WooCommerce에서 매장 찾기를 설정하는 방법(3단계)
게시 됨: 2021-11-17
대기업을 운영하는 경우 지역, 국가 또는 전 세계에 걸쳐 여러 매장이 있을 수 있습니다. 이러한 위치에 대한 명확한 디렉토리가 없으면 잠재 고객이 매장을 찾지 못할 수 있습니다. 따라서 WooCommerce 웹 사이트에 대한 매장 검색 기능을 만드는 것이 가장 좋습니다.
다행히도 매장 찾기를 만들고 웹사이트에 표시하는 것은 간단합니다. 각 매장의 위치, 연락처, 지도 등의 정보를 쉽게 표시할 수 있습니다. 그렇게 하면 더 많은 고객에게 어필하고 매출을 높일 수 있습니다.
이 게시물에서 우리는 매장 찾기가 무엇이며 왜 만들고 싶은지 논의할 것입니다. 그런 다음 WordPress 웹 사이트에 이 기능을 만드는 방법을 설명합니다. 시작하자!
Store Locator란 무엇이며 귀하의 비즈니스는 Store Locator를 사용하여 어떤 이점을 얻을 수 있습니까?
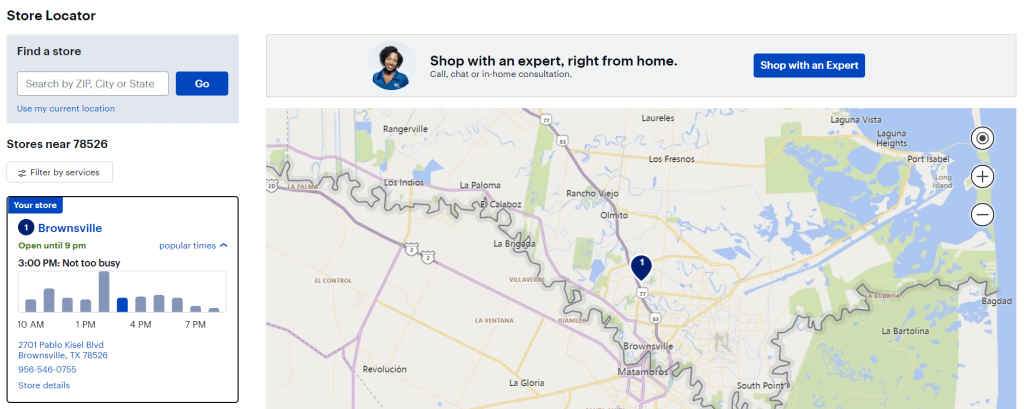
매장 찾기를 사용하면 고객이 매장의 실제 위치를 찾을 수 있습니다. 각 가게의 영업시간, 전화번호, 위치, 때로는 사진을 보여줍니다.
로케이터는 일반적으로 웹사이트의 별도 페이지입니다. 거기에서 목록 형식으로 또는 더 큰 지도에서 아이콘으로 다른 상점을 찾을 수 있습니다. 페이지에는 고객이 자신의 위치에서 가장 가까운 상점을 찾을 수 있도록 검색 표시줄이 포함될 수도 있습니다.

매장 로케이터는 정보를 요약하고 조사 프로세스를 가속화합니다. 고객은 위치와 필요에 따라 이상적인 매장을 선택할 수 있습니다.
또한 소비자는 각 위치에서 제공하는 제품과 서비스를 볼 수 있습니다. 따라서 매장 찾기를 사용하면 시간을 절약하고 전반적인 고객 경험을 개선할 수 있습니다. 또한 페이지를 공유할 수 있으므로 사용자는 다른 위치를 다른 사람에게 보낼 수 있습니다.
또한, 매장 찾기는 검색 엔진 최적화(SEO) 향상을 제공할 수 있습니다. 이 페이지를 검색 엔진에 최적화하면 잠재적으로 새로운 고객을 비즈니스로 유치할 수 있습니다.
마지막으로 블로그와 달리 매장 찾기는 수동적인 트래픽 소스입니다. 초기 설정 후 매장 찾기는 계속해서 트래픽을 유도합니다. 그러나 정기적으로 위치 페이지를 검토하여 최신 정보가 표시되는지 확인해야 합니다.
WooCommerce에서 매장 찾기를 설정하는 방법(3단계)
지금쯤이면 WooCommerce에서 매장 검색 기능을 만들 때의 이점을 이미 이해하셨을 것입니다. 이제 간단한 세 단계로 하나를 설정하는 방법을 보여 드리겠습니다!
1단계: Business Directory 플러그인 설치 및 활성화
이 튜토리얼에서는 Business Directory Plugin으로 작업할 것입니다. 이 도구를 사용하면 매장 찾기를 포함하여 다양한 목록과 디렉토리 페이지를 만들 수 있습니다.

플러그인의 무료 버전이 있습니다. 그러나 Google 지도 모듈에 액세스하려면 Pro 요금제가 필요합니다. 현재 연간 $199.50입니다.
먼저 Business Directory 플러그인을 설치하고 활성화해야 합니다. Google 지도 모듈도 설치해야 합니다.
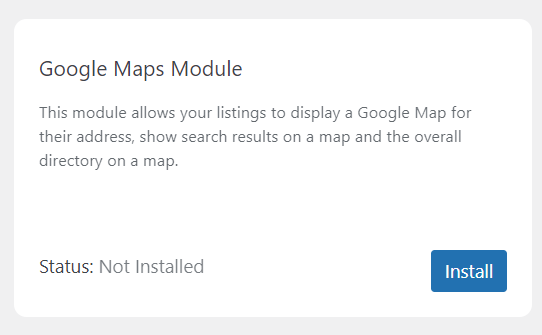
WordPress 대시보드에서 디렉토리 > 모듈 로 이동하여 추가할 수 있습니다. 그런 다음 Google 지도 모듈 을 찾을 때까지 아래로 스크롤합니다.

설치를 클릭하면 모듈에 상태: 활성 이 표시됩니다. 이제 매장 찾기 페이지 작업을 시작할 준비가 되었습니다.
2단계: 매장 찾기 페이지 생성 및 설정 구성
Business Directory Plugin은 자동으로 스토어 로케이터에 대한 디렉토리 페이지를 생성하라는 메시지를 표시해야 합니다. 나를 위해 필요한 페이지 만들기 를 클릭하면 나머지는 플러그인이 알아서 처리합니다.

또는 WordPress 페이지에 단축 코드 "[businessdirectory]"를 추가할 수 있습니다. 이렇게 하면 상점 찾기에 사용할 수 있는 디렉토리 페이지로 변환됩니다.
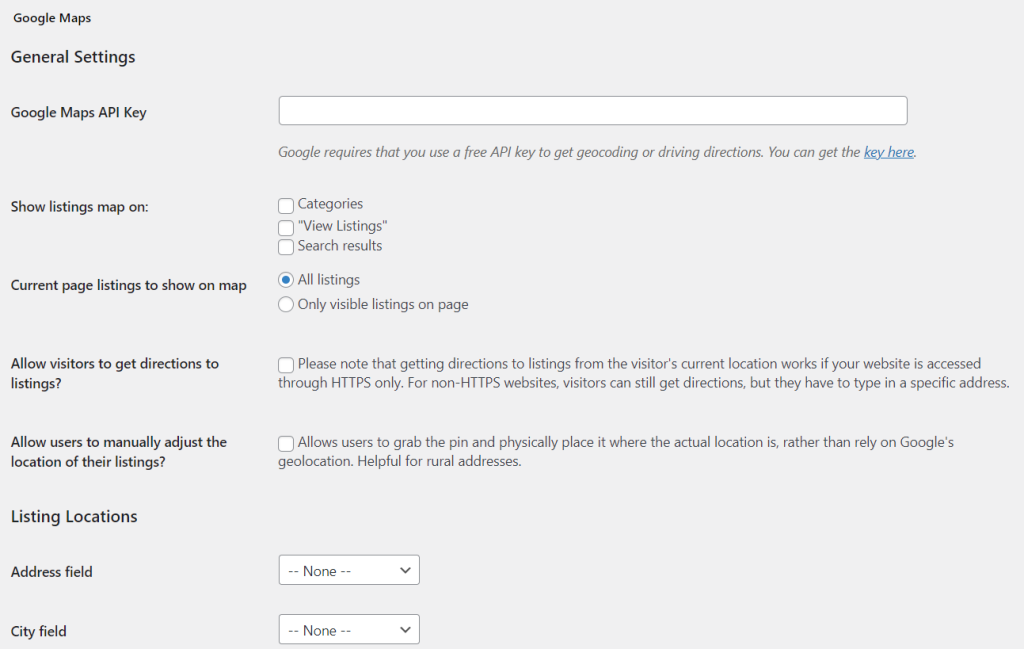
다음으로 Google 지도 설정을 구성해야 합니다. 디렉토리 > 설정 > 모듈 설정 으로 이동합니다.

Google Maps API 키를 입력해야 합니다. 이 코드는 Google 개발자 사이트의 공식 문서를 따라 찾을 수 있습니다. 이 API 키가 없으면 매장 찾기 페이지에서 다양한 매장의 지도를 표시하기 위한 정보를 그릴 수 없습니다.
이 페이지에서 목록 지도를 표시할 위치를 결정할 수도 있습니다. 또한 방문자가 목록으로 가는 길을 찾을 수 있도록 허용하시겠습니까? 고객이 다른 매장을 찾는 데 더 도움이 됩니다. 그러나 이 기능을 활성화하려면 HTTPS를 사용하는 웹사이트가 필요합니다.
구성에 만족하면 변경 사항 저장 을 클릭합니다. 그런 다음 다음 단계로 이동할 수 있습니다.
3단계: 매장 위치 추가
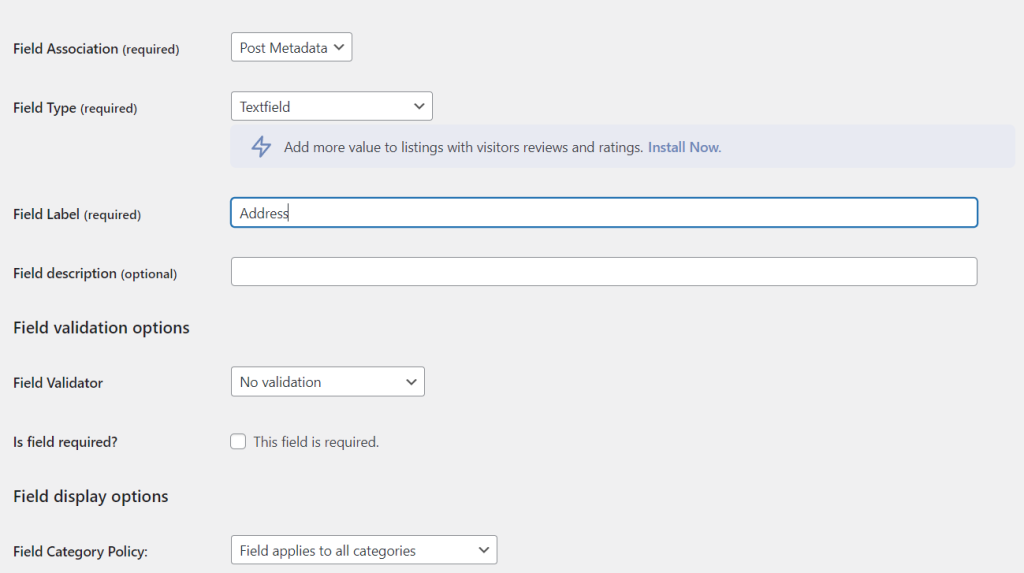
다음으로 매장 찾기에 표시할 정보를 결정합니다. 디렉토리 > 양식 필드 > 새 양식 필드 추가 로 이동하십시오.
여기에서 매장 위치에 대한 다양한 필드를 선택합니다.

예를 들어, 각 상점의 주소, 주, 우편번호 및 국가를 추가할 수 있습니다. 그런 다음 필드 추가 를 클릭하여 변경 사항을 저장합니다.
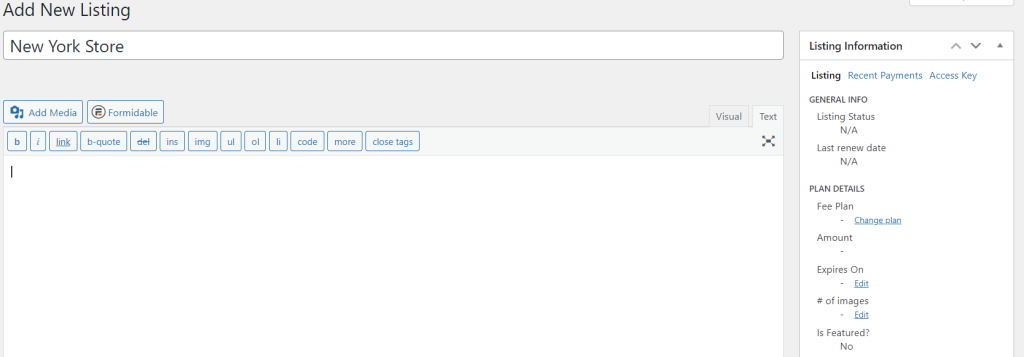
이제 다양한 위치를 매장 찾기에 추가할 차례입니다. 디렉토리 > 새 목록 추가 로 건너뜁니다. 여기에서 상점에 대한 모든 정보를 추가할 수 있습니다.

모든 세부 정보를 정확하게 입력했는지 확인하십시오. 그렇지 않으면 고객을 잘못된 위치로 잘못 안내할 위험이 있습니다!
위치 추가를 완료했으면 게시 를 클릭하여 저장합니다. 그런 다음 각 상점의 절차에 따라 상점 찾기를 작성하십시오.
또는 다국적 기업이 있을 수 있습니다. 이 경우 위치가 여러 개일 수 있으며 추가하는 데 시간이 많이 걸립니다.
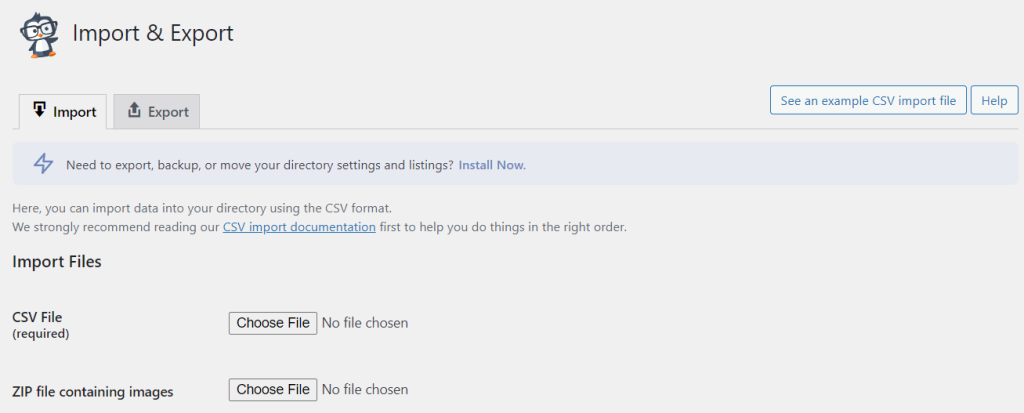
위치 데이터를 CSV(쉼표로 구분된 값) 파일 형식으로 가져오면 프로세스를 간소화할 수 있습니다. 이렇게 하려면 디렉토리 > 가져오기 및 내보내기 로 이동합니다. 그런 다음 CSV 파일(필수) 옆에 있는 파일 선택을 선택합니다 .

그게 다야! 이제 사이트에 기능적인 매장 로케이터가 있어야 합니다. 사이트의 프런트 엔드에서 이를 살펴보고 오류가 없는지 다시 확인하는 것이 좋습니다.
결론
상점 위치가 여러 개인 경우 이 사실을 고객에게 광고하는 것이 좋습니다. 매장 찾기를 사용하여 다양한 매장의 연락처 세부 정보, 주소 및 지도를 표시할 수 있습니다. 이를 통해 다양한 위치로 소비자를 유치하고 매출을 높일 수 있습니다.
요약하자면 다음 단계에 따라 WooCommerce에서 매장 찾기를 만들 수 있습니다.
- 비즈니스 디렉토리 플러그인을 설치하고 활성화합니다.
- 매장 찾기 페이지를 만들고 설정을 구성합니다.
- 매장 위치를 추가하세요.
WooCommerce에서 매장 찾기 설정에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
