JSON 형식으로 사용자 지정 데이터 저장
게시 됨: 2023-01-31JSON은 구조화된 방식으로 데이터를 저장하기 위한 널리 사용되는 데이터 형식 입니다. SVG는 사용자 정의가 가능한 벡터 그래픽 형식입니다. 이 두 가지 형식을 결합하면 사용자 지정 정보를 JSON 형식으로 저장할 수 있습니다. 이를 통해 다양한 애플리케이션과 플랫폼 간에 데이터를 쉽게 교환할 수 있습니다.
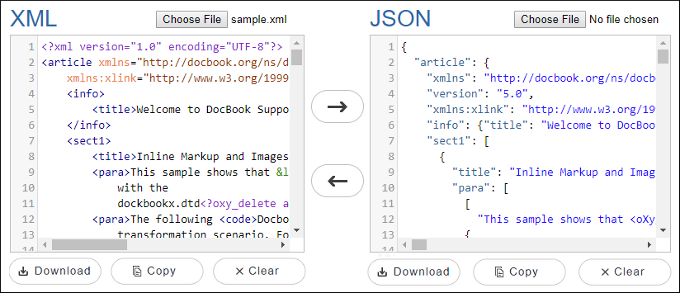
Svg를 Json으로 변환할 수 있습니까?

예, svg를 json으로 변환할 수 있습니다. 이를 수행할 수 있는 몇 가지 온라인 도구가 있거나 Python과 같은 프로그래밍 언어를 사용하여 파일을 변환할 수 있습니다.
MyGeodata Converter는 Scalable Vector Graphics를 JSON용 SVG( JavaScript Object Notation ) 형식(JSON)으로 변환하는 무료 온라인 도구입니다. GeoItems는 문서 루트의 맨 아래에 있는 Prognoz MetaInfo 요소의 중앙에 직접 배치되어야 합니다. SVG 좌표 공간에서 이러한 반대 X/Y 모서리의 좌표는 세계의 적도 및 경도 좌표입니다.
Svg 파일을 변환할 수 있습니까?
svg를 PNG 이미지로 어떻게 변환할 수 있습니까? 변환할 파일을 결정하는 것은 귀하에게 달려 있습니다. sva 파일을 변환하기 위한 형식으로 PNG를 선택할 수 있습니다. 변환을 클릭하면 SVG 파일을 빠르고 쉽게 변환할 수 있습니다.
Svg를 Dst로 변환할 수 있습니까?
데스크탑에서 하나 이상의 Svg 파일 을 사용하려면 Filestar로 변환을 선택하십시오. 검색 상자에 단어를 입력하여 dst로 변경할 수 있습니다. 그런 다음 변환을 선택합니다.
Json 형식으로만 요청 데이터를 보내는 것이 필수입니까?

사용 중인 특정 응용 프로그램이나 API에 따라 달라지므로 이 질문에 대한 확실한 대답은 없습니다. 일부 애플리케이션은 JSON 형식의 데이터만 허용하는 반면 다른 애플리케이션은 더 유연하고 다른 형식의 데이터도 허용할 수 있습니다. 궁극적으로 허용 되는 데이터 형식 을 결정하기 위해 사용 중인 특정 애플리케이션 또는 API에 대한 문서를 참조하는 것이 가장 좋습니다.
Json 형식으로만 요청 데이터를 보내는 것이 필수입니까?
REST와 GraphQL은 널리 사용되는 두 가지 API 형식 이지만 JSON은 필요하지 않습니다. JSON은 크기가 작고 대부분 텍스트로 구성되어 있기 때문에 JSON과 유사한 방식으로 GraphQL과 함께 사용해야 합니다. 필요한 경우 GZIP과 압축하여 작동합니다.
Get Request에서 Json 데이터를 보낼 수 있습니까?
REST API 끝점에서 JSON을 얻으려면 HTTP GET 요청을 보내고 "Accept: application/json" 요청 헤더를 서버에 전달해야 클라이언트가 JSON을 기대한다고 알려줍니다.
Json 형식으로 데이터를 보내려는 경우 콘텐츠 유형은 무엇입니까?
MIME 유형의 관점에서 가장 일반적인 것은 text/plain이지만 IANA는 application/json이 공식적인 유형이라고 지정합니다.
Json이 인기 있는 형식인 이유는 무엇입니까?

JSON(JavaScript Object Notation)이 데이터 교환 형식이기 때문에 가능합니다. 코드가 적게 필요한 JSON의 사람이 읽을 수 있는 텍스트의 가벼운 특성은 개발자에게 이점 중 하나입니다.
MongoDB와 같은 객체 지향 데이터 저장소에는 JSON과 유사한 데이터 구조를 허용하는 API 기능이 있습니다. 어떤 유형의 프로그램이나 용도에 관계없이 여러 플랫폼에서 데이터를 설명하고 교환하려면 소프트웨어 개발자에게 데이터를 설명하고 교환하는 방법이 필요합니다. MongoDB의 최고 기술 책임자인 Mark Porter에 따르면 JSON은 여전히 데이터의 한계를 뛰어넘고 있습니다. JSON은 사람과 기계 모두 읽을 수 있는 텍스트 기반 데이터 형식입니다. JavaScript 및 기타 프로그래밍 언어의 기본 언어이기 때문에 이기종 시스템 간의 데이터 교환이 발생할 수 있습니다. 중괄호나 구불구불한 괄호를 포함한 페이지의 전체 내용은 동일합니다. 중괄호 안의 속성을 제외하면 개체 읽기는 텍스트 파일 읽기와 유사합니다.
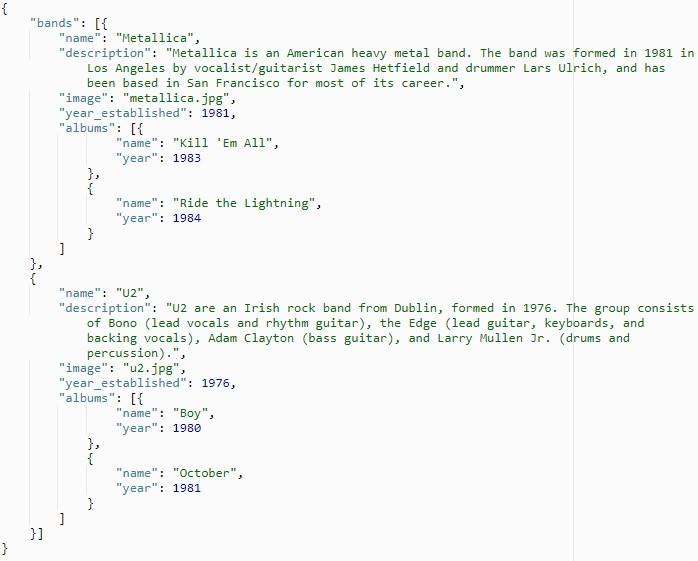
각 속성에는 콜론으로 구분되는 이름과 값의 두 부분이 있습니다. 유선을 통해 데이터를 전송하기 위한 형식으로 JSON을 사용하는 것은 간단한 프로세스입니다. JSON 생성에도 사용되는 YAML 및 CSV는 두 가지 다른 데이터 형식입니다. 이 섹션에서는 중첩, 개체 참조 및 배열을 사용하여 복잡한 데이터를 모델링하는 방법을 살펴봅니다. 문자열 중첩 및 생성은 모두 문자열 읽기 및 생성을 의미합니다. Listing 4에서 JSON 리터럴 은 인라인이기 때문에 bestfriend 속성이라고 합니다. 목록 5에서 pippin 개체에서 실제 메리 개체를 가져올 수 있습니다.
이것은 점 연산자를 사용하여 개체 그래프 를 순회함으로써 수행됩니다. 서버는 JavaScript에서 JSON을 보내고 받는 데 자주 사용됩니다. 목록 7에 표시된 대로 그렇게 하면 응답이 자동으로 구문 분석됩니다. 강력한 유형 지정 및 추상 유형(예: 인터페이스)은 Java와 같은 언어로 된 대규모 프로그램의 구조를 지원합니다. SQL 저장소에서 스키마는 유사한 구조를 가집니다. 대부분의 IDE에는 JSON 형식을 지정하기 위한 기본 제공 JavaScript 형식 도구도 포함되어 있습니다. TypeScript 클래스는 데이터가 가질 수 있는 속성을 식별하고 유형화합니다. 일반 JavaScript에서는 속성 또는 유형을 제한할 수 없습니다. JSON은 매우 유용하기 때문에 상대적으로 이해하기 쉽습니다.

따라서 JSON은 서버와 웹 애플리케이션 간에 데이터를 전송하는 데 사용할 수 있습니다. 웹 서비스는 JSON을 통해 공용 데이터를 게시할 수 있습니다. 데이터를 JSON 형식으로 게시하는 서비스를 사용하면 누구나 쉽게 데이터에 액세스할 수 있습니다. JSON 외에도 PHP를 사용하여 한 데이터베이스에서 다른 데이터베이스로 데이터를 마이그레이션할 수 있습니다.
Json: 단순한 데이터 형식 그 이상
JSON의 다른 용도로는 데이터 저장 및 통신이 있습니다.
최신 웹 사이트 및/또는 API에서 Json이 어떻게 사용됩니까?
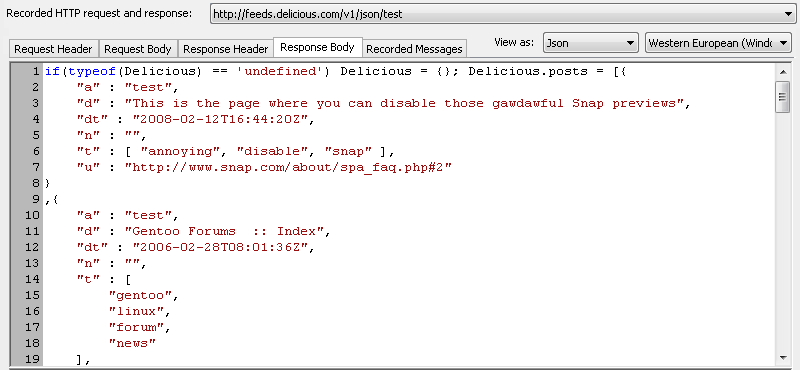
JSON은 오늘날 웹에서 데이터 교환을 위한 표준 형식이 되었습니다. 대부분의 최신 웹 API는 데이터를 JSON 형식으로 반환하고 많은 웹사이트에서 JSON을 사용하여 브라우저에 데이터를 저장합니다. JSON은 구문 분석 및 생성이 쉬운 단순하고 사람이 읽을 수 있는 형식입니다. 또한 언어 독립적이므로 서로 다른 프로그래밍 언어 간의 데이터 교환에 적합합니다.
사양의 목표는 요청 수와 클라이언트와 서버 간에 교환되는 데이터 패키지의 크기 측면에서 HTTP 요청의 최적 성능을 보장하는 것입니다. Yehuda Schwartz에 따르면 JSON API 는 HTTP를 통해 점진적으로 그래프를 가져오고 업데이트하는 데 사용되는 유선 프로토콜입니다. 이 기사에서는 JSON API와 이를 사용하여 효율적인 API를 구축하는 방법을 살펴봅니다. 복합 문서를 사용하면 요청에서 허용하는 것보다 더 많은 리소스를 동일한 기본 리소스로 보낼 수 있습니다. 클라이언트는 스파스 필드 세트를 사용하여 특정 필드를 기반으로 데이터 요청을 할 수 있습니다. 이것은 사용 가능한 옵션의 수를 늘려 팽창을 줄이는 데 도움이 될 수 있습니다. FitBit의 API 프로그램은 연간 40억 건 이상의 요청을 받습니다.
이들 중 상당한 비율이 타사 애플리케이션으로 구성되어 총 수익의 10% 이상을 차지합니다. Jeremiah Lee는 API 개발 관리자로 4년 동안 FitBit에서 근무했으며, 그 동안 JSON API 채택에 크게 관여했습니다. 이 강의에서는 효율적이고 일관된 데이터 모델을 구축하기 위해 API가 실제로 어떻게 사용되었는지 보여줍니다. FitBit은 팀이 서버와 동기화 상태를 유지하기 위해 데이터를 정규화해야 했습니다. 데이터 사이의 관계를 정의하는 기능 때문에 JSON API는 그들에게 인기 있는 선택입니다. 결과적으로 HTTP 캐싱은 오래된 데이터를 회수하지 못하게 하여 중복성을 줄이고 최종 사용자가 체감하는 속도를 높였습니다. JSON API를 사용하면 개발자가 GraphQL과 같은 다른 도구 체인을 수용할 필요가 없으며 이미 익숙한 기술을 계속 사용할 수 있습니다. 많은 사람들에 따르면 HTTP는 클라이언트와 서버가 여러 네트워크에서 데이터를 공유하는 훌륭한 기본 방법입니다. 캐싱에 대한 일반적인 방법이 없기 때문에 모든 GraphQL API는 캐싱을 다르게 처리합니다.
JSON API를 사용하여 모든 외부 도구를 Collaborator와 통합할 수 있습니다. 이를 위해서는 애플리케이션과 Collaborator 서버 간에 데이터를 교환해야 합니다. 웹 서비스를 사용할 때 먼저 웹 서비스의 끝점 URL에 요청을 보낸 다음 웹 서비스로 전달해야 합니다.
협업 도구의 웹 서비스 끝점 URL은 http://collaborator.example.com/api/v1.0/입니다. 다음 데이터 유형은 웹 서비스에서 지원할 수 있습니다.
문자열은 유니코드 계열의 일부인 문자 집합으로 구성됩니다.
숫자는 의미의 맥락에서 양수, 음수 또는 0일 수 있습니다.
웹 서비스에 요청을 보내려면 HTTP POST라는 방법이 사용됩니다. 웹 서비스로부터 응답을 받으려면 HTTP 메서드 GET을 사용하여 응답을 요청해야 합니다.
Json: 다목적 데이터 형식
JSON의 장점은 무엇입니까?
JSON에는 다음과 같은 여러 가지 장점이 있습니다. JSON 형식은 여러 운영 체제와 호환됩니다. 이 형식은 대부분의 프로그래밍 언어에서 지원하는 간단한 형식으로 사용하기 쉽습니다.
- 준비는 세 가지 범주로 분류할 수 있습니다. JSON은 읽고 이해하기가 매우 간단하기 때문에 개발자는 JSON을 사용하여 애플리케이션을 구축할 수 있습니다.
드릴의 정밀도. 정확하고 구문 분석하기 쉬운 JSON을 사용하여 데이터가 올바른지 확인합니다.
변화에 적응하는 능력. JSON은 다양한 프로그래밍 언어로 데이터를 처리할 수 있습니다.
브라우저 지원 인라인 Svg
인라인 SVG에 대한 브라우저 지원은 특히 최신 브라우저를 사용하는 경우 매우 좋습니다. 모든 주요 브라우저(Chrome, Firefox, Safari, Opera, Edge 및 IE)는 인라인 SVG를 지원하며 대부분은 다양한 SVG 기능 을 상당히 잘 지원합니다.
인라인 SVG는 이제 HTML5와 관련하여 Microsoft Edge 18에서 완전히 지원됩니다. LambdaTest를 사용하면 수천 개의 브라우저 및 운영 체제 조합에 대해 웹 사이트 또는 웹 애플리케이션의 호환성을 테스트할 수 있습니다. 최상의 테스트 전략을 개발하려면 현재 얼마나 많은 사람들이 Microsoft Edge 브라우저와 Microsoft Edge 버전 18을 사용하고 있는지 이해하는 것이 중요합니다. 처음에는 Microsoft EdgeHTML 및 Chakra JavaScript 엔진을 사용하여 구축되었기 때문에 Microsoft Edge 레거시로 알려졌습니다. 2015년에 출시된 첫 번째 버전은 Windows 10 및 Xbox One용이었고 2017년에는 Android 및 iOS 버전이 출시되었습니다. Microsoft는 Chromium 기반 Edge 브라우저 출시 이후 Mac 및 Linux에 추가했습니다. 그들의 인기 증가.
인라인 SVG를 사용할 때 명심해야 할 3가지
인라인 SVG 사용에 대한 몇 가지 제안이 있습니다. *br *svg> 태그를 body 요소에 두는 것이 가장 좋습니다. 요소 내에 태그를 배치하는 것이 좋습니다. ansvg 태그를 생성할 때 너비 및 높이 속성을 포함해야 합니다. 그리고 속성이 있어야 합니다. 모든 SVG 요소 에는 viewBox 속성이 포함되어야 합니다. 용어 속성에는 첨부된 속성이 있습니다. 경로는 'path' 태그를 사용하여 .sva에서 만들 수 있습니다. 경로는 sva의 태그를 사용하여 생성할 수 있습니다. *텍스트를 사용할 때 sva에 텍스트를 삽입할 수 있습니다.
