StoreBuilder 리뷰 2022 – WooCommerce 스토어를 구축하는 쉬운 방법
게시 됨: 2022-05-23StoreBuilder에 대한 솔직한 리뷰를 찾고 계십니까? 또는 Nexcess의 StoreBuilder가 전자 상거래 상점을 시작하기에 좋은 플랫폼인지 알고 싶으십니까? 그렇다면 올바른 페이지에 있는 것입니다.
Nexcess 는 WordPress, WooCommerce 및 Magento와 같은 기타 플랫폼을 위한 관리형 호스팅 솔루션 을 제공하는 인기 있는 호스팅 제공업체 입니다. 관리 웹 호스팅에 대한 전문성을 바탕으로 'StoreBuilder' 라는 사용자 친화적이고 강력한 온라인 상점 빌더 도 출시했습니다.
StoreBuilder는 전자 상거래 사이트를 정말 쉽게 만들고 사용자 지정할 수 있는 AI 기반 전자 상거래 빌더 입니다. 그리고 가장 좋은 점은? 스토어 디자인과 콘텐츠를 소유할 수 있는 완전한 자유를 제공합니다.
StoreBuilder가 온라인 상점에 적합한 플랫폼인지 궁금하십니까? 괜찮아요! 이 리뷰에는 StoreBuilder의 기능, 가격, 장단점이 포함되어 있습니다.
자, 바로 그 속으로 들어가 보자!
A. StoreBuilder – 개요
StoreBuilder는 완전한 기능의 온라인 상점을 쉽게 만들 수 있는 유연한 전자 상거래 빌더입니다. 이를 사용하여 틈새 시장의 전자 상거래 사이트를 구축하고 모든 종류의 제품을 판매할 수 있습니다. 코드를 한 줄도 작성하지 않아도 됩니다.

또한 관리 호스팅 서비스를 제공하는 인기 있는 웹 호스팅 플랫폼인 Nexcess에서 구축했습니다. Nexcess WordPress, Nexcess WooCommerce, Nexcess Magento, Nexcess Drupal 등이 포함됩니다.
Nexcess 팀은 전자상거래 전문성과 인기 있는 관리형 WooCommerce 호스팅 계획을 결합하여 StoreBuilder 를 설계했습니다.
따라서 StoreBuilder 는 WooCommerce 기반 온라인 상점을 빠르게 설정할 수 있는 완전히 호스팅된 전자 상거래 사이트 플랫폼 입니다.
5개 포인트의 Nexcess StoreBuilder
또한 이미 온라인 상점을 소유하고 있다면 Nexcess로 이전 할 수도 있습니다. 그리고 StoreBuilder를 사용하면 훨씬 쉽게 상점을 관리하고 디자인할 수 있습니다. 실제로 관리형 WooCommerce 호스팅을 사용할 때 WooCommerce 스토어를 만드는 것이 더 쉬운 방법입니다 .
또한 StoreBuilder는 AI 기반(인공 지능) 스토어 빌더 로도 정의됩니다.
이는 사이트 구축 경험 수준에 대한 몇 가지 질문과 상점에 대한 몇 가지 세부 정보를 묻는 것을 의미합니다. 따라서 필요에 맞는 템플릿과 디자인 옵션 을 제공합니다. 따라서 어려움 없이 원하는 매장을 쉽게 구축할 수 있습니다.
흥미롭게 들립니까? Nexcess StoreBuilder를 무료로 사용해 보세요!
가장 쉬운 StoreBuilder 전자 상거래 빌더를 시작하려면 아래 링크에서 지금 바로 위험 부담 없는 30일 평가판을 사용해 보십시오.
이제 기능 섹션으로 이동해 보겠습니다. 여기에서 StoreBuilder에 대해 더 많이 알게 될 것입니다.
B. StoreBuilder의 주요 기능/장점
이 리뷰 섹션에서는 Nexcess StoreBuilder의 모든 주요 기능을 설명합니다. 이를 통해 StoreBuilder의 장점에 대한 명확한 아이디어도 얻을 수 있습니다.
1. 사용하기 쉬운 웹 디자인 도구
StoreBuilder는 전자 상거래 웹 사이트를 쉽게 설정할 수 있는 웹 디자인 기능을 제공합니다. 첫째, 상점 디자인을 시작하는 데 도움이 되는 완전히 사용자 정의 가능한 여러 템플릿이 포함되어 있습니다.
또한 프리미엄 Kadence 테마 및 Kadence 블록 패키지가 함께 제공됩니다. Kadence 테마는 상점을 시작할 수 있는 흥미로운 기능을 갖춘 아름다운 사이트 템플릿을 제공합니다. 그리고 고급 섹션의 경우 Kadence 블록을 사용할 수 있습니다.
이제 여기 가이드의 단계에 따라 Kadence를 사용하여 매장의 전체 모양을 편집할 수 있습니다. 또한 Kadence 블록 사용에 대한 가이드 링크가 있습니다.

또한 상점의 프런트 엔드를 편집하고 사용자 지정하는 데 코딩 지식이 필요하지 않습니다. 또한 온라인에서 주목을 받고 돈을 벌 수 있는 많은 WordPress 플러그인과 도구가 포함되어 있습니다.
2. 매장을 쉽게 관리하세요
Nexcess StoreBuilder는 완전관리형 웹사이트 제작 플랫폼입니다. 따라서 모든 기술 구성을 처리하는 책임이 있습니다. 또한 속도, 보안 등과 같은 상점의 다른 모든 측면.
스토어 관리가 얼마나 쉬운지를 보여주는 StoreBuilder의 몇 가지 놀라운 기능은 다음과 같습니다.
- StoreBuilder는 코어 및 플러그인 자체의 업데이트 및 유지 관리를 관리합니다.
- SSL(Secure Socket Layer) 및 CDN(Content Delivery Network) 서비스를 무료로 제공합니다.
- 플러그인 성능 모니터 도구는 플러그인 사용 전/후 스토어의 변경 사항을 확인합니다.
- 일일 백업 , 충분한 양의 스토리지 및 대역폭 용량이 포함됩니다.
- 전자 상거래 전문가에게 연락하여 연중무휴 지원 을 제공합니다.

3. 매출 성장 및 모니터링을 위한 스마트 기능 및 도구
StoreBuilder에는 온라인 상점과 함께 브랜드를 성장시키는 많은 기능과 도구가 있습니다. 첫째, 제품 카탈로그 를 다른 온라인 마켓플레이스와 공유할 수 있습니다.
또한 소셜 미디어 계정 에서 온라인 상점이나 제품을 공유할 수 있습니다. 이를 통해 팔로워를 구매자로 전환할 수 있습니다.
뿐만 아니라 StoreBuilder에는 판매 실적 모니터 도구가 함께 제공됩니다. 이 도구를 사용하면 받은 편지함에서 바로 스토어의 성능 인사이트를 확인할 수 있습니다.
4. 강력한 온라인 마케팅 도구
이 목록의 다음 기능은 StoreBuilder의 강력한 온라인 마케팅 도구입니다. 이를 사용하면 고객의 눈 앞에 제품을 제공하는 데 도움이 됩니다.
그 중 일부는 다음과 같습니다.
- 자세한 제품 페이지 를 사용하면 제품에 대한 모든 것을 작성할 수 있습니다. 또한 눈길을 사로잡는 디자인, 동영상, 이미지를 추가하여 더 많은 관심을 받을 수 있습니다.
- 버려진 장바구니 복구 는 장바구니에 남은 제품에 대한 이메일을 사용자에게 자동으로 보냅니다. 따라서 놓친 기회를 판매로 전환할 수 있습니다.
- 고객은 제품에 대한 빠른 리뷰와 별점 을 제공할 수 있습니다. 그리고 당신과 당신의 방문자는 그들을 모니터링할 수 있습니다.
5. 무제한 제품 판매
StoreBuilder 를 사용하여 상점에서 판매 할 수 있는 제품 항목의 수에는 제한이 없습니다 . 따라서 성능에 영향을 주지 않고 원하는 만큼 추가할 수 있습니다.
그러나 저장 공간에 제한이 있음을 잊지 마십시오. 하지만 업그레이드할 수 있습니다. 즉, 상점에서 무제한 제품을 판매 할 수 있습니다.
또한 모든 종류의 항목을 판매 할 수 있습니다. 물리적 또는 디지털 제품 또는 서비스일 수 있습니다.
6. 여러 지불 옵션
모든 전자 상거래 사이트에서 지불 옵션을 고려하는 것은 가장 중요한 요소 중 하나입니다. 그리고 Nexcess StoreBuilder를 사용하면 상점에 대한 많은 지불 게이트웨이 중에서 선택할 수 있습니다.
StoreBuilder와 함께 사용할 수 있는 이상적인 온라인 결제 플랫폼은 Stripe 및 PayPal 입니다. 따라서 여기에는 WooCommerce Stripe Gateway 및 WooCommerce PayPal Payments와의 통합이 포함됩니다.

7. 기타 관리 호스팅 기능
Nexcess 관리 호스팅 솔루션이 제공하는 많은 기능/도구가 있습니다. StoreBuilder도 마찬가지입니다. 따라서 위에서 언급한 기능 외에 몇 가지 추가 기능은 다음과 같습니다.
- 원클릭 스테이징 및 개발 사이트 를 만들어 새로운 StoreBuilder 기능을 테스트하십시오.
- 시각적 회귀 테스트 는 상점의 2가지 버전을 비교하여 가장 좋은 버전을 선택합니다.
- 자동화 된 이미지 압축 및 지연 로딩 으로 인해 저장 성능이 향상됩니다.
- WooCommerce Automated Testing 은 가능한 모든 매장 문제를 감지하고 수정합니다.
- 즉각적인 자동 크기 조정 기능을 통해 매장은 갑작스러운 트래픽 급증을 처리할 수 있습니다.
8. 플러그인, 테마 및 도구에 대한 통합
StoreBuilder가 제공하는 추가 WordPress 테마, 플러그인 또는 도구는 다음과 같습니다.
- 보안 문제를 감지하고 방지하는 iThemes Security Pro 플러그인이 함께 제공됩니다.
- WP101 비디오 자습서는 WordPress 플랫폼을 사용하여 빠르게 학습하는 데 도움이 됩니다.
- Spotlight – 소셜 미디어 피드를 사용하면 Instagram 게시물을 스토어에 포함할 수 있습니다.
- Beaver Builder Pro용 Beaver Builder 및 Ultimate Addons가 포함되어 있습니다.
- Glew.io 분석을 사용하면 WooCommerce 스토어에 고급 기능을 추가할 수 있습니다.
- Dokan Pro와 통합하면 다중 공급업체 시장을 만들 수 있습니다.
Nexcess WooCommerce 호스팅에 대해 더 알고 싶으십니까?
StoreBuilder는 Nexcess 관리 WooCommerce 호스팅 솔루션을 위한 더 쉬운 방법입니다. 따라서 기능을 자세히 알아보려면 아래 가이드에서 Nexcess에 대한 전체 리뷰를 확인하십시오.
이제 다음 StoreBuilder 리뷰 섹션으로 넘어가겠습니다!
C. WooCommerce 웹사이트용 StoreBuilder를 시작하는 방법은 무엇입니까?
이 검토 섹션에서는 StoreBuilder를 사용하는 단계를 보여줍니다. 그렇게 하면 WooCommerce 웹사이트를 구축하는 데 사용할 수 있습니다. 자, 바로 시작해 보겠습니다!
1단계: Nexcess StoreBuilder 플랜 구매
먼저 Nexcess StoreBuilder 플랜을 구매해야 합니다. 이를 위해 다음 단계를 따르십시오.
i단계: Nexcess StoreBuilder 옵션 클릭
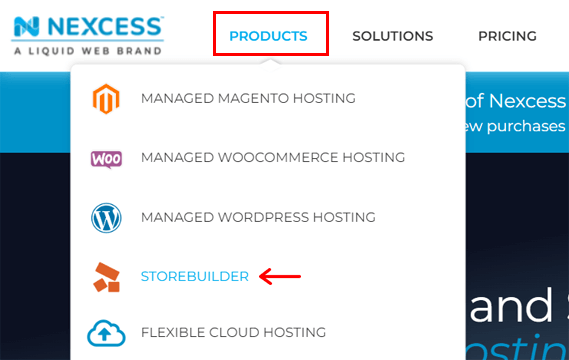
Nexcess의 원래 웹 사이트를 열고 제품 메뉴에 마우스를 가져갑니다. 거기에서 StoreBuilder 옵션을 클릭하십시오.

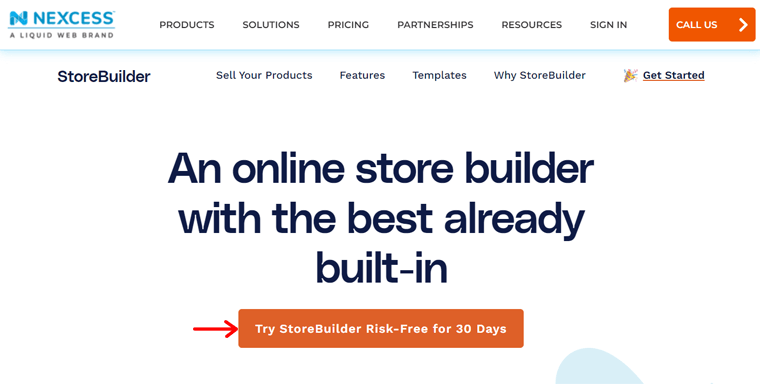
이제 StoreBuilder 페이지가 열립니다. 다음 으로 '30일 동안 위험 부담 없이 StoreBuilder 사용 ' 버튼을 클릭해야 합니다. 또는 시작하기 옵션을 클릭할 수도 있습니다.

ii단계: 스토어 정보 입력
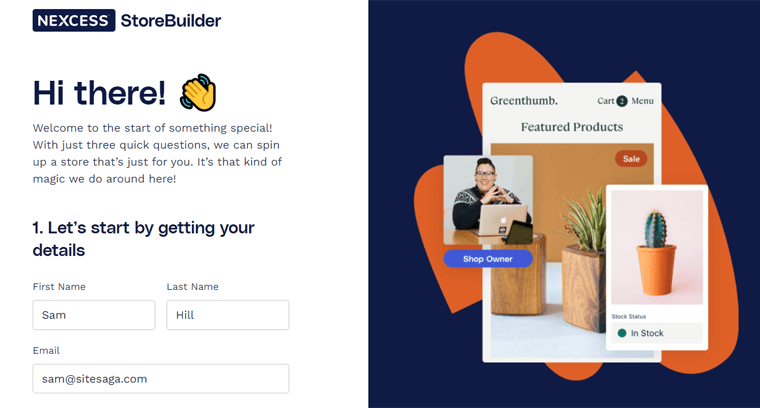
해당 버튼을 클릭하면 간단한 양식을 작성할 수 있는 페이지로 리디렉션됩니다. 이는 WPQuickStart의 StoreBuilder를 위한 작은 단계일 뿐입니다.

따라서 다음을 포함하는 질문에 대한 답변을 작성해야 합니다.
- 먼저 이름, 성 및 이메일 주소를 기록하십시오.
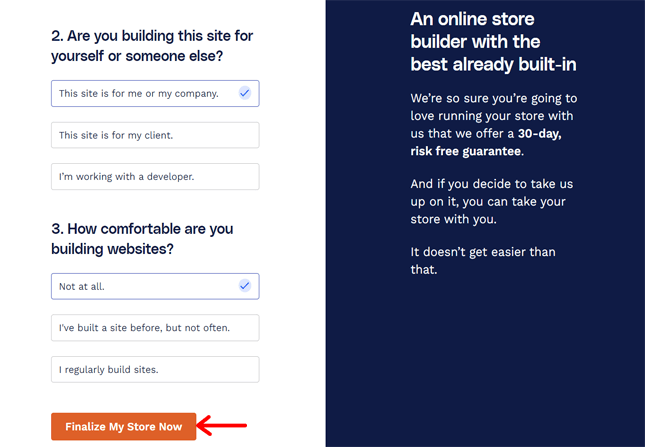
- 자신/회사, 클라이언트 또는 개발자를 위해 이 저장소를 구축하는지 지정합니다.
- 이전에 사이트를 만들지 않았는지, 자주 만들지 않았는지, 아니면 정기적으로 만들었는지 선택합니다.
마지막으로 결제 페이지로 리디렉션되는 지금 내 스토어 완료 버튼을 클릭합니다.

iii단계: StoreBuilder 플랜 선택
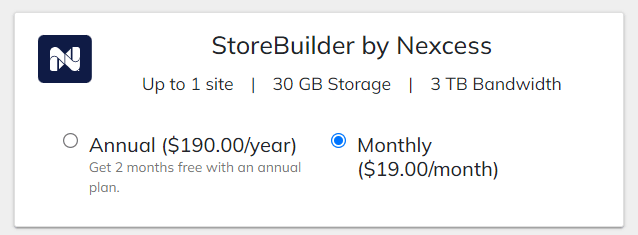
결제 페이지에서 먼저 StoreBuilder의 연간 또는 월간 요금제를 선택해야 합니다. 따라서 선호하는 라디오 버튼을 선택하십시오.

iv 단계: Nexcess StoreBuilder에서 계정 만들기
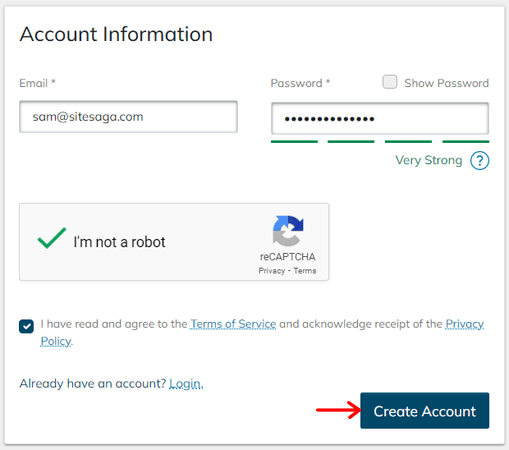
그런 다음 계정 정보 섹션에서 Nexcess 계정을 만들어야 합니다. 따라서 세부 정보를 입력하고 즉시 계정 만들기 버튼을 클릭하십시오.

v 단계: 청구 및 지불 양식 작성
다음으로 청구 정보 양식에 세부 정보를 입력해야 합니다. 그런 다음 결제 정보 저장 버튼을 클릭합니다.
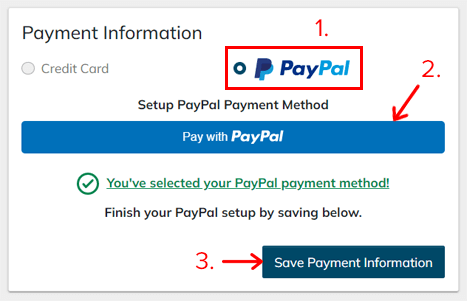
그런 다음 신용 카드와 PayPal 중에서 결제 옵션을 선택하는 결제 정보 섹션이 있습니다. 예를 들어 여기에서는 PayPal 옵션을 선택했으므로 Pay with PayPal 버튼을 클릭해야 합니다.
그런 다음 결제를 위해 PayPal을 설정해야 합니다. 그런 다음 결제 정보 저장 버튼을 클릭합니다.

그런 다음 계획 정보 섹션에서 서버 위치를 선택할 수 있습니다.
6단계: 주문 완료
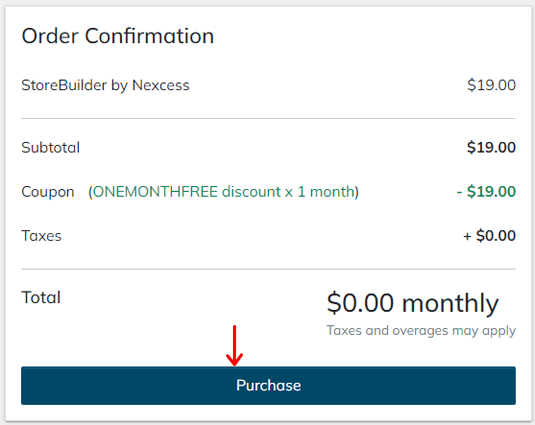
마지막으로 주문 확인 섹션에서 전체 주문 내역을 확인합니다. 모든 것이 정상인 것 같으면 구매 버튼을 클릭합니다.

잠시 후 주문이 완료되고 Nexcess 대시보드가 표시됩니다.
자, 다음 단계로 넘어가겠습니다.
2단계: 중요한 Nexcess 대시보드 및 사이트 대시보드 메뉴
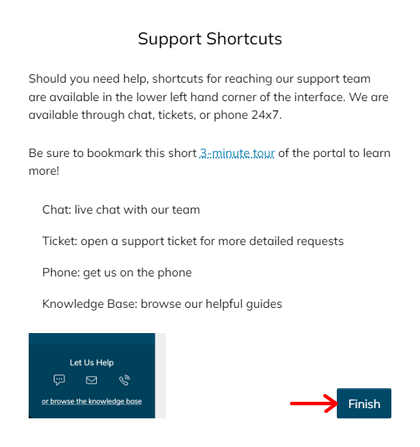
먼저 대시보드에서 호스팅을 시작하기 위한 몇 가지 팝업을 볼 수 있습니다. 그리고 그것은 환영 메시지, 추가 사용자 추가 및 지원 단축키를 위한 것입니다.
그래서, 당신은 그들을 통과 한 다음 마침 버튼을 클릭하여 마지막으로 앞으로 나아갈 수 있습니다.

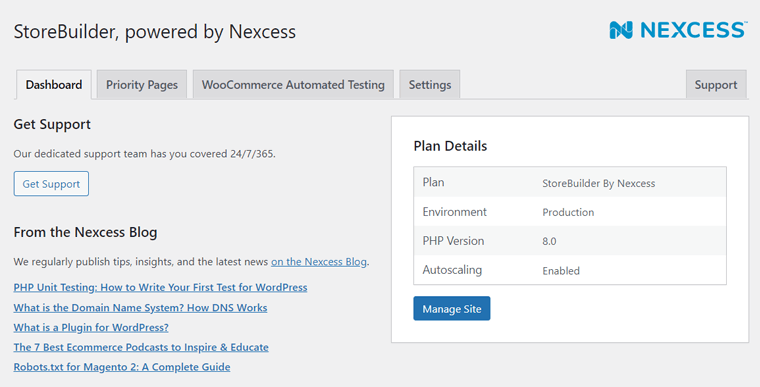
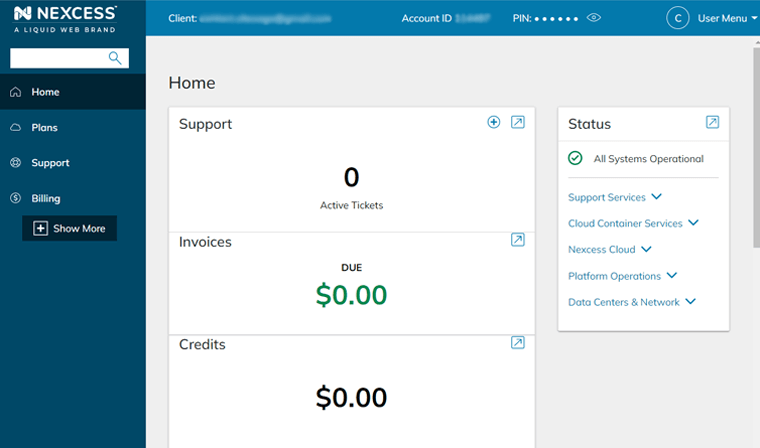
이제 다음과 같은 Nexcess 대시보드를 볼 수 있습니다.

그러나 StoreBuilder 계획이 호스팅 플랫폼에서 작동하는 데 몇 분 정도 걸립니다.
초과 대시보드
설정이 완료되면 Nexcess 대시보드에서 몇 가지 중요한 메뉴를 살펴보고 익숙해지십시오.
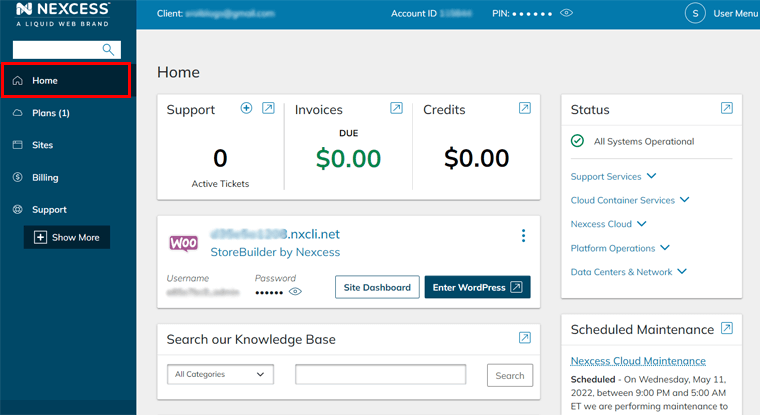
1. 홈
홈 은 Nexcess 계정의 요약을 제공하는 대시보드의 첫 번째 메뉴입니다. 필요한 섹션 중 일부는 다음과 같습니다.
- 지원: 새 지원 티켓을 열고 기존 지원 티켓을 볼 수 있습니다.
- 인보이스: 계정의 미결제 금액을 표시합니다. 녹색, 주황색 또는 빨간색은 기한이 없음, 곧 기한이 있음 또는 연체된 금액을 나타냅니다.
- 크레딧: 계정에 적용되지 않은 크레딧의 현재 금액을 보여줍니다.
- 상태: 여기에서 여러 섹션에서 시스템의 작동 상태를 볼 수 있습니다.
- 사이트 정보: 자동으로 구축된 온라인 상점의 로그인 정보를 보여줍니다.

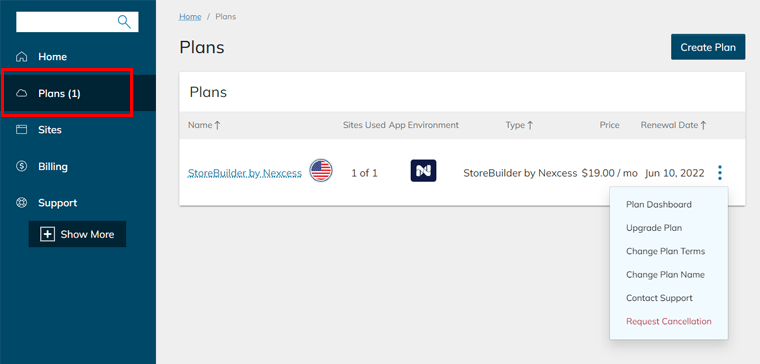
2. 계획
다음은 괄호 안에 숫자가 있는 계획 메뉴입니다. 그리고 실제로 Nexcess 계정에 있는 계획의 수를 나타냅니다.
이 페이지에서 계정의 모든 Nexcess 요금제 목록을 볼 수 있습니다. Nexcess의 StoreBuilder도 추가된 것을 볼 수 있습니다.
또한 여기에서 다음과 같은 각 계획의 특정 설정을 구성할 수 있습니다.
- 도움을 받다
- 요금제 업그레이드/취소
- 플랜명 등을 변경합니다.

말할 것도 없이, 당신은 또한 계획 생성 버튼을 클릭하여 새로운 계획을 추가할 수 있습니다.
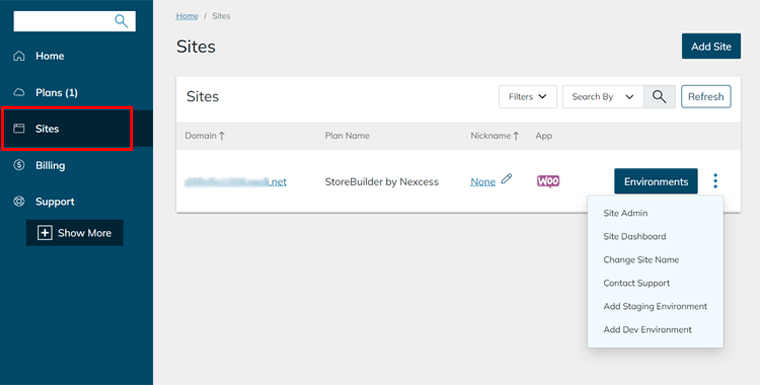
3. 사이트
사이트 메뉴에서 Nexcess 플랫폼에 있는 사이트를 볼 수 있습니다. StoreBuilder를 사용하고 있으므로 여기에서 사이트가 이미 목록에 추가된 것을 볼 수 있습니다.
계획과 유사하게 여기에서 각 사이트의 일부 설정도 구성할 수 있습니다. 와 같은:
계획과 유사하게 여기에서 다음과 같은 각 사이트의 일부 설정을 구성할 수 있습니다.
- 사이트 이름 변경
- 도움을 받다
- 스테이징/개발 환경 등을 만드십시오.

또한 사이트 추가 버튼을 클릭하여 여기에 새 사이트를 추가할 수도 있습니다. 이를 위해 Nexcess에 새 사이트를 추가하는 방법에 대한 이 기사를 살펴보십시오.
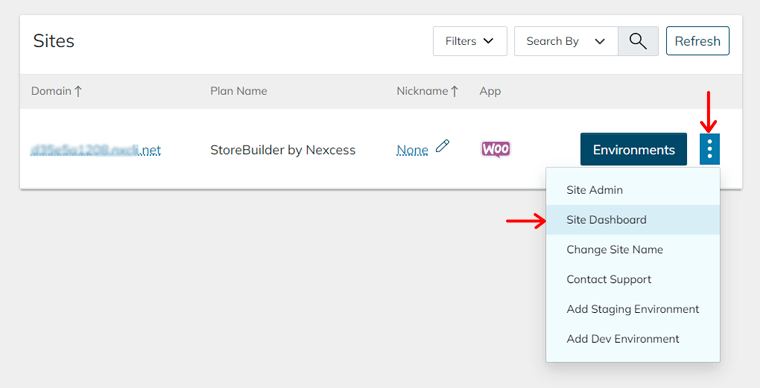
사이트 대시보드
Nexcess 대시보드를 통과한 후 전자 상거래 사이트의 사이트 대시보드를 확인하는 것이 중요합니다. 여기에서 해당 사이트의 설정을 구성할 수 있습니다.
따라서 사이트 메뉴로 이동한 다음 StoreBuilder 사이트의 기본 도메인을 클릭하십시오. 또는 세 개의 점 설정 을 클릭한 다음 사이트 대시보드 옵션을 클릭할 수도 있습니다.

이제 사이트 대시보드의 일부 메뉴를 살펴보십시오.
1. 백업
Nexcess는 모든 사이트를 매일 백업합니다. 따라서 백업 메뉴에서 온라인 상점의 모든 백업을 확인할 수 있습니다. 또한 필요할 때마다 수동 백업을 수행할 수 있습니다.
또한 원하는 경우 파일, 데이터베이스 또는 둘 모두의 백업을 복원할 수 있습니다.
2. 분석
Analytics 메뉴에서 귀하의 사이트에 대한 몇 가지 통계를 알 수 있습니다. 디스크 공간, 대역폭, CDN 사용량 등
예를 들어 디스크 공간은 사이트의 여유 공간과 사용한 디스크 공간을 나타냅니다. 대역폭은 사이트의 대역폭 사용량을 나타냅니다.
그 외에도 SSL, Databases, Domains 등과 같은 몇 가지 다른 메뉴가 있습니다.
이제 다음 검토 단계로 이동하여 StoreBuilder로 WooCommerce 스토어를 설정하는 방법을 알아보겠습니다.
3단계: StoreBuilder로 WooCommerce 스토어 설정
이 리뷰 섹션에서는 Nexcess의 StoreBuilder를 사용하여 WooCommerce 스토어를 설정하는 방법을 보여줍니다. 따라서 아래 단계를 따르십시오.
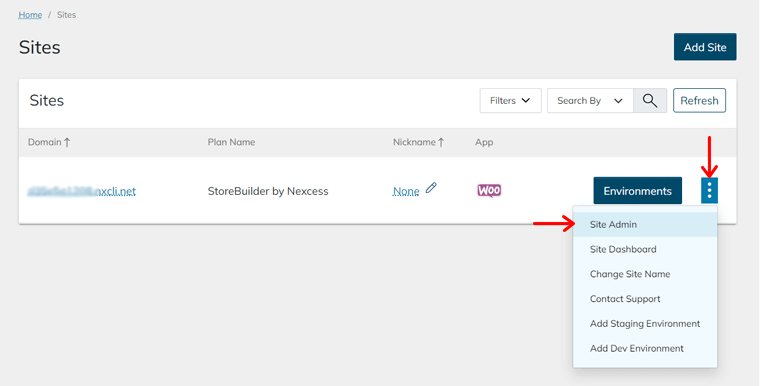
i단계: WordPress 대시보드로 이동
먼저 Nexcess 대시보드의 사이트 메뉴로 이동해야 합니다. 거기에서 세 개의 점 설정 에 있는 사이트 관리 옵션을 클릭합니다.

사이트 관리 옵션을 클릭하면 웹사이트의 WordPress 로그인 양식이 열립니다. 거기에서 WordPress 대시보드에 로그인해야 합니다. 로그인 자격 증명은 Nexcess 대시보드 자체에 있습니다.
ii단계: StoreBuilder 마법사를 사용하여 상점 설정
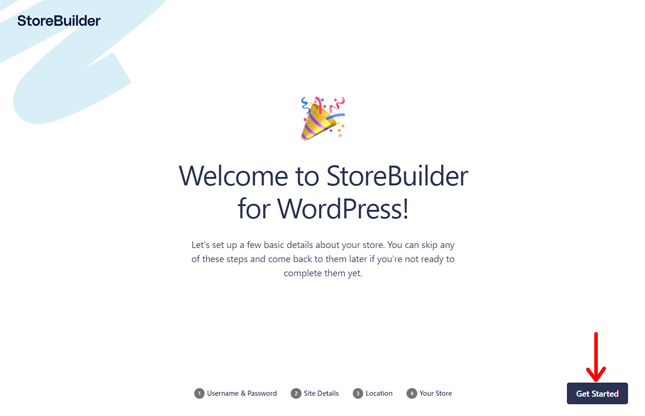
WordPress 대시보드를 여는 대신 StoreBuilder 마법사가 직접 열리고 구성을 시작할 수 있습니다. 상점 세부 정보에 대해 충분히 확신한다면 바로 시작할 수 있습니다!
먼저 시작하기 버튼을 클릭해야 하는 StoreBuilder의 환영 메시지가 표시됩니다.

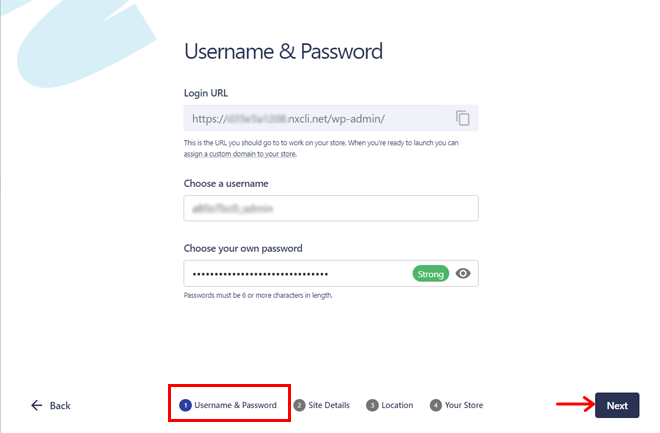
그런 다음 사용자 이름 및 암호 단계로 리디렉션됩니다. 거기에서 상점의 사용자 이름과 비밀번호를 선택한 후 다음 버튼을 클릭할 수 있습니다.


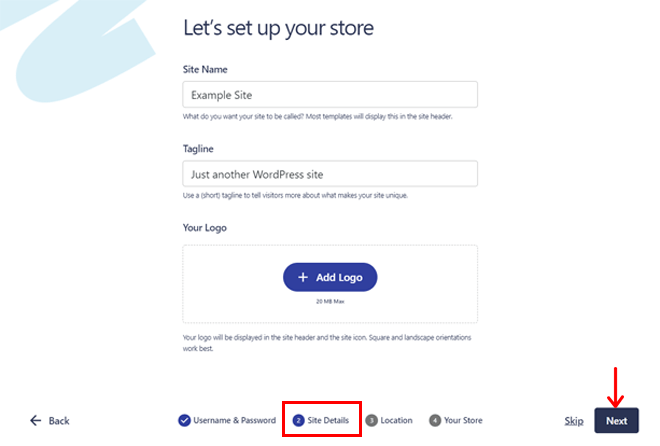
그런 다음 사이트 세부 정보 섹션이 열립니다. 여기에서 사이트 이름, 로고 및 태그라인과 같은 상점 세부 정보를 추가할 수 있습니다. 그런 다음 다음 버튼을 클릭하여 다음 단계로 이동합니다.

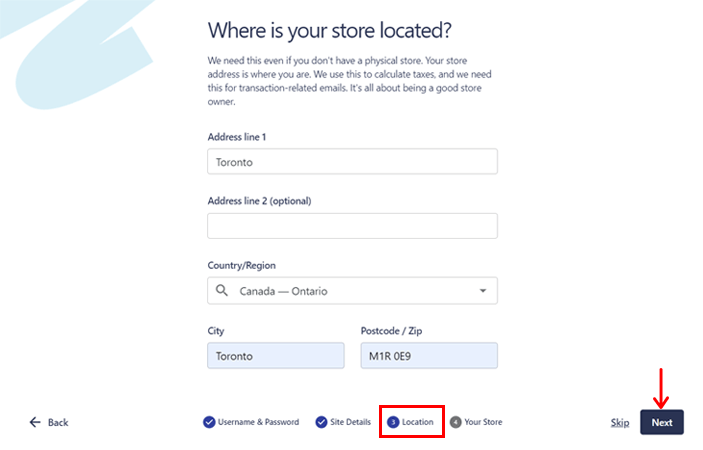
이제 실제 매장이 있는 경우 해당 위치를 추가할 수 있는 위치 섹션을 사용할 차례입니다. 그런 다음 다음 버튼을 클릭합니다.

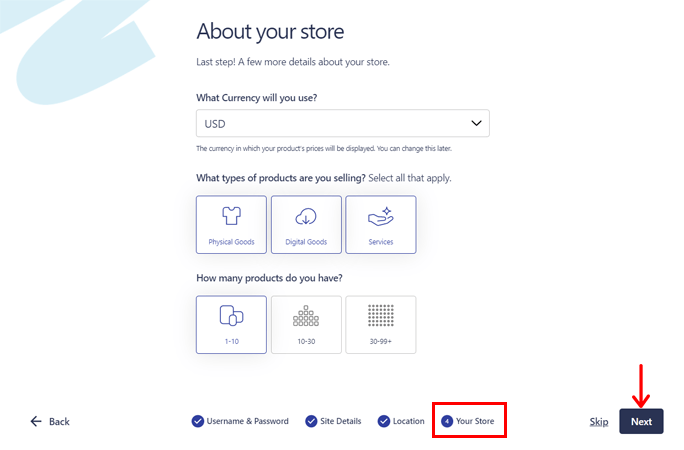
마지막으로 귀하의 스토어에 대한 자세한 정보를 포함할 수 있는 귀하의 스토어 섹션이 있습니다. 여기에는 통화, 제품 유형 및 상점에서 선호하는 제품 수가 포함됩니다. 그것으로, 다음 버튼을 다시 클릭하십시오.

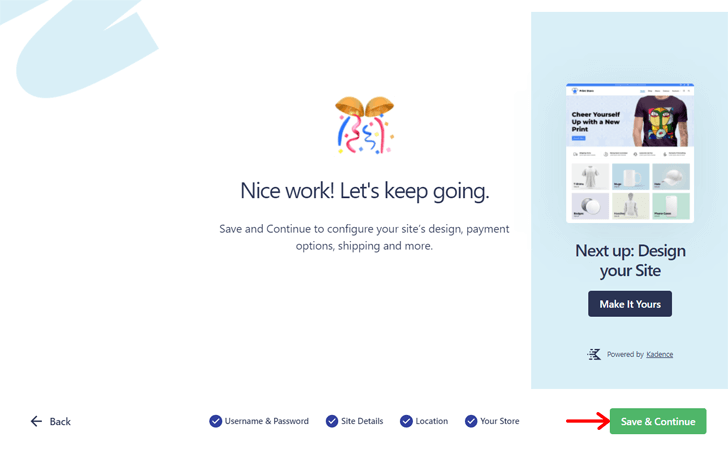
이 모든 단계를 완료한 후 저장 및 계속 버튼을 클릭합니다.

iii단계: 새로운 WordPress 대시보드 살펴보기
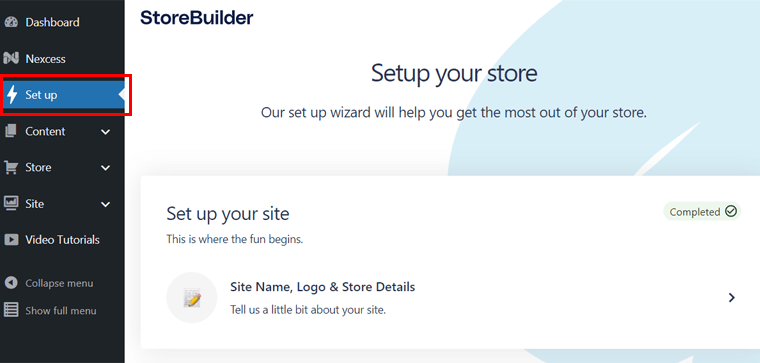
이제 WooCommerce 스토어의 WordPress 대시보드가 열립니다. 이제 설정 메뉴에 있으며 첫 번째 단계인 ' 사이트 설정 '이 완료된 것으로 표시됩니다.

StoreBuilder 마법사의 다른 단계로 이동하기 전에 대시보드를 확인해야 합니다. 완전히 새로운 모습이기 때문입니다.
다음 기능을 포함하는 일부 하위 메뉴가 있는 Nexcess 메뉴가 있음을 알 수 있습니다.
- 대시보드: 지원을 받으려면 우선 순위 페이지 설정, 스토어 기능 활성화/비활성화 등
- 페이지 캐시: Page Enabler 플러그인에서 캐시 설정을 구성합니다.
- 설치된 플러그인: 설치되었거나 설치를 권장하는 플러그인 목록을 표시합니다.
그 외에도 다음과 같은 옵션이 있는 그룹화된 메뉴를 볼 수 있습니다.
- 콘텐츠: 사이트에 콘텐츠를 추가하기 위한 게시물, 미디어 및 페이지 옵션이 포함됩니다.
- Store: WooCommerce 메뉴(예: 제품, 분석 및 설정)가 포함되어 있습니다.
- 사이트: 사이트 에 대한 다른 옵션(예: 모양, 플러그인 및 사용자)으로 구성됩니다.
이전 대시보드로 돌아가려면 전체 메뉴 표시 옵션을 클릭하면 됩니다. 새 메뉴 옵션으로 다시 이동하는 동안 약식 메뉴 옵션이 있습니다.
4단계: 사이트 디자인
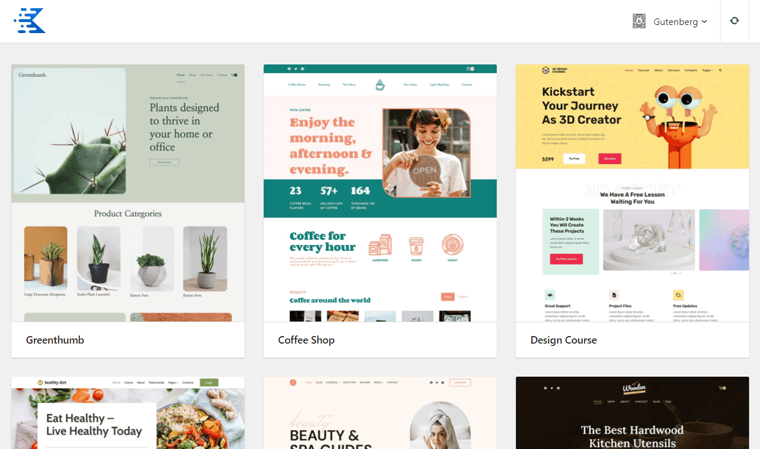
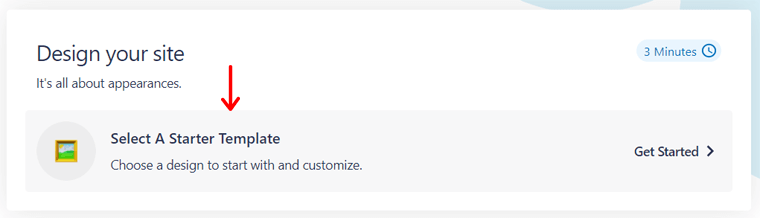
이제 구성을 계속하면 다음 단계는 ' 당신의 상점 디자인 '입니다. 이를 위해서는 Select A Starter Template 옵션을 클릭해야 합니다.

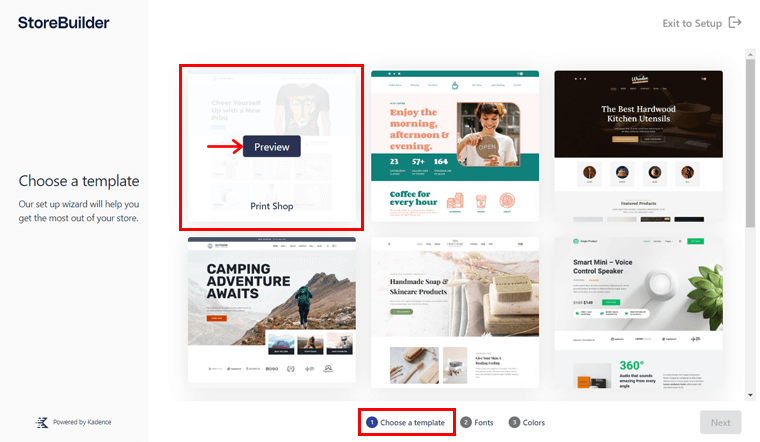
그러면 템플릿 선택 섹션이 있는 다른 페이지로 이동합니다. 여기에서 Kadence에서 제공하는 스토어에 대해 원하는 템플릿을 선택할 수 있습니다. 템플릿에 마우스를 가져간 다음 미리보기 버튼을 클릭하여 템플릿 디자인을 확인하기만 하면 됩니다.

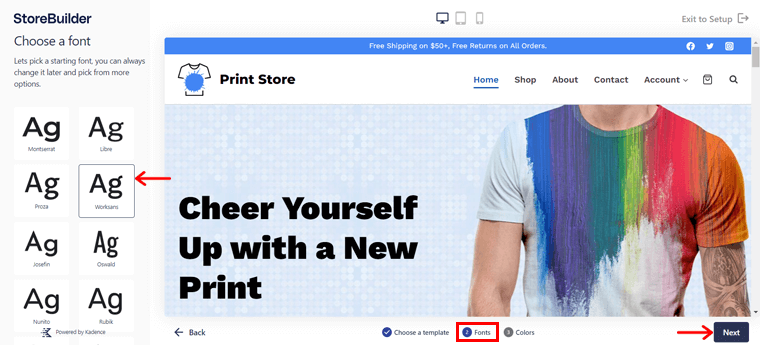
이제 글꼴 단계가 열리고 주어진 옵션 중에서 사이트의 글꼴 스타일을 선택할 수 있습니다. 원하는 글꼴을 클릭하고 다음 버튼을 클릭하여 계속 진행하십시오.

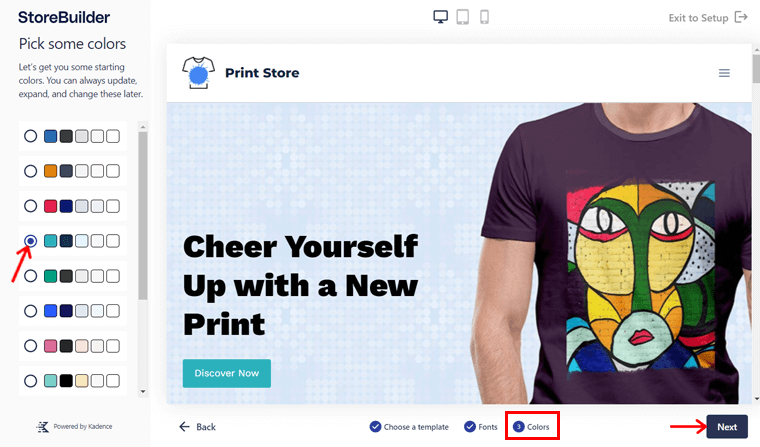
다음 단계는 주어진 옵션 중에서 선호하는 색상 팔레트를 선택해야 하는 색상입니다. 이를 위해 색상 팔레트의 라디오 버튼을 클릭한 후 다음 버튼을 클릭합니다.

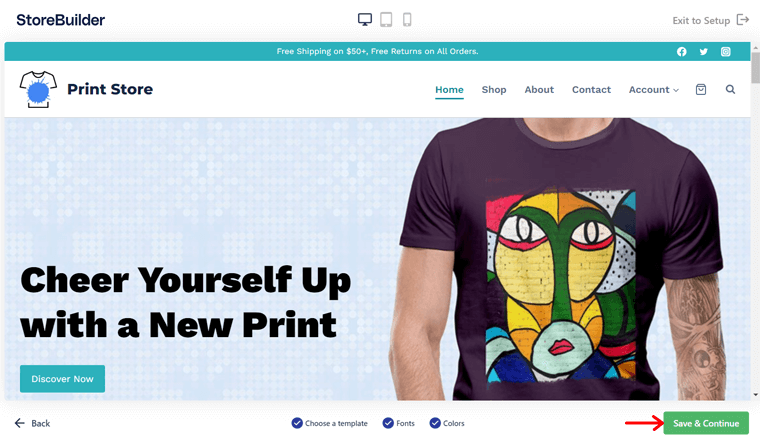
마지막으로 다양한 화면 크기의 모바일 장치에서 매장을 미리 볼 수 있습니다. 선택 사항을 변경하려면 뒤로 버튼을 클릭하여 이전 단계로 이동하십시오. 또는 저장 및 계속 버튼을 클릭합니다.

템플릿, 색상 및 글꼴을 스토어에 통합하는 데 일정 시간이 걸립니다. 완료되면 대시보드로 다시 이동합니다.
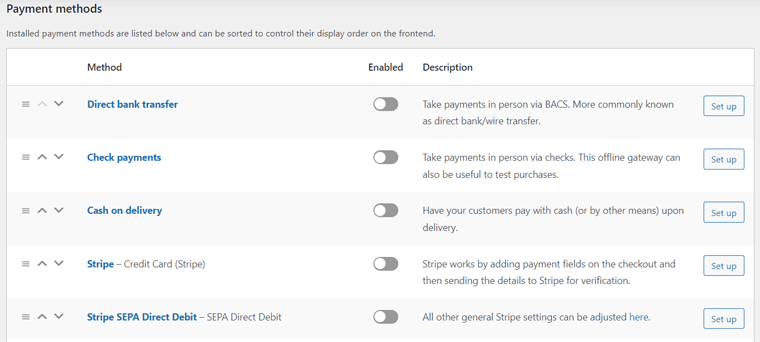
v 단계: 지불 구성
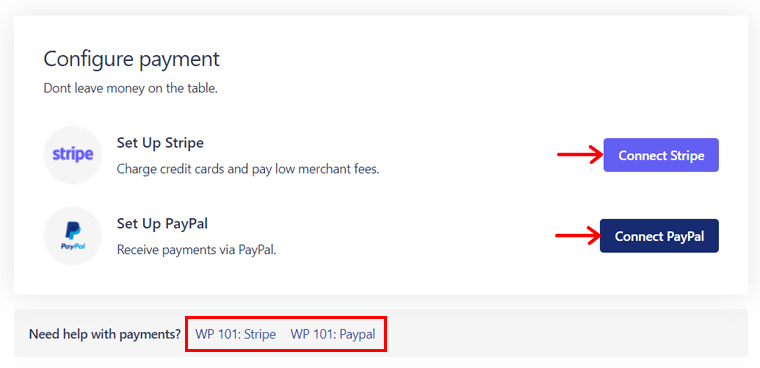
그 후 다음 단계인 ' 결제 구성 '으로 이동할 수 있습니다. 지불 설정에는 Stripe와 PayPal의 2가지 옵션이 있습니다.
귀하의 스토어에서 Stripe 결제 옵션이 이미 활성화되어 있습니다. 따라서 Connect Stripe 버튼을 클릭하고 Stripe 계정에 직접 연결할 수 있습니다.
이를 수행하는 방법을 알아보려면 전체 자습서를 보려면 WP 101: Stripe 옵션을 클릭하십시오.

PayPal의 경우 먼저 결제 게이트웨이를 활성화해야 합니다. 이를 위해 먼저 PayPal 연결 버튼을 클릭하십시오. 그런 다음 결제 설정에서 PayPal 활성화 버튼을 클릭해야 합니다.
PayPal을 상점에 연결하려면 WP 101: PayPal 옵션을 클릭하여 안내를 받을 수 있습니다.
6단계: 제품 관리
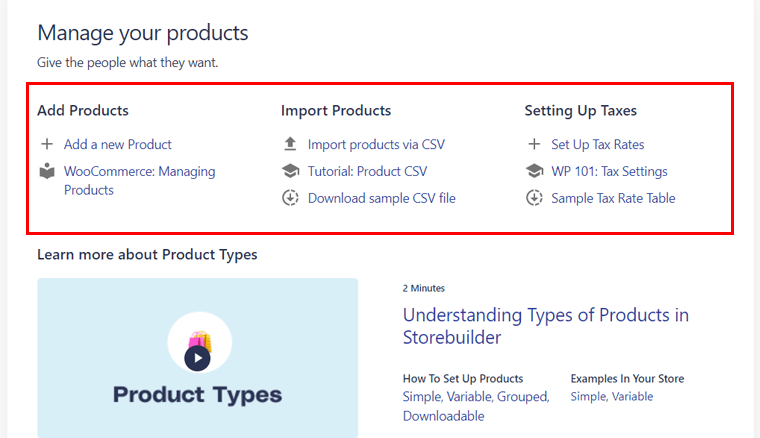
제품 관리 단계에서 제품을 추가할 수 있습니다. 또한, 당신은 그들에 대한 세율을 설정할 수 있습니다. 그럼 간단히 알아보도록 하겠습니다.
새 제품을 추가하려면 ' 새 제품 추가 ' 옵션을 클릭하세요. 제품을 추가하는 방법을 자세히 알아보려면 WooCommerce: 제품 관리 옵션을 클릭하세요.
대신 제품을 가져오려면 ' CSV를 통해 제품 가져오기 ' 옵션을 클릭하십시오. 그런 다음 자습서: 제품 CSV 옵션에 따라 작업합니다.
마찬가지로 세율의 경우 세율 설정 옵션을 클릭합니다. 지침이 필요한 경우 WP 101: 세금 설정 옵션을 클릭합니다.

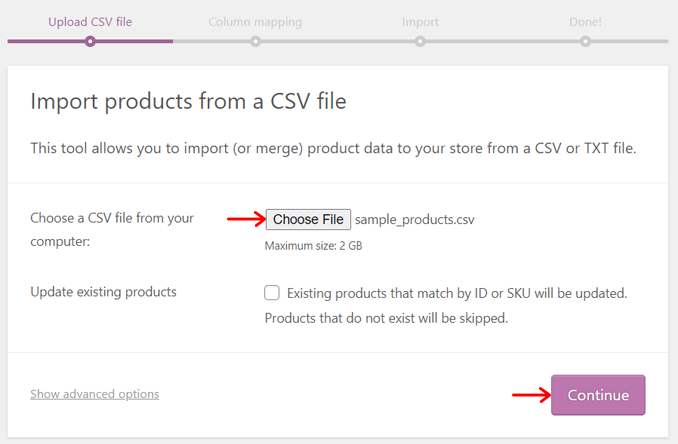
이제 제품을 수입하여 예를 들어 보겠습니다. 옵션을 클릭한 다음 파일 선택 버튼을 클릭하여 CSV 파일을 업로드하기만 하면 됩니다. 그런 다음 계속 버튼을 클릭하십시오.

다음으로 열 매핑 섹션에서 CSV 필드를 제품에 매핑할 수 있습니다. 마지막으로 Importer 실행 버튼을 클릭합니다.
잠시 후 가져오기가 완료됩니다. 그러면 스토어 미리보기를 확인할 수 있습니다.

vii 단계: 배송 구성
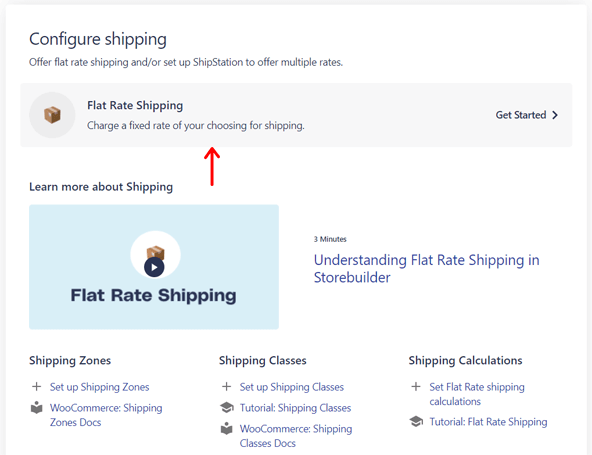
마지막 단계는 배송 구성 입니다. 여기에서 배송 지역, 배송 등급 및 배송 계산을 설정할 수 있습니다. StoreBuilder 마법사에서 아래에서 각각을 설정하는 자습서를 찾을 수 있습니다.
예를 들어 배송 지역을 생성해 보겠습니다. 따라서 정액 배송 옵션을 클릭하십시오.

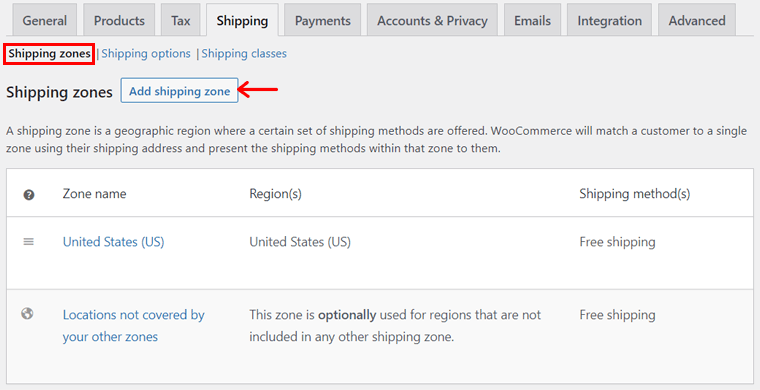
그러면 배송 설정으로 리디렉션되며 배송 지역, 등급 및 옵션(또는 계산)에 대한 3개의 섹션을 찾을 수 있습니다.
배송 지역 섹션에서 배송 지역 추가 버튼을 클릭합니다.

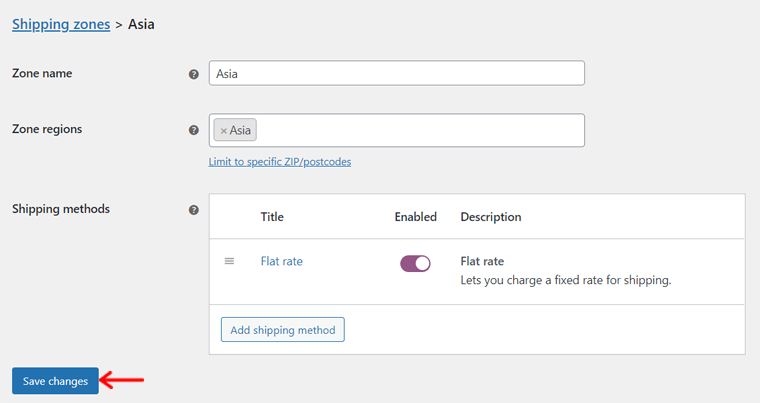
이제 영역 이름과 영역 지역을 입력해야 합니다. 또한 배송 방법을 선택하고 구성합니다. 마지막으로 변경 사항 저장 버튼을 클릭합니다.

StoreBuilder 마법사 구성 단계는 여기까지입니다! 추가 옵션에 대한 WooCommerce 플러그인이 있는 일반 WordPress 대시보드에서 다양한 기타 옵션을 찾을 수 있습니다.
이제 다음 StoreBuilder 검토 섹션으로 이동하겠습니다.
D. StoreBuilder 요금제
무료 평가판을 사용하여 StoreBuilder를 사용해 볼 수 있습니다. 그러나 다른 세부 정보와 함께 결제 정보도 입력해야 합니다. 그런 다음 서비스를 계속할지 중단할지 결정할 수 있습니다.
다음은 Nexcess StoreBuilder의 요금제입니다.
- 월간 요금제: 이 월간 요금제는 $19/월이며 30일 무료 평가판을 제공합니다.
- 연간 요금제: 연간 요금제 는 연간 $190이며 2개월 무료 평가판을 제공합니다.

두 계획 모두 30GB의 스토리지 와 3TB의 대역폭을 제공합니다. 또한 1개의 웹사이트 에 사용할 수 있습니다.
이를 통해 이 StoreBuilder 리뷰의 고객 지원 옵션 섹션으로 이동하겠습니다!
E. StoreBuilder 고객 지원 옵션
Nexcess는 훌륭한 고객 지원 옵션을 제공하는 최고의 웹 호스팅 회사 중 하나입니다. 따라서 StoreBuilder 사용자도 사용할 수 있는 전담 지원이 있습니다.
StoreBuilder를 사용하면 팀에서 실시간 전문가 지원을 받을 수 있습니다. 따라서 전화, 이메일 및 채팅을 통해 365일 연중무휴로 세계적 수준의 전자 상거래 지원에 액세스할 수 있습니다.
또한 여러 범주에 대한 전체 가이드가 포함된 포괄적인 Nexcess 지식 기반이 있습니다. 여기에는 WPQuickStart 및 StoreBuilder 사용에 대한 전체 가이드도 포함됩니다.

그뿐만 아니라 블로그, Store Builders Podcast, 웨비나 등을 살펴볼 수 있습니다. 또한 지원 페이지에서 FAQ를 찾을 수 있습니다.

그게 다야! 이제 이 StoreBuilder 리뷰의 다음 섹션으로 넘어가겠습니다.
F. StoreBuilder의 장단점
이 전체 리뷰를 요약하기 위해 StoreBuilder의 장단점을 살펴보겠습니다. 자, 그들을 봅시다!
StoreBuilder의 장점
- 몇 분 안에 StoreBuilder를 사용하여 온라인 상점을 설정할 수 있습니다.
- 코딩 기술이 필요 없는 사용하기 쉬운 전자 상거래 사이트 빌더.
- 고도로 사용자 정의 가능한 템플릿 옵션을 제공하는 AI 기술을 사용합니다.
- 월간 요금제는 30일, 연간 요금제는 2개월 무료 평가판을 제공합니다.
- 모든 유형의 제품을 무제한으로 판매하기 위해 모든 틈새 시장의 사이트를 구축할 수 있습니다.
- Stripe 및 PayPal을 포함한 여러 지불 게이트웨이를 포함합니다.
- 전자 상거래 전문가의 연중무휴 고객 지원을 제공합니다.
- 더 나은 마케팅, 디자인 등을 위한 여러 플러그인 및 도구와 함께 제공됩니다.
- 숨겨진 거래 수수료나 값비싼 부가 기능이 포함되어 있지 않습니다.
StoreBuilder의 단점
- 더 나은 결과를 위해 StoreBuilder로 질문을 작성할 때 주의해야 합니다.
- 내장된 마켓플레이스 기능은 포함하지 않습니다.
G. Nexcess StoreBuilder에 대한 고객 리뷰
이제 Nexcess StoreBuilder 솔루션에 대한 고객 리뷰를 살펴보겠습니다. 2개의 합법적인 온라인 리뷰 사이트에서 Nexcess 사용자 리뷰를 볼 것입니다. 자, 시작합니다!
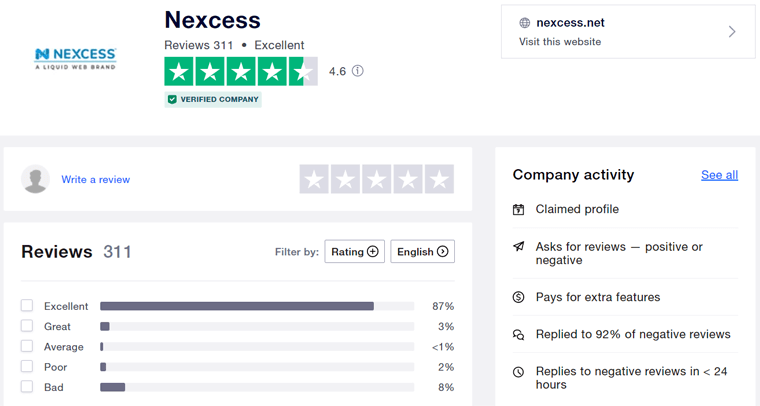
Trustpilot에 대한 사용자 리뷰 및 평가:
Nexcess는 311명의 사용자에 따라 Trustpilot 에서 4점 만점에 4.6점 을 받았습니다. 엄청난! 또한 사용자의 87%가 우수하다고 말합니다.

전반적으로 리뷰가 좋은 것 같습니다. 그러나 고객 지원에서 개선할 수 있습니다. 그럼에도 불구하고 자세한 내용은 최근 리뷰를 확인하십시오.
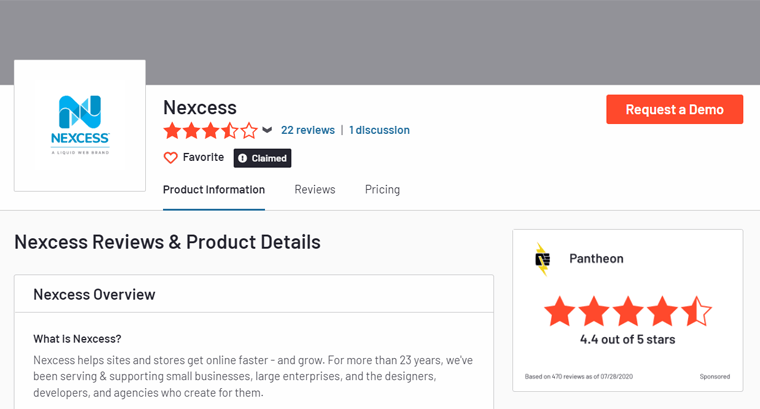
G2에 대한 사용자 리뷰 및 평가:
G2 리뷰를 볼 때 Nexcess에 대한 20+ 사용자의 평점 은 5점 만점에 3.7점입니다 . 평균입니다!
스토리지 및 대역폭 제한이 Nexcess에서 사랑받는 일부 기능임을 알 수 있습니다. 그러나 데이터베이스 지원 및 제어판은 일부 낮은 등급의 기능입니다.
이제 Nexcess에서 다음 카테고리에 대한 10점 만점의 평균 점수를 확인하세요.
- 사용 용이성: 7.9
- 설정 품질: 8.1
- 설정 용이성: 8.5

업데이트는 G2의 최근 점수를 확인하세요.
이제 다음 StoreBuilder 리뷰 섹션으로 넘어가겠습니다!
H. StoreBuilder의 대안
지금쯤이면 전자 상거래 사이트에 StoreBuilder를 사용해 보기로 결정했을 것입니다. StoreBuilder가 요구 사항과 일치하지 않더라도 걱정하지 마십시오!
다음은 상위 StoreBuilder 대안 목록입니다. 그들 모두는 전자 상거래 사이트를 위한 최고의 웹 사이트 빌더 목록에 있습니다.
1. 쇼피파이

목록의 첫 번째는 온라인 상점을 쉽게 구축할 수 있는 올인원 전자 상거래 플랫폼인 Shopify입니다. 상점을 위한 수많은 도구와 기능이 함께 제공됩니다. 이를 사용하여 전자 상거래 비즈니스를 생성, 판매, 관리, 성장 및 마케팅할 수 있습니다.
또한 웹 호스팅 및 도메인 이름 등록 서비스를 제공합니다. 결과적으로 이것은 비즈니스에 집중하려는 상점 소유자에게 바람직합니다.
다음은 확인해야 할 Shopify에 대한 종합적인 리뷰입니다.
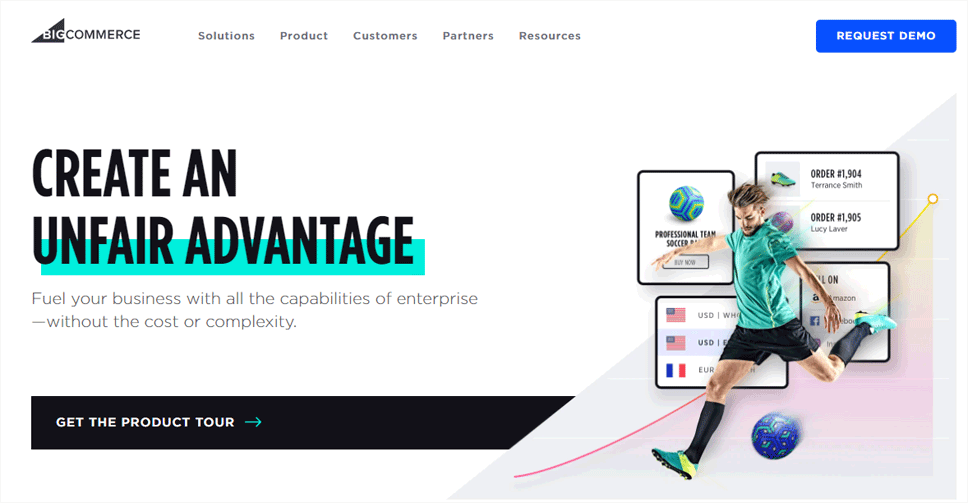
2. 빅커머스

성장하는 전자 상거래 사이트에 가장 적합한 또 다른 인기 있는 전자 상거래 솔루션은 BigCommerce입니다. 놀라운 기능 중 일부에는 WordPress와의 통합, 디지털 지갑, 쿠폰 및 할인 등이 있습니다.
또한 BigCommerce를 사용하여 시장 또는 다중 상점 웹사이트를 만들 수도 있습니다. 이를 통해 전 세계에 여러 브랜드를 판매할 수 있습니다.
BigCommerce와 WooCommerce의 전체 비교를 살펴보십시오.
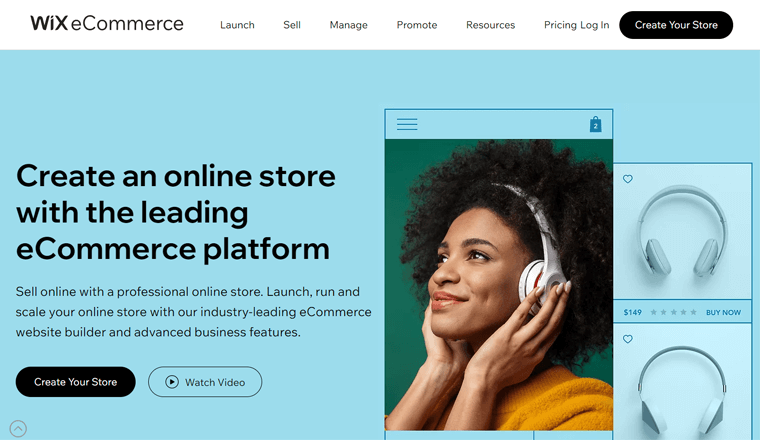
3. Wix 전자상거래

마지막으로 Wix eCommerce는 고급 기능을 갖춘 초보자 친화적인 드래그 앤 드롭 스토어 빌더입니다. 매우 유연하여 전자 상거래 사이트를 쉽게 생성, 실행 및 확장하는 데 사용할 수 있습니다.
또한 온라인 상점을 쉽게 디자인할 수 있는 500개 이상의 무료 템플릿을 제공합니다. 또한 브랜드에 맞게 커스터마이징할 수 있습니다. 말할 것도 없이, Wix 로고 메이커, 비즈니스 이름 생성기 등과 같은 무료 도구를 제공하여 브랜드를 구축합니다.
차이점을 알아보려면 Wix와 WordPress의 비교 기사를 확인하세요.
I. 최종 생각 – 올바른 WooCommerce 사이트 빌더입니까?
그게 다야! 이 섹션은 StoreBuilder 전자 상거래 사이트 빌더에 대한 이 리뷰를 요약한 것입니다.
의심할 여지 없이 Nexcess 는 최고 수준의 관리 호스팅 솔루션을 제공합니다. 그 중 하나는 관리형 WooCommerce 호스팅입니다. StoreBuilder 는 온라인 상점을 더 빨리 구축할 수 있도록 더 최적화된 WooCommerce 호스팅입니다!
따라서 StoreBuilder 는 Nexcess 호스팅을 사용하여 강력한 WooCommerce 상점을 쉽게 구축하는 가장 쉽고 최고의 방법 이라고 말할 수 있습니다. 강력한 관리형 WooCommerce 호스팅과 결합된 초보자 친화적인 사이트 빌더는 확실히 훌륭한 결과를 제공합니다.
또한 상점을 쉽게 디자인할 수 있는 여러 프리미엄 플러그인 및 도구도 함께 제공됩니다. 여기에는 놀라운 Kadence Theme Pro 및 Kadence Blocks Pro가 포함됩니다.
또한 필요에 따라 템플릿 옵션을 제공하는 AI 지원으로 작동합니다. 따라서 필요에 따라 상점을 구성하고 사용자 정의하는 것이 이토록 쉬웠던 적이 없었습니다!
StoreBuilder를 무료로 사용하시겠습니까?
가장 쉬운 StoreBuilder 전자 상거래 빌더를 시작하려면 아래 링크에서 지금 바로 위험 부담 없는 30일 평가판을 사용해 보십시오.
J. StoreBuilder에 대한 자주 묻는 질문(FAQ)
StoreBuilder에는 많은 무료 및 프리미엄 사용자 정의 기능이 있습니다. StoreBuilder 에는 거래 수수료 나 값비싼 추가 기능 이 없으므로 누구에게나 상당한 수익성이 있습니다. 이러한 기능은 Shopify, BigCommerce 또는 Wix에 없으므로 StoreBuilder가 더 나은 옵션입니다.
StoreBuilder를 사용하여 전용 URL 이 있는 전자 상거래 사이트를 만들 수 있습니다. 그러나 그것은 시장이 될 수 없습니다. 마켓플레이스를 구축하려면 마켓플레이스 플러그인과 통합해야 합니다. 그리고 StoreBuilder를 사용하면 상점이나 시장을 쉽게 관리할 수 있습니다.
Nexcess의 StoreBuilder는 30일 무료 평가판 을 제공하는 월간 요금제로 $19/월 입니다. 연간 요금제를 선택하면 2개월 무료 평가판 과 함께 연간 $190의 비용이 듭니다.
물론이죠! StoreBuilder는 새로운 상점을 만들고자 하는 사람들만을 위한 것이 아닙니다. 그러나 이미 소유하고 있는 사람들에게도 마찬가지입니다. Nexcess의 무료 마이그레이션 옵션 을 사용하면 온라인 스토어에 StoreBuilder를 쉽게 사용할 수 있습니다.
아니요, StoreBuilder는 온라인 상점을 위한 임시 도메인 을 제공합니다. 따라서 나중에 결정하고 변경할 수 있습니다.
결론
이피! StoreBuilder 검토 기사의 끝 부분에 있습니다. 즉, 블로그를 철저히 살펴보고 StoreBuilder에서 많은 것을 배웠습니다.
또한, 저희 블로그가 마음에 드셨기를 바랍니다. 또한 전자 상거래 사이트에 가장 적합한 웹 사이트 빌더인지 여부를 명시할 수 있었습니다.
StoreBuilder를 사용할 때 딜레마에 빠지면 저희에게 알려주십시오. 귀하의 쿼리를 설명하는 의견을 게시할 수 있습니다. 최대한 빨리 연락 드리겠습니다.
또한 최근 기사 중 일부를 확인할 수 있다면 기쁠 것입니다. 따라서 최고의 관리형 WooCommerce 호스팅 서비스와 ProductX를 사용하여 WooCommerce에서 제품 페이지 레이아웃을 변경하는 방법을 살펴보십시오.
마지막으로 Twitter 및 Facebook 프로필에서 우리를 팔로우하여 업데이트를 받아보세요.
