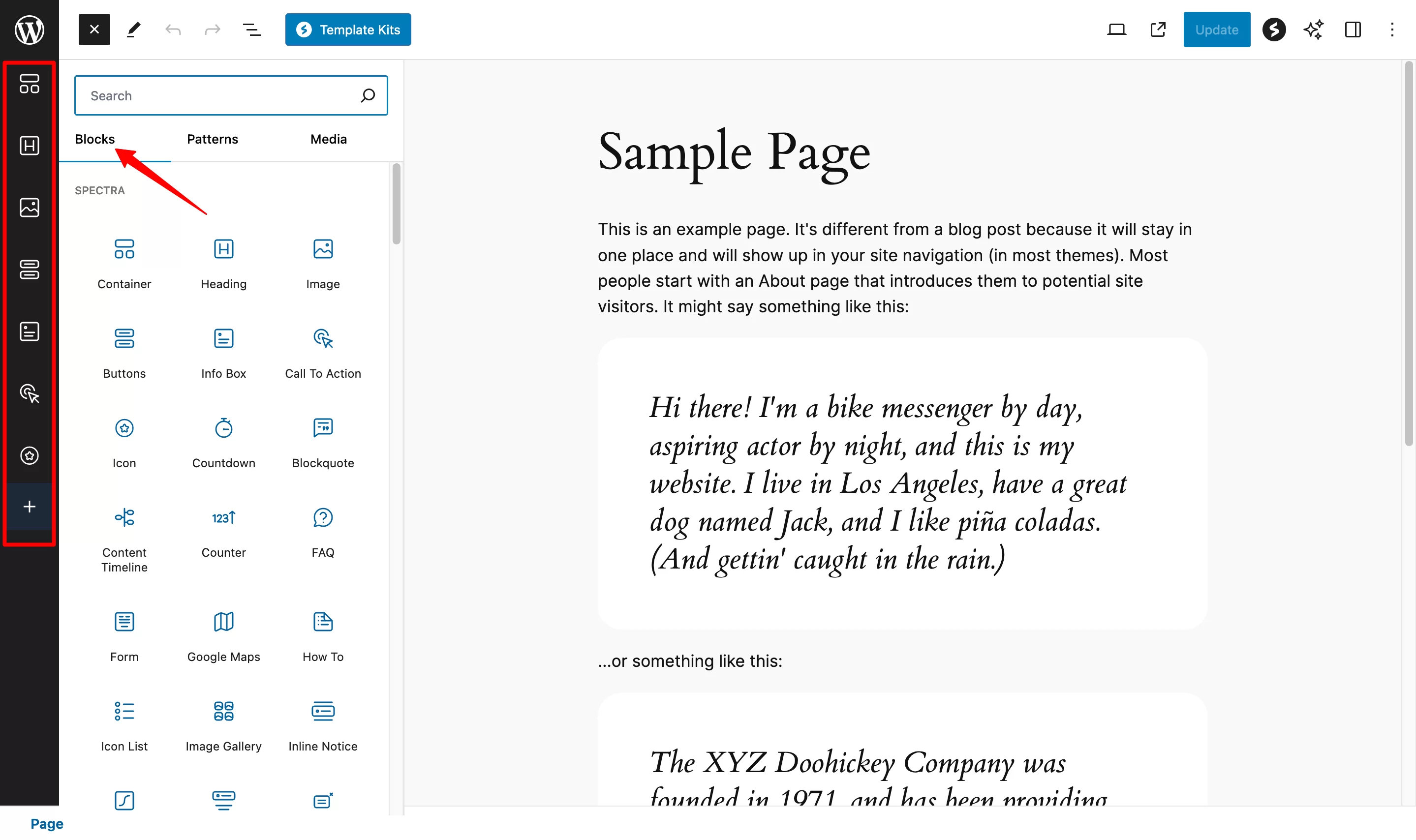
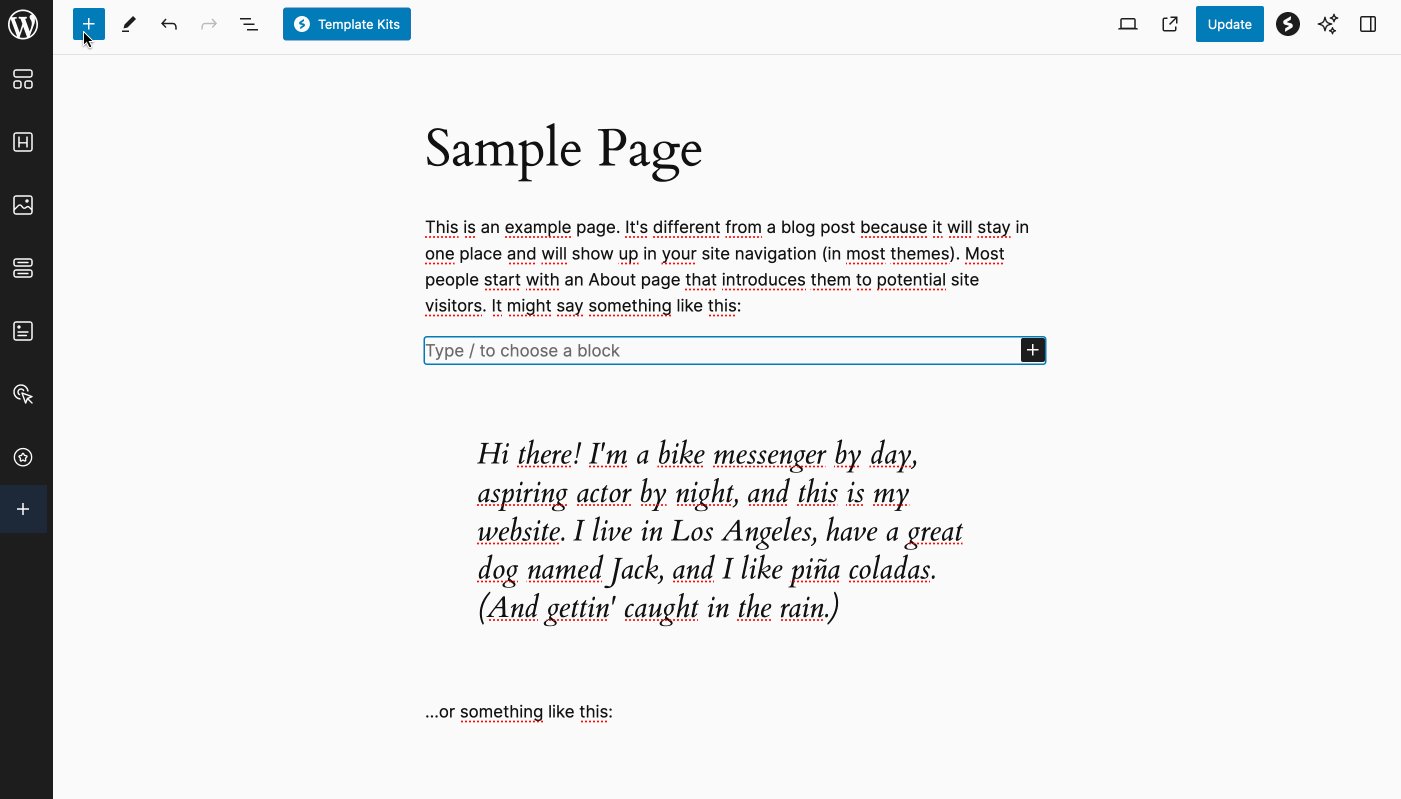
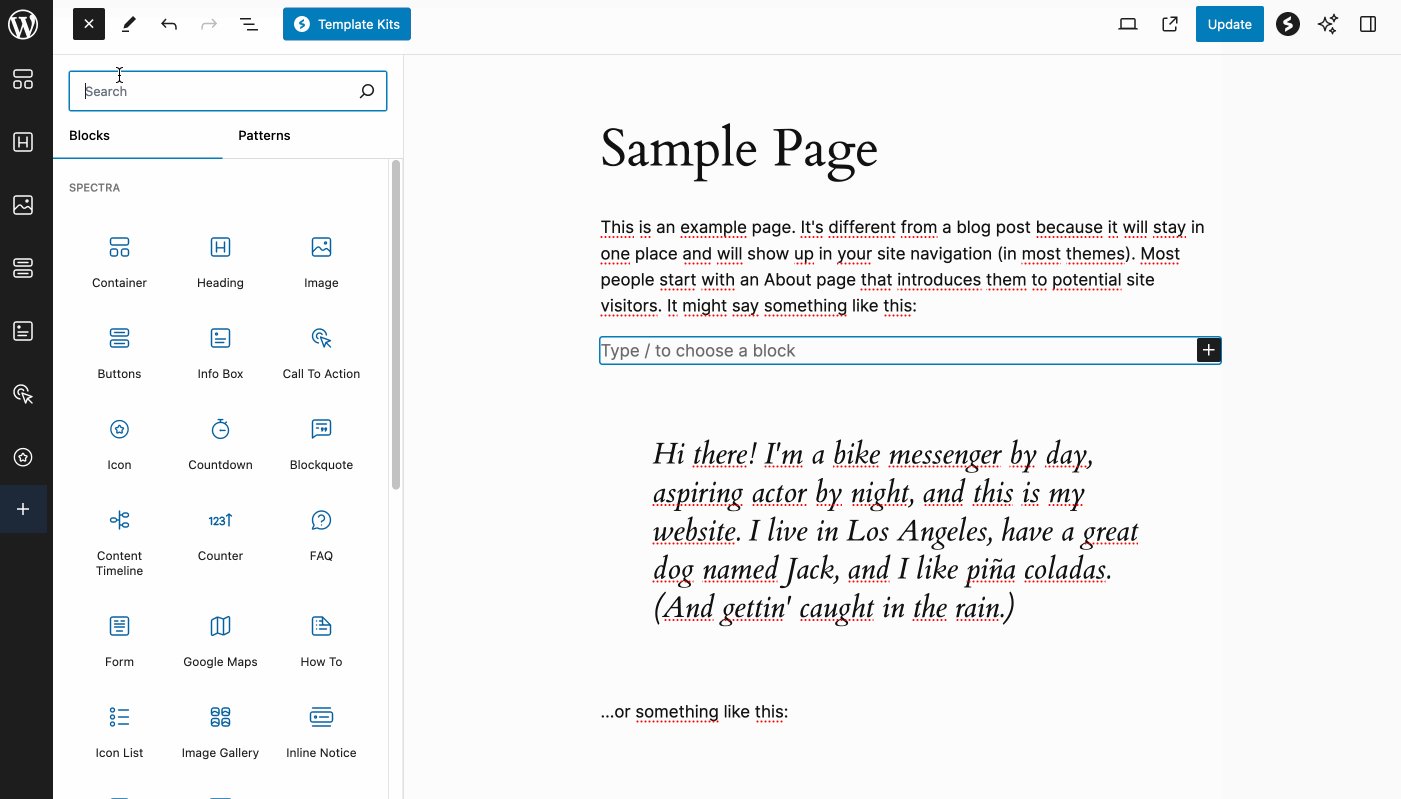
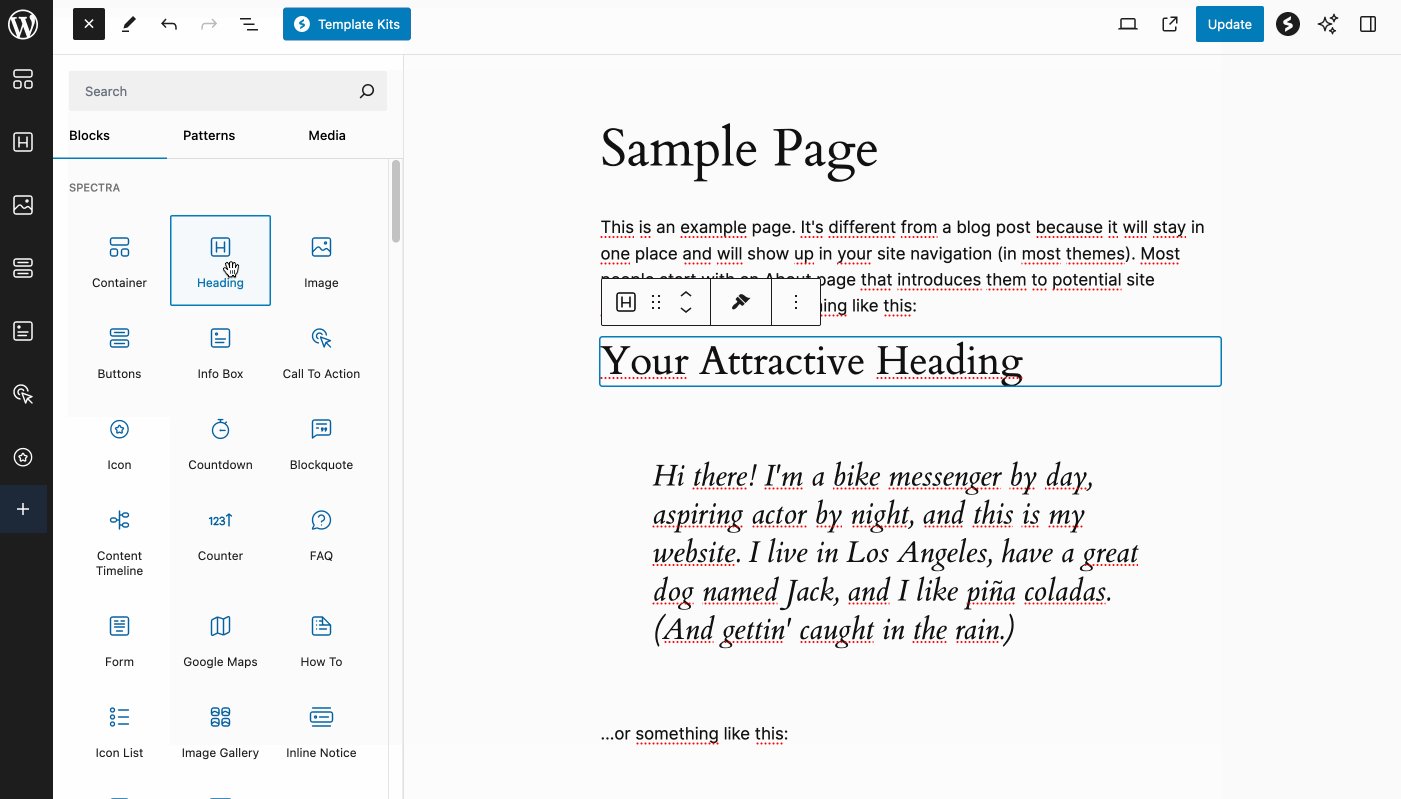
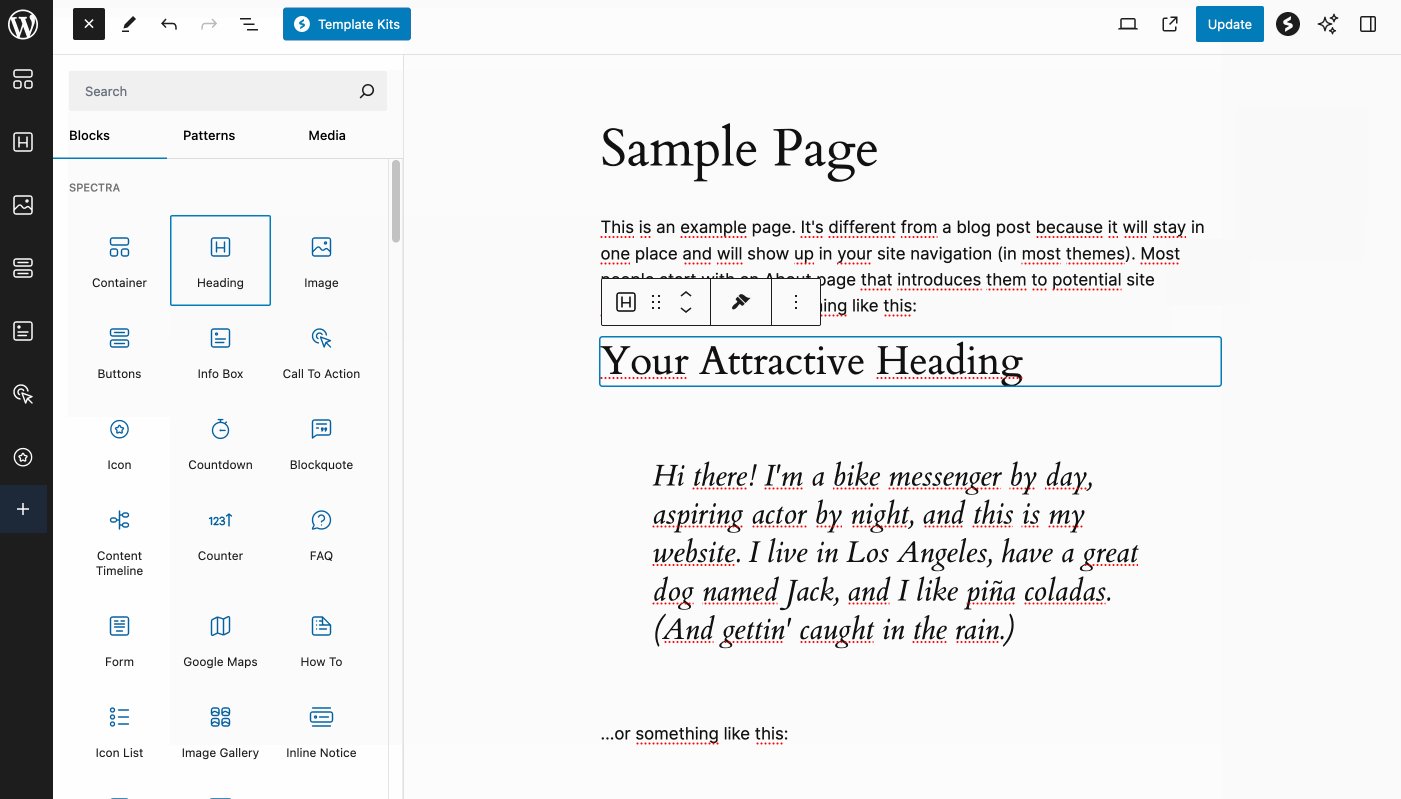
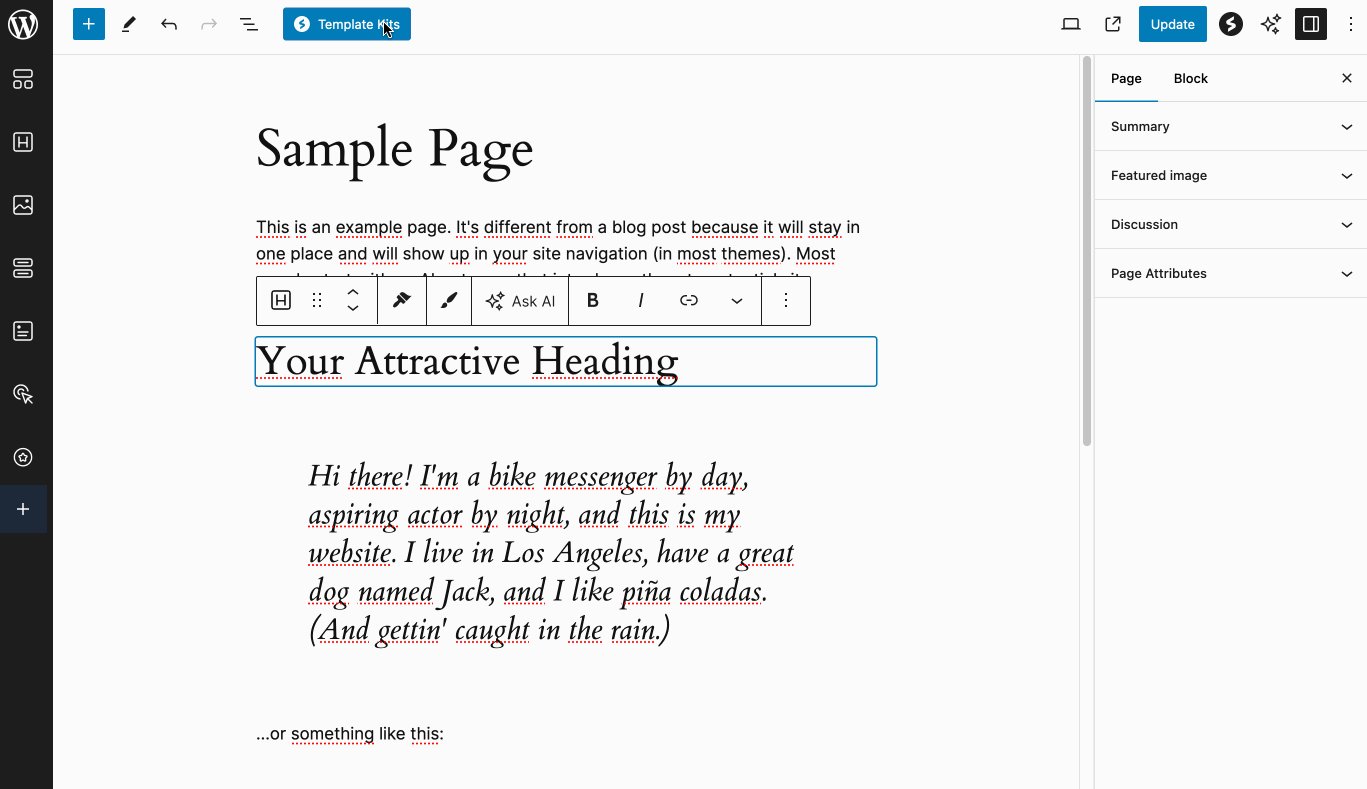
일반적으로 이러한 옵션 중 하나 또는 둘 다 익숙할 것입니다. 예를 들어, 원하는 페이지에 접속하면 WordPress에서 제공하는 기본 블록과 마찬가지로 Spectra에서 제안하는 블록 중에서 원하는 블록을 쉽게 추가할 수 있습니다 .
주의깊게 관찰한다면 Spectra가 특정 블록을 빠르게 추가하기 위한 바로가기를 만들었다는 것을 알 수 있을 것입니다.
왼쪽 영역(검은색 섹션)에서 찾을 수 있으며 "+" 아이콘을 클릭하여 이 섹션을 사용자 정의할 수도 있습니다.

첫 번째 소개는 여기까지입니다. 다음 섹션에서는 어떤 옵션이 있는지, 그리고 이를 사용하여 WP 사이트의 디자인과 모양을 수정하는 방법을 자세히 보여 드리겠습니다.
물론 블록에 대해 다시 이야기하겠습니다. 그러나 Spectra가 다른 작은 덩어리도 많이 제공한다는 것을 알게 될 것입니다.
WordPress 사이트를 사용자 정의하기 위해 Spectra를 어떻게 사용합니까?
Spectra는 WordPress 편집기를 사용하므로 아직 사용 방법을 모르는 경우 Gutenberg 사용에 대한 튜토리얼을 참조하세요 . Gutenberg를 사용하는 방법을 알고 나면 Spectra를 사용하는 방법도 알게 됩니다. 기록을 위해 우리는 처음 시작할 가능성이 가장 높은 무료 버전에서 제공되는 옵션에 중점을 둘 것입니다.
Spectra의 WordPress 블록
콘텐츠를 사용자 정의하는 데 사용할 수 있는 Spectra의 첫 번째 기능은 즉시 사용 가능한 블록입니다.
무료 버전의 플러그인에는 35개의 새로운 블록이 여러 카테고리로 나누어져 있습니다.
- 콘텐츠
- 우편
- 소셜 네트워크
- SEO
- 양식
- 등.
콘텐츠 영역에 블록을 추가하려면 원하는 블록을 클릭하거나 끌어서 놓습니다.

Spectra 블록에 대해 무엇을 알아야 합니까?
각 블록에 대해 자세히 설명하지는 않겠지만, 제가 가장 매력적이라고 생각하는 점을 요약해 드리겠습니다.
Spectra WordPress 블록의 새로운 기능과 부가 가치
Spectra 블록의 대부분은 매우 독창적이며 WordPress에서 제공하는 기본 블록에 비해 새로운 것이 있습니다.
일부 블록은 부가 가치를 제공하며 콘텐츠를 디자인할 때 매우 유용할 수 있습니다. 다음은 몇 가지 예입니다.
- "양식" 블록을 사용하면 단 몇 번의 클릭만으로 문의 양식이나 뉴스레터 가입 양식을 만들 수 있습니다.
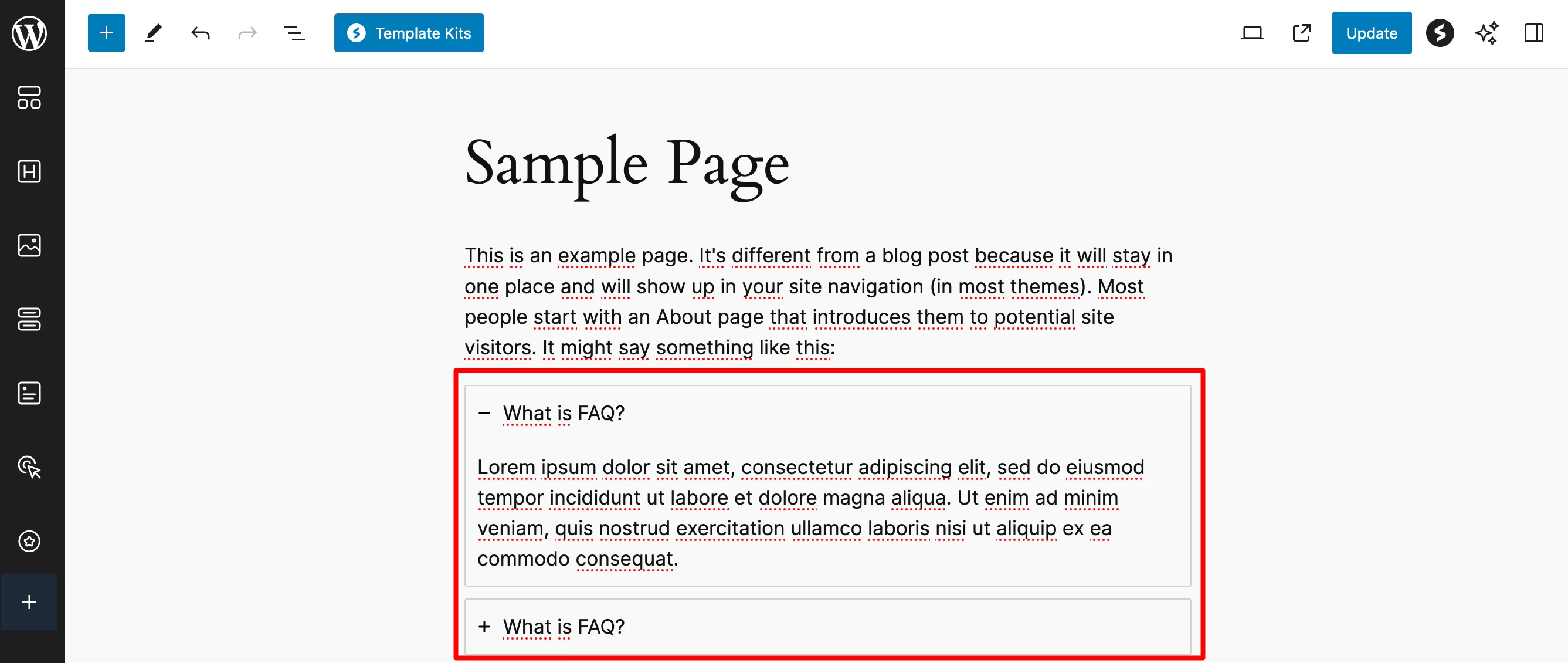
- "FAQ" 블록은 독자가 가질 수 있는 일반적인 질문에 답변하는 데 유용합니다.
- "목차" 블록을 사용하면 기사에 대한 시각적 요약을 만들 수 있습니다.
- "출판물 캐러셀" 및 "출판물 그리드" 블록을 사용하여 기사를 강조할 수 있습니다.
- "Lottie Animation" 블록을 사용하면 특정 요소를 동적으로 애니메이션화할 수 있습니다.

강력한 Flexbox를 활용한 최고의 반응형 디자인
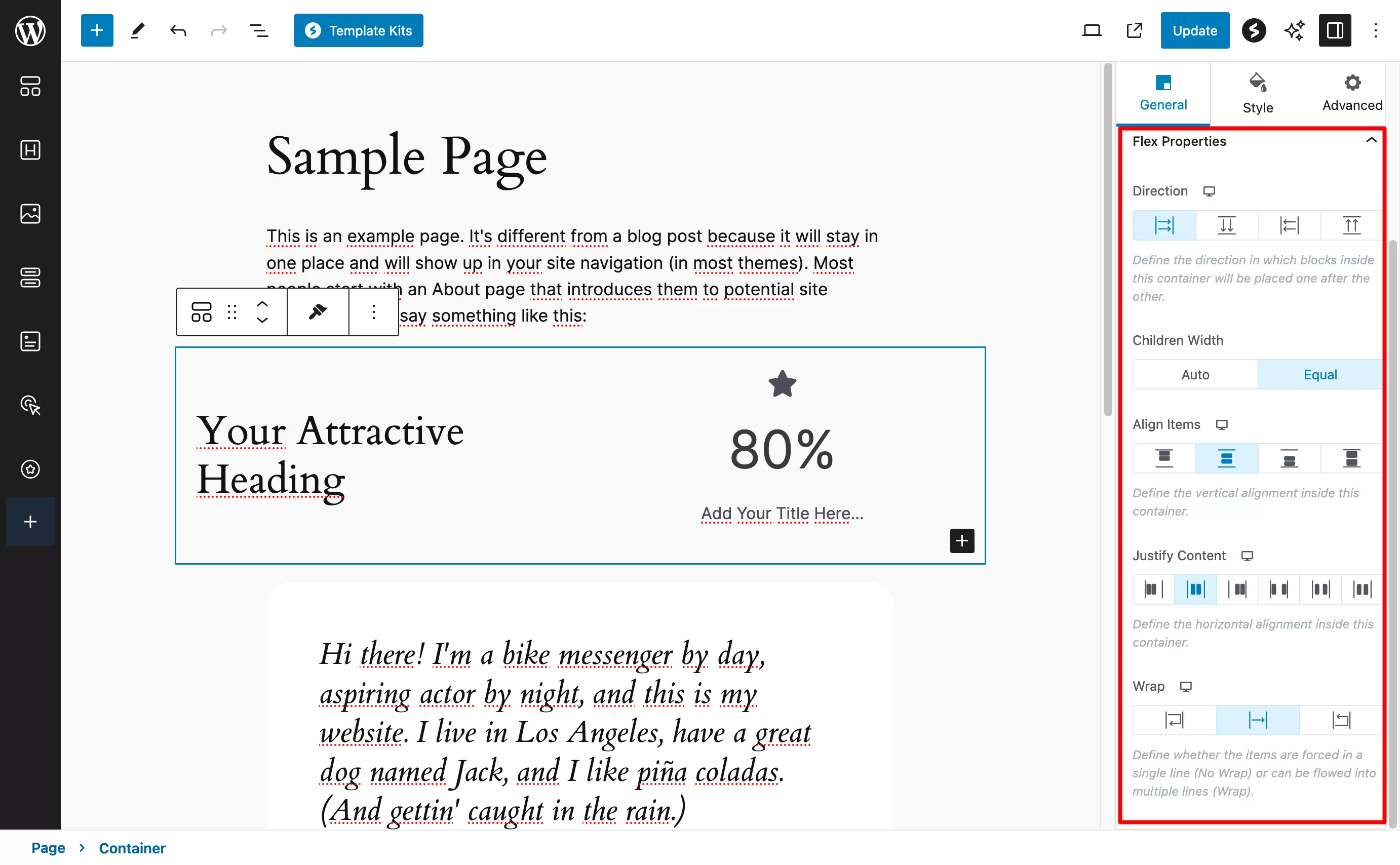
저는 "컨테이너" 블록을 좀 더 개발할 가치가 있기 때문에 별도의 클래스로 분류했습니다.
이 블록은 Flexbox 기술을 기반으로 하며 , 이를 통해 각 컨테이너 내의 행이나 열에 다양한 요소를 배열하여 반응형 모듈식 레이아웃을 만들 수 있습니다.
정말 일류네요. 예를 들어 방문자의 화면(컴퓨터, 스마트폰 또는 태블릿) 크기에 관계없이 완벽한 디스플레이를 위해 기본 컨테이너 내부의 블록이 하나씩 배치되는 방향을 정의 할 수 있습니다.

고급 사용자 정의 옵션…
"컨테이너" 블록에서 볼 수 있듯이 사용자 정의 옵션은 정말 고급입니다. 그리고 모든 블록에도 마찬가지입니다.
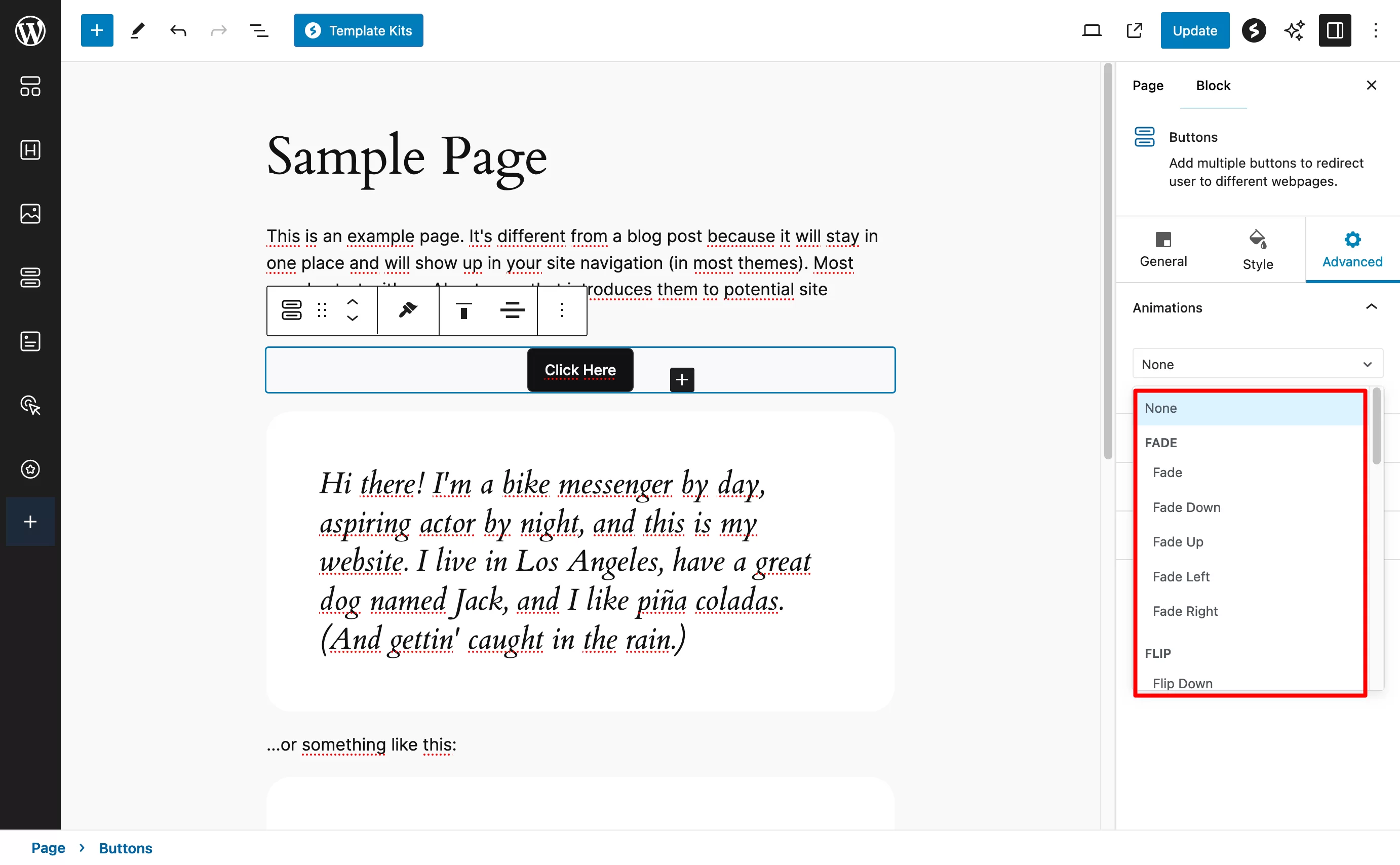
예를 들어 "버튼" 블록을 예로 들어 보겠습니다. Spectra에는 3개의 일반 탭("일반", "스타일" 및 "고급")이 추가되었으며 각 탭에는 수십 가지 설정을 손쉽게 사용할 수 있습니다.
예를 들어, 블록에 애니메이션(페이드, 뒤집기, 슬라이드, 확대, 축소 등)을 추가하는 것은 매우 쉽습니다.

이것을 WordPress의 기본 "버튼" 블록이 제공하는 옵션과 비교하면 비교할 수 없습니다. 색상, 활자체, 테두리, 그림자 및 여백을 제어하는 것으로 제한됩니다.
전혀 나쁘지는 않지만 Spectra가 제공하는 세부 사항 및 사용자 정의 수준에는 결코 도달하지 못할 것입니다 .
또한 다음과 같은 다양한 생산성 향상 옵션의 이점도 누릴 수 있습니다.
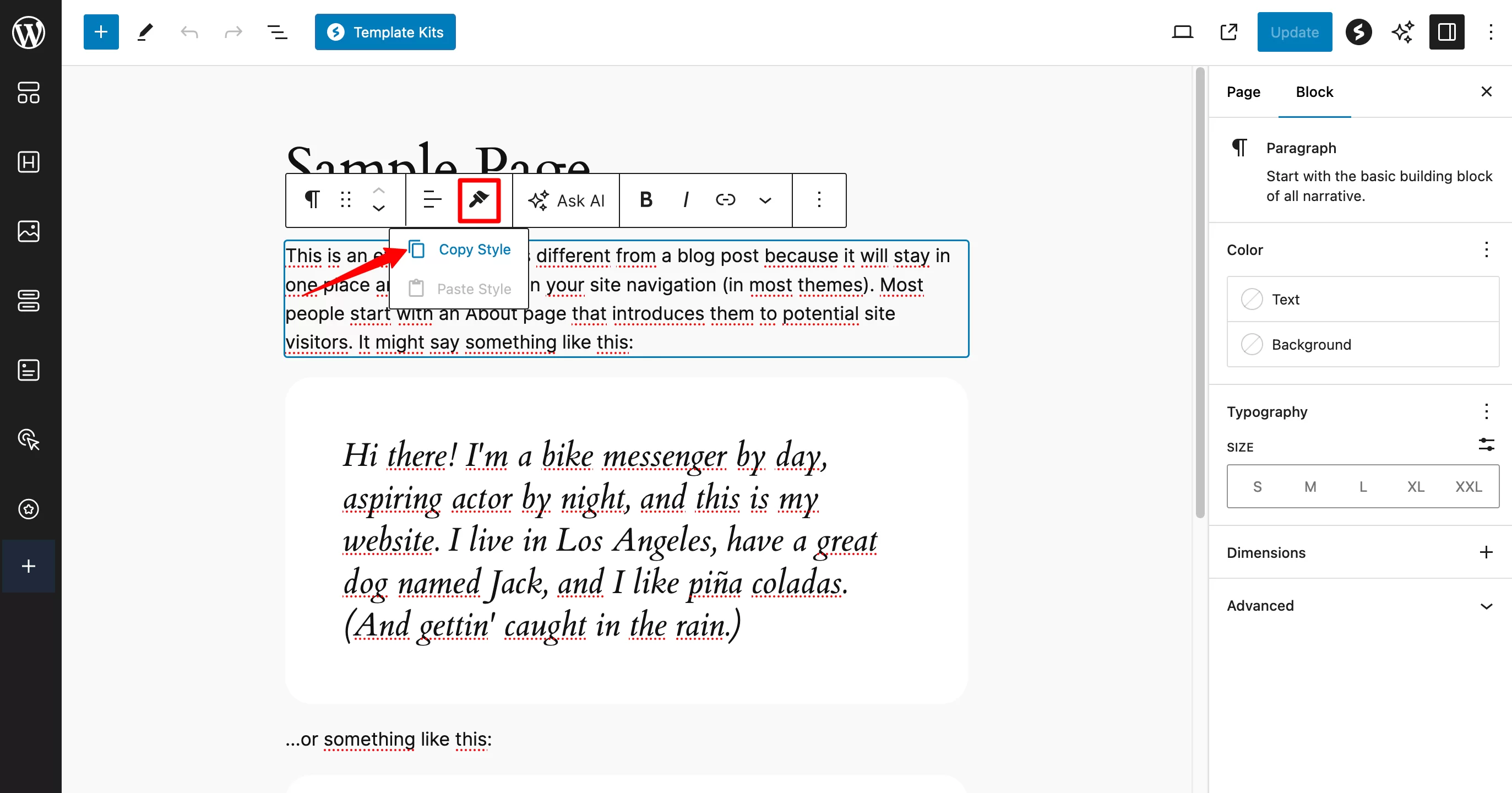
- 블록의 스타일을 복사한 다음 콘텐츠의 원하는 위치에 붙여넣는 기능
- 어디서나 선택하여 사용할 수 있는 블록 프리셋

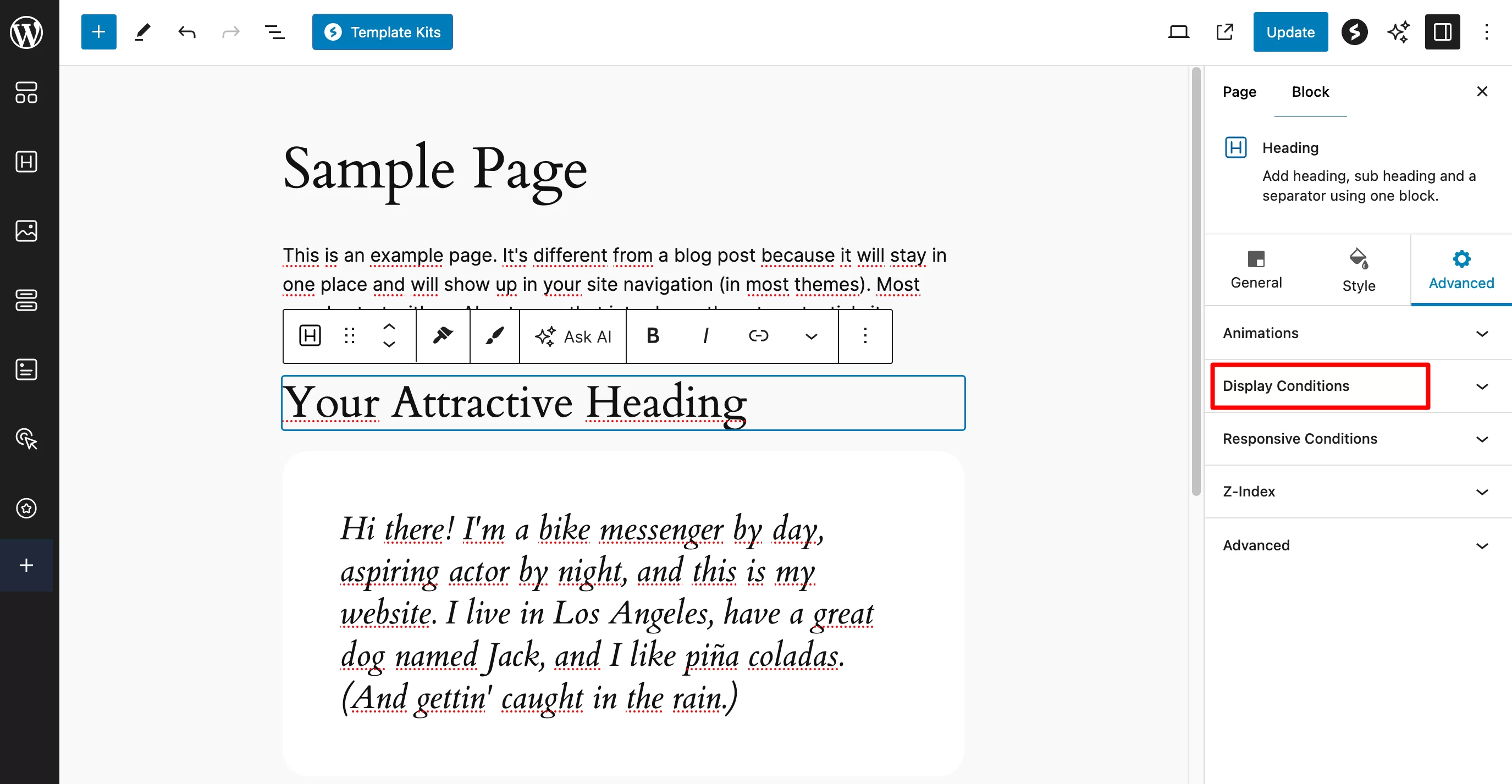
…특정 블록을 숨기기 위한 조건 표시
WordPress의 Spectra 무료 버전을 사용하면 모든 블록에 표시 조건을 설정할 수도 있습니다.
이를 통해 다양한 기준에 따라 선택한 블록의 표시를 숨길 수 있습니다.
- 사용자 상태
- 사용자 역할
- 방문자가 사용하는 브라우저
- 운영 체제
- 요일
이 기능을 활용하려면 먼저 Spectra 대시보드의 "블록/확장" 탭에서 "표시 조건" 확장을 활성화해야 합니다.
그러면 표시 조건이 각 블록 설정의 "고급" 탭에 나타납니다.

WordPress의 Spectra 템플릿 키트
생산성을 염두에 두고 Spectra의 템플릿 키트를 사용하면 귀중한 시간을 절약할 수 있습니다.

이는 한 번의 클릭으로 활성화하여 전략 페이지를 이미 생성할 수 있는 즉시 사용 가능한 여러 페이지(홈, 정보, 서비스 및 연락처) 세트입니다.
그런 다음 디자인이 마음에 들더라도 스타일 가이드와 브랜드 이미지에 맞게 맞춤화해야 합니다 . 그래도 시간이 정말 절약됩니다.
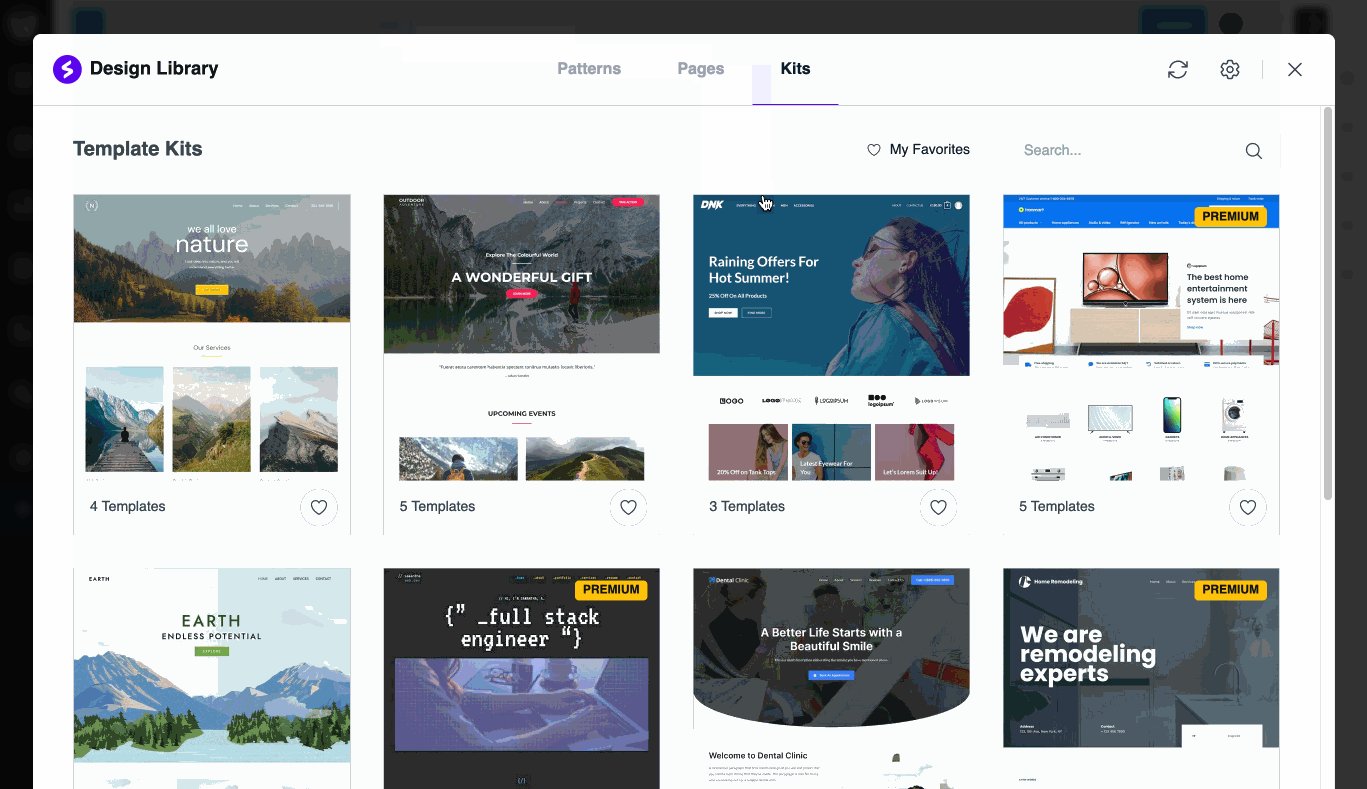
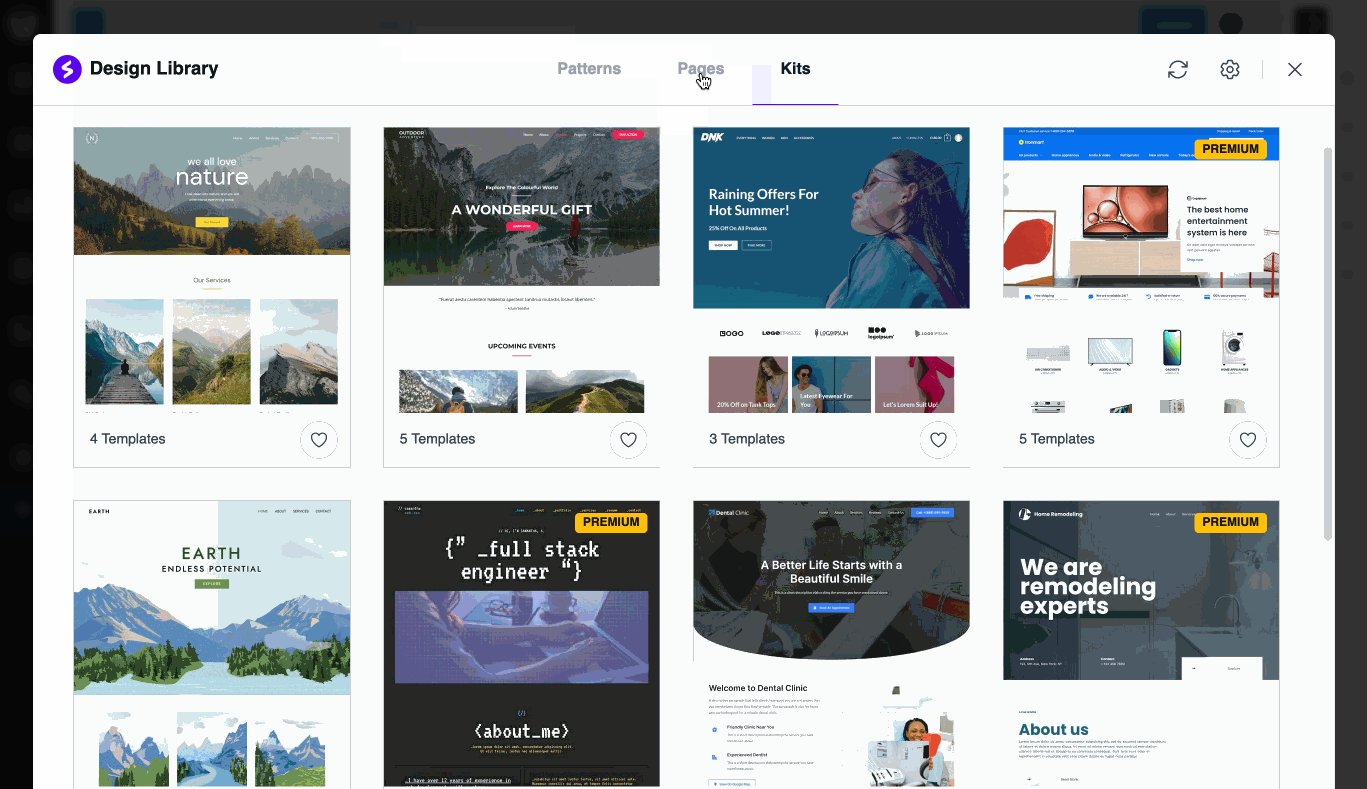
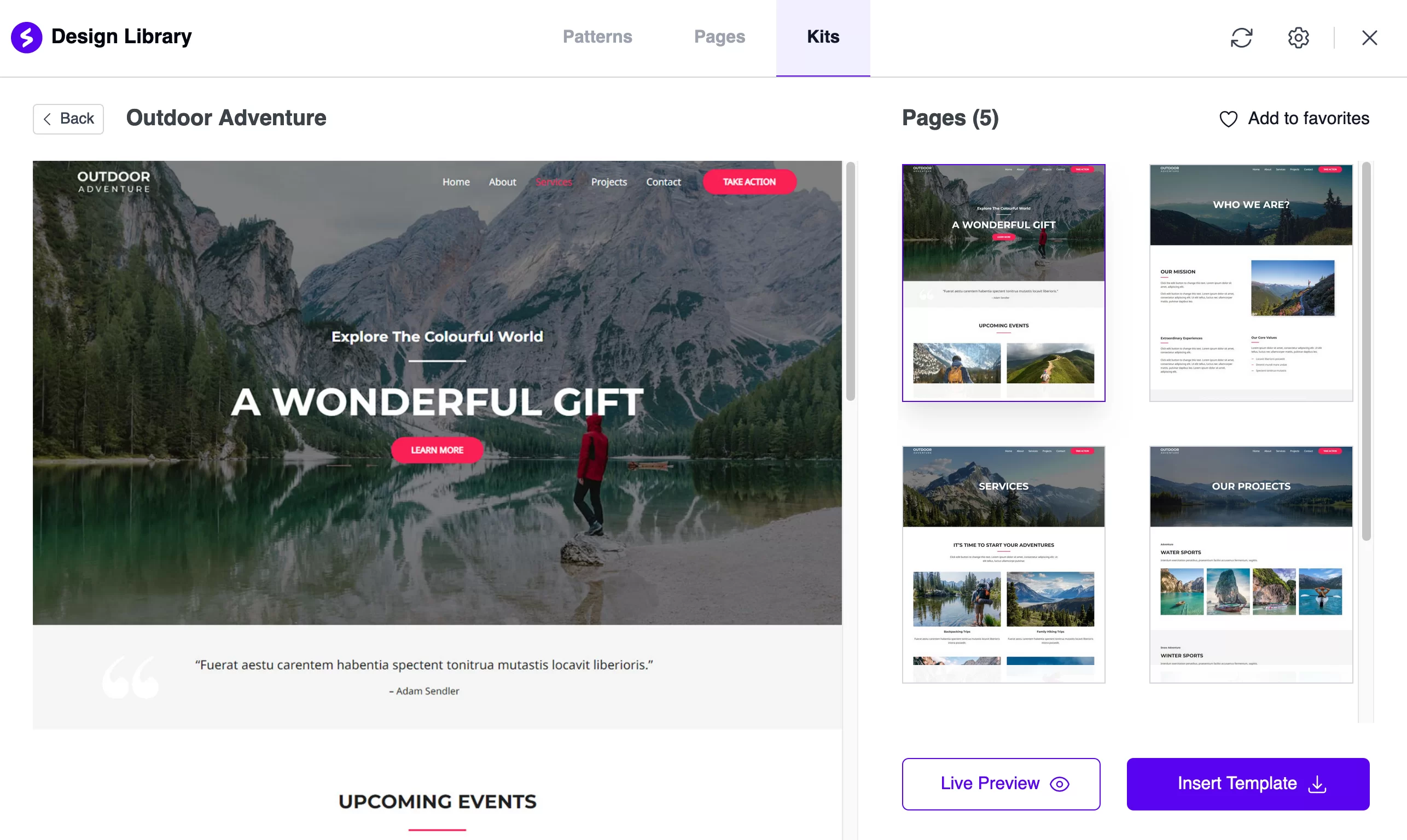
이 키트는 "템플릿 키트" 버튼을 클릭하여 액세스할 수 있는 Spectra의 "디자인 라이브러리"에서 찾을 수 있습니다.
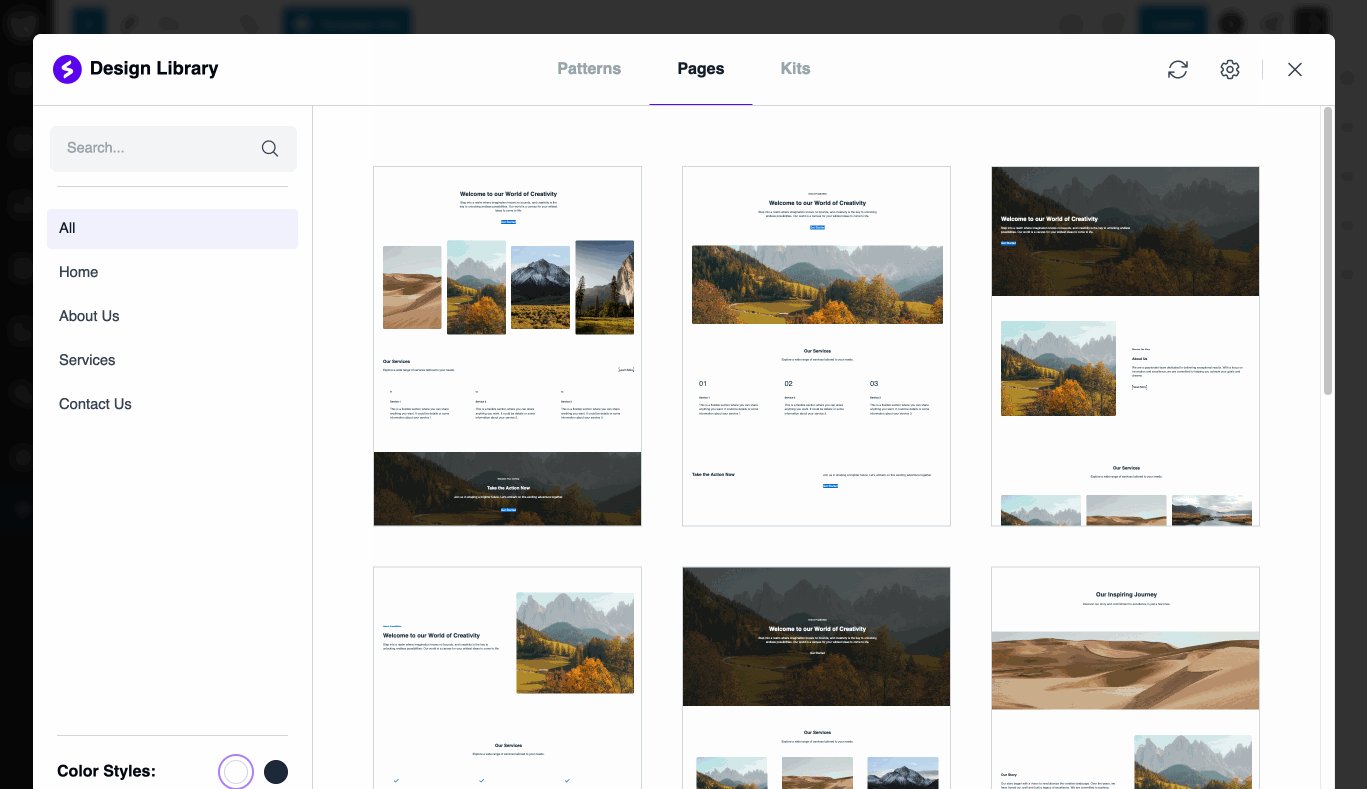
"키트" 탭에서 목록을 탐색하고 원하는 것과 가장 일치하는 것을 선택하세요. 개별 페이지는 "페이지" 탭에서도 사용할 수 있습니다.

선택할 수 있는 템플릿이 많으며 Spectra Pro를 사용하는 경우 더욱 그렇습니다. 플러그인 디자이너는 많은 고전적인 틈새 시장을 다루기 위해 주의를 기울였습니다.
- 전자상거래
- 케이터링
- 관광 및 환대
- 스포츠 및 피트니스
- 패션
- 애완동물
- 의료
- 지역 기업 및 대행사

템플릿은 깨끗하고 정돈되어 있지만 오히려 정적이고 관습적입니다 . 깔끔한 쇼케이스 사이트를 만들고 싶다면 괜찮습니다.
하지만 웹 디자인 기술을 과시하고 싶다면 조금 평범합니다. 예를 들어 Spectra Pro를 사용하면 동적 콘텐츠 표시 기능을 사용할 수 있으므로 사이트에 상호 작용과 역동성을 가져와야 합니다(자세한 내용은 Spectra Pro 섹션 참조).
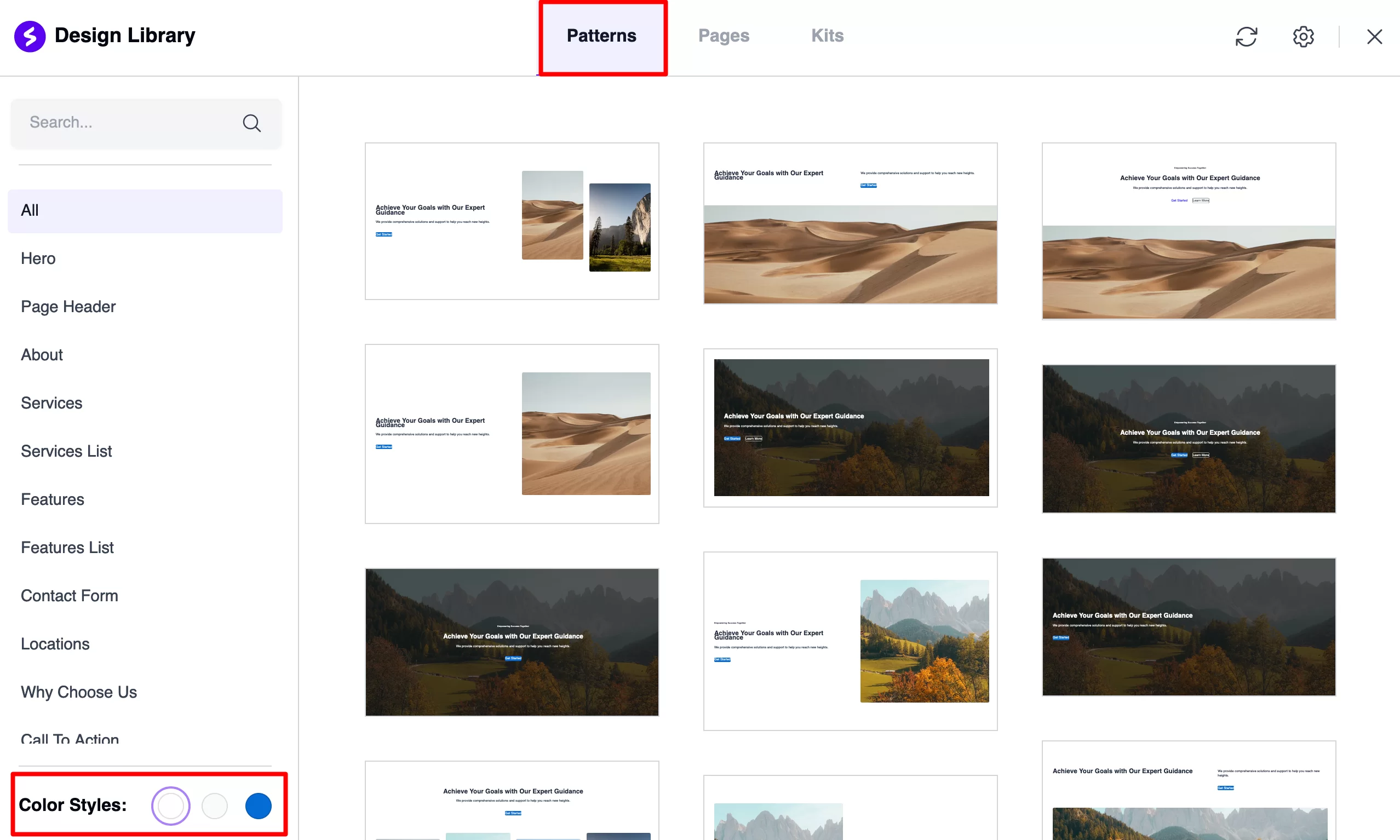
패턴
블록과 템플릿 키트 사이의 중간에 Spectra는 사용자에게 블록 패턴도 제공합니다.
이는 "패턴" 탭을 통해 액세스할 수 있으며 카테고리(머리글, 바닥글, 정보, 클릭 유도 문구, FAQ 등)별로 정렬됩니다. 선택할 수 있는 것이 많습니다. 전체 색상(흰색, 회색 또는 파란색)을 변경할 수도 있습니다.

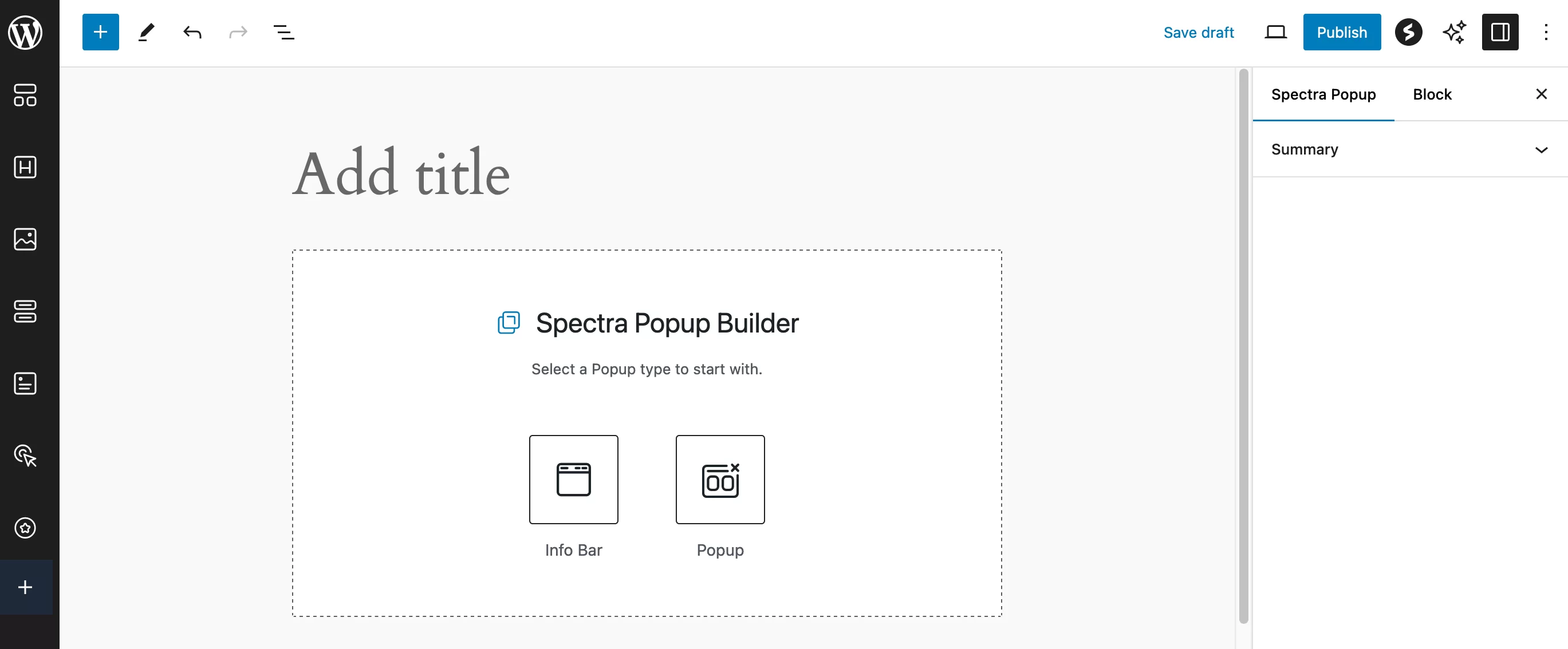
팝업 빌더
마지막으로 WordPress 사이트의 모양을 사용자 정의하려면 다음을 디자인할 수 있는 팝업 창을 설정해야 할 수도 있습니다.
- 예를 들어 서비스나 제품에 대한 현재 프로모션을 강조하기 위해 사이트 상단에 표시할 수 있는 알림 표시줄
- 또는 텍스트, 배경, 행동 유도 버튼이 포함된 모달 창 (클릭하면 강조 표시됨)

Spectra 무료 버전( Spectra > 팝업 빌더 메뉴)에서는 옵션이 상당히 제한되어 있습니다. 사용 가능한 템플릿과 표시 옵션이 없습니다.
이는 다음 섹션에서 소개할 Spectra Pro를 사용하면 가능합니다.
Spectra Pro는 어떤 옵션을 제공합니까?
더 많은 고급 기능이 필요하십니까? Spectra Pro로 전환하세요. 이 유료 버전에서는 수많은 새로운 블록과 옵션을 기대하지 마세요.
Spectra의 디자이너는 특정 요구 사항(예: 동적 콘텐츠 표시)에 필수적인 전략적 기능을 추가하는 데 중점을 두었습니다.
4개의 새로운 블록
Spectra Pro는 4개의 새로운 블록으로 시작됩니다.
- " 인스타그램 피드 " - 소셜 네트워크에서 뉴스 피드를 추가합니다.
- 회원들이 전용 공간(예: 포럼)에 참여할 수 있도록 하는 “ 연결 양식 ”
- 사이트의 개인 공간이나 그룹에 가입하기 위한 " 등록 양식 "
- " Loop Builder "는 선택한 기준(날짜, 작성자, 제목 등)에 따라 특정 요소(블로그 게시물, 페이지, 카테고리 또는 WooCommerce 제품)를 표시합니다.
- 이 블록은 Spectra의 동적 콘텐츠 기능은 물론 고급 사용자 정의 필드 및 도구 세트와 같은 플러그인과도 통합됩니다.
WordPress의 Spectra 블록에 대한 동적 콘텐츠 표시 및 새로운 설정
이러한 새로운 블록과 함께 Spectra Pro의 주요 특징 중 하나는 이미지와 텍스트에 대한 동적 콘텐츠 기능("블록/확장" 탭에서 이 확장 기능 활성화)입니다.
이를 위해 ACF, Pod, Meta Box와 같은 플러그인의 동적 데이터를 포함하여 다양한 소스(사이트 제목, 날짜, 기사 유형, 헤드라인 이미지 등)의 데이터를 추가할 수 있습니다.
Spectra Pro는 또한 다음을 제공합니다:
- 각 블록에 대한 추가 애니메이션
- 사이트의 모든 페이지에서 선택한 블록에 동일한 스타일을 적용하는 "전역 스타일" 기능
- "모달 창" 블록(예: 트리거 추가), "슬라이더" 블록(예: 화면 크기에 따라 보기당 슬라이드 수 조정) 및 "이미지 갤러리" 블록(예: 각 이미지에 개인화된 URL 추가)에 대한 새로운 설정
- 팝업 창 표시를 위한 특정 트리거 의 이점(예: 페이지가 로드될 때 또는 방문자가 페이지를 떠나려고 할 때)
스펙트럼의 비용은 얼마입니까?
어떤 라이선스를 사용할 수 있나요?
Spectra는 무료 버전으로 시작됩니다. 아시다시피 WordPress 백오피스에서 설치할 수 있으며 대부분의 경우 이 버전으로 충분합니다.
더 나아가고 싶다면 디지털 사이니지나 Loop Builder와 같은 고급 기능이 필요한 사람들을 위한 전용 버전인 Spectra Pro 로 업그레이드할 수 있습니다.
예를 들어, 사용자 정의 필드를 생성하고 ACF와 같은 플러그인을 사용하는 데 익숙하다면 Spectra Pro는 빠르게 필수 불가결해질 수 있습니다.
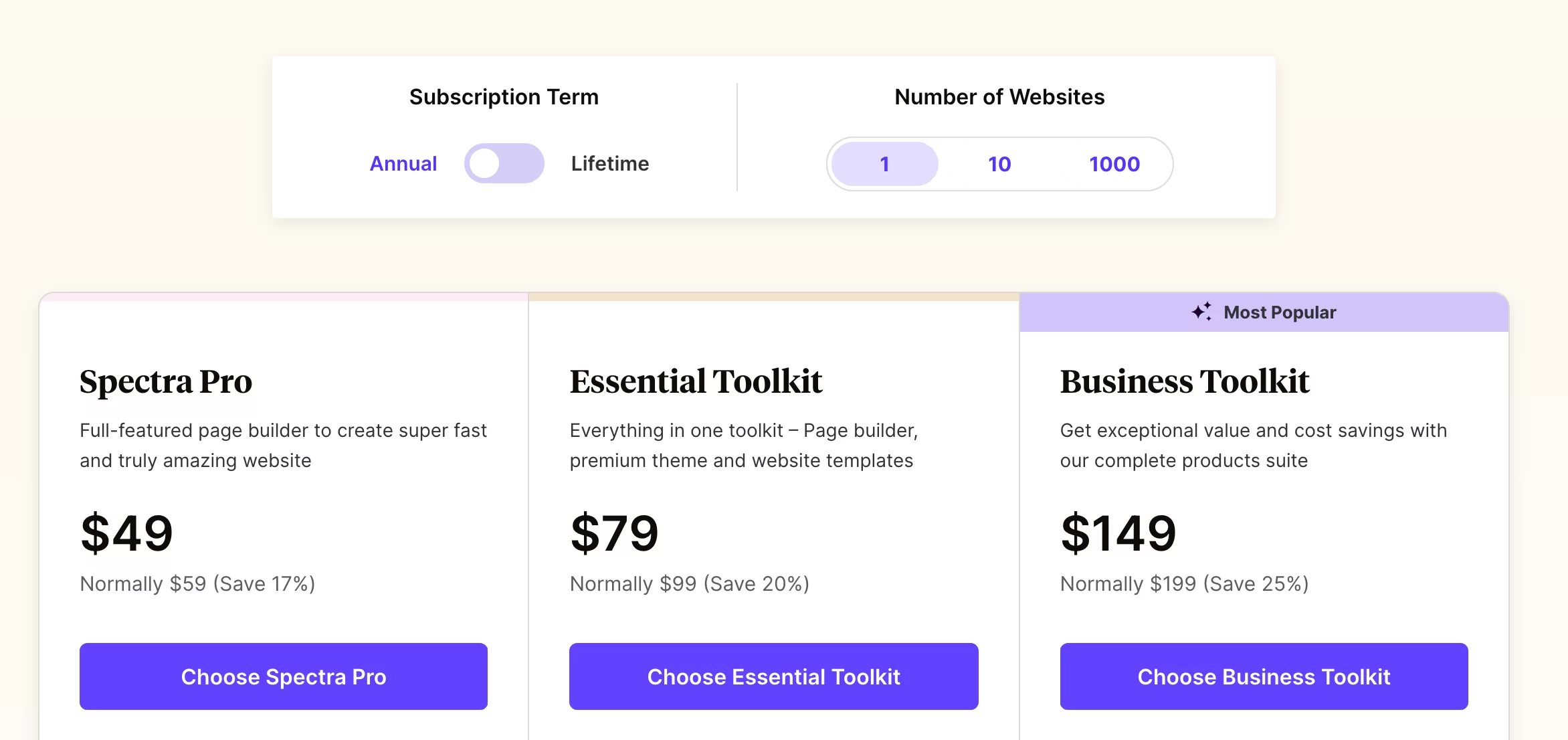
프리미엄 버전을 구매하시겠습니까? Brainstorm Force는 세 가지 라이선스를 제공합니다.
- "Spectra Pro" (단일 사이트 사용의 경우 연간 49달러)는 모든 프리미엄 옵션에 대한 액세스를 제공합니다.
- " Essential Toolkit" (단일 사이트 사용의 경우 연간 79달러)에는 모든 "Spectra Pro" 옵션, Astra Pro 테마, 프리미엄 템플릿 및 우선 지원이 포함됩니다.
- " Business Toolkit" (단일 사이트 사용의 경우 연간 149달러)에는 "Spectra Pro" 및 "Essential Toolkit" 라이센스의 모든 기능과 SureFeedback, SureWriter 및 Cartflows와 같은 기타 Brainstorm Force 도구에 대한 액세스가 포함되어 있습니다.

어떻게 선택하나요?
귀하의 요구 사항(필요한 기능 및 플러그인을 활성화하려는 사이트 수)과 예산에 따라 원하는 라이센스를 선택하십시오.
예를 들어, 현재 테마에 이미 만족하고 새 템플릿과 우선 지원이 필요하지 않은 경우 "Essential Toolkit" 라이선스를 구입할 필요가 없습니다.
결정하기 전에 각 라이센스의 모든 이용 약관을 읽어보십시오. 또한 다음 사항에 유의하세요.
- Spectra는 각 라이선스에 대해 "평생" 옵션을 제공합니다 . 미리 더 많은 비용을 지불해야 하지만, 이후에는 매년 지불할 필요가 없습니다. 플러그인을 몇 년 동안 사용하면 투자 효과가 나타납니다.
- 청구서는 Spectra를 활성화하려는 사이트 수(최대 1, 10 또는 1000개 사이트)에 따라 점진적입니다 .
- 14일 환불 보장 .
WordPress의 Spectra에 대한 대안은 무엇입니까?
이 기사의 요약으로 넘어가기 전에 WordPress의 Spectra 대안에 대해 간략하게 설명하고 싶었습니다.
이 도구를 사용할 예정이라면 경쟁업체가 무엇을 제공하는지 명확하게 파악하는 것이 좋습니다. 우리는 그것들을 두 그룹으로 나눌 수 있습니다:
- Spectra와 같은 템플릿도 제공하는 블록 컬렉션 플러그인입니다 . 이 제품군에서는 Kadence Blocks, CoBlocks 또는 Otter Blocks를 언급할 수 있습니다.
- Elementor 또는 Divi Builder와 같은 페이지 빌더 .
Spectra와 Elementor: 차이점은 무엇입니까?
예를 들어 Elementor는 WordPress 생태계에서 가장 인기 있는 페이지 빌더로, 500만 건이 넘는 활성 설치가 이루어졌습니다.
Spectra와 Elementor를 실제로 비교할 수는 없습니다. 두 솔루션이 동일한 접근 방식을 취하지 않기 때문입니다.
Spectra는 단순성에 중점을 두고 WordPress 편집기와 기본적으로 통합됩니다 . WordPress 콘텐츠 편집기 및/또는 사이트 편집기를 사용하는 경우 훨씬 더 빨리 익숙해지고 플러그인이 훨씬 더 적합해질 것입니다.
게다가 Spectra는 더 가볍기 때문에 로딩 속도 측면에서 Elementor보다 성능이 뛰어납니다.
Elementor에는 더 많은 기능(예: 더 많은 위젯 및 템플릿)이 있으며 전자상거래 옵션은 Spectra보다 더 고급입니다. 그건 그렇고, Spectra는 가장 인기 있는 페이지 빌더와 호환되므로 두 가지를 동시에 사용할 수 있습니다!
그럼에도 불구하고 사이트 과부하를 방지하려면 가능하다면 둘 중 하나를 선택하는 것이 좋습니다.
궁극적으로 두 플러그인 사이의 선택은 종종 그렇듯이 귀하의 필요에 따라 달라집니다. Elementor에 대해 더 자세히 알아보려면 해당 리뷰를 읽어 보시기 바랍니다.
플러그인의 장점과 단점
이제 WordPress의 Spectra 플러그인에 관한 이 기사의 마지막 요약으로 넘어갈 시간입니다. 먼저 플러그인의 장점과 단점을 살펴보겠습니다.
WordPress의 Spectra 하이라이트
- 빠른 학습: Spectra는 기본 WordPress 인프라를 기반으로 합니다.
- 직관적이고 인체공학적인 설정 인터페이스.
- 다양한 요구 사항을 충족하는 무료 버전입니다.
- 기본 WordPress 블록에 부가가치를 제공하는 창의적인 블록입니다.
- 뛰어난 사용자 경험.
- Flexbox를 사용한 컨테이너 관리.
- 다양한 틈새 시장에 바로 사용할 수 있는 다양한 템플릿.
- 프리미엄 버전으로 가격 대비 탁월한 가치를 제공합니다.
- 빈번한 업그레이드 및 새로운 기능.
- Spectra는 모든 테마 및 플러그인과 호환됩니다. 그러나 바로 사용할 수 있는 시작 사이트가 더 많을 경우 Astra와 함께 사용하는 것이 훨씬 더 유리할 수 있습니다.
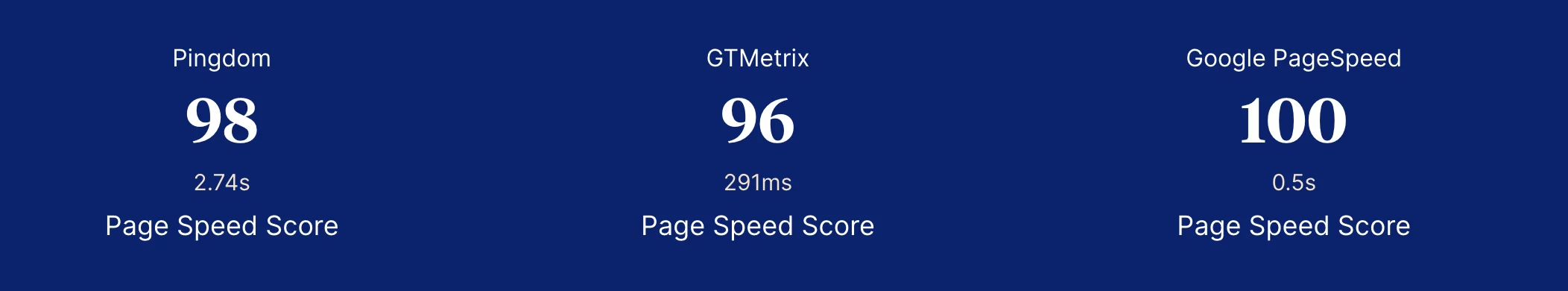
- WordPress 표준 및 외부 종속성을 존중하는 코드를 사용하여 성능 및 SEO에 최적화된 플러그인입니다.

플러그인 제한사항
- 무료 버전에서는 동적 콘텐츠를 지원하지 않습니다.
- 기본 WordPress 편집기를 사용하지 않는 사용자에게 적합하지 않은 플러그인입니다.
- 거대 기업 Elementor 및 Divi Builder에 비해 옵션이 제한되어 있습니다.
#WordPress 편집기와 통합되는 페이지 빌더인 #Spectra에 대해 알아보세요. 인기가 최고조에 이르렀나요?
WordPress용 Spectra 플러그인에 대한 최종 의견
결론적으로, WordPress의 Spectra에 대한 나의 인상은 매우 좋습니다 . 저는 이 앱의 사용 편의성, 무료 버전의 유용한 옵션, 그리고 Gutenberg와 기본적으로 통합된다는 사실을 높이 평가했습니다.
페이지 또는 전체 사이트를 생성하고 편집하는 과정은 단 한 줄의 코드도 건드리지 않고 수행되므로 초보자와 고급 사용자 모두에게 적합한 플러그인입니다.
후자는 동적 컨텐츠 및 "Loop Builder" 블록과 같은 Spectra Pro의 고급 옵션을 높이 평가할 것입니다.
이러한 긍정적인 리뷰에도 불구하고 저는 Spectra를 모든 사람에게 추천하지는 않습니다 . 나는 이것이 주로 WordPress 콘텐츠 및/또는 사이트 편집 매니아를 대상으로 한다고 생각합니다.
블록 조작에 익숙하고 웹 디자인에 대한 기초 지식이 있다면 Spectra가 정말 매력적일 것입니다.
제 생각에는 이 플러그인은 효율적이고 미학적으로 만족스러운 쇼케이스 사이트나 블로그를 만드는 데 적합합니다. 보다 고급 요구 사항(예: 대규모 전자 상거래 사이트)의 경우 더 많은 옵션이 있는 페이지 빌더(Elementor 또는 Divi Builder)에 비해 제한이 있습니다.
더 명확한 아이디어를 얻으려면 먼저 무료 버전을 사용해 보고 자신에게 적합한지 확인하는 것이 가장 좋습니다.
이미 Spectra를 사용하고 계시다면 제 의견에 동의하시나요? 댓글을 게시하여 WPMarmite 독자들과 피드백을 공유하세요.