프런트엔드에서 WooCommerce 제품을 제출하는 방법은 무엇입니까?
게시 됨: 2024-05-14WordPress 웹사이트의 프런트엔드에서 WooCommerce 제품을 제출하시겠습니까?
글쎄, 당신은 이것을 쉽게 할 수 있습니다. 우리 기사를 따르기만 하면 됩니다.
사용자가 프런트 엔드에서 WooCommerce 제품을 쉽게 제출할 수 있도록 하면 사용자 참여를 강화하고 콘텐츠 생성 프로세스를 간소화할 수 있습니다.
이를 위해서는 Frontend Post Submission Manager PRO 플러그인을 설치해야 합니다. 이러한 유형의 플러그인은 일반적으로 프런트엔드 대시보드, 프런트엔드 제품 편집기, WooCommerce 사용자 프로필, 제품 제출 및 멤버십을 위한 프런트엔드 업로더와 같은 기능을 제공합니다.
WordPress 디렉토리에는 여러 가지 프런트엔드 제품 제출 플러그인이 있지만 우리의 목적에 맞게 “Frontend Post Submission Manager”에 중점을 두겠습니다.
이 플러그인을 사용하면 사용자가 프런트엔드에서 직접 WooCommerce 제품을 제출할 수 있도록 지원하여 원활한 경험을 제공하고 사용자 생성 콘텐츠를 더 효과적으로 제어할 수 있습니다.
프론트엔드에서 WooCommerce 제품을 제출하려면 WooCommerce 및 Frontend Post Submission Manager 플러그인 이라는 두 가지 플러그인이 있어야 합니다.
목차
- 1 우커머스
- 2 프런트엔드에서 WooCommerce 제품을 제출하는 방법은 무엇입니까?
- 2.1 기본 설정
- 2.2 양식 설정
- 2.2.1 게시물 제목
- 2.2.2 게시물 내용
- 2.2.3 레이아웃 설정
- 2.3 단축 코드 사용
- 3 결론
우커머스
WooCommerce는 사용자가 온라인 상점을 만들고 제품과 서비스를 쉽게 판매할 수 있게 해주는 오픈 소스 전자상거래 플러그인입니다. WooCommerce를 사용하면 좋은 수준의 전자상거래 웹사이트를 만들 수 있습니다.
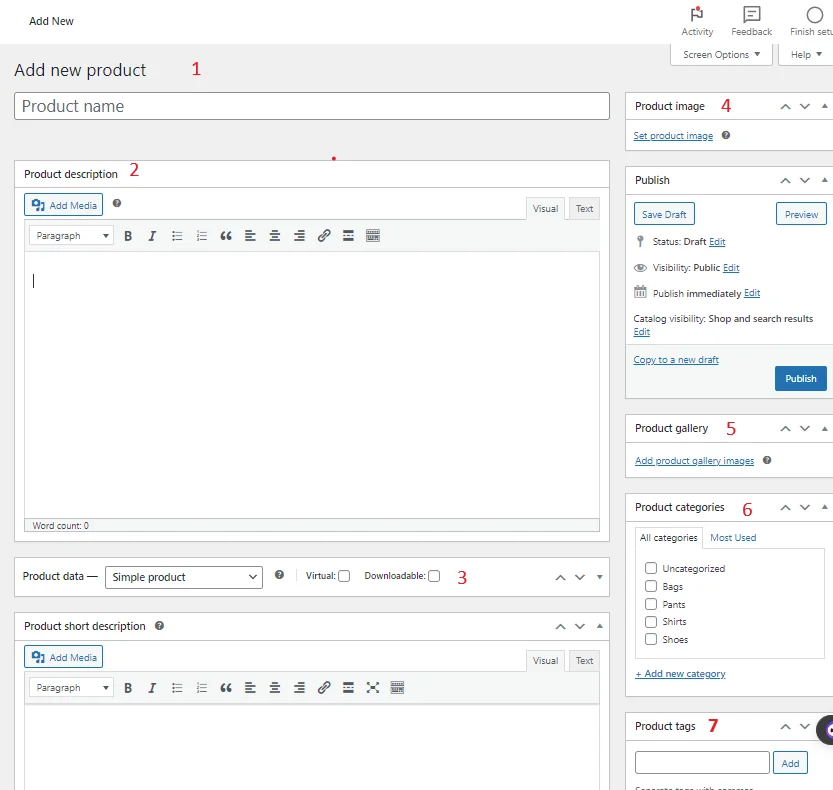
다양한 옵션을 사용할 수 있는 무료 전자 상거래 플러그인입니다. 즉, 제품 카테고리 및 제품 태그 추가, 갤러리 추가, 단일 이미지 추가, 제품 설명 작성, 기능 이미지 설정, 가격 및 배송 추가 등이 가능합니다. 이 플러그인에서 사용할 수 있는 옵션은 다음과 같습니다.
WooCommerce 플러그인을 설정하고 새 제품을 추가하려면 아래에 나와 있는 간단한 단계를 따라야 합니다.
- WordPress 대시보드로 이동
- 플러그인을 찾은 다음 그 위로 커서를 이동하고 새 플러그인 추가를 클릭하세요.
- 그런 다음 "WooCommerce"를 검색하세요. 이제 플러그인을 설치하고 활성화하세요.
- 그러면 대시보드에 플러그인이 나타나는 것을 볼 수 있으며 제품 위로 커서를 이동한 다음 새 제품 추가를 클릭합니다.
- 이제 사용 가능한 필드와 옵션에 따라 제품을 생성합니다.
- 사용 가능한 필드를 삽입하고 전자상거래 제품을 생성하여 게시합니다.

다음 단계를 따르면 WooCommerce 플러그인 에서 전자상거래 제품을 만들 수 있습니다.
프런트엔드에서 WooCommerce 제품을 제출하는 방법은 무엇입니까?
Frontend Post Submission Manager Plugin 의 도움으로 프런트엔드에서 WooCommerce 제품을 제출할 수 있습니다.
제가 알고 있듯이 사용자가 프런트엔드에서 WooCommerce 제품을 추가할 수 있는 플러그인이 많이 있습니다. 그래서 여기서는 "Frontend Post Submission Manager" 프로 버전 플러그인을 사용하고 있습니다.
Pro 버전의 경우 제공된 링크-> Frontend Post Submission Manager를 클릭하세요.
해당 링크에서 플러그인 파일을 받은 후,
- Codecanyon에서 다운로드한 플러그인 파일의 압축을 풀어주세요. https://codecanyon.net/downloads에서 구매한 모든 파일을 다운로드할 수 있습니다.
- 모든 파일을 /wp-content/plugins/frontend-post-submission-manager에 업로드하세요.
- WordPress의 '플러그인' 메뉴를 통해 플러그인을 활성화하세요.
- 플러그인 설정을 사용자 정의하려면 WordPress 왼쪽 관리자 메뉴에서 Frontend Post Submission Manager 옵션 메뉴를 클릭하세요.
또는
- 대시보드 열기-> 플러그인-> 새로 추가
- 플러그인 업로드를 클릭하세요
- 파일 선택 을 클릭하세요
- codecanyon-ESwvLHUm-frontend-post-submission-manager.zip 파일을 선택하고 지금 설치를 클릭하세요.
- 플러그인이 설치되면 플러그인 활성화를 클릭하세요.
- 완료한 후 플러그인 설정을 사용자 정의하려면 WordPress 왼쪽 관리 메뉴에서 프런트엔드 게시물 제출 관리자 옵션 메뉴를 클릭하세요.
플러그인을 활성화하면 플러그인이 대시보드에 나타납니다.
이제 커서를 그 위로 이동하고 새 양식 추가를 클릭하세요.

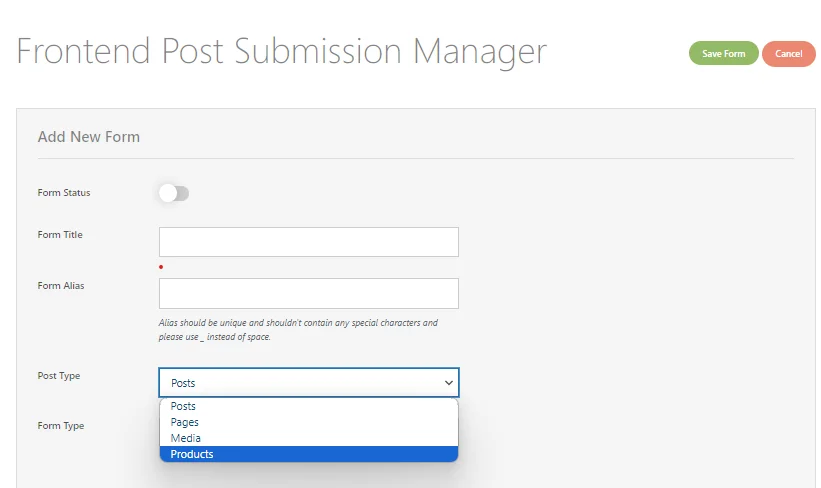
그러면 필드와 옵션이 포함된 양식이 표시됩니다. 이제 필드를 삽입하고 옵션을 선택하십시오.
여기에서는 양식 유형에서 제품 옵션을 선택해야 합니다. 사용자가 프런트엔드에서 제품 양식을 제출하면 제품 게시물에 추가됩니다.
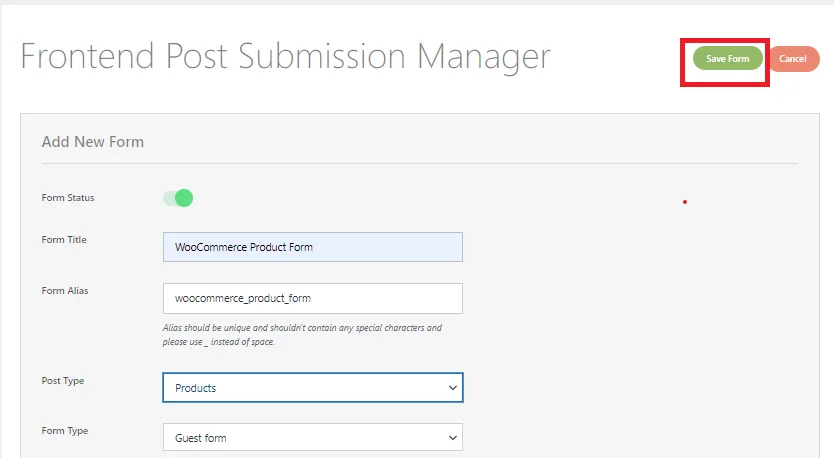
그런 다음 사용자가 로그인 여부에 관계없이 제품을 제출할 수 있도록 필요에 따라 양식 유형을 선택하십시오.

필드를 삽입하고 옵션을 선택한 후 저장 버튼을 클릭하세요.
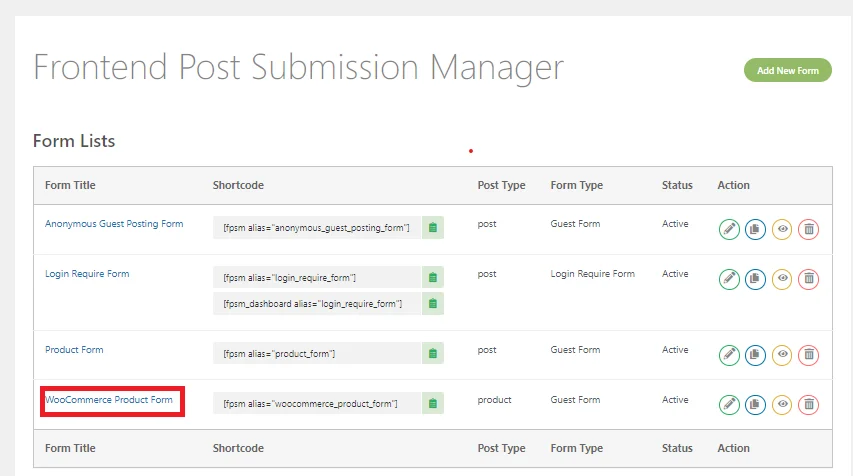
이제 대시보드 로 이동하여 모든 양식을 클릭하세요.
여기에서 양식 목록을 볼 수 있습니다. 이제 최근에 만든 양식을 클릭하세요.

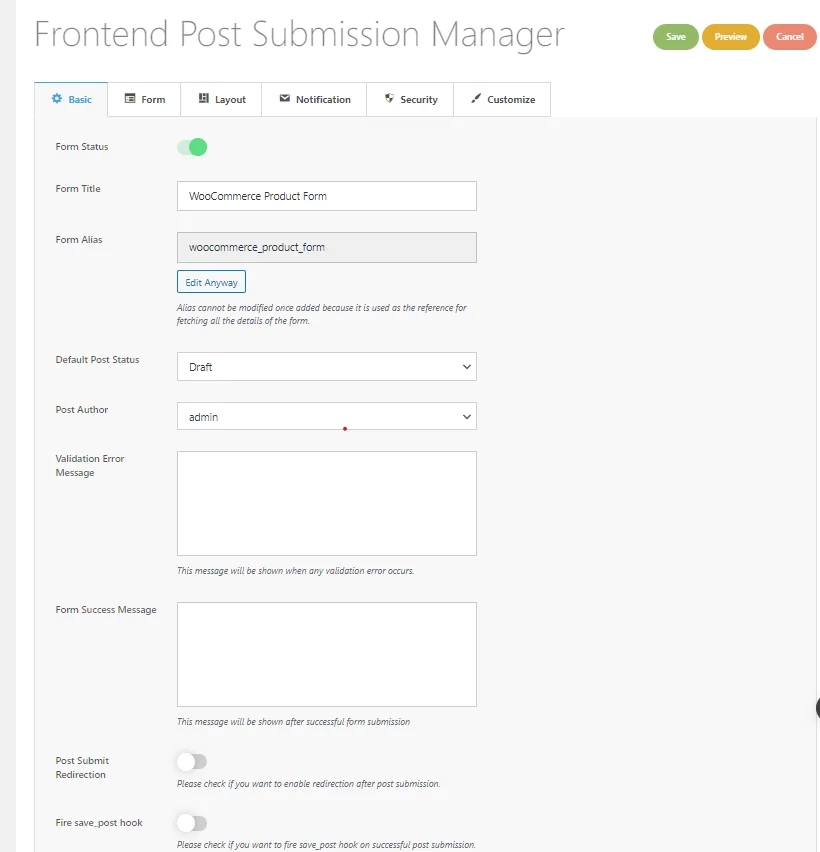
양식을 클릭하면 기본 설정 에서 많은 필드와 옵션을 볼 수 있습니다.
기본 설정
여기에서 텍스트를 삽입하고 사용 가능한 옵션을 선택하여 기본 설정을 관리해야 합니다.
전체 설정에 대해 이 내용을 읽을 수 있습니다. -> WordPress 웹 사이트에 게스트 게시를 설정하는 방법은 무엇입니까?

기본 설정을 완료한 후 사용자가 프런트엔드에서 WooCommerce 제품을 제출할 수 있는 양식을 생성할 수 있는 양식 설정으로 넘어갑니다.
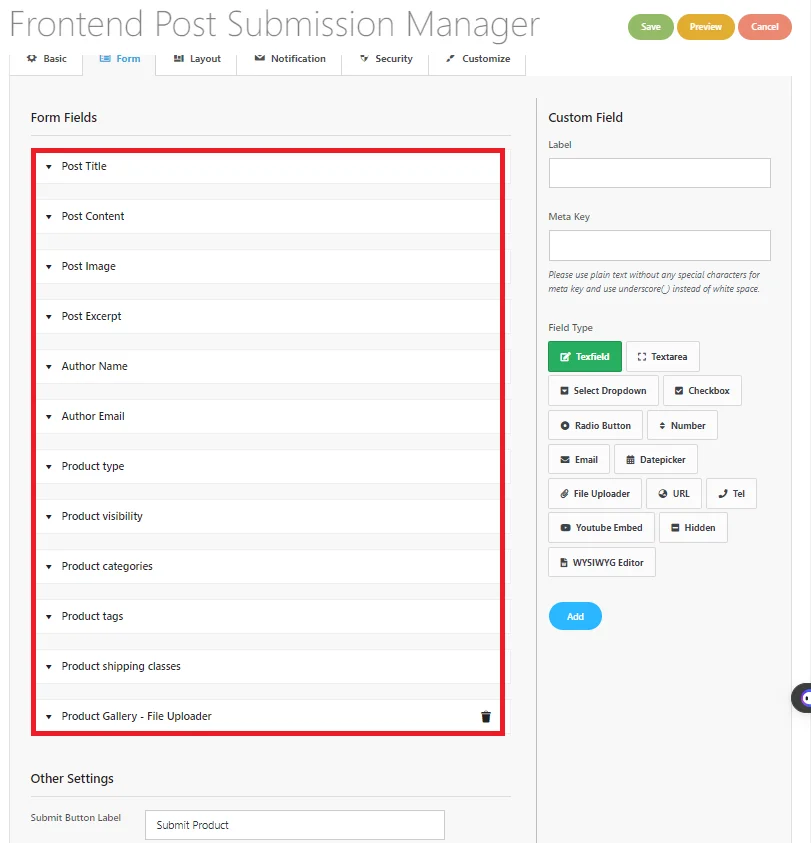
양식 설정

보시다시피 양식 설정에서 사용할 수 있는 양식 필드가 많이 있습니다.
이제 양식 필드를 하나씩 열고 텍스트를 삽입한 후 양식에 제공된 옵션을 선택하세요.


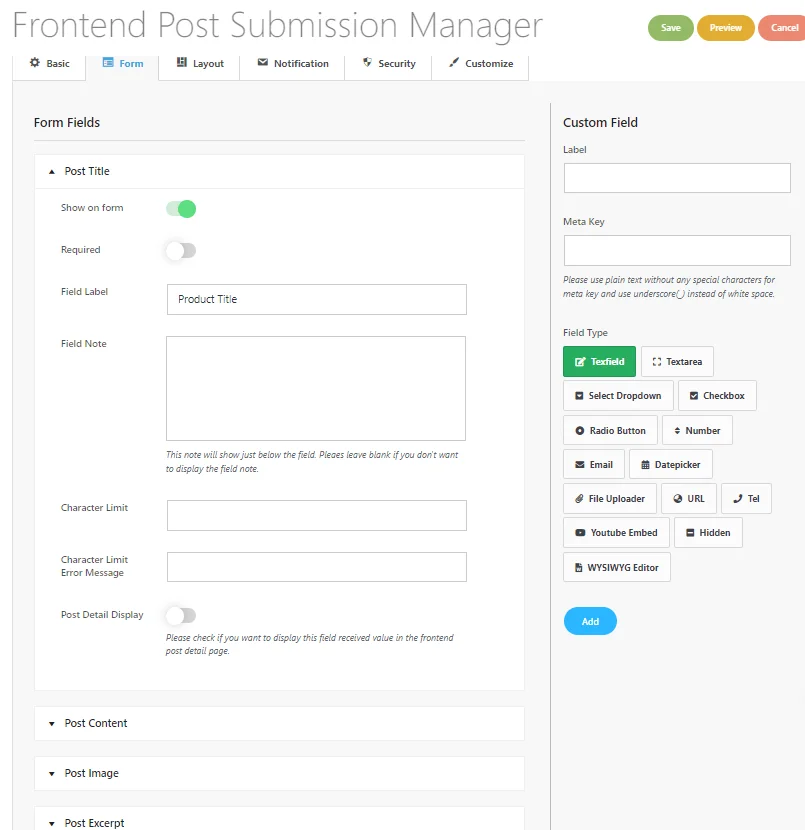
게시물 제목
이 필드에서는 스위치를 사용하여 양식 필드를 표시하거나 숨길 수 있습니다.
입력이 필요한지 여부도 선택할 수 있습니다.
그러면 '필드 라벨'(소위) 및 '필드 노트'(추가 정보)에 대한 텍스트 필드가 표시됩니다.
게시물 제목에 사용할 수 있는 문자 수를 제한할 수도 있습니다.
누군가 글을 너무 많이 쓴다면 이를 알리는 메시지를 설정할 수 있습니다.
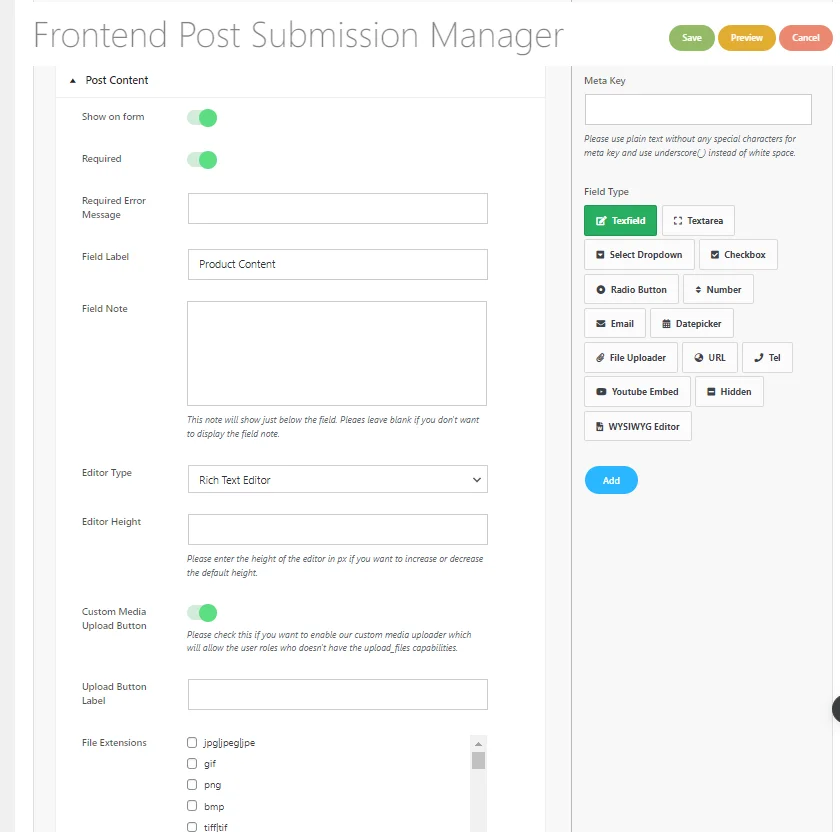
게시물 내용
게시물 콘텐츠에서 사용할 수 있는 옵션과 따라야 할 단계는 다음과 같습니다.
- "게시물 내용" 필드 열기: 양식 편집기로 이동하여 "게시물 제목" 필드를 찾으세요.
- 편집기 유형 선택: "게시물 콘텐츠" 옵션에서 원하는 편집기 유형을 선택합니다.
- 단순 텍스트 영역: 편집 도구가 없는 기본 텍스트 영역입니다.
- 리치 텍스트 편집기: 텍스트 편집 도구를 포함하여 HTML 및 시각적 버전이 포함된 WYSIWYG 편집기입니다.
- 시각적 텍스트 편집기: 시각적 버전만 있고 HTML은 없는 WYSIWYG 편집기입니다.
- HTML 텍스트 편집기: HTML 버전만 있고 시각적 인터페이스는 없는 WYSIWYG 편집기입니다.
3. 글자수 제한 설정(선택): 필요한 경우 게시물 내용의 글자수 제한을 설정합니다.
4. 변경 사항 저장: 모든 항목을 구성한 후 변경 사항을 저장하여 양식 필드에 적용합니다.

5. 미디어 업로드 활성화(선택 사항): 필요한 경우 "미디어 업로드" 옵션을 활성화합니다. 이를 통해 적절한 권한이 있는 사용자는 시각적 또는 서식 있는 텍스트 편집기에서 직접 지원되는 파일 형식을 업로드할 수 있습니다.
6. 필요에 따라 파일 확장자 유형을 선택합니다.
양식 필드에서 사용할 수 있는 모든 필드에서 다음 단계를 따르세요. 자세한 내용은 -> 여기를 클릭하세요!
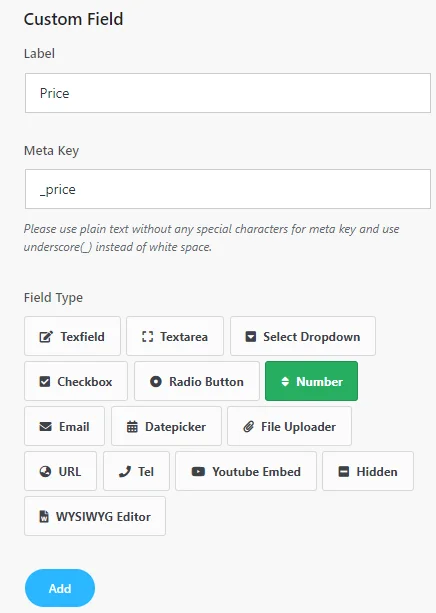
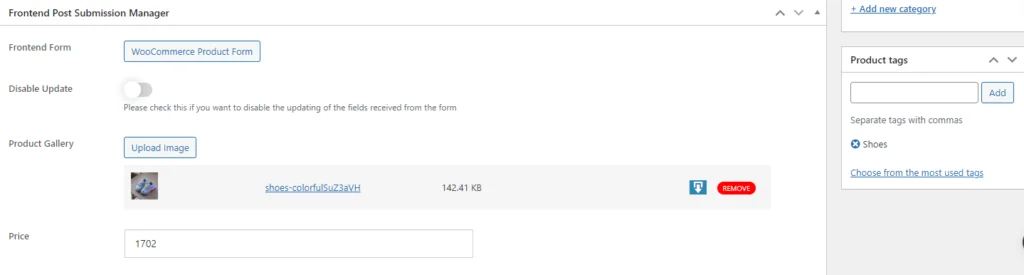
이제 제품 가격 에 대한 몇 가지 사용자 정의 필드를 만들어 보겠습니다.
양식 필드 오른쪽에 사용자 정의 필드가 있습니다. 가격 필드의 경우 "_price"를 메타 키로 사용하면 가격이 제품 게시물 의 가격 열에 표시됩니다.

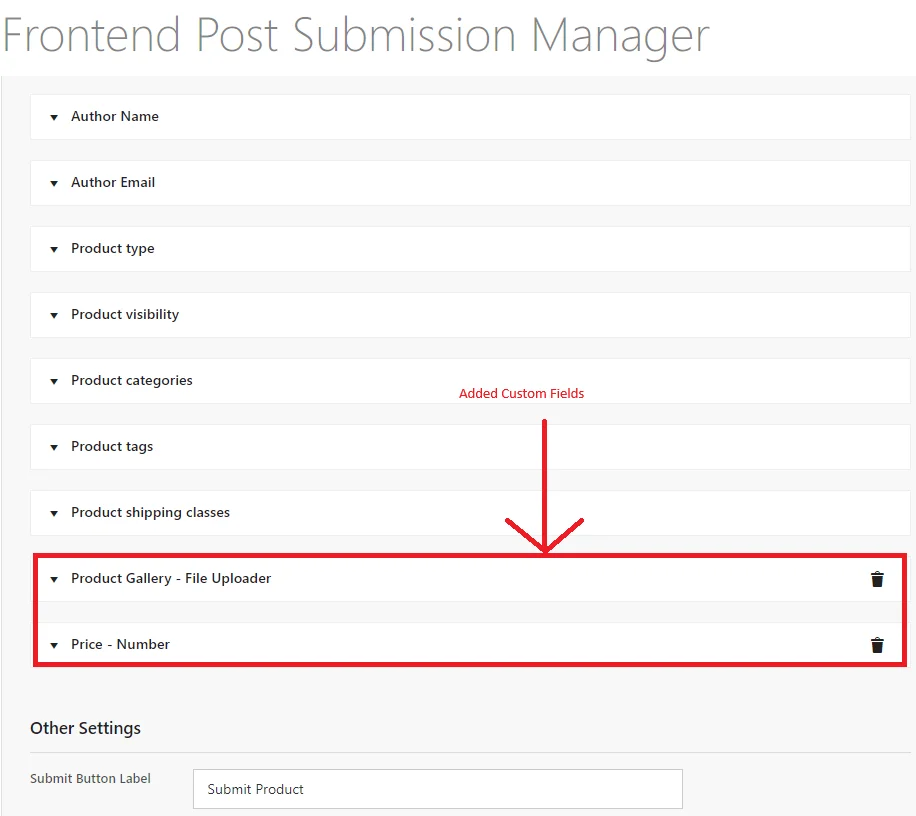
이제 위 그림에 따라 사용자 정의 필드를 만들고 추가 버튼을 클릭하십시오.
추가 버튼을 클릭하면 왼쪽에 사용자 정의 필드가 생성된 것을 볼 수 있습니다.

양식 설정의 양식 필드를 모두 작성한 후 저장 버튼을 클릭하십시오.
이제 레이아웃 설정으로 향하겠습니다.
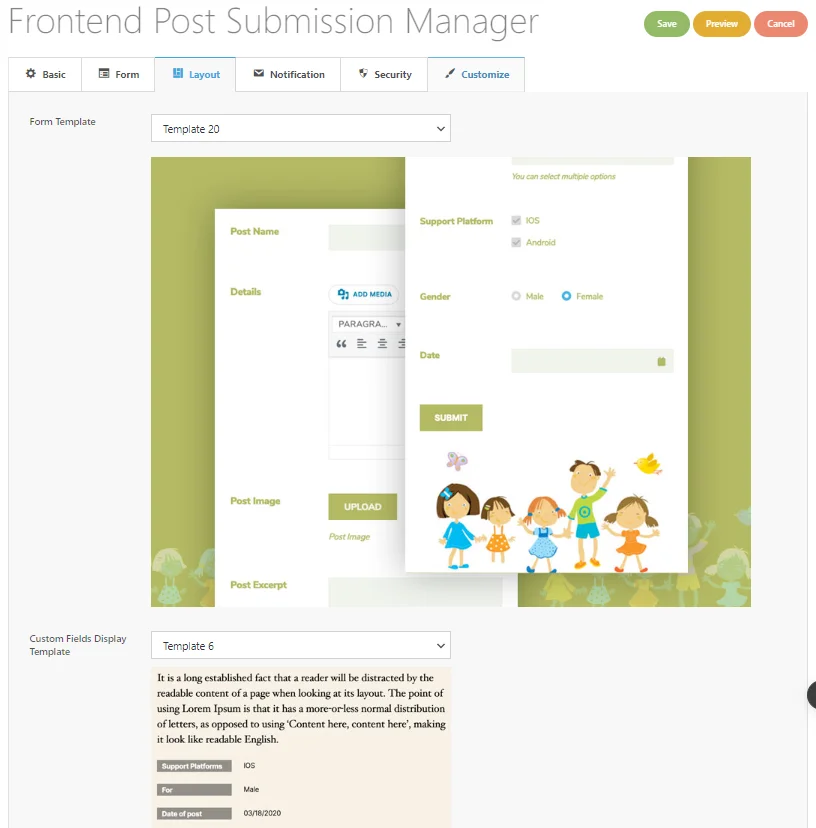
레이아웃 설정

이 설정에서는 양식에 대해 20개의 다양한 양식 템플릿과 양식에 대해 6개의 다양한 사용자 정의 필드 표시 템플릿을 선택할 수 있습니다.
필요에 따라 양식 템플릿과 사용자 정의 필드 표시 템플릿을 선택하세요.
그런 다음 저장 버튼을 클릭하세요.
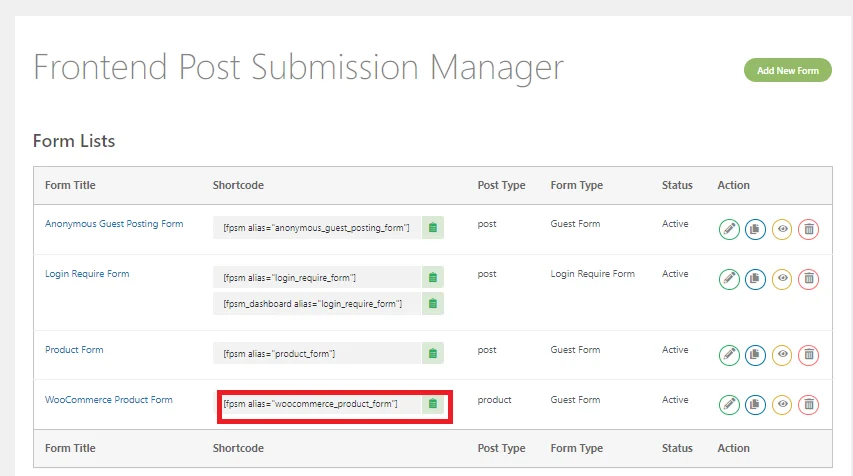
단축 코드 사용

이제 양식 목록에서 단축 코드를 복사하십시오.
페이지 로 이동 -> 새 페이지 추가를 클릭하고 단축 코드를 삽입한 후 게시하세요.

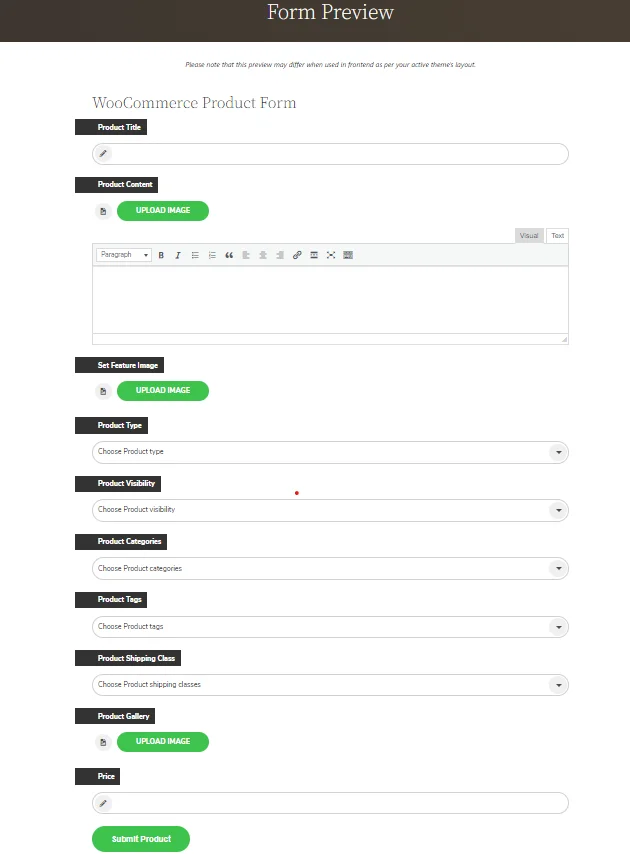
이제 프런트엔드에 양식이 생성됩니다. 이제 미리 보기를 클릭하여 양식을 확인하세요.
시사

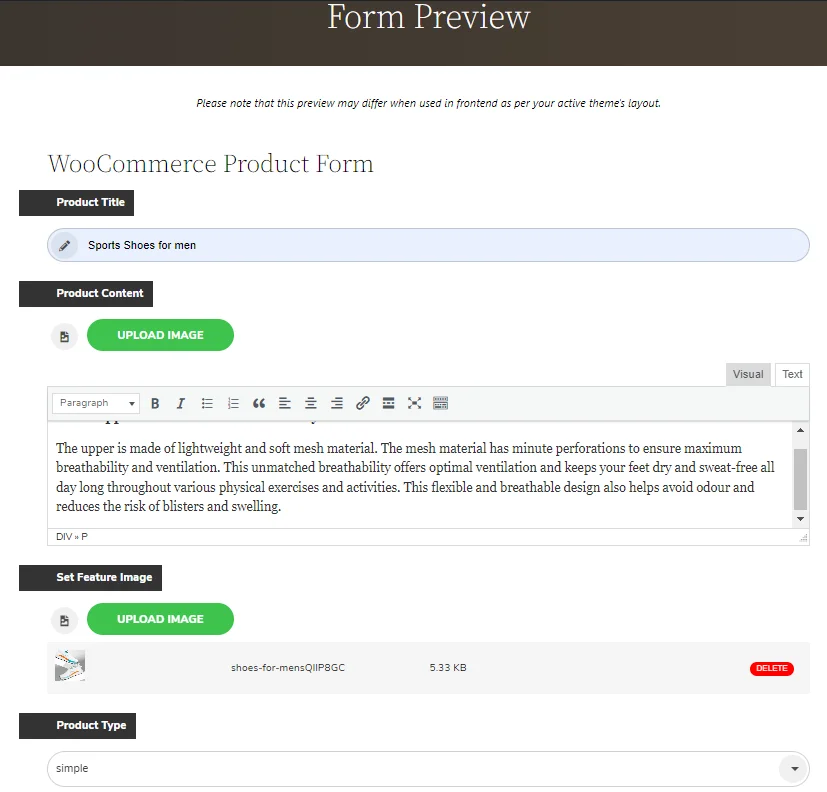
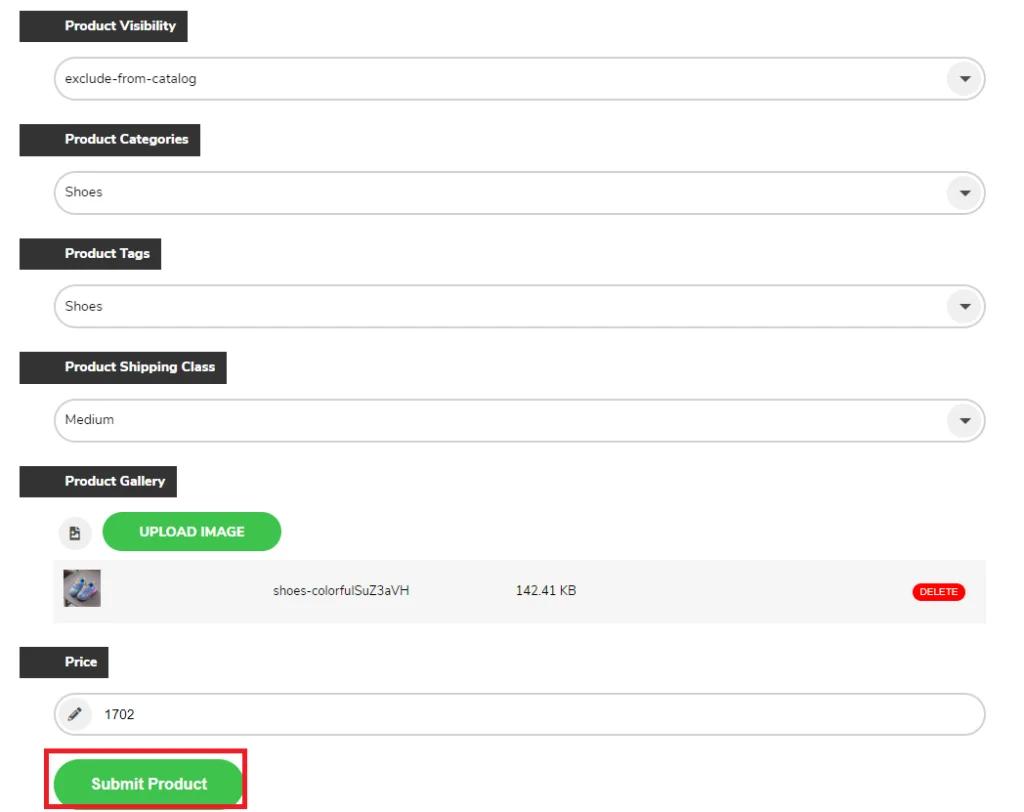
사용자가 양식을 작성하고 게시물을 제출할 때. 형태는 이렇게 됩니다.


양식 필드를 삽입하고 선택한 후 "제품 제출"을 클릭하세요.
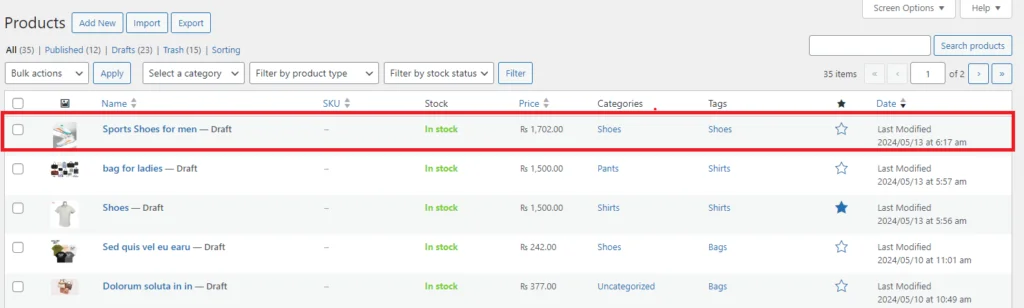
이제 관리 대시보드로 이동하여 제품을 클릭하세요.
보시다시피 프런트엔드에서 제출된 제품이 이제 초안으로 제품 게시물에 추가되었습니다.

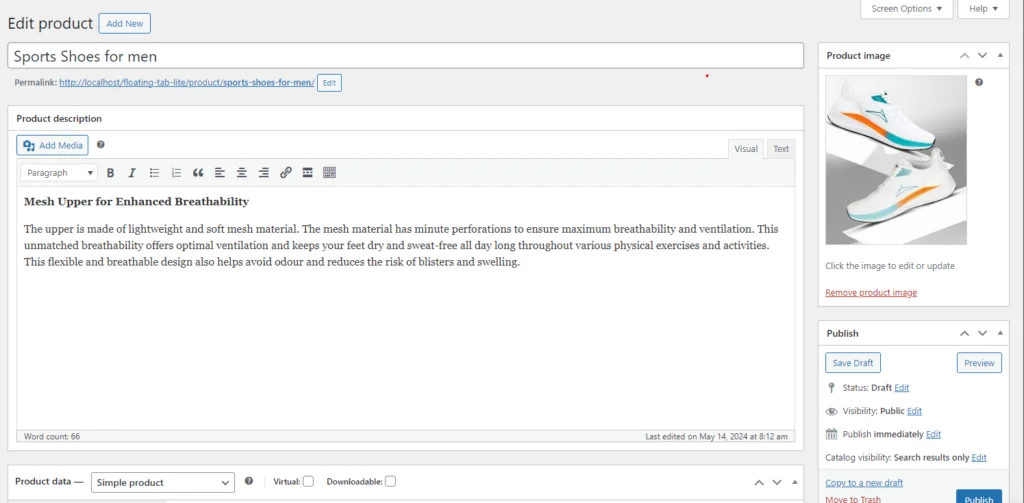
이제 이를 클릭하고 프런트엔드에서 사용자가 제출한 게시물을 편집하고 게시하세요.


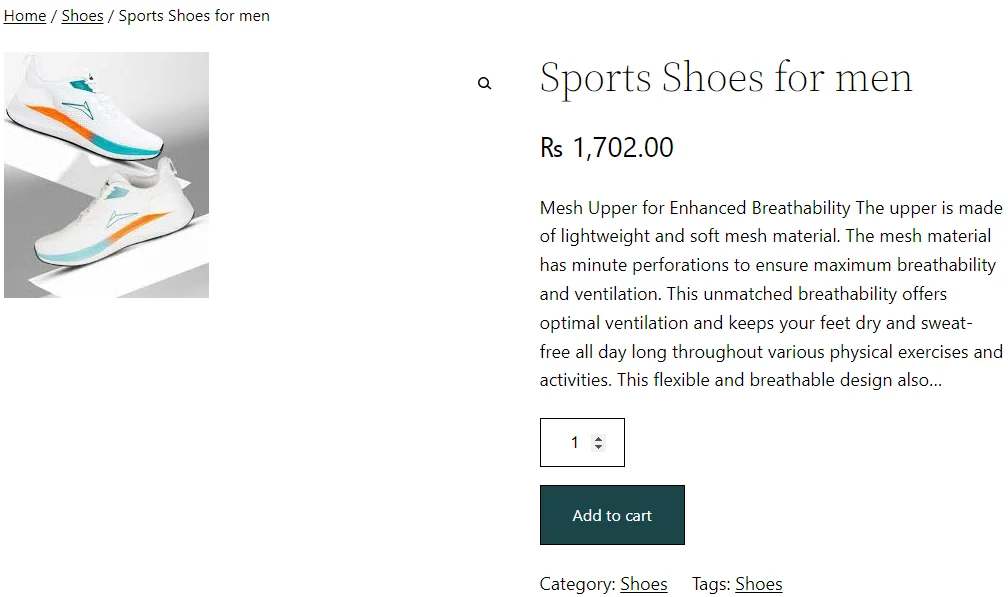
제품이 출시되었을 때의 모습입니다.

다음 단계를 따르면 Frontend Post Submission Manager 플러그인을 사용하여 WordPress 사이트에 원활하게 WooCommerce 제품을 제출할 수 있습니다.
결론
결론적으로 WooCommerce에서 프런트엔드 제품 제출을 활성화하면 사용자 참여를 크게 향상하고 콘텐츠 생성을 간소화할 수 있습니다. Frontend Post Submission Manager PRO와 같은 플러그인을 사용하면 사용자는 프런트엔드에서 원활하게 제품을 제출하여 전자상거래 플랫폼의 제품을 풍부하게 만들 수 있습니다. 이 가이드에 설명된 단계에 따라 제출 프로세스를 효율적으로 설정하고 사용자 정의하여 사용자가 프런트엔드 인터페이스에서 온라인 스토어에 직접 참여할 수 있도록 할 수 있습니다. 이를 통해 사용자 경험이 향상되고 사용자 생성 콘텐츠에 대한 제어력이 향상되어 궁극적으로 WooCommerce 기반 웹사이트의 성공에 기여합니다.
