SVG 데이텀 포지셔닝
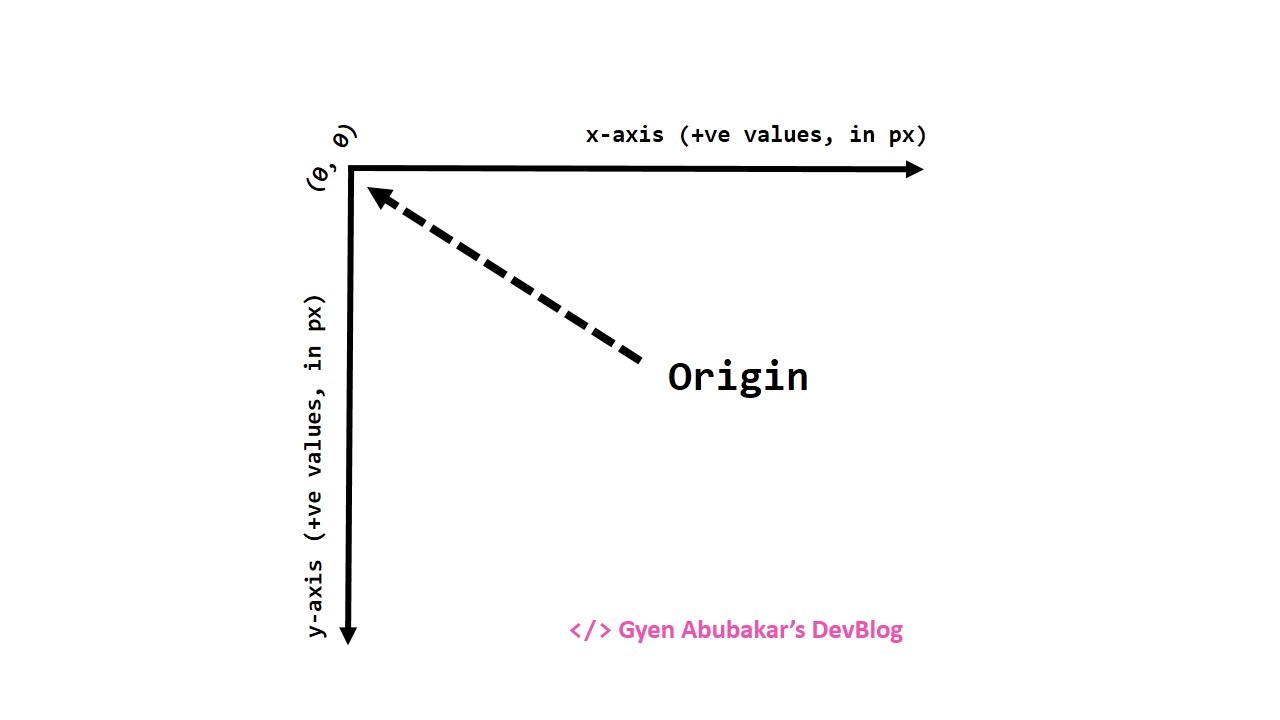
게시 됨: 2023-01-16SVG에서 데이텀 포지셔닝은 SVG 이미지의 좌표계 를 설정하는 과정입니다. 이미지 루트 요소의 x 및 y 특성을 설정하여 이미지를 2차원 공간에 배치할 수 있습니다. 좌표계는 기본적으로 이미지의 왼쪽 상단 모서리로 설정됩니다.
Svg의 좌표는 무엇입니까?

SVG에서 사용할 수 있는 좌표계에는 데카르트 좌표계와 극좌표계의 두 가지 유형이 있습니다. 데카르트 좌표계가 가장 일반적이며 x 및 y축 세트를 사용하여 위치를 나타냅니다. 극좌표계는 각도와 거리를 사용하여 위치를 나타냅니다.
SVG 이미지를 사용하여 웹사이트용 2차원 그래픽, 차트 및 일러스트레이션을 만들 수 있습니다. 벡터 파일이므로 해상도 손실 없이 크기를 줄이거나 늘릴 수 있습니다. 또한 텍스트 편집기나 그리기 소프트웨어를 사용하여 편집할 수 있습니다.
Svg는 무엇을 의미합니까?
SVG(Scalable Vector Graphics ) 파일 형식은 모든 컴퓨터에서 볼 수 있는 웹 친화적인 파일 형식입니다. JPEG 파일과 같은 벡터 파일은 그리드의 점과 선을 기반으로 하는 수학 공식으로 이미지를 저장합니다.
Svg가 웹 그래픽에 가장 적합한 형식인 이유
SVG가 하나의 형식으로 등장하면서 웹 그래픽이 더욱 정교해지고 생동감이 넘치고 있습니다. 작은 파일 크기, 수정 가능한 특성 및 무기한 확장 기능으로 인해 모든 웹 프로젝트에 탁월한 선택입니다.
Svg에서 경로를 중앙에 어떻게 배치합니까?
경로를 중앙에 맞추려면 svg viewBox 속성 을 사용하십시오. 이는 svg에 많은 경로가 있는 경우 모두 변환할 필요가 없기 때문에 특히 유용합니다. 귀하의 예는 Paul의 대답과 같은 방식으로 viewBox=”0 15.674 144 144″입니다.
Svg 문서에서 벡터를 중앙에 배치하는 방법
SVG 문서에서 벡터를 중앙에 배치하는 방법을 찾을 수 있습니다. 벡터의 노드 포인트를 먼저 찾아야 합니다. 이들은 뷰포트 앞 벡터의 왼쪽 상단 모서리에 있습니다. 그런 다음 변환 속성을 사용하여 중심점을 중심으로 벡터를 회전할 수 있습니다.
Svg 뷰박스란?

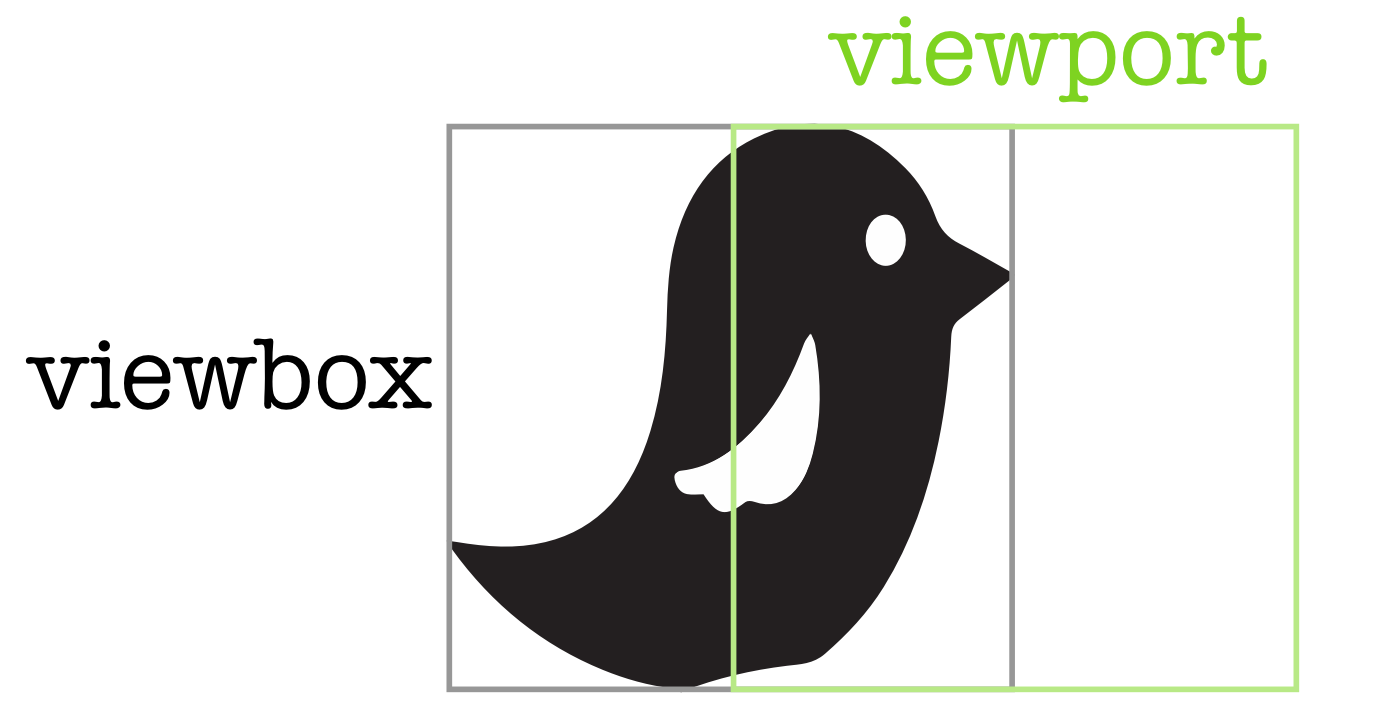
SVG viewBox는 특정 컨테이너 요소에 맞게 확장되는 특정 그래픽 세트를 지정할 수 있는 속성입니다. 값이 백분율로 지정되면 요소 소유자의 크기에 상대적입니다.
SVG에 딱 맞는 새 이미지가 있다고 가정해 봅시다. 우리가 가지고 있는 어떤 컨테이너로든 채워봅시다. 이 이미지의 viewBox가 올바르게 설정되면 해당 컨테이너 크기로 크기가 조정됩니다. viewBox를 사용하면 이미지의 일부를 숨길 수도 있는데 이는 애니메이션을 만들 때 매우 유용할 수 있습니다. 이미지를 자를 때 매우 유용한 도구입니다. 이를 사용하여 하늘을 가로질러 움직이는 애니메이션 구름을 만드는 데 사용됩니다. 이 애니메이션은 viewBox의 min-x 값이 변경된 후 애니메이션을 적용하는 것이 매우 간단합니다. 압도적일 수 있으므로 이 기사에서 preserveRatioAspect를 제거했습니다.
Viewbox는 Svg에서 무엇을 의미합니까?
ViewBox는 SVG 뷰포트 의 사용자 공간에서 위치와 치수를 지정합니다. viewBox 속성은 목록 형식으로 제공되며 min-x, min-y, 너비 및 높이의 네 가지 값을 포함합니다.
Svg에 뷰박스가 필요합니까?
뷰박스는 두 번째 가상 좌표 세트와 같으며 SVG 내의 모든 벡터에서 사용할 수 있습니다. 내부에 영향을 주지 않고 SVG의 높이, 너비 및 기타 속성을 변경하기만 하면 됩니다. viewBox를 사용하여 SVG를 만드는 것이 훨씬 쉽습니다. 요소가 없으면 SVG가 생성되지 않습니다.
Svg Viewbox를 어떻게 조정합니까?
viewBox를 auto로 설정하면 두 가지 높이 또는 너비 옵션 중 하나를 선택할 수 있습니다. 종횡비는 viewBox의 전체 종횡비와 일치하도록 조정됩니다.
Svg에 너비와 높이가 있습니까?
아래 이미지와 같이 Illustrator CC에서 SVG를 내보내는 데 필요한 높이 또는 너비 속성은 없습니다. 치수를 강제로 지정하려는 경우 때때로 이것이 좋은 생각일 수 있습니다. 예를 들어, 웹 사이트의 로고에 SVG를 사용하고 싶지만 특정 크기를 원할 수 있습니다.
Svg는 어떤 유형의 데이터와 함께 작동합니까?
SVG(Scalable Vector Graphics)는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식 입니다. SVG 사양은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 개방형 표준입니다.

sva 파일 은 크기에 관계없이 이미지를 가장 잘 보이게 만드는 디지털 형식입니다. 검색 엔진을 최적화하는 데 사용할 수 있으며 다른 형식보다 작은 경우가 많으며 동적일 수 있습니다. 이 가이드에서는 이러한 파일이 무엇인지, 언제 사용하는지, SVG를 만드는 데 어떻게 사용하는지 설명합니다. 이미지의 해상도가 고정되어 있기 때문에 이미지의 크기는 이미지의 품질을 떨어뜨립니다. 벡터 그래픽 형식의 이미지 사이에는 점과 선이 있습니다. 이러한 형식은 디지털 정보를 전송하는 데 사용되는 마크업 언어인 XML로 작성됩니다. 이미지에는 모든 모양, 색상 및 텍스트를 지정하는 XML 코드가 있습니다.
XML 코드는 보기에 매우 깔끔하기 때문에 웹 사이트 및 웹 응용 프로그램에도 매우 강력합니다. 품질 저하 없이 SVG를 축소하거나 확장할 수 있습니다. 이미지의 크기와 표시 유형은 SVG에 중요하지 않으며 항상 동일하게 보입니다. 래스터 이미지의 세부 정보가 부족하기 때문에 SVG는 일련의 점으로 나타나도록 설계되었습니다. 제어 수준이 높기 때문에 디자이너와 개발자는 자신의 디자인을 더 많이 제어할 수 있습니다. World Wide Web Consortium은 웹 그래픽에서 사용할 XML이라는 파일 형식을 개발했습니다. 프로그래머가 읽고 빨리 이해할 수 있는 텍스트 파일은 XML 코드를 나타내는 데 사용됩니다.
CSS 및 JavaScript의 기능을 사용하면 실시간으로 SVG의 모양을 변경할 수 있습니다. 확장 가능한 벡터 그래픽은 다양한 응용 프로그램에서 유용합니다. 다재다능하고 대화식이며 사용하기 쉽기 때문에 그래픽 편집기를 사용하여 만들 수 있습니다. 각 프로그램에는 수많은 제한 사항과 따라야 하는 학습 곡선이 있습니다. 먼저 몇 가지 옵션을 시도한 후 무료 또는 유료 옵션에 만족하지 마십시오.
모든 문자 집합과 호환되고 유니코드 지원을 포함할 수 있는 텍스트용 선택적 클래스도 있습니다. 기호와 이미지를 사용하여 개념이나 항목을 나타낼 수 있습니다. 여러 가지 이유로 다른 그래픽 형식보다 SVG를 사용하는 것이 유리합니다. 예를 들어 SVG 형식 의 이미지는 해상도에 독립적이므로 품질 저하 없이 크기를 조정할 수 있습니다. 또한 SVG 이미지에 애니메이션을 적용하여 동적 사용자 인터페이스를 만들 수 있습니다. 대부분의 최신 브라우저는 벡터 그래픽을 지원하므로 모든 장치에서 그래픽이 선명하게 보일 수 있습니다.
Svg는 무엇에 사용할 수 있습니까?
SVG 형식의 이미지를 사용하여 웹 그래픽용 로고, 일러스트레이션 및 차트를 만들 수 있습니다. 픽셀이 부족하여 고품질 디지털 사진을 표시하기가 어렵습니다. 자세한 이미지의 경우 대부분의 파일은 JPEG여야 합니다. 최신 브라우저의 경우 SVG 이미지만 사용할 수 있습니다.
Svg 데이터란?
확장 가능한 그래픽 파일이라고도 하는 SVG 파일 은 벡터 그래픽 파일로 인터넷에서 2차원 이미지를 렌더링하는 데 사용됩니다. 확장 가능한 벡터 그래픽 파일의 약자인 SVG 파일은 2D 및 3D 웹 이미지에 사용되는 표준 그래픽 파일 유형입니다.
다른 유형의 Svg 파일이 있습니까?
벡터 그래픽 모양 (예: 직선과 곡선으로 이루어진 경로), 이미지 및 텍스트의 세 가지 유형의 그래픽 개체를 위한 플랫폼입니다. 그래픽 개체의 렌더링을 결합, 변환 및 합성하는 기능을 통해 개체를 그룹화하고 스타일을 지정하고 변환할 수 있습니다.
SVG 위치
SVG(Scalable Vector Graphics)는 벡터 기반 그래픽을 만들기 위한 파일 형식입니다. JPG 또는 PNG와 같은 다른 파일 형식과 달리 SVG 파일 은 품질 저하 없이 원하는 크기로 확장할 수 있습니다. 따라서 로고나 아이콘과 같이 크기를 조정해야 하는 그래픽을 만드는 데 이상적입니다. SVG 파일을 만들 때 캔버스에서 각 요소의 위치를 지정할 수 있습니다. 이를 통해 모든 크기로 쉽게 확장할 수 있는 정확하고 반응이 빠른 디자인을 만들 수 있습니다.
중첩 svg 요소를 사용하여 요소를 구성할 수 있습니다. 두 사각형 사이에 색상 차이는 없지만 parentvg 요소의 값은 다릅니다. 이 변환은 단순히 g 요소에 변환을 작성하여 콘텐츠를 이동하는 데 사용할 수 있습니다. 이것은 SVG 1.1 표준의 예입니다. transform (*x,y)를 입력하면 g를 이동하고 g 내의 항목을 서로 관련하여 이동할 수 있습니다. #group1svg의 x=10은 부모의 상대적 위치 를 나타내고 #parent는 중첩된 위치를 나타냅니다. 해결책은 ansvg와 ag라는 두 개의 태그를 사용하는 것이었습니다.
SVG에서 이미지 크기를 제어하는 방법
viewBox 속성을 사용할 때 이미지가 뷰포트보다 크게 보이도록 이미지에서 보이는 영역의 크기를 지정할 수 있습니다. viewBox 속성은 이미지가 뷰포트보다 작게 나타나도록 하기 위해 보이지 않는 영역의 크기를 지정하는 데 사용할 수 있습니다.
*svg* 요소의 높이 및 너비 속성을 이미지로 완전히 채워 뷰포트의 크기를 지정할 수 있습니다. 뷰포트에서 이미지를 단일 이미지로 렌더링하려면 클립 속성을 사용하여 이미지가 나타나는 영역의 경계를 정의합니다.
