CSS를 사용한 SVG 애니메이션
게시 됨: 2022-12-16SVG 애니메이션은 웹 초기부터 있었습니다. 과거에는 원하는 효과를 얻기 위해 JavaScript 및 플러그인과 관련된 복잡한 해결 방법에 의존해야 했습니다. 그러나 CSS3는 SVG를 애니메이션화하는 훨씬 간단한 방법을 제공합니다. CSS에서 SVG에 애니메이션을 적용하는 네 가지 방법이 있습니다. 1. CSS 애니메이션 속성 사용 2. CSS 전환 속성 사용 3. @keyframes 규칙 사용 4. SMIL 애니메이션 요소 사용
CSS로 Svg를 애니메이션화할 수 있습니까?

CSS 키프레임 및 애니메이션 속성을 사용하거나 CSS 전환을 사용하여 HTML 요소도 애니메이션으로 만들 수 있습니다. 복잡한 애니메이션의 변환, 회전, 크기 조정 및/또는 기울이기는 모두 일반적인 기능입니다.
CSS는 SVG의 속성과 값을 사용할 수 있습니다. 이러한 속성과 값은 애니메이션 캐릭터를 생성하는 데 사용할 수 있으며 SVG가 img에 포함된 경우에도 작동합니다.
CSS로 Svg 스타일 지정
SVG는 그래픽 형식이므로 CSS를 사용하여 스타일을 지정할 수 있습니다. 반면 SVG의 스타일 요소는 글꼴 크기 및 투명도와 같은 CSS에서도 공유되는 특정 표현 속성을 사용하여 스타일이 지정됩니다. 또한 사용 가능한 다양한 애니메이션 메커니즘 덕분에 시간이 지남에 따라 벡터 그래픽에 애니메이션을 적용하는 기능도 SVG에서 지원됩니다. CSS 애니메이션은 서로 다른 CSS 스타일 간의 전환을 애니메이션화하는 데에도 유용합니다.
Svgs는 어떻게 애니메이션화됩니까?

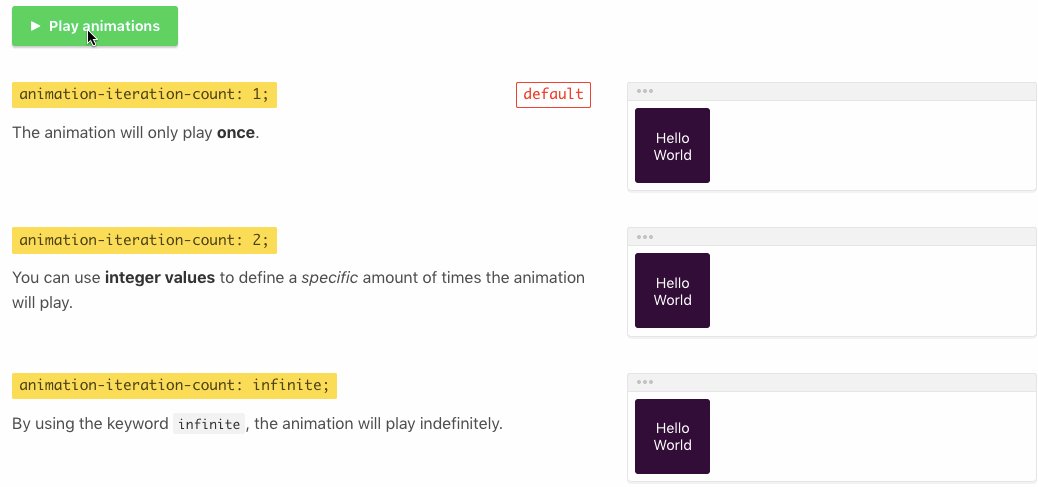
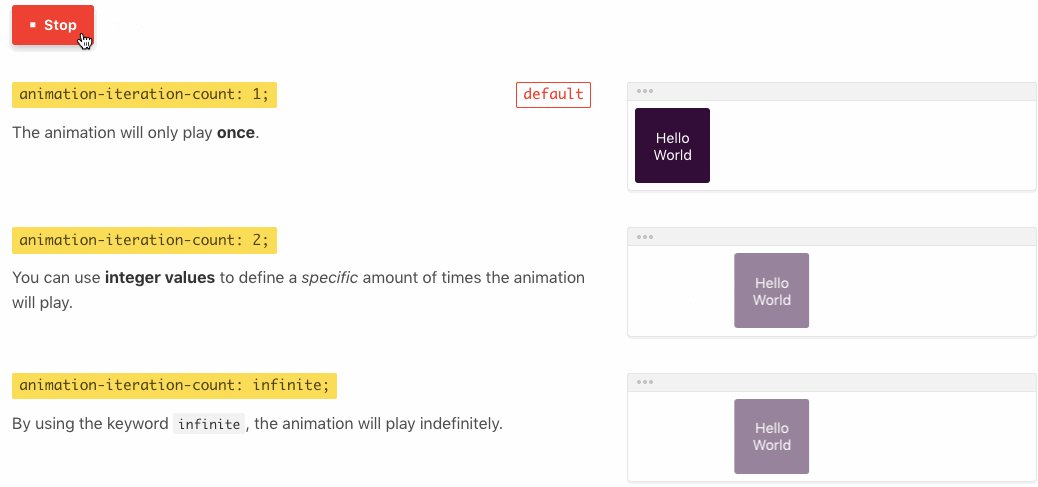
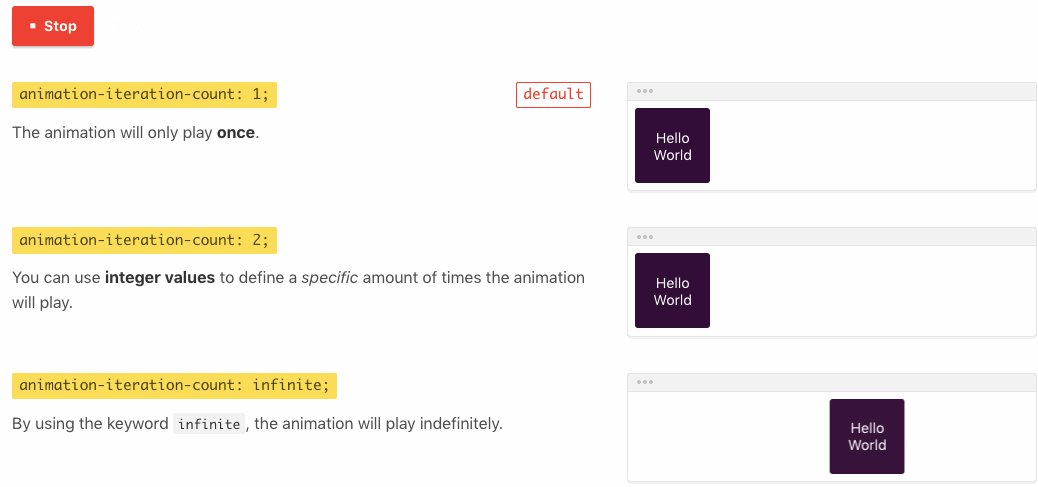
SVG를 애니메이션화하는 한 가지 방법은 CSS 애니메이션을 사용하는 것입니다. 이는 애니메이션할 요소의 CSS 속성 값을 설정하여 수행할 수 있습니다. 그런 다음 animation-duration, animation-iteration-count, animation-timing-function 등을 설정하여 애니메이션을 제어할 수 있습니다.
Svg 파일 애니메이션이란 무엇입니까?
SVG(Scalable Vector Graphics)는 개방형 XML 기반 표준이므로 애니메이션 및 대화형 사용자 인터페이스를 만드는 방법에는 여러 가지가 있습니다.
Css에는 몇 가지 유형의 애니메이션이 있습니까?

CSS에는 전환, 키프레임, 선언적 및 스크립팅의 네 가지 유형의 애니메이션이 있습니다. 전환 애니메이션 은 생성이 가장 간단하며 CSS 속성 값의 변경에 의해 트리거됩니다. 키프레임 애니메이션은 더 복잡하며 특정 CSS 속성 값이 적용될 일련의 키프레임 또는 애니메이션 타임라인의 지점을 지정하여 생성됩니다. 선언적 애니메이션은 Web Animations API를 사용하여 생성할 수 있으며 JavaScript로 작성됩니다. 스크립팅된 애니메이션도 JavaScript를 사용하여 생성되며 선언적 애니메이션보다 더 복잡할 수 있습니다.
상위 30개의 멋진 Css 애니메이션 예제
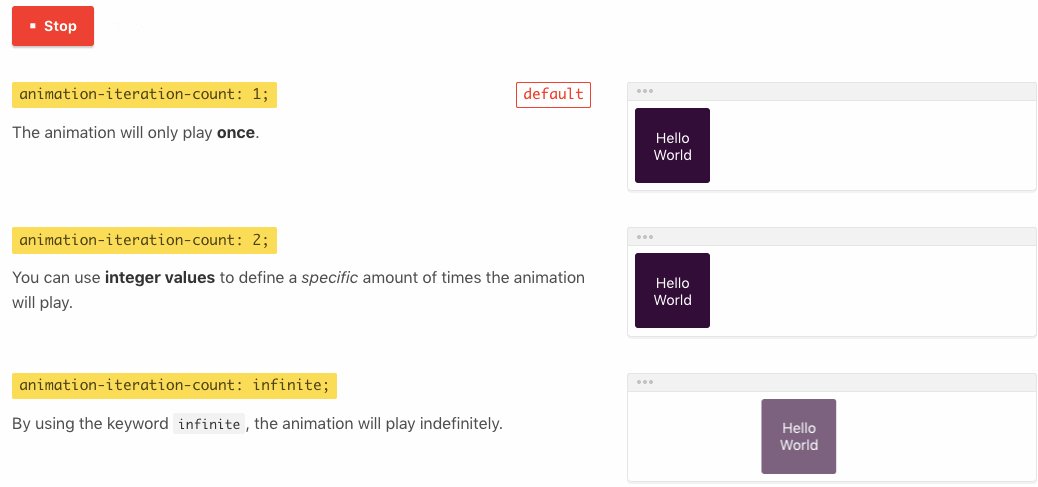
CSS 애니메이션은 웹 디자인을 만들기 위한 가장 다양하고 강력한 도구입니다. 이러한 도구를 사용하면 미묘한 애니메이션에서 본격적인 3D 효과에 이르기까지 다양한 효과를 만들 수 있습니다. CSS는 타이밍 기능 애니메이션, 지연 기능 애니메이션, 인라인 반복 횟수 및 애니메이션 방향 애니메이션을 포함한 다양한 애니메이션의 사용을 지원합니다. 이러한 각 도구를 사용하여 효과를 만드는 방법에는 여러 가지가 있습니다. 애니메이션 타이밍 기능은 애니메이션 실행 속도를 결정하고 애니메이션 지연 기능은 애니메이션의 각 프레임을 일시 중지하는 데 걸리는 시간을 결정합니다. animation-iteration에서 count는 애니메이션이 실행되는 횟수를 결정하고 animation-direction에서는 direction이 애니메이션이 움직이는 방향을 결정합니다. CSS 애니메이션을 사용하여 웹사이트에 시각적인 매력을 더할 수 있습니다. 그러면 사용자가 더 편안하게 느낄 수 있습니다. 이 기사에서는 자신만의 애니메이션 웹 사이트를 만드는 데 사용할 수 있는 30가지 이상의 멋진 CSS 애니메이션 예제를 살펴보겠습니다.
SVG에 애니메이션이 있을 수 있습니까?
예, 다양한 기술을 사용하여 SVG를 애니메이션화할 수 있습니다. 여기에는 CSS3 애니메이션 , SMIL 및 자바스크립트 사용이 포함됩니다.
SVG 애니메이션을 GIF로 변환하는 방법은 다양한 방법으로 결정할 수 있습니다. Inkscape에 내장된 SVG 애니메이터 는 하나의 옵션입니다. 간단한 것부터 복잡한 것까지 다양한 방법으로 애니메이션을 만들 수 있습니다. 애니메이션을 만든 후 내보내기 대화 상자에서 Gif 버튼을 눌러 GIF로 내보낼 수 있습니다. Adobe Illustrator에서 GIF Maker 플러그인을 사용할 수도 있습니다. 이 플러그인을 사용하면 .VG 파일을 사용하여 고품질 GIF를 만들 수 있습니다. 애니메이션을 만드는 데 사용할 수도 있지만 Inkscape만큼 간단하지는 않습니다. SVG 애니메이션을 GIF로 변환하는 유일한 방법은 타사 애플리케이션을 이용하는 것입니다. 옵션은 다양하지만 각각 고유한 장점과 단점이 있습니다. 무료이며 사용이 간편한 GIMP는 탁월한 선택입니다. 더 비싼 도구만큼 강력하지는 않지만 GIMP는 여전히 실행 가능한 옵션입니다. 두 가지 방법 중 하나를 선택하면 SVG 애니메이션에서 고품질 GIF를 쉽게 만들 수 있습니다.

Svg 애니메이션 Css 예제
CSS를 사용하여 SVG에 애니메이션을 적용하는 방법은 여러 가지가 있습니다. 가장 일반적인 방법은 애니메이션 변환 속성을 사용하는 것입니다. 이를 통해 요소의 다양한 변형 속성(이동, 회전, 크기 조정 등)을 애니메이션으로 만들 수 있습니다. animateMotion 요소를 사용하여 경로를 따라 요소의 위치에 애니메이션을 적용할 수도 있습니다.
애니메이션 Svg 경로 Css
SVG 경로에 애니메이션을 적용하는 가장 쉬운 방법은 CSS를 사용하는 것입니다. CSS 파일에서 경로를 지정한 다음 색상, 너비 등과 같은 원하는 속성을 설정하기만 하면 됩니다.
Svg 애니메이션: 이전 또는 이후 클리핑
애니메이션 전후의 클리핑은 "페인트 오버" 효과를 생성하는 반면 애니메이션 이후의 클리핑은 "페이드 인" 효과를 생성합니다.
svg 요소에서 clip-path() 메서드를 사용하여 클립 경로를 만들 수 있습니다.
다음 코드에서는 예를 들어 요소 주위에 클립 경로를 사용합니다. ClipPath(ClipPath), svg, 0 – 끝((100 *);
시작, 끝 및 반경 변수 외에도 클리핑 영역을 배치할 방향과 크기를 지정할 수 있습니다.
호버 시 Svg 애니메이션
웹 페이지의 요소 위로 마우스를 가져가면 요소가 애니메이션됩니다. 애니메이션의 속도와 방향은 요소의 CSS 코드에 의해 결정됩니다.
SVG 모양 애니메이션
SVG 모양 애니메이션은 CSS 및 JavaScript를 사용하여 수행할 수 있습니다. CSS를 사용하여 모양의 색상, 크기 및 위치를 변경할 수 있습니다. JavaScript를 사용하여 SVG의 모양을 변경하는 애니메이션을 만들 수 있습니다.
Svg 애니메이션의 장단점
애니메이션을 SVG로 내보낸 다음 애니메이터 또는 Adobe Animate CC와 같은 도구를 사용하여 필요한 효과를 생성할 수 있습니다. SVG 애니메이션으로 간단하고 기본적인 애니메이션을 만들 수 있으므로 쉽게 사용자 정의하고 축소할 수 있습니다. CSS 애니메이션을 사용하여 더 복잡한 애니메이션을 만들 수 있지만 만드는 데 많은 시간이 걸릴 수도 있습니다. 몇 초 만에 CSS 애니메이션을 처리할 필요 없이 SVG 애니메이션으로 빠른 애니메이션 을 만들 수 있습니다.
인라인 SVG
라인 SVG는 단순히 해당 페이지에 대한 마크업을 포함하는 페이지에 표시되는 마크업입니다.
인라인 SVG가 좋은가요?
내부 SVG 파일 은 외부 포함 파일과 달리 인라인 형식으로 포함할 수 있습니다. 결과적으로 SVG는 문서의 다른 모든 요소와 유사하게 처리될 수 있으므로 CSS 상호 작용이 훨씬 간단해집니다. 이것은 호버 효과와 같은 상호 작용에서 강력한 이점입니다.
SVG를 위한 최고의 온라인 그래픽 디자인 서비스
SVG를 생성할 수 있는 온라인 그래픽 디자인 서비스가 많이 있지만 가격과 서비스를 비교하여 최상의 거래를 얻을 수 있도록 하십시오. SVG를 Etsy 또는 GraphicRiver와 같은 온라인 그래픽 디자인 마켓플레이스를 통해 고객에게 직접 판매하거나 123Dapp과 같은 온라인 스토어에 업로드할 수 있습니다.
sva 그래픽을 판매하여 돈을 벌 수 있으며 이를 제작할 수 있는 수많은 온라인 그래픽 디자인 서비스가 있습니다. 최상의 거래를 할 수 있도록 시간을 내어 가격과 서비스를 비교하십시오.
Svg 인라인에 액세스할 수 있게 하려면 어떻게 해야 합니까?
aria-describedby 속성을 포함하는 줄을 코드에 추가해야 합니다. *제목]은 항상 여는 svg> 바로 뒤와 경로 바로 앞에 위치해야 합니다. 제대로 작동하려면 aria-describedby를 svg[/div] 파일에 추가해야 합니다. Aria-describedby를 설명하는 페이지를 방문하여 이 aria-속성에 대해 자세히 알아볼 수 있습니다.
인라인 SVG의 많은 이점
간단한 그래픽을 인라인 SVG 이미지 가 있는 웹 페이지에 몇 초 만에 표시할 수 있습니다. 문서에 추가 파일이나 스크립트를 삽입할 필요가 없으므로 사용이 간편합니다. 그런 다음 SVG 코드를 복사하여 본문 요소에 붙여넣습니다.
HTML에 Svg를 삽입할 수 있습니까?
SVG 요소 는 HTML 코드에 직접 포함될 수 있습니다.
Svg: 작은 파일 크기, 웹 콘텐츠를 위한 탁월한 선택
일부 브라우저가 SVG와 호환되지 않는다는 사실에도 불구하고 SVG는 여전히 널리 사용됩니다. 이 파일 형식은 작은 파일 크기, 검색 가능성 및 확장성으로 인해 웹 콘텐츠를 빠르고 쉽게 만들 수 있습니다. 인라인 SVG는 모든 크기로 사용할 수 있으며 모든 모양과 크기로 제공됩니다. 그러나 SVG 파일이 제대로 표시되지 않는 경우 서버에서 잘못된 콘텐츠 형식으로 파일을 제공했기 때문일 수 있습니다. HTML에서 svgs를 사용하는 경우 콘텐츠 유형을 확인하십시오.
CSS에서 Svg를 사용할 수 있습니까?
CSS의 데이터 URI를 사용하는 것만으로도 HTML에서 SVG를 사용할 수 있습니다. 그러나 Webkit 기반 브라우저에서 사용하는 것만으로는 충분하지 않습니다. encodeURIComponent()는 SVG를 모든 형식으로 인코딩하고 원하는 곳 어디에서나 작동합니다. 이와 같은 XMLns는 SVG에 있어야 합니다: XMLns='://www.w3.org/2000/svg'. 전혀 존재하지 않는 경우 자동으로 존재하는 것처럼 나타납니다.
Svg 및 Png 파일의 장단점
SVG 파일은 특정 그래픽 요구 사항을 충족하도록 크기를 조정할 수 있지만 PNG 파일과 동일한 수준의 확장성을 충족하지는 않습니다. 그래픽을 확대 또는 축소하려면 .VNG를 사용할 수 있습니다. 래스터 및 벡터 이미지 모두 투명도가 필요한 그래픽은 PNG를 사용하여 만들 수 있습니다.
