SVG – 확장 가능한 벡터 그래픽 형식
게시 됨: 2022-12-22SVG(Scalable Vector Graphics)는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식 입니다. SVG 사양은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 공개 표준입니다. SVG 이미지와 해당 동작은 XML 텍스트 파일에 정의됩니다. 이는 검색, 인덱싱, 스크립팅 및 압축이 가능함을 의미합니다. XML 파일인 SVG 이미지는 모든 텍스트 편집기로 만들고 편집할 수 있지만 그리기 소프트웨어로 만드는 경우가 더 많습니다.
Svg 파일을 내 웹사이트에 삽입하려면 어떻게 해야 합니까?

img> 요소를 사용하여 SVG를 삽입하려면 먼저 src 속성에서 SVG를 참조해야 합니다. SVG에 고유한 종횡비가 없는 경우 높이 또는 너비 속성을 포함하는 것이 좋습니다. 아직 수행하지 않은 경우 HTML의 이미지를 참조하십시오.
최신 브라우저 및 기술 업데이트로 여전히 <object> 태그가 필요합니까, 아니면 대신 <img>를 사용할 수 있습니까? CIA의 장점과 단점은 무엇입니까? 코드는 글꼴과 이미지를 사용하여 삽입하거나 태그를 지정할 수 있습니다. Brotli를 사용하는 동안 SVG에서 정적 압축을 사용할 수 있습니다. 당사 웹사이트 이미지의 성장으로 인해 디스플레이 문제를 감지하기가 더 어려워질 것입니다. 결과적으로 임베드 방법을 사용하여 이제 이미지 검색 엔진에 이미지를 포함할 수 있습니다. >img> 태그를 사용하여 SVG를 HTML에 삽입할 수 있습니다.
이미지 파일과 상호 작용해야 하는 경우 <object> 태그를 사용해야 합니다. "대체" 태그를 사용하면 이미지를 캐시하지 않는 한 이미지가 이중으로 로드됩니다. SVG는 기본적으로 DOM이므로 외부 CSS, 글꼴 및 스크립트를 사용하여 종속성을 쉽게 관리할 수 있습니다. SVG 이미지를 추적하는 데 사용되는 태그는 여전히 파일 내에 캡슐화되어 있으므로 유지 관리가 간단합니다. 인라인 포함을 수행할 때 모든 ID와 클래스가 고유한지 확인하는 것이 중요합니다. 사용자 상호 작용을 기반으로 SVG를 동적으로 변경해야 하는 경우 유일한 예외는 사용자의 요구에 맞게 사용자 정의된 경우입니다. 대부분의 경우 페이지 로딩을 제외하고는 인라인 SVG 를 권장하지 않습니다. Iframe은 유지 관리가 어렵고 Google 검색 색인 생성을 받지 않으며 SEO를 손상시킵니다.
상세하고 복잡한 그래픽을 표시하는 데 유용한 도구이지만 작업하기 어려울 수 있습니다. SVG를 삽입하려면 .img 요소를 사용하기만 하면 됩니다. src 속성에 포함하기만 하면 SVG에 고유한 종횡비가 없는 경우 높이 또는 너비 속성이 필요합니다. 이미 그렇게 했다면 HTML 페이지로 이동하여 이미지를 읽으십시오. 웹 페이지에 SVG를 표시하려면 몇 가지 추가 코드를 추가해야 합니다. 문서 작성을 시작하려면 먼저 svg라는 요소가 있어야 합니다. 그런 다음 브라우저가 SVG 파일을 찾을 수 있도록 *img/*arrow 요소에 속성을 추가해야 합니다. 마지막으로 src 속성을 사용하여 뷰어에게 SVG 파일을 찾을 위치를 알려줘야 합니다. 이 페이지는 웹 페이지에 SVG를 표시하는 방법을 보여줍니다. img src=mySVG.svg alt=내 SVG. 복잡한 세부 정보가 있는 그래픽을 표시하는 데 매우 다재다능하지만 사용하기가 상당히 까다로울 수 있습니다.
귀하의 웹사이트에서 Svg를 사용하는 이점
SVG로 알려진 벡터 그래픽 형식은 웹사이트에서 로고, 아이콘 및 더 적은 색상과 모양으로 보고 사용하기 쉬운 기타 평면 그래픽을 만드는 데 사용할 수 있습니다. 대부분의 최신 브라우저는 SVG를 지원하지만 이전 브라우저는 SVG를 제대로 지원하지 않을 수 있습니다. 깨진 웹사이트의 모습은 그것을 계속 사용하는 사람들을 놀라게 할 수 있습니다. SVG 요소는 HTML 페이지에 직접 포함할 수 있기 때문에 CSS를 사용하여 직접 캐시하고 편집할 수 있으며 접근성을 높이기 위해 색인을 생성할 수 있습니다. 또한 키워드, 설명 및 링크 템플릿은 SEO 친화적이므로 마크업에 직접 링크를 추가할 수 있습니다. 브라우저가 발전함에 따라 미래 보장 상태로 인해 더욱 유용해집니다. 변환 도구를 사용하여 SVG를 HTML로 변환할 수 있습니다. SVG를 HTML로 변환하면 HTML 파일을 다운로드할 수 있습니다.

Svg 파일을 어떻게 시각화합니까?

SVG 파일은 Scalable Vector Graphics 파일 입니다. SVG 파일은 여러 가지 방법으로 만들 수 있지만 일반적으로 Adobe Illustrator, Inkscape 또는 Affinity Designer와 같은 벡터 편집 소프트웨어에서 만듭니다. 벡터 편집 프로그램에서 SVG 파일을 열려면 다른 문서처럼 파일을 열면 됩니다. 소프트웨어는 자동으로 파일 형식을 인식하고 화면에 벡터 그래픽을 표시합니다. 그런 다음 벡터 모양을 추가 또는 제거하거나 패스를 조작하거나 채우기 색상을 변경하여 그래픽을 편집할 수 있습니다.
벡터 그래픽은 SVG(Scalable Vector Graphics)에 사용되는 용어입니다. 표준을 채택한 컴퓨터 파일을 사용하여 이미지를 볼 수 있습니다. 품질이나 선명도를 희생하지 않고 모든 크기에 맞게 크기를 늘리거나 줄일 수 있습니다. 모든 크기로 확장할 수 있으므로 해상도에 독립적입니다. 파일을 생성하거나 편집하려면 SVG 형식을 지원하는 앱이 있어야 합니다. Adobe Illustrator 및 Inkscape 외에도 작품을 저장할 수 있는 다른 프로그램. VG 형식 에는 GIMP가 포함됩니다. 또는 SVGtoPNG.com과 같은 무료 온라인 변환기를 사용하여 SVL을 래스터로 변환할 수 있습니다.
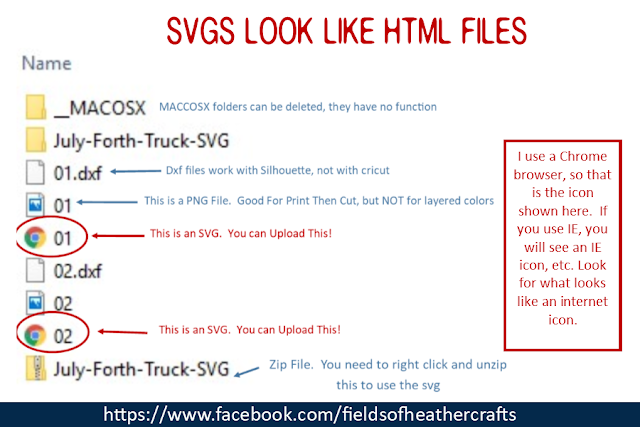
Svg 파일을 볼 수 있는 프로그램은 무엇입니까?
Google Chrome, Firefox, Internet Explorer 및 Opera를 포함하여 널리 사용되는 여러 브라우저에서 HTML 이미지 를 svega 형식으로 만들 수 있습니다. 또한 SVG 파일을 다운로드하여 CorelDRAW 및 기본 텍스트 편집기를 비롯한 다양한 기타 편집 응용 프로그램에서 사용할 수 있습니다.
스크린 리더가 SVG를 읽을 수 있습니까?
스크린 리더는 SVG를 읽을 수 있도록 특별히 프로그램되어 있는 한 SVG를 읽을 수 있습니다. 화면 판독기는 접근성 태그를 사용하여 SVG가 무엇을 나타내는지 또는 SVG가 표시되는 방식을 결정할 수 있습니다.
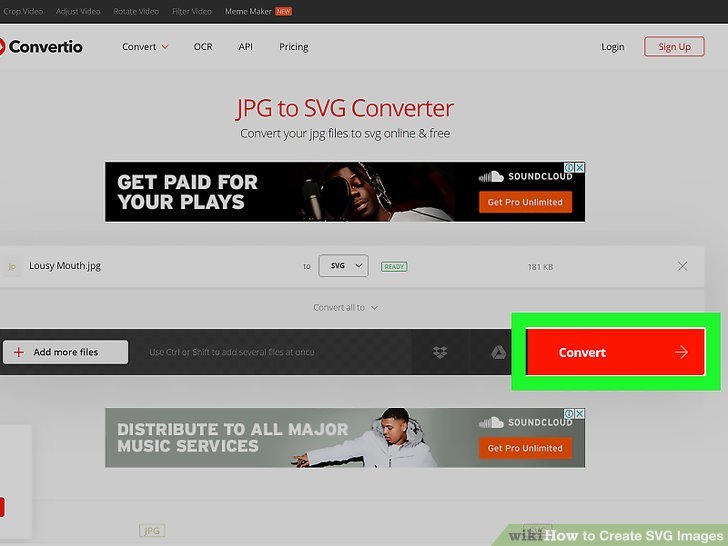
Svg에서 PNG로
SVG 이미지를 PNG로 변환하려는 몇 가지 이유가 있습니다. 첫째, PNG 이미지 는 SVG 이미지보다 크기가 작은 경향이 있으므로 로드 속도가 더 빠릅니다. 둘째, 일부 브라우저는 SVG 이미지를 표시하는 데 문제가 있으므로 PNG로 변환하면 더 호환될 수 있습니다. 마지막으로 일부 소프트웨어는 PNG 이미지로만 작동할 수 있으므로 해당 소프트웨어와 함께 사용하려면 SVG 파일을 변환해야 할 수 있습니다.
로고와 그래픽 측면에서 PNG와 sva는 모두 투명도를 지원하므로 탁월한 선택입니다. 그러나 래스터 기반 투명 파일의 경우 PNG 파일을 선택하는 것이 좋습니다. 그 이유는 기존의 래스터 형식보다 이미지를 더 효율적으로 저장하고 모든 크기로 표시할 수 있는 충분한 정보를 포함하고 있기 때문입니다. SVG 파일은 일반적인 래스터 형식보다 빠르고 효율적이지만 이미지가 너무 상세하지 않은 경우에만 해당 형식으로 저장할 수 있습니다. 반대로 이미지가 너무 상세하면 확대 버전의 이미지를 생성하기 위해 SVG 파일이 더 커야 할 수 있습니다.
