WooCommerce를 사용하여 재고 없이 전자상거래 직배송 매장을 시작하는 방법
게시 됨: 2021-06-16dropshipping 모델에서 온라인 상점을 시작하려는 사람들을 위해 완벽한 가이드를 준비했습니다. WooCommerce 플랫폼과 Dropshipping XML 플러그인을 사용하면 실제 재고 없이 온라인 상점을 빠르게 시작할 수 있습니다. 상점은 애완 동물 용품 제품을 판매하는 도매업자로부터 제품을 수입할 것입니다.
Dropshipping - 재고가 없는 온라인 상점
직송 모델을 기반으로 한 매장에서는 물리적 창고를 운영하지 않습니다. 매장 비축에 돈을 쓰지 말고 마케팅과 고객 서비스에 집중할 수 있습니다. 당신은 당신이 협력하는 도매업자가 준비한 제안을 사용합니다.
자신의 재고 없이 온라인 상점을 운영합니다. 주문 이행 의무를 계약자에게 이전하십시오. 덕분에 소포를 직접 보낼 필요가 없습니다.
최종 효과
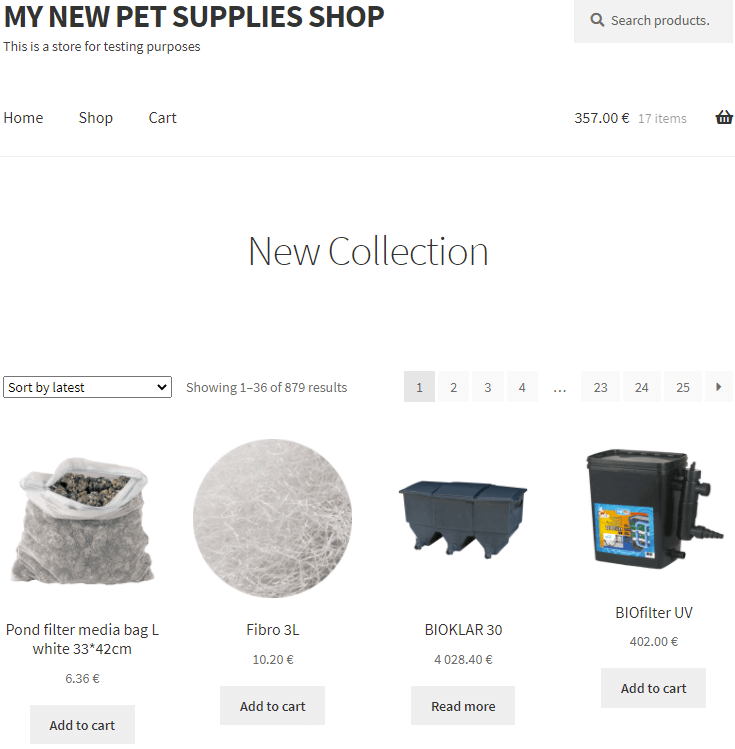
가이드에서 바로 사용할 수 있는 온라인 애완동물 가게를 만드는 방법을 배우게 됩니다. 직송 모델을 사용하기 때문에 물리적 창고가 필요하지 않습니다.

애완 동물 용품 산업 - 좋은 선택
현 대유행 상황에서 우리는 집에서 더 많은 시간을 보냅니다. 마지막으로 우리는 항상 갖고 싶었던 애완 동물을 다룰 시간이 있습니다. 많은 사람들이 이제 적절한 주의를 기울일 수 있다는 것을 알기 때문에 첫 번째 애완동물을 선택합니다. 애완 동물은 오랜 시간 동안 헌신했기 때문에 고객이 다시 올 것이라고 확신 할 수 있습니다.
팬데믹 기간 동안 온라인 애완 동물 상점은 지속적인 성장을 기록했습니다. 산업은 발전하고 고객은 새로운 습관을 갖게 됩니다.
이 가이드에서는 Happet 애완 동물 용품 제품을 판매하는 방법을 보여줍니다. 폴란드 애완 동물 제품 시장의 선두 브랜드입니다. 그것은 애완 동물 및 정원 상점 모두를 위한 광범위한 제품을 제공합니다. 제공되는 제품 범위에는 수족관 액세서리, 개, 고양이, 새, 설치류 및 테라리움용 물품이 포함됩니다.
WooCommerce에서 인벤토리 없이 온라인 상점 구성
이미 활성 WooCommerce 설치가 있다고 가정합니다. 상점의 기본 설정으로 이동하여 상점의 매개변수가 XML 파일의 매개변수와 일치하는지 확인하십시오.
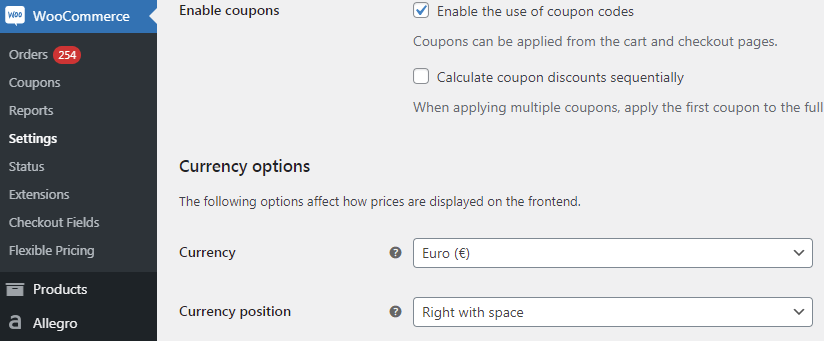
통화

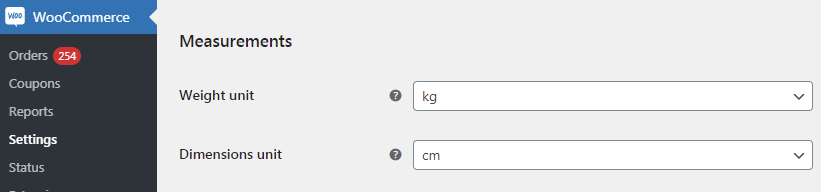
무게
창고는 킬로그램(kg) 단위를 사용하여 XML 파일에 무게를 나타내므로 구성에서 설정해야 합니다. 설정 섹션 제품으로 이동:

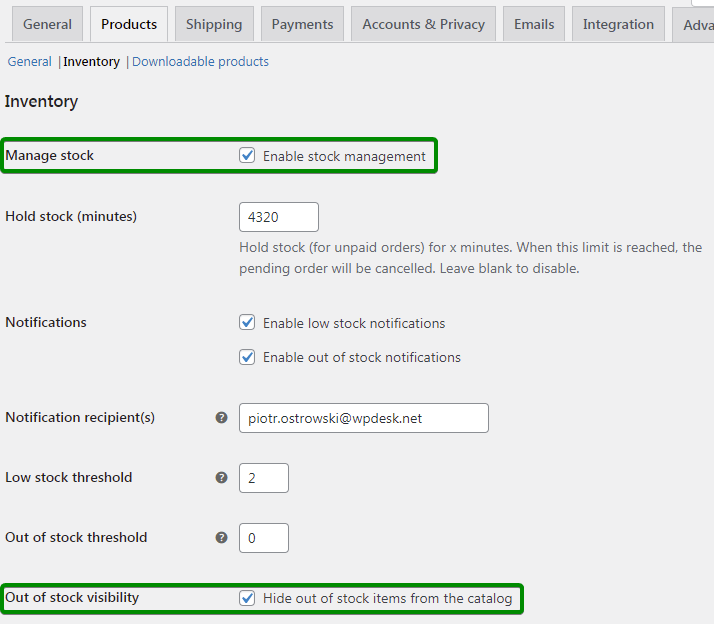
목록
인벤토리 섹션에서 인벤토리 관리가 켜져 있는지 확인하십시오.

구실
WooCommerce의 세금에 대한 가이드를 확인하고 상점에서 세금을 설정합니다. WooCommerce Taxes .
플러그인 설치
WordPress 관리자 계정으로 플러그인을 설치할 수 있다고 가정합니다. 다음 단계는 도매업체와의 자동화된 지속적인 통합을 위한 도구 역할을 하는 플러그인을 설치하는 것입니다. 플러그인은 다음 스토어에서 구매할 수 있습니다.
Dropshipping XML WooCommerce $ 79
WooCommerce 제품과 도매 제품을 가져오고 동기화합니다.
장바구니에 추가 또는 세부 정보 보기관리자 패널의 수동 설치 지침에 따라 WordPress에 플러그인을 설치하고 활성화합니다. 업데이트 및 지원에 액세스하려면 API 키를 활성화하는 것을 잊지 마십시오.
제품 파일 추가
플러그인을 활성화하면 Dropshipping XML이라는 새 메뉴가 표시됩니다. 이를 사용하여 새 가져오기를 추가하는 프로세스를 진행하십시오. 가져오기를 클릭하여 새 파일을 추가합니다.

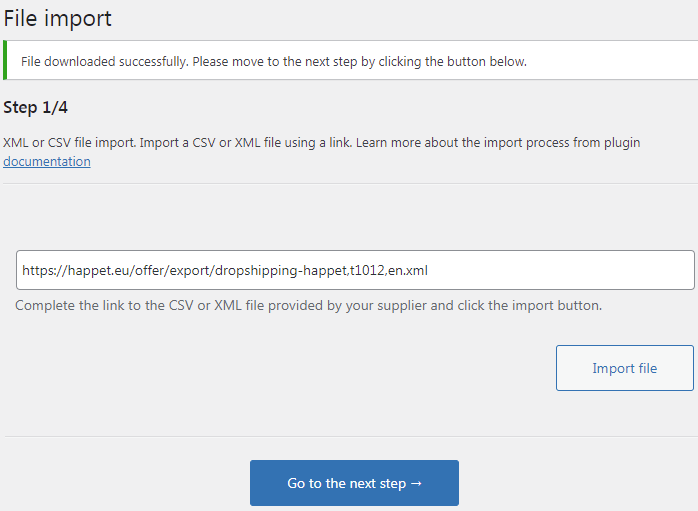
1단계 - 파일 가져오기
웨어하우스 이메일로 받은 XML 파일에 URL을 붙여넣습니다. 가져오기 버튼을 눌러 파일을 다운로드합니다.

성공 메시지가 표시되면 다음 단계로 이동합니다.
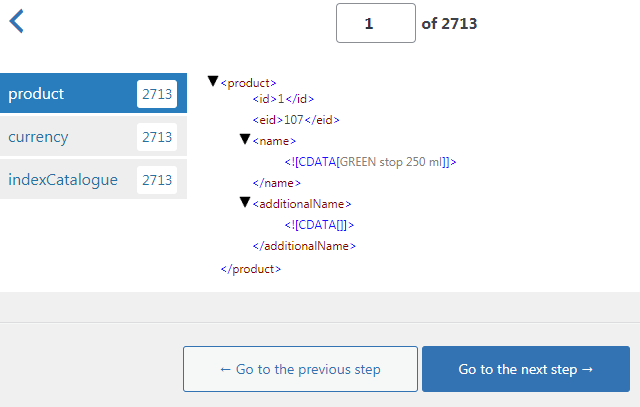
2단계 - XML 요소 선택
이 단계에서는 제품에 대한 정보가 포함된 XML 파일의 분기를 선택합니다. Happet XML 파일의 경우 목록의 첫 번째 제품 이 됩니다. 이 요소를 클릭하고 다음 단계로 이동합니다.

표시된 숫자는 XML 파일의 총 항목 수입니다. 여기에는 사용 가능한 제품과 사용할 수 없는 제품(재고 없음)이 모두 포함됩니다.
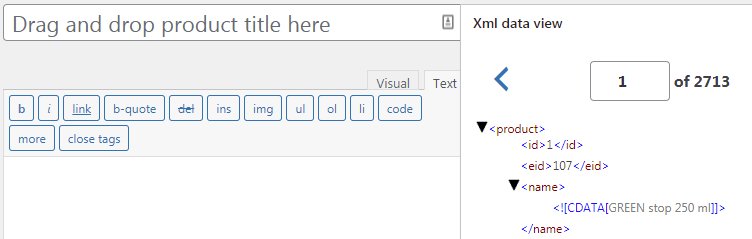
3단계 - 매핑
이 단계에서는 XML 파일에 있는 모든 제품 매개변수를 WooCommerce 제품 필드와 매핑합니다. 덕분에 플러그인은 가져오는 동안 모든 제품에 대해 이 필드를 자동으로 채웁니다. 우리는 전체 프로세스를 친숙하고 투명하게 만들기 위해 편리한 인터페이스를 준비했습니다.
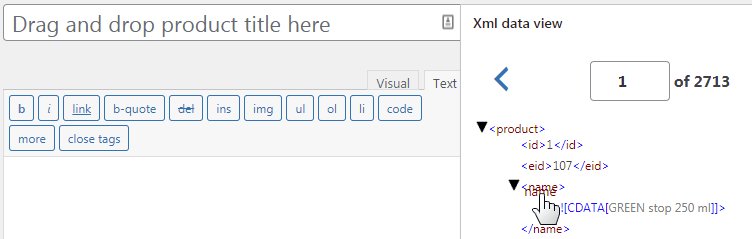
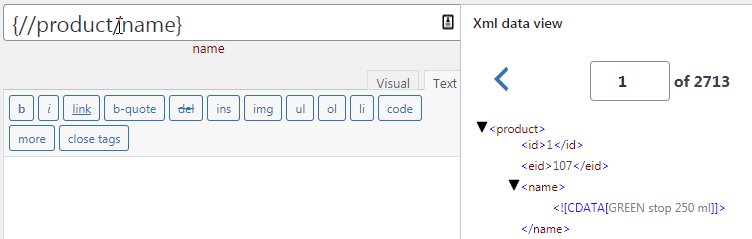
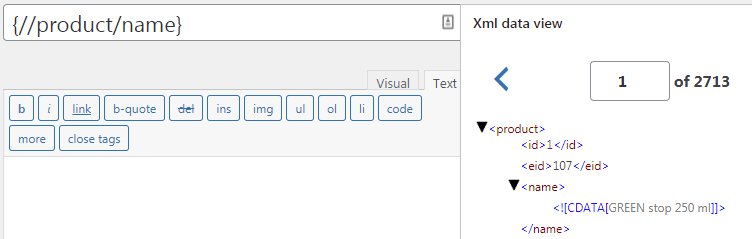
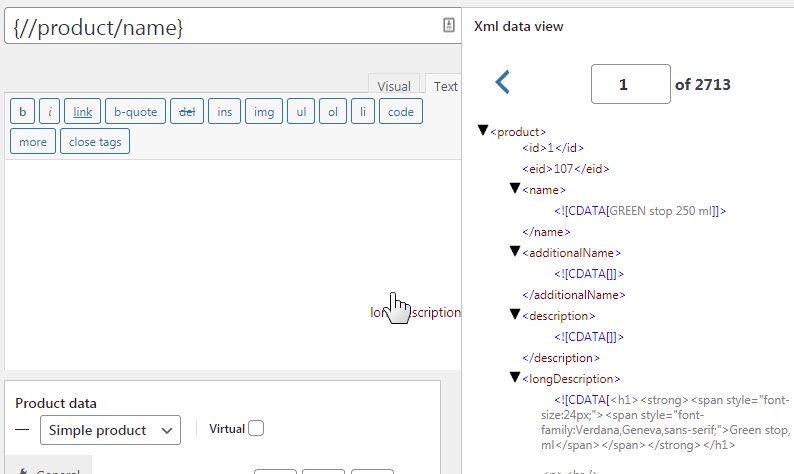
오른쪽에는 XML 파일의 미리보기가 있습니다. 거기에 마커가 있습니다. 태그와 필드를 매핑하려면 태그를 잡고 적절한 필드로 끕니다.
상품명
매개변수에는 제품 이름이 포함됩니다. WooCommerce 제품 이름 필드로 드래그하십시오.

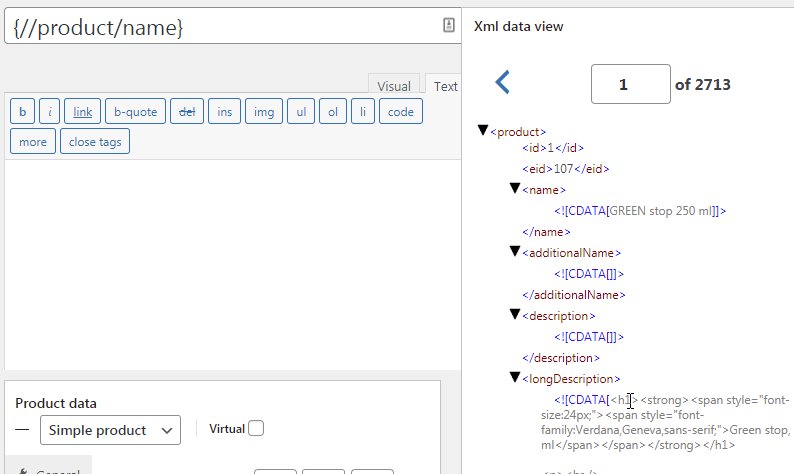
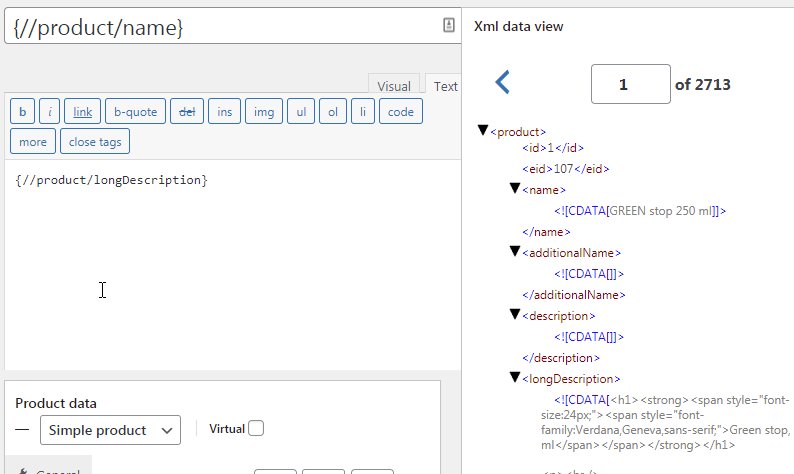
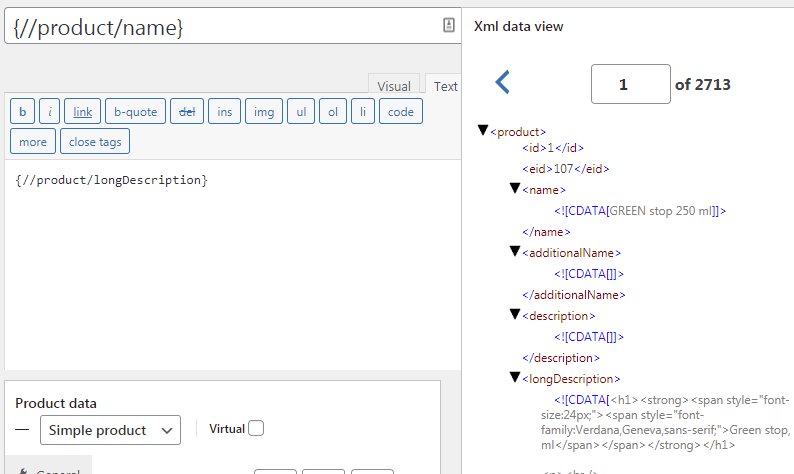
제품 설명
태그 안쪽에는 제품 설명이 있습니다. WooCommerce 제품 설명 자리에 태그를 배치합니다. 설명이 HTML 형식이므로 텍스트 모드에서 설명을 입력해야 합니다.

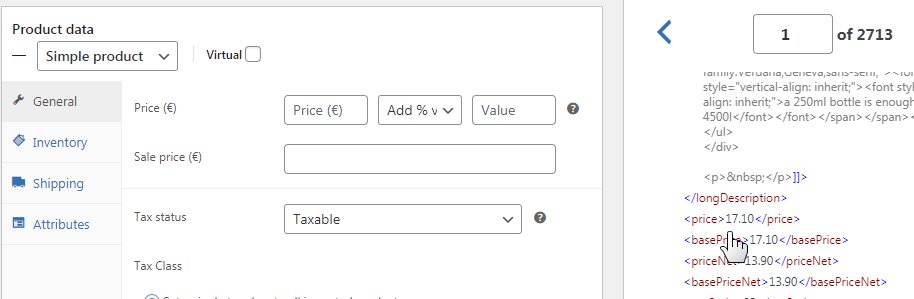
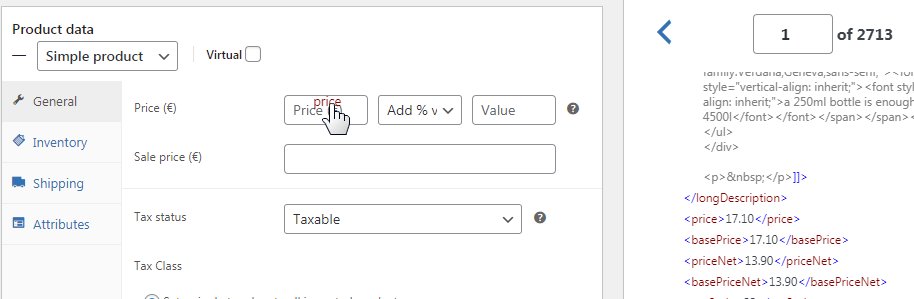
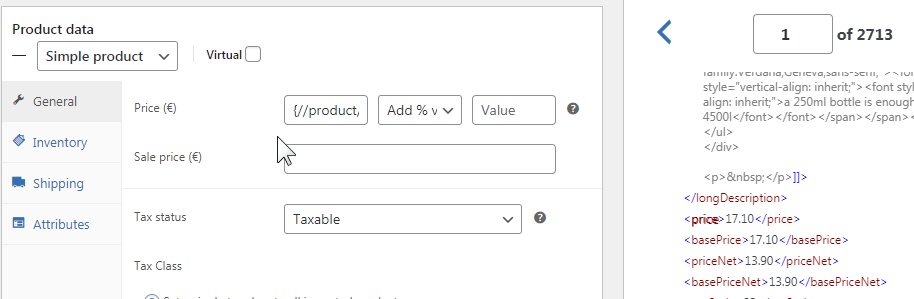
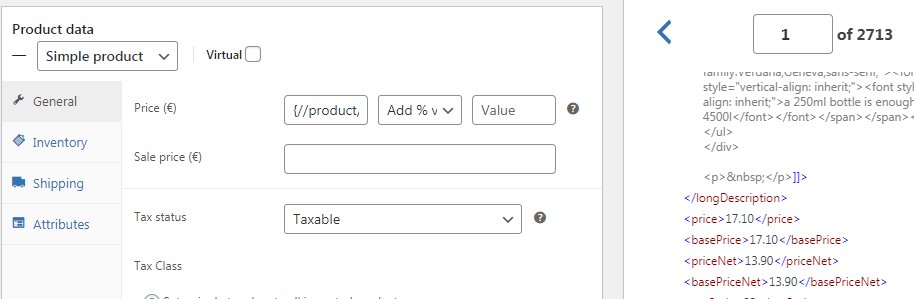
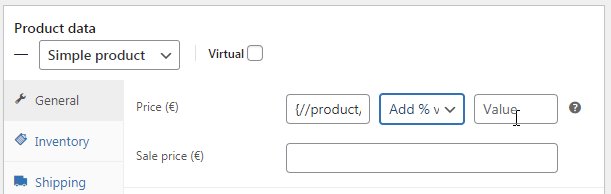
제품 가격
가격 필드에 제품 가격이 포함된 태그를 입력합니다.

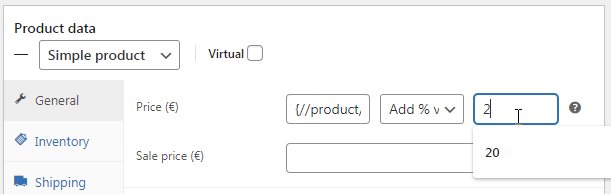
XML 파일보다 상점의 가격을 높이십시오.
상점의 가격은 도매 가격보다 높아야 합니다. 가격의 차이가 귀하의 판매 이익이 됩니다.

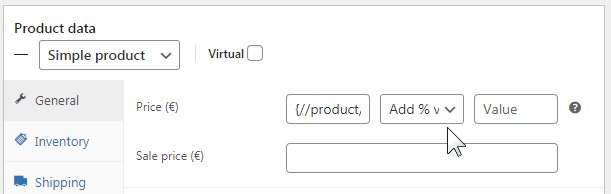
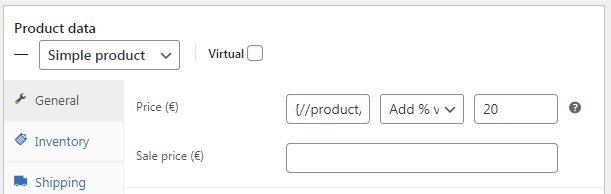
즉석에서 가격을 20% 높이려면 드롭다운 목록에서 % 값 추가 를 선택하고 필드 20에 값을 입력합니다.
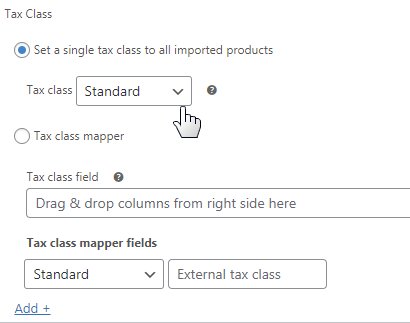
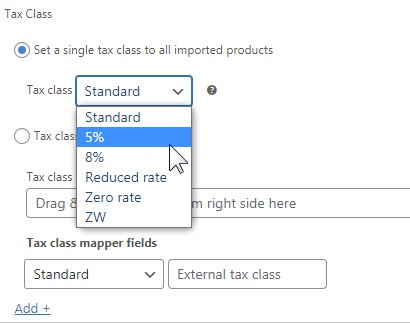
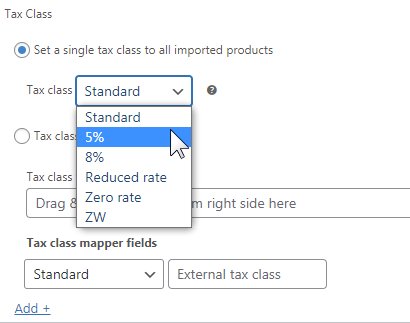
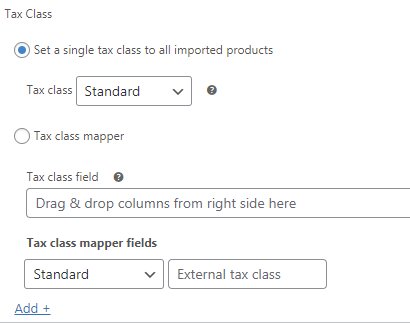
구실
이 예에서는 표준 VAT 세율로 제품을 수입합니다. 모든 수입 제품에 대해 단일 세금 클래스를 설정하고 세금 클래스 필드에 표준 세율에 해당하는 클래스를 표시합니다.

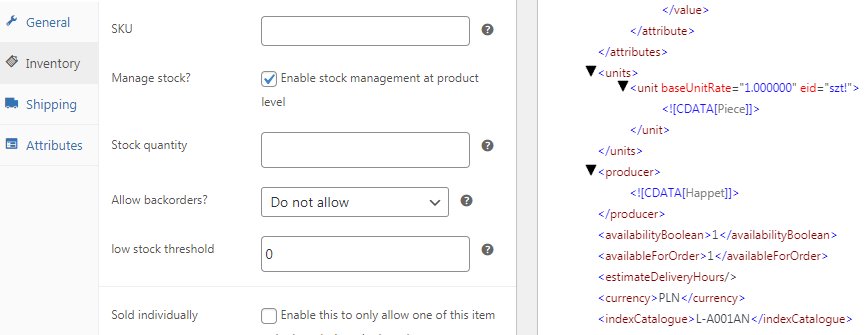
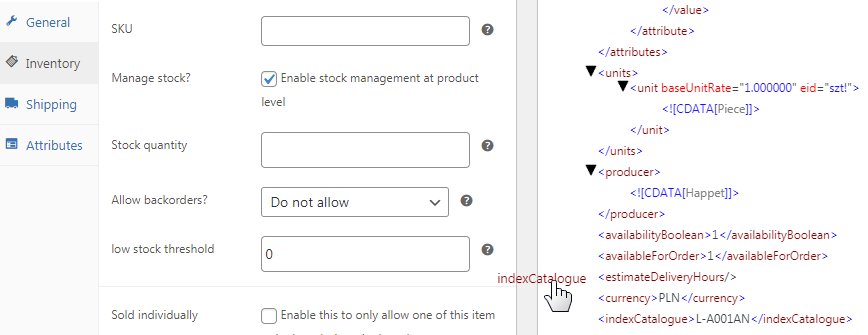
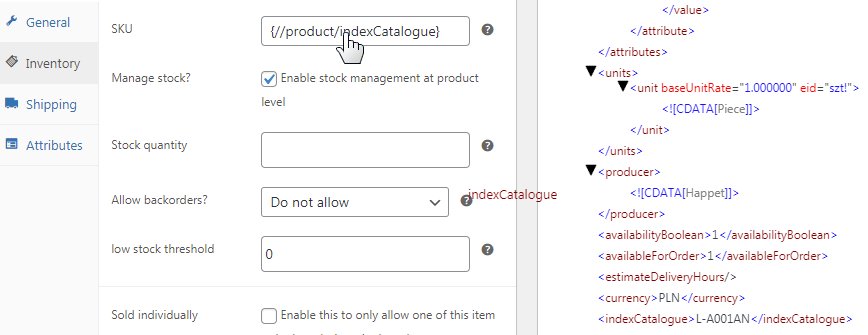
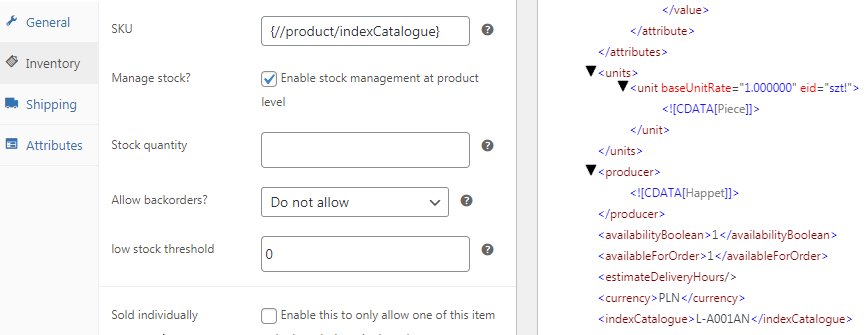
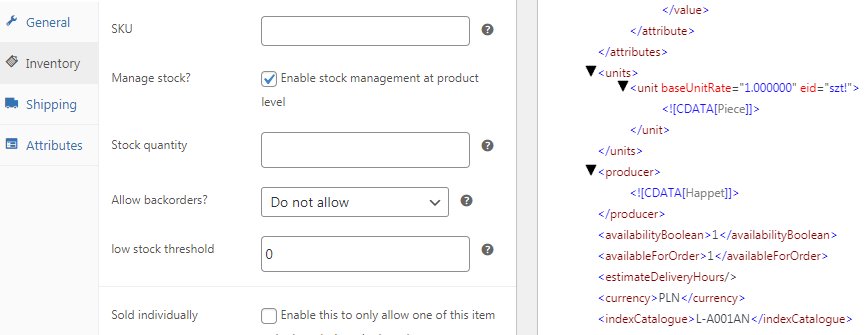
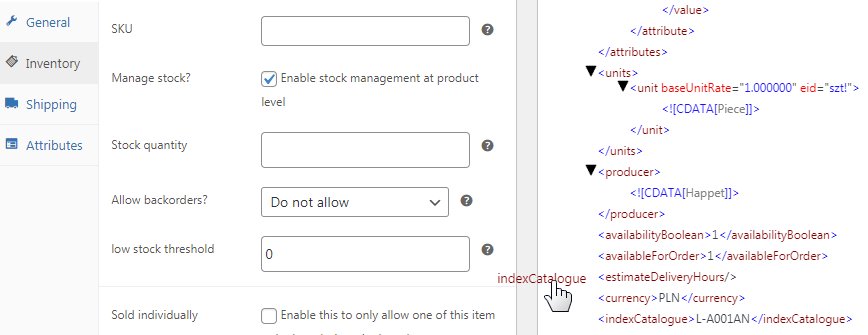
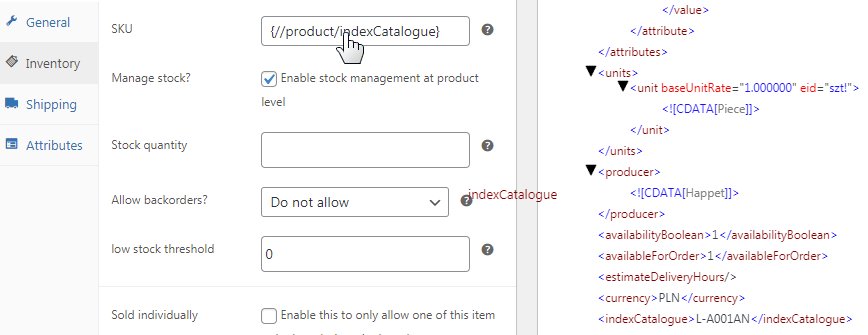
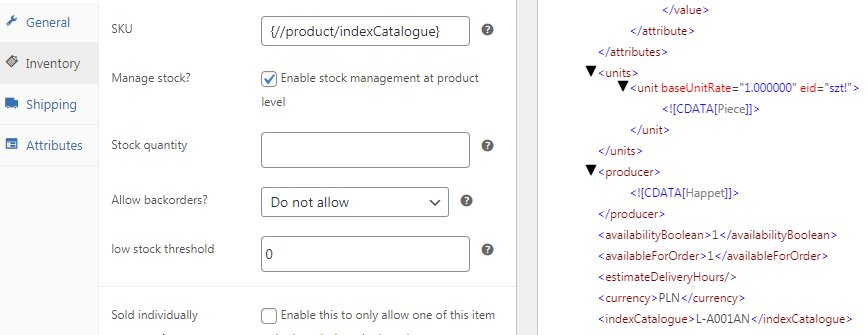
SKU
매장에 있는 제품을 쉽게 식별할 수 있도록 각 제품에 고유한 문자열을 추가하여 다른 제품과 구별되도록 합니다. 이렇게 하려면 <indexCatalogue> 태그를 끌어오는 SKU 필드를 사용합니다.


목록
제품의 재고는 <availabilityCount> 필드에 있습니다. 제품 수준에서 재고 관리 활성화를 클릭하고 <availabilityCount> 필드를 매핑합니다.

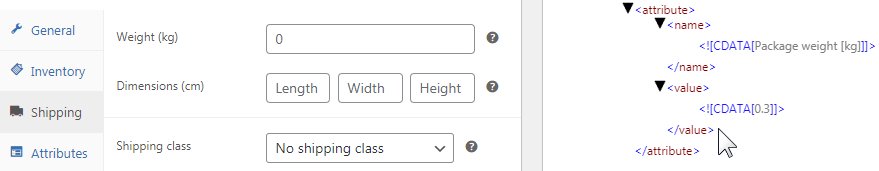
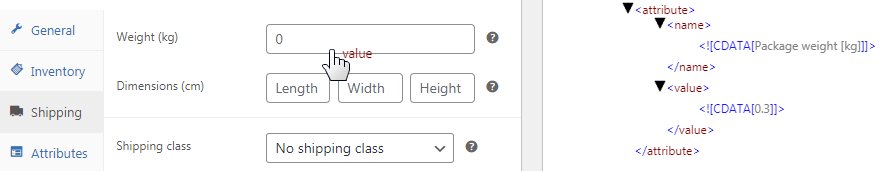
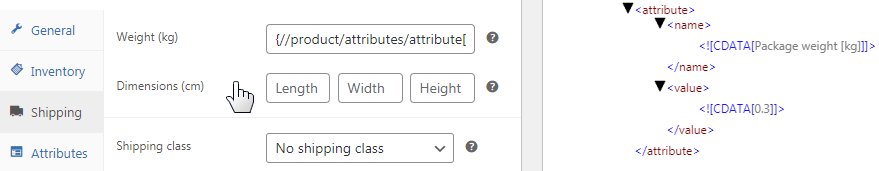
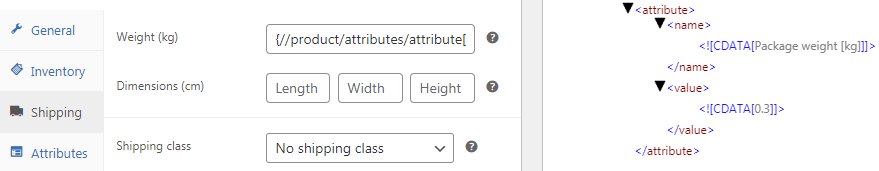
무게
제품 피드에는 포장된 제품의 중량 값도 포함됩니다. 제품 무게에 대해 패키지 무게 필드를 사용합니다.

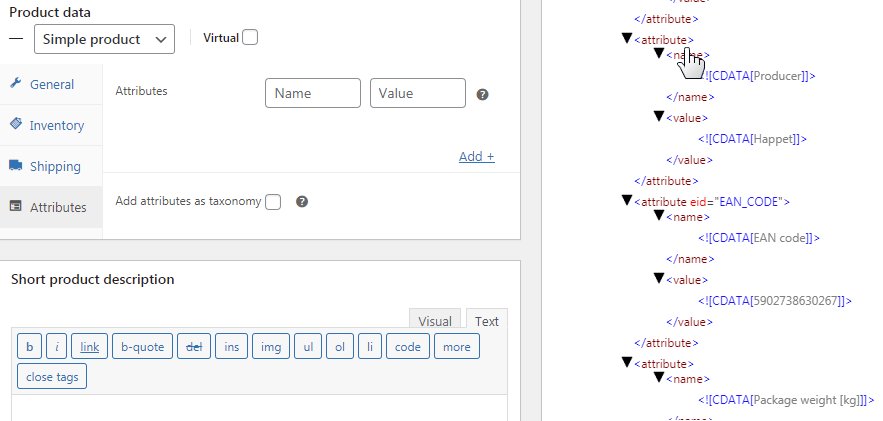
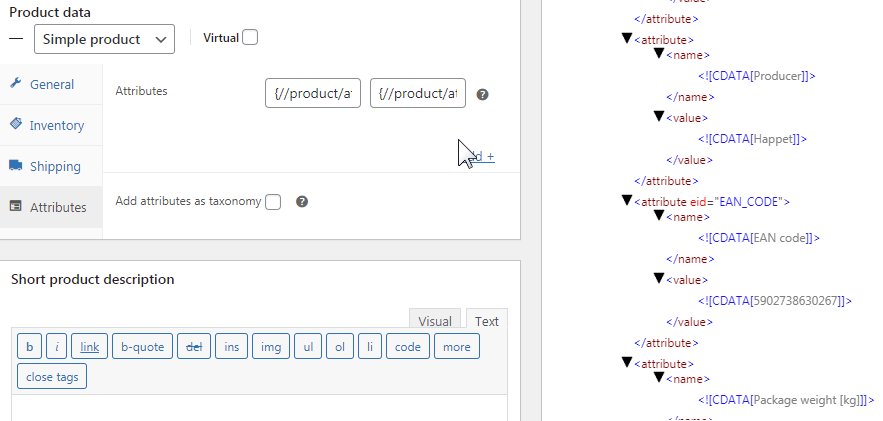
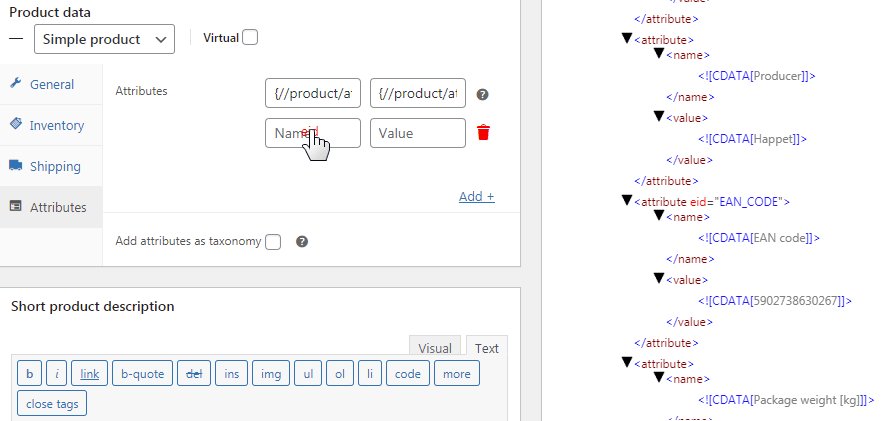
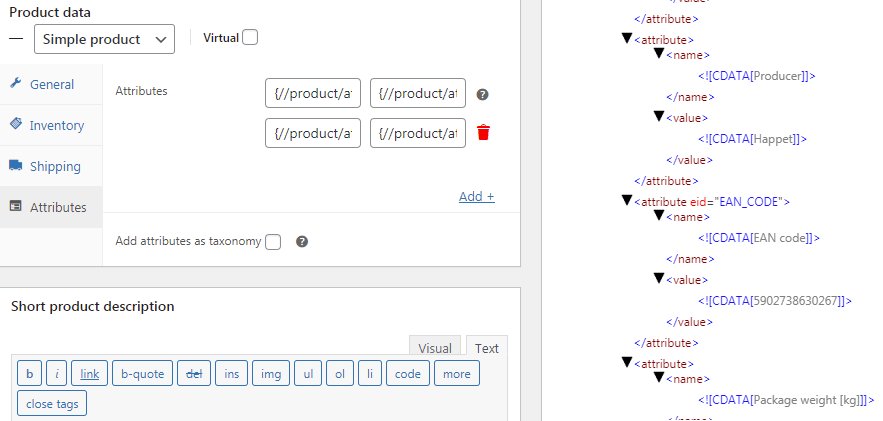
속성
XML 파일에 있는 각 제품의 속성은 다음과 같습니다.
- <indexCatalogue> - 창고에 있는 제품에 부여된 라벨
- <![CDATA[Producer]]> - 제품 생산자
- <속성 e> - 바코드
속성 섹션으로 이동하여 각 속성의 이름과 값을 매핑합니다.

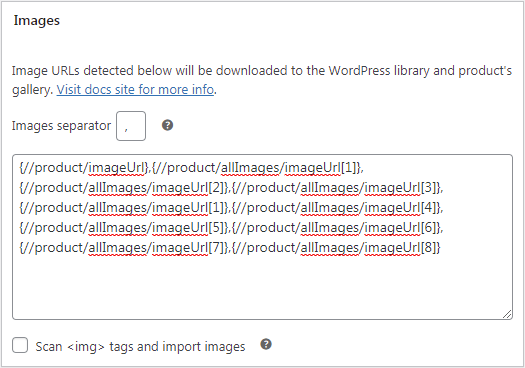
이미지
WooCommerce에 제품 사진 갤러리를 추가할 시간입니다. 가져오기 화면에서 이미지 메타박스로 이동하여 다음 태그 경로 목록을 텍스트 필드에 붙여넣습니다.
{//product/imageUrl},{//product/allImages/imageUrl[1]},{//product/allImages/imageUrl[2]},{//product/allImages/imageUrl[3]},{// product/allImages/imageUrl[1]},{//product/allImages/imageUrl[4]},{//product/allImages/imageUrl[5]},{//product/allImages/imageUrl[6]},{ //product/allImages/imageUrl[7]},{//product/allImages/imageUrl[8]}
덕분에 WooCommerce 제품에 이미지가 다운로드됩니다. 플러그인은 표시된 위치에서 스토어로 이미지를 자동으로 다운로드합니다.

이미지가 WordPress 미디어 라이브러리 에 다운로드되고 제품 갤러리에 추가됩니다. 첫 번째 이미지는 제품의 메인 이미지 로 설정됩니다.
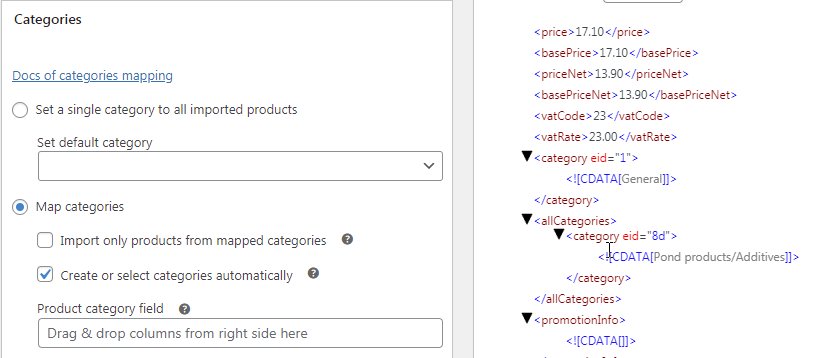
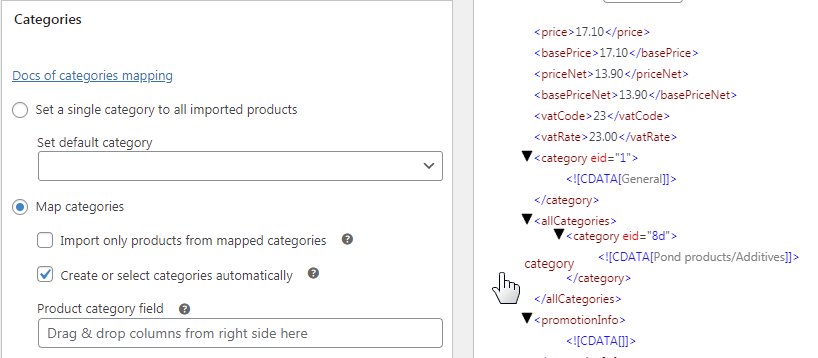
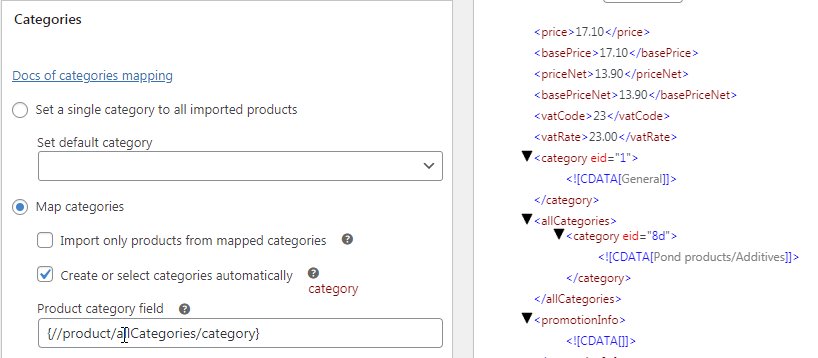
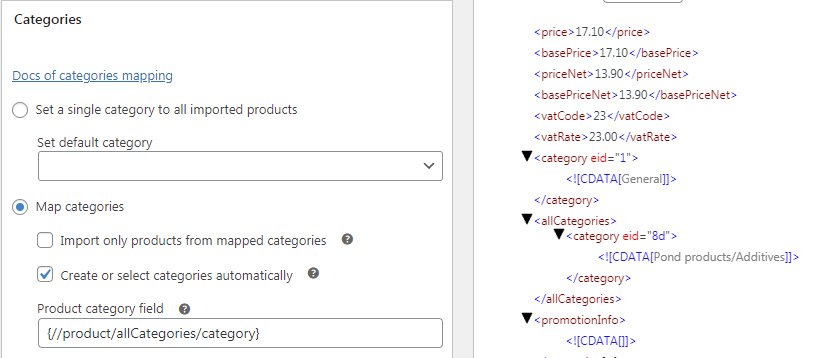
카테고리
매핑 프로세스의 마지막 단계는 새 제품이 생성한 범주에 자동으로 할당되도록 범주 매핑을 구성하는 것입니다.

- 지도 카테고리 클릭
- 자동으로 범주 만들기 또는 선택을 클릭합니다.
- 필드를 제품 범주 필드 로 끌어다 놓습니다.
다음 단계로 이동합니다.
3단계 - 가져오기 옵션
가져오기 옵션 화면에서 다음 매개변수를 사용합니다.

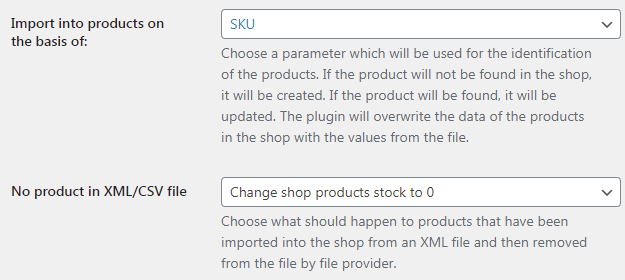
- 다음을 기준으로 제품으로 가져오기 - 제품은 이전에 매핑한 SKU 필드를 기반으로 식별됩니다.
- XML/CSV 파일에 상품 없음 : 상점 상품 재고를 0으로 변경합니다. 이 경우 창고는 XML 파일에서 사용할 수 없는 상품을 제거하지 않으므로 창고에 재고가 없는 상품을 제공하는 것에 대해 걱정할 필요가 없습니다.
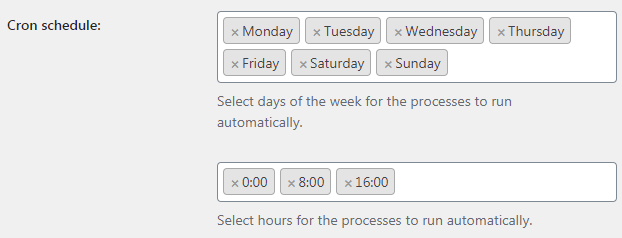
- Cron 일정 : 웨어하우스는 하루에 2~3번 파일을 업데이트하므로 다음과 같은 간격으로 매일 파일을 새로 고치는 것이 좋습니다.

가져 오기 시작 버튼을 클릭하여 가져오기를 시작합니다.

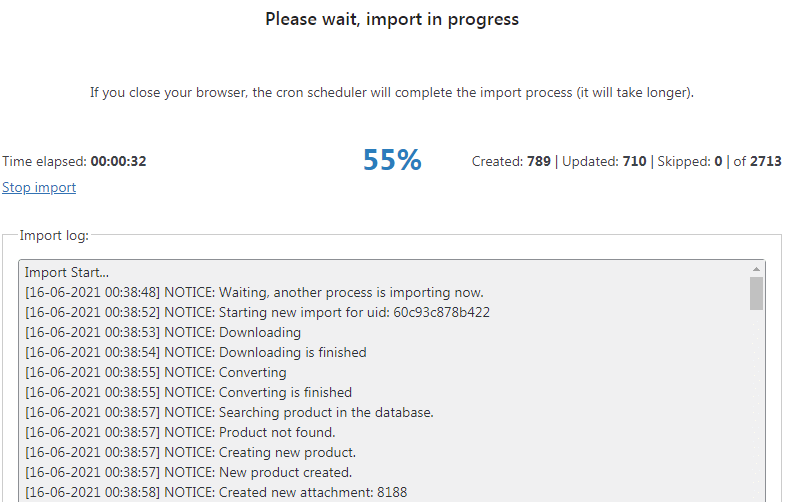
가져오기 프로세스가 시작되었습니다. 진행 상황을 지켜보십시오. 가져오기 프로세스를 수동으로 시작하면 화면에 이벤트 로그가 표시되어 프로세스 진행 상황을 모니터링할 수 있습니다.

브라우저 탭을 열어 두십시오. 가져오기가 더 빨라집니다. 브라우저 탭을 닫으면 프로세스가 백그라운드에서 계속됩니다.
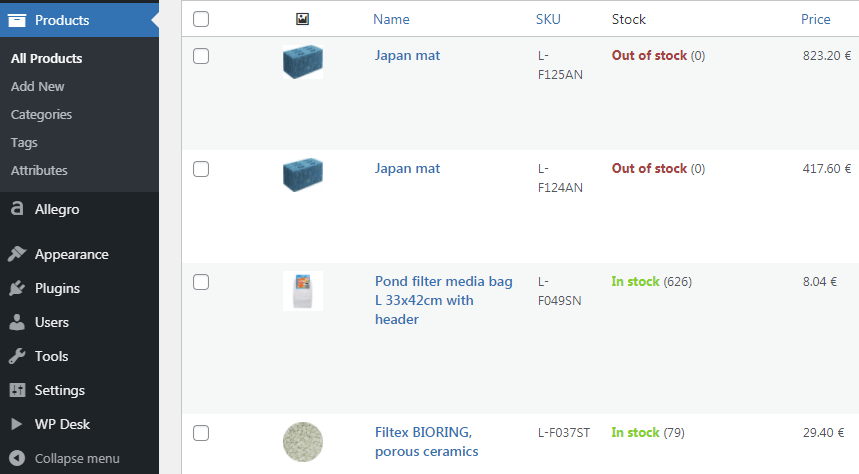
수입 과정 후 상점의 제품 목록
가져오기가 완료되면 WooCommerce의 제품 목록으로 이동하여 목록에서 가져온 제품을 미리 봅니다.

시원한! 애완 동물 용품 제품을 WooCommerce 스토어로 성공적으로 가져왔습니다.
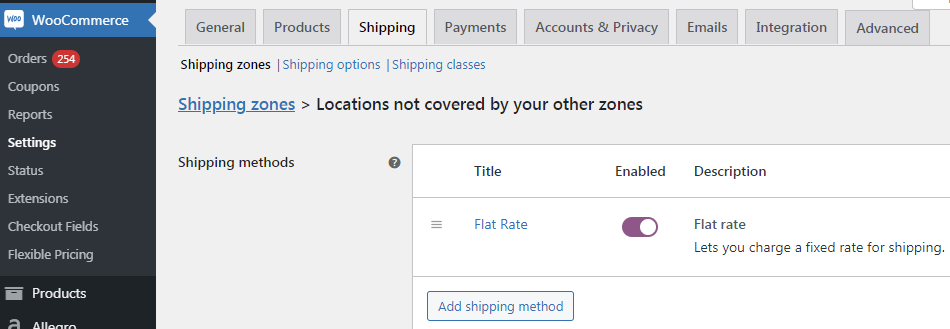
배송
이제 고객이 배송 방법을 선택할 수 있는 옵션을 사용하여 주문할 수 있도록 해야 합니다. Happet 도매상은 주문의 배송을 처리하므로 구매자에게 배송비를 이전하기만 하면 됩니다.
새 배송 방법을 추가하고 비용을 설정합니다(WooCommerce 배송 비용은 항상 순 가치로 입력됨).

재고가 없는 온라인 상점이 이미 작동 중입니다.
완료! 귀하의 상점이 운영 중입니다. 제품은 도매상 서버에서 주기적으로 다운로드됩니다. 고객은 주문을 하고 비용을 지불할 수 있습니다. 구매자는 주문 배송 비용도 지불하므로 손실이 발생하지 않습니다. 이 가이드에서는 재고 없이 온라인 상점을 여는 방법을 배웠습니다.
아래의 플러그인 설명서 및 비디오 자습서에서 모든 옵션과 기능을 참조하십시오.
비즈니스 모델 구현
최소한의 노력과 상점 비축에 대한 투자 없이 당신은 dropshipping 온라인 상점을 열었습니다. 첫날부터 수익을 올리며 다음과 같은 방식으로 수익을 얻습니다.
- 상점의 제안은 창고 파일을 기반으로 자동 업데이트되며
- 구매자는 상점에서 주문하고 은행 계좌로 지불합니다.
- 주문을 받은 후 도매상에게 인계합니다.
- 창고는 제품을 대상 고객에게 보냅니다.
- 구매자는 가격과 주문이 이행되는 방식에 만족하고 더 오래 고객을 유지합니다!
- 온라인 상점을 만드는 데 하나의 도구만 있으면 됩니다. Dropshipping XML 플러그인은 스토어에서 사용할 수 있습니다 . 플러그인의 무료 버전으로 시작할 수도 있습니다.
Dropshipping XML WooCommerce $ 79
WooCommerce 제품과 도매 제품을 가져오고 동기화합니다.
장바구니에 추가 또는 세부 정보 보기