Growmatik의 Shopify 통합으로 Shopify Store의 성장 간소화
게시 됨: 2023-06-07전자 상거래 상점을 운영하려면 운영, 물류 및 기타 측면에서 많은 노력이 필요할 뿐만 아니라 고객 경험을 개선하기 위해 해야 할 일도 많습니다. 마케팅 캠페인은 고객에게 좋은 경험을 제공하는 데 중요한 역할을 합니다.
고객 세그먼트 정의부터 대상 이메일 캠페인 생성, 자동 환영 이메일 설정, 장바구니 포기 이메일, 윈백 캠페인, 행동 및 이력을 기반으로 방문자에게 개인화된 제품 표시… -최적의 시간에 올바른 메시지를 생성하고 제공하는 채널 운영.
Growmatik은 Shopify 스토어와 원활하게 통합되는 마케팅 자동화 플랫폼입니다. Shopify 통합을 통해 매장 데이터를 Growmatik과 실시간으로 동기화하여 타겟 마케팅 캠페인, 개인화된 고객 경험 및 데이터 기반 비즈니스 의사 결정을 가능하게 합니다.
Shopify 스토어를 Growmatik과 연결하면 고객 및 판매 증가와 관련된 많은 작업을 자동화할 수 있습니다. 이 기사에서는 Shopify 통합을 설정하는 방법과 Shopify에서 Growmatik의 최상의 사용 사례를 탐색하는 방법을 알아봅니다.
Shopify 통합 설정 방법
Growmatik을 Shopify 스토어와 통합하려면 먼저 Growmatik을 Shopify 계정에 앱으로 추가해야 합니다. 따라야 할 단계는 다음과 같습니다.
1. Shopify 대시보드에 로그인한 다음 Shopify 앱 스토어로 이동합니다.
2. "Growmatik"을 검색하고 선택합니다.
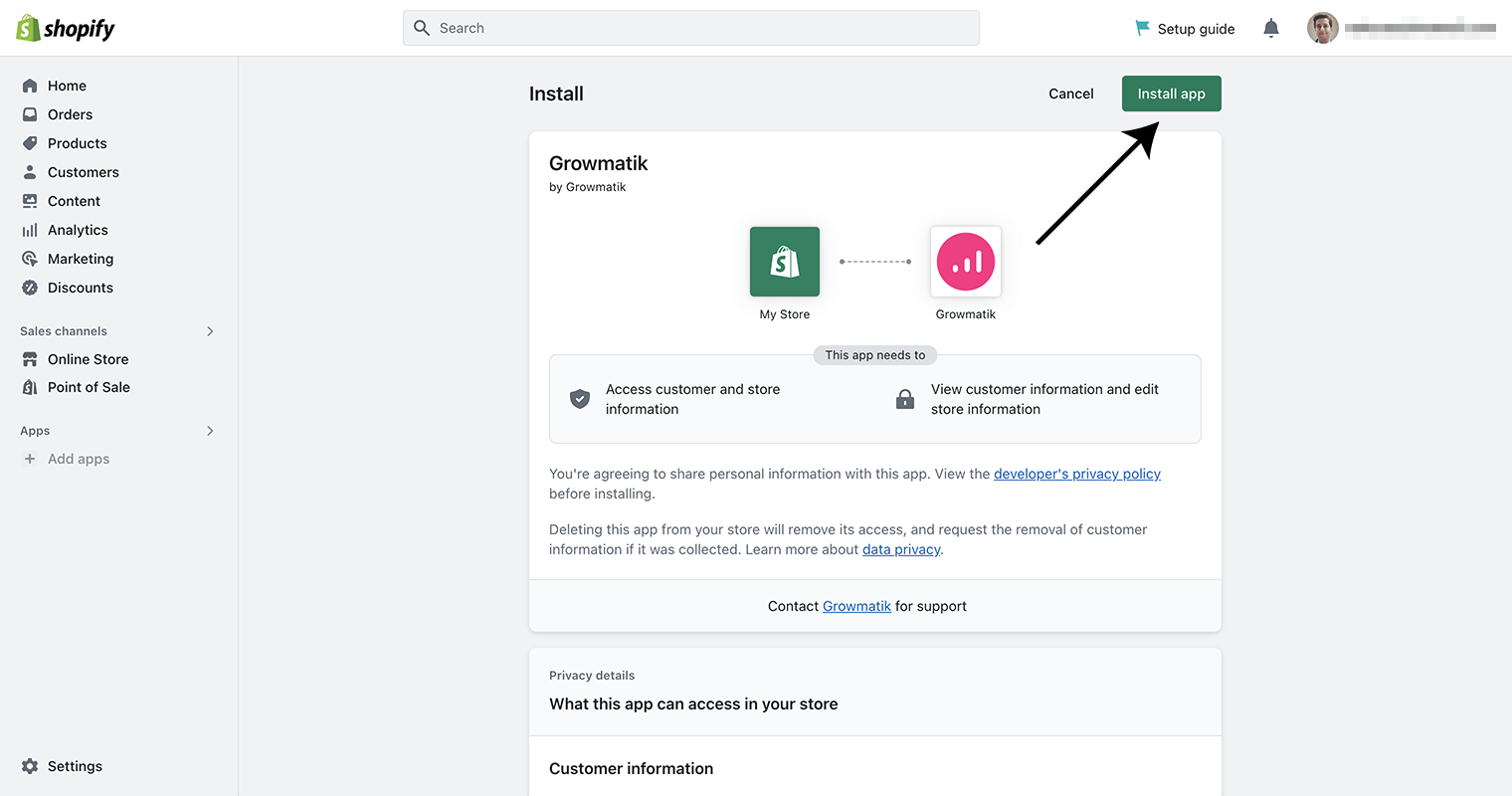
3. 먼저 앱 추가 버튼을 클릭한 다음 앱 설치를 선택합니다.

Growmatik이 설치되면 Shopify 스토어에 연결할 Growmatik 계정을 생성하라는 메시지가 표시됩니다. 필요에 맞는 Growmatik 요금제를 선택하세요.
4. Shopify 대시보드에서 클릭하여 Growmatik 구독을 확인합니다. 이렇게 하면 Shopify 스토어가 Growmatik에 연결됩니다.
이제 Growmatik이 Shopify 스토어에서 작동하려면 Growmatik App Embed 블록도 활성화해야 합니다.
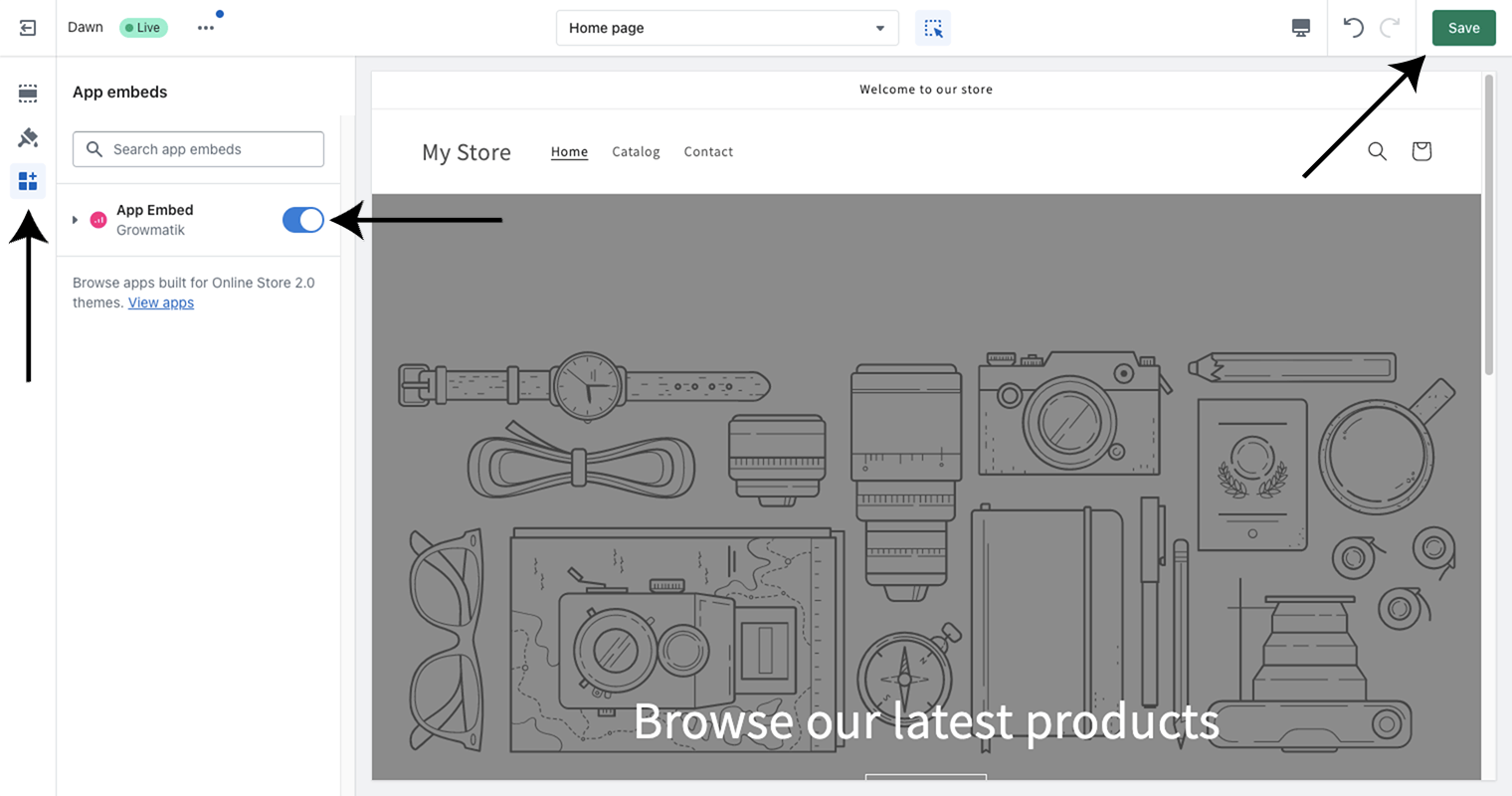
5. Shopify 대시보드에서 온라인 스토어 > 테마 > 사용자 지정 으로 이동합니다.
6. 왼쪽 사이드바에서 App Embeds 섹션을 찾아 Growmatik용 App Embed를 토글하고 저장합니다.

이제 Growmatik에서 게스트 체크아웃을 감지하려면 Shopify의 주문 상태 페이지 섹션에 스크립트를 삽입해야 합니다. 이 페이지에서 이에 대한 지침을 찾을 수 있습니다.
이러한 단계를 통해 이제 Growmatik을 설정하고 Shopify 스토어와 통합해야 합니다.
Shopify에서 Growmatik의 주요 사용 사례
Growmatik 자동화는 이메일에서 팝업, 양식 및 웹사이트 개인화에 이르기까지 다양한 채널에 서비스를 제공할 수 있으며, 가입 촉진, 전자상거래 판매 증대, 고객 충성도 촉진 및 평생 가치 증대를 목표로 합니다.
Growmatik의 자동화 프로세스는 하나 이상의 트리거가 활성화되는 워크플로와 트리거가 발생했을 때 발생해야 하는 하나 이상의 작업을 통해 가능합니다.

"트리거"는 고객 사이의 이벤트 또는 단순히 사용자 정의 세그먼트가 될 수 있습니다.
실시간 매장 행동, 구매 내역, 추천 세부 정보, 지리적 위치, RFM 값, 이메일 활동 등을 다루는 대규모 필터링 기준 덕분에 자동화 트리거를 정확하게 정의할 수 있습니다. 이를 통해 모든 고객의 선호도와 행동을 기반으로 고도로 개인화된 자동화 워크플로를 생성하고 마케팅 캠페인 참여를 늘리며 궁극적으로 전환율을 높일 수 있습니다.
Growmatik이 어떻게 사용될 수 있는지 더 잘 이해하기 위해 몇 가지 주요 사용 사례를 살펴보겠습니다.
주문에 대해 고객에게 업데이트
새 주문이 접수될 때 트리거되는 워크플로를 설정하고 싶습니다. 워크플로는 주문 세부 정보 및 추적 정보가 포함된 확인 이메일을 고객에게 자동으로 보냅니다. 또한 주문 완료 후 3일 후에 고객에게 제품 검토를 요청하는 후속 이메일이 전송됩니다. 이 워크플로를 설정하려면 다음 단계를 따라야 합니다.
1. Growmatik 대시보드의 자동화 페이지로 이동하여 워크플로 추가 버튼을 클릭합니다.
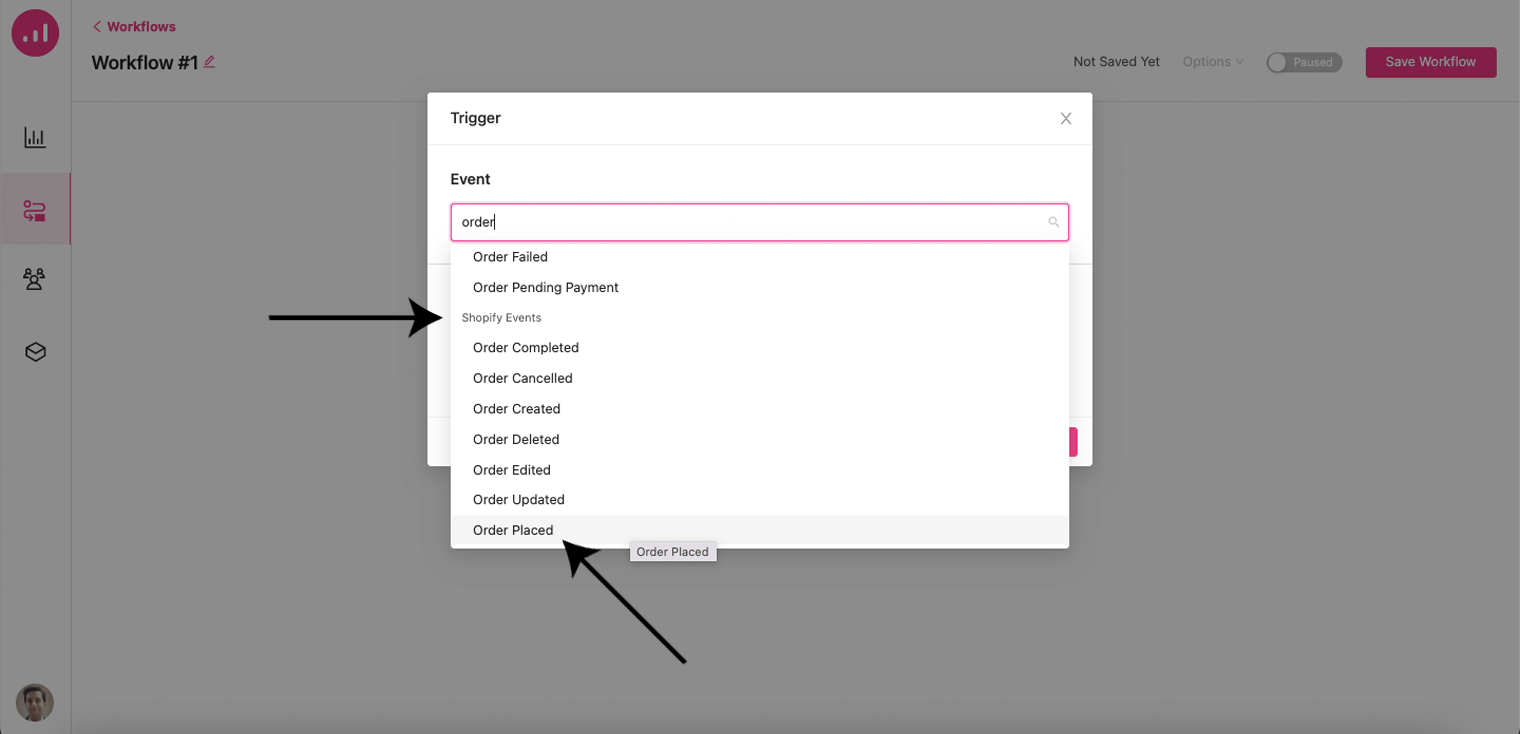
2. + 트리거 추가를 선택하고 사용 가능한 Shopify 이벤트 목록에서 주문 접수 이벤트를 선택합니다.3. 저장 버튼을 클릭하여 선택을 확인합니다.

4. 더하기 아이콘을 클릭하고 이메일 보내기를 선택하여 새 작업 단계를 추가합니다.
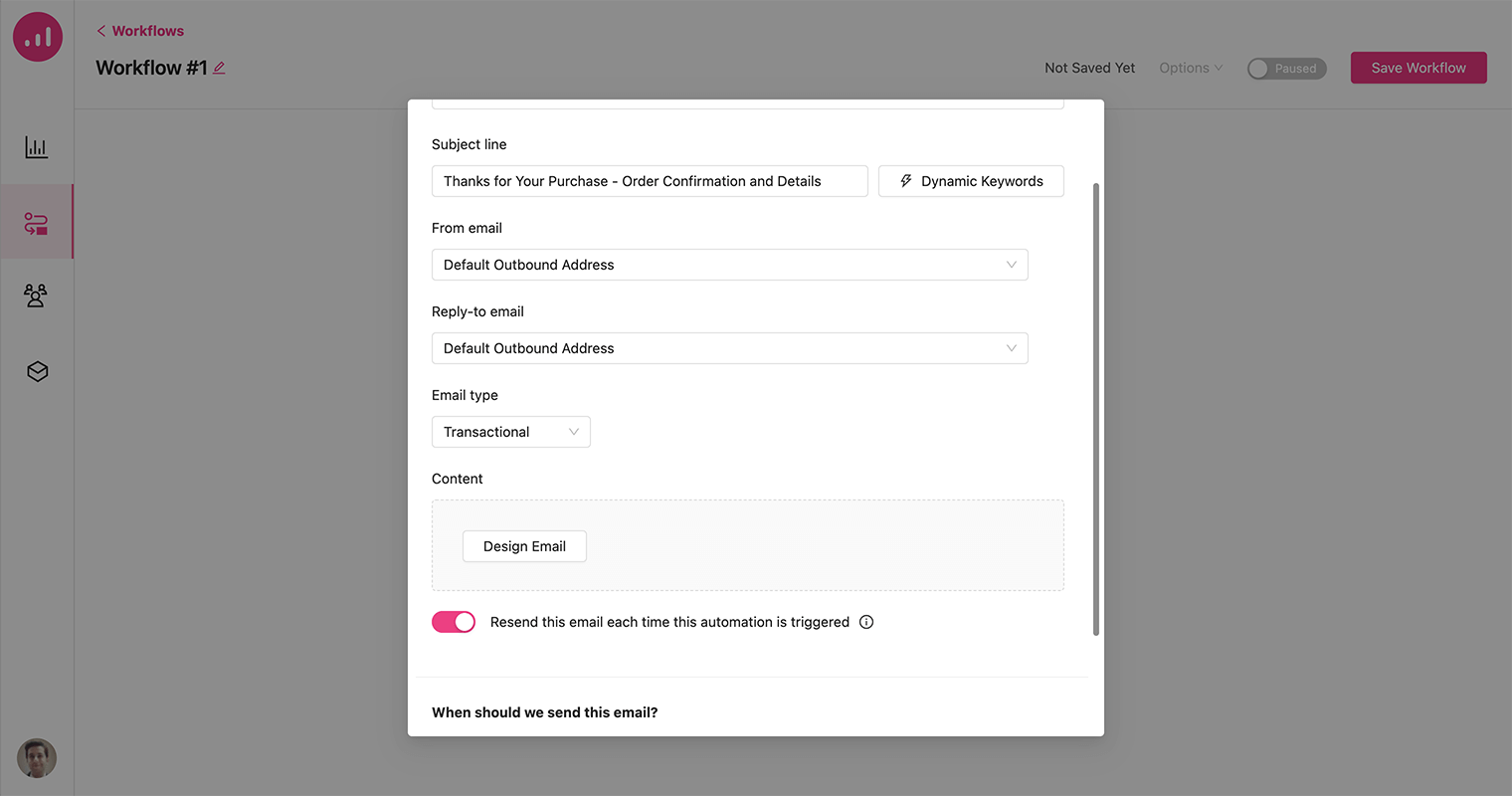
5. 적절한 이메일 제목을 설정하고 이메일 유형을 트랜잭션 으로 선택한 다음 이메일 디자인을 클릭합니다.
참고 : Growmatik을 사용하여 트랜잭션 또는 마케팅(뉴스레터, 프로모션) 이메일 유형을 모두 보낼 수 있습니다.

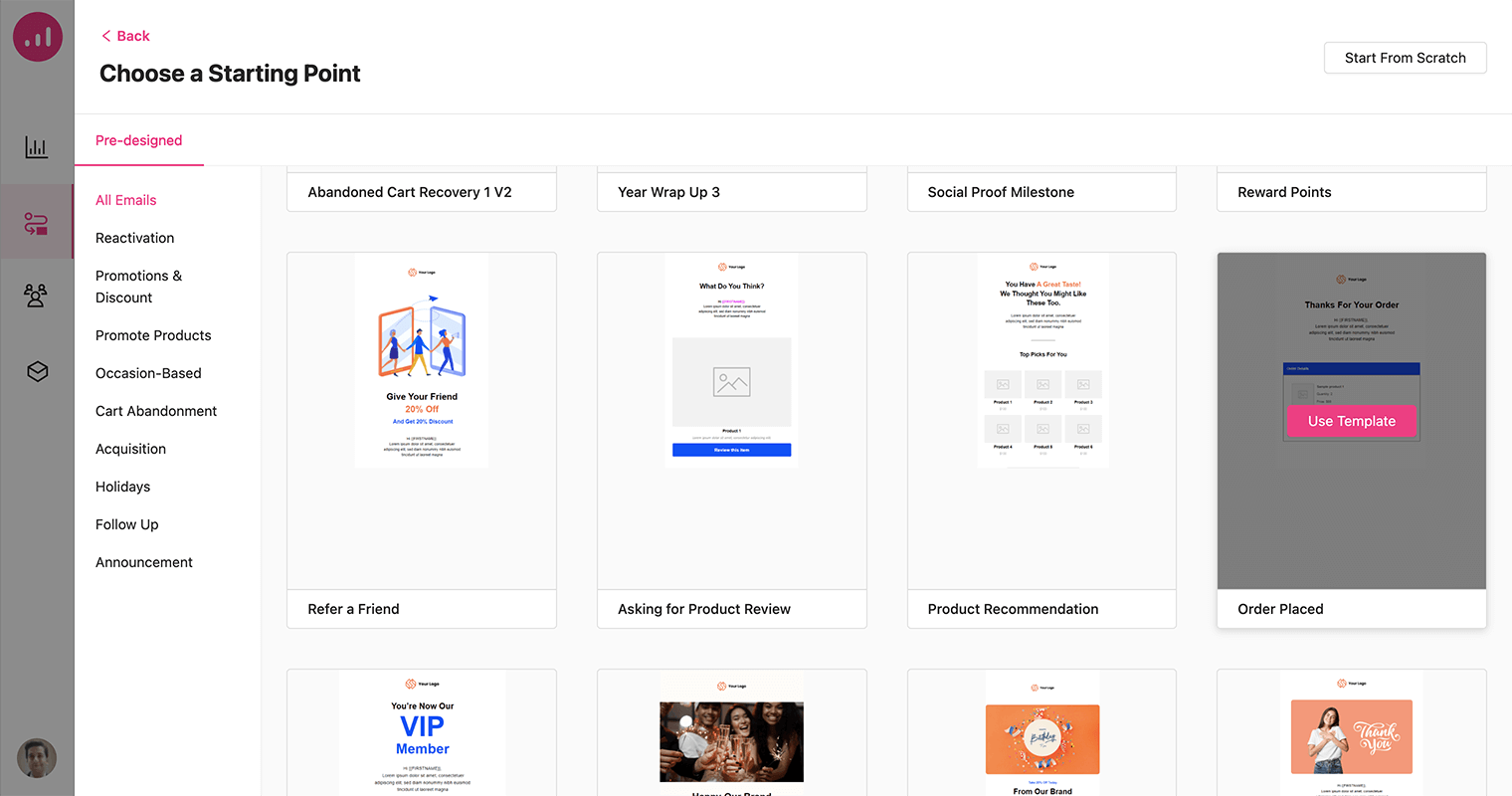
6. 미리 만들어진 다양한 이메일 템플릿 중에서 선택하거나 처음부터 시작할 수 있습니다. 여기에서는 Order Placed 템플릿을 선택합니다.

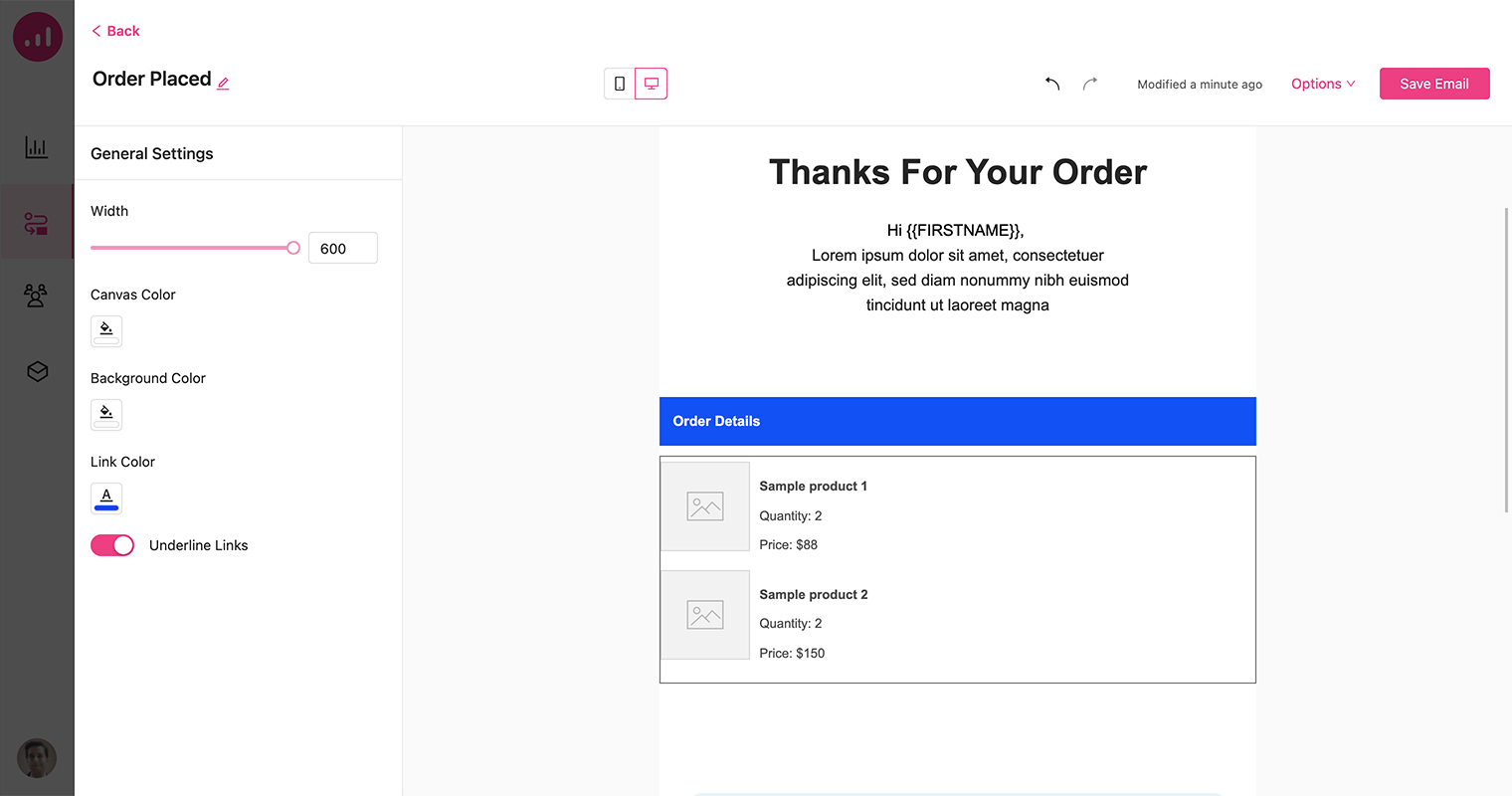
7. 템플릿을 선택하고 이름을 지정하면 이메일 빌더 영역에 디자인이 표시됩니다. 원하는 대로 사용자 지정하고 이메일 저장을 클릭합니다.

8. 워크플로에서 단계를 저장합니다.
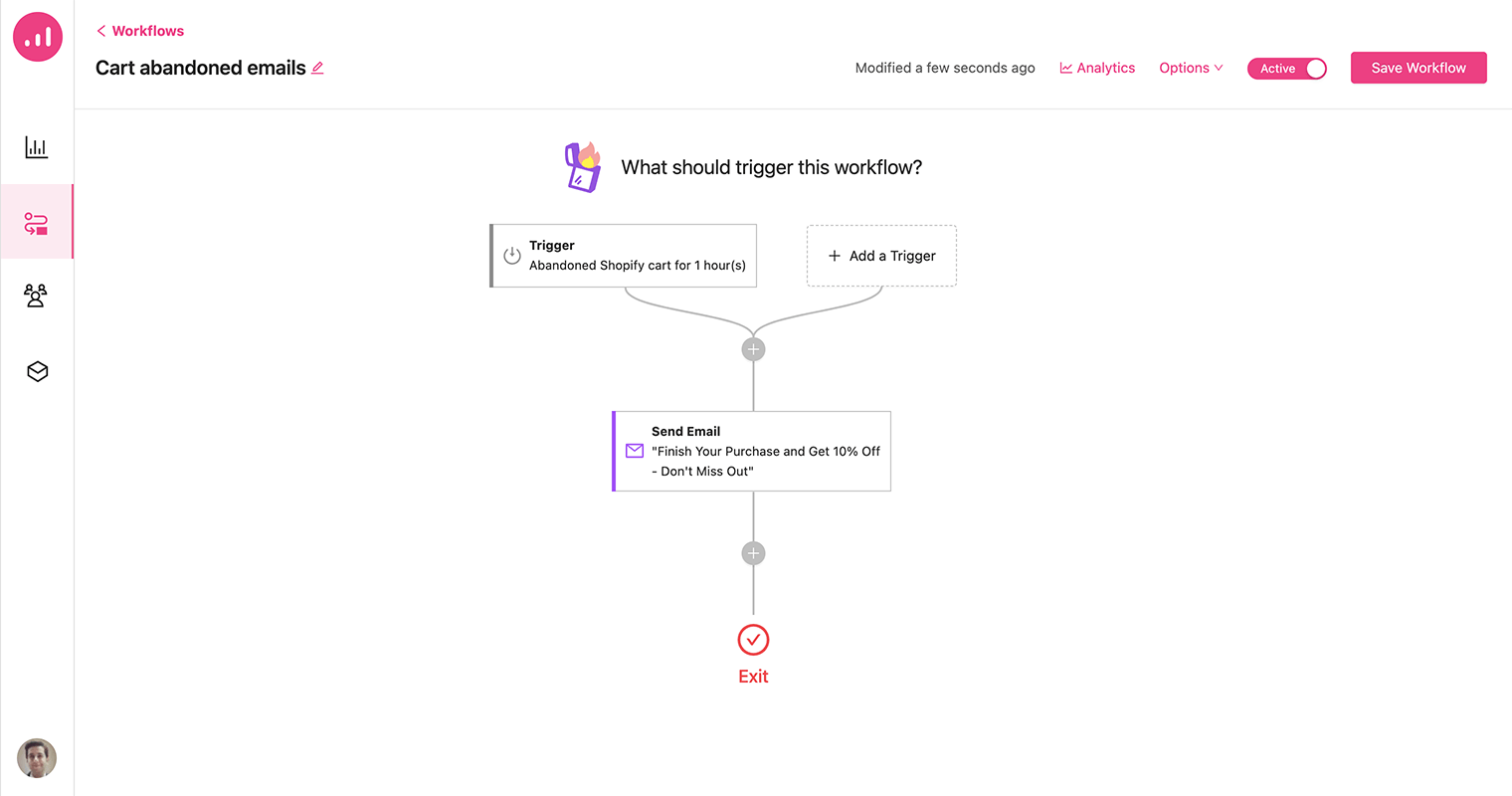
9. 주문이 완료될 때까지 대기 단계를 워크플로에 추가합니다. 그런 다음 3일 지연을 추가합니다. 작업이 완료되면 워크플로우가 아래 이미지와 같아야 합니다.


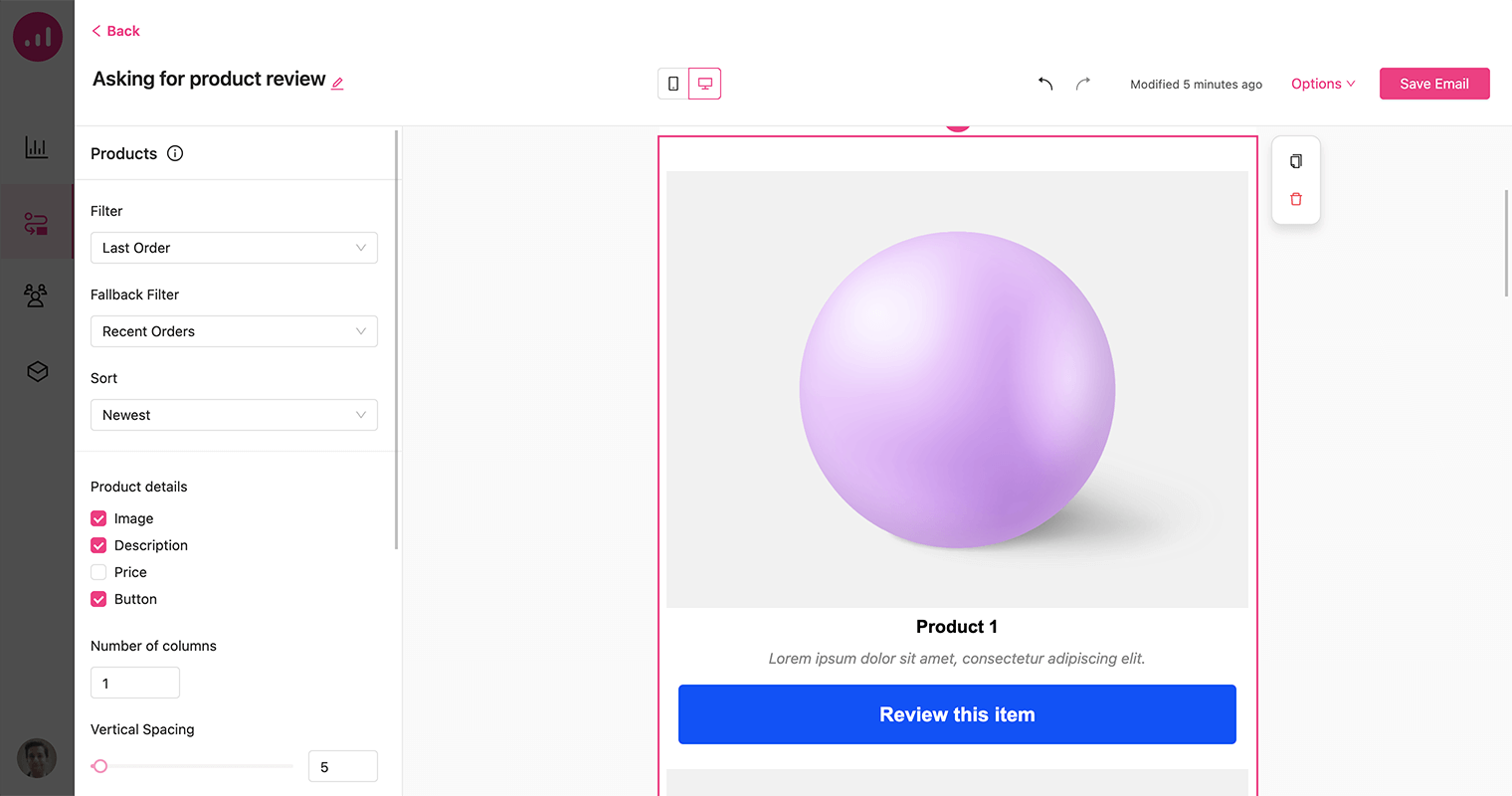
10. 이 워크플로 생성을 완료하려면 지연 단계 후에 이메일 작업을 추가하고 이메일 디자인 섹션에서 제품 검토 요청 템플릿을 선택하기만 하면 됩니다. 이 이메일 템플릿은 검토할 CTA 버튼이 있는 사용자의 마지막 구매 제품을 보여줍니다.

11. 마지막으로 워크플로를 토글하여 활성화하고 저장합니다.
더 스마트한 카트 포기 이메일 보내기
장바구니 포기는 많은 전자 상거래 비즈니스에서 중요한 문제이며 Shopify 스토어도 예외는 아닙니다.
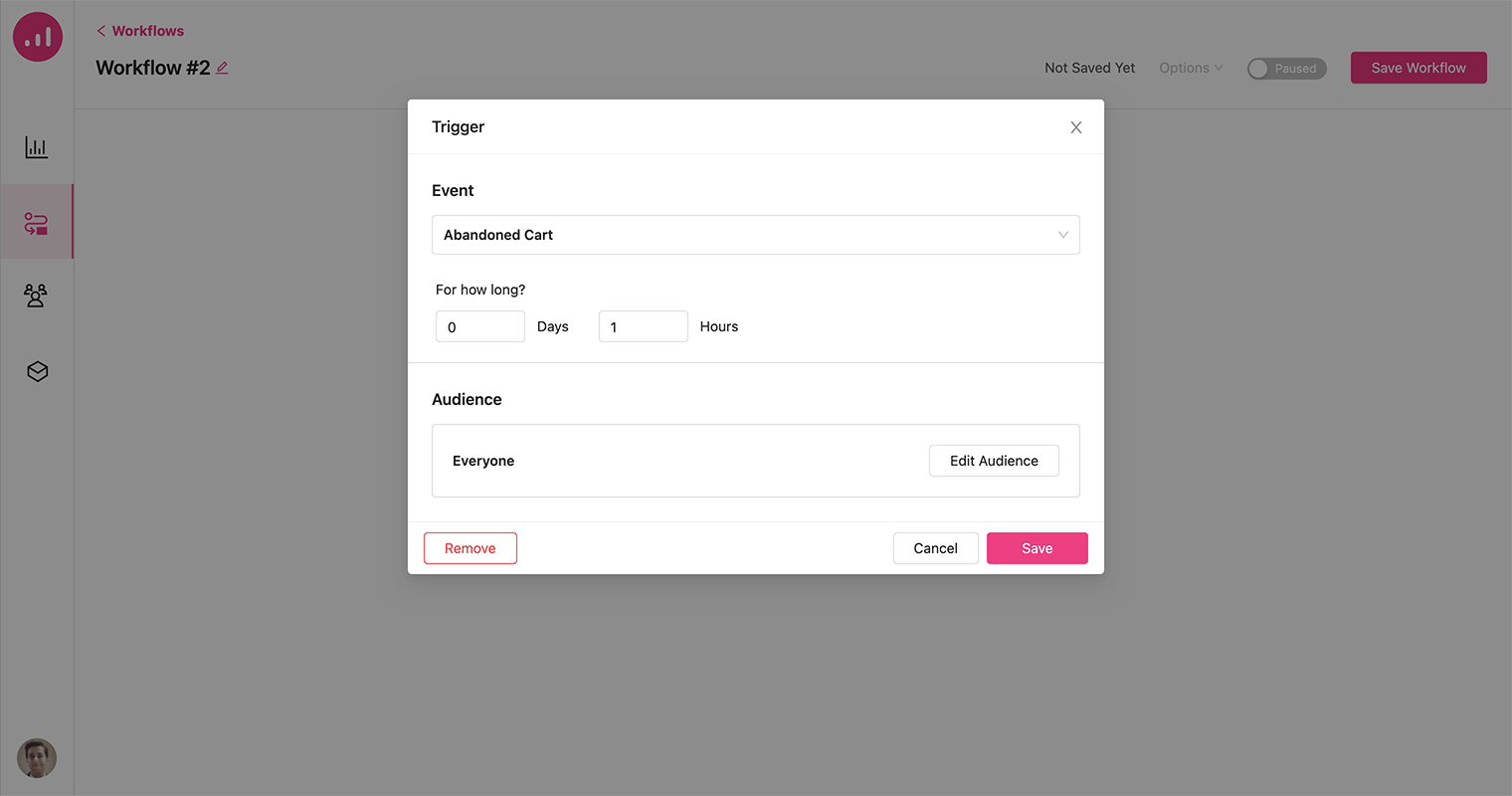
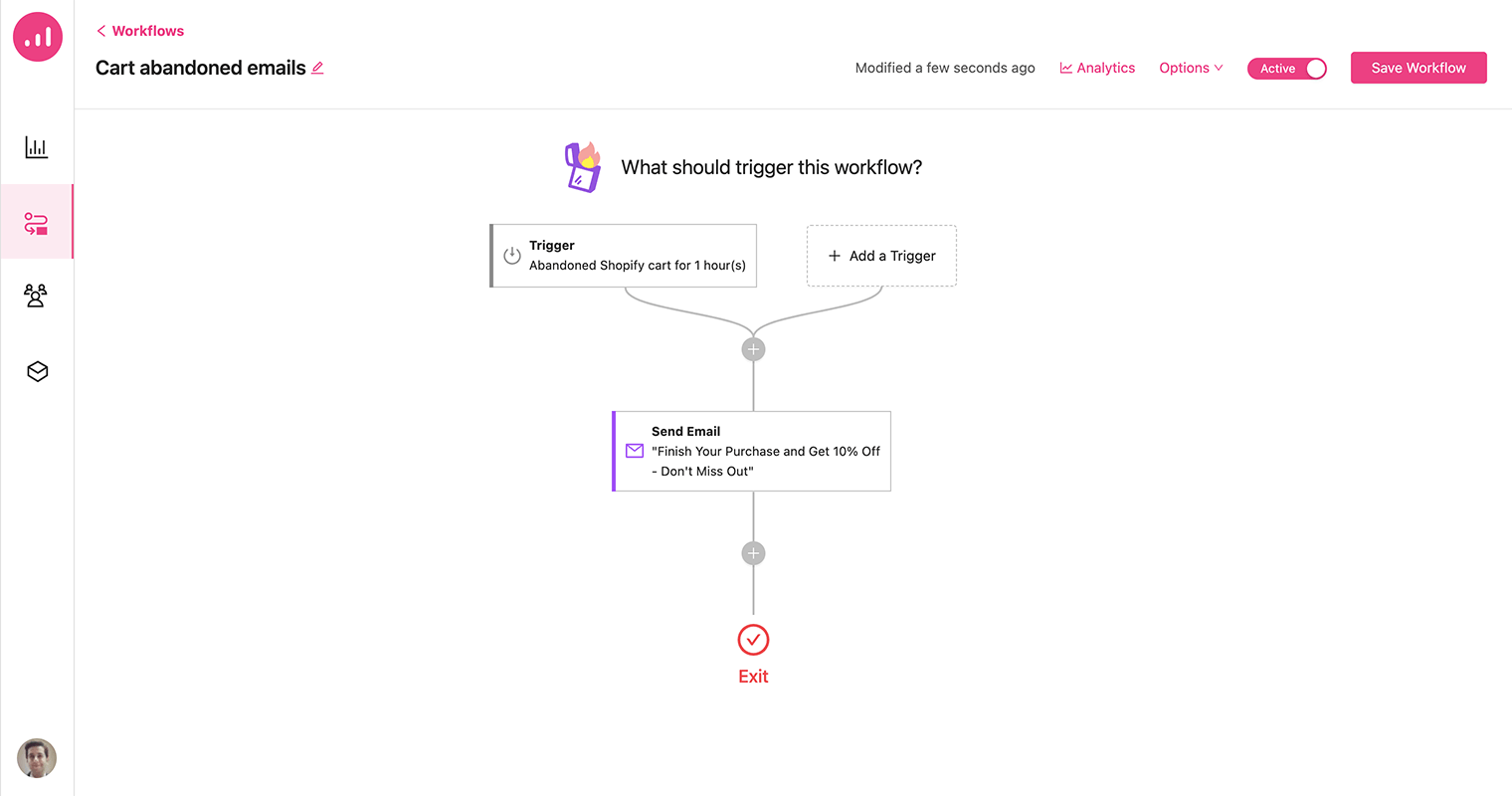
1. 자동화 페이지에서 새 워크플로를 생성하고 Shopify 이벤트에서 버려진 카트를 워크플로 트리거로 선택합니다.
2. 시간을 설정하고 저장 버튼을 클릭합니다.

3. 이메일 보내기 작업을 추가합니다. "구매를 완료하고 10% 할인을 받으세요 – 놓치지 마세요"와 같은 올바른 이메일 제목을 선택하십시오.
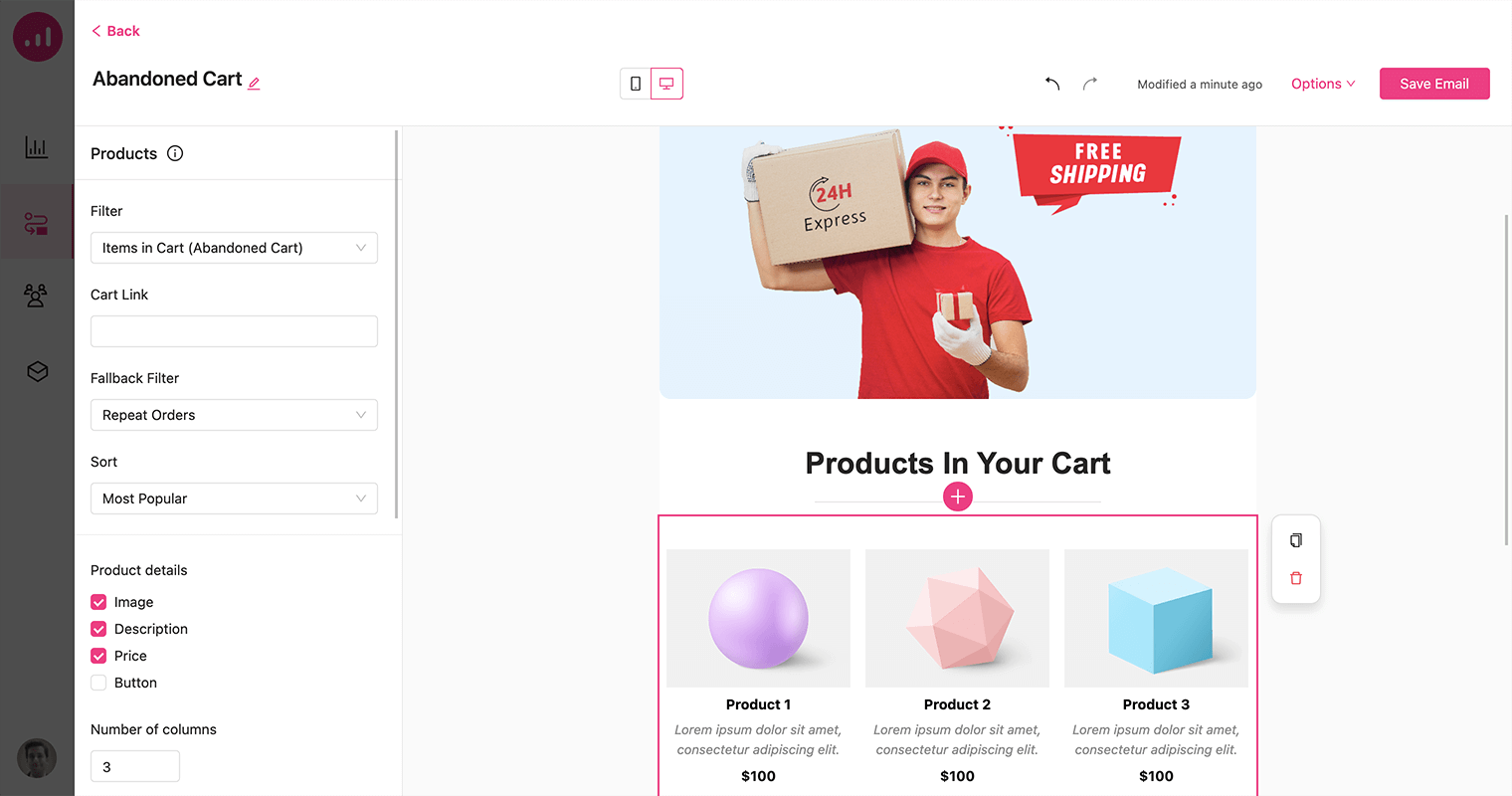
4. 사용 가능한 레시피에서 버려진 카트 복구 템플릿 중 하나를 선택합니다.

이 이메일에는 제품 요소가 포함되어 있으며 버려진 장바구니 항목을 표시하도록 설정되어 있습니다. 따라서 이 이메일을 받는 모든 사람은 장바구니에서 버려진 항목을 볼 수 있습니다. 포함해야 할 또 다른 중요한 항목은 개인화 된 할인 쿠폰입니다.
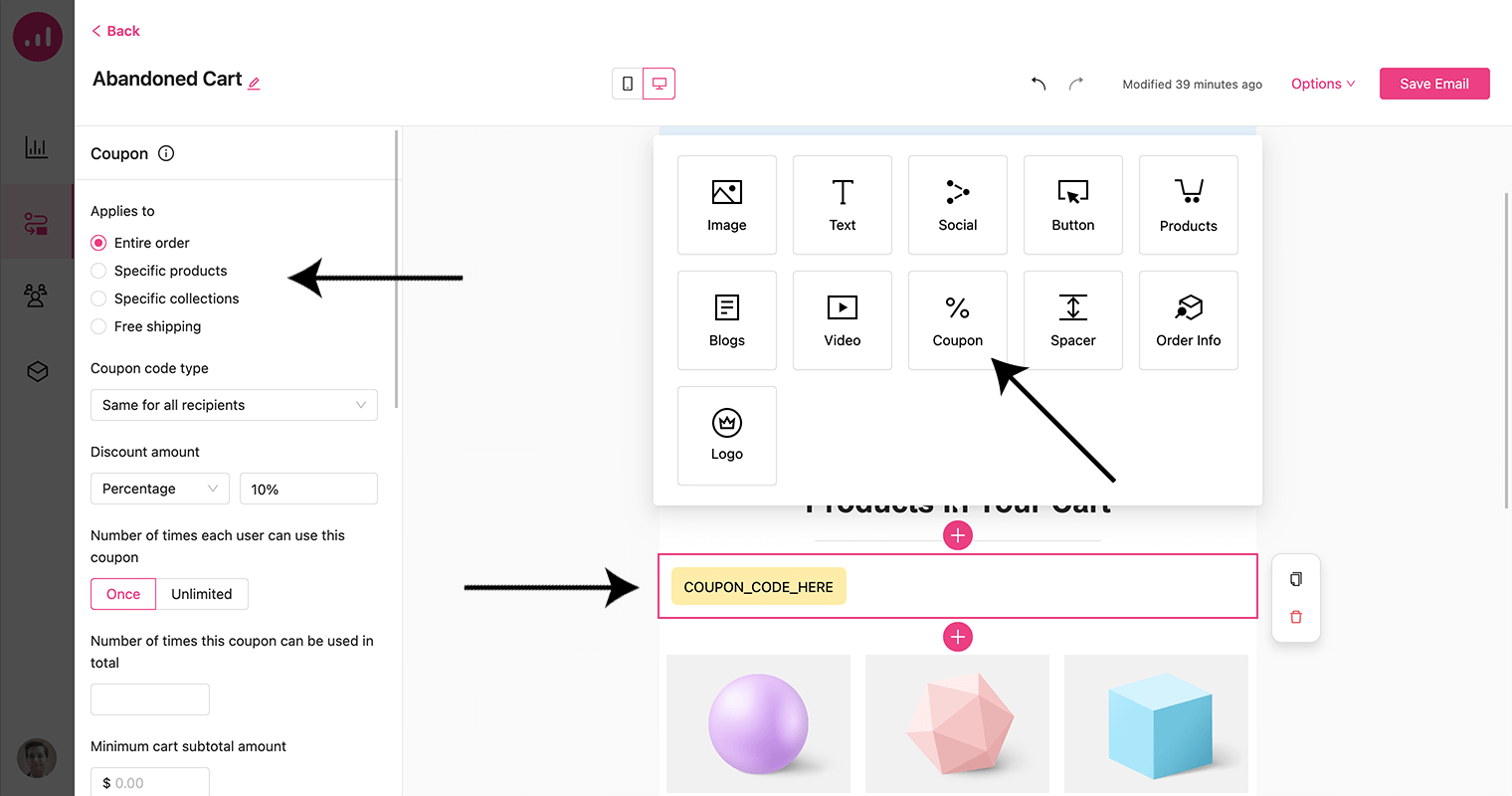
5. 이메일에 쿠폰 코드를 추가하려면 이메일 빌더에서 더하기 아이콘을 클릭하여 요소 옵션을 열고 쿠폰 요소를 선택하십시오.

쿠폰 요소는 금액을 정의하고 전체 주문 또는 특정 제품에 적용할지 여부를 선택하여 할인을 맞춤화할 수 있는 유연성을 제공합니다. 게다가, 당신은 또한 쿠폰 거래의 일부로 무료 배송을 제공할 수 있습니다.
6. 이제 이메일을 저장하고 워크플로를 활성화합니다.

Shopify 스토어에 맞춤형 제품 표시
Growmatik은 Shopify 매장 소유자에게 매장 전면에 맞춤형 제품을 표시할 수 있는 기능을 제공합니다. 이 기능을 사용하면 방문자의 행동, 관심사 및 구매 내역을 기반으로 개별 방문자를 위해 특별히 큐레이팅된 제품을 보여줌으로써 웹 사이트를 개인화할 수 있습니다.
1. Growmatik 대시보드에서 자동화 페이지를 열고 새 워크플로를 만듭니다.
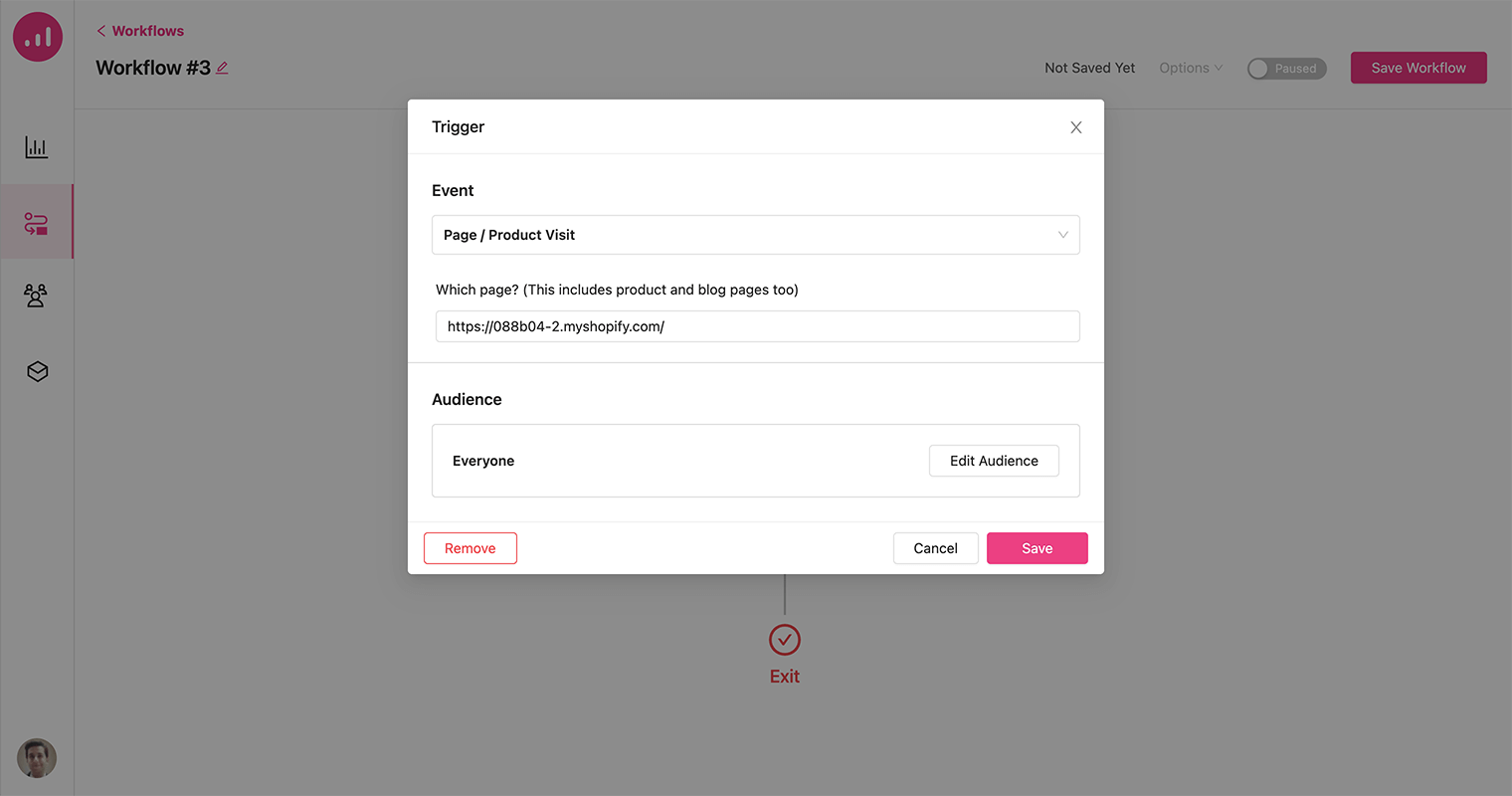
2. 이벤트 트리거로 페이지/제품 방문을 선택하고 페이지 URL을 지정합니다.

3. 웹 페이지를 개인화하려면 웹 페이지 개인화를 작업으로 선택하고 개인화할 페이지 이름 또는 URL을 선택합니다. 마지막으로 페이지 개인화 버튼을 클릭하여 계속 진행합니다.
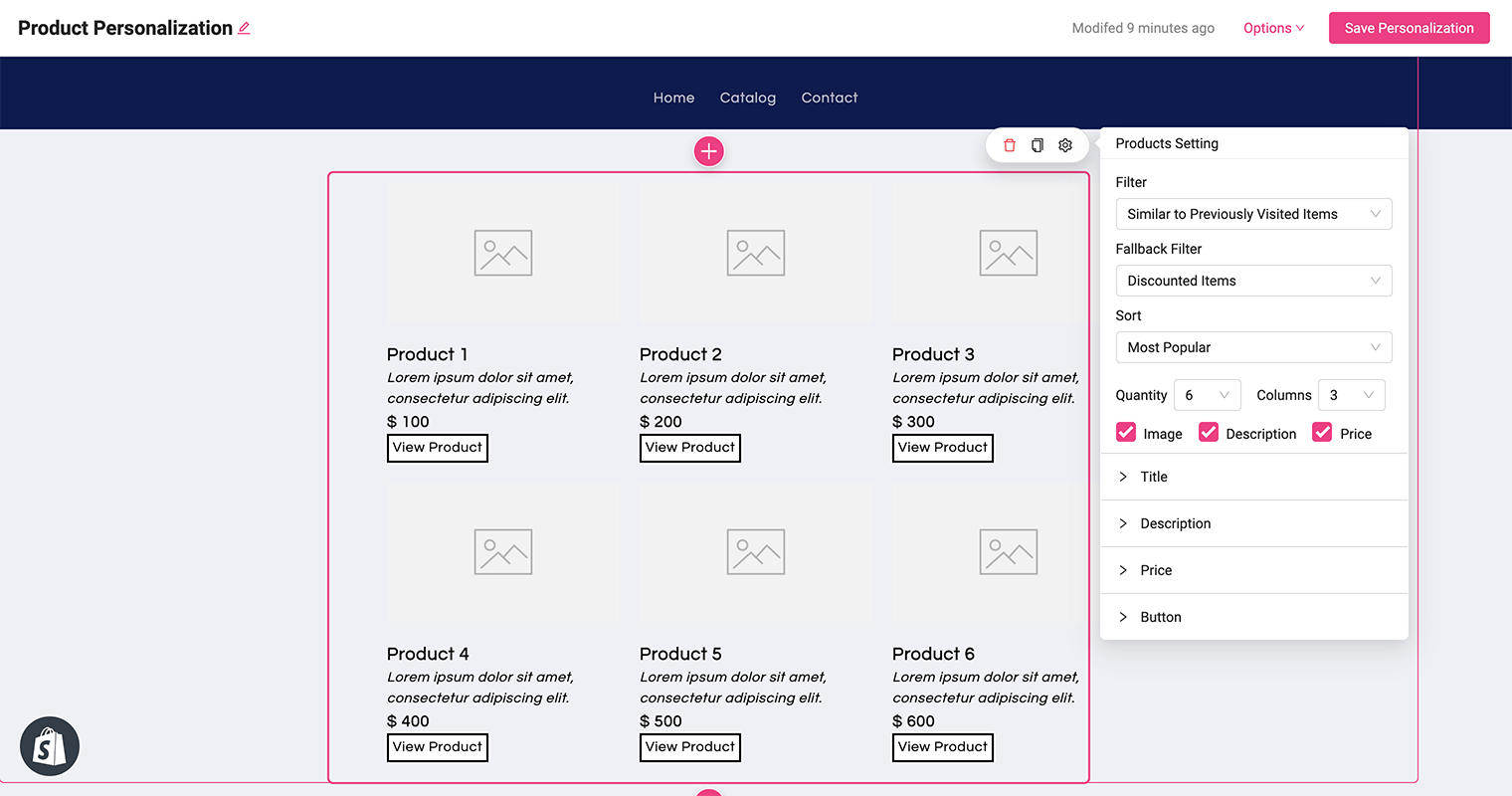
4. 페이지로 리디렉션되고 개인화를 위한 여러 요소에 액세스할 수 있습니다. 더하기 아이콘을 사용하여 제품 요소를 페이지에 추가합니다.
5. 제품 설정 옵션에서 제품을 필터링하여 이전에 방문한 항목과 유사하게 표시할 수 있습니다. 사용자가 이전에 항목을 방문한 적이 없는 경우 할인된 제품이 대신 표시되는 대체 시나리오를 정의할 수 있습니다.

6. 모양 사용자 지정을 마치면 개인 설정 저장 버튼을 클릭하여 변경 사항을 저장합니다. 마지막으로 워크플로를 활성화하여 개인화된 디자인을 구현할 수 있습니다.
팝업에 맞춤 제안 표시
팝업을 사용하여 개인화된 제안을 표시하는 것도 웹 사이트 방문자의 관심을 끌고 조치를 취하도록 장려하는 효과적인 방법일 수 있습니다. 그러나 사용자 경험을 방해하지 않도록 팝업의 시간을 적절하게 지정하고 적절하게 대상을 지정하는 것이 중요합니다.
이 예는 방문자가 이전에 본 제품과 연결된 교차 판매 항목을 표시하는 것과 관련이 있습니다. 교차 판매는 이미 구매했으며 프랑스에 거주하는 고객에게 팝업을 통해 표시됩니다.
새 워크플로를 만들어 보겠습니다.
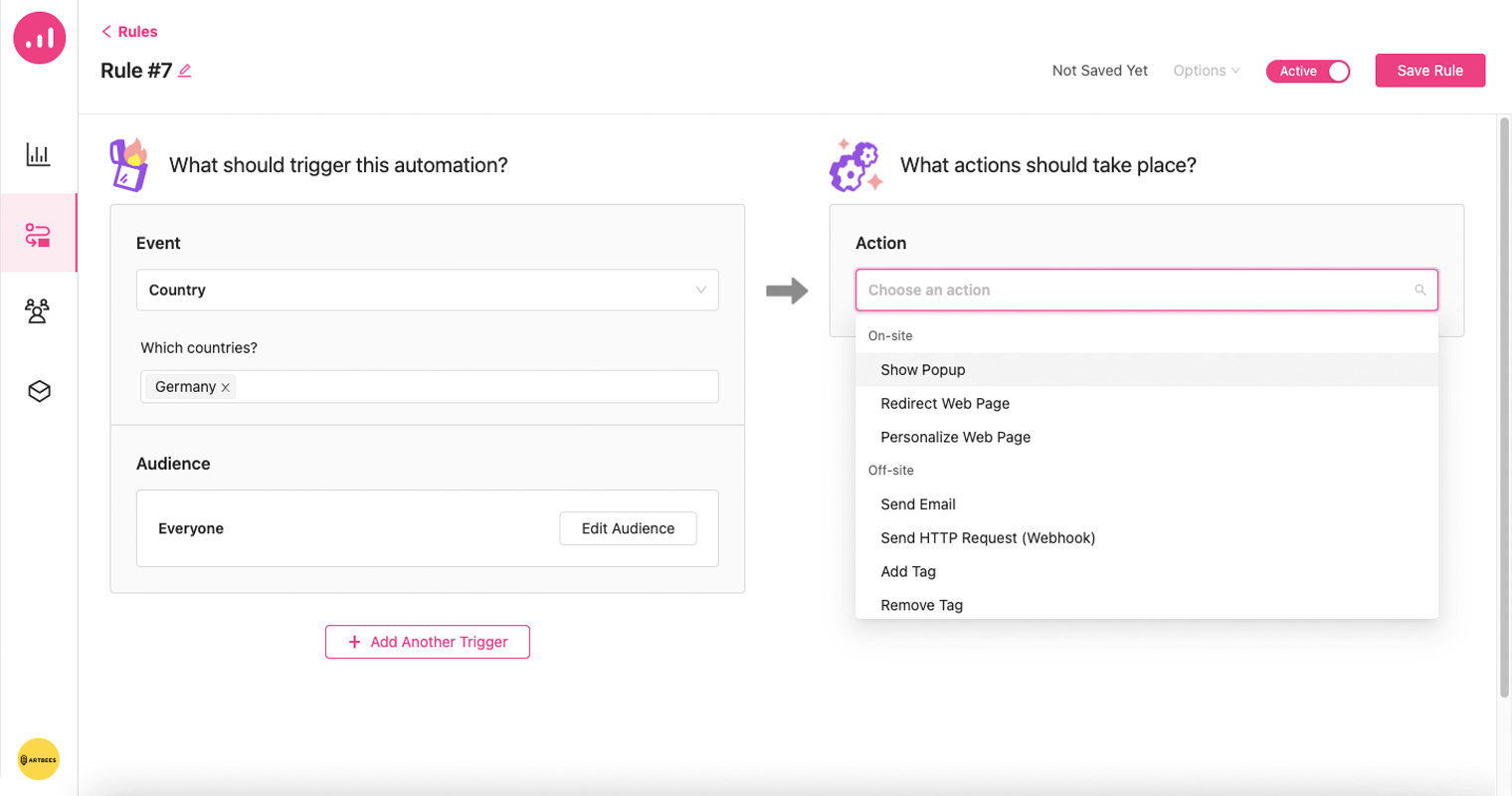
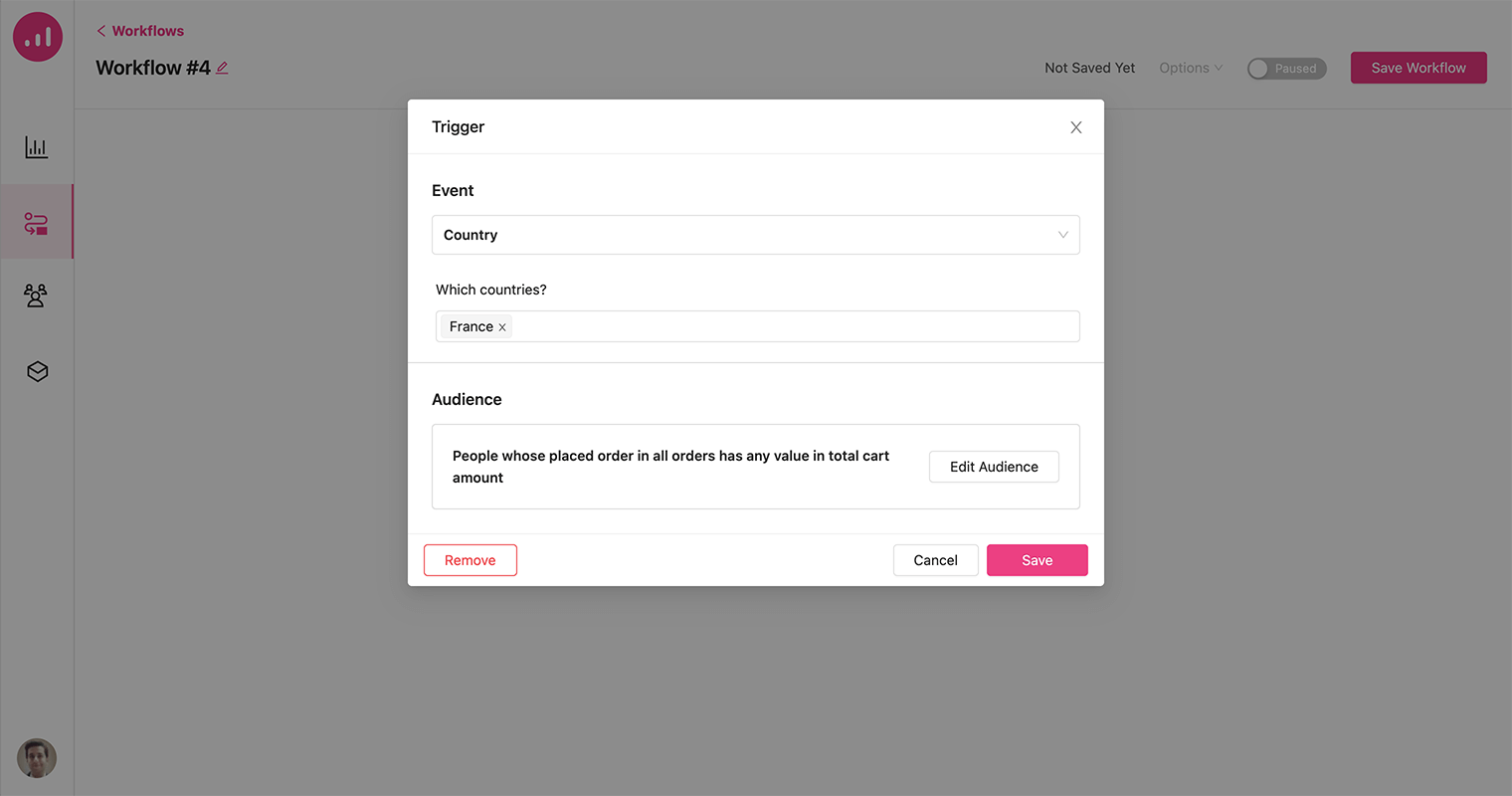
1. 국가를 트리거로 추가하고 프랑스를 설정합니다.
2. Audience 섹션에서 Placed Order 필터를 선택합니다.

결과적으로 팝업은 이전에 주문한 적이 있고 프랑스에 있는 고객에게만 표시되어 개인화된 교차 판매 제안이 가장 관심이 있고 참여할 가능성이 있는 사람들에게만 표시되도록 합니다.
3. Show Popup 액션을 추가하고 디자인 팝업 버튼을 클릭합니다.
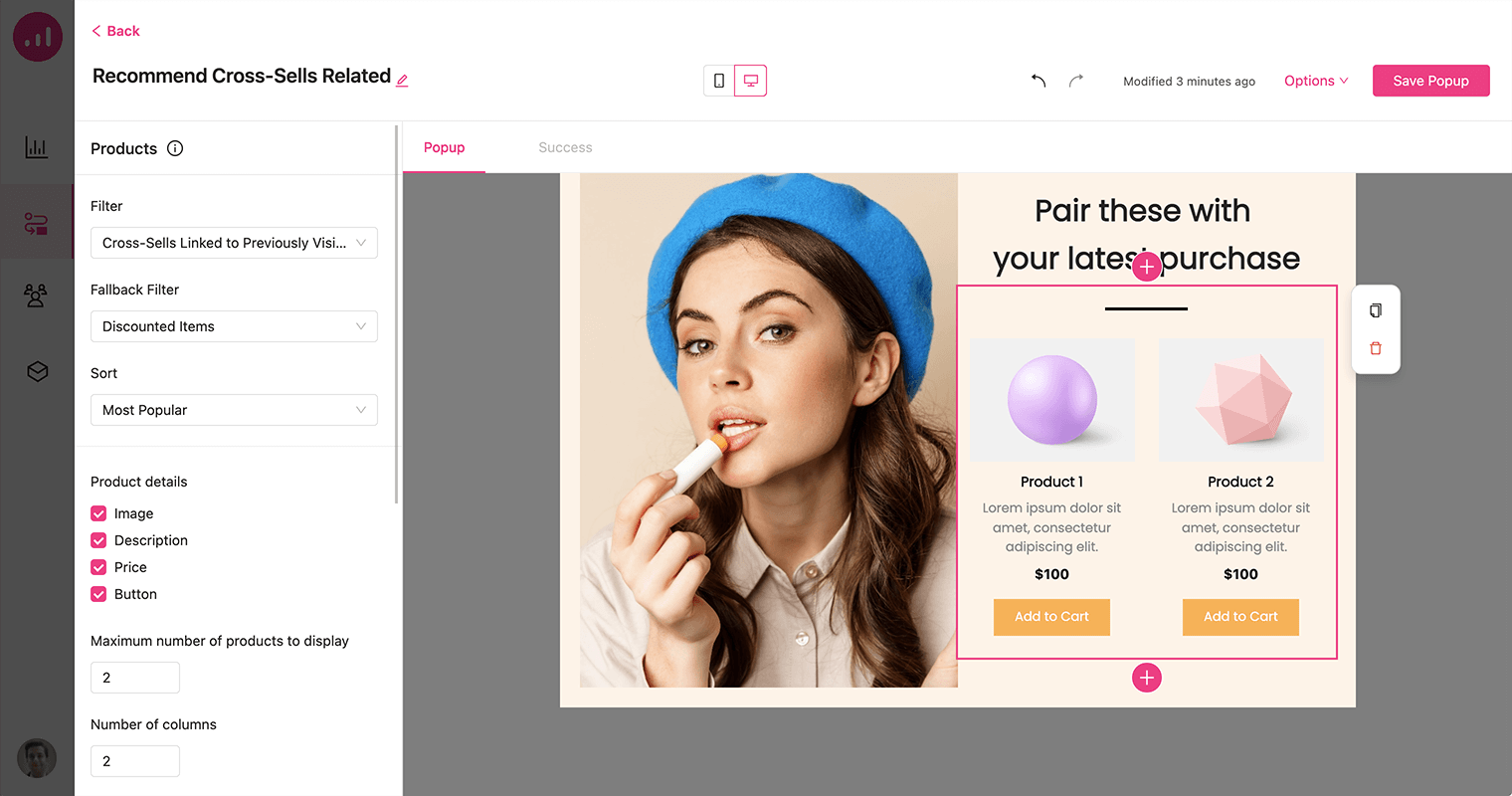
4. 팝업 레시피에서 Recommend Cross-Sells Related 템플릿을 선택합니다. 이렇게 하면 팝업 빌더 영역으로 리디렉션됩니다.
5. 이전에 방문한 항목에 연결된 교차 판매를 제품 필터로 선택합니다.

6. 원하는 대로 팝업의 모양을 사용자 지정하여 브랜드 이미지와 일치하고 웹 사이트의 전체 디자인을 보완하도록 합니다.
7. 나중에 팝업과 워크플로를 저장합니다.
마무리
Growmatik을 사용하여 장바구니 포기 및 개인화된 할인에 대한 자동 캠페인을 설정하면 손실된 잠재적 판매를 복구하고 고객 복구율을 높일 수 있습니다. Growmatik을 사용하면 Shopify 스토어프론트 및 대상 팝업 메시지에 맞춤형 제품 권장 사항 및 제안을 표시할 수도 있습니다. 제품 및 제안 제안은 탐색 및 구매 행동을 기반으로 각 고객에게 맞춤화됩니다.
Growmatik에 대한 Shopify 통합의 도입으로 관련 마케팅 캠페인을 생성하고 제품에 대한 참여를 높이고 평균 주문 및 평생 가치를 높여 고객 여정을 최적화할 수 있습니다.
